So erstellen Sie eine WordPress-Autorenseite mit Beaver Themer (in 5 Schritten)
Veröffentlicht: 2022-12-23Speichern Sie Page Builder-Vorlagen und Design-Assets in der Cloud! Beginnen Sie mit Assistant.Pro


Wenn Sie mehrere Mitwirkende an Ihrem Blog haben, möchten die Leser möglicherweise eine vollständige Liste der Beiträge eines bestimmten Autors finden. Standardmäßig wird WordPress mit einer Autorenarchivseite geliefert, aber das Layout kann sehr einfach sein. Glücklicherweise können Sie Ihre WordPress-Autorenseite mit Beaver Themer vollständig anpassen.
In diesem Beitrag besprechen wir die Vorteile der Verwendung von Autorenseitenarchiven auf Ihrer Website. Dann zeigen wir Ihnen, wie Sie mit Beaver Themer eine WordPress-Autorenseite erstellen. Lass uns zur Arbeit gehen!
Inhaltsverzeichnis:
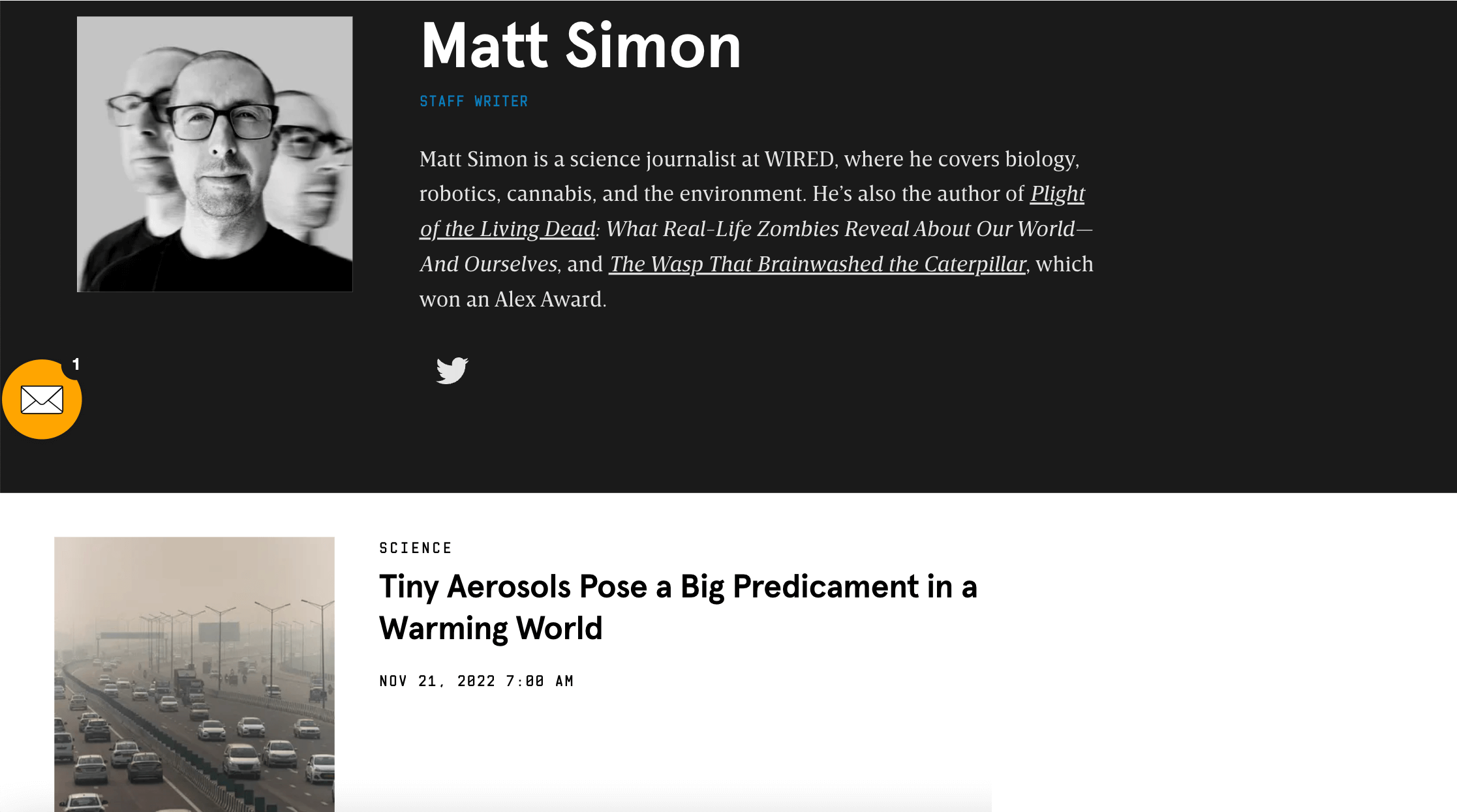
Eine Autorenarchivseite sehen Sie, wenn Sie in einem Artikel auf den Namen des Autors klicken und eine Liste seiner Beiträge angezeigt wird:

Die Anzeige einer Autorenseite auf Ihrer Website hat mehrere Vorteile. Zum Beispiel:
Standardmäßig erstellt WordPress eine Archivseite für Ihre Beiträge. Es bietet jedoch nur begrenzte Unterstützung in Bezug auf die Personalisierung. Mit Beaver Themer können Sie ein benutzerdefiniertes Archivlayout erstellen:

Mit unserem Tool können Sie dieser Seite personalisierte Details hinzufügen und sie ansprechender gestalten. Dies kann dazu beitragen, Ihre Absprungrate zu reduzieren und Besucher dazu zu ermutigen, andere Artikel in Ihrem Blog zu lesen.
Nachdem Sie nun wissen, was eine Autorenarchivseite ist und wie sie Ihrer WordPress-Site zugute kommen kann, schauen wir uns an, wie Sie diese Seite anpassen können.
Für dieses Tutorial müssen Sie Beaver Builder und Beaver Themer auf Ihrer WordPress-Website installiert haben. Sobald Sie diese beiden Tools haben, können Sie loslegen!
Zunächst benötigen Sie ein Autorenprofil mit einer Biografie und einem Bild. Navigieren Sie zu Ihrem WordPress-Dashboard und klicken Sie auf Benutzer :

Von hier aus können Sie entweder einen bestehenden Benutzer auswählen oder einen neuen erstellen:

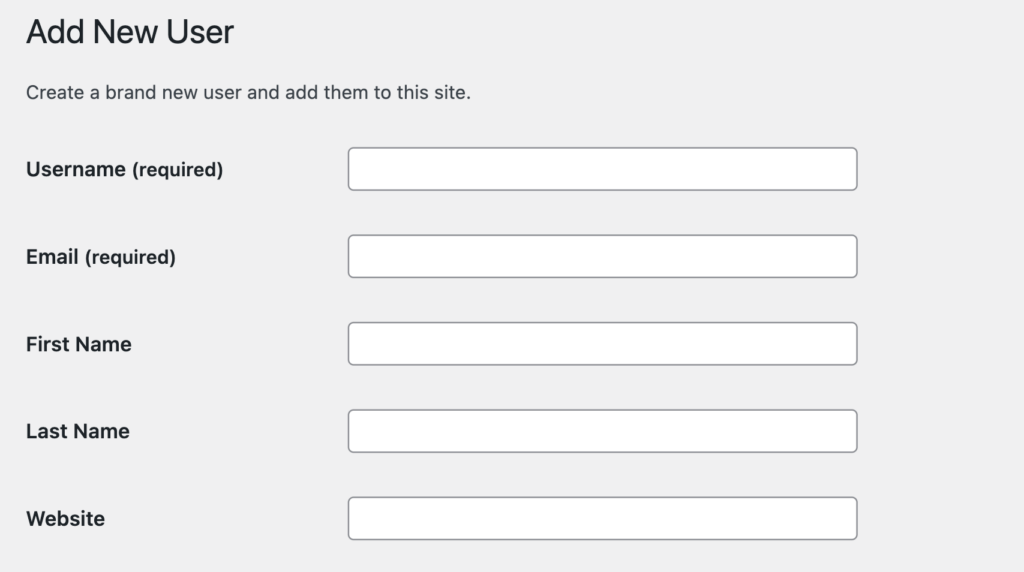
Wir werden einen Testbenutzer für dieses Tutorial erstellen. Wenn Sie auf Neu hinzufügen klicken, werden Sie aufgefordert, einige Informationen über den Benutzer anzugeben:

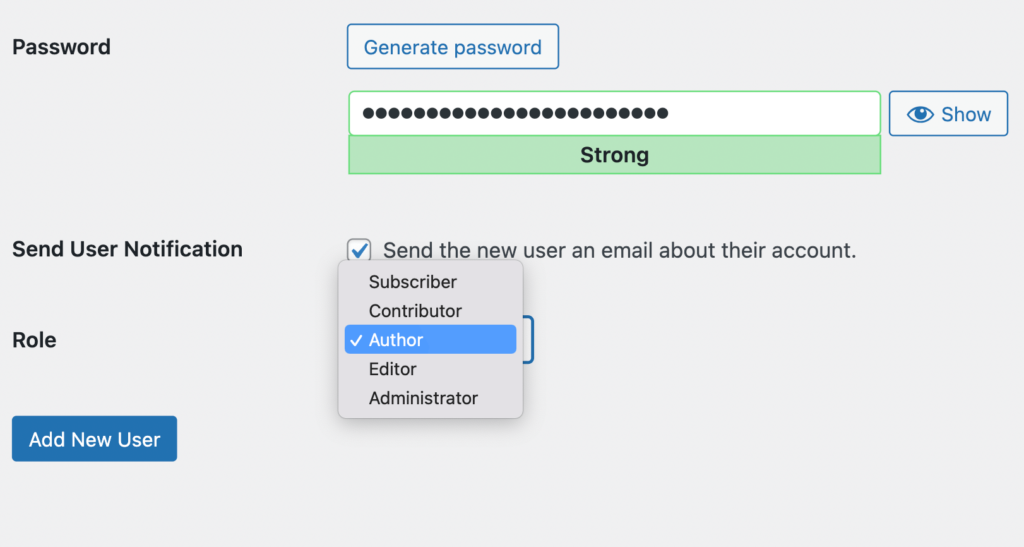
Beispielsweise müssen Sie einen Benutzernamen und eine E-Mail-Adresse hinzufügen. Sie müssen auch eine Rolle für den Benutzer auswählen. Legen Sie die Rolle mithilfe des Dropdown-Menüs auf Autor fest:

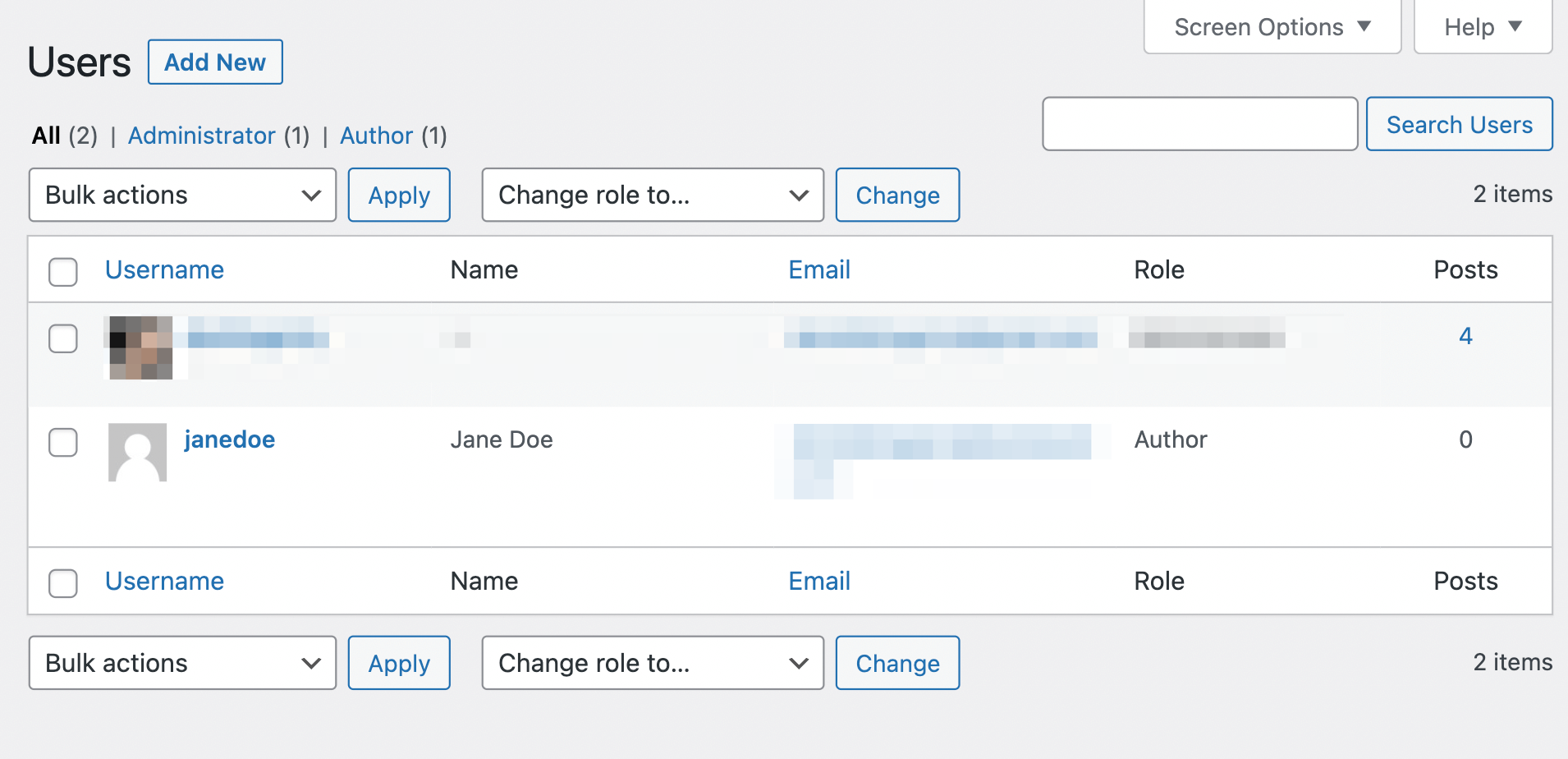
Klicken Sie dann auf Neuen Benutzer hinzufügen . Ihr neues Profil wird der Benutzerseite hinzugefügt:

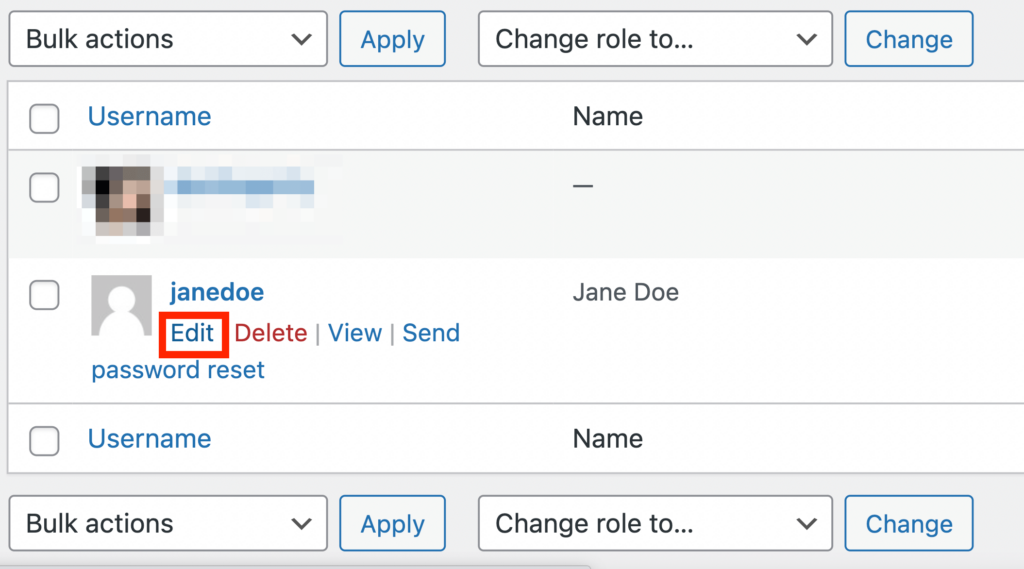
Bewegen Sie nun den Mauszeiger über den Benutzernamen und klicken Sie auf Bearbeiten :

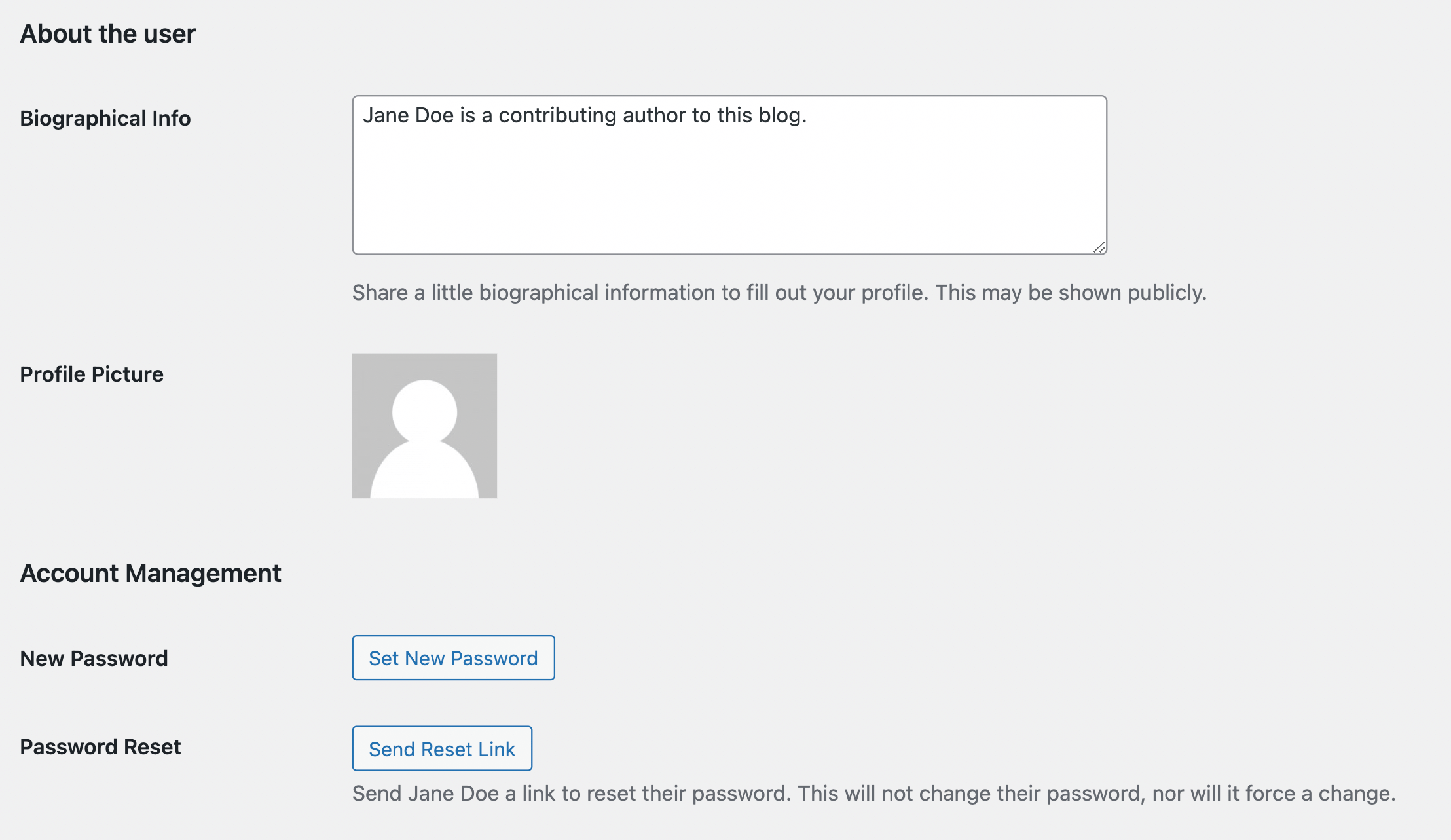
Auf der nächsten Seite können Sie einen Anzeigenamen auswählen und eine Biografie schreiben:


Sie werden auch ein Profilbild über Gravatar hochladen wollen. Wenn Sie fertig sind, klicken Sie auf Benutzer aktualisieren . Dadurch werden Ihre Änderungen im Benutzerprofil gespeichert.
Jetzt ist es an der Zeit, einen Testbeitrag für Ihren Benutzer zu erstellen. Wenn Sie bereits Beiträge mit einem Autor verknüpft haben, müssen Sie diesen Schritt nicht ausführen.
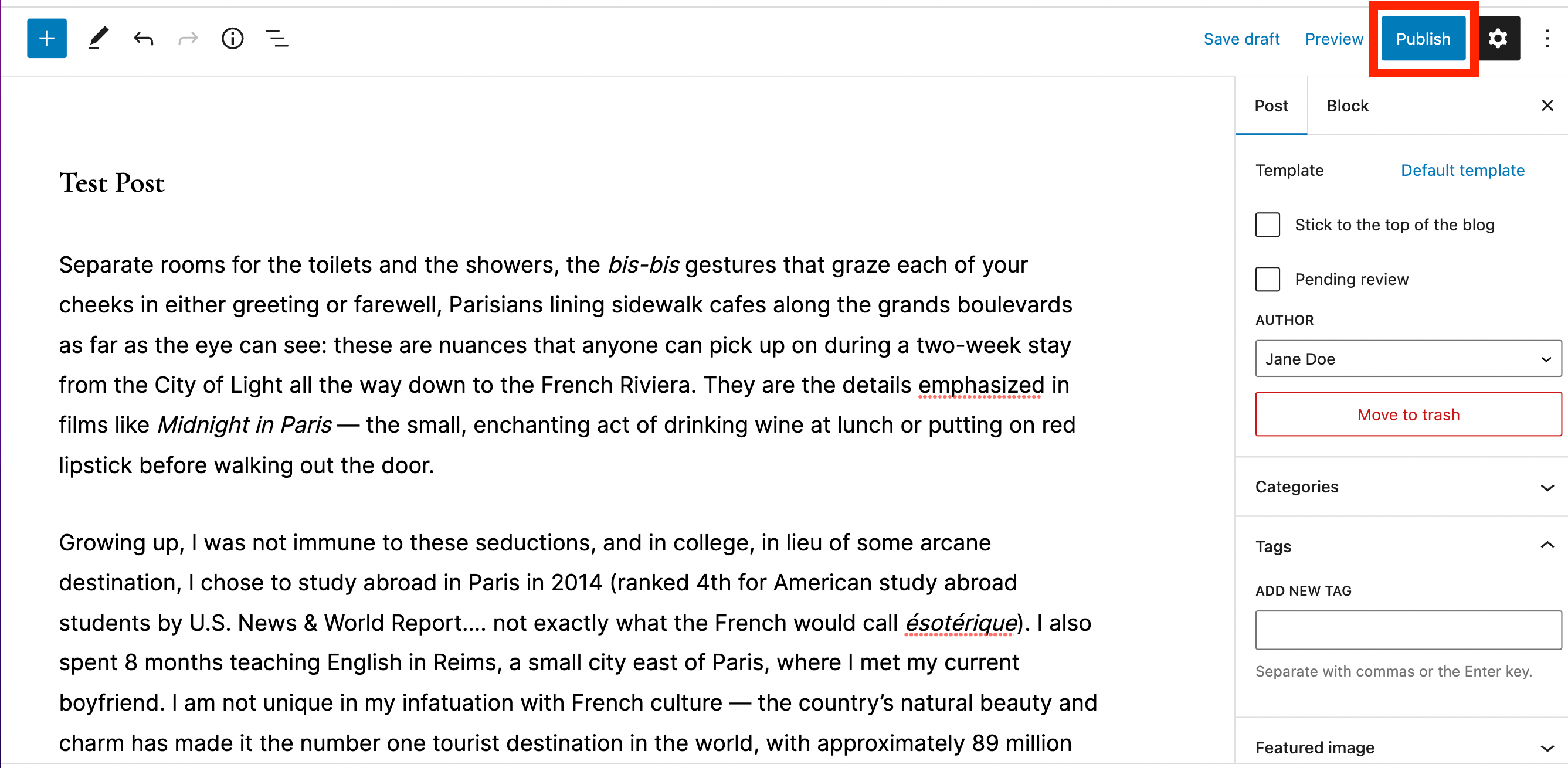
Ihr Testbeitrag hilft Ihnen zu sehen, wie ein Autorenarchiv aussehen wird. Navigieren Sie zunächst zu Beiträge und klicken Sie auf Neu hinzufügen . Fügen Sie dem Beitrag einen Titel und einen Text hinzu.
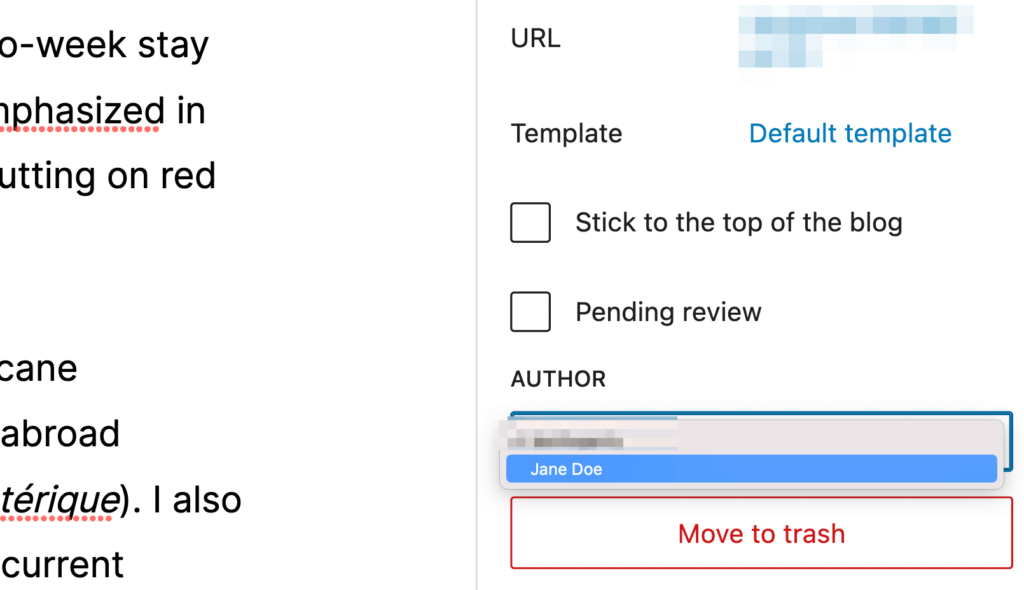
Gehen Sie dann zu den Einstellungen und klicken Sie auf das Dropdown-Menü unter Autor :

Wählen Sie das von Ihnen erstellte Testprofil aus und klicken Sie dann auf Veröffentlichen:

Dadurch wird ein Testbeitrag für Ihre Autorenarchivseite bereitgestellt.
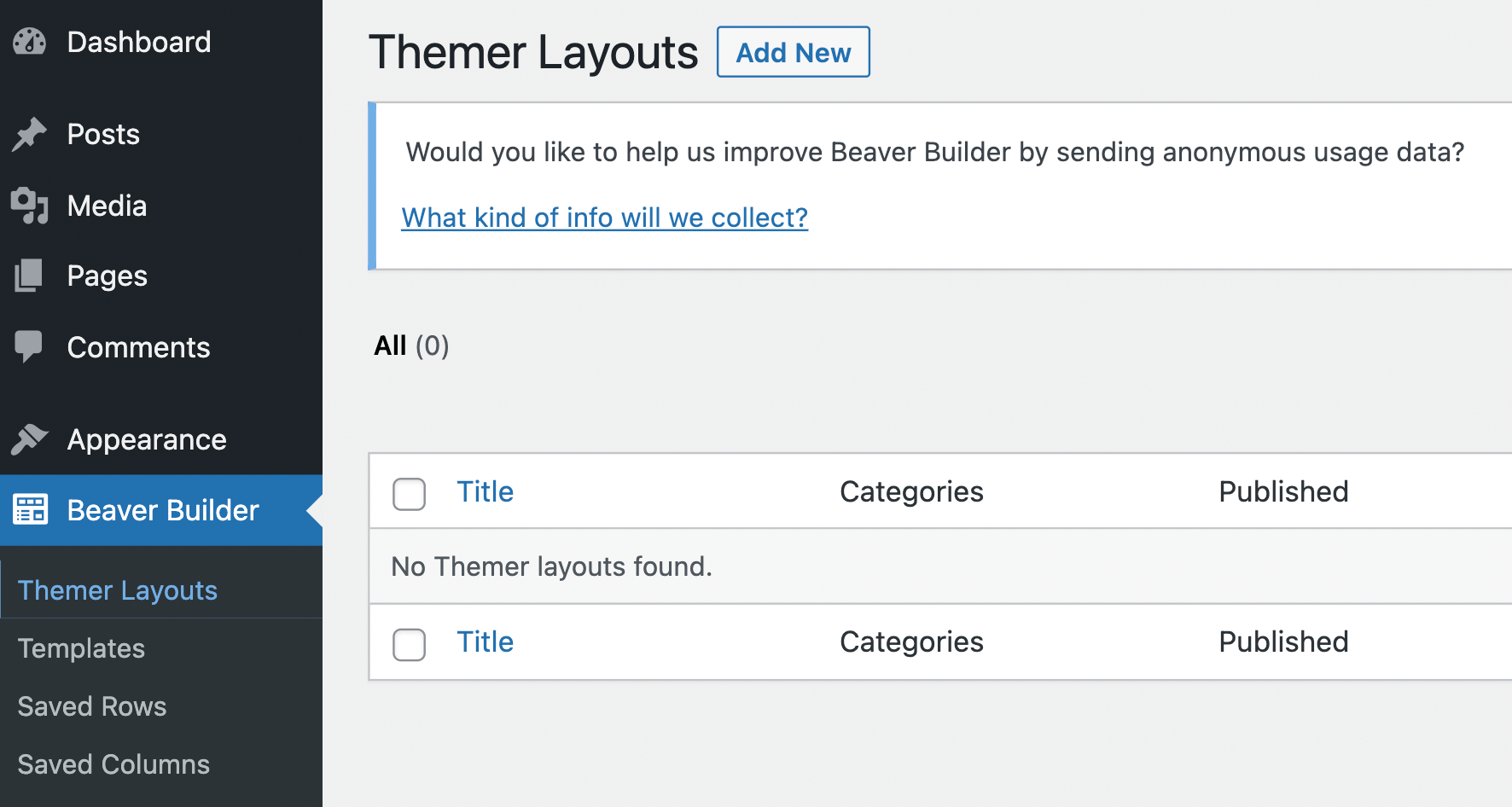
Nachdem Sie nun einen Benutzer und einen neuen Beitrag erstellt haben, ist es an der Zeit, ein Themer-Layout zu erstellen. Gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu Beaver Builder > Themer Layouts :

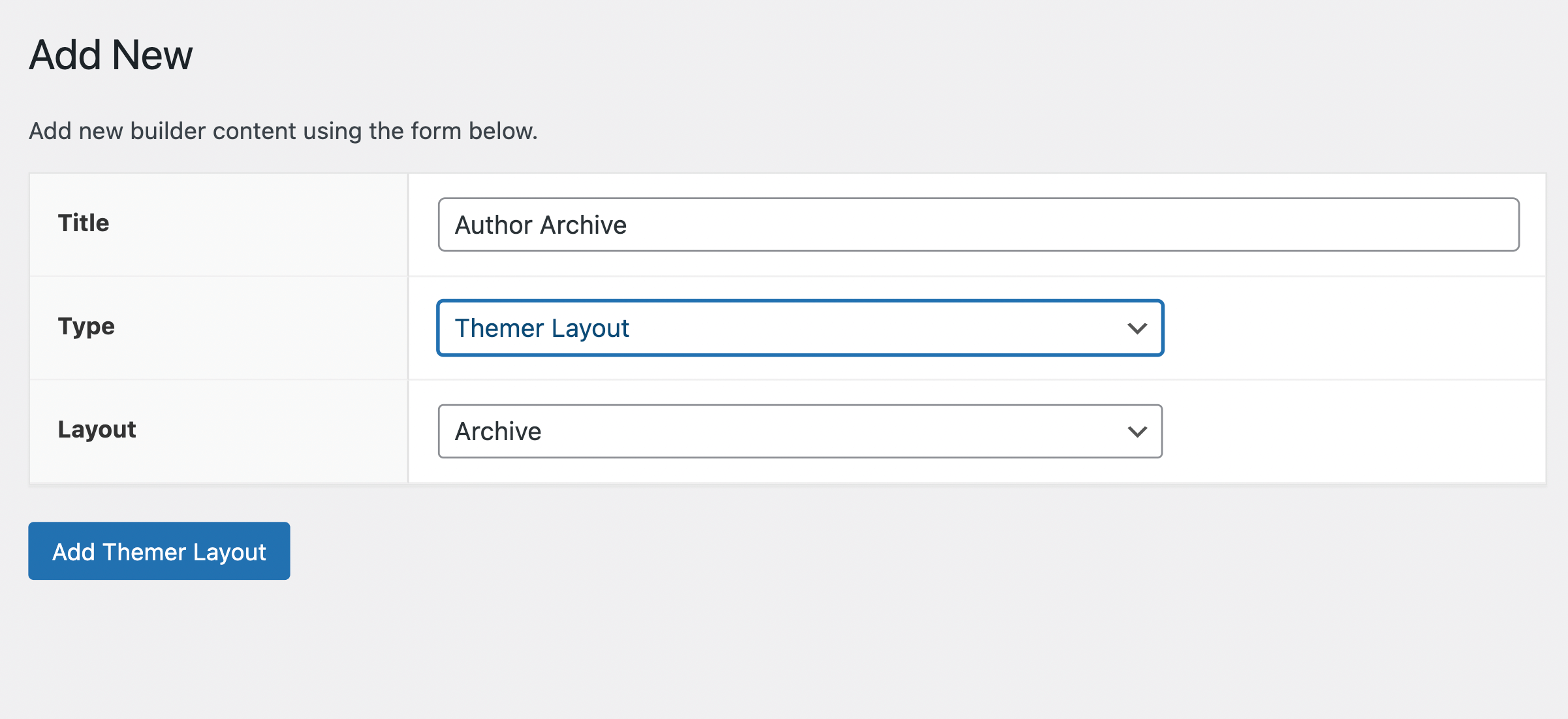
Klicken Sie auf Neu hinzufügen . Geben Sie im Feld Titel Autorenarchiv ein. Wählen Sie dann im Feld Layout die Option Archiv :

Klicken Sie auf Themer-Layout hinzufügen . Dadurch gelangen Sie zu einer Seite, auf der Sie Änderungen an Ihrem Themer-Layout vornehmen können.
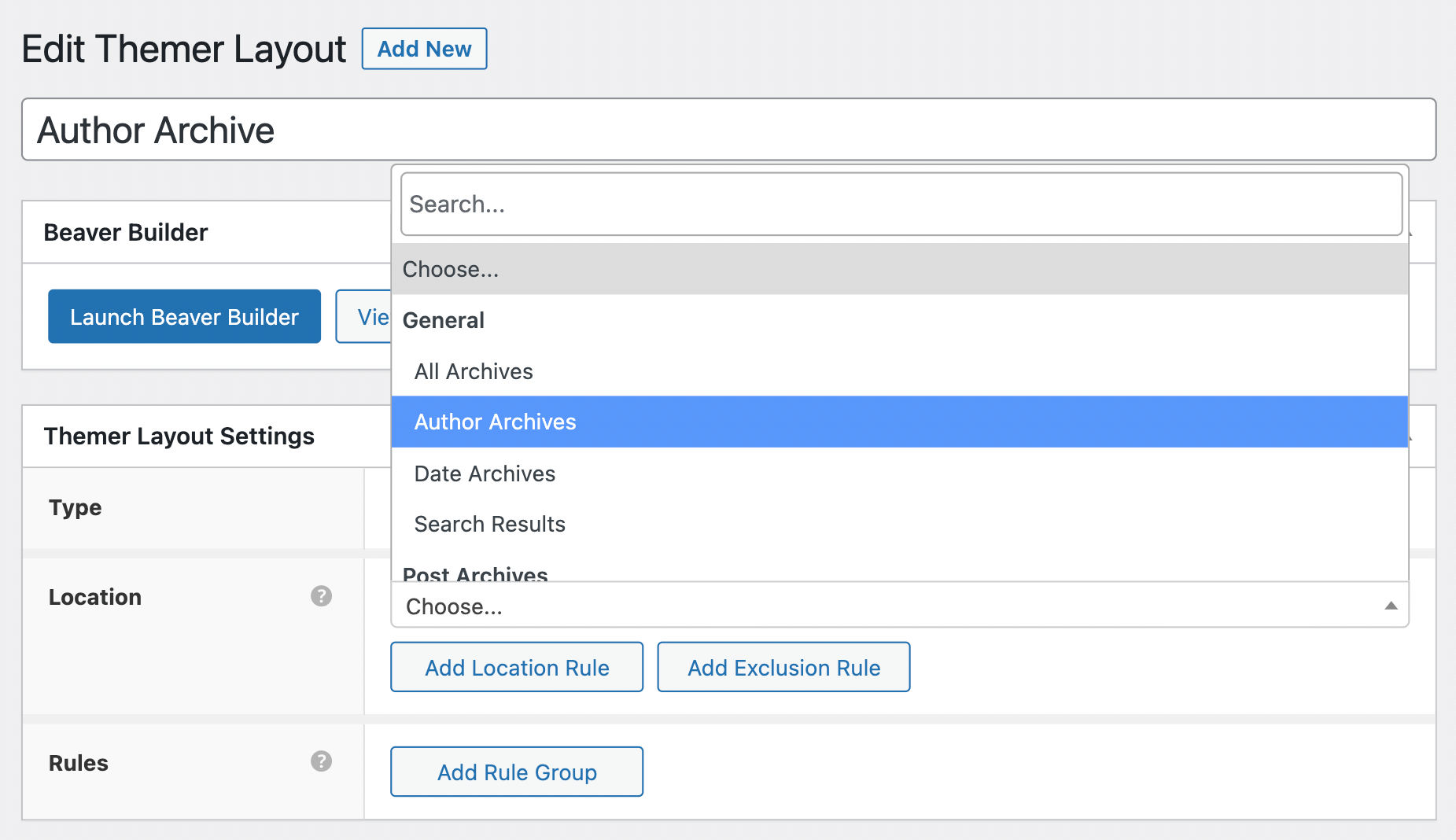
Klicken Sie neben dem Feld Ort auf das Dropdown-Menü und wählen Sie Autorenarchiv aus:

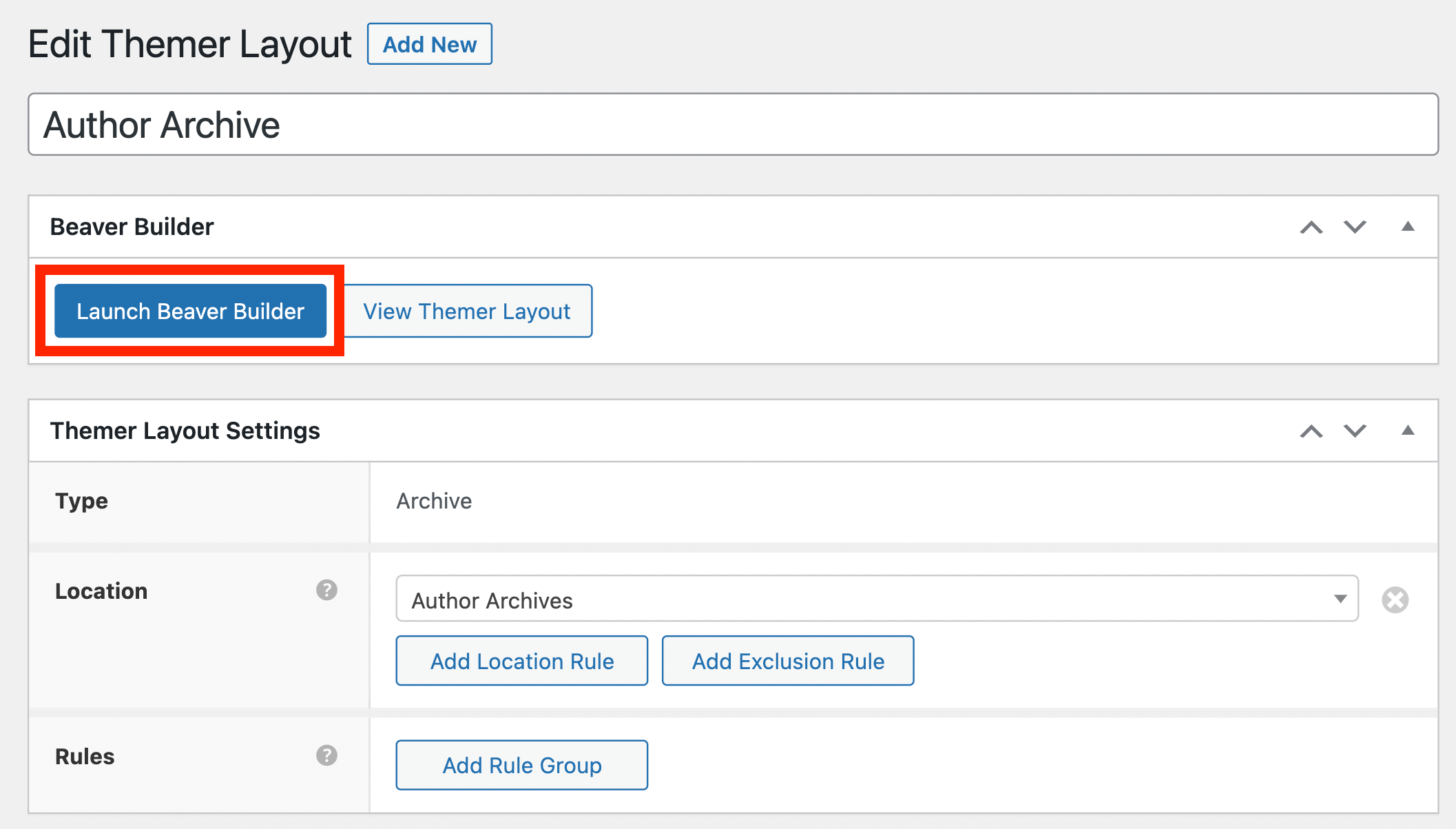
Klicken Sie anschließend auf Beaver Builder starten :

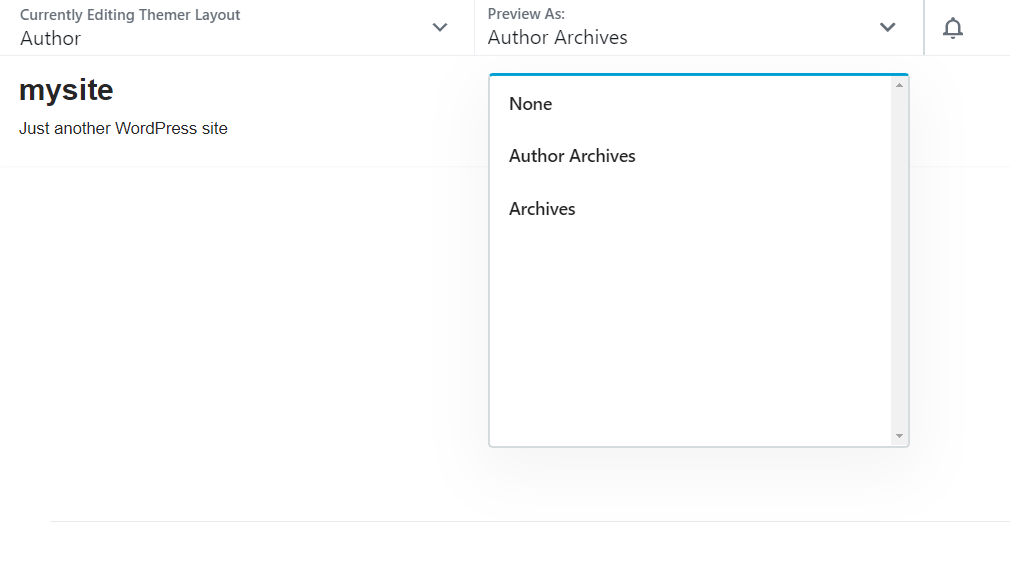
Stellen Sie im Editor die Vorschau auf Autorenarchive ein:

Diese Einstellung wird automatisch auf den aktuell angemeldeten Benutzer gesetzt und zeigt nur Beiträge von ihm an.
Beaver Themer macht es einfach, Ihr Layout anzupassen. Sie haben endlose Gestaltungsmöglichkeiten, sodass Sie das Design perfekt an Ihre Marke anpassen können. Hier ist ein Beispiel für den Einstieg. Beginnen wir mit der Überschrift.
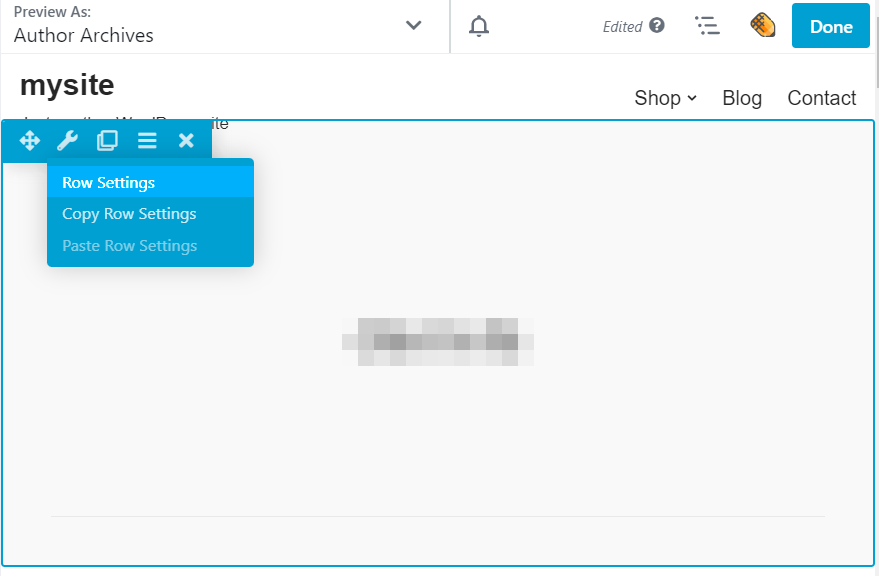
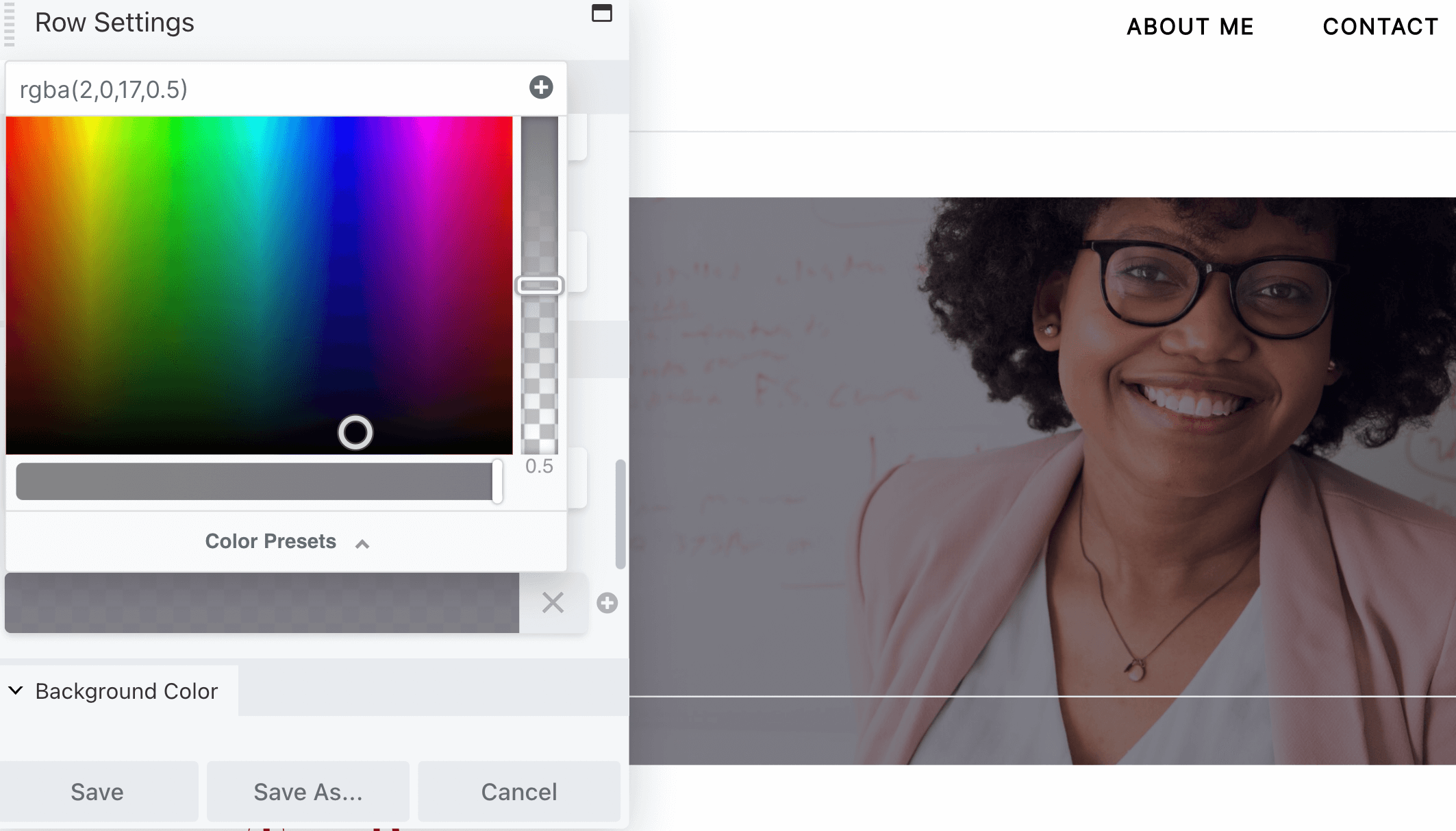
Bewegen Sie den Mauszeiger über die Zeile, die die Überschrift enthält. Wählen Sie dann das zweite Symbol in der Symbolleiste, um die Zeileneinstellungen zu öffnen:

Ändern Sie auf der Registerkarte „ Stil “ die Textfarbe in Weiß:

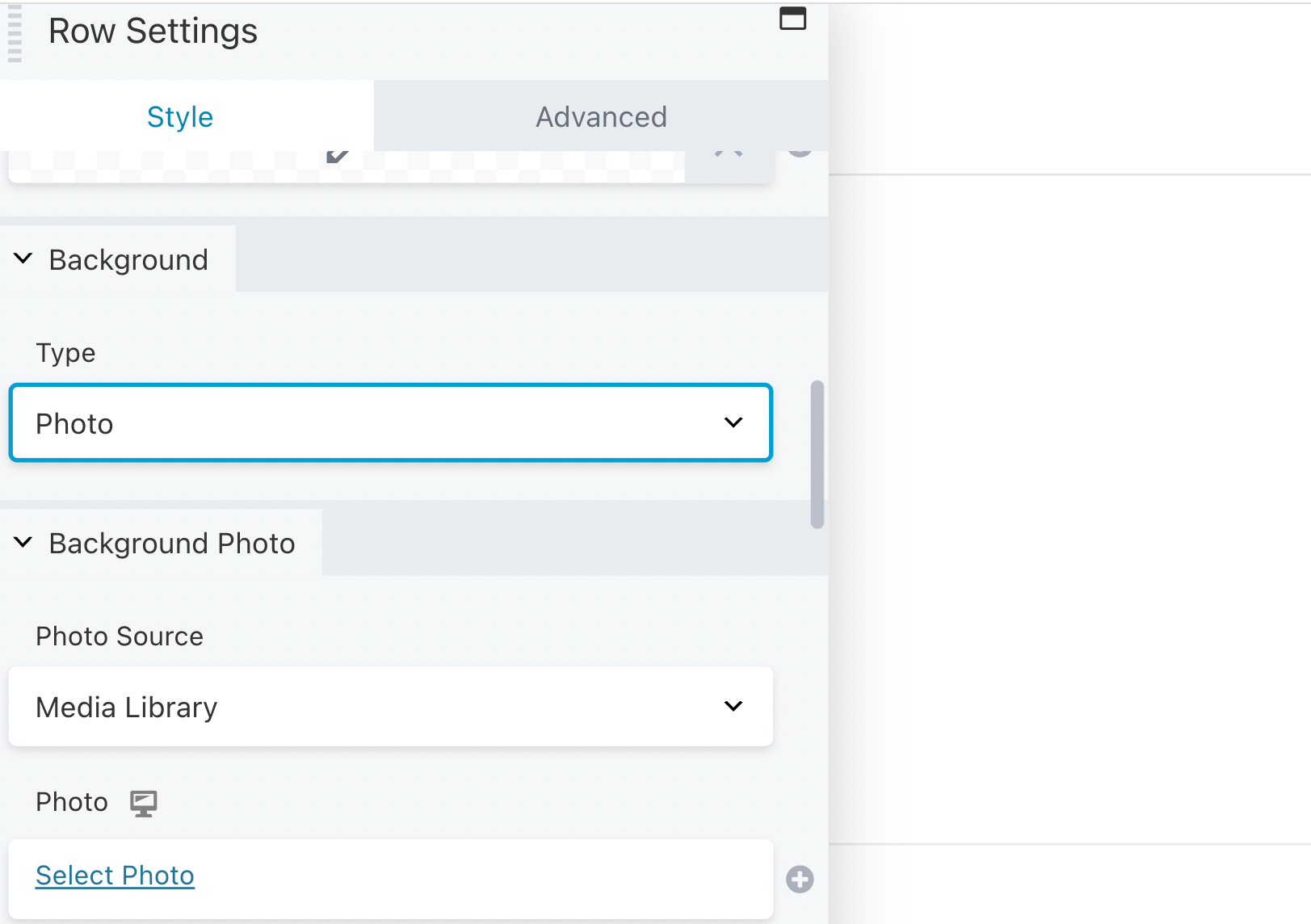
Navigieren Sie dann zum Abschnitt Hintergrund und ändern Sie den Typ in Foto :

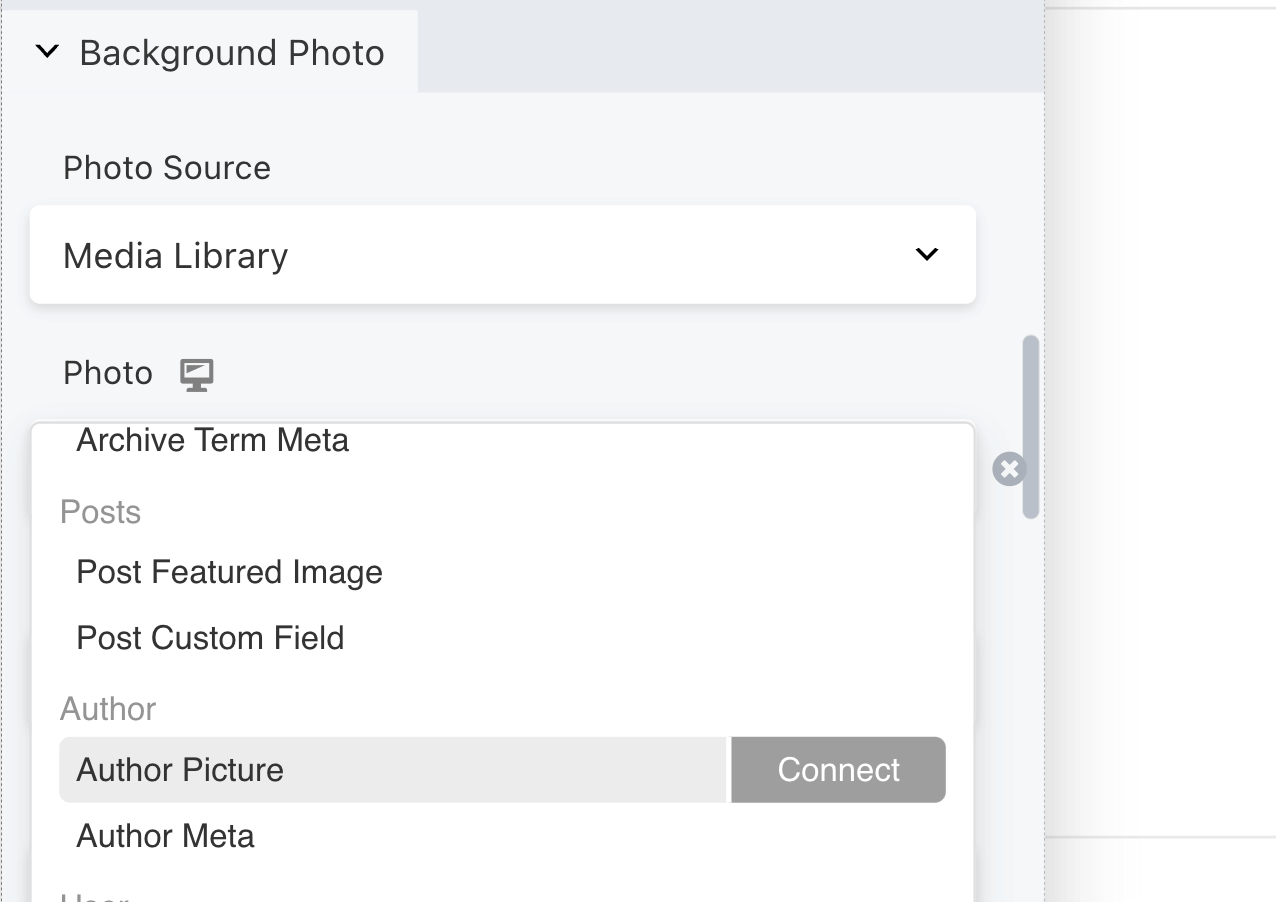
Klicken Sie im Abschnitt „ Hintergrundfoto “ auf das Pluszeichen neben dem Feld „ Foto “ und wählen Sie „Bild des Autors“ aus:

Im Feld Autorbild können Sie die Größe Ihres Bildes anpassen:

Wählen Sie unter Standardbild ein Foto aus. Dies kann ein Porträt Ihres Autors sein.
Als Nächstes können Sie die Überlagerung Ihres Bildes im Abschnitt Hintergrund anpassen:

Wenn Sie fertig sind, klicken Sie auf Speichern .
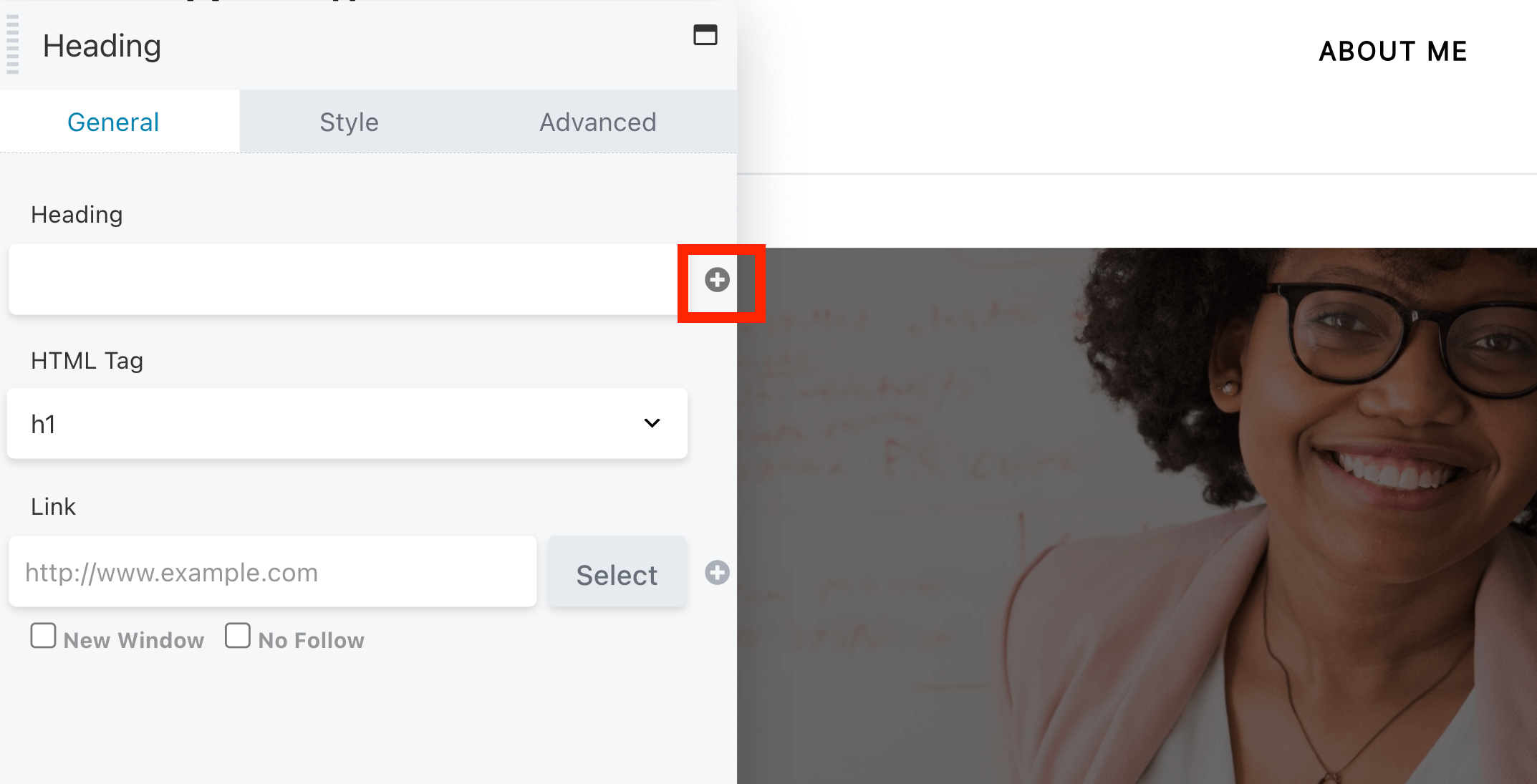
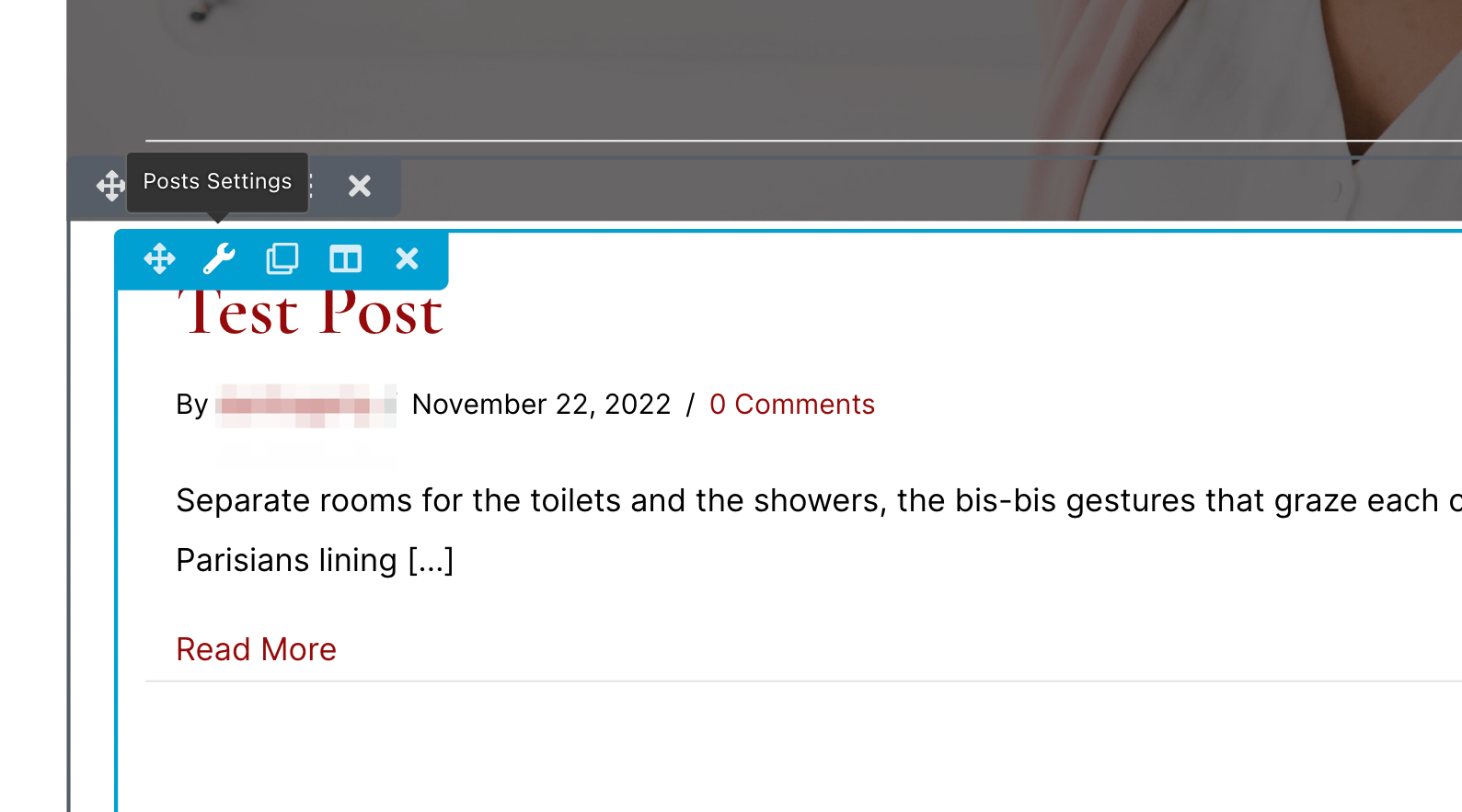
Lassen Sie uns nun den Namen des Autors bearbeiten. Wählen Sie das Heading -Modul aus, um seine Einstellungen zu öffnen. Navigieren Sie dann zum Feld Überschrift und klicken Sie auf das Pluszeichen:

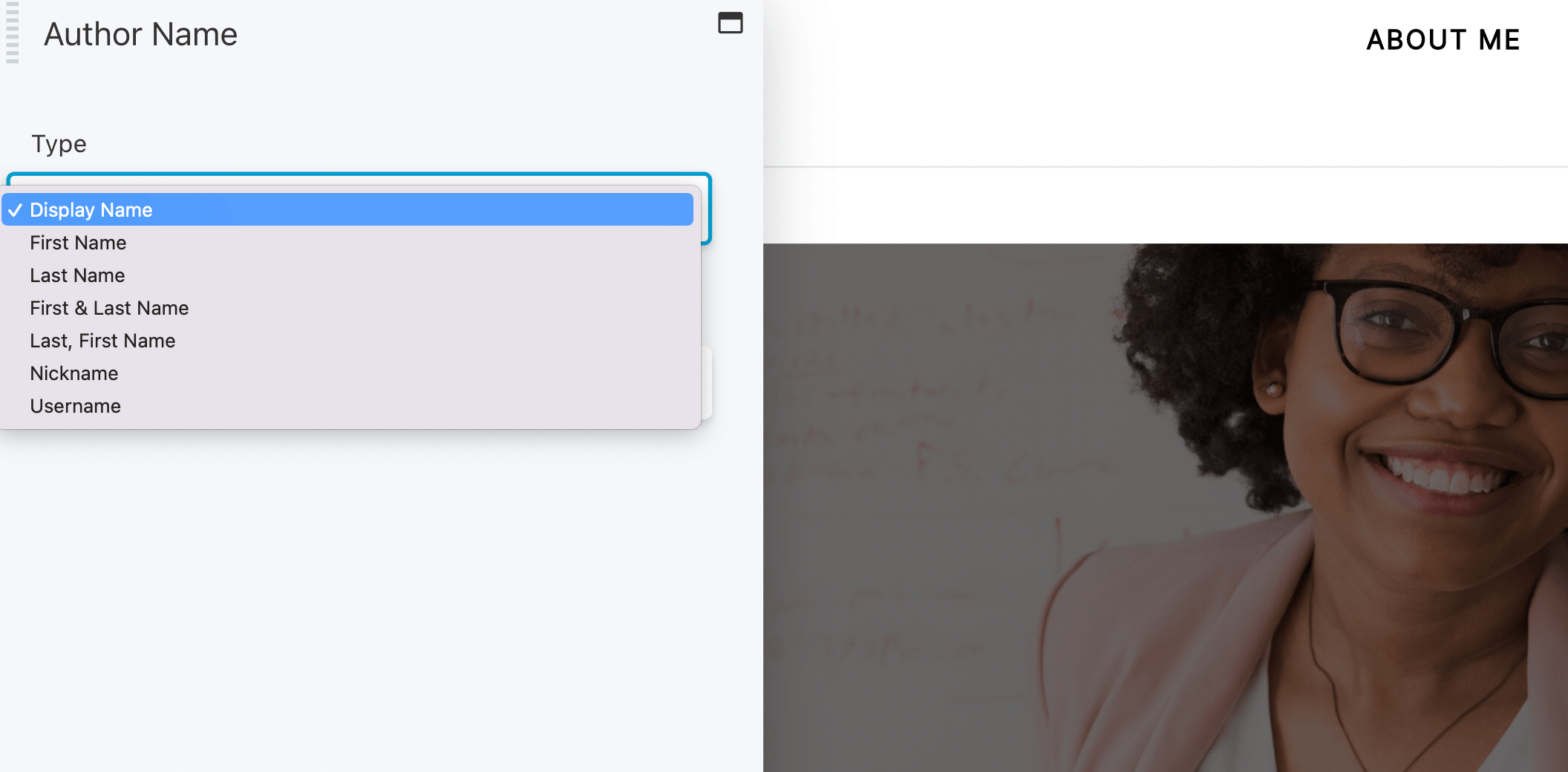
Wählen Sie Autorenname aus . Wählen Sie dann aus, wie der Name angezeigt werden soll. Dies kann der Vorname, der Anzeigename oder der Spitzname sein, den Sie im Benutzerprofil eingegeben haben:

Wenn Sie fertig sind, klicken Sie auf Speichern .
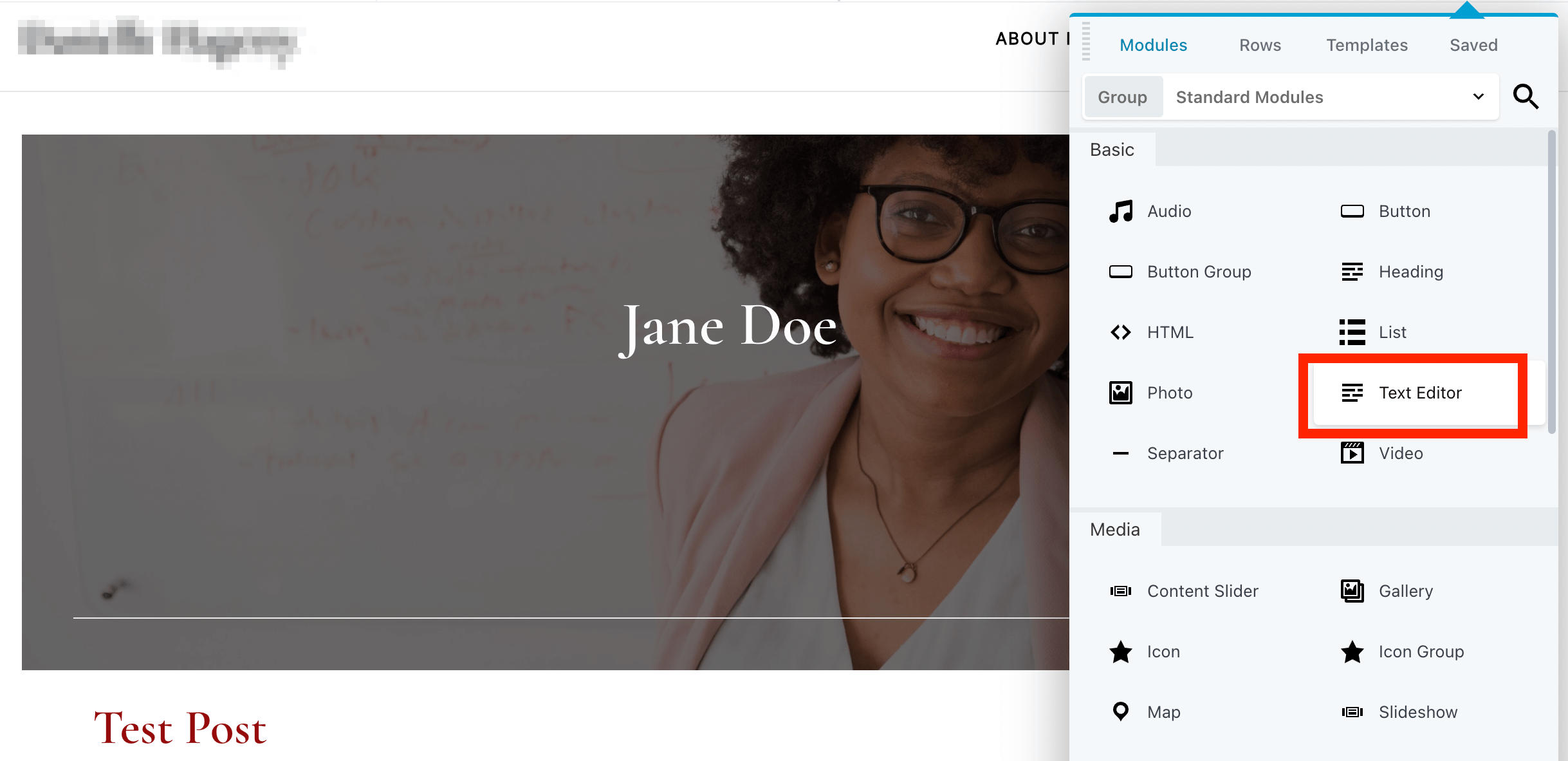
Sie können in diesem Abschnitt auch eine Autorenbiografie anzeigen. Fügen Sie dazu der Zeile ein Text-Editor -Modul hinzu:

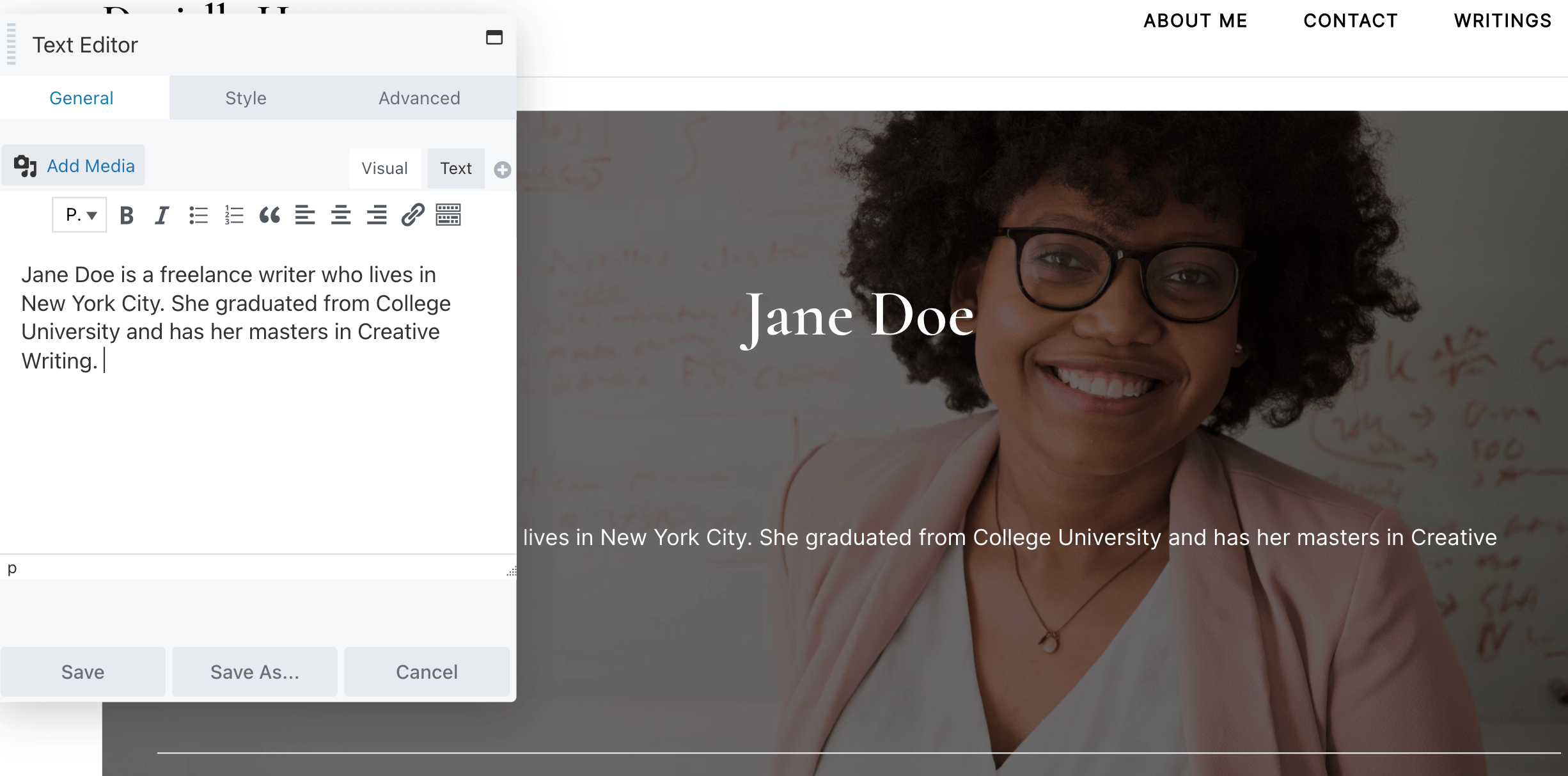
Schreiben Sie Ihre kurze Biografie im WYSIWYG -Editor, den Sie auf der Registerkarte „ Allgemein “ finden:

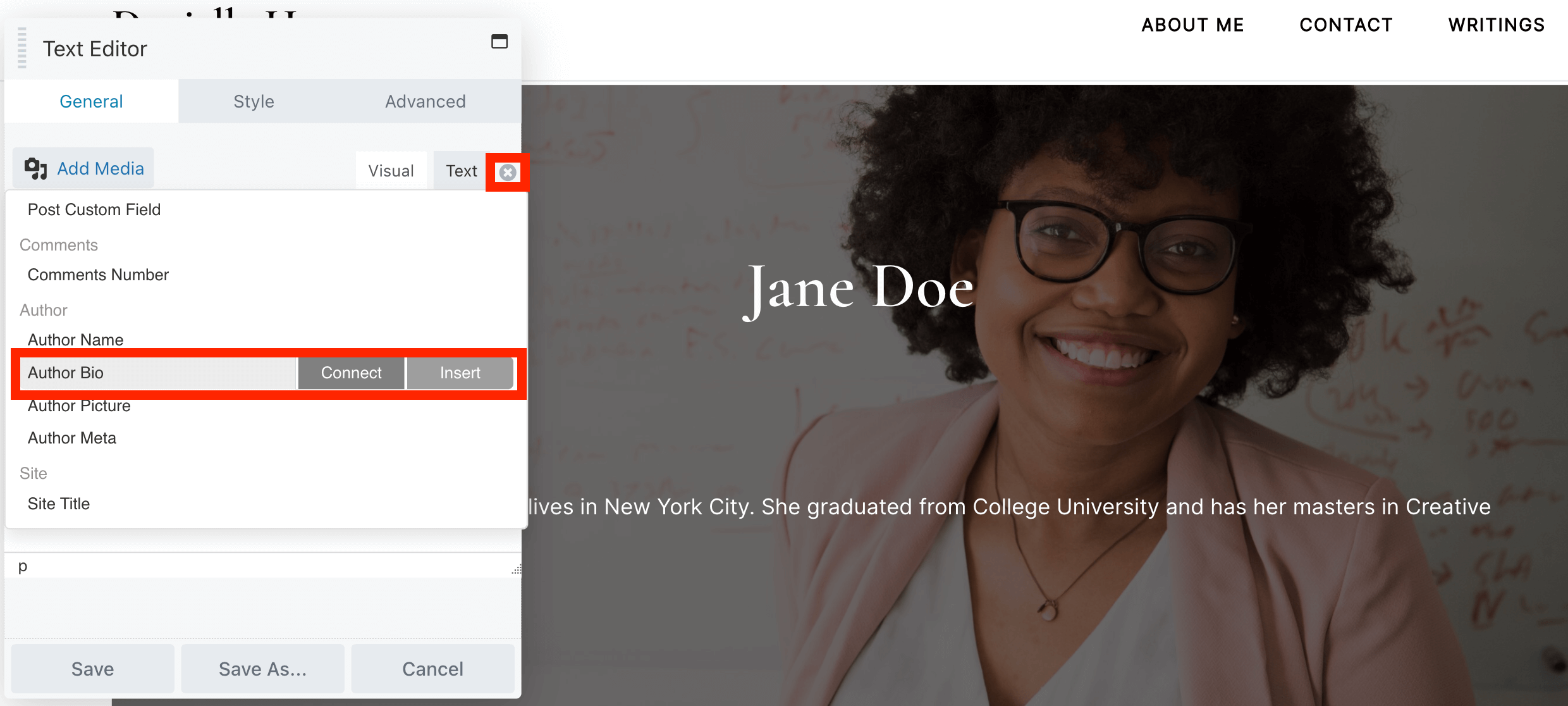
Alternativ können Sie die Autorenbiographie, die Sie eingegeben haben, ganz einfach zu Ihrem Benutzerprofil hinzufügen. Klicken Sie dazu auf das Plus-Symbol, suchen Sie Author Bio und klicken Sie auf Connect :

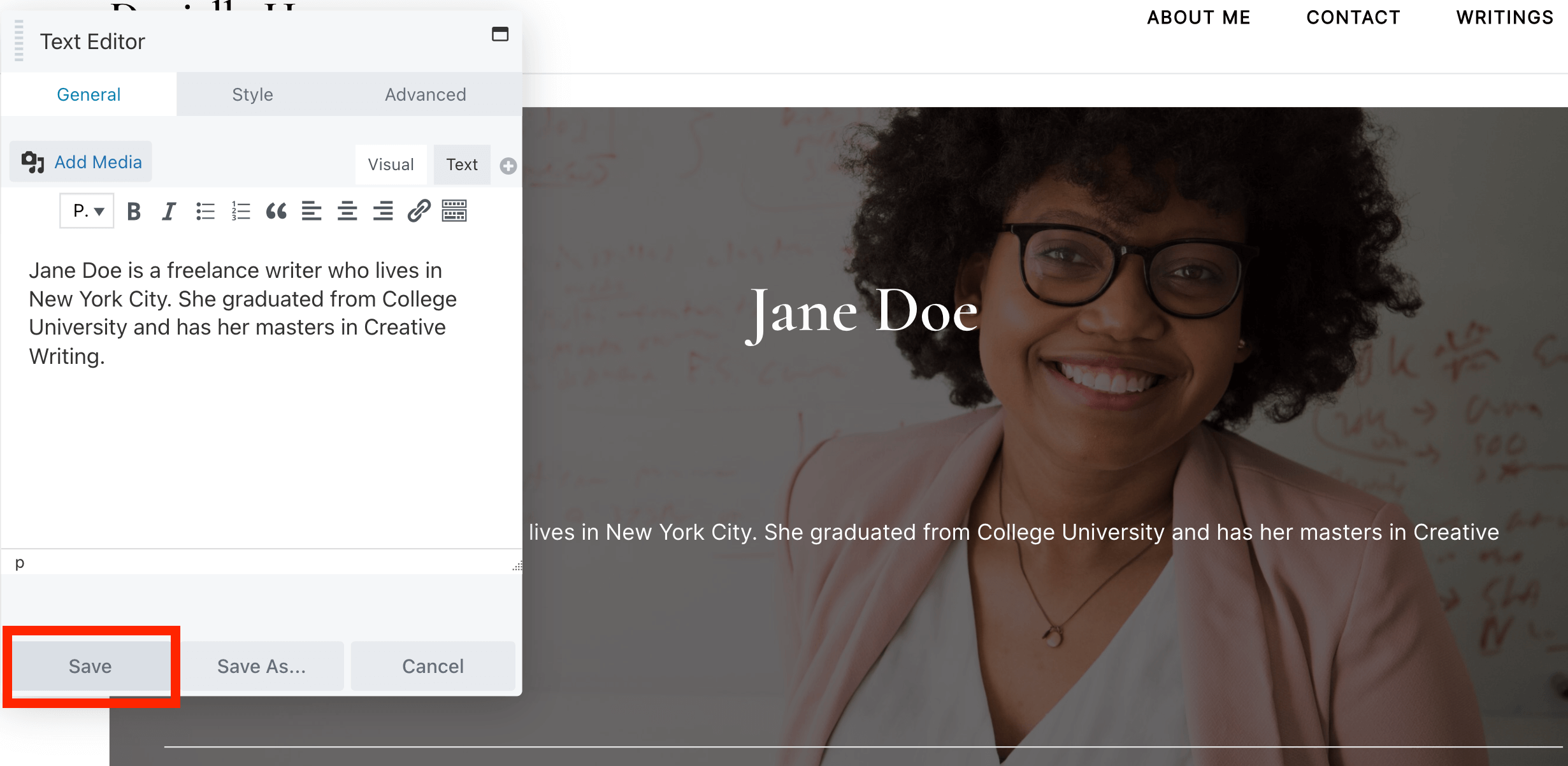
Klicken Sie anschließend auf Speichern :

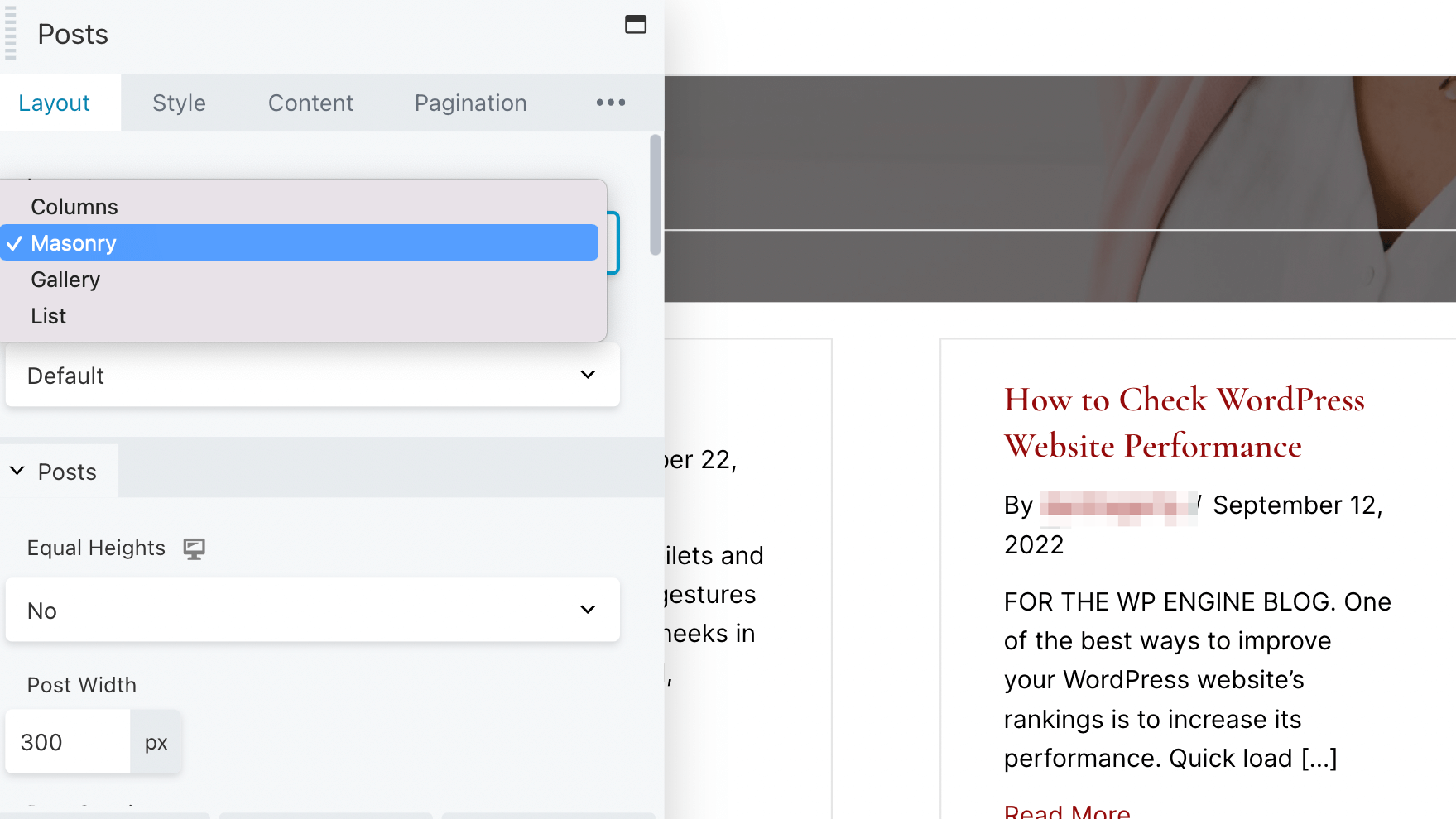
Sie können auch die Art und Weise ändern, wie Ihre Beiträge angezeigt werden. Klicken Sie auf das Posts -Modul, um die Einstellungen zu öffnen:

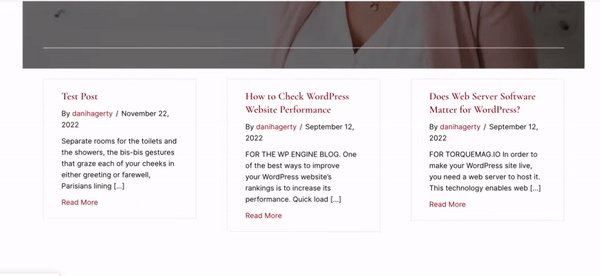
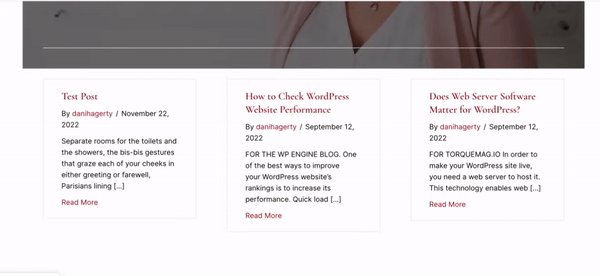
Wählen Sie im Dropdown-Menü „ Layout “ Ihr bevorzugtes Layout aus. Beispielsweise zeigt die Option Mauerwerk Ihre Artikel in Spalten ohne feste Zeilenhöhe an:

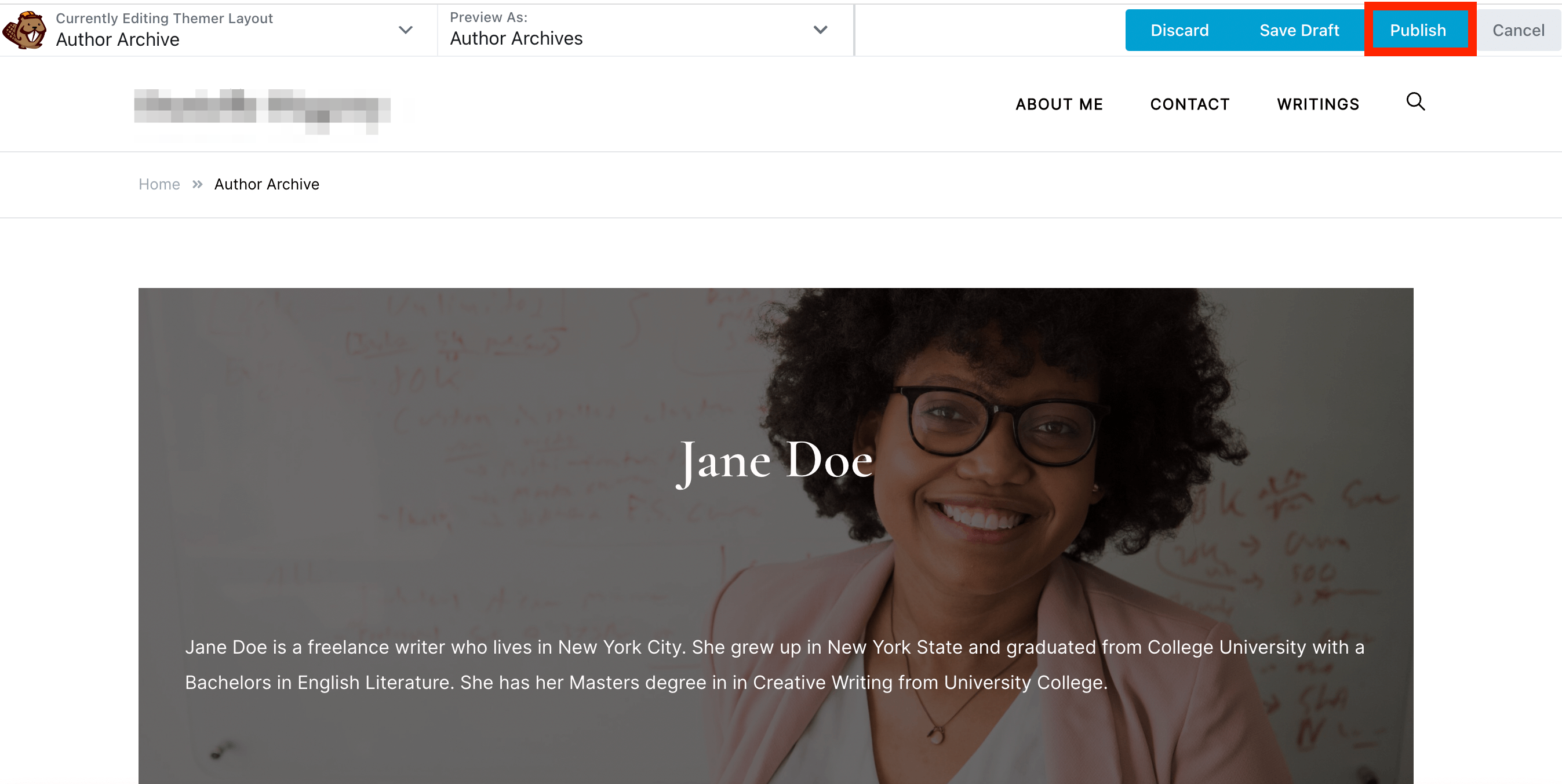
Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie auf Veröffentlichen :

Sie haben jetzt eine benutzerdefinierte Autorenarchivseite!
Viel Spaß beim Experimentieren mit den verschiedenen verfügbaren Einstellungen. Beispielsweise möchten Sie möglicherweise einen einfachen Hintergrund für die Kopfzeile verwenden. Oder Sie möchten die Beiträge dieses Autors in einer übersichtlichen Liste anstatt in Blöcken anzeigen.
Sobald Sie Ihre Autorenseite fertig gestellt haben, können Sie sie überprüfen, um zu sehen, ob alles gut aussieht. Navigieren Sie dazu zu einem Beitrag des Autors und klicken Sie auf seinen Namen:

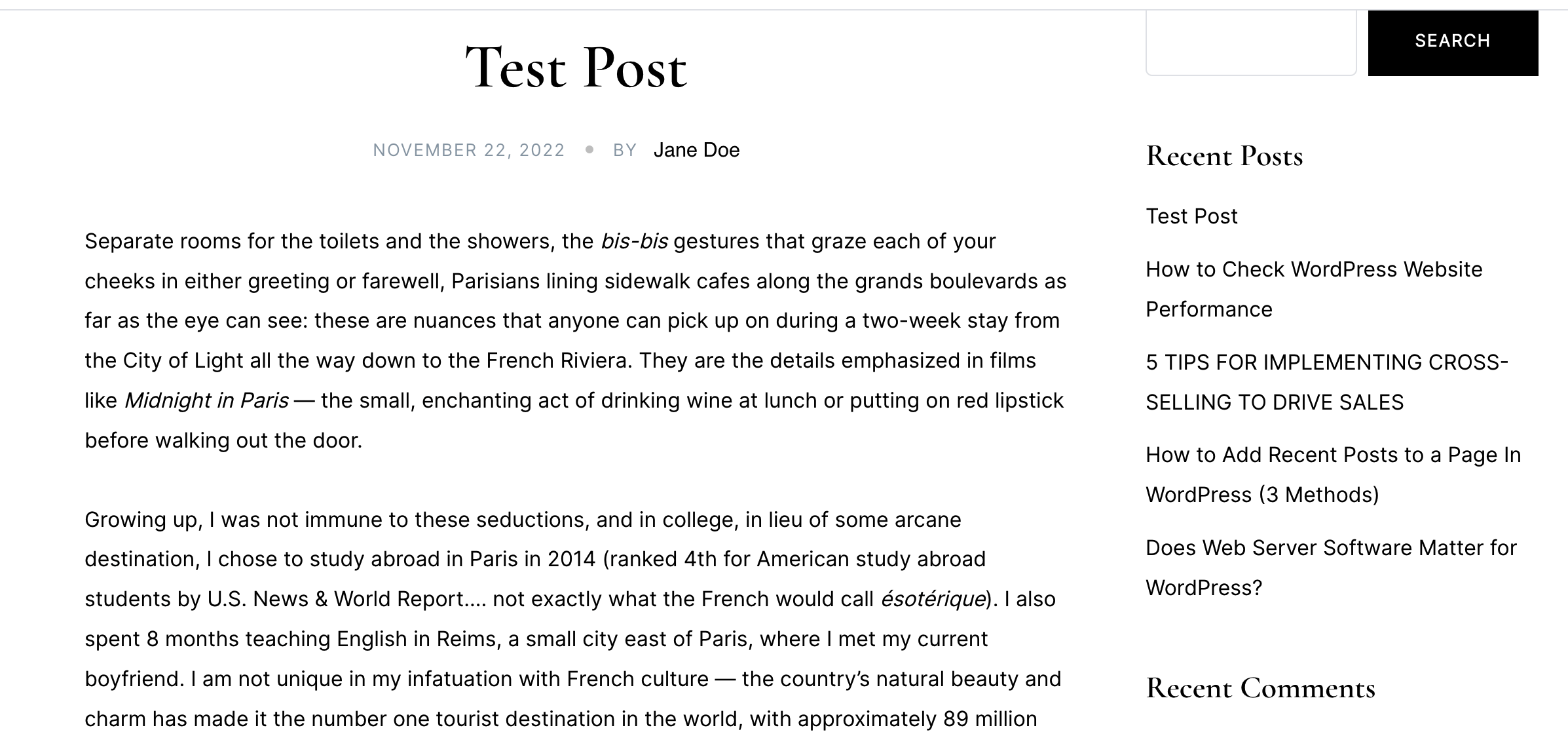
Dadurch gelangen Sie zu der von Ihnen erstellten Autorenarchivseite:

Die neue Autorenseite ermöglicht es Lesern nun, Inhalte zu finden, die von einem bestimmten Benutzer geschrieben wurden, und bietet eine bessere Benutzererfahrung.
Wenn Sie viele Mitwirkende an Ihrem Blog haben, benötigen Sie eine einfache Möglichkeit, Beiträge von verschiedenen Autoren zu durchsuchen. Mit einer Autorenarchivseite können Benutzer alle Artikel eines bestimmten Mitwirkenden an einem Ort finden.
Um es noch einmal zusammenzufassen, hier ist, wie man eine Autorenseite mit Beaver Themer erstellt:
Beaver Themer ist ein Add-On-Plug-in, mit dem Sie benutzerdefinierte dynamische Layouts für Ihre Website erstellen können, einschließlich Kopf- und Fußzeilen und WooCommerce-Seiten. Es verwendet den intuitiven Drag-and-Drop-Editor von Beaver Builder und wird mit einer Bibliothek professionell gestalteter Vorlagen geliefert.
Sie müssen das Beaver Builder-Plugin auf Ihrer Website installiert und aktiviert haben, um Beaver Themer verwenden zu können. Mit diesen beiden Tools können Sie Layouts für Archive, Beiträge, WooCommerce-Produkte, 404-Seiten und mehr erstellen.