So erstellen Sie ein WordPress-Child-Theme (Schritt-für-Schritt-Anleitung)
Veröffentlicht: 2022-07-12Einer der besten Aspekte bei der Verwendung von WordPress ist, dass Sie aus Tausenden von Themen wählen können. Noch besser, Sie können Ihre gewählte Option vollständig anpassen, bis hin zur Änderung des Codes. Wenn Sie jedoch wesentliche Änderungen an einem Design vornehmen möchten, müssen Sie wissen, wie WordPress-Child-Themes funktionieren.
Ein untergeordnetes Design ist eine „Kopie“, die Sie verwenden können, um beliebige Anpassungen zu einem WordPress-Design hinzuzufügen. Die Verwendung eines untergeordneten Designs verhindert, dass Sie Ihre benutzerdefinierten Einstellungen verlieren, wenn Sie das übergeordnete Design aktualisieren (was häufig passieren sollte!).
In diesem Artikel erklären wir, was ein WordPress-Child-Theme ist und wann es verwendet wird. Wir zeigen dir dann Schritt für Schritt, wie du ein Child-Theme in WordPress erstellst, anpasst und mehr.
Was ist ein Child-Theme in WordPress?
Wenn es um WordPress-Themes geht, gibt es sowohl übergeordnete als auch untergeordnete Themen. Ein übergeordnetes Thema ist ein beliebiges reguläres, in sich geschlossenes Thema. Es wird mit einem einzigartigen Satz von Konfigurationsdateien, Stylesheets und Seitenvorlagen geliefert.
Ein Child -Theme erbt alle Eigenschaften seines Parents. WordPress erkennt es als ein anderes Theme, auch wenn es funktional und stilistisch identisch ist. Diese Unterscheidung zwischen Themen bedeutet, dass Sie das untergeordnete Element anpassen können, ohne das übergeordnete Element zu beeinträchtigen.
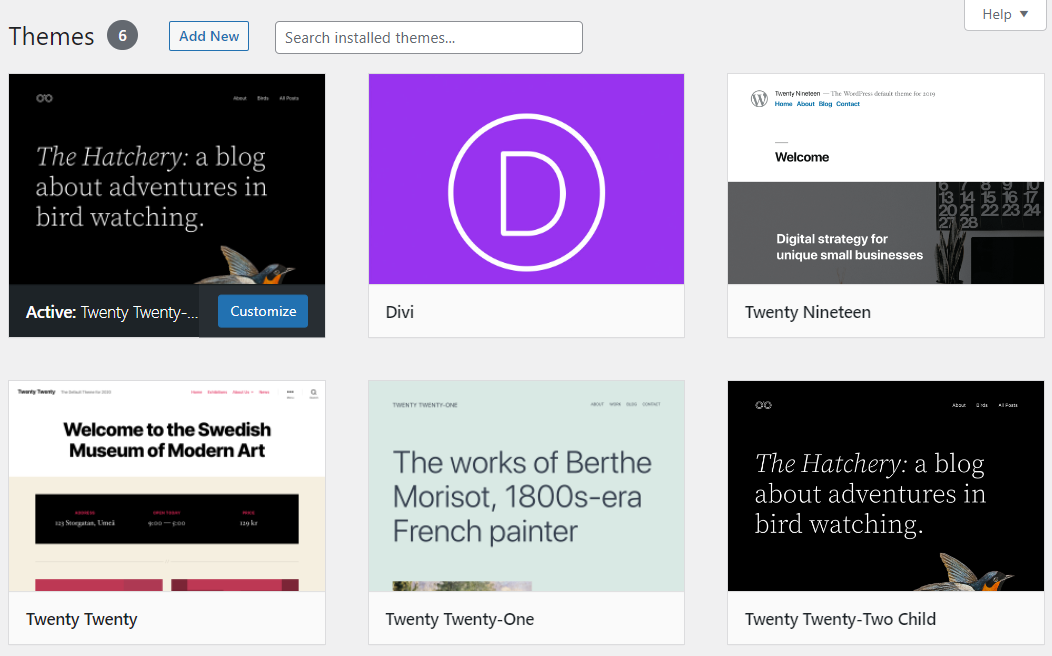
Hier haben wir ein Beispiel für eine WordPress-Website mit dem Twenty Twenty-Two- Theme. Wie Sie sehen können, gibt es auch ein Twenty Twenty-Two- Child-Theme:

Wann sollten Sie ein Child-Theme verwenden?
Auf den ersten Blick mag ein Child Theme etwas überflüssig erscheinen. Wenn ein Design die Konfiguration und den Stil seines übergeordneten Elements erbt, wird es schließlich identisch aussehen und funktionieren. Aber untergeordnete Themen spielen eine wichtige Rolle in der WordPress-Entwicklung.
Wenn Sie ein Design aktualisieren, gehen alle benutzerdefinierten Ergänzungen verloren, die Sie an seinem Code vorgenommen haben. Das liegt daran, dass WordPress diese Dateien während des Aktualisierungsvorgangs durch neue Versionen ersetzt. Das ist ein großes Problem, wenn Sie die Art von Person sind, die Themen gerne an Ihre Bedürfnisse anpassen möchte.
Untergeordnete Themen lösen dieses Problem, indem sie die Basisvorlagen trennen und es Ihnen ermöglichen, ein Thema zu verwenden, das einfach den Code und die Stile von seinem übergeordneten Thema „zieht“. Anstatt das übergeordnete Design anzupassen, verwenden Sie das untergeordnete Design, um Änderungen am Code vorzunehmen.
Mit diesem Ansatz können Sie Designs aktualisieren, ohne sich Gedanken über den Verlust Ihrer Anpassungen machen zu müssen. Dies ist von entscheidender Bedeutung, da das Versäumnis, Themen zu aktualisieren, zu Sicherheitslücken und Kompatibilitätsproblemen mit Ihrer Website führen kann.
So erstellen Sie ein Child-Theme in WordPress
Dieses WordPress-Child-Theme-Tutorial enthält Schritt-für-Schritt-Anleitungen für den gesamten Prozess. Beginnen wir damit, auf Nummer sicher zu gehen und ein vollständiges Backup Ihrer Website zu erstellen.
Schritt 1: Sichern Sie Ihre WordPress-Website
Wann immer Sie große Änderungen an Ihrer Website vornehmen möchten, empfehlen wir, zuerst alle Dateien zu sichern. Ein vollständiges Website-Backup kann sich als nützlich erweisen, wenn Sie auf Fehler stoßen. Anstatt Stunden mit der Fehlerbehebung zu verbringen, können Sie Ihre Website einfach auf den Status vor den Änderungen zurücksetzen.
Es gibt mehrere Möglichkeiten, WordPress-Backups zu erstellen, einschließlich der Verwendung von Jetpack. Idealerweise sollten Sie Ihre Website regelmäßig sichern, auch wenn Sie keine massiven Updates planen.
Schritt 2: Erstellen Sie einen Ordner für Ihr Child-Theme
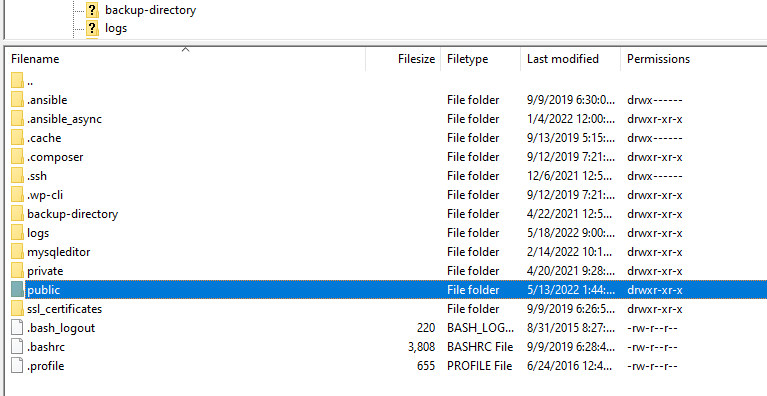
Jedes WordPress-Theme hat seinen eigenen Ordner. Um es zu finden, müssen Sie sich über das File Transfer Protocol (FTP) mit Ihrer Website verbinden und das WordPress -Stammverzeichnis öffnen. Dieses Verzeichnis sollte www, public_html , public oder den Namen Ihrer Website heißen.

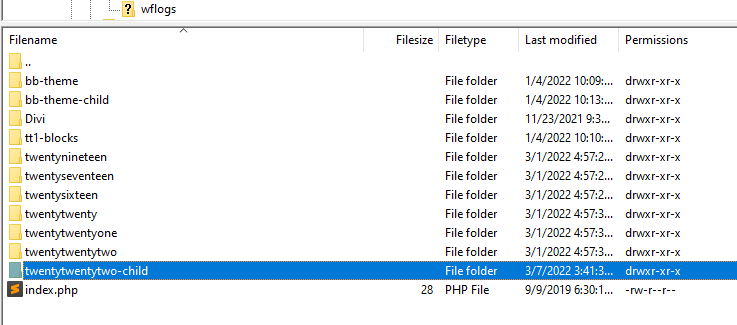
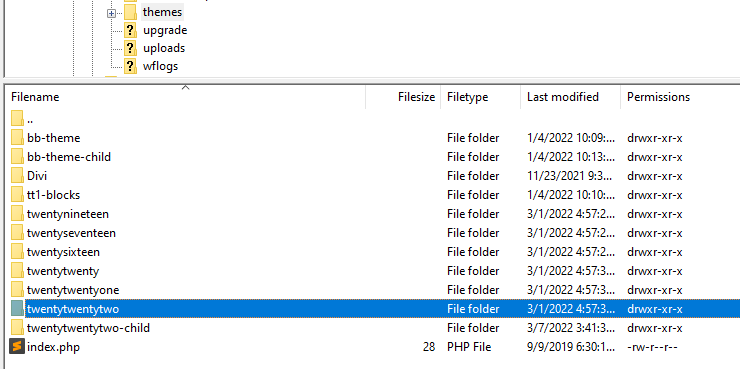
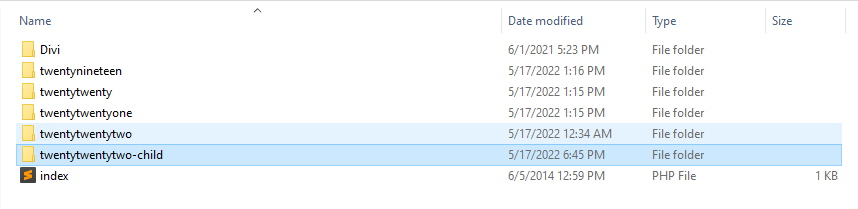
Navigieren Sie in diesem Verzeichnis zum Ordner wp-content/themes . Hier finden Sie eine Liste von Ordnern, die jedem Ihrer Themen entsprechen (sowohl aktive als auch inaktive).
Fahren Sie fort und erstellen Sie einen neuen Ordner im Themenverzeichnis . Wir empfehlen, es nach dem übergeordneten Thema zu benennen und das Suffix – child hinzuzufügen.

Geben Sie nun den Ordner ein, der zu diesem Zeitpunkt leer sein sollte. Wir werden zwei Dateien darin hinzufügen.
Schritt 3: Erstellen Sie eine style.css Datei für das Child-Theme
Jedes Design hat ein Stylesheet oder eine style.css -Datei. Hier fügen Sie alle CSS hinzu, die Sie zum Anpassen des Designs verwenden möchten. Für ein untergeordnetes Design ist die style.css -Datei auch der Ort, an dem Sie das übergeordnete Design mithilfe eines Headers deklarieren.
Erstellen Sie eine neue Datei namens style.css im Verzeichnis des untergeordneten Designs und öffnen Sie sie. Kopieren Sie nun den folgenden Code und fügen Sie ihn ein:
/* Theme Name: The name of your theme goes here Theme URI: http://example.com/twenty-twenty-two-child/ Description: The description of the child theme goes here Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */Die wesentlichen Teile dieses Headers sind der Designname und die Vorlage. Der Theme-Name sagt WordPress, wie es das Child-Theme erkennt. Die Vorlagenlinie zeigt das übergeordnete Thema des Kindes an.
In unserem Beispiel verwenden wir das Thema Twenty Twenty-Two als übergeordnetes Thema. Aber Sie werden vielleicht bemerken, dass der Vorlagenname keine Leerzeichen enthält und alles in Kleinbuchstaben geschrieben ist. Das liegt daran, dass wir auf die Vorlage verweisen, indem wir den Namen des Ordners des übergeordneten Designs verwenden.

Über diese beiden Zeilen hinaus können Sie den Rest der Kopfzeile verwenden, um weitere Details zum untergeordneten Thema hinzuzufügen. Wenn Sie fertig sind, speichern Sie die style.css -Datei, jetzt mit ihrem Design-Header, und schließen Sie sie.
Schritt 4: Erstellen Sie eine functions.php -Datei
Das Stylesheet des untergeordneten Designs gibt an, wer sein übergeordnetes Thema ist, aber es lädt nicht die Stile des übergeordneten Themas. Dazu müssen Sie die Enqueue-Funktion von WordPress verwenden.
Mit der Enqueue-Funktion können Sie konfigurieren, welche Stylesheets mit einem Thema geladen werden und in welcher Reihenfolge. Bei einem untergeordneten Design verwenden Sie die Enqueue-Funktion, um das Stylesheet des untergeordneten Elements vor dem des übergeordneten zu laden, obwohl es dessen Stil erbt.
Wenn das verwirrend klingt, stellen Sie sich die Enqueue-Funktion einfach als den Code vor, der WordPress mitteilt, dass das untergeordnete Thema den Stil seines übergeordneten Themas erben soll. Sie müssen diesen Code zu einer functions.php -Datei im selben Ordner wie das Stylesheet des untergeordneten Designs hinzufügen.
Erstellen Sie die Datei und fügen Sie den folgenden Code hinzu:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Speichern Sie die Änderungen an der Datei, und das war's. Jetzt können Sie das Child-Theme aktivieren.
Schritt 5: Aktivieren Sie das Child-Theme
Wenn Sie das Stylesheet und die Datei functions.php des Child-Themes korrekt eingerichtet haben, sollte es einsatzbereit sein.
Sie können sich bei WordPress anmelden und zur Registerkarte Aussehen → Themen springen. Suchen Sie nach Ihrem neuen Child-Theme im Inneren.

Klicken Sie auf die Schaltfläche Aktivieren , und das war's. Jetzt können Sie mit der Anpassung Ihres untergeordneten Designs beginnen.
So passen Sie Ihr WordPress-Child-Theme an und bearbeiten es
Sie können Ihr Child-Theme wie jedes andere WordPress-Theme anpassen. Das bedeutet, dass Sie die Vorlagen und den Code nach Belieben bearbeiten können.
Die primäre Methode zum Anpassen eines untergeordneten Designs besteht darin, sein Stylesheet zu bearbeiten. Um das Stylesheet des Child-Themes zu finden, verbinde dich per FTP mit deiner Website und gehe zum Ordner wp-content/themes . Öffnen Sie die Datei styles.css des untergeordneten Designs und fügen Sie benutzerdefiniertes CSS hinzu.
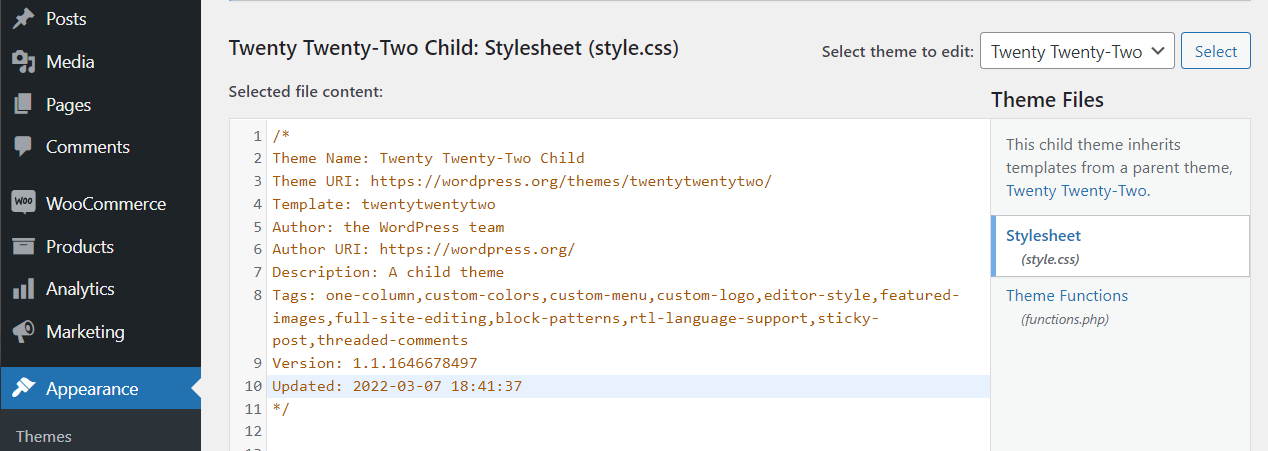
Alternativ können Sie auf das Stylesheet des Child-Themes zugreifen, ohne das WordPress-Dashboard zu verlassen, indem Sie zu Appearance → Theme File Editor gehen. Von hier aus können Sie den integrierten Code-Editor verwenden, um beliebigen Designdateien benutzerdefinierten Code hinzuzufügen.

Wenn Sie Jetpack verwenden, erhalten Sie auch Zugriff auf einen CSS-Editor, um Ihre Themen anzupassen. Mit dem Jetpack-CSS-Editor können Sie Änderungen vor dem Speichern in der Vorschau anzeigen, was ihn zu einer benutzerfreundlicheren Option macht.
So aktualisieren Sie Ihr WordPress-Child-Theme
Einer der Vorteile der Verwendung eines untergeordneten Designs besteht darin, dass Sie es nicht separat von seinem übergeordneten Thema aktualisieren müssen. Wenn für das übergeordnete Design ein Update verfügbar ist, können Sie es einfach herunterladen und installieren.
Sobald Sie das Parent-Theme aktualisieren, erbt das Child-Theme die Änderungen ebenfalls. In seltenen Fällen kann das Aktualisieren eines übergeordneten Designs jedoch zu Konflikten mit einem Teil des benutzerdefinierten Codes seines untergeordneten Designs führen.
Wenn bei der Verwendung eines untergeordneten Designs nach der Aktualisierung des übergeordneten Designs Fehler auftreten, müssen Sie möglicherweise eine Fehlerbehebung durchführen. Hier ist, was wir Schritt für Schritt empfehlen:
- Wechseln Sie zur Verwendung des übergeordneten Designs, um zu sehen, ob der Fehler weiterhin besteht.
- Wenn der Fehler verschwindet, überprüfen Sie den Code des untergeordneten Designs, um festzustellen, was den Fehler verursachen könnte.
- Wenn der Fehler weiterhin besteht, versuchen Sie, Ihre aktiven Plugins zu deaktivieren, um festzustellen, ob eines davon den Konflikt verursacht.
In den meisten Fällen ist die Aktualisierung der Parent- und Child-Themes nahtlos. Nach der Aktualisierung des Parent-Themes können Sie gleich wieder daran arbeiten, das Child-Theme anzupassen.
So exportieren und importieren Sie ein Child-Theme
Wenn Sie viel Zeit mit der Arbeit an einem untergeordneten Thema verbringen, möchten Sie es vielleicht in anderen Projekten wiederverwenden. Sie können das Parent-Theme einfach auf einer anderen Website installieren und die Child-Theme-Dateien daneben exportieren.
Das Exportieren von Child-Theme-Dateien ist einfach. Um zu beginnen, müssen Sie über FTP auf Ihre Website zugreifen oder den Datei-Explorer Ihres Webhosts verwenden.
Navigieren Sie zum WordPress- Stammverzeichnis und gehen Sie zu wp-content/themes . Darin finden Sie einzelne Ordner für alle Themen auf Ihrer Website, einschließlich eines für das von Ihnen verwendete untergeordnete Thema.

Um das untergeordnete Design zu exportieren, laden Sie seinen Ordner herunter und speichern Sie ihn auf Ihrem Computer. Verbinden Sie sich nun per FTP mit der Website, auf der Sie das Design importieren möchten. Navigieren Sie erneut zum Verzeichnis wp-content/themes und laden Sie den untergeordneten Themenordner darin hoch.
Denken Sie daran, dass WordPress das Theme nur erkennt, wenn Sie auch sein übergeordnetes Thema auf der zweiten Seite installieren. Wenn das untergeordnete Design nicht angezeigt wird, wenn Sie zur Registerkarte Darstellung → Designs navigieren, stellen Sie sicher, dass das übergeordnete Design installiert ist.
So entfernen Sie ein Child-Theme aus WordPress
Der einfachste Weg, ein untergeordnetes Thema aus WordPress zu entfernen, besteht darin, zur Registerkarte Aussehen → Themen zu navigieren und es auszuwählen. Wenn Sie auf ein Thema klicken, wird ein Detailfenster mit einer vollständigen Beschreibung, seiner Versionsnummer und den Optionen zum Aktivieren, Deaktivieren oder Löschen des Themas angezeigt.

Alternativ kannst du dich per FTP mit deiner Website verbinden und zum Verzeichnis wp-content/themes navigieren. Darin finden Sie Ordner für jedes auf Ihrer Website installierte Design. Durch das Löschen eines dieser Ordner werden die entsprechenden Themes von WordPress deinstalliert.
Wenn Sie sich dafür entscheiden, ein untergeordnetes Design zu löschen, stellen Sie sicher, dass Sie es später nicht erneut verwenden müssen. Denken Sie alternativ daran, die Daten vorher zu sichern. Die vorübergehende Deaktivierung des Designs kann eine viel sicherere Option sein, es sei denn, Sie sind sich zu 100 % sicher, dass Sie es in Zukunft nicht mehr verwenden möchten.

Fehlerbehebung bei häufigen Fehlern und Problemen bei untergeordneten Themen
WordPress-Child-Themes sind relativ einfach einzurichten und anzupassen. Je nach Konfiguration können jedoch bei der Verwendung eines untergeordneten Designs kleinere technische Probleme auftreten. Lassen Sie uns darüber sprechen, wie Sie häufig auftretende Fehler beheben können.
1. Das Child-Theme überschreibt das Parent-Theme nicht
Alle Änderungen, die Sie an einem untergeordneten Thema vornehmen, sollten den Stil und die Funktionalität des übergeordneten Themas „überschreiben“. Wir schreiben override in Anführungszeichen, weil die Enqueue-Funktion dafür sorgt, dass das Stylesheet des Child-Themes vor dem des Parents geladen wird. Wenn Sie ein untergeordnetes Design verwenden, aber die von Ihnen vorgenommenen Änderungen nicht auf Ihrer Website widerspiegeln, wird das Stylesheet nicht in der richtigen Reihenfolge geladen.
In den meisten Fällen ist dies auf ein Problem damit zurückzuführen, wie Ihr untergeordnetes Thema den Stil des übergeordneten Themas erbt. Verbinde dich per FTP mit deiner Website und öffne den Ordner des untergeordneten Designs im Verzeichnis wp-content/themes , um das Problem zu beheben.
Suchen Sie nach der darin enthaltenen Datei functions.php und öffnen Sie sie. Sie sollten die folgende Warteschlangenfunktion oben in der Datei sehen:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Sie sollten sicherstellen, dass die Funktion keine Tippfehler enthält. Dieser Code weist WordPress an, den Stil für das in der style.css -Datei des untergeordneten Designs angegebene Design zu importieren. Wenn der Code OK aussieht, kehren Sie zum Ordner des untergeordneten Designs zurück und öffnen Sie die Datei style.css .
Das Stylesheet des untergeordneten Designs sollte einen Codeabschnitt enthalten, der wie folgt aussieht:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */Der Teil dieses Codes, der uns interessiert, ist die Template -Zeile. Es sollte den Namen des Ordners für das übergeordnete Thema des untergeordneten Themas angeben.
Wenn entweder in der style.css- oder der functions.php -Datei ein Fehler auftritt, funktioniert das Child-Theme nicht wie vorgesehen. Sie können weiterhin benutzerdefinierten Code zu beiden Dateien hinzufügen, dieser wird jedoch nicht auf Ihrer Website geladen.
2. Das untergeordnete Thema erscheint nicht in den Themen Bereich
Wenn du ein Child-Theme erstellst, sollte es als separater Eintrag auf der Registerkarte „Darstellung“ → „Designs “ erscheinen. Wenn dies nicht der Fall ist, bedeutet dies normalerweise, dass es ein Problem mit dem Stylesheet des untergeordneten Designs gibt.
Um das Stylesheet des Child-Themes zu überprüfen, verbinde dich per FTP mit deiner Website und navigiere zum Ordner wp-content/themes . Suchen Sie darin nach dem Ordner des untergeordneten Designs, öffnen Sie ihn und wählen Sie die Datei style.css aus .
Wenn Sie die Datei öffnen, sollte sie einen Abschnitt enthalten, der wie folgt aussieht:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */Die Schlüsselzeilen in diesem Code sind die folgenden:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */Damit das untergeordnete Thema funktioniert, müssen Sie jeden dieser Parameter einbeziehen und ihre Werte angeben. Die Werte können alles sein, was Sie wollen, mit Ausnahme der Template -Zeile. Diese Zeile muss den Namen des übergeordneten Themenordners enthalten (den Namen des Ordners im wp-content/themes- Verzeichnis).
Stellen Sie sicher, dass keine Zeilen aus dem Code in der Datei style.css fehlen , und speichern Sie alle Änderungen.
Sobald Sie die fehlenden Zeilen und Attribute hinzugefügt haben, sollte das untergeordnete Thema auf der Registerkarte Aussehen → Themen erscheinen. Denken Sie daran, dass es sich um einen separaten Eintrag vom übergeordneten Thema handelt. Es zeigt den Namen, die Beschreibung und den Autor an, die Sie in der Datei styles.css angegeben haben.
3. Das Child-Theme-Enqueue Funktion funktioniert nicht
Wenn Ihr untergeordnetes Thema den Stil des übergeordneten Themas nicht erbt, liegt möglicherweise ein Problem mit der von Ihnen verwendeten „enqueue“-Funktion vor. Die Enqueue-Funktion importiert die Stile für das übergeordnete Design, das Sie auswählen, wenn Sie eine style.css -Datei für das untergeordnete Design erstellen.
Um die Enqueue-Funktion zu überprüfen, verbinde dich per FTP mit deiner Website und navigiere zum Verzeichnis wp-content/themes . Suchen Sie den Ordner, der dem untergeordneten Thema entspricht, und öffnen Sie ihn.
Suchen Sie nach der darin enthaltenen Datei functions.php und öffnen Sie sie. Die gesuchte Funktion sollte so aussehen:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Stellen Sie sicher, dass der Parameter get_template_directory_uri auf die Datei style.css für das untergeordnete Design verweist. Die Datei sollte sich im selben Verzeichnis wie functions.php befinden, fügen Sie also vor style.css einen Schrägstrich hinzu, falls einer fehlt.
Überprüfen Sie alternativ, ob der Rest des Codes frei von Tippfehlern ist. Wenn Sie auf Nummer sicher gehen möchten, kopieren Sie dieses Code-Snippet, fügen Sie es in die Datei functions.php ein und löschen Sie seinen Vorgänger. Speichern Sie die Änderungen an der Datei, und Ihr untergeordnetes Thema sollte funktionieren.
Es ist auch möglich, dass die style.css -Datei für das Child-Theme nicht korrekt auf das Parent-Theme verweist. Anweisungen zur Behebung dieses Problems finden Sie im vorherigen Abschnitt unserer Anleitung zur Fehlerbehebung.
4. Das Child-Theme lädt nicht die neuesten style.css- Updates
Wenn Sie Änderungen an der style.css -Datei eines untergeordneten Designs vornehmen und diese nicht auf Ihrer Website angezeigt werden, kann dies auf ein Caching-Problem zurückzuführen sein. Bevor Sie irgendetwas anderes tun, leeren Sie Ihren Browser-Cache. Wenn der Fehler weiterhin besteht, müssen Sie möglicherweise den Cache Ihrer Website manuell leeren oder ein Plug-in verwenden.
Wenn Sie kein Caching-Problem haben, könnte die style.css -Datei des übergeordneten Designs die des untergeordneten Designs überschreiben. Eine Möglichkeit, dieses Problem zu umgehen, besteht darin, den CSS-Stilen, die nicht geladen werden, den Eigenschaftswert !important hinzuzufügen.
So sieht eine CSS-Zeile mit !important aus:
p { background-color: red !important; }Der Eigenschaftswert !important teilt dem Browser mit, dass der Stil Vorrang hat. Wenn zwischen dem übergeordneten und dem untergeordneten CSS ein Konflikt besteht, stellt der Wert !important sicher, dass das untergeordnete Element ihn ersetzt.
So holen Sie das Beste aus Ihrem WordPress-Child-Theme heraus
Wenn Sie unserem WordPress-Child-Theme-Tutorial gefolgt sind, möchten Sie wahrscheinlich so viel Wert wie möglich aus Ihrem neuen Theme ziehen. So holen Sie das Beste aus Ihrem WordPress-Child-Theme heraus:
1. Experimentieren Sie mit Anpassungen
Der ganze Sinn der Verwendung eines untergeordneten Designs besteht darin, ein Design anpassen zu können, ohne dass diese Änderungen verloren gehen, wenn Sie es aktualisieren. Wenn Sie mit Ihrem untergeordneten Design nicht mit neuen Stilen und Funktionen experimentieren, erhalten Sie nicht den größten Nutzen.
Sie müssen den Stil des übergeordneten Designs nicht vollständig ändern. Wir empfehlen jedoch, es zu ändern, indem Sie nach und nach benutzerdefiniertes CSS und Funktionen hinzufügen und sehen, was funktioniert und was nicht. Wenn Sie mit der Entwicklung Ihres untergeordneten Designs nicht zufrieden sind, können Sie den benutzerdefinierten Code jederzeit löschen und von vorne beginnen.
2. Vergessen Sie nicht, das übergeordnete Thema zu aktualisieren
Sobald Sie ein untergeordnetes Design eingerichtet haben, können Sie sein übergeordnetes Thema sicher aktualisieren, ohne benutzerdefinierten Code zu verlieren. Das bedeutet, dass es keinen Grund gibt, das übergeordnete Element nicht so oft wie möglich zu aktualisieren.
Wenn Sie keine regelmäßigen Updates durchführen, kann Ihre Website tatsächlich Schwachstellen ausgesetzt sein. Es kann auch dazu führen, dass Sie neue Funktionen verpassen.
Manchmal kann das Aktualisieren eines übergeordneten Designs Probleme mit Ihrer Website verursachen, wenn die neue Version Code enthält, der mit dem untergeordneten Design in Konflikt steht. Die Stile des untergeordneten Themas sollten immer Vorrang vor denen des übergeordneten Themas haben. Wenn dies nicht der Fall ist, lesen Sie den Abschnitt zur Fehlerbehebung für untergeordnete Themen oben, um Anweisungen zur Behebung des Problems zu erhalten.
Häufig gestellte Fragen zu WordPress Child Themes
Wenn Sie noch Fragen zu WordPress-Child-Themes und ihrer Funktionsweise haben, werden diese in diesem Abschnitt beantwortet. Lassen Sie uns zunächst über die Unterschiede zwischen untergeordneten und benutzerdefinierten Themen sprechen.
Was ist der Unterschied zwischen übergeordneten, untergeordneten und benutzerdefinierten Designs?
Der Begriff „benutzerdefiniertes“ Thema kann zwei Bedeutungen haben. Eines ist ein Thema, das Sie von Grund auf neu erstellen, wobei Sie jeden Aspekt seines Stils und seiner Funktionalität entwerfen. Sie können auch ein vorhandenes Design nehmen und es an Ihre Bedürfnisse anpassen, um es besser an Ihre Bedürfnisse anzupassen, und Sie erhalten am Ende ein benutzerdefiniertes Design.
Ein untergeordnetes Thema ist ein Thema, das WordPress als anders als sein übergeordnetes Thema erkennt. Das Thema mag gleich aussehen und funktionieren, aber für WordPress sind sie unterschiedliche Einheiten.
Alle Änderungen, die Sie am untergeordneten Design vornehmen, überschreiben die Stile, die es vom übergeordneten Design erbt. Diese Änderungen befinden sich separat in den Dateien des untergeordneten Designs und nicht in den Dateien des übergeordneten Designs.
Muss ich das Parent-Theme, das Child-Theme oder beides aktualisieren?
Da untergeordnete Themen den Stil und die Funktionalität ihrer übergeordneten Themen erben, müssen Sie nur die übergeordneten Themen aktualisieren. Das Aktualisieren des übergeordneten Designs hat keine Auswirkungen auf die Anpassungen, die Sie am untergeordneten Design vornehmen, da sie separat geladen werden.
Woher weiß ich, ob ich ein Child-Theme in WordPress habe?
Wenn Sie an einer WordPress-Website arbeiten und eines ihrer Themen anpassen, ist es ein kluger Schachzug zu sehen, ob bereits ein Kind eingerichtet ist.
Gehen Sie in Ihrem WordPress-Adminbereich zur Registerkarte Aussehen → Designs , um das aktive Design zu überprüfen. Wenn es sich um ein untergeordnetes Thema handelt, sollten Sie dies in seinem Namen oder seiner Beschreibung sehen können, und es sollte dasselbe vorgestellte Bild wie sein übergeordnetes Thema haben.

Wenn Sie keine Themen mit passenden vorgestellten Bildern oder einem „untergeordneten“ Namen finden können, öffnen Sie das Verzeichnis wp-content/themes im WordPress -Stammordner . Es könnte einen Ordner für ein untergeordnetes Thema darin geben, und es könnte aufgrund von Problemen mit der style.css- oder der functions.php -Datei nicht geladen werden. In diesem Fall können Sie die Anleitung zur Fehlerbehebung für untergeordnete Themen oben verwenden, um die erforderlichen Dateien zu reparieren.
Kann ich in WordPress ein „Enkel“-Theme erstellen?
Ein Enkelthema wäre das untergeordnete Thema eines untergeordneten Themas. Aus praktischer Sicht gibt es keinen Grund, warum Sie ein Enkelthema einrichten möchten. Darüber hinaus ermöglicht Ihnen WordPress nicht, die Enqueue-Funktion zu verwenden, um den Stil eines untergeordneten Themas für ein neues zu importieren.
Wenn Sie verschiedene Variationen eines untergeordneten Themas testen möchten, können Sie mehrere untergeordnete Themen mit einem einzigen übergeordneten Thema einrichten. Sie können dies tun, indem Sie den Ordner des untergeordneten Designs im Verzeichnis wp-content/themes duplizieren und seinen Namen ändern.
Darüber hinaus solltest du auch den Namen des untergeordneten Designs in seiner style.css -Datei ändern. Auf diese Weise versucht WordPress nicht, zwei Themen mit demselben Namen zu laden.
Beginnen Sie mit der Anpassung Ihrer WordPress-Themes
Das Anpassen eines WordPress-Themes mag einschüchternd erscheinen, aber wenn Sie die Grundlagen von CSS kennen, können Sie loslegen. Die Verwendung eines untergeordneten Designs ermöglicht es Ihnen, Anpassungen zu testen, ohne das übergeordnete Design zu ändern. Noch wichtiger ist, dass Sie Ihren benutzerdefinierten Code mit Design-Updates nicht verlieren.
Das Erstellen eines untergeordneten Designs erfordert das Hinzufügen von Code zu WordPress. Aber Sie können das meiste davon kopieren und einfügen und nur ein paar Schlüsselzeilen ändern. Von da an müssen Sie nur noch Ihre CSS-Kenntnisse unter Beweis stellen.
Sind Sie bereit, Ihr WordPress-Child-Theme anzupassen? Jetpack enthält einen CSS-Editor, um jedes gewünschte Design anzupassen. Probieren Sie Jetpack noch heute aus!
