WordPress bietet 65 Verbesserungen der Barrierefreiheit: Wie gestalten Sie Ihre Website inklusiv?
Veröffentlicht: 2024-05-01In der heutigen Zeit ist es wichtig, Websites für alle zugänglich zu machen, auch für Menschen mit Behinderungen. WordPress hat mit den neuen 65 Verbesserungen der Barrierefreiheit erhebliche Fortschritte in Sachen Inklusivität gemacht. Heute werden wir untersuchen, wie Sie diese Verbesserungen nutzen können, um Ihre Website zu verbessern und sicherzustellen, dass sie für jeden nutzbar ist, unabhängig von seinen körperlichen oder kognitiven Fähigkeiten. Lassen Sie uns also ohne weitere Verzögerung einsteigen.

Was ist Web-Barrierefreiheit?
Unter Barrierefreiheit im Internet versteht man die umfassende Praxis der Beseitigung von Barrieren, die Menschen mit Behinderungen daran hindern, mit Websites zu interagieren oder darauf zuzugreifen. Wenn Ihre Website zugänglich ist, können alle Benutzer ungehindert mit Ihren Inhalten interagieren, durch die Website navigieren und kommunizieren, unabhängig von ihren physischen, sensorischen oder kognitiven Fähigkeiten. Als wichtige Webplattform legt WordPress Wert darauf, eine Website zu erstellen , die jeder nutzen kann.
Warum ist Barrierefreiheit in WordPress wichtig?
Bei Barrierefreiheit geht es nicht nur um die Unterstützung von Menschen mit Behinderungen. Es geht um universelle Verwendbarkeit. Hier sind einige Gründe, warum es wichtig ist:

- Größere Zielgruppenreichweite: Eine barrierefreie Website macht Ihre Inhalte einem größeren Publikum zugänglich, einschließlich älteren Menschen und Menschen mit Behinderungen, die zusammen einen erheblichen Teil der Weltbevölkerung ausmachen.
- SEO-Vorteile: Barrierefreie Websites haben tendenziell bessere Suchmaschinen-Rankings, weil sie eine gute Benutzererfahrung bieten und über Inhalte verfügen, die leichter zu indizieren sind.
- Ethische Verantwortung: Die Gewährleistung eines gleichberechtigten Zugangs zu Informationen ist eine Frage der Bürgerrechte und der sozialen Gerechtigkeit. Als Website-Ersteller besteht die moralische Verpflichtung, dafür zu sorgen, dass das Web für alle zugänglich ist.
- Einhaltung gesetzlicher Vorschriften: In vielen Regionen gibt es Gesetze und Vorschriften, die die digitale Zugänglichkeit vorschreiben. Die Nichteinhaltung kann zu hohen Bußgeldern und rechtlichen Herausforderungen führen.
Wie WordPress Barrierefreiheit unterstützt
WordPress hat aktiv daran gearbeitet, sicherzustellen, dass seine Plattform diese Prinzipien unterstützt, indem Barrierefreiheit in seine Kernfunktionen integriert wurde. Die Plattform bietet zahlreiche Themes und Plugins zur Verbesserung der Barrierefreiheit, und die WordPress-Community arbeitet kontinuierlich an der Verbesserung und Aktualisierung der Standards, um mit den globalen Richtlinien zur Barrierefreiheit Schritt zu halten.
Mit der Einführung von 65 Barrierefreiheitsverbesserungen erleichtert WordPress Websitebesitzern und Entwicklern die Einhaltung dieser Grundsätze. Diese Verbesserungen optimieren nicht nur die Compliance, sondern tragen auch dazu bei, eine integrativere und zugänglichere Webumgebung zu schaffen.
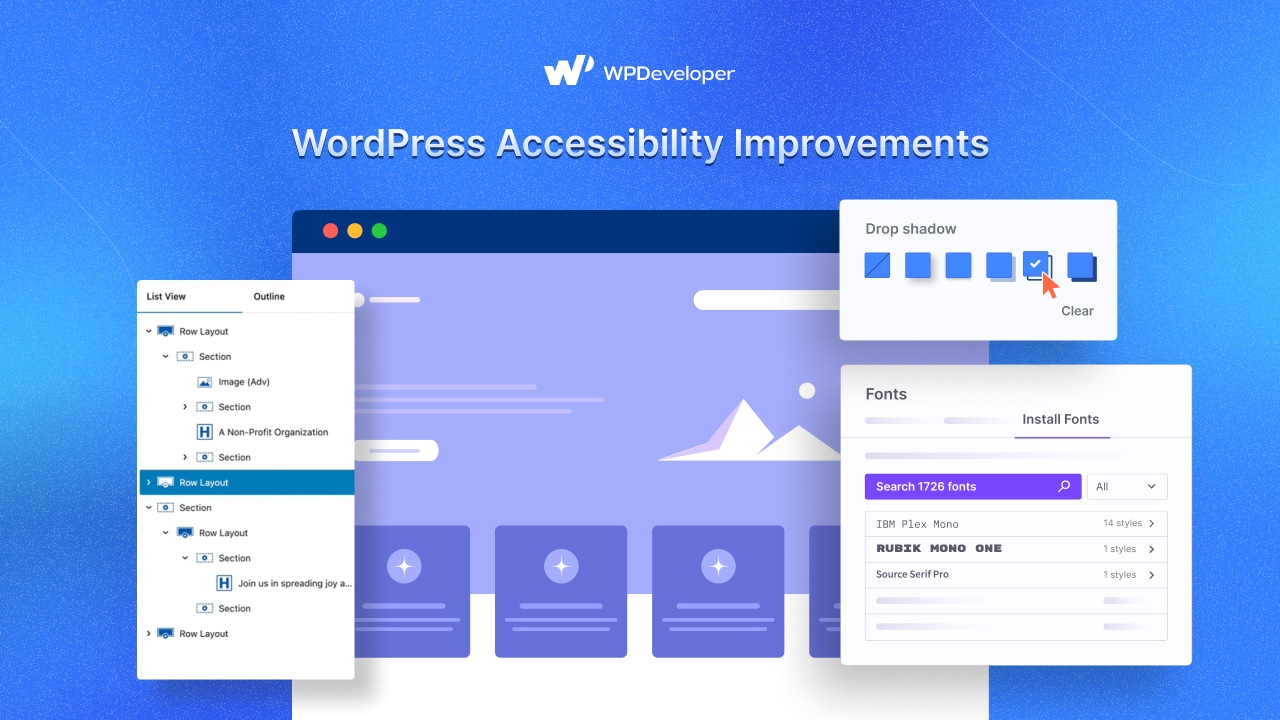
Einige wichtige Verbesserungen der Barrierefreiheit in WordPress 6.5
WordPress 6.5 enthält über 65 Verbesserungen der Barrierefreiheit, um das Benutzererlebnis für alle Benutzer, auch für Benutzer mit Behinderungen, zu verbessern. Hier sind einige der wichtigsten Verbesserungen der Barrierefreiheit in dieser Version. Werfen Sie einen Blick unten.
Erhöhter Farbkontrast
Der Farbkontrast zwischen verschiedenen UI-Elementen, wie den Editor-Modi, Einstellungsfeldern, Medien-Workflows und Admin-Oberflächen, wurde verbessert. Es gewährleistet eine bessere Lesbarkeit und Zugänglichkeit für Benutzer mit Sehbehinderungen.
Verbesserte Tastaturnavigation und Screenreader-Fokus
Das Navigationserlebnis wurde für Benutzer verfeinert, die auf Tastatureingaben oder Bildschirmleseprogramme angewiesen sind. Komponenten verfügen jetzt über eine bessere Fokusverwaltung, sodass Benutzer UI-Elemente einfacher finden und mit ihnen interagieren können.
Verbesserte Textbeschriftungen und Alt-Text
Durch verbesserte Textbeschriftungen und alternative Textbeschreibungen für Bilder und andere visuelle Elemente wurde mehr Kontext für Bildschirmleseprogramme bereitgestellt. Dies hilft Benutzern mit Seh- oder kognitiven Behinderungen, den Inhalt und die Funktionalität besser zu verstehen.

Verfeinerte Positionierung der UI-Funktionen
Die Positionierung und das Layout verschiedener UI-Funktionen wie Schaltflächen und Menüs wurden optimiert. Dadurch wird sichergestellt, dass sie für Benutzer mit motorischen oder Sehbehinderungen leicht zugänglich und auffindbar sind.
Optimierte Editormodi und Arbeitsabläufe
Die Zugänglichkeit des WordPress-Editors, einschließlich der verschiedenen Bearbeitungsmodi und Medienverwaltungsworkflows, wurde in der neueren Version von WordPress 6.5 deutlich verbessert. Es macht es für Benutzer mit unterschiedlichen Bedürfnissen integrativer.
Zugängliche Einstellungsfelder und Dashboard
Die Zugänglichkeit der WordPress-Einstellungsfelder und der Dashboard-Oberfläche wurde verbessert. Dies stellt sicher, dass Benutzer unabhängig von ihren Fähigkeiten einfach navigieren und ihre Website-Einstellungen konfigurieren können.

Verbesserte Tools zur Theme-Anpassung
Die Zugänglichkeit der Theme-Anpassungstools wurde in 6.5 verfeinert. Es ermöglicht Benutzern mit Behinderungen, das Erscheinungsbild und Layout ihrer WordPress-Websites effektiver anzupassen.
Diese Verbesserungen der Barrierefreiheit in WordPress 6.5 stellen einen bedeutenden Fortschritt dar, um die Plattform integrativer und benutzerfreundlicher für alle zu machen. Durch die Beseitigung allgemeiner Schwachstellen und die Verbesserung des gesamten Benutzererlebnisses wird WordPress für Benutzer mit unterschiedlichen Behinderungen zugänglicher und ermöglicht es ihnen, vollständig an der Erstellung und Verwaltung ihrer Online-Präsenz teilzunehmen.
So machen Sie Ihre Website durch Verbesserungen der Barrierefreiheit inklusiv
Um Ihre WordPress-Site zugänglich zu machen, müssen Sie eine Reihe von Verbesserungen verstehen und implementieren, die auf unterschiedliche Bedürfnisse zugeschnitten sind. So können Sie die 65 von WordPress eingeführten Barrierefreiheitsverbesserungen optimal nutzen.
1. Verwendung barrierefreier Themes
Eine der einfachsten Möglichkeiten, um sicherzustellen, dass Ihre Website den Barrierefreiheitsstandards entspricht, besteht darin, mit einem barrierefreien Theme zu beginnen. Suchen Sie bei der Auswahl eines Themes nach Tags mit der Aufschrift „Accessibility Ready “ im WordPress-Themeverzeichnis. Diese Themes haben einen strengen Überprüfungsprozess durchlaufen, um sicherzustellen, dass sie den Barrierefreiheitsrichtlinien von WordPress entsprechen. Sie bieten eine solide Grundlage, die Funktionen wie Tastaturnavigationshilfen, geeignete ARIA-Bezeichnungen (Accessible Rich Internet Applications) und semantisches HTML umfasst, das unterstützende Technologien unterstützt.

2. Bilder mit Alt-Text optimieren
Die Optimierung von Bildern spielt bei Webinhalten eine entscheidende Rolle. Sie können die Zugänglichkeit behindern, wenn sie nicht ordnungsgemäß gekennzeichnet sind. Stellen Sie sicher, dass jedes Bild, das Sie auf Ihre WordPress-Site hochladen, Alternativtext enthält, der den Inhalt oder Zweck des Bildes prägnant beschreibt. Alt-Text hilft Benutzern von Screenreadern, den Inhalt eines Bildes zu verstehen, indem er eine Textalternative bietet.
3. Gewährleistung des Farbkontrasts
Der richtige Farbkontrast hilft Menschen mit Sehbehinderungen, Text vom Hintergrund zu unterscheiden. WordPress enthält jetzt Tools, mit denen Sie den Kontrast überprüfen und anpassen können, um die empfohlenen Farbkontrastverhältnisse zu erreichen oder zu übertreffen.
4. Zugängliche interaktive Elemente
Schaltflächen, Links und Formulare gehören zu den wichtigsten Elementen einer Website. Stellen Sie sicher, dass alle interaktiven Elemente wie Schaltflächen, Links und Formulare Ihrer Website über Tastatureingaben und Bildschirmleseprogramme zugänglich sind.
Machen Sie die Website durch Verbesserungen der Barrierefreiheit integrativer
Bei Barrierefreiheit geht es nicht nur darum, Menschen mit Behinderungen zu helfen, sondern auch darum, sicherzustellen, dass jeder, unabhängig von seinen körperlichen oder kognitiven Fähigkeiten, Ihre Inhalte genießen und davon profitieren kann.
Die Integration der 65 von WordPress bereitgestellten Barrierefreiheitsverbesserungen ist mehr als nur ein technisches Upgrade. Es ist ein Bekenntnis zu universellem Zugang und Inklusivität. Durch die Anwendung dieser Verbesserungen wird Ihre Website nicht nur ein breiteres Publikum ansprechen, sondern auch allen Benutzern ein ansprechenderes und zufriedenstellenderes Erlebnis bieten. Die Barrierefreiheit Ihrer Website ist ein fortlaufender Prozess. Wenn sich Technologie und Standards weiterentwickeln, sollte sich auch Ihre Website weiterentwickeln.
Wenn Sie diesen Blog hilfreich fanden, können Sie Ihre Meinung gerne im Kommentarbereich oder mit unserer Facebook-Community teilen. Sie können auch unseren Blog abonnieren, um wertvolle Tutorials, Anleitungen, Wissen, Tipps und die neuesten WordPress-Updates zu erhalten.
