WordPress-Blockmuster: Was sind sie und wie werden sie verwendet?
Veröffentlicht: 2022-06-27Das Entwerfen von WordPress-Beiträgen und -Seiten kann viel Zeit und Investitionen in Anspruch nehmen. Daher suchen Sie möglicherweise nach einer Möglichkeit, den Prozess zu beschleunigen. WordPress-Blockmuster können nützliche Werkzeuge sein, aber Sie wissen vielleicht nicht, wie Sie sie nutzen können.
Mit WordPress-Blockmustern können Sie aus vorgefertigten Seitenlayouts für Blogbeiträge und Seiten wählen. Diese Vorlagen sind im Blockeditor leicht zugänglich. Darüber hinaus können Sie bei der Entwicklung eines WordPress-Themes Ihre eigenen Muster entwerfen.

In diesem Leitfaden erfahren Sie alles, was Sie über Blockmuster wissen müssen, einschließlich ihrer Erstellung, Registrierung und Verwendung. Lass uns anfangen!
Inhaltsverzeichnis:
- Was sind Blockmuster?
- So verwenden Sie Blockmuster
- So erstellen Sie neue Blockmuster
- So entfernen und verbergen Sie Blockmuster
- So erstellen Sie Blockmuster ohne Code
Eine Übersicht über WordPress-Blockmuster (und warum Sie sie verwenden könnten)
Ein WordPress-Blockmuster ist eine Folge von Blöcken, die in einer einzigen Vorlage gruppiert sind. Blockmuster wurden erstmals in WordPress 5.5 (Eckstine) eingeführt und umfassen verschiedene Kategorien, darunter Schaltflächen, Spalten und Text.
Sie finden diese Elemente im WordPress Block Pattern Directory:

WordPress-Blockmuster klingen möglicherweise ähnlich wie wiederverwendbare Blöcke. Sie dienen jedoch ganz unterschiedlichen Zwecken:
- Blockmuster sind so etwas wie ein Ausgangspunkt für Ihr Design. Sie importieren das Blockmuster als Basis und passen dann den gesamten Inhalt für jedes Design an. Sie könnten dasselbe Blockmuster in zwei verschiedenen Beiträgen verwenden, aber es gibt nichts, was sie miteinander verbindet.
- Wiederverwendbare Blöcke zeigen in jeder Instanz dieses Blocks genau denselben Inhalt. Vielleicht möchten Sie zum Beispiel am Ende Ihrer Blog-Beiträge einen konsistenten CTA hinzufügen. Sie würden dies mit einem wiederverwendbaren Block tun. Wenn Sie diesen wiederverwendbaren Block jemals in der Zukunft aktualisieren, würde das Update auf alle Instanzen dieses wiederverwendbaren Blocks angewendet.
Wenn Sie WordPress-Blockmuster verwenden, können Sie Ihren Seitendesignprozess beschleunigen. Anstatt verschiedene Blöcke per Drag & Drop auf die Seite zu ziehen, können Sie aus vorgefertigten Layouts wählen.
Blockmuster können auch aus Entwicklungssicht nützlich sein. Wenn Sie verschiedene WordPress-Themes erstellen, können diese Vorlagen die Dinge beschleunigen. Außerdem können Sie sogar Ihre eigenen Blockmuster erstellen und registrieren, um sie an Ihre spezifischen Anforderungen anzupassen.
So verwenden Sie WordPress-Blockmuster (drei Methoden)
Es ist einfach, Blockmuster zu finden, einzufügen und zu bearbeiten. Schauen wir uns drei verschiedene Methoden an!
- Kopieren Sie Muster aus dem Blockmusterverzeichnis und fügen Sie sie ein
- Fügen Sie Muster direkt aus dem Blockeditor ein
- Senden Sie Blockmuster
1. Muster aus dem Blockmusterverzeichnis kopieren und einfügen
Erstens können Sie Blockmuster direkt aus dem WordPress-Verzeichnis kopieren und einfügen. Mit dieser Methode können Sie mehrere Layouts durchsuchen und sich ihre Vorschauen zur Inspiration ansehen.
Beginnen Sie, indem Sie zum Block Pattern-Verzeichnis gehen. Klicken Sie dann auf ein Muster und wählen Sie unter seinem Namen Muster kopieren aus:

Alternativ können Sie auf Zu Favoriten hinzufügen klicken, um das Muster in Ihrer Sammlung zu speichern. Sie müssen jedoch bei Ihrem WordPress.org-Konto angemeldet sein.
Navigieren Sie als Nächstes zu Ihrem WordPress-Beitrag oder Ihrer Seite und fügen Sie das Blockmuster ein:

Jetzt können Sie die einzelnen Blöcke oder das gesamte Muster nach Ihren Wünschen bearbeiten.
2. Fügen Sie Muster direkt aus dem Blockeditor ein
Sie können Blockmuster auch direkt aus dem Blockeditor hinzufügen. Diese Methode ist schneller, da Sie nicht im Blockmusterverzeichnis hin und her navigieren müssen. Die Vorschauen sind jedoch kleiner und schwieriger anzuzeigen.
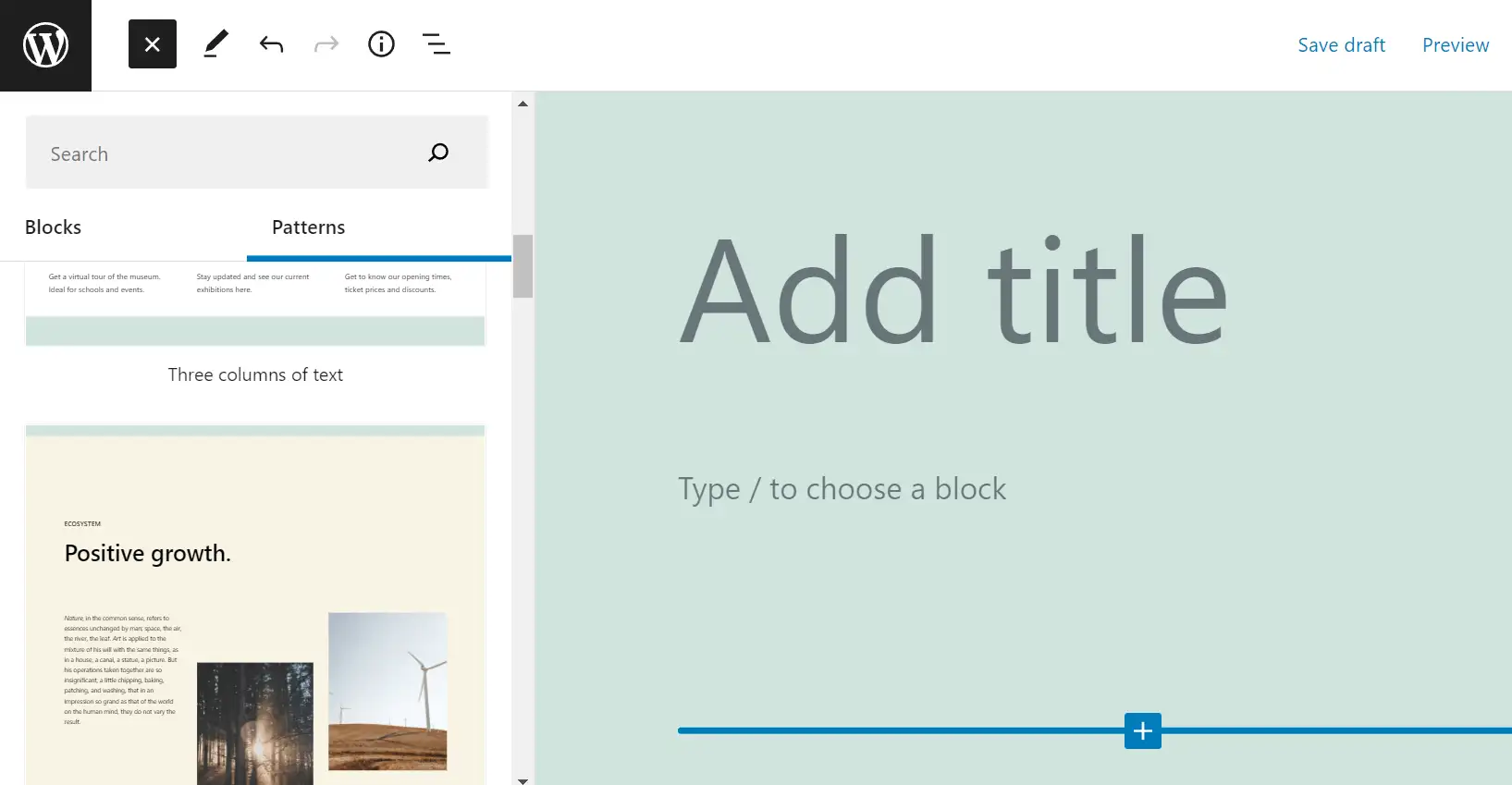
Öffnen Sie einen Beitrag oder eine Seite und klicken Sie auf das + -Symbol in der oberen linken Ecke. Wählen Sie Muster aus, und Sie sehen eine Liste der verfügbaren Vorlagen:

Klicken Sie auf das Layout Ihrer Wahl und es wird sofort zu Ihrem Beitrag oder Ihrer Seite hinzugefügt. Sie können auch das Dropdown-Menü verwenden, um nach Blockmustern nach Kategorie zu suchen.
3. Senden Sie Blockmuster
Sie haben vielleicht schon bemerkt, dass viele der Blockmuster im offiziellen Verzeichnis von Benutzern eingereicht werden. Sie können dazu beitragen, indem Sie Ihr eigenes Muster erstellen und es einreichen.
Sie müssen sich zunächst bei Ihrem WordPress.org-Konto anmelden. Gehen Sie als Nächstes zur Seite „Neues Muster“ und ordnen Sie Ihre Blöcke in einem einzigartigen Layout an:

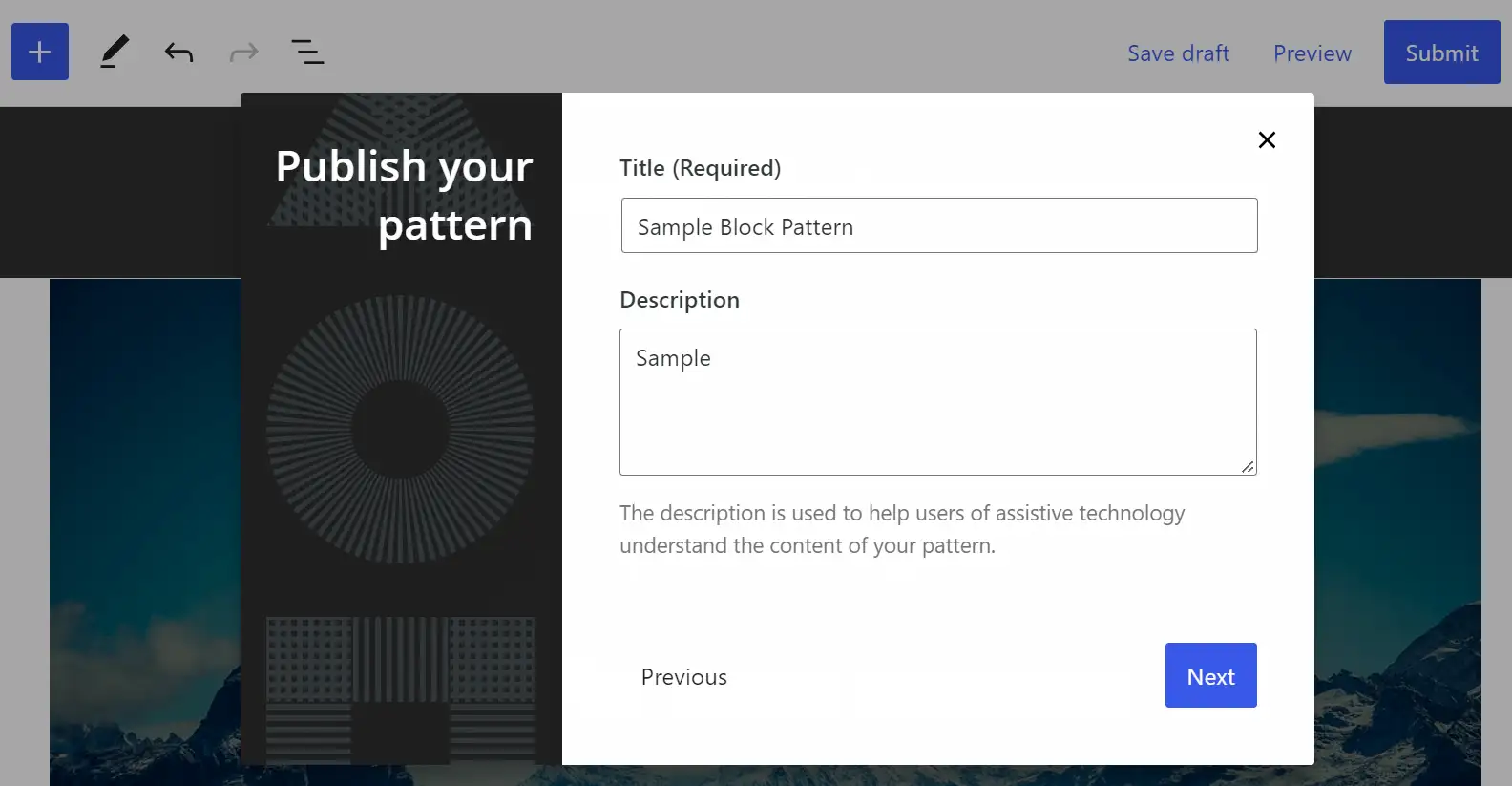
Stellen Sie sicher, dass Ihr Muster den Anforderungen von WordPress entspricht. Klicken Sie dann auf Senden . Sie werden nun aufgefordert, einen Titel und eine Beschreibung für Ihr Muster einzugeben:

Wählen Sie abschließend relevante Kategorien für Ihr Blockmuster aus und klicken Sie auf Fertig stellen . Ihr Layout wird nun zur Überprüfung eingereicht.
So erstellen und registrieren Sie neue Blockmuster (für die Themen- und Plugin-Entwicklung)
In diesem Abschnitt wird erläutert, wie Sie Ihre eigenen Blockmuster für Design- und Entwicklungszwecke erstellen und registrieren können. Lass uns einen Blick darauf werfen!
- Schritt 1 : Registrieren Sie Ihr Blockmuster
- Schritt 2 : Fügen Sie Block-Markup und CSS-Markup hinzu
- Schritt 3 : Wählen oder erstellen Sie eine neue Blockmusterkategorie
Schritt 1: Registrieren Sie Ihr Blockmuster
Zuerst müssen Sie Ihr Blockmuster erstellen, indem Sie verschiedene Blöcke auf einer Seite organisieren. Sobald Sie mit dem Design zufrieden sind, ist es an der Zeit, die PHP-Funktion register_block_pattern mit einem Init-Hook zu verwenden.
Es wird in seiner Grundform so aussehen:
function prefix_block_pattern ( ) { register_block_pattern( ... ); } add_action( 'init' , 'prefix_block_pattern' ); Codesprache: JavaScript ( javascript )Erstellen Sie nun einen neuen Ordner in Ihrem Design und nennen Sie ihn „ patterns.php“. Wir empfehlen außerdem, eine zusätzliche PHP-Datei zu erstellen, um Ihr neues Muster zu registrieren. Es benötigt das PHP aus Ihrer functions.php -Datei, um korrekt zu funktionieren.
Ihr neues Blockmuster benötigt die folgenden Eigenschaften:
- Titel : Der Name des Blockmusters.
- content : Der Container für das Markup des Blocks.
Sie können auch diese Eigenschaften hinzufügen:
- description : Eine versteckte Beschreibung Ihres Blockmusters, die auf Screenreadern und ähnlichen Geräten sichtbar ist.
- Kategorien : Die Kategorie für Ihr Blockmuster (wir besprechen dies später mehr).
- Schlüsselwörter : Schlüsselphrasen, die Benutzern helfen, Ihr Blockmuster zu finden.
- viewportWidth : Die Breite Ihres Musters.
- blockTypes : Eine Beschreibung der idealen Blocktypen für dieses Muster.
- inserter : Verwenden Sie „false“, um das Blockmuster im Inserter unsichtbar zu machen.
Ihre Blockmusterregistrierung sollte in etwa so aussehen:
register_block_pattern( 'new-theme/amazing-block-pattern' , array ( 'title' => 'Amazing Block Pattern' , 'viewportWidth' => 'The pattern preview' s width ', ' categories ' => ' Your block pattern 's categories' , 'description' => 'An amazing block pattern description' , 'keywords' => 'Your block pattern' s keywords ', ' blockTypes ' => ' An array of blocks ', ' content ' => ' The block comment and markup ', ) ); Codesprache: PHP ( php )Sie müssen auch Ihr Blockmuster-Markup hinzufügen. Wir erklären dies im nächsten Schritt.
Schritt 2: Fügen Sie Block-Markup und CSS-Markup hinzu
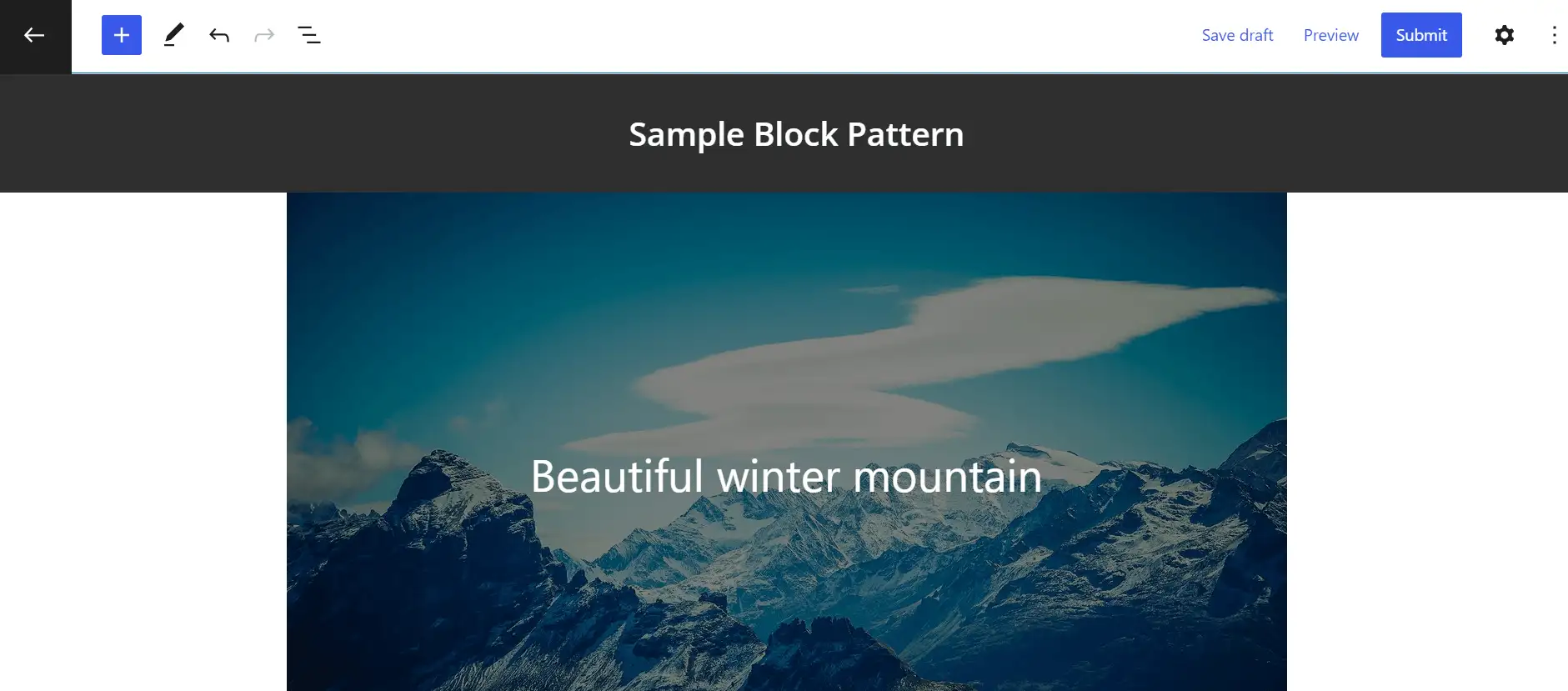
Gehen Sie zurück zu der Sammlung von Blöcken, die Sie auf einer WordPress-Seite zusammengestellt haben. Sie müssen ihr Markup (Code) aus dem Blockeditor kopieren. In unserem Beispiel verwenden wir das Markup eines Blockmusters mit Hintergrundbild, Titel, Spalten und Text.
Unser Beispielblockmuster sieht so aus:

Kopieren Sie das Markup und fügen Sie es in einfache Anführungszeichen eingeschlossen in die Inhaltszeile ein:
'content' => ' <!-- wp:cover {"url":"https://sworg/images/core/5.8/forest.jpg","dimRatio":60,"minHeight":800,"align":"full"} --> < div class = "wp-block-cover alignfull" style = "min-height:800px" > < span aria-hidden = "true" class = "has-background-dim-60 wp-block-cover__gradient-background has-background-dim" > </ span > < img class = "wp-block-cover__image-background" alt = "forest" src = "https://sworg/images/core/5.8/forest.jpg" data-object-fit = "cover" /> < div class = "wp-block-cover__inner-container" > <!-- wp:heading {"align":"wide","style":{"color":{"text":"#ffe074"},"typography":{"fontSize":"64px"}}} --> < h2 class = "alignwide has-text-color" style = "color:#ffe074;font-size:64px" > Forest. </ h2 > <!-- /wp:heading --> <!-- wp:columns {"align":"wide"} --> < div class = "wp-block-columns alignwide" > <!-- wp:column {"width":"55%"} --> < div class = "wp-block-column" style = "flex-basis:55%" > <!-- wp:spacer {"height":"330px"} --> < div style = "height:330px" aria-hidden = "true" class = "wp-block-spacer" > </ div > <!-- /wp:spacer --> <!-- wp:paragraph {"style":{"color":{"text":"#ffe074"},"typography":{"lineHeight":"1.3","fontSize":"12px"}}} --> < p class = "has-text-color" style = "color:#ffe074;font-size:12px;line-height:1.3" > < em > Even a child knows how valuable the forest is. </ em > </ p > <!-- /wp:paragraph --> </ div > <!-- /wp:column --> <!-- wp:column --> < div class = "wp-block-column" > </ div > <!-- /wp:column --> </ div > <!-- /wp:columns --> </ div > </ div > <!-- /wp:cover --> ', Codesprache: HTML, XML ( xml )Wenn Ihr Blockmuster ein Bild enthält, müssen Sie auch diese Grafik zugänglich machen. Fügen Sie das Bild zunächst dem Bilderordner in Ihrem Themenordner hinzu. Verwenden Sie dann eine get_theme_file_uri.

Sie können Ihrem Blockmuster auch CSS-Klassen mit dem className- Attribut innerhalb des Wrapper-Elements hinzufügen. In unserem Beispiel ist das der Abdeckblock .
Daher sieht Ihr CSS in etwa so aus:
<!-- wp:cover { "className" : "amazing-block-pattern" , ... Codesprache: JavaScript ( javascript )Denken Sie daran, „className“ durch Ihre CSS-Klasse zu ersetzen. Sie müssen diesen Code auch zum Wrapping-Div hinzufügen, einschließlich des Klassennamens:
<div class = "wp-block-cover prefix-amazing-block-pattern Codesprache: JavaScript ( javascript )Schritt 3: Wählen oder erstellen Sie eine neue Blockmusterkategorie
Zuvor haben wir kurz das Element " Kategorien " besprochen. Sie müssen eine der WordPress-Blockmusterkategorien auswählen oder Ihre eigenen entwerfen.
WordPress hat derzeit diese Kategorien:
- Galerie
- Säulen
- Tasten
- Text
- Header
- Anfrage
Wenn Sie eine neue Blockmusterkategorie verwenden möchten, müssen Sie die Hilfsfunktion register_block_pattern_category verwenden. Es enthält sowohl den Namen Ihrer neuen Kategorie als auch die Bezeichnung Ihres Blockmusters:
if ( function_exists( 'register_block_pattern_category' ) ) { register_block_pattern_category( 'custom' , array ( 'label' => __( 'Custom' , 'text-domain' ) ) ); } Codesprache: PHP ( php )Nach der Registrierung können Sie diese Kategorie zur Kategoriezeile für Ihr Blockmuster hinzufügen.
So entfernen und verbergen Sie Blockmuster
Wenn Sie Ihr benutzerdefiniertes Blockmuster entfernen möchten, können Sie die Funktion unregister_block_pattern mit dem Präfix und Slug Ihres Layouts verwenden. Sie müssen auch den Init- Hook verwenden. Es sollte etwa so aussehen:
unregister_block_pattern( 'prefix/amazing-block-pattern' ); Codesprache: JavaScript ( javascript )Sie können auch alle Blockmuster aus dem Blockmusterverzeichnis ausblenden. Diese Methode könnte hilfreich sein, wenn Sie diese Vorlagen nicht in Ihrem neuen Design aktivieren möchten.
Sie müssen nur den Filter should_load_remote_block_patterns verwenden, der so aussehen wird:
add_filter( 'should_load_remote_block_patterns' , '__return_false' ); Codesprache: JavaScript ( javascript )Wir empfehlen, die Entwicklerressourcen von WordPress zu konsultieren, wenn Sie weitere Anleitungen benötigen. Dort finden Sie ausführliche Dokumentationen für alle Arten der Blockmusterentwicklung.
So erstellen Sie WordPress-Blockmuster ohne Code
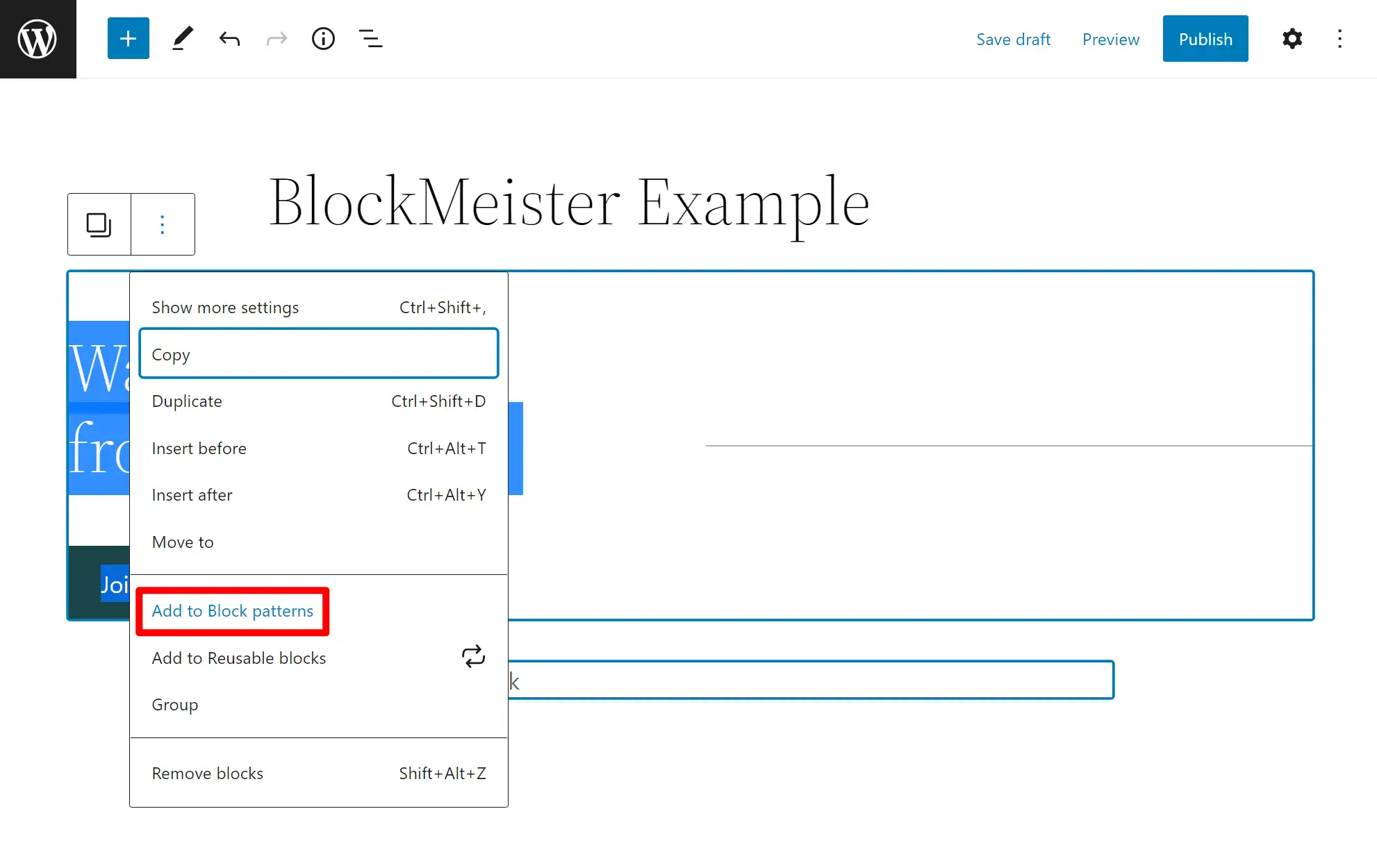
Wenn Sie nicht den Code-Weg zum Erstellen von Blockmustern gehen möchten, können Sie auch ein Plugin wie BlockMeister installieren.
Mit BlockMeister können Sie Blockmuster aus dem Editor heraus erstellen. Sobald Sie das Plugin installiert haben, können Sie einen oder mehrere Blöcke auswählen und sie dann als Blockmuster speichern, ähnlich wie Sie es mit wiederverwendbaren Blöcken tun.

Sie erhalten auch eine In-Dashboard-Oberfläche, um alle Ihre Blockmuster zu verwalten und sie mit Kategorien zu organisieren.
Fazit
WordPress-Blockmuster sind Sammlungen einzelner Blöcke, die zusammenhängende Vorlagen bilden. Sie können sie verwenden, um Ihre Beiträge und Seiten schneller zu gestalten. Außerdem lassen sie sich einfach anpassen, und Sie können sogar Ihre eigenen Layouts erstellen und einreichen.
️ Blockmuster sind auch praktisch für die Themen- und Plugin-Entwicklung. Sie können Ihre eigenen Muster entwerfen, ihnen Kategorien zuweisen und sie registrieren. Insgesamt sind diese Layouts praktische Design- und zeitsparende Elemente.
Haben Sie Fragen zu WordPress-Blockmustern? Lassen Sie es uns im Kommentarbereich unten wissen!
…
Vergessen Sie nicht, an unserem Crashkurs zur Beschleunigung Ihrer WordPress-Site teilzunehmen. Mit einigen einfachen Korrekturen können Sie Ihre Ladezeit sogar um 50-80 % reduzieren: