Blockthemen: Der Schlüssel zur vollständigen Website-Bearbeitung in WordPress
Veröffentlicht: 2023-11-16Egal, ob Sie schon länger in der WordPress-Community arbeiten oder neu auf der Plattform sind, Sie haben wahrscheinlich schon einmal den Begriff „Block-Themes“ gehört. Vielleicht verwenden Sie derzeit ein klassisches Theme auf Ihrer Website und möchten gerne zu einem Block-Theme wechseln. Oder vielleicht sind Sie sich nicht sicher, wo Sie anfangen sollen, wenn es um die Auswahl eines Themas geht.
Tauchen wir also in das Thema Blockthemen ein. In diesem Beitrag werden wir darüber sprechen, was sie sind und welche Vorteile sie haben. Anschließend gehen wir kurz darauf ein, wie Sie zu einem Blockthema wechseln, sehen uns einige Beispiele an und erfahren, wie Sie ein Blockthema einrichten und verwenden.
Was sind Blockthemen in WordPress?
Block-Themes sind ein unglaublich leistungsstarker Theme-Typ, der es Websitebesitzern ermöglicht, alle Aspekte ihrer WordPress-Website ohne Code zu bearbeiten, einschließlich Kopf- und Fußzeilen sowie Seitenvorlagen. Sie tun dies mit Blöcken – einzelnen Elementen wie Absätzen, Bildern und Spalten –, die Benutzer per Drag-and-Drop zum Erstellen ihrer Website ziehen können.
Mit Blockthemen kann selbst der unerfahrenste Websitebesitzer eine schöne Website entwerfen und erstellen. Aber gleichzeitig können Entwickler die Leistungsfähigkeit von Blockthemen nutzen, um ihren Arbeitsablauf zu beschleunigen und noch komplexere, effektivere Websites zu erstellen.
Was ist Full Site Editing (FSE) in WordPress?
Full Site Editing (FSE) umfasst die Funktionen, mit denen Blöcke über den Inhalt hinaus erweitert werden, um alle Aspekte einer Website zu erreichen. Dadurch kann jeder alles erstellen und gestalten, von Seiten und Beiträgen bis hin zu Checkout-Prozessen und Seitenleisten, ohne mit Code arbeiten zu müssen.
Zu den Schlüsselelementen der vollständigen Website-Bearbeitung gehören:
- Der Site-Editor, die Schnittstelle zum Erstellen von Seiten, Vorlagen, Vorlagenteilen und mehr mit Blöcken
- Ein Styles-Tool, mit dem Sie das Erscheinungsbild von Blöcken und Ihrer Website als Ganzes konfigurieren können
- Vorlagen, das sind Layouts für Dinge wie Blogbeiträge und Checkout-Seiten
- Vorlagenteile, die einzelne Elemente wie Kopf- und Fußzeilen enthalten
- Blockmuster sind einzigartige Designgruppierungen, die Sie auf Ihrer gesamten Website verwenden können, beispielsweise eine Preistabelle
- Die Datei „theme.json“ , ein Tool für diejenigen, die mit Code vertraut sind, um Standardblockstile und -einstellungen detaillierter zu konfigurieren
Blockthemen schalten die Funktionen der vollständigen Website-Bearbeitung frei. Ohne aktiviertes Block-Theme kann eine Website diese Tools nicht nutzen.
Welche Vorteile bietet die Verwendung eines Blockthemas?
Das Blockieren von Themes bietet eine Reihe von Vorteilen. Schauen wir uns einige davon genauer an.
1. Die Möglichkeit, Ihre gesamte WordPress-Site ohne Code zu bearbeiten
Dank der vollständigen Website-Bearbeitung können Sie Blöcke verwenden, um alles zu erstellen, von Seiten und Beiträgen bis hin zu Checkout-Seiten, Blog-Beitragsvorlagen und Kopfzeilen. Ziehen Sie einfach Elemente per Drag-and-Drop auf die Seite und verwenden Sie dann ein einfaches Einstellungsfeld, um das Aussehen und die Funktionalität jedes einzelnen Elements anzupassen.
Sie können auch Funktionen wie das Bedienfeld „Stile“ nutzen, in dem Sie Farben, Schriftarten, Abstände und andere Designoptionen für Ihre gesamte Website festlegen können.
Dies bedeutet, dass jeder die Möglichkeit hat, eine schöne, funktionale Website zu erstellen, auch wenn er kein Entwickler ist.
2. Ein verbesserter Arbeitsablauf
Sowohl erfahrene WordPress-Entwickler als auch Anfänger können mit Block-Themes viel schneller arbeiten. Anstatt Designdateien bearbeiten oder Code schreiben zu müssen, um Änderungen an Vorlagen und anderen Site-Elementen vorzunehmen, können Benutzer Einstellungen einfach per Drag & Drop bearbeiten.
Mit wiederverwendbaren Blöcken können Sie einen Block genau nach Ihren Wünschen erstellen und konfigurieren, ihn speichern und ihn dann so oft auf Ihrer Website verwenden, wie Sie möchten. Und wenn Sie eine Änderung an einer davon vornehmen, wird diese für jede Instanz aktualisiert.
Und mit Blockmustern können Sie schnell ganze Abschnitte zu Seiten und Vorlagen hinzufügen und so die Notwendigkeit reduzieren, einzelne Elemente zu erstellen.
3. Bessere Website-Leistung
Durch die Verwendung eines Blockdesigns können Sie eine Website mit vollem Funktionsumfang erstellen, ohne ein Seitenerstellungs-Plugin installieren zu müssen. Dadurch kann der mit dieser Art von Tools verbundene Aufwand vermieden werden, während Sie dennoch von den erweiterten Funktionen profitieren können.
Darüber hinaus ist die Codeausgabe des Blockeditors sowohl leichter als auch sauberer als die von Page Builder-Plugins. Wenn also dieselbe Vorlage mit dem Blockeditor und nicht mit einem Seitenersteller erstellt wird, sollte sie schneller geladen werden.
4. Die Fähigkeit, sich an die Zukunft von WordPress anzupassen
Blockthemen und vollständige Website-Bearbeitung sind die Zukunft von WordPress. Es werden ständig neue Themen und Funktionen veröffentlicht, die Ihre Website noch besser machen können. Und Plugin-Entwickler arbeiten ständig daran, neue Tools zu veröffentlichen, die die Integration ihrer Funktionen in den Site-Editor noch einfacher machen.
Wenn Sie Ihre WordPress-Site zukunftssicher machen möchten, ist ein Block-Theme die richtige Wahl.
Wie unterscheiden sich Block-Themes von klassischen WordPress-Themes?
Vereinfacht ausgedrückt bestehen Block-Themes vollständig aus Blöcken, während klassische WordPress-Themes nur Blöcke für Inhalte wie Seiten und Beiträge verwenden. Anstelle der Bereiche „WordPress Customizer“, „Navigation“ und „Widget“ finden Sie im Site-Editor die Möglichkeit, das Design und die Funktionalität Ihrer Website zu bearbeiten.
Auf Codeebene bestehen Blockthemen aus blockbasierten HTML-Vorlagen. Klassische Themes basieren jedoch auf PHP-Dateien. Auch die Dateispeicherung für Classic- und Block-Themes ist unterschiedlich eingerichtet.
Kann ein klassisches Theme in ein Block-Theme umgewandelt werden?
Ja absolut! Während die Schritte zum Konvertieren eines klassischen Themes in ein Block-Theme je nach den Themes, mit denen Sie arbeiten, variieren, besteht der Prozess normalerweise aus den folgenden Schritten:
- Sichern Sie Ihre Website und verwenden Sie nach Möglichkeit eine Staging-Site.
- Kopieren Sie alle vorhandenen Widget-Inhalte und benutzerdefinierten Codes. Stellen Sie dann sicher, dass vorhandene Plugins mit Ihrem neuen Block-Theme kompatibel sind.
- Wählen und aktivieren Sie Ihr neues Blockthema.
- Konfigurieren Sie Ihre Site-weiten Stile.
- Erstellen Sie das Framework Ihrer Website.
- Optimieren (oder erstellen) Sie alle Seiten oder Beiträge nach Bedarf.
- Testen Sie die Website vollständig und stellen Sie dann das neue Design live.
Lesen Sie alle Details in unserem Leitfaden zum Wechsel von einem klassischen Theme zu einem Block-Theme.
Fünf Beispiele für WordPress-Blockthemen
Möchten Sie einige Beispiele für Blockthemen in Aktion sehen? Es stehen viele tolle Optionen zur Auswahl, aber schauen wir uns fünf davon genauer an.

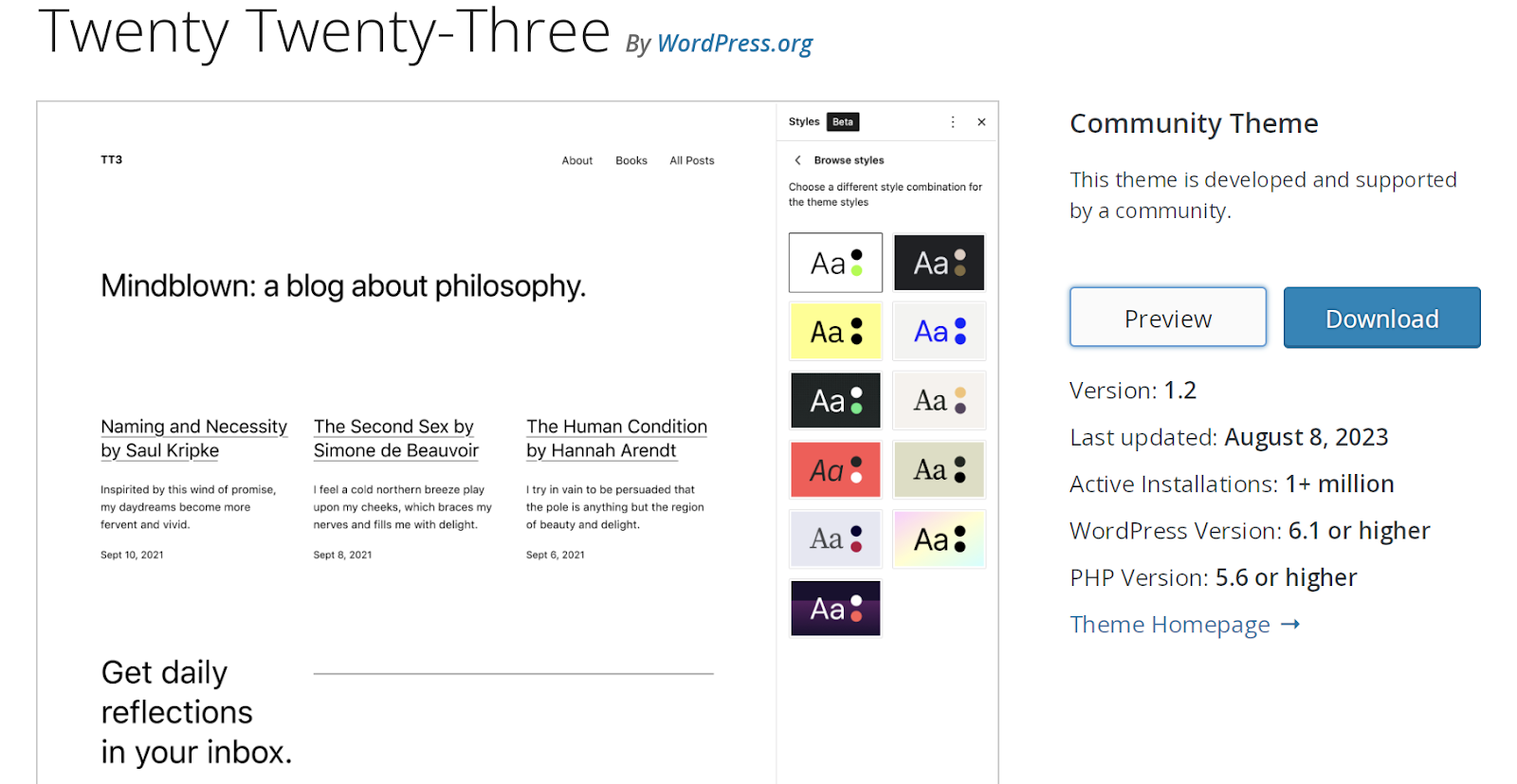
1. Zwanzig Dreiundzwanzig
Das Twenty Twenty-Three- Theme ist ein Community-Theme, was bedeutet, dass es nicht nur kostenlos ist, sondern auch von der WordPress-Community erstellt und unterstützt wird.
Das saubere Fundament macht es zur perfekten Option, um sich mit Blockthemen vertraut zu machen. Es ist auch eine ausgezeichnete Wahl für einfache Websites und bietet Ihnen viele Möglichkeiten, Ihre persönliche Note hinzuzufügen.
Es umfasst zehn einzigartige Stilvarianten sowie verschiedene einfache Vorlagen, darunter 404, Suche und Archiv.

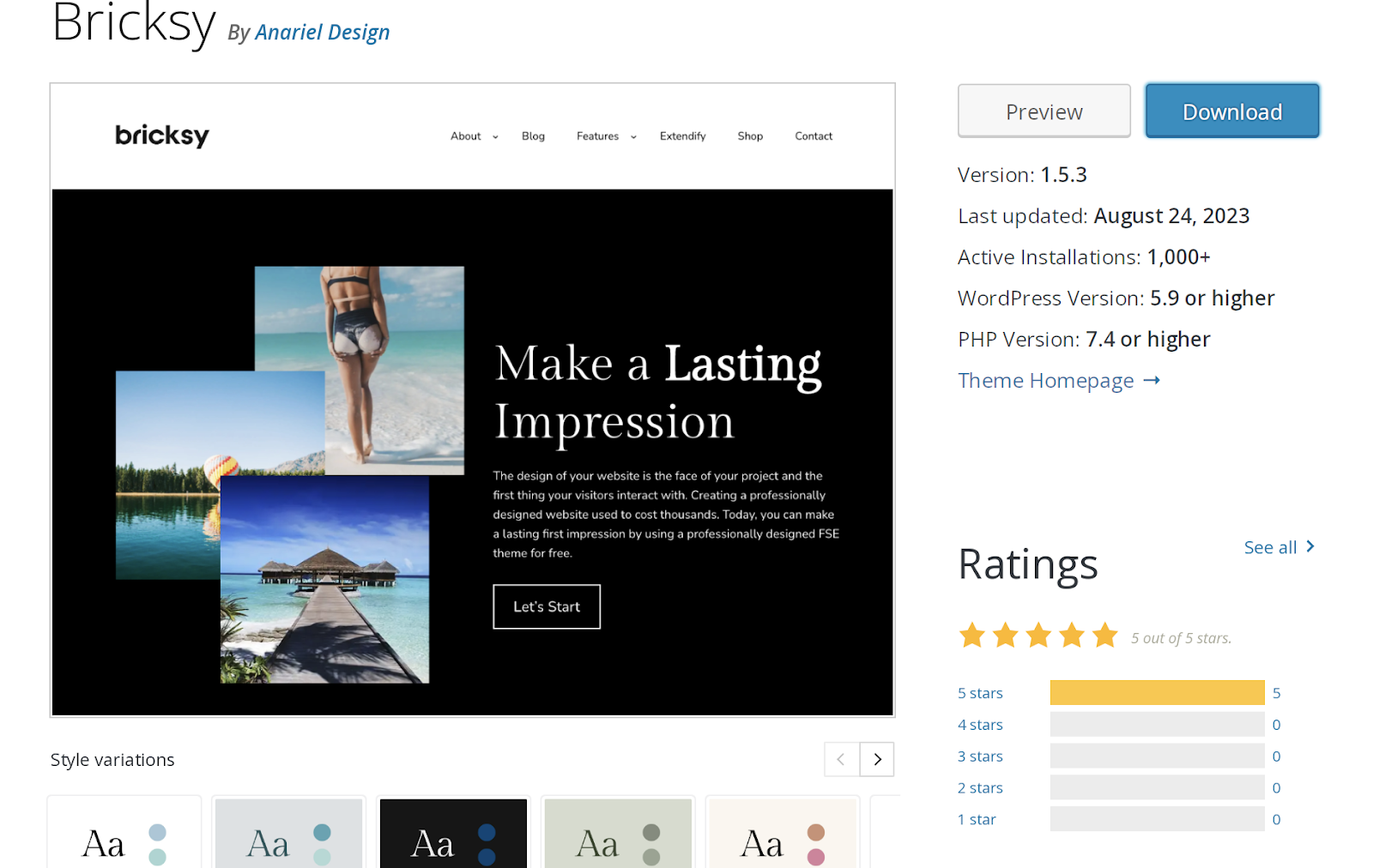
2. Ziegelig
Bricksy ist eine weitere kostenlose Option, die im WordPress.org-Theme-Repository verfügbar ist. Es ist vollgepackt mit Blockmustern, die das Entwerfen einer modernen Website superschnell und einfach machen können. Sie können beispielsweise Bildraster, schöne Spaltendesigns oder sogar ganze Seitenmuster per Drag-and-Drop verschieben. Dann passen Sie sie einfach nach Ihren Wünschen an und schon kann es losgehen!
Das Bricksy- Theme bietet eine Premium-Version, die zusätzliche Funktionen sowie Unterstützung durch das Entwicklungsteam enthält.

3. Blockdrücken
Das Blockpress- Theme vermarktet sich selbst als „funktionsreiches Block-Theme“, und das ist eine großartige Beschreibung. Mit Funktionen wie dem bedingten Laden von Assets und optimierten WooCommerce-Vorlagen geht es wirklich um die Leistung.
Es umfasst nicht nur die vollständige Bearbeitung der Website, sondern auch jede Menge Blockmuster und ganzseitige Vorlagen, die das Design Ihrer Website einfach und schnell machen.

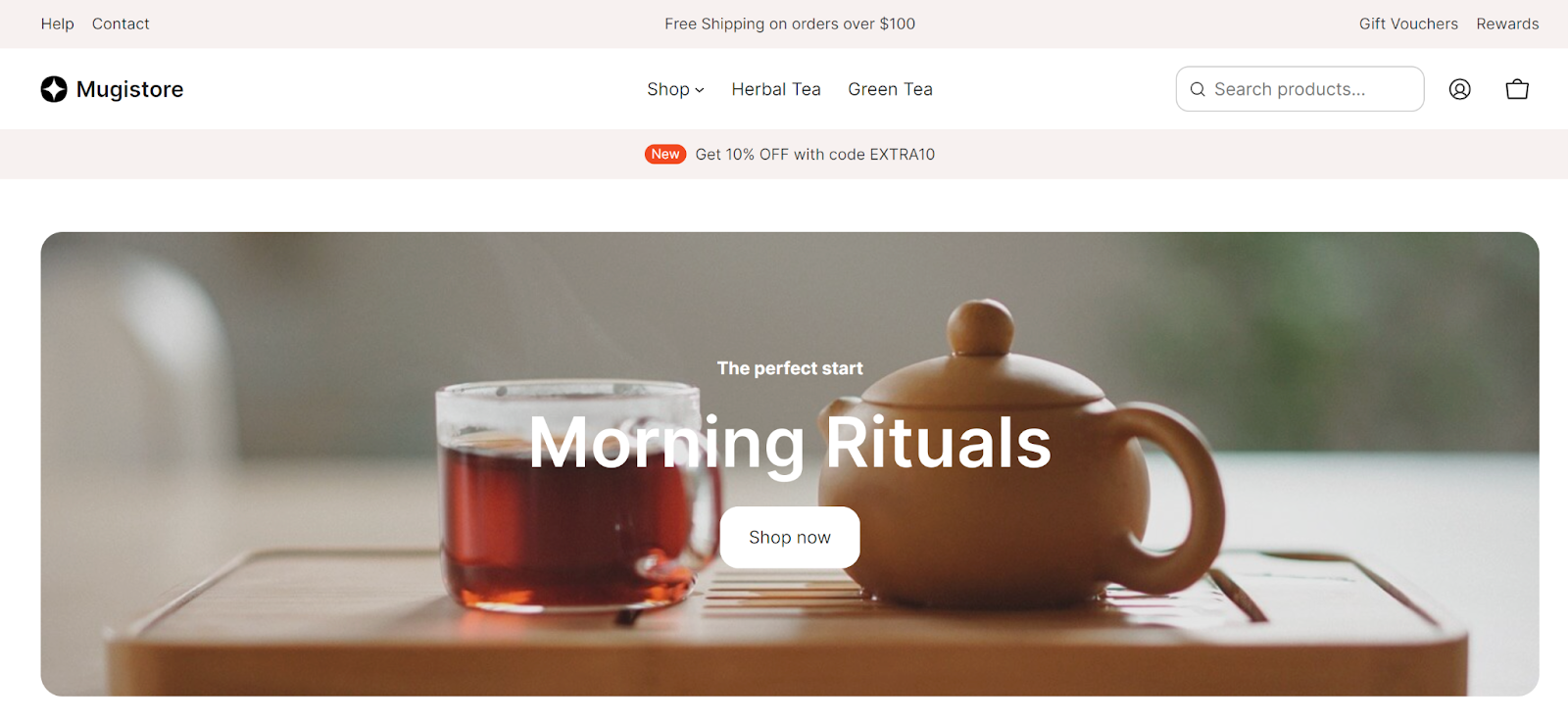
4. Mugistore
Dieses Premium-Blockthema (59 $) richtet sich speziell an E-Commerce-Shops und umfasst Blöcke für Mini-Warenkörbe, Produktkategorien, Handlungsaufforderungen, Preisseiten und mehr. Es bietet außerdem vordefinierte Stilvarianten und Seitendesigns für eine wirklich individuelle Website.
Wenn Sie kein Händler sind, können Sie sich auch die anderen Themes von AinoBlocks ansehen, mit Designs für kleine Unternehmen, Online-Nachrichtenseiten und Lebensläufen.

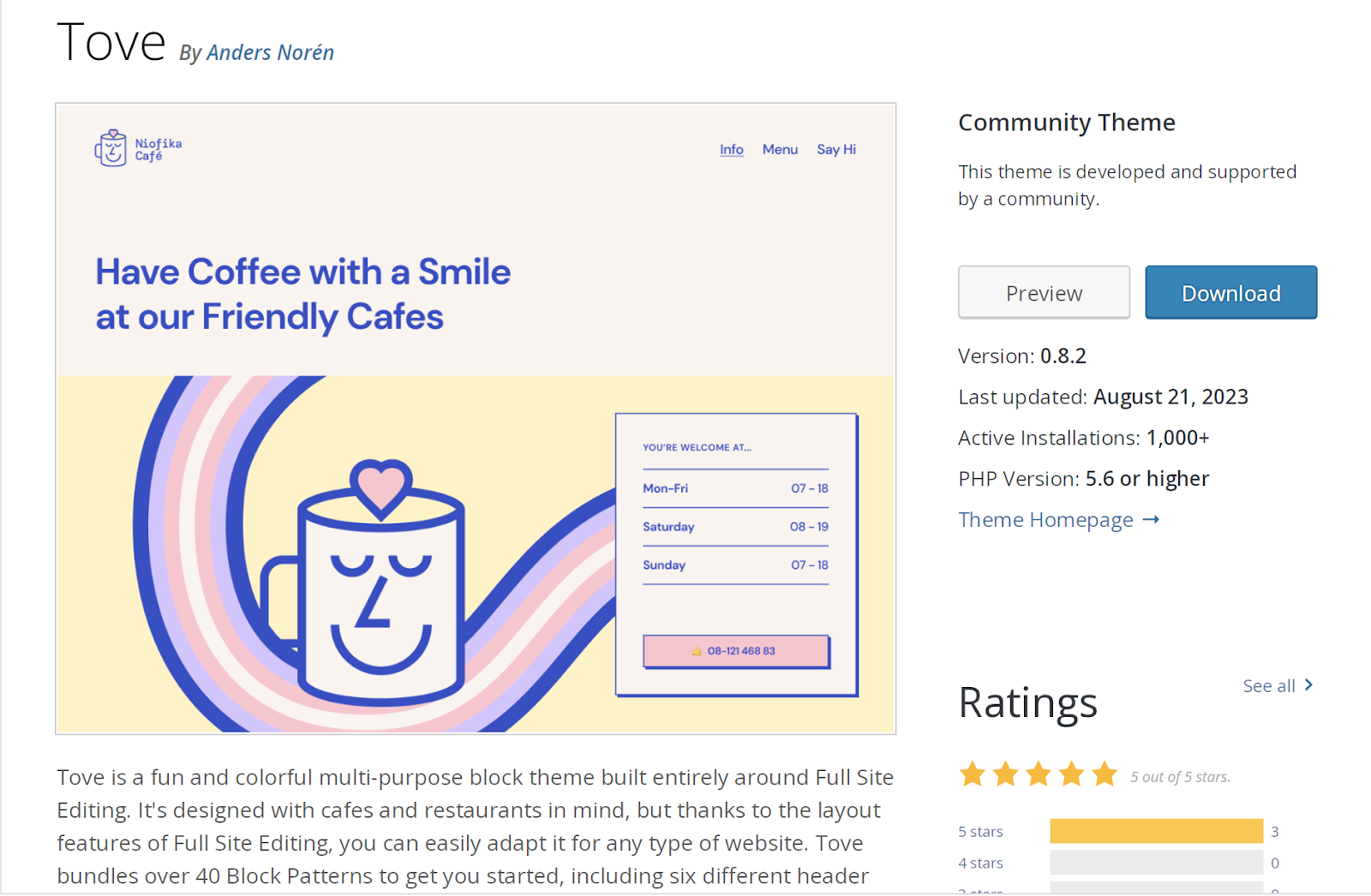
5. Tove
Das Tove- Theme ist eine weitere kostenlose Block-Theme-Option, die im WordPress.org-Repository verfügbar ist. Obwohl es speziell für Cafés und Restaurants entwickelt wurde, können Sie die Leistungsfähigkeit der vollständigen Website-Bearbeitung nutzen, um es für jede Branche großartig aussehen zu lassen.
Es umfasst mehr als 40 Blockmuster – Preistabellen, Handlungsaufforderungen, Heldenbilder, FAQs und mehr – einschließlich verschiedener Kopf- und Fußzeilendesigns.
So richten Sie ein WordPress-Block-Theme ein und verwenden es
Sobald Sie ein Blockthema ausgewählt haben, ist es an der Zeit, es auf Ihrer Website zu installieren und zu aktivieren. Wenn Sie mit einer bestehenden Website arbeiten, stellen Sie sicher, dass Sie eine vollständige Sicherung erstellen, bevor Sie die folgenden Anweisungen befolgen. Die beste Option hierfür ist ein Tool wie Jetpack VaultPress Backup, das Echtzeit-Backups und schnelle, einfache Wiederherstellungen umfasst.
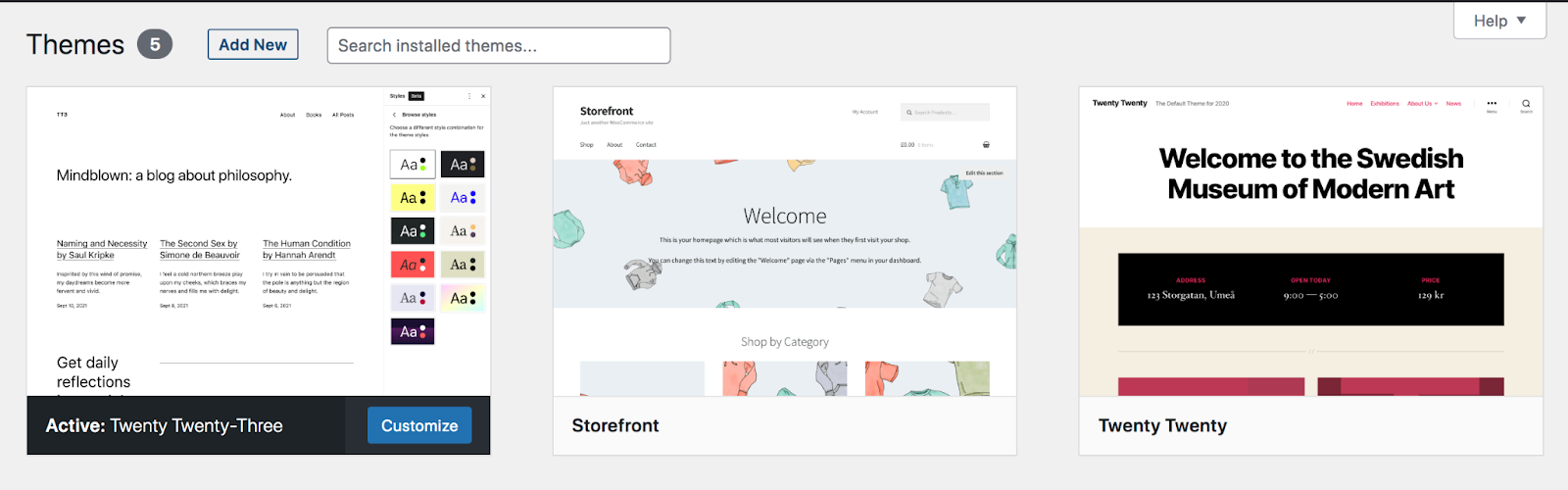
Melden Sie sich nun bei Ihrem WordPress-Dashboard an und navigieren Sie zu Erscheinungsbild → Themen. Klicken Sie dann oben auf „Neu hinzufügen“ .

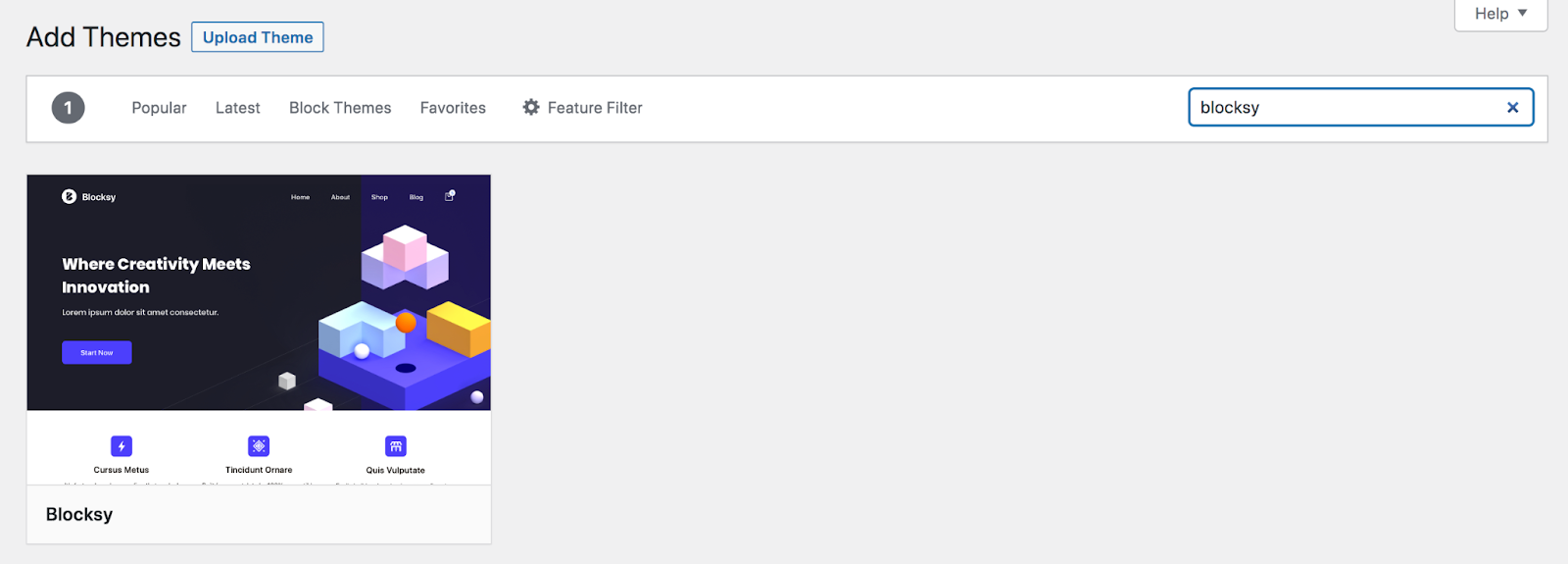
Wenn das Block-Theme, das Sie verwenden möchten, im WordPress.org-Theme-Repository verfügbar ist, suchen Sie mithilfe der Suchleiste oben rechts danach.

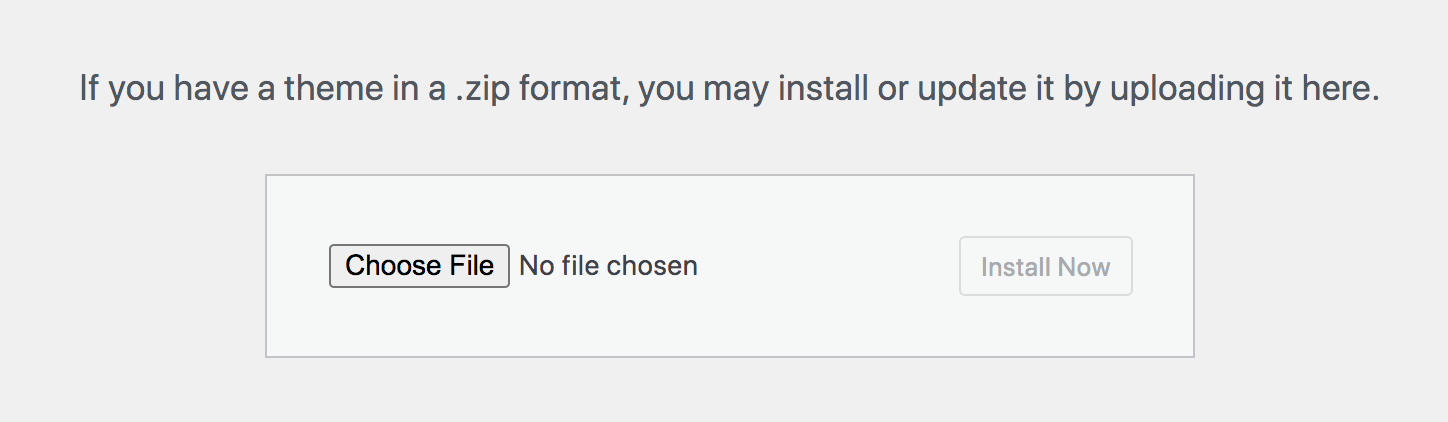
Wenn Sie ein Theme von einer anderen Quelle heruntergeladen haben, beispielsweise von einem Premium-Theme-Entwickler, können Sie oben links auf die Schaltfläche „Theme hochladen“ klicken. Dort können Sie die Designdatei auswählen und auf Ihre Website hochladen.

Bewegen Sie den Mauszeiger über das Theme, das Sie verwenden möchten, und klicken Sie auf Installieren → Aktivieren. Jetzt können Sie mit der Verwendung und Anpassung Ihres Themes beginnen!
So passen Sie das Design eines Blockthemas an
Sobald Sie Ihr Theme installiert haben, möchten Sie es an Ihre Bedürfnisse und Ihre Marke anpassen. Werfen wir einen Blick auf einige Möglichkeiten, dies zu tun.
Beachten Sie, dass wir für dieses Tutorial das Thema „Twenty Twenty-Three“ verwenden.
Bearbeiten Sie die Navigation Ihres Blockthemas
Gehen Sie zunächst im Dashboard Ihrer Website zu „Darstellung“ → „Editor“ . Wählen Sie dann Navigation aus.

Auch wenn Sie möglicherweise an anderen Stellen wie der Fußzeile oder der Seitenleiste über eine Navigation verfügen, konzentrieren wir uns auf das Hauptmenü, das sich normalerweise in der Kopfzeile befindet.
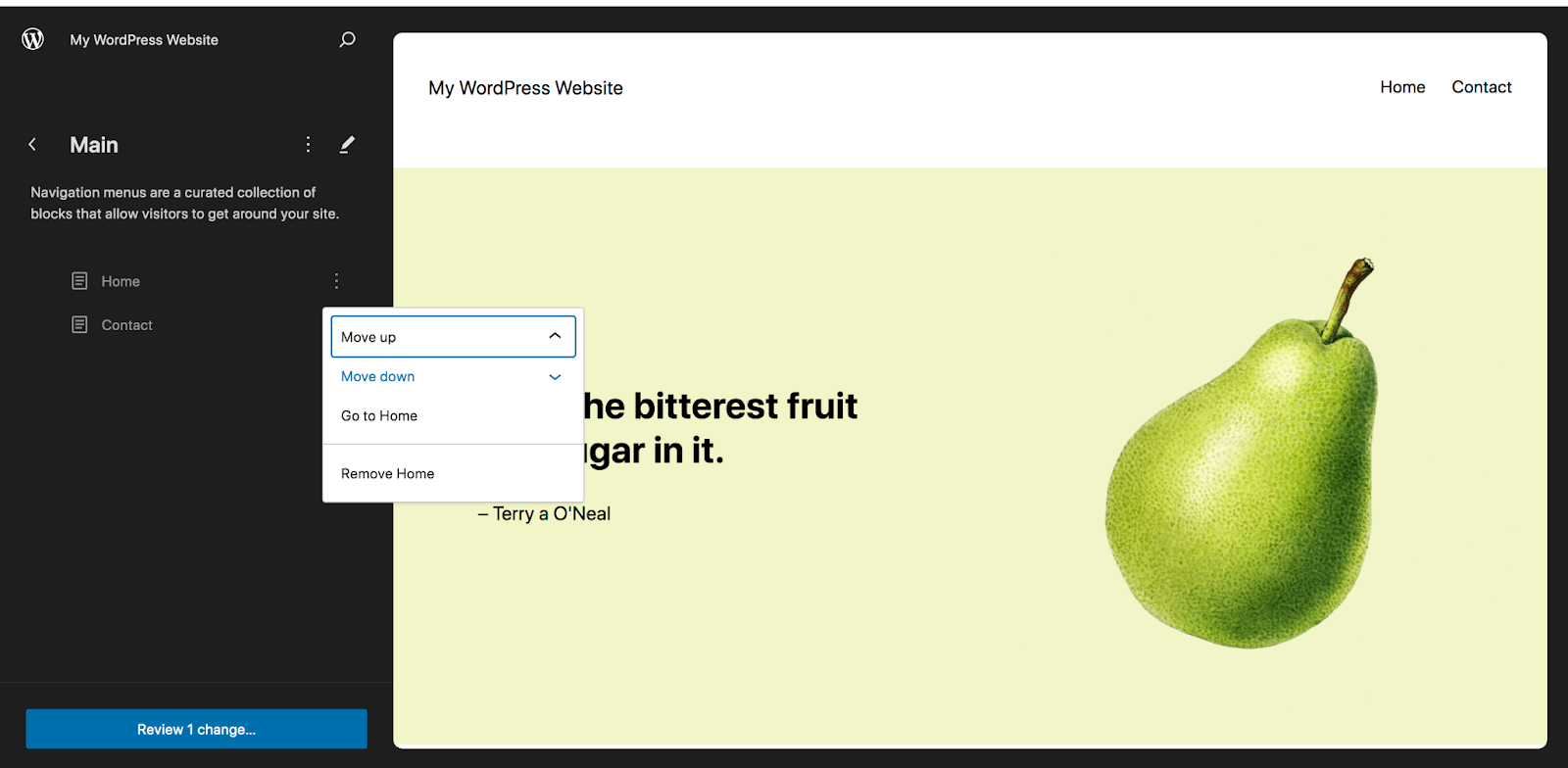
Im Navigationsbereich sehen Sie eine Liste der Seiten in Ihrem Hauptmenü. Wenn Sie sie verschieben möchten, klicken Sie einfach auf eines und ziehen Sie es per Drag & Drop an die richtige Stelle. Sie können auch auf die vertikalen Ellipsen klicken, die angezeigt werden, wenn Sie mit der Maus über eine Seite fahren, und diese nach oben oder unten verschieben, die Seite besuchen oder die Seite vollständig aus dem Menü entfernen.

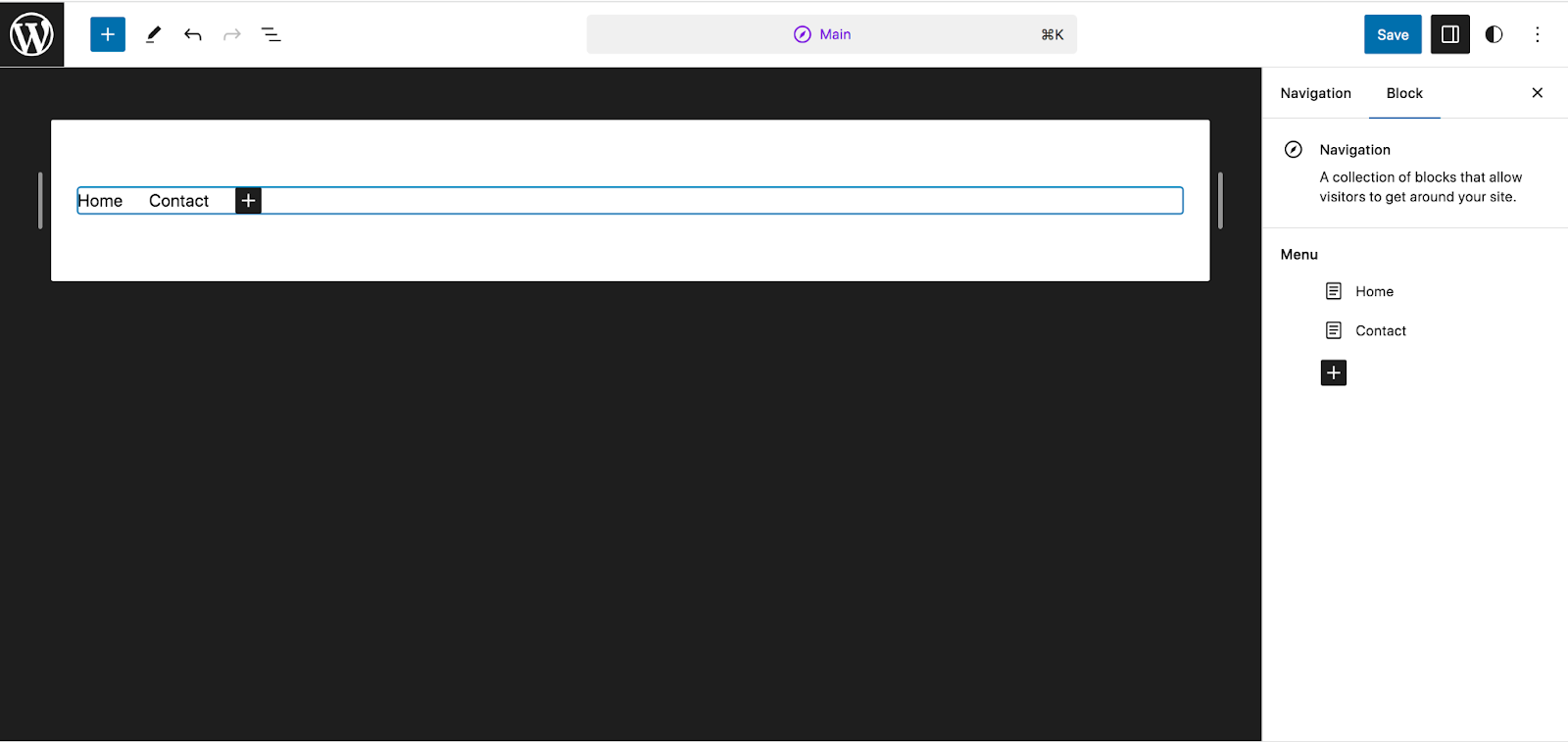
Wenn Sie auf das Stiftsymbol neben dem Menünamen klicken, gelangen Sie zu einer neuen Seite, auf der Sie mithilfe des Navigationsblocks Elemente zum Menü hinzufügen und daraus entfernen können.

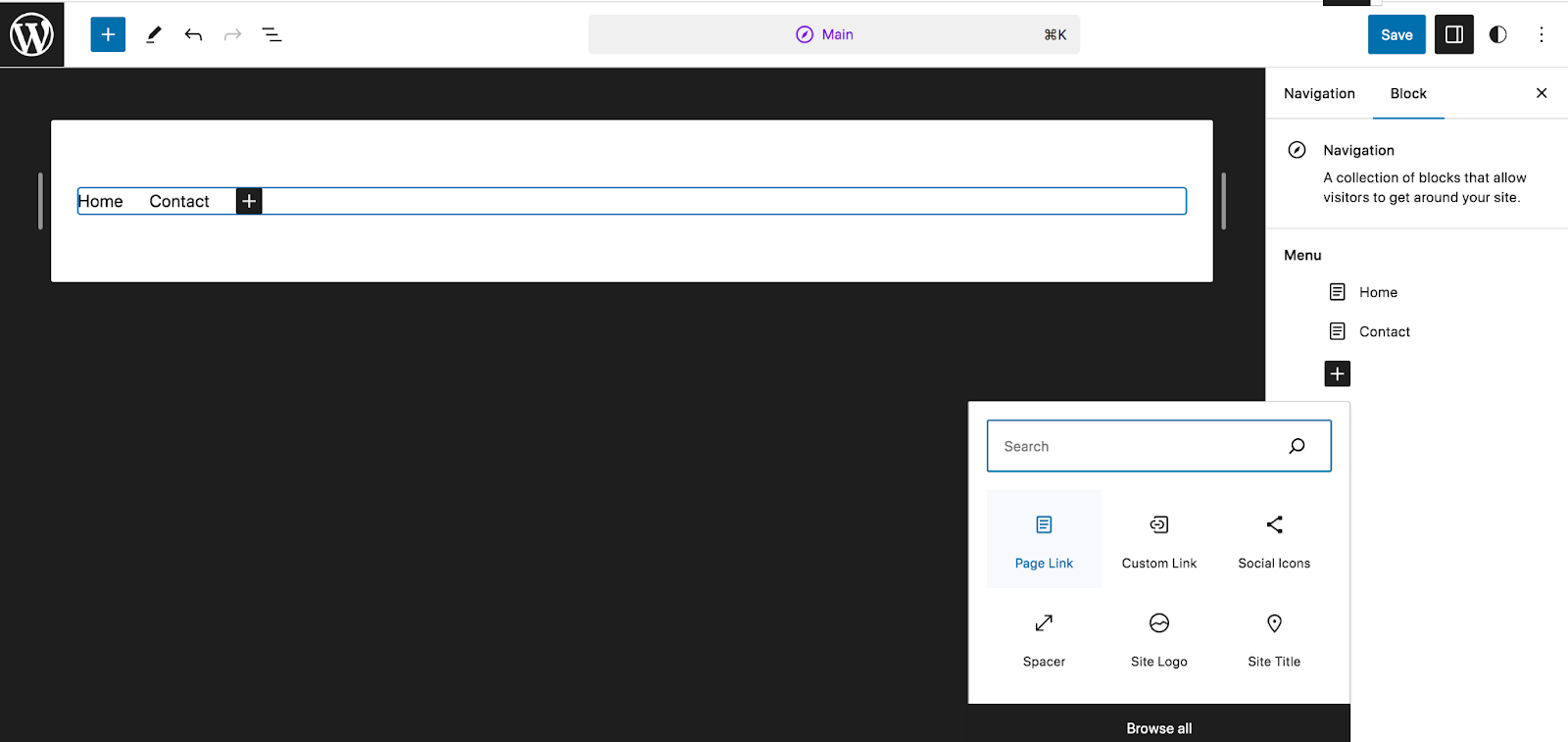
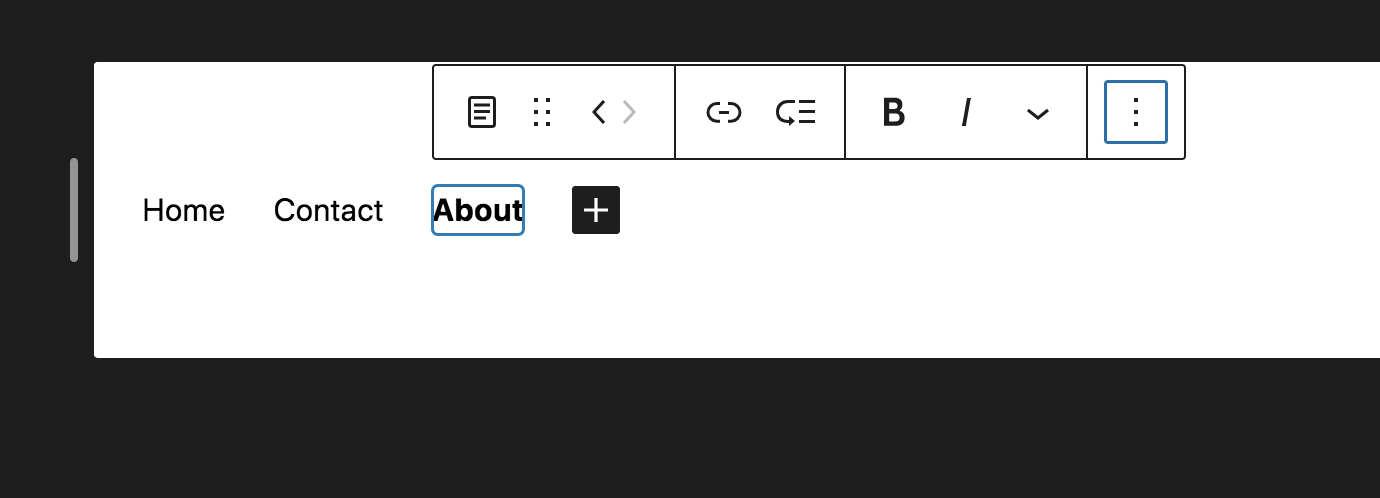
Auf der rechten Seite sehen Sie noch einmal die Liste der Seiten. Wenn Sie auf das schwarze + -Symbol klicken, können Sie aus verschiedenen Elementen auswählen, die Sie hinzufügen können, darunter Seitenlinks, benutzerdefinierte Links, soziale Symbole und Suchleisten. Klicken Sie auf „Alle durchsuchen“ , wenn Sie alle Optionen sehen möchten.
Um einfach einen Link zu einer Seite Ihrer Website hinzuzufügen, klicken Sie auf Seitenlink.

Suchen Sie nun nach der Seite, die Sie hinzufügen möchten, wählen Sie sie aus und sie wird in Ihrem Menü angezeigt. Klicken Sie in der Vorschau des Menüs oben links auf ein einzelnes Element, um die Optionen dafür über das Bedienfeld auf der rechten Seite der Seite zu bearbeiten. Beispielsweise können Sie die Seite umbenennen oder die URL ändern.
Im Menü, das direkt über dem Element angezeigt wird, das Sie bearbeiten möchten, können Sie den Text fett oder kursiv schreiben, ein Dropdown-Menü hinzufügen und vieles mehr.

Sie können mit all diesen Tools experimentieren und Seiten hinzufügen, bis Sie genau das Aussehen und die Funktionalität erhalten, die Sie sich wünschen. Wenn Sie alle Änderungen vorgenommen haben, klicken Sie oben rechts auf die blaue Schaltfläche „Speichern“ .
Ändern Sie die Stile Ihres Blockthemas
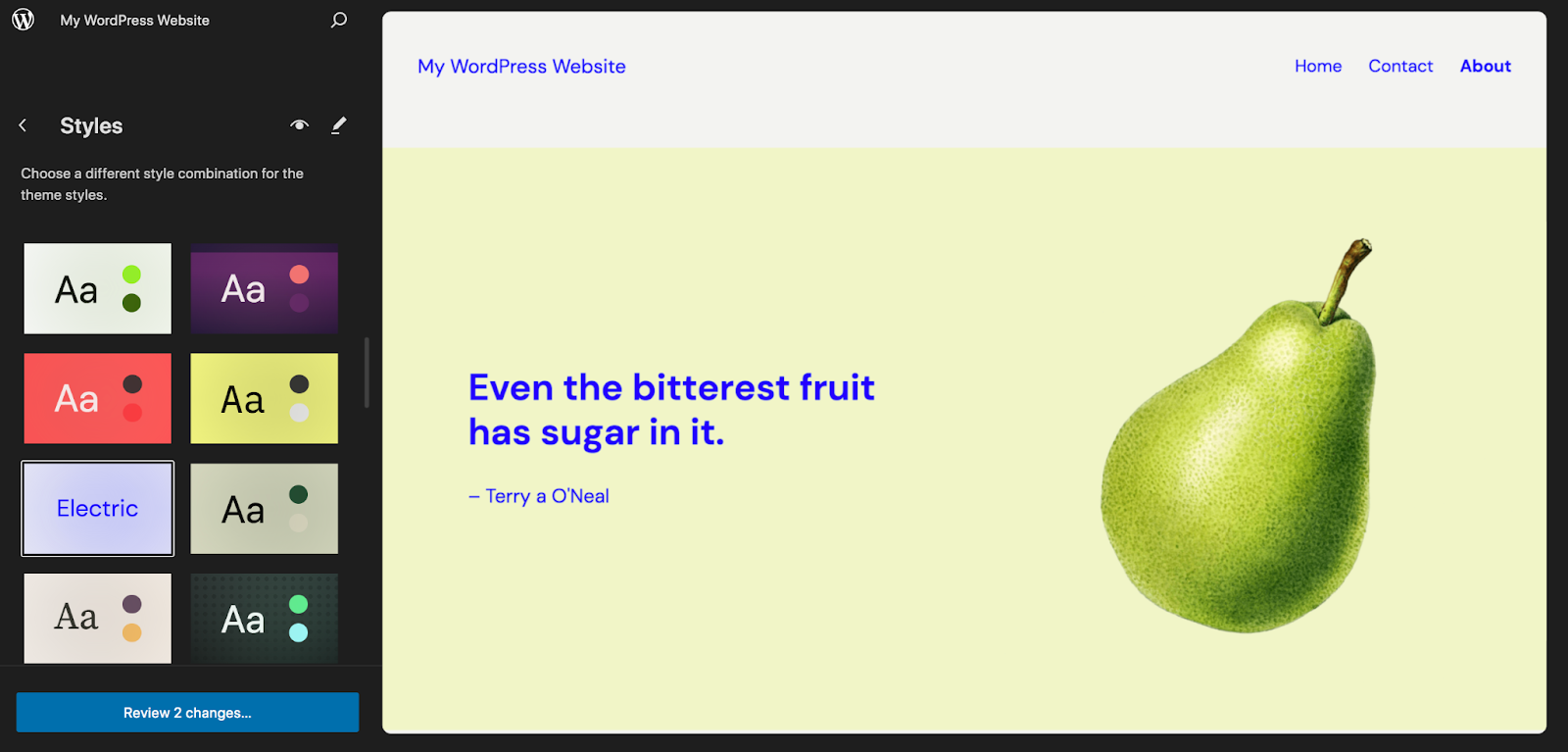
Zurück im Editor wählen Sie dieses Mal „Stile“ , um zu allen Stiloptionen für das von Ihnen verwendete Thema zu navigieren. Direkt nach dem Auspacken sehen Sie ein Raster mit vordefinierten Designstilen, aus denen Sie auswählen können. Wählen Sie eines aus, um es rechts auf der Seite in der Vorschau anzuzeigen.

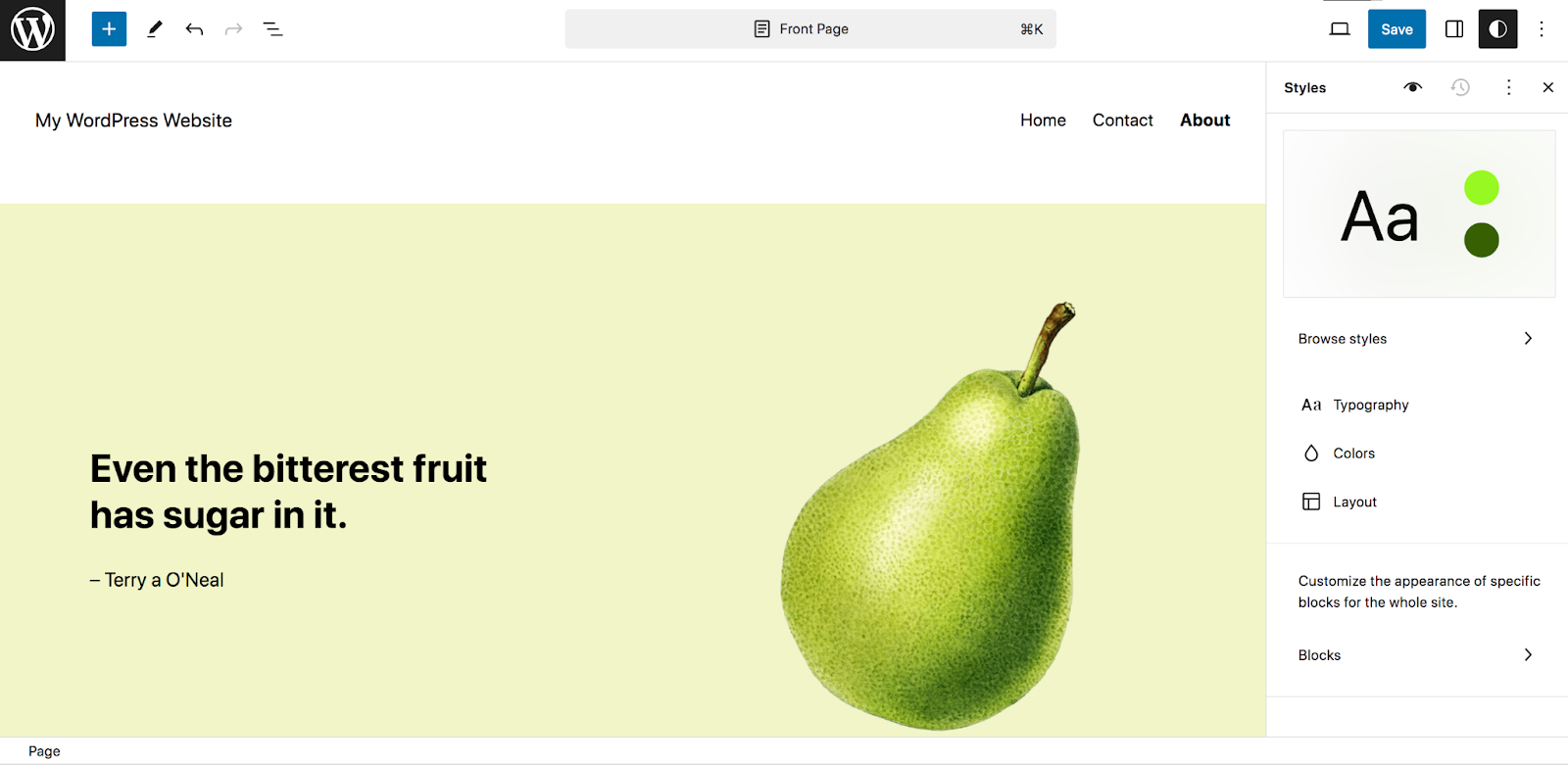
Sie können eine davon auswählen und dann nach Belieben Änderungen vornehmen oder einfach mit den nächsten Schritten fortfahren. Klicken Sie auf das Stiftsymbol, um das Bedienfeld „Stile“ auf der rechten Seite des Editors zu öffnen.

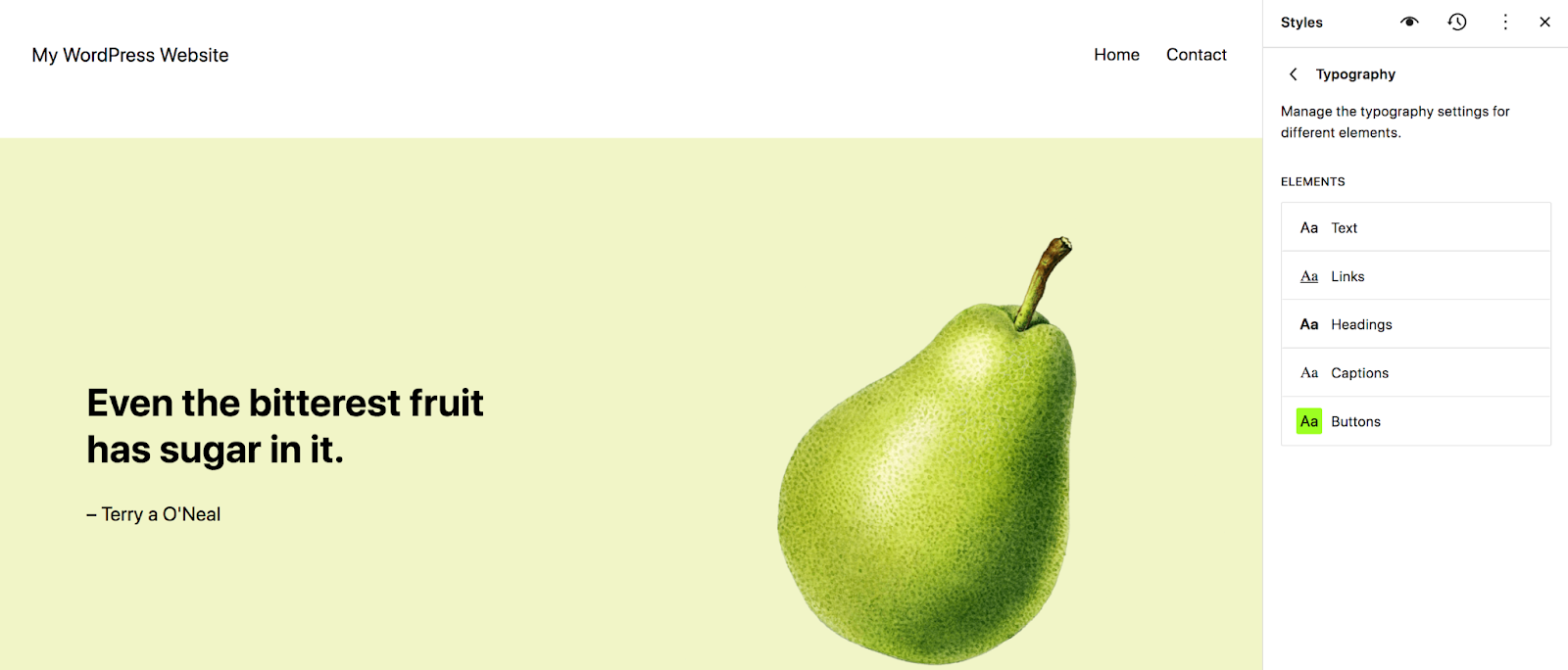
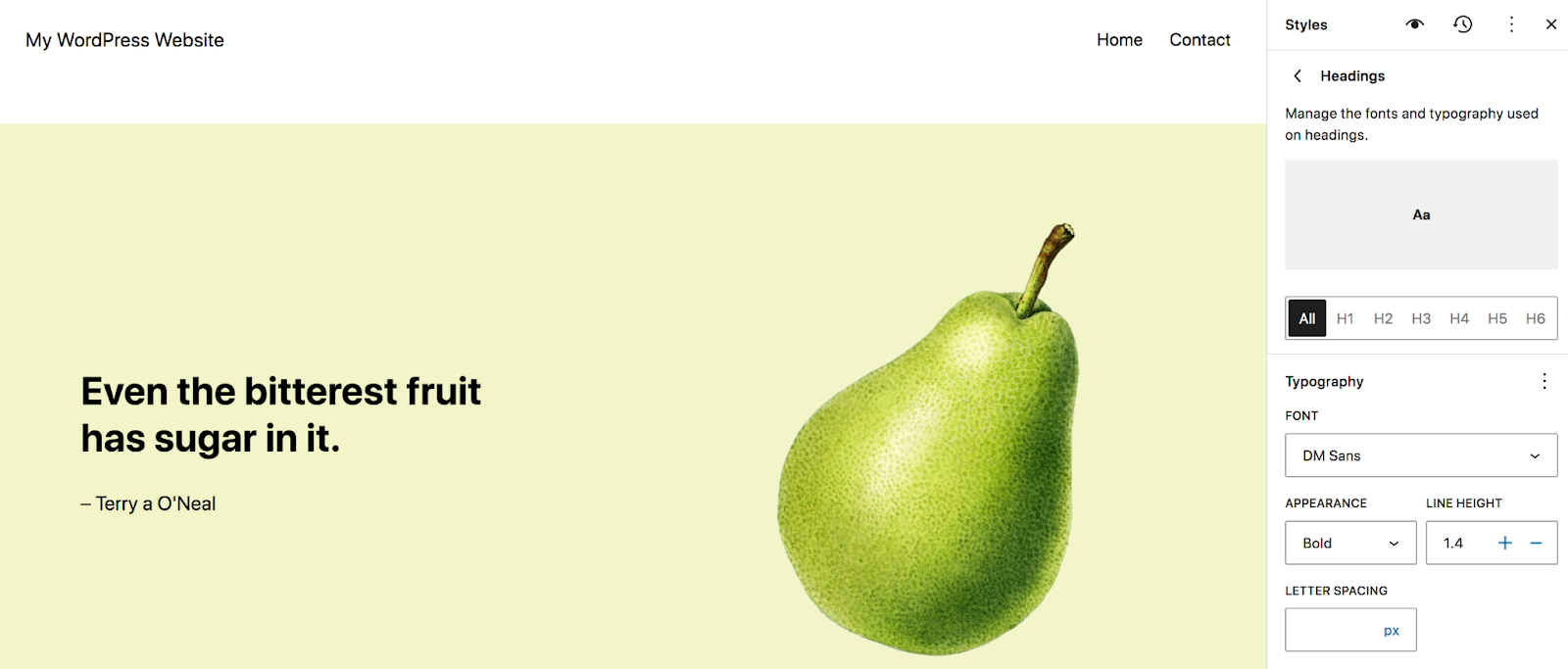
Die erste Option, die Sie sehen, ist Typografie. Wenn Sie darauf klicken, wird eine Liste mit Elementen wie Text, Links und Überschriften angezeigt.


Wählen Sie beispielsweise „Überschriften“ aus, um die Typografie für die Überschriften auf Ihrer Website auszuwählen. Wählen Sie die Schriftart, das Erscheinungsbild (fett, kursiv usw.), die Zeilenhöhe, den Buchstabenabstand und die Groß-/Kleinschreibung.

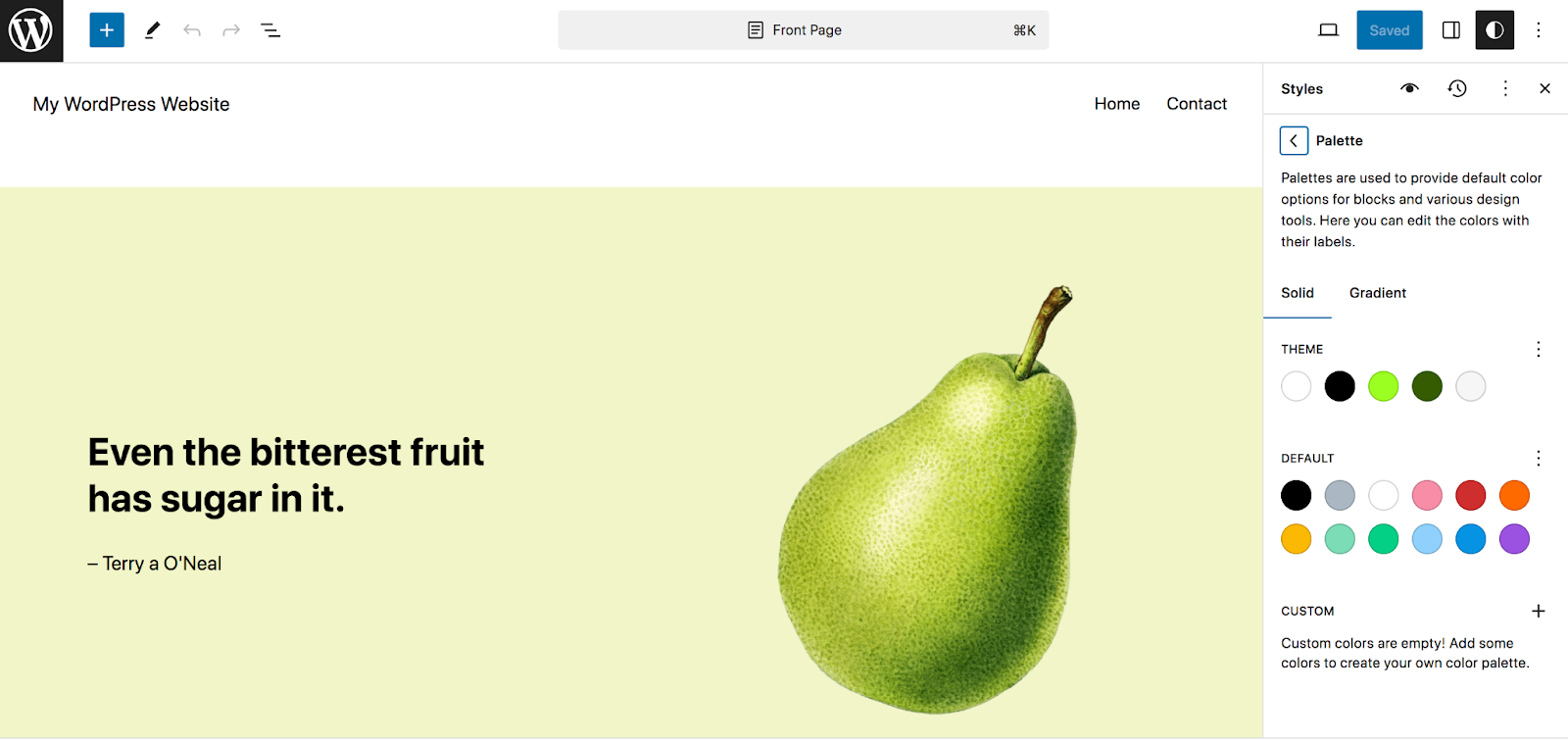
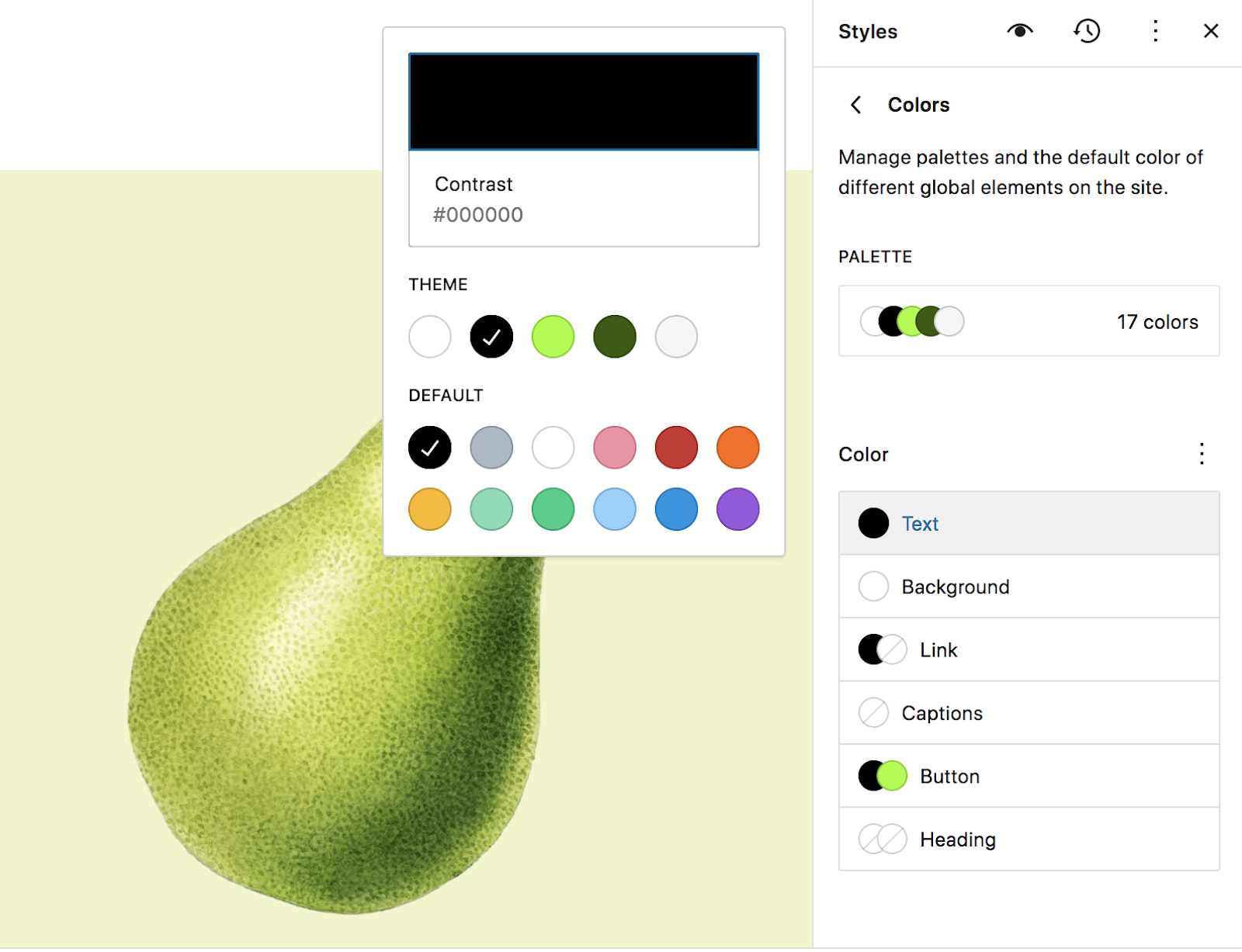
Wählen Sie im Bedienfeld „Stile“ die Option „Farben“ aus. Dort können Sie Ihre Palette festlegen, die die Optionen steuert, aus denen Sie beim Erstellen von Seiten, Beiträgen und Vorlagen auf Ihrer Website auswählen können. Dies ist äußerst vorteilhaft, wenn es darum geht, Ihren Designprozess zu beschleunigen und alle, die an Ihrer Website arbeiten, mit den Informationen auszustatten, die sie benötigen, um konsistent zu sein.

Sie können auch die Standardfarben für Elemente wie Text, Hintergrund, Links und mehr festlegen.

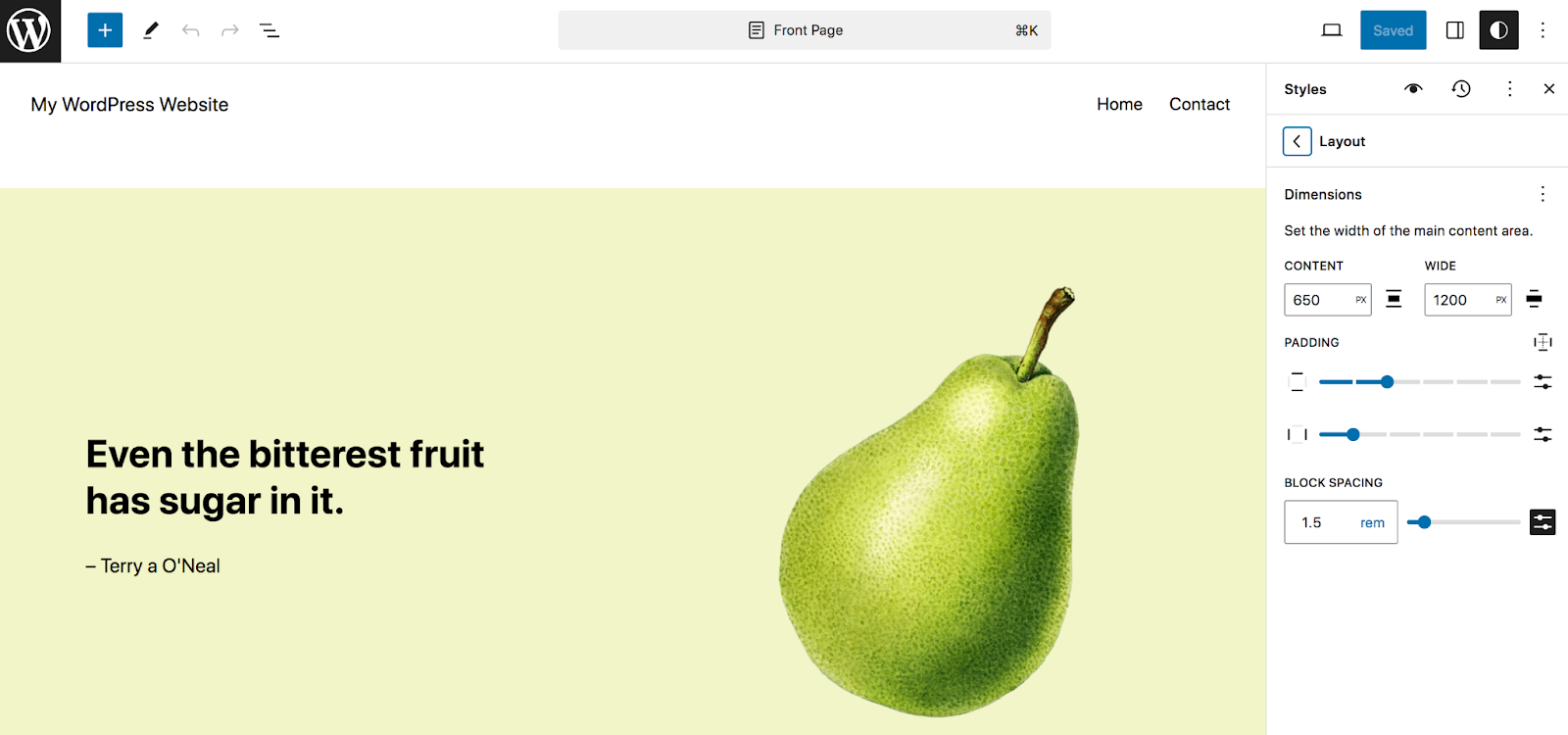
Wählen Sie erneut im Bedienfeld „Stile“ die Option „Layout“ . Auf diese Weise können Sie die Breite des Hauptinhaltsbereichs auf Ihrer Website sowie dessen Auffüllung und Blockabstände festlegen.

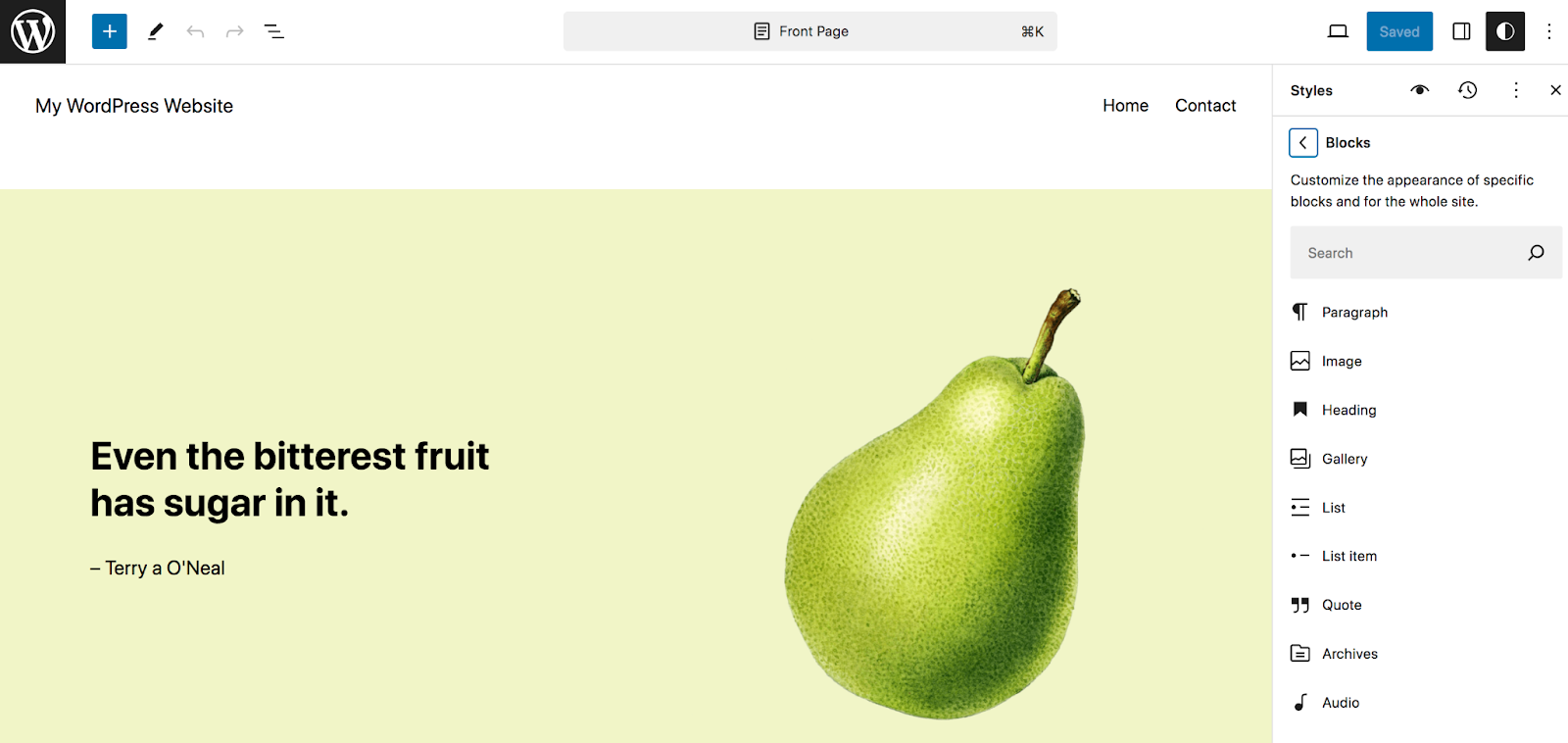
Das letzte Element im Bedienfeld „Stile“ sind Blöcke. In diesem Abschnitt können Sie globale Einstellungen für bestimmte Blöcke konfigurieren. Wenn Sie es zum ersten Mal öffnen, sehen Sie eine Liste aller Blöcke in Ihrer Bibliothek. Sie können durch diese scrollen oder das Suchfeld verwenden, um nach einem bestimmten zu suchen.

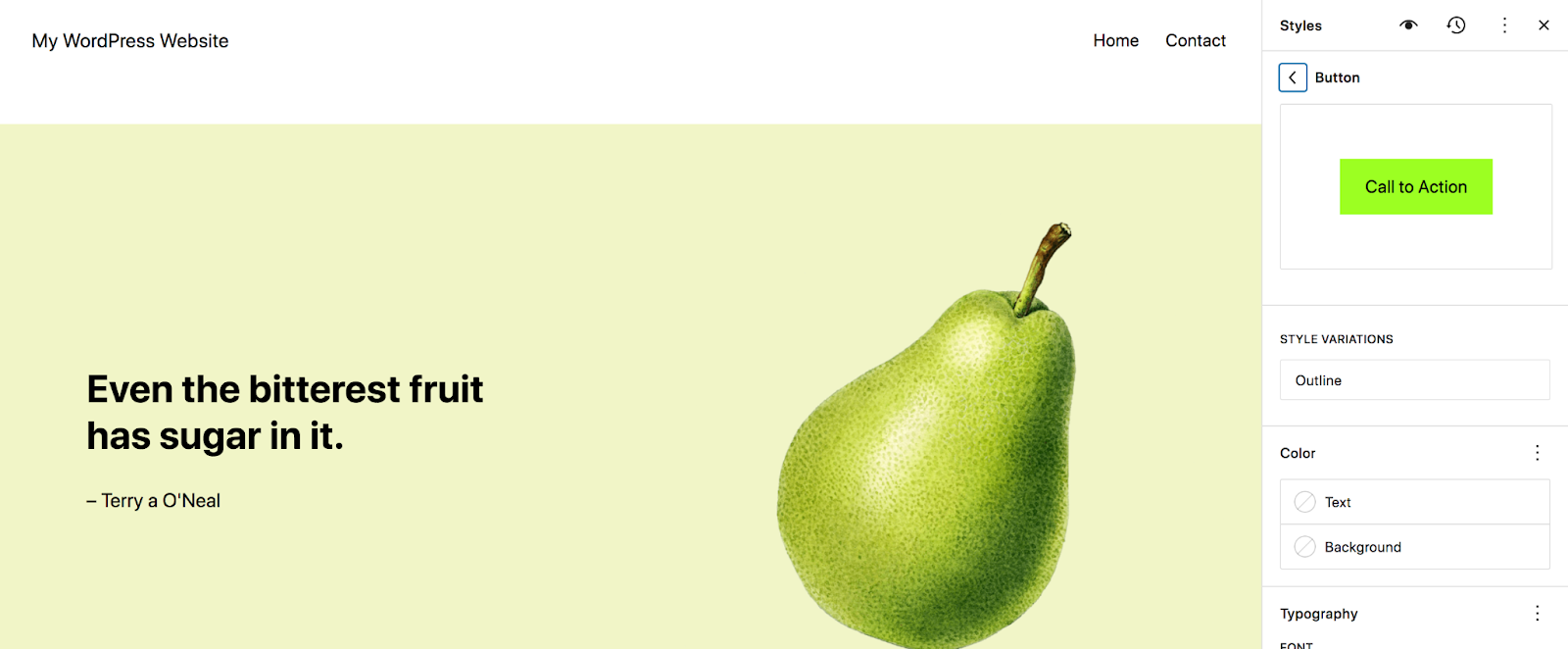
Die Optionen für jeden werden unterschiedlich sein, aber werfen wir einen Blick auf den Button-Block. Sobald es geöffnet ist, sehen Sie eine Liste der für diesen Block spezifischen Einstellungen. Hier sehen Sie beispielsweise Auswahlmöglichkeiten wie Text- und Hintergrundfarbe, Typografie, Abstand, Rahmen und Effekte.
Alle von Ihnen vorgenommenen Änderungen gelten für alle Instanzen dieses Blocks auf Ihrer Website. Wie Sie sehen, können Sie dadurch enorm viel Zeit sparen.

Erstellen und bearbeiten Sie die Seiten Ihrer Website
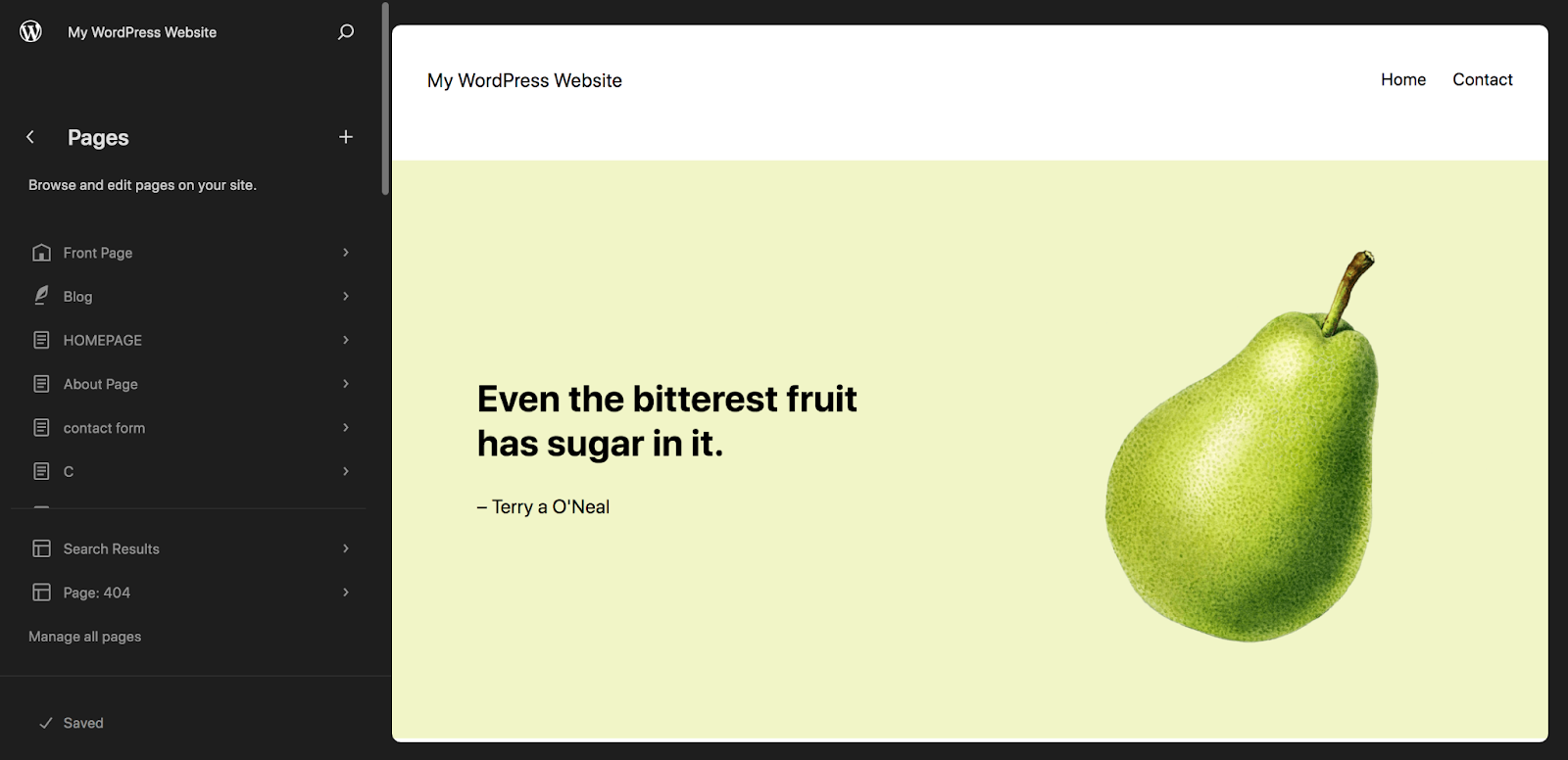
Zurück im Site-Editor sehen Sie auch eine Option für Seiten. Hier sehen Sie eine Liste der Seiten Ihrer Website. Sie können darauf klicken, um Informationen anzuzeigen, zu bearbeiten oder in den Papierkorb zu verschieben. Oder wählen Sie „Alle Seiten verwalten“ , um zum Abschnitt „Seiten“ des WordPress-Dashboards zu navigieren.

Wir werden in diesem speziellen Artikel nicht auf das Erstellen und Bearbeiten von Seiten eingehen, da Sie dies mit dem Blockeditor tun können, auch wenn Sie kein Blockthema verwenden. Eine vollständige Anleitung finden Sie in unserer vollständigen Anleitung zum WordPress-Blockeditor.
Bearbeiten Sie die in Ihrem Blockthema enthaltenen Vorlagen
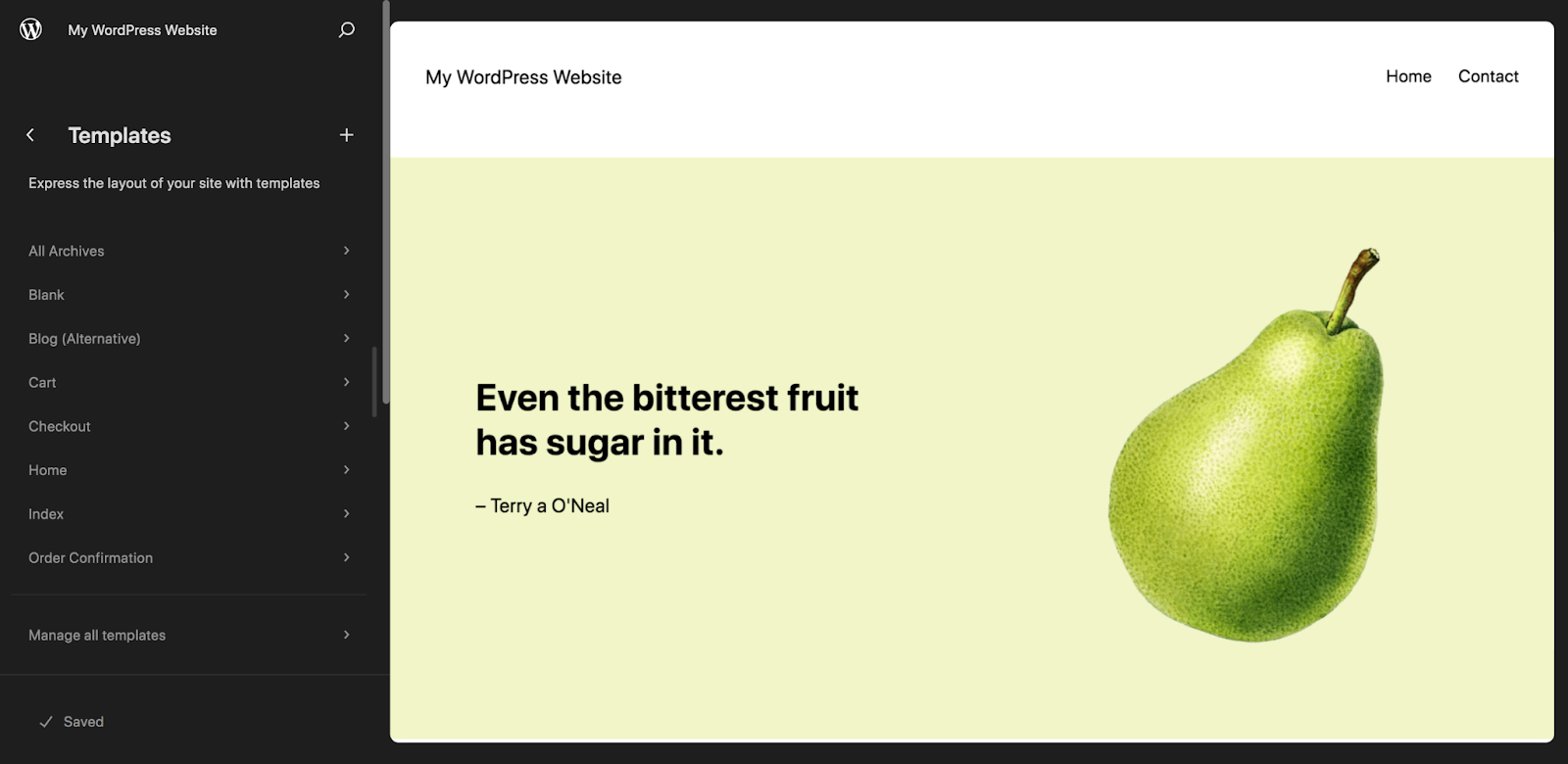
Klicken Sie nun im Site-Editor auf „Vorlagen“ . Dadurch gelangen Sie zu einer Liste der in Ihrem Theme enthaltenen Vorlagen.

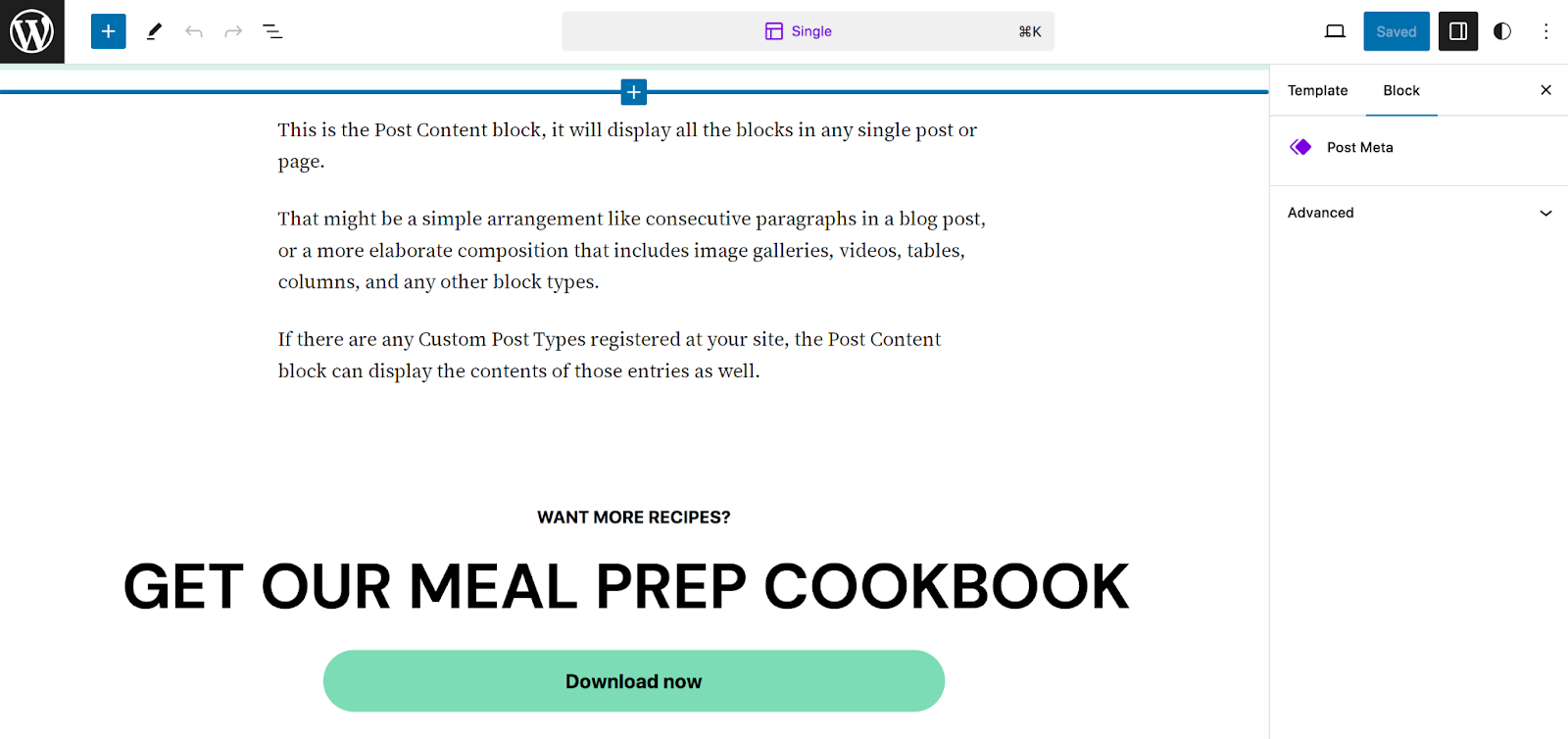
Diese variieren je nach Thema, aber werfen wir einen Blick auf ein Standardmodell: die Single-Vorlage, die für Blogbeiträge verwendet wird. Sobald Sie auf „Einzeln“ klicken, werden alle Blöcke angezeigt, die standardmäßig vorhanden sind, einschließlich Dinge wie der Titelblock, der Block „Beitragsinhalt“ und der Block „Hervorgehobenes Bild posten“.
Sie können diese nach Belieben bearbeiten. Sie können beispielsweise das vorgestellte Bild unter den Titel verschieben oder die Schriftart des Blog-Beitragstexts ändern.
Sie können dieser Vorlage auch neue Blöcke hinzufügen. In unserem Beispiel unten haben wir bereits einen Call-to-Action hinzugefügt, der am Ende jedes Blog-Beitrags vor den Kommentaren angezeigt wird.

Fügen wir nun einige Social-Media-Symbole unter dem Titel des Blogbeitrags hinzu, damit Leser problemlos zu Ihren Social-Media-Konten navigieren können, um weitere Inhalte zu erhalten. Suchen Sie dazu den Block „Soziale Symbole“ und ziehen Sie ihn direkt unter den Titelblock.
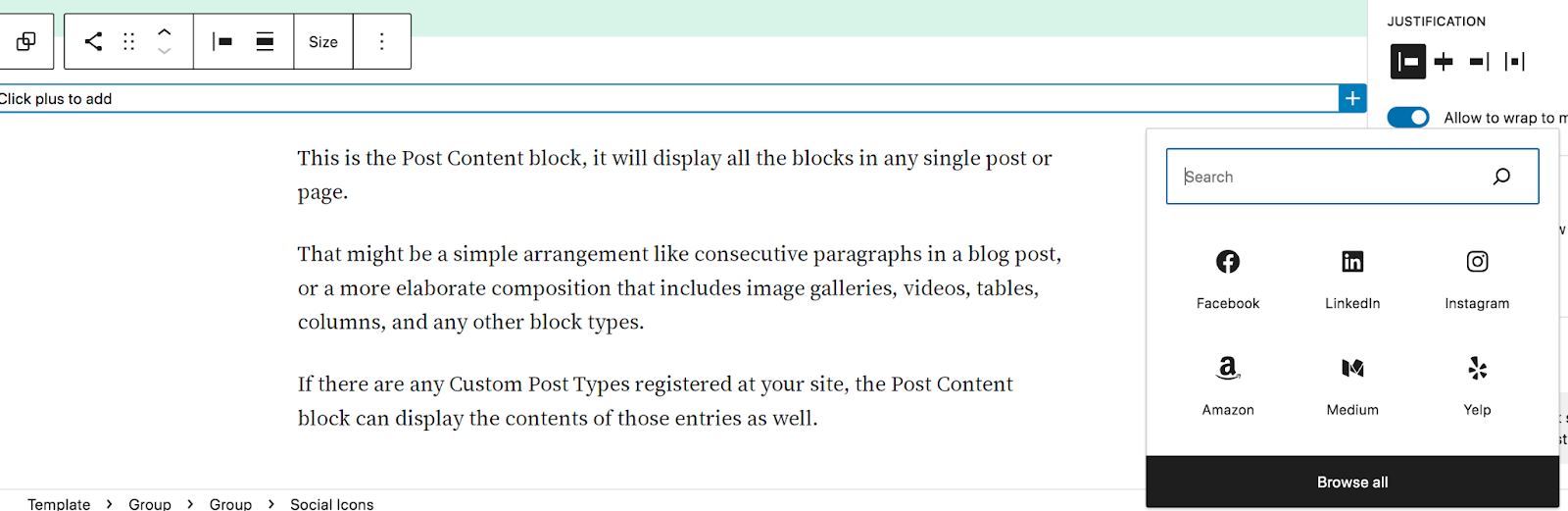
Klicken Sie ganz rechts auf das + -Symbol, um ein soziales Konto hinzuzufügen.

Sie können entweder eine aus der Liste auswählen, auf „Alle durchsuchen “ klicken, um alle Optionen anzuzeigen, oder die Suchleiste verwenden, um die gesuchte Option zu finden. Wiederholen Sie diesen Vorgang für alle Konten, die Sie einbeziehen möchten.
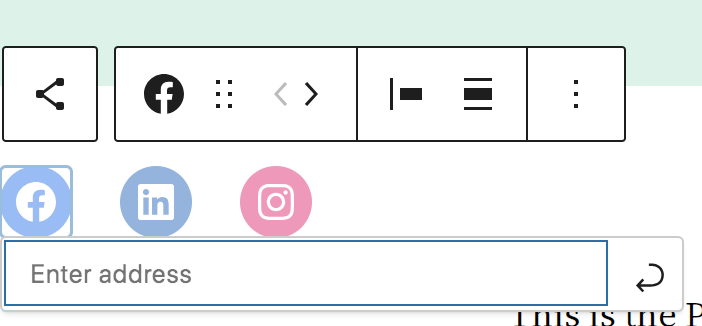
Klicken Sie dann auf ein einzelnes Symbol, um einen Link zu Ihrem Konto hinzuzufügen.

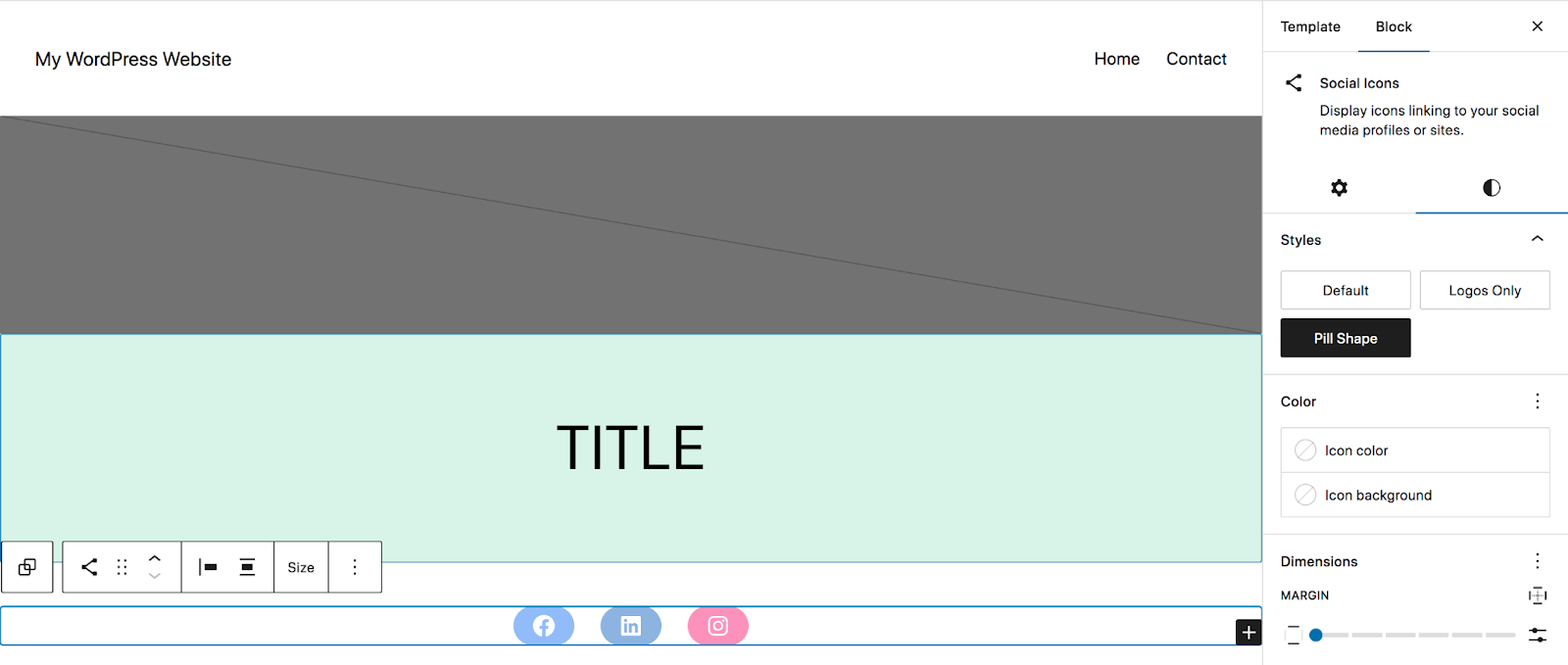
Sie können die Symbolleiste, die über dem Block „Soziale Symbole“ angezeigt wird, verwenden, um die Ausrichtung zu ändern, Symbole zu verschieben und vieles mehr. Oder verwenden Sie das Einstellungsfeld auf der rechten Seite, um zusätzliche Änderungen vorzunehmen, z. B. die Form und Farbe der Symbole.

Wenn Sie alle Änderungen vorgenommen haben, klicken Sie oben rechts auf die blaue Schaltfläche Speichern . Alle Aktualisierungen werden auf alle Beitragstypen übertragen, die diese Vorlage verwenden.
Sie können sich die Möglichkeiten vorstellen, die sich durch die einfache Anpassung von Vorlagen ergeben. Erstellen Sie schnell eine schöne, gebrandete 404-Seite. Vereinfachen Sie Ihren Checkout-Prozess. Fügen Sie Ihrer Suchseite einen Call-to-Action hinzu. Fügen Sie auf allen Ihren Produktseiten Größentabellen hinzu. Die Möglichkeiten sind wirklich unbegrenzt.
Bearbeiten Sie Muster und Vorlagenteile
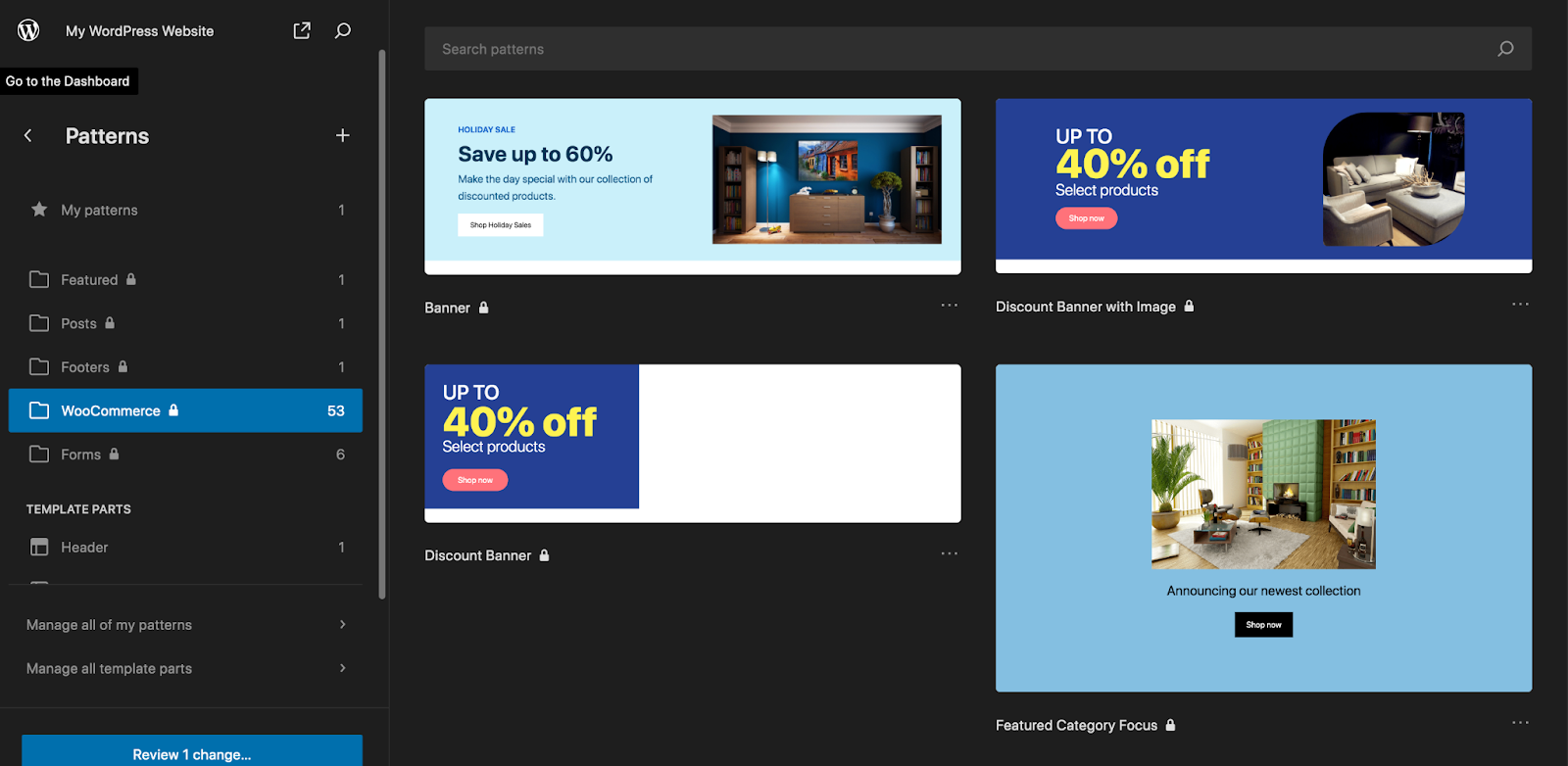
Öffnen Sie im Site-Editor den Abschnitt „Muster“ . Hier sehen Sie eine Liste Ihrer Muster, bei denen es sich im Wesentlichen um blockbasierte Layouts für Segmente Ihrer Seiten handelt – z. B. Formulare, Banner und Handlungsaufforderungen.

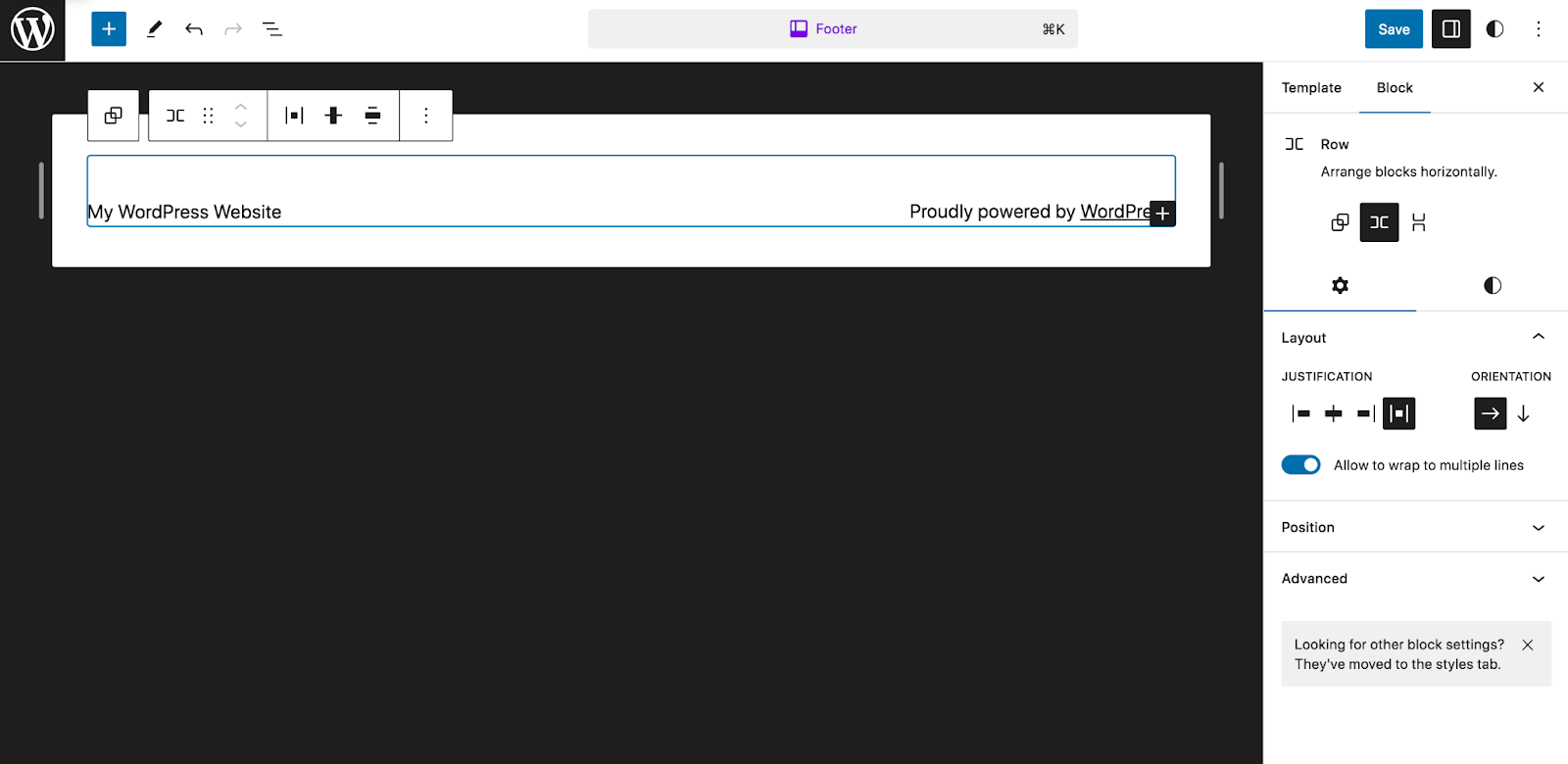
Vorlagenteile bestehen ebenfalls aus Blöcken, sind jedoch in der Regel Teil Ihrer gesamten Site-Struktur und nicht einzelner Seiten und Beiträge – z. B. Ihrer Kopf- und Fußzeile. Für dieses Tutorial öffnen wir den Teil der Fußzeilenvorlage .

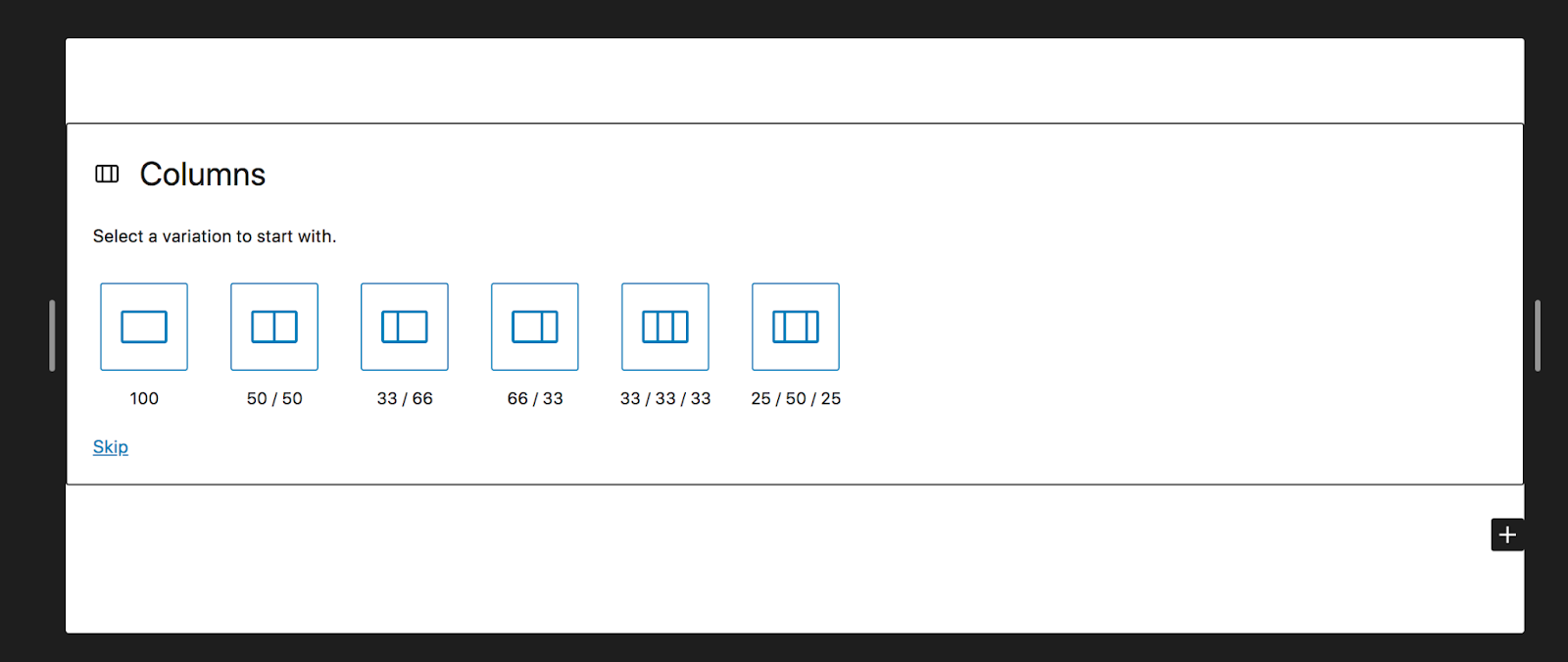
Sie werden sehen, dass in diesem Fall ein Site-Titelblock und ein Absatzblock angezeigt werden. Lasst uns stattdessen etwas mit etwas mehr Inhalt erstellen. Zuerst entfernen wir, was derzeit vorhanden ist. Dann fügen wir einen Spaltenblock hinzu und wählen 33/33/33 aus. Dadurch werden drei gleich große Spalten erstellt.

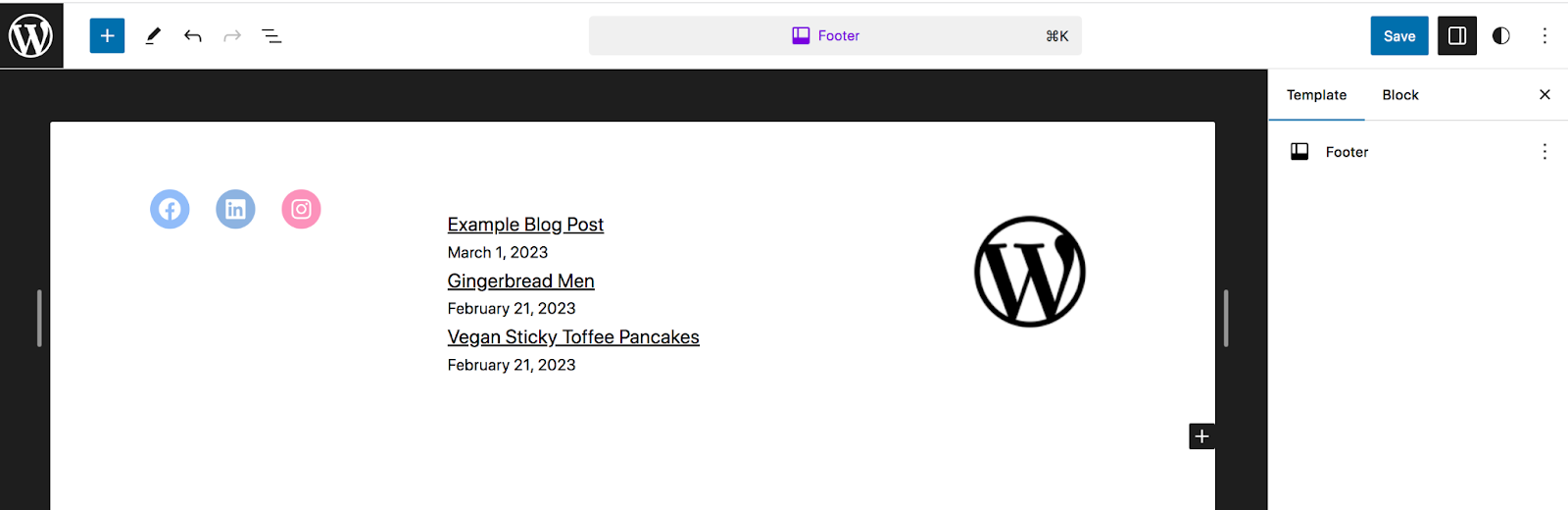
In der ersten Spalte fügen wir einen Block „Social Icons“ hinzu. Im zweiten Schritt fügen wir einen Block „Neueste Beiträge“ hinzu. Im dritten Teil fügen wir dann unser Logo ein.

Auch hier gilt: Wenn Sie auf „Speichern“ klicken, werden die Änderungen auf der gesamten Website übernommen.
Fortgeschritten: So erstellen Sie ein Blockthema von Grund auf
Es gibt mehrere Fälle, in denen Sie möglicherweise Ihr eigenes Thema erstellen möchten. Vielleicht sind Sie Entwickler und möchten etwas Benutzerdefiniertes erstellen, das Sie für Client-Sites verwenden können. Oder Sie betreiben mehrere Websites und möchten auf jeder Website dasselbe Thema mit denselben Anpassungen verwenden. Glücklicherweise ist dieser Prozess bei der vollständigen Bearbeitung der Website bei weitem nicht so kompliziert, wie Sie vielleicht denken.
Ihr erster Schritt besteht darin, ein Blockthema Ihrer Wahl als Ausgangspunkt herunterzuladen. Nehmen Sie dann die gewünschten Designanpassungen vor, indem Sie die oben beschriebenen Schritte befolgen.
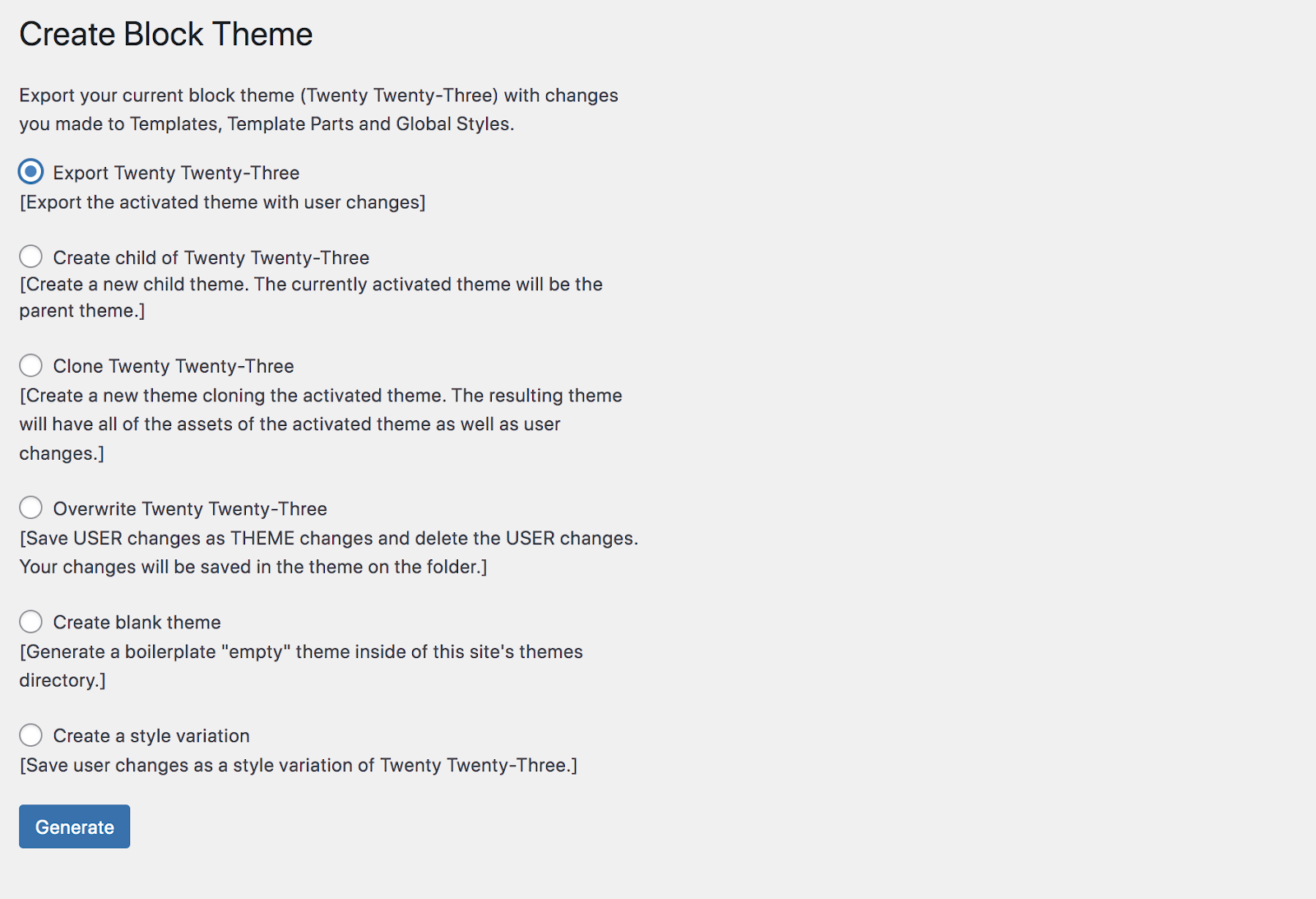
Ihr nächster Schritt besteht darin, das Plugin „Create Block Theme“ zu installieren, das kostenlos im WordPress-Repository verfügbar ist. Sobald das Plugin aktiviert ist, gehen Sie in Ihrem WordPress-Dashboard zu „Darstellung“ → „Block-Theme erstellen“ .

Sie sehen mehrere Möglichkeiten, wie Sie Ihr Design exportieren können:
- Exportieren (das aktive Theme mit den von Ihnen vorgenommenen Änderungen exportieren)
- Untergeordnetes Thema erstellen (ein neues untergeordnetes Thema mit dem aktivierten Thema als übergeordnetes Thema erstellen)
- Klonen (das aktive Theme klonen)
- Überschreiben (Benutzeränderungen als Designänderungen speichern und die Benutzeränderungen löschen)
- Erstellen Sie ein leeres Theme (erstellen Sie ein leeres Theme im Theme-Verzeichnis).
- Erstellen Sie eine Stilvariation (speichern Sie Benutzeränderungen als Stilvariation des aktiven Themes).
Je nachdem, welches Sie auswählen, müssen Sie möglicherweise einige zusätzliche Felder ausfüllen, z. B. den Namen des Themas und den Namen des Autors. Anschließend können Sie das Design generieren, als ZIP-Datei herunterladen und auf jeder gewünschten Website verwenden.
Möchten Sie ein Block-Theme komplett von Grund auf entwickeln? Erfahren Sie alles über das Erstellen eines Block-Themes im WordPress-Entwicklerressourcenhandbuch.
Häufig gestellte Fragen zu Blockthemen
Sie haben noch Fragen? Lassen Sie uns einige häufig gestellte Fragen zu Blockthemen beantworten.
Gibt es Einschränkungen bei der Verwendung von Blockthemen?
Im Allgemeinen sind Blockthemen unglaublich flexibel. Sie ermöglichen es Ihnen, jedes gewünschte Design für Ihre Website zu erstellen, auch ohne mit Code arbeiten zu müssen.
Allerdings gibt es einige Plugins, die derzeit nicht mit Blockthemen kompatibel sind. Beispiele hierfür sind Plugins, die für die Bearbeitung klassischer Menüs, die Verwaltung von Kommentaren, die nicht mit den Kommentarblöcken funktionieren, und die Verwendung des WordPress Customizers konzipiert sind.
Die meisten etablierten WordPress-Plugins passen sich jedoch an, um nahtlos mit Block-Themes und dem Site-Editor zusammenzuarbeiten.
Sind Block-Themes mit allen WordPress-Plugins kompatibel?
Während die meisten etablierten Plugins nahtlos mit Blockthemen funktionieren, gibt es einige Fälle, in denen Sie möglicherweise eine alternative Lösung finden müssen. Beispiele beinhalten:
- Ein Plugin, das nur mit Widgets funktioniert
- Ein Tool, das zum Ändern klassischer Menüs und nicht des Navigationsblocks entwickelt wurde
- Ein Kommentarverwaltungs-Plugin, das nicht mit den Kommentarblöcken funktioniert
- Ein Plugin, das ausschließlich den WordPress Customizer verwendet
In den meisten Situationen sollten Sie jedoch in der Lage sein, die benötigten Werkzeuge zu verwenden.
Kann ich benutzerdefiniertes CSS verwenden, um mein Blockdesign zu gestalten?
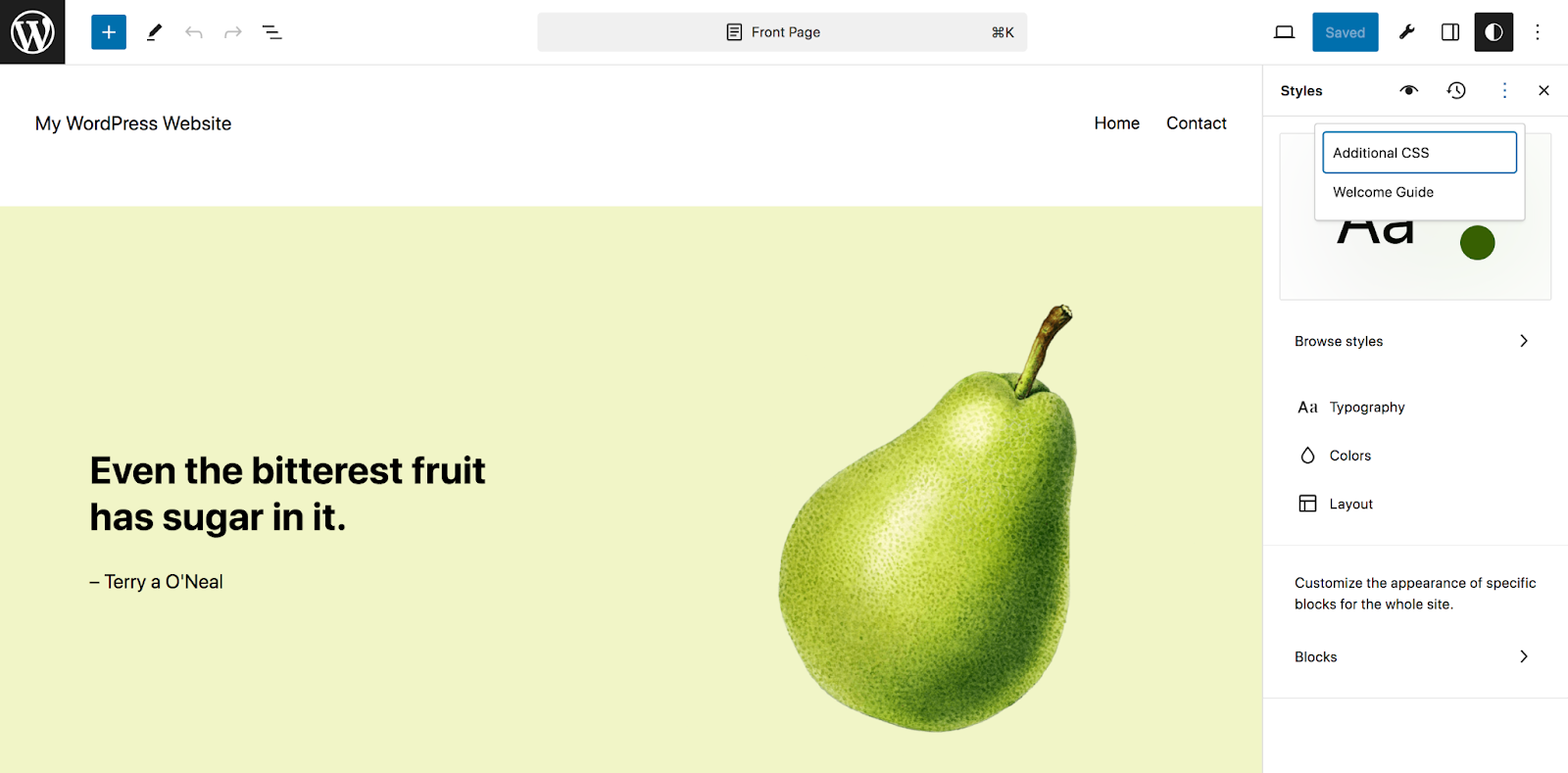
Ja absolut. Gehen Sie zu Erscheinungsbild → Editor und wählen Sie Stile aus. Klicken Sie dann auf das Symbol „Stile bearbeiten“ in Form eines Bleistifts. Dadurch wird das Bedienfeld „Stile“ geöffnet. Klicken Sie dort oben rechts auf die vertikalen Ellipsen und anschließend auf „Zusätzliches CSS“.

Jetzt können Sie jedes gewünschte CSS hinzufügen, um das Erscheinungsbild Ihrer Website anzupassen.
Kann ich Blockthemen verwenden, um die Kopf- und Fußzeile anzupassen?
Ja, genau hier glänzen Blockthemen! Sie können die Kopf- und Fußzeile für Ihre Website sowie Navigationsmenüs erstellen, indem Sie Blöcke einfach per Drag & Drop an die richtige Stelle ziehen.
Gehen Sie in Ihrem Dashboard zu Erscheinungsbild → Editor → Muster. Unter „Vorlagenteile“ sehen Sie Ihre Kopf- und Fußzeile. Klicken Sie auf den Block, den Sie bearbeiten möchten, und verwenden Sie dann die Blöcke wie gewohnt. Ausführlichere Anweisungen finden Sie im Abschnitt „Muster und Vorlagenteile bearbeiten“ dieses Artikels.
Hier sind nur einige Beispiele dafür, wie Sie Ihre Kopf- und Fußzeile mit Blöcken verbessern können:
- Erstellen Sie schnell Navigationsmenüs
- Fügen Sie eine Suchleiste hinzu, um das Auffinden von Informationen zu erleichtern
- Fügen Sie Social-Media-Symbole in Ihre Kopf- oder Fußzeile ein
- Zeigen Sie eine Liste der letzten Beiträge in Ihrer Fußzeile an
- Fügen Sie Ihrer Fußzeile eine E-Mail-Erfassung hinzu
Die Möglichkeiten sind endlos!
Kann ich Blockthemen verwenden, um das Navigationsmenü einzurichten?
Ja, du kannst. Gehen Sie in Ihrem Dashboard zu Erscheinungsbild → Editor → Navigation. Dort können Sie Ihrem Menü Seiten und Links hinzufügen, Elemente verschachteln, um Untermenüs zu erstellen, Elemente entfernen und vieles mehr.
Kann ich ein Child-Block-Theme erstellen?
Ja, Sie können ein untergeordnetes Thema mit einem Blockthema als übergeordnetem Thema erstellen. Dadurch können Sie Änderungen am untergeordneten Thema vornehmen, ohne den Code des übergeordneten Themas bearbeiten zu müssen. Viele Themes verfügen bereits über ein Child-Theme. Sie können aber auch eines mit dem Plugin „Create Block Theme“ erstellen. Wenn Sie mit Code vertraut sind, können Sie dies auch manuell tun.
Gibt es irgendwelche Leistungsbedenken, die bei der Verwendung von Blockthemen beachtet werden müssen?
In den meisten Fällen steigert die Verwendung eines Block-Themes die Leistung Ihrer WordPress-Site. Blockthemen laden Stile nur für die gerenderten Blöcke auf einer Seite und müssen Stylesheets nicht manuell in die Warteschlange stellen – beides verbessert die Ladezeiten.
Und durch die Verwendung eines Block-Themes können Sie auf alle Funktionen und Designmöglichkeiten zugreifen, die Sie benötigen, ohne eine Reihe verschiedener Plugins installieren oder Site-Builder-Tools voller unnötiger Funktionen verwenden zu müssen.
Wenn Sie die Ladezeiten Ihrer Website noch weiter verbessern möchten, können Sie ein Plugin wie Jetpack Boost installieren. Es wurde speziell für WordPress entwickelt, lädt Bilder verzögert, verbessert Core Web Vitals, enthält ein leistungsstarkes Bild-CDN und analysiert die Geschwindigkeit Ihrer Website, damit Sie Verbesserungen vornehmen können.
