WordPress-Anhangsseite: Ein ultimativer Leitfaden
Veröffentlicht: 2022-09-18Wenn Sie sich mit WordPress beschäftigen, haben Sie wahrscheinlich schon einmal den Begriff „WordPress-Anhangsseite“ gehört.
Hast du es gut verstanden?
Dieser Artikel beleuchtet die WordPress-Anhangsseite und wie man sie voll ausnutzt.
Aber zuerst wollen wir herausfinden, was ein Anhang ist.
- WordPress-Anhang verstehen
- Was ist eine WordPress-Anhangsseite?
- Vorlage für WordPress-Anhangseiten
- So erstellen Sie eine benutzerdefinierte Anhangseitenvorlage
- So zeigen Sie eine Anhangsseite in WordPress an
- Die Vorteile von Anhangsseiten
- Deaktivieren von Anhangsseiten in WordPress
WordPress-Anhang verstehen
Ein Anhang bezieht sich auf eine Art von hochgeladenem Element in WordPress. Dabei kann es sich um ein Bild, eine ZIP-Datei, ein Video oder ein PDF-Dokument handeln.
Sie können Anhänge zu WordPress über den Post-Bearbeitungsbildschirm hinzufügen. Wenn Sie Dateien über die Schaltfläche „ Medien hinzufügen“ einreichen, werden sie automatisch zu Anhängen dieses Beitrags. WordPress speichert diese Anhänge in der Beitragsdatenbank, in der Standardbeiträge und -seiten gespeichert werden.
Dateien, die Sie direkt in die Medienbibliothek hochladen, sind nicht mit einem bestimmten Beitrag oder einer bestimmten Seite verknüpft. Jeder Datei-Upload hat jedoch seine eigenen permanenten Links. Sobald Sie einen Dateilink zu einem Beitrag einfügen, wird dieser zu einem Anhang.
Was ist eine WordPress-Anhangsseite?
Anhangsseiten sind dasselbe wie „Beiträge“ und „Seiten“, aber sie haben einen separaten Beitragstyp namens „Anhänge“. Lesen Sie unseren Artikel, um mehr über die verschiedenen WordPress-Beitragstypen zu erfahren.
Einfach ausgedrückt zeigt eine Beitragsseite den Inhalt eines einzelnen Beitrags. Eine statische Seite zeigt den Inhalt einer einzelnen Seite. Eine Anhangsseite zeigt den Inhalt eines einzelnen Anhangs.
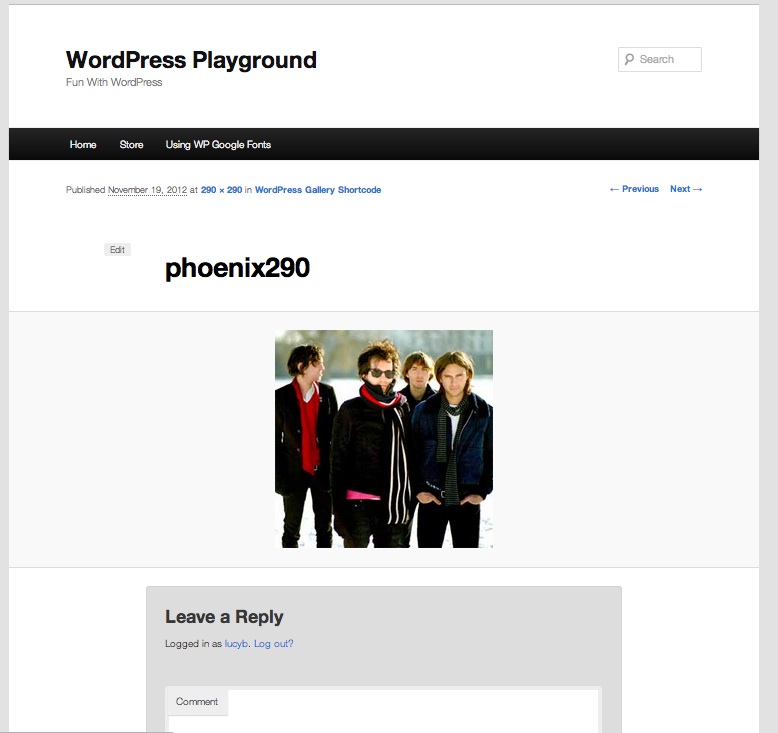
Genau wie ein Beitrag oder eine Seite hat eine Anhangsseite eine eigene URL. Wenn Sie die URL der Anhangsseite eingeben, sehen Sie Folgendes:

Auf Anhangsseiten können Sie Metadaten zu den von Ihnen hochgeladenen Dateien hinzufügen, einschließlich Titel, Bildunterschrift und Beschreibung. Sie ermöglichen Besuchern auch, Feedback zu Ihren Fotos und Videos zu hinterlassen. Natürlich hört es hier nicht auf.
Wenn Sie neugierig auf andere Vorteile von WordPress-Anhangsseiten und deren Verwendung sind, lesen Sie den Artikel weiter.
Vorlage für WordPress-Anhangseiten
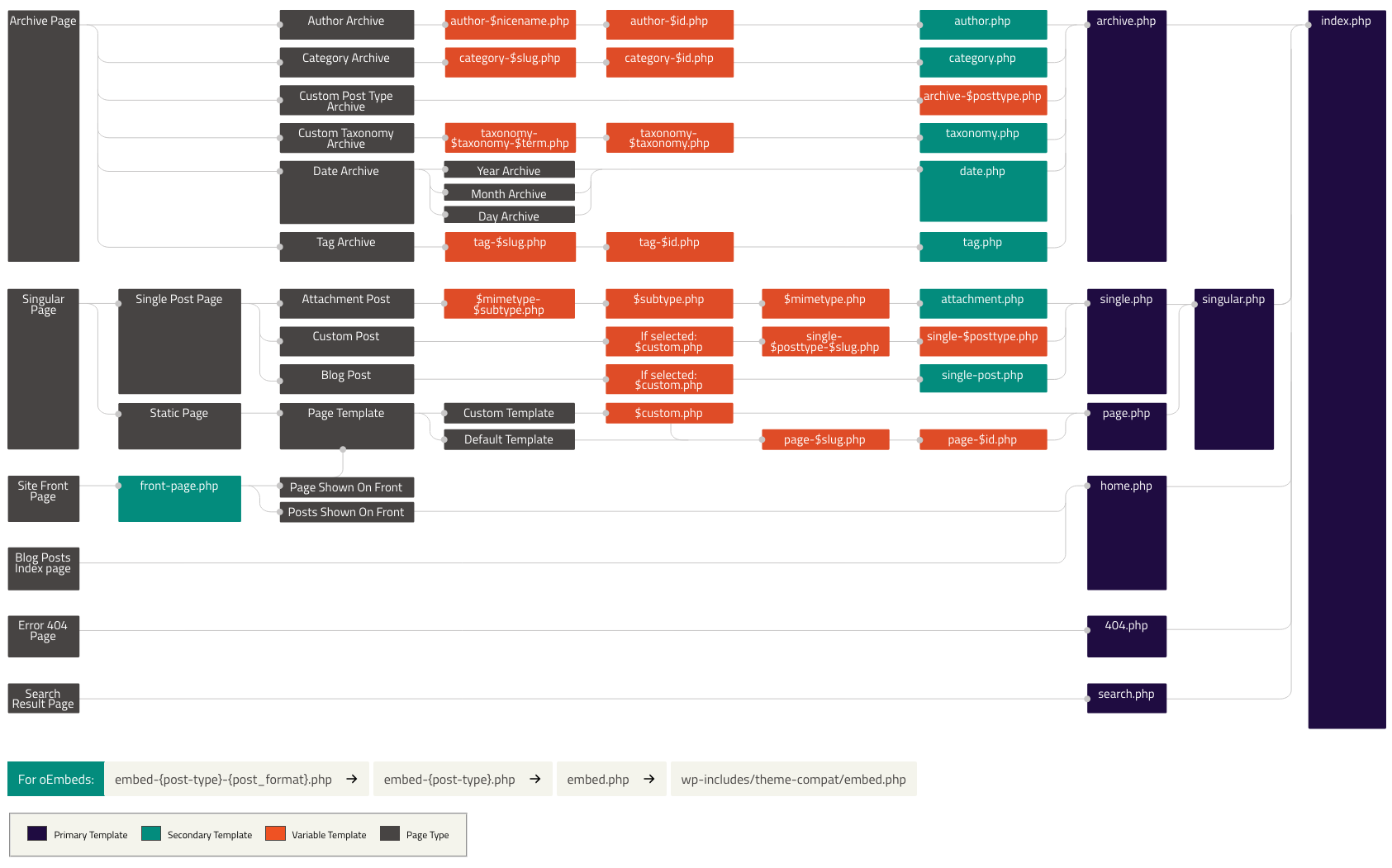
Wenn Benutzer auf eine Seite zugreifen, verwendet WordPress die Vorlagenhierarchie, um zu identifizieren, welche Vorlage zum Anzeigen der Seite verwendet wird. Die ausgewählte wird durch die in Ihrem Design verfügbaren Vorlagen sowie die WordPress-Vorlagenhierarchie bestimmt.

Zur Veranschaulichung: Ihre Startseite verwendet wahrscheinlich index.php , wenn sie eine Liste von Beiträgen anzeigt. Die Datei image.php steuert, wie Seiten mit Bildanhängen aussehen. Seiten mit Videoanhängen werden von der Vorlage video.php gesteuert . Sie können auch benutzerdefinierte Vorlagen für verschiedene Zwecke erstellen.
Einige Themes unterstützen die Vorlage attachment.php , um das Erscheinungsbild Ihrer Anhangsseiten zu steuern. Falls Ihr WordPress-Theme jedoch keine bestimmte Vorlage für Anhänge bietet, verwendet es standardmäßig single.php . Dies ist die Vorlage für einzelne Beitragstypen.
In diesem Fall sieht Ihre Anhangsseite nicht gut aus, da sie das Layout eines anderen Beitrags oder einer anderen Seite hat. Wenn Ihr Thema also keine Datei „ attachment.php “ als Anforderung hat, erstellen Sie einfach eine.
So erstellen Sie eine benutzerdefinierte Anhangseitenvorlage
#1 Child-Theme verwenden
Falls Sie ein speziell für Sie erstelltes Design verwenden, fügen Sie die Datei jetzt hinzu. Wenn Sie ein fertiges Design herunterladen, müssen Sie ein untergeordnetes Design erstellen, um eine Datei attachment.php zu generieren.
Untergeordnete Themen helfen Ihnen, das vorhandene übergeordnete Thema zu erweitern, ohne die Originaldateien zu verändern. Generieren Sie nach dem Hinzufügen eines untergeordneten Designs dort eine Datei attachment.php .
- Fügen Sie in Ihrem Child-Theme eine Datei attachment.php hinzu.
- Kehre zum übergeordneten Design zurück und kopiere den gesamten Inhalt der Datei single.php und füge ihn in die neue Datei attachment.php ein. Die Anhangsseite sollte wieder normal sein, wenn Sie sie erneut besuchen, da sie denselben Code verwendet. Dies sollte für 70% der verfügbaren Themes ausreichen.
Sie können Teile des verbleibenden Inhalts entfernen, der nur für bestimmte Beiträge gilt. Dies funktioniert aufgrund der Funktionsweise Ihres einzelnen Beitrags manchmal immer noch nicht wie erwartet. Wenn dies der Fall ist, sollten Sie stattdessen den Inhalt von page.php verwenden.
#2 Code hinzufügen
Sie können Ihre eigene einzigartige Seite für alle Anhänge oder nur für Bildanhänge erstellen. Die Datei attachment.php enthält Code, der der Beitragsseite single.php ähnelt. Auch hier sollten Sie Ihr untergeordnetes Thema aktiv und bereit machen und dann den Schritten folgen:
- Erstellen Sie eine neue Datei mit einem Code-Editor wie Notepad++, TextEdit, Sublime Text oder einem beliebigen Texteditor.
- Fügen Sie der neuen Datei den folgenden Code hinzu:
1 <?PHP
2 /**
3 * Diese Datei erstellt eine benutzerdefinierte Anhangsseite für jedes untergeordnete Genesis-Theme.
4 * @Autorin Annie
5 * @Beispiel https://preventdirectaccess.com/web-design/genesis-basic-custom-attachment-page/
6 */
7
8
9 //* Landekörperklasse zum Kopf hinzufügen
10 add_filter( 'body_class', 'wpsites_attachment_class' );
11 Funktion wpsites_attachment_class( $classes ) {
12
13 $classes[] = 'wsites-attachment';
14 $klassen zurückgeben;
fünfzehn
16 }
17
18 //* Inhaltslayout in voller Breite erzwingen
19 add_filter( 'genesis_pre_get_option_site_layout', '__genesis_return_full_width_content' );
20
21 //* Site-Header-Elemente entfernen
22 remove_action( 'genesis_header', 'genesis_header_markup_open', 5 );
23 remove_action( 'genesis_header', 'genesis_do_header' );
24 remove_action( 'genesis_header', 'genesis_header_markup_close', 15 );
25
26 //* Beitragsinformationen aus der Kopfzeile des Eintrags entfernen
27 remove_action( 'genesis_entry_header', 'genesis_post_info', 5 );
28
29 //* Semmelbrösel entfernen
30 remove_action( 'genesis_before_loop', 'genesis_do_breadcrumbs' );
31
32 //* Entfernen Sie das Eintragsmeta in der Eintragsfußzeile
33 remove_action( 'genesis_entry_footer', 'genesis_post_meta' );
34
35 //* Website-Footer-Widgets entfernen
36 remove_action( 'genesis_before_footer', 'genesis_footer_widget_areas' );
37
38 //* Fußzeilenelemente der Website entfernen
39 remove_action( 'genesis_footer', 'genesis_footer_markup_open', 5 );
40 remove_action( 'genesis_footer', 'genesis_do_footer' );
41 remove_action( 'genesis_footer', 'genesis_footer_markup_close', 15 );
42
43 //* Führe die Genesis-Schleife aus
44 Entstehung ();3. Benennen Sie die Datei attachment.php oder image.php.

4. Laden Sie die Datei in das Stammverzeichnis Ihres Child-Theme-Ordners hoch.
Nun, da Sie Ihre Anhangsseite erstellt haben. Lassen Sie uns dazu übergehen, wie Sie Ihre Anhangsseite in WordPress anzeigen.
So zeigen Sie eine Anhangsseite in WordPress an
Wenn Sie eine Anhangsseite anzeigen, können Sie die Änderungen sehen, nachdem Sie Ihre einzelne Anhangsvorlage angepasst haben. Hier sind ein paar Möglichkeiten, es in WordPress anzuzeigen.
#1 Aus der Mediathek
So greifen Sie auf ein Bild oder andere Anhänge aus der Medienbibliothek zu:
- Gehen Sie zu Medien > Bibliothek und klicken Sie auf die Datei. Der Abschnitt Anhangsdetails wird angezeigt.
- Hier können Sie den Titel, die Bildunterschrift und den Alt-Text des Bildes eingeben. Es ist eine gute Idee, diese Felder für eine bessere SEO auszufüllen.
- Klicken Sie auf Anhangsseite anzeigen und Sie werden zur Anhangsseite dieses Bildes weitergeleitet.

#2 Von einem Beitrag oder einer Seite
So zeigen Sie die Anhangsseite von einem Beitrag oder einer Seite aus an:
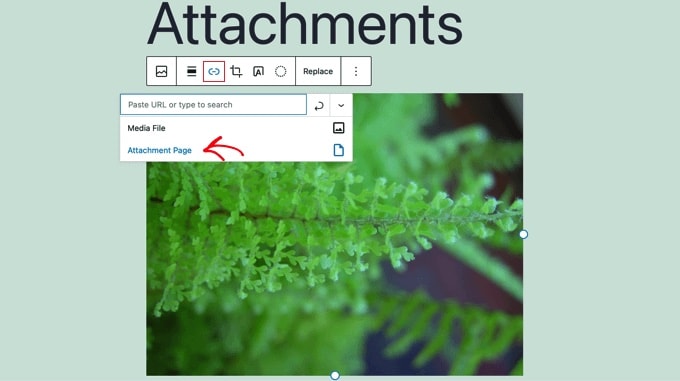
- Öffnen Sie einen Beitrag oder eine Seite im WordPress-Inhaltseditor und fügen Sie dann das gewünschte Bild hinzu.
- Klicken Sie auf das Bild, wählen Sie die Schaltfläche „ Link “ und wählen Sie die Option „ Anhangseite “ aus dem Dropdown-Menü.

Die Vorteile von Anhangsseiten
Wie bereits erwähnt, können Sie auf Anhangsseiten Metadaten zu Ihren Datei-Uploads hinzufügen. Das bedeutet, dass Sie Ihren Dateien einen Titel, eine Bildunterschrift und eine Beschreibung hinzufügen können. Außerdem können Besucher Kommentare zu Ihren Bildern und Videos hinterlassen.
Außerdem verfügt Ihre Website über zusätzliche Seiten, unabhängig davon, ob Benutzer sie besuchen können oder nicht. Sie können diese Seiten möglicherweise in Suchmaschinen entdecken. Daher ist es notwendig, relevante Bilder mit schönen Titeln und visuellen Beschreibungen in Ihre Inhalte aufzunehmen. Auf diese Weise können Sie die Qualität Ihrer Inhalte verbessern und die SEO steigern.
Wenn Sie möchten, dass Ihre Benutzer mit Ihren Bildern interagieren, sind Anhangsseiten eine großartige Möglichkeit, dies zu tun. Angehängte Seiten wirken sich jedoch manchmal auf die SEO Ihrer Website aus und ziehen das Ranking der Seite herunter, wenn sie nicht ordnungsgemäß verwendet werden. Erfahren Sie hier mehr über die Gründe, warum Anhangsseiten schlecht sind.
Deaktivieren von Anhangsseiten in WordPress
Wir haben besprochen, wie eine Anhangsseite bei der Suchmaschinenoptimierung helfen und die Nutzung Ihrer Website vereinfachen kann. Aber in den meisten Fällen schaden Anhangsseiten mehr als sie nützen. Aus diesem Grund sollten Sie erwägen, Anhangsseiten zu deaktivieren.
Viele Themes haben keine spezifischen Layouts für Anhänge, was dazu führen kann, dass sie auf Ihrer Website unangemessen erscheinen. Besucher könnten dadurch einen negativen Eindruck bekommen.
Es wird einige Nebenwirkungen auf Ihre SEO geben, wenn Sie auch Anhangsseiten missbrauchen. Dies liegt daran, dass Suchmaschinen Seiten mit wenig oder gar keinem Text als „wenig Inhalt“ oder „schlechte Qualität“ ansehen.
Also, wie können Sie es deaktivieren?
Es gibt zwei Hauptwege, um dies zu erreichen. Die erste Methode nutzt WordPress-Plugins. Im zweiten können Sie benutzerdefinierten Code zu WordPress hinzufügen. Ersteres scheint einfach durchzuführen, da es keine Programmierkenntnisse erfordert. Aber Sie sollten die Methode wählen, die am besten zu Ihnen passt.
#1 Verwenden Sie ein WordPress-Plugin
Um die Anhangsseite zu deaktivieren, empfehlen wir das All-in-One-SEO-Plugin. Sobald Sie das Plugin aktivieren, wird in Ihrem Admin-Dashboard ein neues All-in-One-SEO- Menü angezeigt.
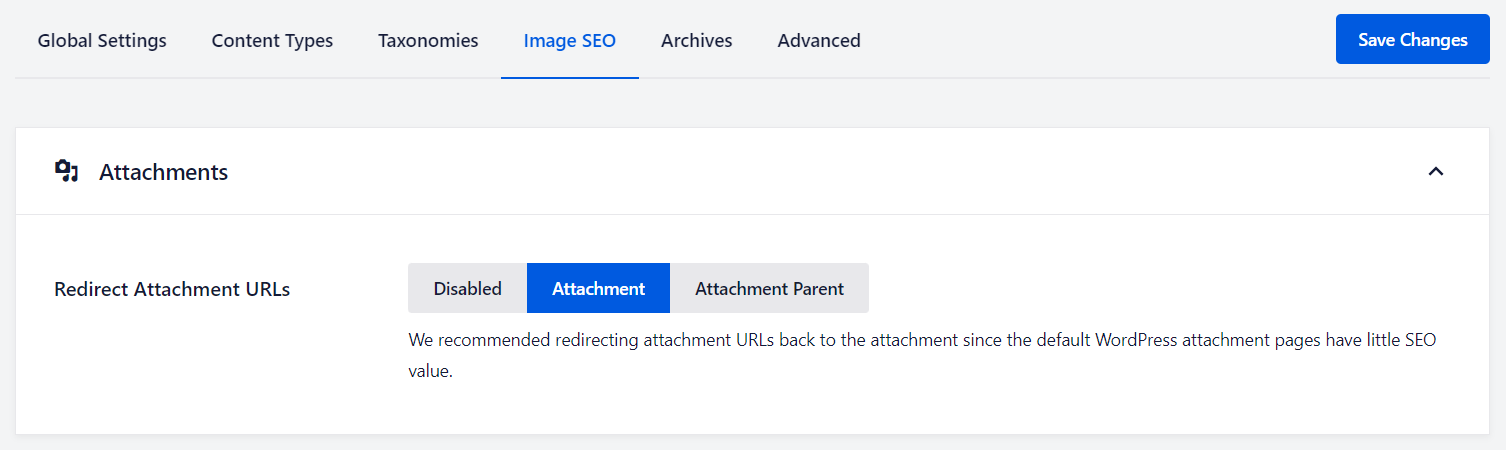
- Gehen Sie zu All in One SEO > Search Appearance und klicken Sie dann auf die Registerkarte Image SEO .

2. Im Abschnitt URLs für Umleitungen werden drei Optionen angezeigt. Hier können Sie die Anhangsseite vollständig deaktivieren, indem Sie die Option Deaktiviert auswählen. Oder entscheiden Sie, ob die URL mit dem Anhang oder der übergeordneten Seite des Anhangs verknüpft ist.
3. Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche Änderungen speichern zu klicken.
#2 Codeausschnitt hinzufügen
Wenn Sie sich im Umgang mit Codes wohlfühlen, versuchen Sie, ein Code-Snippet zu Ihrem WordPress hinzuzufügen.
- Erstellen Sie eine neue Datei in Ihrem WordPress-Designordner und ändern Sie den Namen in image.php . Wenn Ihr Design bereits eine image.php -Datei hat, bearbeiten Sie einfach diese Datei.
- Deaktivieren Sie die Anhangsseite, indem Sie den folgenden Code in die erste Zeile Ihrer image.php -Datei einfügen.
<?php wp_redirect(get_permalink($post->post_parent)); ?>
Denken Sie daran, die Datei image.php zu speichern. Sie benötigen einen FTP-Client oder ein WordPress-Hosting-Control-Panel, um die Datei in das Theme-Verzeichnis zu verschieben.
Befolgen Sie diese Schritte und wenn Benutzer Ihre Seite mit Bildanhängen erreichen, werden sie zum Hauptbeitrag weitergeleitet.
Es liegt an Ihnen zu entscheiden, ob die Anhangsseite notwendig ist oder nicht. In einigen Fällen lohnt es sich jedoch, die Vorteile zu berücksichtigen. Auf den Seiten können Sie wertvolle Informationen über die Bilder, von Ihnen vorgenommene Änderungen, Besucherkommentare und mehr präsentieren.
Diese saftigen Elemente helfen der Website, bei Google einen höheren Rang einzunehmen, wenn sie konsequent und korrekt verwendet werden.
Abschließende Gedanken zur WordPress-Anhangsseite
Wenn Sie noch keine Anhangsseite haben, können Sie es versuchen. Falls Anhangsseiten Ihrer Website schaden, deaktivieren Sie sie einfach mit den oben genannten Methoden. Oder sieh dir unseren Leitfaden für andere Möglichkeiten zum Deaktivieren von WordPress-Anhangsseiten an.
Neben der Deaktivierung können Sie versuchen, WordPress-Anhangseiten für eine bessere SEO umzuleiten.
Was halten Sie von Anhangsseiten? Hinterlassen Sie einige Worte im Kommentarbereich unten, wenn Sie noch Fragen haben.
