Eine Einführung in WordPress-Blockdesigns
Veröffentlicht: 2022-06-02Wenn Sie WordPress verwenden, sind Sie wahrscheinlich bereits mit Themen vertraut. Diese Designelemente bilden die Grundlage für das Erscheinungsbild und den allgemeinen Stil Ihrer Website. Seit WordPress 5.9 können Sie auch WordPress Block-Themen nutzen. Möglicherweise fragen Sie sich jedoch, wie diese neue Funktion funktioniert .
Bei einem WordPress-Block-Theme besteht das gesamte Design Ihrer Website aus Blöcken. Dieses Layout umfasst sowohl Inhalts- als auch Nicht-Inhaltsbereiche auf Ihrer Website, z. B. Kopf- und Fußzeilen. Wenn Sie also ein Blockdesign verwenden, können Sie das Erscheinungsbild Ihrer Website bearbeiten, ohne den Customizer oder die Dateien des Designs zu berühren.
In der heutigen Anleitung werden wir untersuchen, was ein WordPress-Blockthema ist, und Ihnen einige wichtige Beispiele zeigen. Anschließend erklären wir, wie Sie ein Blockdesign verwenden und bearbeiten, um es an Ihre Designanforderungen anzupassen. Lass uns anfangen!
Was ist ein WordPress-Block-Theme?
Ein WordPress-Blockthema ist, vielleicht nicht überraschend, ein Thema, das aus Blöcken besteht. Jeder Teil Ihrer Seite ist anpassbar und verschiebbar, einschließlich Nicht-Inhaltselementen wie Kopfzeilen, Fußzeilen, Menüs, Logos und Titel.
Blockthemen sind ein Teil von WordPress Full Site Editing (FSE). Dieses Konzept wurde mit WordPress 5.9 in die Kernsoftware eingebracht.
Mit FSE können Sie auf einen neuen Site-Editor zugreifen, mit dem Sie Blocklayouts erstellen und an Ihre Bedürfnisse anpassen können. Darüber hinaus können Sie globale Stile verwenden, um umfassende Designänderungen an Ihrem Design und dem gesamten Erscheinungsbild der Website vorzunehmen.
Insgesamt können Blockdesigns und FSE Ihren Designprozess beschleunigen und Ihnen dabei helfen, Ihre Website auf granularer Ebene anzupassen. Sie können die gewünschte Website entwerfen, ohne in die Dateien Ihres Designs einzutauchen oder mit benutzerdefiniertem CSS herumzuspielen.
Drei Beispiele für WordPress-Blockthemen
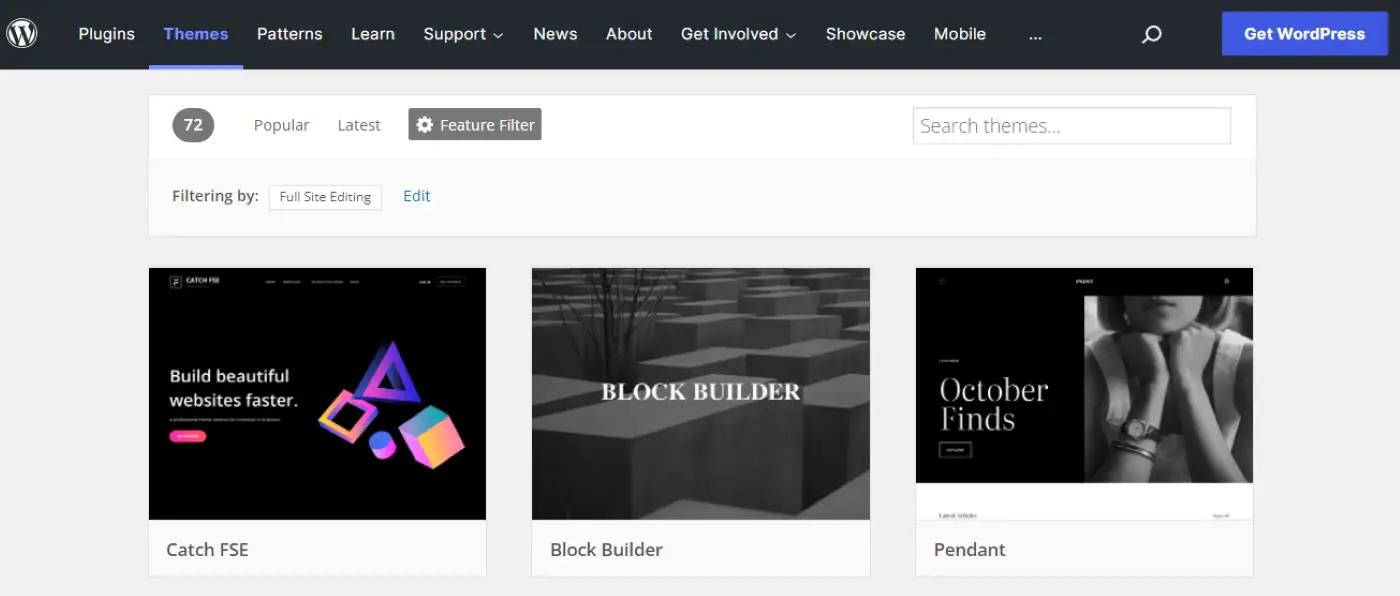
Sie können WordPress-Blockthemen finden, indem Sie den Filter Full Site Editing auf WordPress.org verwenden:

Da Blockthemen noch relativ neu sind, gibt es nur eine begrenzte Auswahl. Um Ihnen zu helfen, eine fundiertere Entscheidung zu treffen, finden Sie hier einen schnellen Überblick über drei der besten Optionen!
1. Zwanzig Zweiundzwanzig
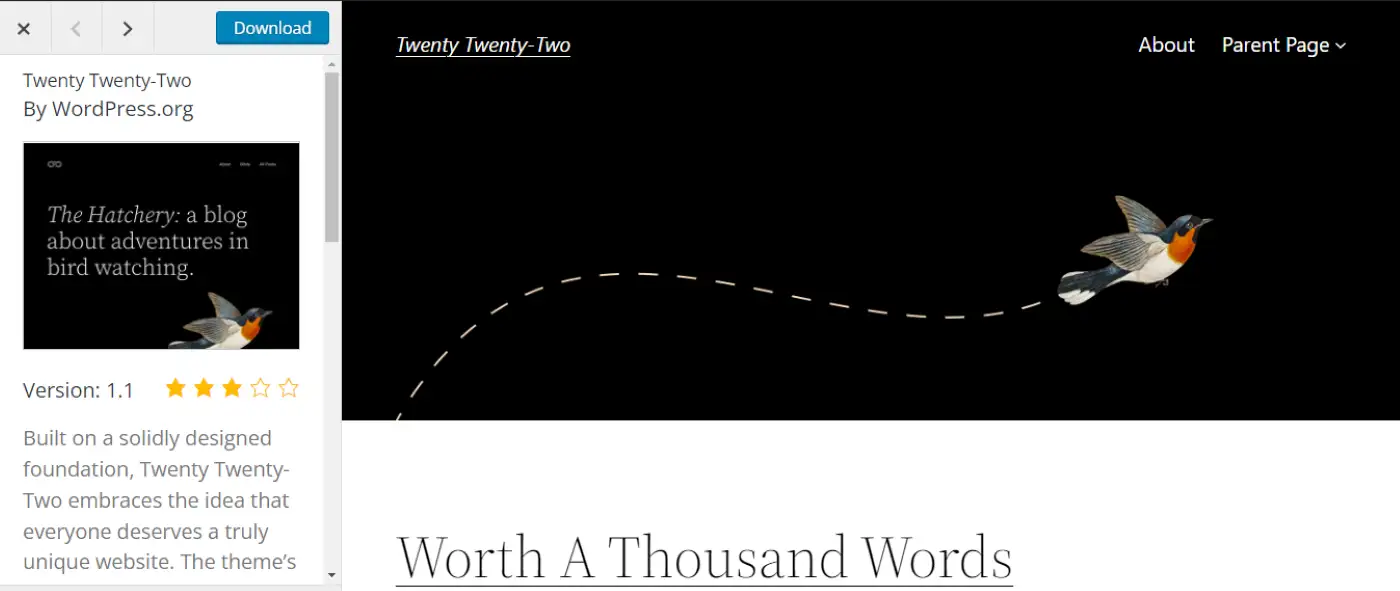
Twenty Twenty-Two ist das Standard-WordPress-Blockdesign. Es wurde zusammen mit Version 5.9 veröffentlicht und vom WordPress.org-Team entwickelt:

Twenty Twenty-Two ist um ein Vogelmotiv herum gestaltet, das Vielfalt, Vielseitigkeit und die Einzigartigkeit verschiedener Websites symbolisieren soll. Da das Design für den Start mit FSE entwickelt wurde, ist es außerdem für Blockmuster und Vorlagen optimiert.
Insgesamt ist Twenty Twenty-Two eine vielseitige Option, die für verschiedene Arten von Websites geeignet ist. Egal, ob Sie einen Blog, ein Portfolio oder einen E-Commerce-Shop betreiben, dieses Thema kann Ihnen dabei helfen, eine einfache und anpassbare Website zu erstellen. Das Beste ist, es ist völlig kostenlos.
2. Blockbasis
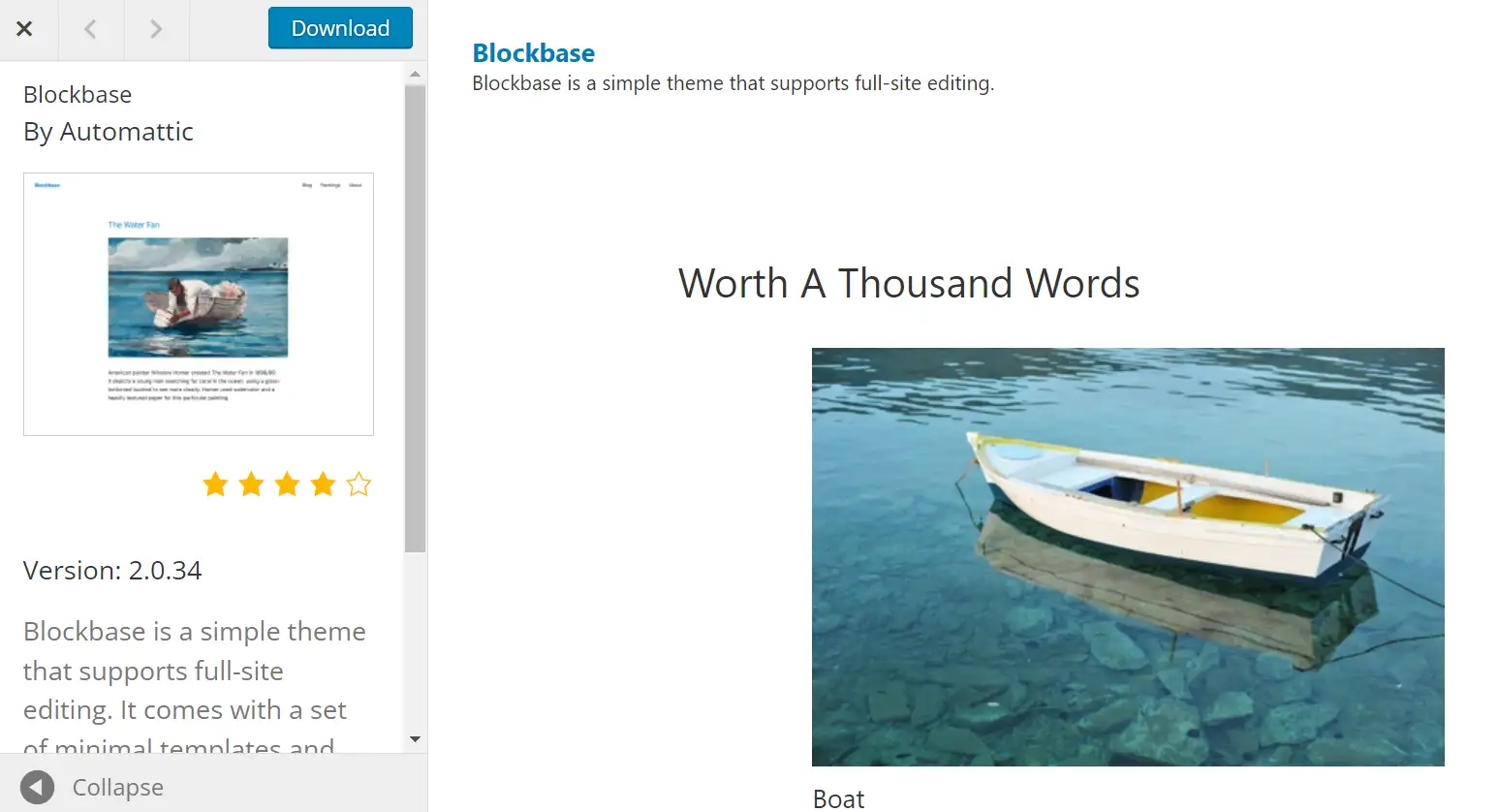
Wenn Sie nach einem minimalistischen WordPress-Blockthema suchen, sollten Sie Blockbase verwenden. Dieses Theme stammt von Automattic, dem Unternehmen hinter WordPress.com und Plugins wie Jetpack:

Blockbase hat ein sehr einfaches Design. Mit diesem Setup können Sie Ihre Website von Grund auf neu erstellen und sich gleichzeitig mit den FSE-Funktionen vertraut machen. Blockbase wird mit vollständig anpassbaren Vorlagen geliefert, die Sie an Ihre Designanforderungen anpassen können.
Darüber hinaus wird Blockbase als „universelles Thema“ definiert. Das bedeutet, dass du sie mit dem Full Site Editor oder dem klassischen Customizer bearbeiten kannst. Daher kann Blockbase eine hervorragende Option für den Übergang zwischen klassischen und Blockthemen sein.
3. Tove
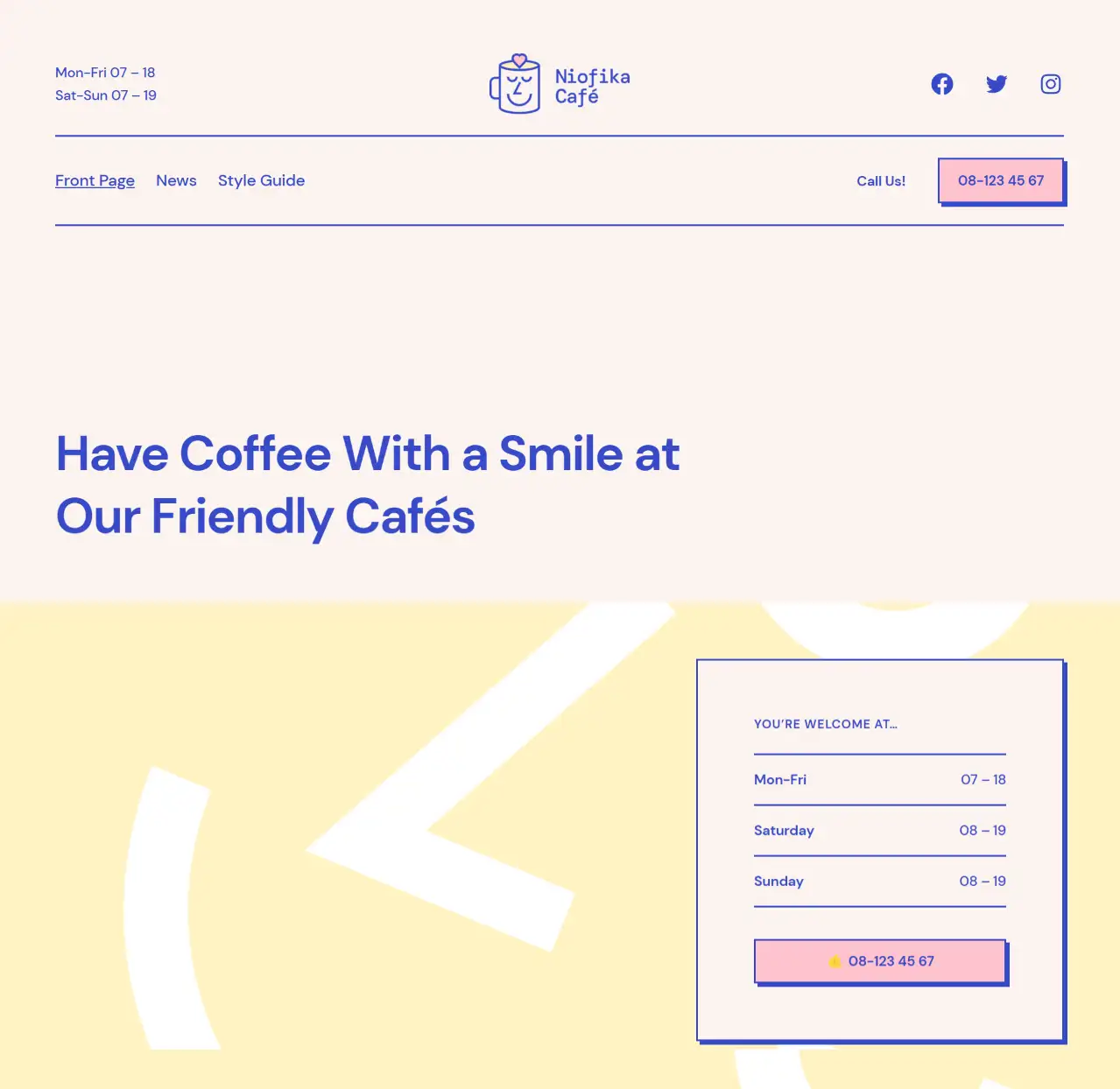
Tove ist ein weiteres kostenloses WordPress-Block-Theme, das super einfach zu bedienen ist. Obwohl dieses Thema speziell für Cafés und Restaurants entwickelt wurde, können Sie es an verschiedene Geschäftstypen anpassen:

Tove wird mit mehr als 40 Blockmustern ausgeliefert, darunter mehrere Variationen von Kopf- und Fußzeilen. Daher können Sie Beiträge und Seiten in kürzester Zeit zusammenstellen. Es hat auch ein freundliches und lässiges Design, damit Sie besser mit Ihren Kunden in Kontakt treten können.
Darüber hinaus ist Tove ein sehr leichtes Thema. Es verwendet kein JavaScript und lädt standardmäßig keine Bilder auf das Frontend Ihrer Website. Als solches kann es Ihnen helfen, die Ladezeiten Ihrer Seiten zu optimieren und Ihre Core Web Vitals zu verbessern.
So bearbeiten Sie WordPress-Blockdesigns im Site-Editor
Es gibt verschiedene Möglichkeiten, ein Blockthema zu bearbeiten und seine Einstellungen anzupassen. Hier sind drei der häufigsten Szenarien.
- Verwenden Sie globale Stile
- Vorlagen bearbeiten
- Vorlagenteile anpassen
1. Verwenden Sie globale Stile
Vor FSE haben Sie das Erscheinungsbild Ihres Themes normalerweise mit dem WordPress Customizer angepasst. Abhängig von Ihrem Thema haben Sie möglicherweise Zugriff auf nur wenige oder mehrere Designeinstellungen. Darüber hinaus können Sie benutzerdefiniertes CSS verwenden, um Ihr Design weiter anzupassen.
Bei WordPress-Blockdesigns können Sie jedoch globale Stileinstellungen aus dem Site-Editor anwenden. Hier können Sie das Erscheinungsbild Ihres Designs ganz einfach anpassen und alle Änderungen auf Ihre gesamte Website anwenden. Sie können diese Anpassungen auch auf bestimmte Seiten beschränken.
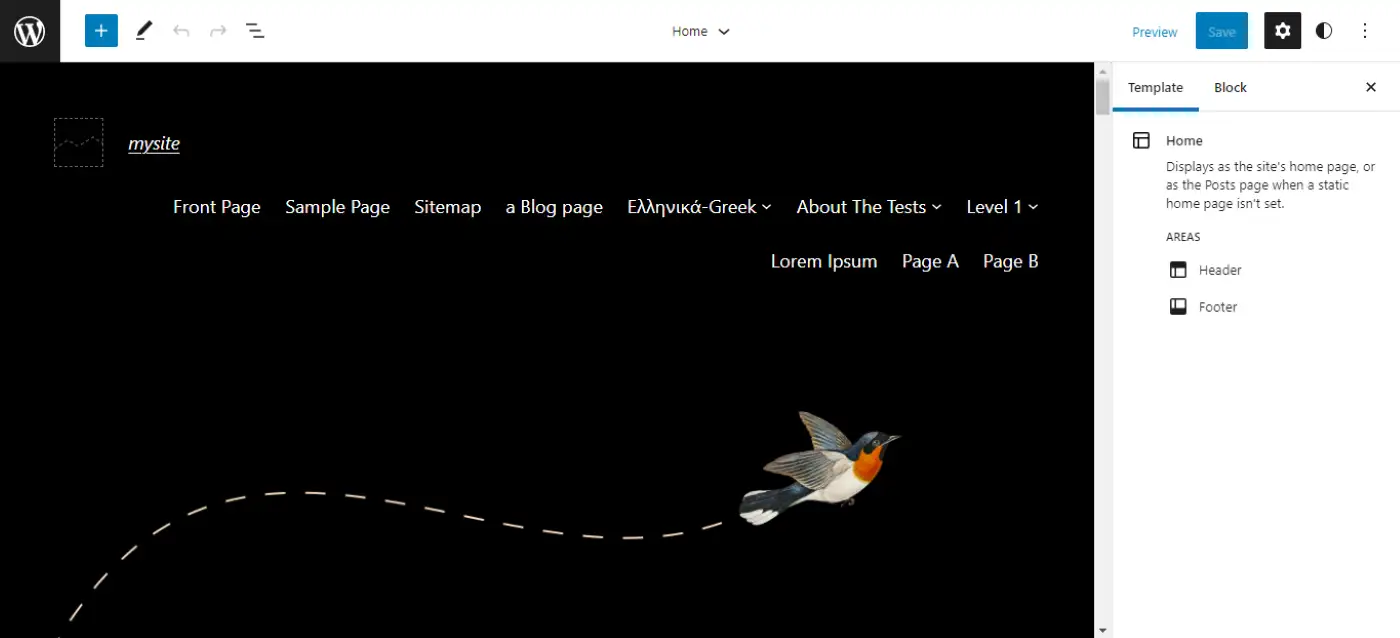
Um mit globalen Stilen zu beginnen, navigieren Sie in Ihrem WordPress-Dashboard zu Darstellung → Editor . Sie sehen jetzt den neuen Site-Editor, der standardmäßig auf Ihrer Homepage geöffnet wird:

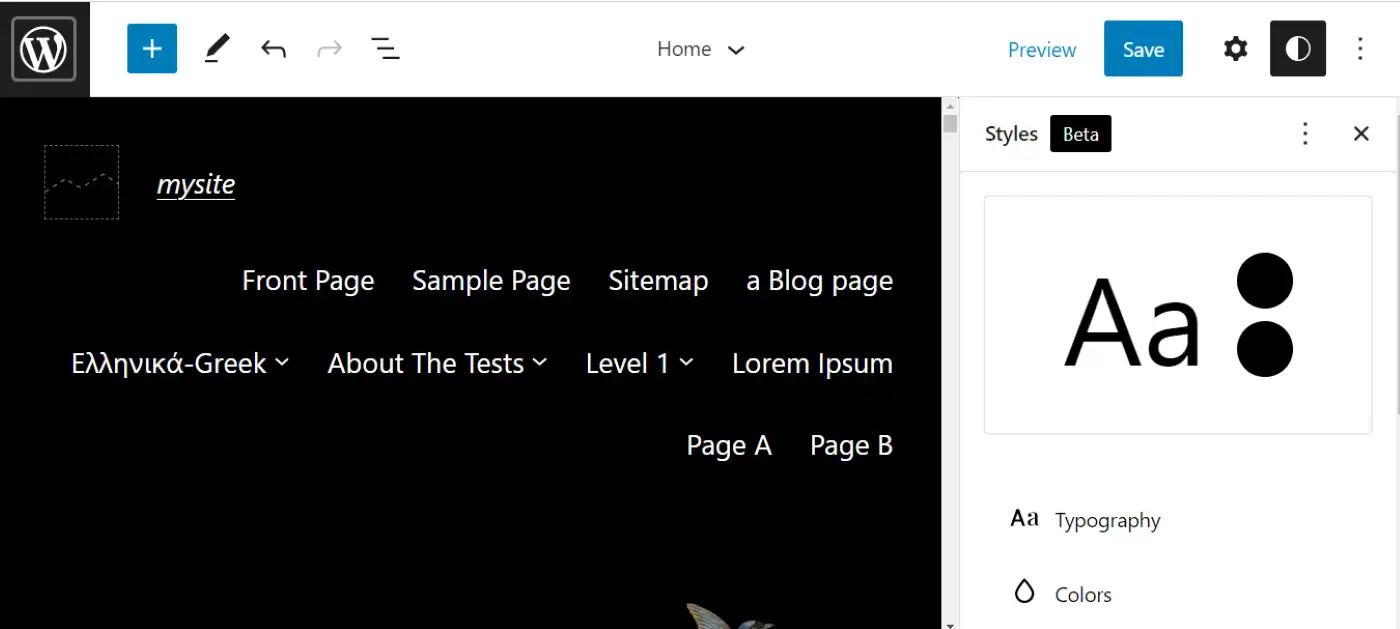
Wählen Sie dann das Styles -Symbol in der Menüleiste oben rechts. Sie sollten jetzt ein neues Einstellungsmenü sehen, in dem Sie die Typografie, die Farbpalette und die Layouts Ihres Themas anpassen können:


Beachten Sie, dass Sie auch die Stileinstellungen für bestimmte Blöcke anpassen können. Diese Anpassungen werden auf dieselben Elemente auf Ihrer Website angewendet. Beispielsweise können Sie Ihre Schaltflächen-, Navigations- oder Symbolblöcke für soziale Netzwerke bearbeiten.
Wenn Sie mit Ihren Änderungen zufrieden sind, fahren Sie fort und speichern Sie sie. Sie können jederzeit zurückkehren, um die globalen Stileinstellungen Ihres Designs zu bearbeiten.
2. Vorlagen bearbeiten
WordPress-Blockthemen werden auch mit integrierten Vorlagen geliefert. Dies sind benutzerdefinierte Layouts für bestimmte Seiten, z. B. Ihre Archiv- oder 404-Seite. Je nachdem, welches Blockthema Sie wählen, haben Sie möglicherweise Zugriff auf zusätzliche Seiten.
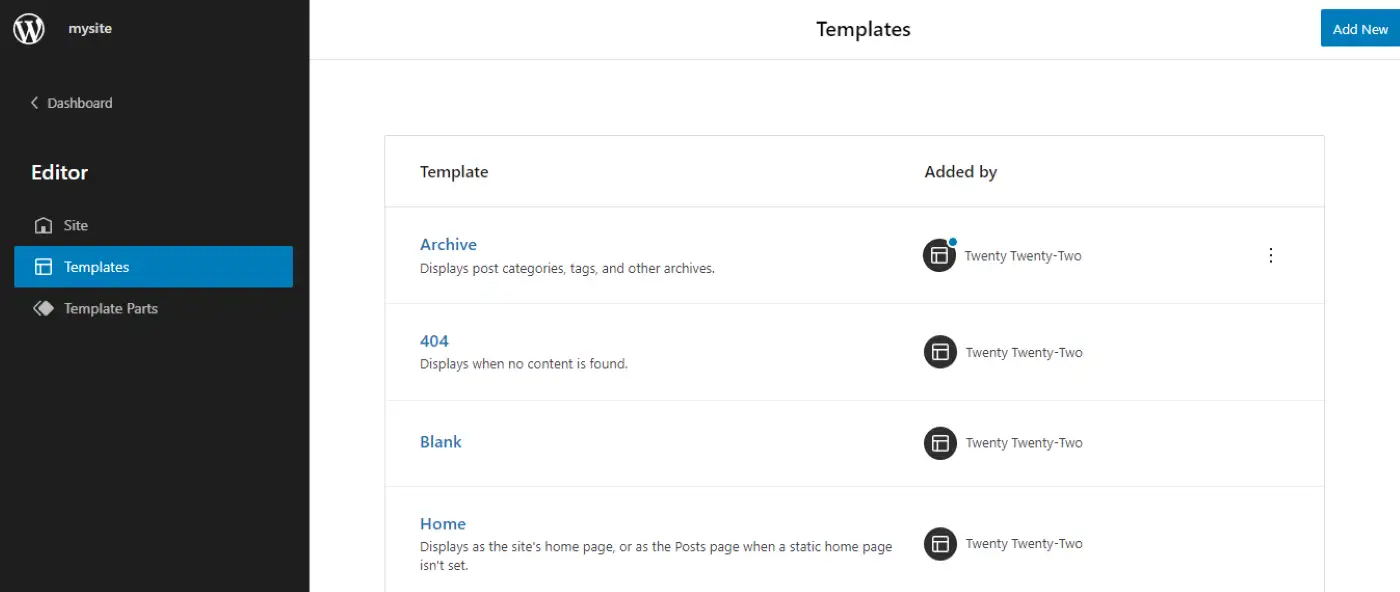
Um auf diese Vorlagen im Site-Editor zuzugreifen und sie zu bearbeiten, klicken Sie auf das WordPress -Symbol in der oberen linken Ecke. Sie können dann Vorlagen auswählen, um die verfügbaren Layouts für Ihr Blockthema anzuzeigen:

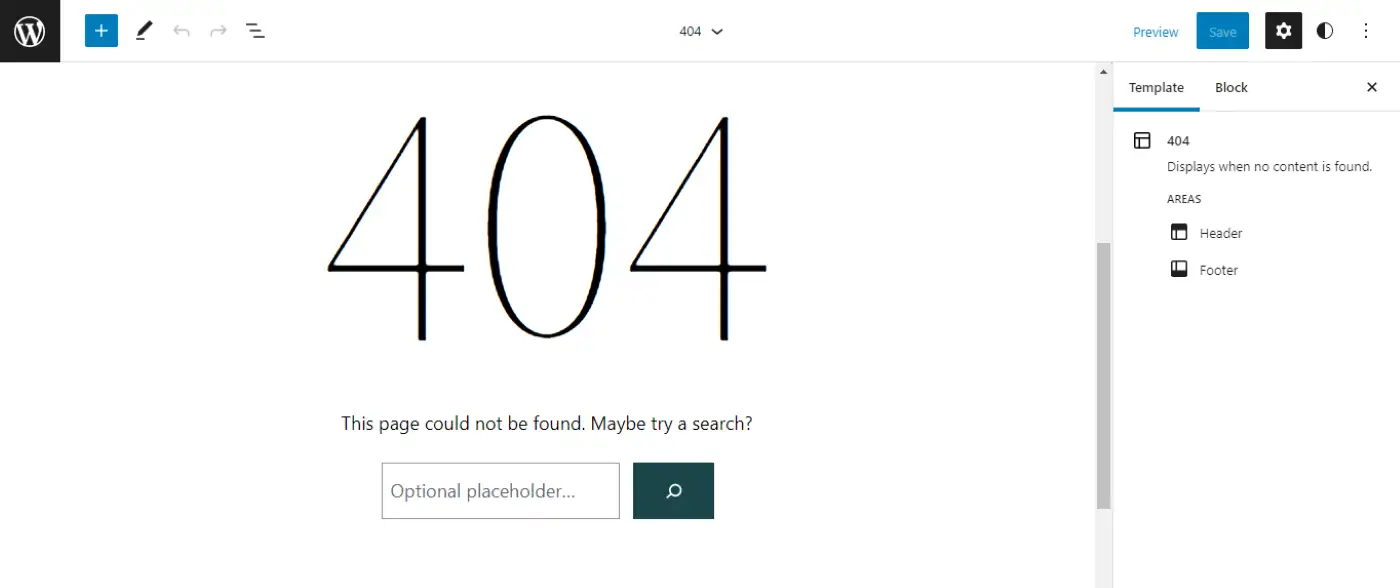
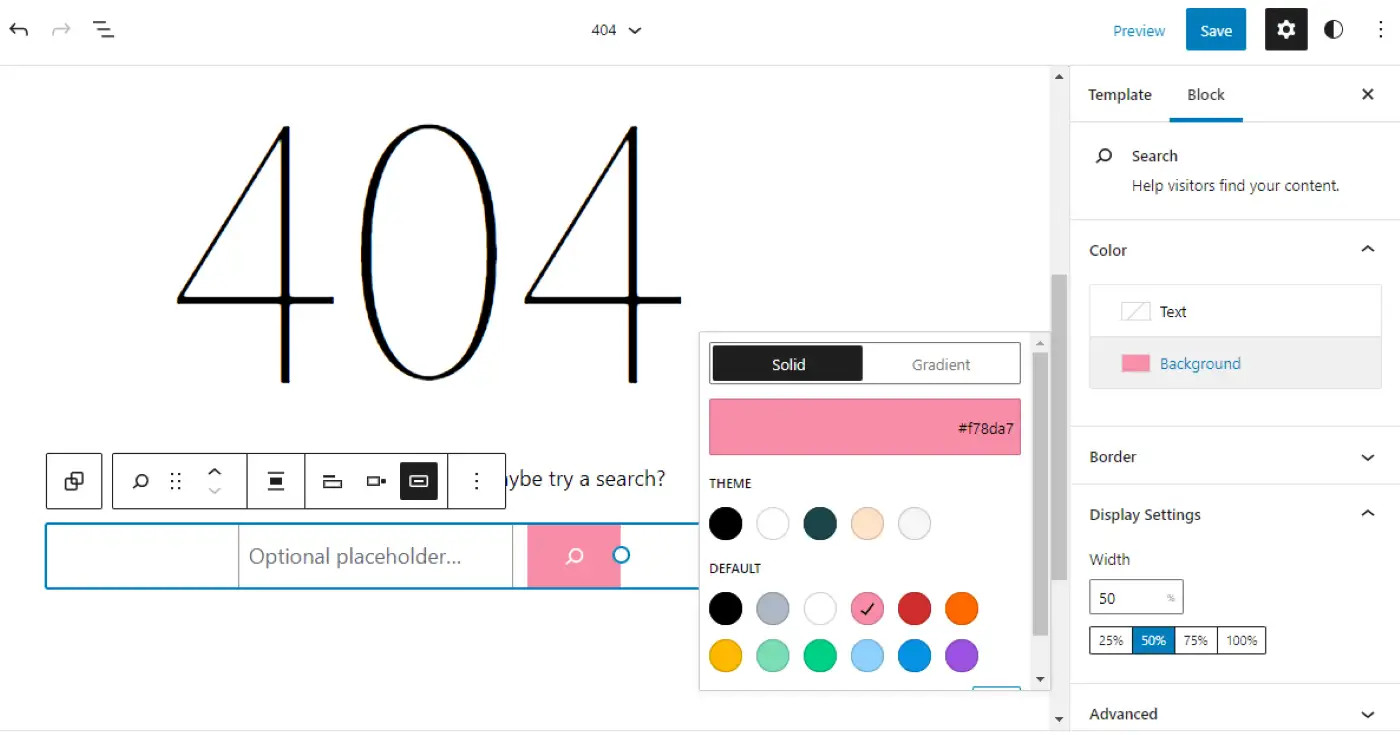
Klicken Sie auf eine dieser Vorlagen, um sie zu bearbeiten. In unserem Beispiel passen wir die 404 -Seite für unsere Website an:

Beachten Sie, dass diese Vorlage aus mehreren Blöcken besteht. Wenn Sie eines der Elemente auswählen, können Sie die Blockeinstellungen verwenden, um sein Aussehen anzupassen:

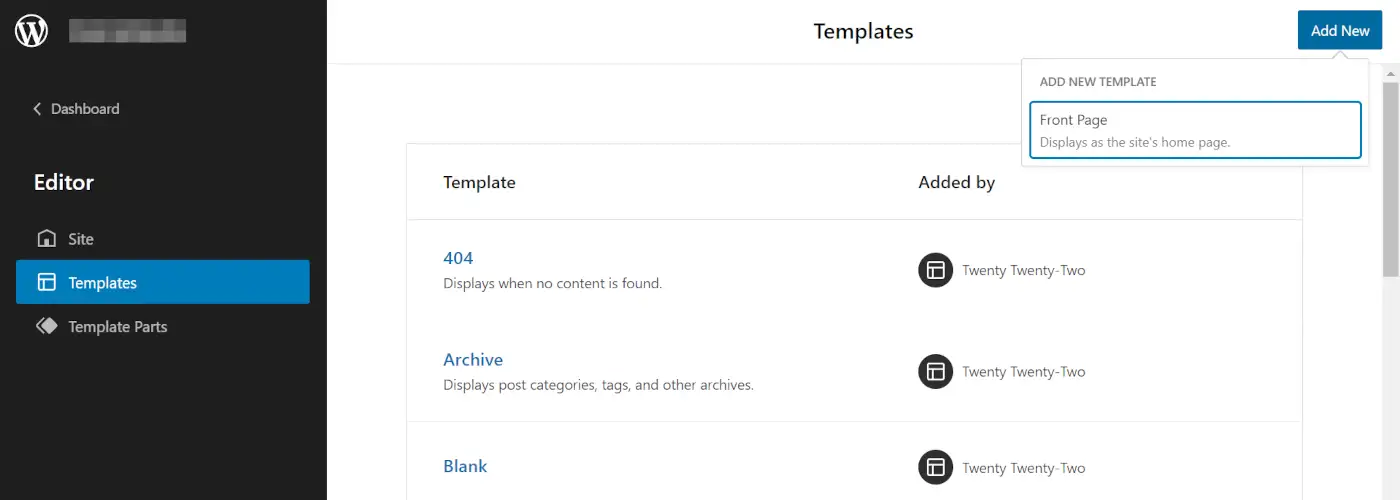
Beachten Sie, dass Sie Ihrer Vorlage neue Blöcke hinzufügen und Ihre Einstellungen speichern können, um Ihre Anpassungen anzuwenden. Außerdem können Sie neue Vorlagen erstellen, indem Sie zurück zum Menü Vorlagen navigieren und auf Neu hinzufügen klicken:

Sie müssen Ihrer neuen Seite nur Blöcke hinzufügen und ihre Einstellungen konfigurieren, um auszuwählen, wo sie angezeigt wird. Einige Themen können jedoch die Art der neuen Vorlagen einschränken, die Sie erstellen können. Wie Sie im obigen Bild sehen können, können Sie mit Twenty Twenty-Two nur eine Startseitenvorlage erstellen.
3. Vorlagenteile anpassen
Abgesehen von Vorlagen können Sie Ihr WordPress-Blockdesign auch bearbeiten, indem Sie seine Vorlagenteile anpassen. Dies sind kleinere Elemente, die in Ihren Gesamtvorlagen verwendet werden. In den meisten Fällen sind Ihre Vorlagenteile die Kopf- und Fußzeilenbereiche Ihres Designs.
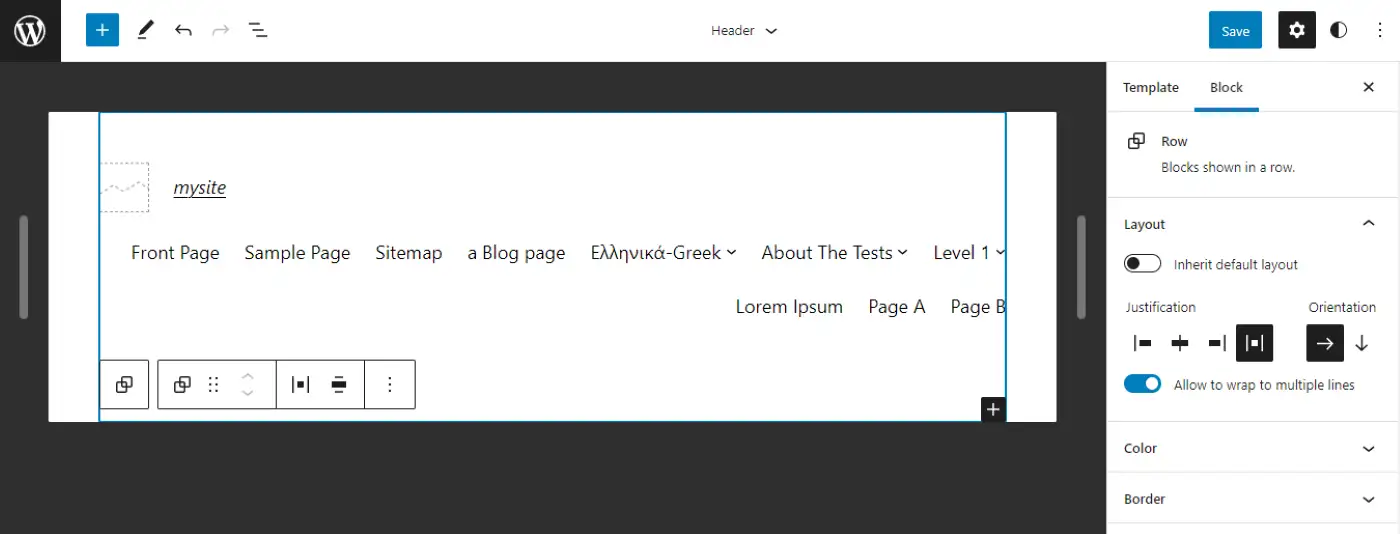
Um die Vorlagenteile Ihres Themes zu bearbeiten, öffnen Sie den Site-Editor und klicken Sie auf das WordPress -Symbol. Wählen Sie nun Vorlagenteile und wählen Sie das Element aus, das Sie anpassen möchten. In unserem Beispiel bearbeiten wir den Header des Themes:

Sie können jetzt die Einstellungen des Vorlagenteils im rechten Bedienfeld steuern, einschließlich Ausrichtung, Ausrichtung, Farbe und Rahmen. Alle Änderungen, die Sie vornehmen, gelten für Ihren Header-Bereich auf Ihrer gesamten Website.
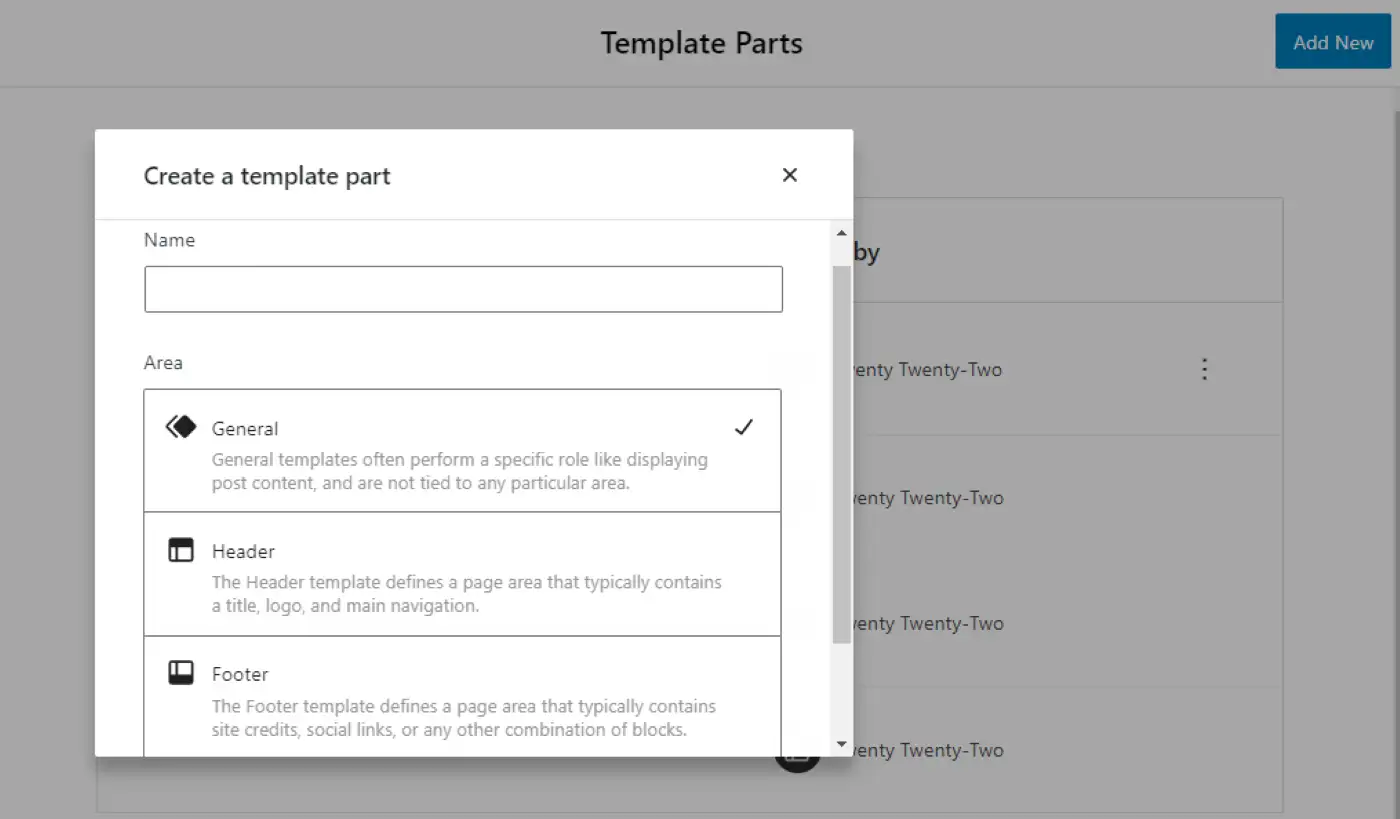
Wie bei Vorlagen können Sie auch neue Vorlagenteile entwerfen. Navigieren Sie einfach zurück zum Menü Vorlagenteile und wählen Sie in der oberen rechten Ecke Neu hinzufügen aus:

Sie können beispielsweise eine neue Kopfzeile, Fußzeile oder einen allgemeinen Vorlagenteil für Ihr Design entwerfen. Stellen Sie einfach sicher, dass Sie Ihre Änderungen speichern, wenn Sie fertig sind.
Beginnen Sie noch heute mit WordPress-Blockthemen
WordPress-Blockthemen haben die Art und Weise, wie Sie Ihre Website entwerfen und anpassen, revolutioniert. Anstatt sich auf CSS, Plugins oder integrierte Einstellungen zu verlassen, können Sie einfach den Site-Editor verwenden, um globale Stile auf Ihr Design anzuwenden und mithilfe von Blöcken individuelle Vorlagen zu erstellen.
️ Wenn Sie mit dem Blockieren von Themen noch nicht vertraut sind, sollten Sie die Verwendung von Twenty Twenty-Two in Betracht ziehen. Dieses Standard-Blockdesign ist einfach zu verwenden und nutzt Full Site Editing (FSE) gut aus. Alternativ können Sie das WordPress-Theme-Repository nach anderen Block-Theme-Optionen durchsuchen.
Wenn Sie sich über das Konzept von Blockthemen nicht sicher sind, können Sie auch traditionellere WordPress-Themen finden, die Ihnen immer noch viel Kontrolle über Ihre Website geben. Zum Beispiel ist unser Neve-Theme ein leichtes Mehrzweck-Theme, das es auch sehr einfach macht, alle Teile des Designs Ihrer Website mit dem Customizer anzupassen. Dazu gehören hilfreiche Optimierungen wie ein Drag-and-Drop-Builder für Kopf- und Fußzeilen.
Haben Sie Fragen zur Verwendung von WordPress-Blockdesigns? Lassen Sie es uns im Kommentarbereich unten wissen!
