So erstellen Sie eine WordPress-Blogseite (in 3 Schritten)
Veröffentlicht: 2023-10-18Standardmäßig zeigt WordPress Ihren Blog-Feed als Startseite Ihrer Website an. Allerdings ist diese Konfiguration möglicherweise nicht die beste für Ihre Anforderungen, insbesondere wenn Sie ein kleines Unternehmen betreiben. Sie fragen sich vielleicht, wie Sie eine WordPress-Blogseite erstellen.
Glücklicherweise ist WordPress in hohem Maße anpassbar und einsteigerfreundlich. Jeder kann eine einzigartige WordPress-Blogseite entwerfen, die von der Startseite getrennt ist. Sie müssen lediglich ein Navigationsmenü erstellen und Ihre Blog-Seite anpassen. ️ Der größte Vorteil des Prozesses besteht darin, dass er ziemlich unkompliziert ist, egal welche Art von WordPress-Theme Sie verwenden.
In diesem Beitrag besprechen wir, warum Sie möglicherweise eine WordPress-Seite erstellen möchten. Anschließend zeigen wir Ihnen, wie das in wenigen einfachen Schritten gelingt. Lass uns anfangen!
Warum eine WordPress-Blogseite erstellen?
Bevor wir Ihnen zeigen, wie Sie eine WordPress-Blogseite erstellen, besprechen wir, warum Sie das tun sollten. Wie bereits erwähnt, wird der WordPress-Blog-Feed standardmäßig auf der Startseite Ihrer Website angezeigt:

Sie erhalten außerdem eine „Beispielseite“ in Ihrem Navigationsmenü.
Dieses Setup eignet sich möglicherweise perfekt für WordPress-Benutzer, deren Website ausschließlich dem Bloggen gewidmet ist. Aber es ist wahrscheinlich nicht ideal, wenn Ihr Blog nicht der Mittelpunkt Ihrer WordPress-Site ist.
Wenn Sie beispielsweise vorhaben, einen Online-Shop zu betreiben, benötigen Sie wahrscheinlich zusätzlich zu einer WordPress-Blogseite einige separate Kernseiten wie „Shop“ und „Neuigkeiten“. In diesem Szenario bietet Ihr Blog möglicherweise Bonusinhalte, in denen Ihre Kunden Interviews und Zusammenfassungen lesen können, die auf Ihre schönen Produktseiten verweisen.
Alternativ möchten Sie möglicherweise einfach eine andere Kernseite als Startseite dienen, beispielsweise eine „Über“-Seite oder eine Seite, die Ihre neuesten Produkte hervorhebt. Unabhängig von Ihren Beweggründen besteht ein weiterer Vorteil der Erstellung einer WordPress-Blogseite darin, dass sie supereinfach ist.
Dank nativer WordPress-Tools wie dem Blockeditor und dem Site-Editor können es auch absolute Anfänger schaffen. Im Grunde sollte Sie nichts davon abhalten, es auszuprobieren!
So erstellen Sie eine WordPress-Blogseite (in 3 Schritten)
Sehen wir uns nun an, wie Sie in wenigen einfachen Schritten eine WordPress-Blogseite erstellen können!
- Schritt 1: Erstellen Sie eine separate Homepage und Blog-Seite
- Schritt 2: Richten Sie Ihr Navigationsmenü ein
- Schritt 3: Passen Sie Ihre WordPress-Blogseite an
Schritt 1: Erstellen Sie eine separate Homepage und Blog-Seite ️
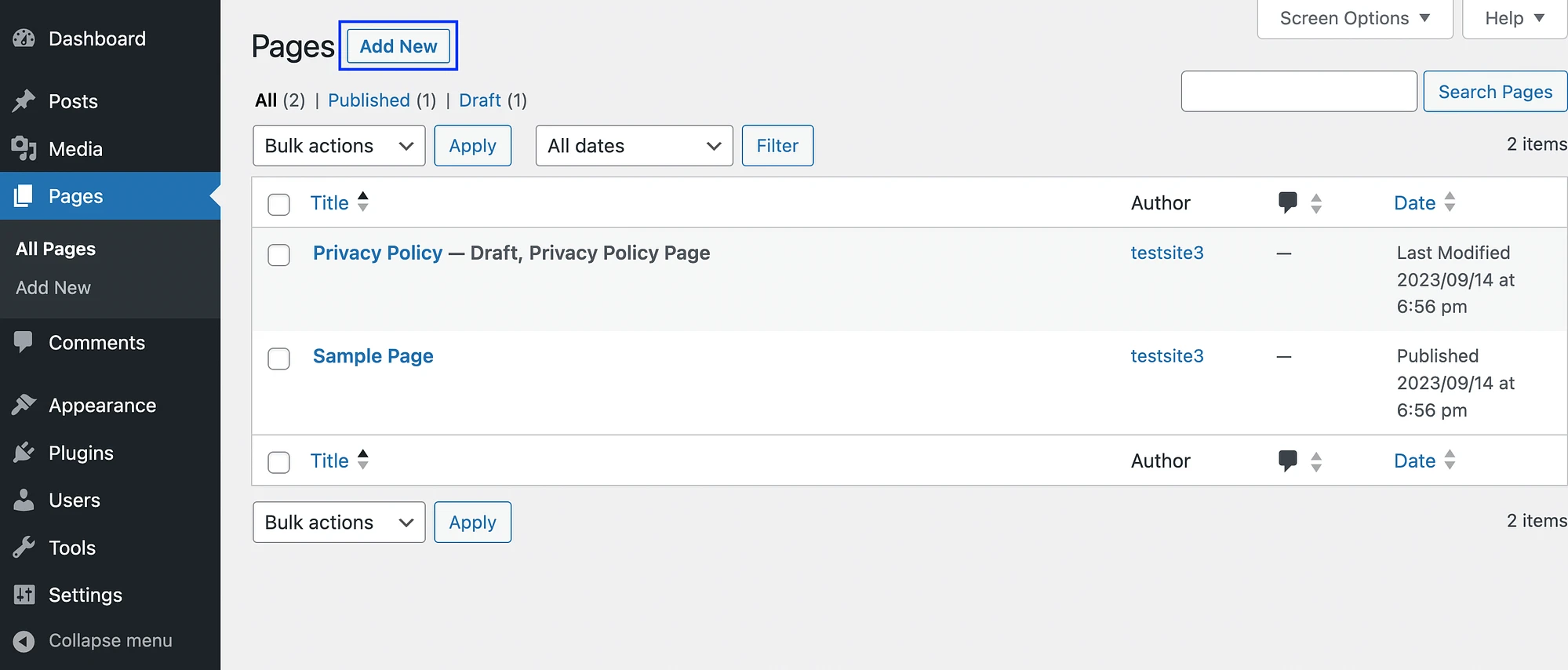
Nachdem Sie ein WordPress-Theme für Ihre Website ausgewählt haben, besteht der erste Schritt darin, eine separate Homepage und Blog-Seite zu erstellen. Navigieren Sie zu Ihrem WordPress-Dashboard und gehen Sie zu Seiten → Neu hinzufügen :

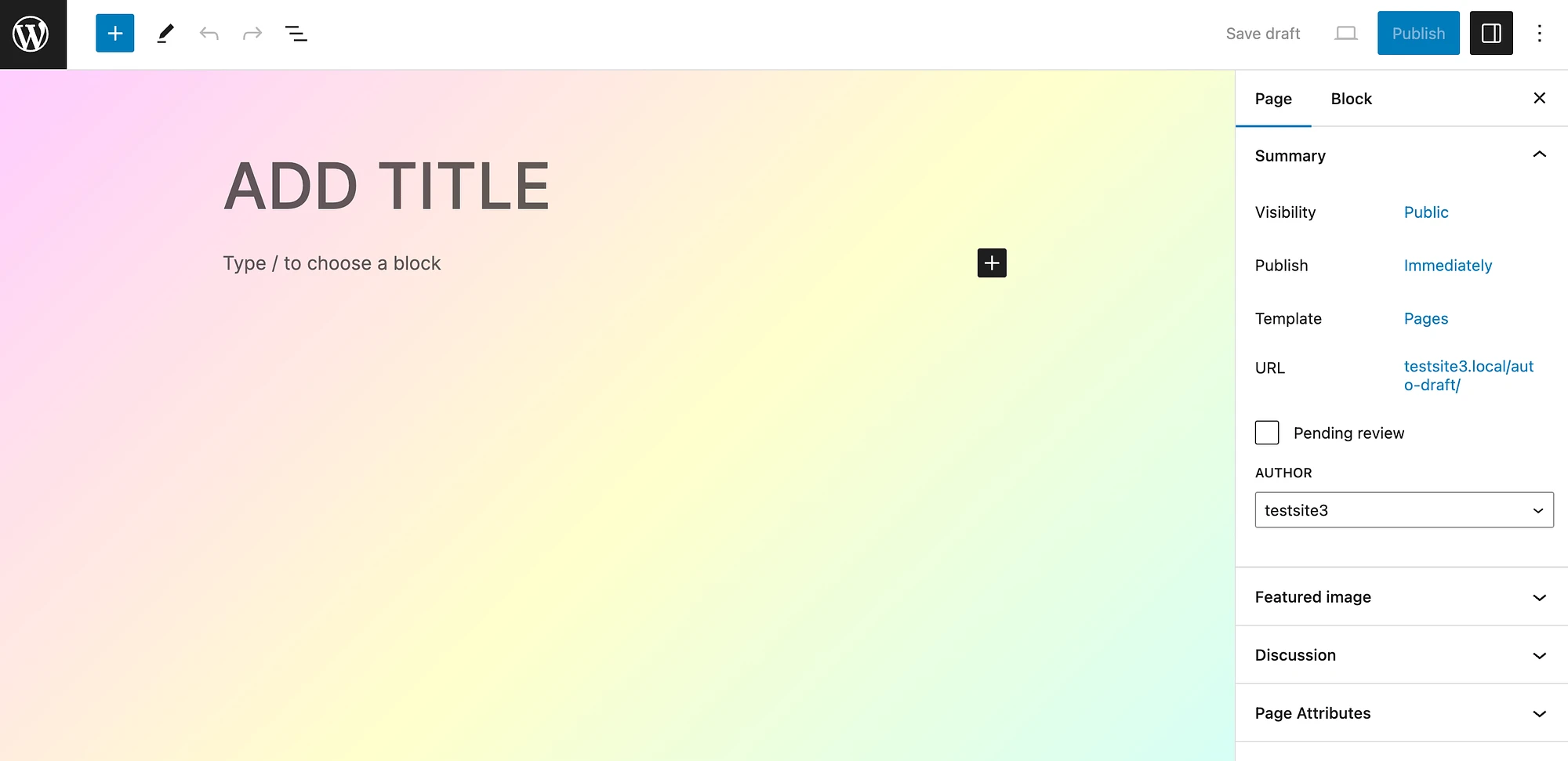
Wenn Sie ein Block-Theme verwenden, wird dadurch automatisch der WordPress-Site-Editor geöffnet, mit dem Sie Ihre Seitenvorlagen bearbeiten können:

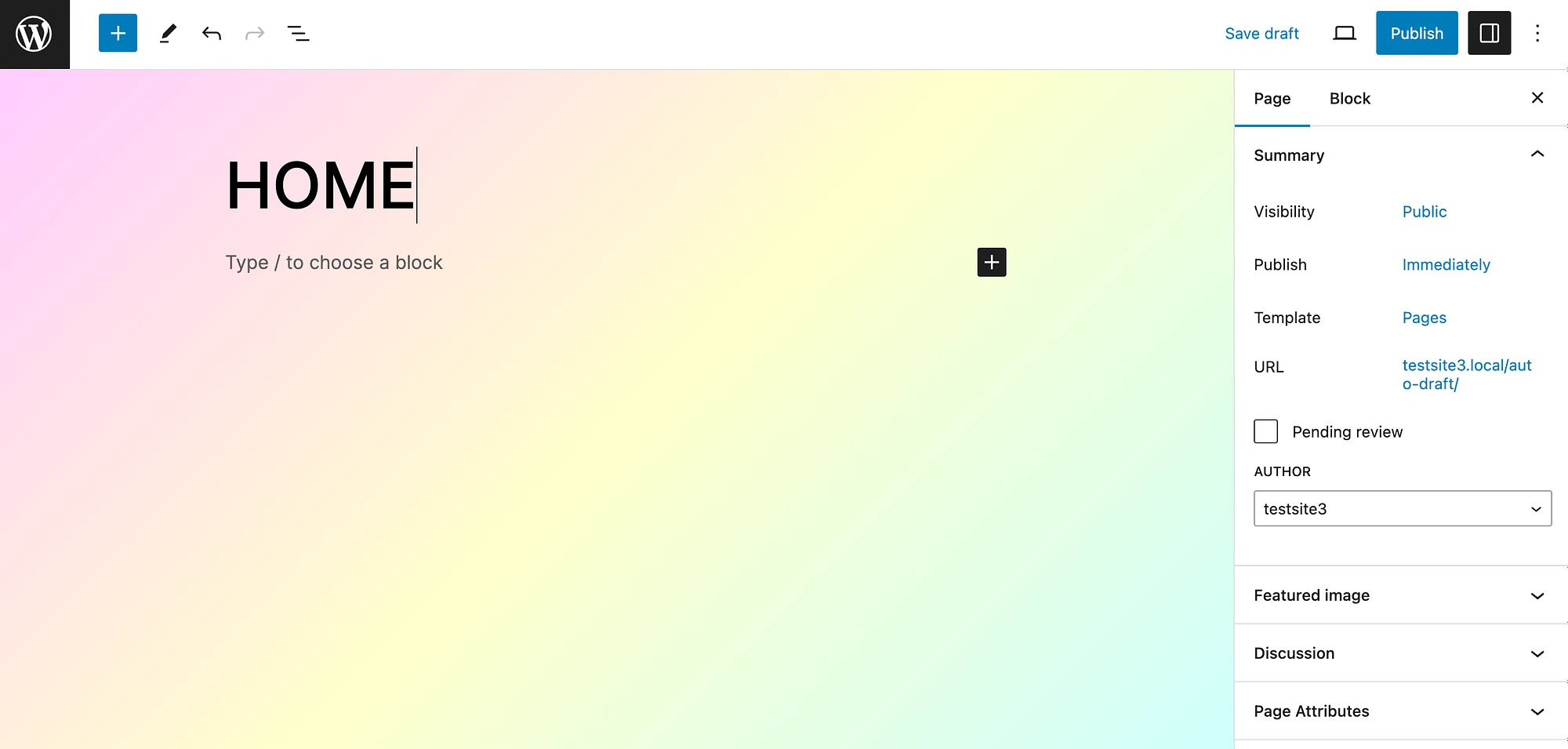
Sie können beginnen, indem Sie einen Titel hinzufügen. Wir machen dies zu unserer Homepage :

Veröffentlichen Sie zunächst Ihre grundlegende Homepage und erstellen Sie eine weitere mit dem Titel „Blog“.
Beachten Sie, dass bei Verwendung eines klassischen Themes der Blockeditor geöffnet wird, wenn Sie zu Seiten → Neu hinzufügen gehen. Der Prozess zum Erstellen Ihrer Seite wird nahezu identisch sein, da beide Editoren eine blockbasierte Benutzererfahrung bieten.
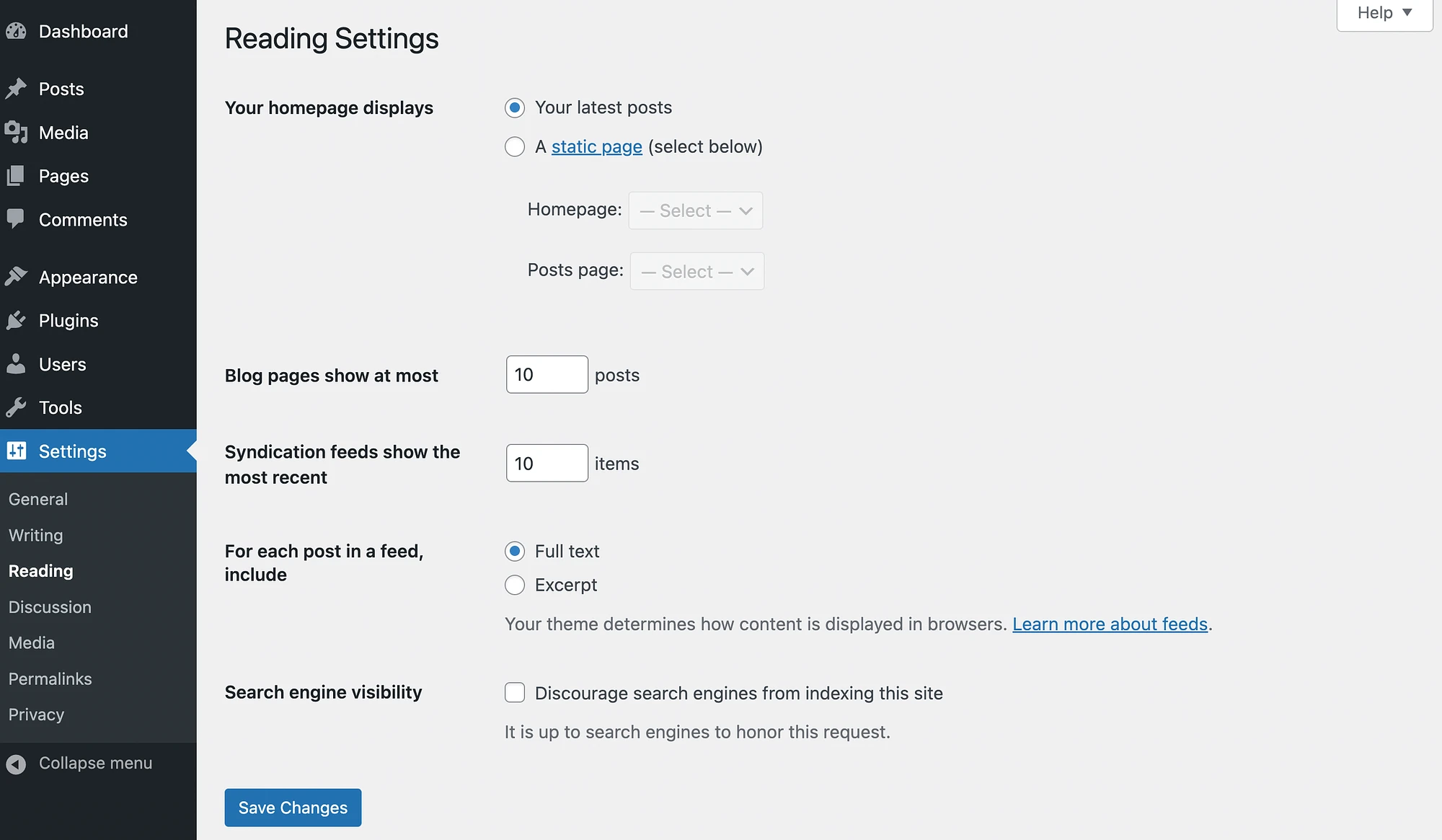
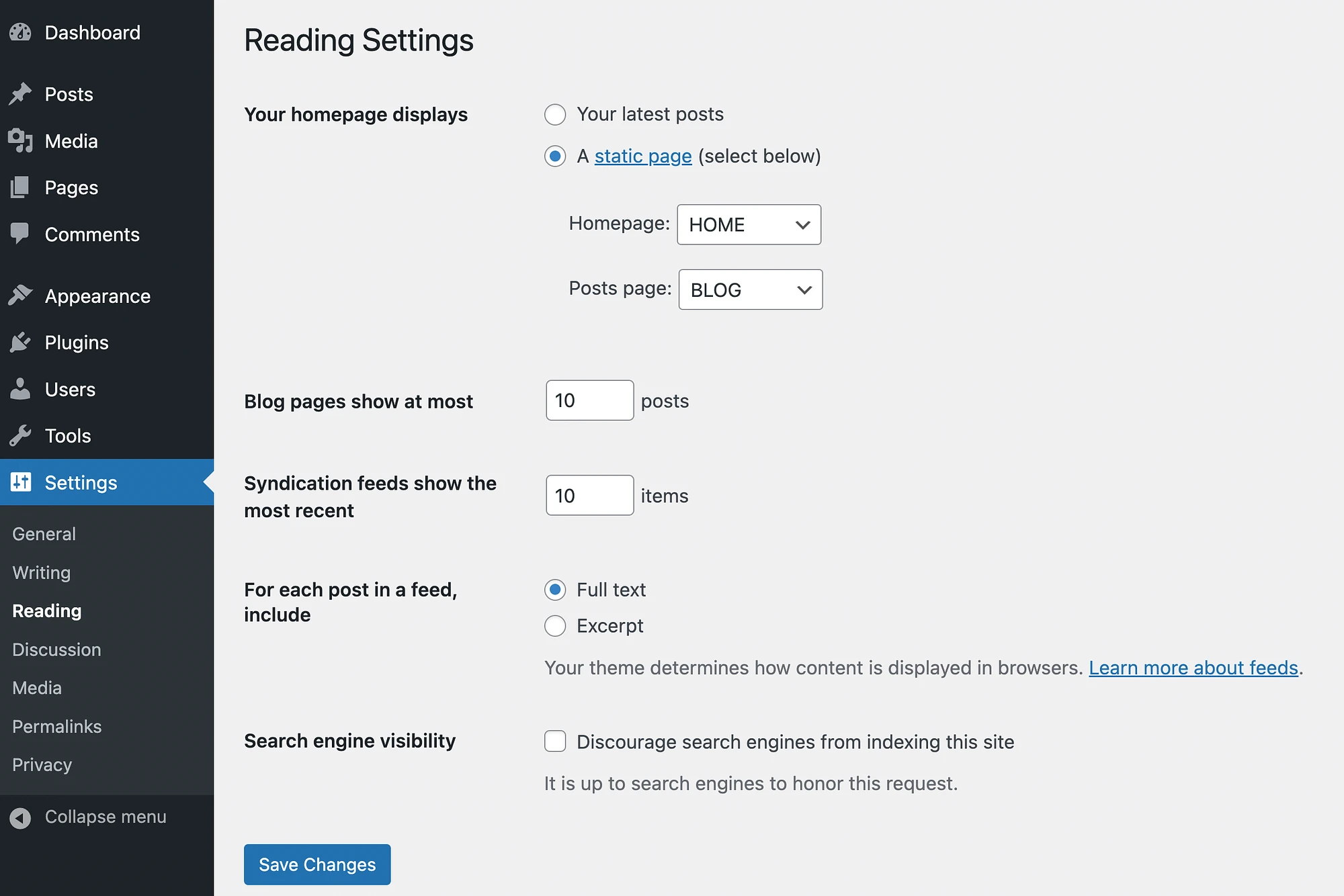
Sobald Sie Ihre Startseite und Blog-Seiten erstellt haben, können Sie zur Registerkarte „Seiten “ zurückkehren und alle zusätzlichen Standardseiten löschen, die Sie nicht möchten, wie z. B. die „Beispielseite“. Navigieren Sie nun zu Einstellungen > Lesen in Ihrem linken Menü:

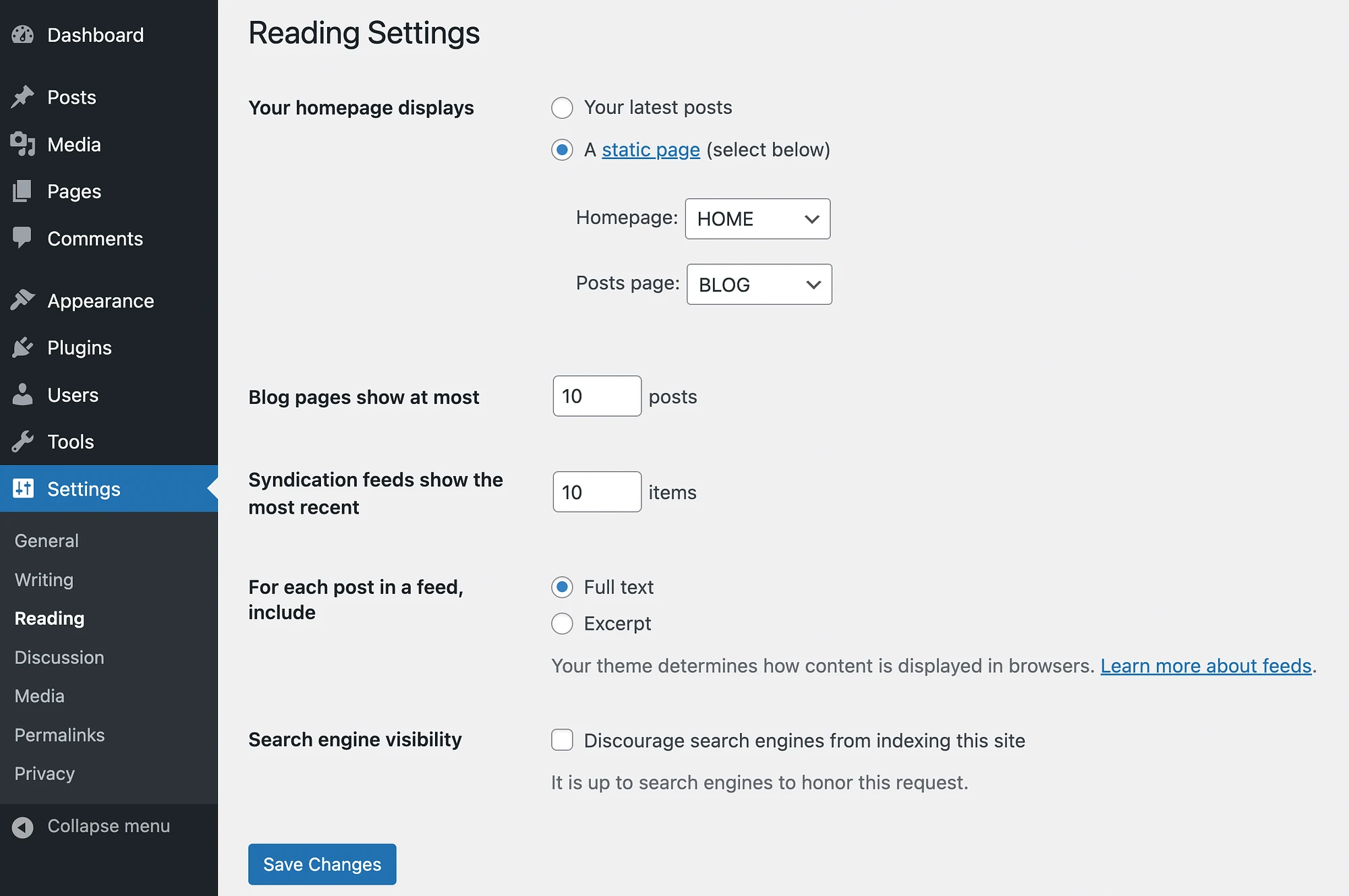
Gehen Sie als Nächstes zu „Ihre Startseite wird angezeigt“ und wählen Sie „Eine statische Seite“ (unten auswählen) anstelle von „Ihre neuesten Beiträge“ aus. Wählen Sie anschließend Ihre bevorzugten Seiten für die Startseite und die Beitragsseite aus:

Klicken Sie dann auf „Änderungen speichern“ . Wenn Sie nun eine Vorschau Ihrer Website anzeigen, könnte diese etwa so aussehen:

Denken Sie daran, dass dies nur das Wesentliche ist; Wir werden später noch weitere Anpassungen vornehmen.
Schritt 2: Richten Sie Ihr Navigationsmenü ein
Als Nächstes müssen Sie Ihr Navigationsmenü einrichten. Wie Sie vielleicht bemerkt haben, enthält das Thema, das wir in unserem Beispiel verwenden, bereits eines. Aber mal sehen, wie Sie es optimieren können.
Wenn Sie ein Blockdesign verwenden, gehen Sie zu Erscheinungsbild → Editor :
️ Wenn Sie kein Block-Theme verwenden, finden Sie möglicherweise einige Funktionen zur Anpassung von Blogseiten im WordPress-Customizer.

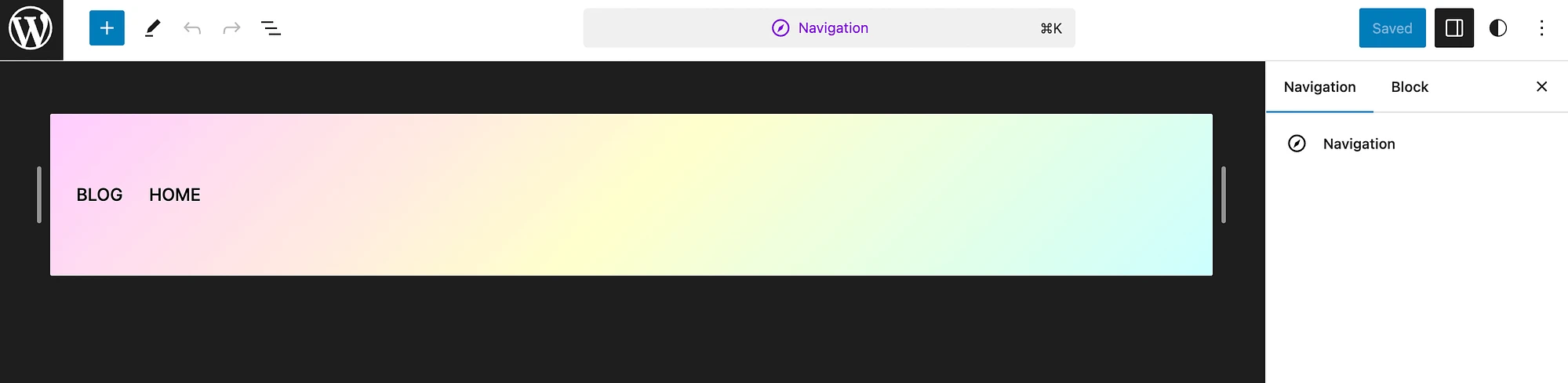
Wählen Sie dann die Registerkarte Navigation aus. Klicken Sie hier auf das Stiftsymbol, um Ihren Editor zu öffnen:

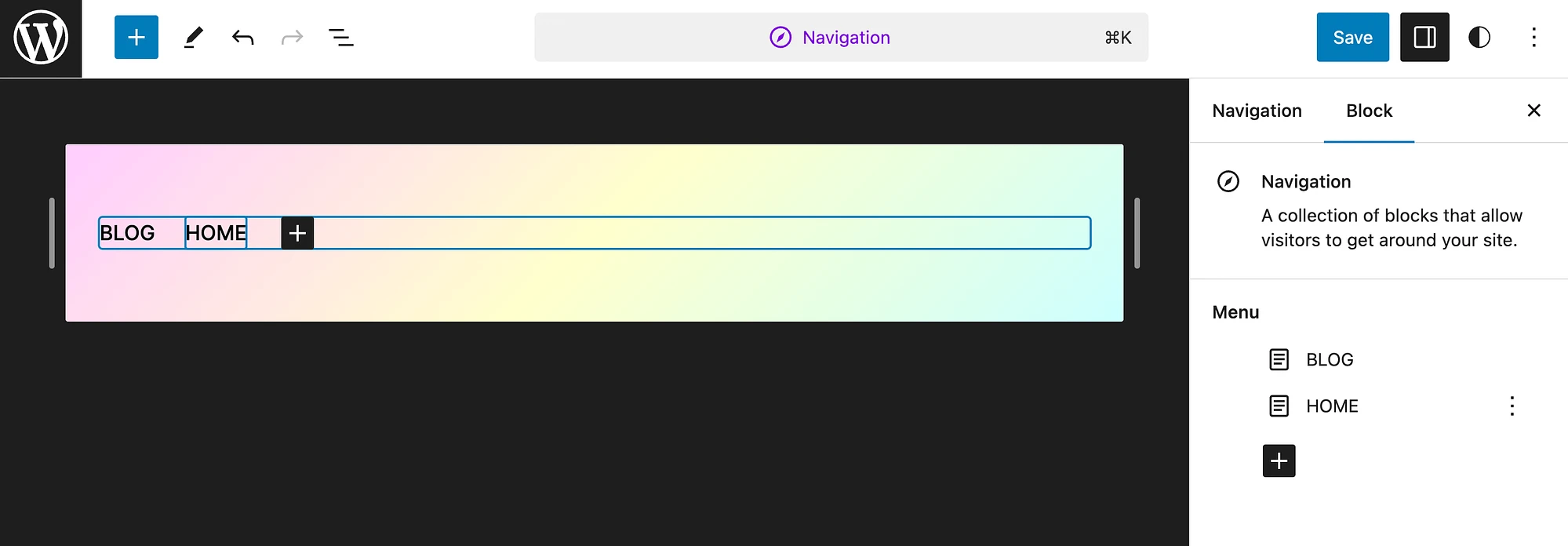
Wählen Sie Ihr Navigationsmenü und klicken Sie auf Bearbeiten . Anschließend wird ein Popup angezeigt, in dem Sie gefragt werden, ob Sie das Menü bearbeiten möchten. Klicken Sie erneut auf Bearbeiten , um rechts Ihre Blockeinstellungen zu öffnen:

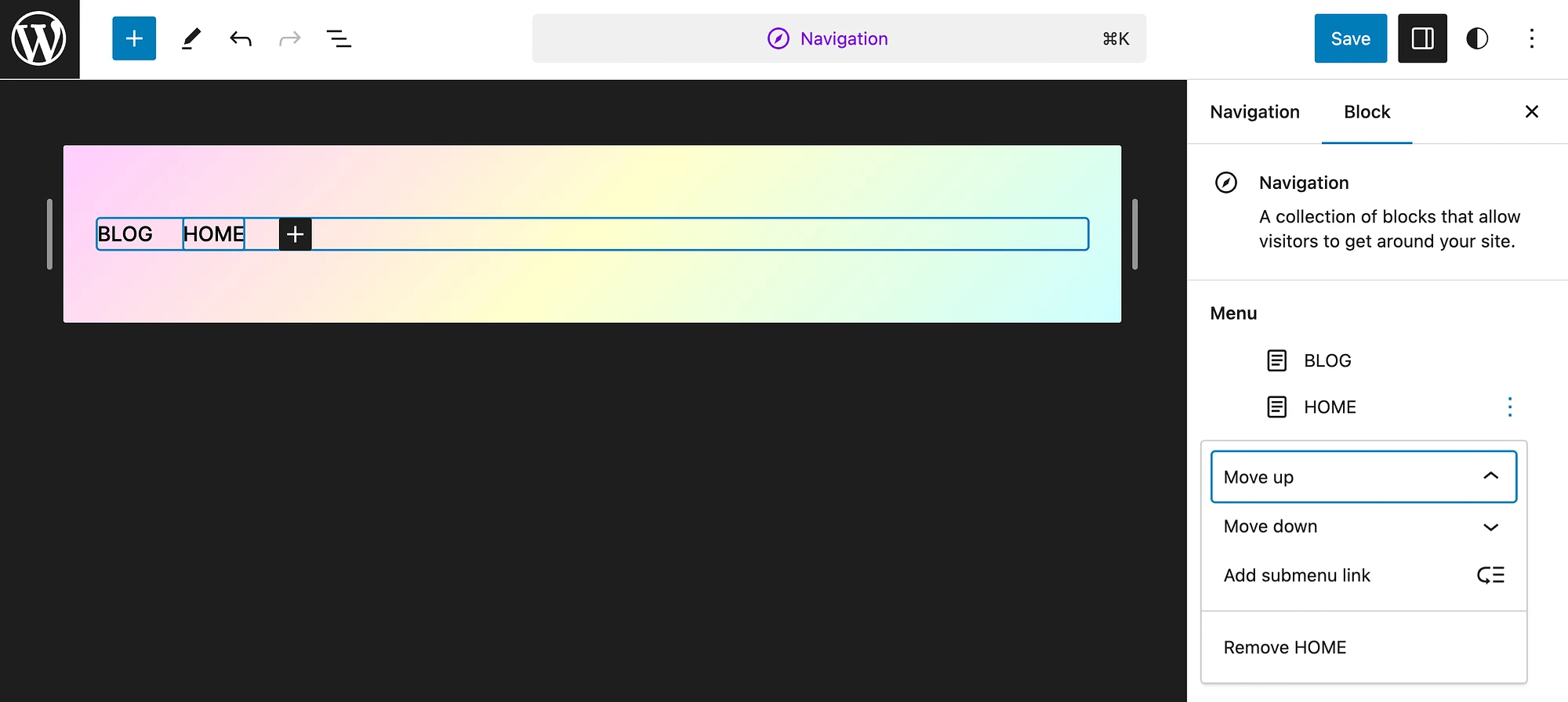
In diesem Beispiel machen wir die Startseite zum ersten Element im Menü. Bewegen Sie dazu den Mauszeiger über die Startseite und klicken Sie auf die drei Punkte:

Wir wählen „Nach oben“ aus, aber Sie können aus einer Vielzahl verschiedener Aktionen wählen. Wenn Sie fertig sind, klicken Sie auf Speichern .
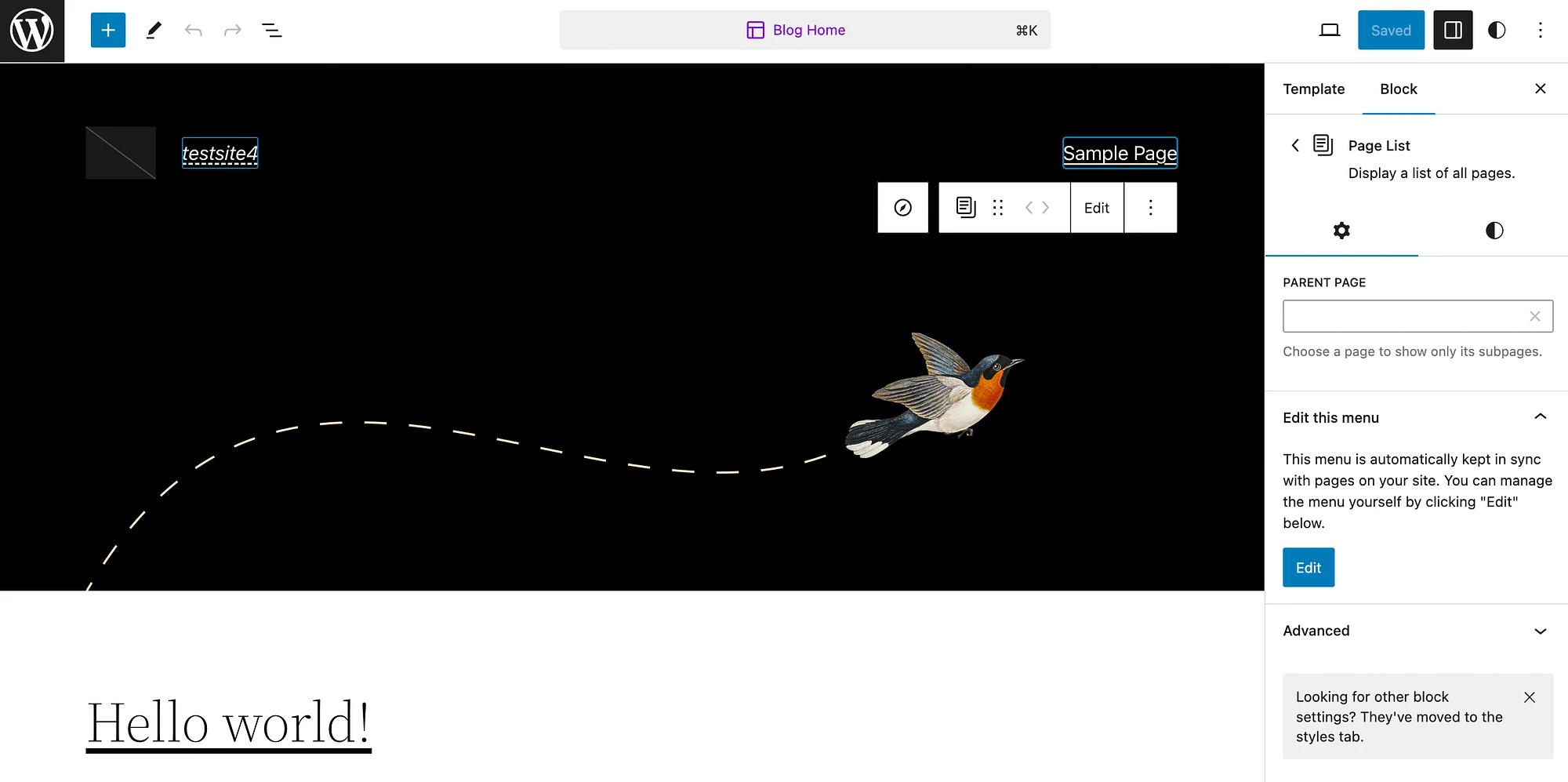
Wenn Ihr Blockthema alternativ kein Navigationselement hat, öffnen Sie einfach Ihren Editor und wählen Sie den Seitenlink aus, der oben rechts auf Ihrem Bildschirm angezeigt wird. In diesem Beispiel handelt es sich um eine Beispielseite , aber Ihre Seite wird Ihre neuen einzigartigen Seiten widerspiegeln. Sobald die Seite ausgewählt ist, klicken Sie auf Bearbeiten :


Klicken Sie dann im Menübereich „Dieses bearbeiten“ erneut auf „Bearbeiten“ . Sie sollten eine Popup-Meldung sehen, die besagt, dass Ihr Navigationsmenü erstellt wurde.
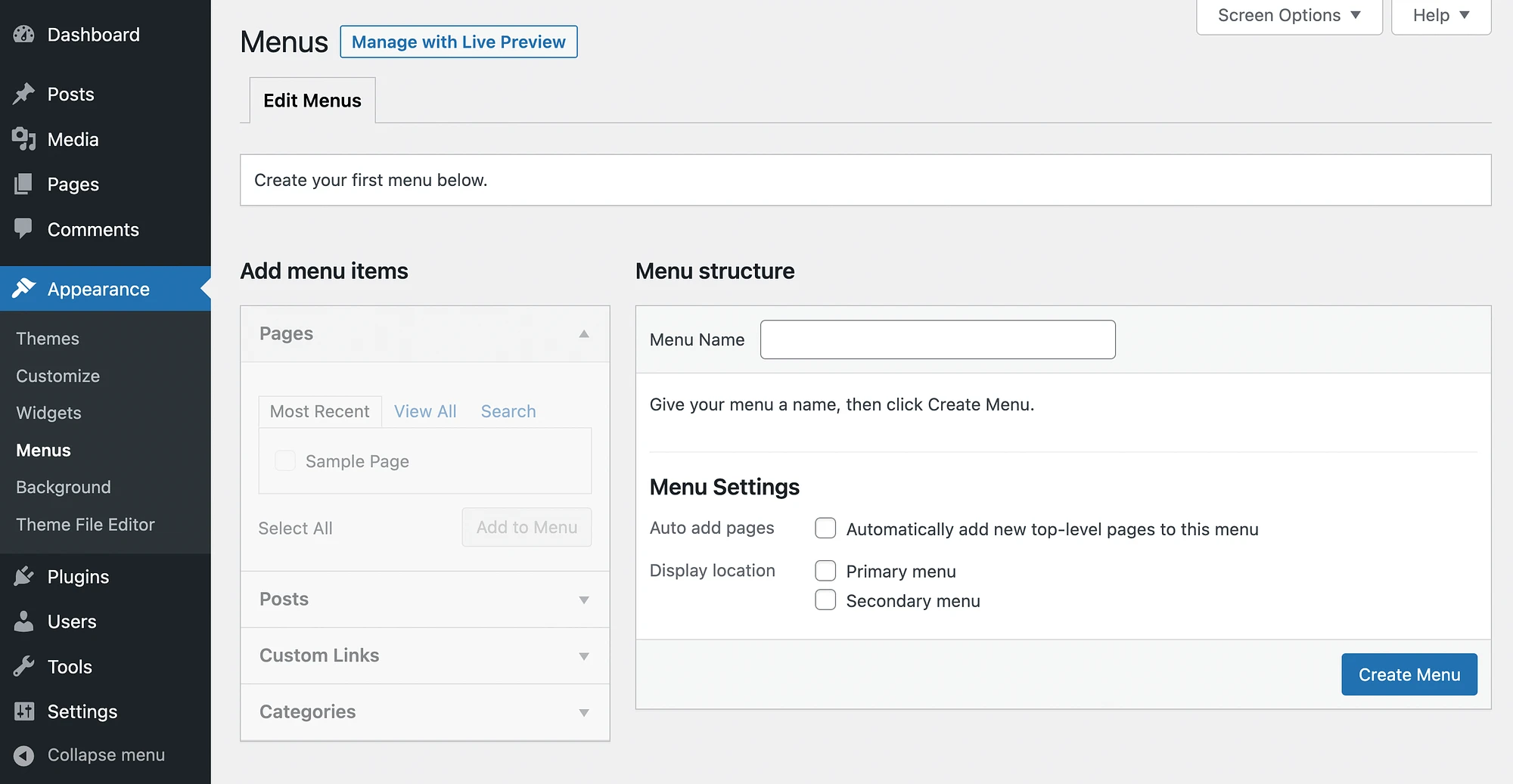
Wenn Sie alternativ ein klassisches Design verwenden, müssen Sie zu „Darstellung“ > „Menüs“ gehen, um Ihr Menü zu erstellen und zu ändern:

Ausführliche Anweisungen dazu finden Sie in unserem Tutorial zum Erstellen eines benutzerdefinierten Navigationsmenüs.
Schritt 3: Passen Sie Ihre WordPress-Blogseite an
Nachdem Ihre Kernseiten und Ihr Navigationsmenü eingerichtet sind, möchten Sie Ihre Blog-Seite möglicherweise weiter anpassen. Sehen wir uns zunächst an, wie das geht, wenn Sie ein Blockdesign verwenden.
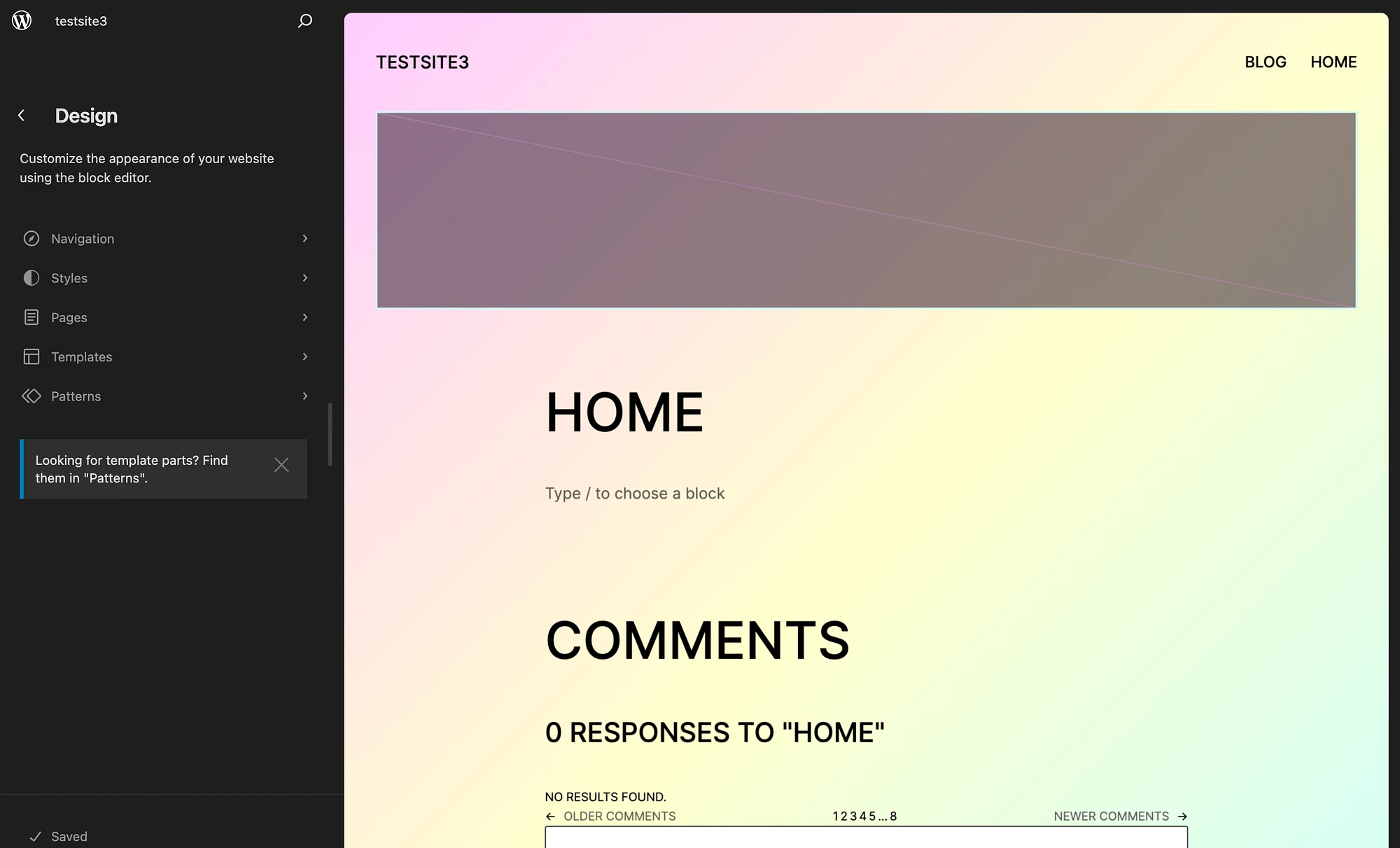
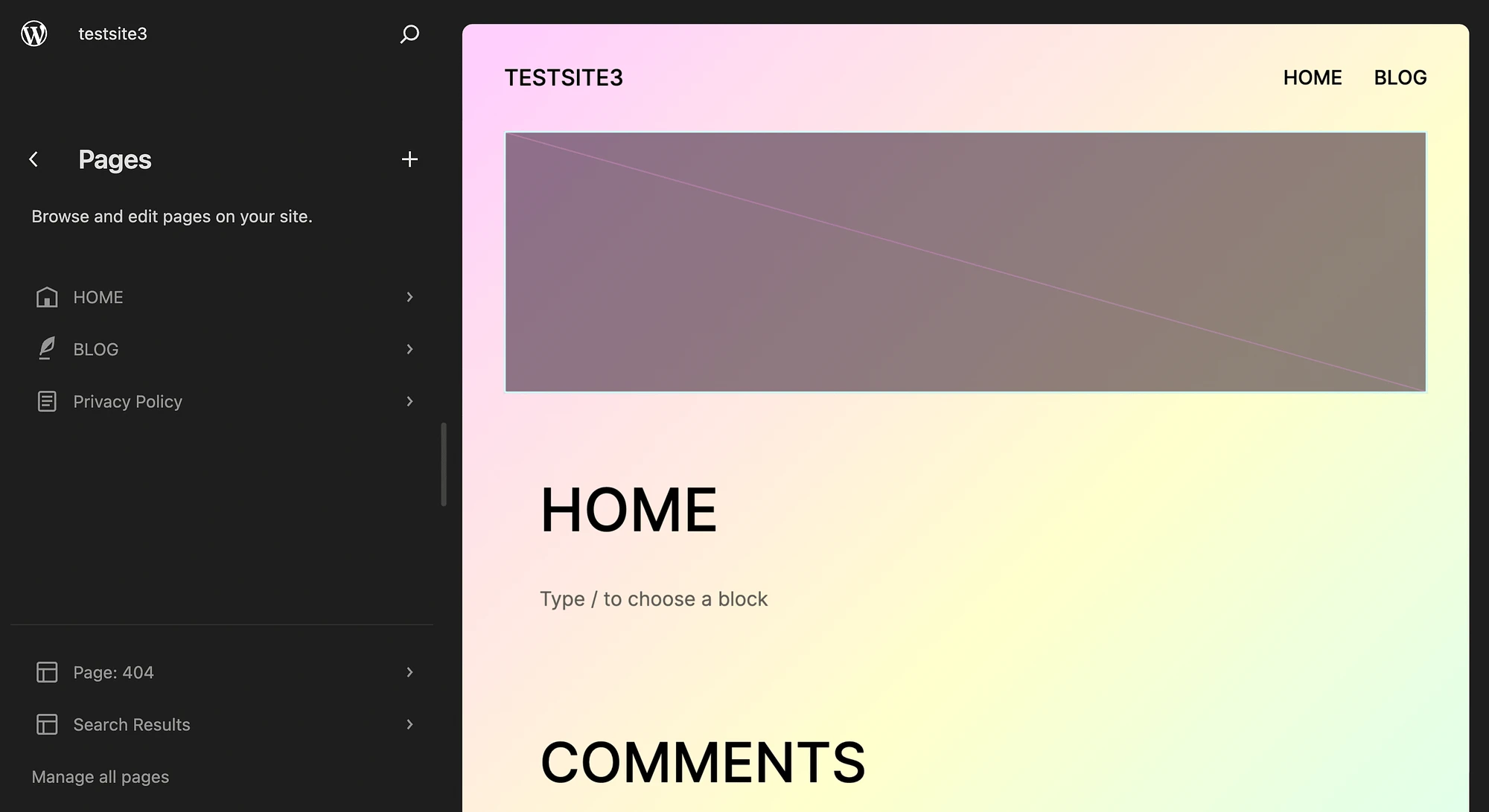
Gehen Sie zu Erscheinungsbild → Editor → Seiten :

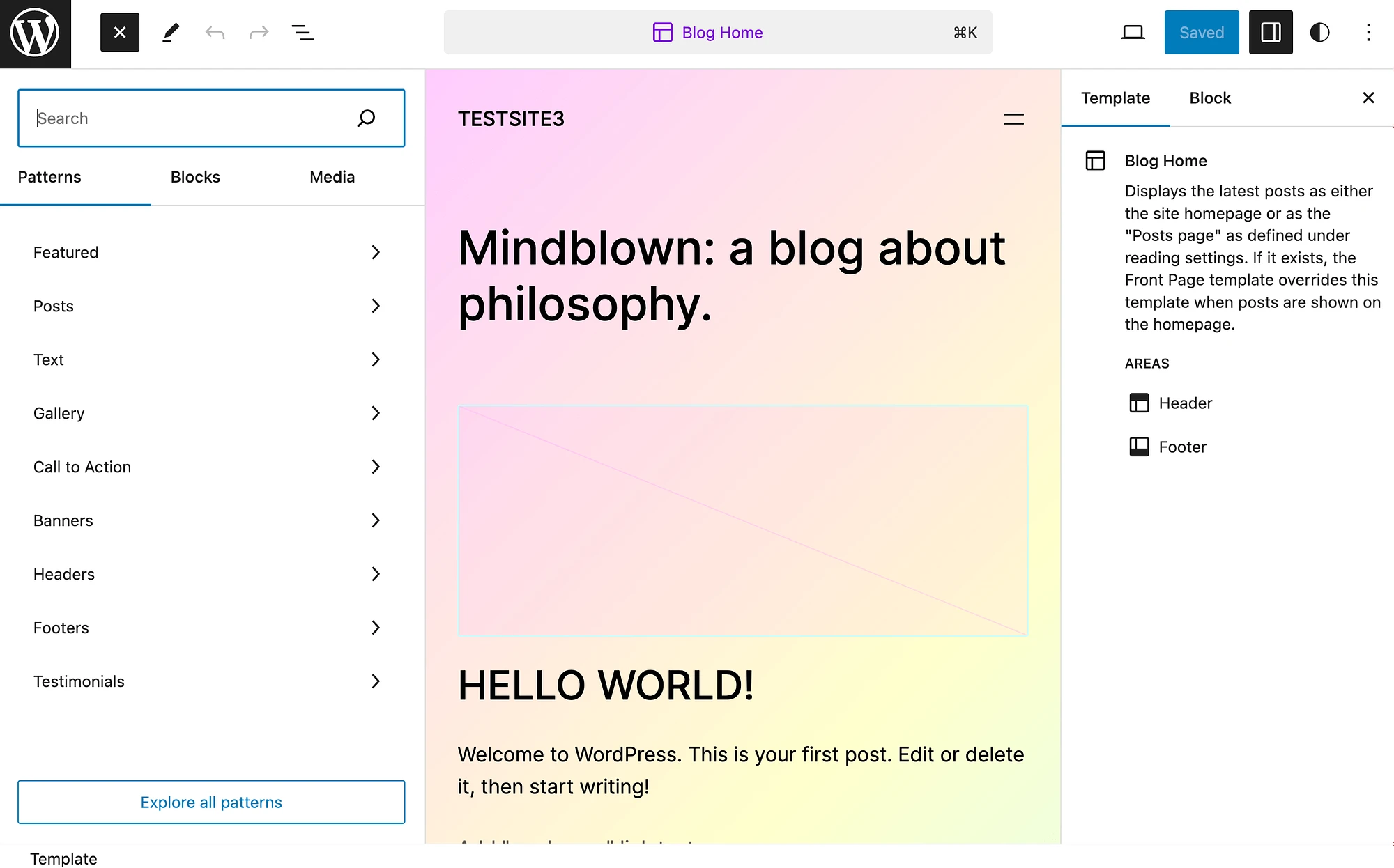
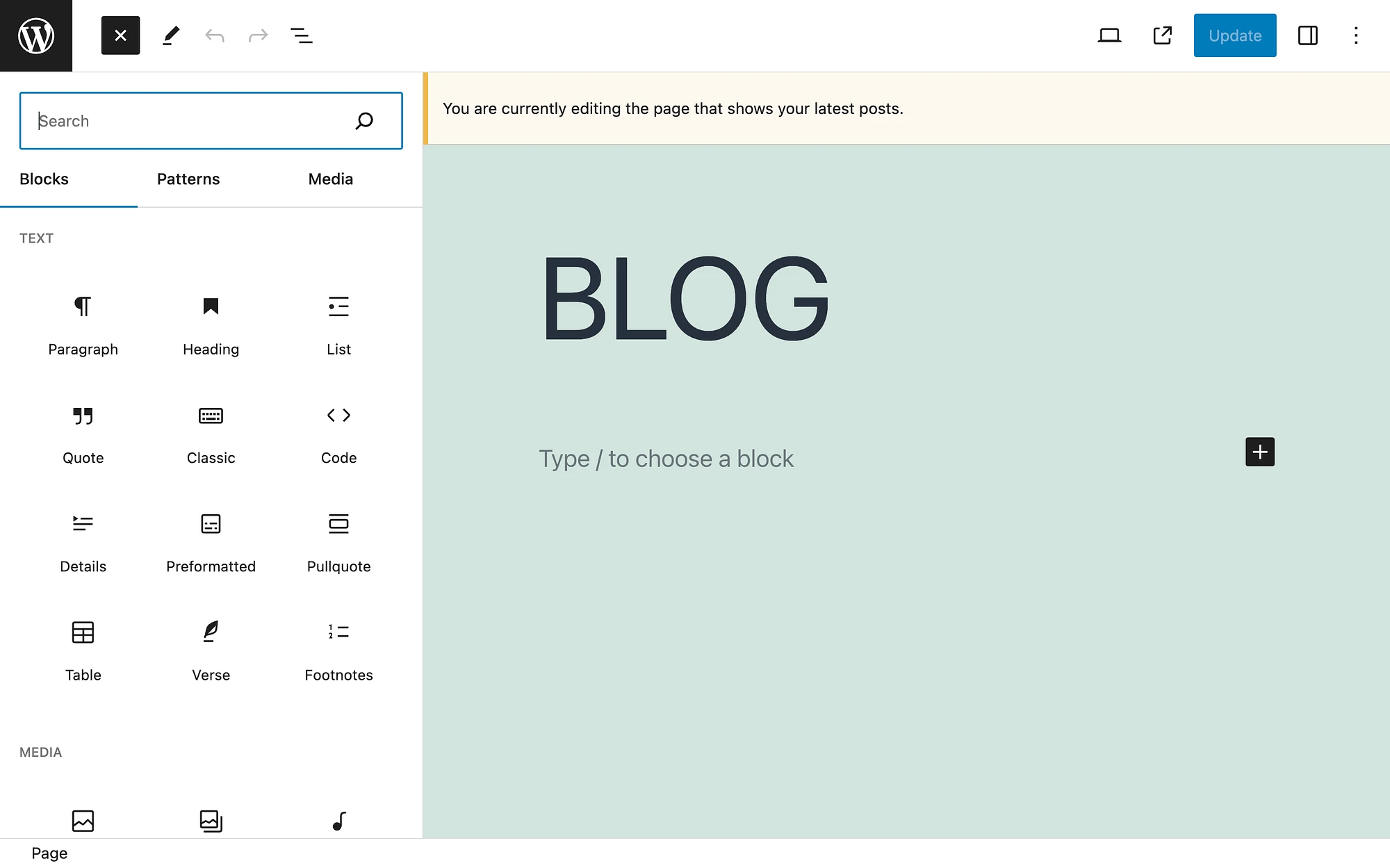
Wählen Sie dann Ihre Blogseite aus:

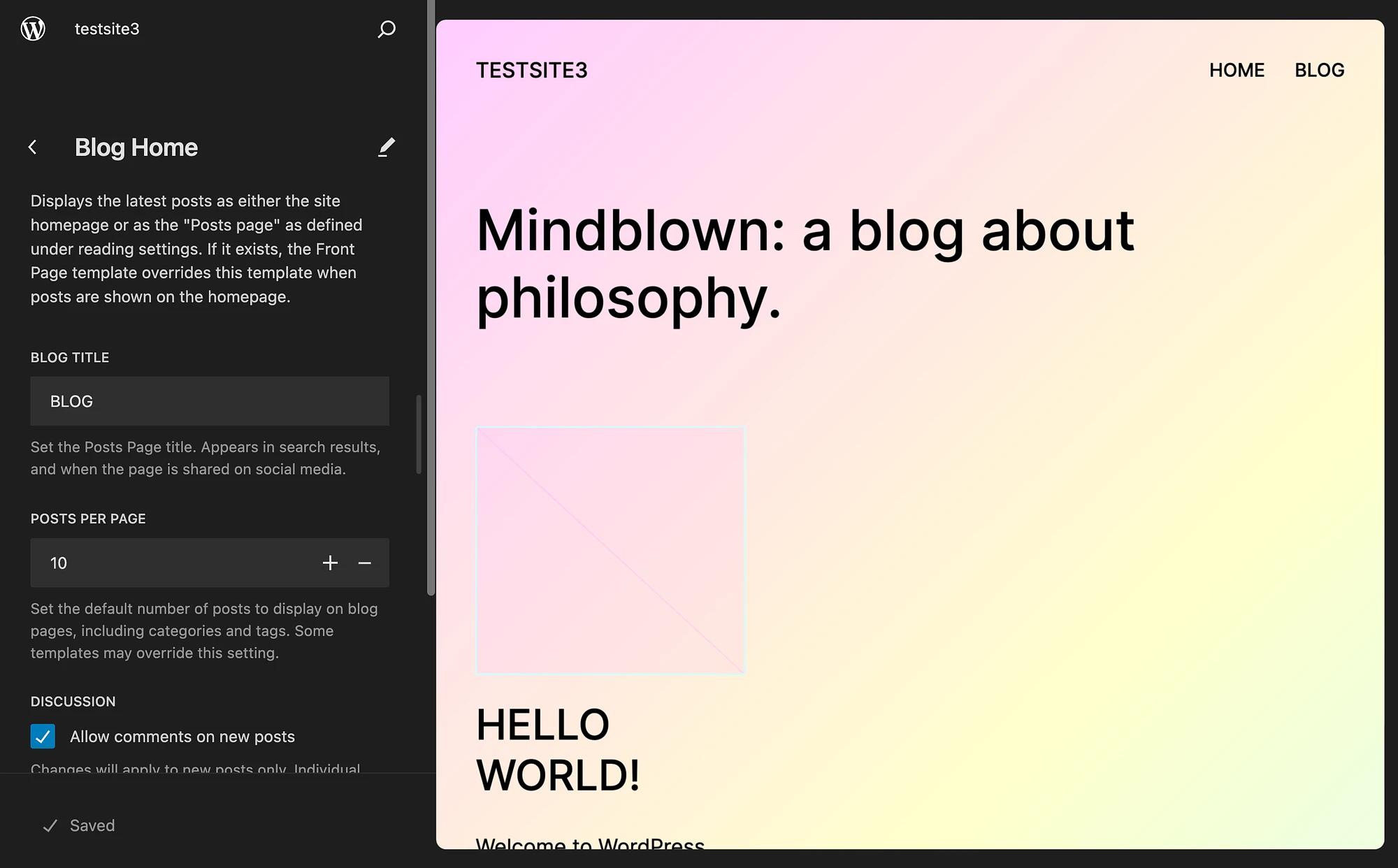
Von hier aus können Sie den Titel Ihres Blogs und die Beiträge pro Seite anpassen. Darüber hinaus können Sie Kommentare deaktivieren oder aktivieren. Und wenn Sie weiter scrollen, können Sie andere Seitenelemente wie Ihre Kopf- und Fußzeile sehen, die Sie möglicherweise ändern möchten.
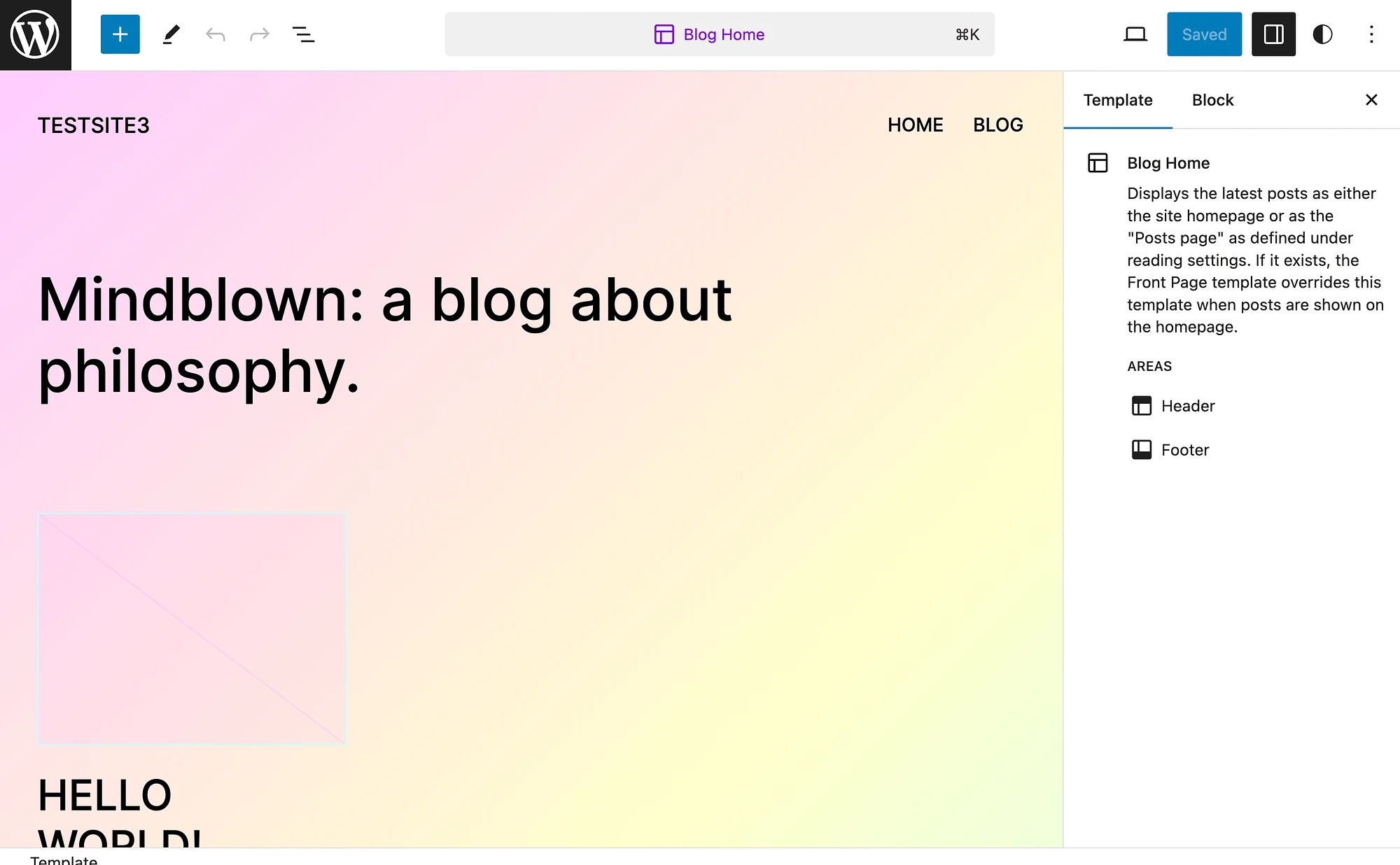
Klicken Sie dann auf die rechte Seite des Bildschirms, um Ihren Site-Editor vollständig zu öffnen:

Wählen Sie das blaue Plus-Symbol (+), um Muster, Blöcke oder Medien hinzuzufügen:

Wenn Sie mit den Änderungen fertig sind, müssen Sie Ihre Arbeit unbedingt speichern!
Denken Sie außerdem daran, dass dieser Vorgang etwas anders abläuft, wenn Sie ein klassisches Theme verwenden. Gehen Sie einfach zum Bildschirm „Seiten“ , suchen Sie Ihre Blog-Seite und klicken Sie auf „Bearbeiten“ :

Wenn Sie die Anzahl der auf der Seite angezeigten Blogbeiträge anpassen möchten, können Sie zu Ihren Leseeinstellungen zurückkehren:

Für beide Arten von WordPress-Themes können Sie Kommentare unter Einstellungen → Diskussion weiter konfigurieren.
Abschluss
Eines der großartigen Dinge an WordPress ist, dass es einige wesentliche Website-Elemente wie einen Blog-Feed enthalten kann. Allerdings legt das CMS standardmäßig die vorgefertigte Blog-Feed-Funktion als Teil Ihrer Homepage fest, was möglicherweise nicht Ihren Wünschen entspricht.
Die gute Nachricht ist, dass Sie ganz einfach eine benutzerdefinierte WordPress-Blogseite für Ihre Website erstellen und diese von der Startseite trennen können. Sie müssen lediglich eine Blog-Seite erstellen und Ihr Navigationsmenü aktualisieren. Anschließend können Sie es mit den Block- und Site-Editoren weiter anpassen.
Haben Sie Fragen zum Erstellen einer benutzerdefinierten WordPress-Blogseite? Lass es uns im Kommentarbereich unten wissen!
