So erstellen Sie ein WordPress AJAX-Kontaktformular (kein Neuladen der Seite)
Veröffentlicht: 2019-07-29Möchten Sie verhindern, dass eine Seite neu geladen wird, wenn jemand eines Ihrer Formulare einreicht?
Das Verhindern, dass eine Seite aktualisiert wird, nachdem jemand ein Formular übermittelt hat, verbessert die Benutzererfahrung und kann Ihnen sogar helfen, mehr Leads zu erhalten.
In dieser Schritt-für-Schritt-Anleitung zeigen wir Ihnen, wie Sie ganz einfach ein WordPress AJAX-Kontaktformular erstellen.
Was ist ein AJAX-Formular?
Ein AJAX-fähiges Formular ist ein schnelles und dynamisches Formular, das Back-End-Prozesse senden und ausführen kann, ohne dass die gesamte Seite aktualisiert werden muss.

Standardmäßig muss eine ganze Seite neu geladen werden, wenn ein Benutzer auf Senden klickt. Dies liegt daran, dass bestimmte Prozesse ausgeführt werden müssen, darunter das Speichern der Formulardaten, das Versenden von Benachrichtigungs-E-Mails und mehr.
Da WordPress und WPForms jedoch AJAX-Formulare unterstützen, haben Sie die Möglichkeit, die Übermittlung von AJAX-Formularen zu aktivieren, um zu verhindern, dass Ihre Formulare aktualisiert werden, nachdem jemand das Formular übermittelt hat.
Warum wird AJAX in Kontaktformularen verwendet?
AJAX-fähige Formulare sind plötzlich zu einem Muss für Websites jeder Größe geworden.
Hier sind die wichtigsten Gründe, warum AJAX in Kontaktformularen immer beliebter wird:
- Für eine viel bessere Benutzererfahrung
- Eine blitzschnelle Ladezeit und eine erhöhte Geschwindigkeit der WordPress-Site
- Um Modals und Popups mit Ihrem Formular geöffnet zu halten, damit Sie eine Folgeaktion oder Nachricht anzeigen können, um den Umsatz zu steigern
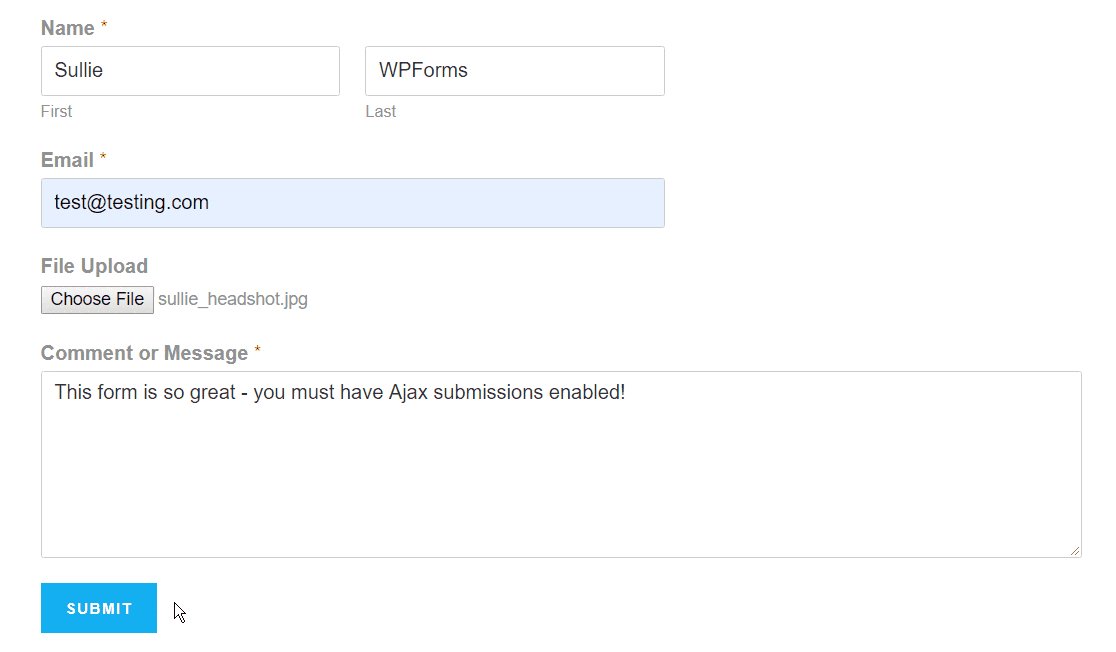
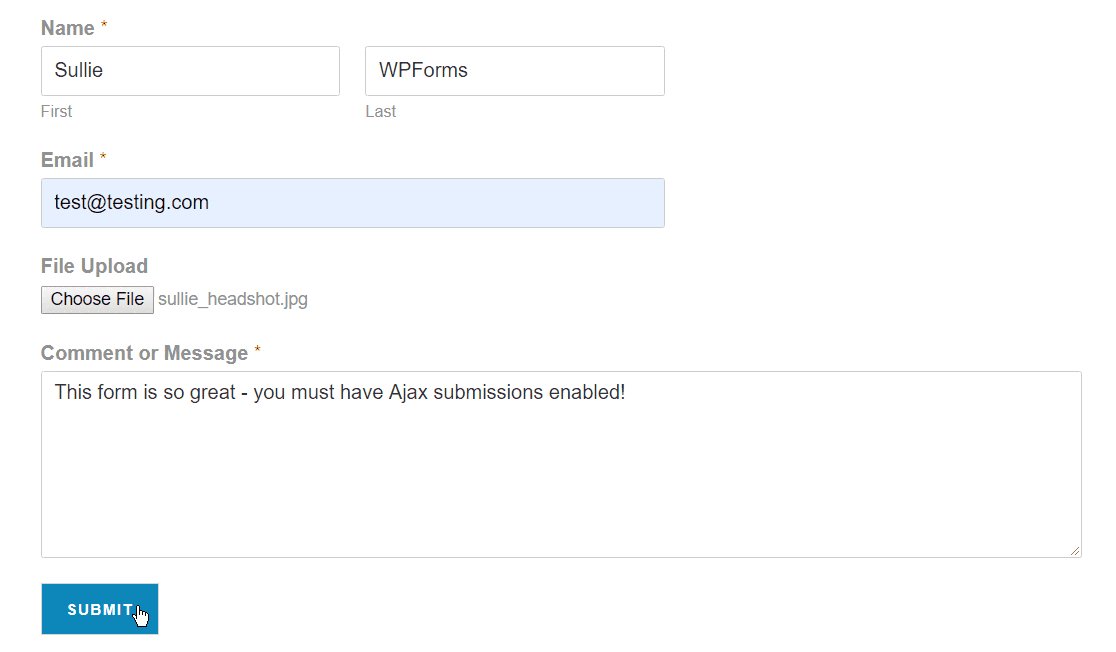
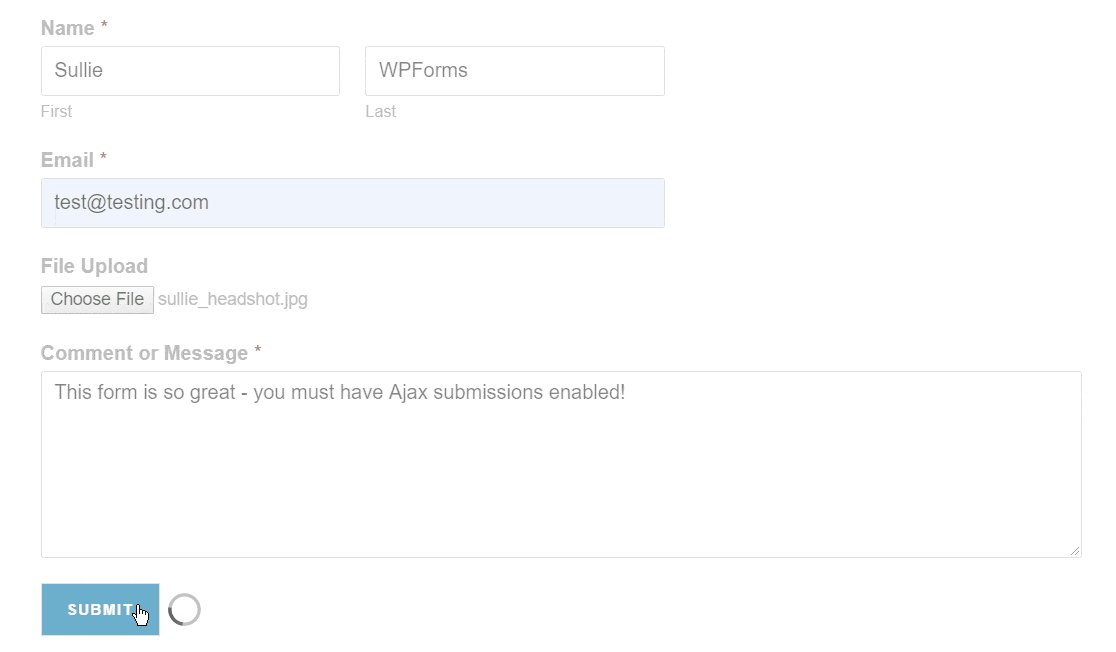
- Um visuelle Hinweise zu geben und sicherzustellen, dass das Formular verarbeitet wird
So erstellen Sie ein WordPress AJAX-Kontaktformular
Sie fragen sich, wie Sie verhindern können, dass eine Seite neu geladen wird, wenn jemand ein Formular abschickt?
Mit WPForms können Sie eine Formularübermittlung für jedes beliebige Formular aktivieren. Sie sind jedoch besonders nützlich, wenn Ihr Formular ein Feld zum Hochladen von Dateien enthält oder wenn Ihr Formular in ein Modal- oder Popup-Fenster eingebettet ist.
In diesem Beispiel erstellen wir ein AJAX-fähiges einfaches Kontaktformular mit einem Datei-Upload-Feld. Dieses WordPress AJAX-Kontaktformular-Tutorial funktioniert auch mit jeder Art von Vorlage aus dem Formularvorlagen-Addon.
Befolgen Sie die folgenden Schritte, um ein WordPress AJAX-Kontaktformular ohne Neuladen zu erstellen:
Schritt 1: Erstellen Sie ein neues Formular
Zunächst müssen Sie ein neues Formular erstellen oder ein vorhandenes bearbeiten.
Installieren und aktivieren Sie das WPForms-Plugin. Weitere Informationen finden Sie in dieser Schritt-für-Schritt-Anleitung zur Installation eines Plugins in WordPress.
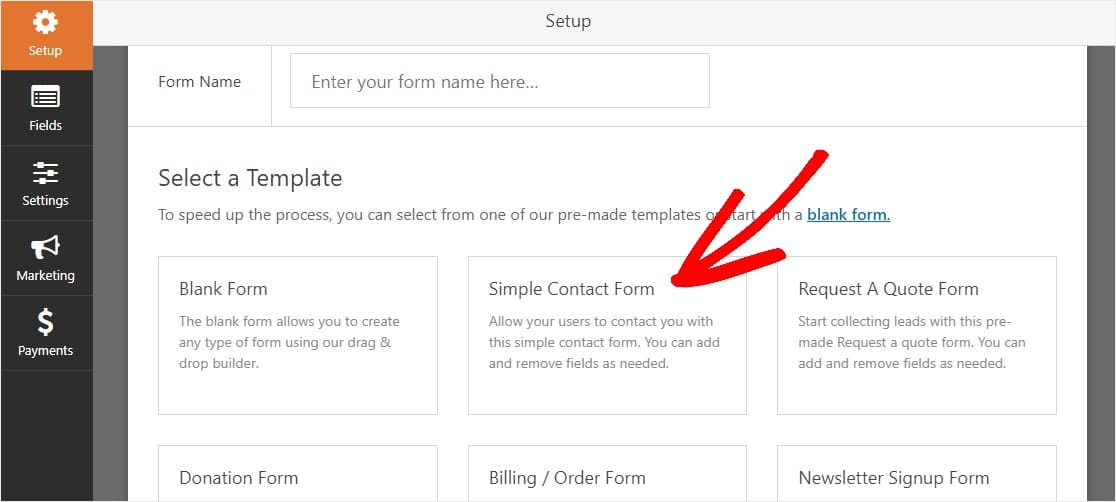
Nachdem Sie das WPForms-Plugin installiert haben, gehen Sie zu WPForms » Neu hinzufügen , um ein neues Formular zu erstellen. Klicken Sie dann in Ihrem Formular-Builder auf die Vorlage für einfaches Kontaktformular, um eine zu erstellen.

Jetzt ist es an der Zeit, Ihr Formular zu erstellen. Sie können die Formularfelder einfach per Drag & Drop anpassen.
Schritt 2: Fügen Sie ein Datei-Upload-Feld hinzu
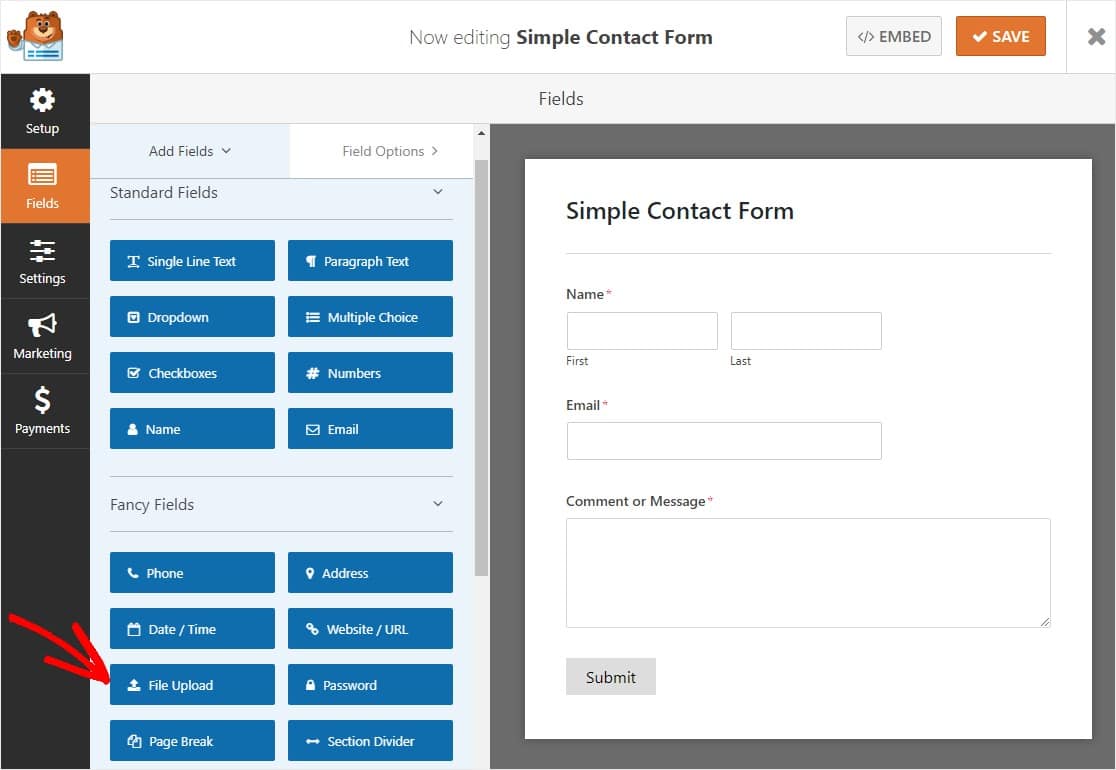
Suchen Sie das Feld Datei hochladen unter Fancy Fields auf der linken Seite Ihres Bildschirms und ziehen Sie es auf Ihr Formular auf der rechten Seite.

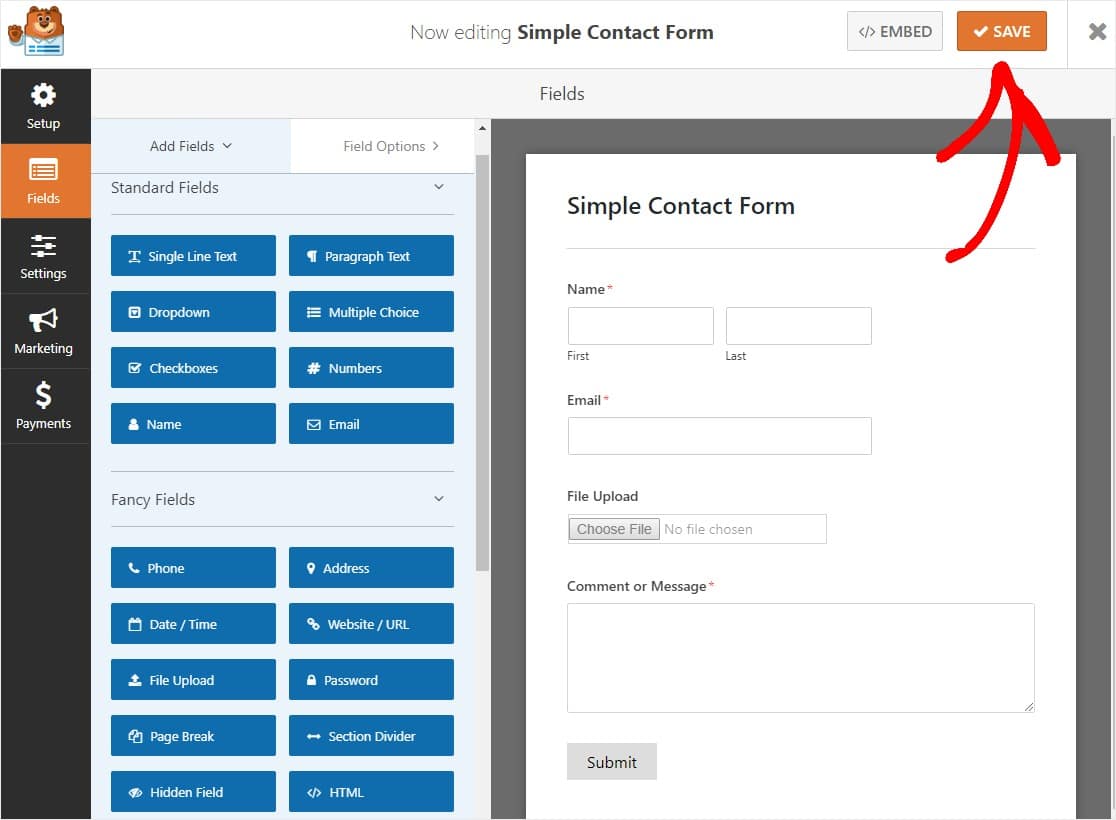
Passen Sie die Platzierung des Felds nach Ihren Wünschen an, indem Sie es in Ihrem Formular nach oben und unten ziehen und loslassen, wenn Sie die Position mögen, an der es sich befindet. Wenn Sie fertig sind, klicken Sie auf die orangefarbene Schaltfläche zum Speichern in der oberen rechten Ecke.

Nachdem wir nun ein Formular mit einem Datei-Upload-Feld erstellt haben, aktivieren wir es für AJAX.
Schritt 3: AJAX-Formularübermittlungen aktivieren
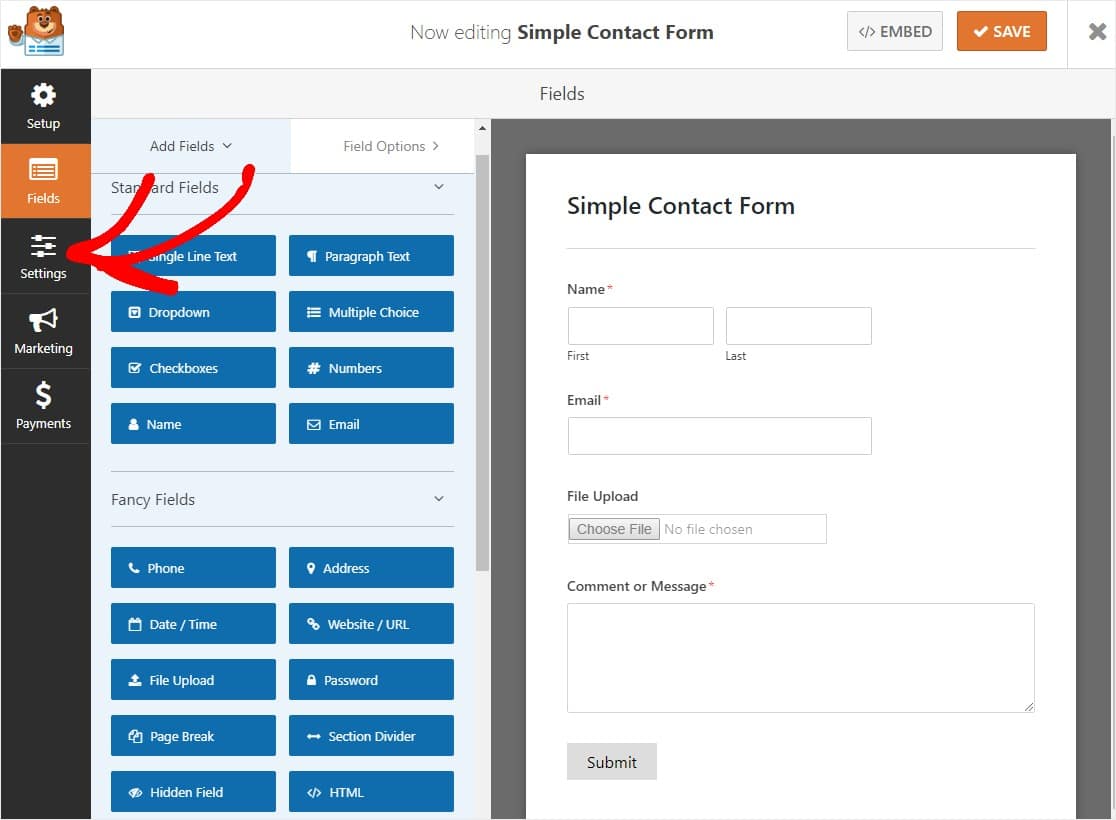
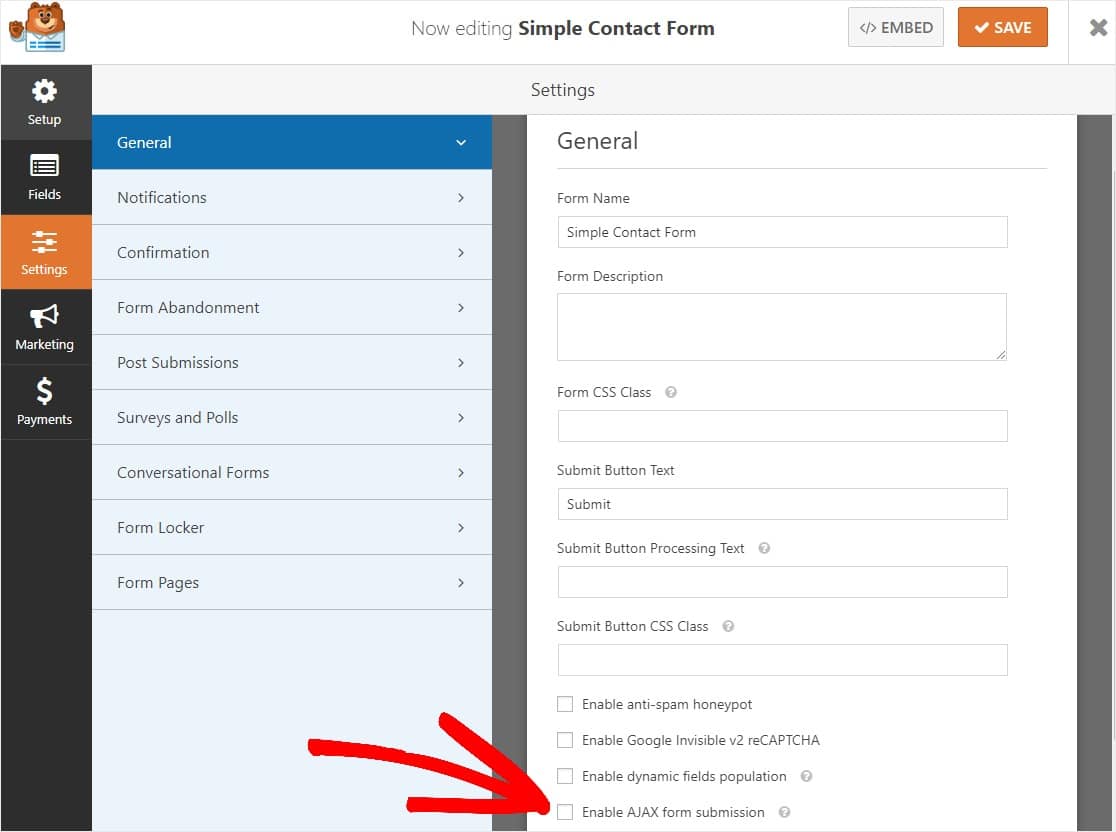
Klicken Sie anschließend auf der linken Seite Ihrer Seite auf Einstellungen .

Suchen Sie unten im rechten Bereich das Feld zum Senden von AJAX-Formularen aktivieren, wählen Sie es aus und klicken Sie auf die orangefarbene Schaltfläche Speichern.

Das ist es! Ihr Formular ist jetzt für AJAX-Einreichungen aktiviert. Aber lassen Sie uns ein paar andere wichtige Dinge mit Ihren AJAX-Formularen konfigurieren.
Schritt 4: Konfigurieren Sie Ihre AJAX-fähigen Formularbenachrichtigungen
Um zu beginnen, gehen Sie zu Einstellungen » Benachrichtigungen

Benachrichtigungen sind eine hervorragende Möglichkeit, um zu erfahren, wenn jemand eines Ihrer AJAX-aktivierten Formulare abschickt.
Um eine E-Mail-Nachricht zu erhalten, wenn jemand Ihr AJAX-Formular ausfüllt, müssen Sie Formularbenachrichtigungen in WordPress einrichten und Ihre E-Mail-Adresse angeben.
Sofern Sie die Benachrichtigungsfunktion nicht deaktivieren, erhalten Sie eine E-Mail-Benachrichtigung, wenn jemand ein Formular auf Ihrer Website abschickt.
Sie können auch mehrere Benachrichtigungen senden, wenn jemand Ihr Formular abschickt. Sie können beispielsweise eine Benachrichtigung an sich selbst und Ihre Support-Abteilung senden, damit Sie alle Zugriff auf die im Formular übermittelten Informationen haben.
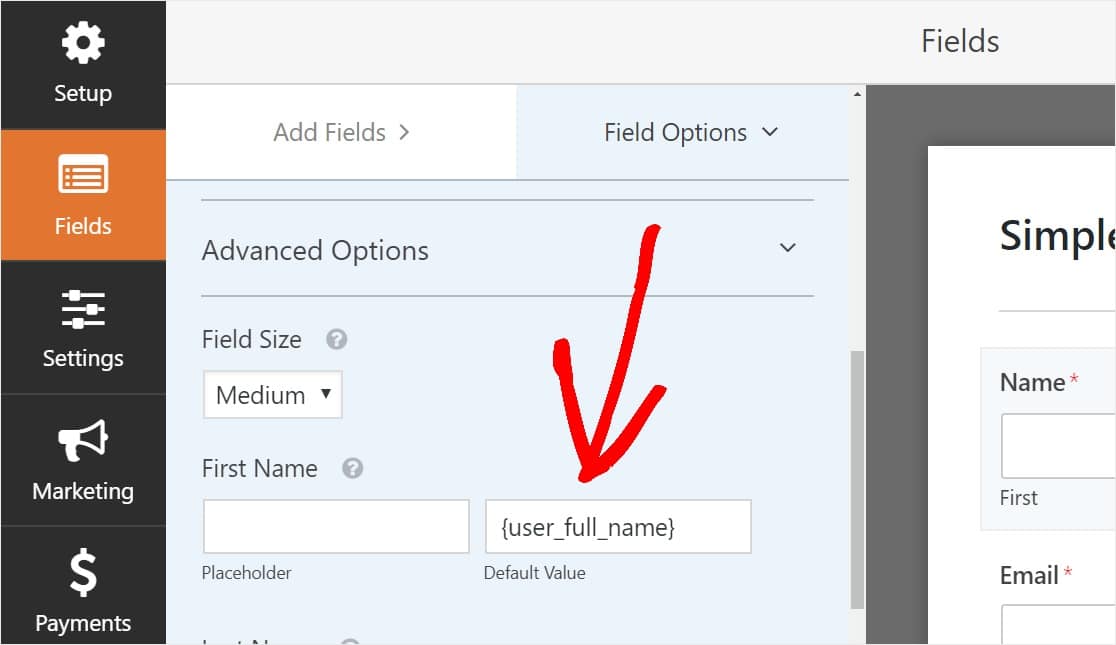
Wenn Sie Smart-Tags verwenden, können Sie Ihren Website-Besuchern außerdem eine personalisierte Benachrichtigung senden, sobald sie Ihr Formular ausgefüllt haben, um sie darüber zu informieren, dass Sie es erhalten haben.

Weitere Informationen hierzu finden Sie in unserer Schritt-für-Schritt-Anleitung zum Senden mehrerer Formularbenachrichtigungen in WordPress.
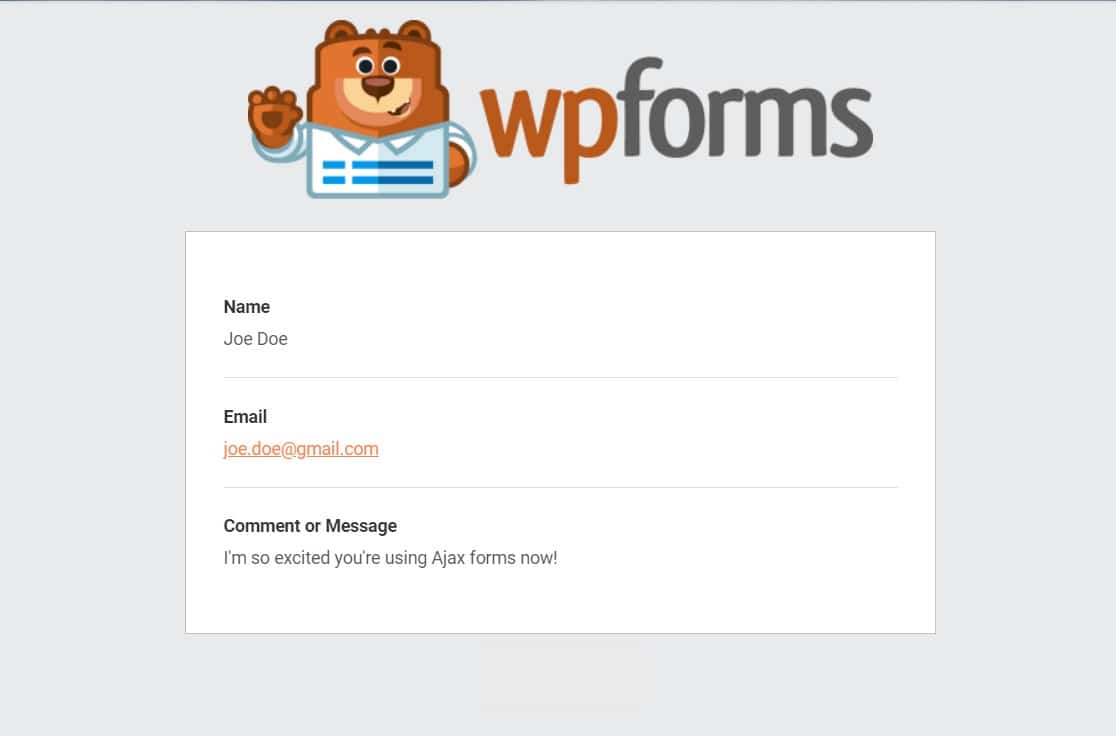
Darüber hinaus haben Sie die Möglichkeit, Ihre Benachrichtigungs-E-Mails einfach mit einem Branding zu versehen, indem Sie Ihr Logo oder ein beliebiges Bild Ihrer Wahl im benutzerdefinierten Header-Bildbereich hinzufügen. Das von Ihnen ausgewählte Logo/Bild wird oben in E-Mail-Benachrichtigungen angezeigt.

Dieses Beispiel hat einen grauen Hintergrund, aber Sie können die Farbe ändern, wenn Sie möchten. Diese personalisierten Optimierungen können Ihre E-Mail-Benachrichtigungen professioneller aussehen lassen und ihnen eine persönliche Note verleihen. Sehen Sie sich unsere Anleitung zum Hinzufügen eines benutzerdefinierten Headers zu Ihrer E-Mail-Vorlage an.
Schritt 5: Konfigurieren Sie Ihre AJAX-Formularbestätigungen
Formularbestätigungen sind Möglichkeiten, sofort (und automatisch) Maßnahmen zu ergreifen, nachdem Ihr Benutzer Informationen an Ihr Formular gesendet hat. Weitere Hilfe zu diesem Schritt finden Sie in unserem Tutorial zum Einrichten von Formularbestätigungen.
Es gibt 3 verschiedene Arten von Bestätigungen in WPForms:
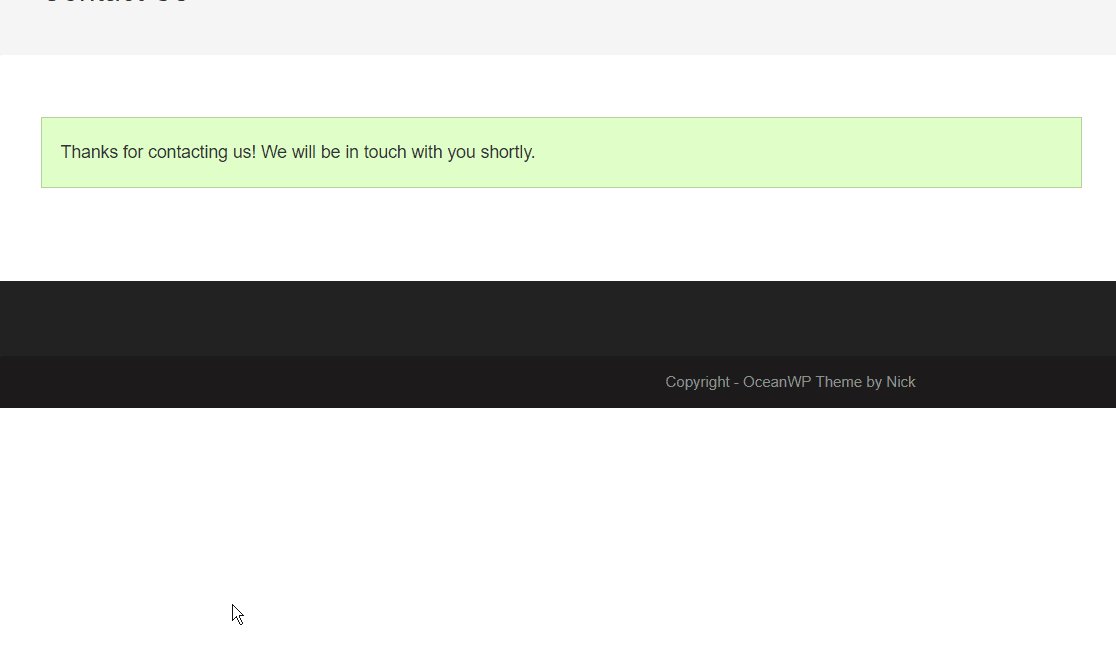
- Nachricht – Dies ist der standardmäßige Bestätigungstyp, der angezeigt wird, nachdem jemand in Ihrem Formular auf „Senden“ geklickt hat, und er ist anpassbar. Sehen Sie sich unsere Tipps an, wie Sie Ihre Bestätigungsnachricht anpassen können, um die Zufriedenheit Ihrer Website-Besucher zu steigern.
- Seite anzeigen – Leiten Sie Benutzer automatisch zu einer beliebigen Seite Ihrer Website.
- Redirect – Nützlich, wenn Sie den Benutzer für eine komplexere Entwicklung auf eine andere Website oder eine spezielle URL weiterleiten möchten.
Schritt 6: Betten Sie Ihr AJAX-Formular in Ihre WordPress-Website ein
Sobald Sie Ihr AJAX-fähiges Formular nach Ihren Wünschen konfiguriert haben, möchten Sie es zu Ihrer Site hinzufügen.
Mit WPForms können Sie Ihre Formulare an mehreren Stellen auf Ihrer Website hinzufügen, einschließlich Ihrer Seiten, Blog-Posts und Seitenleisten-Widgets.
Werfen wir einen Blick auf die gebräuchlichste Platzierungsoption: die Einbettung von Seiten/Beiträgen.
Erstellen Sie zunächst eine neue Seite oder einen neuen Beitrag in WordPress oder gehen Sie zu den Update-Einstellungen einer vorhandenen.
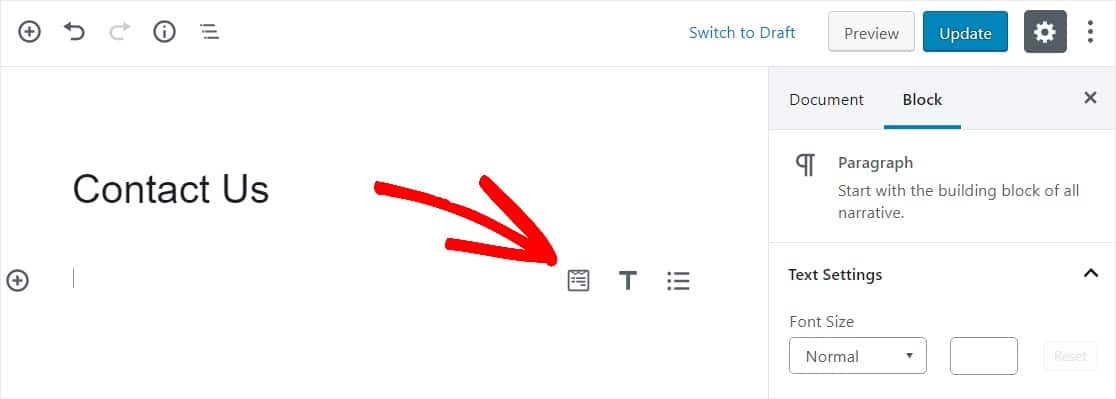
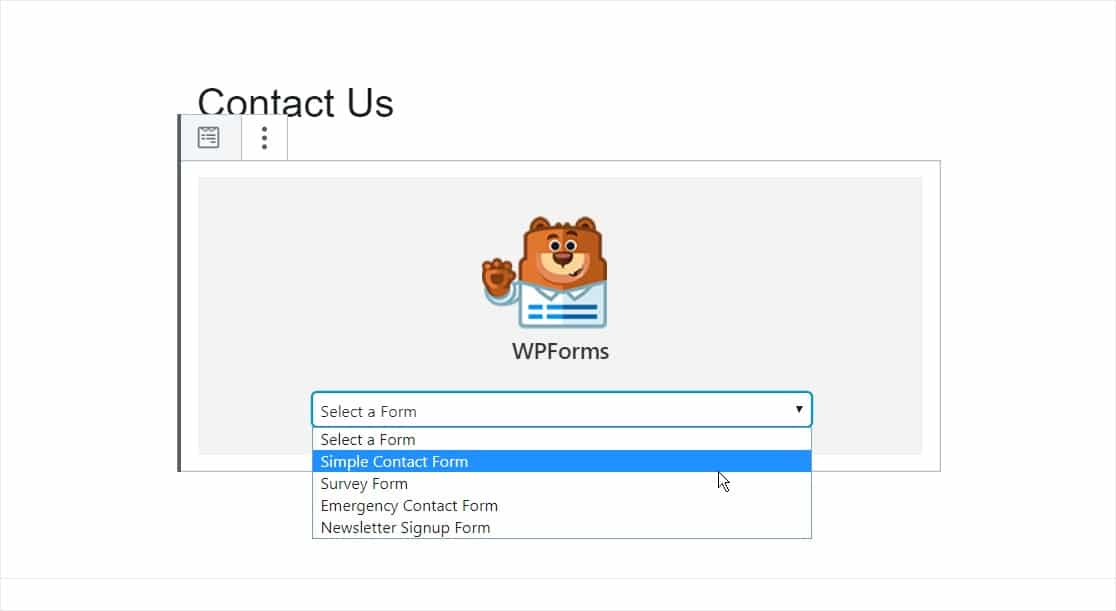
Klicken Sie danach in den ersten Block (den leeren Bereich unter Ihrem Seitentitel ) und klicken Sie auf das Symbol WPForms hinzufügen .

Das praktische WPForms-Widget wird in Ihrem Block angezeigt. Klicken Sie auf das Dropdown-Menü WPForms und wählen Sie aus, welches der bereits erstellten Formulare Sie in Ihre Seite einfügen möchten. Wählen Sie Ihr AJAX-Formular aus.

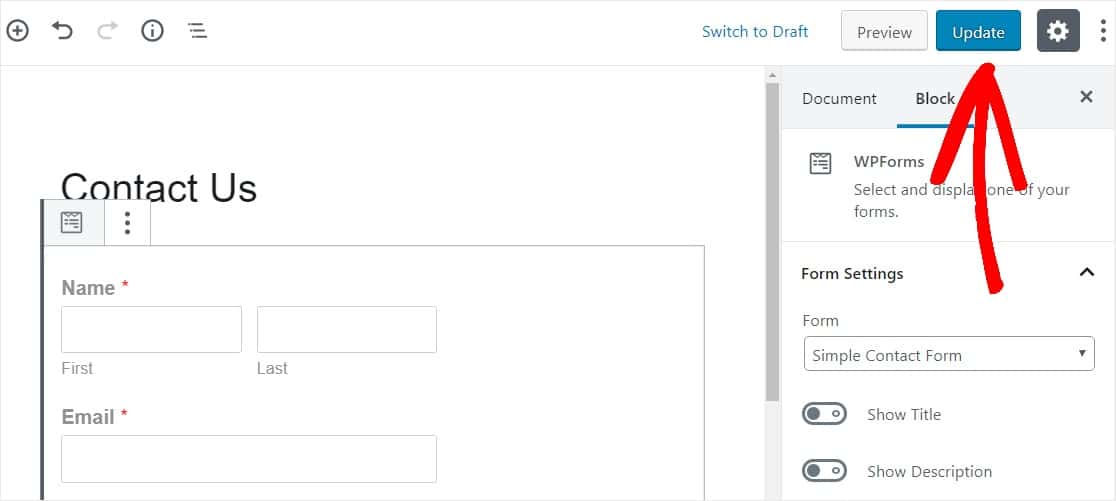
Klicken Sie als Nächstes auf die blaue Schaltfläche oben rechts, die entweder Veröffentlichen oder Aktualisieren sagt, damit Ihr Formular auf Ihrer Website angezeigt wird.

Abschließend
Und da ist es. Sie wissen jetzt, wie Sie ein einfaches WordPress AJAX-Kontaktformular ohne Neuladen der Seite erstellen, und Ihre Website-Besucher werden Sie dafür noch mehr lieben.
Da Sie nun Ihre Popups geöffnet lassen können, nachdem jemand auf "Senden" geklickt hat, möchten Sie ein großartiges Plugin, mit dem Sie eine gezielte Nachricht anzeigen können. Lesen Sie unbedingt unseren Beitrag zu den besten WordPress-Popup-Plugins.
Also, worauf wartest Du? Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin.
Und wenn Ihnen dieser Artikel gefällt, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials.
