Blockeditor vs. WordPress Page Builder: Welche Option sollten Sie wählen?
Veröffentlicht: 2022-08-22Offenlegung: Dieser Beitrag kann Affiliate-Links enthalten. Der Kauf eines Produkts über einen dieser Links generiert eine Provision für uns ohne zusätzliche Kosten für Sie.
WordPress ist eines der flexibelsten, leistungsstärksten und nützlichsten Content-Management-Systeme (CMS), die heute erhältlich sind. Wenn es darum geht, Ihre Website mit WordPress zu erstellen, haben Sie zwei Hauptoptionen. Die erste ist die Verwendung des integrierten Blockeditors und die zweite die Verwendung eines WordPress-Seitenerstellers.
Für jede Option gibt es Vor- und Nachteile. Die beste Lösung hängt von den spezifischen Arten von Funktionen und Tools ab, nach denen Sie suchen, und von Ihrem Erfahrungsniveau. Je mehr Sie verstehen, wie die einzelnen Funktionen funktionieren, desto einfacher wird es für Sie, zu entscheiden, was für Sie das Richtige ist.
In diesem Beitrag stellen wir Ihnen zunächst den WordPress-Blockeditor und die WordPress-Seitenersteller vor. Dann werden wir sechs Schlüsselfaktoren und Unterschiede aufschlüsseln, die bei der Auswahl zwischen ihnen zu berücksichtigen sind. Springen wir rein!
- Eine Einführung in den WordPress-Blockeditor
- Eine Einführung in WordPress Page Builder
- Blockeditor vs. WordPress Page Builder: 6 Hauptunterschiede und zu berücksichtigende Faktoren
- 1. Front-End- und Back-End-Bearbeitung
- 2. Drag-and-Drop-Funktionalität
- 3. Themen, Vorlagen und Layouts
- 4. Blöcke und Widgets
- 5. Benutzerfreundlichkeit und Leistung
- 6. Website-Ziele und Budget
- Fazit
Eine Einführung in den WordPress-Blockeditor
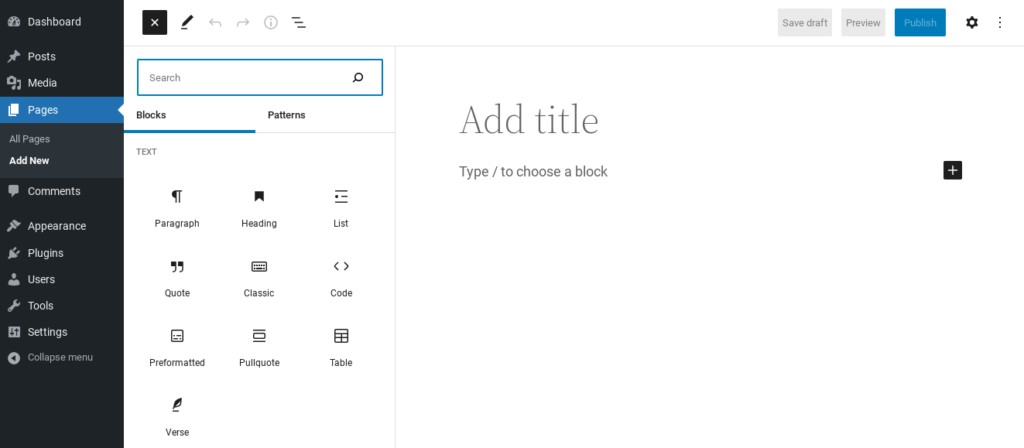
Der WordPress-Blockeditor, auch bekannt als Gutenberg, bietet eine relativ neue Möglichkeit, Inhalte in WordPress zu bearbeiten. Erstmals 2018 mit WordPress 5.0 eingeführt, ist es jetzt der Standard-Editor des CMS, wobei regelmäßig neue Funktionen hinzugefügt werden:

Anstatt mit einem einzigen großen Textbereich zu arbeiten wie im klassischen Editor, ermöglicht Ihnen der Blockeditor, Ihre Inhalte in kleinere Segmente oder „Blöcke“ aufzuteilen. Dies macht es einfacher, Ihre Inhalte neu anzuordnen, Multimedia-Elemente hinzuzufügen und vieles mehr.
Ein weiterer Vorteil des Blockeditors ist, dass er in WordPress Core integriert ist. Das bedeutet, dass Sie, solange Sie WordPress 5.0 oder höher verwenden, kein Plugin eines Drittanbieters installieren müssen, um es zu verwenden.
Eine Einführung in WordPress Page Builder
Ein WordPress-Seitenersteller ist ein Plugin oder Design, mit dem Sie benutzerdefinierte Seiten oder Beiträge erstellen können, ohne programmieren zu müssen. Dies kann hilfreich sein, wenn Sie ein einzigartiges Layout für Ihre Website erstellen möchten oder wenn Sie mit dem Codieren nicht vertraut sind.
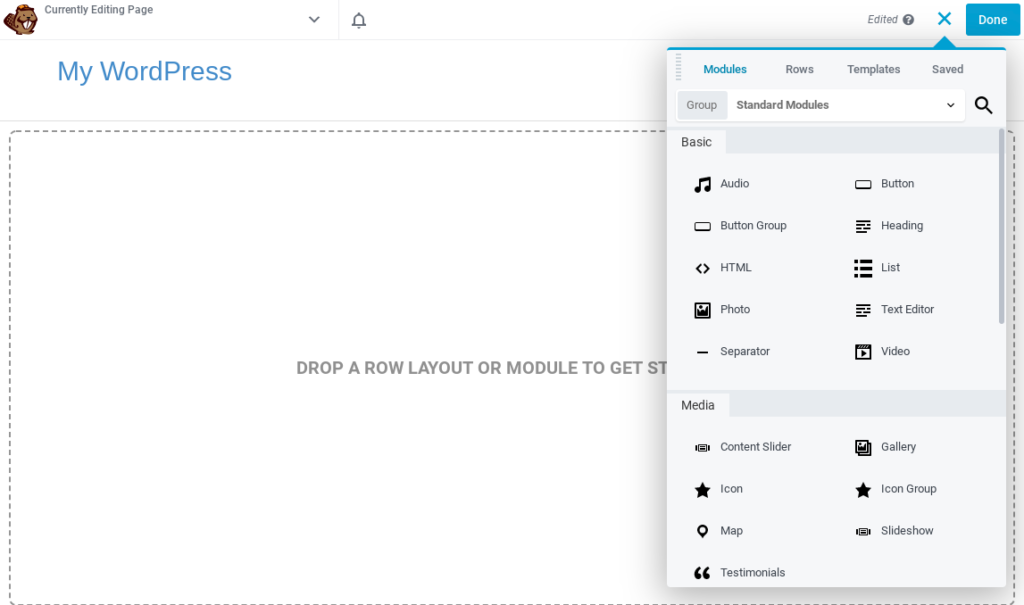
Seitenersteller sind Drag-and-Drop-Tools, mit denen Sie Ihre Layouts einfach anordnen, Inhalte hinzufügen oder bearbeiten und professionelle Seiten entwerfen können, die gut aussehen und funktionieren. Einige beliebte WordPress-Seitenersteller sind Divi Builder, Visual Composer und Beaver Builder:

Die genauen Features und Funktionen, die mit Seitenerstellern geliefert werden, hängen von dem von Ihnen gewählten Tool ab. Zum größten Teil finden Sie jedoch eine Bibliothek mit häufig verwendeten Elementen sowie vorgefertigten Layouts und Vorlagen.
Im Allgemeinen bieten Seitenersteller oft viel mehr Flexibilität und Anpassungsmöglichkeiten in Bezug auf Design- und Styling-Optionen. Sie funktionieren in der Regel mit jedem WordPress-Theme und lassen Sie die volle Kontrolle über das Erscheinungsbild Ihrer Seiten ausüben, ohne eine Codezeile zu berühren.
Dennoch kann es für einige Benutzer schwierig sein, einen WordPress-Seitenersteller zu verwenden, wenn sie mit seiner Benutzeroberfläche (UI) nicht vertraut sind. Während die meisten für Anfänger gebaut wurden, kann es eine kleine Lernkurve geben.
Blockeditor vs. WordPress Page Builder: 6 Hauptunterschiede und zu berücksichtigende Faktoren
Nachdem wir nun behandelt haben, was der Blockeditor und die Seitenersteller sind, wollen wir etwas tiefer eintauchen, um die wichtigsten Unterschiede und Nuancen zwischen den beiden zu untersuchen. Im Folgenden sind sechs wichtige Faktoren aufgeführt, die beim Vergleich des Blockeditors mit den WordPress-Seitenerstellern zu berücksichtigen sind.
1. Front-End- und Back-End-Bearbeitung
Einer der Hauptunterschiede zwischen dem Blockeditor und den WordPress-Seitenerstellern besteht darin, dass ersterer in Bezug auf die Frontend-Bearbeitung nicht viel zu bieten hat. Gutenberg wurde entwickelt, um die Back-End-Bearbeitung ähnlich der Front-End-Bearbeitung zu gestalten. Um jedoch tatsächlich zu sehen, wie das Endergebnis für die Besucher aussehen wird, müssen Sie immer noch auf die Schaltfläche Vorschau klicken.
Umgekehrt bieten Seitenersteller in der Regel eine vollständige Front-End-Bearbeitungserfahrung. Sie können Ihre Seiten mithilfe einer Live-Vorschauoberfläche erstellen und anpassen, sodass Sie die Änderungen sofort sehen können, während Sie sie vornehmen.
2. Drag-and-Drop-Funktionalität
Sowohl der WordPress-Blockeditor als auch die Seitenersteller verfügen über Drag-and-Drop-Funktionen. Der Blockeditor ist jedoch etwas einschränkender. Damit können Sie Blöcke nur in bestimmten Bereichen ziehen und ablegen.
Auf der anderen Seite können Sie mit Seitenerstellern die Drag-and-Drop-Funktion überall auf der Seite verwenden. Sie können Blöcke und Widgets hinzufügen und neu anordnen sowie Stile, Höhe und Breite anpassen und vieles mehr.
3. Themen, Vorlagen und Layouts
Sie können den WordPress-Blockeditor verwenden, um das Design Ihrer Website zu ändern. Dazu benötigen Sie jedoch ein WordPress-Theme, das die vollständige Bearbeitung der Website unterstützt. Es gibt auch Blockthemen, die Sie verwenden können. Einer der Nachteile ist, dass alle Änderungen, die Sie mit dem Blockeditor an Ihrem Design vornehmen, verschwinden, sobald Sie zu einem anderen Design wechseln.

Darüber hinaus sind Sie beim Erstellen von Beiträgen und Seiten mit dem Blockeditor auf das Layout Ihres Designs beschränkt. Während Sie den Inhalt anpassen können, bleibt das grundlegende Layout des Designs (Kopfzeile, Fußzeile, Seitenleiste usw.) gleich. Sie können benutzerdefiniertes CSS hinzufügen, um einige Änderungen vorzunehmen, aber es überschreibt nicht automatisch die Stile und Einstellungen Ihres Designs.
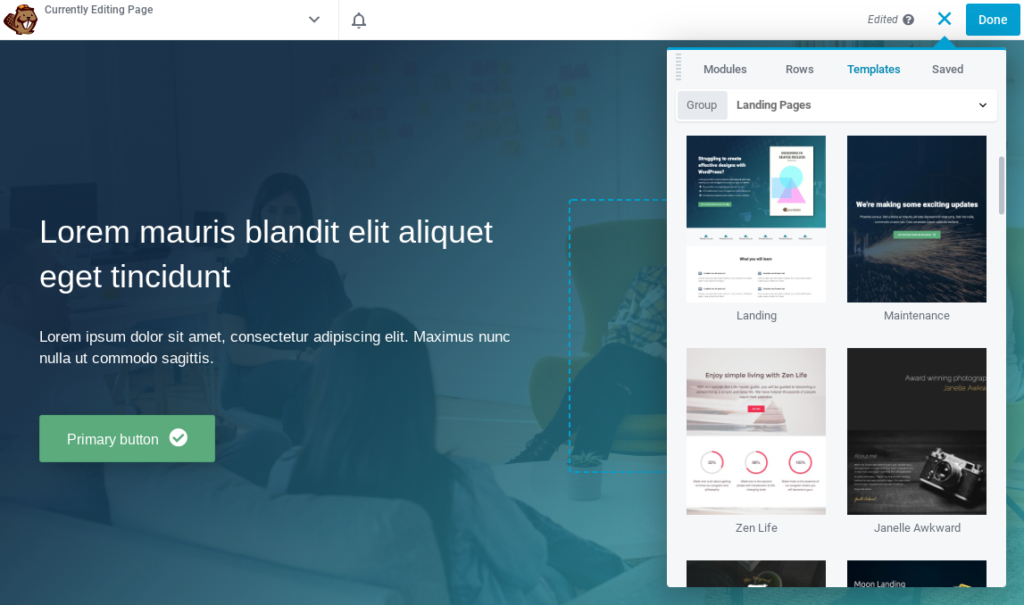
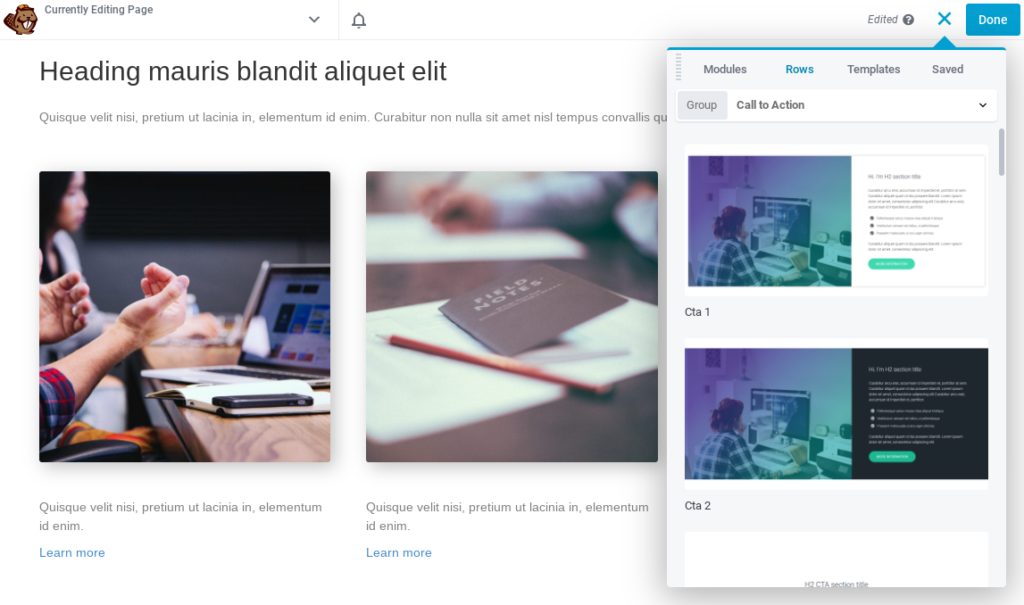
Bei WordPress-Seitenerstellern ist dies nicht der Fall. Viele werden mit vorgefertigten Vorlagen geliefert, die Sie für vorgefertigte Innenseiten und Layouts verwenden können. Anschließend können Sie den Platzhalterinhalt einfach durch Ihre eigenen Informationen und Medien ersetzen und so den Erstellungsprozess Ihrer Website optimieren:

Die vorgefertigten Abschnitte, Module und Vorlagen sind für das Styling nicht auf Ihr Thema beschränkt. Sie haben die volle Kontrolle über die Anpassung Ihres Seitendesigns.
Neben einzelnen Blöcken können Sie auch ganze Zeilen, Abschnitte und Vorlagen zur späteren Verwendung speichern. Darüber hinaus können Sie Ihr Design ändern, ohne sich Gedanken darüber machen zu müssen, dass es das Design Ihrer Seiten beeinflusst, einschließlich der Kopfzeilen, Fußzeilen und Seitenleisten.
4. Blöcke und Widgets
Der Blockeditor bietet einen soliden Satz von Blöcken, die für die gängigsten Website-Elemente verwendet werden können, einschließlich Optionen für:
- Überschriften
- Absätze
- Bilder und Galerien
- Einbettungen
- Zitate
- Soziale Symbole
Obwohl die Blöcke mit Stil- und Formatierungsoptionen ausgestattet sind, einschließlich der Möglichkeit, Spalten hinzuzufügen, können sie etwas eingeschränkt sein. Um erweitertes Styling und Formatierung hinzuzufügen, müssten Sie Ihr eigenes benutzerdefiniertes CSS hinzufügen, was nicht ideal für diejenigen ist, die nicht mit Codierung vertraut sind.
Mit dem Blockeditor können Sie auch eindeutige Blöcke für die zukünftige Verwendung speichern und wiederverwenden und Blockmuster erstellen, die hilfreich sind, wenn Sie sie auf anderen Websites implementieren möchten. Es enthält auch eine Anwendungsprogrammierschnittstelle (API), mit der Entwickler ihre eigenen benutzerdefinierten Blöcke erstellen können.
Während der Blockeditor eine Menge Blöcke bietet, bieten Seitenersteller normalerweise viel mehr Optionen. Normalerweise umfasst dies ausgefeiltere Blöcke wie die für:
- Schieberegler
- Countdown-Timer
- Karussells
- Diashows
- Referenzen
- Aufruf zum Handeln (CTA)
- Preistabellen
- Und vieles mehr
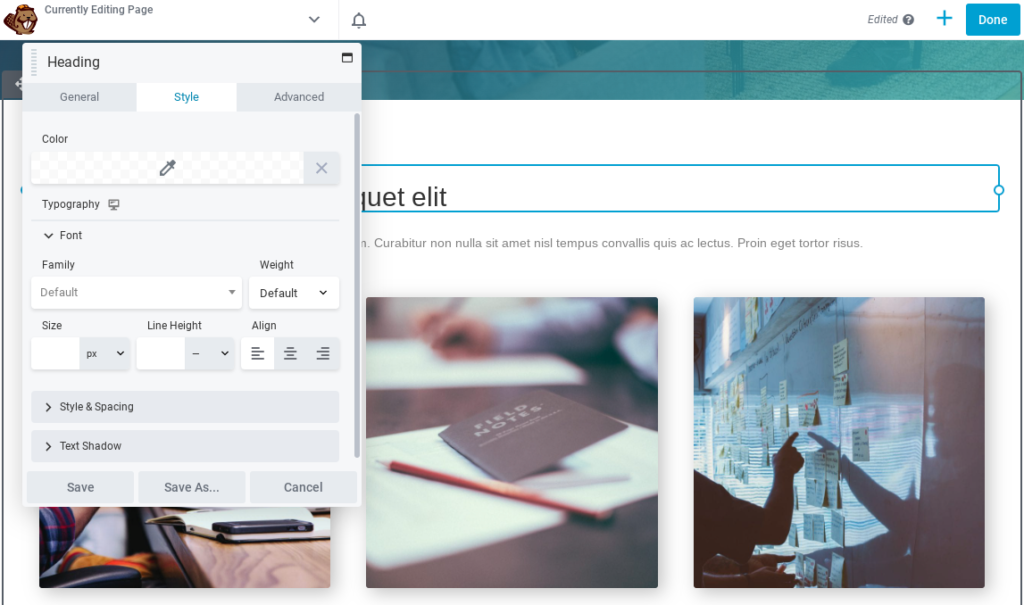
Seitenersteller bieten Ihnen in der Regel auch mehr Blockanpassungsfunktionen:

Sie können beispielsweise die Größe und Höhe anpassen, die Hintergrundfarben ändern, Farbverläufe hinzufügen usw. Sie können auch Schatten, Effekte und sogar Ihr eigenes CSS hinzufügen.
5. Benutzerfreundlichkeit und Leistung
Der Blockeditor ist benutzerfreundlicher und intuitiver als der herkömmliche WordPress-Editor und bietet mehr Kontrolle über das Layout und Design Ihrer Inhalte. Es kann sowohl von Anfängern als auch von erfahrenen WordPress-Benutzern verwendet werden.
Der Blockeditor ist außerdem schneller und leichter als die meisten Seitenersteller, was bedeutet, dass er Ihre Website nicht verlangsamt. Im Gegensatz dazu erfordert die Verwendung eines Seitenerstellers die Installation eines Plugins eines Drittanbieters.
Dies bedeutet, dass Sie die Kompatibilität berücksichtigen sollten. Sie müssen sicherstellen, dass der von Ihnen verwendete Seitenersteller von Ihrer aktuellen Version von WordPress unterstützt wird und gut mit den anderen auf Ihrer Website installierten Plugins funktioniert. Um Sicherheitsprobleme zu vermeiden, ist es auch wichtig sicherzustellen, dass Ihr Seitenersteller mit sauberem Code entwickelt und aktiv gewartet und aktualisiert wird.
Denken Sie auch daran, dass Sie möglicherweise nicht alle Tools und Funktionen benötigen, die mit einem bestimmten Seitenersteller geliefert werden. In diesem Fall fügen Sie Ihrer Website möglicherweise unnötige Dateien, Skripts und Code hinzu. Dies kann die Leistung Ihrer Website viel stärker verlangsamen als der Standard-Blockeditor.
6. Website-Ziele und Budget
Sowohl der Block-Editor als auch die WordPress-Seitenersteller sollen das Erstellen und Bearbeiten von Website-Inhalten erleichtern. Der Blockeditor ist für alle gedacht, von Bloggern bis hin zu Unternehmen.
WordPress-Seitenersteller verfügen jedoch über eine Vielzahl vorgefertigter Widgets, Blöcke und Vorlagen, die sich eher an bestimmten Zielen orientieren können:

Sie können beispielsweise vorgefertigte Elemente und Layouts finden, die darauf ausgelegt sind, die Conversions zu steigern und Leads zu generieren. Daher können sie ideal für E-Commerce-Sites, Unternehmen, Agenturen und vieles mehr sein. Darüber hinaus können Seitenersteller eine ausgezeichnete Wahl sein, wenn Sie viele Zielseiten, Lead-Erfassungsformulare usw. erstellen möchten.
Schließlich ist es auch wichtig, Ihr Budget zu berücksichtigen. Wie Sie vielleicht schon erraten haben, kann der integrierte WordPress-Blockeditor kostenlos verwendet werden.
Auf der anderen Seite stehen verschiedene Seitenerstellungsoptionen zur Auswahl, und nicht alle bieten die gleichen Funktionen oder Merkmale. Obwohl kostenlose Versionen verfügbar sind, benötigen die meisten Seitenersteller einen Premium-Plan oder ein Abonnement, um die gesamte Funktionssuite freizuschalten. Allerdings ist der Preis oft die Investition wert, wenn man alle Tools berücksichtigt, die man bekommt.
Fazit
Der Blockeditor und die WordPress-Seitenersteller sind beide hervorragende Tools zum Entwickeln und Gestalten einer Website. Es gibt jedoch einige wesentliche Unterschiede zwischen den beiden, die Sie kennen sollten, bevor Sie sich für Ihr Projekt entscheiden.
Letztendlich hängt die beste Option von Ihren Bedürfnissen und Vorlieben ab. Wenn Sie benutzerdefinierte Seiten oder Beiträge ohne Codierung erstellen möchten oder mehr Layoutoptionen benötigen, als der Blockeditor bietet, ist ein WordPress-Seitenersteller möglicherweise eine gute Option für Sie. Wenn Sie jedoch mit dem Codieren vertraut sind oder bei der nativen WordPress-Funktionalität bleiben möchten, können Sie sich für den Blockeditor entscheiden.
Vielen Dank, dass Sie diese Anleitung zur Verwendung des Blockeditors im Vergleich zu einem WordPress-Seitenersteller gelesen haben. Bitte teilen Sie es mit jemand anderem, wenn es Ihnen heute geholfen hat.
