Eine vollständige Anleitung zum WordPress-Blockeditor
Veröffentlicht: 2023-05-23Wenn Sie derzeit eine WordPress-Website betreiben oder darüber nachdenken, eine solche zu erstellen, haben Sie wahrscheinlich schon vom Blockeditor gehört. Dieses leistungsstarke Tool ist in den WordPress-Kern integriert und gibt Website-Besitzern und -Entwicklern die Möglichkeit, ihre gesamte Website von Grund auf zu erstellen, ohne Code verwenden zu müssen.
Aber es gibt noch viel mehr über den Blockeditor zu entdecken! Werfen wir einen Blick darauf, was es ist, welche Vor- und Nachteile es hat und wie man es verwendet.
Was ist der Blockeditor?
Der Blockeditor ist ein revolutionärer Website-Editor, der als Teil der WordPress-Version 5.0 veröffentlicht wurde und den klassischen Editor ersetzt. Es ermöglicht sowohl Anfängern als auch fortgeschrittenen Benutzern, Seiten, Vorlagen und ganze Websites zu erstellen, indem sie Elemente per Drag-and-Drop an ihren Platz ziehen – kein Code erforderlich!

Jedes Element wird als Block bezeichnet und kann alles sein, von Absätzen oder Bildern bis hin zu Spalten, Preistabellen, Social-Media-Feeds und mehr. Um eine Seite, einen Beitrag oder einen anderen Website-Abschnitt zu entwerfen, muss ein Benutzer einfach Blöcke per Drag-and-Drop an die richtige Stelle ziehen und dann jeden einzelnen mithilfe eines einfachen Einstellungsfelds gestalten.
Es ist mehr als nur ein Standard-Seiteneditor. Websitebesitzer und Entwickler können Blöcke verwenden, um Kopf- und Fußzeilen, Seitenleisten, Archivseiten, Checkout- und Warenkorbseiten und mehr anzupassen. Es macht Website-Design wirklich für jedermann zugänglich.
Bevor wir eintauchen, definieren wir einige Begriffe:
- Blöcke . Einzelne Elemente, die dem Inhalt hinzugefügt werden können. ZB Bilder, Absätze, Überschriften, Videos, Spalten und mehr.
- Blockmuster . Gruppen vorab ausgewählter Blöcke, die Sie zum Erstellen ganzer Inhaltsabschnitte verwenden können. Zum Beispiel Banner, Beitragsdesigns, Spaltenlayouts und mehr.
- Vorlagen . Im Wesentlichen handelt es sich um Frameworks, die das Design und Layout bestimmter Inhaltstypen definieren. Beiträge, Produkte und Kategorieseiten sind Beispiele für Inhalte, die über eigene Vorlagen verfügen.
- Vorlagenteile . Ein Teil Ihrer Website, der auf den meisten oder allen Ihrer Seiten erscheint. ZB Kopfzeilen, Fußzeilen und Kommentare.
- Site-Editor . Ein WordPress-Tool, das Blockfunktionen in weitere Bereiche Ihrer Website bringt, einschließlich Vorlagen und Vorlagenteile. Sie müssen ein Blockdesign installiert haben, um den Site-Editor verwenden zu können.
Vor- und Nachteile des Blockeditors
Wie alles hat auch der Blockeditor Vor- und Nachteile. Lass uns einen Blick darauf werfen.
Vorteile des Blockeditors
1. Es hilft Ihnen, schneller und effizienter zu sein
Der Blockeditor ist unglaublich leistungsstark und verfügt über zahlreiche integrierte Funktionen, die speziell zur Verbesserung Ihres Arbeitsablaufs entwickelt wurden. Hier sind einige Funktionen des Blockeditors, die das Entwerfen, Veröffentlichen und Bearbeiten erheblich beschleunigen:
- Wiederverwendbare Blöcke . Sie können einen Block speichern und ihn immer wieder auf Ihrer Website verwenden. Wenn Sie diesen Block dann bearbeiten, wird er in allen Instanzen aktualisiert. Sie können beispielsweise einen Call-to-Action erstellen, den Sie beim Erstellen auf allen Ihren Landingpages einfügen können. Und wenn Sie den Button-Link ändern müssen, wird er auf allen Seiten aktualisiert.
- Blockmuster . Blockmuster sind vordefinierte Gruppen von Blöcken, die standardmäßig in WordPress oder über Plugins von Drittanbietern verfügbar sind. Mit ihnen können Sie schnell ganze Seitenabschnitte auf einmal einfügen, z. B. Kopfzeilen und mehrspaltige Layouts. Sie können diese einfach zu einer Seite hinzufügen, die Farben anpassen und schon kann es losgehen!
- Tastaturkürzel . Dadurch können Sie Ihre Hände während des gesamten Hinzufügens und Bearbeitens von Inhalten auf Ihrer Website auf der Tastatur lassen. Navigieren Sie durch verschiedene Blöcke, speichern Sie Änderungen, fügen Sie Blöcke ein, formatieren Sie Text und mehr.
- Einfache Erstellung von Blogbeiträgen . Sie können Inhalte direkt per Drag-and-Drop in den Blockeditor ziehen und dieser wird sie automatisch in entsprechende Blöcke konvertieren. Dadurch können Sie enorm viel Zeit sparen! Wenn Sie beispielsweise einen Beitrag in Google Docs schreiben, können Sie ihn vollständig in WordPress einfügen, wobei Kopfzeilen, Bilder, Links und mehr erhalten bleiben. Es ist nicht nötig, Grafiken und andere Elemente einzeln hinzuzufügen!
- Legen Sie Stile global fest . Legen Sie Farben, Schriftarten, Abstände und andere Designspezifikationen fest, die für Blöcke auf Ihrer Website gelten (bei Verwendung eines Blockdesigns). Dies erspart Ihnen die individuelle Bearbeitung jeder Seite und erleichtert Teammitgliedern oder Kunden, die Inhalte zu Ihrer Website hinzufügen, die Arbeit.
2. Es ermöglicht Anfängern, komplexe, schöne Websites zu erstellen, ohne Code schreiben zu müssen
Die blockbasierte Oberfläche des Blockeditors macht ihn für jeden Benutzertyp zugänglich, auch für absolute Anfänger. Wie bei allem gibt es eine kleine Lernkurve, aber Sie können hilfreiche WordPress-Dokumentationen und Tutorials nutzen, um den Überblick zu behalten.
Anschließend können Sie mit dem Blockeditor Elemente an ihren Platz ziehen und über ein einfaches Einstellungsfeld Designentscheidungen wie Farbe und Abstände treffen. Es besteht keine Notwendigkeit, Code zu bearbeiten oder Shortcodes zu verwenden, die schnell kompliziert werden können.
Und Sie können noch einen Schritt weiter gehen und dasselbe Konzept auf Ihre Kopf- und Fußzeile, die Seitenleiste und die Seitenvorlagen anwenden. Das bedeutet, dass auch Anfänger alle Aspekte ihrer Website vollständig anpassen können – Checkout-Seiten, Suchseiten, Archivseiten und mehr.
Blockmuster sind ein weiteres tolles Feature für Anfänger. Hierbei handelt es sich um festgelegte Blockgruppen, die Sie schnell hinzufügen können, um ganze Abschnitte einer Seite zu erstellen, z. B. Preistabellen, Hero-Abschnitte und Bildergalerien.

3. Es ermöglicht eine echte, vollständige Anpassung der Website
Im Gegensatz zu vielen anderen Lösungen können Sie mit dem WordPress-Blockeditor wirklich jeden Aspekt Ihrer Website mithilfe seiner Funktionen anpassen. Gehen Sie über Seiten- und Beitragsdesigns hinaus! Hier sind nur einige Site-Elemente, die Sie mit Blöcken erstellen können:
- Überschriften
- Fußzeilen
- Suchergebnisseiten
- Archive (wie Beitrags- und Produktkategorien)
- 404 Seiten
- Vorlagen für Blogbeiträge
- Produktvorlagen
- Kommentarbereiche
Dies ist eine großartige Gelegenheit, eine Website zu erstellen, die sich durch Design und Funktionalität wirklich auszeichnet und Ihren spezifischen Anforderungen entspricht. Beispielsweise können Sie die Produktvorlage so ändern, dass sie ein Video Ihres Produkts in Aktion, eine Größentabelle oder einen Allergenhinweis enthält, der bei allen Artikeln in Ihrem Geschäft angezeigt wird. Oder Sie könnten einen Call-to-Action hinzufügen, der automatisch am Ende aller Ihrer Blogbeiträge eingefügt wird. Die Möglichkeiten sind endlos!
4. Es verbessert die Leistung der Website
Die Verwendung des Blockeditors kann auch die Geschwindigkeit und Leistung Ihrer Website verbessern. Dadurch können Sie nicht nur umfangreiche Seitenersteller überspringen, sondern reduzieren auch die Anzahl der Plugins, die Sie installieren müssen, um auf bestimmte Funktionen zuzugreifen. Anstatt beispielsweise ein Plugin für Bildergalerien zu installieren, können Sie einfach einen Galerieblock in Ihre Seite einfügen und ihn so gestalten, wie Sie es für richtig halten.
Außerdem ist die Codeausgabe des Blockeditors einfacher und sauberer als die von Page Builder-Plugins. Das heißt, wenn das gleiche Seitendesign mit dem Blockeditor statt mit einem Seitenersteller erstellt wird, sollte die Seite standardmäßig schneller geladen werden.
5. Es gibt viele Integrationen mit Plugins von Drittanbietern
Da der Blockeditor standardmäßig in WordPress enthalten ist, funktioniert er mit beliebten Themes und Plugins. Dies bedeutet auch, dass Entwickler von Drittanbietern ihre Lösungen normalerweise an die Arbeit mit dem Blockeditor anpassen.
Es gibt viele tolle Plugins, die Ihrer Bibliothek Blöcke und Blockmuster hinzufügen. Jetpack enthält beispielsweise Blöcke für Formulare, Zahlungen, Social-Media-Feeds, E-Mail-Erfassungen und mehr.

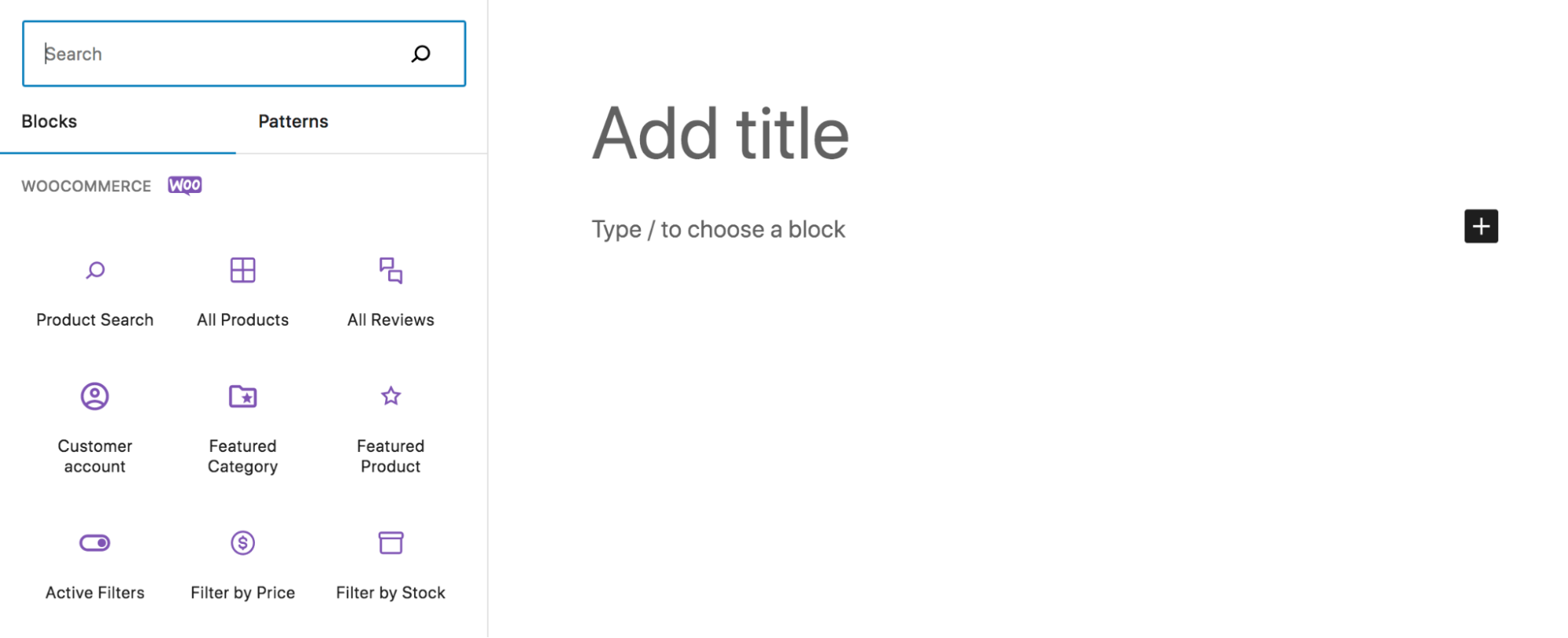
WooCommerce fügt Blöcke für die Anzeige von Produkten, Bewertungen, Filtern und so ziemlich allem hinzu, was Sie zum Erstellen eines effektiven E-Commerce-Shops benötigen.
6. Es verbessert sich ständig
Das Beste kommt noch! Es gibt ein Team aus Entwicklern und Freiwilligen, die ständig daran arbeiten, neue Funktionen und Verbesserungen zu veröffentlichen und gleichzeitig dafür zu sorgen, dass WordPress sicher und zugänglich ist.
Bleiben Sie hier immer auf dem Laufenden.
Nachteile des Blockeditors
Natürlich ist der Blockeditor möglicherweise nicht für jede einzelne Website die richtige Lösung. Hier sind ein paar Nachteile:
1. Möglicherweise müssen Sie das Thema wechseln oder Teile Ihrer bestehenden Website neu erstellen
Viele Seitenersteller und Themes unterstützen den Blockeditor und erleichtern Ihnen den Wechsel zum Blockeditor. Dies ist jedoch nicht immer der Fall. Möglicherweise müssen Sie Teile Ihrer Website neu erstellen, um auf ein vollständig blockbasiertes System umzusteigen.
Wenn Sie die Vorteile des Site-Editors nutzen möchten, müssen Sie auch ein Blockdesign verwenden. Das bedeutet, dass Sie zu einem neuen Theme wechseln müssen, wenn Sie derzeit kein Block-Theme verwenden. Abhängig von Ihrer Situation kann dies einiges an Arbeit erfordern. In den meisten Fällen lohnt es sich jedoch!
2. Möglicherweise gibt es eine Lernkurve
Jede neue Technologie bringt eine gewisse Lernkurve mit sich, unabhängig von Ihrem Erfahrungsstand. Wenn Sie also beabsichtigen, eine neue Site mit dem Blockeditor zu erstellen oder Ihre bestehende Site in Blöcke umzuwandeln, sollten Sie Zeit einplanen, um sich mit dem System vertraut zu machen.
Zum Glück gibt es viele tolle Ressourcen, die helfen können, darunter:
- WordPress lernen: Vollgepackt mit Tutorials und Kursen, die Sie durch alle Details des Blockeditors führen
- Die Blockeditor-Dokumentation: Ein Support-Leitfaden mit Anweisungen und Bildern
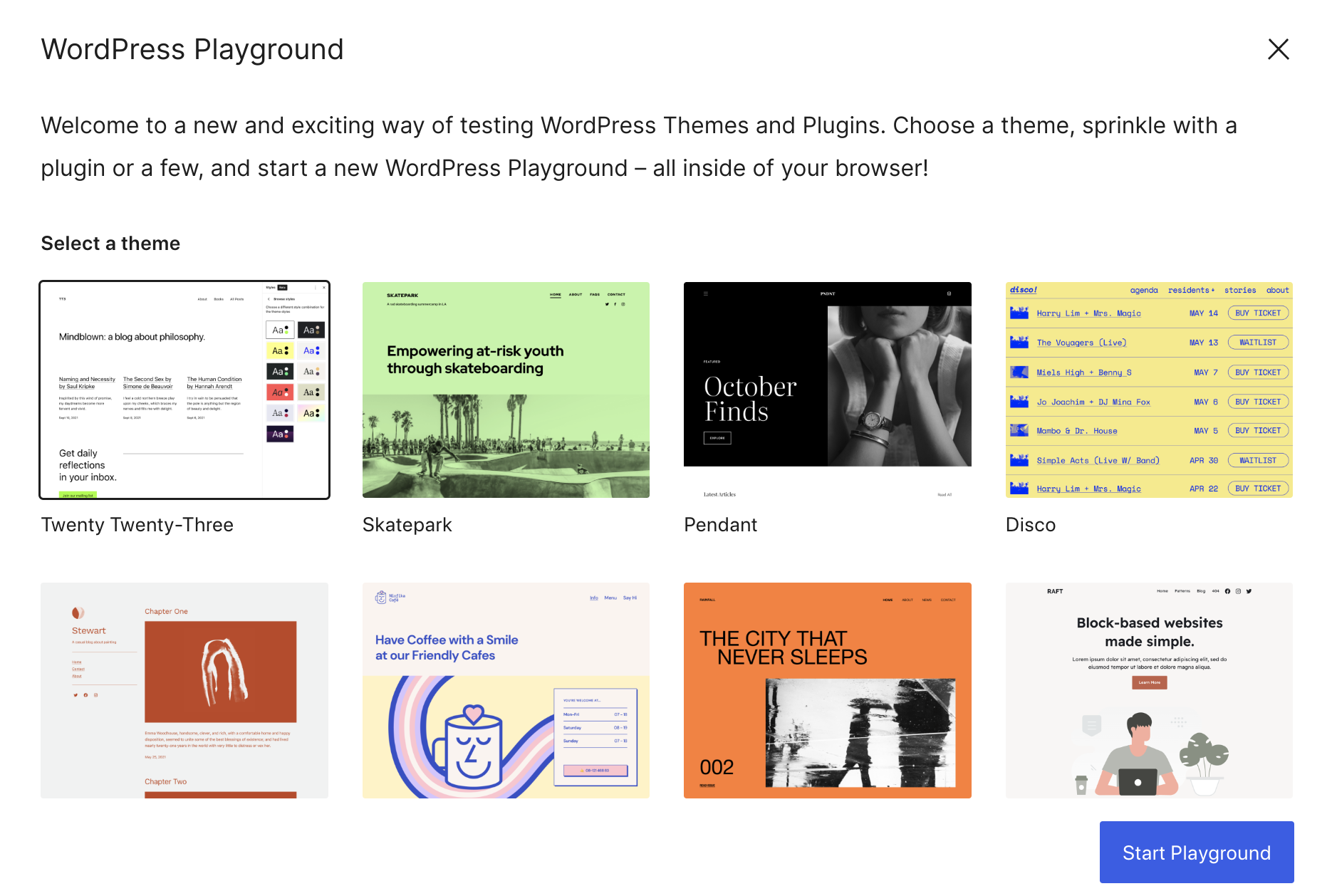
- WordPress-Spielplatz: Eine kostenlose, leere Site, auf der Sie mit dem Blockeditor herumspielen und sich mit den Dingen vertraut machen können, bevor Sie größere Änderungen an Ihrer Live-Site vornehmen

So greifen Sie auf den Blockeditor zu und verwenden ihn
Nachdem Sie nun ein wenig mehr über den Blockeditor wissen, ist es an der Zeit, einzusteigen und zu lernen, wie man ihn verwendet.
Die Blockeditor-Schnittstelle
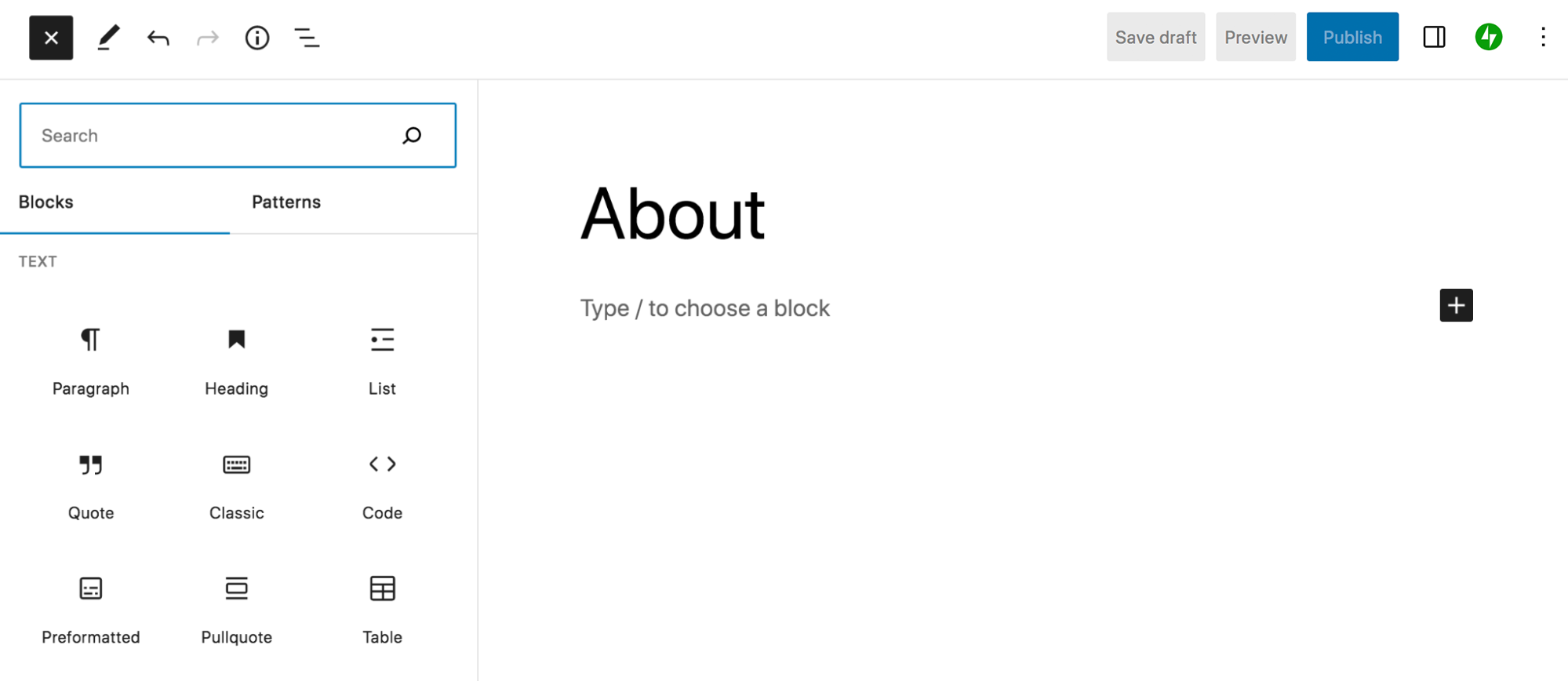
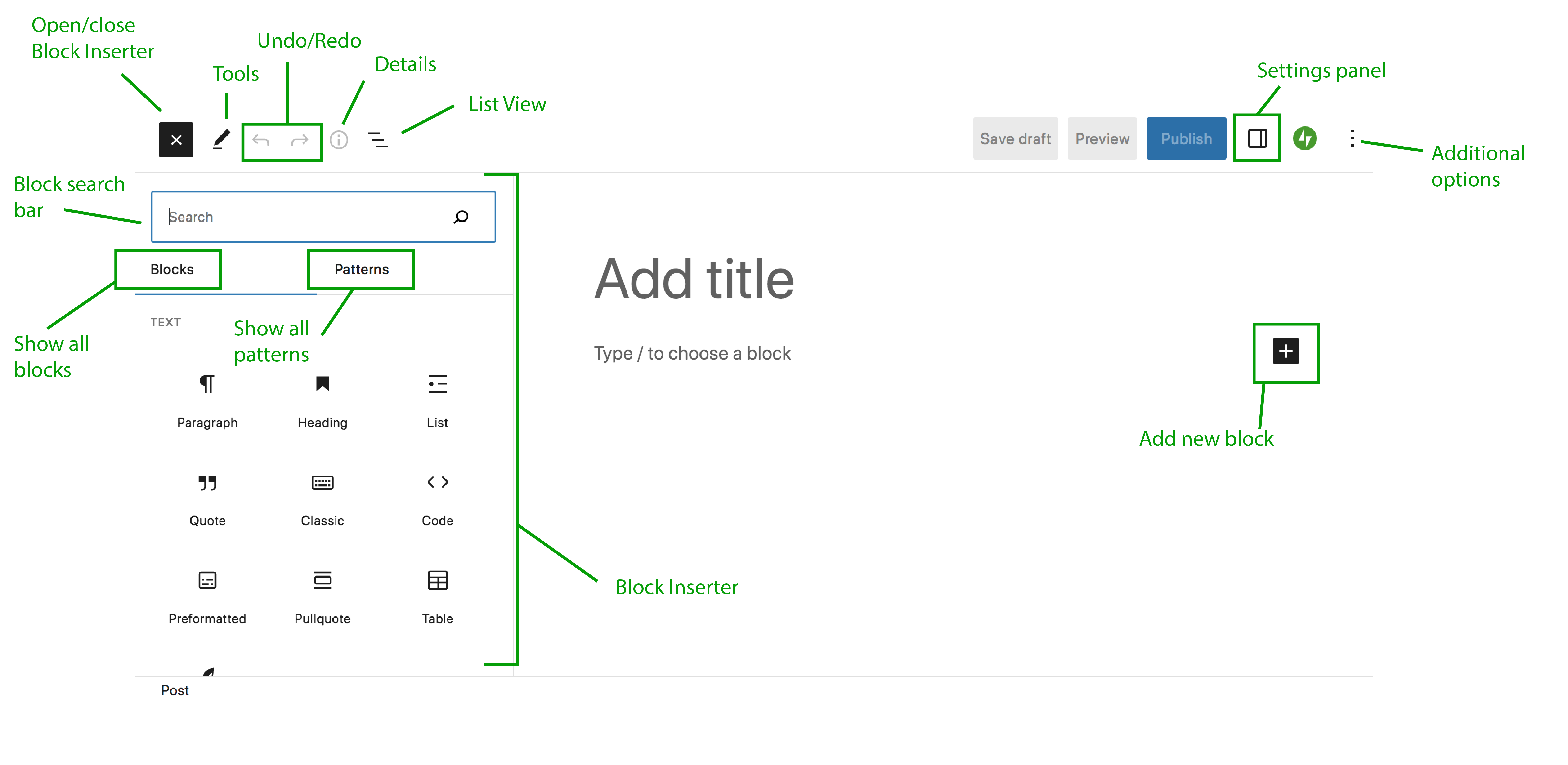
Beginnen wir mit der Einführung der Komponenten des Blockeditors. Dies sehen Sie, wenn Sie eine Seite, einen Beitrag oder ein anderes Website-Element erstellen. Wir haben im folgenden Bild einige Hauptkomponenten identifiziert, die wir in Kürze besprechen werden:

Hier ist eine Aufschlüsselung dieser Elemente:
- Blockeinfüger : Hier wählen Sie Blöcke aus und fügen sie hinzu. Sie können eine nach Blocktyp geordnete Liste der verfügbaren Blöcke und Muster anzeigen und diese direkt aus diesem Bereich ziehen. Öffnen und schließen Sie den Block Inserter mit der Schaltfläche oben links.
- Blöcke : Auf dieser Registerkarte werden alle verfügbaren Blöcke angezeigt.
- Muster : Auf dieser Registerkarte werden alle verfügbaren Blockmuster angezeigt.
- Blocksuchleiste : Verwenden Sie diese, um nach einem bestimmten Block oder Muster zu suchen.
- Extras : Diese Schaltfläche bietet verschiedene Interaktionen zum Auswählen, Navigieren und Bearbeiten von Blöcken.
- Rückgängig/Wiederherstellen : Machen Sie eine im Blockeditor ausgeführte Aktion rückgängig oder wiederholen Sie dieselbe Aktion.
- Details : Hier finden Sie Informationen über die Seite oder den Beitrag, z. B. die Anzahl der Wörter und Zeichen, die Zeit zum Lesen sowie die Anzahl der Absätze, Überschriften und Blöcke.
- Listenansicht : Ein Tool, das Ihnen beim Navigieren in Blöcken und Inhalten hilft. Sehen Sie sich alle Blöcke auf der Seite an, verschieben Sie sie und wechseln Sie schnell und einfach hin und her.
- Einstellungsbereich : Greifen Sie auf die Einstellungen für die Seite/den Beitrag oder jeden einzelnen Block zu. Hier nehmen Sie Änderungen an Designelementen wie Abständen, Farben und mehr vor.
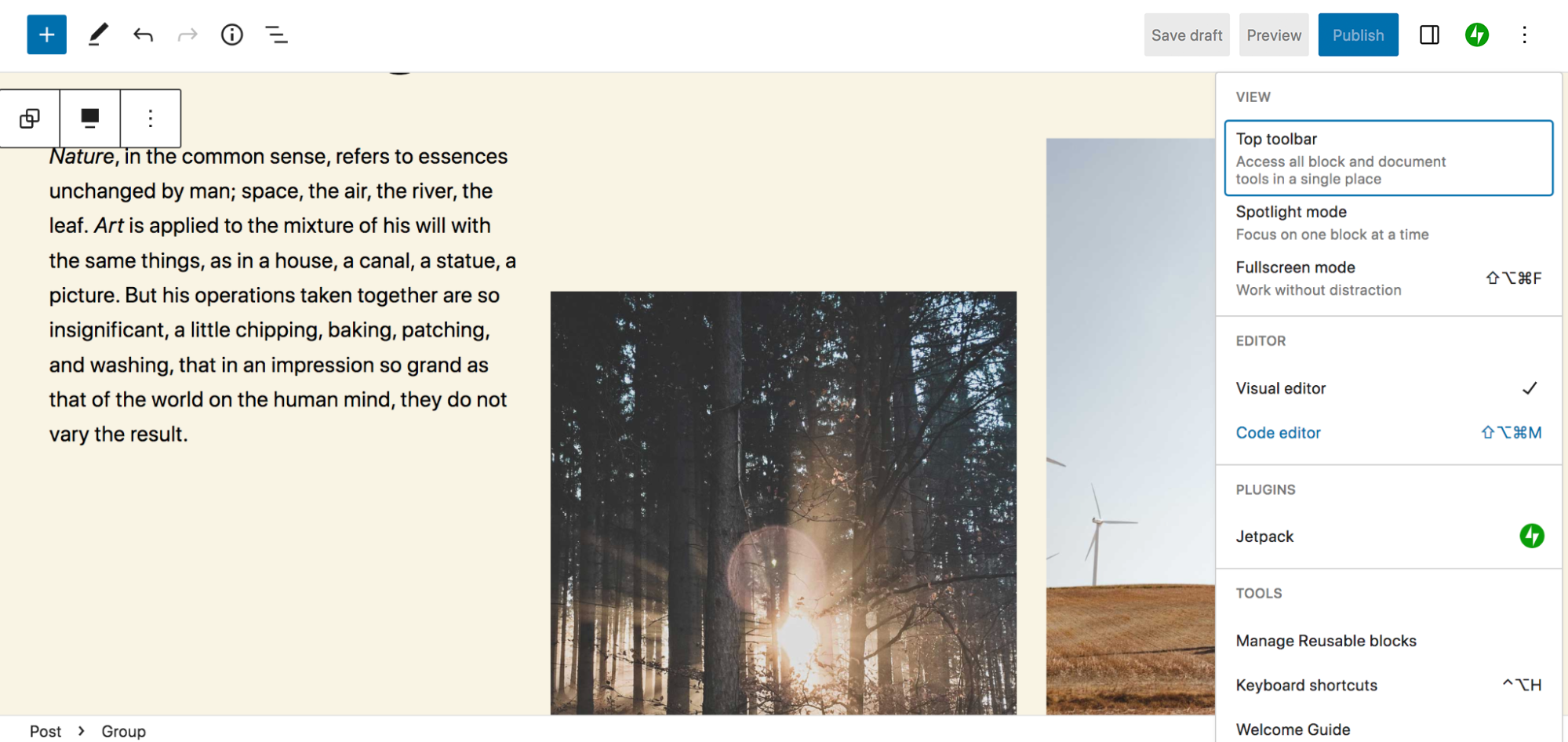
- Zusätzliche Optionen : Ändern Sie Ihren Ansichtstyp, wechseln Sie zum Code-Editor zum Bearbeiten in HTML und passen Sie andere Aspekte Ihres Blockeditor-Erlebnisses an.
- Neuen Block hinzufügen: Klicken Sie auf dieses Symbol, um basierend auf der Position des Symbols auf der Seite einen neuen Block hinzuzufügen.
Verwendung von Blöcken
Nachdem Sie nun ein wenig darüber wissen, wo sich wichtige Elemente im Blockeditor befinden, zeigen wir Ihnen, wie Sie Blöcke hinzufügen und bearbeiten. In diesem Tutorial erstellen wir einen Blogbeitrag. Die Konzepte sind ähnlich, unabhängig davon, ob Sie an einem Beitrag, einer Seite oder anderen Elementen Ihrer Website arbeiten.
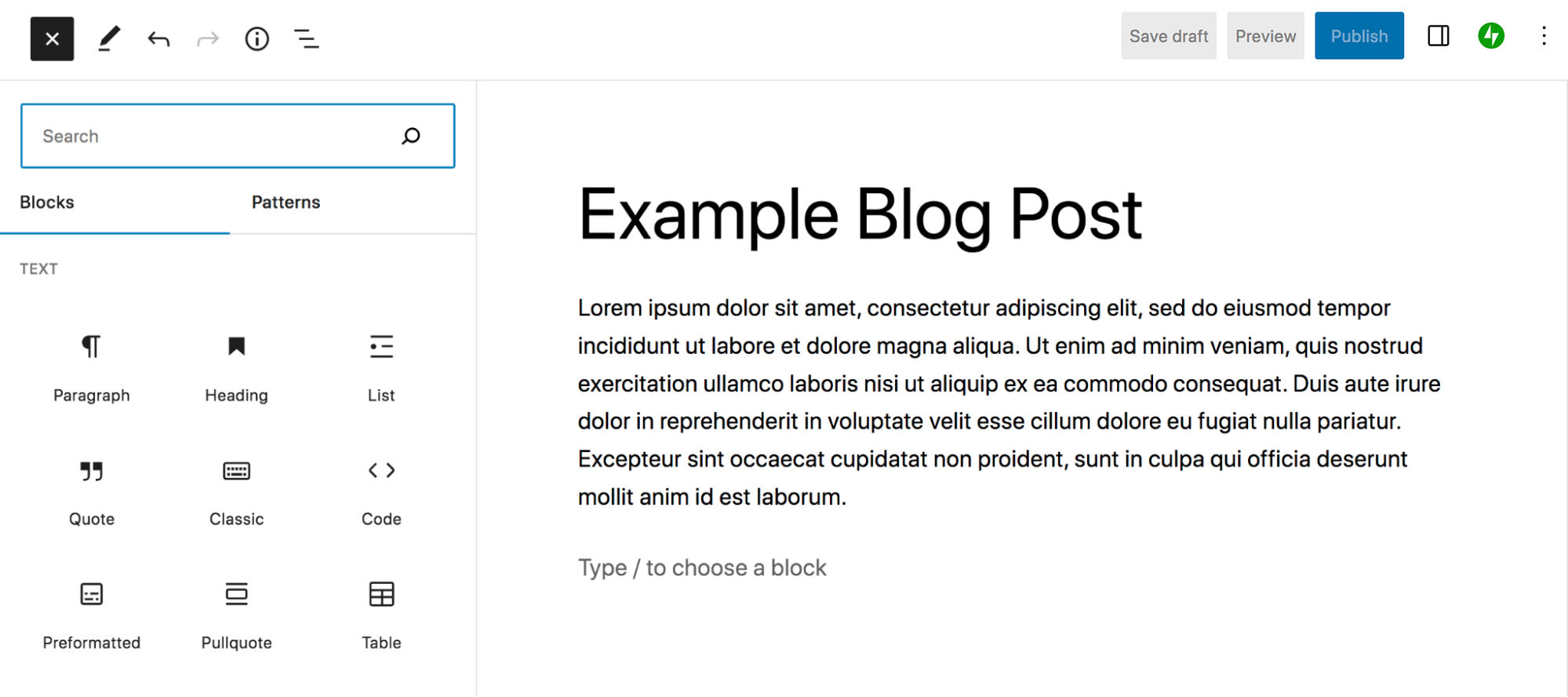
In diesem Fall gehen Sie in Ihrem WordPress-Dashboard zu Beiträge → Neu hinzufügen . Dadurch wird automatisch der Blockeditor für einen neuen Beitrag geöffnet. Fügen Sie zunächst oben im Beitrag einen Titel hinzu.
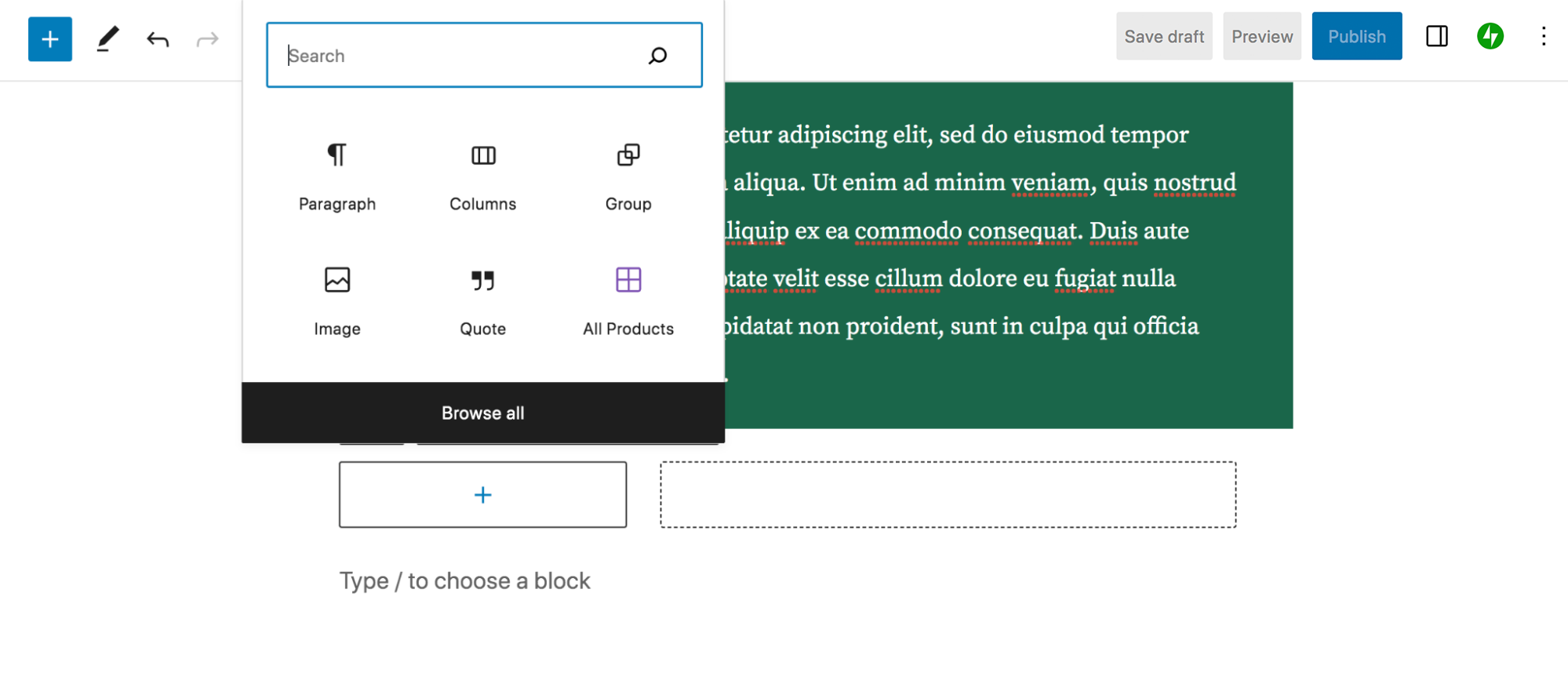
Klicken Sie dann auf das blaue + -Symbol in der oberen linken Ecke, um den Block-Inserter zu öffnen. Hier sehen Sie eine Liste der verfügbaren Blöcke. Diese sind nach Typ kategorisiert, Sie können aber auch die Suchleiste verwenden, um nach einem bestimmten Typ zu suchen. Wenn Sie mit der Maus über einen Block fahren, erhalten Sie weitere Informationen und eine Vorschau, wie dieser Block in Aktion aussehen wird.
Beginnen wir mit dem Hinzufügen eines Absatzblocks. Sie können es entweder im Block-Inserter finden und in den Hauptinhaltsbereich auf der rechten Seite ziehen oder einfach dort mit der Eingabe beginnen, wo „Geben Sie / ein, um einen Block auszuwählen“ steht.

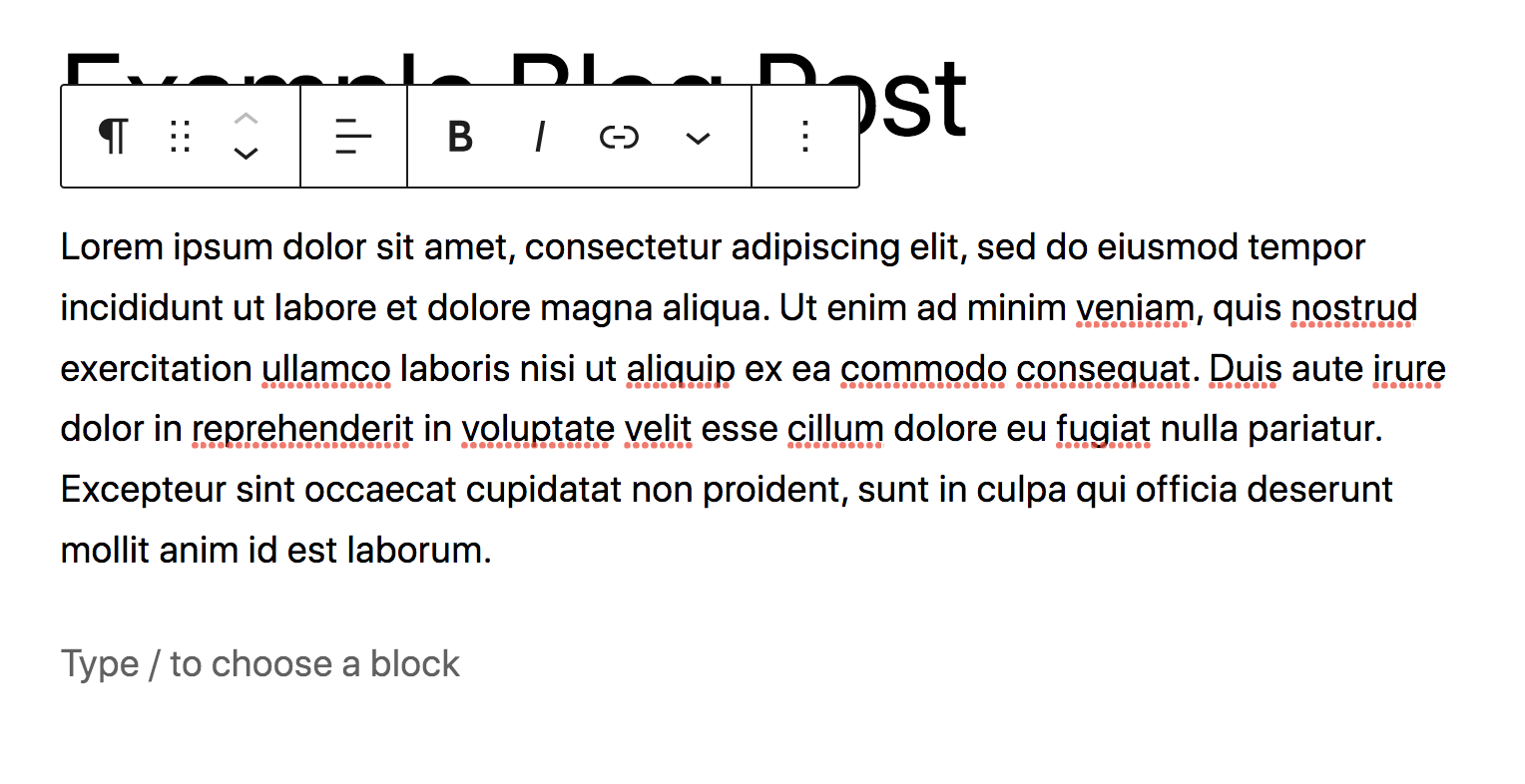
Wenn Sie den Cursor in Ihren Text platzieren, erscheint darüber ein neues Menü mit Stiloptionen. Von links nach rechts sind dies:
- Absatz: Klicken Sie hierauf, um den Block in einen anderen Blocktyp umzuwandeln. Sie könnten es beispielsweise in eine Überschrift umwandeln.
- Ziehen: Verschieben Sie den Block im Verhältnis zu den anderen Blöcken auf der Seite an die gewünschte Stelle.
- Nach oben/unten verschieben: Verschiebt den Block um eine Stelle auf der Seite nach oben oder unten.
- Ausrichten: Richten Sie den Text links, zentriert oder rechts aus.
- Fett: Markieren Sie den Text, den Sie im Absatz auswählen, in Fettschrift.
- Kursiv: Schreiben Sie jeden Text, den Sie im Absatz auswählen, kursiv.
- Link: Wandeln Sie jeden von Ihnen ausgewählten Text in einen Link um.
- Mehr: Sehen Sie sich zusätzliche Optionen zum Hervorheben oder Durchstreichen von Text, zum Umwandeln einer Zahl in tiefgestellte Zahlen und mehr an.
- Optionen: Greifen Sie auf zusätzliche Funktionen zu, z. B. den Block wiederverwendbar machen, duplizieren, sperren und mehr.

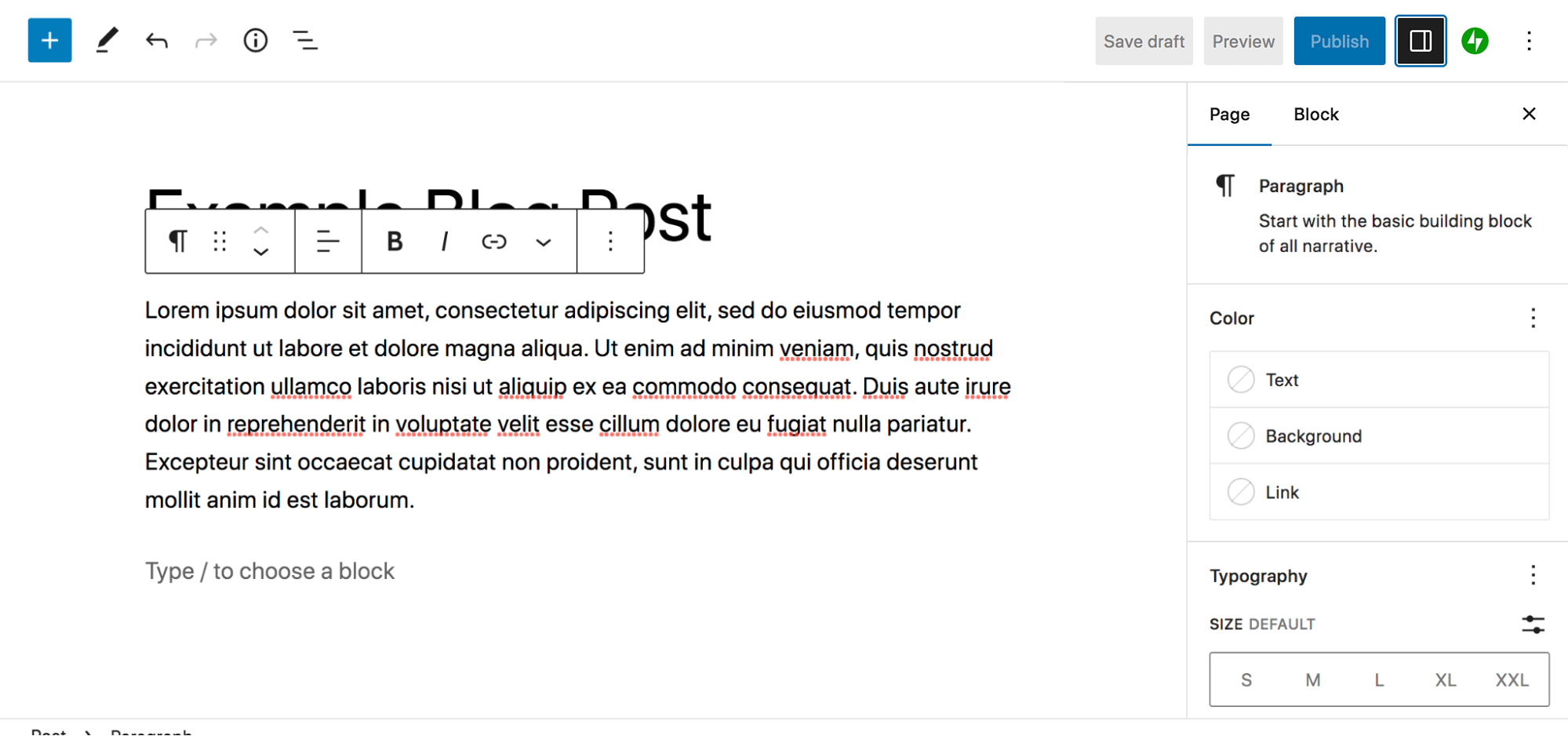
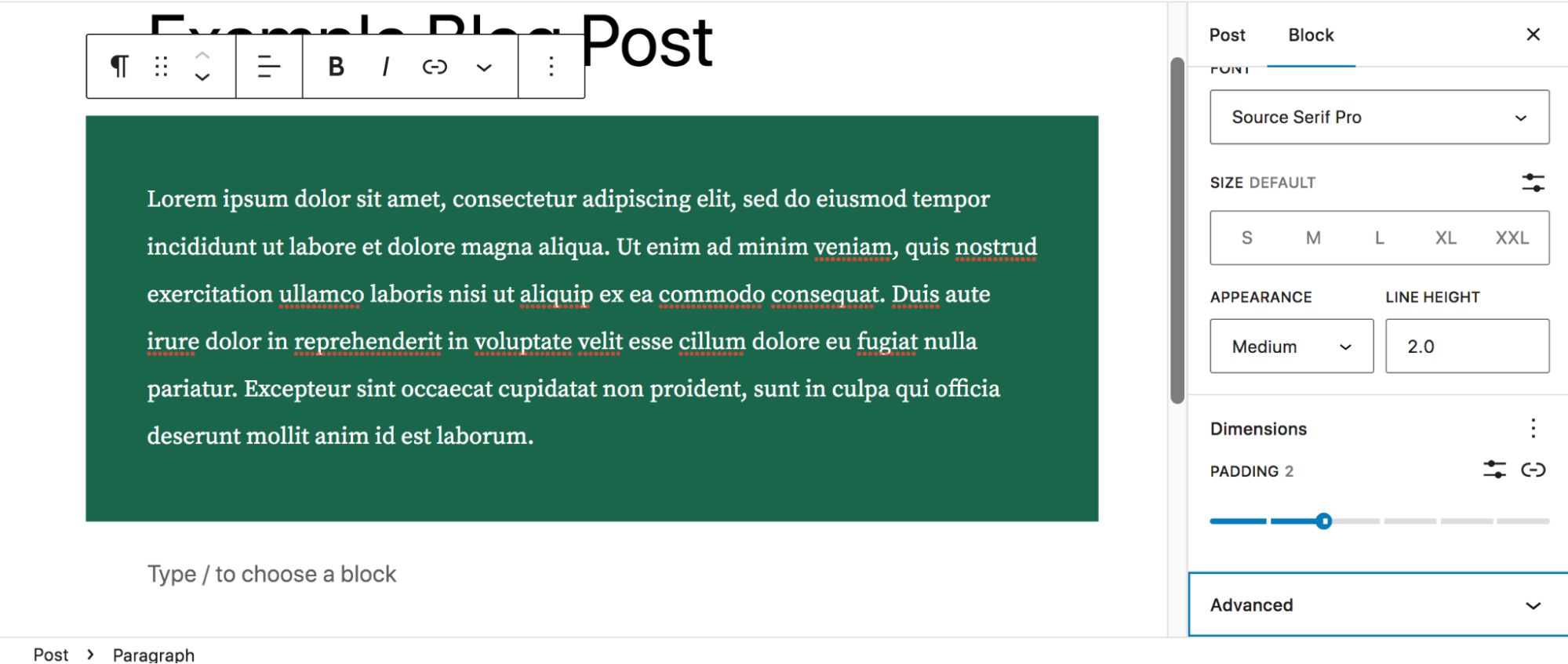
Nehmen Sie die gewünschten Anpassungen am Text innerhalb des Absatzes vor. Wählen Sie dann eine beliebige Stelle innerhalb des Blocks aus und klicken Sie auf das Symbol oben rechts. Dadurch wird das Einstellungsfenster geöffnet.

Oben in diesem Bereich werden die Registerkarten „Posten“ und „Blockieren“ angezeigt. Konzentrieren wir uns zunächst auf die Registerkarte „Blockieren“. In diesem Bereich werden Optionen angezeigt, die spezifisch für den von Ihnen ausgewählten Block sind – in diesem Fall den Absatzblock.
Im Abschnitt „Farbe“ können Sie eine Farbe für Ihren Text, Hintergrund und Links festlegen, nur für diesen Absatz. Wenn Sie möchten, können Sie sogar Ihren eigenen Farbverlauf erstellen. Beispielsweise können Sie einen Absatz durch die Verwendung eines tiefgrünen Hintergrunds und weißen Texts vom Rest des Beitrags abheben.

Im Abschnitt „Typografie“ können Sie Schriftartoptionen festlegen. Während die Größe standardmäßig angezeigt wird, können Sie auf die drei vertikalen Punkte klicken, um weitere Auswahlmöglichkeiten wie Schriftfamilie und Buchstabenabstand freizuschalten. In diesem Beispiel haben wir uns entschieden, den Text in eine Serifenschrift umzuwandeln und mehr Abstand zwischen den Textzeilen (Zeilenhöhe genannt) hinzuzufügen.

Unter „Abmessungen“ können Sie den Abstand und die Ränder um den Text herum anpassen und den Platz nach Bedarf hinzufügen oder verringern.

Und unter „Erweitert“ können Sie einen HTML-Anker hinzufügen, um an einer anderen Stelle im Beitrag auf den Abschnitt zu verlinken, oder eine CSS-Klasse für Stilzwecke festlegen.
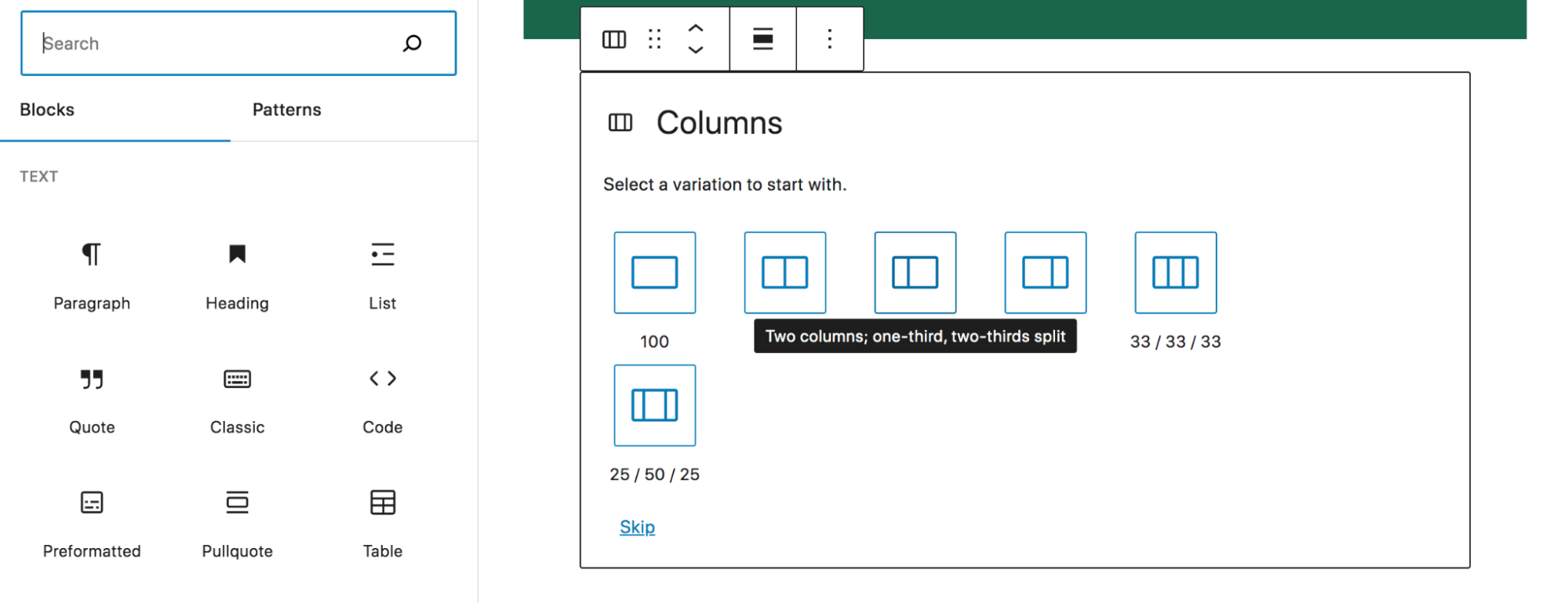
Da unser Absatzblock nun so aussieht, wie wir es möchten, fügen wir unserem Beitrag zwei Spalten hinzu – eine mit einem Bild und eine mit einem zweiten Absatz. Fügen Sie Ihrer Seite einen Spaltenblock hinzu und wählen Sie dann das gewünschte Spaltenlayout aus. Diesmal entscheiden wir uns für 33/66, was einer ⅓, ⅔-Aufteilung entspricht.

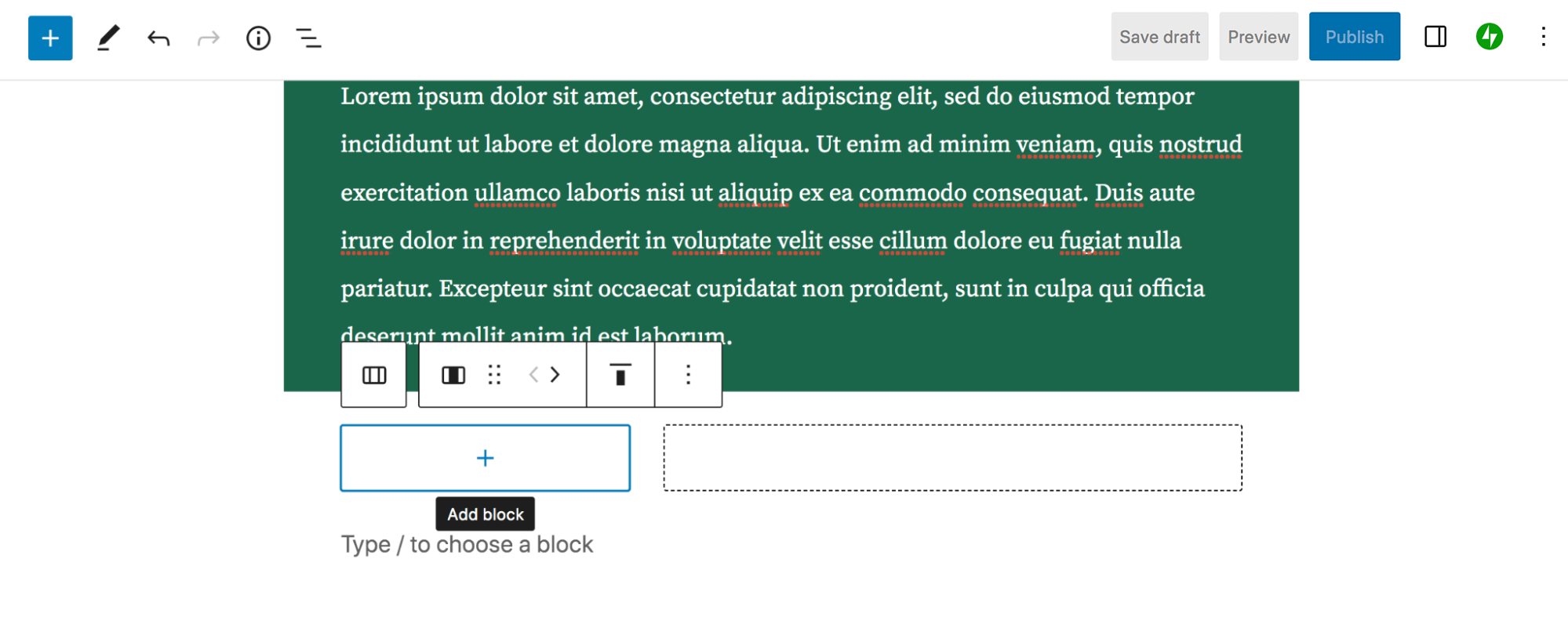
Sie werden sehen, dass Sie jede Spalte einzeln auswählen können, um sie zu formatieren und Blöcke hinzuzufügen.

Klicken Sie in der linken Spalte auf das +-Symbol und wählen Sie einen Bildblock aus.

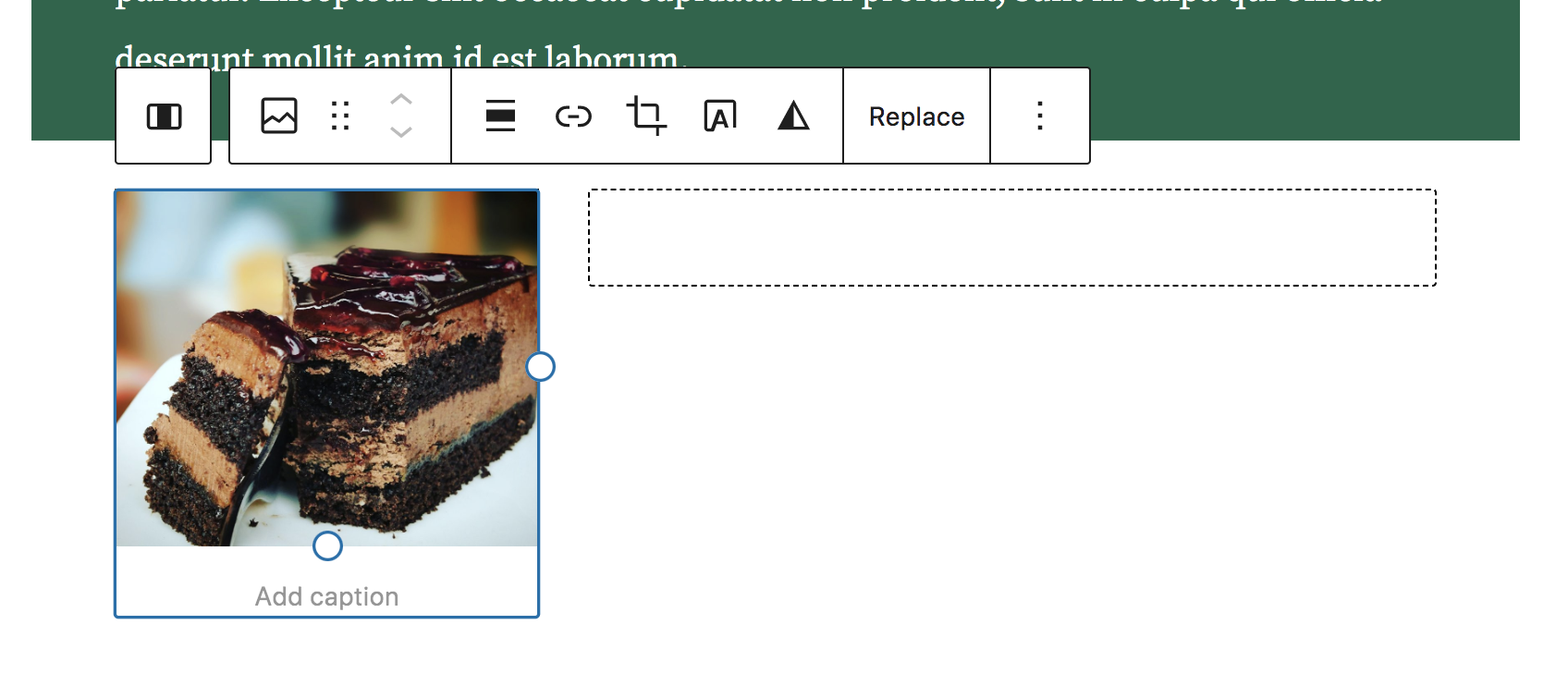
Hier können Sie ein Bild von Ihrem Gerät hochladen, ein vorhandenes aus der Medienbibliothek auswählen oder eines über eine URL einfügen. Wir haben uns entschieden, ein Bild einer Schwarzwälder Kirschtorte aus der Mediathek hinzuzufügen. Wenn Sie auf den Bildblock klicken, wird eine neue Einstellungsleiste angezeigt, genau wie beim Absatzblock, jedoch mit etwas anderen Optionen. Sie haben beispielsweise die Möglichkeit, das Bild zuzuschneiden, Text darüber hinzuzufügen, einen Filter anzuwenden und vieles mehr.

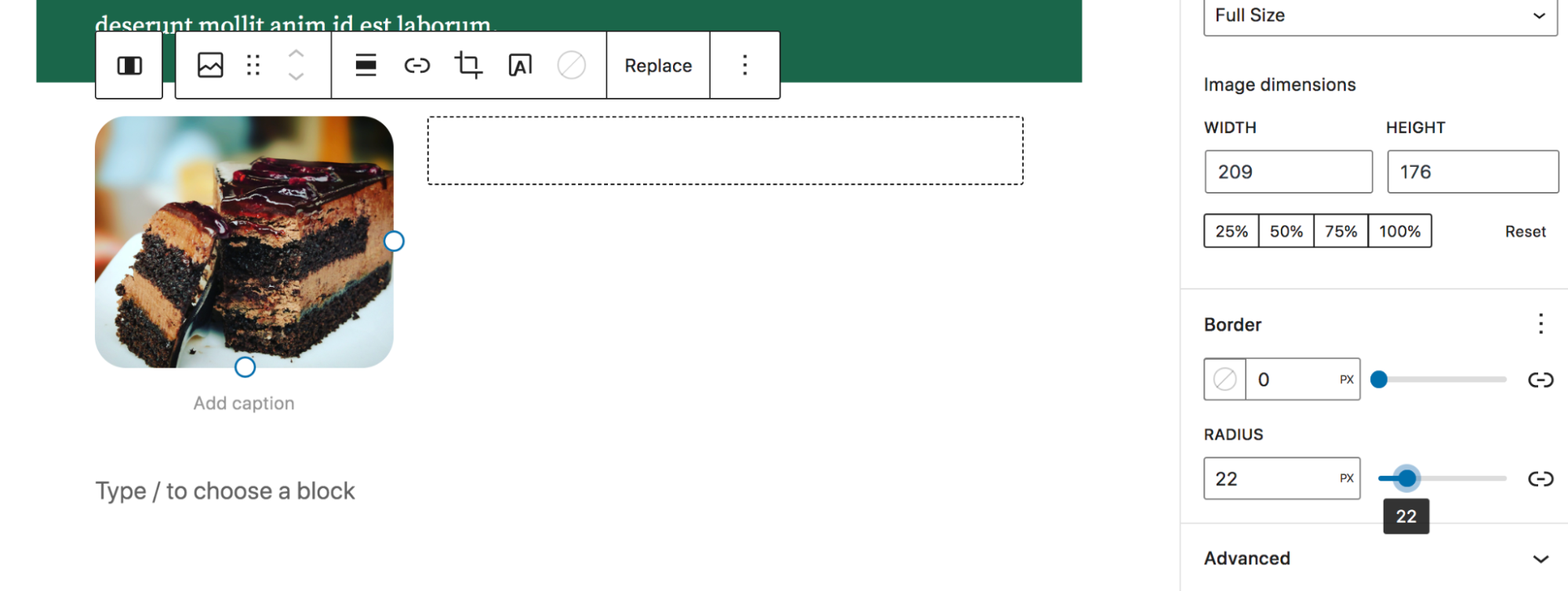
Wenn Sie oben rechts auf das Symbol klicken, wird das Einstellungsfeld für den Bildblock angezeigt. Dort können Sie Alternativtext hinzufügen, abgerundete Ecken erstellen, die Bildgröße ändern, einen Rahmen hinzufügen und vieles mehr. Hier haben wir die Bildecken mit einem Radius von 22 px abgerundet.

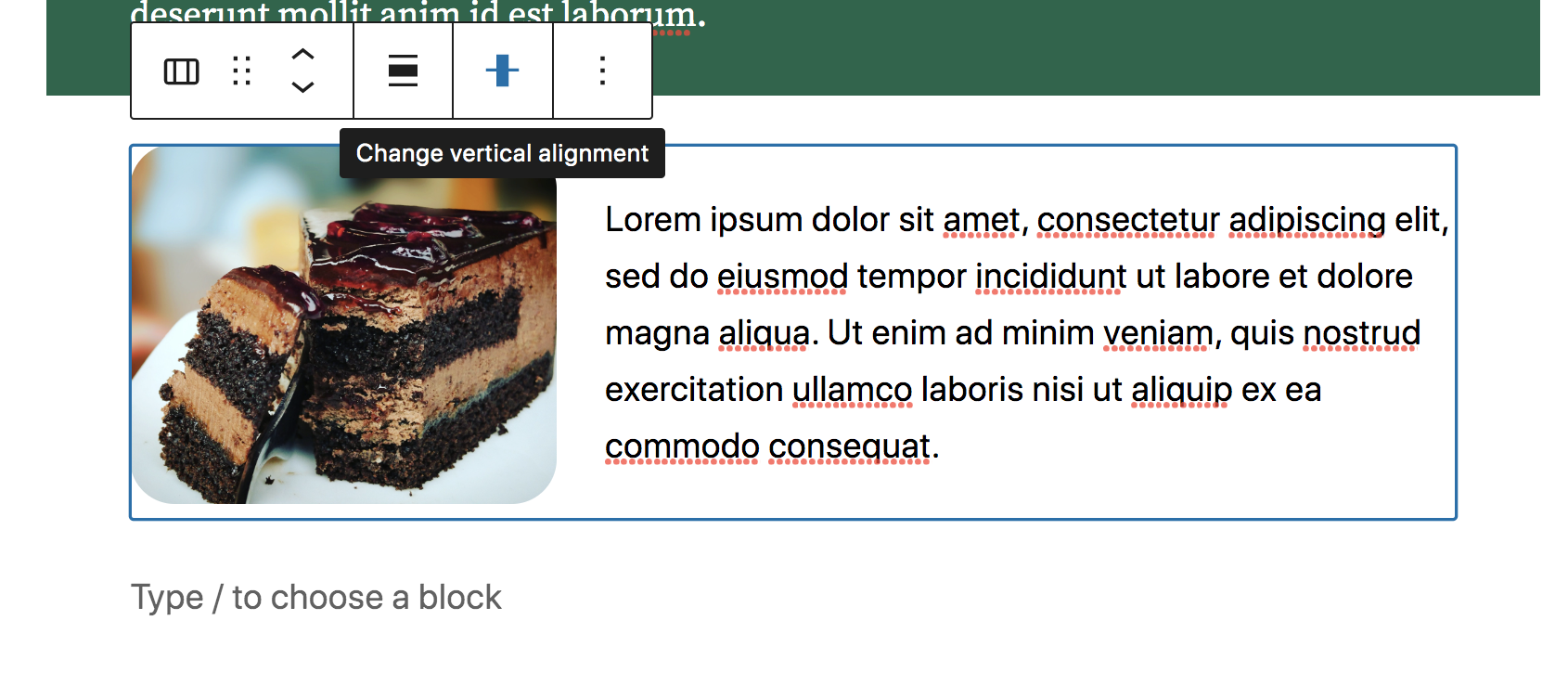
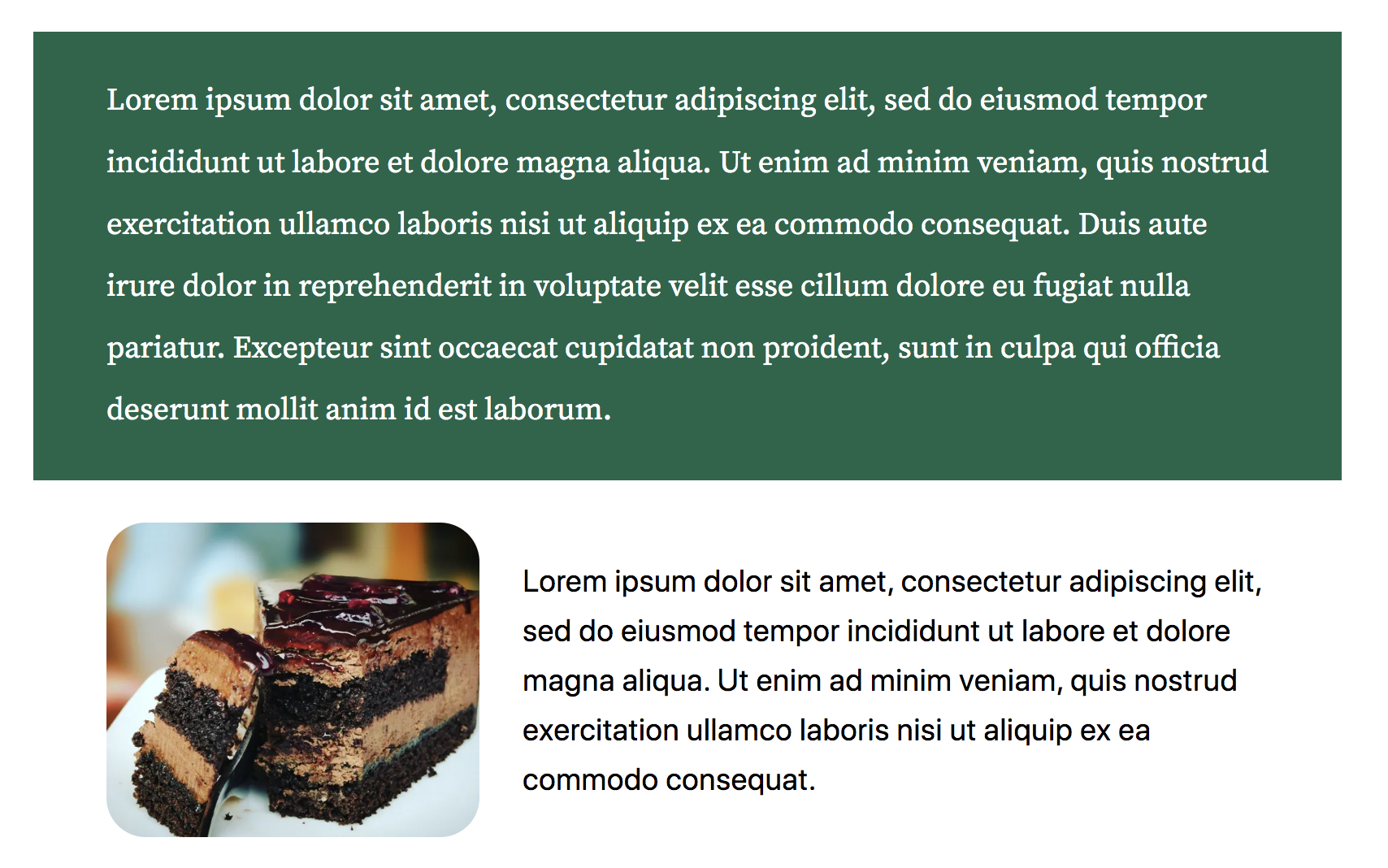
Dann haben wir rechts in der ⅔-Spalte einen weiteren Absatzblock hinzugefügt. Beachten Sie, dass Sie entweder jede einzelne Spalte zum Bearbeiten oder den gesamten zweispaltigen Block auswählen können. Wenn beide Spalten ausgewählt sind, werden sie blau umrandet.
Dies ermöglicht Ihnen, über die angezeigte Symbolleiste Entscheidungen für beide Spalten gleichzeitig zu treffen. Hier stellen wir die vertikale Ausrichtung auf „Mitte ausrichten“, sodass Text und Bild ausgerichtet sind.

Und das ist es! Sie können den Beitrag so weit ausbauen, wie Sie möchten, indem Sie aus einer breiten Palette verfügbarer Blöcke auswählen. Jedes verfügt über eigene Einstellungen und Optionen – Sie können gerne damit experimentieren, bis Sie genau das Aussehen erhalten, das Sie sich wünschen.
Bevor Sie den Beitrag veröffentlichen, möchten Sie ihn wahrscheinlich in der Vorschau anzeigen, um zu sehen, wie er im Frontend Ihrer Website aussieht. Klicken Sie oben rechts auf die Schaltfläche „Vorschau“ und anschließend auf „Vorschau in einem neuen Tab“. Dadurch erhalten Sie eine noch genauere Vorstellung davon, wie der Beitrag aussieht, wenn Sie ihn veröffentlichen.

Wenn Sie bereit sind, können Sie jetzt auf „Veröffentlichen“ klicken, um den Beitrag zu veröffentlichen!
Verwendung von Blockmustern
Zur Erinnerung: Muster sind vorgefertigte Seitensegmente, die das Erstellen eines Beitrags oder einer Seite schnell und einfach machen. Kehren wir zu dem Beitrag zurück, den wir im vorherigen Abschnitt erstellt haben, und untersuchen wir, wie man ein Muster hinzufügt.
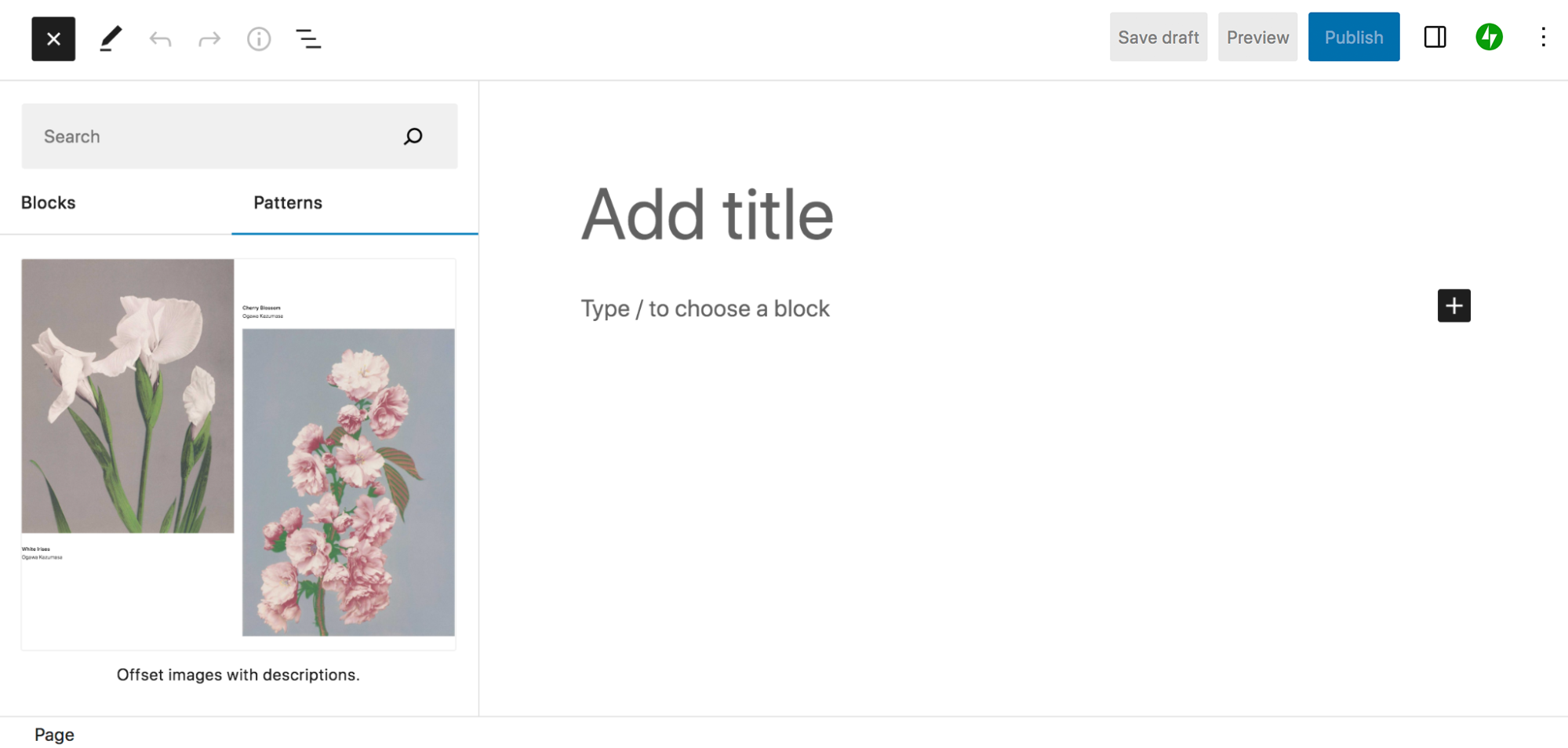
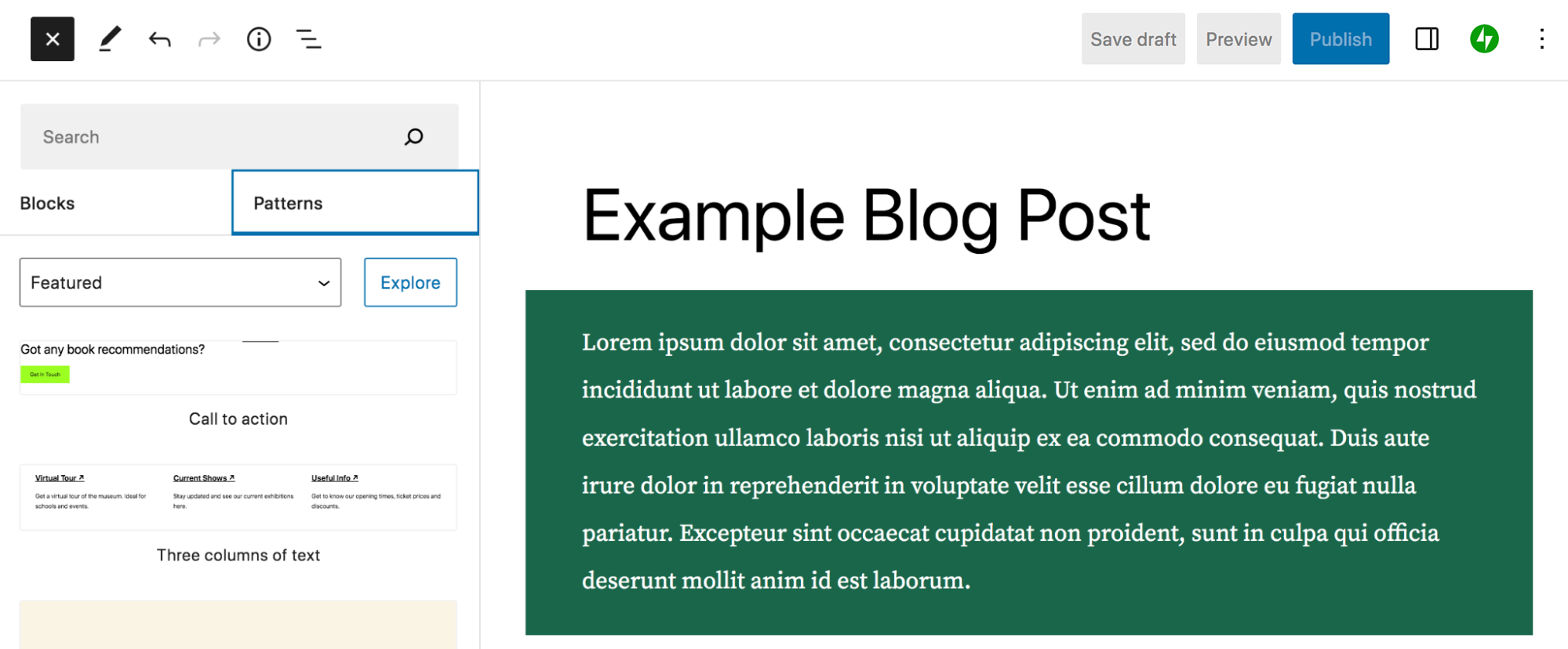
Klicken Sie erneut auf das blaue + -Symbol oben links, um den Block-Inserter zu öffnen. Aber dieses Mal klicken Sie auf die Registerkarte „Muster“ . Standardmäßig wird dadurch eine Liste der vorgestellten Muster geöffnet.

Sie können das Dropdown-Menü verwenden, das derzeit auf „Empfohlen“ eingestellt ist, und andere Musterkategorien auswählen, z. B. Schaltflächen, Spalten und WooCommerce. Oder Sie können die Suchleiste oben verwenden, um nach einem bestimmten Muster zu suchen.
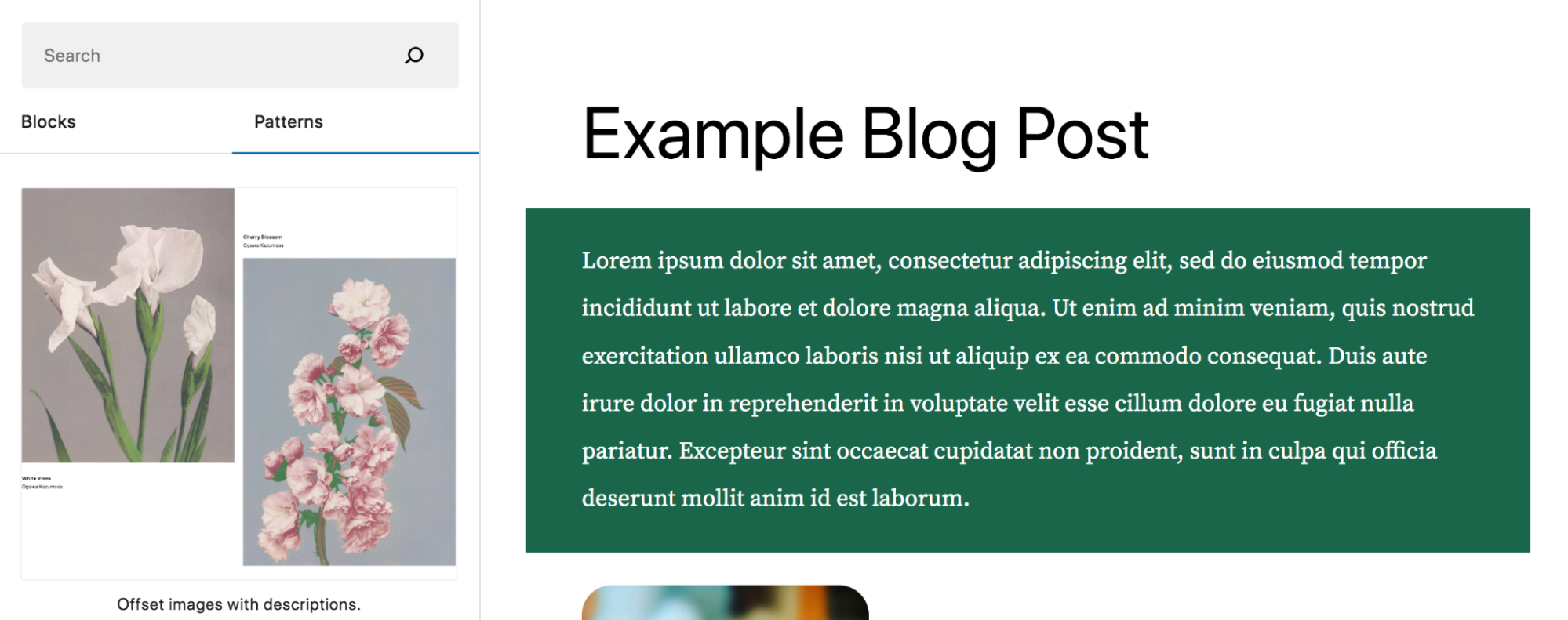
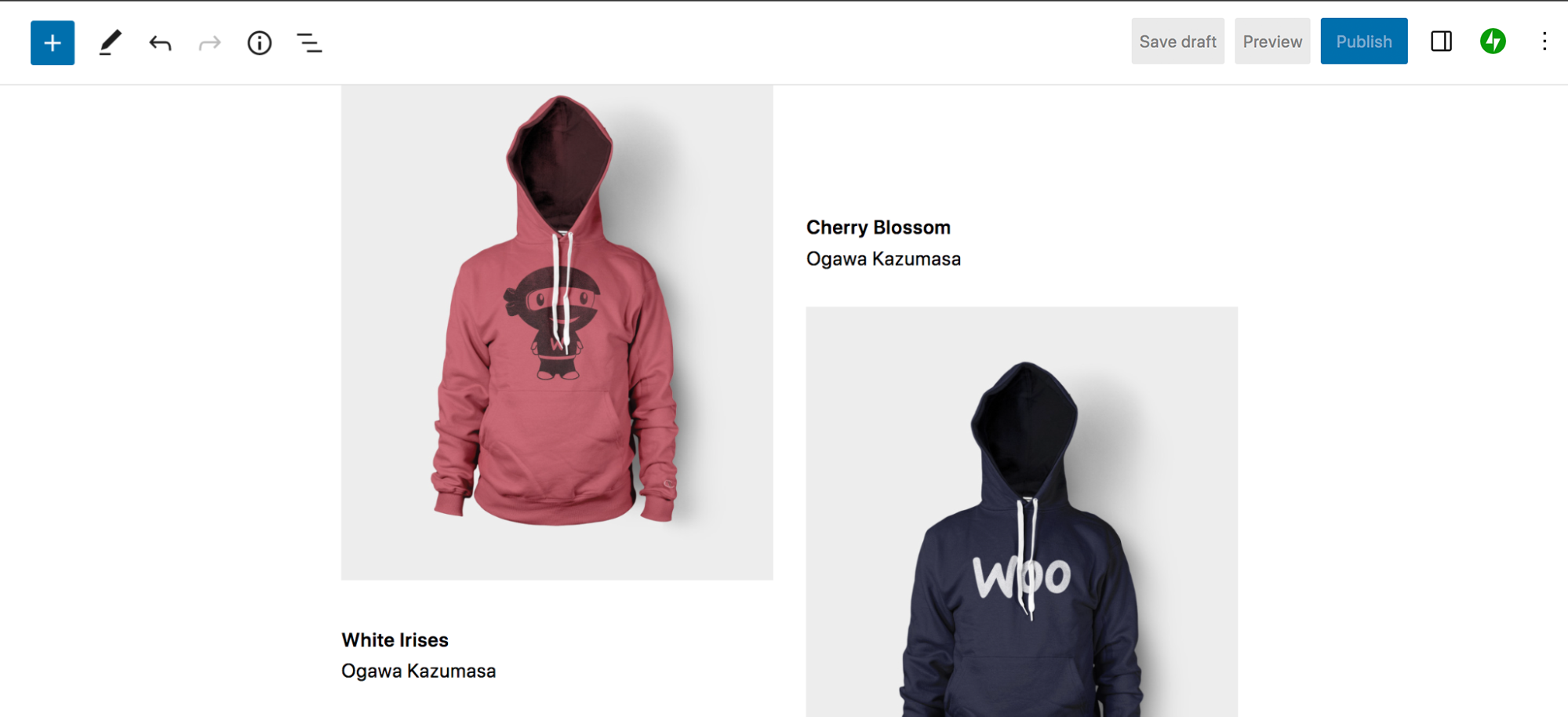
In diesem Fall wählen wir „Galerie“ aus und ziehen das Muster mit dem Titel „Offset-Bilder mit Beschreibungen“ in unseren Beitrag. Dadurch wird dem Inhalt eine ansprechende Bildfunktion hinzugefügt.

Sie werden sehen, dass das Muster aus mehreren Blöcken besteht: zwei Bildblöcken, zwei Absatzblöcken und einem Abstandsblock. Genau wie zuvor können Sie jeden Block einzeln oder das Muster als Ganzes bearbeiten. Sie können entweder alle Musterdetails bearbeiten, um es wirklich zu Ihrem eigenen zu machen, oder Sie können einfach die Bilder und den Text durch Ihren eigenen Inhalt ersetzen.
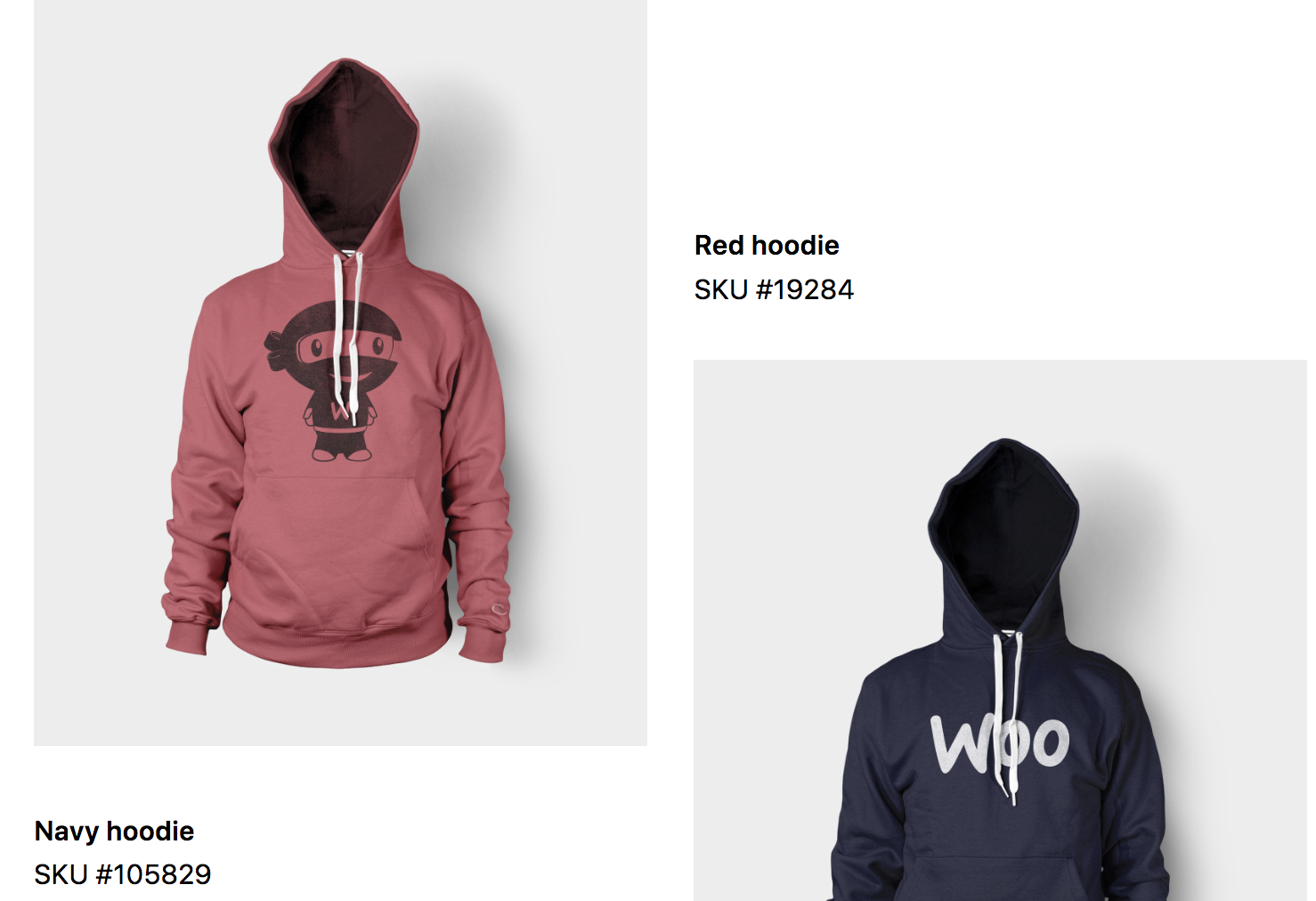
Wählen Sie zunächst eines der Bilder aus. Klicken Sie dann auf Ersetzen. Hier können Sie wählen, ob Sie ein Bild hochladen oder aus der Medienbibliothek auswählen möchten. Nachdem Sie Ihr Bild hinzugefügt haben, machen Sie dasselbe mit dem anderen Platzhalter.

Klicken Sie dann auf einen der Absatzblöcke und ersetzen Sie den Text durch Ihren eigenen. Sie können nach Belieben Änderungen vornehmen, genau wie zuvor beim Absatzblock.

Und das ist es! Sie haben jetzt einen schönen Seitenabschnitt, dessen Erstellung nur wenige Minuten gedauert hat.
Verwendung von Vorlagen und Vorlagenteilen
Auch hier handelt es sich bei Vorlagen um Frameworks, die das Layout und Design für Inhaltstypen wie Beiträge, Produktseiten und Archive definieren. Vorlagenteile sind wiederverwendbare, globale Elemente wie Kopf- und Fußzeilen. Sie können beides mit dem Site-Editor bearbeiten.
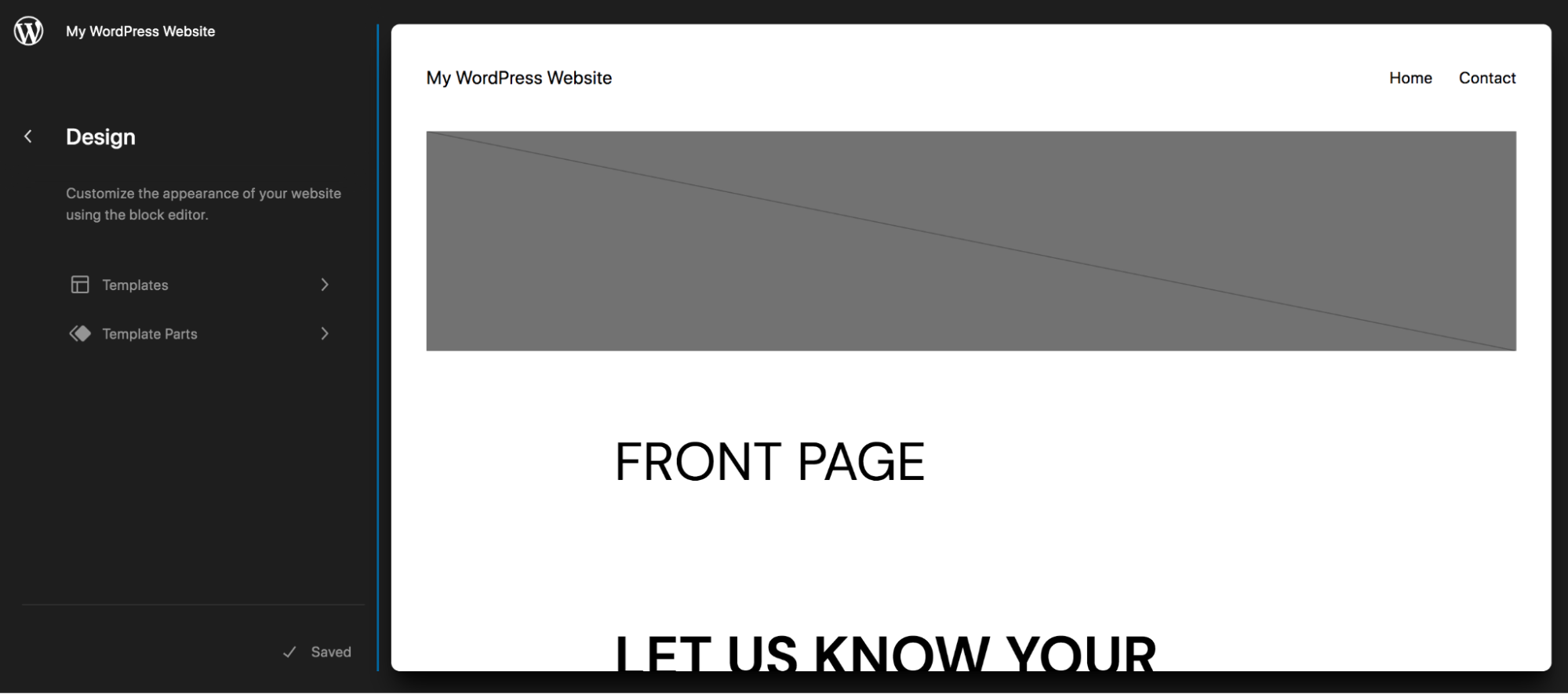
Um den Site-Editor verwenden zu können, muss auf Ihrer Site ein Blockthema aktiv sein. Gehen Sie in Ihrem WordPress-Dashboard zu Erscheinungsbild → Editor. Dadurch wird der Site-Editor geöffnet. Auf der linken Seite sehen Sie eine Seitenleiste mit Optionen für Vorlagen und Vorlagenteile. Klicken Sie auf Vorlagen. Hier sehen Sie eine Liste aller Vorlagen auf Ihrer Website, die je nach dem von Ihnen verwendeten Thema variieren kann.

In diesem Beispiel haben wir die Vorlage „Einzeln“ ausgewählt, bei der es sich um die Vorlage für einzelne Blogbeiträge handelt. Sie werden sehen, dass auf dieser Seite bereits einige Blöcke vorhanden sind, darunter:
- Ausgewähltes Bild
- Titel des Beitrags
- Inhalte posten
- Post-Meta
- Kommentare

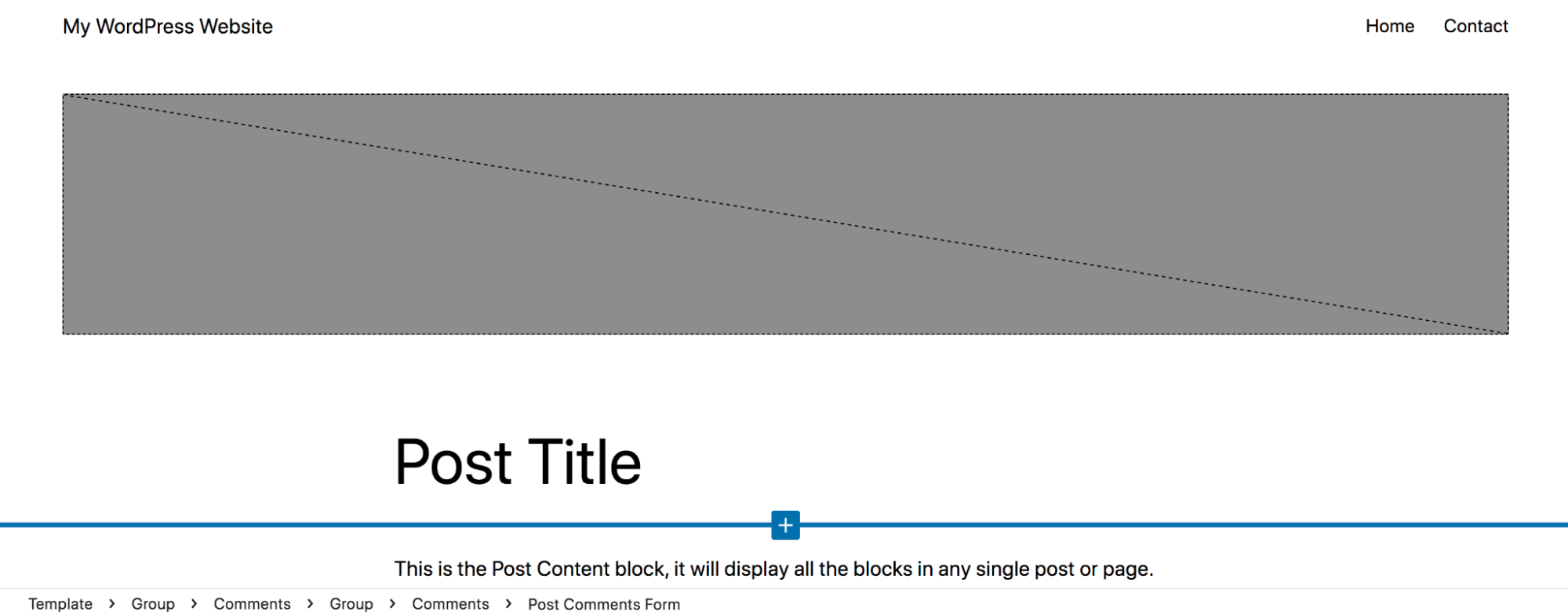
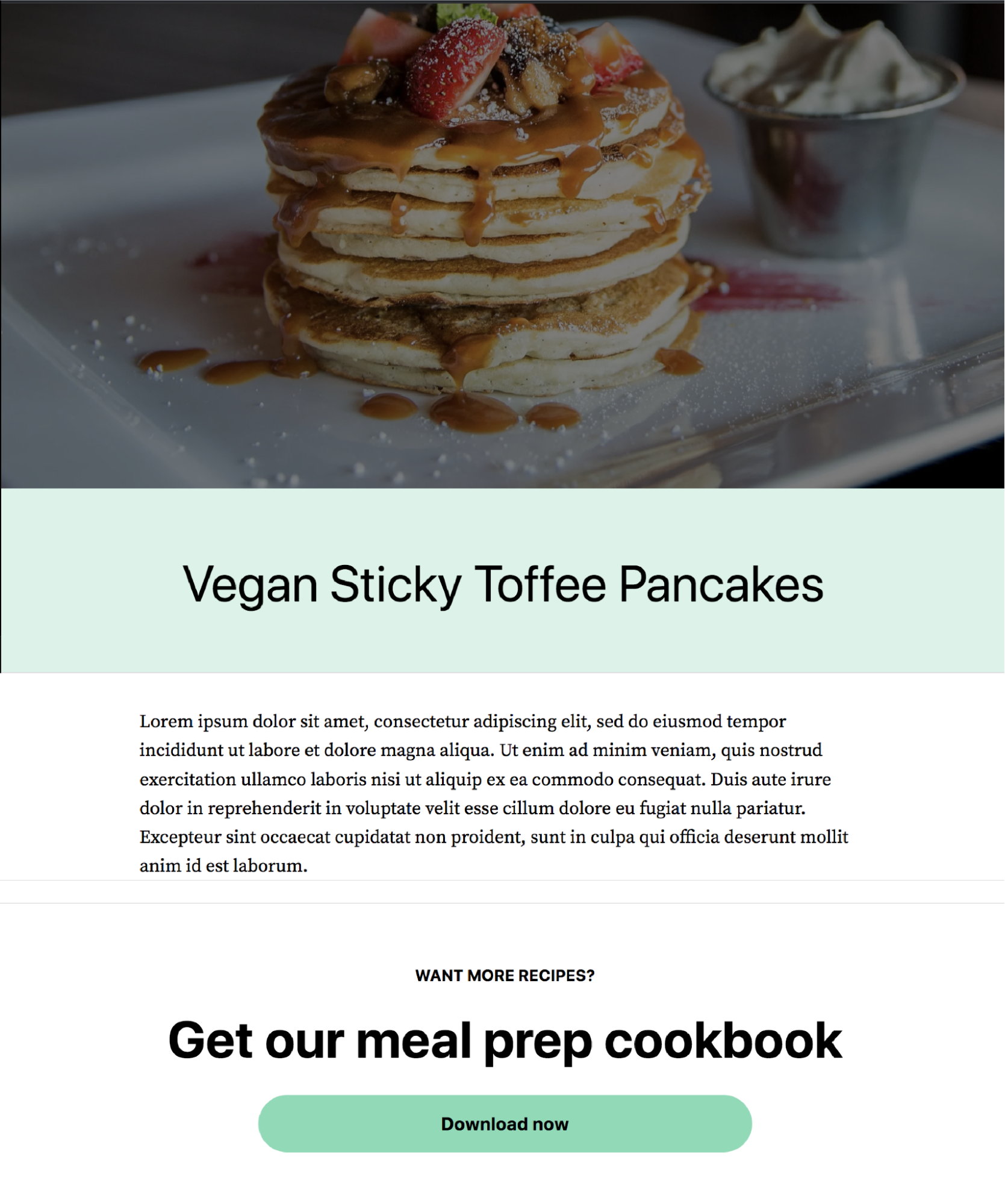
Sie können an diesen vorhandenen Blöcken nach Belieben Änderungen vornehmen. Wir haben hinter dem Beitragstitel einen hellgrünen Hintergrund hinzugefügt, den Titel in voller Breite gestaltet, die Schriftart des Beitragsinhalts geändert und den Rand zwischen dem vorgestellten Bild und dem Titel entfernt. Sie können sehen, wie ein Beitrag mit den folgenden Änderungen aussehen wird:

Sie können Ihren Vorlagen auch neue Blöcke hinzufügen. Da wir mit der Single-Vorlage arbeiten, fügen wir einen Call-to-Action hinzu, der automatisch am Ende aller unserer Blogbeiträge erscheint. Dadurch sparen Sie viel Zeit, da Sie den CTA nicht jedem einzelnen Beitrag einzeln hinzufügen müssen.

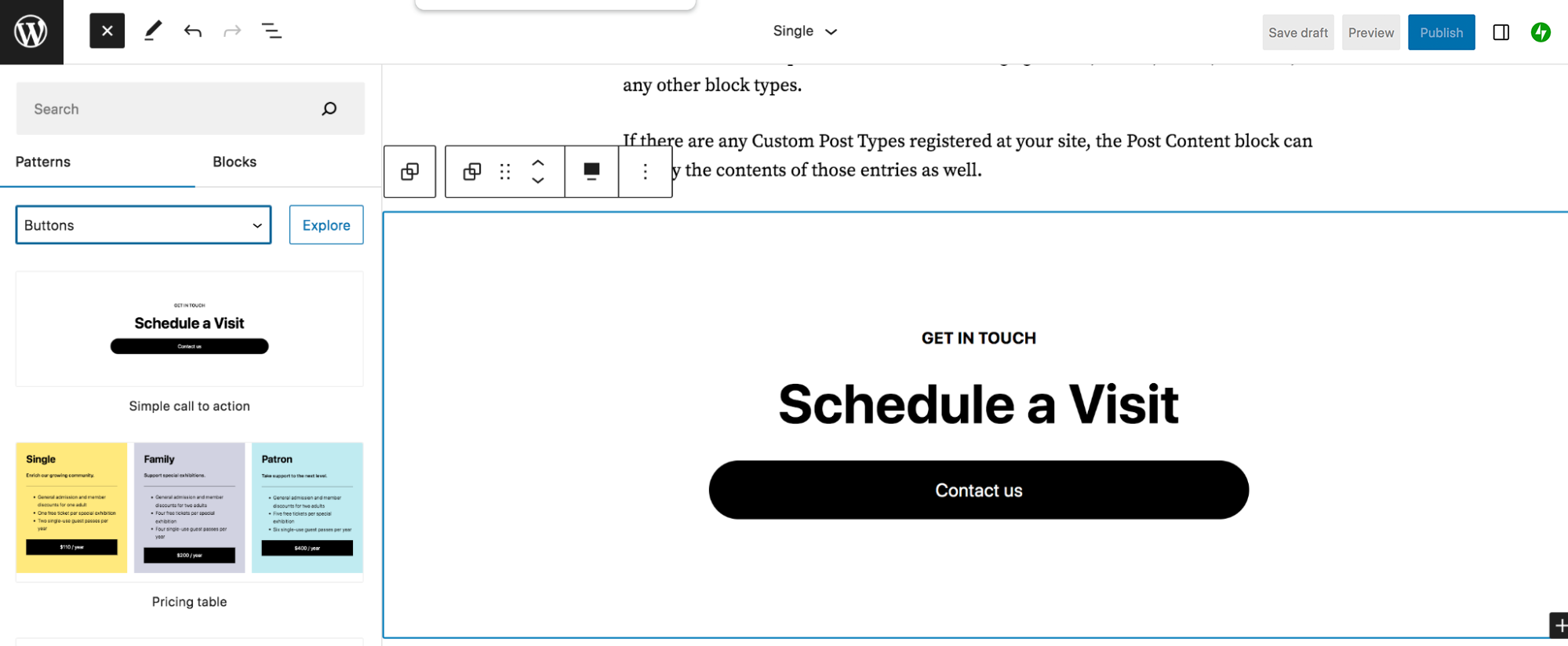
Fügen wir unserer Vorlage das Blockmuster „Einfacher Call-to-Action“ hinzu.

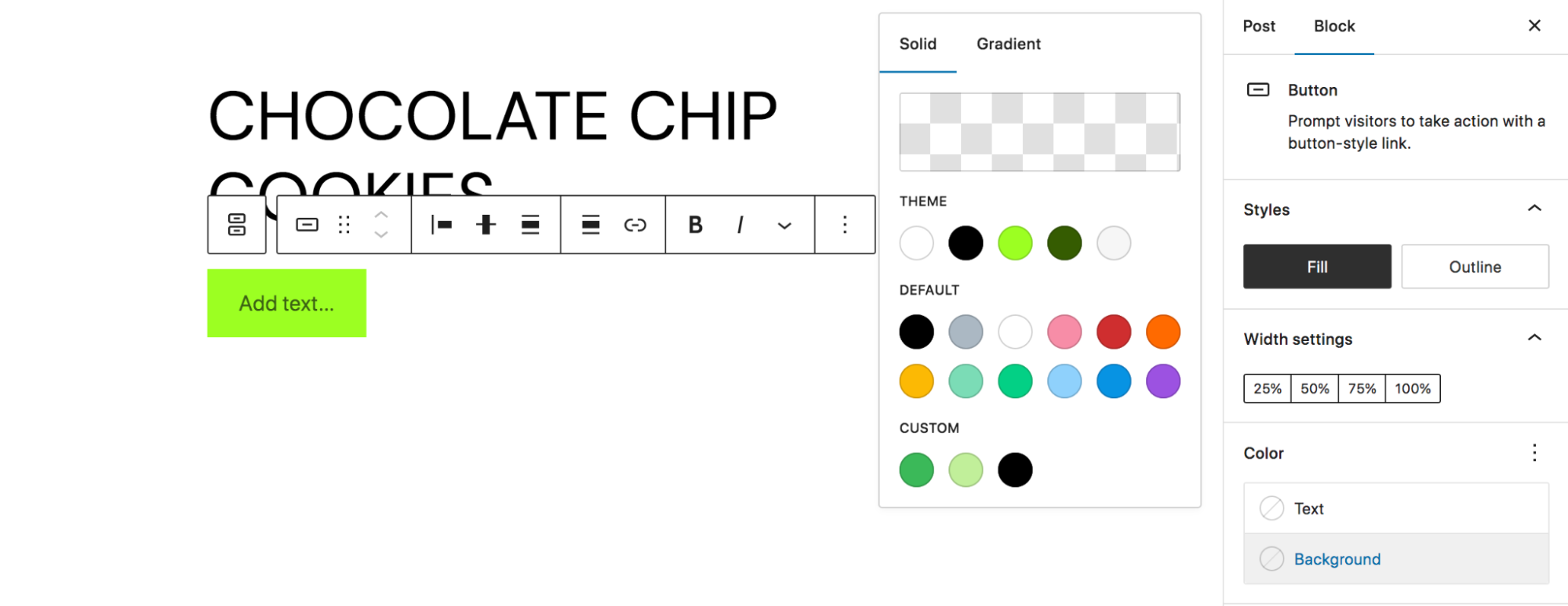
Jetzt passen wir den CTA-Text einfach so an, dass er unseren Bedürfnissen entspricht. Wir werden auch das Design der Schaltfläche aktualisieren, was Sie tun können, indem Sie auf den Schaltflächenblock und dann auf das Zahnradsymbol oben rechts klicken. Dort können Sie Einstellungen wie Farbe, Typografie, Abstand und mehr bearbeiten. Sie können den Schaltflächentext und den Link ändern, indem Sie direkt auf den Schaltflächentext klicken und die angezeigte Symbolleiste verwenden.
Schauen Sie sich die Änderungen an, die wir vorgenommen haben:

Klicken Sie oben rechts auf Speichern , um Ihre Vorlage zu aktualisieren. Jetzt sehen Sie, dass der CTA am Ende jedes Ihrer Blog-Beiträge steht.

Kehren wir nun zum Site-Editor zurück und schauen wir uns die Bearbeitung von Vorlagenteilen an. Gehen Sie zu „Darstellung“ → „Editor“ und wählen Sie „Vorlagenteile“.

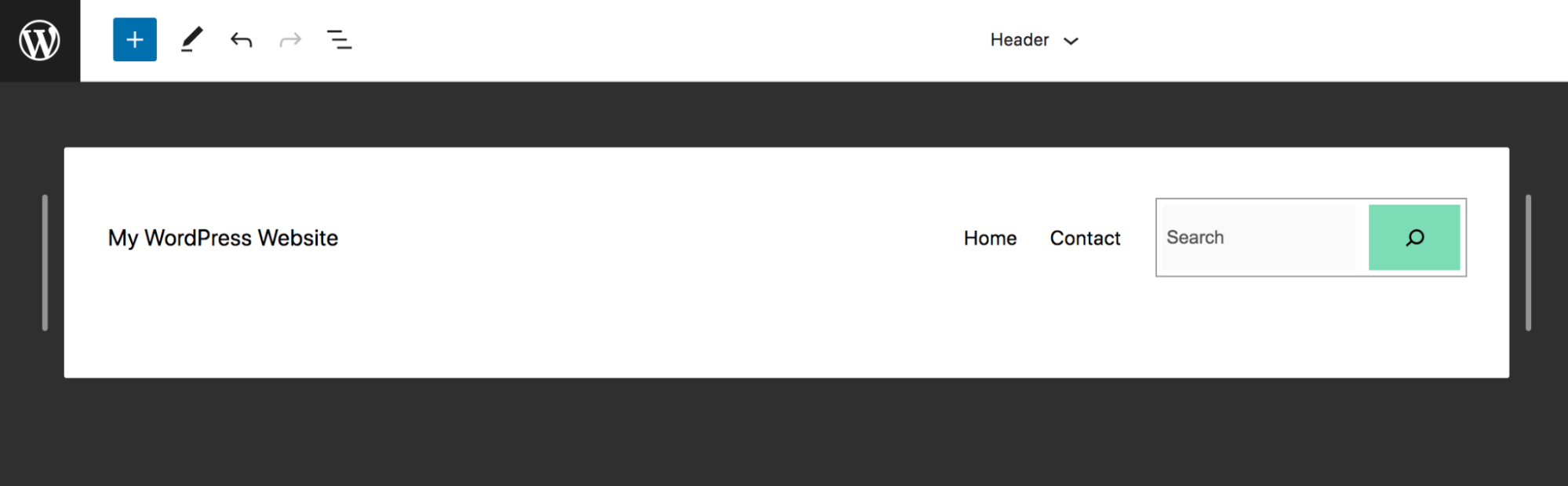
Hier sehen Sie eine Liste der Vorlagenteile, die Sie bearbeiten können. Denken Sie daran, dass es sich hierbei um globale Elemente handelt und alle von Ihnen vorgenommenen Änderungen auf Ihre gesamte Website übertragen werden. Klicken wir auf „Kopfzeile“ , um diesen Vorlagenteil zu bearbeiten.
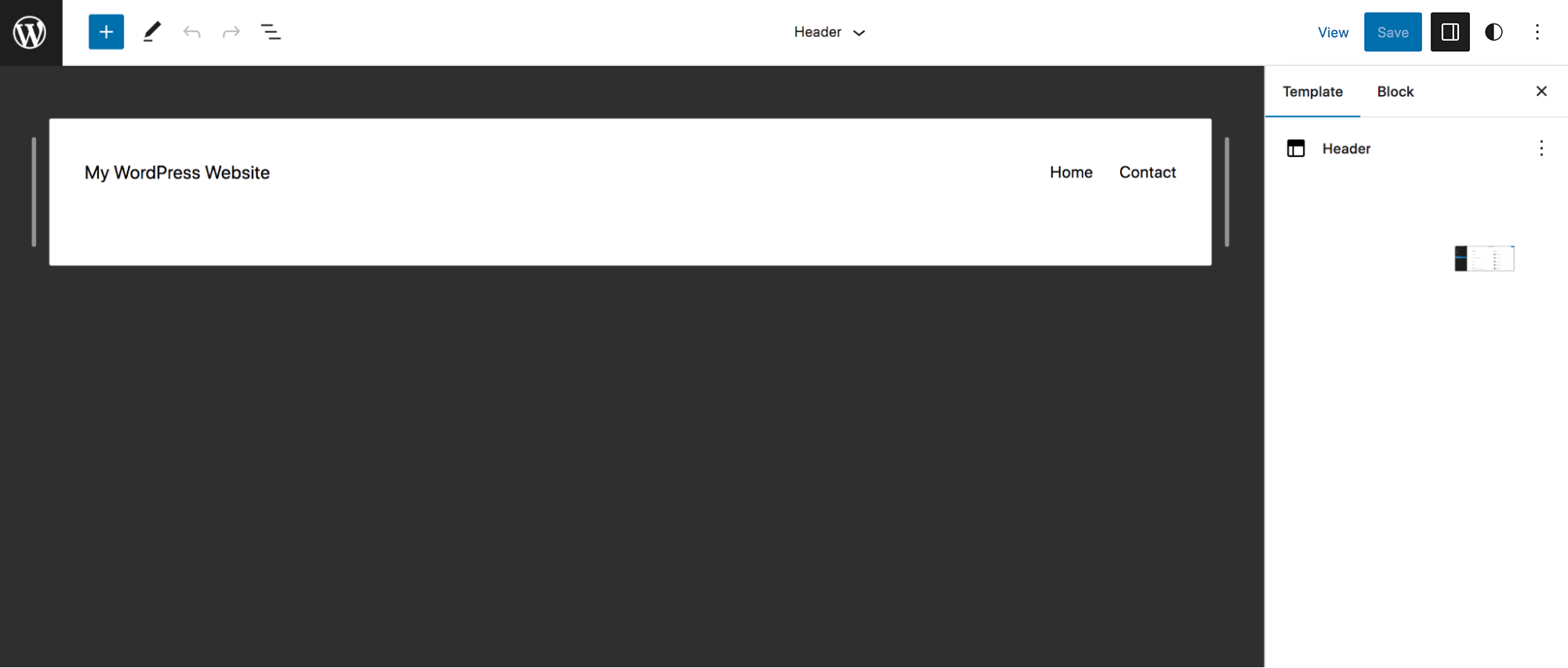
Sie sehen die Kopfzeile und die aktuellen Blöcke, die sich dort befinden. In diesem Fall gibt es den Site-Titelblock und den Navigationsblock.

Sie können Änderungen an den vorhandenen Blöcken vornehmen, genau wie Sie es zuvor in diesem Artikel mit dem Blockeditor getan haben. Klicken Sie einfach auf einen, um ihn zu bearbeiten, indem Sie entweder das Menü über dem Block oder das Einstellungsfeld auf der rechten Seite verwenden.
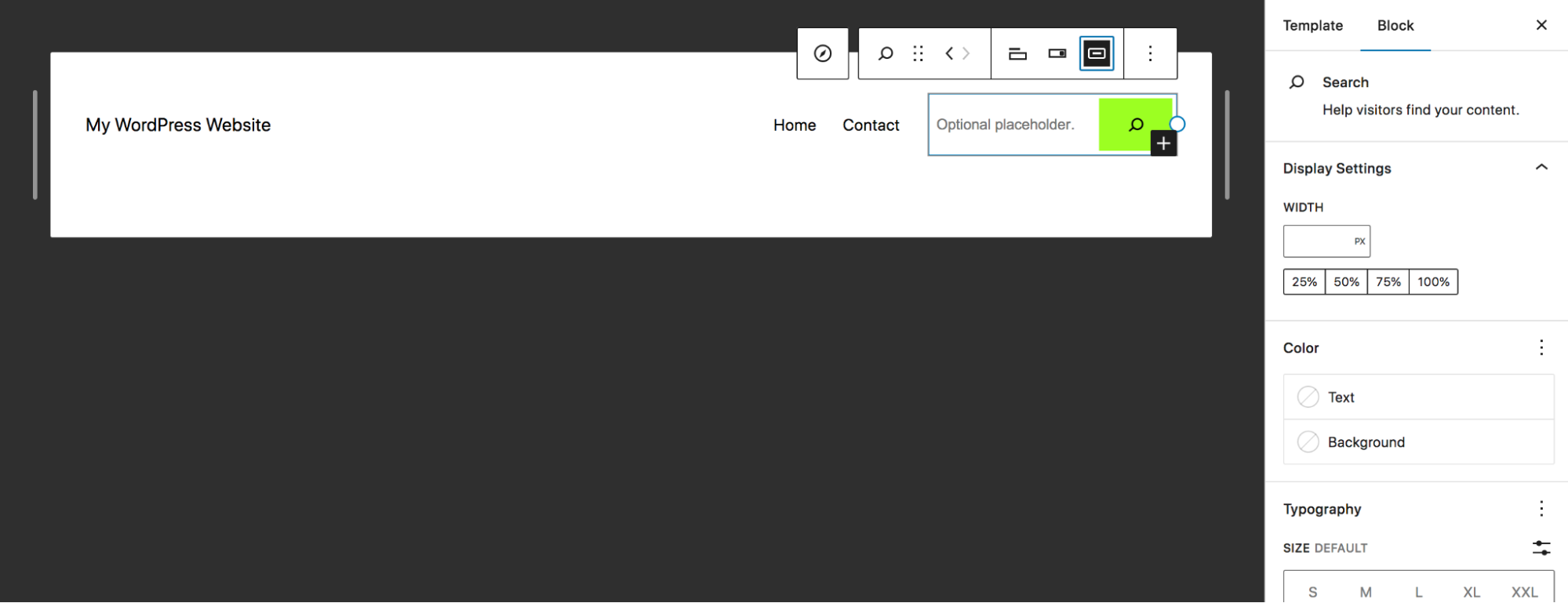
Fügen wir dem Hauptmenü eine Suchleiste hinzu. Wenn Sie auf den Navigationsblock klicken, wird dieselbe Symbolleiste angezeigt, die Sie in diesem Artikel gesehen haben. Sie sehen aber auch rechts neben dem letzten Menüpunkt ein schwarzes + -Symbol. Klicken Sie darauf, um einen neuen Link oder Block zu Ihrem Menü hinzuzufügen. Wir haben den Suchblock hinzugefügt, Sie können aber auch eine benutzerdefinierte Schaltfläche, einen neuen Link oder Social-Media-Symbole einfügen – was auch immer Ihren Anforderungen entspricht.

Gestalten Sie es dann mithilfe der Ihnen bereits vertrauten Einstellungsfelder nach Ihren Wünschen. Wir haben Platzhaltertext hinzugefügt und die Schaltflächenfarbe geändert.

Sie können auch die gesamte Kopfzeile auswählen und sie formatieren, indem Sie im Bedienfeld „Einstellungen“ auf der rechten Seite Hintergrundfarbe, Typografie, Abstand und mehr ändern. Stellen Sie sich vor, wie Sie diese Techniken auf Ihrer Website anwenden können!
10 Tipps für Fortgeschrittene, um den Blockeditor optimal zu nutzen
Nachdem Sie nun die Grundlagen kennen, werfen wir einen Blick auf einige Tipps, wie Sie den Blockeditor optimal nutzen können.
1. Nutzen Sie Tastaturkürzel
Tastaturkürzel sind eine sehr praktische Möglichkeit, den Bearbeitungs- und Seitenerstellungsprozess zu beschleunigen, da Sie Ihre Finger nicht von den Tasten nehmen müssen. Mit ein wenig Übung können Sie ziemlich schnell werden!
Es gibt viele tolle Abkürzungen, die Sie erkunden können, aber wir haben unten nur einige aufgelistet. Beachten Sie, dass diese je nach verwendetem Gerät variieren können. Für diese Beispiele listen wir die Verknüpfungen für Windows-Computer auf:
- Blenden Sie das Einstellungsfenster ein oder aus: Strg + Umschalt + ,
- Navigieren Sie zum nächsten Teil des Editors: Strg + `
- Änderungen speichern: Strg + S
- Eine Änderung rückgängig machen: Strg + Z
- Einen ausgewählten Block duplizieren: Strg + Umschalt + D
- Fügen Sie einen neuen Block vor einem ausgewählten Block ein: Strg + Alt + T
- Einen ausgewählten Block nach oben verschieben: Strg + Umschalt + Alt + T
Die vollständige Liste der Tastaturkürzel, einschließlich derjenigen für verschiedene Betriebssysteme, finden Sie in der WordPress-Dokumentation.
2. Legen Sie Stile für Ihre Site und Blöcke fest
Wenn Sie eine Website mit mehreren Benutzern haben oder ein Entwickler sind, der die Website an einen Kunden übergibt, können globale Stile unglaublich leistungsstark sein. Mit diesen können Sie vordefinierte Farbpaletten und Blockstile festlegen, die den Benutzern zur Verfügung stehen. Dies trägt dazu bei, dass Ihre Website der Marke treu bleibt, unabhängig davon, wer daran arbeitet.
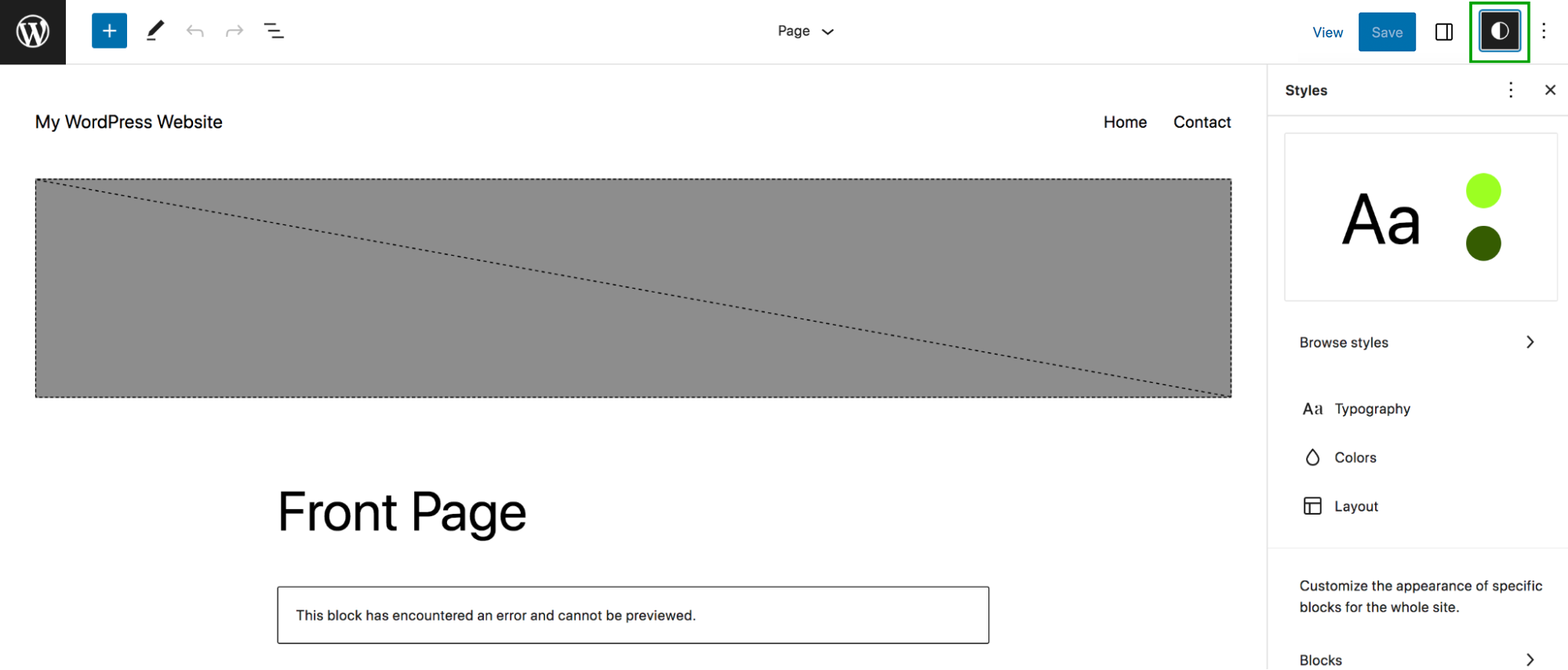
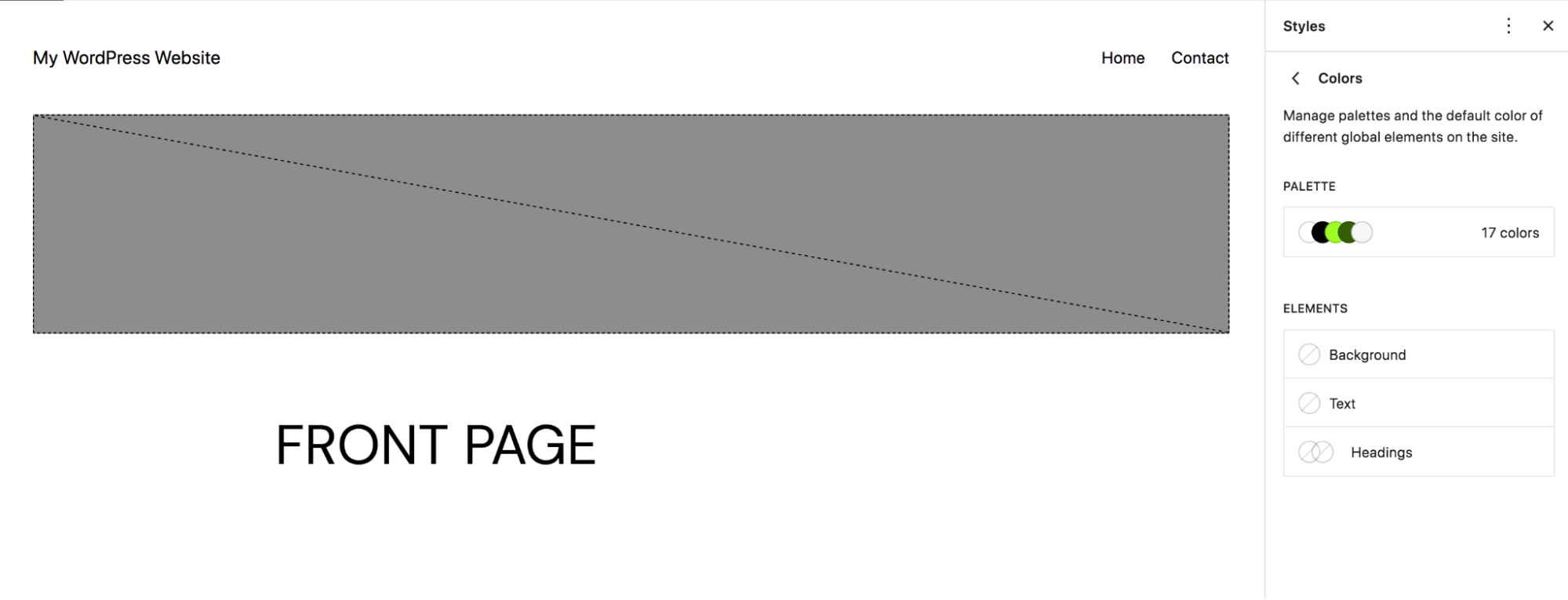
Um auf Stilvarianten zuzugreifen und diese festzulegen, gehen Sie zu „Darstellung“ → „Editor“ und klicken Sie oben rechts auf das Symbol „ Stile“ .

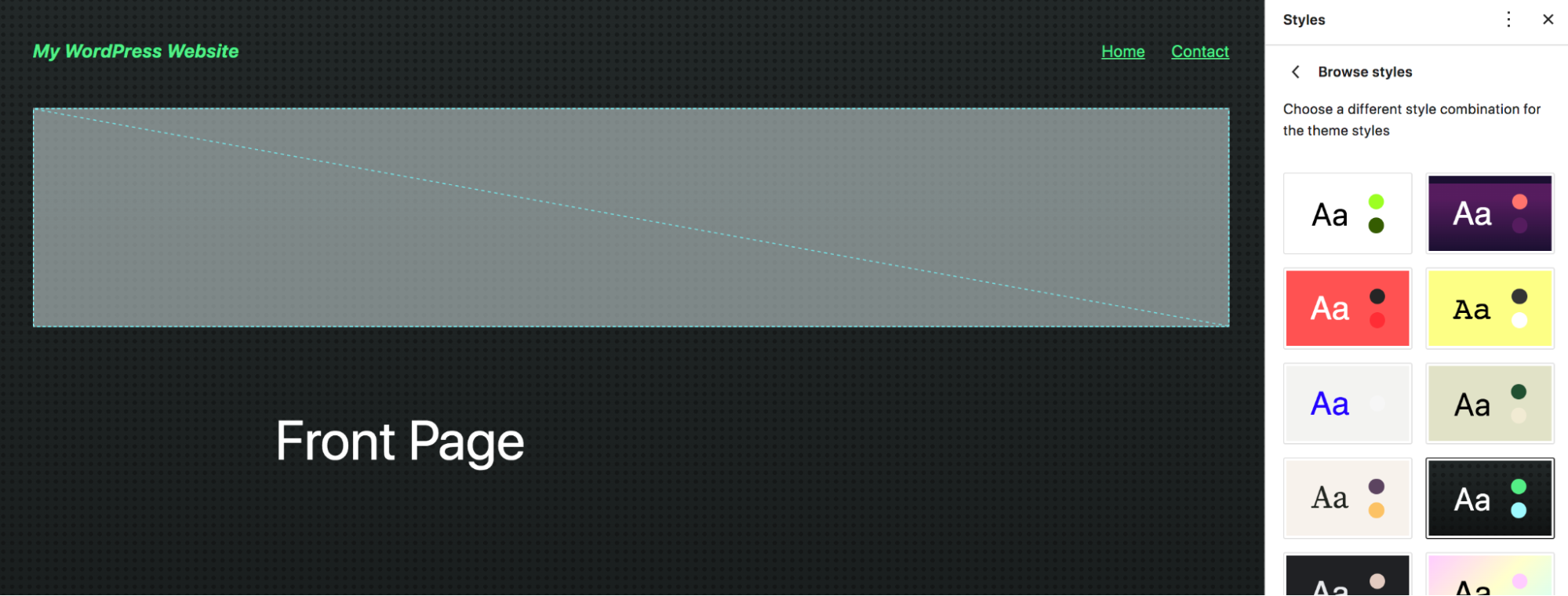
Beachten Sie, dass alle hier vorgenommenen Änderungen für die gesamte Website gelten. Bearbeiten Sie sie daher sorgfältig! Klicken Sie auf „Stile durchsuchen“ , um eine Liste vorgefertigter Optionen anzuzeigen. Sie können diese durchblättern und auf der linken Seite sofort eine Vorschau sehen, wie Ihre Website aussehen wird.

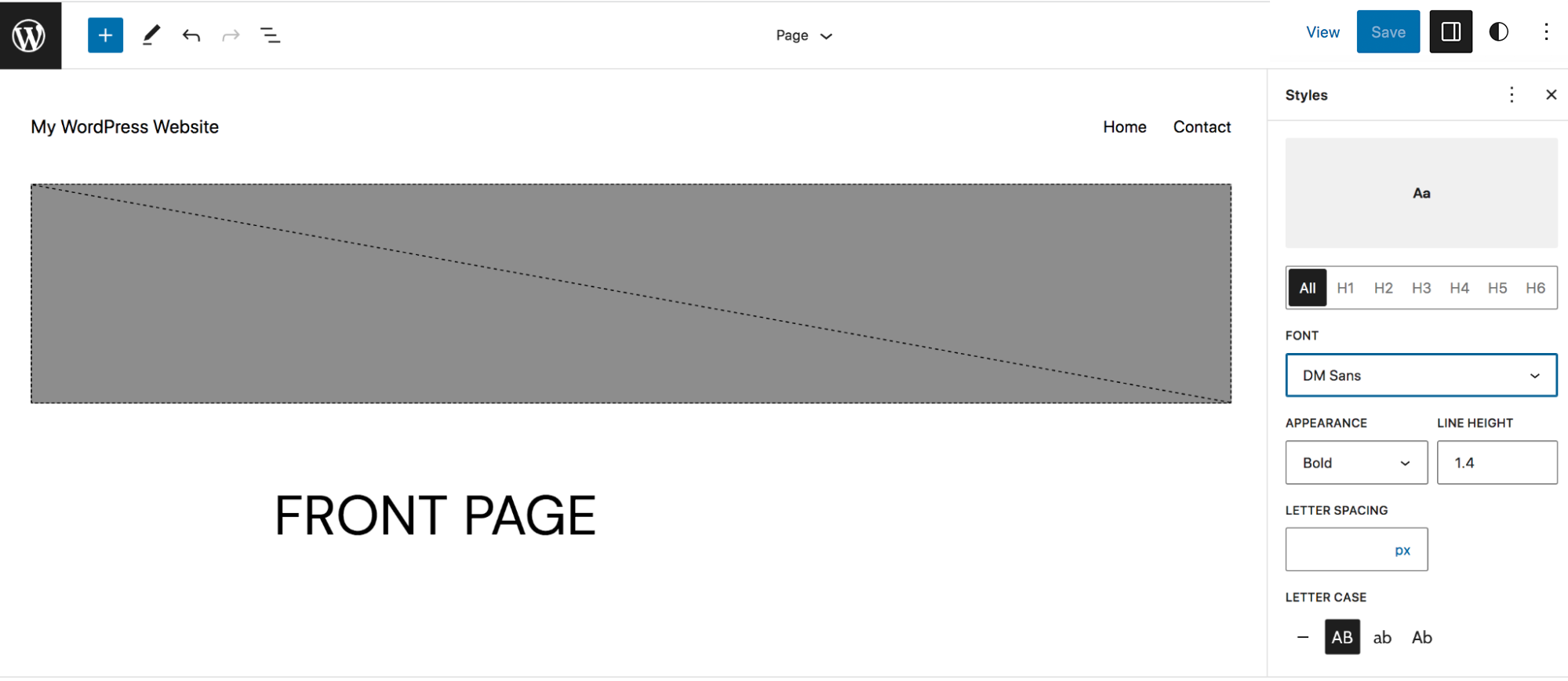
Wenn Sie zurück zum Bedienfeld „Stile“ navigieren, können Sie Typografie, Farben und Layoutoptionen festlegen. Klicken Sie beispielsweise auf „Typografie“ und Sie sehen Auswahlmöglichkeiten für Text, Links, Überschriften und Schaltflächen. Wir haben „Überschriften“ ausgewählt und die Schriftart, Schriftstärke und Groß-/Kleinschreibung geändert.

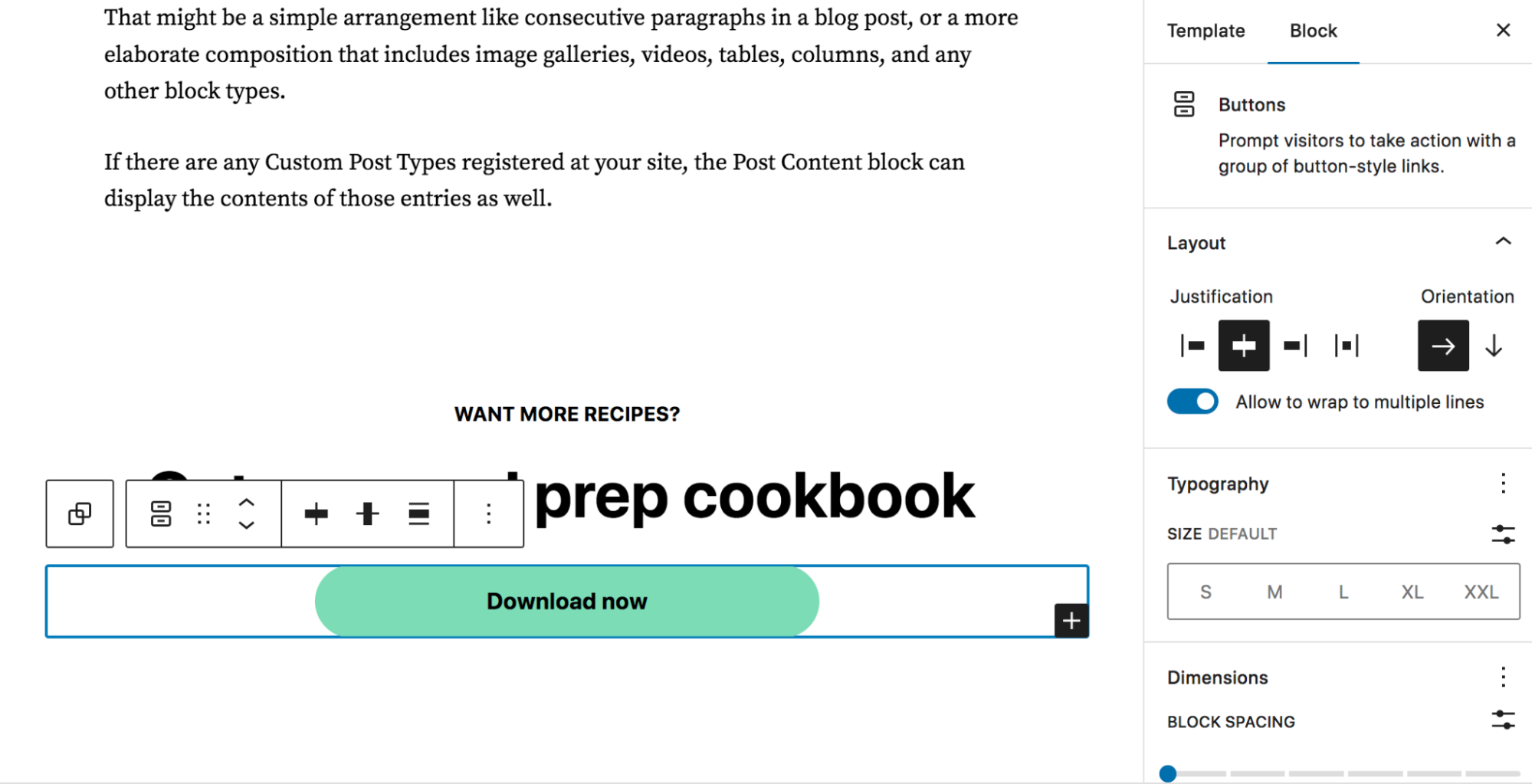
Zurück im Bedienfeld „Stile“ finden Sie auch die Option „Blöcke“ . Öffnen Sie dies und es wird eine Liste der Blöcke auf Ihrer Site angezeigt. In diesem Beispiel öffnen wir den Button-Block. Die verfügbaren Optionen variieren je nach ausgewähltem Block ein wenig. Für diesen Block können Sie jedoch Typografie, Farben und Layout bearbeiten. Klicken Sie auf Farben und Sie können die Standardfarben für Schaltflächen auf Ihrer Website festlegen.

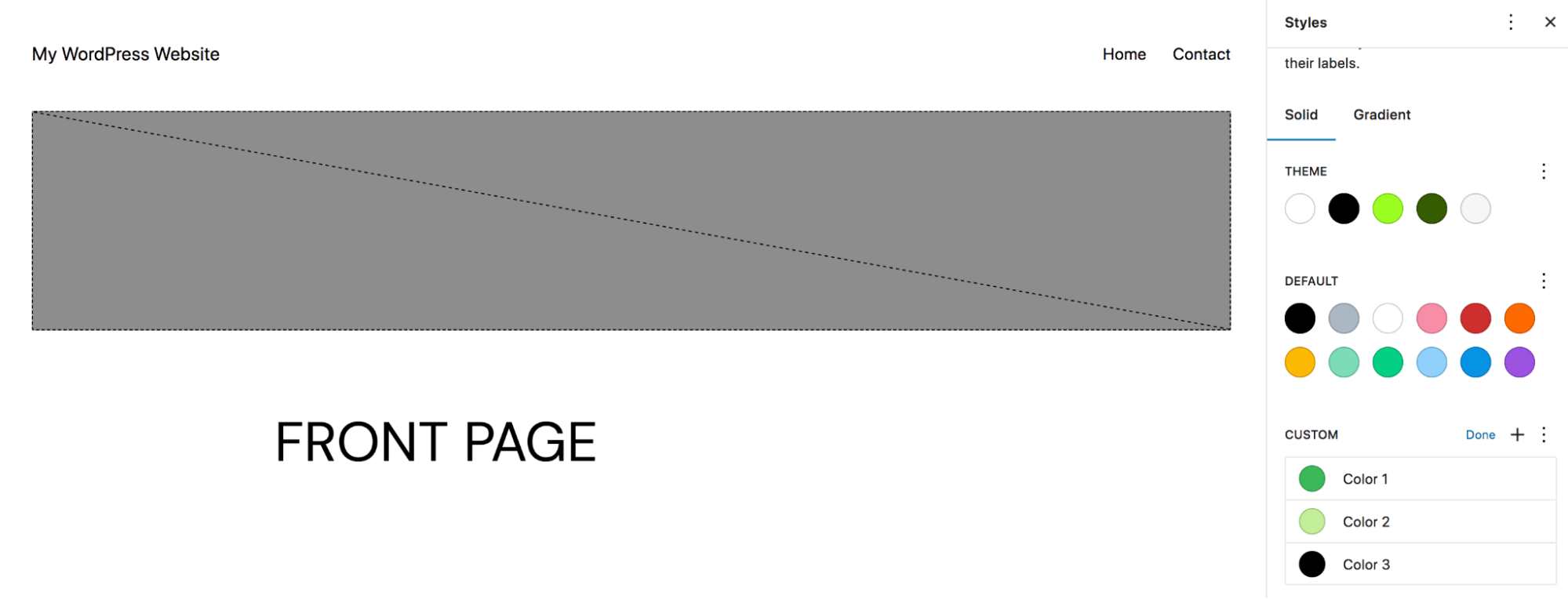
Oder Sie können auf „Palette“ klicken, um die Farboptionen zu definieren, die Benutzern angezeigt werden, wenn sie Schaltflächen zu Seiten und Beiträgen hinzufügen. Wir haben uns entschieden, dem Button-Block benutzerdefinierte Farben hinzuzufügen.

Wenn nun jemand Ihrer Website eine Schaltfläche hinzufügt, kann er aus den von Ihnen festgelegten benutzerdefinierten Farben wählen.

3. Erstellen Sie wiederverwendbare Blöcke
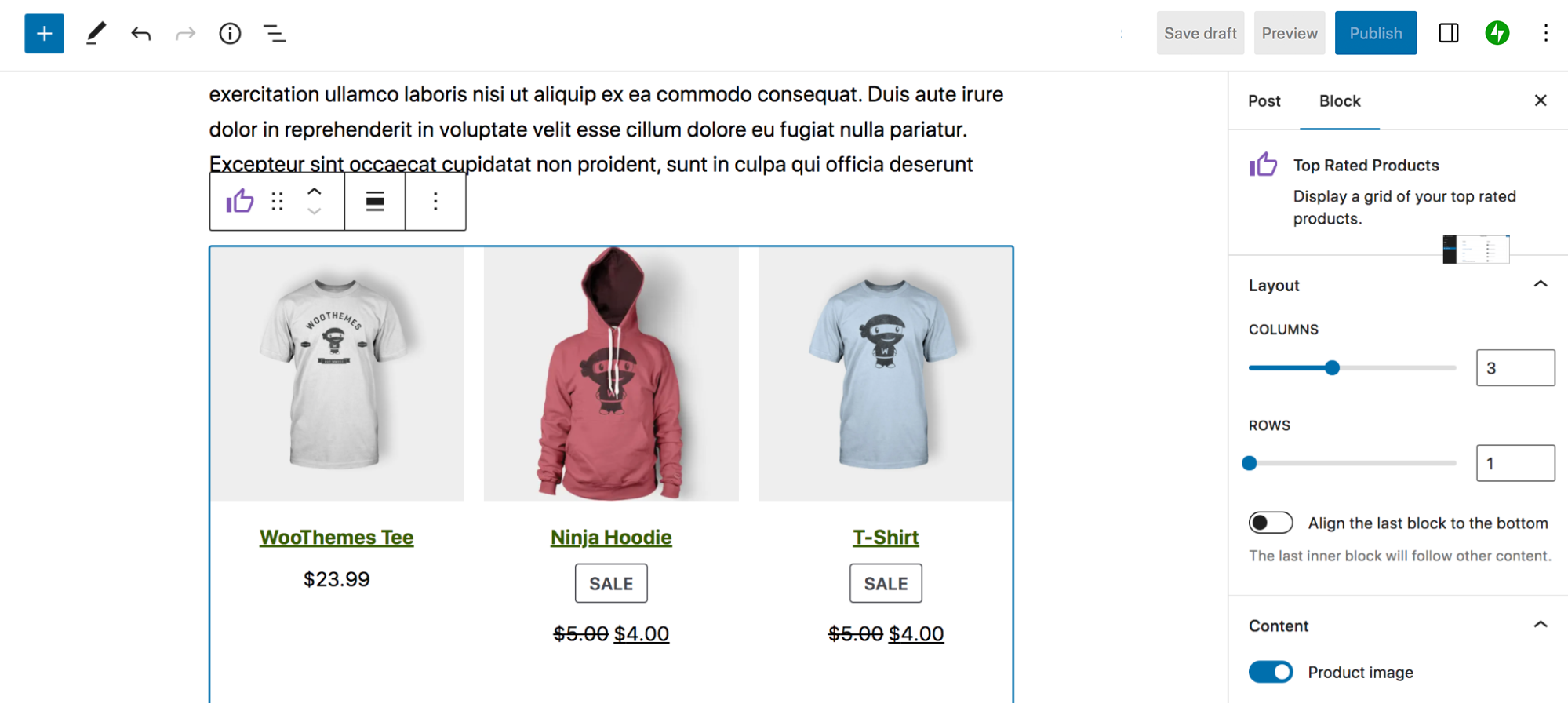
Wiederverwendbare Blöcke sind großartig, weil Sie sie speichern und dann überall auf Ihrer Website verwenden können. Und wenn Sie an einem Design Änderungen vornehmen, wird es überall aktualisiert. Dies ist perfekt für Handlungsaufforderungen, die Sie häufig oder in ähnlichen Situationen verwenden. In diesem Beispiel erstellen wir einen Block „Top-bewertete Produkte“, mit dem wir beliebte Produkte überall auf der Website bewerben können.
Beginnen wir damit, es unserer Seite hinzuzufügen und zu gestalten.

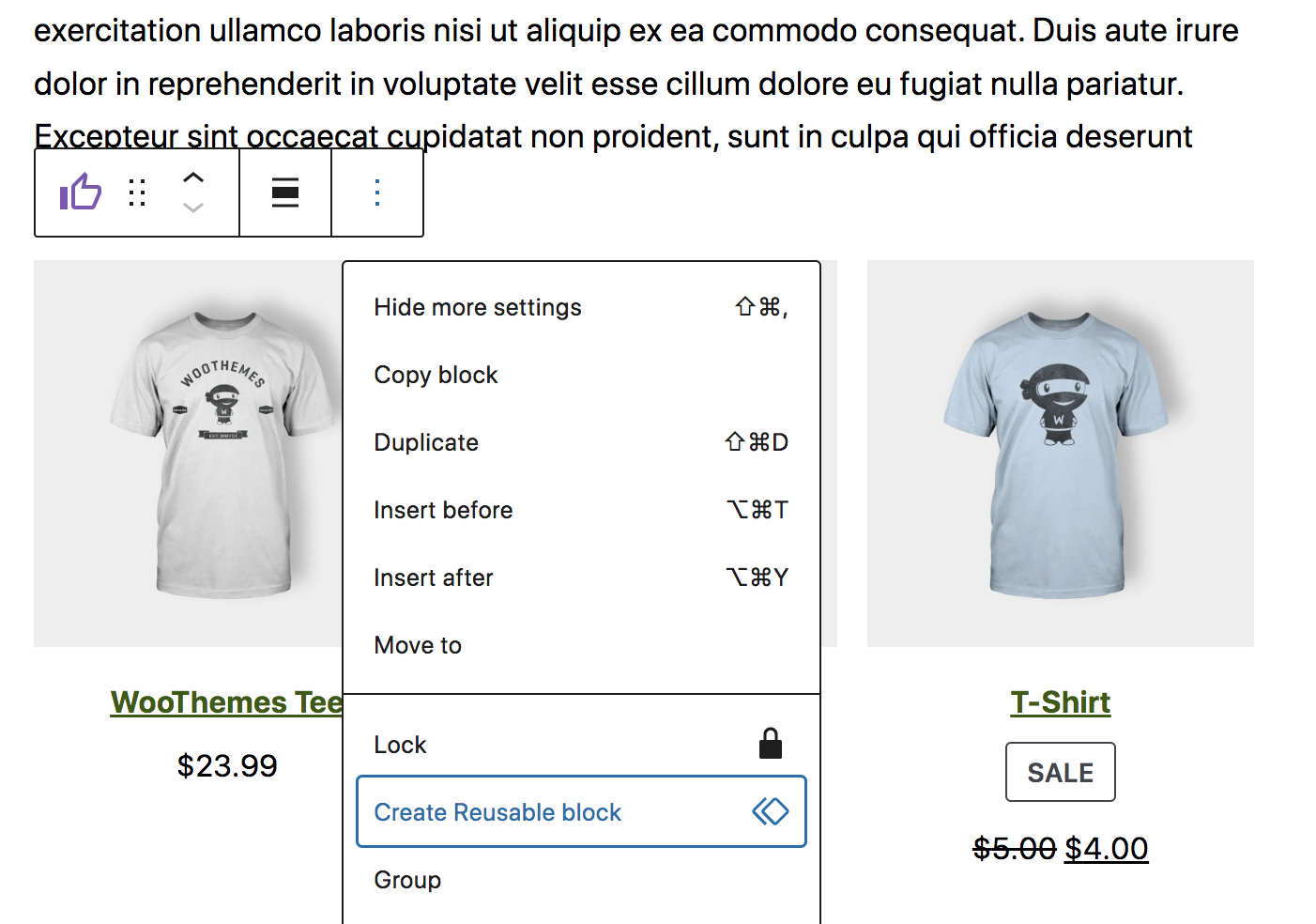
Wenn Sie fertig sind, klicken Sie auf den Block und wählen Sie dann die drei vertikalen Punkte in der Symbolleiste aus, die über dem Block angezeigt wird. Wählen Sie dann „Wiederverwendbaren Block erstellen“.

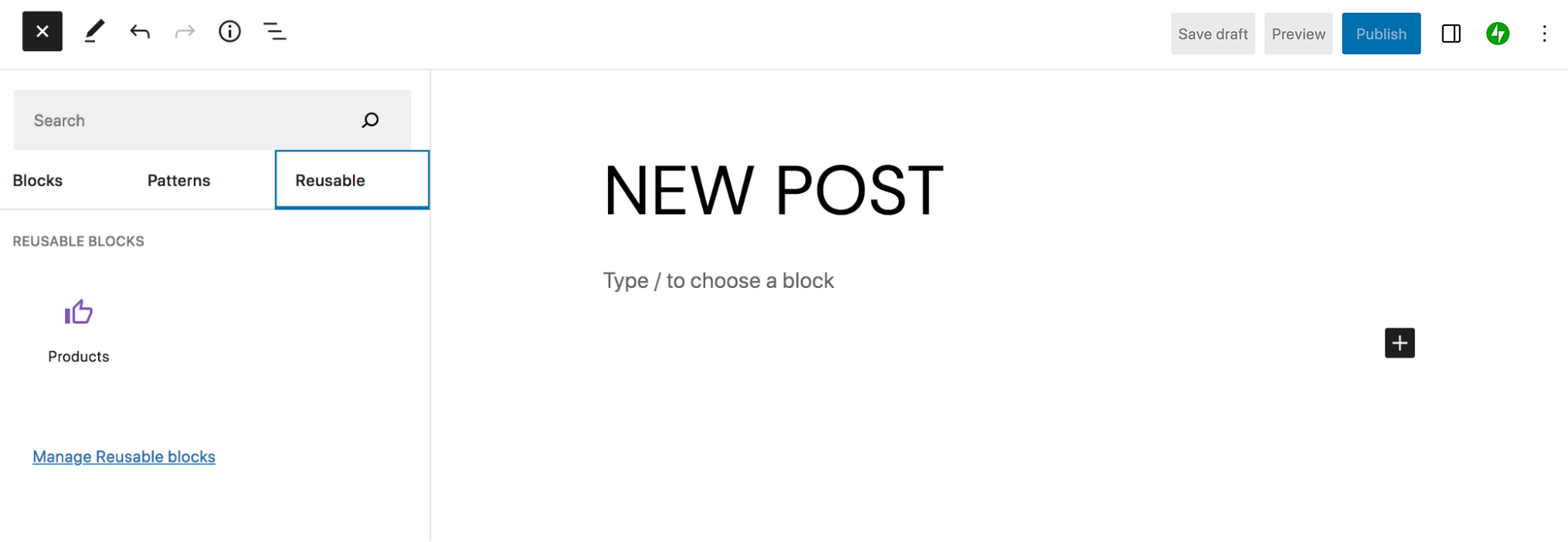
Dadurch werden Sie aufgefordert, einen Namen für Ihren Block zu erstellen und ihn dann in Ihrer Bibliothek zu speichern. Wenn Sie dann an einer anderen Seite oder einem anderen Beitrag arbeiten, wird im Block-Inserter eine neue Registerkarte „Wiederverwendbar“ angezeigt. Dadurch werden alle Ihre wiederverwendbaren Blöcke angezeigt und Sie können sie jederzeit zu Ihren Inhalten hinzufügen.

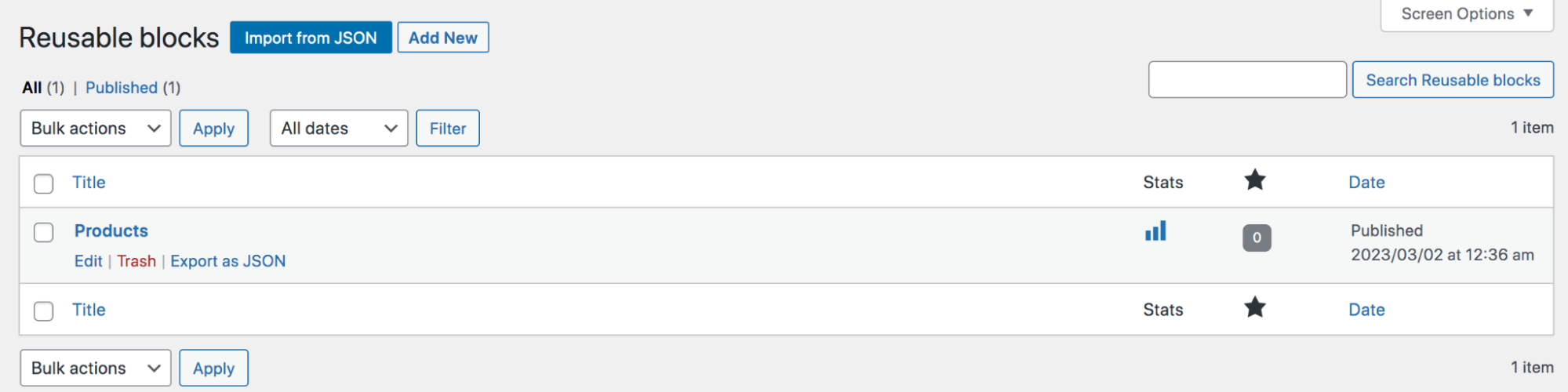
Wenn Sie dort auf den Link „Wiederverwendbare Blöcke verwalten“ klicken, können Sie eine vollständige Liste Ihrer wiederverwendbaren Blöcke anzeigen und diese bearbeiten, hinzufügen oder umbenennen.

4. Verwenden Sie den Code-Editor
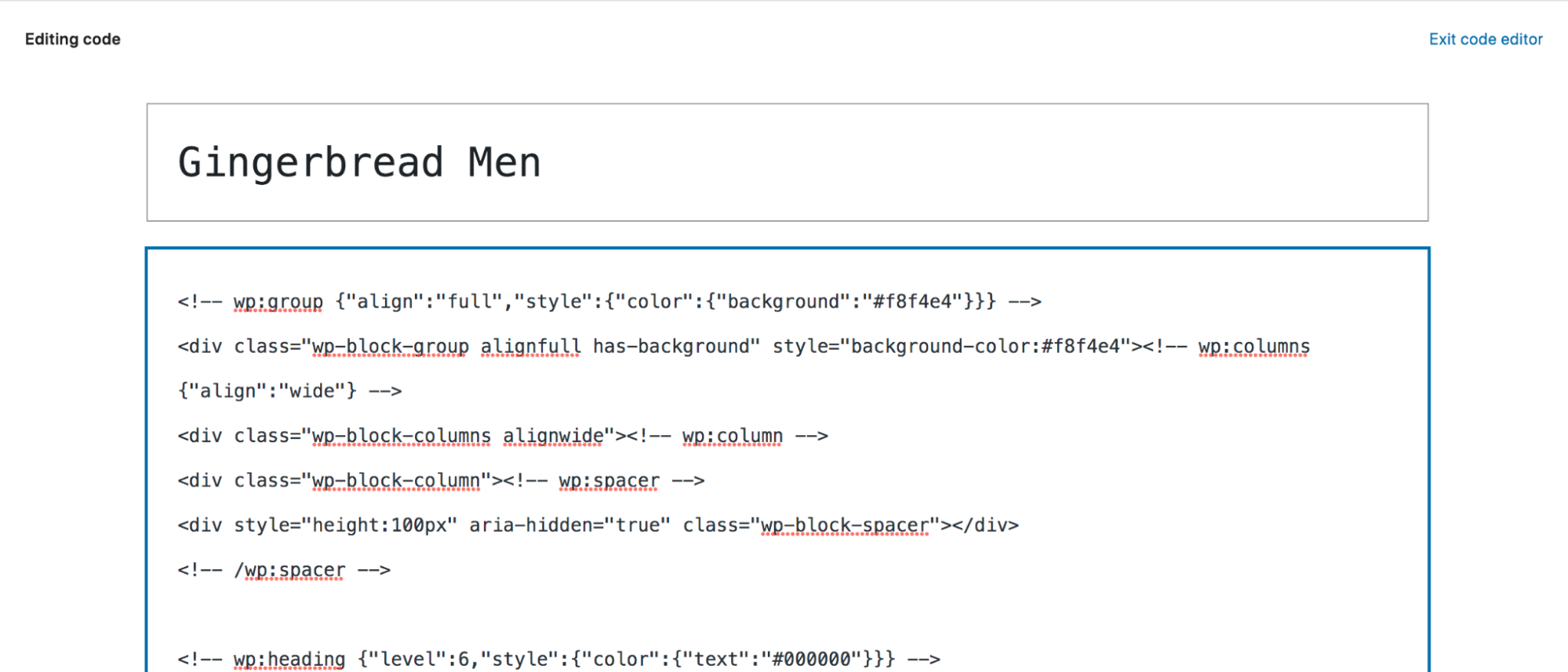
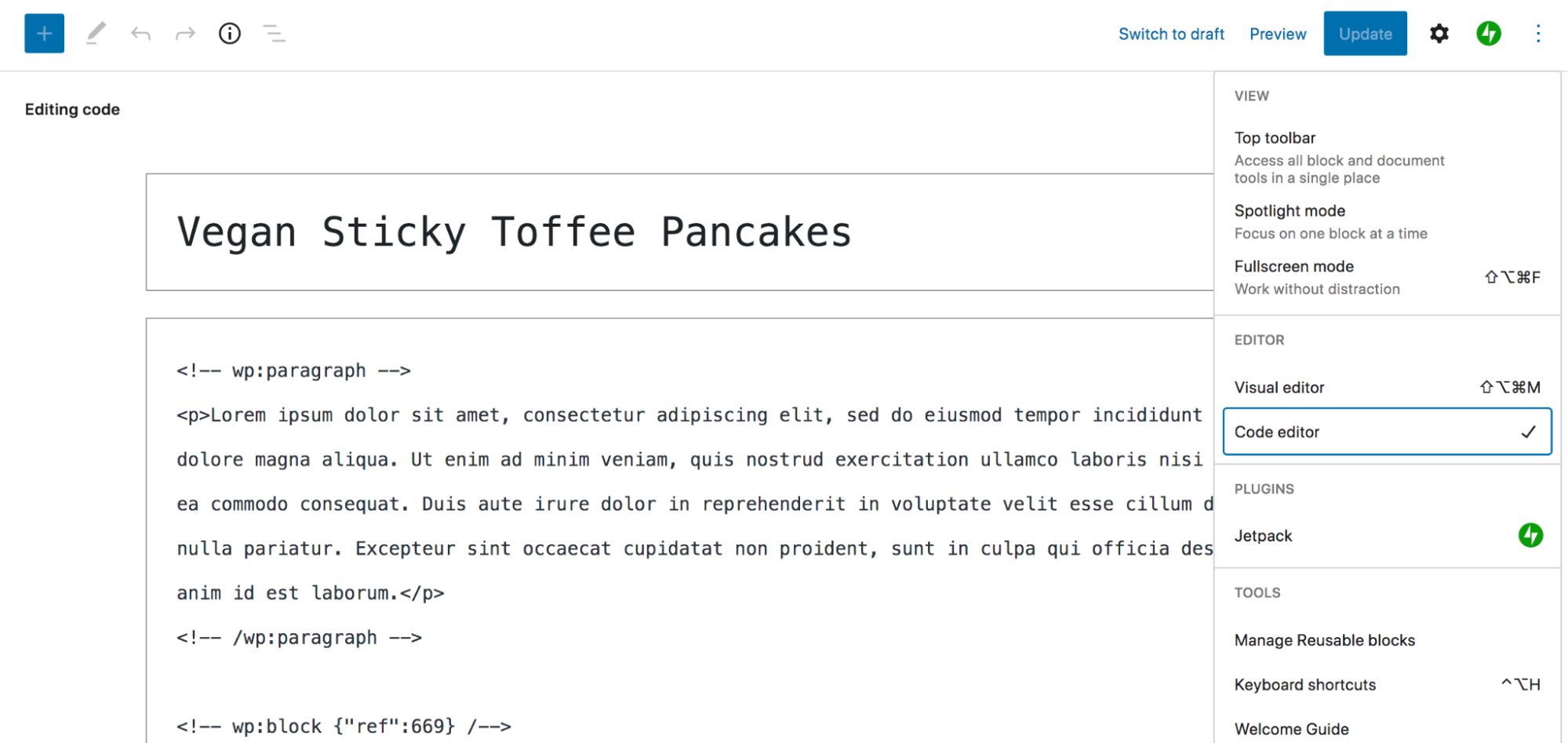
Wenn Sie Entwickler sind oder über Programmiererfahrung verfügen, möchten Sie möglicherweise schnell präzise Änderungen an einer einzelnen Seite oder einem einzelnen Beitrag vornehmen können. Um auf den Code-Editor zuzugreifen, müssen Sie lediglich die Seite oder den Beitrag öffnen, an dem Sie arbeiten, und auf die drei vertikalen Punkte oben rechts klicken. Wählen Sie dann Code-Editor.

Jetzt sehen Sie den gesamten Inhalt der Seite im HTML-Format. Sie können diesen Code bearbeiten und nach Belieben Änderungen vornehmen und zwischen den beiden Editoren hin und her wechseln.

Denken Sie jedoch daran, dass das Bearbeiten von Code gefährlich sein und sogar Ihre Website beschädigen kann. Stellen Sie sicher, dass Sie Ihre WordPress-Site sichern, bevor Sie größere Codeänderungen vornehmen.
5. Machen Sie das Beste aus der Listenansicht
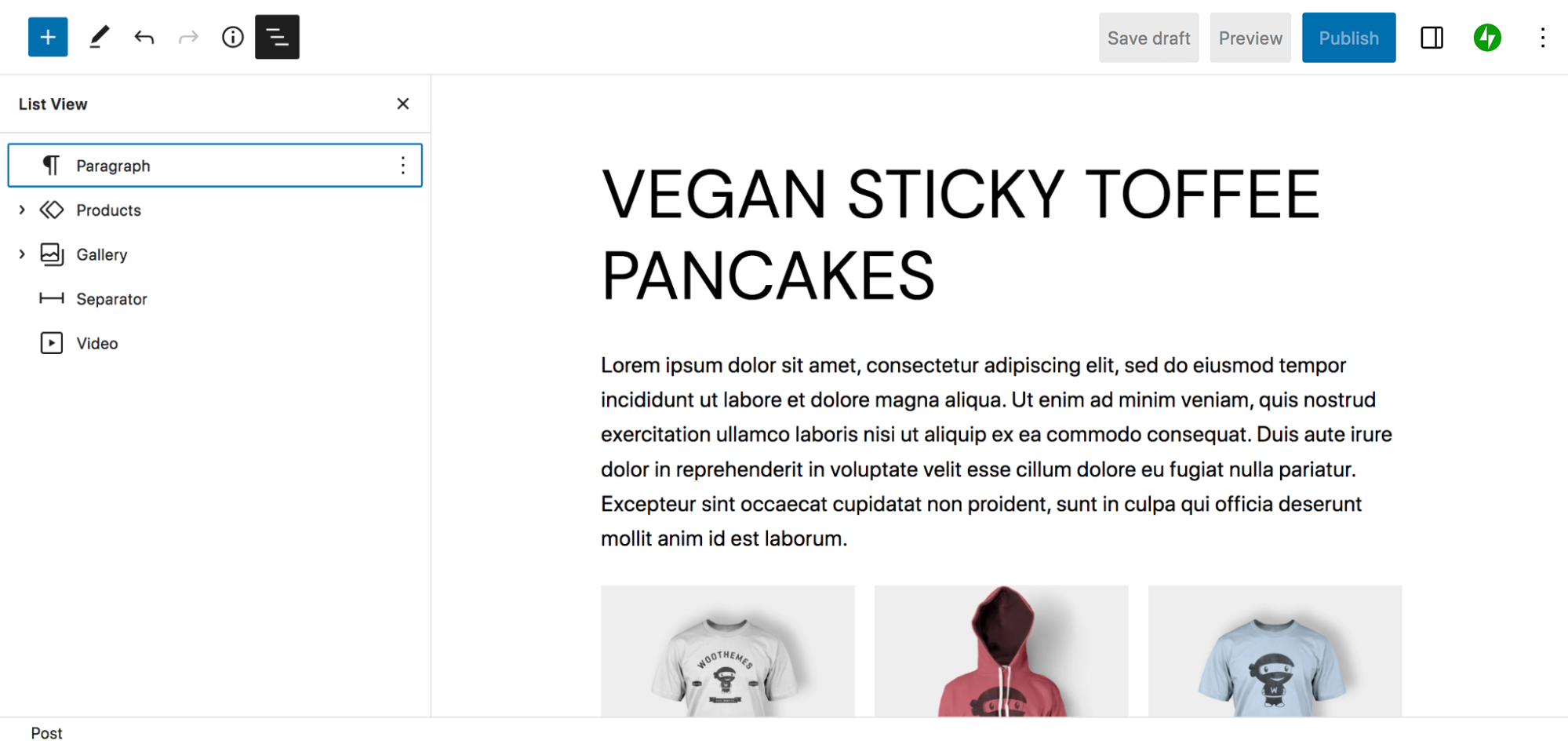
Die Listenansicht ist eine praktische Funktion, mit der Sie während der Arbeit schnell und einfach zwischen Blöcken navigieren können. Um auf dieses Tool zuzugreifen, klicken Sie auf die drei vertikalen Linien oben rechts im Blockeditor. Dort sehen Sie eine Liste aller Blöcke, aus denen Ihre Seite oder Ihr Beitrag besteht.

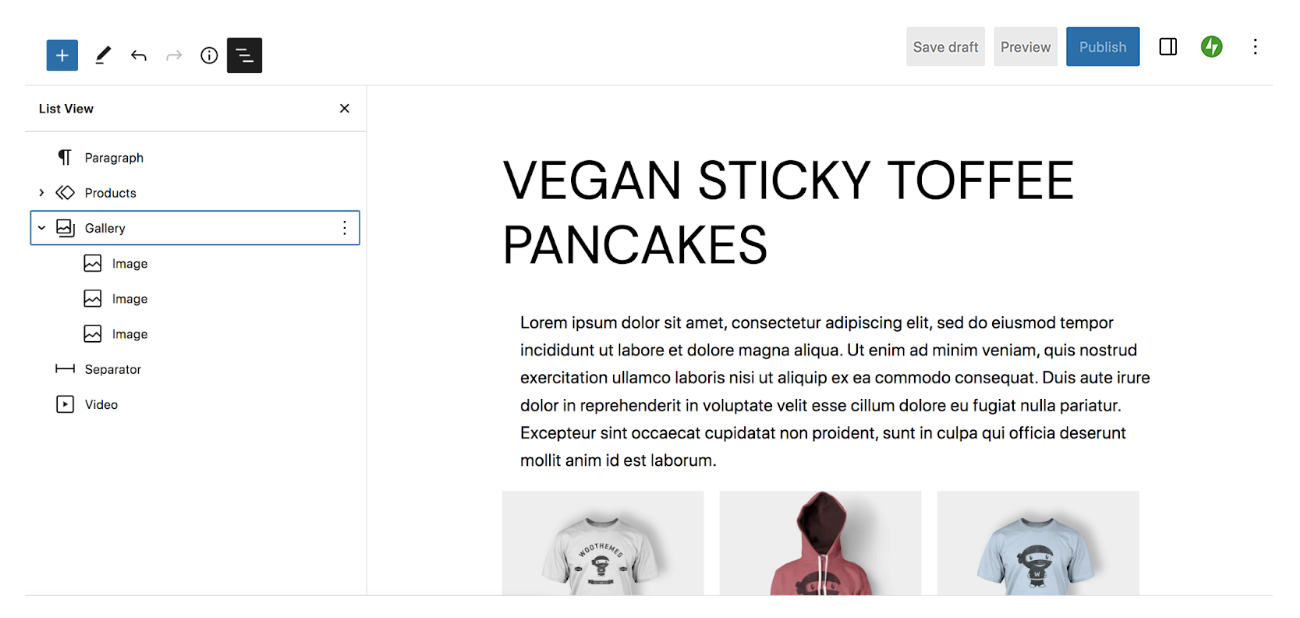
Wenn Sie links neben einem Block einen Pfeil sehen, können Sie auf das Element klicken und es erweitern, um alle darunter verschachtelten Blöcke anzuzeigen. Der Galerieblock enthält beispielsweise drei Bildblöcke.

Dies ist eine hervorragende Möglichkeit, einen Überblick über alle Elemente zu erhalten, aus denen Ihre Seite oder Ihr Beitrag besteht. Sie können einen Block auch in die Listenansicht ziehen, um ihn schnell zu verschieben, ohne auf der Seite nach oben oder unten scrollen zu müssen. Und wenn Sie auf einen Block klicken, werden Sie automatisch zu diesem im Editor weitergeleitet, was besonders hilfreich ist, wenn Sie viele Inhalte haben.
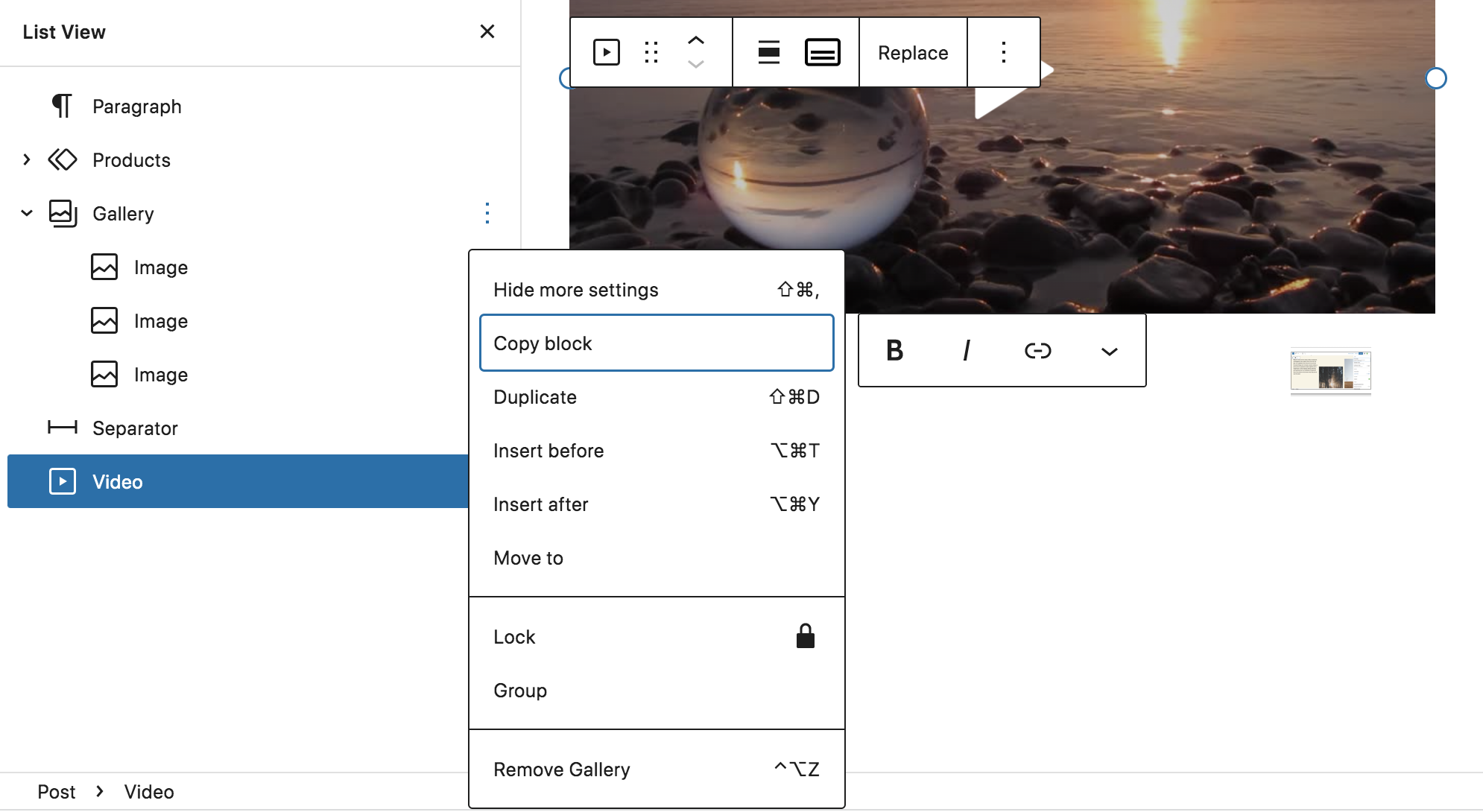
Wenn Sie auf die drei vertikalen Punkte klicken, die rechts angezeigt werden, wenn Sie mit der Maus über einen Block fahren, erhalten Sie noch mehr Optionen. Sie können den Block kopieren oder duplizieren, einen Block vor oder nach dem ausgewählten Block einfügen, den Block verschieben, entfernen oder sperren oder mehrere Blöcke zusammenfassen.

Erfahren Sie mehr über die leistungsstarke Listenansicht.
6. Fügen Sie Ihrer Bibliothek weitere Blöcke und Muster hinzu
Während WordPress standardmäßig viele tolle Blöcke und Muster enthält, kann es vorkommen, dass Sie einige zusätzliche Optionen benötigen. Es gibt mehrere Möglichkeiten, dies zu tun:
Der erste Weg führt über Ihr Thema. Viele Blockthemen umfassen eigene Vorlagen, Blockmuster und Blöcke, die Ihnen bei der Installation zur Verfügung stehen. Das Wabi -Design umfasst beispielsweise Muster für Abonnementformulare, Projekte und Schlagzeilen. Und Bricksy verfügt über Dutzende gebrauchsfertiger Muster, mit denen Sie Layouts schnell und einfach erstellen können.
Bestimmte Plugins können Ihrer Bibliothek auch Blöcke und Muster hinzufügen. WooCommerce führt beispielsweise Blöcke zum Anzeigen von Produkten und Filtern, zum Anzeigen des Warenkorbs, zum Hinzufügen von Bewertungen und mehr ein. Jetpack führt eine riesige Menge an Blöcken ein, die alles von Kalendern und Formularen bis hin zu Social-Media-Feeds und Zahlungsoptionen abdecken. Und Sensei LMS fügt Blöcke für Dinge wie Quizfragen und Bild-Hotspots hinzu.
Es sind auch Plugins verfügbar, die speziell zum Hinzufügen von Blöcken zu Ihrer Bibliothek entwickelt wurden. Hier sind einige Beispiele:
- Ultimate Blocks: Inhaltsfilter, Rezensionen, Countdowns, Schieberegler und mehr
- Otter Blocks: Akkordeons, Tabs, Karten, Preisabschnitte und mehr
- CoBlocks: FAQs, Veranstaltungen, Medienkarten, Social-Sharing-Optionen und mehr
- Kadence-Blöcke: Symbole, Infoboxen, Inhaltsverzeichnis, erweiterte Zeilenoptionen und mehr
7. Fügen Sie ganz einfach Inhalte aus Google Docs oder Ihrem Computer hinzu
Wenn Sie häufig Inhalte in Google Docs schreiben oder mit jemandem zusammenarbeiten, der dies tut, wird der Blockeditor eine enorme Zeitersparnis für Sie sein. Anstatt jeden Absatz, jedes Bild, jeden Link usw. einzeln kopieren und einfügen zu müssen, können Sie einfach das gesamte Google-Dokument in den Blockeditor einfügen. WordPress konvertiert das Dokument automatisch in die richtigen Blöcke.
Wenn Sie Google Docs nicht verwenden, können Sie dem Blockeditor dennoch problemlos Inhalte wie Medien hinzufügen. Ziehen Sie einfach ein Bild direkt von Ihrem Computer in den Editor und legen Sie es dort ab. WordPress konvertiert es dann in einen Bildblock.
8. Richten Sie Abfrageschleifen ein
Der Block „Abfrageschleife“ ist ein spezielles Tool, mit dem Sie Listen von Beiträgen basierend auf einem bestimmten Satz von Attributen anzeigen können, die Sie definieren. Sie könnten beispielsweise ein Raster mit nach Preis gruppierten Produkten anzeigen. Oder Sie können Unternehmen nach Standort in einem Branchenverzeichnis auflisten. Die Möglichkeiten sind ziemlich endlos.
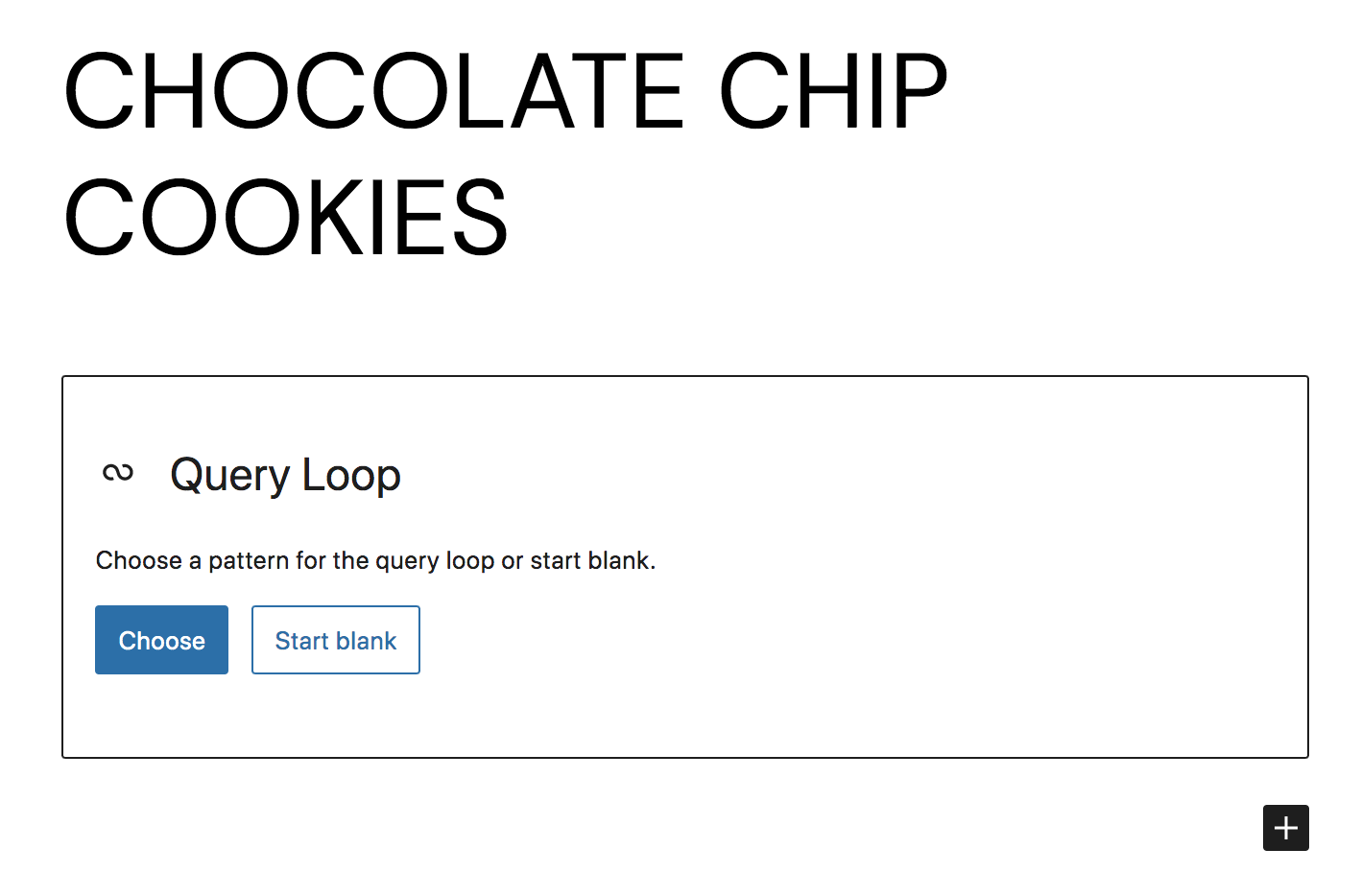
Sie müssen lediglich im Block-Inserter nach dem Block „Abfrageschleife“ suchen und ihn dann Ihrer Seite oder Ihrem Beitrag hinzufügen. Anschließend werden Ihnen zwei Optionen angezeigt: „Auswählen“ und „Leer starten“ .

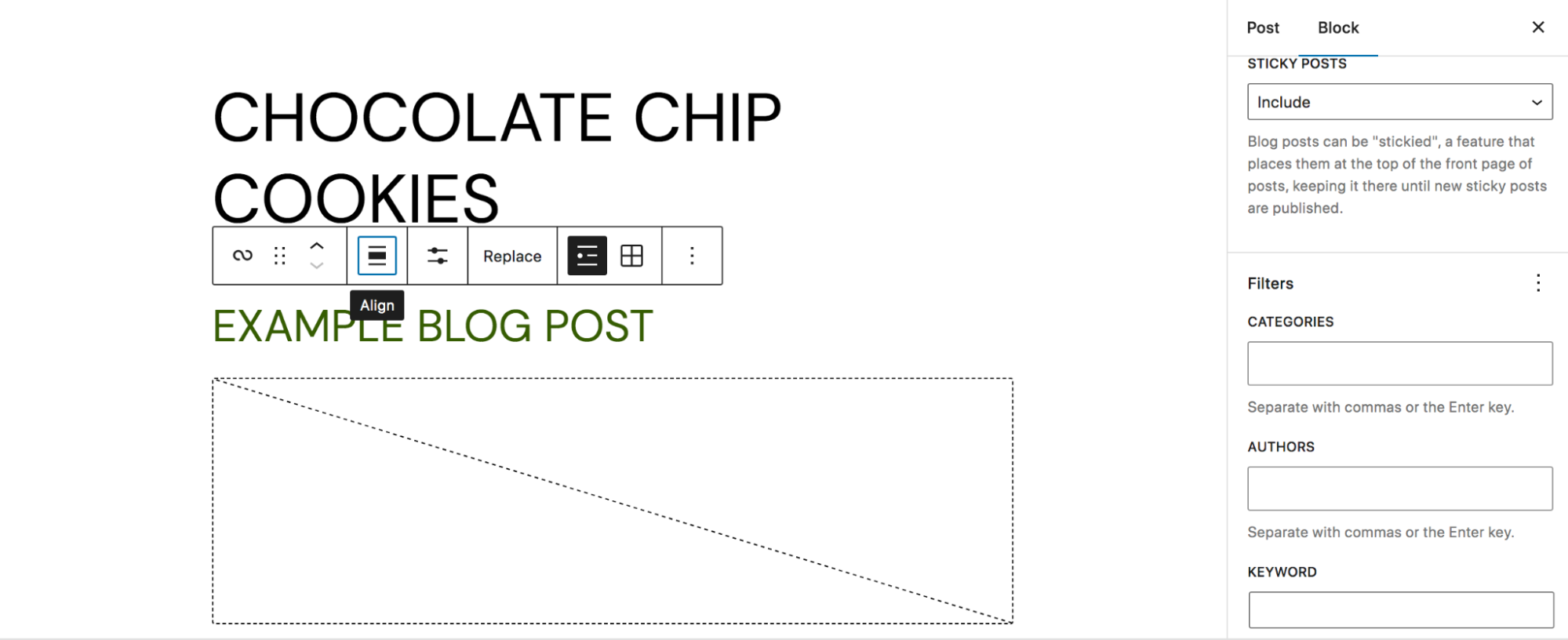
While you can certainly create your own query loop from scratch, for this example, we'll select Choose. We went with a simple list style feed, then clicked the gear icon in the top right to open the Query Loop block settings.
Toggle Inherit query from template to display further customization options. There, you can choose a post type to display (posts, products, etc.), set an order, and decide whether to include sticky posts. If you click the + next to Filters, you can add options for narrowing down the content display, such as categories, authors, and keywords. This allows you to create a truly custom list.

Read our full guide to the Query Loop Block.
9. Utilize the theme.json file
The theme.json file takes the concept of global styles that we discussed earlier one step further. If you're a developer, this gives you a huge level of control over blocks and user preferences. You can find this file inside your theme directory, which you'll want to access via file transfer protocol (FTP) or through your host's cPanel.
Here are a few ways you can use the theme.json file:
- Create a default color palette
- Configure custom font sizes
- Remove the option for custom colors in the block editor
- Enable or disable the controls and options that are available to users for blocks
As you can see, you can use this file to make it easier for users or clients to utilize their site within the boundaries of a brand or style. Instead of being overwhelmed by options, they can see just the controls that they need.
Learn more about the theme.json file and see code examples.
10. Lock blocks for consistency and protection
If you have multiple users on your site, you may want to lock certain blocks that you don't want edited or moved. Or, this may simply keep you from accidentally making changes yourself! Either way, this is a helpful, easy-to-use feature of the block editor.
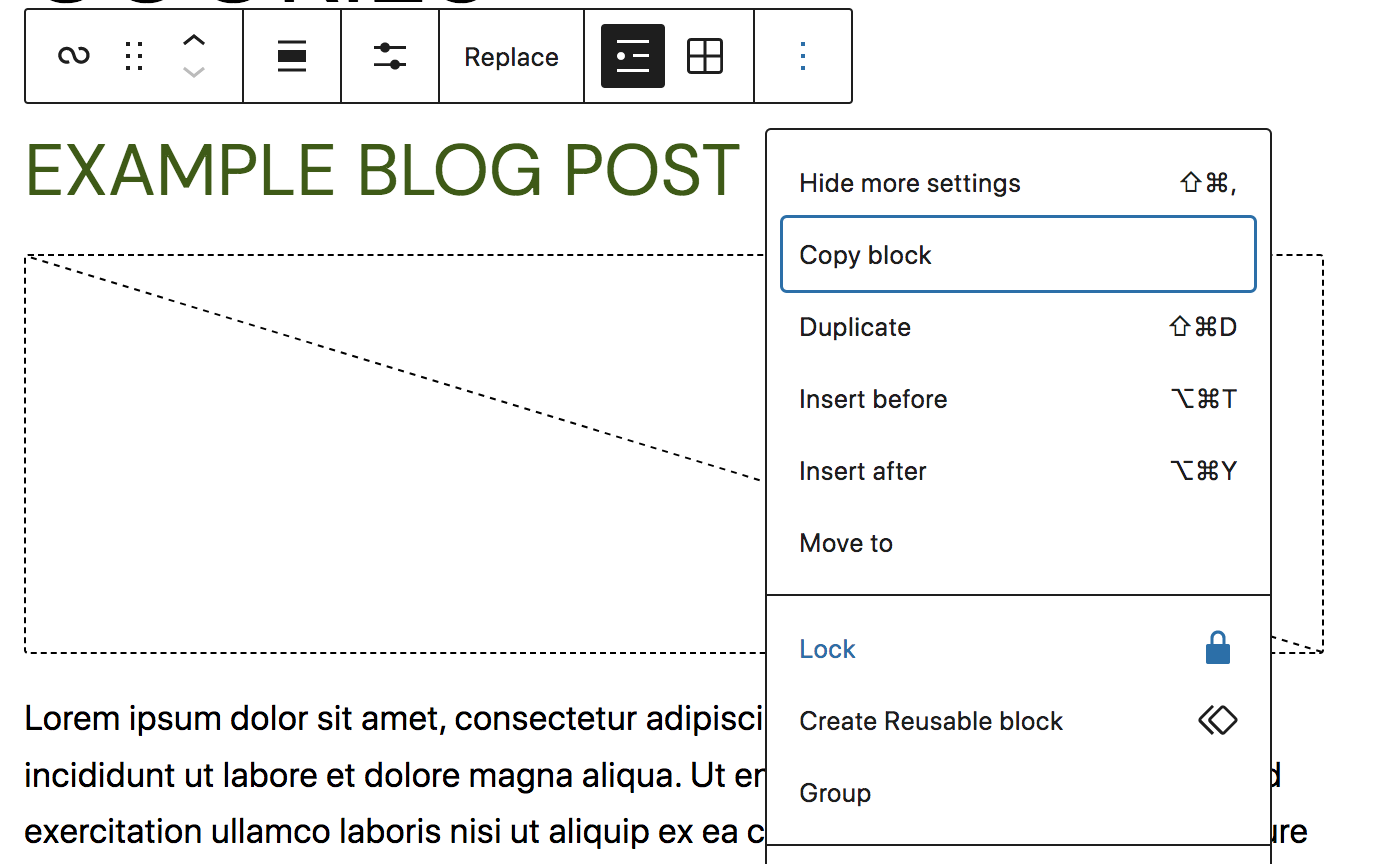
All you have to do is select the block, then choose three vertical dots at the right of the toolbar that appears. In the new dropdown menu, select Lock.

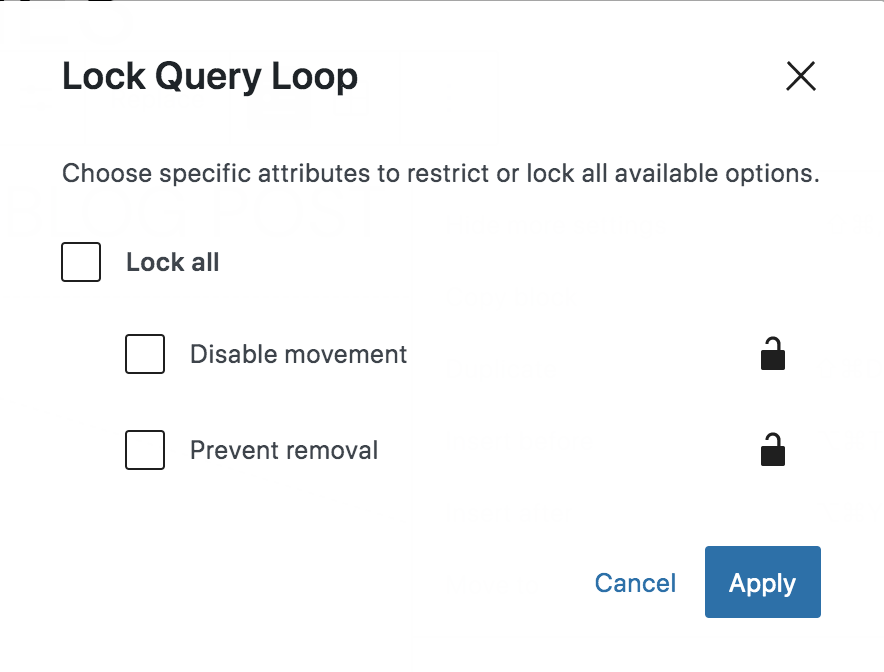
A new menu will appear that allows you to either disable movement, prevent removal, or both. Configure these settings and click Apply.

When you save your page, this block will be locked!
The core list of blocks
We've talked a bit about how to add blocks to your library. But which blocks are available by default? Let's take a look.
Text blocks:
- Paragraph: Add standard, text-based paragraphs
- List: Create bulleted or numbered lists
- Heading: Separate your content with headings
- Table: Add a table with multiple columns and rows
- Quote: Highlight sections of text and add attribution
- Classic: Use the Classic Editor in block form
- Code: Include formatted code on your site
- Preformatted: Add text that's displayed exactly how you type it
- Pull quote: Emphasize text in a more styled way than the Quote block
- Verse: Write and style poetry on your site
Media blocks:
- Image: Include images in your content
- Gallery: Create beautiful galleries of images
- Audio: Embed audio files into your content
- Cover: Add content blocks on top of a visual background
- File: Link to downloadable files
- Media & Text: Place media beside a block of text
- Video: Embed a video into your content
Design blocks:
- Buttons: Add one or more calls to action in button form
- Columns: Create visual columns and insert blocks inside each one
- Group: Group blocks together and customize them as you see fit
- Row: Arrange blocks side by side
- Stack: Arrange blocks on top of one another
- More: Display a “read more” link on archive pages
- Page Break: Add pagination to pages or posts
- Separator: Add a line between two blocks for visual separation
- Spacer: Include blank space between blocks
Widgets blocks:
- Archive: Zeigen Sie ein datumsbasiertes Archiv Ihrer Beiträge an
- Kalender: Zeigen Sie Ihre Beiträge im Kalenderformat an
- Kategorien: Beiträge nach Kategorie auflisten
- Benutzerdefiniertes HTML: Fügen Sie HTML-Code in Ihre Seite oder Ihren Beitrag ein
- Neueste Kommentare: Zeigen Sie Ihre neuesten Kommentare von Lesern an
- Neueste Beiträge: Zeigen Sie Ihre neuesten Blogbeiträge an
- Seitenliste: Listen Sie alle Ihre veröffentlichten Seiten auf
- RSS: Zeigen Sie selbst Inhalte aus dem RSS-Feed einer beliebigen Website an
- Suche: Fügen Sie an einer beliebigen Stelle Ihrer Website eine Suchfunktion hinzu
- Shortcode: Fügen Sie WordPress-Shortcodes zu Ihren Inhalten hinzu
- Soziale Symbole: Link zu Ihren Social-Media-Profilen
- Tag-Cloud: Fügen Sie Ihrer Website eine Tag-Cloud hinzu
Themenblöcke:
- Navigation: Bearbeiten Sie das Navigationsmenü Ihrer Website
- Site-Logo: Fügen Sie Ihr Logo zu Ihrer Site hinzu
- Site-Titel: Zeigt den Namen Ihrer Site an
- Site-Slogan: Zeigen Sie Ihren Site-Slogan an
- Abfrageschleife: Beiträge basierend auf bestimmten Parametern anzeigen
- Beitragsliste: Beiträge mit integrierten Mustern anzeigen
- Avatar: Fügen Sie den Avatar eines Benutzers ein
- Beitragsnavigationslink: Zeigt Links zum nächsten und vorherigen Beitrag an
- Kommentare: Beitragskommentare anzeigen
- Formular „Kommentare posten“: Zeigt das Kommentarformular an
- An-/Abmelden: Ermöglichen Sie Benutzern das Klicken und An- oder Abmelden
- Begriffsbeschreibung: Zeigt die Beschreibung einer Taxonomie auf ihrer Archivseite an
- Archivtitel: Zeigt den Taxonomienamen auf der Archivseite an
- Titel der Suchergebnisse: Zeigt einen Titel über den Suchergebnissen an
- Vorlagenteil: Fügen Sie Vorlagenteile zu Ihren Seiten und Beiträgen hinzu
Der WordPress-Blockeditor enthält außerdem Dutzende Einbettungsblöcke, mit denen Sie problemlos Social-Media-Feeds, Videos, Podcasts, Musik und mehr von Plattformen Dritter einbetten können. Die vollständige Liste sowie weitere Details zu allen Standardblöcken finden Sie in der WordPress-Dokumentation.
Häufig gestellte Fragen
Sie haben noch Fragen? Lassen Sie uns unten einige häufig gestellte Fragen beantworten.
Ist der Blockeditor auf WordPress kostenlos?
Ja! Da der Blockeditor standardmäßig in WordPress-Installationen enthalten ist und WordPress selbst kostenlos ist, ist auch der Blockeditor völlig kostenlos.
Wird WordPress standardmäßig mit dem Blockeditor geliefert?
Ja, alle WordPress-Installationen beinhalten automatisch den Blockeditor.
Verwendet der WooCommerce-Produkteditor den Blockeditor?
Derzeit verwendet der WooCommerce-Produkteditor nicht den Blockeditor. Allerdings enthält WooCommerce eine Reihe von Blöcken, die Sie in Ihren Beiträgen, Seiten und anderen Inhalten verwenden können. Sie können den Site-Editor auch verwenden, um die WooCommerce-Produktvorlage, Archivseiten, Suchergebnisse und mehr anzupassen.
Verfügt der Blockeditor über einen HTML-Editor?
Ja, der Blockeditor verfügt über einen HTML-Editor. Um darauf zuzugreifen, öffnen Sie einfach die Seite oder den Beitrag, den Sie bearbeiten, und klicken Sie oben rechts auf die drei vertikalen Punkte. Wählen Sie dann Code-Editor aus. Sie sehen nun den Seiteninhalt als HTML-Code und können entsprechende Änderungen vornehmen.

Wie schneidet der Blockeditor im Vergleich zum klassischen TinyMCE-Editor ab?
Vor der Veröffentlichung des Blockeditors verwendete WordPress einen TinyMCE-Editor, auch bekannt als Classic Editor. Der Blockeditor wurde jedoch so konzipiert und gestaltet, dass er leistungsfähiger und benutzerfreundlicher ist als die vorherige Lösung.
Es ist ein viel visuellerer Editor als TinyMCE, der es Anfängern und Entwicklern gleichermaßen ermöglicht, schöne, komplexe Seiten und Beiträge zu erstellen. Es eröffnet auch die Möglichkeit, Elemente wie Kopf- und Fußzeilen sowie Vorlagen ganz ohne Code zu entwerfen und anzupassen.
Wie schneidet der WordPress-Blockeditor im Vergleich zu Seitenerstellern ab?
Die Verwendung des Blockeditors gegenüber einem WordPress-Seitenersteller bietet viele Vorteile. Zunächst einmal ist der Blockeditor völlig kostenlos und standardmäßig in WordPress enthalten. Das bedeutet, dass Sie für die Nutzung keine zusätzlichen Plugins installieren müssen und sich auch keine Gedanken über Kompatibilitätsprobleme mit dem WordPress-Kern oder den wichtigsten Plugins machen müssen.
Einige Seitenersteller sind an bestimmte Themen gebunden. Wenn Sie sich also für einen Wechsel entscheiden, müssen Sie einen Großteil, wenn nicht alle, Ihrer Inhalte neu erstellen. Dies ist beim Blockeditor nicht der Fall. Solange Sie ein Theme verwenden, das den Blockeditor unterstützt, bleiben Ihre Inhalte bei einem Wechsel weitgehend gleich.
Es gibt viele Erweiterungen und Plugins, die die Möglichkeiten des Blockeditors erweitern, da es sich um eine Kernfunktion von WordPress handelt. Wenn Sie diese zur Hand haben, können Sie wirklich etwas Einzigartiges schaffen.
Schließlich sollte eine mit dem Blockeditor erstellte Seite schneller geladen werden als eine mit einem Seitenersteller erstellte Seite. Die Codeausgabe ist leichter und sauberer und es sind keine Plugins erforderlich, die Speicherplatz auf Ihrem Server und in Ihrer Datenbank beanspruchen. Weitere Informationen finden Sie im Abschnitt „Vor- und Nachteile“ dieses Artikels.
