WordPress-Blockmuster und globale Stile in Twenty Twenty Two Theme
Veröffentlicht: 2022-02-09Die WordPress-Blockmuster und globalen Stile des Themas Twenty Twenty Two sind die erstaunlichste Ergänzung zur vollständigen Bearbeitung von WordPress-Sites.
Einige WordPress-Benutzer sagen, dass es beim neuen WordPress-Theme um eine Sammlung von Gutenberg-Musterblöcken geht. Das Twenty Twenty Two beschränkt sich jedoch nicht darauf. Es verfügt über vollständige Website-Bearbeitungsfunktionen und vieles mehr. Deshalb veröffentlichen wir laufend Blogbeiträge zu verschiedenen Themen des neuen Themes.
Bis jetzt haben wir über Website-Symbole, Menüanpassung, Seitenleiste und benutzerdefinierte Startseite oder die Titelseite des Twenty Twenty Two-Themes veröffentlicht.
Weitere vorgestellte Blog-Beiträge werden folgen, um Ihnen einen vollständigen Überblick über das neue vielversprechende WordPress-Thema zu geben.
WordPress-Blockmuster von Twenty Twenty Two Theme
Bevor ich nun auf eine ausführliche Erklärung der WordPress-Blockmuster eingehe , möchte ich die erste Frage beantworten, die sich jeder in den Kopf stellt. Die Frage ist, was sind WordPress-Blockmuster ?
WordPress-Blockmuster oder Gutenberg-Blockmuster sind vorgefertigte Abschnitte, die aus der Kombination mehrerer Gutenberg-Blöcke bestehen. So können WordPress-Benutzer ihre Zeit sparen, indem sie die vorgefertigten Muster verwenden, anstatt mehrere Blöcke hinzuzufügen, um einen Abschnitt zu erstellen.
Die WordPress Patterns haben begrenzte vorgefertigte Designs, aber diese Einschränkung kann durch die Verwendung des Pattern-Verzeichnisses aufgehoben werden.
So verwenden Sie die WordPress-Blockmuster
Es gibt zwei Möglichkeiten, die Gutenberg-Blockmuster zu verwenden. Sie können entweder die Musterbibliothek des Twenty Twenty Two-Themes verwenden oder beliebige Muster direkt aus dem WordPress-Musterverzeichnis kopieren.
Musterbibliothek

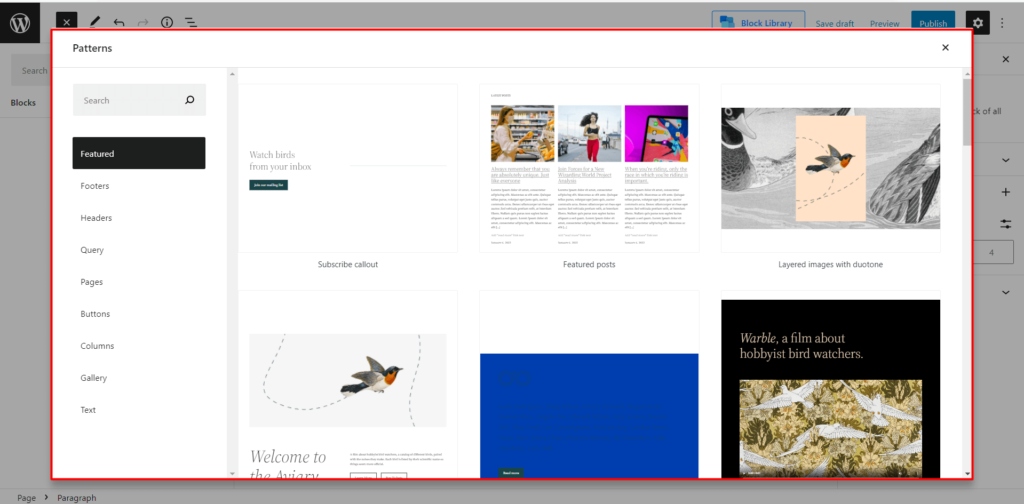
Die erste Quelle des Gutenberg-Blockmusters ist die Musterbibliothek. Lassen Sie mich Ihnen zeigen, wie Sie jedes vorgefertigte Muster aus der WordPress-Musterbibliothek hinzufügen können.
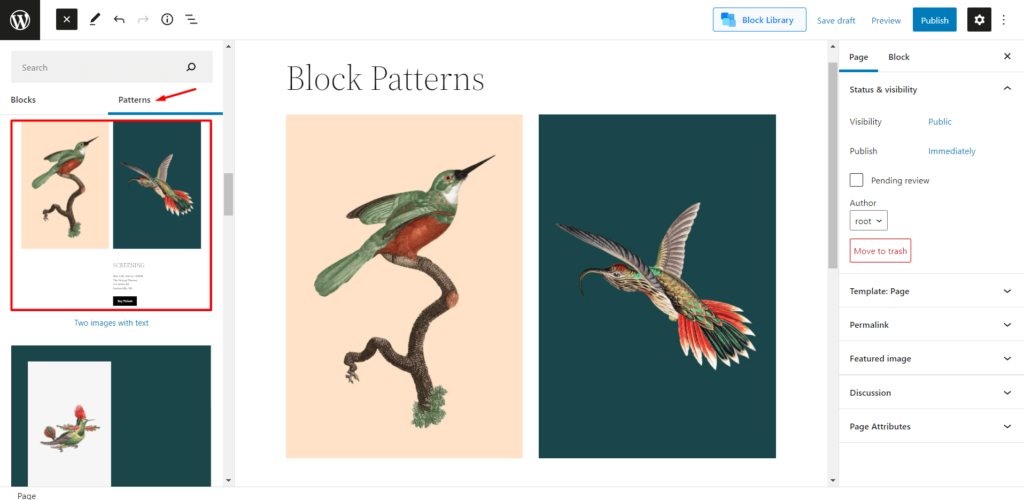
Fügen Sie zunächst eine neue Seite hinzu oder beginnen Sie mit der Bearbeitung einer Seite, auf der Sie Muster verwenden möchten.
- Klicken Sie auf das Plus-Symbol.
- Klicken Sie auf die Registerkarte Muster.
- Klicken Sie auf Ihr Muster.

Nachdem Sie auf das gewünschte Muster geklickt haben, wird es der Seite hinzugefügt.
Musterverzeichnis

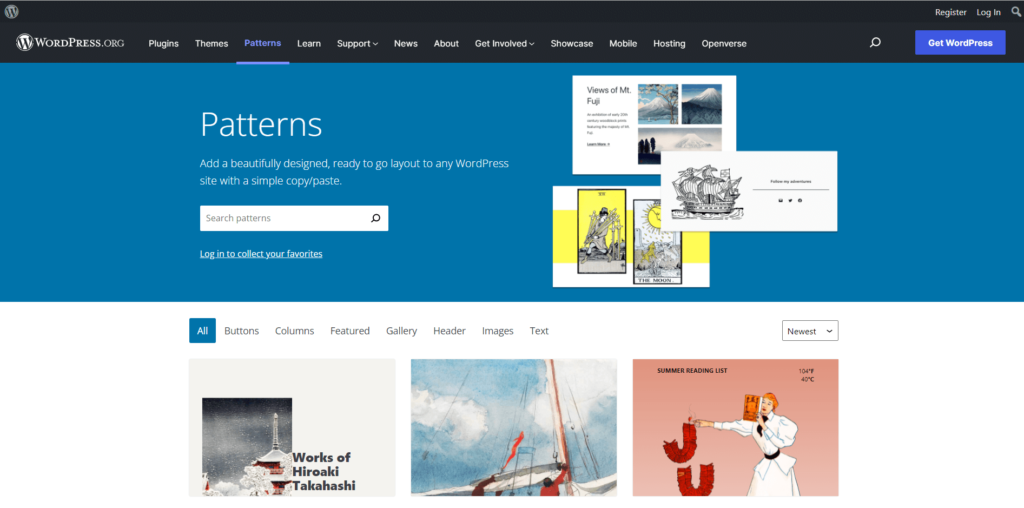
Als WordPress-Benutzer wissen Sie vielleicht, dass Sie nicht auf die Verwendung der standardmäßigen WordPress-Musterbibliothek beschränkt sind. Es gibt eine andere Quelle, aus der Sie Gutenberg-Muster hinzufügen können. Es gibt ein WordPress Pattern-Verzeichnis auf der Website WordPress.org. Und das Hinzufügen eines beliebigen Musters zu Ihrer Website ist wie ein Stück Kuchen.
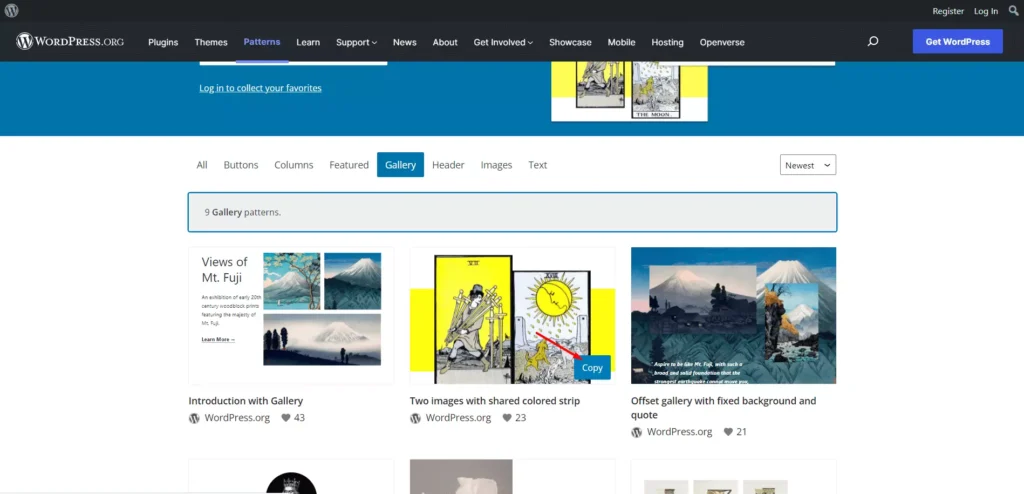
- Wechseln Sie in das Pattern-Verzeichnis.
- Wunschmuster wählen.
- Klicken Sie auf Kopieren.
- Fügen Sie es auf der Seite ein, die Sie bearbeiten.

So passen Sie WordPress-Blockmuster an
Das Hinzufügen von Blockmustern ist nicht das Ende der Geschichte. Wir müssen es auch an unsere Bedürfnisse anpassen. Alle Blockmuster bieten eine Art von Anpassungsoptionen, unabhängig davon, ob der Block aus der Themenbibliothek oder dem Verzeichnis stammt. Sehen wir uns nun an, welche Arten von Anpassungen mit den Mustern verfügbar sind.

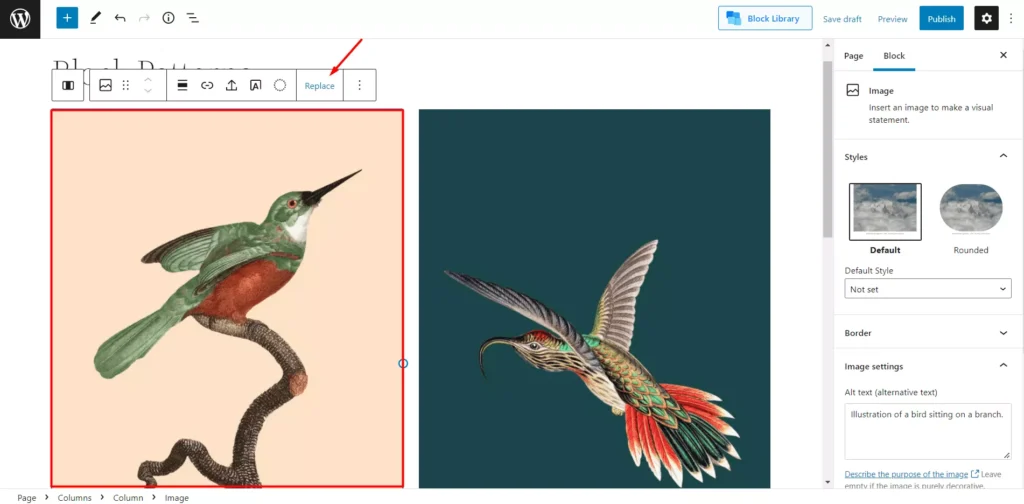
Bild ersetzen: Die meisten Blockmuster werden mit einem Standardbild geliefert. Wenn Sie also ein beliebiges Muster mit dem Bild hinzufügen, können Sie es einfach in ein anderes Bild Ihrer Site-Bibliothek ändern. Sie können auch ein beliebiges Bild hochladen, um es durch das Standardbild zu ersetzen.

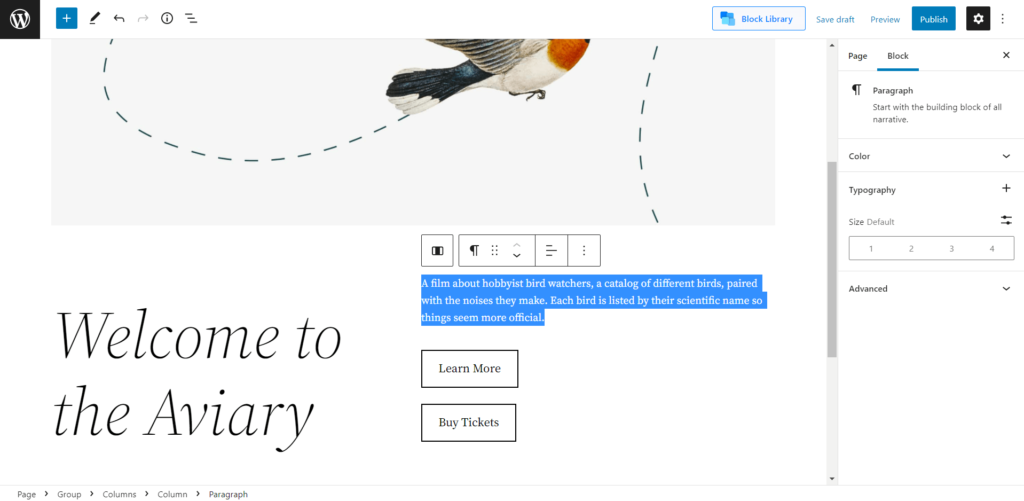
Benutzerdefinierten Text hinzufügen: Der mit den Mustern gelieferte Text ist Dummy-Text. Daher müssen wir anstelle des Dummy-Texts benutzerdefinierten Text hinzufügen.

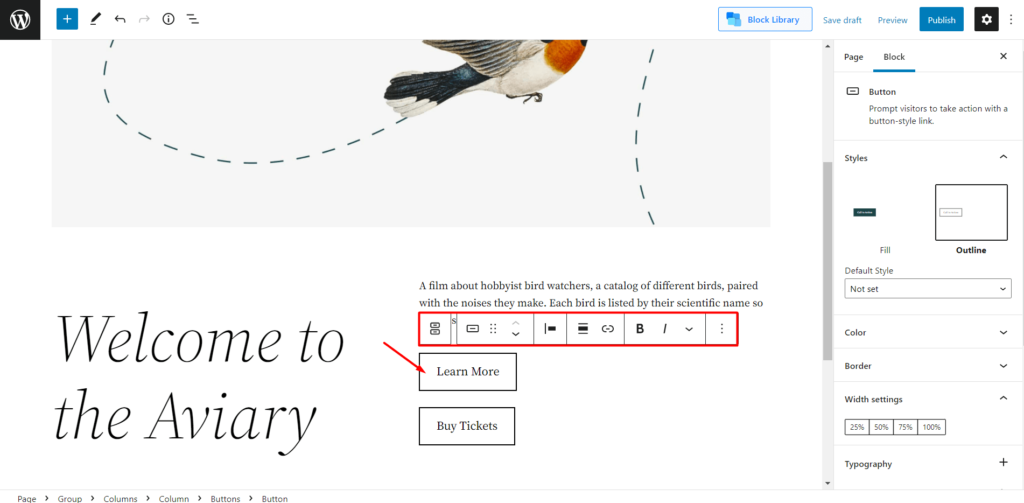
Schaltfläche anpassen: Wenn Sie einen Block mit Schaltflächentext hinzufügen, müssen Sie der Schaltfläche einen Link hinzufügen. Andernfalls löst die Schaltfläche keine Aktion aus. Sie können auch den Stil, die Größe und die Farben der Schaltflächen ändern.

Vorteile von Blockmustern im Thema Twenty Twenty Two
Jetzt, da Sie wissen, warum und wie Sie die Blockmuster verwenden, ist es an der Zeit, die Vorteile anzugeben.
Sparen Sie Zeit : Der Hauptvorteil der Muster besteht darin, dass sie unsere Zeit sparen können. Wie ich bereits erwähnt habe, sind Muster die Kombination mehrerer Gutenberg-Blöcke. Beim Hinzufügen eines Musters zu einer Seite fügen wir also tatsächlich mehrere Blöcke auf einmal hinzu. So sparen wir Zeit, indem wir die Muster verwenden, anstatt mehrere Blöcke hinzuzufügen.
Einfach anzupassen: Ein weiterer Vorteil ist, dass alle Gutenberg-Blockmuster flexibel und anpassbar sind. Die Einstellungen ähneln den Standardblöcken des Gutenberg-Editors. So fühlen wir uns beim Anpassen wohl.
Globale Styles im Thema Twenty Twenty Two
Die Global Styles-Einstellungen des Designs Twenty Twenty Two ermöglichen es uns, das Design mit drei Haupteinstellungen anzupassen. Wir können Typografie, Farben und Layout unserer Website anpassen. Werfen wir einen Blick auf die globalen Einstellungen:
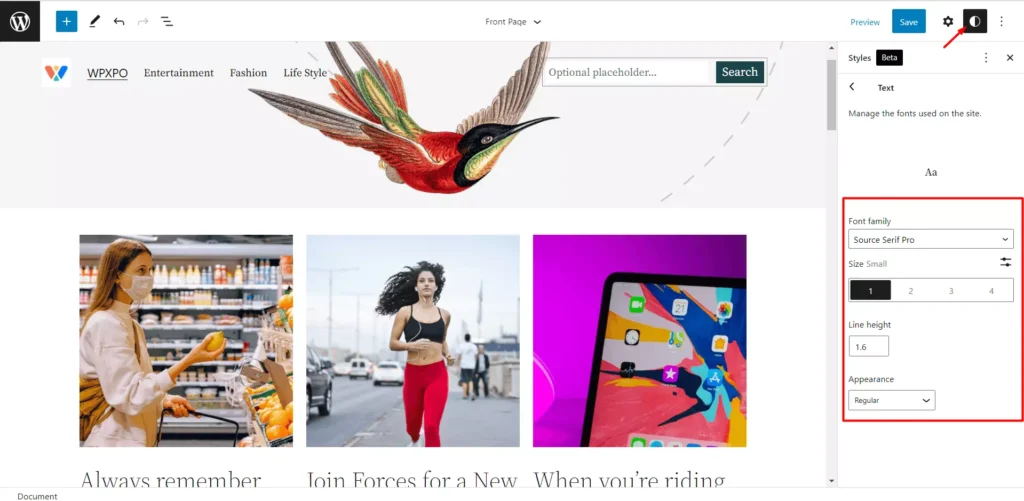
Typografie
Die Typografie-Einstellungen ermöglichen es uns, die Schriftarten der Texte und Links unserer Seite anzupassen. Es gibt jedoch nicht viele Steuerelemente in diesen Einstellungsoptionen. Sie können mit vier Optionen spielen: Schriftfamilie, Größe, Zeilenhöhe und Aussehen.

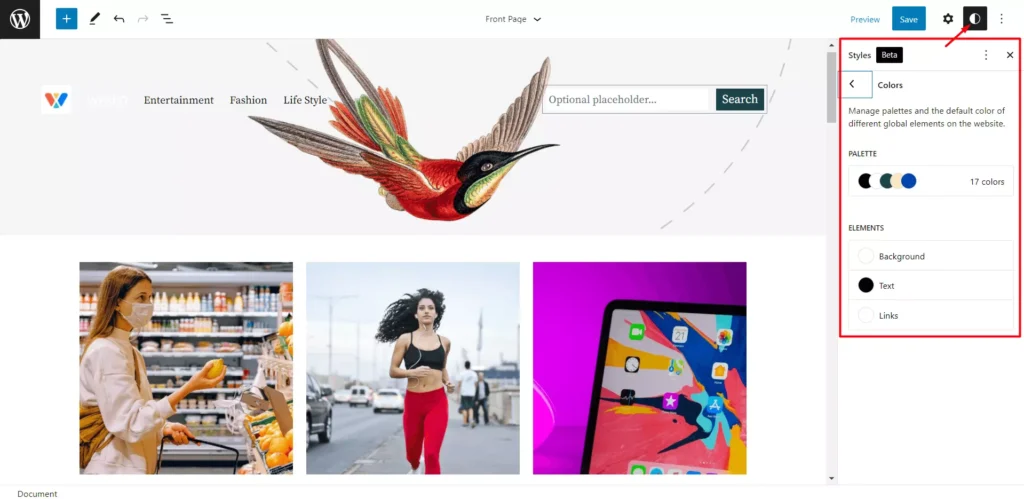
Farben
Im Farbabschnitt der globalen Stileinstellung können wir die Farben von Hintergrund, Text und Links ändern. Sie können aus den Standardfarbpellets wählen oder benutzerdefinierte Farben auswählen. Sie können jedoch auch die Standardfarbpalette ändern.

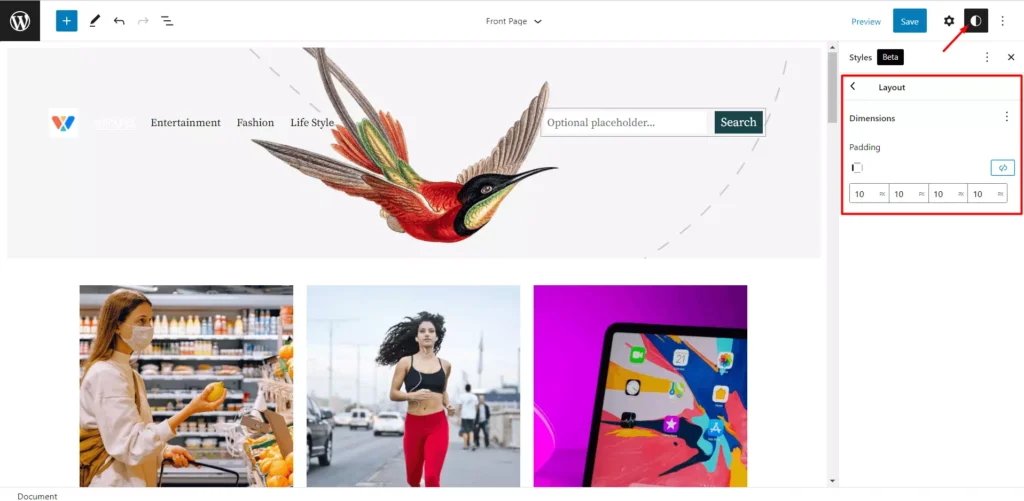
Layout
Die Layout-Einstellung bietet die Möglichkeit, Ihrer Website Padding hinzuzufügen. Sie können der oberen, rechten, unteren und linken Seite Ihrer WordPress-Site benutzerdefinierte Polsterung hinzufügen.

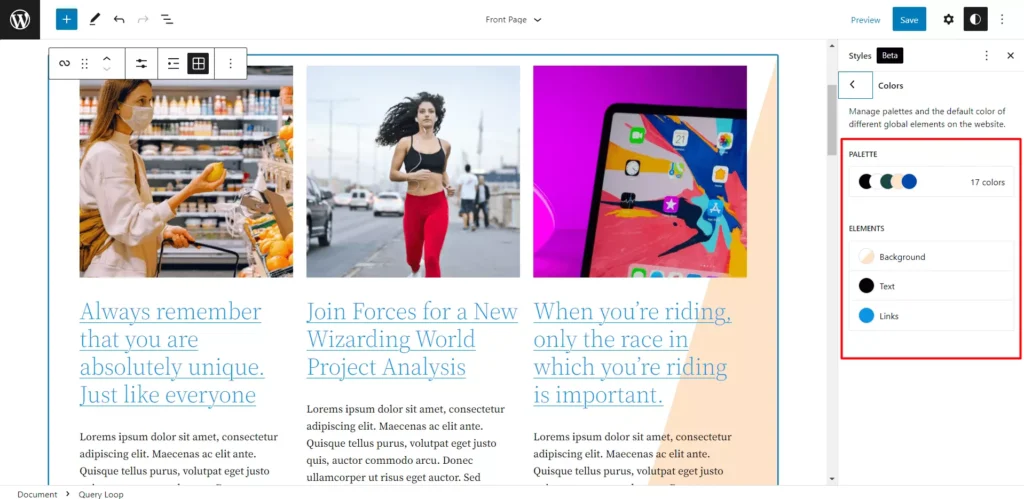
Blöcke
Eine weitere interessante Tatsache von Global Styles ist, dass wir auch benutzerdefinierte Farben für einzelne Blöcke verwenden können. Dazu müssen wir zum Abschnitt Blöcke navigieren und bestimmte Blöcke auswählen, für die wir benutzerdefinierte Farben festlegen möchten. Nach Auswahl eines Blocks legen wir benutzerdefinierte Farben für Hintergrund, Text und Links des ausgewählten Blocks fest.

Fazit
Das ist alles über die WordPress-Blockmuster und globalen Stile. Nutzen Sie die Gutenberg Block Parrerns optimal, um eine Landingpage zu erstellen. Wenn Sie bei der Verwendung der Gutenberg-Blockmuster auf Schwierigkeiten stoßen, können Sie dies unten kommentieren.
