Ihr kompakter Leitfaden für untergeordnete WordPress-Themes
Veröffentlicht: 2023-12-23Kämpfen Sie mit den Grenzen Ihres aktuellen WordPress-Themes? Sind Sie neugierig, Ihren einzigartigen Stil in Ihre Website einfließen zu lassen, haben aber Angst davor, deren Grundaufbau zu zerstören? Untergeordnete WordPress-Themes eröffnen endlose Anpassungsmöglichkeiten und schützen gleichzeitig das Fundament Ihrer Website.
Dieser Leitfaden erklärt, wie Sie mit untergeordneten Themes Ihre Website an Ihre individuellen Vorstellungen anpassen können, ohne befürchten zu müssen, dass Sie bei jedem Theme-Update Ihr persönliches Flair verlieren. Betreten Sie eine Welt, in der Ihre WordPress-Site mehr als nur eine Webpräsenz wird – sie verwandelt sich in eine lebendige Leinwand, die Ihren einzigartigen Stil und Ihre Vision widerspiegelt.
Was ist ein Kinderthema?
Ein WordPress-Child-Theme ist ein sekundäres Theme, das die Funktionalität und den Stil seines übergeordneten Themes, dem sogenannten Haupt-Theme, übernimmt. Es ermöglicht Ihnen, Änderungen am Design und der Funktionalität Ihrer Website vorzunehmen, ohne die Kerndateien des übergeordneten Themas zu ändern. Das bedeutet, dass Sie das Erscheinungsbild und Verhalten Ihrer Website anpassen, neue Funktionen hinzufügen oder andere Änderungen vornehmen können, während Sie gleichzeitig die Integrität des übergeordneten Themas bewahren. Untergeordnete Themes sind unerlässlich, um diese Anpassungen durch Theme-Updates beizubehalten und sicherzustellen, dass Ihre Website sicher und auf dem neuesten Stand bleibt.

Stellen Sie sich ein Child-Theme in WordPress so vor, als würden Sie Ihr Fahrrad anpassen, ohne das Fahrrad selbst zu verändern. Stellen Sie sich vor, Sie haben ein einfaches Fahrrad (das ist Ihr Haupt-WordPress-Theme) und möchten coole Aufkleber oder eine neue Glocke hinzufügen, um es einzigartig zu machen. Ein Kinderthema ist wie diese Aufkleber und die Glocke. Damit können Sie Ihren Stil und Änderungen zu Ihrer Website hinzufügen, ohne das Basis-Bike zu beschädigen.
Wenn Sie also jemals die Aufkleber ändern oder etwas Neues hinzufügen möchten, funktioniert Ihr Fahrrad immer noch einwandfrei. Das ist großartig, denn so können Sie Ihrer Website ein wirklich cooles und besonderes Aussehen verleihen, ohne befürchten zu müssen, dass sie beschädigt wird, wenn Sie sie aktualisieren oder ändern möchten.
Machen Sie sich mit HTML und CSS vertraut
Bevor Sie ein untergeordnetes Thema erstellen, benötigen Sie grundlegende Kenntnisse in HTML und CSS.
W3Schools genießt hohes Ansehen für seine benutzerfreundlichen, interaktiven Tutorials, aktuellen Inhalte, strukturierten Lernpfade und den kostenlosen Zugang, was es zu einer hervorragenden Ressource zum Erlernen von CSS und HTML macht.

Einige PHP-Kenntnisse helfen, und W3Schools eignet sich auch hervorragend zum Erlernen der PHP-Grundlagen. Vor allem beim Kopieren und Einfügen von Codefragmenten ist es hilfreich, etwas PHP zu verstehen. Wir empfehlen, zunächst in einer lokalen Entwicklungsumgebung zu üben. Wählen Sie ein übergeordnetes Thema, das Ihrem gewünschten Ergebnis nahe kommt, wodurch die Notwendigkeit umfangreicher Änderungen verringert wird.
Der manuelle Weg
Das Erstellen eines Child-Themes kann manuell oder über Plugins erfolgen. Hier ist ein genauerer Blick auf den manuellen Prozess:
- Erstellen Sie ein untergeordnetes Theme-Verzeichnis . Navigieren Sie in Ihrer WordPress-Installation zu wp-content/themes und erstellen Sie einen neuen Ordner, z. B. twentytwentyone-child .
- Entwickeln Sie ein Stylesheet (style.css) . Erstellen Sie in diesem Ordner eine style.css- Datei mit wesentlichen Designdetails.
- Erstellen Sie eine Funktionsdatei (functions.php) . Diese Datei sollte die Stylesheets des übergeordneten Themes in die Warteschlange stellen.
- Aktivieren Sie das Child-Theme . Gehen Sie in Ihrem WordPress-Dashboard zu „Darstellung“ > „Themen“, um Ihr neues untergeordnetes Thema zu aktivieren.
- Passen Sie es nach Bedarf an . Beginnen Sie mit dem Hinzufügen Ihrer benutzerdefinierten CSS- und PHP-Änderungen.
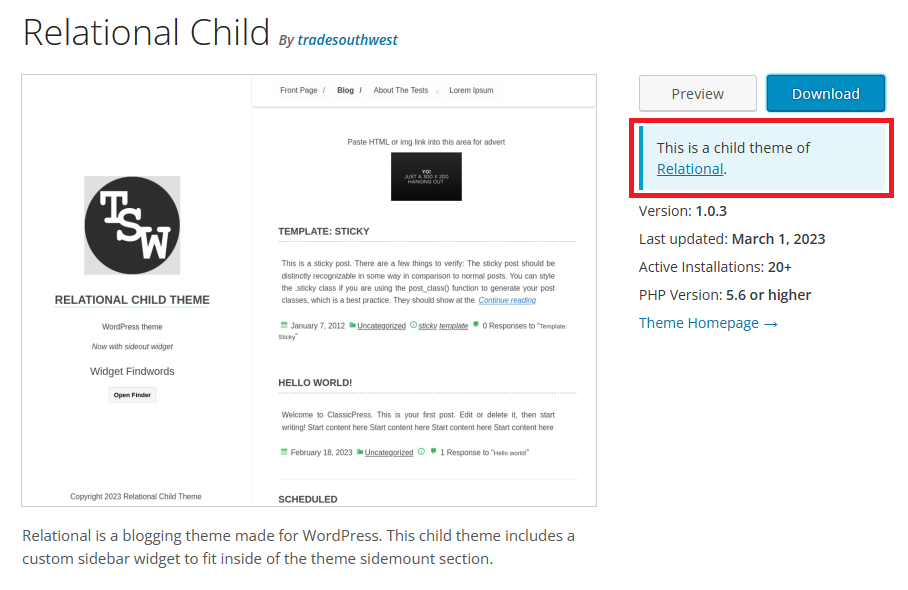
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twentyfifteenchild */Ihr Stylesheet sollte den folgenden obligatorischen Header-Kommentar enthalten, der ganz oben in der Datei platziert wird. Dieser Kommentar liefert wichtige Informationen für WordPress, z. B. die Angabe, dass es sich um ein untergeordnetes Thema handelt, und die Identifizierung seines übergeordneten Themas. Oben sehen Sie ein Beispiel für diesen von WordPress.org erstellten Stylesheet-Kommentar.

Der Plugin-Weg
Das Child Theme Configurator-Plugin zeichnet sich durch seine benutzerfreundliche Oberfläche aus, was für Benutzer mit begrenzten Programmierkenntnissen ein Segen ist. Dieser Ansatz ist nicht nur zugänglicher, sondern auch viel zeiteffizienter im Vergleich zur manuellen Codierung. Es minimiert die Wahrscheinlichkeit von Codierungsfehlern, ein häufiges Problem für Anfänger. Das Plugin geht über die Grundfunktionen hinaus, indem es erweiterte Anpassungsoptionen bietet und so einen größeren Umfang an Modifikationen ohne tiefgreifende Programmierkenntnisse ermöglicht.
Eine der herausragenden Funktionen des Child Theme Configurators ist die Möglichkeit, Live-Vorschauen von Änderungen bereitzustellen. Diese Funktion ist für Entscheidungen und Anpassungen in Echtzeit von unschätzbarem Wert und trägt zu ihrer Benutzerfreundlichkeit bei. Darüber hinaus wird sichergestellt, dass Ihre Anpassungen sicher erhalten bleiben, wenn das übergeordnete Theme aktualisiert wird. Dieser Aspekt reduziert den laufenden Wartungsaufwand und das Potenzial für updatebezogene Probleme erheblich.
Durch die Einbindung des Child-Theme-Konfigurators in den WordPress-Workflow wird die Erstellung und Verwaltung untergeordneter Themes vereinfacht. Es ist ein effektives Tool, das ein breites Spektrum an WordPress-Benutzern anspricht, vom Anfänger bis zum erfahrenen Entwickler, der einen schlankeren Prozess sucht.
Entdecken Sie den vollständigen Prozess zum Erstellen eines untergeordneten WordPress-Themes mithilfe der Code-Methode oder des Child Theme Configurator-Plugins.

So beheben Sie häufige Probleme mit untergeordneten Themen
Bei der Arbeit mit untergeordneten WordPress-Themes können verschiedene Probleme auftreten.
So beheben Sie einige der häufigsten Probleme:
- Fehler beim Überschreiben des Stils. Wenn die Stile Ihres untergeordneten Themas die Stile des übergeordneten Themas nicht korrekt überschreiben, stellen Sie sicher, dass das Stylesheet richtig in die Warteschlange gestellt wird und die CSS-Selektoren richtig ausgerichtet sind.
- Funktionskonflikte. Es kann zu Konflikten zwischen den übergeordneten und untergeordneten Theme-Funktionen kommen. Um dieses Problem zu beheben, stellen Sie sicher, dass die Funktionen Ihres Child-Themes richtig priorisiert sind und Hooks ordnungsgemäß verwendet werden.
- Probleme mit der Plugin-Kompatibilität. Manchmal funktionieren Plugins möglicherweise nicht nahtlos mit Ihrem Child-Theme. In solchen Fällen kann es hilfreich sein, nach Plugin-Updates zu suchen oder den Plugin-Entwickler um Kompatibilitätsratschläge zu bitten.
- Überschreibungen der Vorlagendatei funktionieren nicht. Wenn Änderungen an Vorlagendateien in Ihrem untergeordneten Theme keine Wirkung zeigen, überprüfen Sie die Dateihierarchie und die Namenskonventionen noch einmal, um sicherzustellen, dass sie den WordPress-Standards entsprechen.
- Probleme mit dem Responsive Design. Untergeordnete Themes können manchmal die responsiven Stile des übergeordneten Themes erben oder mit ihnen in Konflikt geraten. Das Testen Ihrer Website auf verschiedenen Geräten und das Anpassen der CSS-Medienabfragen in Ihrem untergeordneten Thema kann zur Lösung dieser Probleme beitragen.
- Leistungsbedenken. Untergeordnete Themen können sich auf die Leistung der Website auswirken. Um dies zu mildern, optimieren Sie Bilder, minimieren Sie CSS und JavaScript und verwenden Sie Caching-Lösungen.
Indem Sie diese Probleme methodisch angehen, können Sie sicherstellen, dass Ihr Child-Theme die Funktionalität und das Design Ihrer Website verbessert, ohne neue Probleme mit sich zu bringen.
Nutzen Sie Kinderthemen für kreative Freiheit
Im Bereich des Website-Designs sind untergeordnete Themen ein Tor zur kreativen Freiheit. Sie ermöglichen es Ihnen, die Grenzen des Erscheinungsbilds und der Funktionalität Ihrer WordPress-Site zu erweitern, ohne durch die Einschränkungen eines übergeordneten Themes eingeschränkt zu sein.
Mit einem untergeordneten Theme können Sie mutig mit Layouts, Farbschemata und Typografie experimentieren, in der Gewissheit, dass Ihre zugrunde liegende Theme-Struktur intakt und zuverlässig bleibt. Diese Freiheit ermöglicht es Ihnen, eine Website zu erstellen, die nicht nur hervorsticht, sondern auch die Persönlichkeit und das Ethos Ihrer Marke widerspiegelt und ein einzigartiges Benutzererlebnis bietet, das Sie in der digitalen Landschaft hervorhebt.
Der Child Theme Configurator ist nur eines von Zehntausenden WordPress-Plugins, die Ihnen helfen können, Ihre Website zu verbessern. Schauen Sie sich als Nächstes unsere 11 wichtigsten WordPress-Plugins an, die Sie kennen müssen.
