WordPress-Blockeditor: Wie arbeitet man effizient in Gutenberg?
Veröffentlicht: 2022-12-02Inhaltsverzeichnis
Die 2022er Version von Gutenberg ist nicht mehr nur ein klassischer Editor-Nachfolger. Der WordPress-Blockeditor ist ein neues Paradigma beim Erstellen von WP-Sites, das darauf abzielt, das gesamte Posting-Erlebnis zu revolutionieren – genau so, wie Gutenberg es beim Buchdruck getan hat.
Ist es den Hype wert? Definitiv! Lassen Sie uns einfach die wichtigsten Gutenberg-Prinzipien durchgehen:
- Im Gegensatz zum klassischen Editor konzentriert sich der neue Editor von WordPress auf Inhaltsblöcke . Jeder Inhaltstyp wurde zu einem separaten Block: Absatz, Bild, Titel, Zitat usw.
- Ein solcher modularer Ansatz zur Anpassung von Seiten und Beiträgen ist praktisch, wenn es darum geht, Änderungen innerhalb eines bestimmten Elements vorzunehmen.
- WordPress-Blöcke können hinzugefügt, bestellt und neu angeordnet werden . Auf diese Weise können Benutzer Rich-Media-Seiten visuell intuitiv erstellen – mit weniger Problemumgehungen wie Shortcodes oder benutzerdefiniertem HTML.
Wir sollten zugeben, dass Gutenberg sich schnell entwickelt, um eine vollständige Website-Bearbeitungslösung und nicht nur ein Inhaltseditor zu werden. Darüber hinaus hilft die Kenntnis einiger zusätzlicher Optimierungen bereits jetzt dabei, eine Gutenberg-Website von Grund auf neu zu erstellen.
WIE GUTENBERG UX VERBESSERT
Wir möchten weitere Funktionen hervorheben, die für einen normalen WP-Benutzer vielleicht nicht offensichtlich sind, aber in Bezug auf die Benutzererfahrung einen großen Unterschied machen:
- Sie müssen keine Shortcodes mehr verwenden, um Beiträge von externen Ressourcen einzubetten. Mit über 30 WP Gutenberg-Blöcken können Sie externe Inhalte mit wenigen Klicks in Ihre Website einbetten. (Youtube, Facebook, Vimeo, Instagram).
- Sie benötigen keine zusätzlichen Shortcodes/Plugins mehr, um Schaltflächen einzubetten.
- Sie können einen visuellen Ankerblock verwenden, um auf Abschnitte innerhalb des Beitrags/der Seite zu verlinken.
- Sie können dem Bild direkt im WordPress-Blockeditor Text hinzufügen.
- Sie müssen nicht mehr lernen, wie man Text in WordPress mit HTML bearbeitet.
So verwenden Sie den WordPress-Blockeditor zum Erstellen von Beiträgen und Seiten.
Dieser Beitrag soll jedoch Gutenberg-Lifehacks behandeln und zeigen, wie man WordPress-Inhaltsblöcke effizienter bearbeitet. Lesen Sie weiter, wenn Sie die Standardfunktionalität erweitern und Ihre Bearbeitungserfahrung verbessern möchten.
Wie funktioniert der WordPress Gutenberg-Editor?
Beim Umstieg auf Gutenberg wird die standardmäßige WP-Sidebar durch einen Vollbildmodus ersetzt.
Technisch gesehen kann man den Blockeditor in 3 Einheiten unterteilen:
- Visueller Editor – befindet sich auf der linken Seite und nimmt den größten Teil des Bildschirms ein. Der Bearbeitungsinhalt hier sieht fast genauso aus wie auf der Website.
- Oberes Bedienfeld – enthält die gängigsten Funktionen: einen neuen Block hinzufügen, eine vorherige Aktion rückgängig machen oder wiederholen, zu einem Entwurf wechseln, eine Vorschau öffnen und veröffentlichen.
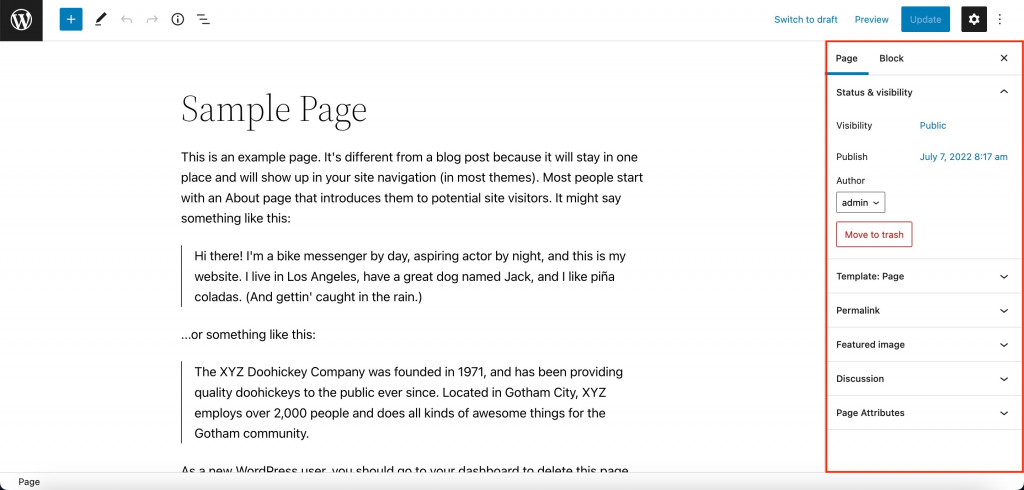
- Seitenbereich – befindet sich auf der rechten Seite und enthält erweiterte Optionen. Es gibt 2 Registerkarten: Seite (Veröffentlichungseinstellungen) & Block (Einstellungen für den ausgewählten Block).

Nützliche Anpassungsoptionen in Gutenberg
Wenn Sie eine WordPress-Seite bearbeiten, können Sie einige nützliche Einstellungen nutzen, die sich oben und an den Seiten unseres WP-Blockeditors befinden.
Vorherige Aktion rückgängig machen
Oben links im Gutenberg-Editor befinden sich zwei Pfeilschaltflächen. Der linke Pfeil macht die vorherige Aktion rückgängig, der rechte Pfeil wiederholt die gerade rückgängig gemachte Aktion.
Fortschritt speichern
Alle Änderungen im Gutenberg-WordPress-Editor werden automatisch einmal pro Minute gespeichert. Sie können es in der Nähe der Schaltfläche „Veröffentlichen“ im oberen rechten Bereich sehen, nachdem Sie Änderungen am Beitrag vorgenommen haben.
Wenn Sie aufgehört haben, ohne Änderungen zu speichern, wird Ihnen vorgeschlagen, ein automatisches Update wiederherzustellen, sobald Sie die WordPress-Konsole öffnen.
Wenn sich Ihre Seite/Ihr Beitrag noch im Entwurfsstadium befindet, können Sie Änderungen manuell speichern, indem Sie auf „Entwurf speichern“ klicken. Wenn der Beitrag oder die Seite bereits veröffentlicht wurde, wird diese Schaltfläche als „Zum Entwurf wechseln“ angezeigt. Es wird die Veröffentlichung aufheben und die Seite/den Beitrag in den Entwurfsstatus versetzen. Um den Fortschritt einer bereits veröffentlichten Seite oder eines Beitrags zu speichern, klicken Sie auf „Aktualisieren“.
Vorherige Änderungen wiederherstellen
Gutenberg bietet einen Abschnitt mit Überarbeitungen in der Seitenleiste unter der Registerkarte „Status & Sichtbarkeit“ auf der Registerkarte „Hauptseite/Beitrag“.
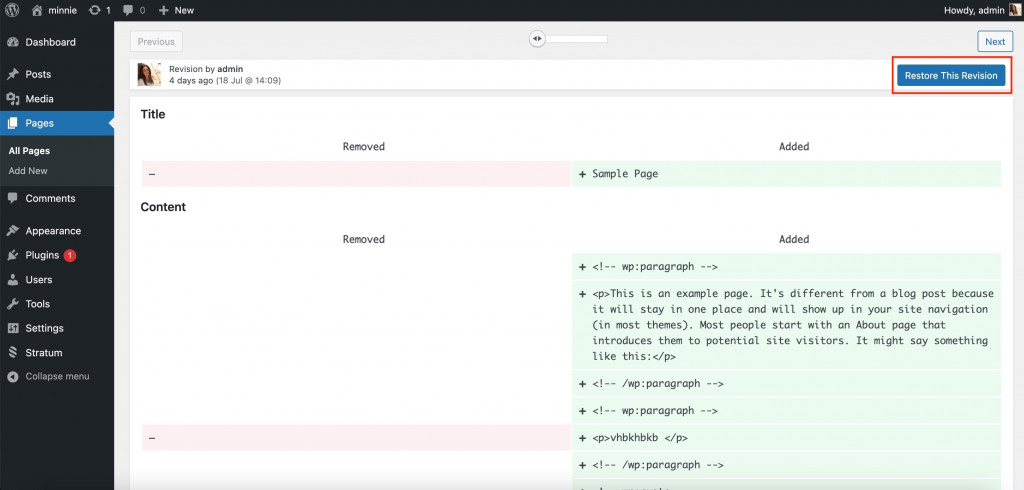
Klicken Sie auf „Revisionen“ und Sie sehen zwei Spalten, in denen vorherige und aktuelle Versionen verglichen werden. Die entfernten Änderungen (links) werden rot hervorgehoben, und die hinzugefügten Inhalte (rechts) werden grün hervorgehoben.
Verwenden Sie die Schaltfläche „Diese Revision wiederherstellen“ in der oberen rechten Ecke der Seite. 
Vorschau Modus
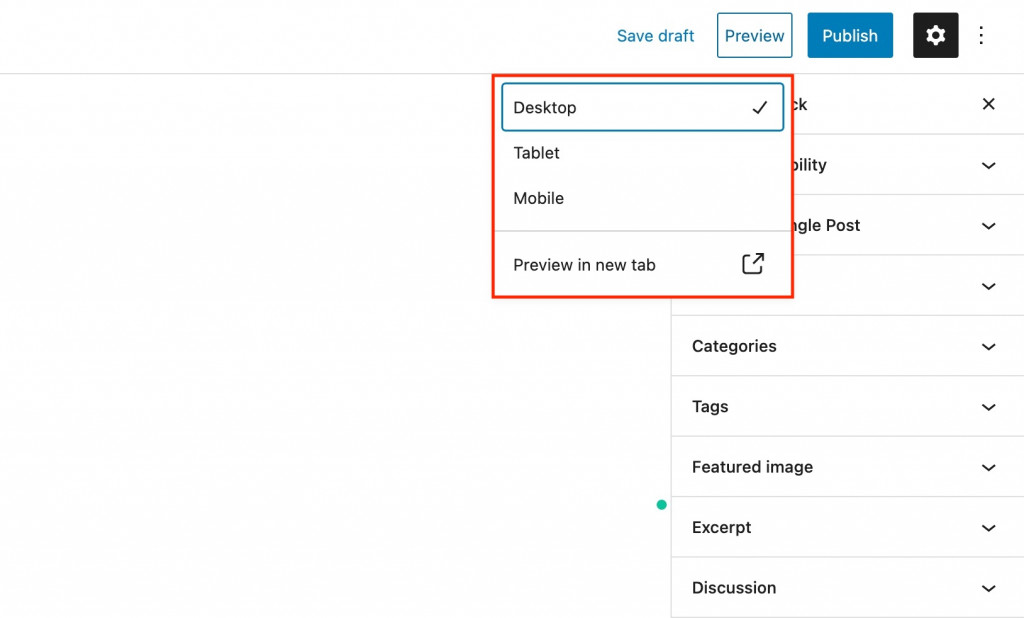
Vorschauen sind eine großartige Möglichkeit, Inhalte vor der Veröffentlichung auf kleinere Fehler zu überprüfen. Klicke oben rechts im Gutenberg-Editor auf „Vorschau“ und dann auf „Vorschau in neuem Tab“. Sie können wählen, ob Sie eine Seite in der Tablet-, Mobil- oder Desktop-Version in der Vorschau anzeigen möchten. 
Vor öffentlichem Zugriff verbergen
Passen Sie den Sichtbarkeitsmodus im Abschnitt Status & Sichtbarkeit der Gutenberg-Seitenleiste an. Es stehen 3 Zugriffsebenen zur Auswahl:
- Öffentlich – die Seite ist für alle zugänglich.
- Privat – nur autorisierte WordPress-Benutzer mit Admin- oder Editor-Rollen können die Seite anzeigen.
- Passwortgeschützt – nur diejenigen, die das von Ihnen erstellte Passwort kennen, können die Seite anzeigen (sie sehen die folgende Meldung im Browser)
Planen Sie einen Beitrag
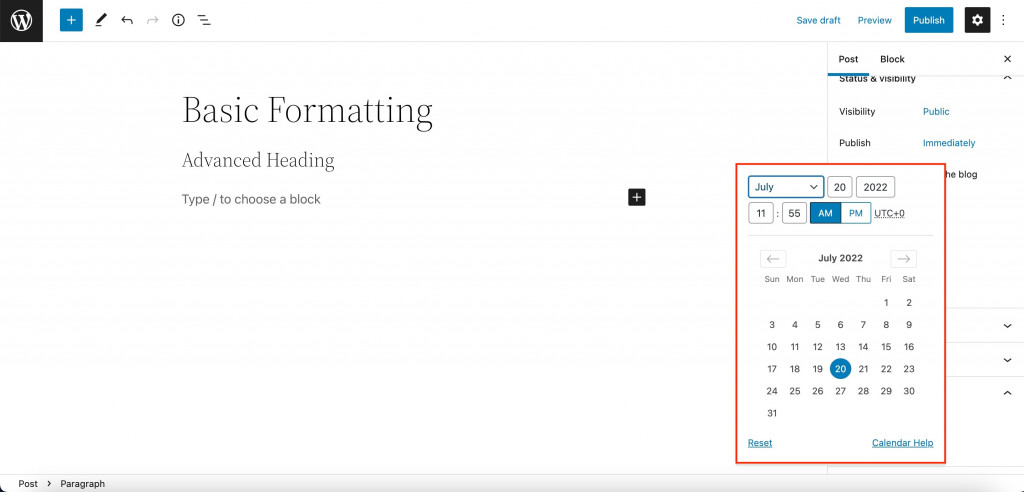
Verwenden Sie im selben Abschnitt „Status und Sichtbarkeit“ die Option „Veröffentlichen“, um den Tag und die Uhrzeit auszuwählen, zu der Sie den Beitrag/die Seite veröffentlichen möchten.
Unveröffentlichte Seiten haben eine zusätzliche Option – „Genehmigung ausstehend“. Die Posts mit dem Häkchen „Genehmigung ausstehend“ werden auf der neuen Registerkarte im Menü „Seiten“ angezeigt. Ihre Chefredakteure oder Administratoren können die Seite schnell finden, um sie direkt vor der Veröffentlichung zu überprüfen. 
URL ändern
Der URL-Link wird im Permalink-Bereich der Seitenleiste angezeigt. Wenn der Entwurf bereits gespeichert ist, können Sie seinen Namen im Menü ändern. Beachten Sie, dass der Blockeditor die URL automatisch basierend auf dem Titel generiert.
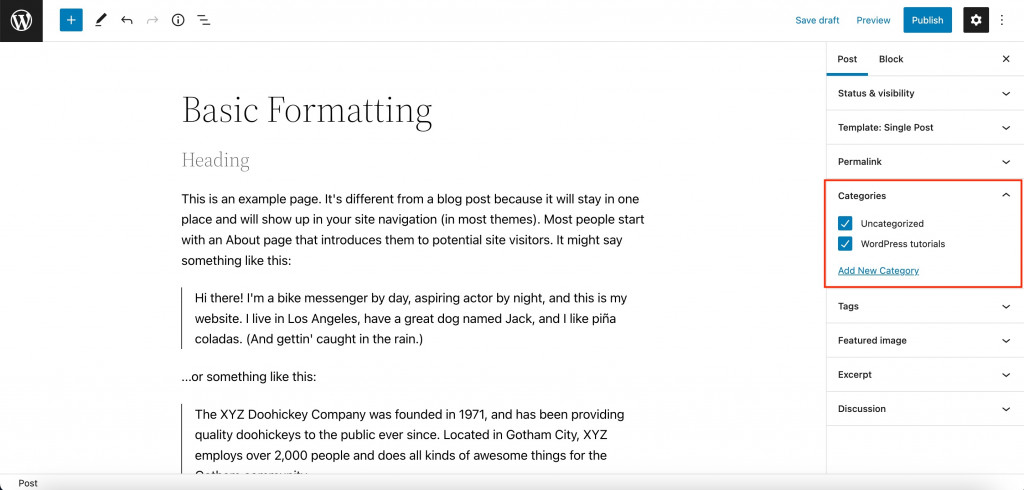
Weisen Sie eine Kategorie zu
Wenn Sie einen Gutenberg-Beitrag erstellen, können Sie ihn jeder Kategorie zuweisen. Bei Bedarf können Sie direkt beim Bearbeiten des Beitrags eine neue Kategorie erstellen (Neue Kategorie hinzufügen). Ein Beitrag kann gleichzeitig zu mehreren Kategorien gehören. 
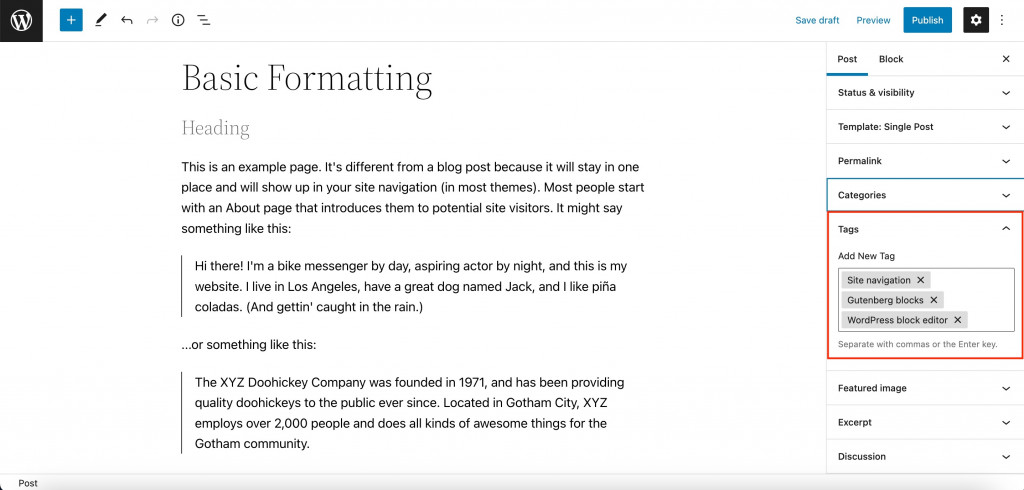
Weisen Sie ein Tag zu
Der Abschnitt „Tags“ ist eine weitere Möglichkeit, Artikel nach bestimmten Merkmalen zu gruppieren. Verwenden Sie Tags, um Beiträge aus verschiedenen Kategorien auf einer Seite zu kombinieren.

Wenn Sie beispielsweise einen Blog über Musikinstrumente haben, können Sie Beitragskategorien für verschiedene Instrumente und Labels erstellen, aber Tags nach Musikgenres oder Schwierigkeitsgraden erstellen.
Genau wie Kategorien können Sie neue Tags direkt beim Bearbeiten des aktuellen Beitrags erstellen. Fügen Sie so viele Tags wie nötig auf einmal hinzu. 
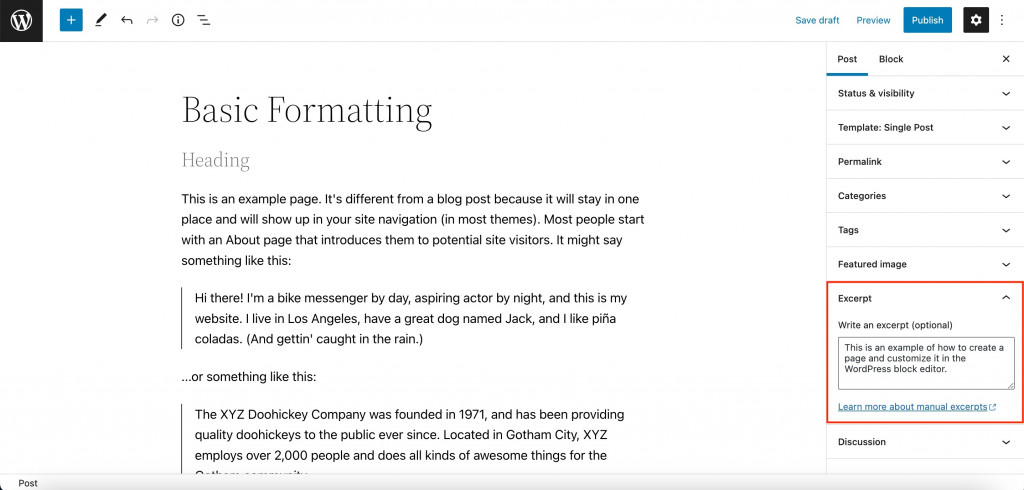
Passen Sie den Auszug an
Der Auszugstext wird auf der Kategorieseite zusammen mit dem Titel und dem Funktionsbild angezeigt. Standardmäßig verwendet WordPress die ersten paar Absätze (abhängig von ihrer Länge) als Snippet, bereinigt aber ihre Formatierung und entfernt Einzüge zwischen Absätzen.
Der Auszug ermöglicht es Ihnen, eine andere Zusammenfassung oder die formatierte Version Ihres Intros anzugeben. Das Feld unterstützt Absätze und HTML-Tags. 
Kommentare aktivieren/deaktivieren
Verwenden Sie schließlich den Diskussionsbereich der Gutenberg-Seitenleiste, um Kommentare zuzulassen. Sie können auch Pingbacks und Trackbacks zulassen, aber wir empfehlen, diese Option zu deaktivieren.
Wie arbeite ich mit WordPress Gutenberg-Blöcken?
Unabhängig davon, ob Sie bereits wissen, wie man Blöcke hinzufügt und bearbeitet oder nicht, haben wir uns entschlossen, Ihnen eine kurze Anleitung zu jeder Aktion zu geben. Einige Benutzer werden keine Ahnung haben, welche grundlegenden Aktionen sie mit Blöcken ausführen können.
Hinzufügen eines neuen Blocks
- Methode Nr. 1: Klicken Sie auf die Schaltfläche + auf der linken Seite der oberen Gutenberg-Leiste. Wählen Sie den gewünschten Block in einem Popup-Fenster aus und klicken Sie darauf.
- Methode Nr. 2: Finden Sie die Schaltfläche + unter dem letzten Block. Wählen Sie den benötigten Block in einem Popup-Fenster aus.
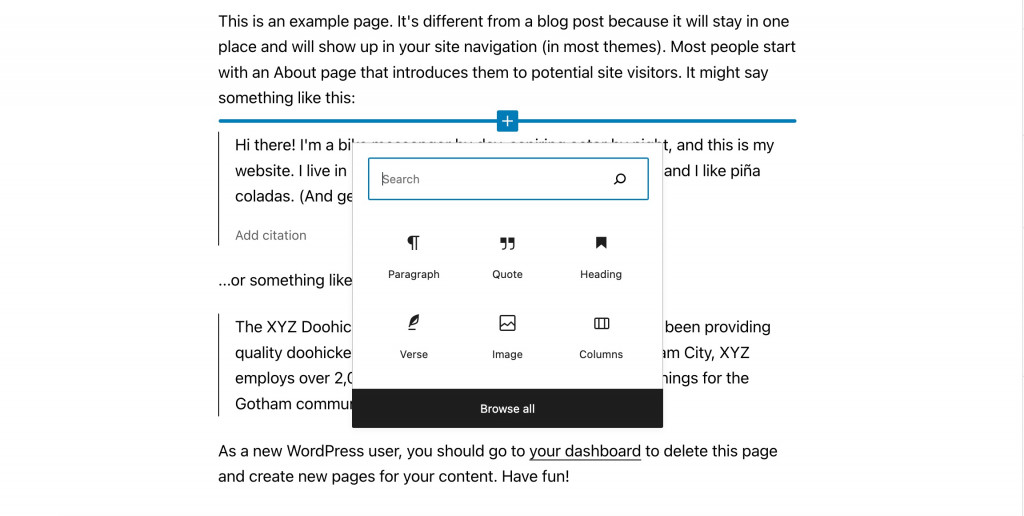
- Methode Nr. 3: Bewegen Sie den Cursor zwischen zwei vorhandene Blöcke und klicken Sie auf die Schaltfläche + in der Mitte. Sie können einen neuen Block zwischen zwei beliebigen Blöcken einfügen.

Grundlegende und erweiterte Formatierung
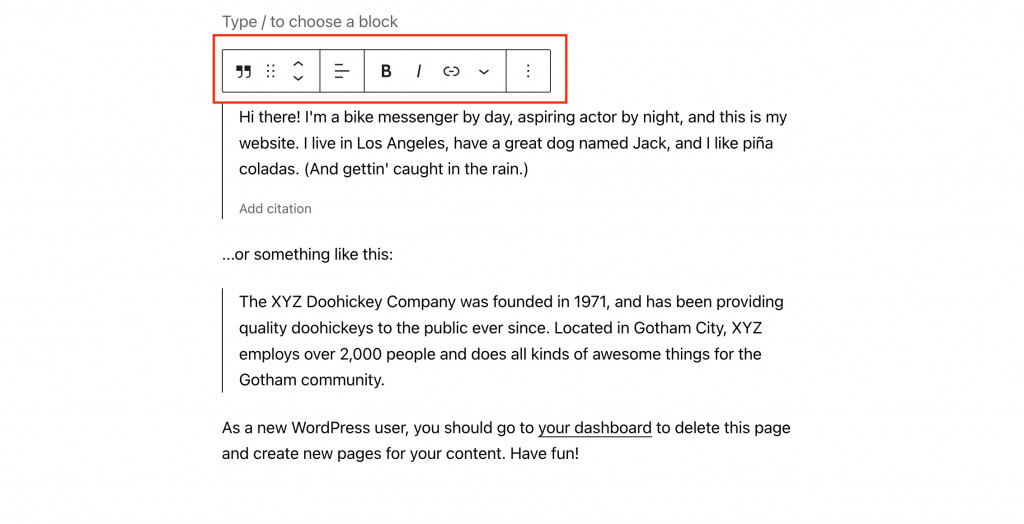
Wählen Sie den eingefügten Block aus und Sie sehen ein Popup-Einstellungsfenster über dem Block. Dies sind grundlegende Formatierungen und jeder Block hat seine eigenen Einstellungen.
Neben der grundlegenden Formatierung verfügt jeder Block über Inhalts- und Gestaltungsoptionen in der rechten Seitenleiste unter der Registerkarte „Blöcke“. Um die Seitenleiste zu öffnen, klicken Sie auf das Zahnrad in der oberen Gutenberg-Leiste rechts. Diese Einstellungen unterscheiden sich auch basierend auf einem bestimmten Block. 
Blockplatzierung und -ausrichtung
Verwenden Sie die grundlegende Formatierung, um Aufwärts-/Abwärtspfeile auf der linken Seite des Popup-Bedienfelds zu finden. Sie helfen Ihnen, den Block um eine Position nach oben oder unten zu verschieben. Sie können auch die Sechs-Punkte-Schaltfläche neben den Pfeilen verwenden, um einen Block mit Ihrer Maus an die gewünschte Position zu ziehen.
Wählen Sie nun den Block in der Mitte des Bedienfelds oben aus, um die Ausrichtung zu ändern.
Kopieren, duplizieren oder löschen
Zusätzlich zu den Formatierungsoptionen bietet das Popup-Bedienfeld Optionen zum Kopieren, Duplizieren und Löschen des Blocks.
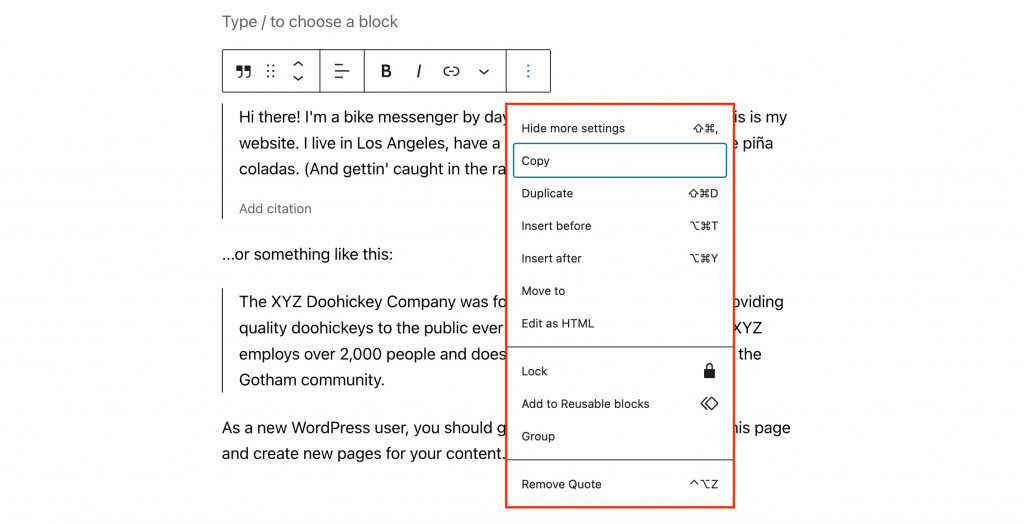
Die meisten von Ihnen werden sich fragen, wie man einen Block in WordPress löscht. Drücken Sie einfach die drei Punkte im Popup-Fenster und klicken Sie auf „Block löschen“. An dieser Stelle können Sie den Block auch kopieren oder duplizieren. 
Gutenberg-Muster
Schon von vorgefertigten Mustern für Gutenberg gehört? Der WP-Texteditor bietet einen Abschnitt mit Standardmustern, die auf jedes Thema anwendbar sind. Sie können aber auch einzigartige WordPress-Blockmuster verwenden, die von Theme-Entwicklern erstellt wurden.
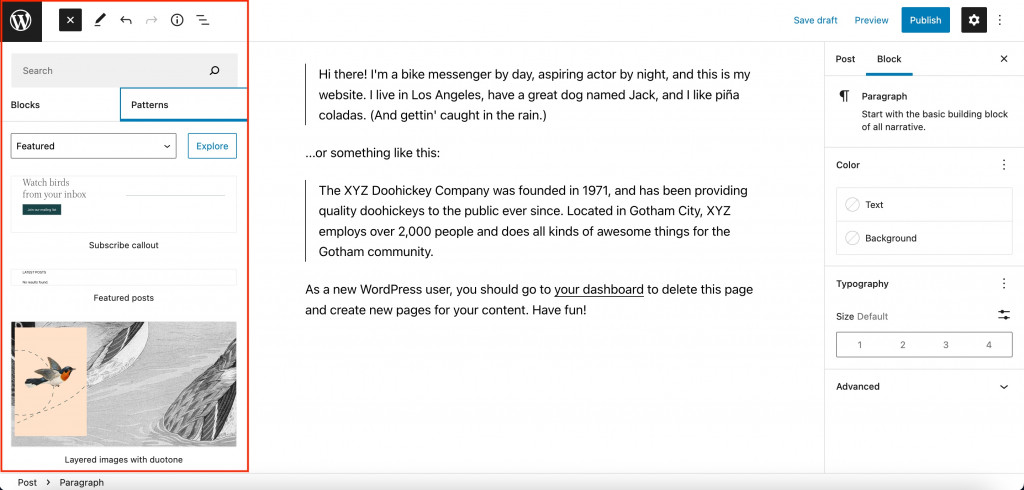
Um Muster zu finden, klicken Sie in der Seitenleiste auf + und gehen Sie zur Registerkarte Muster. Sie werden in Gruppen eingeteilt und jedes Muster wird eine Vorschau haben, um es zu erreichen: 
Abschnitte manuell erstellen
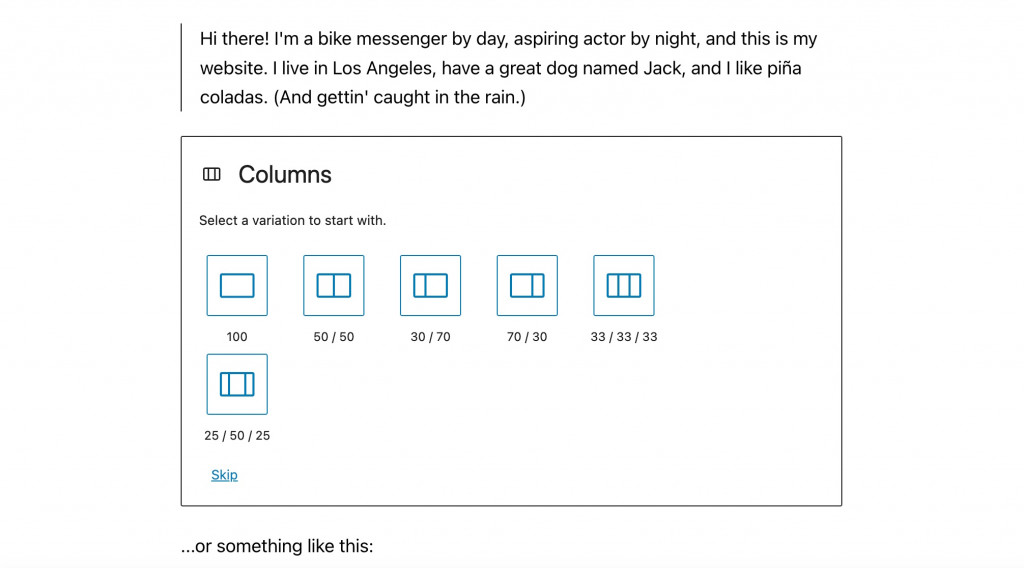
Verwenden Sie den Spaltenblock, um beliebige Gutenberg-Blöcke WordPress nebeneinander zu platzieren. Abschnitte mit 2 oder sogar 3 Spalten sind durchaus üblich: von Kundenreferenzen und Preistabellen bis hin zu FAQ-Abschnitten und Kontaktformularen.
Um die Anzahl der Spalten auszuwählen, fügen Sie zuerst den Spaltenblock hinzu und wählen Sie dann seine Anzahl und sein Layout aus. 
Jede Spalte unterstützt verschiedene Blöcke mit eigenem Inhalt und Design. Dennoch können Sie für diesen Abschnitt eine universelle Hintergrundfarbe erstellen. Kombinieren Sie einfach die Blöcke zu einer Gruppe und ändern Sie die Hintergrundfarbe dieser Gruppe einmal.
Verwenden Sie „wiederverwendbare Blöcke“
Es ist möglich, einen ganzen Abschnitt zu speichern, um ihn in verschiedenen Beiträgen oder Seiten wiederzuverwenden. Diese werden als wiederverwendbare WordPress-Blöcke bezeichnet.
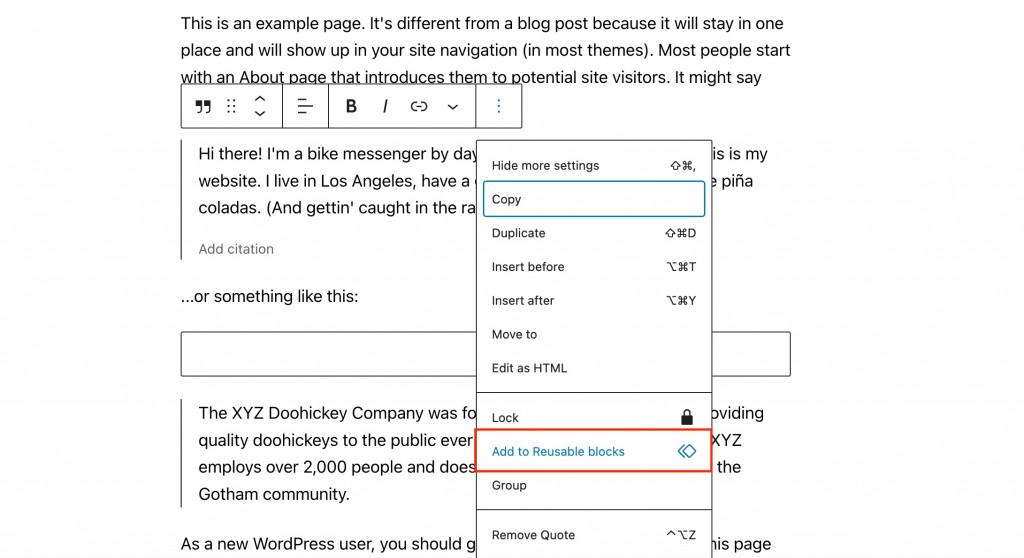
Alles, was Sie tun müssen, ist, den Abschnitt so zu erstellen, wie er aussehen soll, auf die drei Punkte im Popup-Menü zu klicken und „Zu wiederverwendbaren Blöcken hinzufügen“ auszuwählen. Benennen Sie den Abschnitt und klicken Sie auf „Speichern“. 
Um den gespeicherten Abschnitt zur Seite hinzuzufügen, drücken Sie die Schaltfläche + und fahren Sie mit der Registerkarte „Wiederverwendbar“ fort. Fügen Sie den gespeicherten Block mit nur wenigen Klicks ein!
Weitere Lifehacks, die Gutenberg kennen sollte
- Verwenden Sie „/“, um schnell neue Blöcke hinzuzufügen – und Sie müssen nicht mehr jedes Mal das Blockfenster öffnen und scrollen, um den gewünschten Block zu finden. Geben Sie einfach „/“ in einer neuen Zeile ein und beginnen Sie mit der Eingabe des Namens des Blocks.
- Stecken Sie die obere Symbolleiste fest – und die Popup-Leiste überlappt nicht mehr den Inhalt im Block darüber.
- Verwenden Sie den Code-Editor, um den HTML-Inhalt zu bearbeiten – und Sie können WordPress-HTML-Attribute dieses Blocks bearbeiten, Ihre eigene CSS-Klasse bereitstellen oder eingebetteten Code für den Block schreiben. Wählen Sie den Block aus, klicken Sie auf die drei Punkte und wählen Sie die Option „Als HTML bearbeiten“.
- Finden Sie schnell den benötigten Block im Inhaltsverzeichnis . Wenn Ihr Beitrag aus so vielen Blöcken besteht, dass es schwierig wird, den gewünschten zu finden, klicken Sie oben links auf die Schaltfläche mit den drei horizontalen Balken. Sie sehen die vollständige Liste aller verwendeten Blöcke auf der Seite.
- Ziehen Sie Bilder per Drag & Drop direkt von Ihrem Computer – und Sie müssen keine zusätzlichen Aktionen mehr mit dem „Bild“-Block ausführen.
- Verwenden Sie Hotkeys – und die Arbeit mit dem WordPress-Blockeditor wird viel einfacher. Zeigen Sie die vollständige Liste der Hotkeys in Ihrem Editor an, indem Sie oben rechts auf die drei Punkte klicken => Tastaturkürzel.
Wie erweitere ich die Funktionalität von Gutenberg?
Der Gutenberg-Editor wird mit jedem neuen Update reich an Optionen. Wenn es jedoch um erweiterte Funktionen geht, sollten Sie die Verwendung zusätzlicher Gutenberg-Blockvorlagen und Add-Ons in Betracht ziehen.
Welche Plugins können Kernblöcke mit neuen WordPress-Blöcken auffüllen? Wir haben einen Beitrag mit einer Zusammenfassung der 12 besten Add-Ons mit benutzerdefinierten WordPress-Blöcken im Jahr 2022.
Eines davon ist das kostenlose Getwid-Addon : 
Das WordPress-Inhaltsblock-Plugin ist eine Bibliothek mit über 40 Gutenberg-Blöcken und über 35 WordPress-Blockvorlagen. Alle Getwid-Blöcke sind leichtgewichtig, vielseitig und anpassbar an die Anforderungen jeder Website und jedes Projekts.
Einige Beispiele für Getwid-Blöcke sind:
- Abschnitt – funktioniert eher als WordPress-Gruppenblock (kombinieren Sie mehrere Blöcke in einem einzigen Abschnitt);
- Bilderstapel-Galerie – Verwenden Sie den Block, um Bildergalerien verschiedener Stile zu erstellen;
- Video-Popup – zeigen Sie jedes Video mit verschiedenen Optionen an;
- Bild-Hotspot – fügen Sie unbegrenzt animierte Markierungen mit vollständig anpassbaren Tooltips hinzu;
- Post Slider – Zeigen Sie Slider-Post-Blöcke überall auf Ihrer Website an. Beiträge können nach bestimmten Kategorien bezogen werden.
Getwid bietet ein reibungsloses Zusammenspiel mit Standard-Gutenburg-Blöcken, sodass Sie sich ein noch exquisiteres Blockdesign einfallen lassen können. Außerdem bietet das Addon ein Starter-Thema für WordPress-Blöcke – Getwid Base.
Abschließende Worte zum WordPress-Blockeditor
Früher oder später werden wir uns alle in Gutenberg verlieben, weil es standardmäßig einen einfachen visuellen Ansatz hat. Angefangen als WordPress-Post-Editor hat es sich zu einer Site-Building-Lösung für alle Bedürfnisse und Geschmäcker entwickelt.
Jetzt zieht Gutenberg sowohl professionelle Benutzer als auch Anfänger an, die an die Arbeit mit visuellen Seitenerstellern gewöhnt sind. Die Gutenberg-Oberfläche sieht nicht schlechter aus als beliebte Seitenersteller.
Teilen Sie Ihre Gedanken zum WordPress-Blockeditor, nachdem Sie unsere Bearbeitungstipps verwendet haben!
