So verwenden Sie WordPress-Blockmuster: Eine einfache Anleitung
Veröffentlicht: 2022-12-21Seit der Veröffentlichung von WordPress 5.8 im Jahr 2021 sind Blockmuster eine immer beliebtere Methode zum Erstellen von Inhalten in WordPress geworden. Sie ermöglichen Entwicklern und Designern, sie in jedem Aspekt ihrer Websites zu verwenden, einschließlich Kopfzeilen, Fußzeilen, Posts, Seiten und mehr. Als zusätzlichen Bonus können Benutzer WordPress-Blockmuster speichern, um den Designprozess schneller und einfacher zu gestalten. In diesem Beitrag besprechen wir, was Blockmuster sind und wie man sie verwendet. Lass uns anfangen.
Was sind WordPress-Blockmuster?

Beim Erstellen von Inhalten in WordPress können Sie eine Gruppe von Blöcken in Ihre Beiträge oder Seiten einfügen, um Ihre Inhalte auf schöne und funktionale Weise anzuzeigen. Diese Gruppen von Blöcken werden WordPress-Blockmuster genannt. WordPress bietet eine Reihe vorgefertigter Blockmuster im WordPress-Repository. Darüber hinaus haben die meisten WordPress-Themes auch eine Sammlung davon. Blockmuster können so einfach bearbeitet werden wie jeder von Ihnen erstellte Block. Muster können mehrere Blöcke oder sogar ganze Seiten enthalten. Und mit der vollständigen Seitenbearbeitung in WordPress können sie überall verwendet werden und sind sogar nützlich zum Erstellen von Kopf- und Fußzeilen, Seitenvorlagen, Abfragen und mehr.
WordPress-Blockmuster vs. wiederverwendbare Blöcke

Wie bereits erwähnt, ist ein Blockmuster eine Gruppe von Blöcken, die in einen Beitrag, eine Seite, einen Vorlagenteil oder eine Vorlage eingefügt werden können. Blockmuster können an mehreren Stellen eingefügt, aber einzeln geändert werden. Blockmuster können als wiederverwendbare Blöcke gespeichert werden, aber sobald dies geschieht, ändert es sich überall dort, wo dieser wiederverwendbare Block verwendet wird. Im Grunde nehmen wiederverwendbare Blöcke eine globale Eigenschaft an, während Blockmuster eine Sammlung von Blöcken sind, die so bearbeitet werden können, dass sie ein anderes Aussehen haben, unabhängig davon, wie oft sie auf einer Website verwendet werden.
So finden Sie neue WordPress-Blockmuster
Es gibt einige Orte, an denen Sie WordPress-Blockmuster finden können. Der erste Weg ist innerhalb Ihres WordPress-Themes selbst. Wie bereits erwähnt, enthalten die meisten Themes Blockmuster, die Sie für Ihre Website verwenden können. Zum Beispiel hat das Thema Twenty Twenty-Two eine anständige Sammlung von Mustern. Sie können aus Kategorien wählen, darunter Spalten, Text, Galerien, Seiten und mehr.

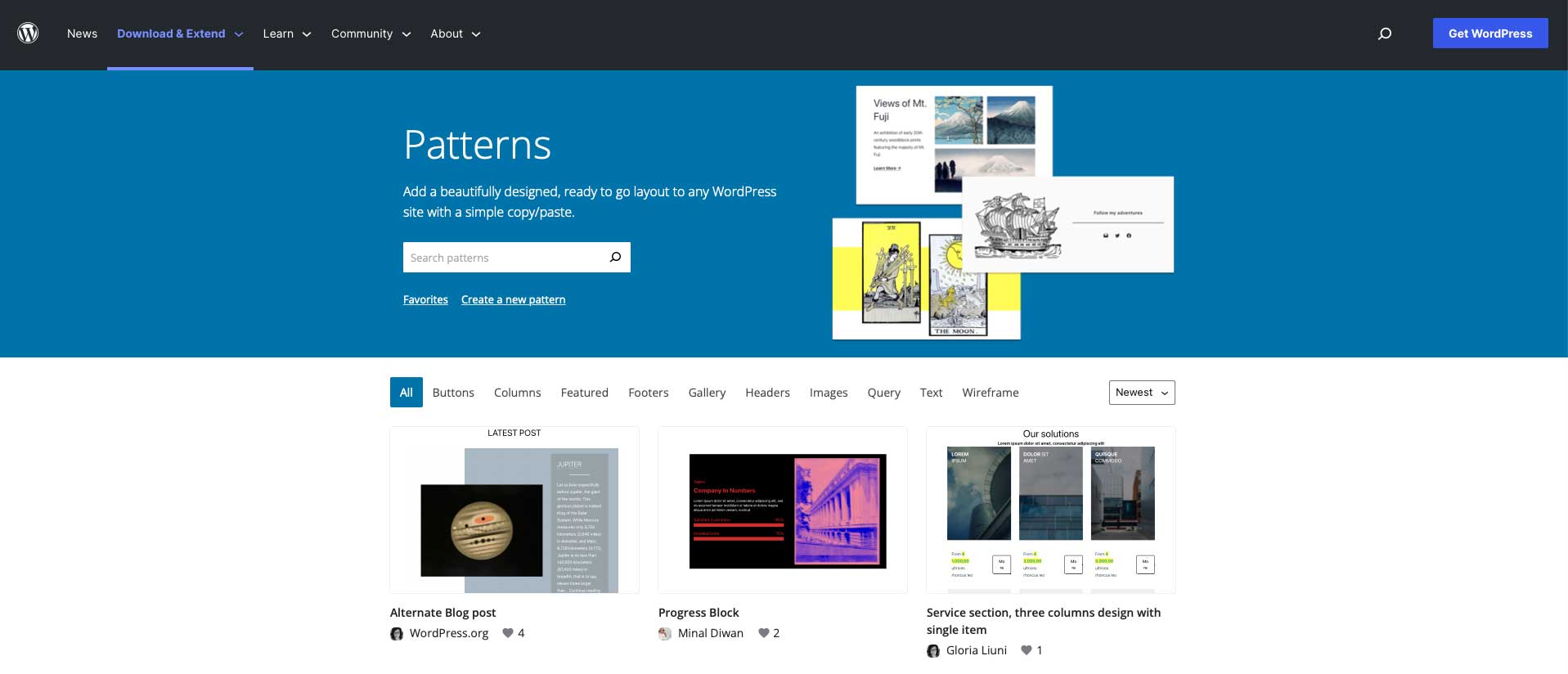
Eine andere Möglichkeit, Blockmuster zu finden, befindet sich im WordPres-Verzeichnis für Blockmuster. Derzeit stehen mehr als 65 Seiten mit Mustern zur Verfügung, darunter Kopfzeilen, Fußzeilen, Drahtgitter, Spalten, Schaltflächen und mehr.
So fügen Sie Ihrer Website Blockmuster hinzu
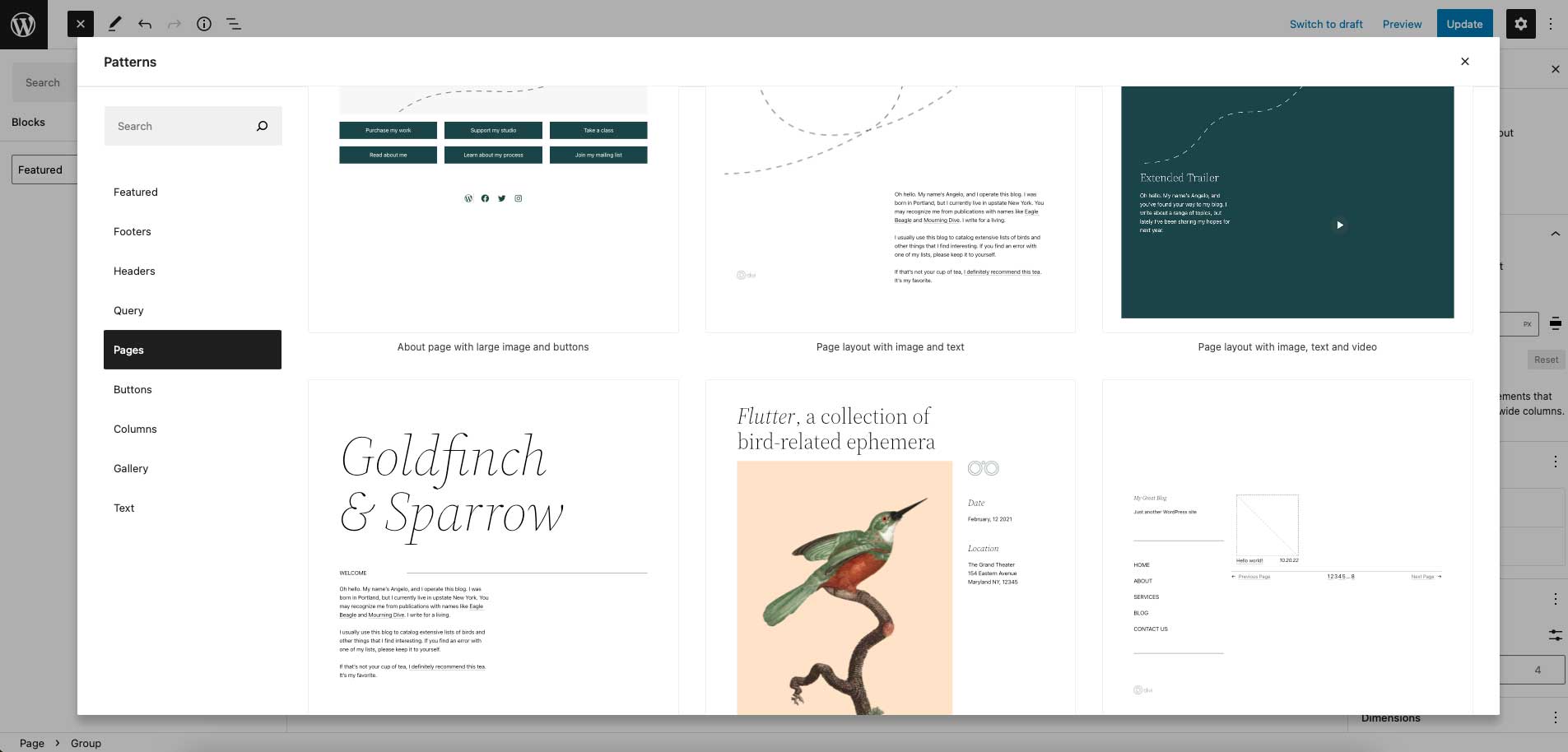
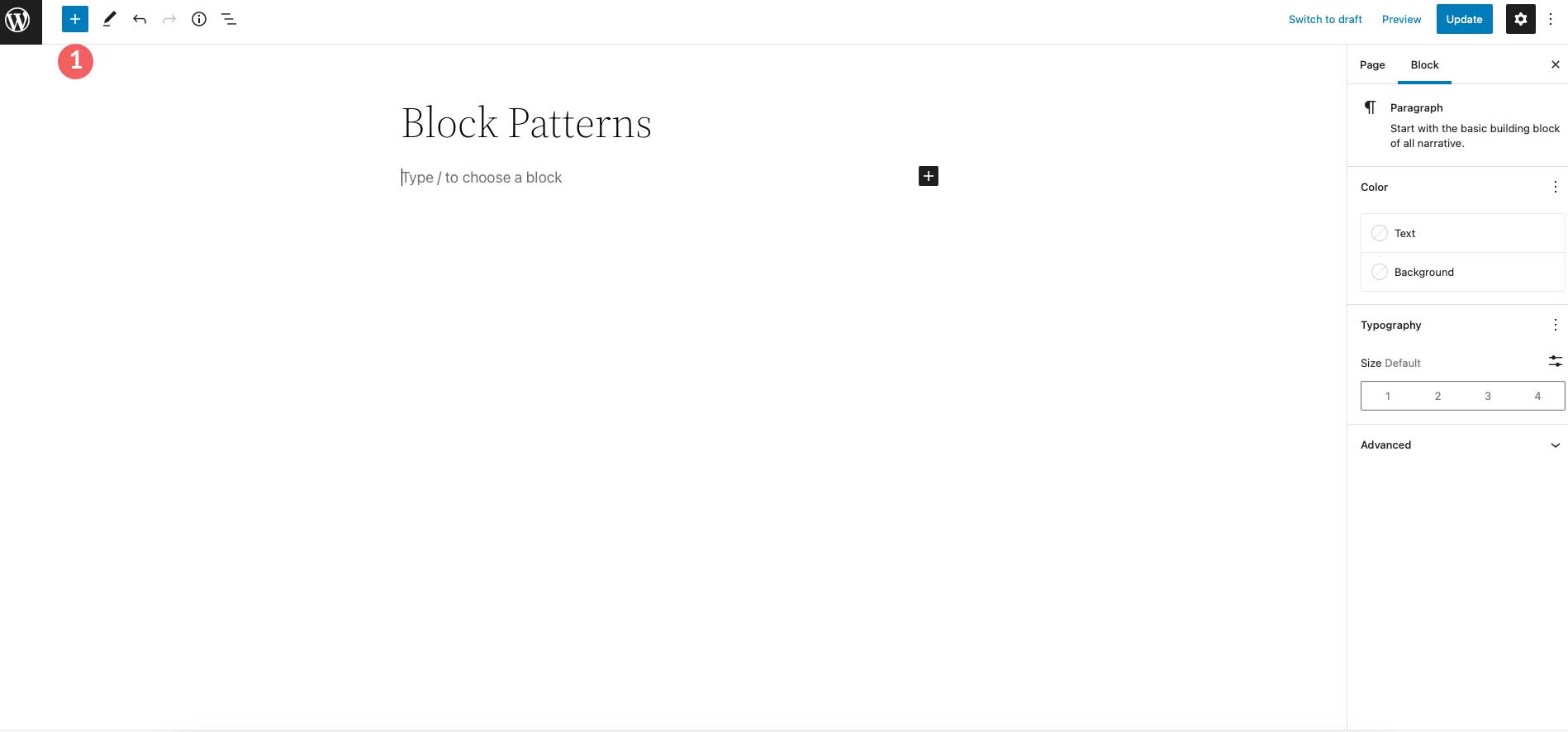
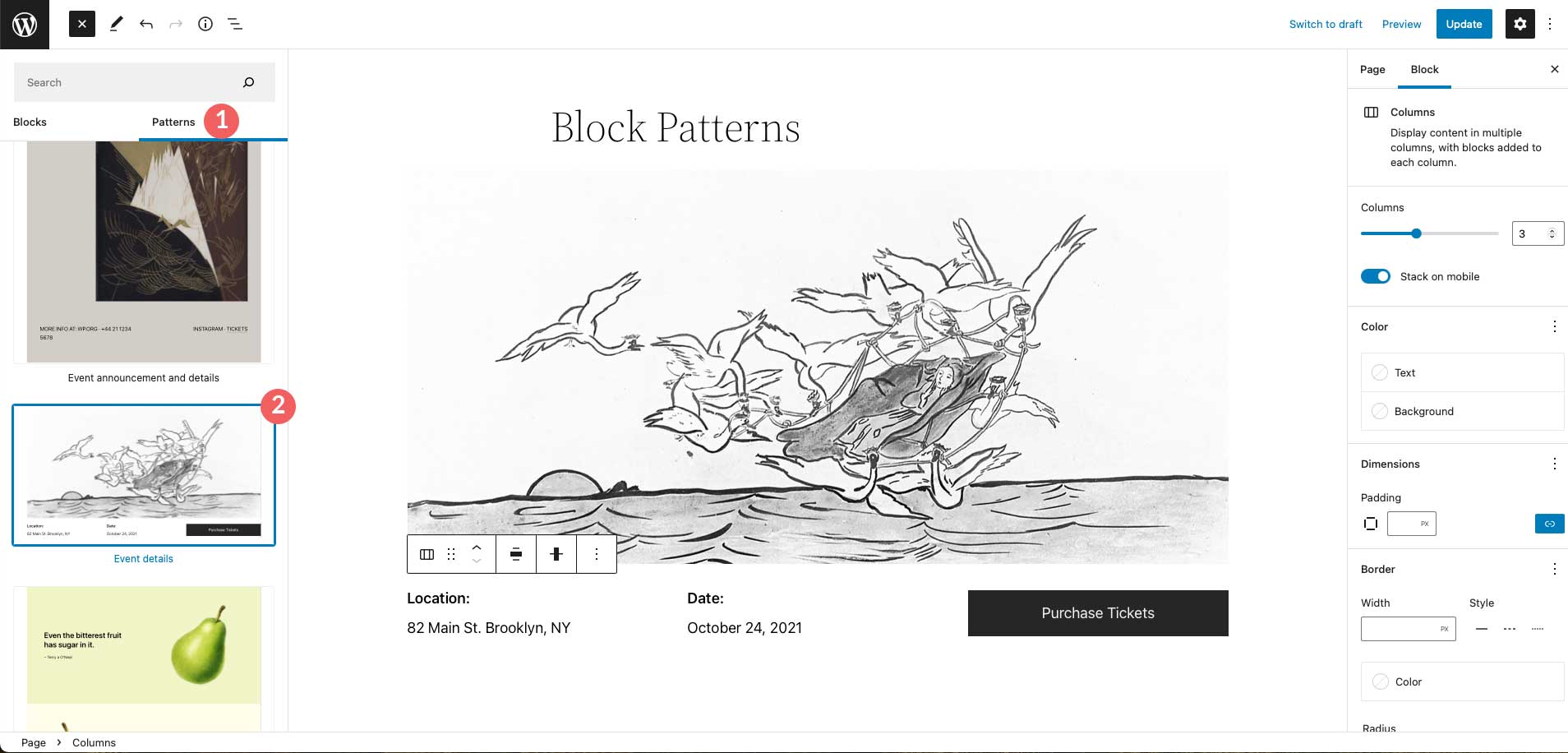
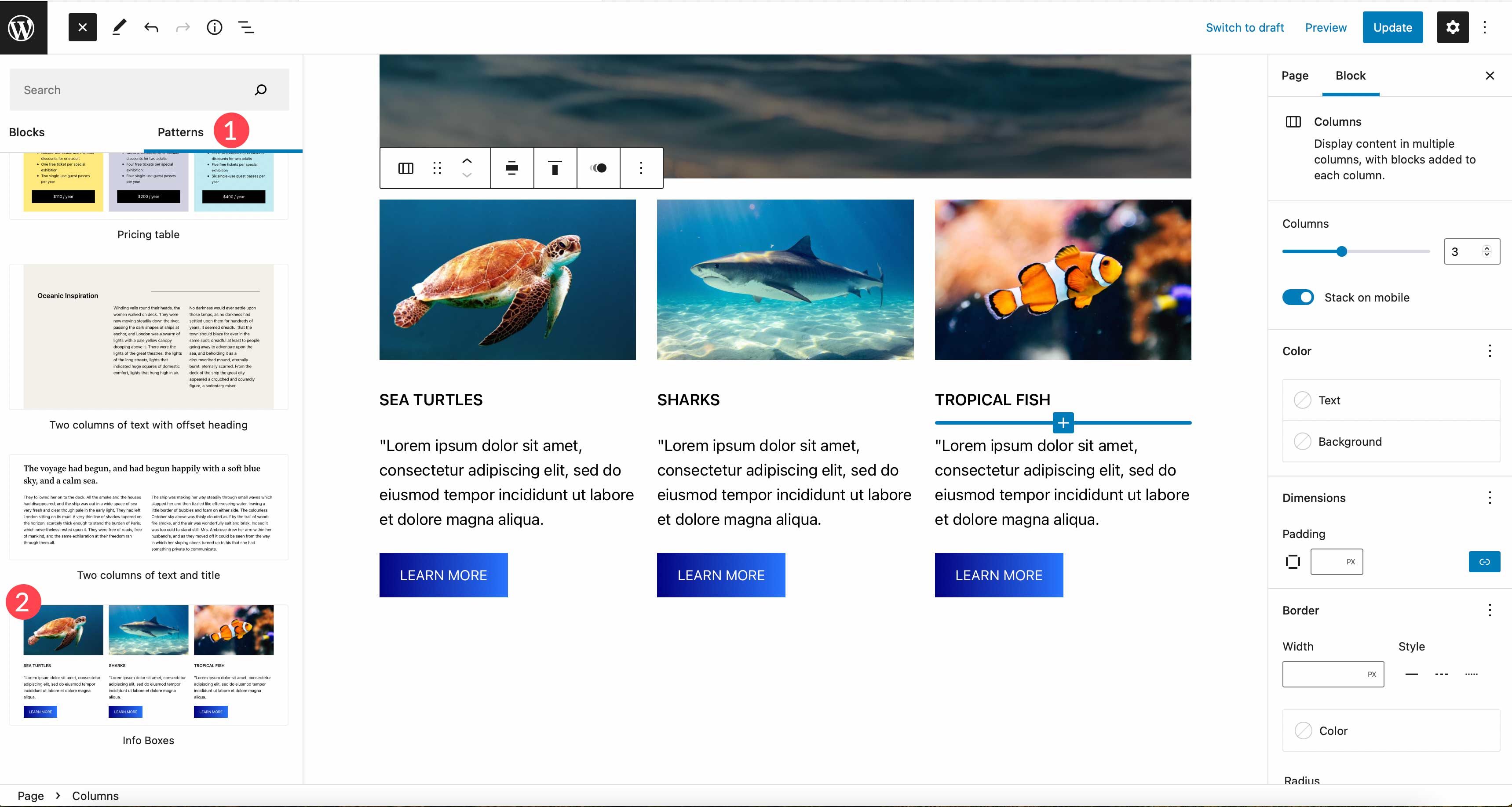
Das Hinzufügen von Blockmustern zu Ihrer Website ist ein einfacher Vorgang. Wenn Sie in Ihrem Design suchen möchten, um ein Muster hinzuzufügen, klicken Sie einfach auf das blaue +-Symbol oben links auf Ihrem Bildschirm.

Wechseln Sie als Nächstes zu Patterns . Wählen Sie das Muster aus, das Sie verwenden möchten, und klicken Sie darauf, um es automatisch zu Ihrer Seite hinzuzufügen.

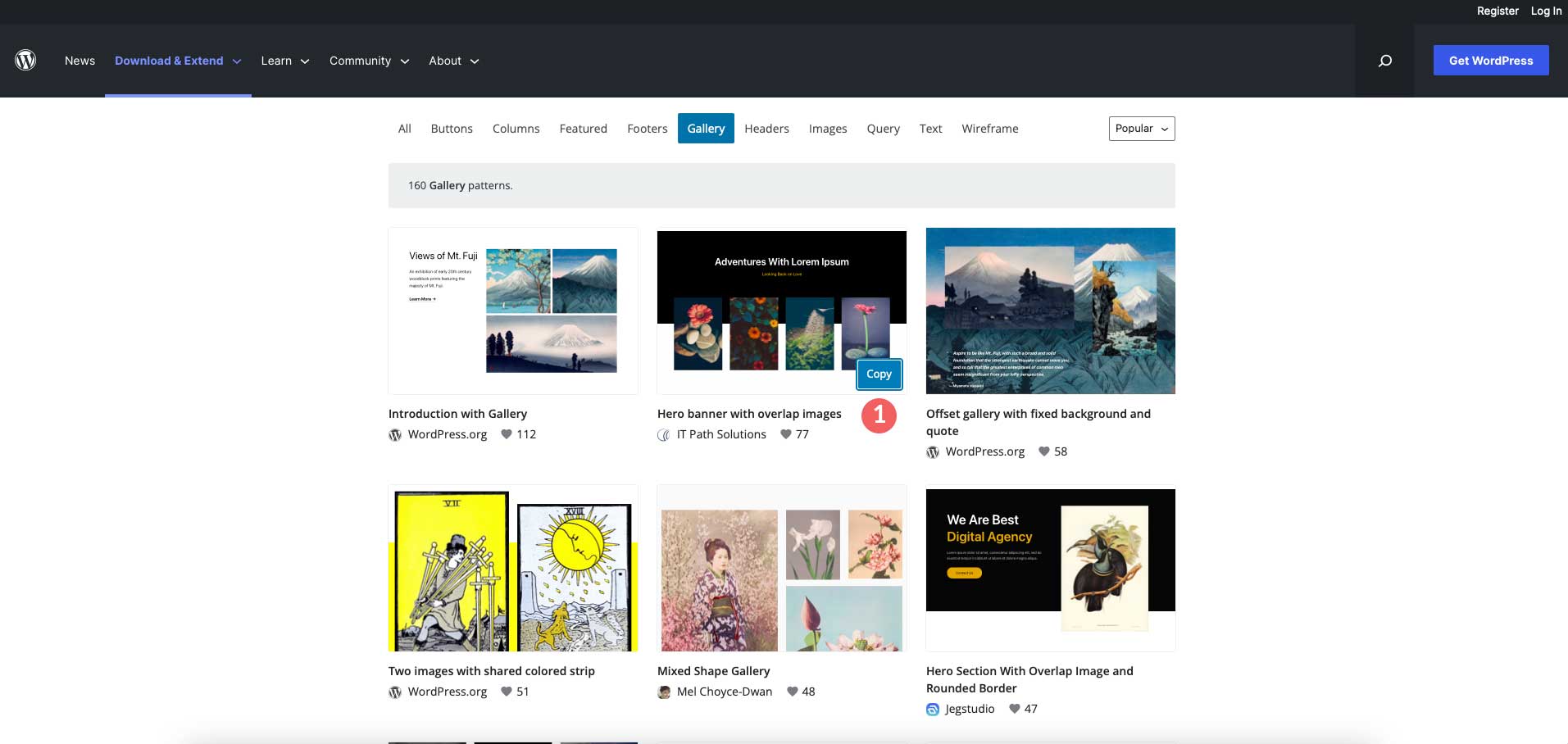
Eine andere Möglichkeit, Blockmuster zu Ihrer Website hinzuzufügen, besteht darin, sie aus dem Musterverzeichnis zu kopieren und einzufügen. Navigieren Sie zum Musterverzeichnis, suchen Sie das Muster Ihrer Wahl und bewegen Sie den Mauszeiger darüber, um die Schaltfläche zum Kopieren anzuzeigen.

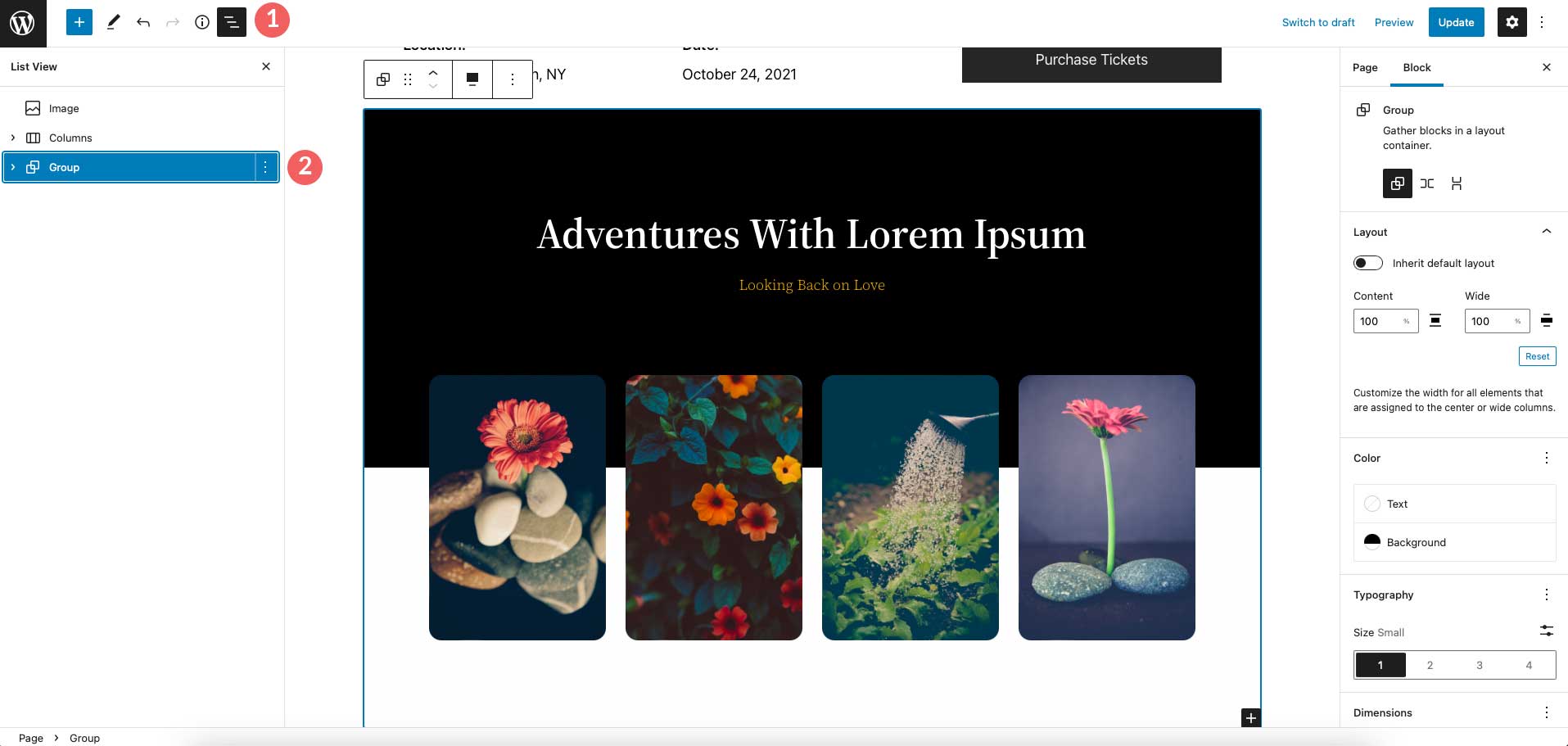
Als nächstes kehren Sie zu Ihrer Seite zurück. Klicken Sie in das Bearbeitungsfeld und klicken Sie entweder mit der rechten Maustaste und wählen Sie Einfügen aus oder verwenden Sie STRG + V (unter Windows) oder CMD + V (Mac) . Ihr Blockmuster wird auf der Seite angezeigt. Sie können seine Position neu anordnen, indem Sie auf die Listenansicht klicken und sie dann an die gewünschte Position ziehen.

So verwenden Sie Blockmuster in WordPress
Die Verwendung von Blockmustern in WordPress ist einfach. Wie bereits erwähnt, können sie wie jeder andere Block bearbeitet werden. Nachdem Sie nun wissen, wie Sie auf sie zugreifen und sie Ihrer Website hinzufügen, gehen wir zur Bearbeitung über.
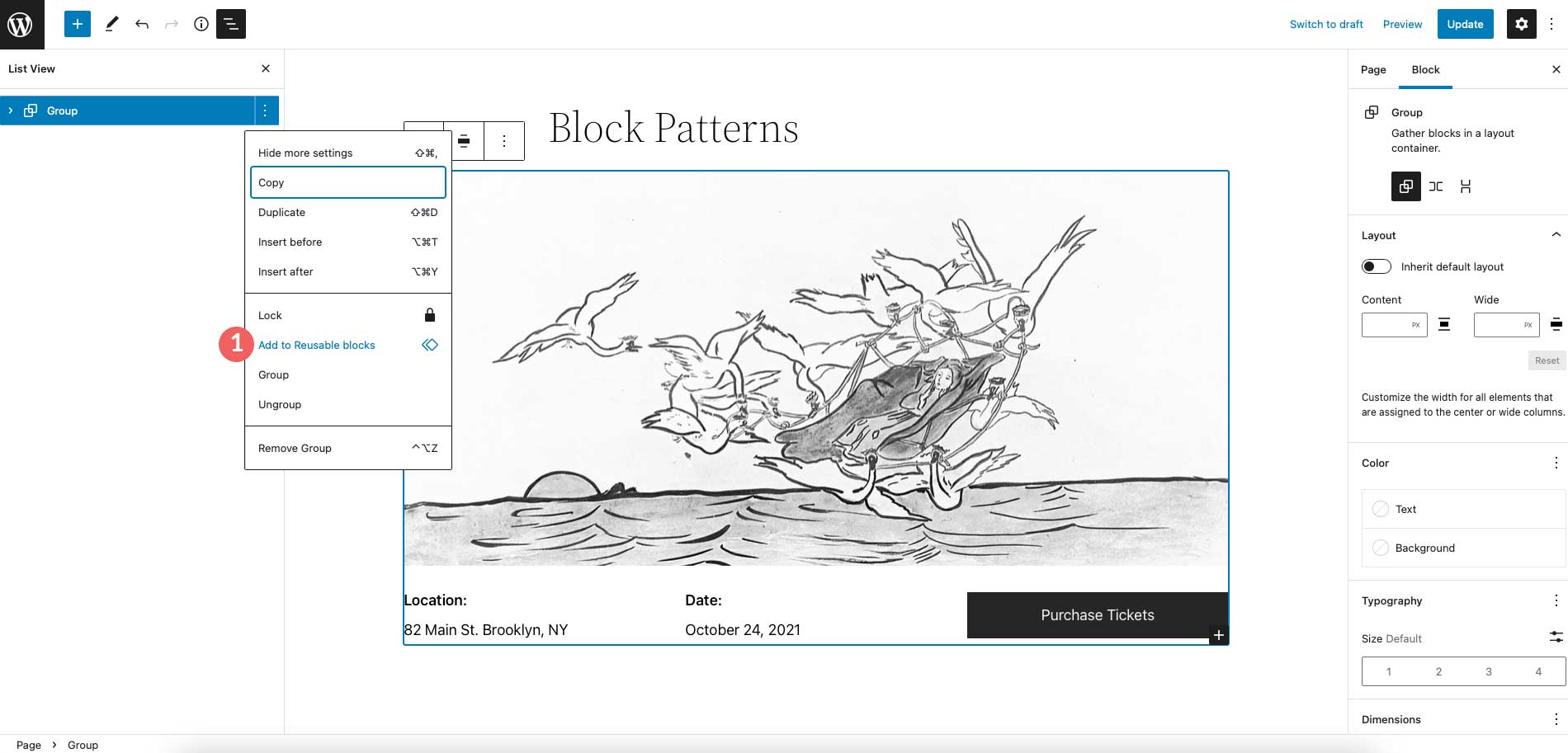
Wenn Sie ein Blockmuster in Ihre Seite importieren, wird es normalerweise gruppiert. Das Gruppieren von Blöcken erleichtert das Ziehen auf der Seite sowie das Anpassen von Einstellungen wie Breite, Farbe, Typografiegröße, Polsterung und Blockabstand – auf der Gruppe selbst.

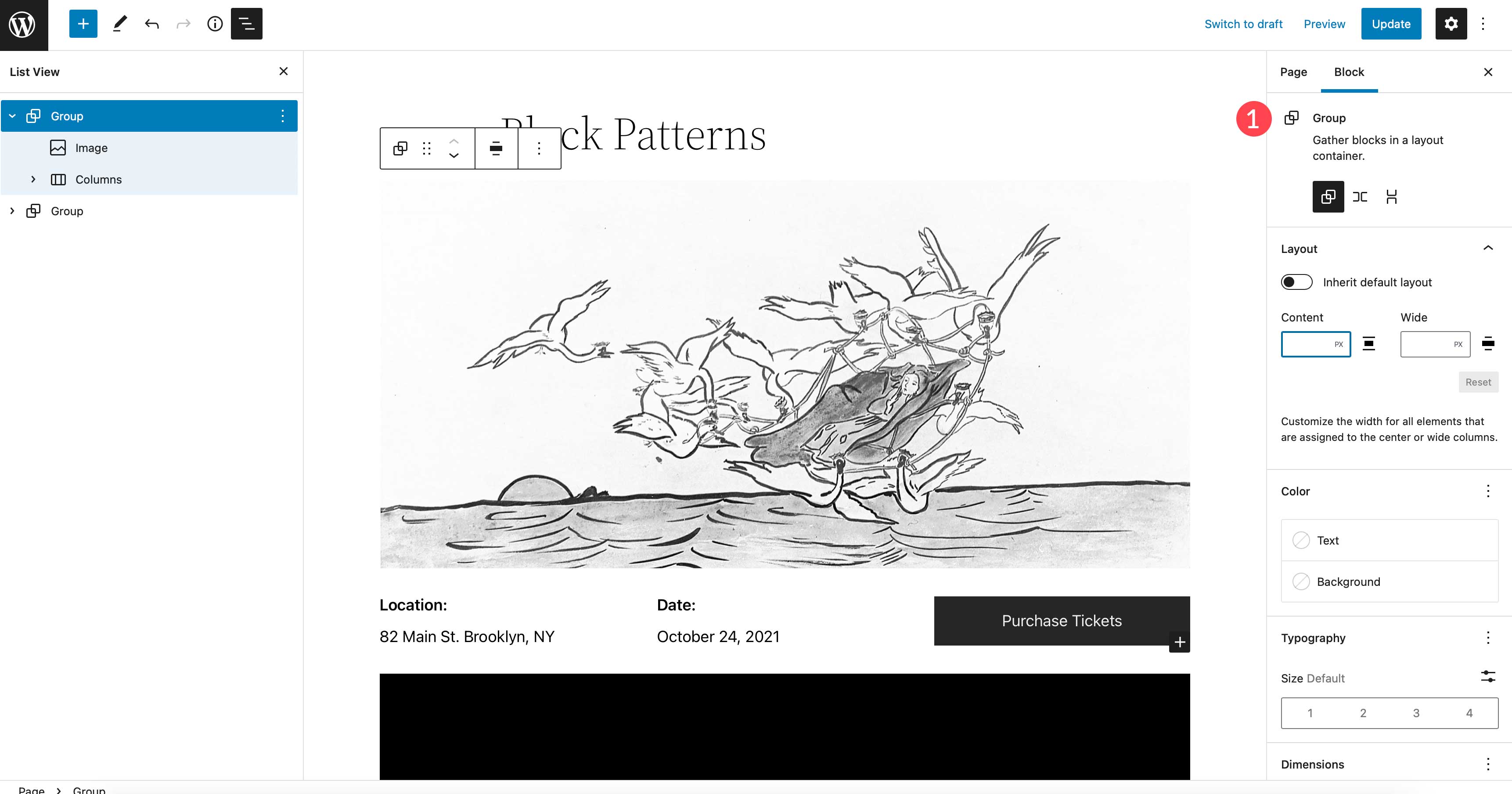
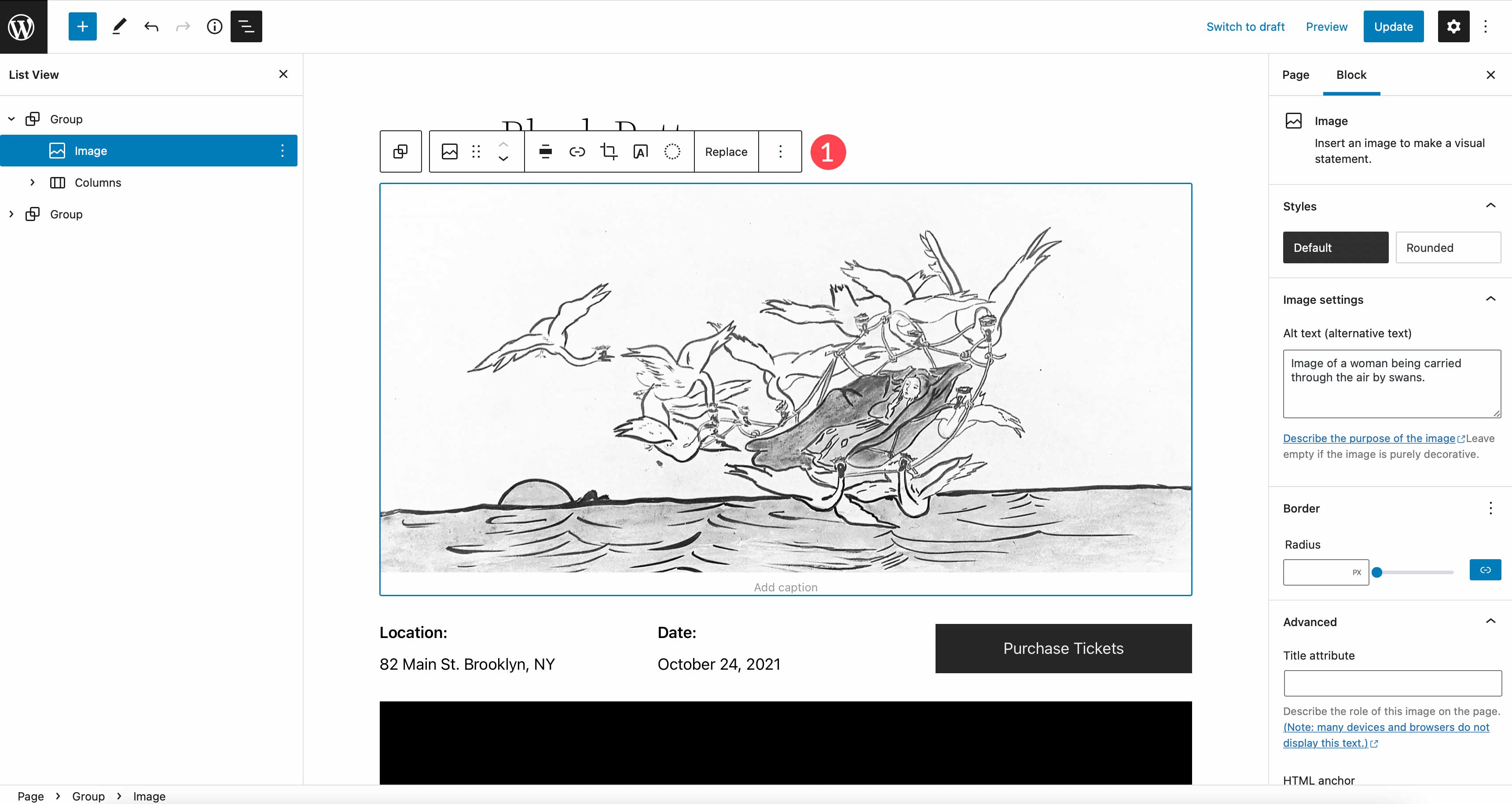
Um Änderungen an einem einzelnen Block innerhalb der Gruppe vorzunehmen, klicken Sie einfach darauf, um ihn zu bearbeiten. Das Bearbeiten einzelner Blöcke erfordert kein Aufheben der Gruppierung und wird auf die gleiche Weise wie normale Blöcke bearbeitet. Schauen wir uns zum Beispiel den Bildblock in unserem Muster an. Sie können Links hinzufügen, zuschneiden, Text hinzufügen oder das Bild ersetzen, genau wie Sie es sonst tun würden.

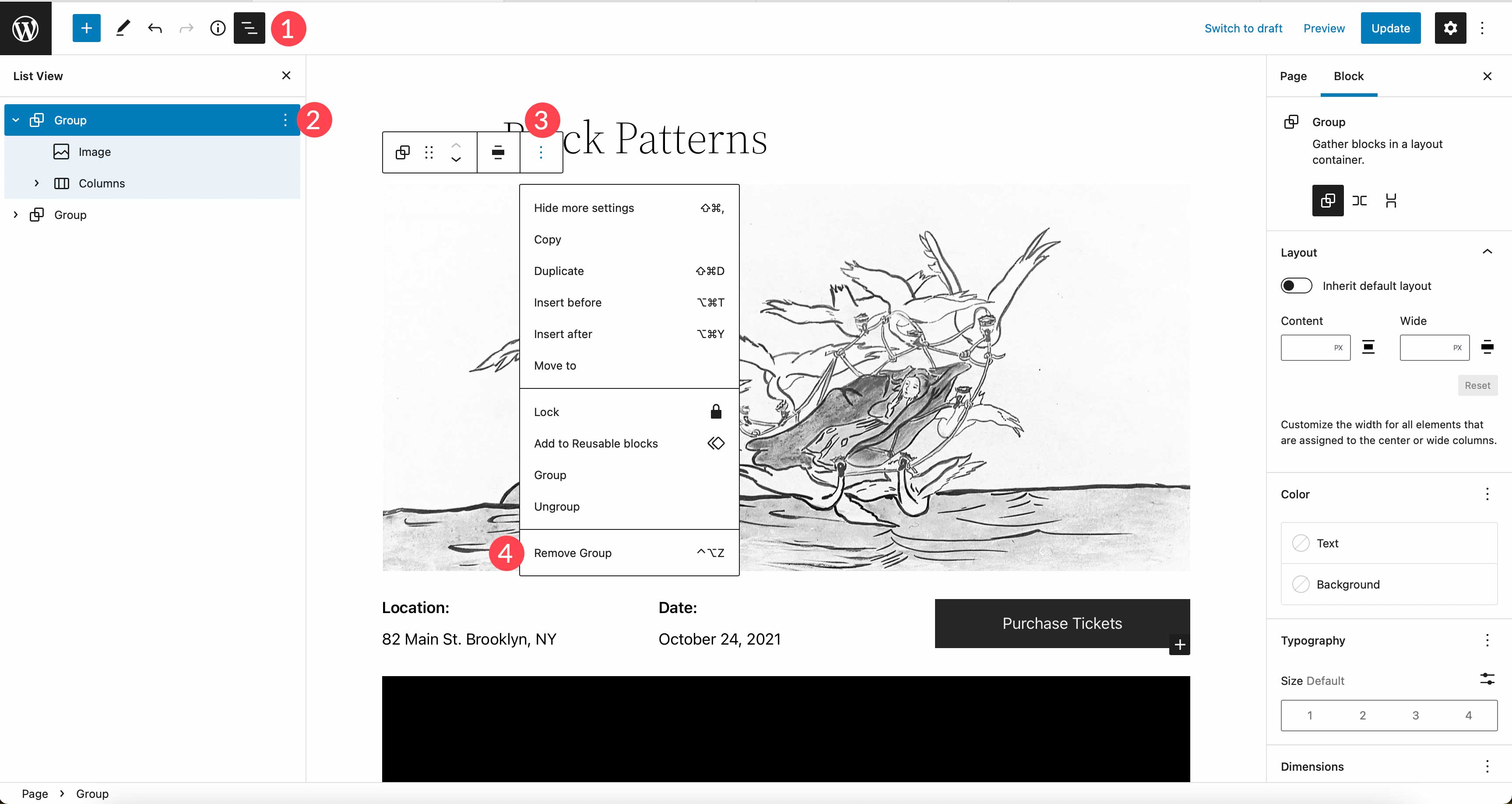
Sie können Ihrem Layout beliebig viele Blockmuster hinzufügen. Das Hinzufügen von Mustern ist eine einfache Möglichkeit, im Handumdrehen schöne Inhalte zu erstellen. Außerdem ist das Entfernen von Blöcken genauso einfach. Wenn Sie ein Muster von der Seite entfernen möchten, klicken Sie einfach in der Listenansicht auf das übergeordnete Element oder klicken Sie im Seiteneditor auf das Ellipsenmenü und dann auf Gruppe entfernen .

So erstellen und speichern Sie Ihre eigenen Blockmuster in WordPress
Es gibt einige Möglichkeiten, Blockmuster in WordPress zu erstellen und zu speichern. Die Art und Weise, wie Sie es tun, hängt von Ihrem Fachwissen ab und davon, ob Sie es mit anderen teilen möchten. Lassen Sie uns eintauchen, um mehr über das Erstellen, Speichern und Teilen von Blockmustern zu erfahren.
Erstellen Sie Blockmuster im WordPress-Pattern-Verzeichnis
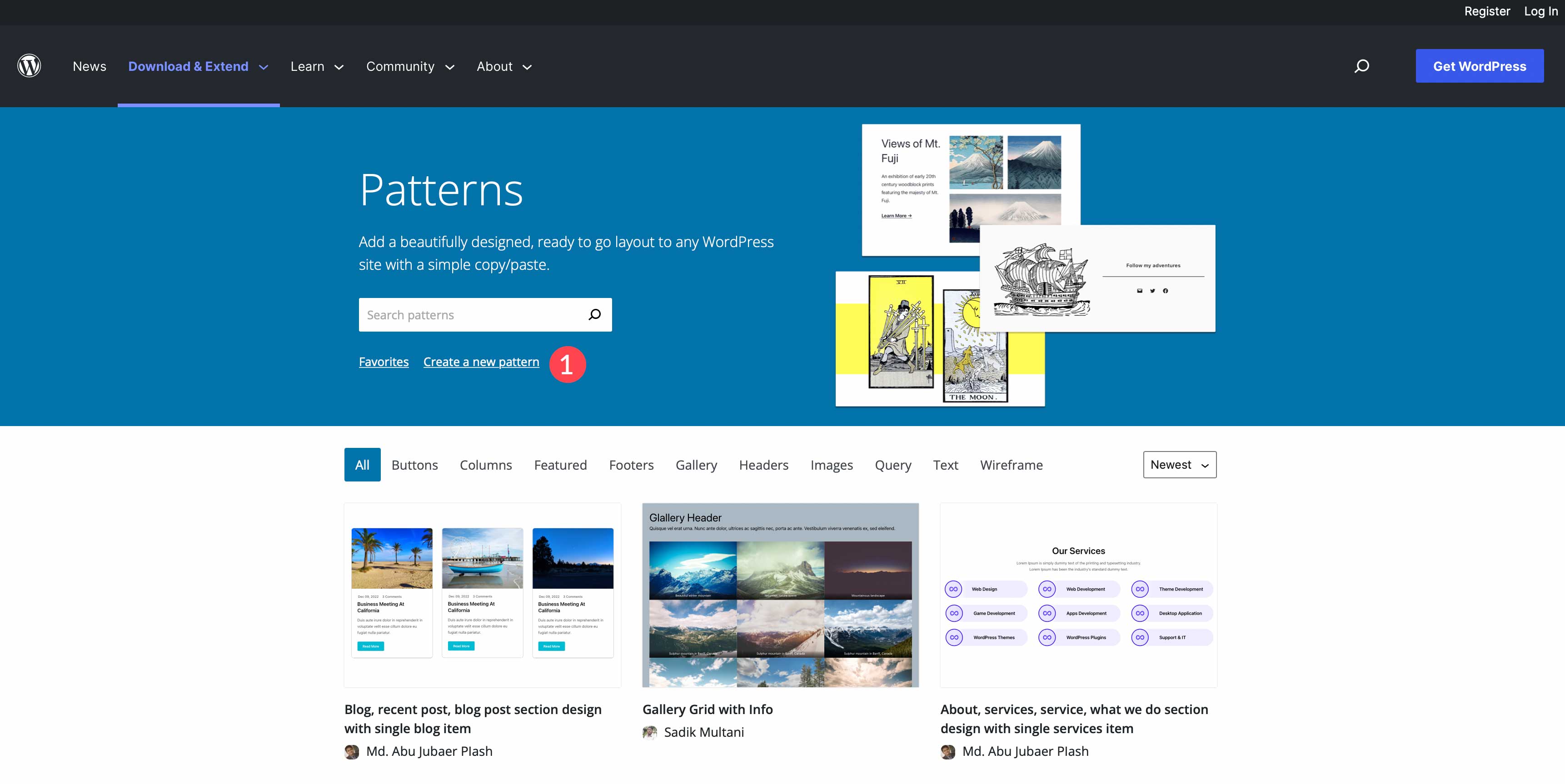
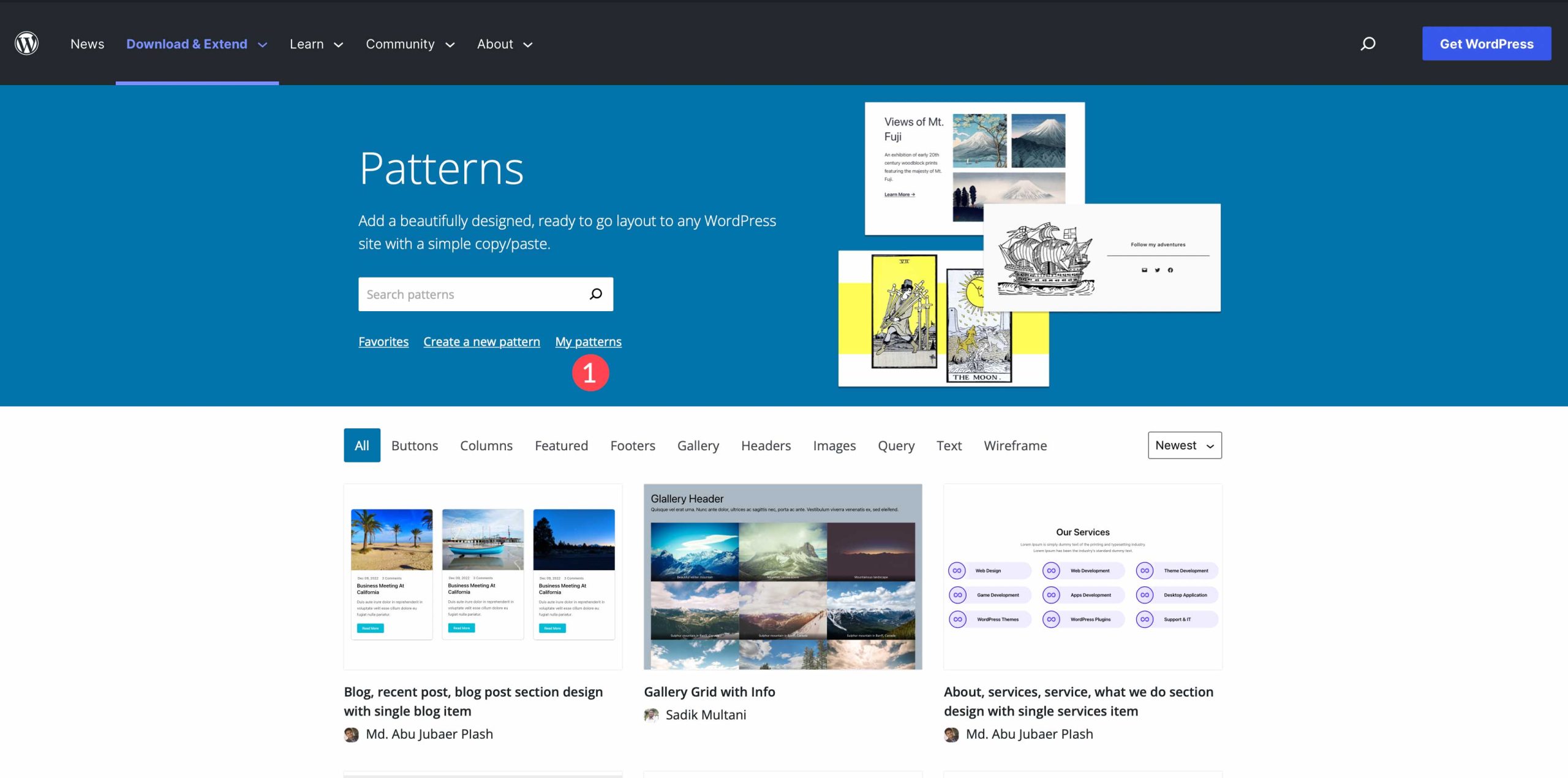
Diese Methode erfordert, dass Sie ein WordPress-Konto haben, ist aber die einfachste Möglichkeit, Muster zu erstellen, die Sie auf Ihrer Website verwenden können. Beginnen Sie, indem Sie zum WordPress-Musterverzeichnis gehen. Klicken Sie als Nächstes auf Neues Muster erstellen .

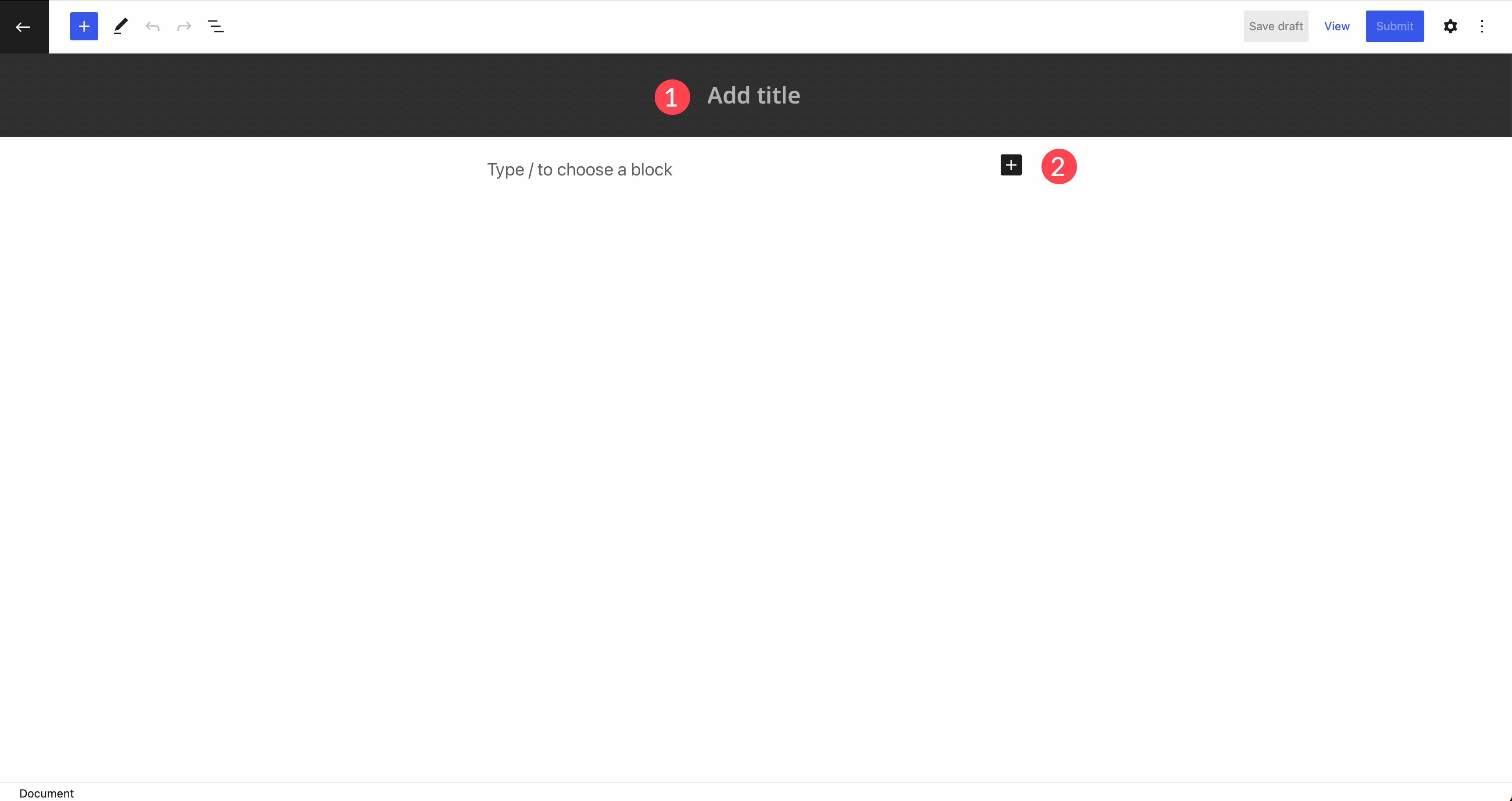
Als Nächstes müssen Sie sich entweder anmelden oder ein neues WordPress-Konto erstellen. Sobald Sie angemeldet sind, werden Sie zum Mustereditor weitergeleitet. Es funktioniert genauso wie der Seiteneditor auf Ihrer eigenen Website. Als zusätzlichen Bonus haben Sie Zugriff auf lizenzfreie Bilder, die Sie in Ihren Mustern verwenden können. Gib deinem Muster zunächst einen Namen und beginne dann mit dem Hinzufügen von Blöcken, indem du auf die schwarze Schaltfläche „+“ klickst .

Wenn Sie mit dem Entwerfen Ihres Blockmusters fertig sind, ist es an der Zeit, es für die Verwendung auf Ihrer Website zu speichern. Es gibt zwei Möglichkeiten, Ihr Muster zu speichern. Wenn Sie Entwurf speichern wählen, können Sie das Muster nur für Ihren Gebrauch speichern. Sie können Ihr Muster in der Cloud speichern und jederzeit darauf zugreifen, um es zu kopieren und in Ihre Website einzufügen.


Um auf Ihre Muster zuzugreifen, navigieren Sie zurück zur Musterverzeichnisseite und klicken Sie auf den Link Meine Muster. Sowohl Ihre Entwürfe als auch Ihre Favoriten können in Ihren WordPress-Sites verwendet werden.

Senden Sie Ihr Blockmuster an WordPress
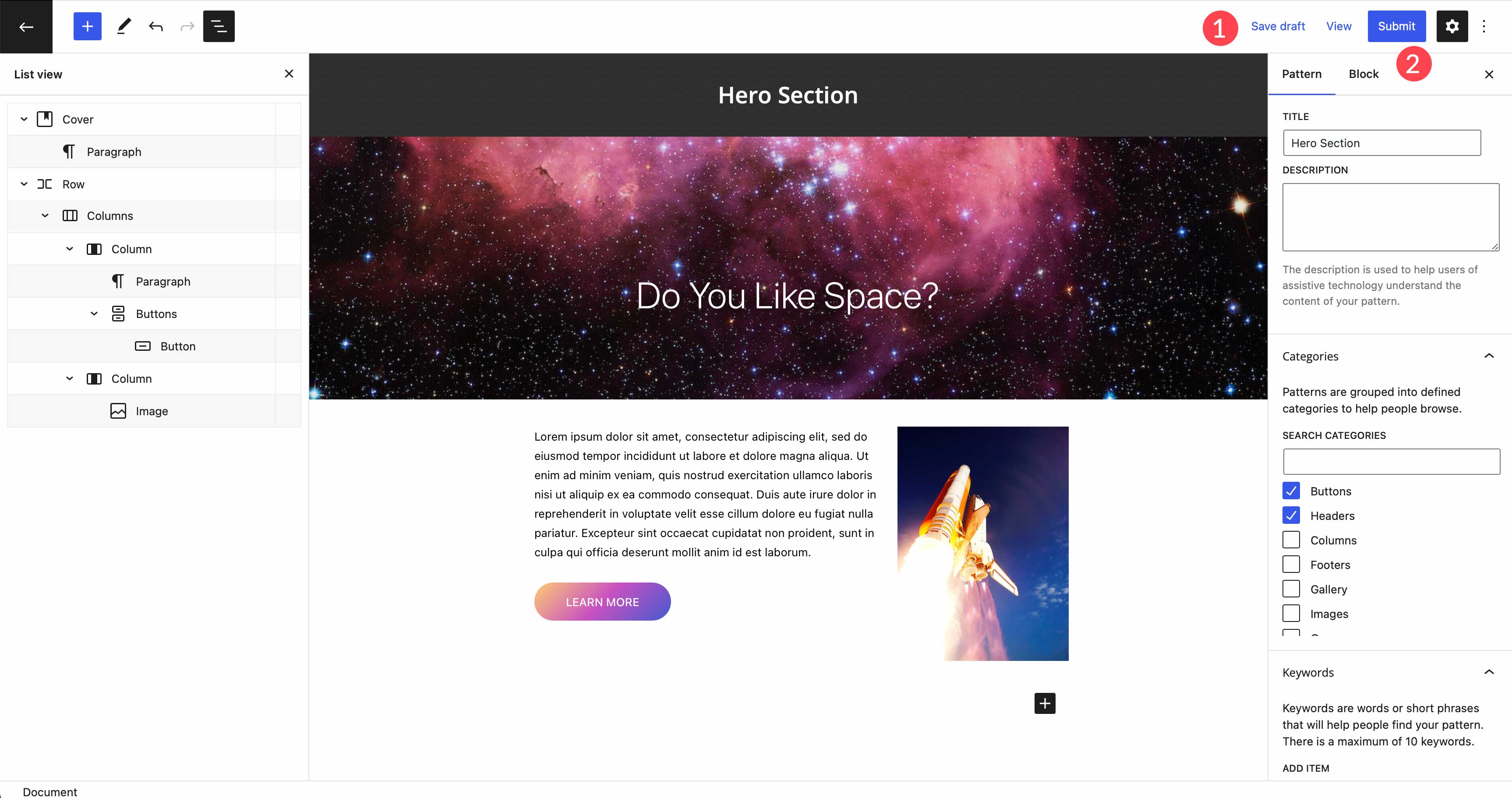
WordPress ermöglicht es seinen Benutzern, Blockmuster zu erstellen und zu übermitteln, die alle Benutzer in WordPress-Blockdesigns verwenden können. Tatsächlich ist die Mustergalerie genau das – von Benutzern eingereichte Muster. Befolgen Sie die Schritte im vorherigen Abschnitt, um ein Blockmuster für die Übermittlung zu erstellen. Dieses Mal klicken Sie jedoch auf die Schaltfläche „Senden“. Ihr Muster wird einem Überprüfungsprozess unterzogen, bevor es dem Verzeichnis hinzugefügt wird. Sobald es live ist, wird Ihr Muster im WordPress-Musterverzeichnis sichtbar sein, wo es für jeden zugänglich ist.
Verwenden Sie ein Plugin, um Blockmuster zu erstellen
Mit der wachsenden Popularität von Gutenberg-Blöcken gibt es mehr Möglichkeiten zum Speichern von Blockmustern in Ihren Websites als je zuvor. Wenn Sie ein Blockmuster in WordPress erstellen wollten, mussten Sie es bis vor kurzem selbst codieren, was nicht anfängerfreundlich ist. Zum Glück gibt es ein paar Optionen für Leute, die sie einfach erstellen möchten.
CoBlocks-Plugin
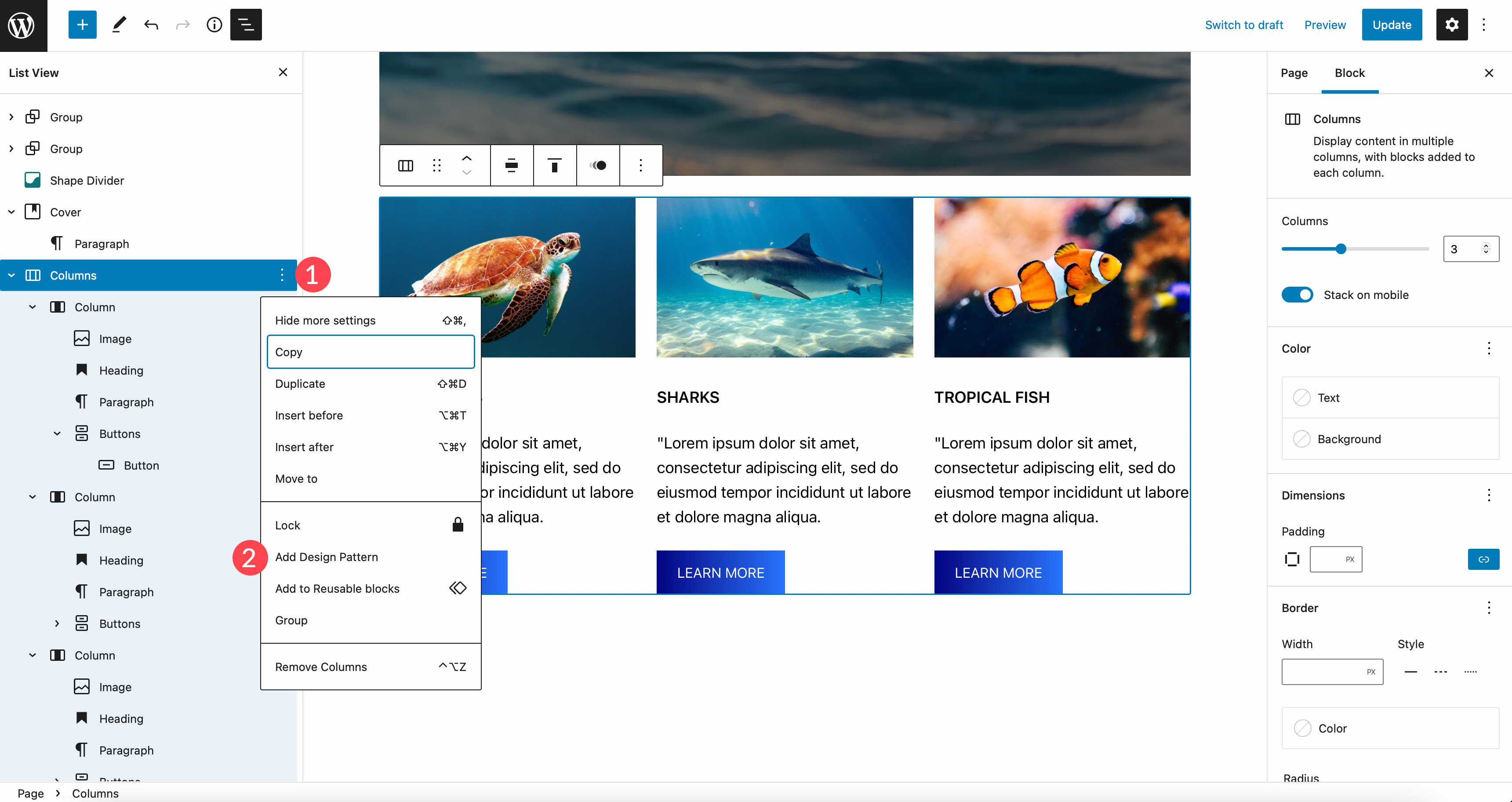
CoBlocks wird von GoDaddy erstellt. Es bietet Ihnen eine Sammlung von über 40 Blöcken, die Sie auf Ihrer Website verwenden können, sowie die Möglichkeit, Blockmuster zu erstellen und diese zu registrieren. Der Prozess ist einfach und erfordert nur wenige Schritte. Erstellen Sie zunächst Ihr bevorzugtes Layout. Wählen Sie als Nächstes die Blöcke aus, die Sie in Ihr Muster aufnehmen möchten. Wählen Sie abschließend Entwurfsmuster hinzufügen aus.

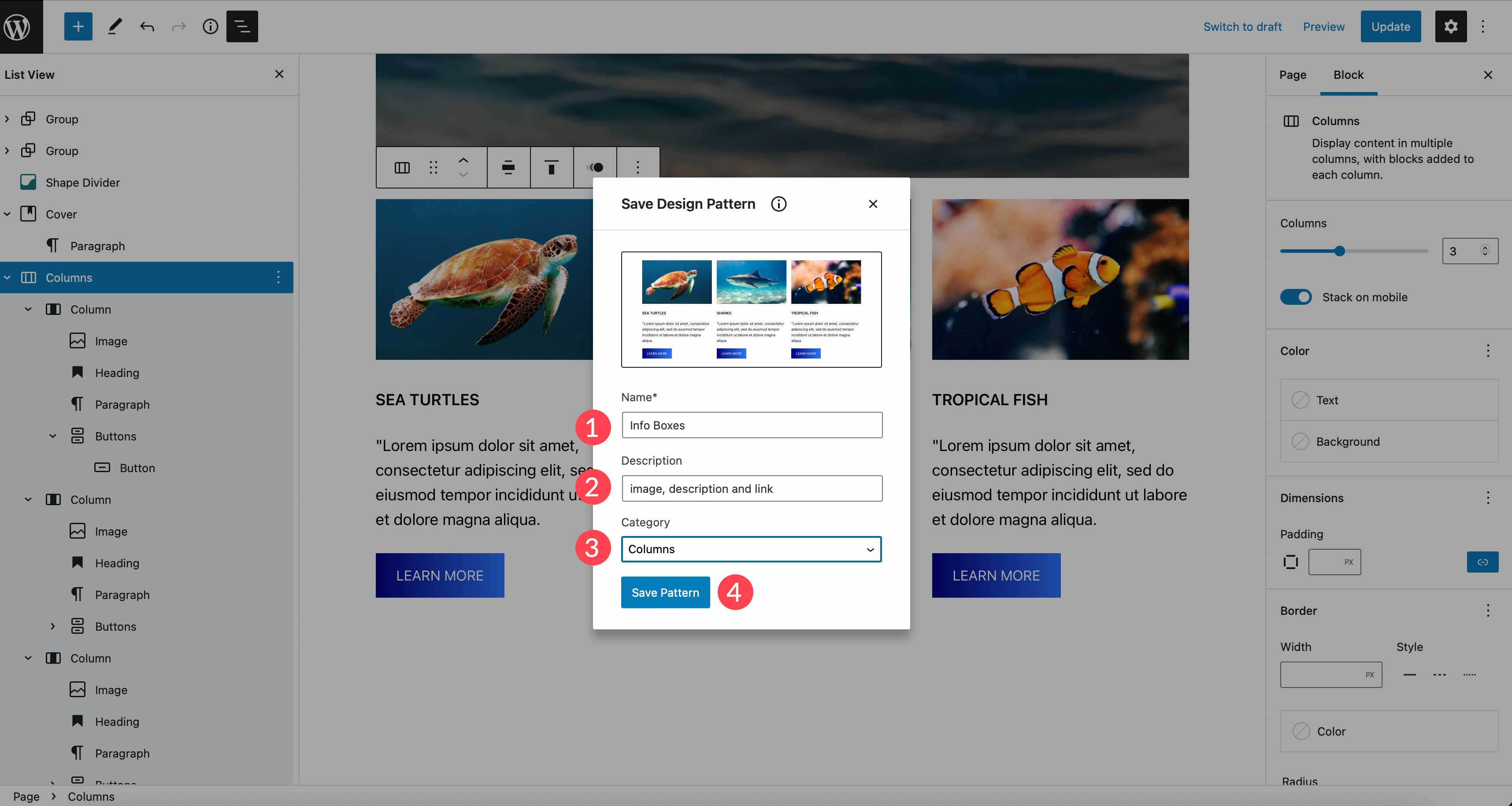
Benennen Sie Ihr Muster, geben Sie ihm eine optionale Beschreibung und weisen Sie es einer Kategorie zu. Klicken Sie abschließend auf Muster speichern .

Um Ihr neu erstelltes Muster anzuzeigen, navigieren Sie zur Registerkarte Muster, wählen Sie die zugewiesene Kategorie aus und scrollen Sie nach unten, um sie anzuzeigen.

Blockmeister – Blockmuster-Generator
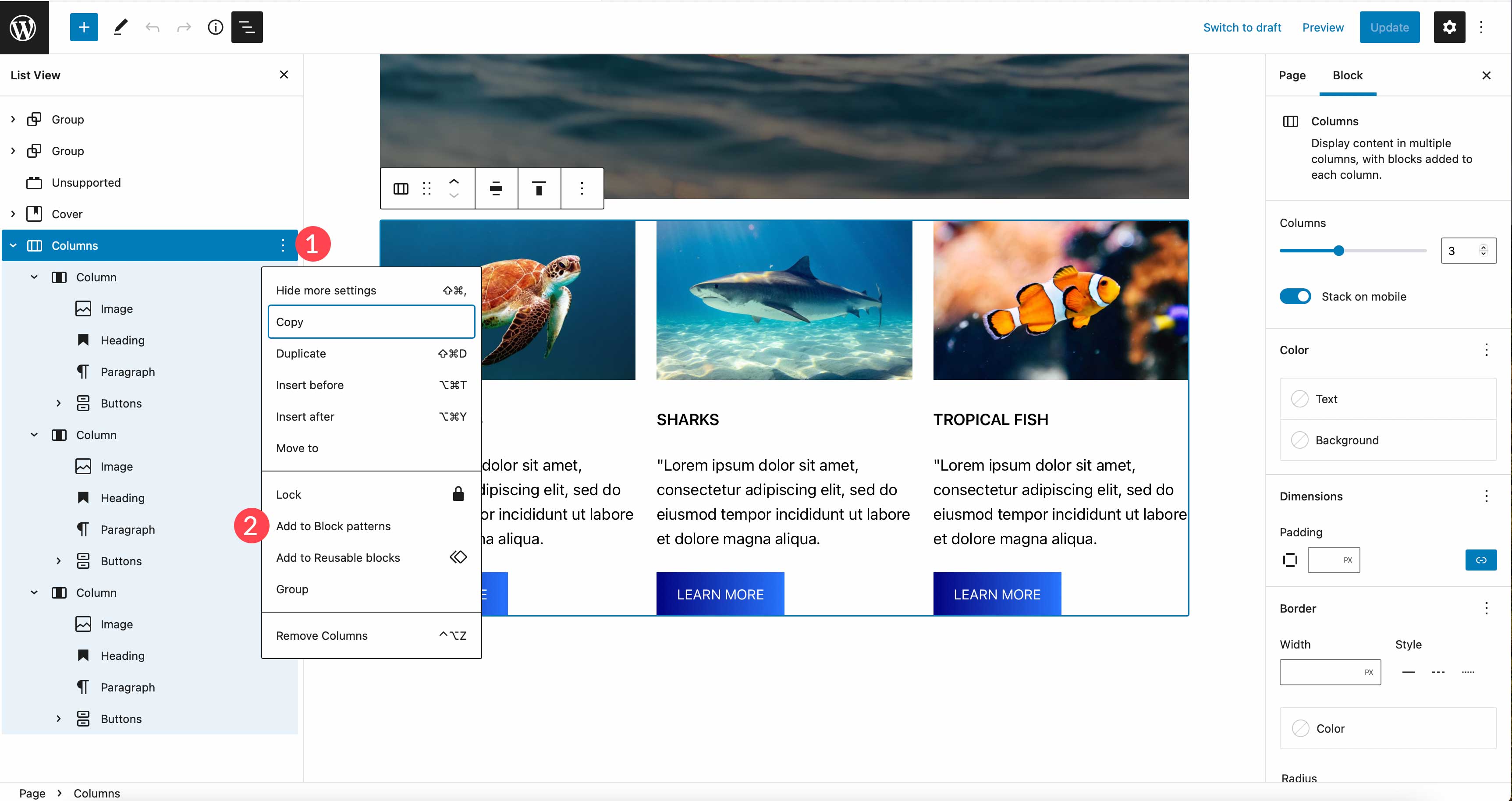
Eine weitere Option ist das Plugin Blockmeister – Block Pattern Builder. Der Prozess ist sehr ähnlich wie bei CoBlocks. Dieses Plugin gibt Ihnen jedoch keine zusätzlichen Blöcke für Ihre Layouts. Es gibt Ihnen lediglich die Möglichkeit, Blockmuster zu erstellen. Erstellen Sie zunächst Ihr Layout und wählen Sie dann alle Blöcke aus, die darin enthalten sein sollen. Klicken Sie als Nächstes in der Listenansicht auf das Ellipsenmenü und wählen Sie dann Zu Blockmustern hinzufügen aus .

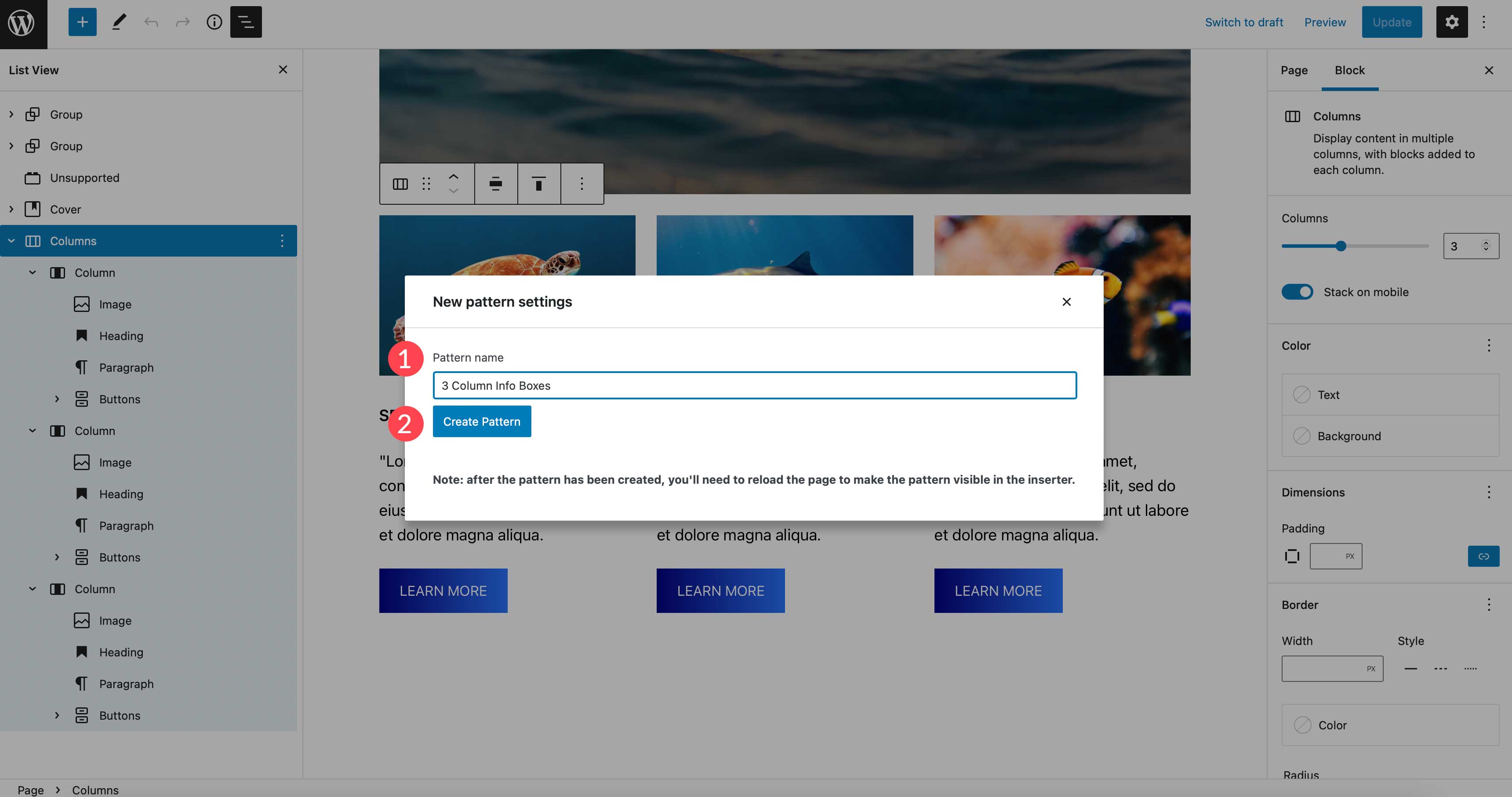
Der nächste Schritt besteht darin, Ihr Muster zu benennen und dann auf Muster erstellen zu klicken. Aktualisieren Sie nach dem Speichern Ihre Seite, um das Muster im Musterverzeichnis Ihres Designs zu finden.

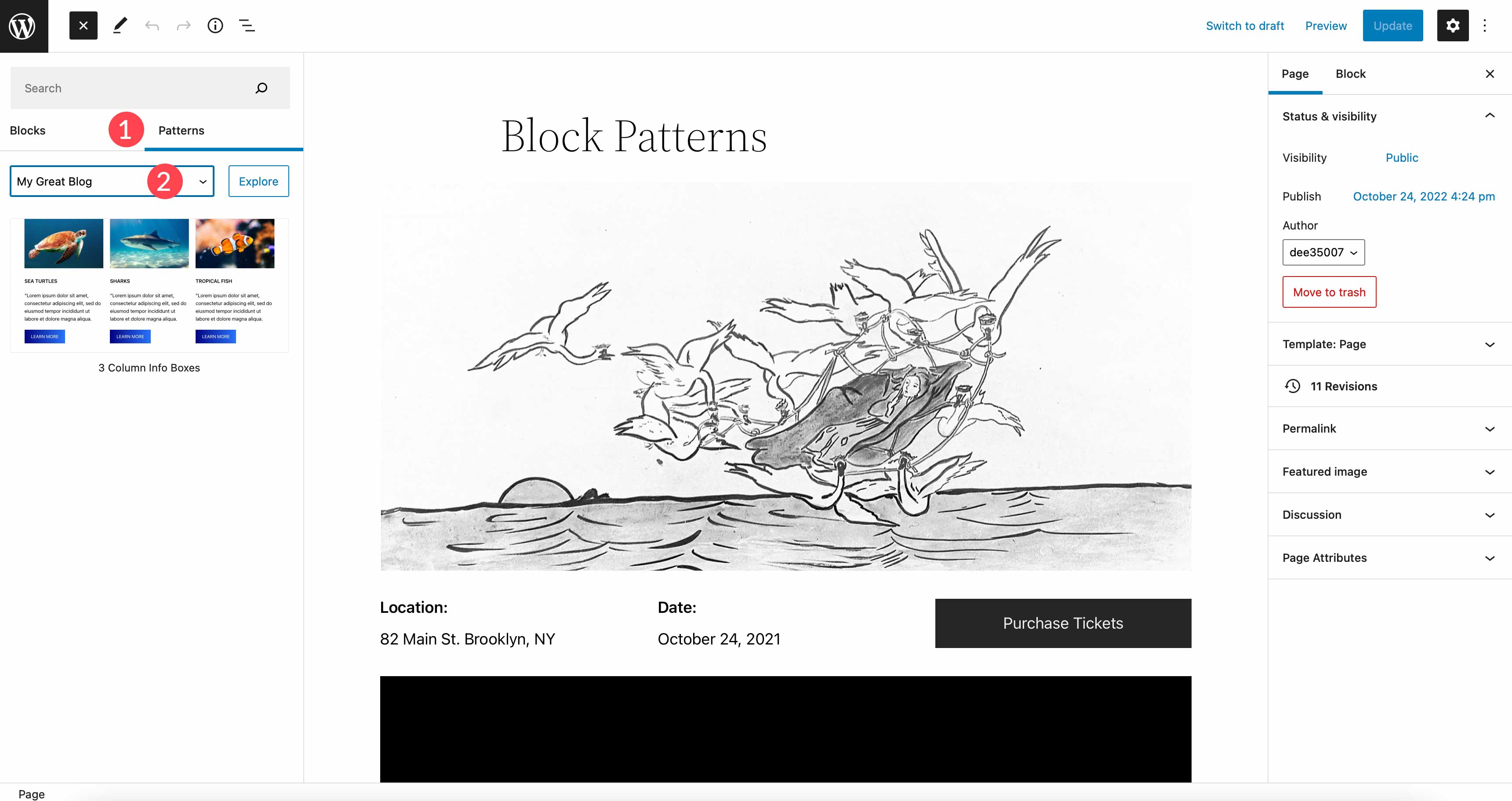
Um Ihr Muster zu finden, verwenden Sie das Dropdown-Kategoriemenü in Mustern und wählen Sie dann Ihren Site-Namen aus.

WordPress-Blockmuster vs. Divi-Layouts
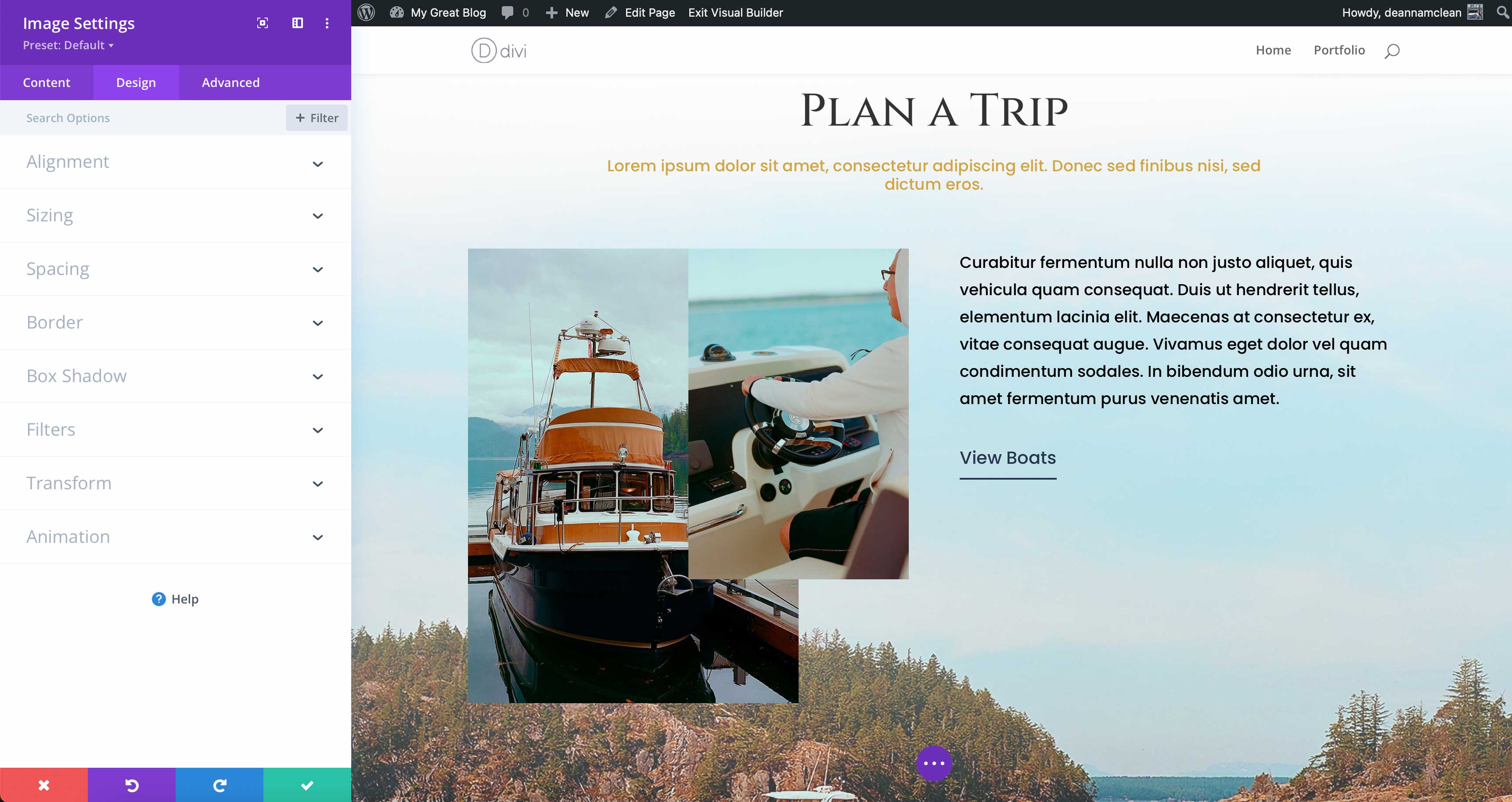
Sowohl Blockmuster als auch Divi-Layouts bieten die gleichen Grundfunktionen. Sie können sie erstellen, bearbeiten, anpassen und speichern. Divi hat jedoch so viel mehr an Anpassungsoptionen, hier enden die Ähnlichkeiten zwischen den beiden. Sie sehen, Blockanpassungen sind themenbasiert, was bedeutet, dass Sie nur so viel erhalten, wie dieses Thema in Bezug auf Farben, Schriftarten und Effekte bietet. Um mehr Optionen zu erhalten, müssen Benutzer Plugins oder Code hinzufügen, um sie zu erhalten. Mit Divi steht Ihnen eine Fülle von Anpassungsoptionen zur Verfügung, mit denen Sie erstaunliche Layouts für Ihre Website erstellen können.

Divi ist nicht nur ein WordPress-Theme, es ist eine komplette Plattform zum Erstellen von Websites mit viel Leistung unter der Haube. Divi verwendet einen proprietären Drag-and-Drop-Visual Builder, mit dem Sie schöne Layouts am Frontend erstellen können – in Echtzeit. Sie müssen Ihr Layout nicht in einer neuen Registerkarte in der Vorschau anzeigen, um zu sehen, wie Ihre Seite im Browser aussehen wird.
Divi bietet unbegrenzte Anpassungsoptionen
Es gibt unbegrenzte Gestaltungsmöglichkeiten mit über 200 Website-Elementen. Innerhalb jedes Elements gibt es erstaunliche Hintergrundoptionen durch die Verwendung von Divis dynamischem magischem Farbsystem. Zusätzlich können Sie Ihre Layouts mit Übergangs-, Hover- und Animationseffekten beeindrucken. Darüber hinaus können Sie Abstände und Größen anpassen, Filter und Rahmenschatten hinzufügen und vieles mehr.

Speichern Sie Layouts mit Divi Cloud

Wenn Sie ein Layout wiederverwenden möchten, macht Divi es einfach. Mit Divi können Sie Module, Zeilen, Abschnitte oder sogar ganze Seiten speichern. Darüber hinaus können Layouts global gespeichert werden, sodass Änderungen an einem Layout, das auf Ihrer Website verwendet wird, nur einmal vorgenommen werden müssen. Als zusätzlichen Bonus können Sie Ihre Layouts in der Divi Cloud speichern, sodass Sie sie überall auf jeder Divi-Website verwenden können.
Häufig gestellte Fragen zu WordPress-Blockmustern
Bei allem, was wir Ihnen in der Post zugeworfen haben, haben Sie vielleicht ein paar Fragen zu Blockmustern. Die gute Nachricht ist, dass wir Antworten haben. Weiter lesen.
Sind Blockmuster wie wiederverwendbare Blöcke?
In gewisser Weise ja. Sowohl Blockmuster als auch wiederverwendbare Blöcke können erstellt, gespeichert und bearbeitet werden. Wiederverwendbare Blöcke sind jedoch eher wie globale Blöcke. Wenn Sie beispielsweise einen wiederverwendbaren Block als Newsletter-Option für die Verwendung auf Ihrer gesamten Website erstellen, führt das Ändern einer Instanz dazu, dass diese Änderung überall dort vorgenommen wird, wo dieser Block angezeigt wird. Wenn Sie stattdessen ein Blockmuster verwenden würden, könnten Sie die Hintergrundfarbe oder die Farbe der Schaltflächen ändern oder andere Designänderungen vornehmen, ohne dass dies jede Instanz beeinflusst.
Wo erhalte ich Blockmuster für meine Website?
Wie bereits erwähnt, können Sie sie im WordPress-Pattern-Verzeichnis, in Ihrem WordPress-Theme oder mit einem Plugin wie Gutenberg Template and Pattern Library von Extendify abrufen.
Warum sollte ich Blockmuster verwenden?
Kurz gesagt, es ist eine großartige Möglichkeit, Zeit zu sparen. Das größte Zeitfresser bei der WordPress-Entwicklung ist die Erstellung der Inhalte. Mit Musterblöcken können Sie Zeit und Energie sparen, indem Sie Muster erstellen, die Sie auf allen Seiten und Beiträgen Ihrer Website verwenden können.
Kann ich Musterblöcke manuell erstellen?
Sie können! Sie müssen jedoch mit dem Schreiben und Bearbeiten von Code vertraut sein, um Musterblöcke manuell zu erstellen. WordPress.org hat eine gute Lektion, die Ihnen dabei helfen wird, wenn Sie es ausprobieren möchten.
Dinge einpacken
Blockmuster bieten eine einfache und zeitsparende Möglichkeit, Ihrer Website Inhalte hinzuzufügen. Außerdem finden Sie im WordPress-Musterverzeichnis schöne, professionelle Designs, die Ihnen den Einstieg erleichtern. Wenn Sie auf Ihrer Website keine Musterblöcke verwenden, empfehlen wir Ihnen dringend, dies zu tun.
Verwenden Sie Musterblöcke auf Ihrer Website? Wenn ja, teilen Sie uns im Kommentarbereich unten mit, warum Sie sie gerne verwenden.
