So erstellen Sie WordPress-Aufzählungspunkte mit dem PostX Advanced List Block
Veröffentlicht: 2023-05-25Möchten Sie die visuelle Attraktivität und Lesbarkeit Ihrer WordPress-Blogbeiträge verbessern? Mit dem Listenblock von PostX können Sie mühelos auffällige Aufzählungspunkte und nummerierte Listen erstellen, die die Aufmerksamkeit Ihrer Leser fesseln.
Vorbei sind die Zeiten schlichter und langweiliger Listen. PostX bietet Ihnen verschiedene Anpassungsoptionen, mit denen Sie Ihrer Kreativität freien Lauf lassen und beeindruckende Listen entwerfen können, die perfekt zu Ihrer Marke und Ihrem Inhaltsstil passen.
In diesem Blogbeitrag zeigen wir Ihnen, wie Sie WordPress-Aufzählungspunkte mit dem leistungsstarken Listenblock von PostX erstellen. Von der Anpassung von Aufzählungsstilen über das Hinzufügen einzigartiger Symbole bis hin zur Auswahl aus verschiedenen Listenlayouts erfahren Sie, wie Sie Ihre Listen optisch ansprechend und wirkungsvoll gestalten.
So erstellen Sie WordPress-Aufzählungspunkte mit dem Listenblock von PostX
Geben Sie sich nicht mit gewöhnlichen Aufzählungspunkten und nummerierten Listen zufrieden. Werten Sie Ihre Inhalte mit dem Listenblock von PostX auf und hinterlassen Sie einen bleibenden Eindruck bei Ihren Lesern. Machen Sie sich bereit, Ihre Listen in visuelle Meisterwerke zu verwandeln und Ihrem WordPress-Blog neue Höhen zu verleihen.
Werten Sie Ihre Listen mit einzigartigen Symbolen oder benutzerdefinierten Bildaufzählungszeichen weiter auf. PostX bietet eine große Auswahl an Symbolbibliotheken und ermöglicht das Hochladen benutzerdefinierter Bilder, wodurch Sie die Flexibilität haben, optisch ansprechende und ansprechende Listen zu erstellen.
Egal, ob Sie eine Schritt-für-Schritt-Anleitung erstellen, wichtige Punkte teilen oder Informationen organisieren, der „List – PostX“-Block in PostX erleichtert das Erstellen professioneller und optisch ansprechender Listen für Ihre WordPress-Inhalte. Also, ohne weitere Umschweife, lasst uns eintauchen!
Videoanleitung
Hier ist eine Videoanleitung für Sie, damit Sie den erweiterten Listenblock von PostX besser verstehen können.
Hast du das Video gesehen? mochte es? Lassen Sie uns tiefer gehen und Ihnen den Prozess Schritt für Schritt zeigen.
Schritt 1: PostX-Listenblock hinzufügen
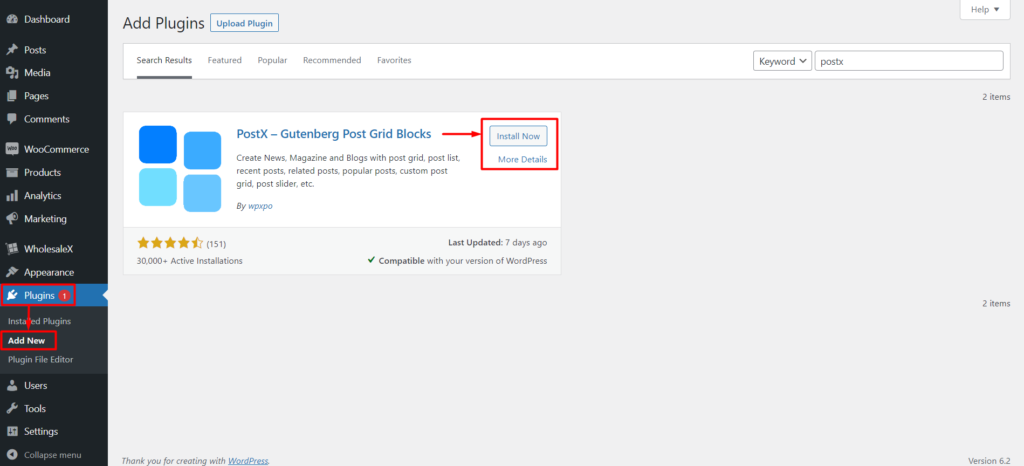
Wenn Sie die erweiterten Optionen für die Liste nutzen möchten, müssen Sie zunächst PostX installieren und aktivieren. Auf diese Weise können Sie den Listenblock hinzufügen, der viele Anpassungsoptionen bietet.

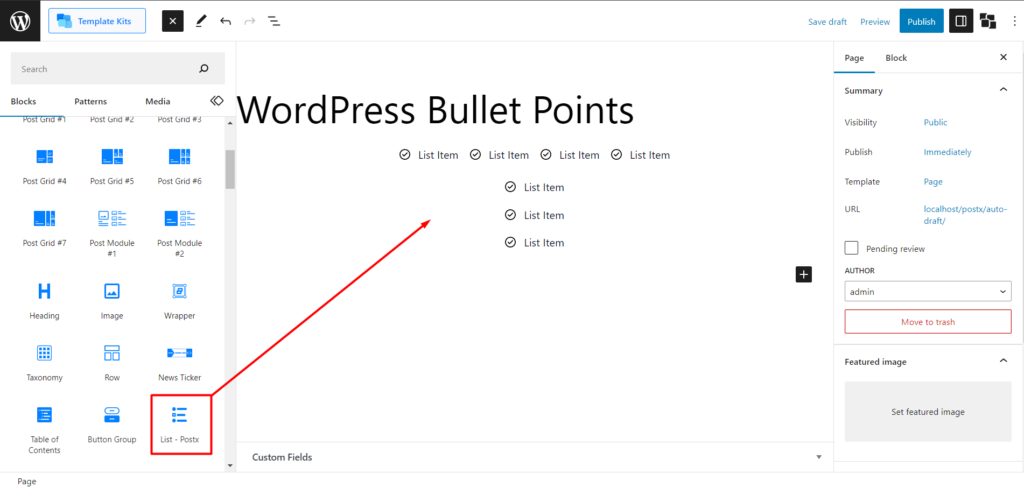
Navigieren Sie nun zum WordPress-Editor und erstellen Sie eine neue Seite oder bearbeiten Sie eine vorhandene. Um den Block „List – PostX“ hinzuzufügen, klicken Sie auf die Schaltfläche „Block hinzufügen“ oder das „+“-Symbol. Geben Sie in der Blocksuchleiste „List – PostX“ ein und wählen Sie den Block aus den verfügbaren Optionen aus.

Sobald Sie den Block „Liste – PostX“ hinzugefügt haben, können Sie ihn an Ihre Bedürfnisse anpassen.
Schritt 2: Vorgefertigte Muster importieren
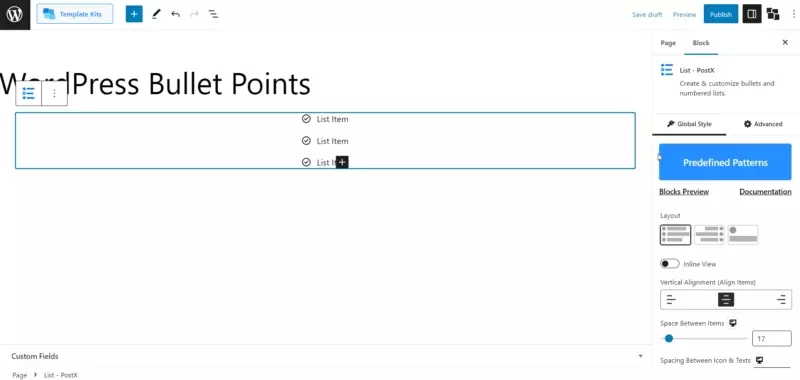
Sie haben den Listenblock hinzugefügt. Wenn Sie eine individuelle Anpassung vermeiden möchten, haben wir vorgefertigte Muster, um Ihren Rücken zu schonen. Es ist ein einfacher Vorgang. Sie müssen auf den Block klicken und in den Einstellungen sehen Sie „Vordefinierte Muster“. Klicken Sie darauf und dann auf „Synchronisieren“. Sobald Sie dies tun, sehen Sie die neueste Aktualisierung der vorgefertigten Muster für den Listenblock. Wählen Sie nun Ihr Muster aus und klicken Sie auf „Importieren“, und schon sind Sie fertig.

Hinweis: Klicken Sie immer auf „Synchronisieren“, bevor Sie ein Muster importieren, da wir die Muster ständig aktualisieren, um die bestmögliche Ausgabe zu erzielen.
Sie können es bei Bedarf weiter anpassen. Im nächsten Schritt zeigen wir Ihnen die Anpassungsmöglichkeiten. Aber vorher können Sie sich zunächst unsere Demo ansehen, um zu verstehen, wie viele erweiterte Möglichkeiten Sie den Listenblock in Ihrer Site implementieren können.
Schritt 3: WordPress-Aufzählungspunkte anpassen
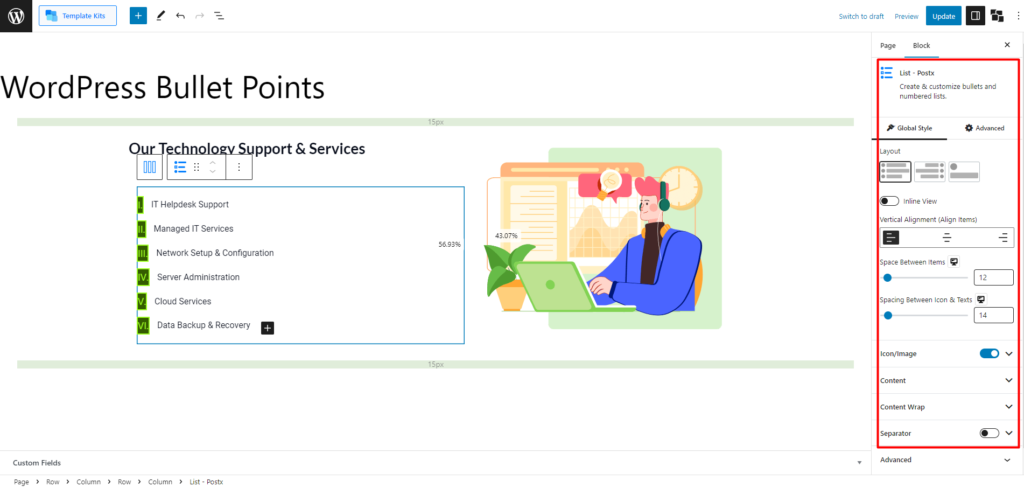
Lassen Sie uns nun das Spiel mit pikanten Anpassungen von PostX verstärken. Sobald Sie auf den Block klicken, finden Sie die Einstellungen in der rechten Seitenleiste.

Es gibt jedoch zwei Möglichkeiten, den Listenblock anzupassen. Sie können den Block als Ganzes global anpassen oder Sie können insbesondere einzelne Aufzählungszeichen mit einzelnen Listeneinstellungen anpassen. Wir werden beide Einstellungen erkunden, damit Sie nichts verpassen.
Globale Anpassungseinstellungen für den Listenblock
Schauen wir uns zunächst die Einstellungen an, mit denen Sie den Listenblock global anpassen können.
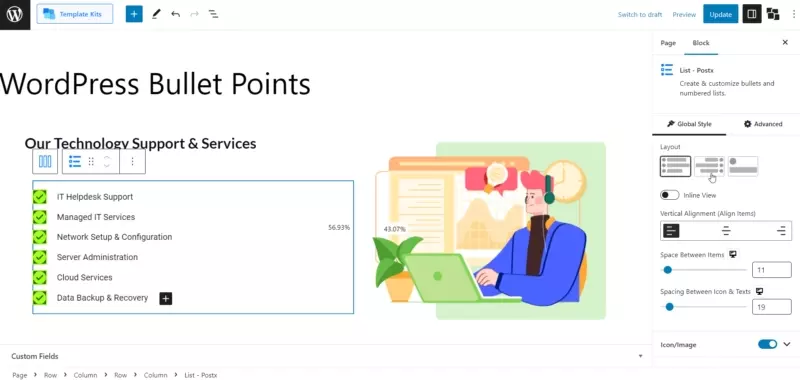
Layouts
Die Layouts-Einstellungen im Listenblock bieten Ihnen drei verschiedene Optionen zur Auswahl.
Zusätzlich erhalten Sie die folgenden Einstellungen.

Inline-Ansicht: Durch Aktivieren der Einstellung „Inline“ wird der Listenblock in einem Zeilenformat anstelle des Standardspaltenformats angezeigt. Dadurch können die Aufzählungspunkte und der Text horizontal in einer einzigen Zeile angezeigt werden.
Außerdem stehen Ihnen erweiterte Optionen wie vertikale Ausrichtung, Abstand zwischen Elementen und Abstand zwischen Symbolen und Texten zur Verfügung.
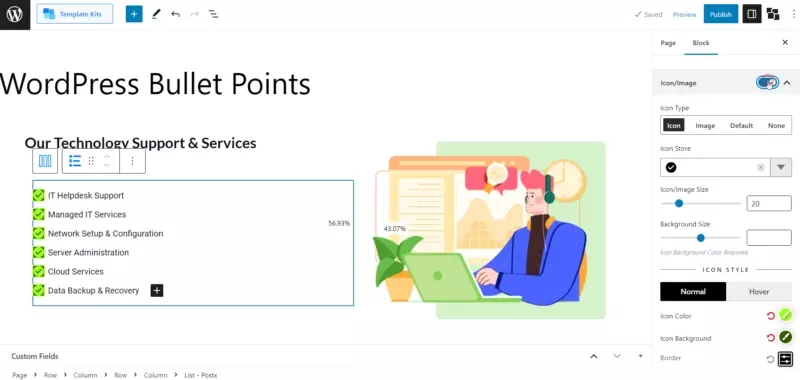
Symbol/Bild
Die Einstellung „Symbol/Bild“ im Listenblock bietet verschiedene Optionen zum Anpassen Ihrer Aufzählungspunkte. Lassen Sie uns jede Option erkunden.

Symbol
Durch Auswahl der Option „Symbol“ können Symbole aus einer umfangreichen Bibliothek hinzugefügt werden. Sie können auch die Größe der Symbole und deren Hintergrundgröße anpassen.
Zu den erweiterten Anpassungsoptionen gehört das Ändern der Farbe, der Hover-Farbe, der Hintergrundfarbe des Symbols und der Hintergrundfarbe des Hover-Symbols. Sie können auch verschiedene Rahmentypen auswählen und deren Breite und Farbe mit border-radius festlegen.
Bild
Wenn Sie die Option „Bild“ wählen, können Sie Bilder als Aufzählungspunkte hinzufügen. Sie können die Größe des Bildes und die Hintergrundgröße anpassen.
Sie können die Hintergrundfarben des regulären Symbols und des Hover-Symbols in den Farbeinstellungen ändern. Darüber hinaus können Sie verschiedene Randtypen auswählen und deren Breite und Farbe auswählen.
Standard
Wenn Sie die Option „Standard“ auswählen, können Sie herkömmliche Aufzählungspunkte wie ABC, römische Ziffern oder normale numerische Aufzählungszeichen verwenden. Sie können ihre Typografie und Hintergrundgröße anpassen.
Wie bei den vorherigen Optionen können Sie die Farbe, die Hover-Farbe, die Hintergrundfarbe des Symbols und die Hintergrundfarbe des Hover-Symbols anpassen. Darüber hinaus können Sie verschiedene Rahmentypen auswählen und deren Breite und Farbe mit einem Rahmenradius festlegen.
Keiner
Die Einstellung „Keine“ ist ideal, wenn Sie Ihrer Liste keine Aufzählungszeichen oder Bilder hinzufügen möchten. Diese Option entfernt alle visuellen Markierungen und lässt nur den Text übrig.
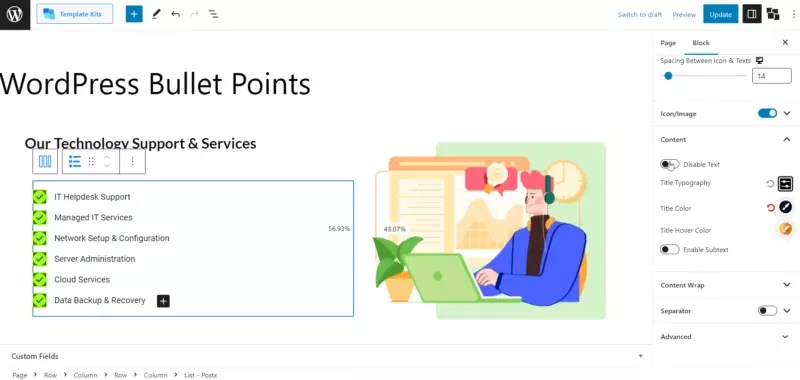
Inhalt
Die Inhaltseinstellungen im Listenblock bieten verschiedene Optionen, um das Erscheinungsbild und Layout Ihrer Liste anzupassen. Hier finden Sie eine Übersicht über die verfügbaren Einstellungen, mit denen Sie den Listenblock anpassen können.


- Text deaktivieren
- Titeltypografie
- Titelfarbe
- Titel-Hover-Farbe
- Subtext aktivieren
- Subtext-Typografie
- Abstand zwischen Text und Subtext
- Subtextfarbe
- Subtext-Hover-Farbe
- Mittelpunkt-Subtext
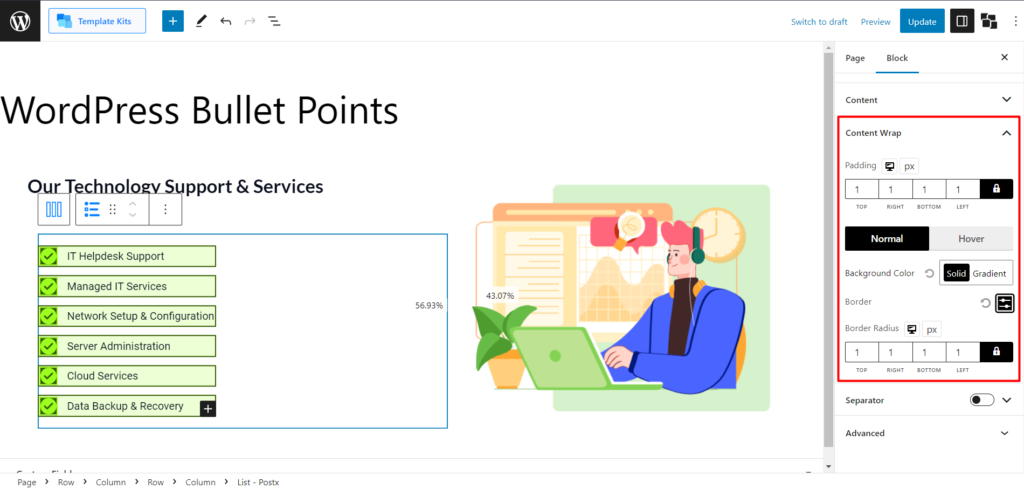
Inhaltsumbruch
Mit der Einstellung „Content Wrap“ im Listenblock können Sie das Erscheinungsbild und den Stil des Inhalts innerhalb der Liste steuern. Sie erhalten die folgenden Anpassungsoptionen:

- Polsterung
- Hintergrundfarbe
- Hover-Farbe
- Grenze
- Grenzradius
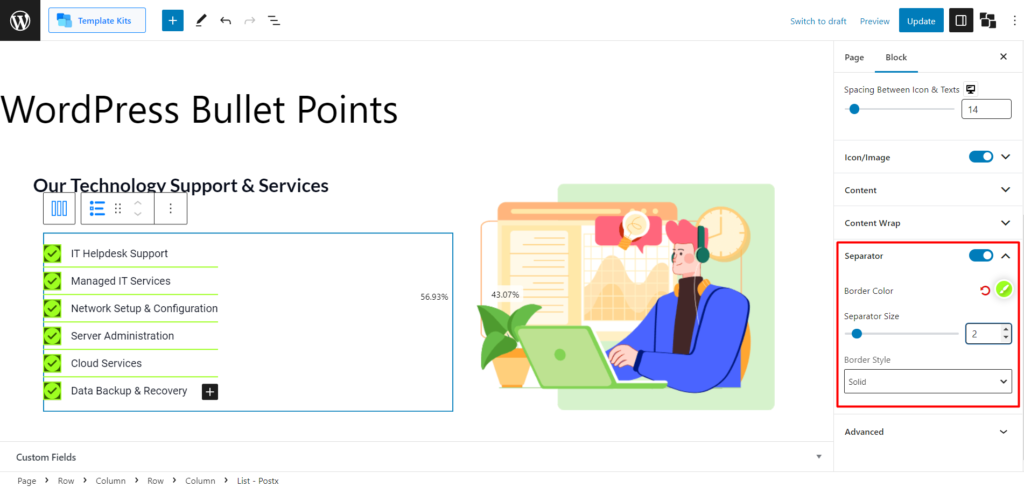
Separator
Mit der Einstellung „Trennzeichen“ im Listenblock können Sie eine visuelle Trennlinie zwischen den Listenelementen hinzufügen. Außerdem erhalten Sie einige erweiterte Optionen wie:

- Randfarbe
- Separatorgröße
- Grenzstil
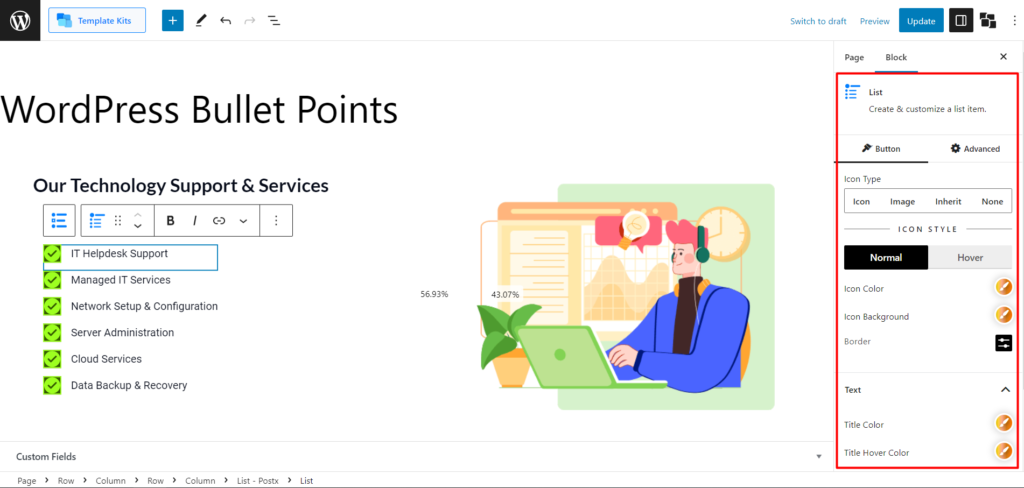
Anpassungseinstellungen für einzelne Aufzählungszeichen für den Listenblock
Beim Anpassen eines einzelnen Aufzählungspunkts im Listenblock stehen Ihnen mehrere Einstellungen zur Verfügung. Lassen Sie uns diese Optionen erkunden:

Symboltyp
Mit der Einstellung „Icon Type“ können Sie zwischen verschiedenen Optionen für den Aufzählungspunkt wählen. Sie können auswählen:
- Symbol: Mit dieser Option können Sie ein Symbol als Aufzählungspunkt verwenden.
- Bild: Mit dieser Option können Sie ein Bild als Aufzählungspunkt verwenden.
- Erben: Diese Option erbt den Aufzählungspunktstil von der übergeordneten Liste.
- Keine: Durch Auswahl dieser Option wird der Aufzählungspunkt vollständig entfernt.
Normal- und Hover-Einstellungen (Symbol).
Sie erhalten die folgenden Einstellungen für das Symbol, sowohl für Normal als auch für Hover.
- Symbolfarbe
- Symbolhintergrund
- Grenze
Texteinstellungen und Subtexteinstellungen
Die Texteinstellungen sind sehr intuitiv zu verstehen und Sie sehen die folgenden Optionen, um Ihre Aufzählungspunkte außergewöhnlich zu gestalten:
- Titelfarbe
- Titel-Hover-Farbe
- Subtextfarbe
- Subtext-Hover-Farbe
- Abstand zwischen Text und Subtext
Abschluss
Mit dem Listenblock von PostX können Sie optisch ansprechende und anpassbare Aufzählungspunkte erstellen. Mit verschiedenen Anpassungsoptionen, einschließlich Layouts, Symbolen, Bildern, Farben und Abständen, können Sie die visuelle Attraktivität und Lesbarkeit Ihrer Listen verbessern.
Mit der Möglichkeit, verschiedene Layouts auszuwählen, Symbole oder Bilder hinzuzufügen, Farben und Abstände anzupassen und einzelne Aufzählungspunkte anzupassen, können Sie visuell ansprechende und ansprechende Listen erstellen, die die Aufmerksamkeit Ihrer Leser fesseln.
Geben Sie sich nicht mit gewöhnlichen WordPress-Aufzählungspunkten zufrieden, wenn Sie sie mit dem Listenblock von PostX in visuelle Meisterwerke verwandeln können. Aktualisieren Sie noch heute Ihren WordPress-Blog und bringen Sie Ihre Inhalte auf die nächste Stufe.
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Besuchen Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

So zeigen Sie benutzerdefinierte Taxonomien im Gutenberg-Editor perfekt an

Neuestes Update der PostX Gutenberg Post Blocks

Warum ist WordPress Gutenberg SEO wichtig?

Wie erstelle ich eine WooCommerce-Produktlistenansicht?
