WordPress-Blöcke: Was sie sind und wie man sie verwendet
Veröffentlicht: 2024-10-01WordPress hat die Art und Weise, wie Benutzer Inhalte erstellen und verwalten, verändert, und WordPress-Blöcke sind ein großer Teil dieser Entwicklung.
Mit der Einführung des Gutenberg-Editors wurden Blöcke zu den wesentlichen Bauelementen für die Gestaltung von Beiträgen, Seiten und ganzen Websites.
Die aktuelle WordPress-Version enthält über 90 Standardblöcke. Dazu gehören Text, Medien, Widgets, Designelemente und Einbettungen.
In diesem Artikel befassen wir uns mit WordPress-Blöcken, einschließlich der Frage, warum sie nützlich sind, den verschiedenen verfügbaren Blocktypen und wie man sie verwendet. Außerdem werfen wir einen Blick auf einige der beliebtesten WordPress-Block-Plugins, die zusätzliche Inhaltsblöcke, Anpassungsfunktionen und Layoutvorlagen bieten, die Sie bei Ihrem Design unterstützen.
Beginnen wir also mit einem kurzen Überblick über WordPress-Blöcke.
Was sind WordPress-Blöcke?
WordPress-Blöcke sind die wesentlichen Bausteine des WordPress-Blockeditors, auch Gutenberg genannt. Mit Blöcken können Sie Inhalte zu Ihren Beiträgen und Seiten hinzufügen und strukturieren. Jeder Inhaltsabschnitt – ein Absatz, ein Bild, ein Video oder eine Galerie – ist ein separater Block, der unabhängig verschoben, bearbeitet und angepasst werden kann. Dieses System macht die Inhaltserstellung im Vergleich zum klassischen Editor deutlich flexibler.
Blöcke bieten auch eine visuelle Schnittstelle für die Interaktion mit Ihren Inhalten. Sie können Ihre Änderungen in Echtzeit sehen und so ein einheitliches Layout beibehalten. Dieser modulare Ansatz ist der Kern des aktuellen WordPress-Erlebnisses und macht es für alle Benutzer zugänglich.
Warum WordPress-Blöcke verwenden?
Der alte WordPress-Editor war ein TinyMCE-basierter Texteditor. Die Benutzeroberfläche war der eines Texteditors sehr ähnlich, ohne visuelle Elemente für Seiten- oder Beitragsvorschauen.
Andererseits ermöglichen Ihnen Inhaltsblöcke, das Layout der Seite zu ändern und problemlos verschiedene visuelle und interaktive Elemente einzubinden, was mit dem alten klassischen Editor nicht möglich war.

Darüber hinaus haben Blöcke mehrere Aufgaben erleichtert. Das Einbetten externer Medien wie YouTube-Videos ist jetzt beispielsweise so einfach wie das Hinzufügen des richtigen Blocks zum Inhalt und das Einfügen der URL.
Bisher war für eine solche Inhaltsanpassung möglicherweise die Verwendung von zusätzlichem HTML-Code erforderlich.
Darüber hinaus können Sie mit dem synchronisierten Blockmuster einen vorgefertigten Block für die zukünftige Verwendung speichern, sodass Sie den Inhalt nicht von Grund auf neu erstellen müssen.
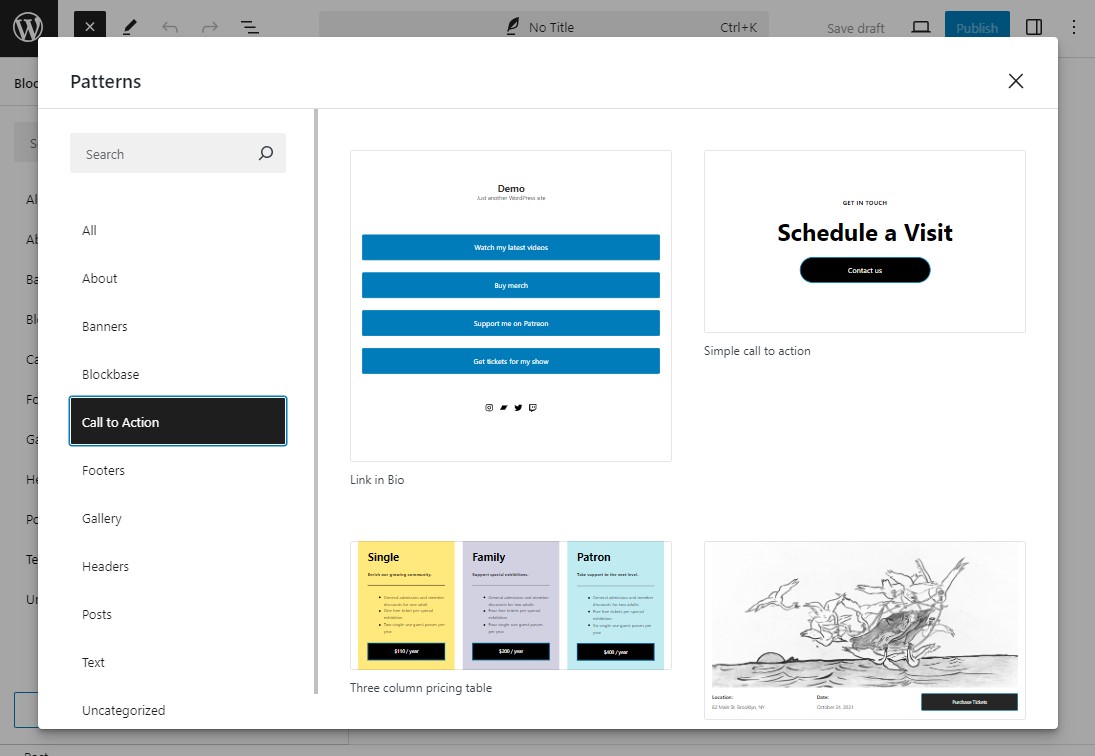
Die andere Möglichkeit besteht darin, reguläre oder nicht synchronisierte Blockmuster zu verwenden, bei denen es sich um vorgefertigte Blocklayouts handelt, die für verschiedene Verwendungszwecke geeignet sind.

Darüber hinaus können Sie mit einem blockbasierten WordPress-Theme auch Vorlagen mithilfe des Blockeditors und der globalen Stilschnittstelle anpassen. Dadurch können Sie ganz einfach Vorlagen oder sogar das Layout der gesamten Website anpassen, indem Sie einfach die Inhaltsblöcke neu anordnen.
Insgesamt verbessert der neue WordPress-Editor das Benutzererlebnis bei der Inhaltsbearbeitung.
Welche Arten von WordPress-Blöcken sind im Blockeditor verfügbar?
Die neueste WordPress-Version verfügt über etwa 90+ Blöcke, die in sechs Kategorien gruppiert sind: Text, Medien, Design, Widgets, Theme und Einbettungen.
Werfen wir einen Blick auf einige der Blöcke im WordPress-Blockeditor.
Textblöcke
Textblöcke sind die Grundlage für die Erstellung schriftlicher Inhalte auf Ihrer Website. Zu den häufigsten Textblöcken gehören:
- Absatzblock: Dies ist der am häufigsten verwendete Block zum Hinzufügen und Formatieren von Textinhalten.
- Überschriftenblock: Ermöglicht Ihnen das Einfügen von Überschriften (H1, H2, H3 usw.), um Ihren Inhalt logisch zu strukturieren.
- Listenblock: Ideal zum Erstellen von Listen mit Aufzählungszeichen oder Nummern, um Informationen aufzuschlüsseln.
- Zitatblock: Ermöglicht Ihnen das Einfügen von Zitaten oder Erfahrungsberichten, um wichtige Punkte in Ihrem Inhalt hervorzuheben.
- Codeblock: Nützlich zum Anzeigen von Codeausschnitten mit der richtigen Formatierung.
- Tabellenblock: Erstellen Sie strukturierte Inhalte in Zeilen und Spalten, um Informationen anzuzeigen.
- Und mehr.
Medienblöcke
Mit Medienblöcken können Sie Dateien in die Medienbibliothek hochladen und in Ihre Inhalte einbetten. Dazu gehören:
- Bildblock: Fügen Sie Bilder hinzu und passen Sie sie an, einschließlich Bildunterschriften und Alternativtext für SEO.
- Videoblock: Fügen Sie Videos direkt ein oder betten Sie sie aus externen Quellen wie YouTube ein.
- Galerieblock: Zeigen Sie mehrere Bilder in einem Rasterformat an, ideal zum Erstellen einer umfangreichen Galerie.
- Audioblock: Laden Sie Audiodateien hoch und teilen Sie sie, was sich hervorragend für Podcasts oder Musikseiten eignet.
- Dateiblock: Fügen Sie herunterladbare Dateien wie PDFs oder Word-Dokumente in Ihre Inhalte ein.
- Und mehr.
Designblöcke
Designblöcke helfen dabei, das visuelle Layout Ihrer Beiträge und Seiten zu verbessern. Sie bieten Optionen zur Strukturierung und Gestaltung von Inhalten, darunter:
- Spaltenblock: Erstellen Sie mehrspaltige Layouts, um Inhalte in Abschnitte zu unterteilen und so die Lesbarkeit zu verbessern.
- Abstandsblock: Fügen Sie Leerraum zwischen den Elementen hinzu und sorgen Sie so für ein klareres, organisierteres Erscheinungsbild.
- Schaltflächenblock: Fügen Sie anpassbare Schaltflächen für Handlungsaufforderungen ein, die Benutzer zu anderen Seiten oder Aktionen weiterleiten.
- Trennblock: Fügen Sie horizontale Linien hinzu, um verschiedene Abschnitte Ihres Inhalts optisch zu unterteilen.
- Gruppenblock: Kombinieren Sie mehrere Blöcke zu einer einzigen Gruppe für eine bessere Layoutverwaltung.
- Und mehr.
Widgets-Blöcke
Mit Widgets-Blöcken können Sie dynamische Inhalte in Ihre Website einfügen, darunter:
- Shortcode-Block: Verwenden Sie Shortcodes von Plugins oder benutzerdefinierten Funktionen, um Ihre Inhalte zu verbessern.
- Block „Neueste Beiträge“: Zeigt eine Liste Ihrer letzten Beiträge an und verbessert so die interne Verlinkung und Navigation.
- Kalenderblock: Fügen Sie Ihrer Website eine Kalenderansicht hinzu, die sich hervorragend für ereignisorientierte Blogs eignet.
- Benutzerdefinierter HTML-Block: Fügen Sie benutzerdefinierten HTML-Code hinzu und zeigen Sie ihn während der Bearbeitung in der Vorschau an.
- Block „Soziale Symbole“: Zeigt Symbole an, die auf Ihre sozialen Profile oder Websites verweisen.
- Und mehr.
Themenblöcke
Themenblöcke werden zum Hinzufügen und Verwalten von Inhalten verwendet, die sich auf das Gesamtlayout Ihrer Website beziehen. Beispiele hierfür sind:
- Site-Logo-Block: Zeigen Sie das Logo Ihrer Website in jedem Beitrag oder jeder Seite an.
- Navigationsblock: Fügen Sie ein Menü oder Navigationslinks direkt in Ihren Inhaltsbereich ein.
- Titelblock: Zeigt den Titel eines Beitrags, einer Seite oder eines anderen Inhaltstyps an.
- Autorenblock: Zeigt Details zum Autor des Beitrags wie Name, Avatar und Biografie an.
- Abfrageblock: Ermöglicht die Anzeige von Beitragstypen basierend auf verschiedenen Abfrageparametern.
- Und mehr.
Bettet Blöcke ein
Einbettungsblöcke erleichtern die Einbindung externer Inhalte wie Social-Media-Beiträge, Videos und Podcasts. WordPress unterstützt eine Vielzahl von Einbettungen:
- YouTube-Block: Betten Sie YouTube-Videos mit einer einfachen URL direkt in Ihre Inhalte ein.
- Twitter-Block: Zeigen Sie Tweets oder ganze Twitter-Threads an, indem Sie die URL des Tweets einfügen.
- Spotify-Block: Betten Sie Playlists, Alben oder Songs von Spotify ein, um Multimedia-Inhalte zu verbessern.
- Pinterest-Block: Ermöglicht das Einbetten von Pinterest-Pins, -Boards und -Profilen.
- Und mehr.
So verwenden Sie WordPress-Blöcke
Nachdem Sie nun erfahren haben, was WordPress-Blöcke sind, schauen wir uns an, wie Sie sie zum Entwerfen Ihrer Website verwenden können.
So fügen Sie einen WordPress-Block hinzu
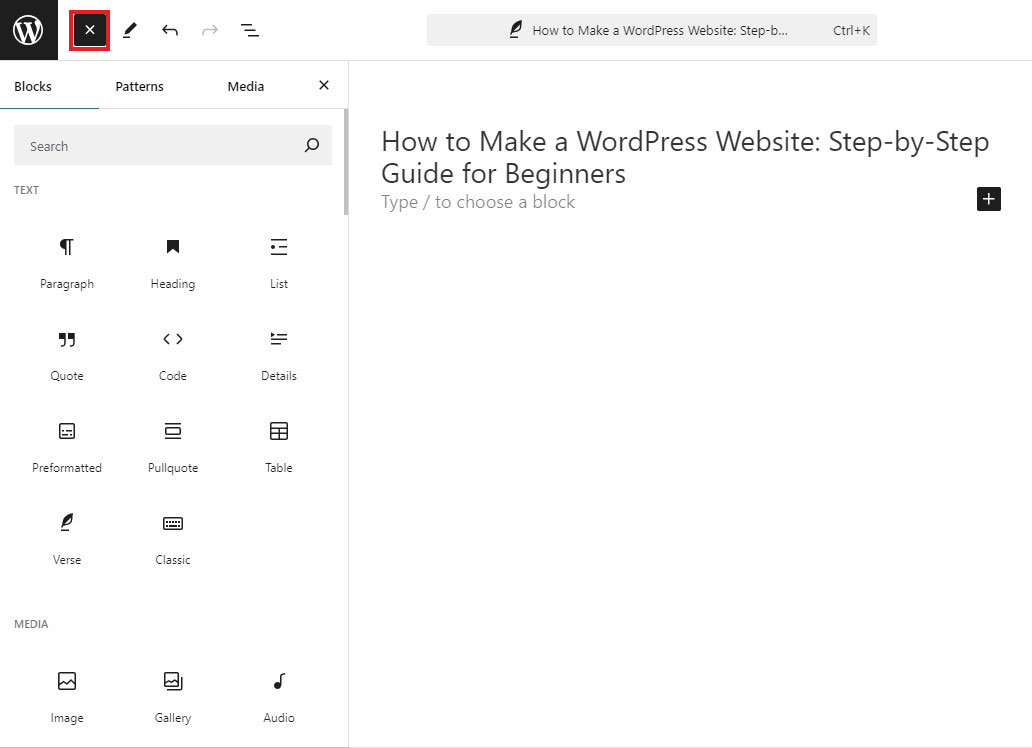
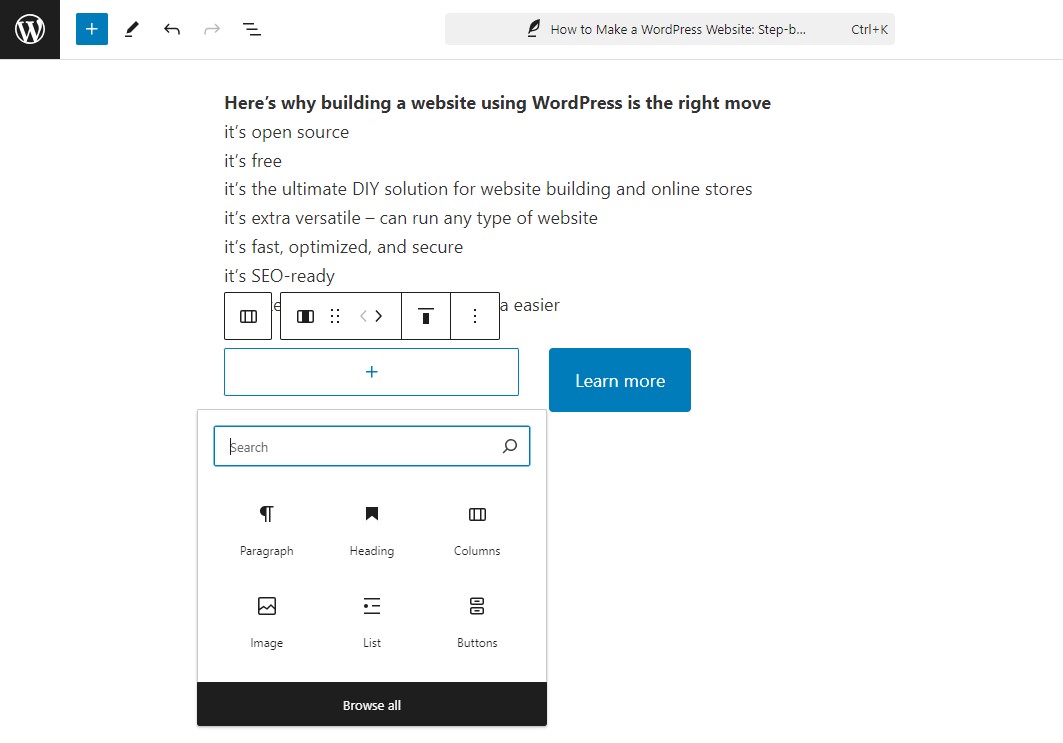
Um einen neuen Block hinzuzufügen, klicken Sie auf eines der Pluszeichen (+) in der Benutzeroberfläche, um den Blockeinfüger zu öffnen. Suchen Sie dann nach dem Block, den Sie hinzufügen möchten, und wählen Sie ihn aus.
Um den Vollblock-Inserter zu öffnen, klicken Sie auf das Pluszeichen (+) in der Hauptsymbolleiste. Wählen Sie dann einen Block aus. Wenn Sie mit der Maus über einen Block fahren, sehen Sie eine Vorschau dessen, wie er aussehen könnte.

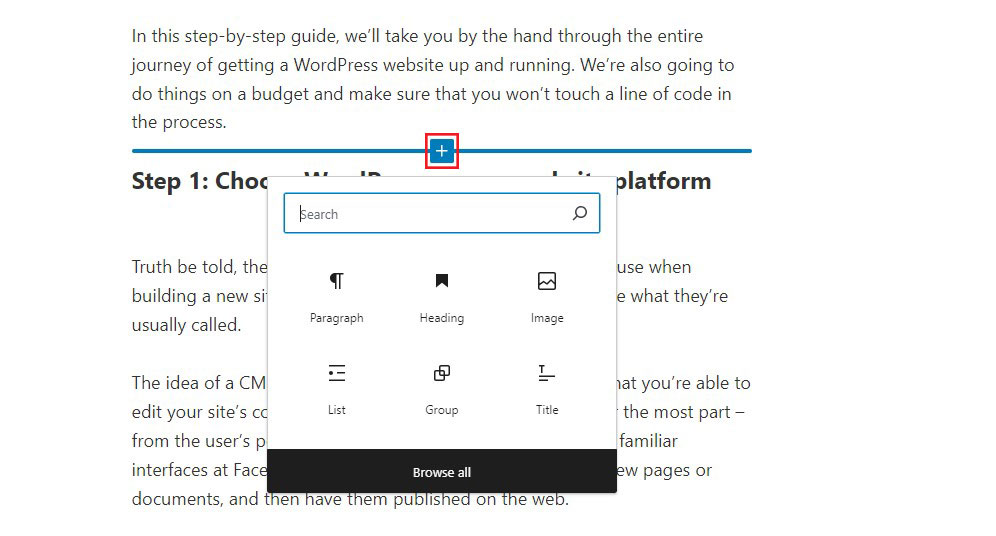
Darüber hinaus können Sie auch mit der Maus über einen bestimmten Bereich in Ihrem Inhalt fahren und auf das Pluszeichen (+) klicken, um eine kleinere Block-Inserter-Oberfläche zu erhalten. Wenn Sie mit dieser Methode einen Block auswählen, wird dieser automatisch in dem Bereich eingefügt, in dem Sie auf das Symbol geklickt haben.

So passen Sie einen WordPress-Block an
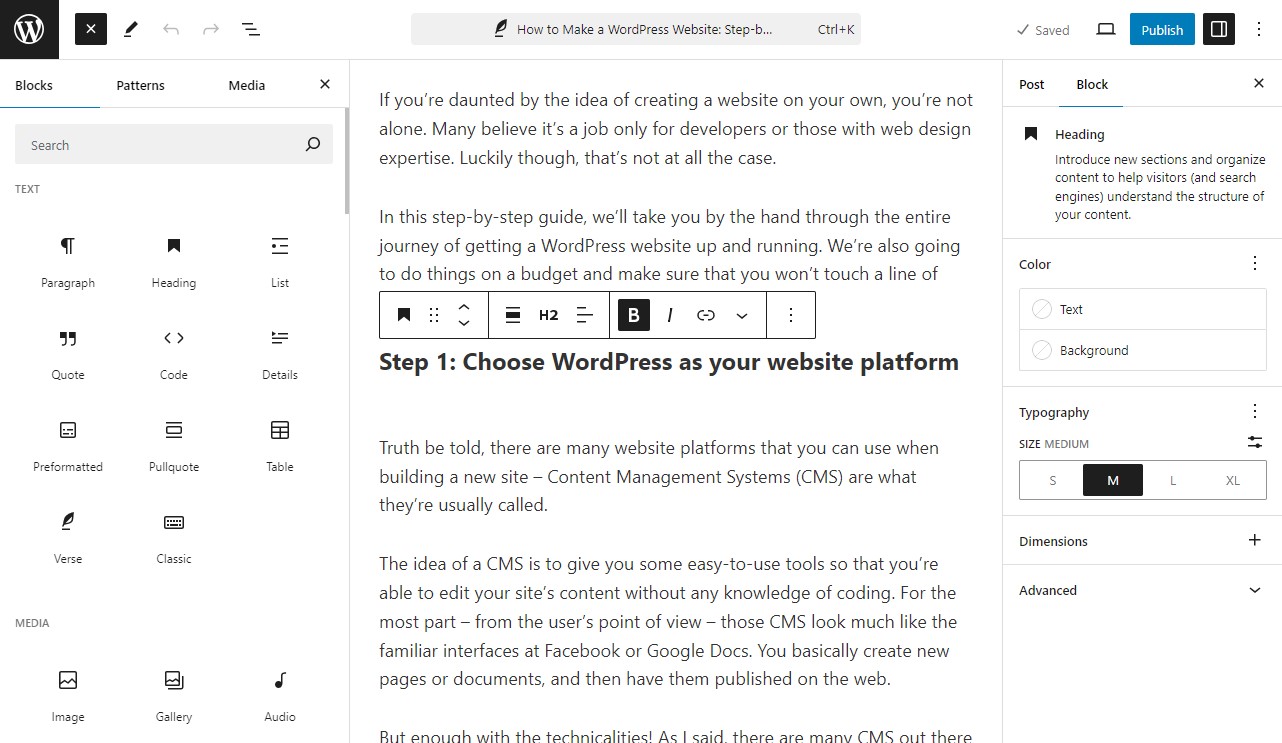
Um einen Block anzupassen, klicken Sie einfach darauf, um ihn auszuwählen. Wenn Sie Schwierigkeiten haben, den richtigen Block zu finden, öffnen Sie die Listenansicht und wählen Sie ihn aus der Liste aus – mehr dazu im nächsten Abschnitt.
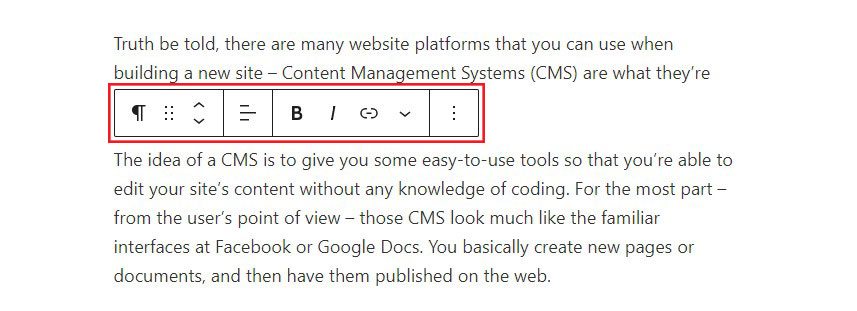
Nachdem Sie den Block ausgewählt haben, haben Sie zwei Hauptoptionen zum Anpassen. Erstens bieten viele Blöcke einige grundlegende Optionen in ihrer schwebenden Symbolleiste. Normalerweise können Sie Textformatierungen hinzufügen, seine Ausrichtung anpassen und andere grundlegende Änderungen vornehmen.

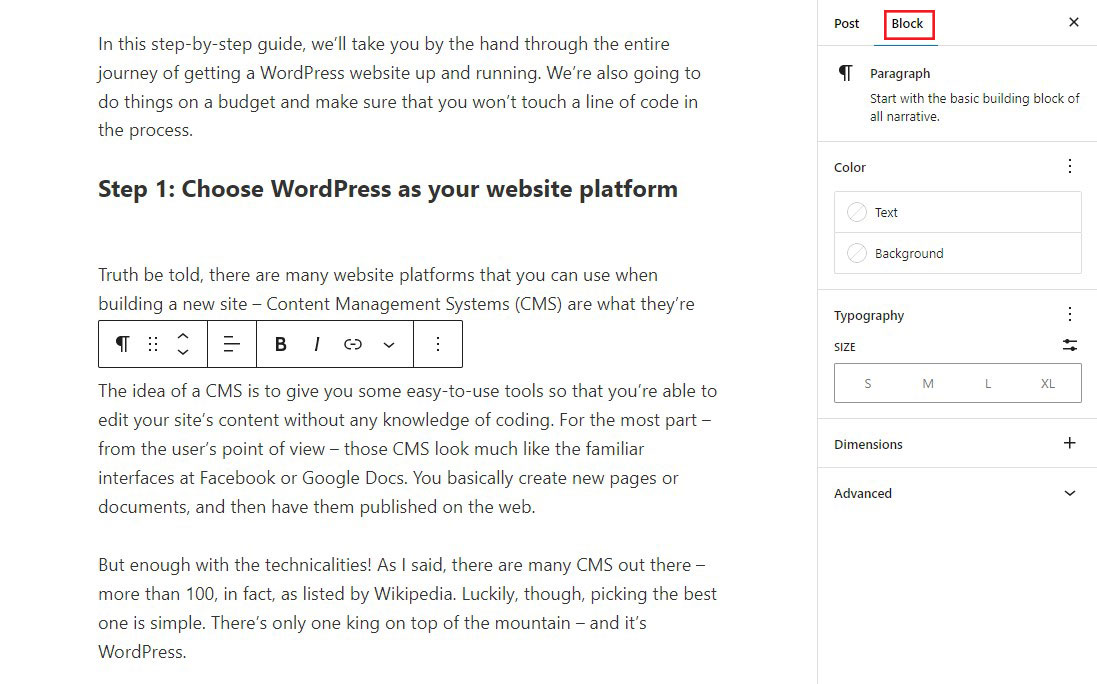
Um dann auf erweiterte Einstellungen zuzugreifen, verwenden Sie die Blockeinstellungen in der rechten Seitenleiste. Diese Einstellungen sind für jeden Block einzigartig und geben Ihnen die vollständige Kontrolle darüber, wie er funktioniert.

Der Absatzblock verfügt beispielsweise über Optionen zum Anpassen von Farbe, Typografie, Rand und Abstand sowie anderen Designelementen.

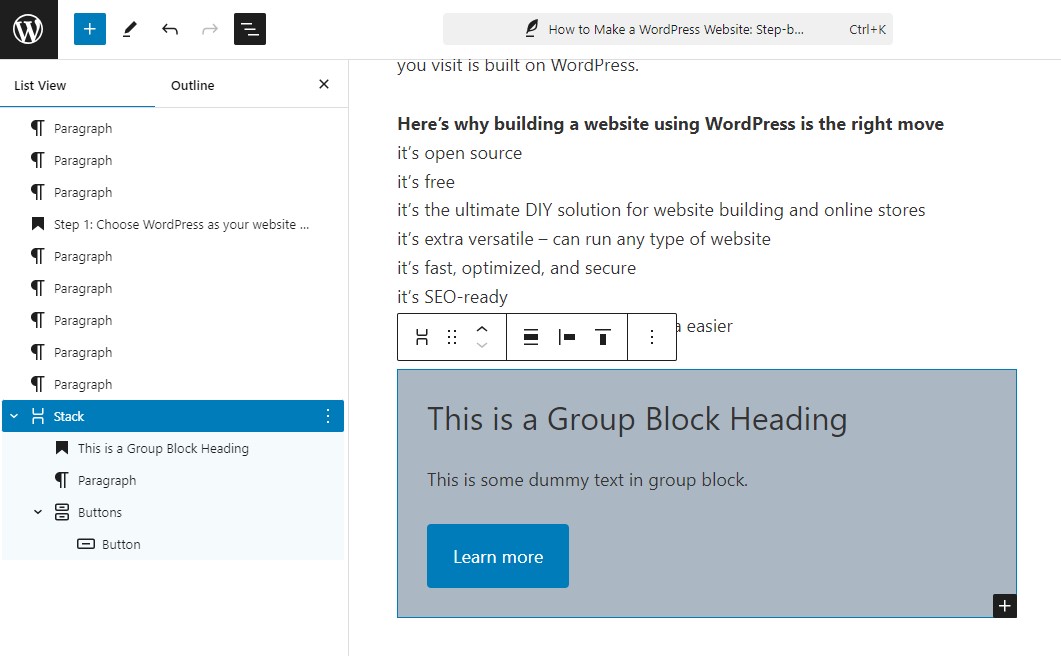
So verwenden Sie die Listenansicht zum Auswählen von Blöcken
Im Allgemeinen können Sie einen Block auswählen, indem Sie einfach darauf klicken. Es kann jedoch vorkommen, dass es schwierig ist, genau den gewünschten Block auszuwählen. Dies gilt insbesondere für Spalten- und Gruppenblöcke, auf die wir später noch eingehen werden.
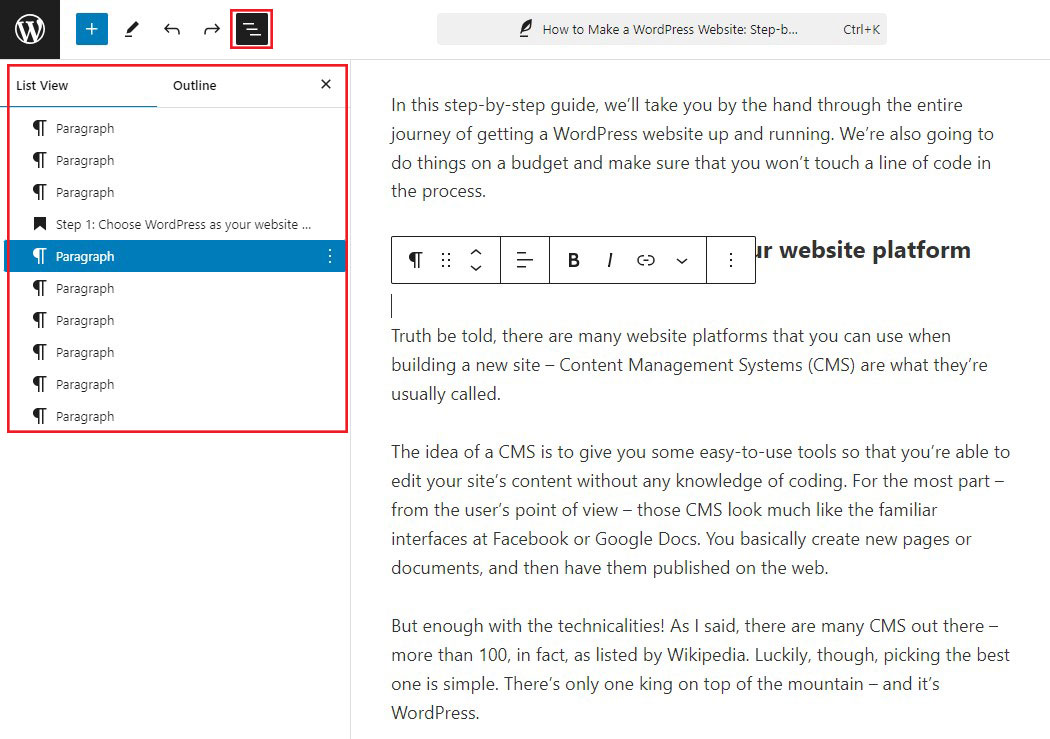
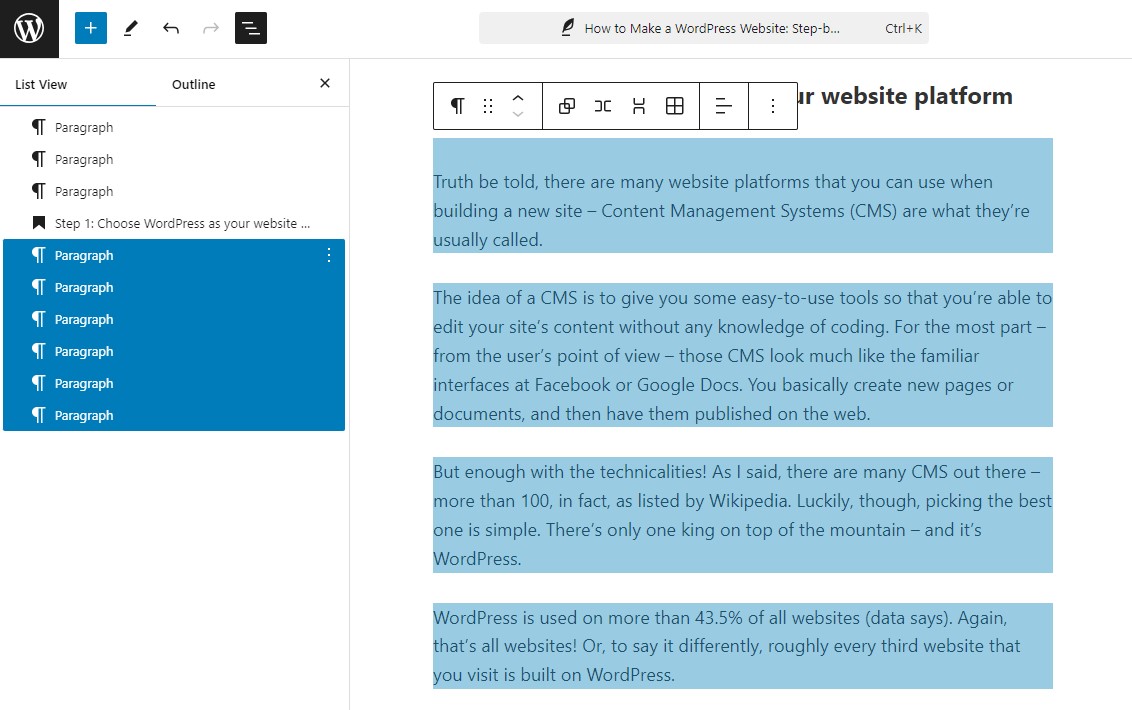
Um dieses Problem zu beheben, verwenden Sie die Listenansicht des Blockeditors. Wenn Sie die Listenansicht öffnen, wird eine Liste aller Blöcke in Ihrem Beitrag in der Reihenfolge ihres Erscheinens angezeigt.
Um einen Block auszuwählen, klicken Sie in der Liste darauf.

So ordnen Sie WordPress-Blöcke neu an
Wenn es darum geht, WordPress-Blöcke neu anzuordnen, haben Sie zwei Möglichkeiten.
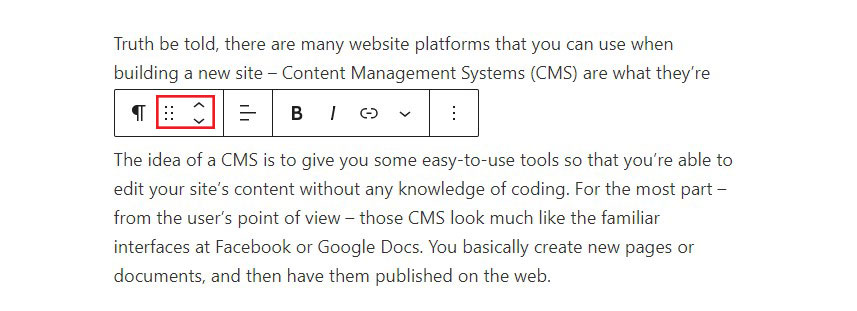
Wenn Sie einen Block zunächst um einige Positionen nach oben oder unten verschieben müssen, wählen Sie ihn aus und klicken Sie dann auf den Aufwärts- oder Abwärtspfeil, wie im Bild unten dargestellt.

Zweitens: Wenn Sie mehr Kontrolle benötigen, können Sie den Block mithilfe der Drag-and-Drop-Funktion an eine beliebige Stelle auf Ihrer Seite verschieben. Um es zu verwenden, wählen Sie den Block aus und klicken Sie mit dem Cursor auf das Sechs-Punkte-Symbol (wie im Bild oben zu sehen).
Verschieben Sie den Block dann an seinen neuen Platz. Um sicherzustellen, dass Sie sich im richtigen Bereich befinden, erscheint eine blaue Linie an der Stelle, an der sich der Block bewegen würde, wenn Sie die Maustaste loslassen.
Sie können die Listenansicht auch verwenden, um Blöcke neu anzuordnen.
So wählen Sie mehrere Blöcke aus
In manchen Fällen möchten Sie möglicherweise mehrere Blöcke auswählen. Dies ist besonders nützlich, wenn Sie viele Blöcke mit den oben aufgeführten Methoden anordnen möchten.
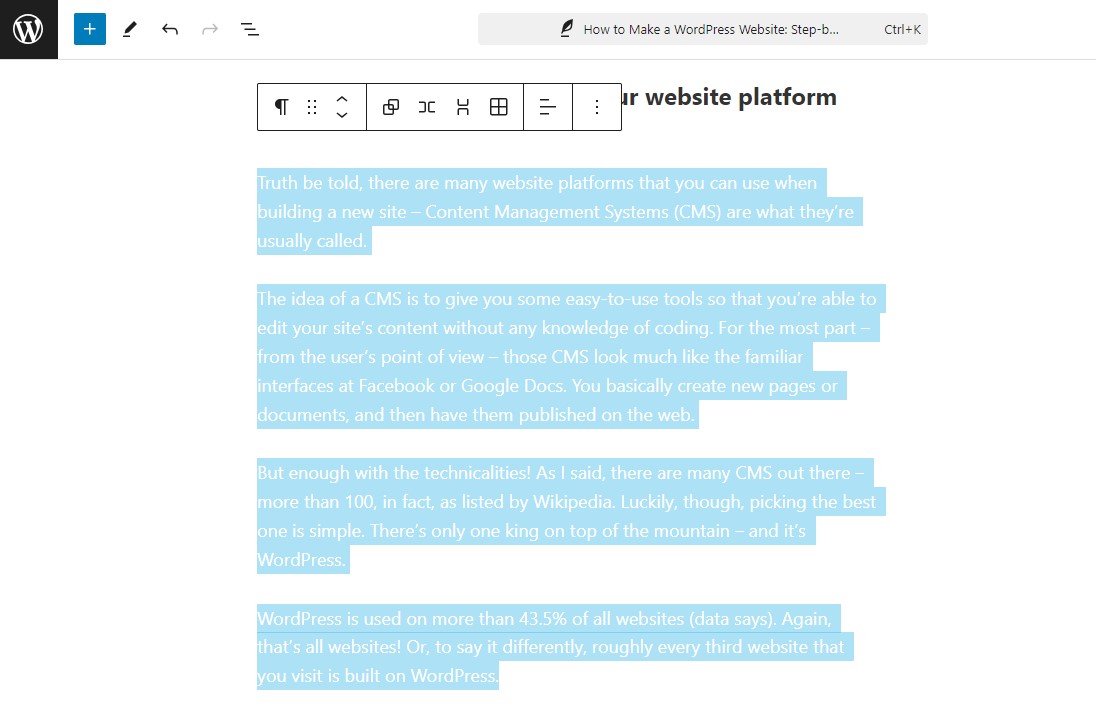
Um mehrere Blöcke auszuwählen, klicken Sie einfach darauf und ziehen Sie sie, genau wie Sie mehrere Absätze in einem Textdokument auswählen.

Für mehr Kontrolle können Sie auch die Listenansicht verwenden, um mehrere Blöcke für zusätzliche Kontrolle auszuwählen. Klicken Sie dazu einfach auf den ersten Block, den Sie auswählen möchten. Halten Sie anschließend die Umschalttaste auf Ihrer Tastatur gedrückt und klicken Sie auf den letzten Block, um ihn auszuwählen. Alle Blöcke zwischen dem ersten und letzten werden automatisch ausgewählt.

So platzieren Sie WordPress-Blöcke nebeneinander in Spalten
Das Aneinanderreihen von Blöcken ist sehr einfach, und Sie können dies mithilfe des Blocks „Spalten“ tun.
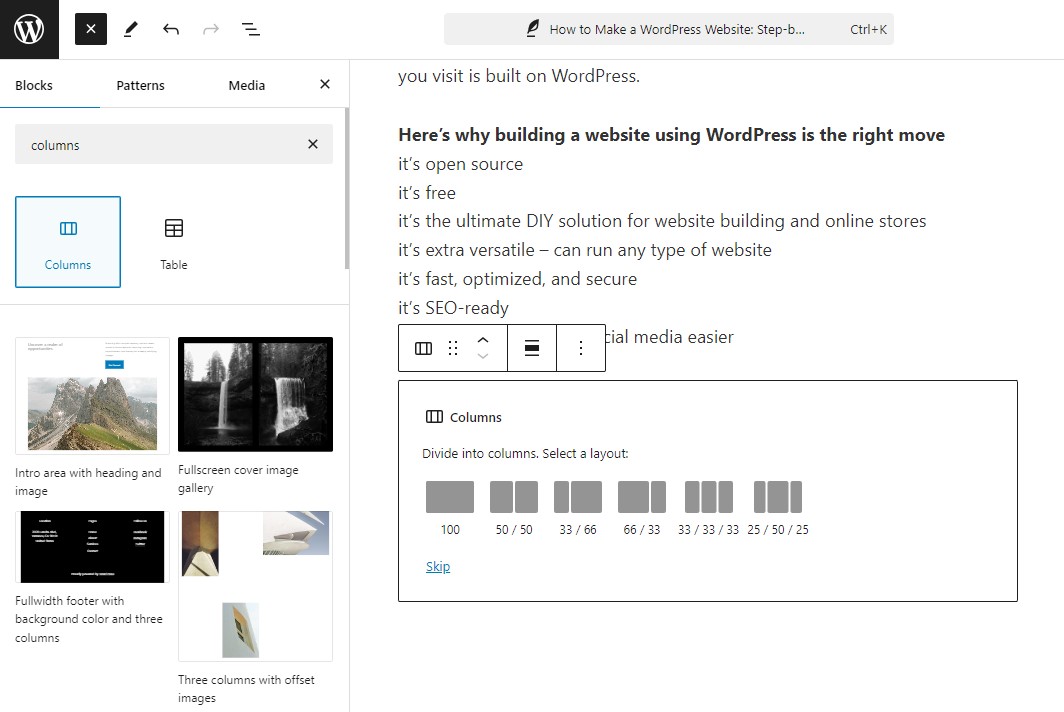
Klicken Sie dazu einfach auf das Pluszeichen (+) , suchen Sie dann nach dem Block „Spalten“ und fügen Sie ihn dem Editor hinzu. Wenn Sie den Block hinzufügen, werden Sie aufgefordert, die gewünschte Spaltenstruktur auszuwählen. Sie können beispielsweise zwei Spalten ähnlicher Größe verwenden oder eine Spalte größer als die andere machen. Alternativ können Sie mehr als zwei Spalten verwenden.

Nachdem Sie die Spaltenstruktur eingerichtet haben, werden Sie in jeder Spalte Pluszeichen (+) bemerken. Sie können diese Symbole verwenden, um Inhalte direkt zu jeder Spalte hinzuzufügen und sie so nebeneinander anzuordnen.

Wenn Sie das Spaltenlayout in Zukunft ändern müssen, können Sie dies ganz einfach tun, indem Sie die Einstellungen des Hauptspaltenblocks bearbeiten.
So gruppieren Sie WordPress-Blöcke
Das Gruppieren von Blöcken kann in manchen Fällen nützlich sein, beispielsweise wenn dieselbe Hintergrundfarbe auf mehrere Blöcke angewendet wird.
Sie können dies tun, indem Sie den Gruppenblock verwenden.
Fügen Sie einfach einen neuen Gruppenblock zum Gutenberg WordPress-Editor hinzu. Klicken Sie dann auf das Pluszeichen (+) im Gruppenblock, um dieser Gruppe weitere Inhaltsblöcke hinzuzufügen.
Wenn Sie die Einstellungen im Hauptgruppenblock bearbeiten, beispielsweise das Hinzufügen eines farbigen Hintergrunds, wirkt sich dies auf alle Blöcke in der Gruppe aus. Sie können den Gruppenblock auch verschieben. Alle anderen Blöcke bleiben erhalten.

Einige der besten WordPress-Block-Plugins
Die Installation eines WordPress-Plugins ist eine hervorragende Möglichkeit, dem WordPress-Editor viele weitere Blockoptionen hinzuzufügen.
Es gibt mehrere WordPress-Plugins, mit denen der Blockbibliothek weitere Inhaltsblöcke, Anpassungsoptionen und sogar Layoutvorlagen hinzugefügt werden können.
Hier sind einige der besten Block-Plugins für WordPress.
1. Genesis-Blöcke

Genesis Blocks ist ein kostenloses Gutenberg-Plugin, das eine Reihe benutzerdefinierter WordPress-Blöcke enthält.
Es verfügt über 14 Gutenberg-Kernblöcke, vier vorgefertigte Seitenlayouts und acht vorgefertigte Seitenabschnitte.
Zu den Blöcken in der Bibliothek gehören:
- Erweiterter Spaltenblock
- Newsletter-Block
- Preisblock
- Testimonial-Block
- Akkordeonblock
- Und mehr
Genesis Blocks bietet eine kostenpflichtige Version, Genesis Pro, die mehr Blöcke, 26 vorgefertigte ganzseitige Layouts, 56 vorgefertigte Abschnitte und andere Funktionen enthält. Es ist die ultimative Wahl, um im Handumdrehen eine beeindruckende und funktionale Website zu erstellen.
Genesis Blocks gehört WP Engine, einem der beliebtesten verwalteten WordPress-Hosting-Unternehmen. Sie bieten außerdem hochwertige StudioPress-Themes, die perfekt mit dem Genesis Blocks-Plugin funktionieren.
Preise:
Eine kostenlose Version ist verfügbar. Die Pro-Version kostet 30 $/Monat.
Holen Sie sich Genesis-Blöcke
2. Spektren

Spectra, früher bekannt als das Ultimate Addon für Gutenberg, ist das beliebteste Gutenberg-Blockbibliotheks-Plugin.
Dieses Plugin wurde von denselben Entwicklern erstellt, die auch das beliebte Astra-Theme erstellt haben, und ist derzeit auf über 900.000 Websites installiert.
Es enthält mehr als 30 Gutenberg-Blöcke, darunter die folgenden:
- Schiebeblock
- Gegenblock
- Sternbewertungsblock
- FAQ-Block
- Infobox-Block
- Und mehr
Ein Vorteil der Verwendung dieses Plugins besteht darin, dass es das Astra-Theme sowie alle seine Starter-Sites und Template-Kits unterstützt. Dadurch können Sie eine Starter-Site importieren und mit dem Blockeditor wunderschöne Layouts entwerfen.
Preise:
Eine kostenlose Version ist verfügbar. Die Pro-Version beginnt bei 49 $/Jahr oder 199 $ für eine lebenslange Lizenz einer einzelnen Site.
Holen Sie sich Spectra
3. Kadenzblöcke

Kadence Blocks ist ein weiteres hervorragendes WordPress-Block-Plugin. Es enthält einige der am häufigsten verwendeten Blöcke und ermöglicht es Ihnen, Ihrem Inhaltseditor zusätzliche Funktionen hinzuzufügen.
Das Plugin gibt es sowohl als kostenlose als auch als kostenpflichtige Version. Die kostenlose Version enthält 23 benutzerdefinierte Blöcke, darunter die folgenden:
- Akkordeonblock
- Erweiterter Tastenblock
- Erweiterter Galerieblock
- Countdown-Block
- Inhaltsverzeichnisblock
- Und mehr
Mit dem Plugin können Sie alle Blöcke deaktivieren, die Sie nicht benötigen, sodass Ihr Editor übersichtlich und übersichtlich bleibt.
Es bietet auch eine Designbibliothek mit einer Bibliothek von Blockmustern und ganzseitigen Layouts, mit denen Sie jeden Beitrag oder jede Seite individuell anpassen können.
Wenn Ihnen diese Blöcke gefallen und Sie mehr von Kadence Themes sehen möchten, können Sie das Pro-Plugin oder den Mitgliedschaftsplan erwerben.
Preise:
Eine kostenlose Version ist verfügbar. Die Pro-Version beginnt bei 149 $/Jahr.
Holen Sie sich Kadence-Blöcke
Abschluss
Der Gutenberg-Editor basiert auf WordPress-Blöcken, die eine flexible Möglichkeit zum Erstellen und Verwalten von Inhalten bieten. Mit einer Reihe von Blocktypen, darunter Text, Medien, Widgets und Einbettungen, können Sie ganz einfach professionell aussehende Seiten erstellen. Dank ihrer Konfigurierbarkeit verbessert die Verwendung von Blöcken auch SEO und Benutzererfahrung.
Darüber hinaus sollten Sie für mehr Blöcke und Funktionalität die Verwendung der Block-Plugins in Betracht ziehen, um neue Designmöglichkeiten zu erschließen.
Experimentieren Sie mit verschiedenen Blöcken und Plugins, um herauszufinden, was für Ihre Website am besten funktioniert. Wenn Sie WordPress-Blöcke kennen, können Sie überzeugende, dynamische Inhalte erstellen, die auffallen.
Öffnen Sie jetzt Ihren WordPress-Editor und entdecken Sie die grenzenlosen Möglichkeiten, die Blöcke bieten!
Weitere Informationen finden Sie in diesen anderen hilfreichen Ressourcen:
- Die 12 besten WordPress-Block-Themes für die vollständige Website-Bearbeitung
- Vergleich zwischen Elementor und Gutenberg: Was ist besser?
- Beste WordPress-Seitenersteller für 2024: Top 13 im Vergleich
Folgen Sie uns schließlich auf Facebook und Twitter, um über die neuesten WordPress- und Blogging-Artikel auf dem Laufenden zu bleiben.
