WordPress-Blog-Filter: So fügen Sie einen Filter auf der WordPress-Blog-Seite hinzu
Veröffentlicht: 2022-10-27WordPress wird mit einer Standard-Startseite geliefert, die die neuesten Beiträge anzeigt, oder ich würde sagen, die letzten Beiträge. WordPress ist jedoch auch flexibel, um eine benutzerdefinierte Homepage zu erstellen. Wenn Sie WordPress für Ihr Blog verwenden, bin ich mir ziemlich sicher, dass Sie bereits eine eigene Homepage für Ihr Blog erstellt haben. Nun, wenn Sie ein kluger Blogger sind, haben Sie auch eine separate Seite für Blog-Posts. Wie es auch möglich ist, indem Sie ein paar Einstellungen vornehmen. Aber nur eine einfache Beitragsseite reicht nicht aus, um die Leser zufrieden zu stellen, Sie müssen auch einen WordPress-Blogfilter hinzufügen. Sie wollen mehr Flexibilität und der beste Weg, um Flexibilität zu bieten, besteht darin, sie Posts nach Kategorie und Tags filtern zu lassen. Jetzt fragen Sie sich wahrscheinlich: Wie füge ich meinem WordPress-Blog einen Filter hinzu?
Sie können ganz einfach einen Filter zu Ihrem WordPress-Blog hinzufügen, indem Sie diesen 3 einfachen Schritten folgen:
- Schritt 1: Erstellen Sie eine benutzerdefinierte Blog-Seite mit PostX
- Schritt 2: WordPress-Blogfilter hinzufügen
- Schritt 3: Passen Sie es an Ihre Bedürfnisse an
Was ist ein WordPress-Blogfilter?
Der WordPress-Blogfilter bezieht sich darauf, dass Besucher/Leser Beiträge nach Kategorie und Tag filtern können, während sie eine Blogseite erkunden. Es ist äußerst effektiv, die Benutzerbindung und -zufriedenheit für Websites zu erhöhen, die zahlreiche Beiträge mit mehreren Kategorien und Tags enthalten.
Warum sollten wir einen WordPress-Blogfilter hinzufügen?
Das Hinzufügen eines WordPress-Filters wird dringend empfohlen, um die Gesamtzahl der Seitenaufrufe und die Zufriedenheit der Leser Ihres Blogs zu erhöhen. Denn wenn Sie Ihre Leser mühelos genau das finden lassen, wonach sie suchen, werden sie mit Sicherheit zufrieden sein und länger Blogbeiträge lesen. Kurz gesagt, durch die Implementierung einer Fileting-Option für Ihre Blog-Seite können Sie innerhalb kurzer Zeit eine treue Benutzerbasis aufbauen.
Wir stellen PostX vor, das beste WordPress-Blog-Filter-Plugin
PostX ist ein auf Gutenberg-Blöcken basierendes Plugin zur Erweiterung der Funktionalitäten des Gutenberg-Editors. Es ist jedoch nicht nur auf über 40 Gutenberg-Blöcke beschränkt, sondern auch auf alle anderen erforderlichen Funktionen, die zum Erstellen eines Idol-WordPress-Blogs erforderlich sind. Sie können sich über alle Angebote dieser All-in-One-Lösung informieren, indem Sie hier klicken.
Kommen wir nun zum Hauptpunkt: PostX bietet Ajax-basierte Filterfunktionen mit allen möglichen Flexibilitäts- und Anpassungsoptionen. Sie können die Leser Beiträge entweder nach Kategorien oder Tags filtern lassen. Und natürlich können Sie es genau so anpassen, wie Sie seine Farben, Typografie usw. an den Standard Ihres vorhandenen Blogs anpassen möchten.
So fügen Sie einen WordPress-Blogfilter hinzu und passen ihn an (Schritt-für-Schritt-Anleitung)
Sie möchten also Filterfunktionen zu Ihrer WordPress-Blogseite hinzufügen. Wie Sie bereits in das PostX-Plugin eingeführt wurden. Mit diesem einzelnen Gutenberg-Plugin können Sie nicht nur eine Filteroption hinzufügen, sondern auch eine optisch ansprechende Blog-Seite erstellen. Dank des dynamischen Site-Builders von PostX können Benutzer ihre vollständige Website mit wenigen Klicks dynamisch neu gestalten.
Lassen Sie uns nun in die Schritt-für-Schritt-Anleitung eintauchen, um eine benutzerdefinierte Blog-Seite zusammen mit den Filterfunktionen zu erstellen. Stellen Sie jedoch sicher, dass Sie das PostX-Plugin bereits auf Ihrer WordPress-Seite installiert haben. Nachdem Sie das Plugin ordnungsgemäß installiert und aktiviert haben, befolgen Sie einfach die folgenden Schritte.
Schritt 1: Erstellen Sie eine Blog-Seite
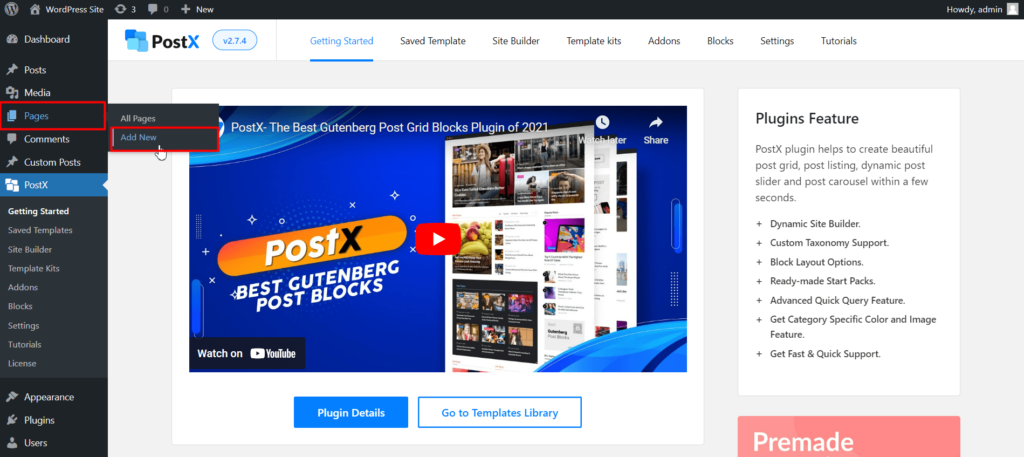
Zunächst müssen Sie eine Blogseite erstellen, indem Sie eine neue Seite erstellen. Gehen Sie dazu einfach in den Seitenbereich des WordPress-Dashboards. Klicken Sie im Seitenbereich auf die Schaltfläche „Neu hinzufügen“. Geben Sie einen Namen ein und veröffentlichen Sie die Seite. Ich nenne sie zum Beispiel „Blog-Seite“. Dann belassen Sie es einfach dabei, ab jetzt verwenden wir den PostX Dynamic Site Builder.

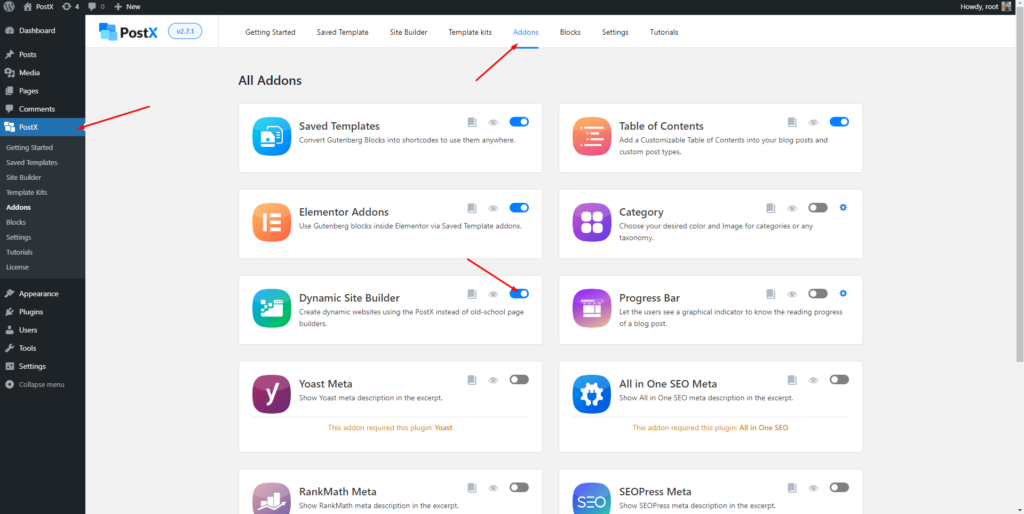
Gehen Sie zum Abschnitt Dynamic Site Builder. Wenn Sie es nicht finden können, vergewissern Sie sich, dass Sie es im Abschnitt Alle Addons aktiviert haben. Jetzt sehen Sie alle verfügbaren Optionen zum Erstellen benutzerdefinierter Seiten und Vorlagen.

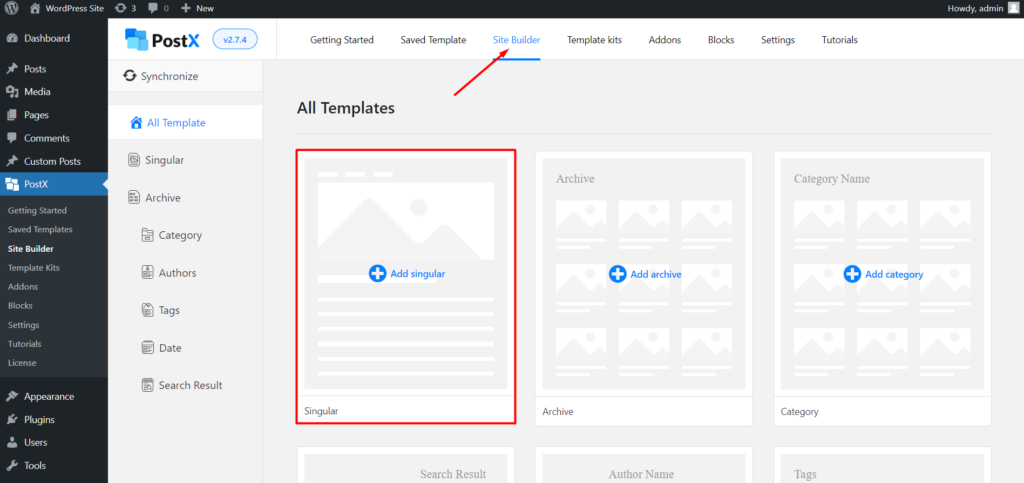
Da wir die Blog-Seite anpassen möchten, müssen wir zum Singular-Bereich gehen. Es hilft beim Erstellen von WordPress-Einzelpostvorlagen und benutzerdefinierten Seiten.

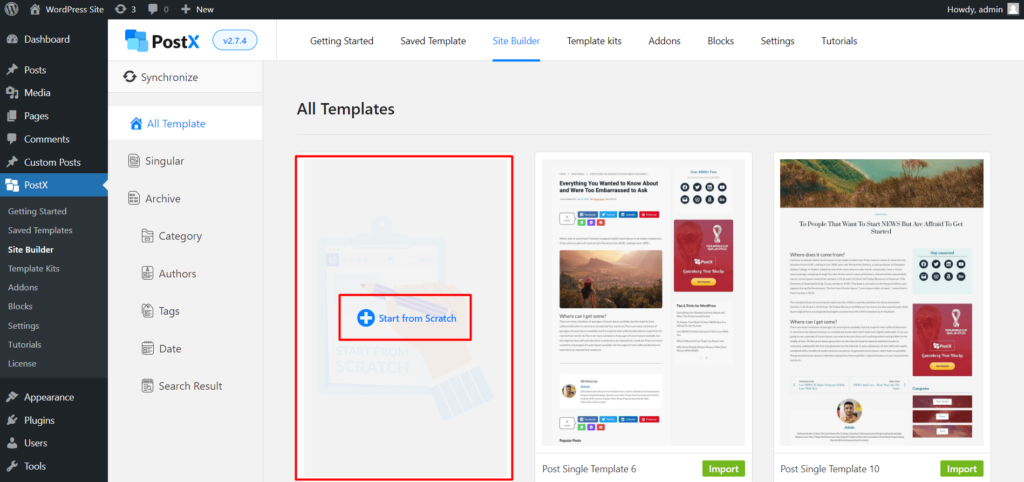
Nachdem Sie auf die Optionen „Singular“ geklickt haben, sehen Sie verschiedene vorgefertigte Vorlagen für die Blogbeiträge. Da wir jedoch eine Seite anpassen möchten, müssen wir auf die Option „Von Grund auf neu beginnen“ klicken.

Klicken Sie nun auf die Bedingungsauswahloption. Und wählen Sie die Seite aus, die Sie bereits erstellt haben. Da ich bereits eine Seite als „Blog-Seite“ erstellt habe, wähle ich die Seitenoption und wähle die von mir erstellte Seite aus.
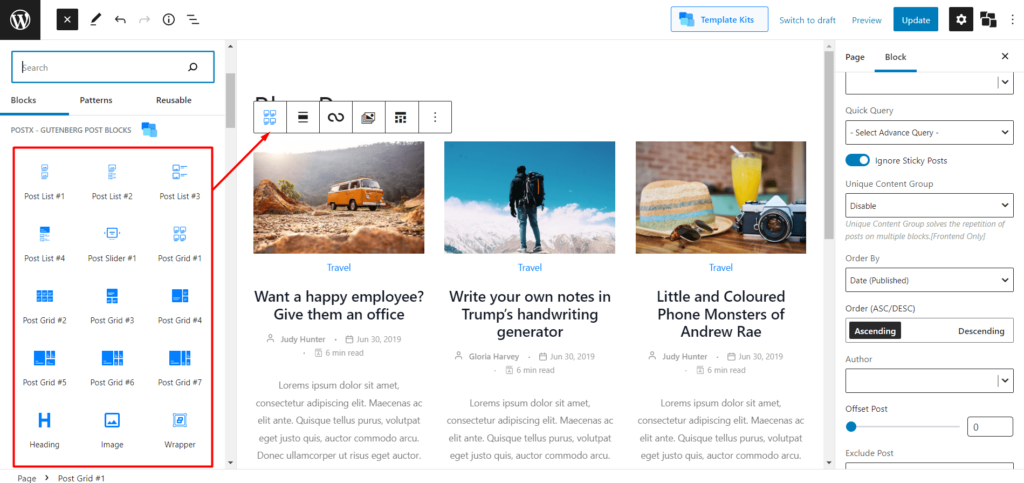
Jetzt müssen Sie Inhalte zur Blog-Seite hinzufügen. Dafür bietet PostX verschiedene Arten von Blöcken wie Post-Raster, Post-Liste, Post-Slider, Überschrift, Wrapper usw. Sie können die gewünschten Blöcke einfach per Drag-and-Drop ziehen, um eine herausragende Blog-Seite zu erstellen.

Sie können die vollständige Anleitung zum Erstellen von Blog-Beiträgen auf separaten Seiten lesen, die Ihnen dabei helfen, im Handumdrehen eine großartige Blog-Seite zu erstellen.
Schritt 2. WordPress-Blogfilter hinzufügen
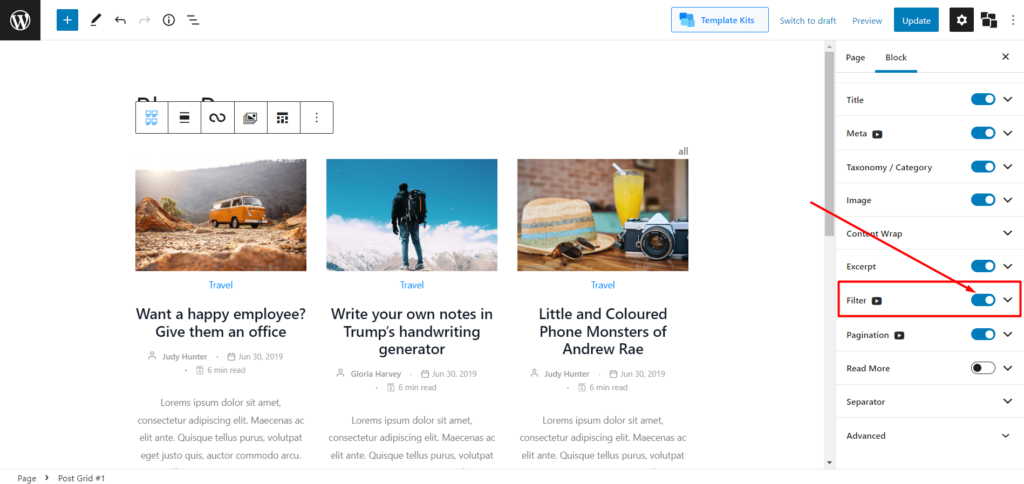
Jetzt kommt der wichtigste Schritt dieser Anleitung, nämlich das Hinzufügen eines Filters zur WordPress-Blogseite. Da wir in den vorherigen Schritten bereits einen Beitragsblock hinzugefügt haben, brauchen wir ihn nur, um die Filteroption im Einstellungsbereich auf der rechten Seite zu aktivieren.

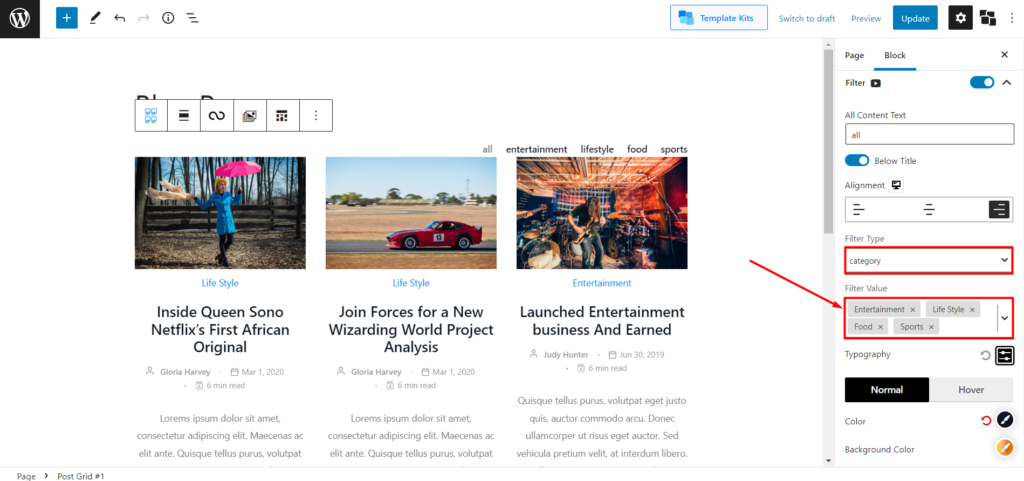
Nachdem Sie die Filterfunktion aktiviert haben, müssen Sie alle den Filtertyp zwischen Kategorie und Tag auswählen. Wählen Sie nach Auswahl des Typs die gewünschten Filteroptionen aus. Wenn Sie beispielsweise die Kategorie als Filtertyp auswählen, wählen Sie die gewünschten Kategorien als Filterwert aus und umgekehrt.


Schritt 3: Passen Sie es an Ihre Bedürfnisse an
Nachdem Sie die Filteroptionen richtig eingerichtet haben, möchten Sie sie auch anpassen, um sie perfekt auf Ihr WordPress-Blog abzustimmen. Keine Sorge, PostX bietet Ihnen volle Anpassungsfreiheit, anstatt Sie auf wenige Optionen zu beschränken. Erkunden Sie die folgenden Anpassungsoptionen, die zusammen mit dem Filter verfügbar sind.

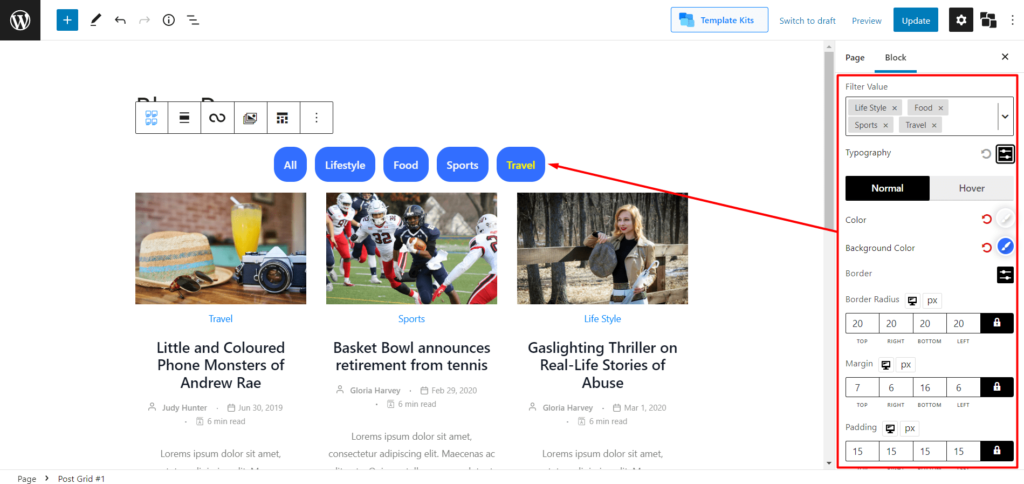
Gesamter Inhaltstext: Zunächst können Sie den Text aller Filteroptionen ändern. Standardmäßig ist es auf „alle“ eingestellt, aber Sie können es beliebig ändern.
Typografie: Typografie ist wichtig und PostX weiß das. Aus diesem Grund bietet es Ihnen eine erweiterte Typografiekontrolle. Wählen Sie Ihre gewünschte Google-Schriftart, ändern Sie die Größe und schreiben Sie die Texte in Großbuchstaben.
Text- und Hintergrundfarben: Wählen Sie Ihre gewünschten Farben für Text, Hintergrund und Hover aus, um die Filteroptionen optisch ansprechend und attraktiv für die Leser zu gestalten.
Anpassen der Randauffüllung: Zu guter Letzt können Sie auch den Rand und die Auffüllung nach Bedarf anpassen.
Nachdem Sie die Filteroptionen nach Ihren Wünschen angepasst haben, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ und prüfen Sie, wie es im Frontend aussieht.
Fazit
Das ist alles über den WordPress-Blog-Filter. Ich hoffe, Sie können jetzt mühelos Filteroptionen zu Ihrer Blog-Seite hinzufügen. Wenn Sie auf ein Problem stoßen, teilen Sie uns dies im Kommentarbereich mit.
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Finden Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

Umgang mit vergriffenen WooCommerce-Produkten

Was sind die 7 besten Plugins für Projektmanagement in WordPress?

So bearbeiten Sie die WooCommerce-Warenkorbseite mit ProductX

Einführung des Stock Progress Bar Add-On für ProductX
