So erstellen Sie eine WordPress-Checkout-Seite
Veröffentlicht: 2023-11-08Suchen Sie nach einer schnellen und einfachen Möglichkeit, eine WordPress-Checkout-Seite zu erstellen?
Nehmen wir an, Sie haben eine Zielseite, die Besucher in Leads oder zahlende Stammkunden umwandelt. Dann müssen Sie aber sicherstellen, dass Ihre Besucher tatsächlich für Ihr Produkt oder Ihre Dienstleistung bezahlen und den Bestellvorgang tatsächlich abschließen können.
Müssen Sie also lernen, wie man programmiert? Benötigen Sie einen teuren Designer, um eine Checkout-Seite zu erstellen?
Glücklicherweise gibt es eine einfache Möglichkeit, eine WordPress-Checkout-Seite zu erstellen. In diesem Artikel helfen wir Ihnen, in weniger als 15 Minuten eine Checkout-Seite zu starten.
Sind Sie bereit? Lass uns eintauchen.
Was ist eine WordPress-Checkout-Seite und warum sollte Sie das interessieren?
Eine Checkout-Seite soll Besucher, die am Kauf eines Produkts oder einer Dienstleistung von Ihnen interessiert sind, in zahlende Kunden umwandeln.
Aber bevor Sie beginnen, denken Sie daran, ein ganz klares und konkretes Ziel für Ihre Checkout-Seite zu haben. Nur weil Sie viele Dinge tun können, heißt das nicht, dass Sie sie alle auf einer Seite tun sollten. Wenn Sie Ihren Besuchern zu viele Dinge zum Anklicken geben, klicken sie in den meisten Fällen überhaupt nichts an.
Standardmäßig erstellt WooCommerce eine Checkout-Seite für jede E-Commerce-Site. Und das ist in Ordnung, wenn Sie gerade erst anfangen. Wenn Sie Ihre Checkout-Seite jedoch für höhere Conversion-Raten optimieren möchten, ist das sehr schwierig. Dann gibt es Probleme beim Abbruch des Einkaufswagens.
Der beste Weg, dem entgegenzuwirken, besteht darin, eine benutzerdefinierte WordPress-Checkout-Seite zu erstellen. Mit einer benutzerdefinierten Seite können Sie Folgendes hinzufügen:
- Testimonials und Social Proof zur Stärkung des Vertrauens
- Verwandte Produkte und Dienstleistungen zur Umsatzsteigerung
- Benutzerdefinierte Checkout-Formulare, um das Zögern des Käufers zu verringern
- Zusätzliche Zahlungsmöglichkeiten
- Benutzerdefinierte WooCommerce-Checkout-Felder
Nachdem Sie nun die Vorteile der Erstellung einer benutzerdefinierten Checkout-Seite in WordPress kennen, wollen wir nun herausfinden, wie das geht.
So erstellen Sie eine WordPress-Checkout-Seite
Da Sie nun wissen, was Sie erstellen müssen, ist es an der Zeit, Ihre WordPress-Checkout-Seite zu starten. Wir empfehlen dringend, SeedProd zum Erstellen Ihrer Landingpages zu verwenden.

SeedProd ist der beste WordPress-Landingpage-Builder. Es ist perfekt für Unternehmen, Blogger und Websitebesitzer, die Landingpages mit hoher Conversion-Rate erstellen möchten, ohne über Entwicklungskenntnisse verfügen zu müssen.
Mit SeedPreed erhalten Sie vorgefertigte Vorlagen für hochkonvertierende Landingpages, die Sie sofort veröffentlichen können. Dazu gehören Vorlagen für:
- Verkaufsseiten
- Demnächst verfügbare Seiten
- 404 Seiten
- Wartungsseiten
- Squeeze-Seiten
- Anmeldeseiten
- Dankesseiten
- Webinar-Seiten
- Videoseiten
Und vieles mehr!
Schritt #1: SeedProd installieren und aktivieren
Zunächst möchten Sie das SeedProd Pro-Plugin herunterladen und aktivieren. Wenn Sie nicht sicher sind, wie das geht, lesen Sie diesen Artikel zur Installation eines WordPress-Plugins. Gehen Sie dann in Ihrem WordPress-Dashboard zu SeedProd » Einstellungen und aktivieren Sie die Pro-Version:

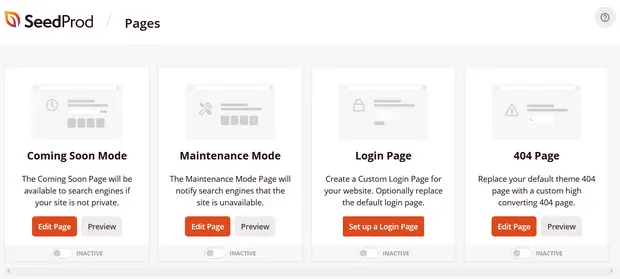
Gehen Sie als Nächstes zu SeedProd » Seiten , um einen Überblick über das Landingpage-Dashboard von SeedProd zu erhalten. Hier sehen Sie die verschiedenen Arten von Landingpages, die Sie mit SeedProd erstellen können:

Bedenken Sie, dass es sich dabei alles um spezielle Seiten mit vorgefertigten Funktionen und Designvorlagen handelt. Für eine Verkaufs-Landingpage möchten Sie KEINE dieser speziellen Landingpages verwenden. Stattdessen erstellen Sie eine benutzerdefinierte Zielseite.
Scrollen Sie weiter nach unten und klicken Sie auf die Schaltfläche „Neue Landing Page hinzufügen“, um zu beginnen:

Schritt #2: Erstellen Sie eine neue WordPress-Checkout-Seite
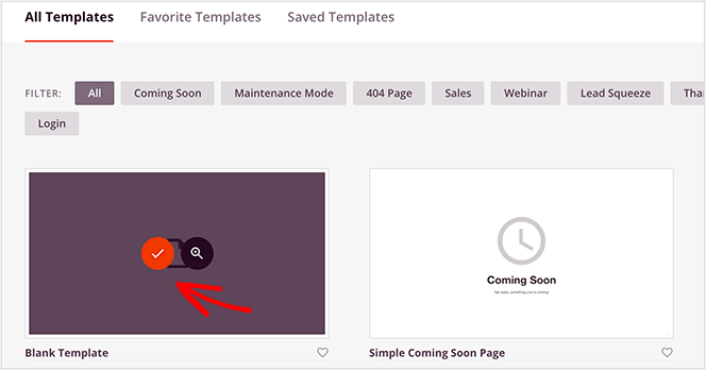
Nachdem Sie auf die Schaltfläche „Neue Landing-Page hinzufügen“ geklickt haben, sehen Sie die SeedProd-Bibliothek mit Landing-Page-Vorlagen. Hierbei handelt es sich um professionell gestaltete Landingpage-Vorlagen, die vollständig responsiv sind.

Als Nächstes können Sie eine dieser Vorlagen auswählen, um Ihnen den Einstieg zu erleichtern. Denken Sie daran, dass die Vorlage nur ein Ausgangspunkt ist. Sie können später alles an der Seite anpassen. Suchen Sie zunächst nach einer Vorlage, die Ihrer Meinung nach passt. Für dieses Tutorial verwenden wir die leere Vorlage , Sie können jedoch jede beliebige Vorlage auswählen.
Schritt #3: Passen Sie das Design Ihrer WordPress-Checkout-Seite an
Mit dem visuellen Builder von SeedProd können Sie Ihre Zielseite mithilfe von Drag-and-Drop-Inhaltsblöcken anpassen.

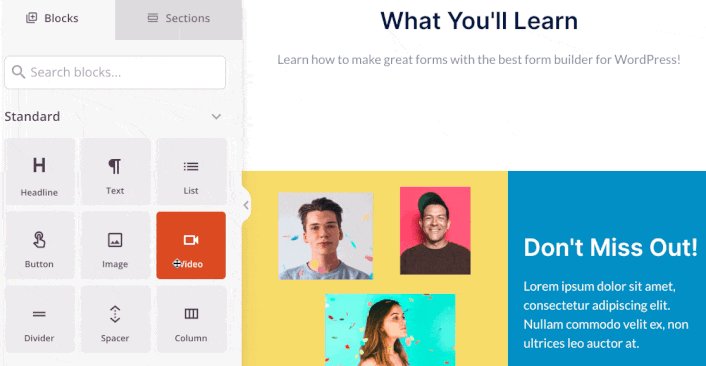
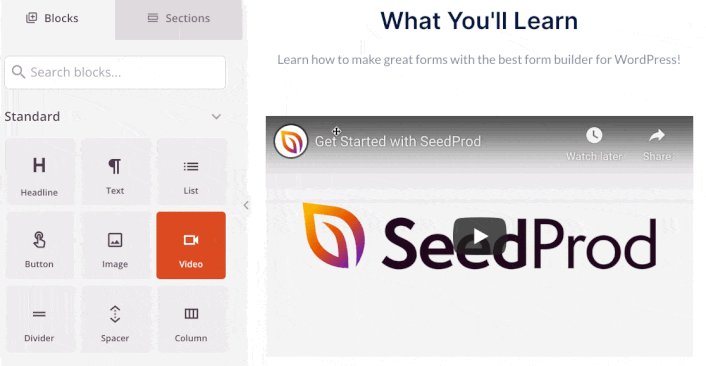
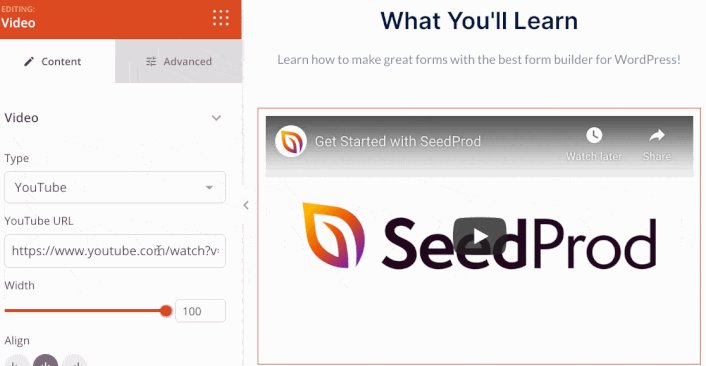
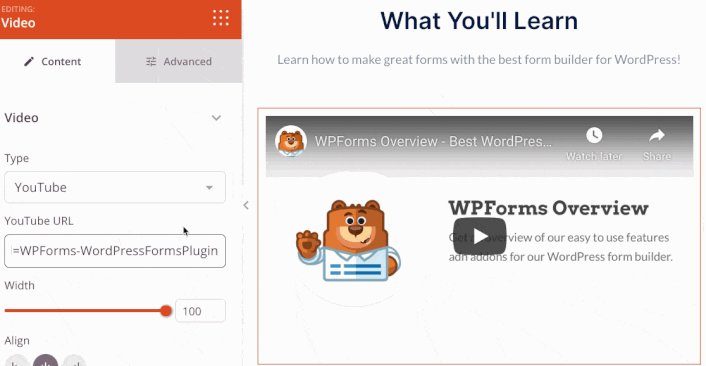
Sie können in wenigen Minuten eine vollständig angepasste Kopfzeile für Ihre Dankesseite erstellen. Sie können sogar benutzerdefinierte Elemente hinzufügen, um Ihren Traffic zu überzeugen und zu konvertieren. Sie können beispielsweise ein Videomodul erstellen und ein YouTube-Video einbetten, um Ihre Besucher zum Kauf Ihres Produkts oder Ihrer Dienstleistung zu überzeugen.


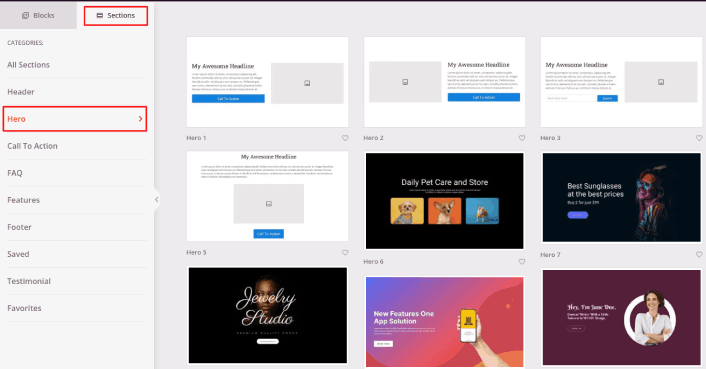
Es ist auch ganz einfach, einen Abschnitt mit einer kurzen Beschreibung Ihres Produkts oder Ihrer Dienstleistung hinzuzufügen. Gehen Sie im visuellen Builder zur Registerkarte „ Abschnitte“ . Unter dem Abschnitt „ Hero“ finden Sie mehrere vorgefertigte Vorlagen, die Sie mit einem einzigen Klick importieren können.

Wählen Sie eines aus, das Ihnen gefällt.
Machen Sie sich keine Sorgen um die Farben oder den Inhalt. Sie können alles bearbeiten. Sie sollten auf ein Layout achten, das gut zu Ihrer Vorlage passt.
Sie können den Heldenbereich auf die gleiche Weise wie zuvor anpassen, indem Sie ein anderes Bild auswählen und die Überschrift und Beschreibung ändern. Wenn Sie schon dabei sind, fügen Sie einen Call-to-Action-Button hinzu, der Besucher dazu anregt, bei Ihnen zu kaufen.

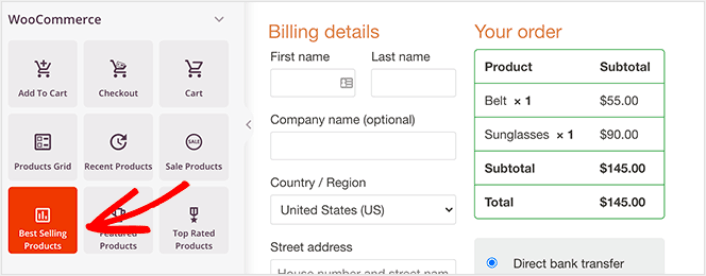
Es ist so einfach! Wenn Sie mit der Anpassung Ihrer Dankesseite fertig sind, klicken Sie auf die Schaltfläche „Speichern“ . Um beliebte Produkte hinzuzufügen, wählen Sie im WooCommerce-Bereich den Block „Bestseller-Produkte“ aus und ziehen Sie ihn auf Ihre Seite.

An dieser Stelle ist es eine gute Idee, den Schlagzeilenblock in etwas wie „Beliebte Produkte“ zu ändern. Auf diese Weise wissen die Leute genau, was sie sehen.
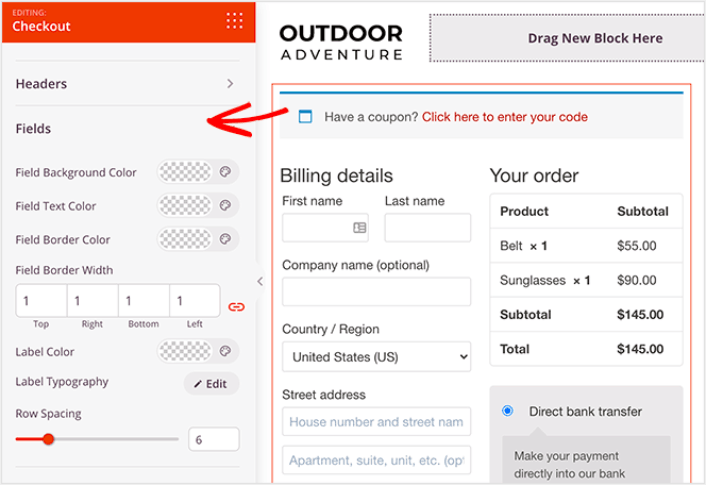
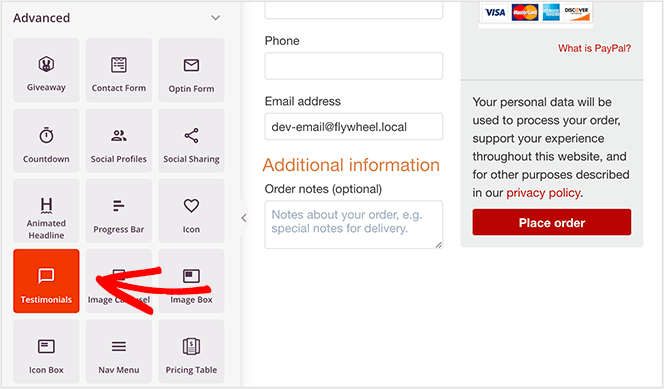
Sie können auch Testimonials hinzufügen, um Ihre Conversion-Raten zu steigern. Gehen Sie einfach zu den erweiterten Blöcken und ziehen Sie den Testimonials- Block auf Ihre Checkout-Seite.

Anstelle der Standard-Checkout-Seite von WooCommerce verfügen Sie jetzt über eine hochkonvertierende WordPress-Checkout-Seite, die auf Ihre Zielgruppe zugeschnitten ist.
Schritt #4: Konfigurieren Sie Ihre Seiteneinstellungen
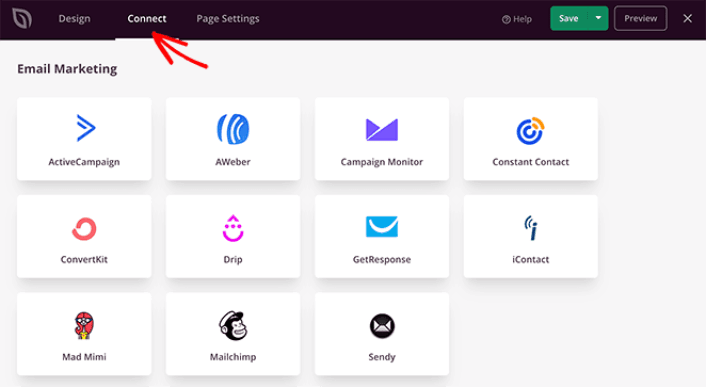
Nachdem Sie mit der Gestaltung Ihrer Dankesseite fertig sind, klicken Sie oben in Ihrem Seitenersteller auf die Registerkarte „Verbinden “ und wählen Sie Ihren E-Mail-Marketing-Anbieter aus, um Leads auf Ihrer Website zu sammeln.
HINWEIS: Dieser Schritt ist nur dann sinnvoll, wenn Sie möchten, dass sich Ihre Kunden für einen anderen Service entscheiden. Wenn Sie also versuchen, einen Service zu verkaufen, können Sie die Anbindung des E-Mail-Marketing-Services überspringen.

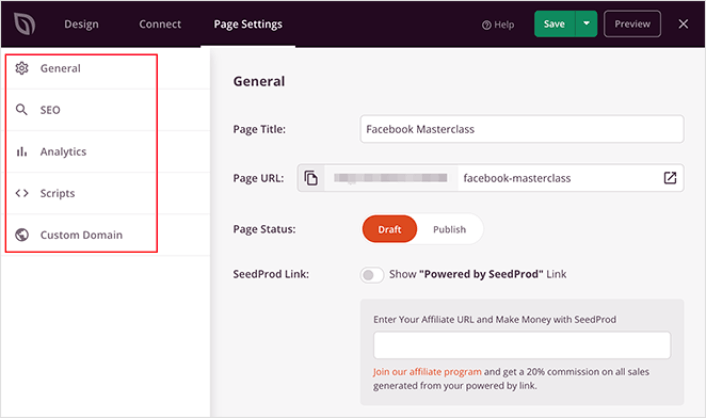
Klicken Sie dann oben auf dem Bildschirm auf die Registerkarte „Seiteneinstellungen“ .

Hier können Sie Ihrer Dankesseite ein SEO-Plugin und ein Google Analytics-Plugin hinzufügen. Sie können sogar benutzerdefinierte Tracking-Codes wie ein Facebook-Pixel oder ein Pinterest-Pixel einrichten, um die Anzeigenleistung zu verfolgen.
Schritt #5: Veröffentlichen Sie Ihre WordPress-Checkout-Seite
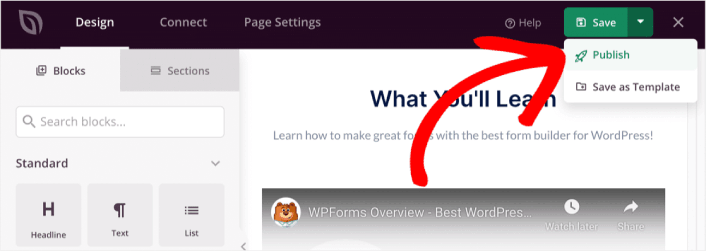
Lassen Sie uns nun fortfahren und Ihr Design veröffentlichen. Klicken Sie dazu auf den Dropdown-Pfeil neben der Schaltfläche „Speichern“ und dann auf „Veröffentlichen“ .

Weisen Sie dann WooCommerce Ihre neue WordPress-Checkout-Seite zu. Dazu müssen Sie die Standardeinstellungen von WooCommerce ändern und die URL für Ihre neue Seite hinzufügen.
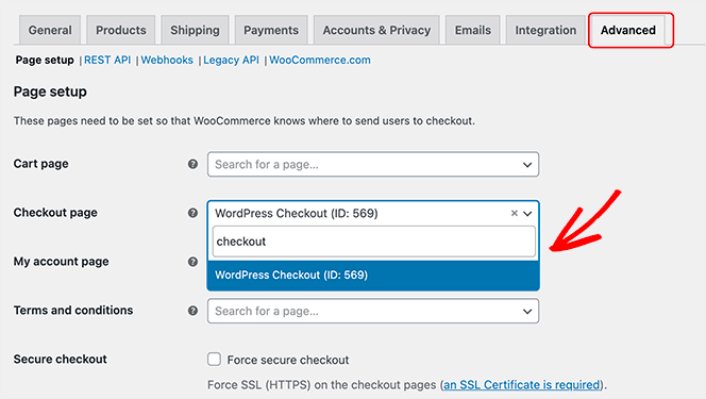
Um diese Einstellung zu konfigurieren, gehen Sie zu WooCommerce » Einstellungen und klicken Sie auf die Registerkarte Erweitert . Suchen Sie dann neben der Überschrift „Checkout-Seite“ nach der Seite, die Sie gerade erstellt haben.

Wenn ein Besucher nun auf „Zur Kasse gehen“ klickt, gelangt er zu Ihrem neuen, soeben erstellten Kassenbildschirm mit hoher Conversion-Rate.
Was zu tun ist, nachdem Sie eine WordPress-Checkout-Seite erstellt haben
Da Ihre Dankesseite nun online ist, ist es an der Zeit, an Ihrem Traffic, Ihrem Engagement und Ihren Verkäufen zu arbeiten. Sie sollten versuchen, Push-Benachrichtigungen auf Ihrer Website zu verwenden. Push-Benachrichtigungen sind ein großartiges Marketinginstrument, das Ihnen beim Wachstum Ihres Unternehmens helfen kann.
Werfen Sie einen Blick auf diese epischen Ressourcen und Sie werden wissen, was wir meinen:
- 7 intelligente Strategien zur Steigerung der Kundenbindung
- Sind Push-Benachrichtigungen effektiv? 7 Statistiken + 3 Expertentipps
- So richten Sie Push-Benachrichtigungen für abgebrochene Warenkörbe ein (einfache Anleitung)
Wir empfehlen die Verwendung von PushEngage zum Erstellen Ihrer Push-Benachrichtigungskampagnen. PushEngage ist die weltweit führende Push-Benachrichtigungssoftware. Also, falls Sie es noch nicht getan haben, starten Sie noch heute mit PushEngage!
