4 problemlose Möglichkeiten zum Hinzufügen von Text über Bildern in WordPress
Veröffentlicht: 2022-05-24Textüberlagerung bezieht sich auf geschriebene Inhalte, die auf der Oberfläche Ihrer Bilder oder Videos angezeigt werden. Es wird hauptsächlich in Hochzeitsfotoalben oder einer Bildergalerie verwendet.
Der überlagernde Text trägt dazu bei, ein professionelles und ästhetisches Erscheinungsbild für die Fotos und Galerien Ihrer Website zu schaffen. Sie können damit auch auf verwandte Seiten/Produkte verlinken, um die Verweildauer der Besucher auf der Website zu erhöhen.
Sie werden überrascht sein, wie einfach es ist, einen WordPress-Bild-Slider mit Text darauf einzurichten. Hier sind 4 verschiedene Optionen, mit denen Sie unterwegs Textüberlagerungen auf Bildern hinzufügen können.
So fügen Sie Textüberlagerungen zu Bildern in WordPress hinzu
WordPress ist nicht mit einer Standardfunktion zum Einfügen von Textüberlagerungen in Bilder im klassischen Editor ausgestattet. Glücklicherweise haben Sie mehr als einen Weg, dies zu erreichen. Du kannst im WordPress Gutenberg-Editor entweder Bildblöcke oder Cover-Blöcke verwenden. Es liegt an Ihnen, ein Plugin zu verwenden, um den gesamten Prozess zu vereinfachen.
Methode 1: Textüberlagerung mit WordPress Gutenberg Image Block hinzufügen
Gutenberg stellt Ihnen einen Bildblock zur Verfügung, um Bilder in Ihre Seite einzufügen oder Inhalte zu posten. Im Gegensatz zum klassischen Editor gibt es viele Anpassungsoptionen zum Gestalten Ihrer Medien, einschließlich der Anzeige von überlagerndem Text.
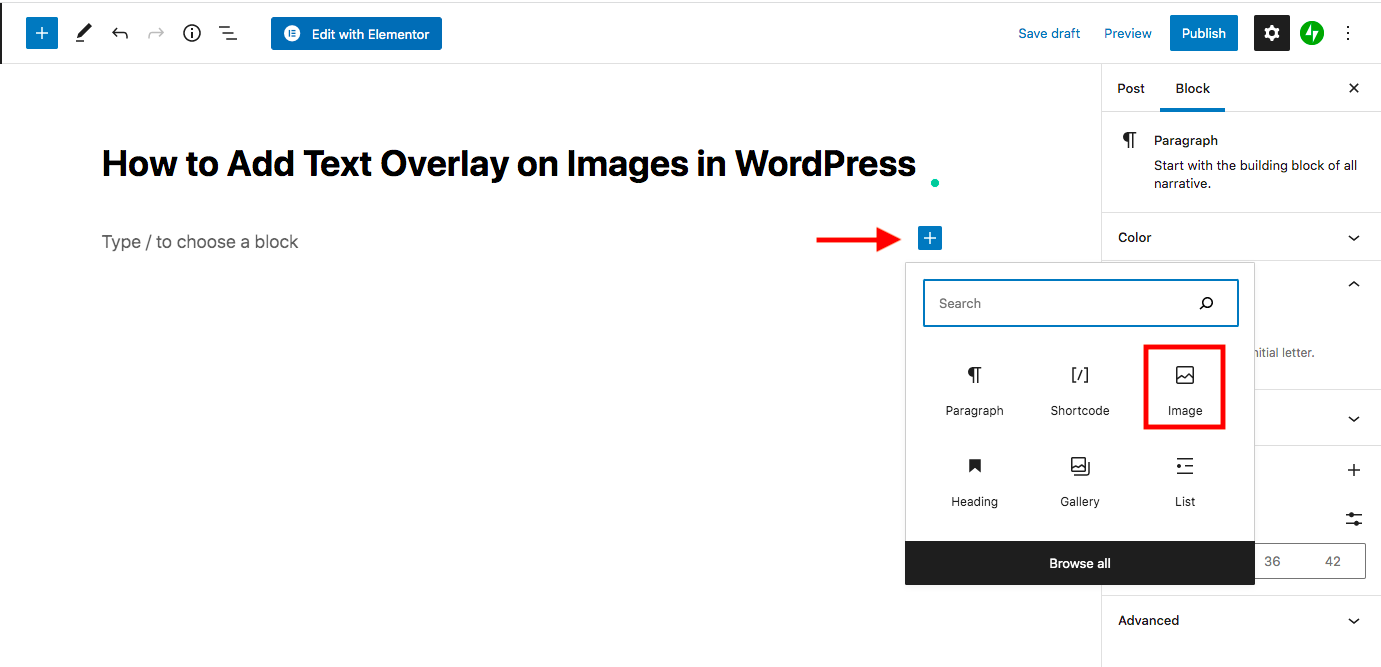
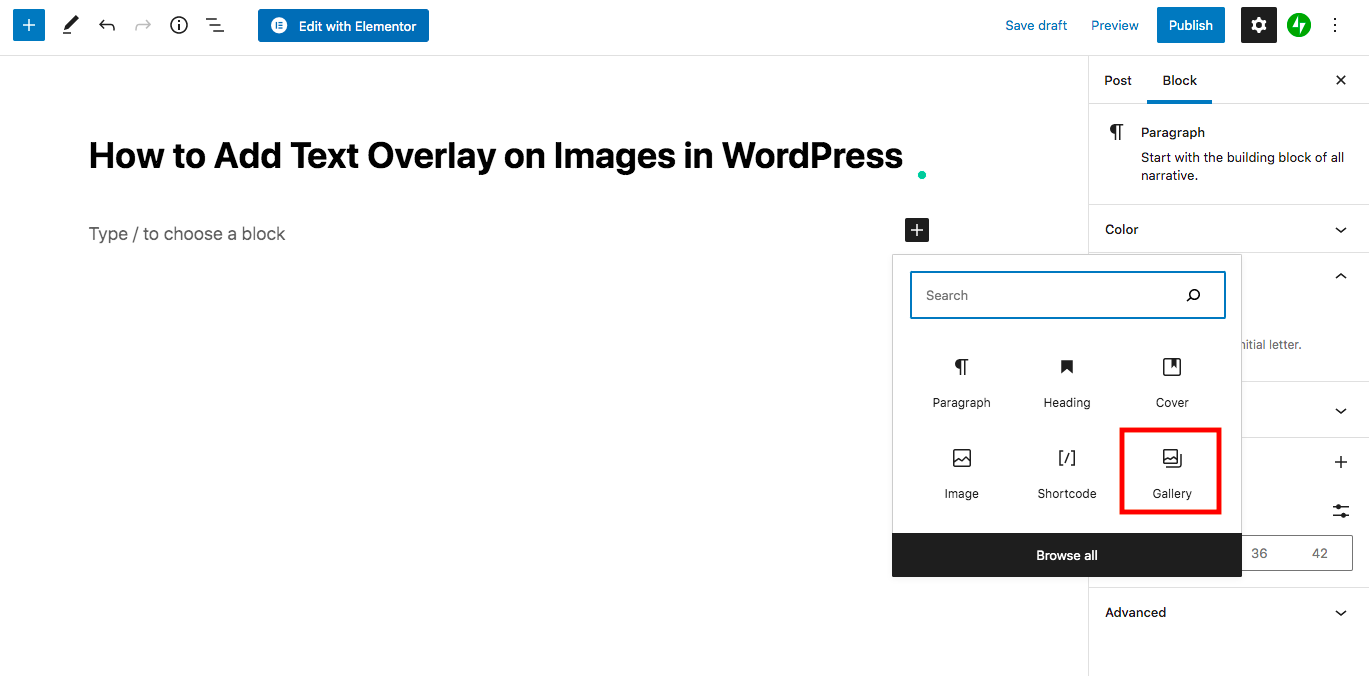
Öffnen Sie zuerst die Seite oder den Beitrag, bei dem der Text Bilder überlagern soll. Klicken Sie nun auf das Pluszeichen (+) und wählen Sie den Bildblock aus der Liste aus.
Sobald der Bildblock fertig ist, laden Sie Ihre Bilder von Ihrem Computer hoch, wählen Sie sie aus der Medienbibliothek aus oder fügen Sie ihre URLs dort ein.

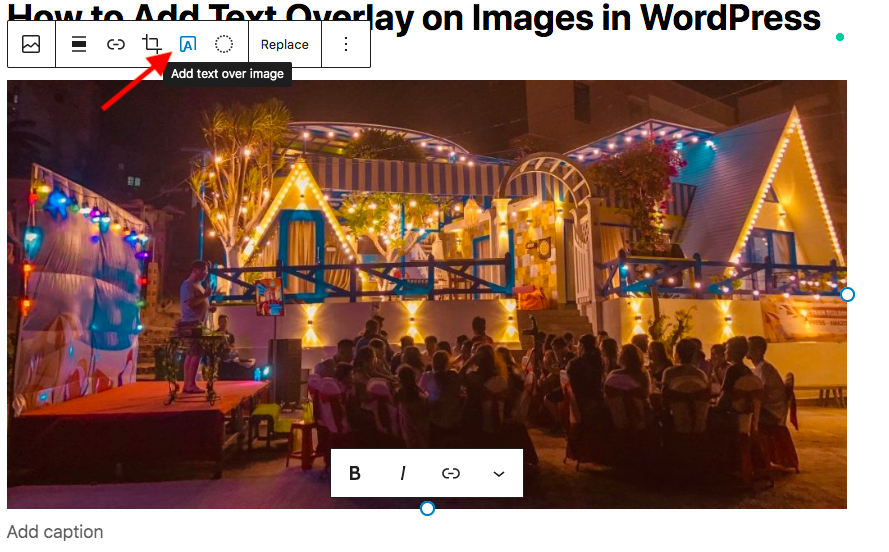
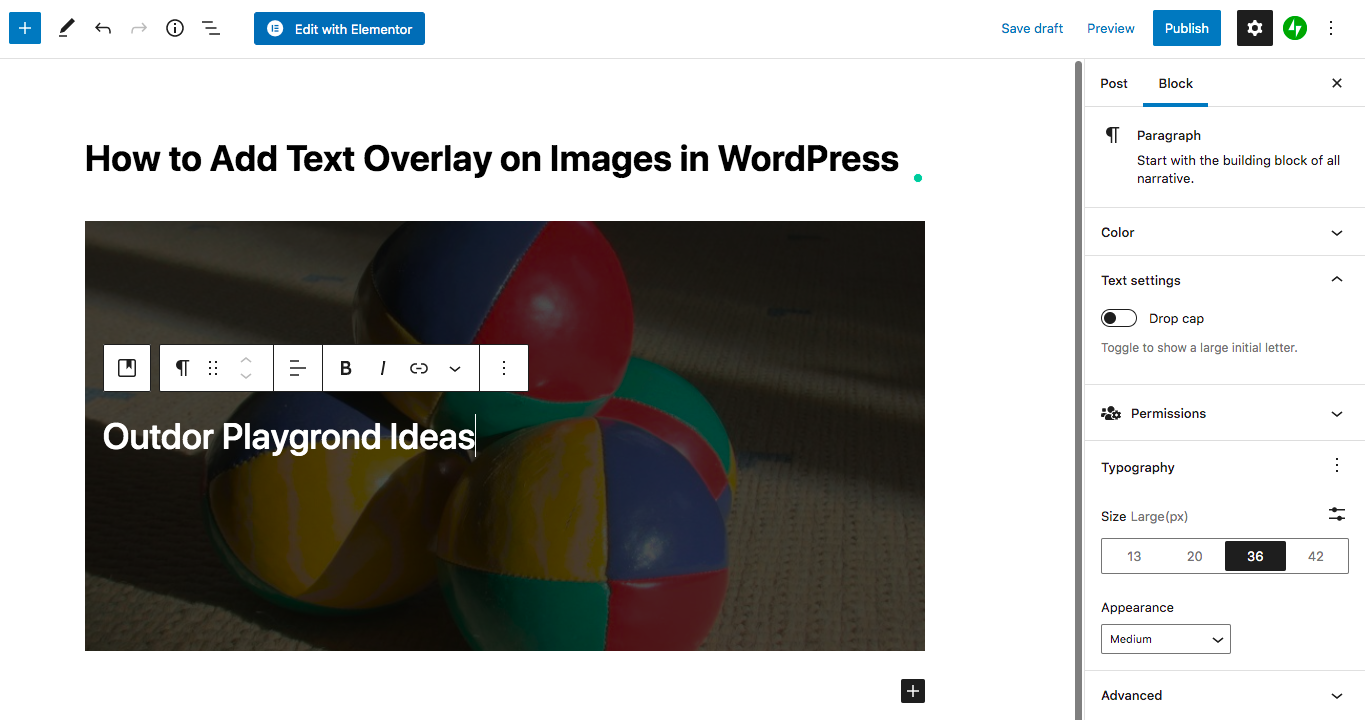
Nachdem Sie Ihr Bild hinzugefügt haben, klicken Sie einfach oben auf dem Foto auf das Symbol „ Text über Bild hinzufügen“. Sie sehen dann eine Zeile mit der Aufschrift „ Typ / um einen Block auszuwählen “ in der linken Ausrichtung des Bildes, damit Sie Ihren Text eingeben können.

Der Blockbereich auf der rechten Seite bietet Ihnen viele Möglichkeiten, Ihren Text zu gestalten und sicherzustellen, dass er sich vom Bild abhebt.
Scrollen Sie nach unten zur Deckkraftstufe , wir empfehlen, sie von 30 % auf 60 % zu ändern. Niedrigere oder höhere Werte führen zu einem zu hellen oder zu dunklen Bild, das es für Benutzer schwierig macht, Ihre visuellen Inhalte zu sehen.
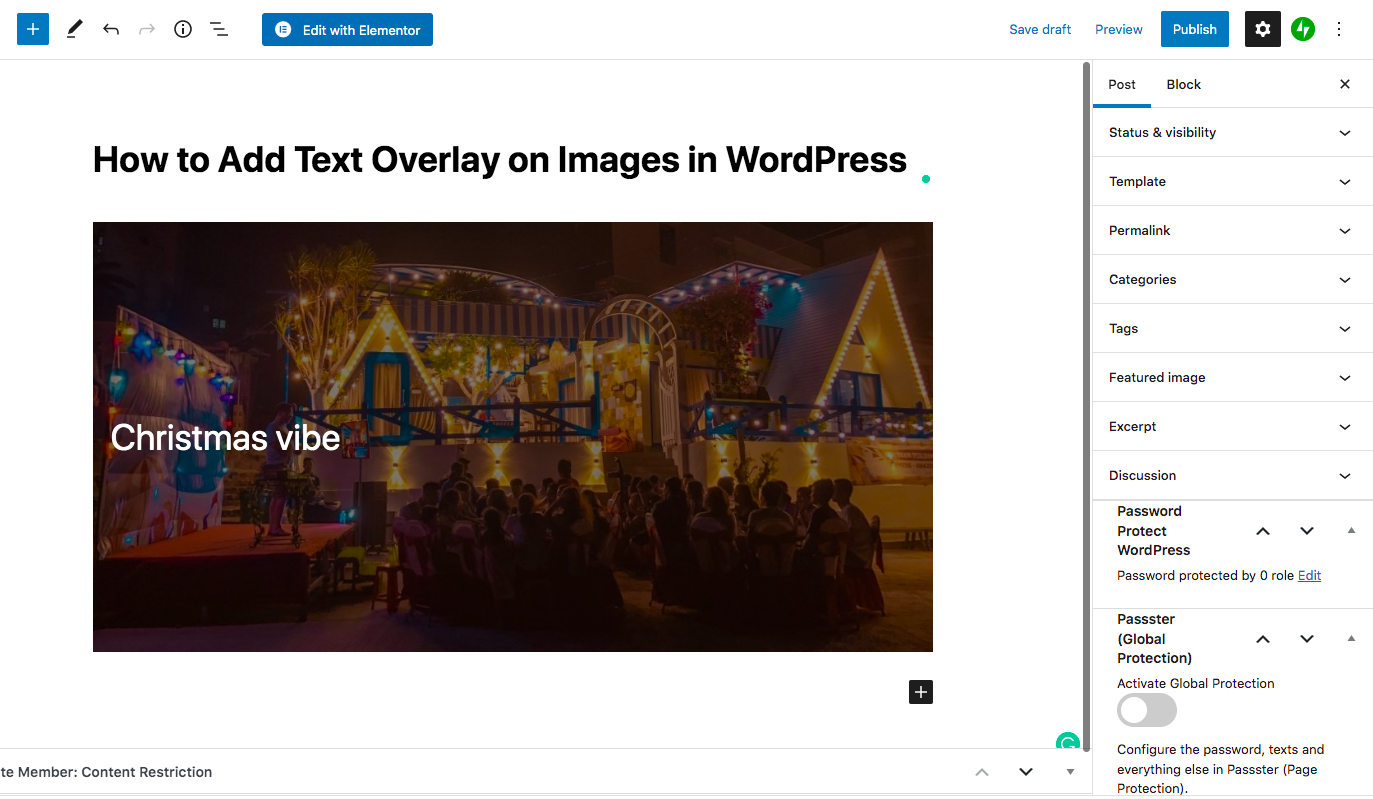
Sie können eine benutzerdefinierte Farbe für den Text sowie das Overlay festlegen und die Schriftgröße ändern. So sieht Ihr Foto mit dem darüberliegenden Text aus.

Nur ein paar einfache Aktionen und Sie können Bilder mit Text überlagern.
Methode 2: Textüberlagerung mit Abdeckblock einfügen
Eine andere Lösung, um Text auf Bildern anzuzeigen, ist die Anwendung des Cover-Blocks auf Ihren Gutenberg-Editor.
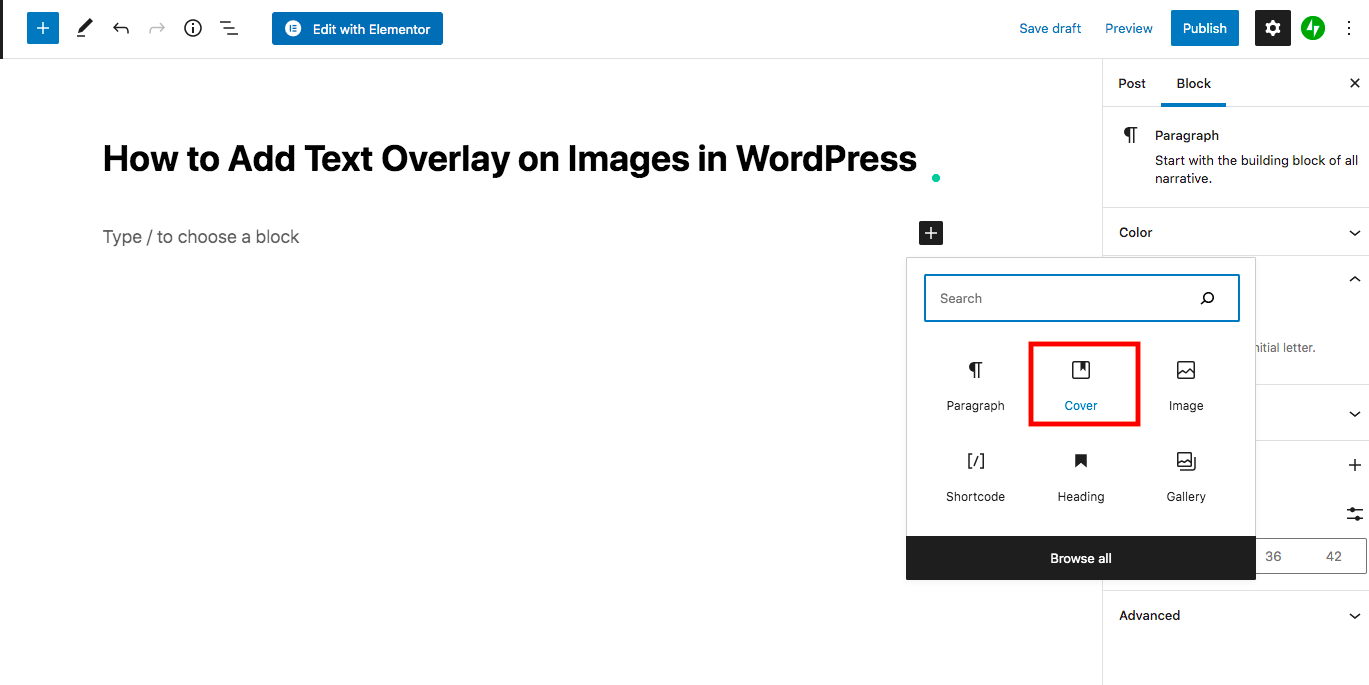
Sie können beginnen, indem Sie auf das Plus -Symbol (+) klicken und den Cover-Block zu Ihrem Seiteninhalt hinzufügen, genau wie bei der vorherigen Methode.

Laden Sie als Nächstes Ihr Bild von Ihrem Gerät hoch oder wählen Sie eines aus der Medienbibliothek aus. Geben Sie dann den Text ein, der das Bild überlagern soll.
Sie können dem Text ganz einfach ein neues Erscheinungsbild geben, indem Sie seine Farbe und Größe im Abschnitt Farb- und Typografieeinstellungen ändern.

Methode 3: Zeigen Sie Text auf Galeriebildern an
Die beiden obigen Routen zielen darauf ab, Text in ein einzelnes Bild einzufügen. Falls Sie nach einer Lösung suchen, um allen Fotos in einer Galerie überlagernden Text hinzuzufügen, sehen Sie sich diesen Abschnitt an und verdauen Sie die Schritt-für-Schritt-Anleitung unten.
Der Gutenberg-Editor verfügt über einen integrierten Galerieblock, mit dem Sie einen einfachen Slider oder eine Bildergalerie auf Ihrer Website erstellen können. Außerdem haben Sie auch jede Menge leistungsstarker WordPress-Galerie-Plugins, um wunderschöne Galerien einzurichten.
Konzentrieren Sie sich vorerst nur darauf, Textüberlagerungen auf Bildergalerien zu platzieren, die von der WordPress-Standardgaleriefunktion bereitgestellt werden.
- Klicken Sie wie gewohnt auf die Plus -Schaltfläche (+) und wählen Sie den Galerie -Block

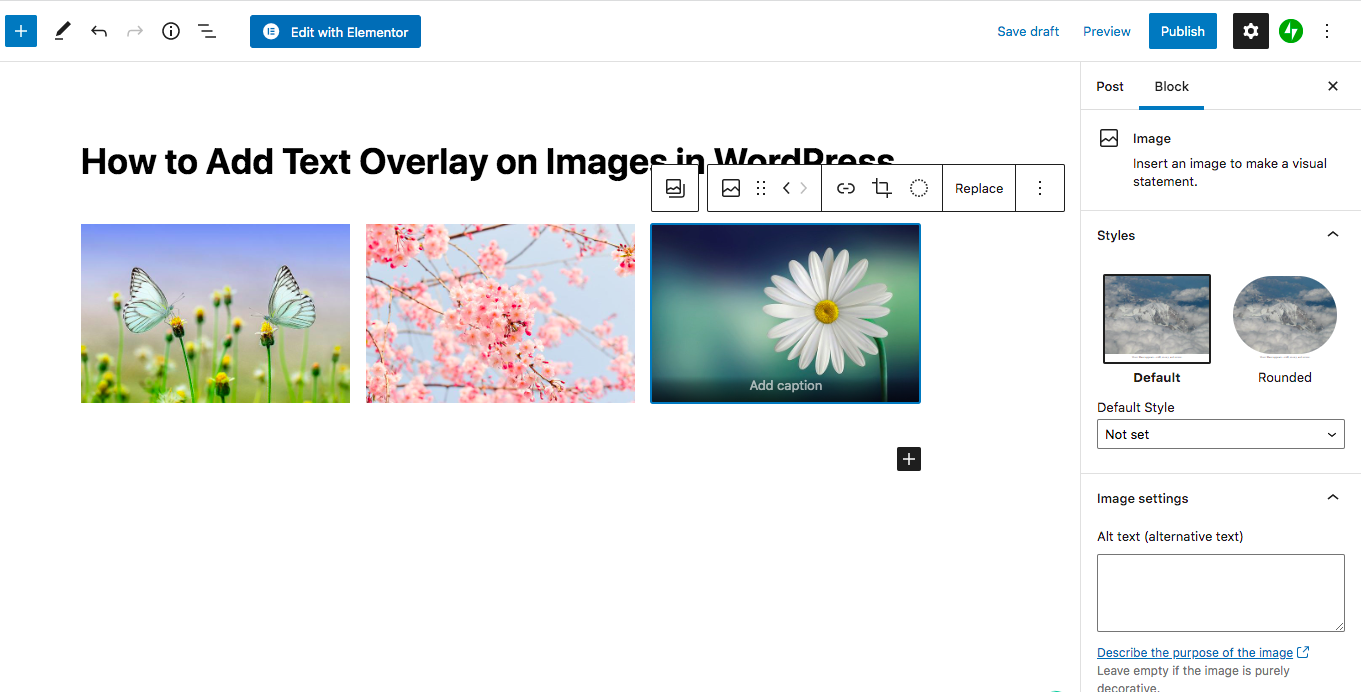
- Laden Sie Ihre Fotos hoch oder wählen Sie sie aus der Medienbibliothek aus

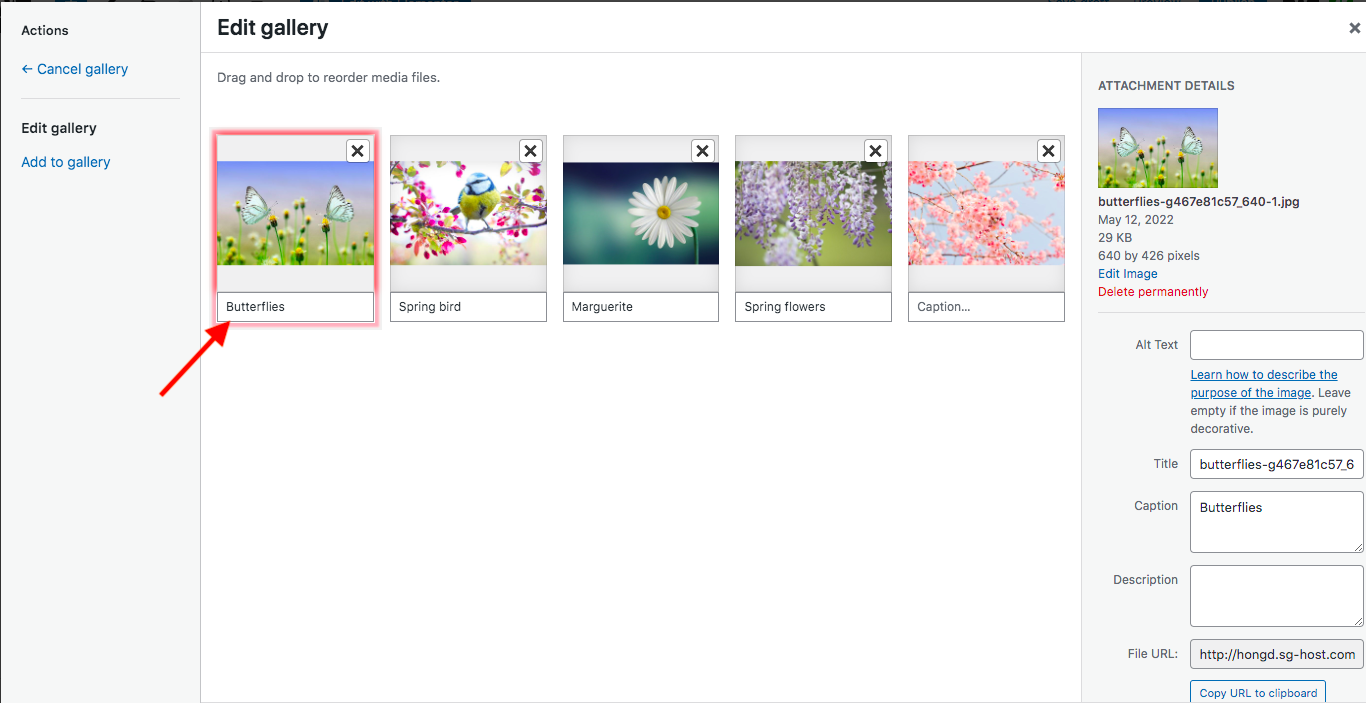
- Bearbeiten Sie Ihre Galerie und fügen Sie den überlagernden Text in das Beschriftungsfeld unter jedem Bild ein

- Galerie einfügen
Methode 4: Positionieren Sie Text über Bildern mit dem Modula-Plugin
Ohne Zweifel ist Modula derzeit eines der bekanntesten WordPress-Galerie- und Slider-Plugins mit über 100.000 aktiven Installationen. Abgesehen von Kernfunktionen wie 42 Bild-Hover-Effekten, verschiedenen Slider-Schutzoptionen und 4 Rastertypen ist es erwähnenswert, dass das Plugin einen Bild-Slider mit Textanimation hinzufügen kann.

Schritt 1: Installieren Sie das Modula-Plugin
Um einen Textüberlagerungsbild-Schieberegler hinzuzufügen, müssen Sie zuerst das Plugin für Ihre Website installieren. Der Einstieg in Modula kostet nichts, da Sie es direkt aus dem WordPress-Repository herunterladen können.
- Melden Sie sich bei Ihrem WordPress-Admin-Dashboard an
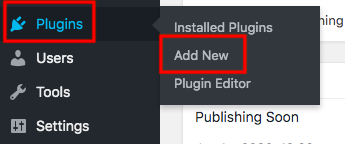
- Gehen Sie zu Plugins und klicken Sie auf Neu hinzufügen

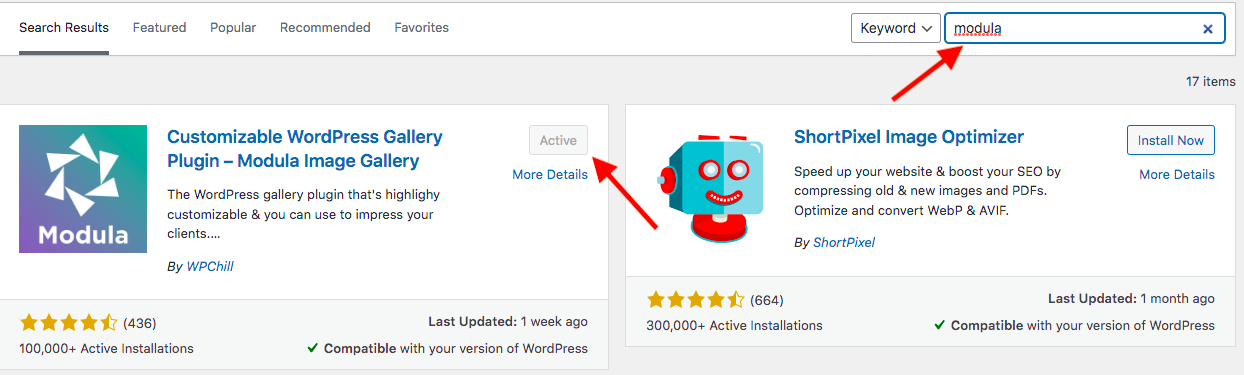
- Geben Sie „Modula“ in das Schlüsselwortfeld ein
- Drücken Sie die Schaltflächen Jetzt installieren und Aktivieren

Das ist es.
Schritt 2: Fügen Sie eine neue Bildergalerie hinzu
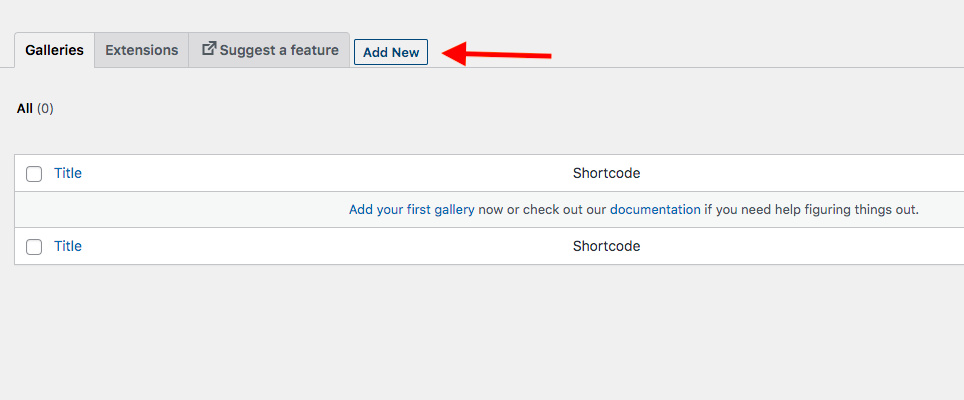
Gehen Sie nun in Ihrem Admin-Menü zum Abschnitt Modula und wählen Sie Galerien. Klicken Sie auf Neu hinzufügen , um Ihre erste Galerie zu erstellen.

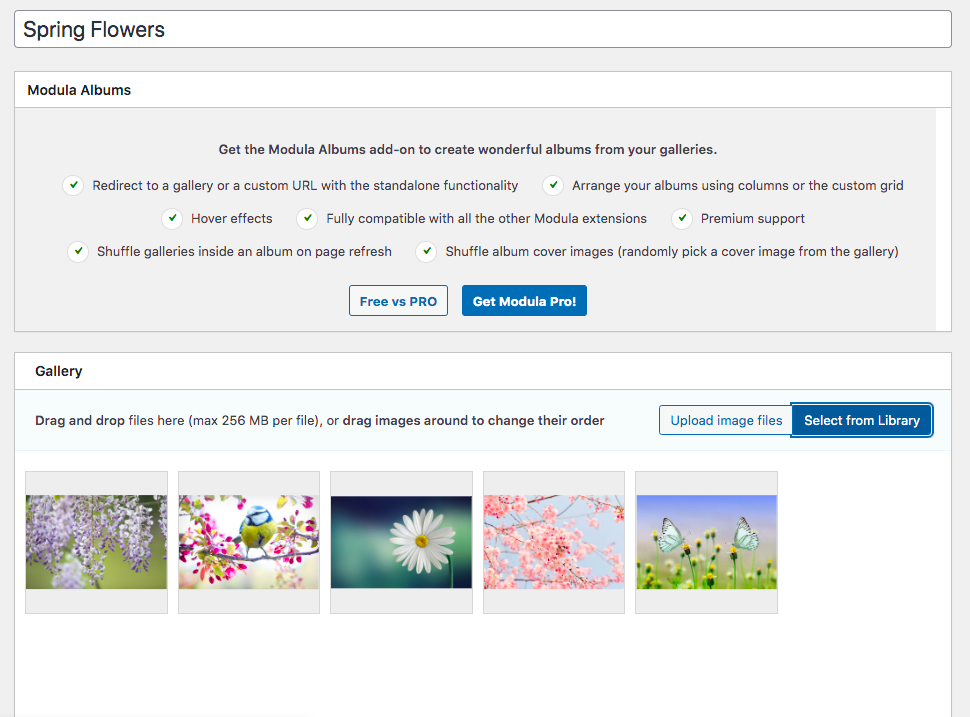
Geben Sie Ihrer neuen Galerie einen Namen und klicken Sie dann auf Bilddateien hochladen , um Fotos für diese Galerie hinzuzufügen. So sieht Ihre Galerie aus, nachdem wir Bilder aus der Galerie ausgewählt haben.

Schritt 3: Passen Sie Ihren WordPress-Slider an, indem Sie Text hinzufügen
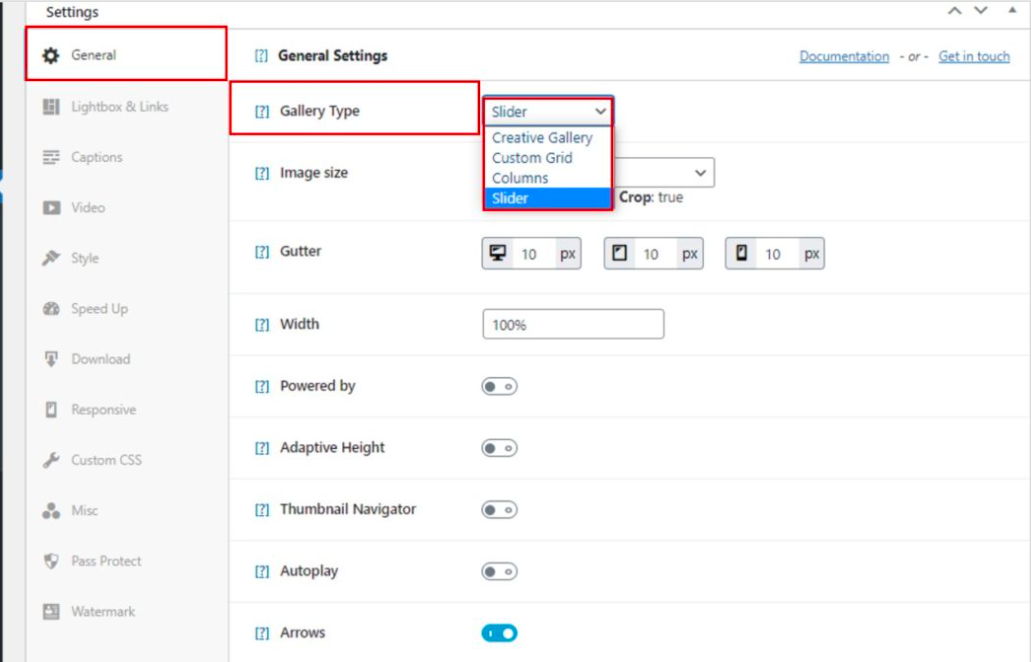
Um Text auf Ihrem Bild-Slider oder Ihrer Galerie anzuzeigen, müssen Sie vorher den richtigen Galerietyp auswählen. Unter Modula können Sie zu Einstellungen > Allgemein > Galerietyp > Slider gehen.

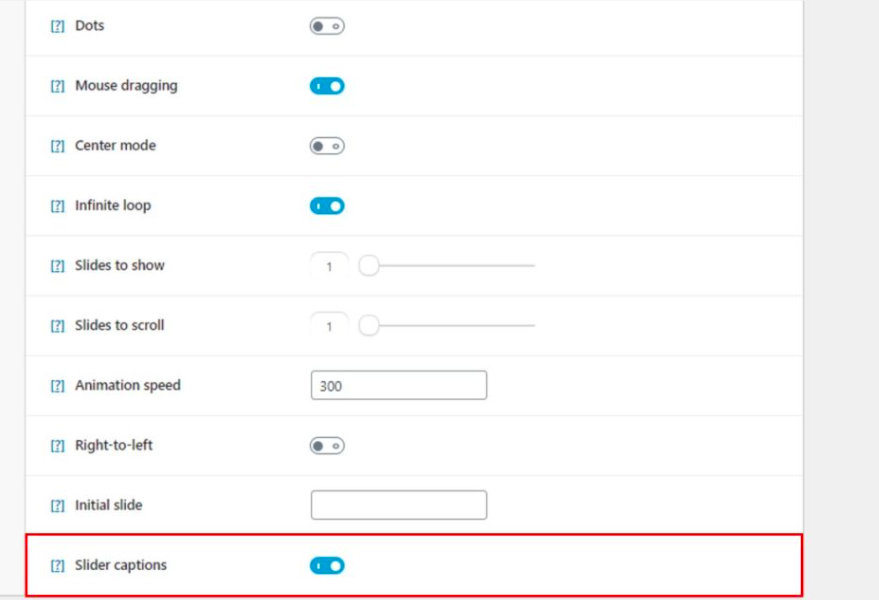
Passen Sie danach Ihre Galerie mit überlagerndem Text an, indem Sie die Bildgröße anpassen, das Zuschneiden aktivieren, den Bundsteg bearbeiten, die Breite festlegen usw. Noch wichtiger ist, aktivieren Sie die Option Slider-Beschriftungen unten auf der Einstellungsseite.

Der Rest des Prozesses besteht darin, zu der Galerie zurückzukehren, die Sie erstellt haben, und Beschriftungen zu einzelnen Bildern Ihrer Galerie hinzuzufügen. Bewegen Sie einfach den Mauszeiger über das Foto, klicken Sie auf das Bearbeitungssymbol und geben Sie Ihren Text in das Textfeld „Bildunterschrift“ ein. Dort können Sie den Bildtitel, die Ausrichtung und die URL bearbeiten.
Wenn Sie fertig sind, denken Sie daran, zu speichern und zu schließen und zum nächsten Foto in der Galerie zu wechseln.
Fügen Sie Text über Bild in WordPress wie ein Profi hinzu
Sie haben 4 Möglichkeiten durchlaufen, um Text über ein Bild in WordPress zu platzieren, entweder mit der WordPress-Standardfunktion oder mit einem kostenlosen Plugin.
Wenn Sie den Gutenberg-Editor verwenden und schnell eine Galerie mit Text erstellen möchten, holen Sie sich Gutenbergs Image-, Cover- und Gallery-Blöcke. Wenn Sie nach einer leistungsstarken Lösung suchen, um eine beeindruckende Galerie mit überlagerndem Text zu erstellen, sollten Sie das Modula-Plugin installieren.
Hast du neben Bildergalerien schon einmal an eine Videogalerie für deine WordPress-Seite gedacht? Lesen Sie unseren Artikel zum Hinzufügen einer Videogalerie in Elementor.
