WordPress-Blockmuster: So verwenden Sie sie und erstellen Ihre eigenen
Veröffentlicht: 2024-01-19Wenn Sie eine WordPress-Site haben, verwenden Sie höchstwahrscheinlich den Blockeditor, um Seiten, Beiträge und mehr zu erstellen und zu bearbeiten. Aber kennen Sie Blockmuster?
Diese hilfreichen Tools beschleunigen Ihren Arbeitsablauf, liefern Design-Inspirationen und tragen sogar zur Konsistenz auf Ihrer gesamten Website bei. Lassen Sie uns also untersuchen, was Blockmuster sind, warum sie wichtig sind und wie Sie sie zur Verbesserung Ihrer Website verwenden können.
Was sind Blockmuster in WordPress?
Machen wir einen Moment einen Schritt zurück. Der Blockeditor ist ein leistungsstarkes, in WordPress integriertes Tool, mit dem Benutzer Seiten, Beiträge und mehr erstellen können, indem sie Elemente (Blöcke genannt) per Drag & Drop an ihren Platz ziehen.
Wenn Sie ein Block-Theme installiert haben, können Sie Blöcke sogar zum Erstellen Ihrer gesamten Website verwenden, von Kopf- und Fußzeilen bis hin zu Vorlagen und Checkout-Seiten. Wenn Sie mit diesen Konzepten nicht vertraut sind, möchten Sie vielleicht unsere vollständige Anleitung zum WordPress-Blockeditor lesen, bevor Sie mit diesem Beitrag fortfahren. Das gibt Ihnen einen guten Ausgangspunkt, um Blockmuster zu verstehen und mit ihnen zu arbeiten!
Blockmuster sind vorgefertigte Blocksätze, mit denen Sie Ihre Website schnell erstellen können. Dabei handelt es sich im Wesentlichen um Layouts für Seiten, Beiträge und mehr. Sie müssen sie lediglich an die richtige Stelle ziehen und dann den Inhalt, wie Text und Bilder, aktualisieren, damit er zu Ihrer Marke und Website passt.
Hier ein paar Beispiele:
- Vorgefertigte Kopf- und Fußzeilen
- Ein Aufruf zum Handeln mit Text und Schaltflächen
- Wunderschöne Bildergalerien
- Ein Blog-Post-Raster
- Text- und Bildspalten, die bereits formatiert sind
- Ein bildschirmfüllender Titelbereich mit Bildhintergrund
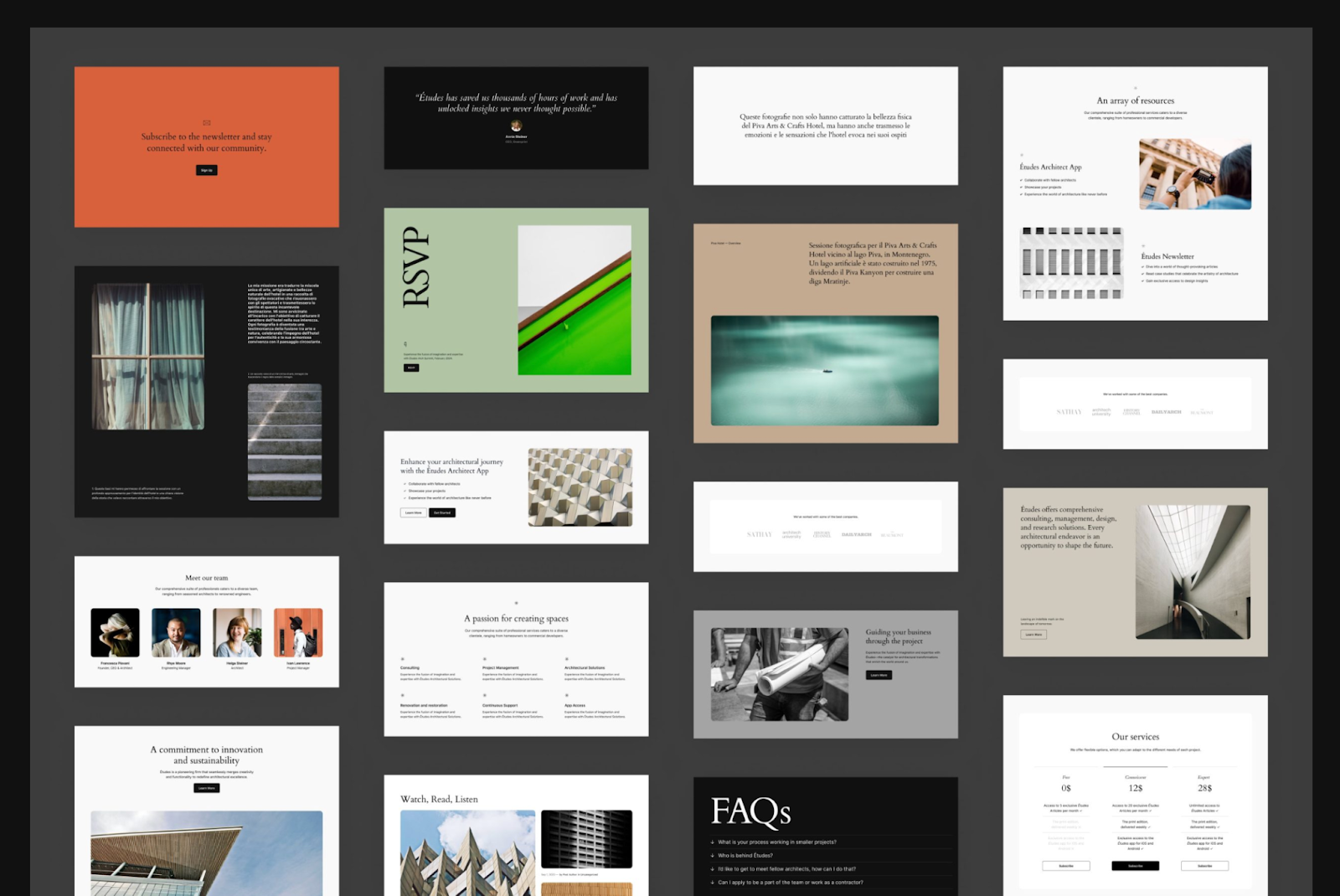
Noch mehr Beispiele finden Sie in der WordPress-Blockmusterbibliothek.
Wie unterscheiden sich Blockmuster von einzelnen Blöcken?
Blöcke sind einzelne Elemente, die Sie Ihrer Site hinzufügen können. Beispiele hierfür sind Absätze, Überschriften, Videos, Bilder und Spalten.
Blockmuster sind Kombinationen von Blöcken, die einen Teil eines Seitenlayouts bilden. So könnte ein Blockmuster beispielsweise einen Kopfzeilenblock, einen Absatzblock und mehrere Bildblöcke umfassen. Diese Elemente können auch gestaltet werden, mit spezifischen Einstellungen für Hintergründe, Farben, Schriftarten und mehr.
Warum sind Blockmuster für die Website-Entwicklung wichtig?
Blockmuster sind ein wichtiger Aspekt der Website-Entwicklung, da sie die Effizienz und Geschwindigkeit drastisch verbessern können, ohne die Arbeitsqualität zu beeinträchtigen. Anstatt Blöcke einzeln hinzuzufügen, können Sie Ihrer Website ganze, vorgefertigte Abschnitte hinzufügen. Dann müssen Sie nur noch die Inhalte wie Texte und Bilder austauschen, um sie an Ihre Marke anzupassen.
Und weil der Prozess so unkompliziert ist, sind Blockmuster eine tolle Option für Anfänger. Während der Blockeditor im Vergleich zum Programmieren einer Website von Grund auf bereits einfach ist, vereinfachen Blockmuster die Sache noch mehr, indem sie ganze Layoutsegmente generieren. Websitebesitzer können sogar Muster verwenden, um sich mit dem Blockeditor vertraut zu machen – sie sind hervorragende Beispiele dafür, wie Blöcke zusammengefügt werden können, um eine schöne, funktionale Website zu erstellen.
Sie können auch von Ihnen erstellte Inhaltsabschnitte als benutzerdefinierte Blockmuster speichern. Dadurch können Sie sie an mehreren Stellen auf Ihrer Website wiederverwenden und einfach jedes Mal Elemente wie Text und Bilder austauschen.
Schließlich eignen sich Blockmuster hervorragend für die Ideenfindung und Inspiration von Inhalten. Wenn Sie beim Erstellen Ihrer Website nicht weiterkommen oder einfach nicht wissen, wie Sie Elemente auf einer Seite am besten anordnen, können Sie sich an Blockmuster wenden, um Hilfe zu erhalten.
Welche Vorteile bietet die Erstellung benutzerdefinierter Blockmuster?
Wir haben dies bereits ein wenig angesprochen, aber das Erstellen benutzerdefinierter Blockmuster trägt zur Benutzerfreundlichkeit und Konsistenz auf Ihrer Website bei.
Sie können jeden Seitenabschnitt oder jede Blockgruppe in ein Blockmuster umwandeln. Anschließend können Sie dieses Muster zu jeder Seite, jedem Beitrag oder jeder Vorlage hinzufügen, die Sie erstellen. Im Gegensatz zu einem wiederverwendbaren Block können Sie an jedem Muster einzeln Änderungen vornehmen. Dadurch können Sie ein einheitliches Erscheinungsbild erzielen und gleichzeitig jeden Abschnitt einzigartig machen.
Angenommen, Sie haben eine Liste der von Ihnen angebotenen Buchhaltungsdienstleistungen. Jede hat ihre eigene Seite und, da sie sich stark voneinander unterscheiden, auch ihr eigenes Layout. Sie möchten jedoch, dass jede Serviceseite über eine Box mit schnellen Fakten verfügt, die schnelle Informationen wie eine Zusammenfassung, den Preis und das zuständige Teammitglied enthält.
Sie könnten eine Gruppe von Blöcken erstellen, die Überschriften, Text und Symbole enthalten, und diese dann so gestalten, dass sie zum Design Ihrer Seite passen. Sobald es als Blockmuster gespeichert ist, können Sie es auf jeder Serviceseite verwenden, sodass diese Abschnitte gleich aussehen. Dann können Sie einfach den Text für jeden einzelnen aktualisieren.
Wenn mehrere Teammitglieder an Ihrer Website arbeiten, hilft Ihnen dies auch, die Einheitlichkeit von Marke und Design sicherzustellen. Sie können Blockmuster nutzen, um sie mit vorgefertigten, vorkonfigurierten Site-Segmenten auszustatten, mit denen sie unabhängig von ihrem Erfahrungsniveau schnell neue Inhalte erstellen können.
So greifen Sie auf Blockmuster im WordPress-Editor zu und verwenden sie
Sind Sie bereit, Blockmuster auf Ihrer WordPress-Website zu verwenden? Werfen wir einen Blick auf die einfachen Schritte dazu.
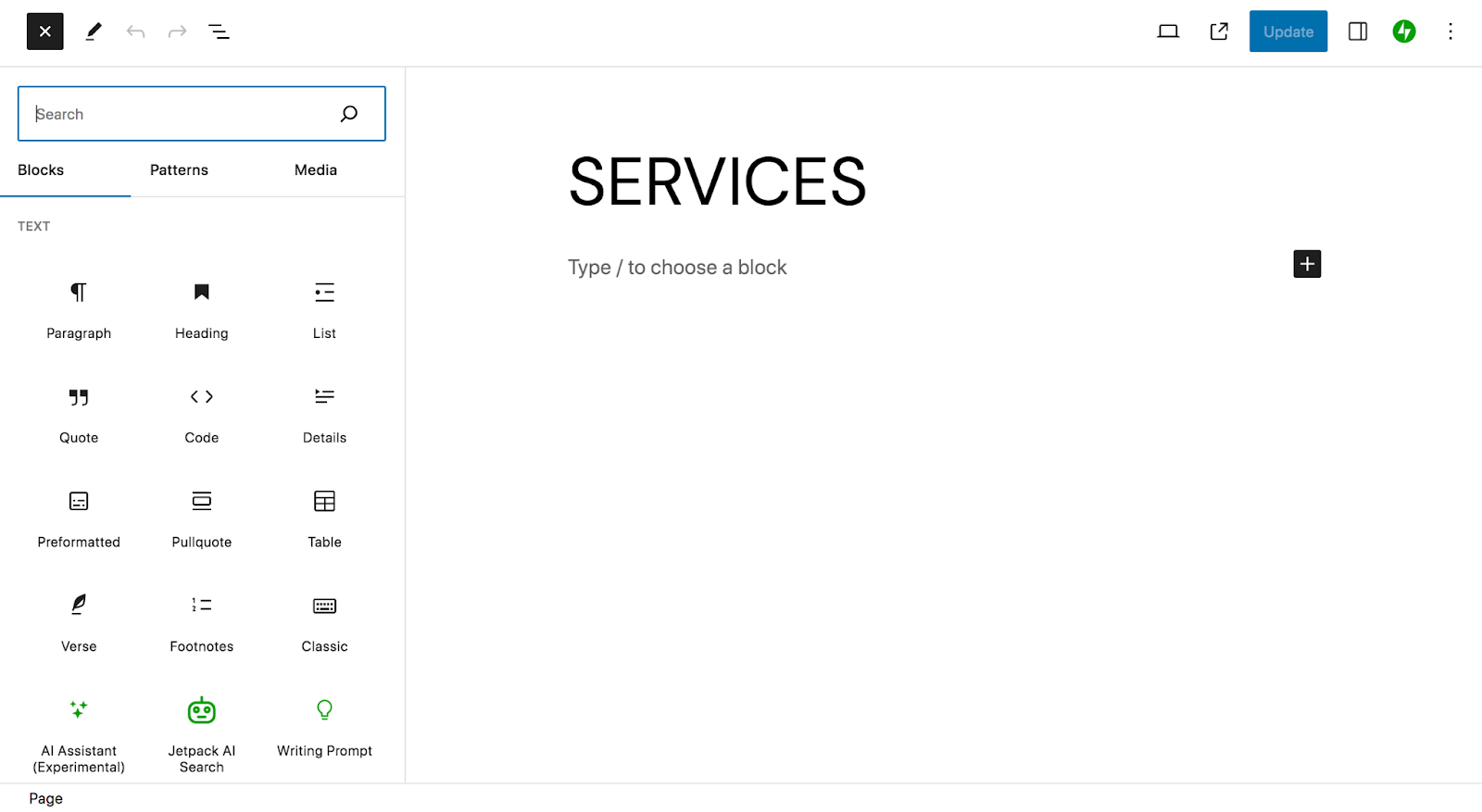
Öffnen Sie zunächst den Teil Ihrer Website, an dem Sie arbeiten möchten – Seite, Beitrag, Vorlage usw. In diesem Beispiel arbeiten wir an einer Seite. Klicken Sie oben links im Blockeditor auf das blaue + -Symbol, um den Blockeinfüger zu öffnen.

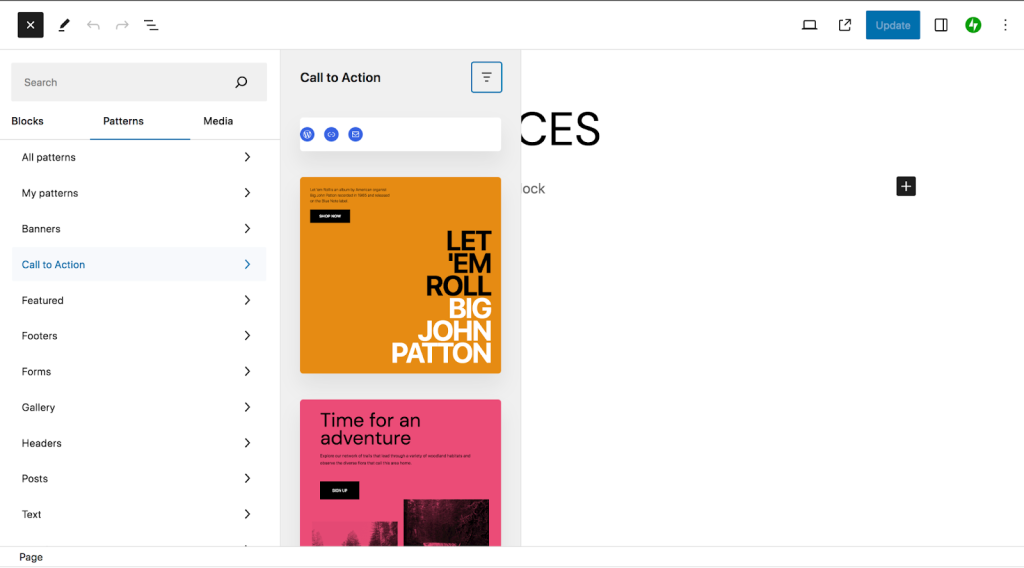
Klicken Sie oben im Block-Inserter auf Muster . Dort sehen Sie eine Liste der Blockmusterkategorien. Sie können auf eine davon klicken, um die verfügbaren Optionen anzuzeigen.

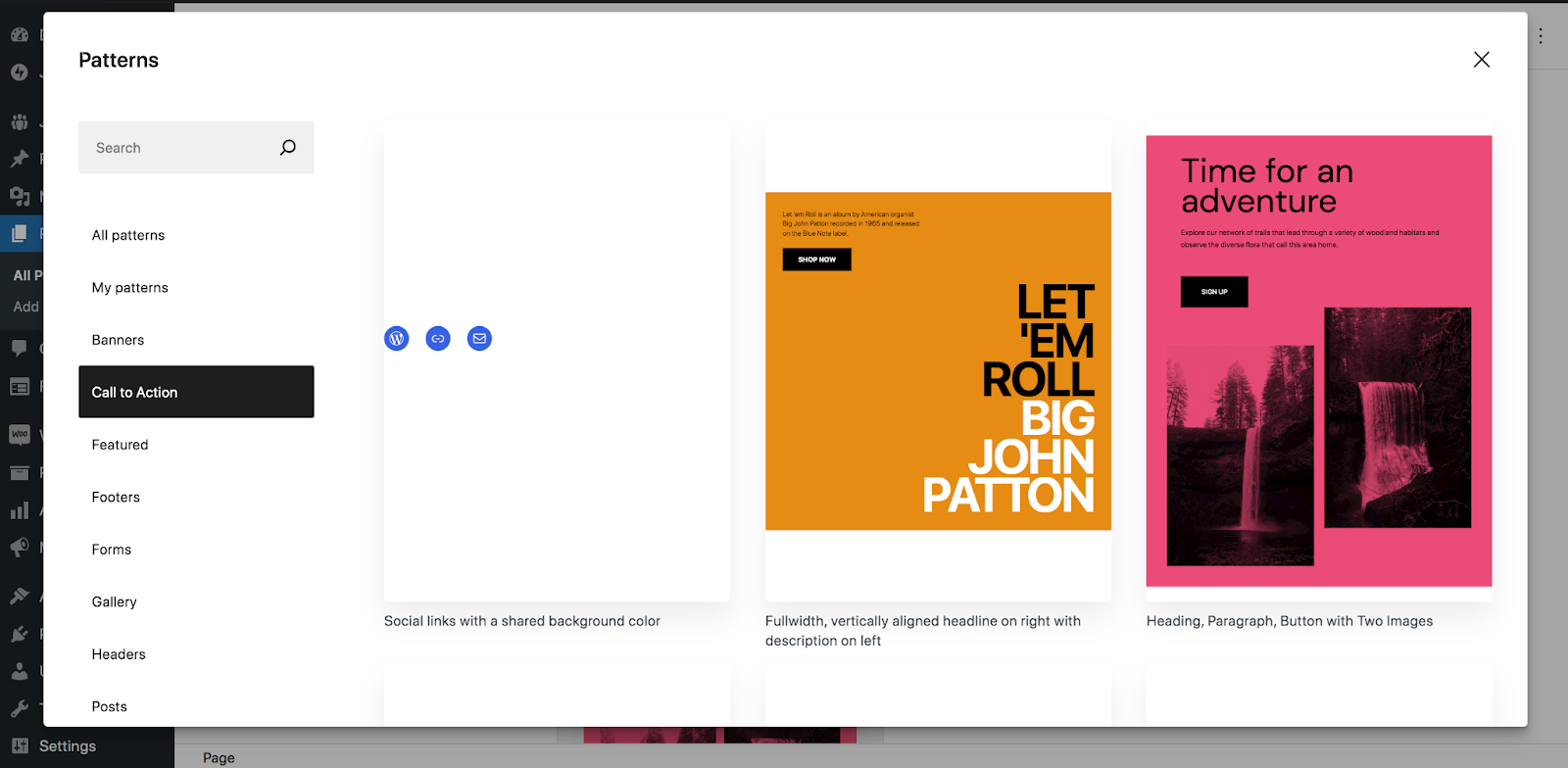
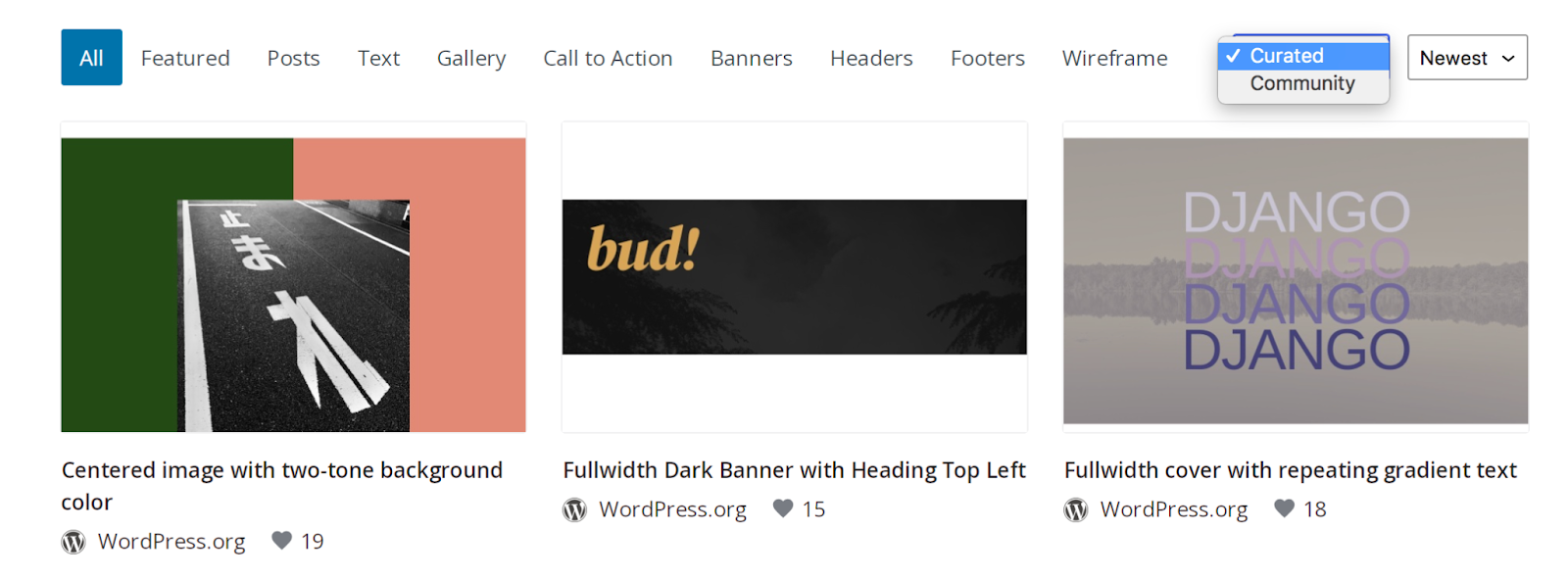
Alternativ können Sie zum Ende der Liste scrollen und auf „Alle Muster erkunden“ klicken. Dadurch wird ein neues Fenster mit einer vollständigen Liste der verfügbaren Blockmuster geöffnet. Auch hier sind sie nach Typ kategorisiert – Banner, Handlungsaufforderungen, Galerien, Header usw. Sie können auch die Suchleiste verwenden, um nach etwas Bestimmtem zu suchen.

Die verfügbaren Blockmuster können etwas variieren. Einige sind im WordPress-Kern enthalten, während andere von Themes oder Plugins stammen, die Sie verwenden.
Unter der Vorschau jedes Blockmusters befindet sich eine Beschreibung. Wenn Sie eines auswählen, klicken Sie einfach darauf, um es in die Seite einzufügen.

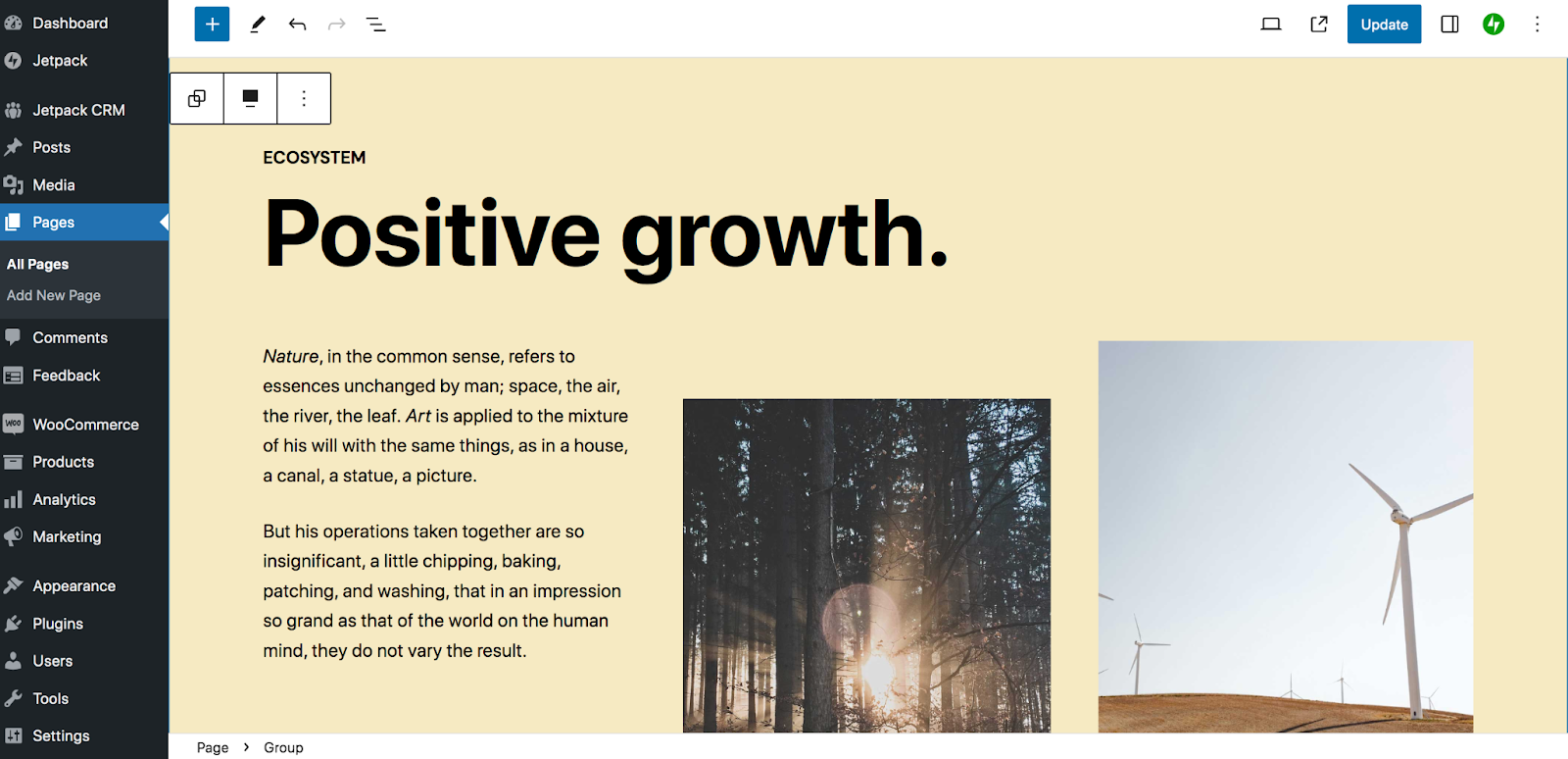
Sie werden sehen, dass das Blockmuster aus einer Reihe von Blöcken besteht. Im obigen Beispiel gibt es Kopfzeilenblöcke, Absatzblöcke und Bildblöcke.
Jetzt möchten Sie den Inhalt durch Ihren eigenen ersetzen und alle Blöcke entfernen, die Sie nicht verwenden möchten. Sie können dies genauso tun, als würden Sie unter anderen Umständen mit dem Blockeditor arbeiten. Wenn Sie eine kurze Erinnerung benötigen, schauen Sie sich unseren Leitfaden zum WordPress-Blockeditor an.
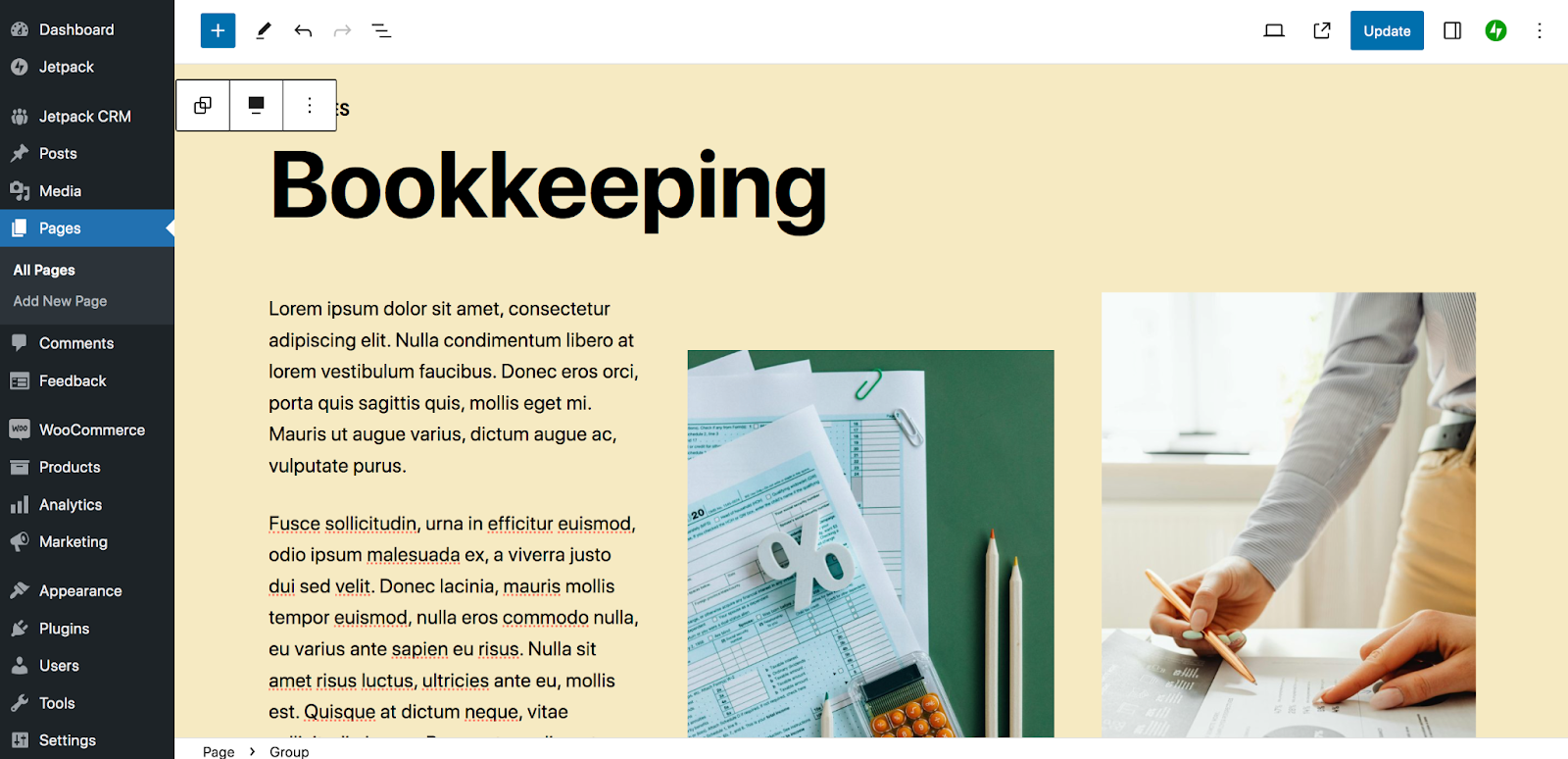
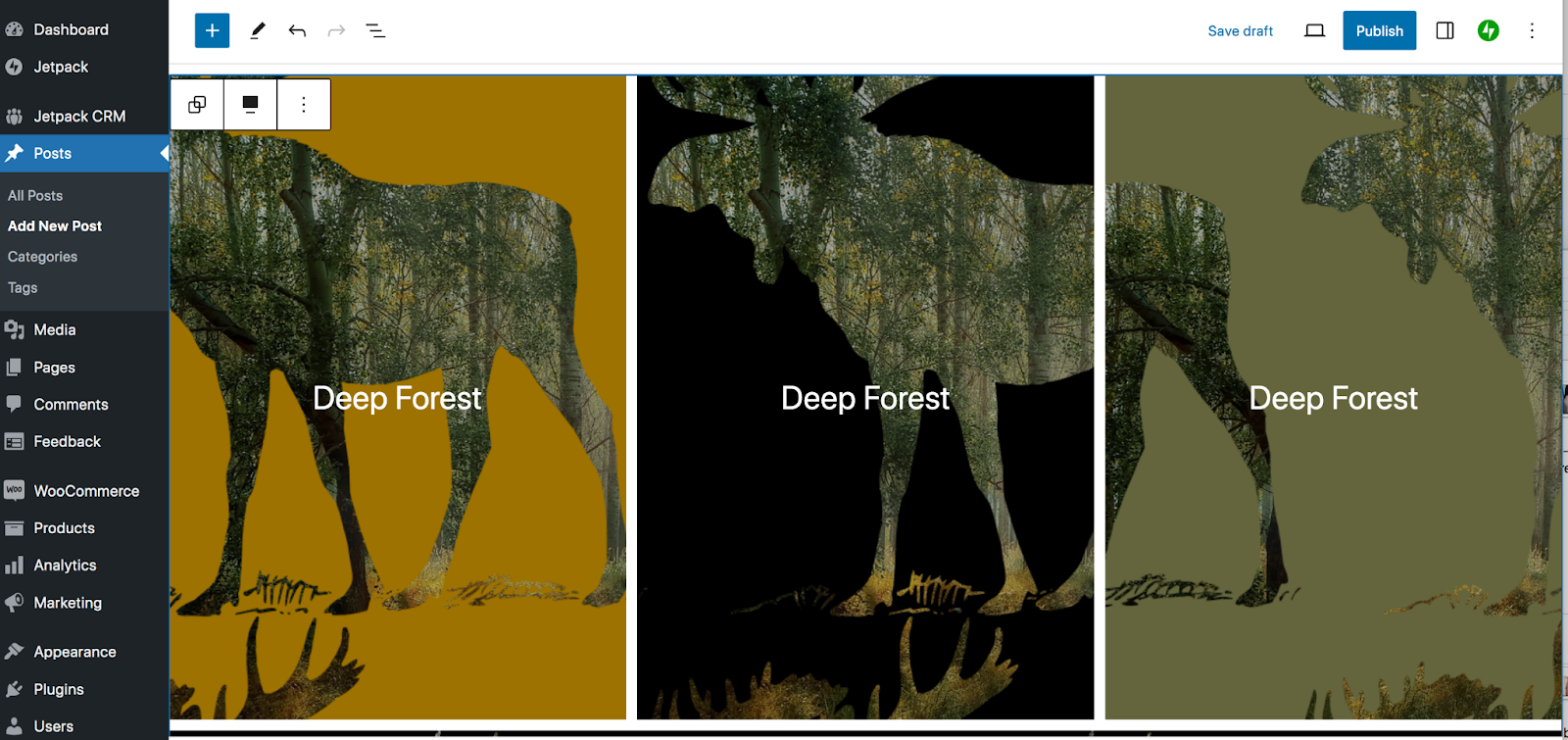
In dem Beispiel, mit dem wir arbeiten, haben wir einige nicht benötigte Blöcke entfernt und dann den Text und die Bilder durch unsere eigenen ersetzt.

Der nächste Schritt besteht darin, das Aussehen und Design des Blockmusters anzupassen. Möglicherweise möchten Sie beispielsweise Bildüberlagerungen und Filter bearbeiten, Farben aktualisieren und Schriftarten ändern. Hier bearbeiten wir einfach die Hintergrundfarbe, damit sie mit dem Rest unserer Website übereinstimmt.
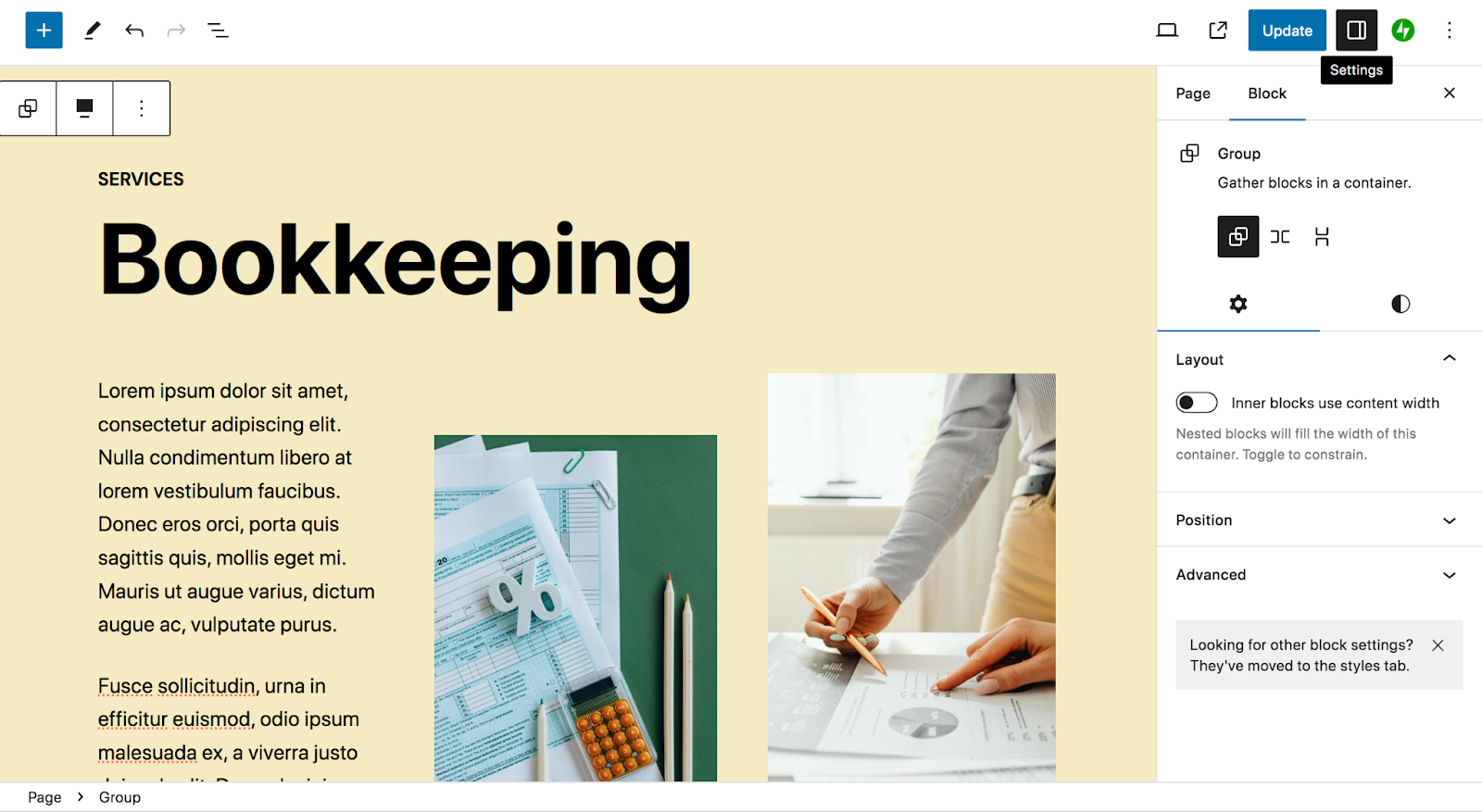
Wählen Sie dazu die Blockgruppe aus und klicken Sie oben rechts auf das Symbol „Einstellungen“.

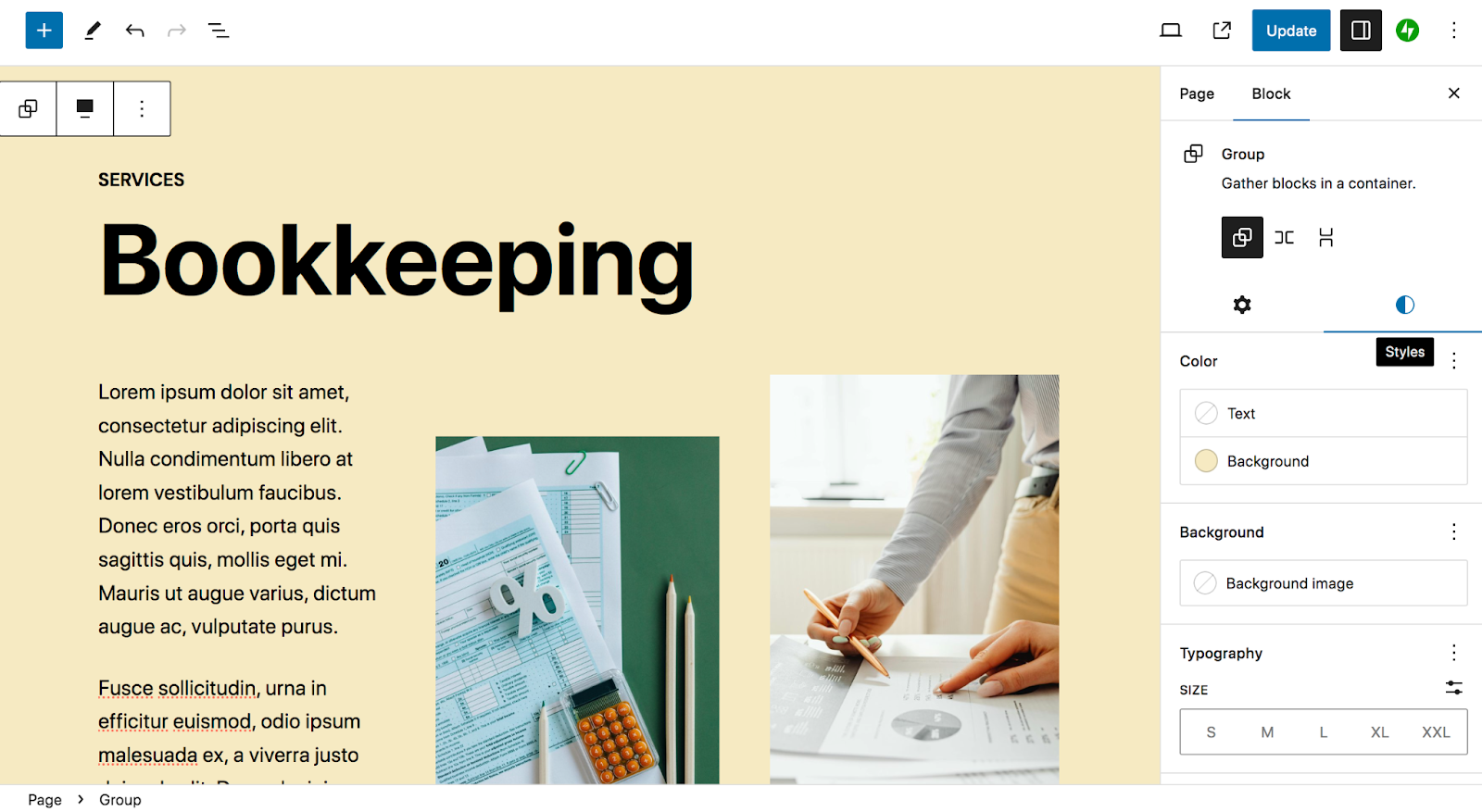
Wählen Sie dann das Bedienfeld „Stile“ aus.

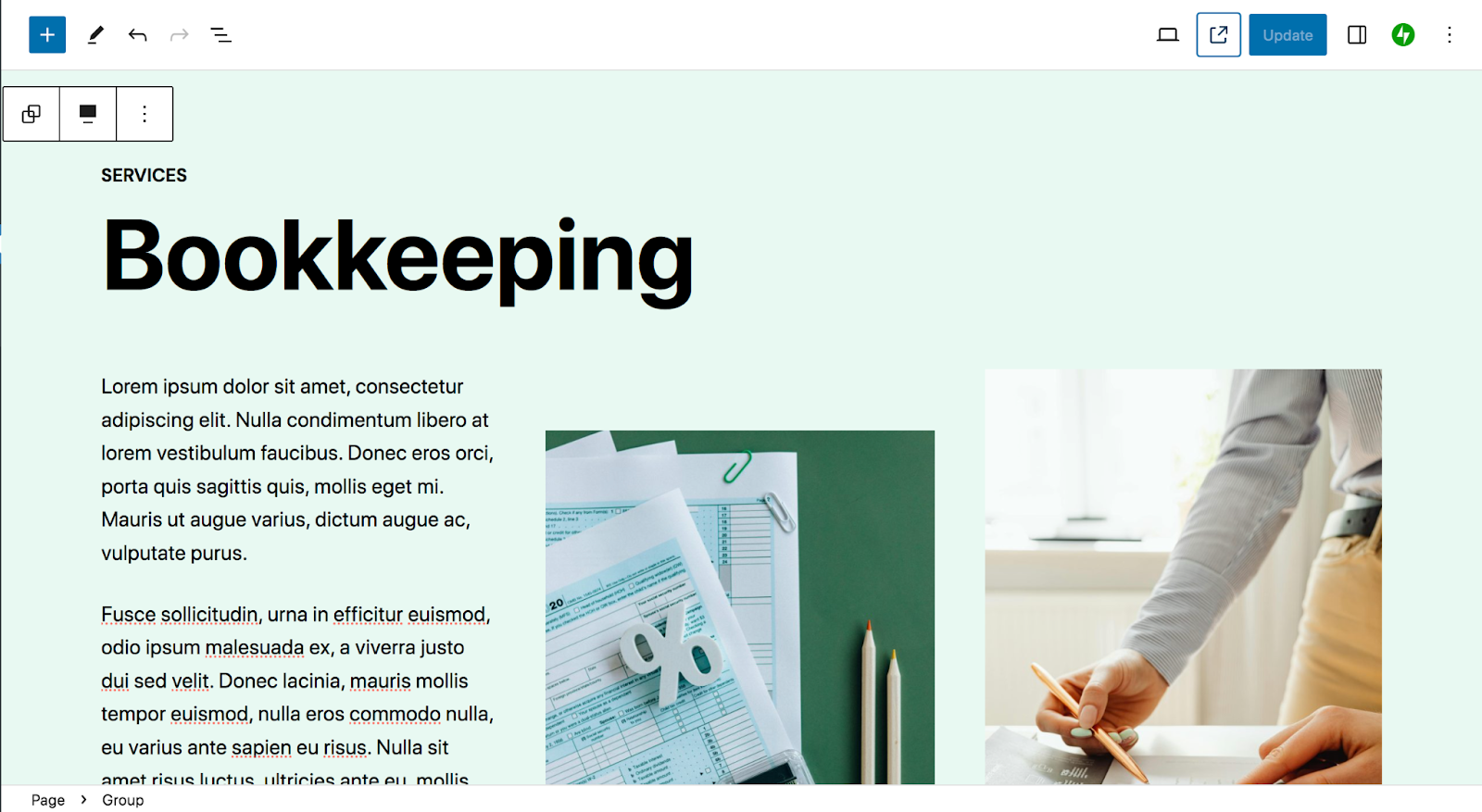
Klicken Sie dann auf Hintergrund, um die Hintergrundfarbe des Blockmusters zu ändern.

Und das ist es! Das ist alles, was Sie tun müssen, um Blockmuster auf Ihrer Website zu verwenden.
Denken Sie daran, dass Sie Blockmuster auch in anderen Bereichen Ihrer Website als nur in Beiträgen und Seiten verwenden können. Wenn Sie ein Blockthema verwenden, können Sie diese auch über den Site-Editor nutzen.
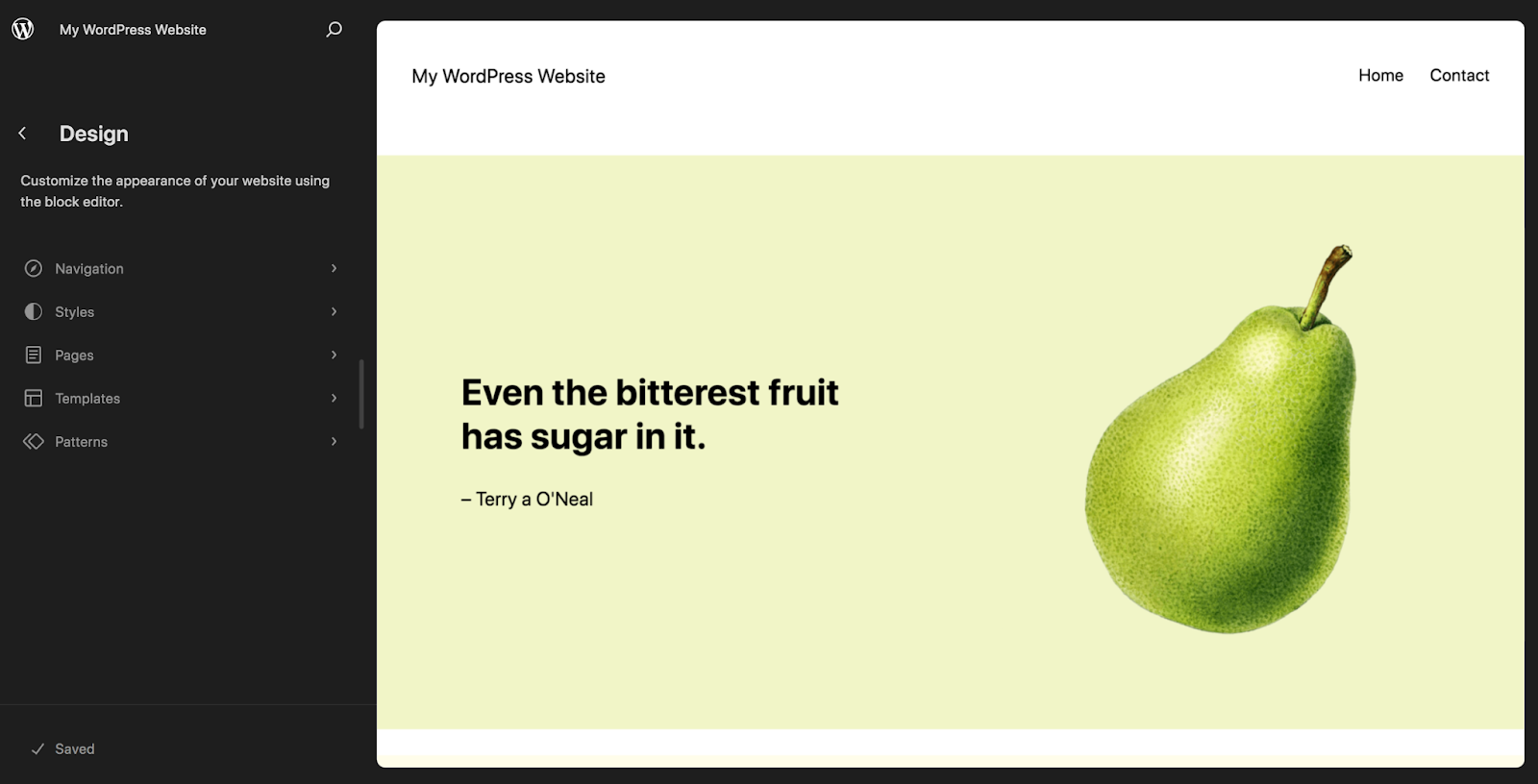
Sie folgen einem ähnlichen Prozess wie dem, den wir oben durchlaufen haben. Aber Sie beginnen damit, dass Sie im WordPress-Dashboard zu „Darstellung“ → „Editor“ gehen.

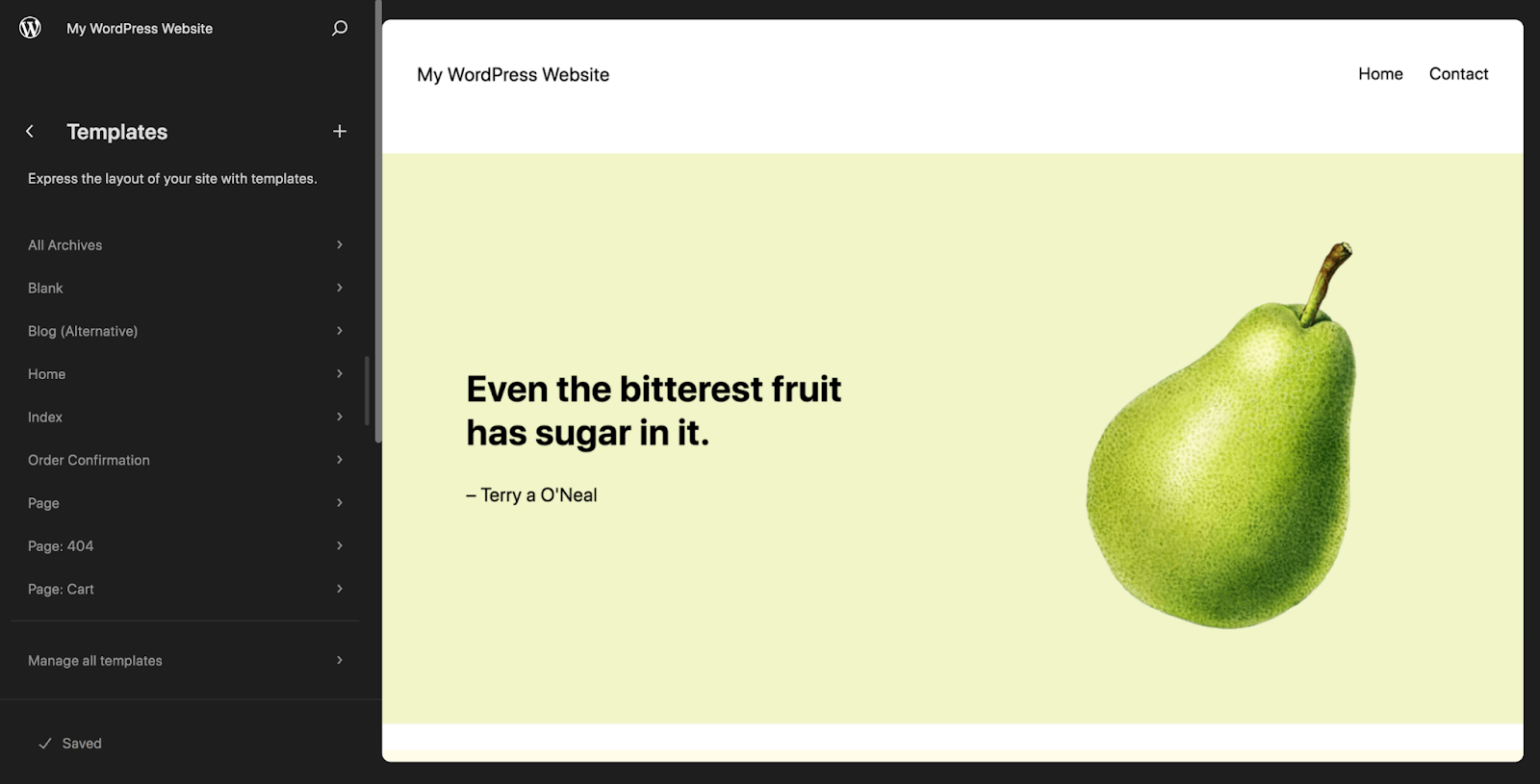
Dort sehen Sie eine Vielzahl von Optionen, die Sie bearbeiten können. Klicken wir auf „Vorlagen“ .

Abhängig von den von Ihnen aktivierten Erweiterungen und Plugins gibt es Vorlagenoptionen, die von „Home“ und „Page“ bis „Single“ (Blogbeiträge), „Checkout“ und „Cart“ reichen. Wenn Sie eine dieser Vorlagen auswählen, können Sie Blockmuster auf die gleiche Weise wie bei Beiträgen und Seiten hinzufügen und diese so an Ihre spezifischen Bedürfnisse anpassen. Aber dieses Mal werden die von Ihnen vorgenommenen Änderungen global angezeigt – z. B. in allen Blog-Beiträgen auf Ihrer Website.
So könnten Sie beispielsweise ein Header-Blockmuster verwenden, um schnell einen schönen Header zu erstellen, der speziell auf Ihre Produktseiten zugeschnitten ist. Oder Sie könnten ein Call-to-Action-Blockmuster verwenden, um einen effektiven CTA zu erstellen, der am Ende aller Ihrer Blog-Beiträge steht.
Best Practices und Tipps für die effektive Nutzung von Blockmustern
Nachdem Sie nun wissen, wie Sie Blockmuster verwenden, besprechen wir ein paar kurze Tipps.
1. Passen Sie sie an Ihre Website und Marke an
Obwohl Blockmuster dazu gedacht sind, Ihnen einen Vorsprung zu verschaffen, ist es wichtig, dass Sie sich dennoch die Zeit nehmen, sie anzupassen. Tauschen Sie Text, Bilder und Videos aus, damit sie zum Zweck der Seite oder des Beitrags passen, den Sie erstellen. Darüber hinaus müssen Sie möglicherweise Farben und Schriftarten ändern, Bildüberlagerungen austauschen und andere Designänderungen vornehmen, um das Aussehen des Musters anzupassen.
Denken Sie daran: Auch andere Websitebesitzer haben Zugriff auf diese Blockmuster. Sie möchten, dass Ihre Website auffällt!
2. Verwenden Sie die Listenansicht, um alle Teile eines Blockmusters anzuzeigen
Da ein Blockmuster aus mehreren einzelnen Blöcken besteht, kann es gelegentlich schwierig sein, diese voneinander zu unterscheiden. Hier kann die Listenansicht wirklich helfen.
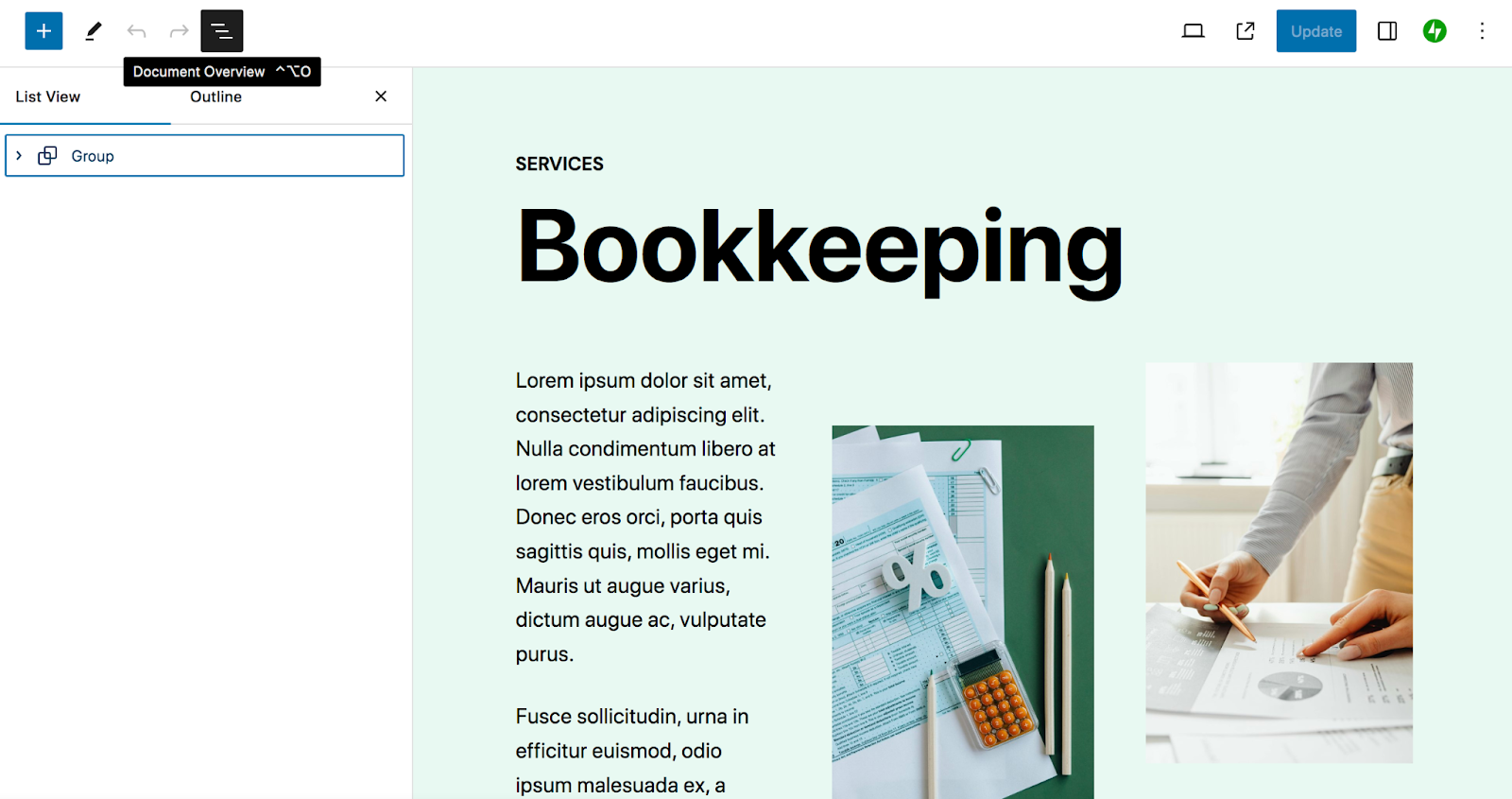
Um auf die Listenansicht zuzugreifen, klicken Sie oben links im Blockeditor auf das Symbol mit den drei gestapelten Zeilen.

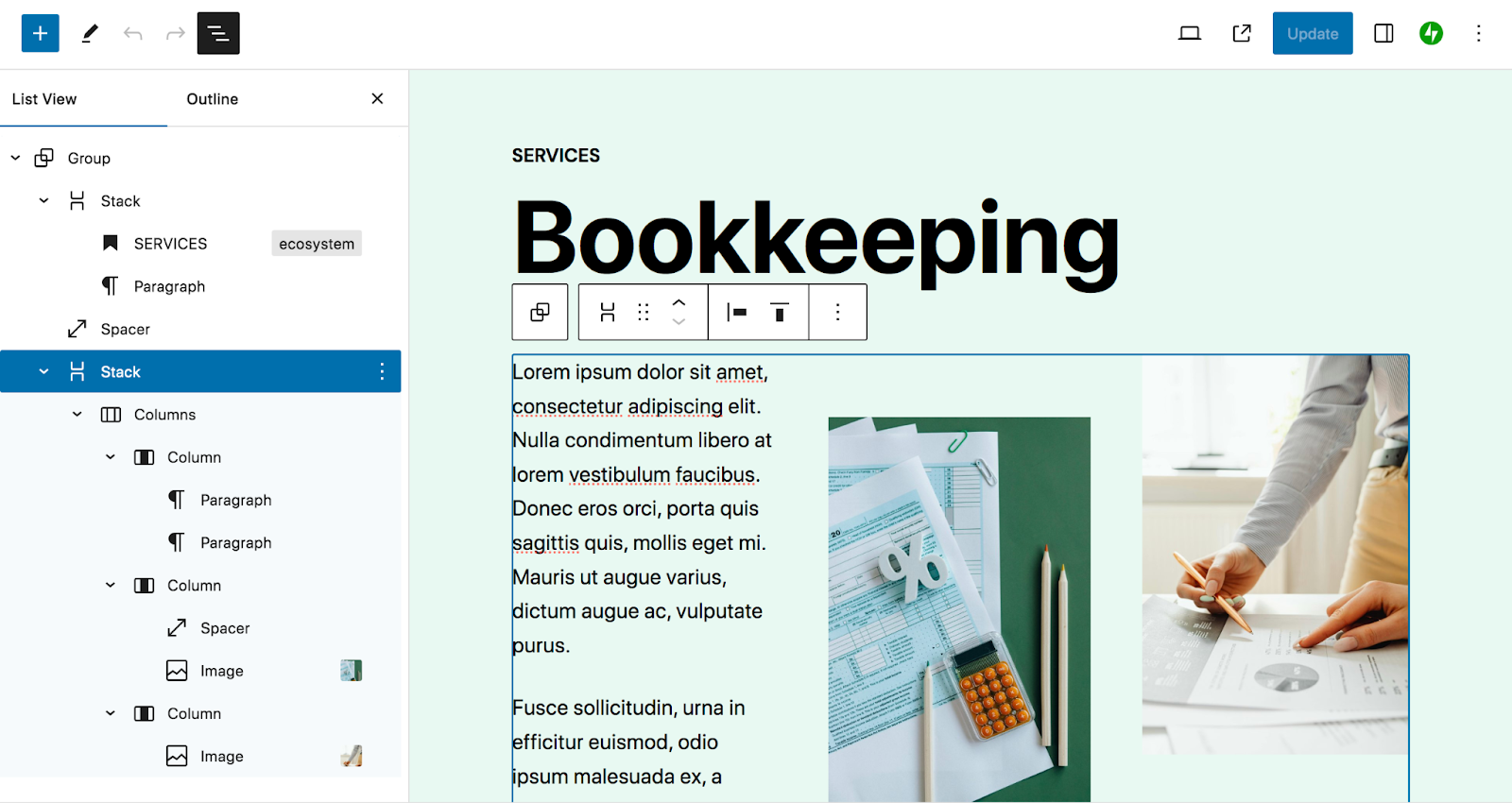
Dadurch werden alle Blöcke auf Ihrer Seite aufgelistet. Ein Blockmuster wird als Gruppe angezeigt, auf die Sie zum Erweitern klicken können.

Jeder ist unter seinem übergeordneten Block verschachtelt. Wenn Sie eines auswählen, werden Sie direkt auf der rechten Seite der Seite dorthin weitergeleitet, sodass Sie alle erforderlichen Änderungen vornehmen können.
In der Listenansicht können Sie Blöcke auch per Drag-and-Drop neu anordnen. Und wenn Sie auf die vertikalen Ellipsen rechts neben jedem Block klicken, können Sie eine Reihe weiterer Änderungen vornehmen. Sie können beispielsweise einen Block duplizieren oder den HTML-Code bearbeiten.

Wie Sie sehen, erleichtert die Listenansicht die schnelle Navigation innerhalb von Blockmustern und das Verständnis des Layouts Ihrer Seite, Ihres Beitrags oder Ihrer Vorlage.
3. Finden Sie zusätzliche Blockmuster
Es gibt verschiedene Möglichkeiten, auf Blockmuster auf Ihrer WordPress-Site zuzugreifen. Der WordPress-Kern umfasst eine Vielzahl von Optionen sowie das Theme, das Sie verwenden möchten.
Das Thema „Twenty Twenty-Four“ umfasst beispielsweise Muster für Testimonials, Preise, Teaminformationen und mehr.

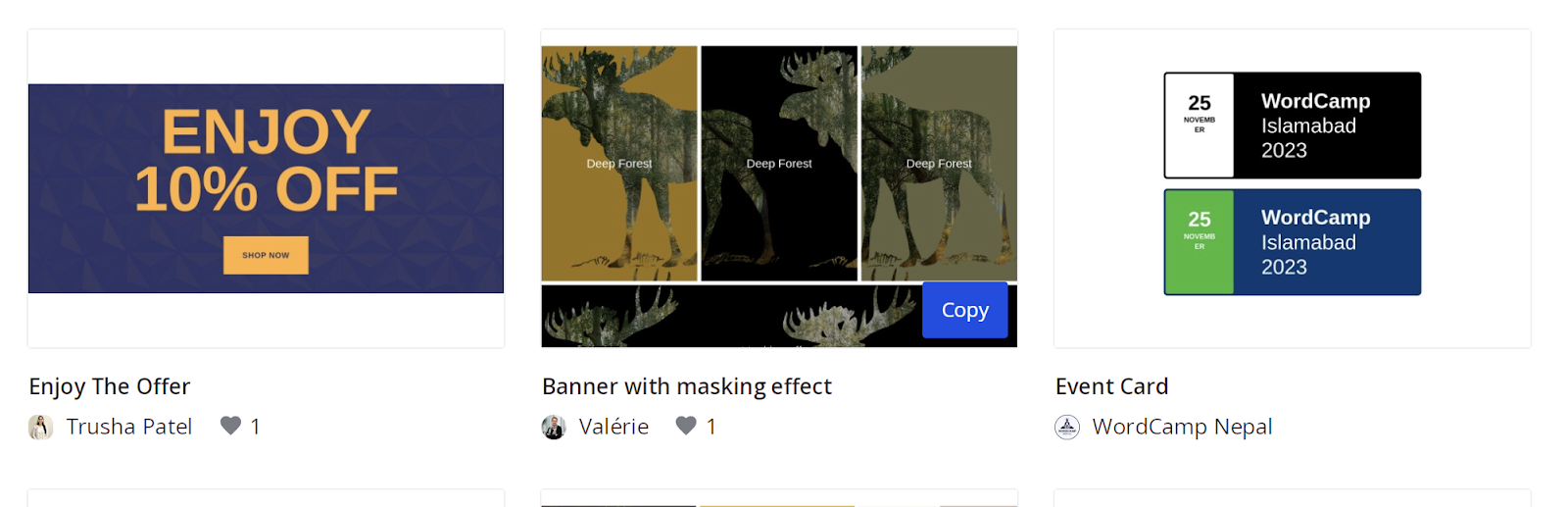
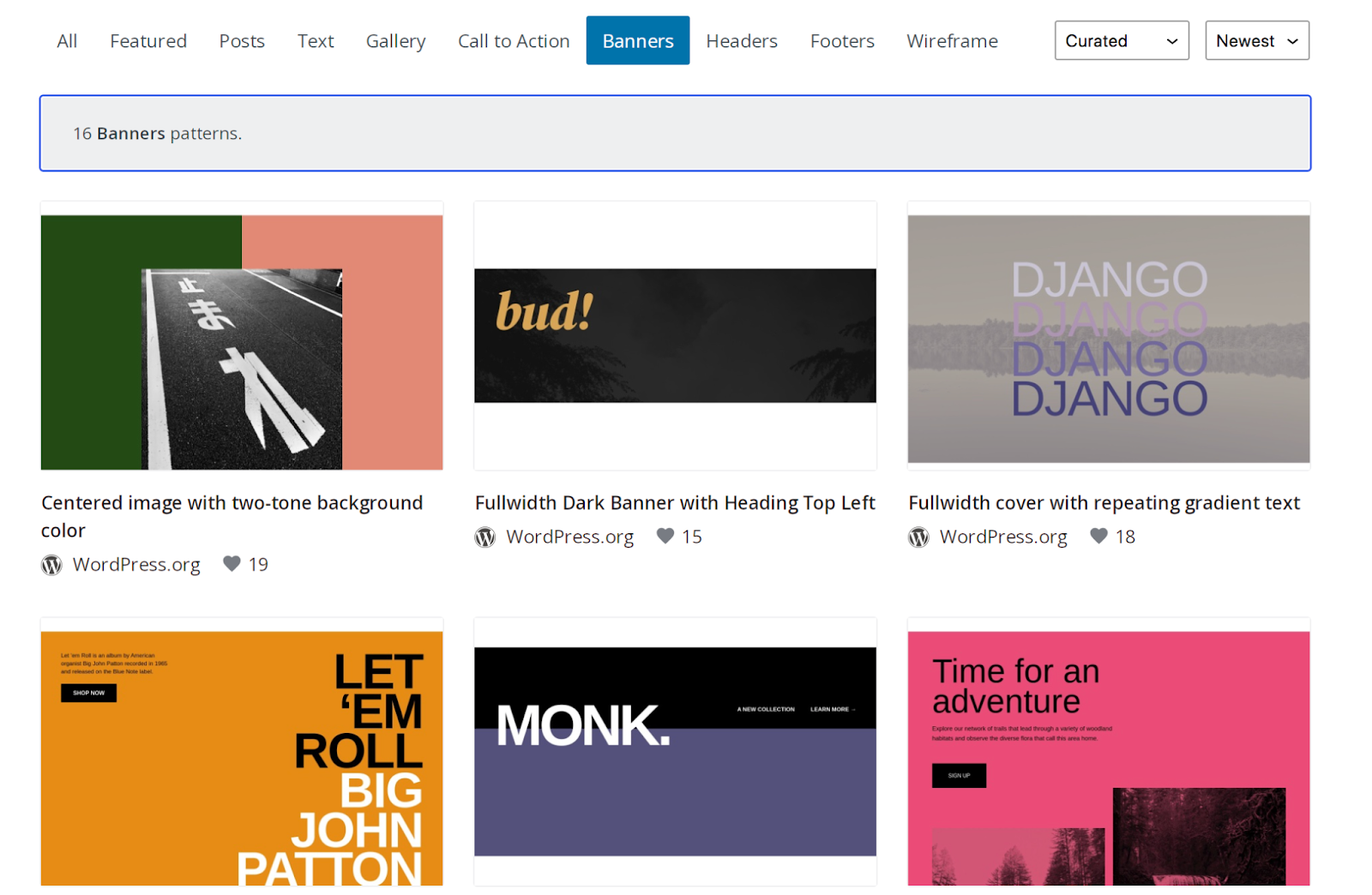
Wenn Sie Blockmuster hinzufügen möchten, können Sie dies mithilfe der WordPress-Blockmusterbibliothek tun. Während diese Bibliothek einige der gleichen Muster enthält, die in Ihrem Dashboard verfügbar sind, enthält sie auch viele weitere Optionen, die von der WordPress-Community erstellt und eingereicht wurden.
Mithilfe der Filterleiste oben in der Bibliothek können Sie im Dropdown-Menü ganz rechts zwischen „Kuratiert“ und „Community“ wählen.

Sie können auch die Suchleiste oben verwenden, um nach etwas Bestimmtem zu suchen. Bewegen Sie den Mauszeiger über die Datei, die Sie verwenden möchten, und klicken Sie unten rechts auf die blaue Schaltfläche „ Kopieren“ .

Navigieren Sie dann in Ihrem WordPress-Dashboard zu dem Beitrag oder der Seite, an der Sie gerade arbeiten. Klicken Sie mit der rechten Maustaste in den Blockeditor und wählen Sie Einfügen.

Und das ist es! Dies eröffnet wirklich neue Gestaltungsmöglichkeiten für Ihre Website.
4. Stellen Sie sicher, dass Sie gegebenenfalls Blockgruppen auswählen
Wenn das Blockmuster, mit dem Sie arbeiten, mehrere Blöcke enthält, stellen Sie sicher, dass Sie genau das Segment auswählen, das Sie bearbeiten möchten.
Beispielsweise könnten Sie zwei Blöcke innerhalb einer Spalte und zwei einzelne Spalten in einem Spaltenblock haben. Und dieser Spaltenblock könnte zusammen mit einem Kopfzeilen- und Absatzblock Teil einer Gruppe sein. Jedes davon verfügt über individuelle Einstellungen für Hintergründe, Farben und mehr.
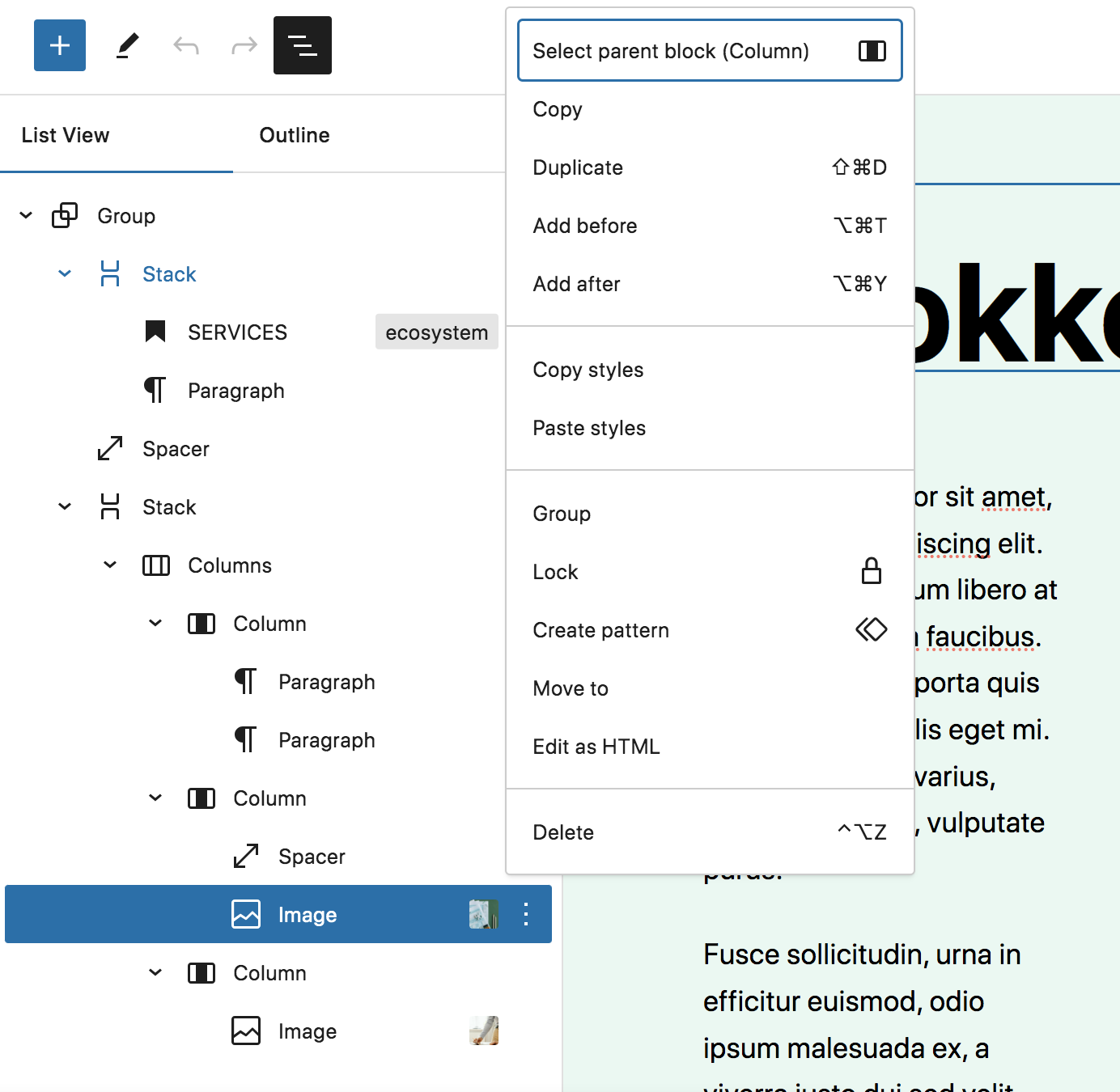
Sie können dies alles mit dem Listenansicht-Trick aufschlüsseln, den wir Ihnen oben gezeigt haben. Oder Sie beginnen mit der Auswahl eines einzelnen Blocks. Im angezeigten Menü sehen Sie ganz links eine Option für den nächsten Container, zu dem es gehört.
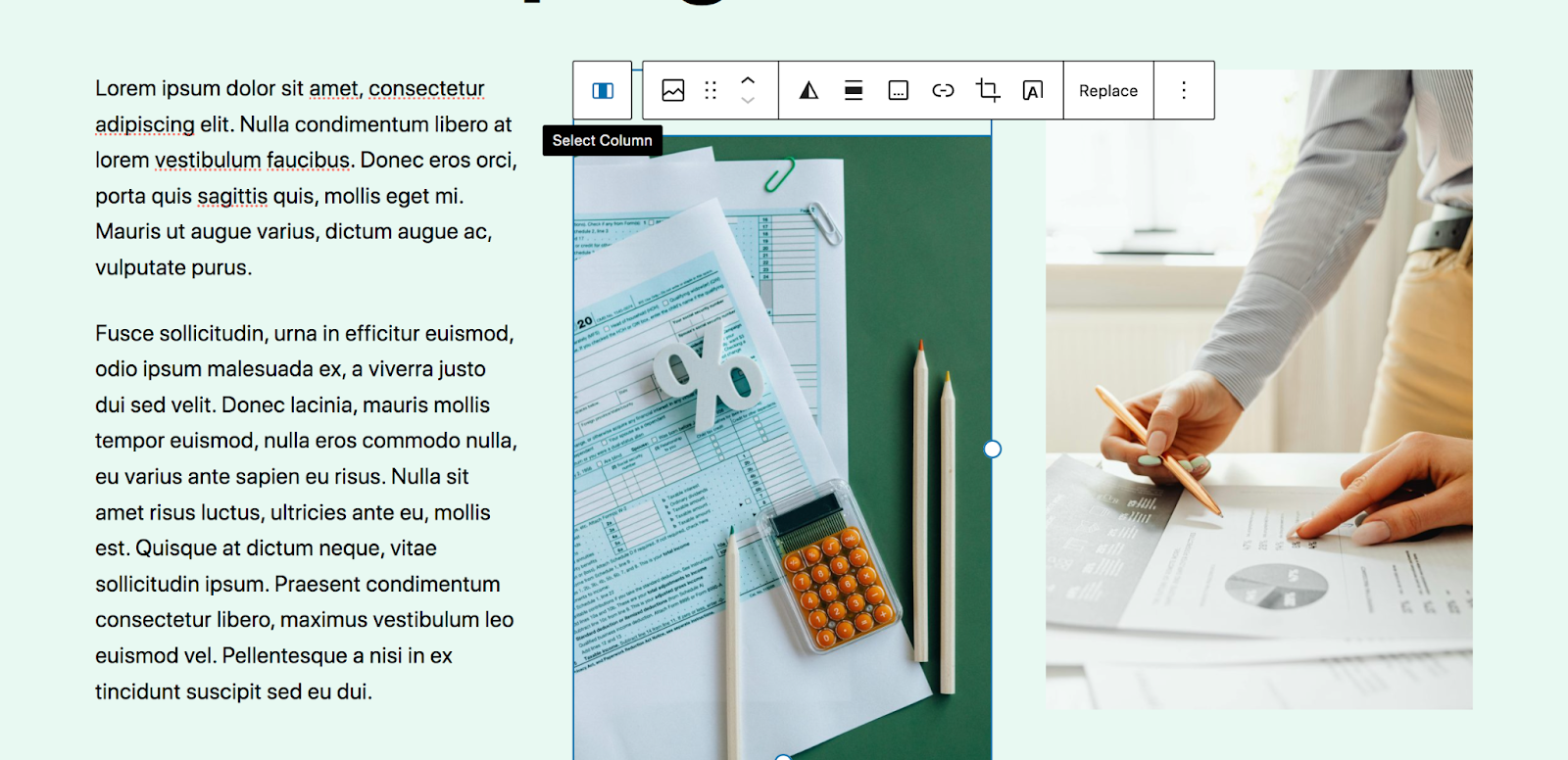
Im folgenden Beispiel haben wir einen Bildblock ausgewählt. Im Menü sehen Sie eine Option für die Spalte, zu der es gehört.

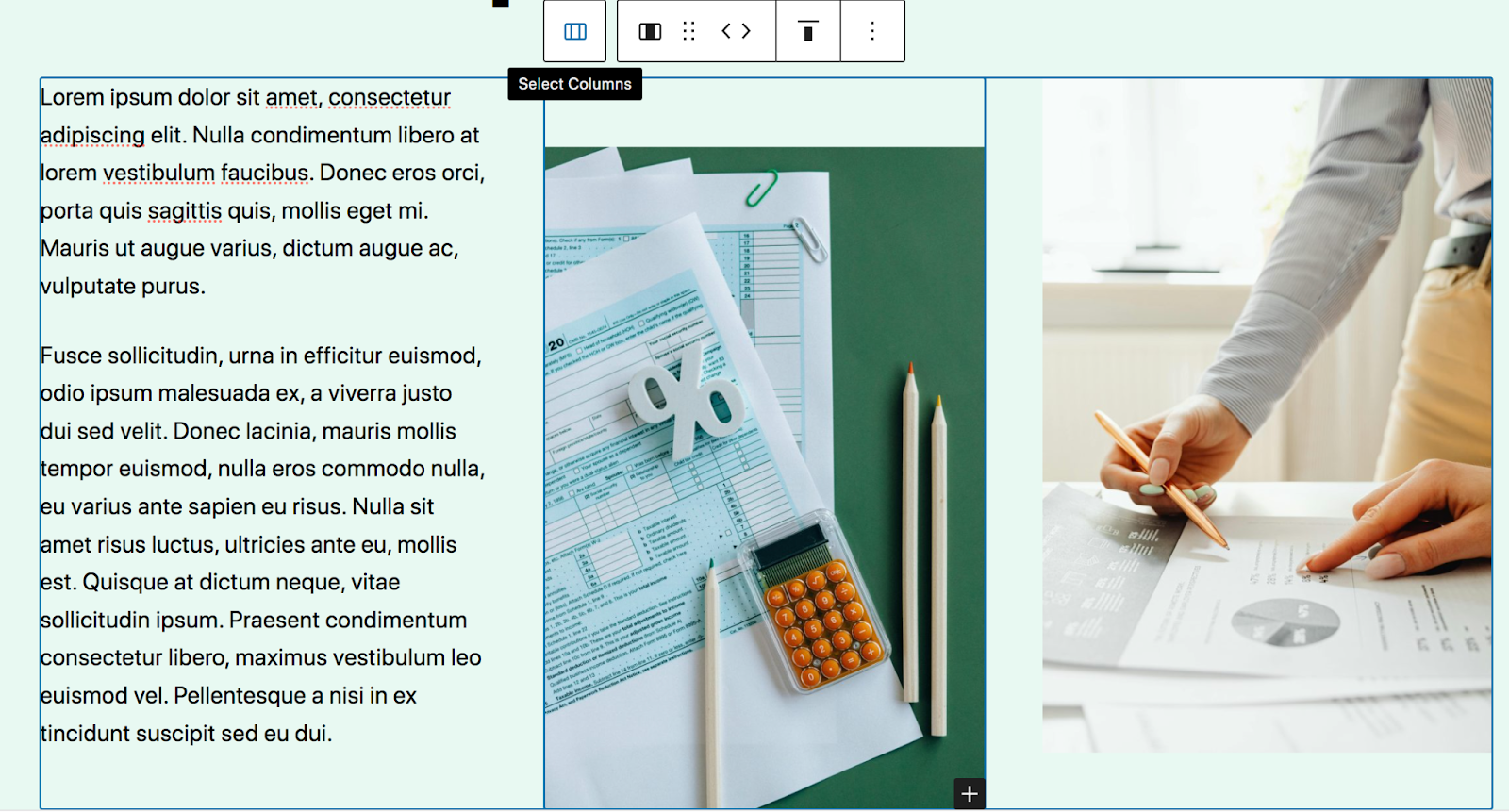
Wenn Sie auf die Schaltfläche „Spalte auswählen“ klicken, erhalten Sie die Option, den gesamten Spaltenblock auszuwählen.

Und so weiter und so fort. Wenn Sie den Hintergrund des gesamten Blockmusters ändern möchten, müssen Sie die Blockgruppe auswählen.
Erkundung der verfügbaren Blockmuster in WordPress
Wie wir bereits besprochen haben, sind im WordPress-Kern eine Vielzahl von Blockmustern enthalten, darunter einige, die speziell für das von Ihnen gewählte Thema gelten. Daher können die genauen Muster, die Sie in Ihrem Dashboard sehen, von Site zu Site variieren.

Aber werfen wir einen Blick auf die verfügbaren Blockmusterkategorien:

- Beiträge . Designs zum Anzeigen von Blogbeiträgen auf Ihrer Website
- Text . Optionen zum Präsentieren von Text, z. B. Absätzen
- Galerie . Wunderschöne Bildergalerien
- Aufruf zum Handeln . Attraktive Muster, die zum Handeln motivieren
- Banner . Überzeugende Top-of-Page-Designs für sofortiges Besucherengagement
- Überschriften . Vorlagen für den Header einer Website
- Fußzeilen . Designs für die Fußzeile einer Website
- Wireframe e. Einfache Muster mit Inhaltsplatzhaltern, denen es in der Regel an Design mangelt
So erstellen Sie benutzerdefinierte Blockmuster
Durch das Erstellen eigener Blockmuster können Sie Ihren Arbeitsablauf optimieren und das Design Ihrer Website konsistent halten, selbst wenn mehrere Teammitglieder zusammenarbeiten. So können Sie das machen:
Ihr erster Schritt besteht darin, den Inhalt zu erstellen, den Sie in Ihrem Blockmuster verwenden möchten. Dies ist möglicherweise bereits auf Ihrer Website vorhanden, oder Sie müssen es möglicherweise in einer vorhandenen oder neuen Seite oder einem neuen Beitrag gestalten. In diesem Beispiel haben wir einen einfachen Satz Spalten mit einem Bild, einer Überschrift, einem Absatz und einer Schaltfläche zusammengestellt.
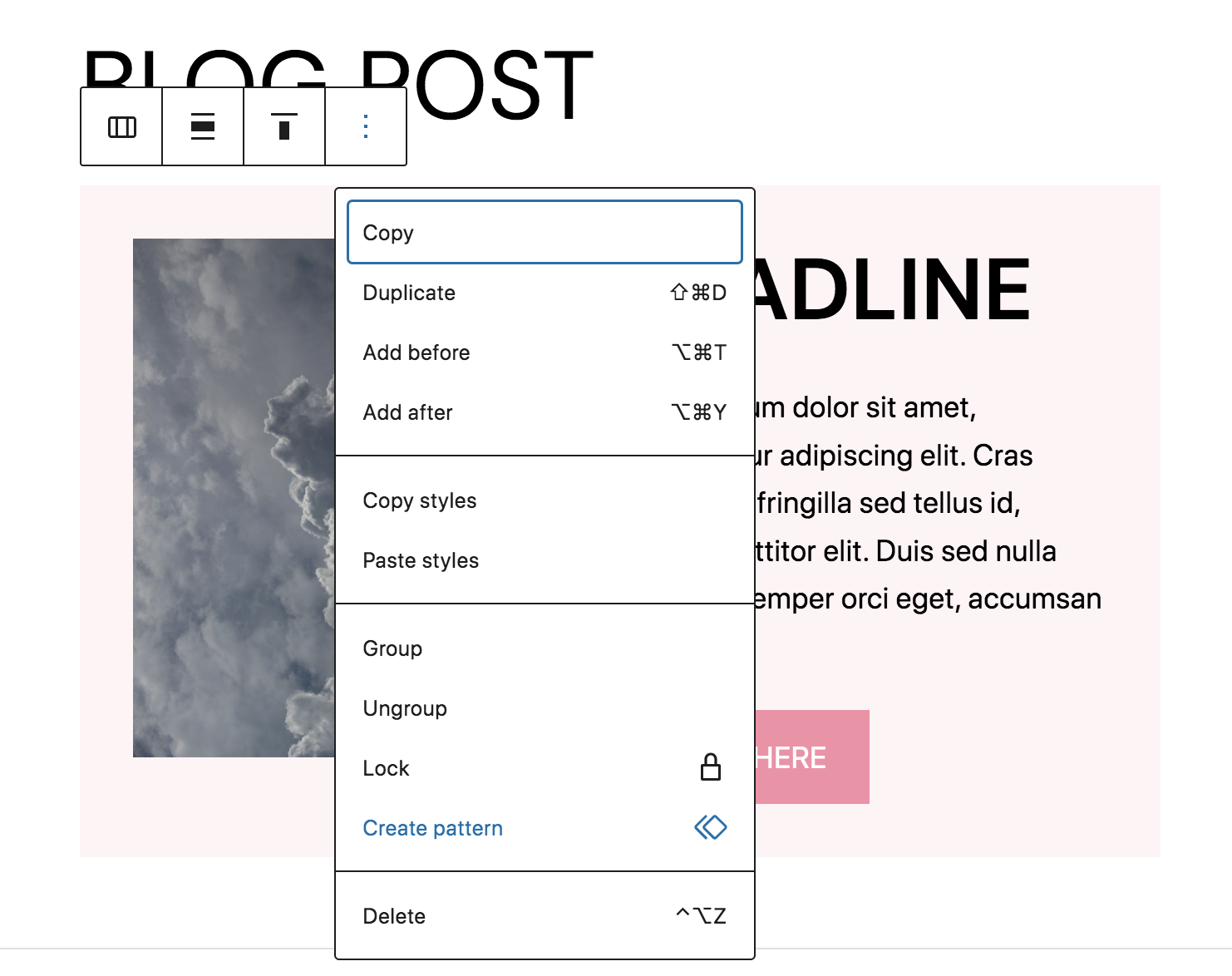
Wählen Sie den gesamten Inhalt aus und klicken Sie im angezeigten Menü auf die drei vertikalen Punkte. Wählen Sie dann „Muster erstellen“.

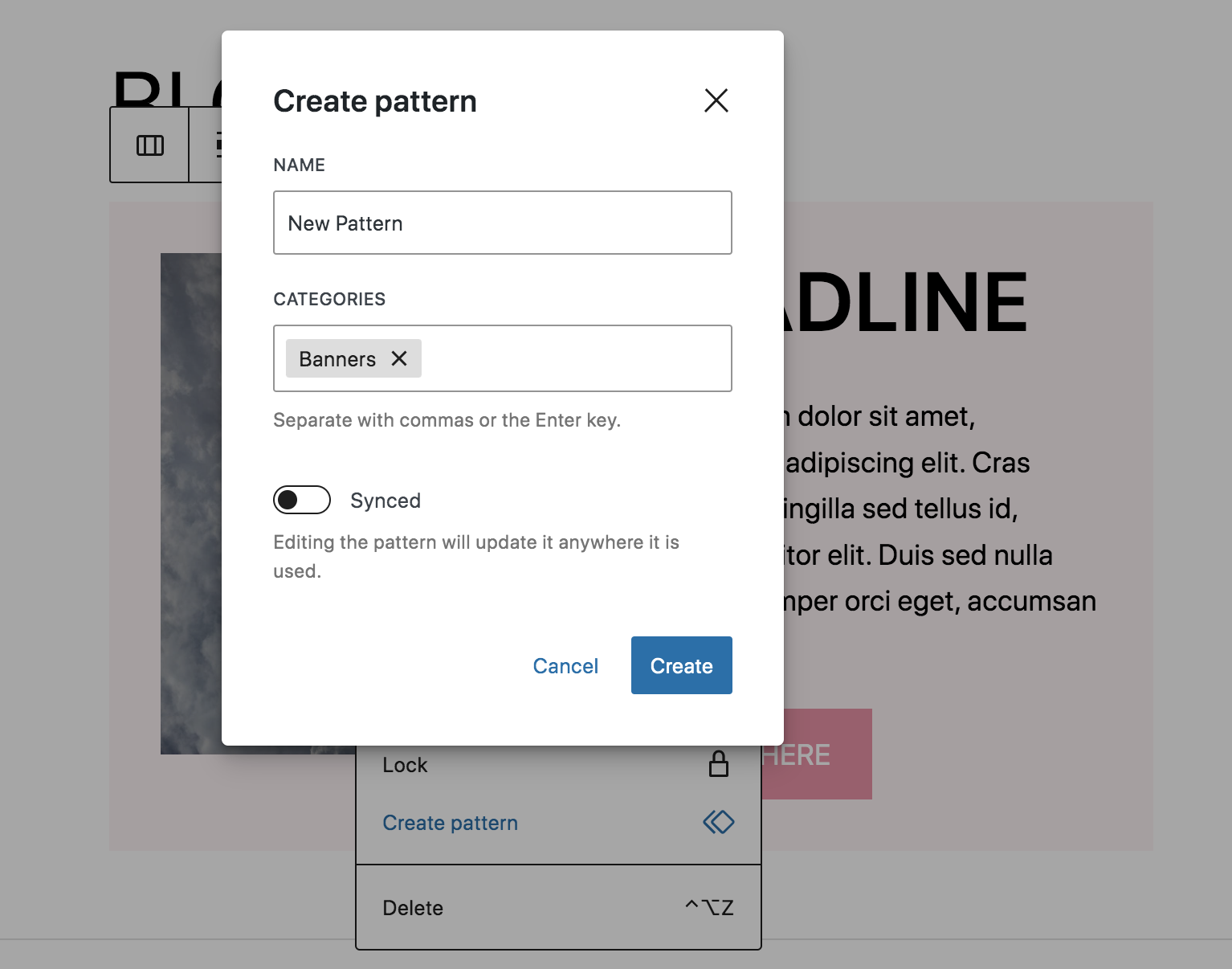
Es erscheint ein Feld mit Optionen für das Muster. Geben Sie den Namen und die Kategorie ein und wählen Sie dann aus, ob die Synchronisierung auf Ihrer gesamten Website erfolgen soll oder nicht. Wenn es synchronisiert ist und Sie an einer Stelle Änderungen vornehmen, werden diese überall dort aktualisiert, wo es verwendet wird. Klicken Sie auf die blaue Schaltfläche „Erstellen“ .

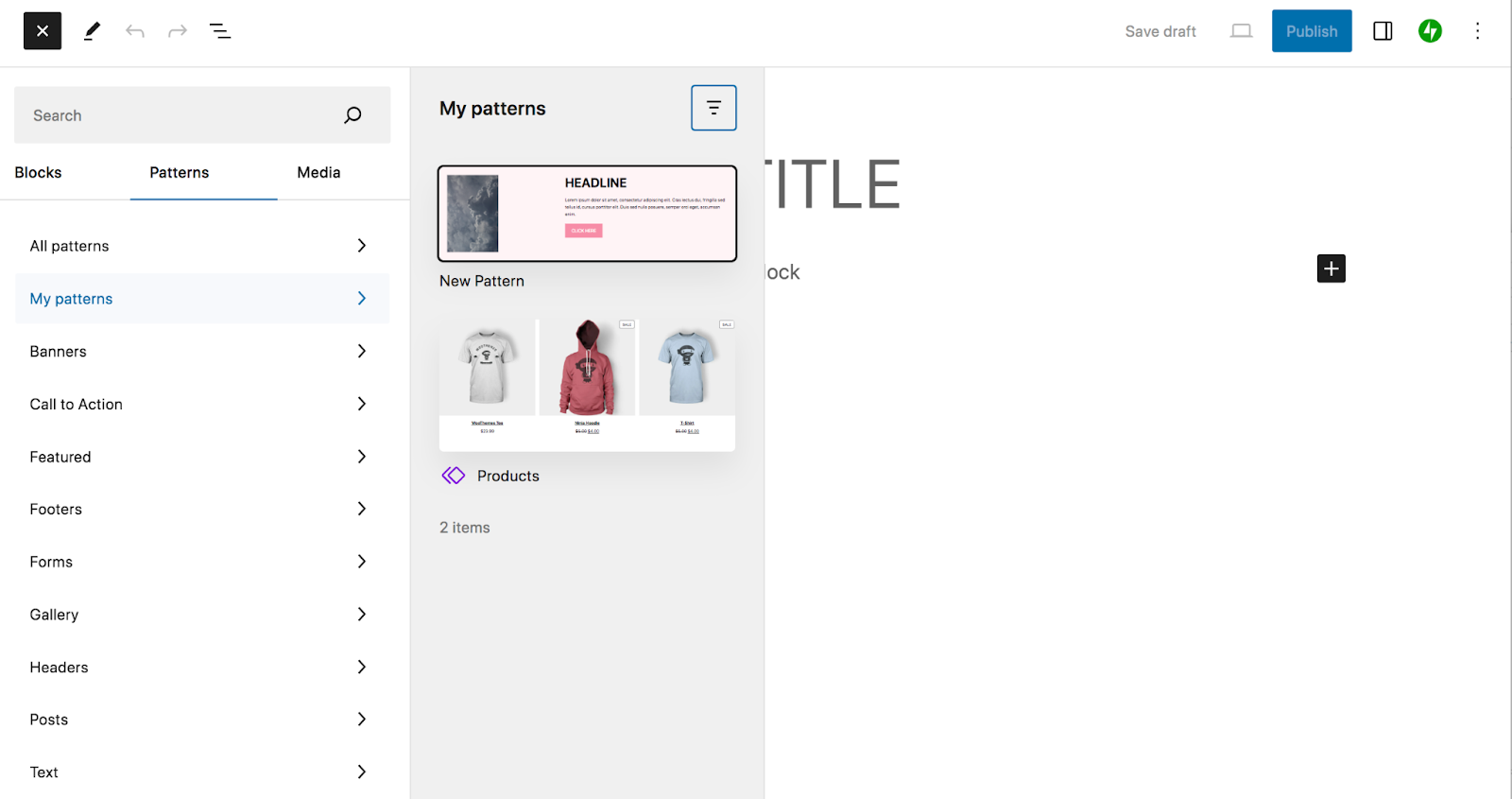
Jetzt sehen Sie im Block-Inserter eine neue Kategorie für Muster mit dem Namen „Meine Muster“. Von hier aus können Sie Ihr Muster wie jedes andere auch einfügen.

Möchten Sie Ihr Muster zur WordPress-Blockmusterbibliothek hinzufügen, damit es jeder auf seiner Website verwenden kann?
Navigieren Sie zum Blockmusterverzeichnis und klicken Sie auf Neues Muster erstellen.

Melden Sie sich an oder erstellen Sie Ihr WordPress.org-Konto. Dadurch wird ein neuer Blockeditor geöffnet, in dem Sie Ihr Blockmuster entwerfen können. Sie können in Ihrer Kreation sogar lizenzfreie Bilder als Platzhalter verwenden.
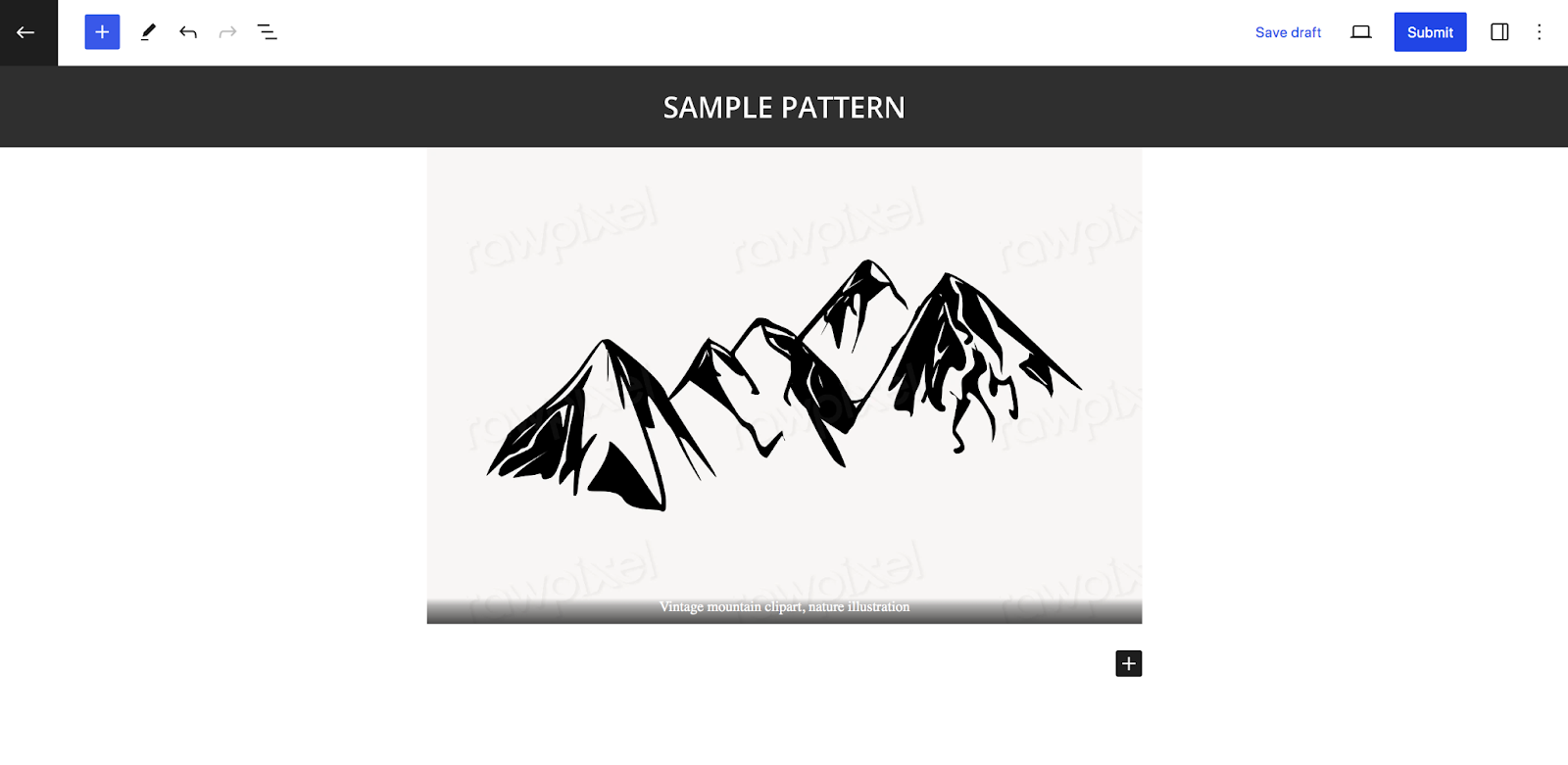
Sobald es bereit ist, es mit der Welt zu teilen, klicken Sie oben rechts auf die blaue Schaltfläche „Senden“ .

Bevor Sie dies tun, lesen Sie sich jedoch unbedingt die Blockmuster-Richtlinien durch. Um Ihre Blockmuster zu überprüfen oder zu bearbeiten, navigieren Sie zurück zum Blockmusterverzeichnis und klicken Sie auf „Meine Muster“.
So passen Sie Blockmuster an das Design Ihrer Website an
Zu Beginn dieses Beitrags haben wir erläutert, wie Sie Blockmuster bearbeiten, um sie an das Gesamtdesign Ihrer Website und Ihre Markenrichtlinien anzupassen. Hier sind einige Beispiele für Änderungen, die Sie möglicherweise vornehmen müssen:
- Wählen Sie neue Schriftarten aus . Aktualisieren Sie die Typografie der Absätze und Überschriften, damit sie mit den auf Ihrer Website verwendeten Schriftarten übereinstimmt. Dazu kann die Bearbeitung der Schriftfamilie und der Schriftstärken gehören.
- Aktualisieren Sie die Farben . Tauschen Sie die Farben von Schriftarten, Schaltflächen usw. aus, damit sie zu der Palette passen, die Sie anderswo verwenden.
- Denken Sie über neue Hintergründe nach . Möglicherweise müssen Sie die in Abschnittshintergründen verwendeten Farben, Bilder oder Farbverläufe aktualisieren, um sie an Ihre eigenen anzupassen.
- Bilder austauschen . Fügen Sie anstelle der standardmäßigen Platzhalterbilder Ihre eigenen hinzu. Sie können entweder selbst aufgenommene Fotos oder hochwertige Stockfotos verwenden, die zu Ihrer Markenästhetik passen.
- Schreiben Sie einen neuen Text . Aktualisieren Sie den Fülltext so, dass er zu dem passt, was Sie mit dem Inhalt Ihrer Seite kommunizieren möchten.
- Wählen Sie ein neues Menü . Wenn Sie ein Header-Blockmuster verwenden, müssen Sie möglicherweise die standardmäßig im Menü enthaltenen Seiten ändern. Sie können dies tun, indem Sie den Navigationsblock bearbeiten.
Denken Sie daran, dass diese Änderungen wichtig sind, um die Konsistenz auf Ihrer gesamten Website sicherzustellen. Sie helfen Ihrer Website auch dabei, sich von anderen abzuheben, die dieselben Blockmuster verwenden.
Best Practices zum Entwerfen benutzerdefinierter Blockmuster
Wenn Sie Ihre eigenen Blockmuster entwerfen möchten, beachten Sie die folgenden Best Practices:
Erstellen, vergrößern und monetarisieren Sie Ihr Publikum
Mit Jetpack Creator können Sie beeindruckende Inhalte erstellen, Ihre Abonnentenbasis vergrößern und Ihre Online-Präsenz monetarisieren.
Loslegen1. Berücksichtigen Sie die Barrierefreiheit
Barrierefreiheit stellt sicher, dass sich jeder mit Ihren Inhalten beschäftigen kann, auch wenn er körperlich oder geistig eingeschränkt ist. Dies ist ein wichtiger Gesichtspunkt für jeden Aspekt des Website-Designs, einschließlich Blockmustern. Hier sind einige Dinge, die Sie beachten sollten:
- Lesbarkeit der Schriftart . Wählen Sie Schriftarten, die einfach und gut lesbar sind, und stellen Sie sicher, dass sie groß genug sind (16 Pixel sind normalerweise das Minimum).
- Farbkontrast . Stellen Sie sicher, dass zwischen Hintergrund- und Vordergrundelementen genügend Kontrast besteht, damit sie leicht verständlich sind.
- Alt-Text . Fügen Sie für alle Ihre Bilder Alternativtext ein und stellen Sie sicher, dass dieser beschreibend ist. Dies hilft Screenreadern, Grafiken für Menschen mit Sehbehinderungen „vorzulesen“.
- Klare Links. Gestalten Sie Schaltflächen- und Linktexte so, dass sie beschreiben, was Besucher sehen, wenn sie darauf klicken – z. B. „Laden Sie das kostenlose PDF herunter“ statt nur „Klicken Sie hier“.
- Linkdesign. Anstatt Textlinks nur mit einer anderen Farbe zu kennzeichnen, können Sie sie auch fett formatieren, unterstreichen oder auf andere Weise hervorheben.
Erfahren Sie mehr über Überlegungen zur Barrierefreiheit und erhalten Sie einige großartige Ressourcen zur Bewertung Ihrer Website auf Barrierefreiheit.
2. Gruppieren Sie Elemente
Wenn Ihr Blockmuster mehrere Blöcke enthält, kann es hilfreich sein, diese zu gruppieren. Dadurch ist es viel einfacher, Ihre Muster zu verschieben und gleichzeitig zu stylen.
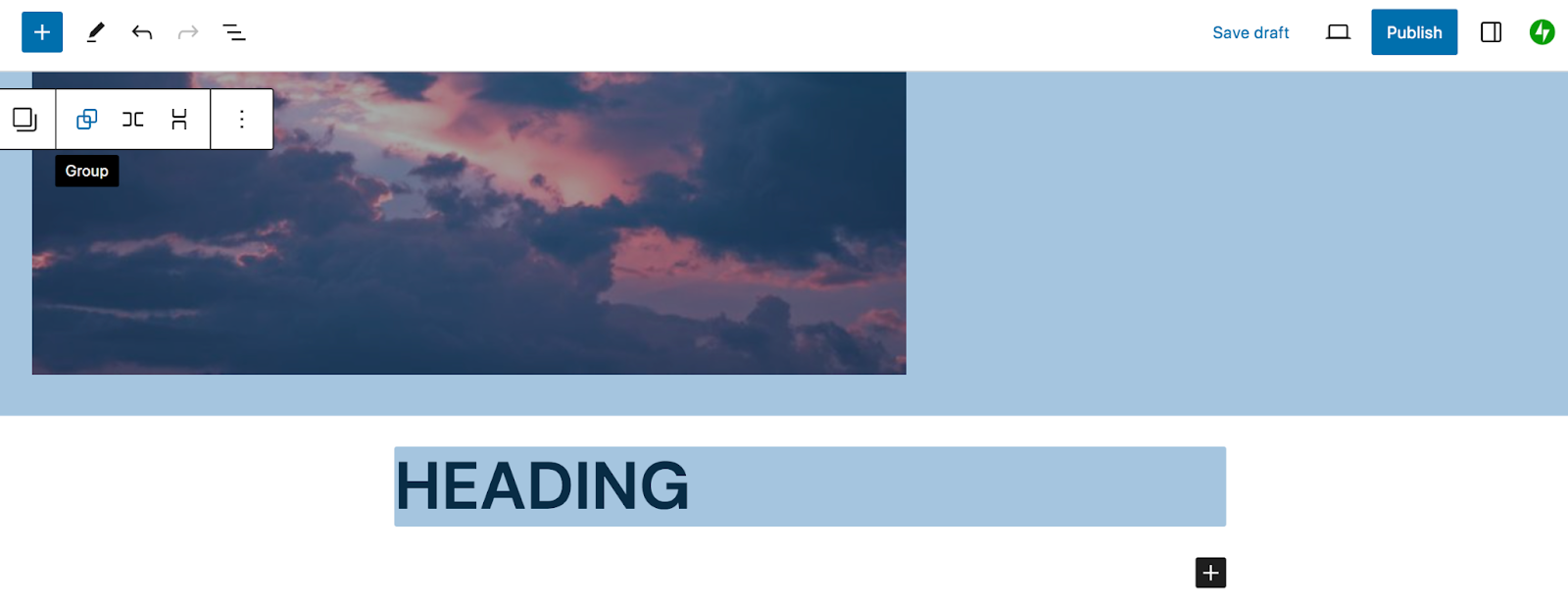
Wählen Sie dazu beide Blöcke aus, während Sie die Umschalttaste auf Ihrem Computer gedrückt halten. Wählen Sie im angezeigten Menü die Option Gruppe aus.

Und das ist es!
3. Fügen Sie ausreichend Leerraum hinzu
Leerraum ist der Raum zwischen Designelementen wie Text und Bildern. Dies ist wichtig, weil es den Elementen Raum zum Atmen gibt und den Besuchern hilft, die Informationen zu verarbeiten.
Anstatt Blöcke direkt aneinander anzuordnen, passen Sie die Ränder und die Polsterung so an, dass zwischen ihnen ausreichend Platz bleibt. Sie sollten auch Leerräume berücksichtigen, wenn es um die Ränder Ihrer gesamten Seite geht. Erfahren Sie mehr über die effektive Nutzung von Leerraum.
4. Heben Sie wichtige Textelemente hervor
Sie möchten nicht, dass Ihr gesamter Text einfach ineinander übergeht. Suchen Sie nach Möglichkeiten, etwas besonders Wichtiges zu unterscheiden. Dies kann sich beispielsweise in einer Änderung der Farbe, Schriftart oder Schriftstärke einer Überschrift äußern.
5. Spielen Sie mit Filtern
Bildfilter können einen großen Beitrag zur Schaffung eines überzeugenden Blockmusterdesigns leisten. Obwohl Sie Filter nicht überbeanspruchen oder zwecklos einbinden möchten, können sie eine großartige Designkomponente sein.
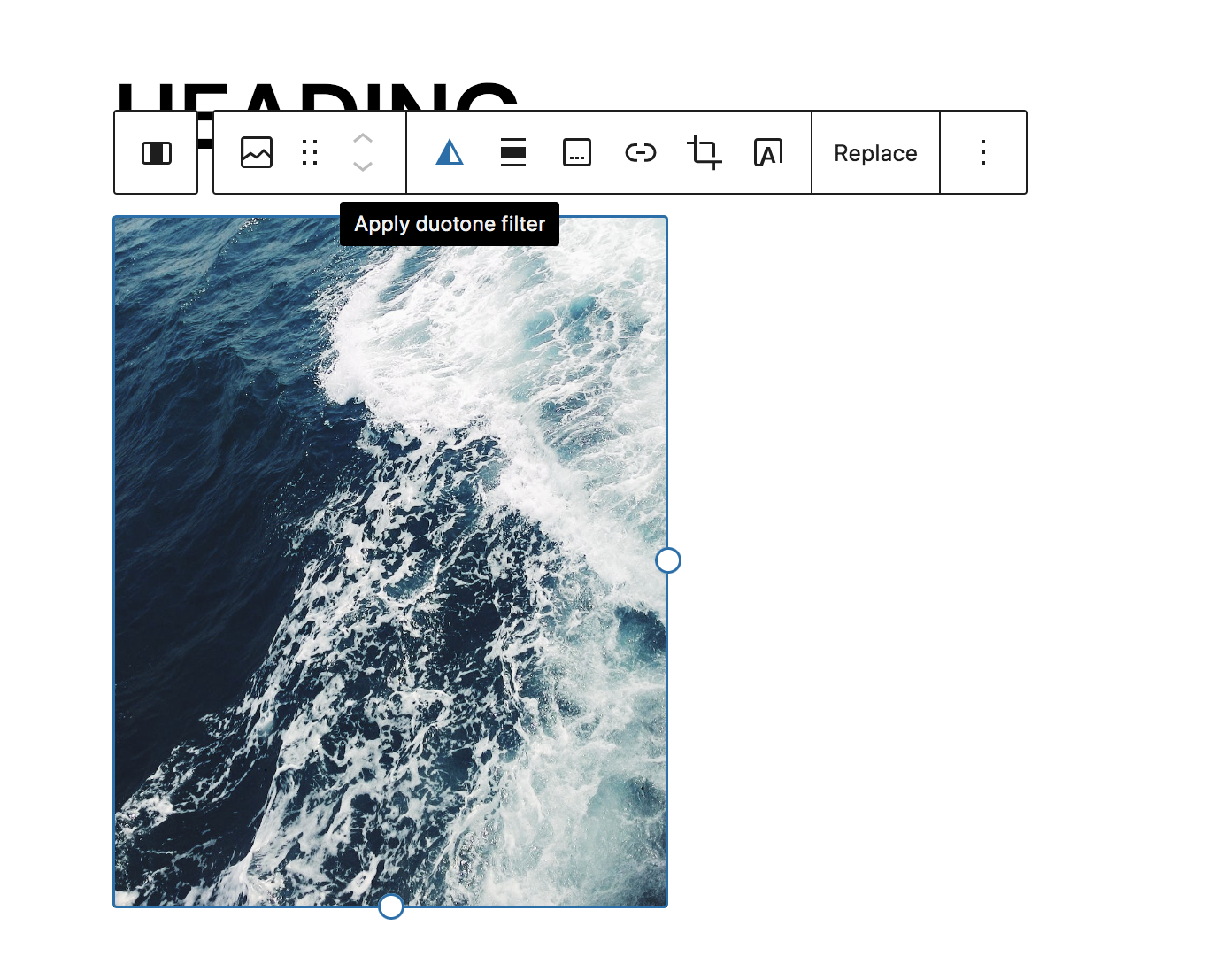
Um zu experimentieren, wählen Sie einen Bildblock aus und klicken Sie im angezeigten Menü auf Duotone-Filter anwenden .

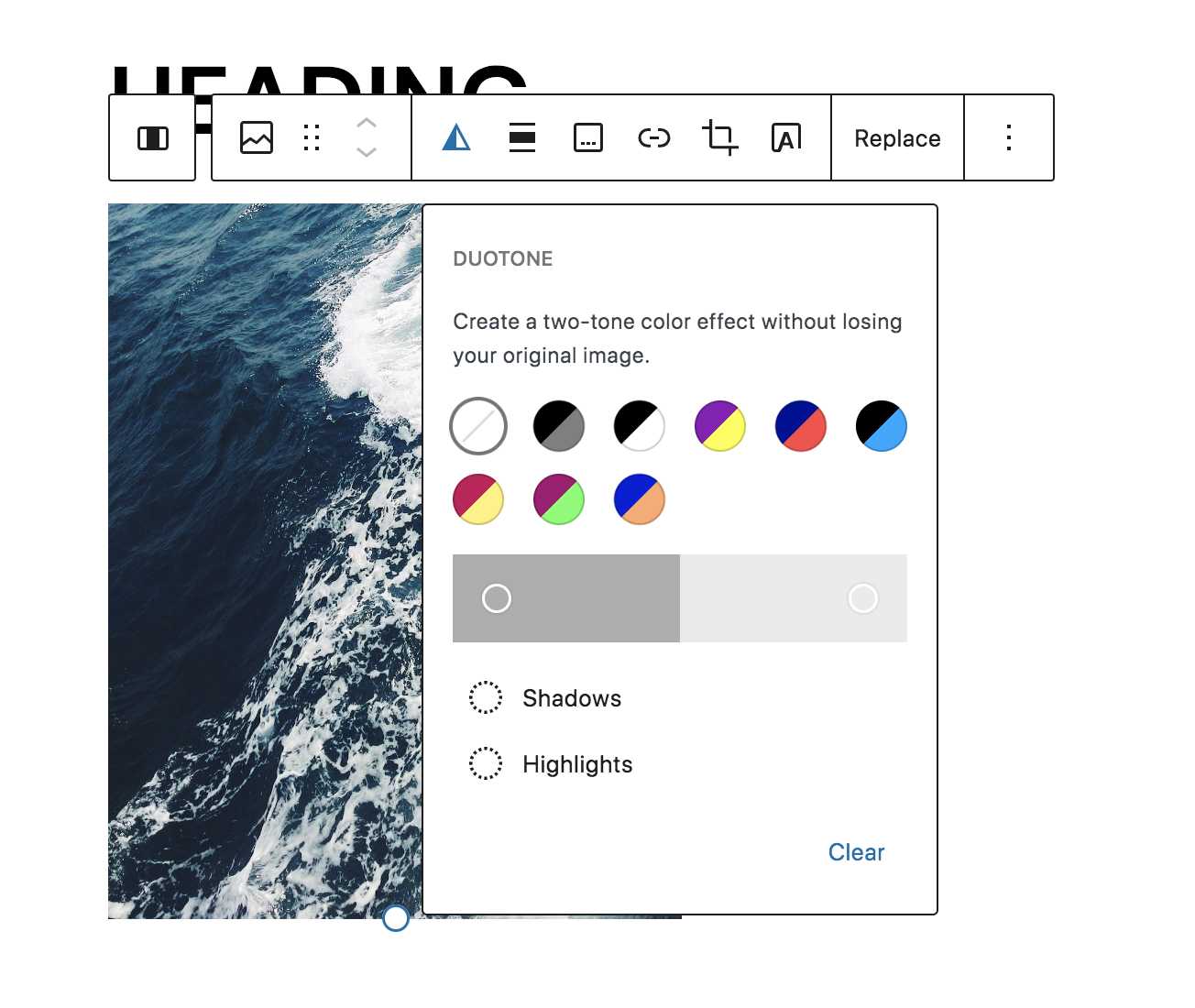
Es werden mehrere integrierte Optionen angezeigt, zusammen mit Einstellungen, mit denen Sie Ihre eigenen Filter erstellen können.

Für ein dramatisches, aber anspruchsvolles Design können Sie den Graustufenfilter verwenden.

Für ein auffälligeres Design können Sie den Midnight-Filter ausprobieren.

Oder fügen Sie Ihre eigenen Markenfarben ein und experimentieren Sie herum, bis Sie den gewünschten Look erreicht haben. Diese sind wirklich grenzenlos!
6. Optimieren Sie Blockmuster für die Leistung
Die Geschwindigkeit der Website ist unglaublich wichtig, egal welche Art von Website Sie betreiben. Es ist ein Rankingfaktor für Suchmaschinen und auch entscheidend für eine gute Benutzererfahrung.
Jetpack Boost ist ein All-in-One-Plugin, das den gesamten Inhalt Ihrer Website optimieren kann. Durch einfaches Umschalten der Einstellungen können Sie:
- Generieren Sie einen kritischen CSS-Pfad
- JavaScript zurückstellen
- Passen Sie die Größe Ihrer Bilder automatisch an, damit sie schneller geladen werden
- Konvertieren Sie Bilder in moderne Formate wie WebP
- Aktivieren Sie ein globales Image-CDN
- Verfolgen Sie Ihren Leistungsverlauf
Anstatt mit Code zu arbeiten oder komplizierte Tools zu entschlüsseln, übernimmt Jetpack Boost alle wichtigen Aufgaben für Sie. Außerdem wurde es speziell für WordPress entwickelt und schlug in einem direkten Test die fünf leistungsstärksten Plugins.
Häufig gestellte Fragen zu Blockmustern
Sie haben noch Fragen? Lassen Sie uns einige häufig gestellte Fragen beantworten.
Blockmuster vs. wiederverwendbare Blöcke: Was ist der Unterschied?
Wiederverwendbare Blöcke sind Blöcke, die Sie auf Ihrer Website speichern und dann in Zukunft so oft verwenden können, wie Sie möchten. Blockmuster ähneln sich darin, dass Sie sie immer wieder verwenden können. Allerdings handelt es sich bei wiederverwendbaren Blöcken um einzelne Blöcke, während es sich bei Blockmustern um vorgefertigte Blockgruppen handelt.
Welche Vorteile bietet die Verwendung von Blockmustern in WordPress?
Wir haben uns weiter oben in diesem Artikel mit den Vorteilen von Blockmustern beschäftigt. Zusammenfassend umfassen die Vorteile:
- Verbesserte Effizienz und Geschwindigkeit
- Design-Inspiration
- Vereinfachter Designprozess für Anfänger
- Konsistenz im Design, wenn mehrere Teammitglieder an Ihrer Website arbeiten
Kann ich vorhandene Blockmuster an das Design meiner Website anpassen?
Ja absolut! Sobald Sie Ihrer Site ein Blockmuster hinzugefügt haben, können Sie jeden Aspekt aktualisieren. Ändern Sie Schriftarten und Farben, wechseln Sie Hintergründe, entfernen Sie Blöcke, fügen Sie Blöcke hinzu und mehr. Die vollständigen Anweisungen für diese Aufgaben finden Sie weiter oben in diesem Beitrag.
Kann ich ohne Programmierkenntnisse eigene Blockmuster erstellen?
Ja, du kannst! Sie können Blockmuster im Blockeditor erstellen, ohne eine einzige Codezeile zu verwenden. Dann speichern Sie einfach eine Gruppe von Blöcken als Muster und schon kann es losgehen!
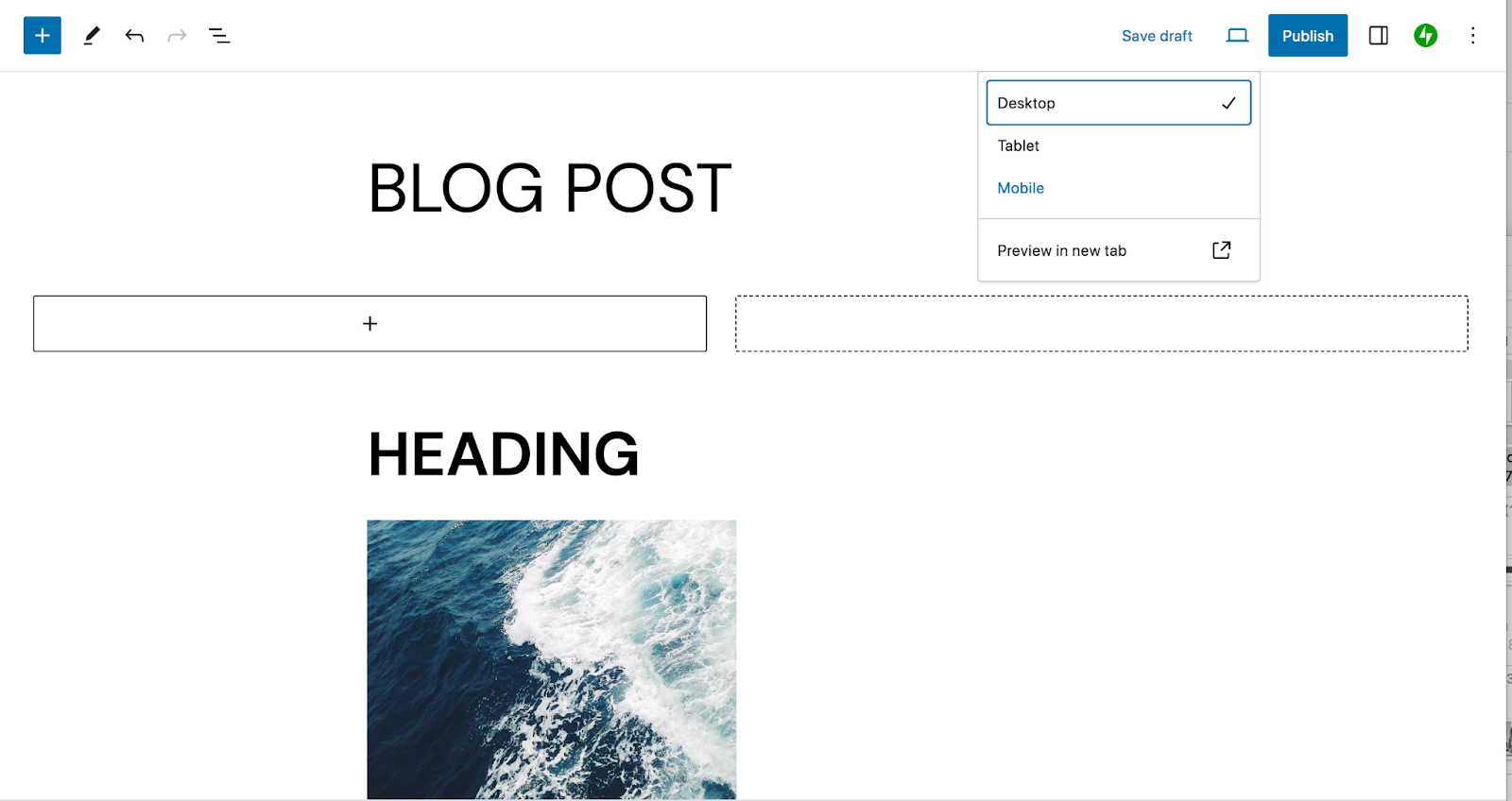
Wie kann ich sicherstellen, dass Blockmuster reagieren und auf verschiedenen Geräten gut angezeigt werden?
Wenn Sie im Blockeditor arbeiten und nicht Blockmuster von Grund auf neu programmieren, sollten die Muster im Allgemeinen responsiv sein. Um eine Vorschau Ihres Musters oder Ihrer Seite auf Geräten unterschiedlicher Größe anzuzeigen, können Sie im Blockeditor auf die Schaltfläche „Vorschau“ klicken. Auf diese Weise können Sie Inhalte auf Desktops, Tablets und Mobilgeräten anzeigen.

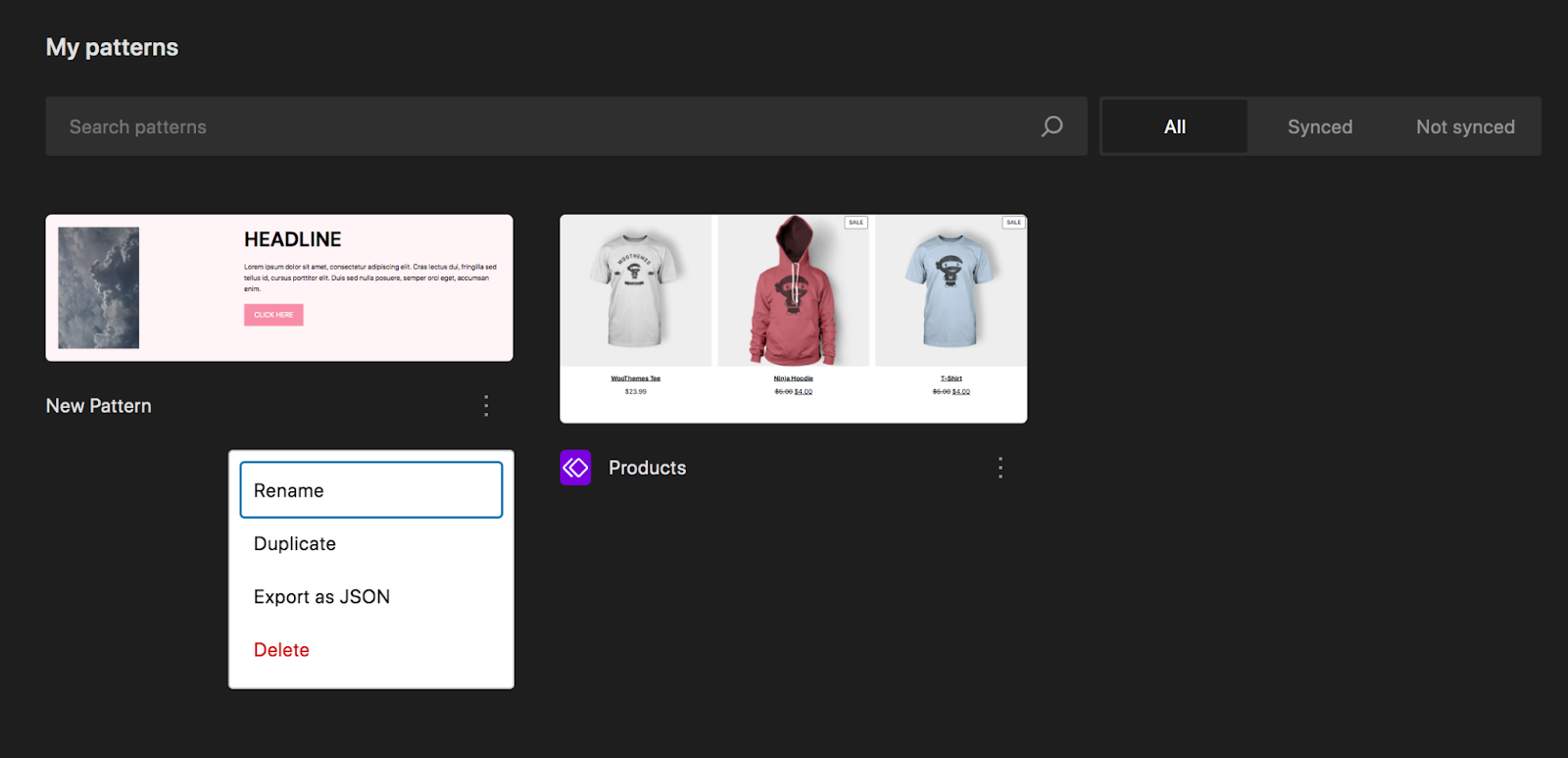
Wie kann ich Blockmuster entfernen/löschen?
Um ein Blockmuster von Ihrer Site zu löschen, gehen Sie zu Erscheinungsbild → Editor und wählen Sie Muster aus. Suchen Sie das Muster, das Sie entfernen möchten, klicken Sie auf die drei vertikalen Punkte rechts neben diesem Muster und wählen Sie „Löschen“.

Ist es möglich, Blockmustern Animationen oder interaktive Elemente hinzuzufügen?
Ja, es ist möglich, Animationen zu Blockmustern hinzuzufügen, aber nicht standardmäßig. Sie können entweder ein Plugin wie Blocks Animations verwenden oder benutzerdefinierten Code schreiben, um diese Funktionalität zu erreichen. Einige Themes umfassen auch Animationsfunktionen.
Gibt es irgendwelche Leistungsaspekte bei der Verwendung von Blockmustern?
Wie bei jedem Aspekt des Website-Designs ist es wichtig, die Website-Leistung mit Blockmustern zu berücksichtigen. Bilder gehören zu den Hauptverursachern langsamer Ladezeiten. Stellen Sie daher sicher, dass Sie die in Ihrem Muster enthaltenen Grafiken komprimieren, bevor Sie sie hochladen, oder laden Sie sie direkt auf Ihrer Website hoch.
Der einfachste Weg, die Leistung zu verbessern, ist mit einem WordPress-Geschwindigkeits-Plugin wie Jetpack Boost.
Jetpack: Geschwindigkeit, Sicherheit und Backup-Automatisierung für WordPress
Blockmuster sind ein unglaubliches Werkzeug, um die Effizienz Ihrer Website zu verbessern, Inspiration zu gewinnen und die Konsistenz Ihres Website-Designs sicherzustellen. Aber es stehen Ihnen noch viele andere tolle Tools zur Verfügung!
Jetpack bietet beispielsweise Lösungen für viele Ihrer WordPress-Anforderungen – und alle Tools sind einfach zu verwenden, unabhängig von Ihrem Erfahrungsniveau. Beschleunigen Sie Ihre WordPress-Site, sichern Sie Ihre gesamte harte Arbeit, sichern Sie Ihre Website in Echtzeit, verbessern Sie das Benutzererlebnis, vermarkten Sie Ihre Inhalte und vieles mehr!
Sehen Sie sich alle mit Jetpack verfügbaren Optionen an.
