WordPress und Datenvisualisierung
Veröffentlicht: 2022-02-04Haben Sie eine ganze Menge Daten, die Sie auf Ihrer WordPress-Website in einem Diagrammformat präsentieren möchten? Vielleicht einige Verkaufsstatistiken oder Daten, die einem Kunden zeigen, wie Sie den Verkehr auf seiner Website über einen Zeitraum von Monaten verbessert haben? Was auch immer der Grund ist, die visuelle Präsentation von Daten macht es viel einfacher, Kernpunkte mit Ihrem Publikum zu kommunizieren, und macht auch mehr Spaß … schließlich, es sei denn, Sie sind ein echter Zahlenfreak, der über Tabellenkalkulationen mit Reihen und Reihen von Zahlen brütet ist niemand Vorstellung von viel Spaß!
Vielleicht gefällt Ihnen die Idee, Daten visuell darzustellen, aber die Schlüsselfrage lautet: „Wie machen Sie das?“. Es könnte verlockend sein, vielleicht ein Diagramm oder Tortendiagramm in einer Grafikdesign-Software (wie Canva) zu erstellen und das Bild dann auf Ihrer Website zu platzieren. Das wird sicherlich die Arbeit erledigen, aber was wäre, wenn es einen besseren Weg gäbe?
Glücklicherweise gibt es das, und da es sich um WordPress handelt, beginnt alles mit einem Plugin! In diesem Artikel werfen wir einen Blick auf einige der verfügbaren Plugin-Optionen, mit denen Sie diese Daten auf benutzerfreundliche, interessante und lesbare Weise anzeigen können. Lasst uns anfangen!
Einfache Diagramme

Das Easy Charts-Plugin ist ein beliebtes, kostenloses Plugin, das die Arbeit erledigt. Es wurde seit einiger Zeit nicht mehr aktualisiert, aber das scheint eher darauf zurückzuführen zu sein, dass es weiterhin so funktioniert, wie es ist, als auf eine erhebliche Vernachlässigung.
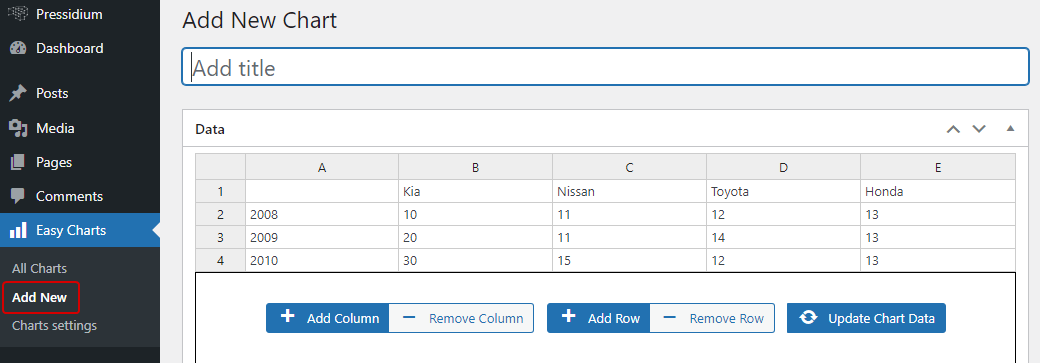
Es ist gut ausgestattet und ziemlich einfach zu beginnen. Gehen Sie nach der Installation direkt zum Menü-Link „Neu hinzufügen“ im Easy Charts-Adminbereich.

Sie werden sehen, dass Sie Daten in Zeilen und Spalten hinzufügen können (ähnlich wie in Excel oder anderen Tabellenkalkulationen). Als Bonus gibt es ein Vorschaufenster, in dem Sie die Ergebnisse sofort sehen können.
Die Konfiguration ist detailliert. Sie können den Stil, die Typografie, die Beschriftung, die Farben und mehr personalisieren, um das gewünschte Aussehen zu erzielen. Es gibt mehrere Möglichkeiten, wie Ihre Daten präsentiert werden können. Welche Sie wählen, hängt zum großen Teil von der Art der Daten ab, die Sie präsentieren.
- Balkendiagramm
- Flächendiagramm
- Gestapeltes Balkendiagramm
- Gestapeltes Flächendiagramm
- Prozent-Balkendiagramm
- Prozent-Flächendiagramm
- Kuchendiagramm
- Donut-Diagramm
- Step-up-Balkendiagramm
- Wasserfalldiagramm
- Liniendiagramm
- Polarbereichskarte
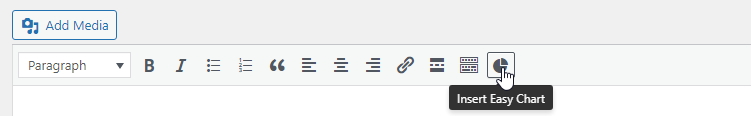
Wenn Sie Ihr Diagramm erstellt haben, erhalten Sie einen Shortcode, den Sie dann in einen Beitrag oder eine Seite einfügen können. Alternativ können Sie Ihr Diagramm direkt aus dem visuellen Editor hinzufügen, falls Sie einen verwenden, mit Hilfe einer Schnell-Einfüge-Schaltfläche „Easy Charts“.

Das Plugin wurde mit der Javascript-Bibliothek uvCharts entwickelt und erstellt Diagramme mit SVG- und CSS3-Übergängen. Als coolen Bonus können Sie auch alle Diagramme, die Sie erstellen, als Bilddatei herunterladen. Schließlich werden Sie auch feststellen, dass die Diagramme reaktionsschnell sind… ein Muss in der heutigen Mobile-First-Webdesign-Welt.
Visualizer

Das Visualizer-Plug-in ist eine weitere beliebte Wahl zum Erstellen gut aussehender, ansprechender Diagramme und Diagramme für Ihre Website. Mit über 40.000 Installationen und einer Reihe großartiger Bewertungen ist es eine ausgezeichnete Option.
Nach der Installation und Aktivierung des Plugins sollten Sie es im WordPress-Menü aufgelistet sehen. Klicken Sie auf „Visualizer -> Neues Diagramm hinzufügen“, um Ihr erstes Diagramm hinzuzufügen.

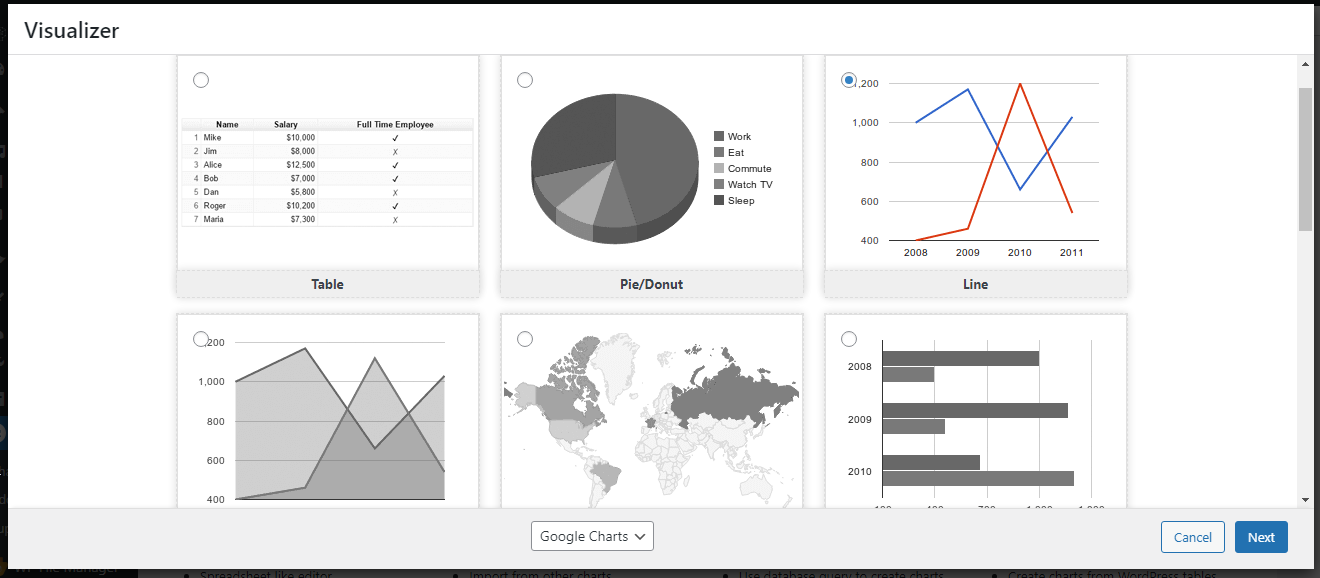
Es erscheint ein Popup-Fenster, das Sie durch den Prozess der Auswahl von Optionen führt, die perfekt für Ihre speziellen Diagrammanforderungen geeignet sind.
Sie haben 6 kostenlose Vorlagen zur Auswahl:
- Tisch
- Kuchen/Donut
- Linie
- Bereich
- Geo
- Bar
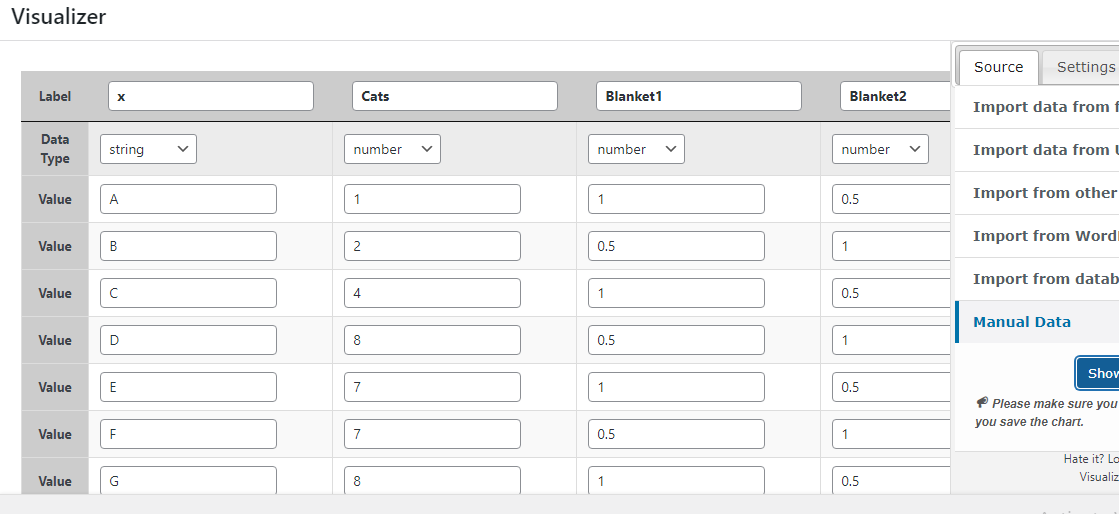
Sie können Ihre Daten im CSV-Format lokal hochladen oder Daten aus einer Remote-CSV-Datei oder einer Google-Tabelle importieren. Wahrscheinlich möchten Sie jedoch zuerst die CSV-Vorlagendatei herunterladen, um zu überprüfen, ob Ihre Daten so strukturiert sind, dass das Plugin sie versteht. Alternativ können Sie Daten aus einer Remote-JSON-Quelle importieren oder Daten manuell hinzufügen.

Auf der Registerkarte Einstellungen finden Sie eine Reihe von Optionen, mit denen Sie den Stil Ihres Diagramms ändern können, bevor Sie es veröffentlichen.

Sobald Sie Ihr Diagramm erstellt haben, können Sie den zugehörigen Shortcode kopieren oder als CSV oder Bild exportieren. Das Visualizer-Plug-in verwendet die Google Visualization-API, DataTables.net und ChartJS, um dies zu erreichen.
wpDataTables

Das wpDataTables-Plugin ist eine weitere gute Wahl zum Erstellen von Datentabellen und Diagrammen zur Anzeige auf Ihrer WordPress-Website. Es ist ein Premium-Plugin, bietet aber eine leichte kostenlose Version, die für viele Projekte möglicherweise genügend Funktionen bietet.
Gehen Sie nach der Installation und Aktivierung zu „wpDatatables -> Create a Chart“, um loszulegen.

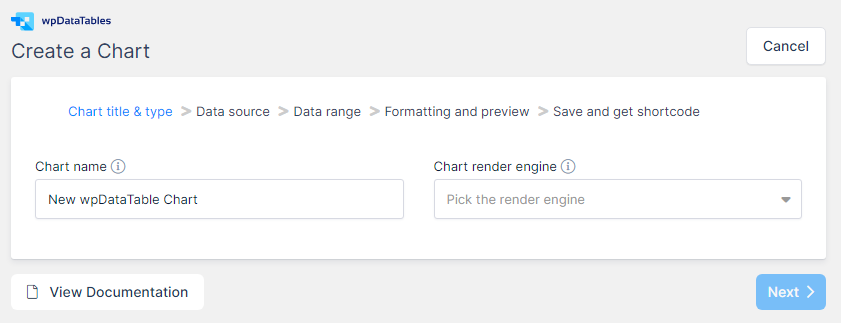
Sie können den Assistenten verwenden und den Schritten folgen, um das Diagramm Ihrer Wahl zu erstellen. Legen Sie einen Namen für das Diagramm fest, wählen Sie die Render-Engine und den Visualisierungstyp aus und rufen Sie dann die Quelldaten ab, die eine mit demselben Plugin erstellte Tabelle sein müssen.
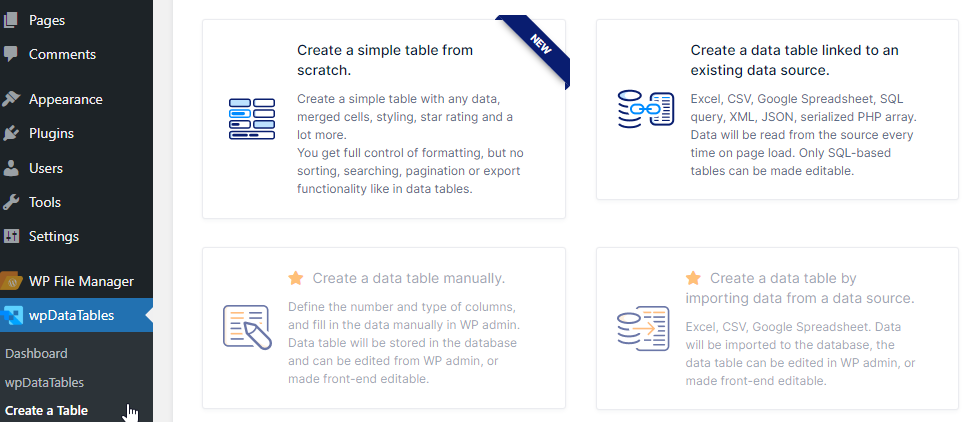
Schauen wir uns diesen Vorgang etwas genauer an, um eine Funktion zu untersuchen, die die zuvor erwähnten Plugins nicht bieten. Klicken Sie auf „Tabelle erstellen“, um zu beginnen.

Wie Sie sehen können, können Sie es entweder von Grund auf neu erstellen oder den Tabelleninhalt aus einer vorhandenen Quelle ziehen. In diesem Beispiel wählen wir die Erstellung aus einer vorhandenen Quelle. Nachdem Sie darauf geklickt haben, werden wir aufgefordert, den „Typ der Eingabedatenquelle“ auszuwählen.
In der kostenlosen Version können wir das Dateiformat CSV, Excel, XML oder JSON verwenden oder ein PHP-serialisiertes Objekt bereitstellen.
Dies ist ein großartiges Feature, da es die Möglichkeit bietet, Daten aus Ihrer Datenbank zu präsentieren. Das ist nicht ganz einfach, aber hey, wir sind bereit für eine Herausforderung!
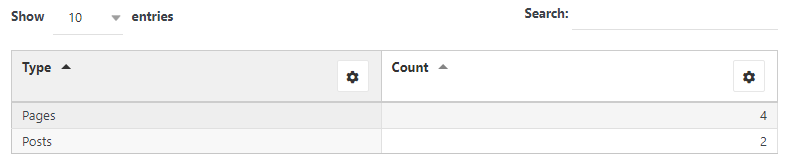
Nehmen wir in diesem Beispiel an, wir möchten einige Statistiken sehen, die die Anzahl der Posts auf den Seiten anzeigen.
Der PHP-Code, der das serialisierte Array ausgibt, sollte folgendermaßen aussehen:
<?php include('wp-blog-header.php'); header("HTTP/1.1 200 OK"); $return_array = array(); $posts_query = new WP_Query( array( 'post_type' => 'post', 'post_status' => 'publish' ) ); $pages_query = new WP_Query( array( 'post_type' => 'page', 'post_status' => 'publish' ) ); $posts = $posts_query->found_posts; $pages = $pages_query->found_posts; $return_array[] = array( 'Type' => 'Posts', ' Count' => $posts ); $return_array[] = array( 'Type' => 'Pages', 'Count' => $pages ); echo serialize( $return_array ); ?>Gemäß der offiziellen Dokumentation von wpDataTables werden die Einträge des übergeordneten Arrays als Zeilen, die Schlüssel des untergeordneten Arrays als Spaltenüberschriften und die Werte des untergeordneten Arrays als Zellenwerte analysiert.
Wir haben den Code in einer Datei namens test.php und für dieses Beispiel im Stammordner unserer WordPress-Installation abgelegt.
Zurück im Admin-Bereich füllen wir den Dateipfad wie folgt aus:

Wir speichern die Änderungen und voila.

Jetzt können wir die Tabelle als Quelle für das Diagramm festlegen, den Diagrammtyp auswählen und das Diagramm speichern. So einfach ist das! Die letzten Schritte bestehen darin, dem Assistenten bis zu seinem Abschluss zu folgen, was das Optimieren der verfügbaren Einstellungen beinhaltet, um das gewünschte Design für Ihr Diagramm zu erhalten. Danach steht es Ihnen frei, es zu veröffentlichen.
Fazit
Es ist unglaublich nützlich, Daten auf einer Website visuell darstellen zu können. Viele WordPress-Benutzer wissen jedoch einfach nicht, dass dies mit Hilfe eines Plugins relativ einfach ist. Hoffentlich hat Ihnen das Obige eine Vorstellung von den Möglichkeiten gegeben, die Ihnen zur Verfügung stehen. Viel Spaß beim Graphenbau!
