WordPress Breadcrumbs: So aktivieren Sie sie auf Ihrer WordPress-Site
Veröffentlicht: 2019-12-13Trotz des banalen Namens sind Breadcrumbs sehr nützliche Tools zur Verbesserung der Benutzererfahrung (UX) und Suchmaschinenoptimierung (SEO) Ihrer Website. Sie zu aktivieren ist einfach mit Hilfe eines Plugins oder eines kleinen benutzerdefinierten Codes.
In diesem Beitrag stellen wir Ihnen WordPress-Breadcrumbs vor und erklären, wie sie funktionieren. Anschließend zeigen wir Ihnen, wie Sie sie zu Ihrer Website hinzufügen, formatieren und entfernen. Es gibt viel zu tun, also fangen wir an!
Was sind WordPress Breadcrumbs?
Breadcrumbs, wie sie sich auf WordPress (oder jede andere Website) beziehen, sind Navigationslinks, die oben auf einem Beitrag oder einer Seite erscheinen. Sie zeigen Benutzern die übergeordneten Kategorien, die sie zu den Inhalten geführt haben, die sie gerade ansehen, und ermöglichen auch eine einfache Navigation zurück zu zuvor angesehenen Seiten.
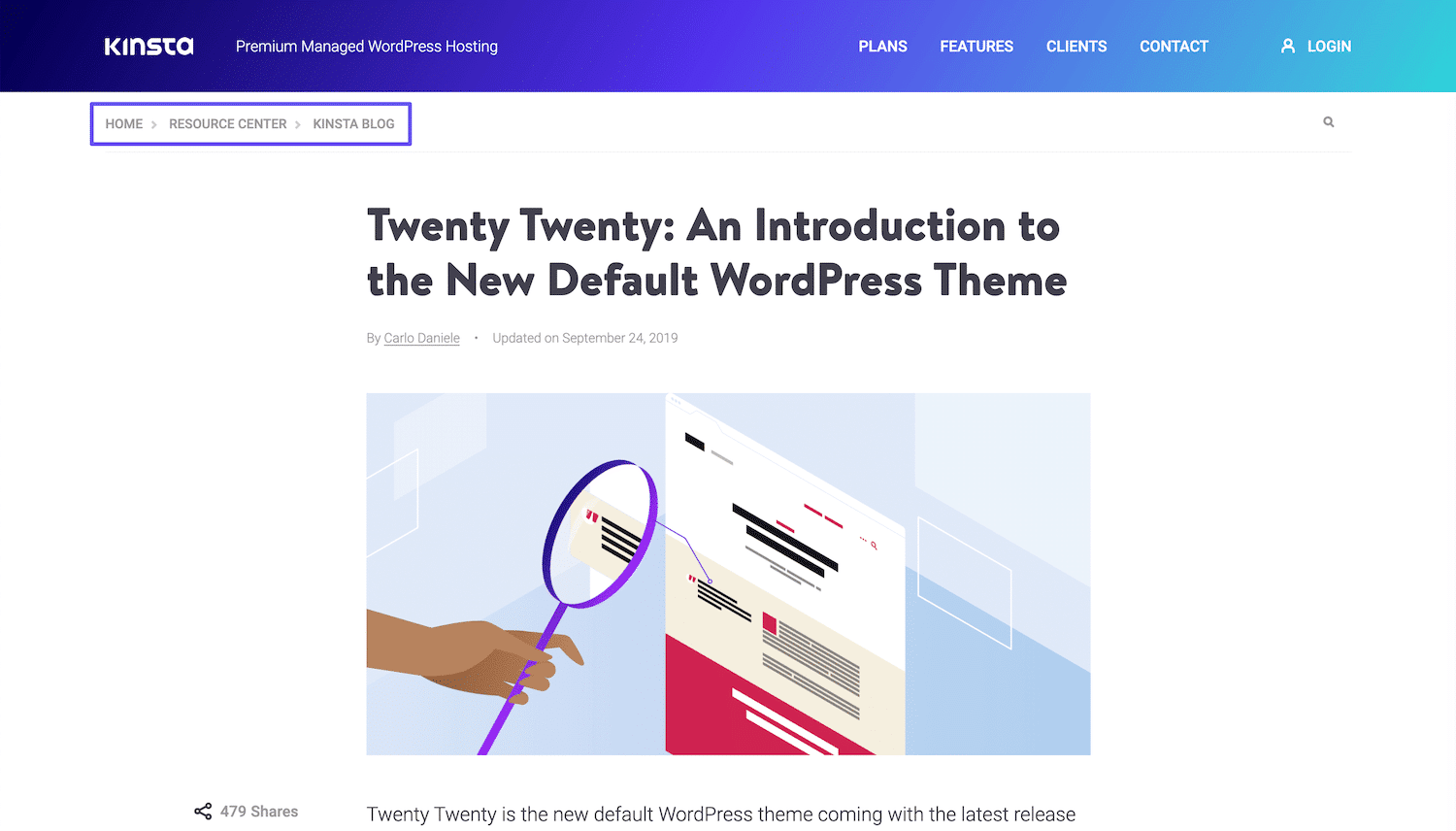
Betrachten Sie zum Beispiel das folgende Beispiel:

Auf der linken Seite, direkt unter der Kopfzeile, siehst du die Worte Home > Resource Center > Kinsta Blog . Jedes ist ein Link zurück zur entsprechenden Seite des aktuellen Beitrags. Dadurch können die Leser unseres Blogs mit einem einzigen Klick zu jedem dieser wichtigen Inhaltsbereiche navigieren, anstatt die Zurück -Schaltfläche, das Menü oder die Suchfunktion verwenden zu müssen.
So haben Breadcrumbs ihren Namen bekommen: Sie legen eine Spur an, die den Nutzer wieder „nach Hause“ führt. Sie sind besonders hilfreich für Websites wie Blogs und Online-Shops, wo Besucher möglicherweise zwischen einzelnen Posts, Produktseiten und Kategoriearchiven wechseln möchten, wo sie ähnliche Inhalte finden können.
Wie funktionieren WordPress Breadcrumbs?
Es gibt drei verschiedene Arten von WordPress-Breadcrumbs. Alle enthalten Navigationslinks wie oben beschrieben, jedoch auf leicht unterschiedliche Weise:
- Hierarchiebasiert: Diese Breadcrumbs zeigen Benutzern, wo sie sich in der Struktur Ihrer Website befinden, wie im obigen Beispiel.
- Attributbasiert: Diese Breadcrumbs werden hauptsächlich auf E- Commerce-Websites verwendet und zeigen die Attribute an, nach denen der Benutzer gesucht hat und die ihn zu dem Produkt geführt haben, das er sich gerade ansieht.
- Verlaufsbasiert: Wenn sich Benutzer auf Ihrer Website von Seite zu Seite bewegen, führen diese Breadcrumbs den Weg zurück, den sie gekommen sind.
Jede Sorte von Semmelbröseln ist für verschiedene Zwecke nützlich. Alle können jedoch die Navigation und damit die UX verbessern.
Sie sind auch für SEO-Zwecke von Vorteil. Breadcrumbs zeigen deutlich die Beziehungen zwischen verschiedenen Inhalten auf Ihrer Website. Auf diese Weise erleichtern sie es Suchmaschinen-Crawlern oder „Bots“, zu verstehen, wie Ihre Website aufgebaut ist.
Dadurch können diese Bots die Seiten Ihrer Website genauer indizieren. Suchmaschinen können Ihre Breadcrumbs auch in Ergebnislisten anzeigen, sodass Benutzer zusätzliche Inhalte auf Ihrer Website sehen können, die sich auf die Informationen beziehen, nach denen sie suchen.
So fügen Sie Ihrer Website WordPress-Breadcrumbs hinzu (4 Methoden)
Egal, ob Sie ein Programmier-Experte oder ein WordPress-Anfänger sind, Sie können Ihrer Website in nur wenigen Schritten schnell und einfach Breadcrumbs hinzufügen. Hier sind vier verschiedene Möglichkeiten, wie Sie diese Aufgabe erfüllen können.
1. Aktivieren Sie Breadcrumbs in Yoast SEO
Yoast SEO ist ein beliebtes Plugin, das WordPress-Benutzern hilft, ihre Suchmaschinenrankings anzunähern und ihre Inhalte entsprechend zu optimieren. Es enthält auch einige andere Funktionen zur Verbesserung der Sichtbarkeit Ihrer Website, einschließlich Breadcrumbs.
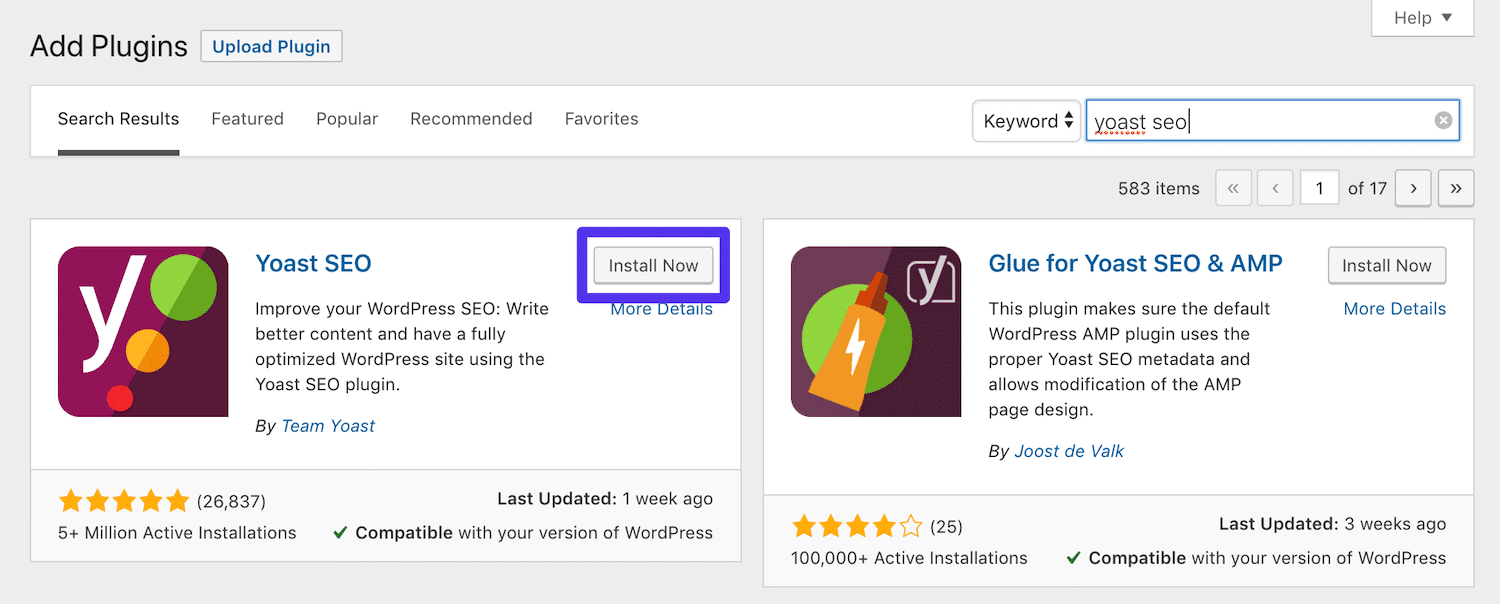
Falls noch nicht geschehen, installieren und aktivieren Sie das Plugin in Ihrem WordPress-Dashboard:

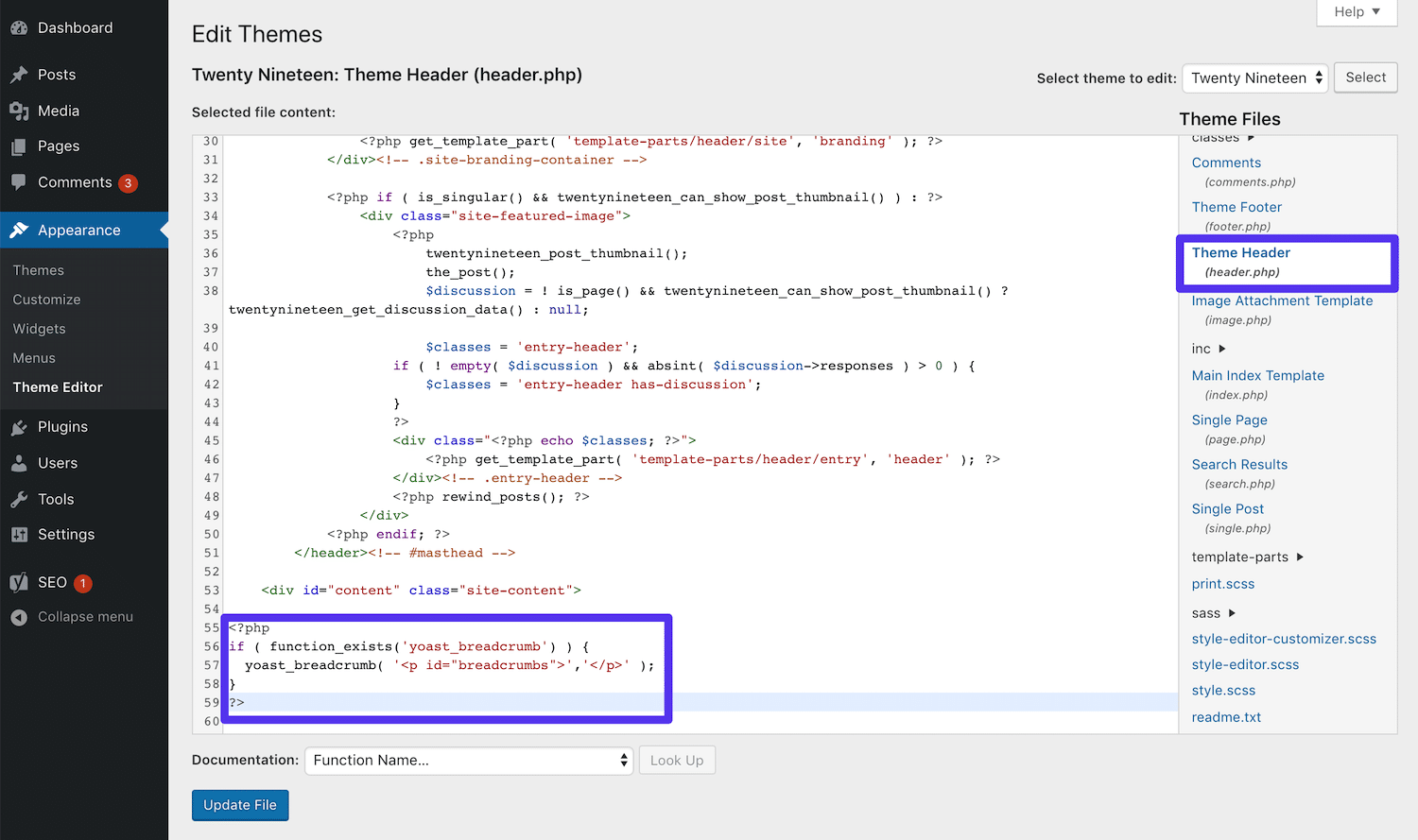
Als Nächstes müssen Sie dieses Code-Snippet zu Ihrem Design hinzufügen:
<?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '<p>','</p>' ); } ?>Insbesondere, wo Sie es hinzufügen, liegt etwas bei Ihnen. Wenn Sie Breadcrumbs in Ihren Blog-Beiträgen verwenden möchten, können Sie diese zu Ihrer single.php- Vorlagendatei hinzufügen.
Wenn Sie es alternativ am Ende Ihrer header.php -Datei einfügen, werden Breadcrumbs zu Ihrer gesamten Website hinzugefügt:

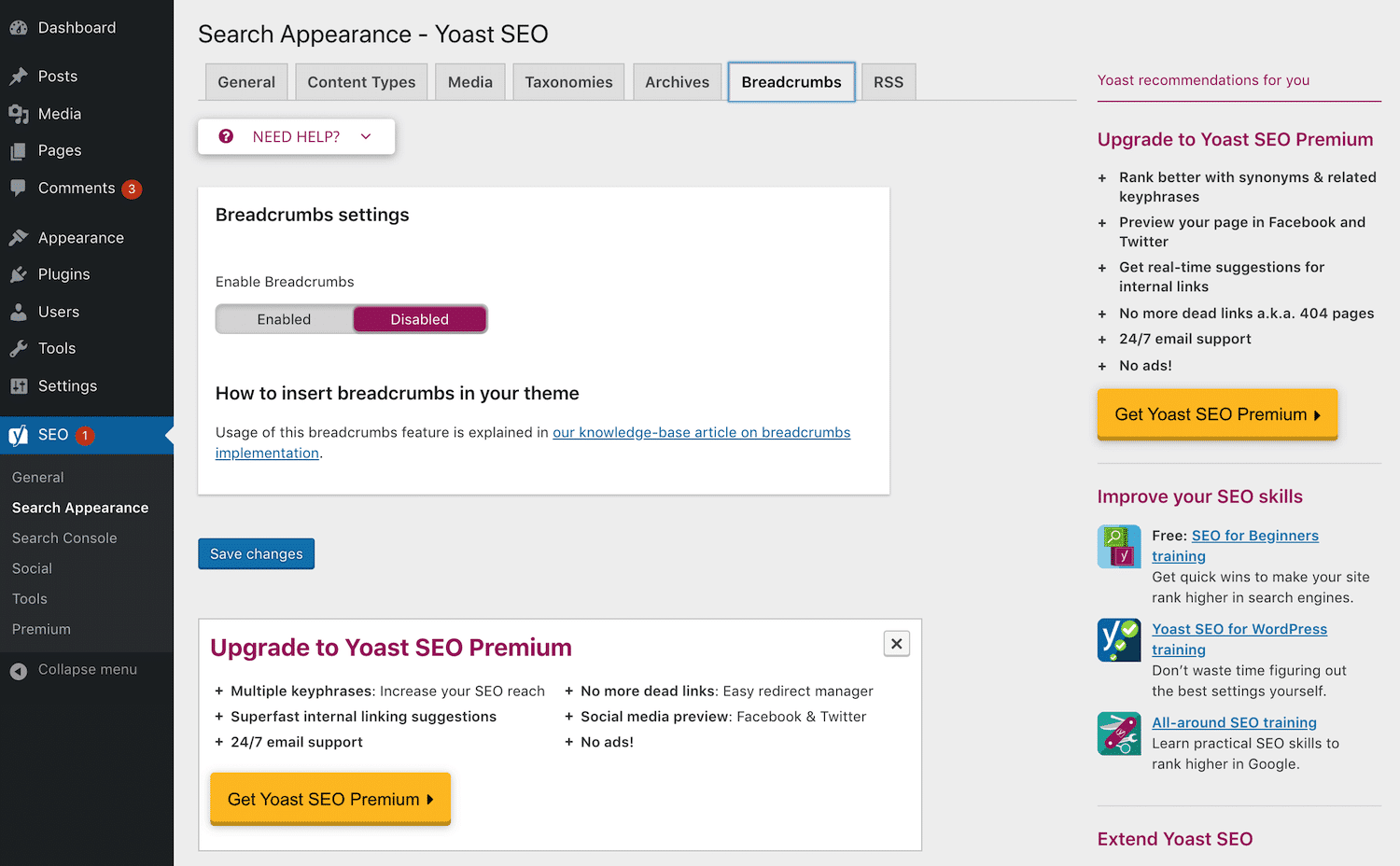
Beachten Sie, dass zukünftige Design-Updates diesen benutzerdefinierten Code überschreiben können. Wenden Sie sich an Ihren Designentwickler, um Informationen zur Vermeidung dieses Problems zu erhalten, oder verwenden Sie einfach ein untergeordnetes Design. Sobald das Snippet vorhanden ist, navigieren Sie in Ihrem Dashboard zu SEO > Search Appearance > Breadcrumbs :

Schalten Sie den Breadcrumbs-Einstellungsschalter auf aktiviert. Zeigen Sie dann eine Vorschau Ihrer Website an:

Je nachdem, wo Sie das Code-Snippet hinzugefügt haben, sollten Sie nun Breadcrumbs in den relevanten Teilen Ihrer Website sehen.
2. Aktivieren Sie Breadcrumbs mit einem WordPress-Breadcrumbs-Plugin
Das Hinzufügen von Breadcrumbs mit Yoast ist besonders praktisch, wenn Sie dieses Plugin bereits für SEO-Zwecke verwenden. Wenn Sie jedoch ein anderes Plugin zur Optimierung Ihrer Inhalte bevorzugen, ist der obige Ansatz weniger hilfreich. Glücklicherweise gibt es mehrere andere Plugins, die speziell darauf ausgerichtet sind, Breadcrumbs zu WordPress hinzuzufügen.
Breadcrumb NavXT
Das beliebteste Plugin zum Hinzufügen von Breadcrumbs zu WordPress neben Yoast ist Breadcrumb NavXT:

Dieses Plugin bietet ein Breadcrumbs-Widget, das Sie zu jedem Widget-Bereich hinzufügen können, den Ihr Design bereitstellt, z. B. eine Seitenleiste oder Fußzeile. Es ist hochgradig anpassbar, sodass Sie auswählen können, welche Seiten und Kategorien im Trail angezeigt werden sollen. Breadcrumbs NavXT enthält auch Schema-Markup zur Verbesserung der SEO.
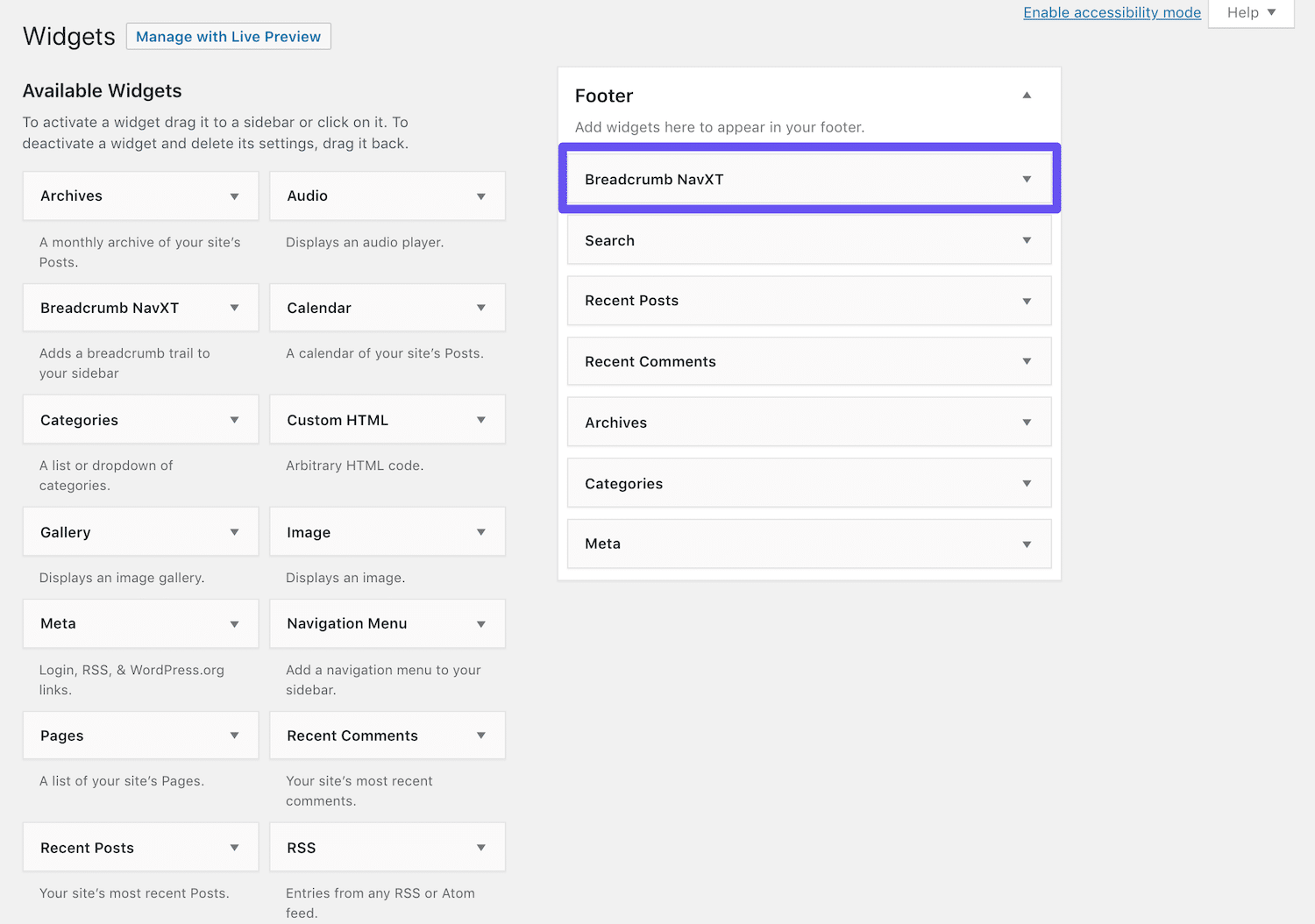
Um mit diesem Plugin Breadcrumbs hinzuzufügen, navigieren Sie zu Darstellung > Widgets . Sie sehen ein neues Breadcrumb NavXT- Widget, das Sie in den Widget-Bereich ziehen möchten, in dem es angezeigt werden soll:

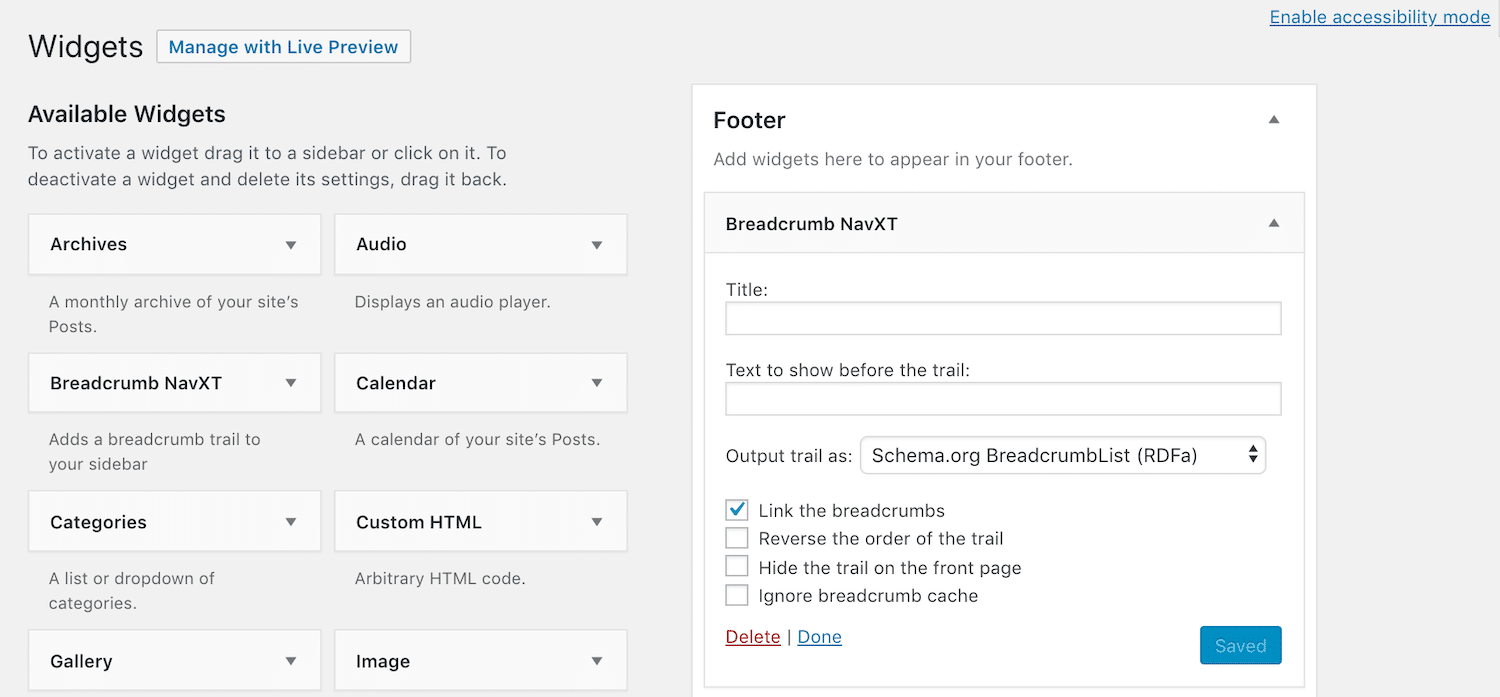
Klicken Sie auf den Dropdown-Pfeil, um die Widget-Einstellungen zu öffnen, und füllen Sie dann die erforderlichen Felder aus:

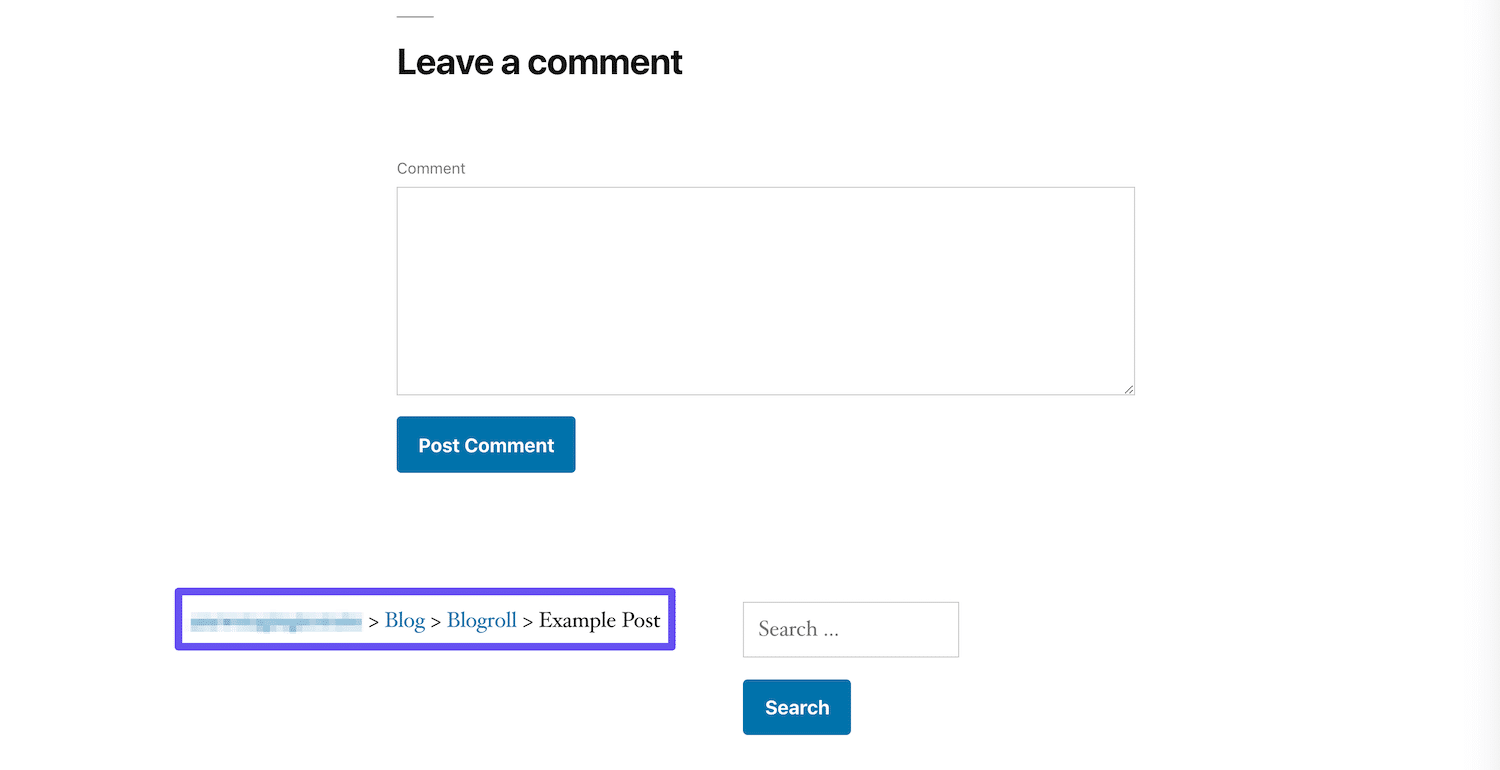
Stellen Sie sicher, dass Sie die Kontrollkästchen nach Bedarf aktivieren, um Links zu Ihren Breadcrumbs hinzuzufügen, ihre Reihenfolge festzulegen, sie auf der Startseite auszublenden und das Caching zu ignorieren. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Speichern und überprüfen Sie dann das Frontend Ihrer Website:

Ihre Breadcrumbs sollten jetzt in dem Widget-Bereich sichtbar sein, den Sie für sie ausgewählt haben.
Flexy Breadcrumb
Als Alternative ist Flexy Breadcrumb das am besten bewertete Plugin zum Hinzufügen von Breadcrumbs zu WordPress:

Wenn dieses Plugin installiert und aktiviert ist, können Sie Ihrer Website mit dem Shortcode [flexy_breadcrumb] Breadcrumbs hinzufügen. Dies gibt Ihnen ein wenig mehr Flexibilität, wo Ihre Spuren erscheinen werden. Sie haben auch mehr Kontrolle über Gestaltungskomponenten wie Schriftgröße, Farbe und Symbole.
Nachdem Sie Flexy Breadcrumbs installiert haben, sehen Sie ein neues Element in der Seitenleiste Ihres Dashboards:

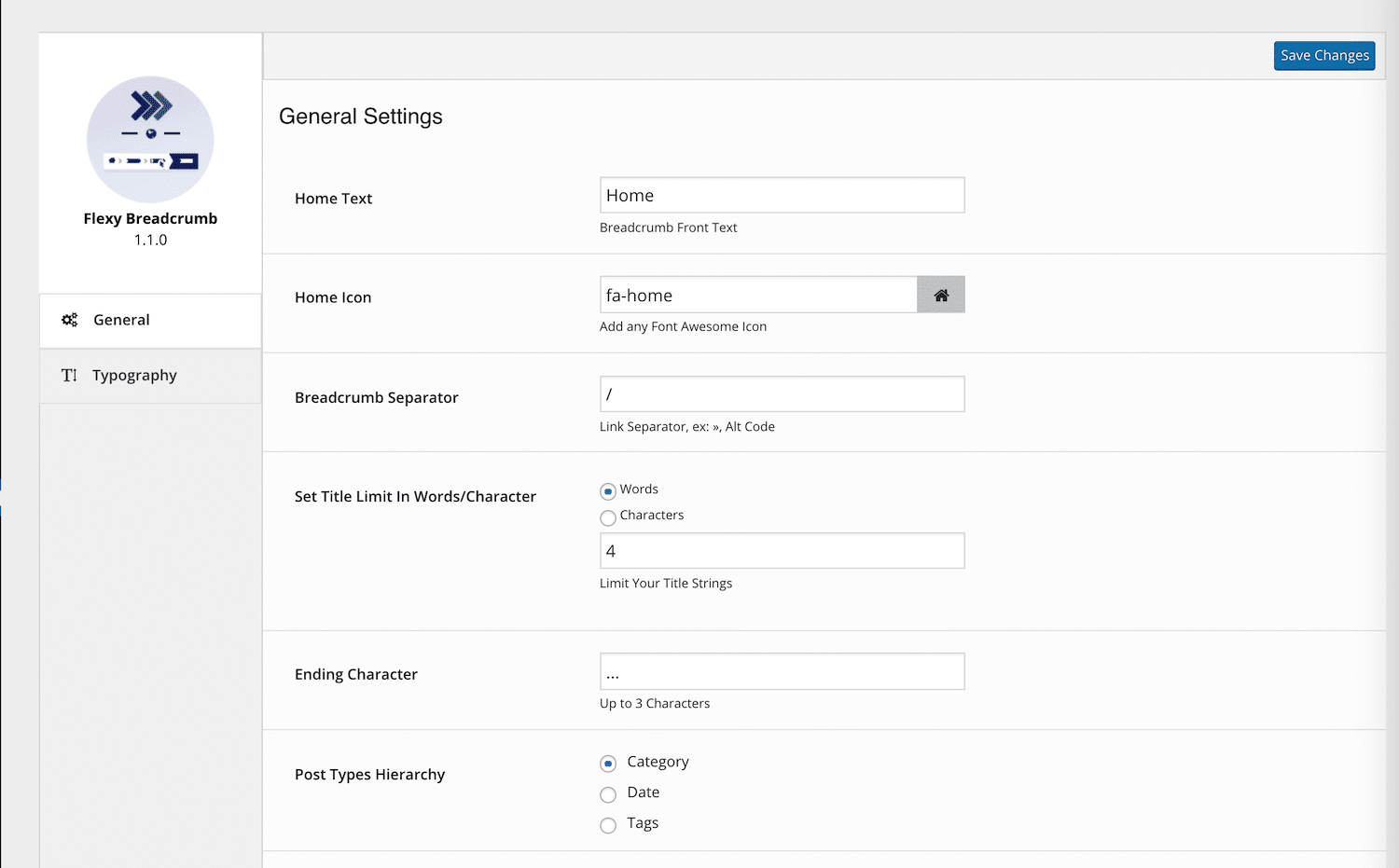
Dann müssen Sie einige Einstellungen konfigurieren. Auf der Registerkarte Allgemein können Sie den Text und das Symbol für Ihre Homepage ändern, die Zeichenbeschränkung festlegen und die Hierarchie festlegen:

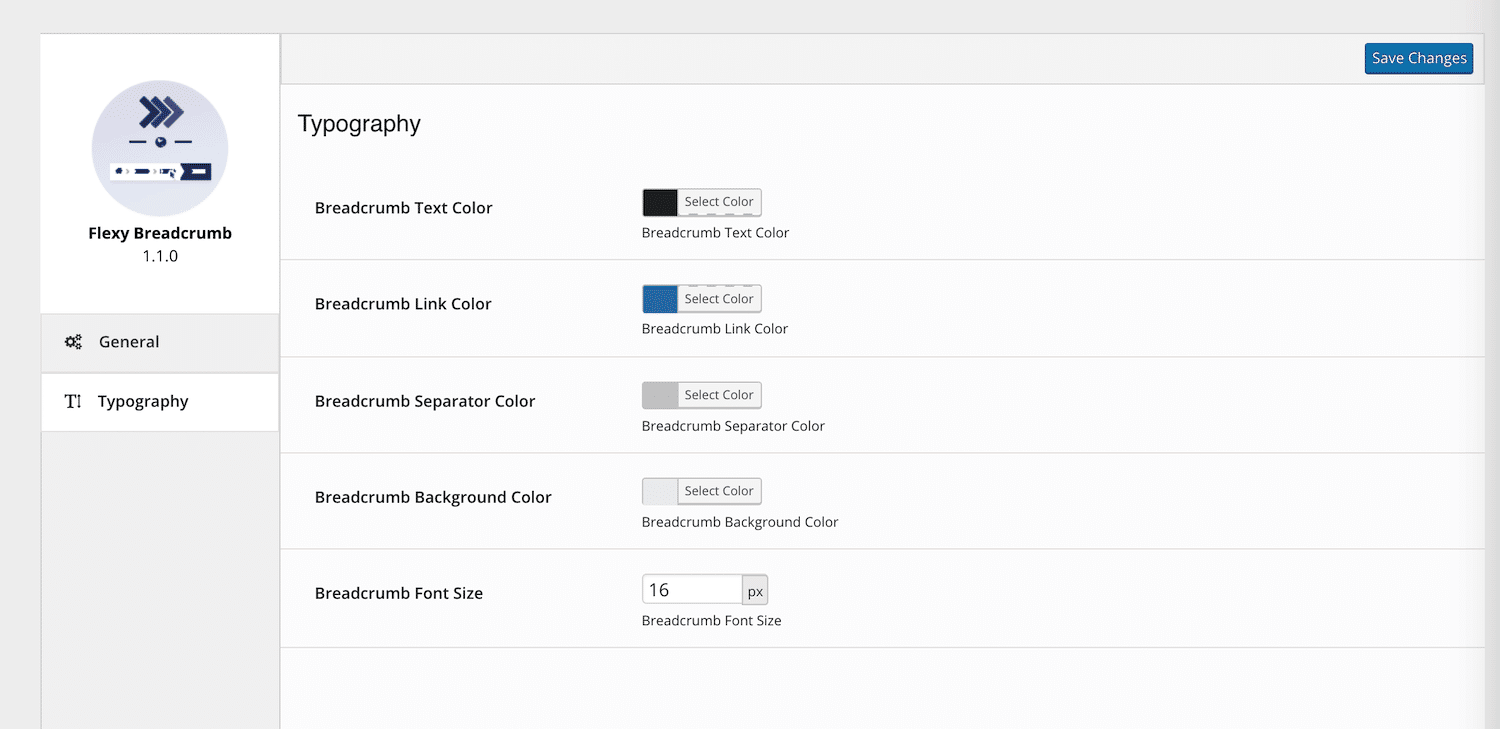
Auf der Registerkarte Typografie können Sie auch die Schriftfarbe und -größe für Ihre Breadcrumbs anpassen:

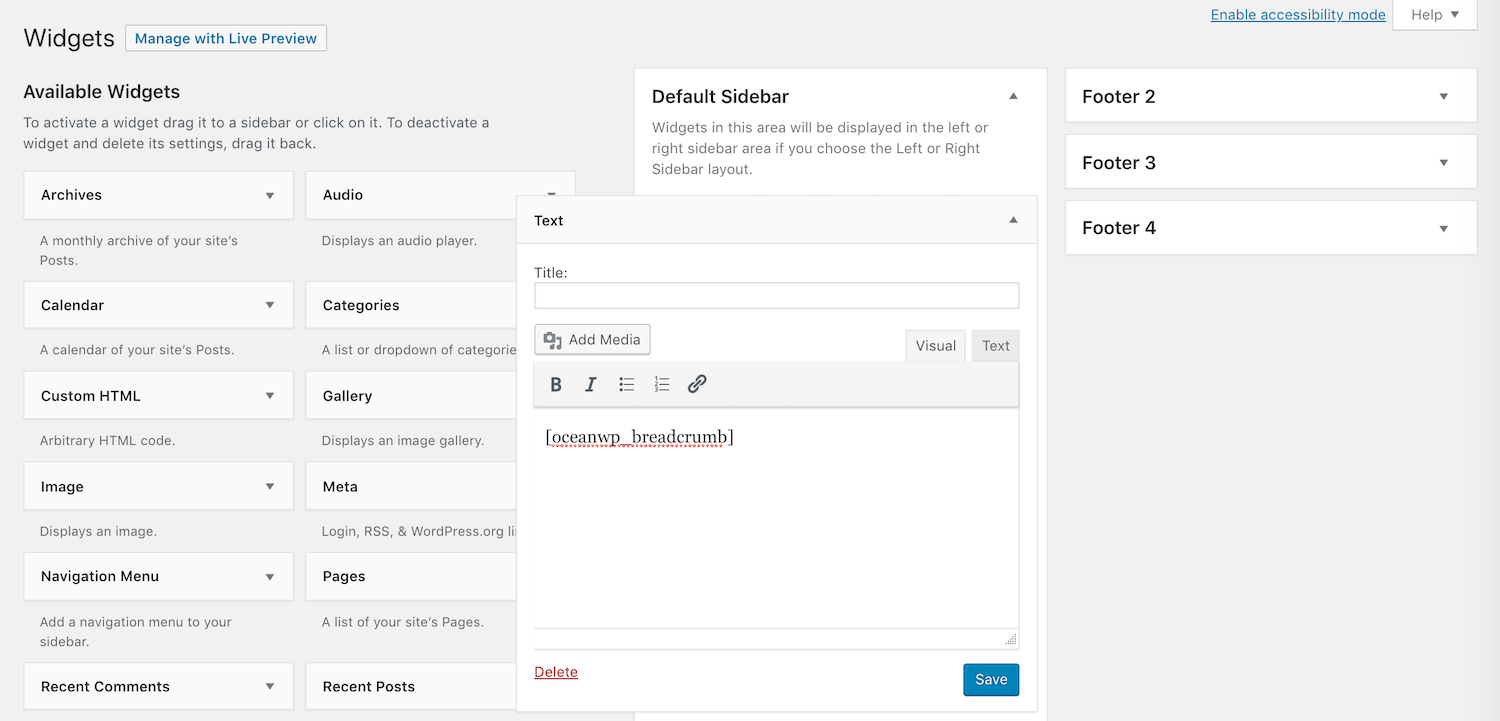
Nachdem Sie Ihren Trail angepasst haben, müssen Sie den Shortcode [flexy_breadcrumb] überall dort hinzufügen, wo Ihre Breadcrumbs erscheinen sollen. Während es möglich ist, dies in jedem einzelnen Beitrag zu tun, den Sie auf Ihrer Website veröffentlichen, ist es effizienter, den Shortcode zu einem WordPress-Widget hinzuzufügen:

Wenn Sie das Frontend Ihrer Website überprüfen, sollten Sie Ihre Breadcrumbs dort sehen können, wo Sie den Shortcode hinzugefügt haben.
WooCommerce Breadcrumb
Für Online-Händler ist WooCommerce Breadcrumbs eine einfache Möglichkeit, Navigationslinks zu Ihren Produktseiten hinzuzufügen:

Wenn Sie Ihren Online-Shop mit dem beliebten WooCommerce-Plugin betreiben, ist dies möglicherweise die beste Option für Sie. Es ermöglicht Ihnen, Breadcrumbs für Ihre Produktseiten zu aktivieren, um die Kundennavigation auf Ihrer Website zu verbessern.
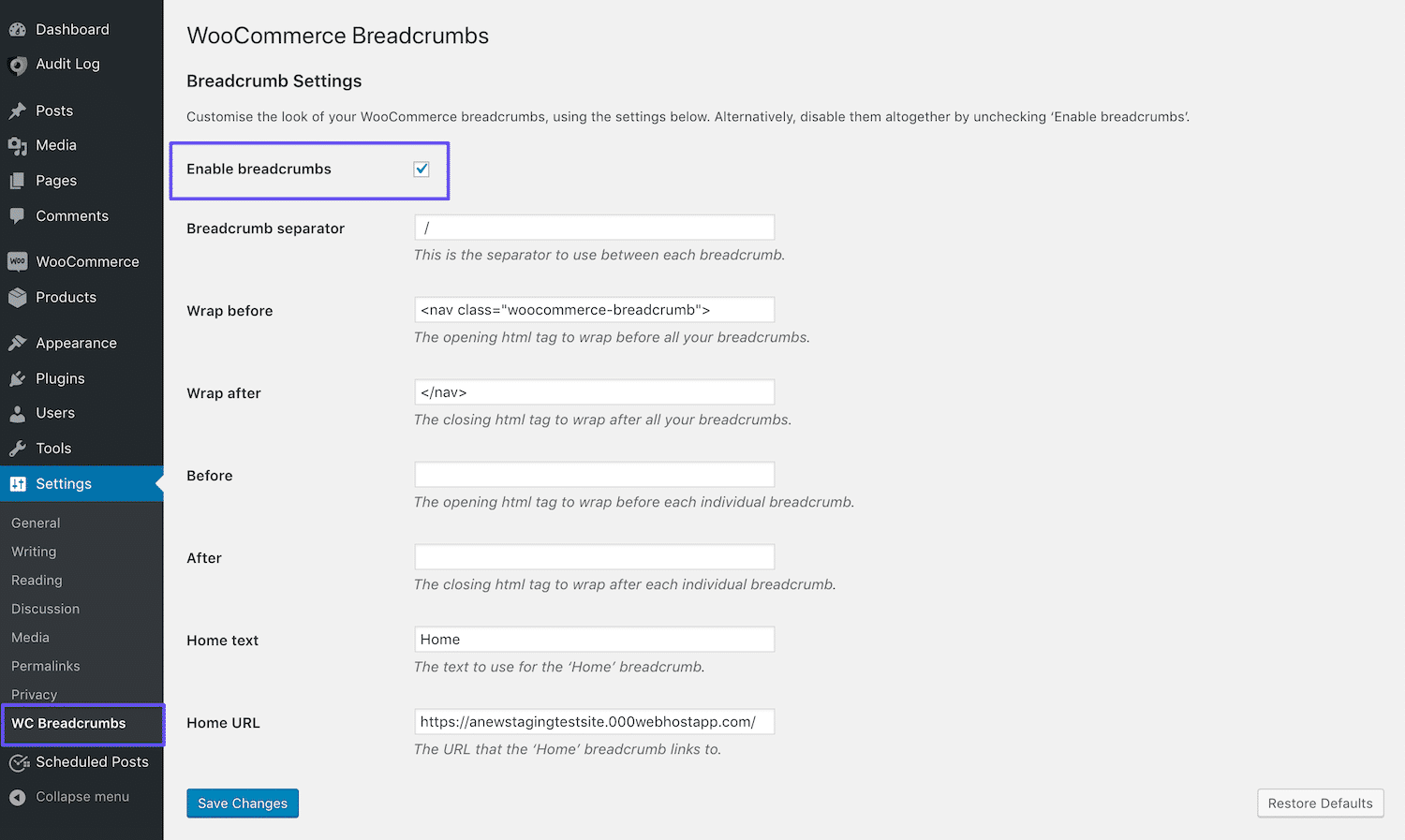
Nach der Installation und Aktivierung können Sie zu Einstellungen > WC Breadcrumbs navigieren, um Ihre Breadcrumb-Trails anzupassen:

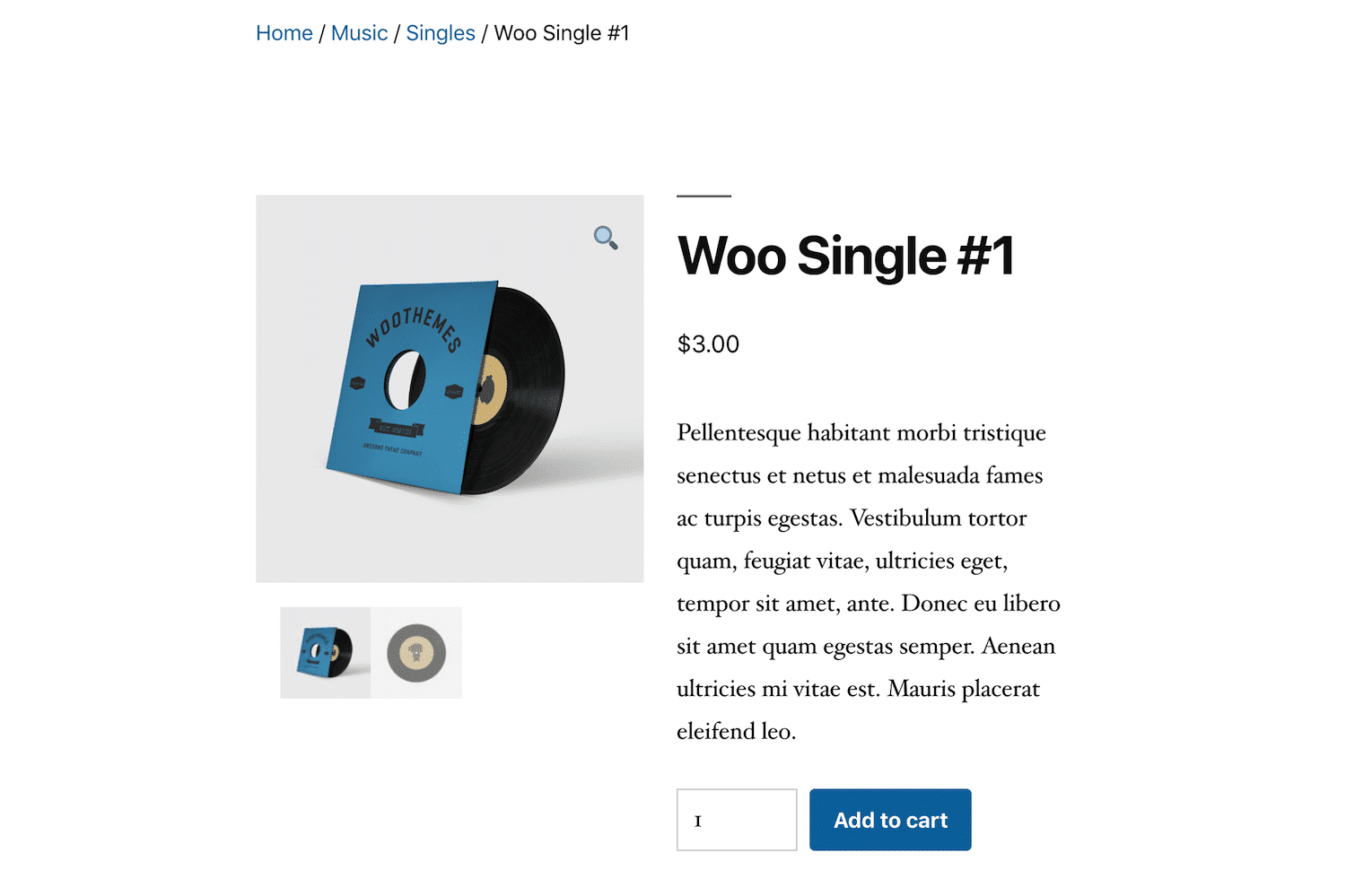
Die wichtigste zu berücksichtigende Einstellung ist das Kontrollkästchen Breadcrumbs aktivieren. Sie müssen sicherstellen, dass es ausgewählt ist, um Ihre Breadcrumbs anzuzeigen. Überprüfen Sie dann eine Ihrer Produktseiten:

Ihre Breadcrumb-Spur sollte oben auf der Seite sichtbar sein.
Brotkrümel
Schließlich ist Breadcrumb ein leichtgewichtiges Plugin, mit dem Sie mithilfe von Shortcodes überall auf Ihrer Website Breadcrumbs hinzufügen können:

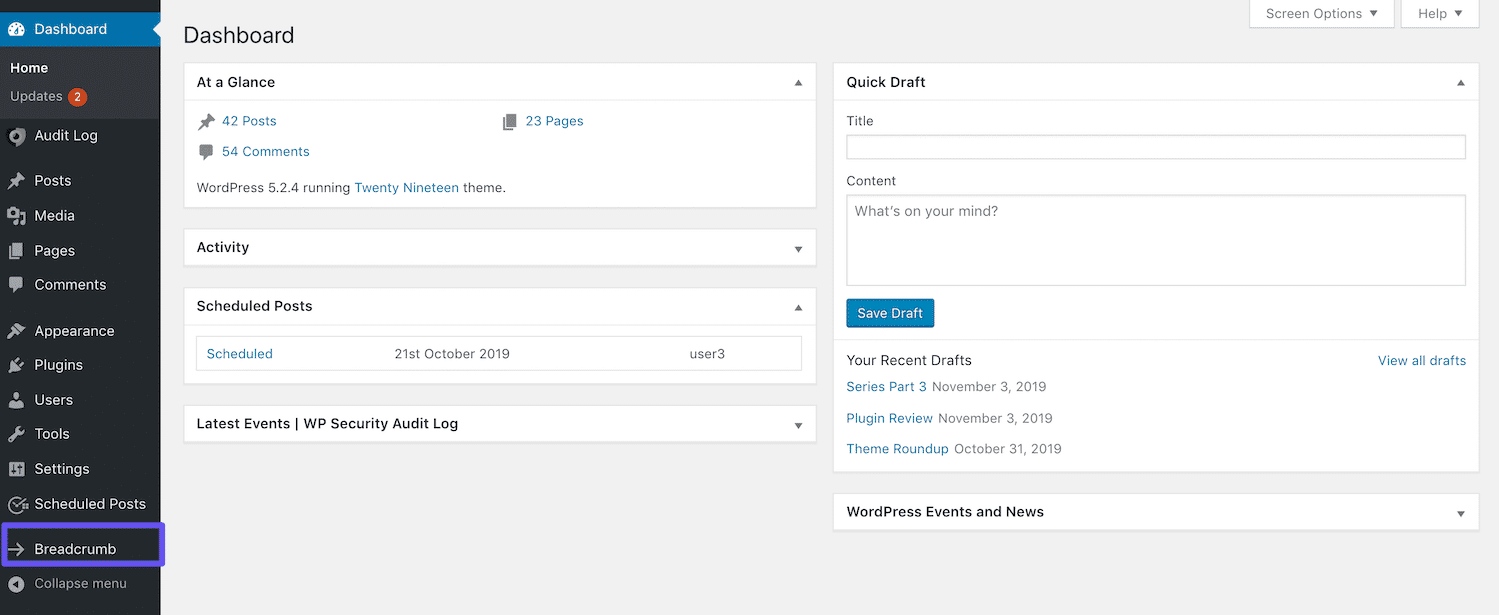
Dieses Plugin hat die umfangreichsten Einstellungen aller in diesem Beitrag aufgeführten. Sie können darauf zugreifen, indem Sie in der Seitenleiste Ihres WordPress-Dashboards auf Breadcrumb klicken:


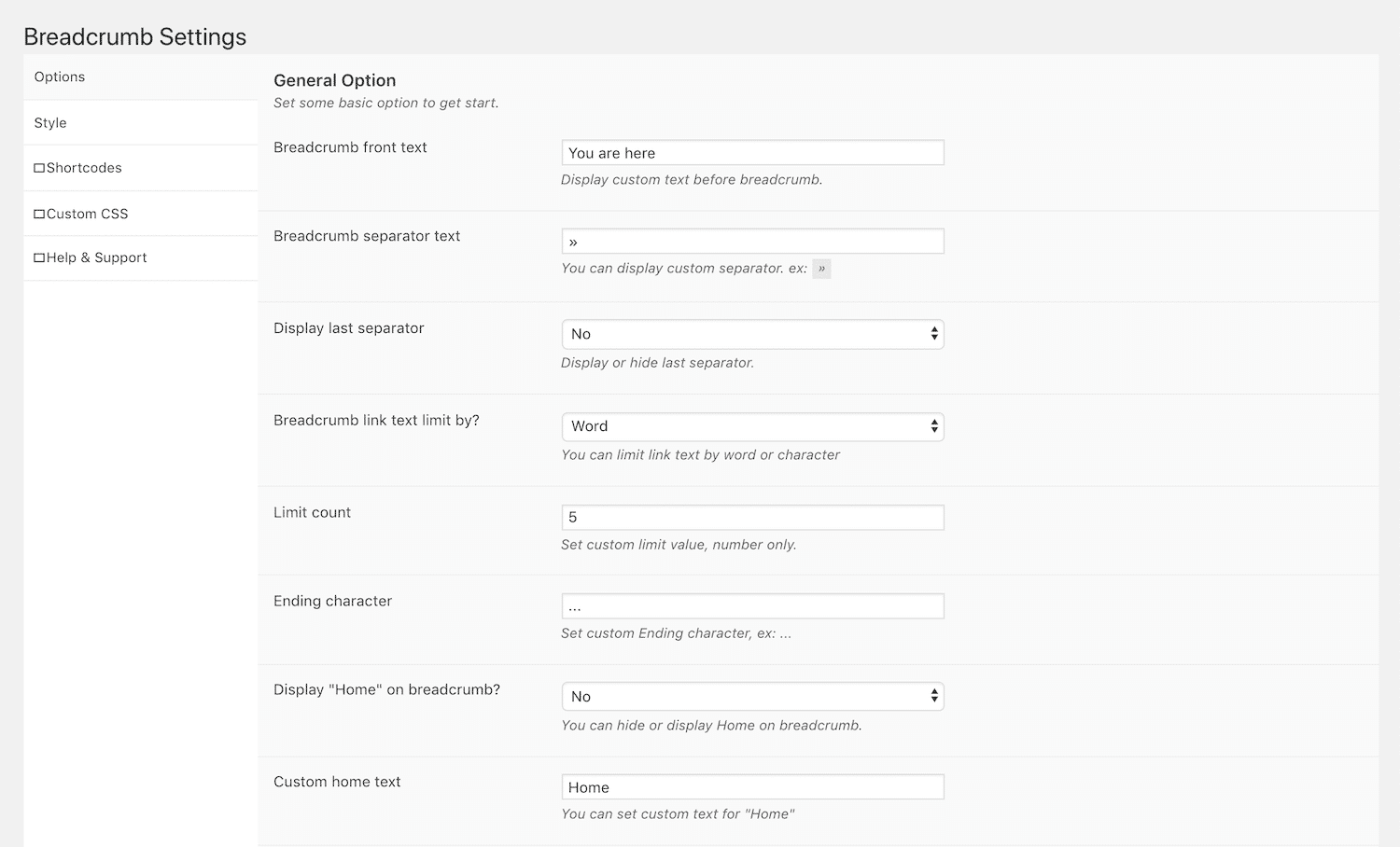
Die erste Registerkarte trägt die Bezeichnung Optionen und enthält einige allgemeine Einstellungen wie benutzerdefinierten Text, Trennzeichen und Zeichenbeschränkungen:

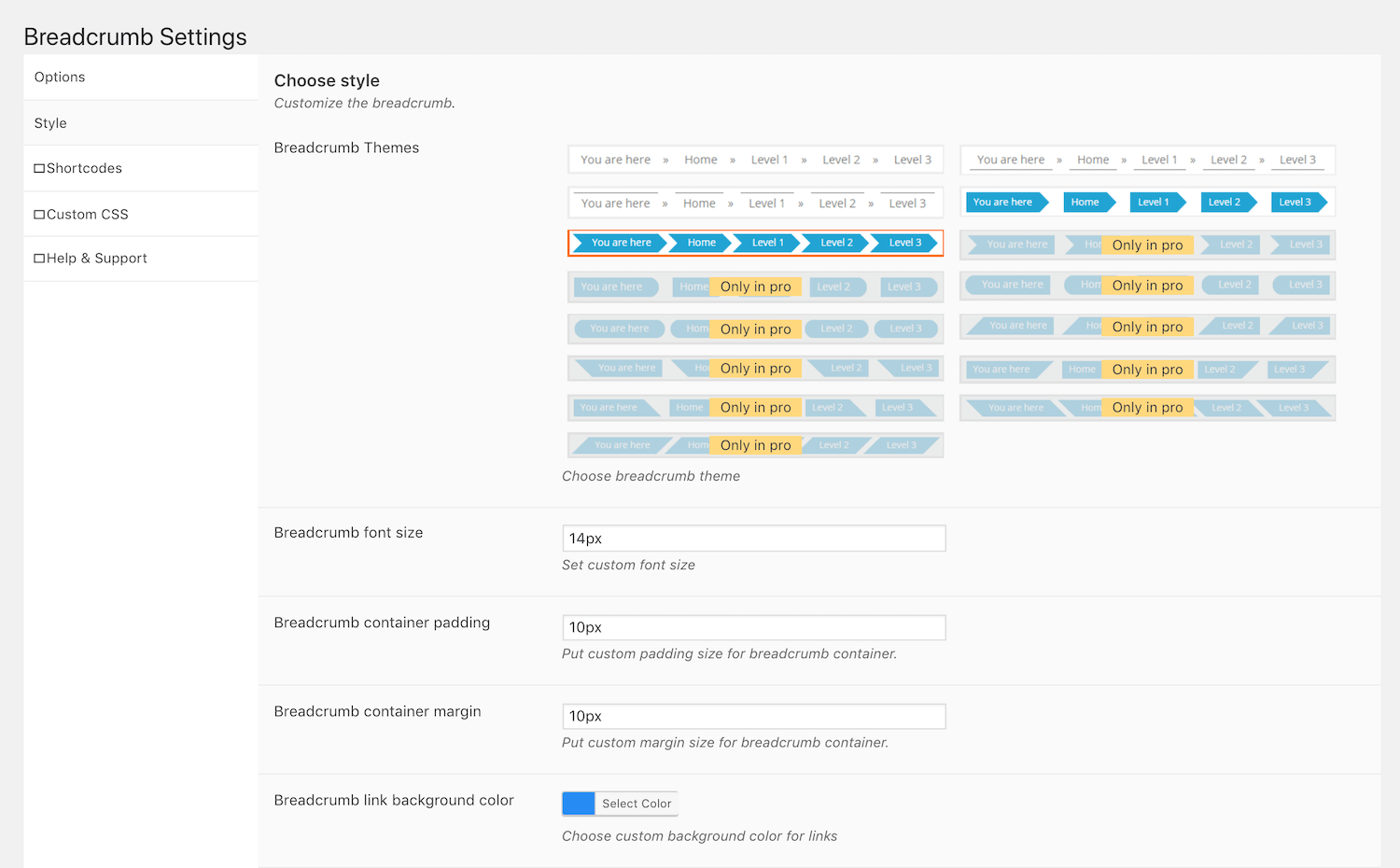
Es gibt auch eine ganze Registerkarte, die den Styling-Optionen gewidmet ist. Es gibt mehrere Pfeilschaltflächen, aus denen Sie auswählen können, sowie Schriftgrößen und -farben:

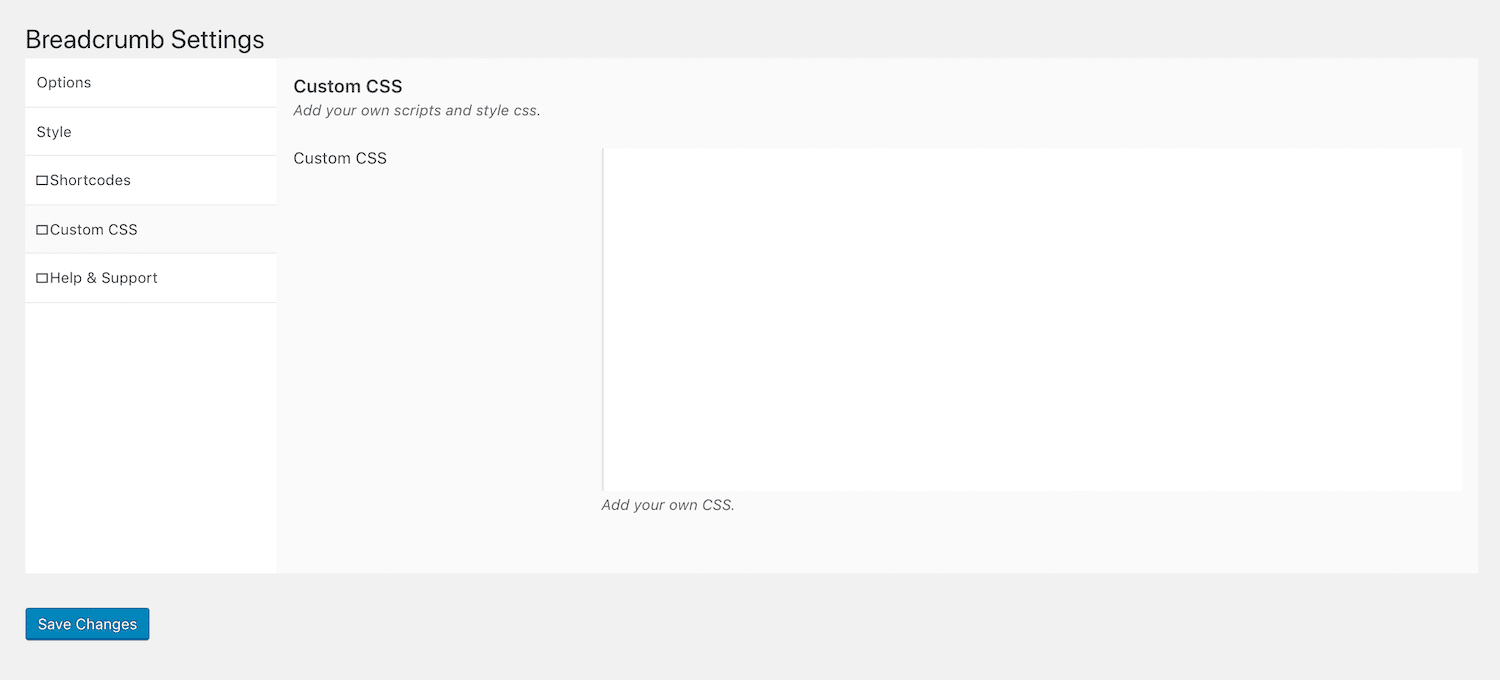
Wenn Sie über Programmierkenntnisse verfügen und mehr Kontrolle über Ihr Styling haben möchten, können Sie auch die Registerkarte Benutzerdefiniertes CSS verwenden:

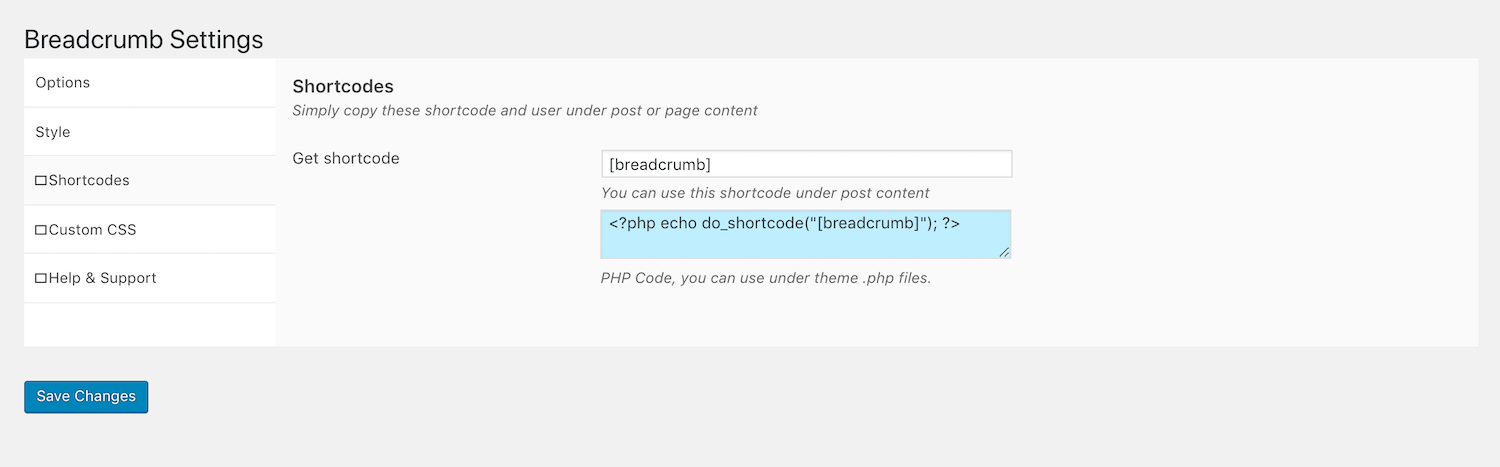
Schließlich ist es wichtig, den Shortcode- Tab zu besuchen, um Ihre Breadcrumbs zu Ihrer Website hinzuzufügen:

Sie können den Shortcode überall auf Ihrer Website verwenden, genau wie bei den anderen Plugins, die wir behandelt haben. Breadcrumb bietet jedoch auch ein Code-Snippet, das Sie zu einer Ihrer Vorlagendateien hinzufügen können, um Ihre Trails in Ihre Kopfzeile, Fußzeile oder anderswo einzufügen.
3. Verwenden Sie ein Design, das Breadcrumbs enthält
Während sie normalerweise im Zusammenhang mit der Steuerung des Aussehens Ihrer Website gedacht sind, können WordPress-Designs auch die Funktionalität Ihrer Website beeinflussen. Eine Möglichkeit, dies zu tun, besteht darin, Ihren Seiten Breadcrumbs hinzuzufügen.
Der Nachteil der Verwendung eines WordPress-Themes zum Hinzufügen von Breadcrumbs zu einer bestehenden WordPress-Site besteht darin, dass auch das Erscheinungsbild Ihrer Website geändert werden muss. Wenn Sie eine etablierte Marken- und Website-Identität haben, ist dies keine wirklich praktische Lösung, und Sie werden wahrscheinlich mit einem Plugin besser dran sein.
Wenn Sie jedoch eine neue WordPress-Site starten oder eine Website-Neugestaltung durchführen, ist die Auswahl eines Designs, das Breadcrumbs enthält, eine Methode mit geringem Aufwand, um sie Ihrer Site hinzuzufügen. Außerdem gibt es im WordPress-Theme-Verzeichnis mehrere kostenlose Optionen.
OceanWP
OceanWP ist eines der beliebtesten Mehrzweck-WordPress-Themes:

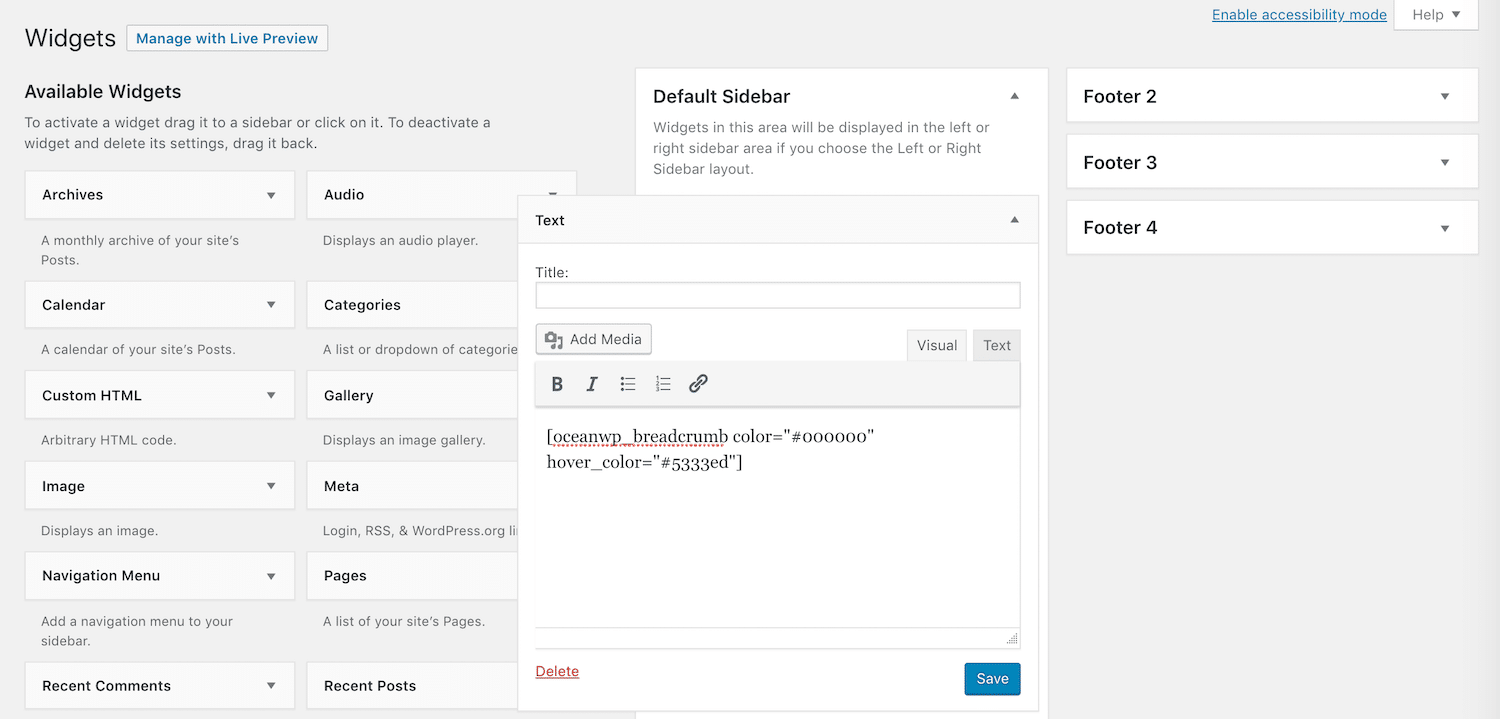
Es enthält einen Shortcode, mit dem Sie ganz einfach Breadcrumbs auf Ihre Seiten anwenden können. Es sind auch mehrere Demos für die Verwendung mit OceanWP verfügbar, die Breadcrumbs enthalten. Um den Shortcode zu verwenden, fügen Sie einfach [oceanwp_breadcrumb] zu einem Beitrag, einer Seite oder einem Text-Widget hinzu:

Sie können Ihre Breadcrumbs mit den folgenden Parametern anpassen:
- Klasse: Enthält eine benutzerdefinierte CSS-Klasse.
- Farbe: Ändert die Farbe des Textes.
- Hover-Farbe: Ändert die Farbe des Textes, wenn Benutzer mit der Maus über Ihre Breadcrumbs fahren.
Fügen Sie einfach einen oder alle dieser Parameter direkt in den Shortcode-Klammern hinzu:
Kämpfen Sie mit Ausfallzeiten und WordPress-Problemen? Kinsta ist die Hosting-Lösung, die auf Leistung und Sicherheit ausgelegt ist! Sehen Sie sich unsere Pläne an

Sie sollten nun Ihre Breadcrumbs auf den entsprechenden Seiten sehen.
Astra
Ebenso macht Astra das Hinzufügen von Breadcrumbs zu Ihrer Website einfach:

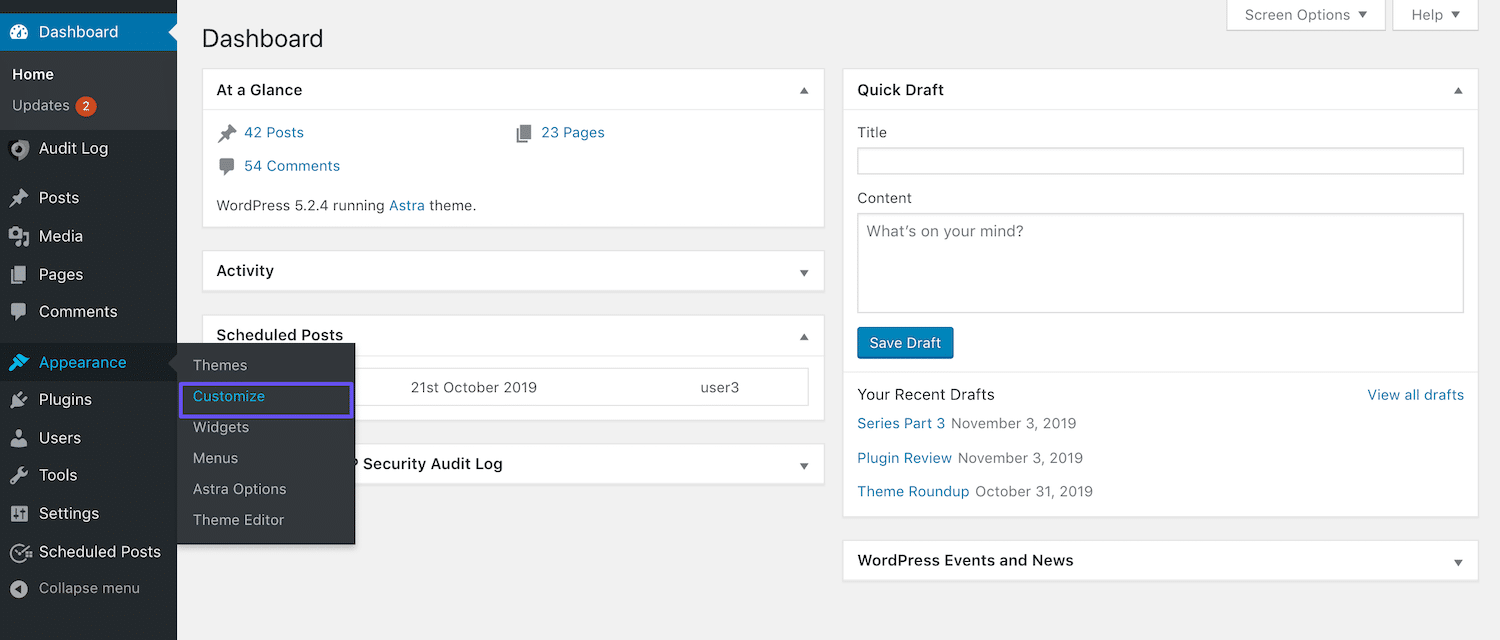
Der einfachste Weg, Breadcrumbs mit Astra zu aktivieren, ist über den Customizer. Navigieren Sie bei installiertem und aktiviertem Design zu Aussehen > Anpassen :

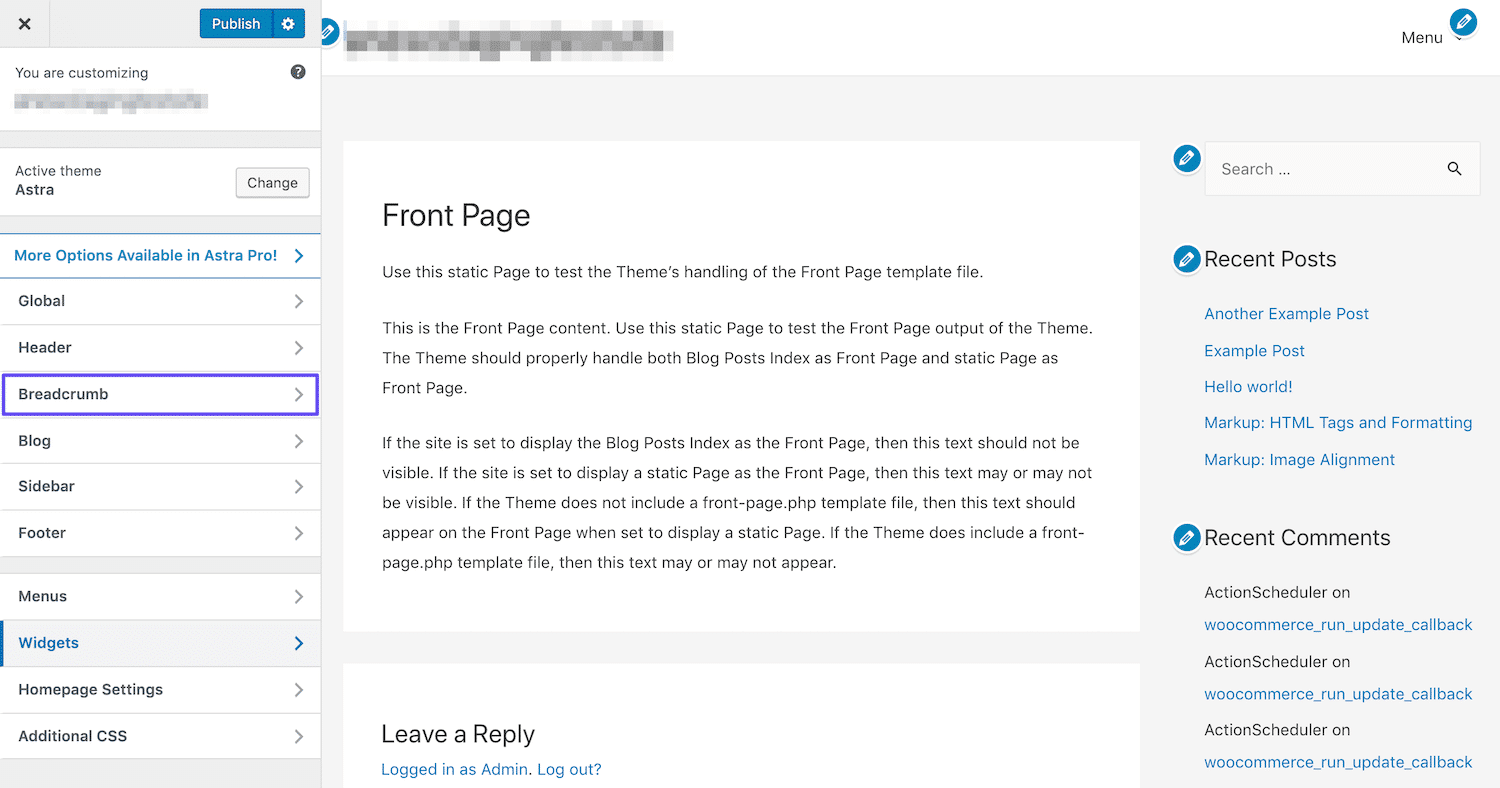
Wählen Sie dann die Registerkarte Breadcrumb :

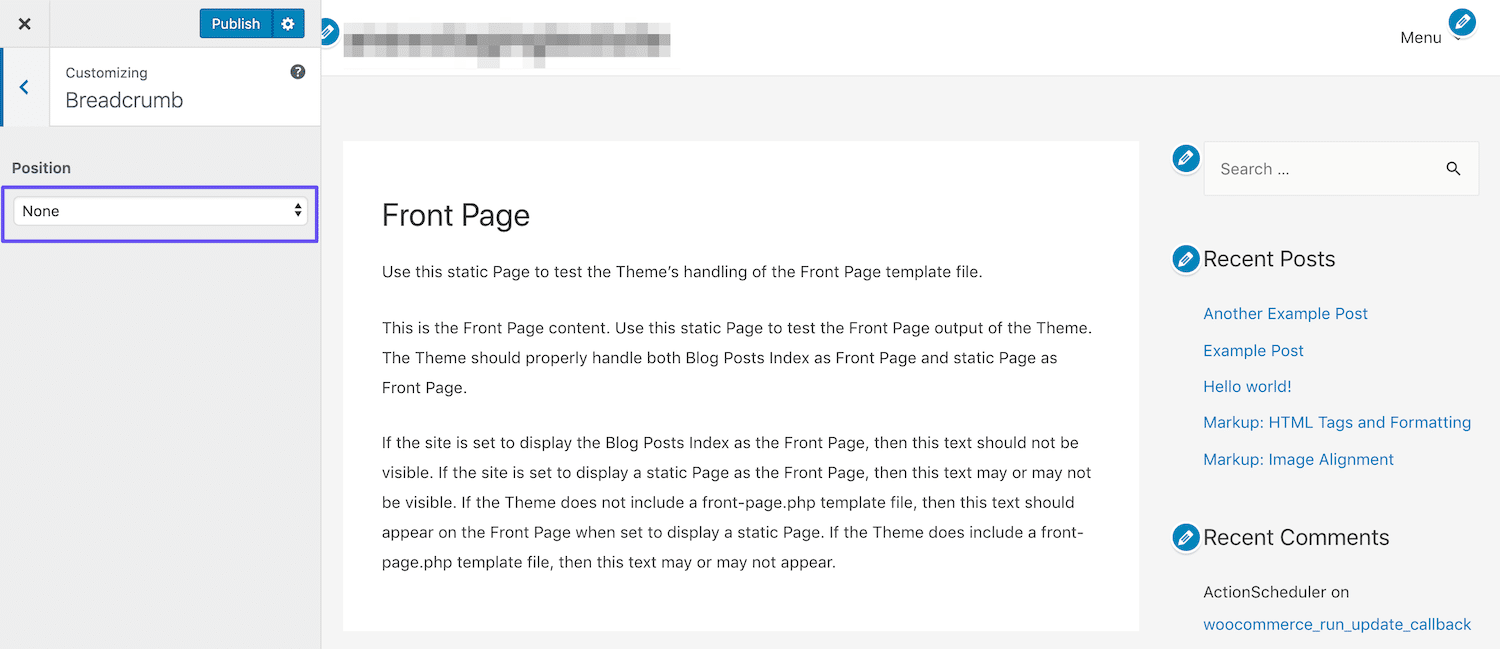
Hier sehen Sie ein Dropdown-Menü, mit dem Sie auswählen können, wo Sie Ihre Breadcrumbs auf der Seite anzeigen möchten:

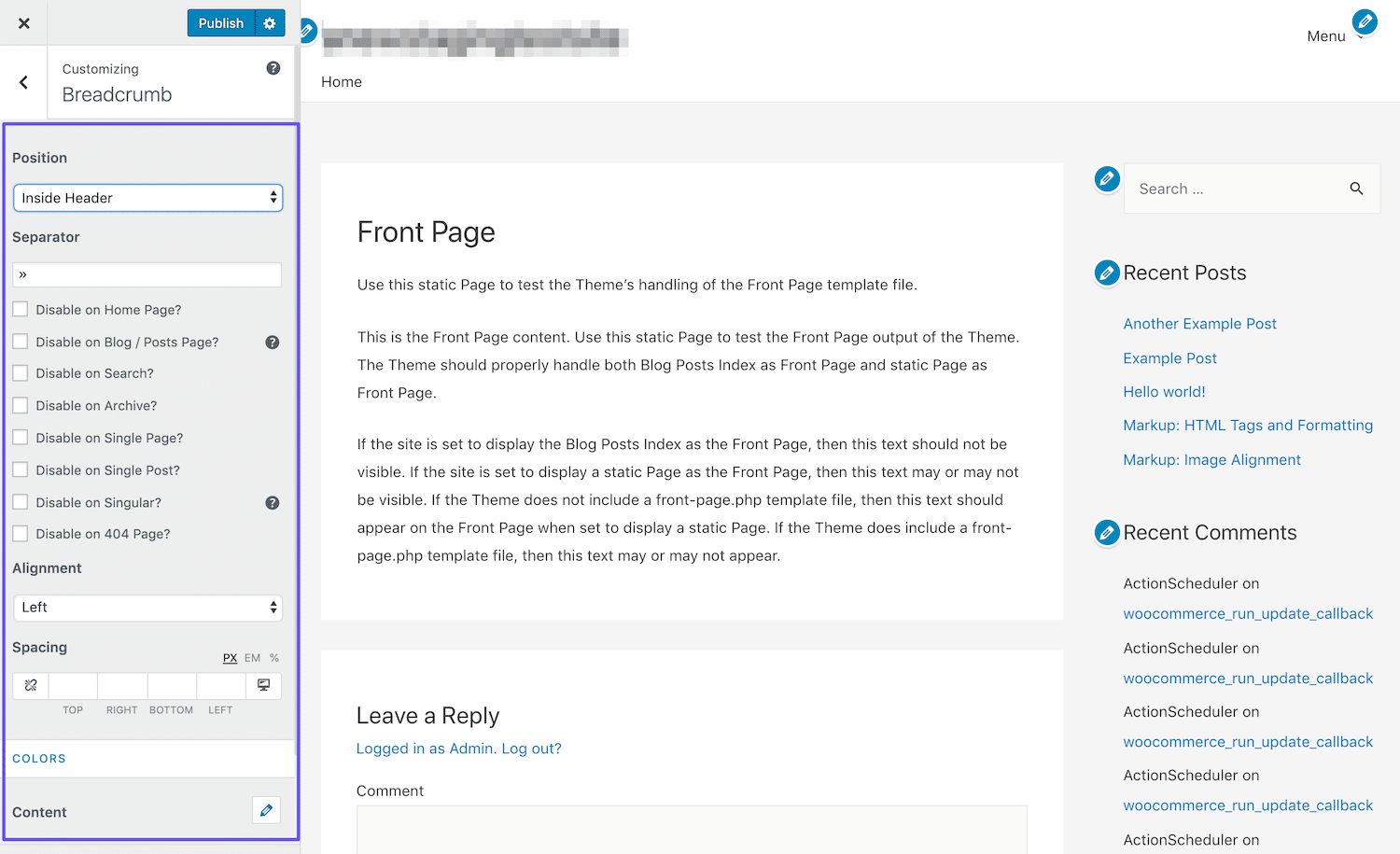
Sobald Sie Ihre Auswahl getroffen haben, werden auch einige Styling-Optionen angezeigt:

Stellen Sie sicher, dass Sie auf die Schaltfläche „ Veröffentlichen “ des Customizers klicken, um Ihre Änderungen zu speichern.
4. Semmelbrösel manuell hinzufügen
Plugins und Themes sind Teil dessen, was WordPress zu einer so benutzerfreundlichen und zugänglichen Plattform macht. Für einige fortgeschrittenere Benutzer und Entwickler können sie sich jedoch einschränkend anfühlen. Code kann ein sehr kreatives Medium sein, und die Möglichkeit, eigene Breadcrumbs frei schreiben zu können, mag Sie ansprechen.
Um Breadcrumbs manuell anzuzeigen, müssen Sie zwei Dinge tun. Zuerst müssen Sie Ihrer functions.php -Datei eine Funktion hinzufügen, um sie zu aktivieren. Hier ist ein Beispiel für den Code, den Sie verwenden könnten:
function get_breadcrumb() { echo '<a href="”'.home_url().'”" rel="”nofollow”">Home</a>'; if (is_category() || is_single()){ echo “ » ”; the_category (' • '); if (is_single()) { echo “ » ”; the_title(); } } elseif (is_page()) { echo “ » ”; echo the_title(); } elseif (is_search()) { echo “ » ”;Search Results for… echo '“<em>'; echo the_search_query(); echo '</em>”'; } }Nachdem die Funktion hinzugefügt wurde, müssen Sie sie in den Vorlagendateien dort aufrufen, wo Ihre Breadcrumbs erscheinen sollen. Wenn Sie die Funktion in single.php aufrufen , erscheinen Breadcrumbs auf Ihren Posts, wenn Sie sie in header.php aufrufen, werden sie überall dort angezeigt, wo Ihr Header erscheint, und so weiter.
Der Code, den Sie verwenden, sollte in etwa so aussehen:
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>Wenn Sie diese Dateien ändern, werden Breadcrumbs auf Ihrer Website angezeigt, Sie können sie jedoch nicht so gestalten, dass sie ihrem Design entsprechen. Dazu müssen Sie sich auch mit etwas CSS die Hände schmutzig machen.
So stylen Sie Ihre WordPress-Breadcrumbs
Das Gestalten Ihrer Breadcrumbs ist notwendig, wenn Sie sie selbst codieren. Es kann jedoch auch hilfreich sein, wenn Sie ein Plugin oder ein Design verwenden, um sie hinzuzufügen. Das Standarddesign, das diese Tools bieten, passt möglicherweise nicht gut zu Ihrer Website. In diesem Fall möchten Sie sie möglicherweise optimieren, um die Konsistenz zu wahren.
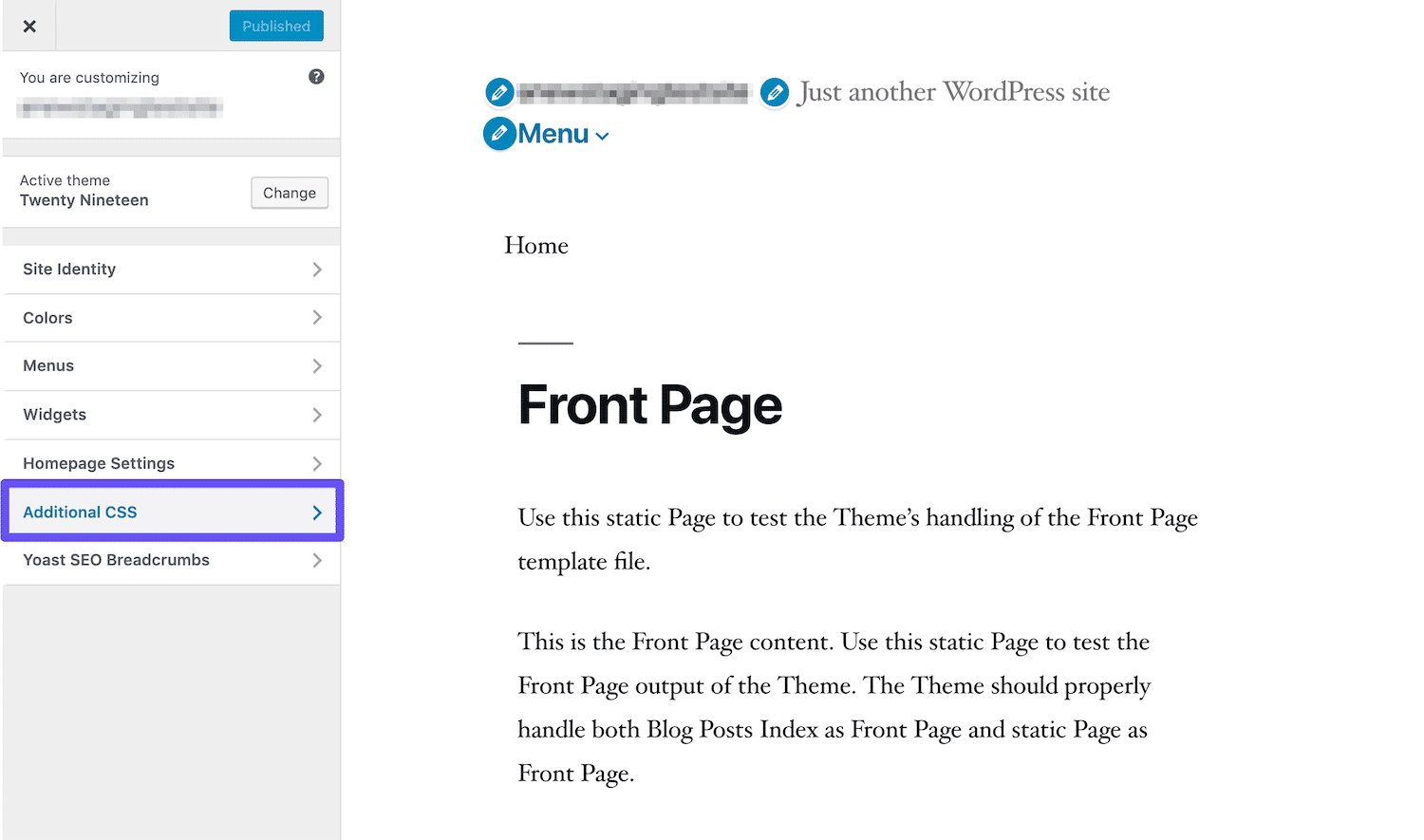
Sie können benutzerdefiniertes CSS hinzufügen, um Ihre Breadcrumbs im Stylesheet Ihres Designs (style.css) oder im Bereich „Zusätzliches CSS“ des Customizers zu gestalten:

Es gibt viele Möglichkeiten, wie Sie Ihre Breadcrumbs an das Design Ihrer Website anpassen können, z. B. durch Anpassen von Schriftart, Größe und Farbe. Sie können auch Elemente wie Ränder, Polsterung, Rahmen und Symbole in Betracht ziehen.
Hier ist ein Beispiel für einige CSS, die zum Gestalten Ihrer Breadcrumbs verwendet werden können:
.breadcrumb { padding: 8px 15px; margin-bottom: 20px; list-style: none; background-color: #f5f5f5; border-radius: 4px; } .breadcrumb a { color: #428bca; text-decoration: none; }Es gibt viele Möglichkeiten, wenn es um CSS geht. Es kann also einiges an Experimentieren erfordern, bis Ihre Semmelbrösel genau so aussehen, wie Sie es möchten.
So entfernen Sie WordPress-Breadcrumbs von Ihrer Website
Obwohl das Hinzufügen von Breadcrumbs auf Ihrer Website viele Vorteile bietet, bedeutet das nicht, dass sie für jeden geeignet sind. Einige Leute finden sie möglicherweise verwirrend oder haben das Gefühl, dass sie die Seiten der Website zu unübersichtlich machen.
Wenn du Breadcrumbs von deiner WordPress-Seite entfernen möchtest, kannst du dies tun, indem du eine beliebige Methode verwendest, die je nachdem, wie du sie ursprünglich hinzugefügt hast, sinnvoll ist. Wenn Sie beispielsweise Ihre Breadcrumbs individuell codiert haben, können Sie den hinzugefügten Code einfach aus den Dateien Ihres Designs entfernen.
Das Deaktivieren von Breadcrumbs, die mit einem Plugin hinzugefügt wurden, ist normalerweise so einfach wie das Deaktivieren des Plugins. Im Fall von Yoast SEO können Sie in den Einstellungen für das Aussehen der Suche zur Registerkarte Breadcrumbs navigieren und den entsprechenden Schalter auf Deaktivieren umschalten.
Dasselbe gilt für Themes, die Breadcrumbs über eine Einstellung oder WordPress-Shortcodes ermöglichen. Es gibt jedoch einige Themes, die standardmäßig Breadcrumbs hinzufügen. Diese zu entfernen kann etwas kniffliger sein, besonders wenn Sie nicht sehr erfahren im Umgang mit Code sind.
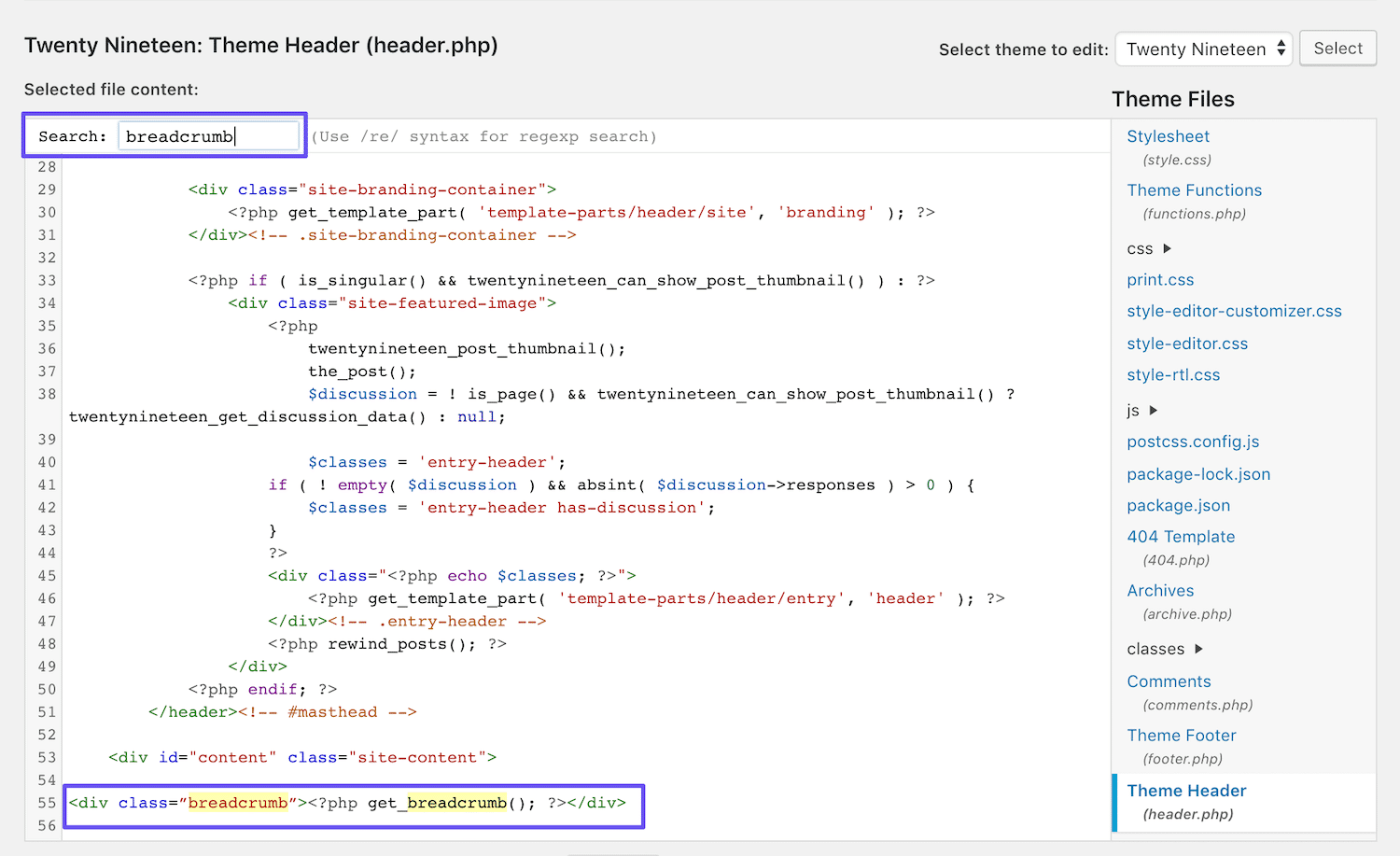
In diesem Fall müssen Sie zur header.php -Datei Ihrer Website navigieren. Führen Sie dort einen Suchbefehl nach „Breadcrumb“ aus. Dies sollte den Code hervorheben, der die Funktion aufruft, die Ihrer Website Breadcrumbs hinzufügt (falls hier vorhanden):

Löschen Sie diese Codezeile, um Breadcrumbs von Ihrer Website zu entfernen. Wenn Sie den richtigen Code nicht gefunden haben, können Sie diesen Vorgang in Ihren single.php- und page.php- Dateien erneut versuchen, um zu sehen, ob die Funktion stattdessen in einer dieser Vorlagen aufgerufen wird.
Wenn alles andere fehlschlägt, wenden Sie sich an den Entwickler Ihres Designs, um Unterstützung zu erhalten. Beachten Sie, dass die Aktualisierung Ihres WordPress-Designs alle Änderungen überschreiben kann, die Sie an seinen Dateien vorgenommen haben. Aus diesem Grund schlagen Best Practices vor, aus diesem Grund ein untergeordnetes Design zu verwenden, um Ihre Anpassungen auf unbestimmte Zeit beizubehalten.
Zusammenfassung
Starke UX und SEO sind beide der Schlüssel zu einer erfolgreichen Website. Das Aktivieren von WordPress-Breadcrumbs kann es Besuchern erleichtern, auf Ihrer Website zu navigieren, und gleichzeitig Suchmaschinen dabei helfen, ihre Struktur zu verstehen und Ihre Seiten genau zu indizieren.
In diesem Beitrag haben wir vier Methoden zum Hinzufügen von Breadcrumbs zu Ihrer WordPress-Site behandelt:
- Aktivieren Sie Breadcrumbs in Yoast SEO.
- Installieren und konfigurieren Sie ein WordPress-Breadcrumbs-Plugin.
- Verwenden Sie ein Design, das Breadcrumbs enthält.
- Fügen Sie Ihre Breadcrumbs manuell mit Code hinzu.
Haben Sie Fragen zu WordPress Breadcrumbs oder wie man sie verwendet? Lassen Sie es uns im Kommentarbereich unten wissen!
