So verbessern Sie Google Core Web Vitals auf WordPress
Veröffentlicht: 2022-09-20Wenn Sie eine WordPress-Site haben, verstehen Sie den Wert einer erstklassigen Benutzererfahrung. Es wirkt sich auf Ihre Conversion-Rate, Ihre Abonnentenzahl, Ihre Anzeigenaufrufe, Ihre Suchmaschinen-Rankings und mehr aus.
Und schlechte Core-Web-Vitals können sich negativ auf diese Benutzererfahrung auswirken.
Aber was genau sind Core Web Vitals? Warum sind sie so wichtig? Und wie können Sie die WordPress Core Web Vitals verbessern? Lass uns einen Blick darauf werfen.
Was sind Core Web Vitals?
Core Web Vitals sind eine Reihe von Metriken, die von Google verwendet werden, um die Leistung von Websites zu bestimmen. Im Gegensatz zu anderen Leistungsmessungen verwenden sie reale Daten, um zu untersuchen, wie sich bestimmte Aspekte der Ladezeit auf Ihre Benutzererfahrung auswirken. Derzeit gibt es drei zentrale Web Vitals-Metriken:
- Largest Contentful Paint (LCP), was sich auf die Ladeleistung bezieht
- Erste Eingangsverzögerung (FID), die sich auf die Interaktivität bezieht
- Cumulative Layout Shift (CLS), was sich auf die visuelle Stabilität bezieht
Warum sind zentrale Web-Vitals wichtig für eine WordPress-Site?
Warum sind sie wichtig? Nun, zunächst einmal, weil sie messen, wie Ihre Besucher mit Ihrer Website interagieren, sind sie mit Ihrer Benutzererfahrung verbunden. Je zufriedener Ihre Besucher sind, desto wahrscheinlicher abonnieren sie Ihren Newsletter, kaufen Ihre Produkte oder erkundigen sich nach Ihren Dienstleistungen. Und wenn sie warten und warten müssen, bis Ihre Website geladen ist, verlassen sie sie möglicherweise und besuchen einen Konkurrenten.
Aber auch Google nutzt Core Web Vitals als Rankingfaktor. Das bedeutet, dass sie sie berücksichtigen, wenn sie bestimmen, wo Ihre Website in Suchmaschinen für Ihre Ziel-Keywords erscheint. Schließlich möchte Google den Suchenden die besten Ergebnisse liefern, daher ist es nicht verwunderlich, dass sie diese Metriken zur Benutzererfahrung schätzen.
Welche Metriken bilden die zentralen Web-Vitals?
Ohne weitere Erklärung könnte die Liste der wichtigsten Web-Vitals verwirrend oder überwältigend erscheinen. Schauen wir uns also jeden genauer an.
Größte zufriedene Farbe (LCP)
LCP bezieht sich auf die wahrgenommene Ladegeschwindigkeit Ihrer Website und gibt die Zeit an, die es dauert, bis das größte Element vollständig auf der Seite geladen ist. In vielen Fällen ist dies ein großes Hero-Bild oder -Video oben auf der Seite, obwohl dies von Website zu Website unterschiedlich sein kann. In einigen Fällen kann es sich sogar nur um einen Textblock handeln. Dies kann auch auf Desktop- und Mobilgeräten unterschiedlich sein.
Größte Inhaltsfarbe gilt nur für Elemente, die gerendert werden und für einen Besucher sichtbar sind. Skripte, die im Hintergrund geladen werden, wirken sich also nicht auf diese Metrik aus.
Idealerweise möchten Sie, dass Ihr LCP so niedrig wie möglich ist. Google betrachtet weniger als 2,5 Sekunden als „gute“ Bewertung, weniger als oder gleich 4,0 Sekunden als „verbesserungsbedürftig“ und mehr als 4,0 Sekunden als „niedrige“ Bewertung.
Erfahren Sie mehr über die größte Inhaltsfarbe auf WordPress.
Erste Eingangsverzögerung (FID)
FID bezieht sich darauf, wie interaktiv Ihre Website ist, und misst die Zeit zwischen der Aktion eines Besuchers auf einer Seite und der tatsächlichen Reaktion seines Browsers auf diese Aktion. Lassen Sie uns das ein wenig mehr aufschlüsseln.
Wenn jemand auf Ihrer Website auf eine Schaltfläche klickt, die ein Popup öffnet, muss sein Browser die Anfrage verarbeiten. Wenn es beim Versuch, eine große JavaScript-Datei zu verarbeiten, hängen bleibt, dauert es länger, bis sich das Popup öffnet. Nicht gut.
Je schneller Ihre Website auf eine Aktion reagiert, desto niedriger ist Ihr FID-Score und desto zufriedener sind Ihre Besucher (und Suchmaschinen!).
Diese Aktionen sind übrigens Dinge wie Taps, Klicks und Tastendrücke. Scrollen und Zoomen werden getrennt von der ersten Eingabeverzögerung betrachtet, da es sich um kontinuierliche Aktionen handelt.
Die interessante Überlegung hier ist jedoch, dass einige Leute Ihre Website besuchen und nie eine bestimmte Aktion ausführen. Sie könnten Ihre Inhalte durchlesen und dann woanders hingehen, ohne etwas anzuklicken oder zu öffnen. Aus diesem Grund haben einige Besucher absolut keinen FID-Wert, was die Messung der ersten Eingangsverzögerung möglicherweise etwas ungenau machen kann.
Unabhängig davon ist es immer noch eine wertvolle Metrik, die es zu verstehen und bei Bedarf zu verbessern gilt. Google betrachtet einen guten FID-Score als weniger als 100 ms. Ein verbesserungsbedürftiger Wert liegt zwischen 100 ms und 300 ms. Alles über 300 ms ist schlecht.
Erfahren Sie mehr über die erste Eingabeverzögerung in WordPress.
Kumulative Layoutverschiebung (CLS)
CLS misst, wie oft Website-Besucher unerwartete Änderungen im Layout einer Seite erleben. Was bedeutet das genau?
Angenommen, ein Follower liest ein Rezept in Ihrem Food-Blog. Sie wollen gerade auf einen Link zu einem Inhaltsstoff klicken, als sich plötzlich die gesamte Seite verschiebt und sie stattdessen versehentlich auf eine Anzeige für eine Versicherung klicken. Sie werden auf die Zielseite des Werbetreibenden geleitet und beschließen frustriert, überhaupt nicht mehr zu Ihrem Blog zurückzukehren.
Dies ist ein perfektes Beispiel dafür, warum CLS so wichtig ist. Wenn sich Ihre Seite plötzlich bewegt, kann dies dazu führen, dass Besucher Ihre Inhalte nicht lesen können oder versehentlich auf etwas klicken. Im schlimmsten Fall kaufen sie sogar etwas, was sie gar nicht beabsichtigt haben. Das ist ein todsicherer Weg, Fans, Leser und Kunden zu verlieren.
Google definiert eine Layoutverschiebung als „jedes Mal, wenn ein im Darstellungsbereich sichtbares Element seine Startposition ändert … zwischen zwei Frames“. Aber was genau bewirkt das? Ein schlechter CLS-Score wird normalerweise dadurch verursacht, dass Elemente auf der Seite zu unterschiedlichen Zeiten geladen werden – ein Bild ohne definierte Größe, eine Anzeige ohne festgelegte Abmessungen, benutzerdefinierte Schriftarten oder andere Einbettungen von Drittanbietern.
Der CLS-Score wird als Unterschied zwischen der ursprünglichen Ladestelle und dem endgültigen Ort gemessen, an dem ein Element landet. Ein guter Wert liegt bei weniger als 0,1. Werte zwischen 0,1 und 0,25 müssen verbessert werden, während alles über 0,25 als schlecht angesehen wird.
Erfahren Sie mehr über die kumulative Layoutverschiebung in WordPress.
So messen Sie wichtige Web-Vitals auf WordPress
Jetzt, da Sie wissen, was WordPress Core Web Vitals sind und warum sie wichtig sind, wollen wir herausfinden, wie Sie Ihre Website testen können. Dazu stehen Ihnen mehrere Tools zur Verfügung:
1. PageSpeed-Einblicke
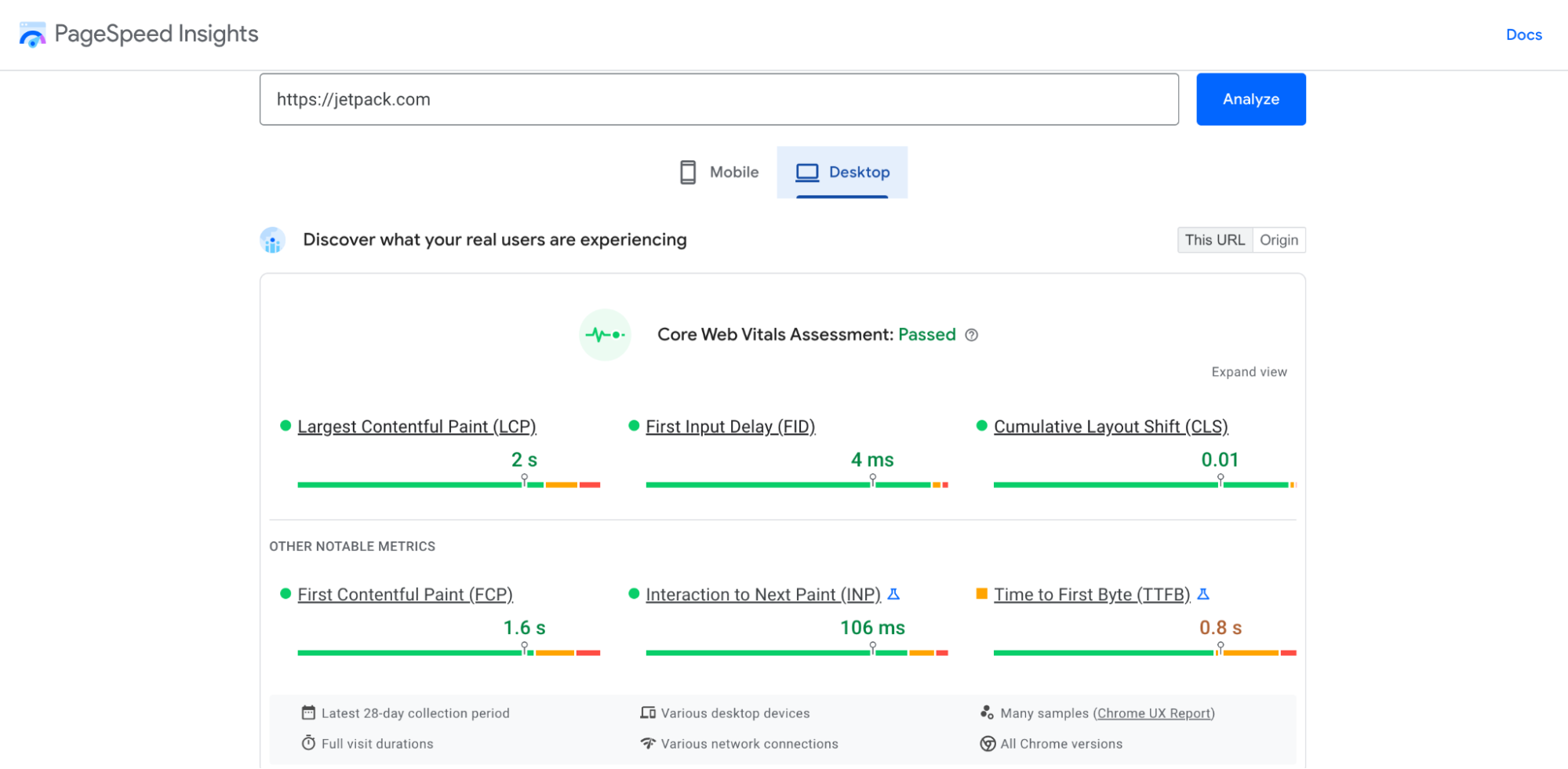
PageSpeed Insights ist ein Tool direkt von Google, das eine Fülle von Informationen über die Leistung Ihrer Website bereitstellt, einschließlich Ihrer wichtigsten Web-Vitals. Sie müssen lediglich Ihre URL eingeben und in wenigen Sekunden sehen Sie einen Geschwindigkeitsbericht für Desktop und Mobilgerät.

Ganz oben sehen Sie Ihre wichtigsten Web-Vitals mit Ergebnissen für LCP, FID und CLS. Sie werden sehr visuell präsentiert, sodass Sie sofort wissen, ob Ihre Website gut läuft oder ob sie verbessert werden muss. Sie erhalten auch verwandte Geschwindigkeitsmetriken, die nicht Teil von Core Web Vitals sind, wie Time to First Byte (TTFB) und Time to Interactive. Sie können auf Ansicht erweitern klicken, um weitere Informationen zu den einzelnen anzuzeigen.
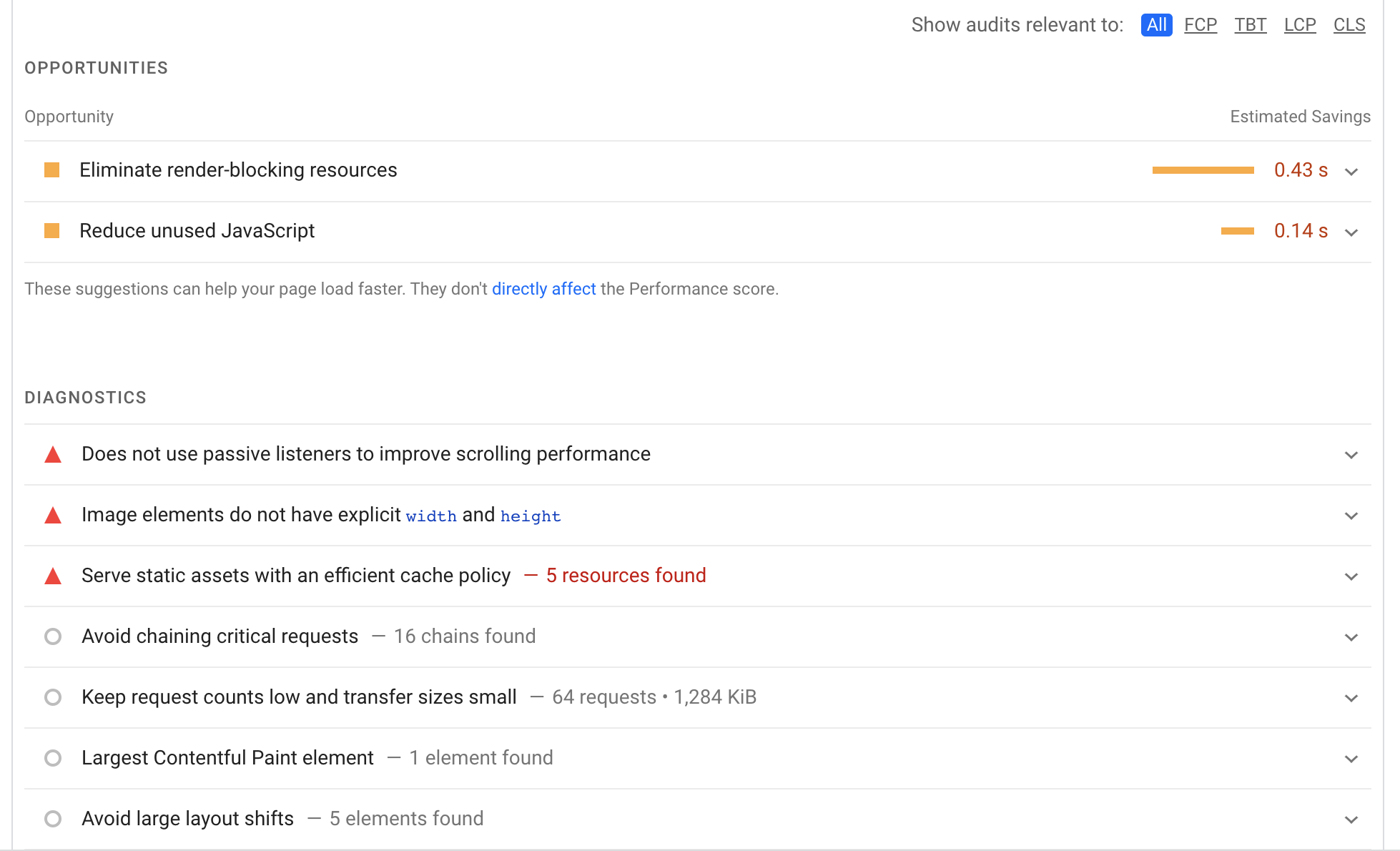
Wenn Sie weiterscrollen, sehen Sie eine Liste mit Verbesserungsmöglichkeiten, die Sie basierend auf dem zentralen Web-Vital, auf das sich jeder Vorschlag bezieht, filtern können.

Klicken Sie auf den Pfeil rechts neben jedem, um weitere Details anzuzeigen. Schließlich gibt es unten eine Liste der bestandenen Audits, die alle Dinge sind, die Ihre Website gut macht.
2. Google-Suchkonsole
Die Google Search Console ist ein weiteres Google-eigenes Tool, das randvoll mit Informationen über SEO ist. Hier können Sie viel tun, vom Einreichen Ihrer Sitemap bis zum Anzeigen und Beheben von Indizierungsproblemen. Und da die wichtigsten Web-Vitals mit SEO zusammenhängen, gibt es natürlich einen ganzen Abschnitt, der ihnen gewidmet ist.
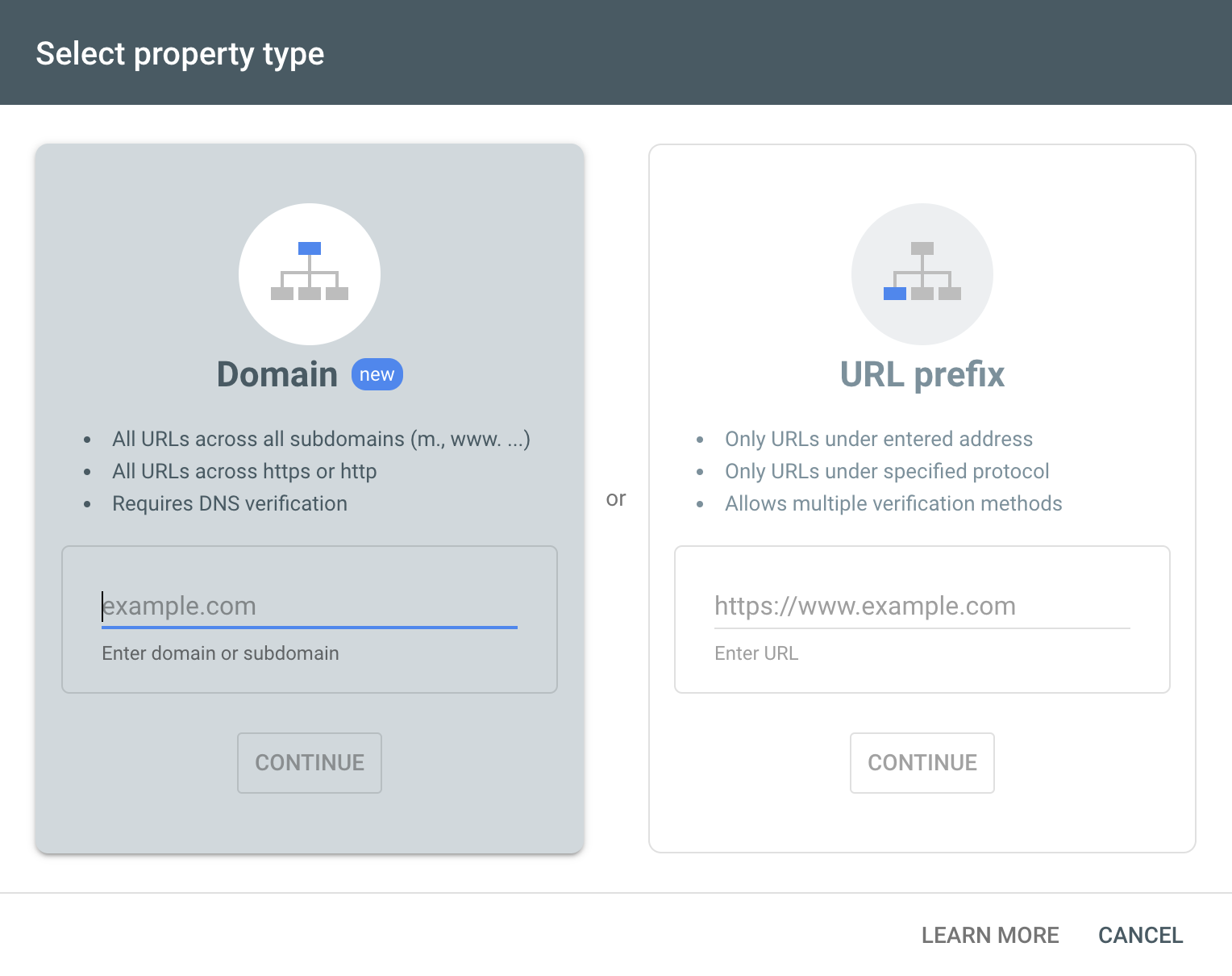
Wenn Sie noch kein Google Search Console-Konto haben, müssen Sie Ihre Website registrieren. Suchen Sie zuerst das Dropdown-Menü Eigenschaft auswählen und klicken Sie auf Eigenschaft hinzufügen . Ihnen werden dann zwei Optionen angezeigt:
- Domain: Umfasst alle URLs, einschließlich https und http, sowie alle Subdomains. Dies ist die umfassendste Option, aber auch die am kompliziertesten einzurichten, da Sie Ihre DNS-Einträge bearbeiten müssen.
- URL-Präfix: Deckt nur die URLs ab, die unter den von Ihnen eingegebenen Domänennamen fallen. Wenn Sie also example.com eingeben, würde es example.com/contact-us enthalten, aber nicht blog.example.com. Dieser Weg ermöglicht auch eine Vielzahl von Überprüfungsmethoden.

Für dieses Beispiel fahren wir mit der URL-Präfix-Methode fort. Geben Sie Ihre URL in das dafür vorgesehene Feld ein und klicken Sie auf Weiter.
Jetzt sehen Sie mehrere verschiedene Bestätigungsoptionen:
- HTML-Datei: Laden Sie eine HTML-Datei herunter und laden Sie sie über FTP oder cpanel auf Ihre Website hoch.
- HTML-Tag: Kopieren Sie das bereitgestellte Meta-Tag und fügen Sie es dann dem <head>-Abschnitt der Startseite Ihrer Website hinzu.
- Google Analytics: Verwenden Sie Ihr vorhandenes Google Analytics-Konto, um Ihre Website zu überprüfen.
- Google Tag Manager: Verwenden Sie Ihr vorhandenes Google Tag Manager-Konto, um Ihre Website zu überprüfen.
- Anbieter von Domainnamen: Bearbeiten Sie Ihre DNS-Einträge, um Ihre Website mit Google zu verknüpfen.
Wählen Sie die Methode, die für Sie am einfachsten ist – Google bietet zusätzliche Anweisungen zu jeder Methode – und fahren Sie fort. Sobald Ihre Website verifiziert ist, können Sie im linken Menü der Google Search Console auf Core Web Vitals klicken.
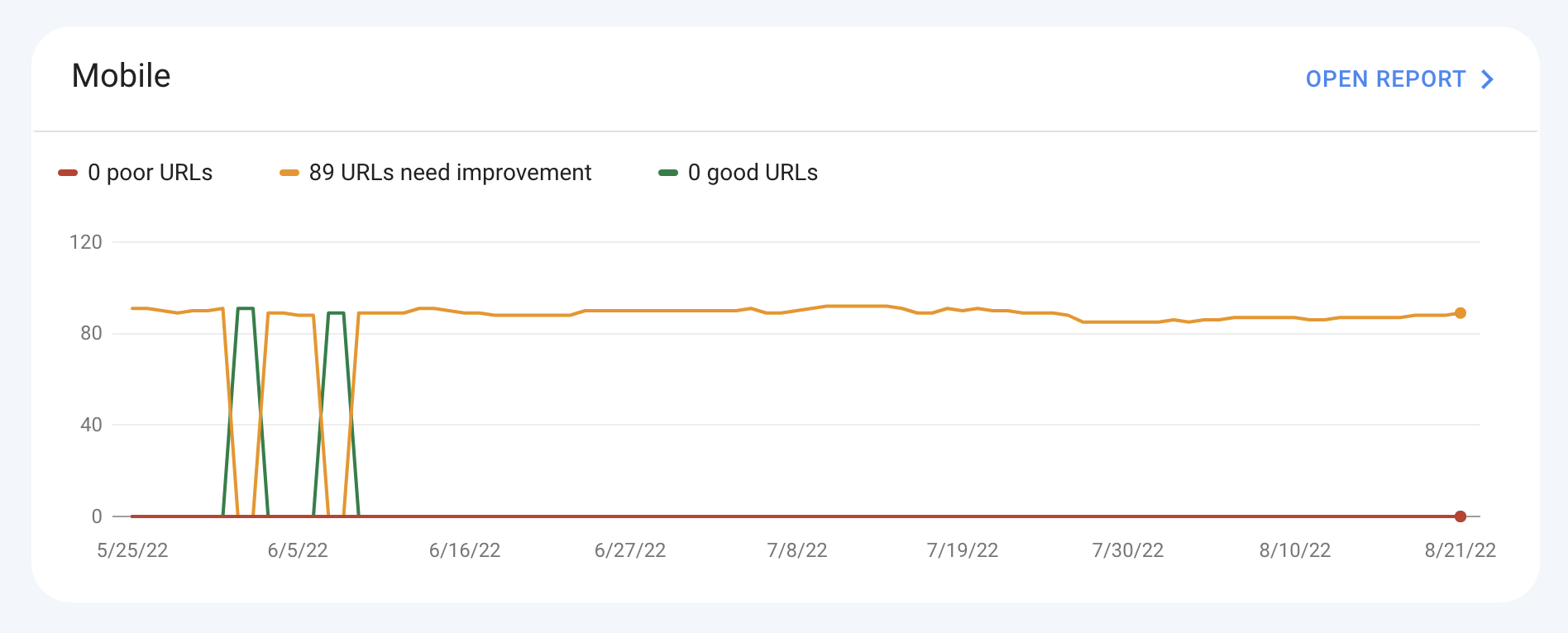
Dort sehen Sie Diagramme für die mobile und die Desktop-Version Ihrer Website, die Ihnen einen Überblick über die Leistung geben.

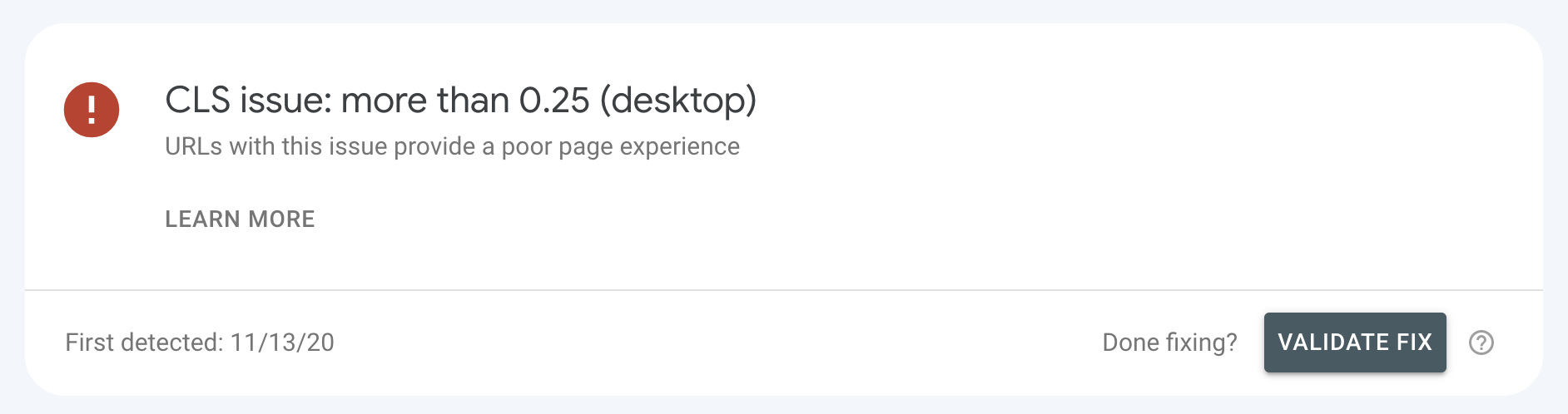
Klicken Sie auf Bericht öffnen , um weitere Informationen zu erhalten. Dort können Sie sehen, wie sich jede Ihrer URLs in Bezug auf die wichtigsten Web-Vitals stapelt. Sie können sogar hierher zurückkehren, nachdem Sie Verbesserungen vorgenommen haben, um die Seite erneut an Google zu senden und Ihre Korrekturen zu validieren.

3. Google-Leuchtturm
Google Lighthouse ist ein Tool, das für Entwickler und Websitebesitzer entwickelt wurde, um die Qualität ihrer Websites zu verbessern. Es führt Tests basierend auf Zugänglichkeit, Leistung, SEO und mehr durch. Es gibt verschiedene Möglichkeiten, Google Lighthouse auszuführen:
- Mit Chrome-DevTools
- Verwendung einer Chrome-Erweiterung
- Mit einem Node-Modul
- Mit einer Web-Benutzeroberfläche (UI)
Für die Zwecke dieses Beitrags führen wir Sie durch die Verwendung von Chrome DevTools, um Ihre wichtigsten Web-Vitals in Google Lighthouse zu finden.
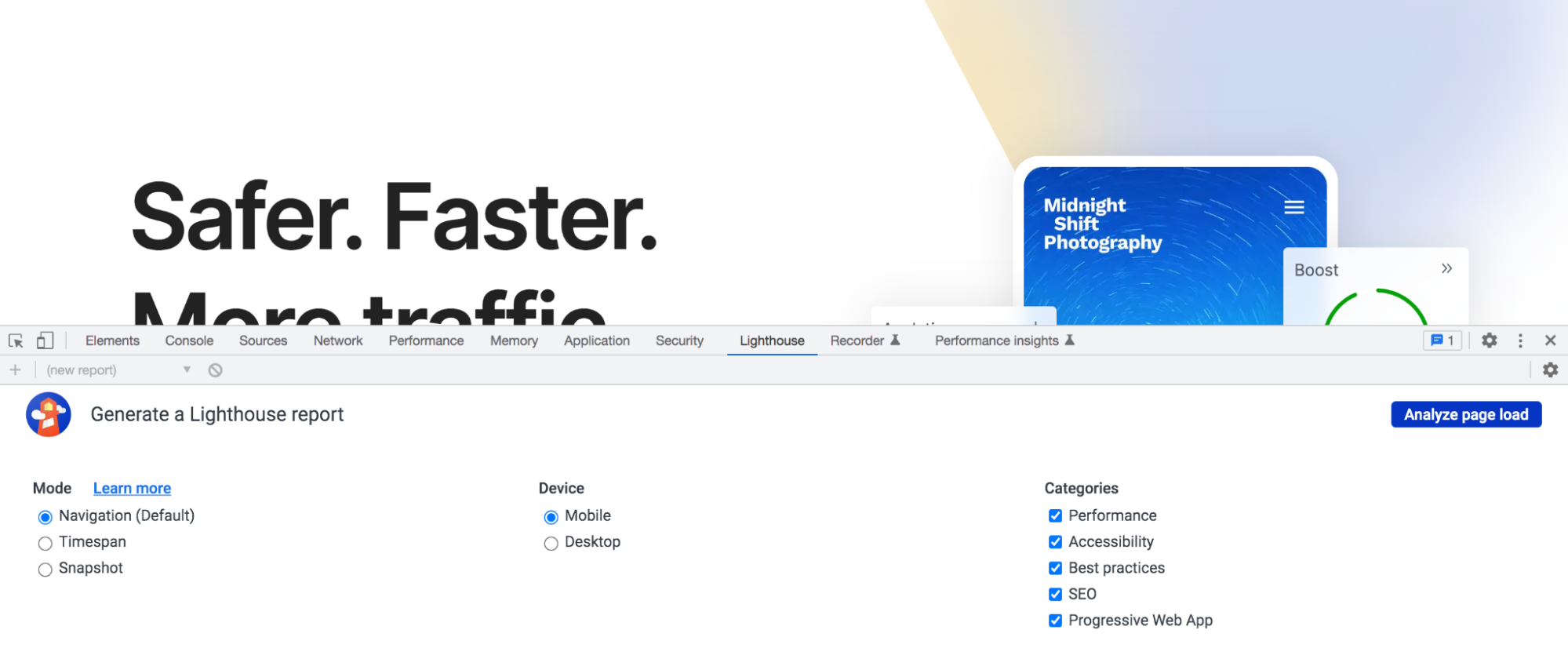
Navigieren Sie im Google Chrome-Browser zu Ihrer Website. Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf der Seite und wählen Sie aus den angezeigten Optionen die Option Prüfen aus. Dies öffnet eine Vielzahl von Tools, die Sie erkunden können, aber Sie sollten auf die Registerkarte Lighthouse klicken.

Wählen Sie nun den Modus, das Gerät und die Kategorien aus, die Sie testen möchten. Sie können so viele Kategorien auswählen, wie Sie möchten, wenn Sie zusätzliche Informationen wünschen, aber um wichtige Web-Vitals zu finden, stellen Sie sicher, dass Sie das Kontrollkästchen neben Leistung aktivieren. Klicken Sie auf Seitenlast analysieren.
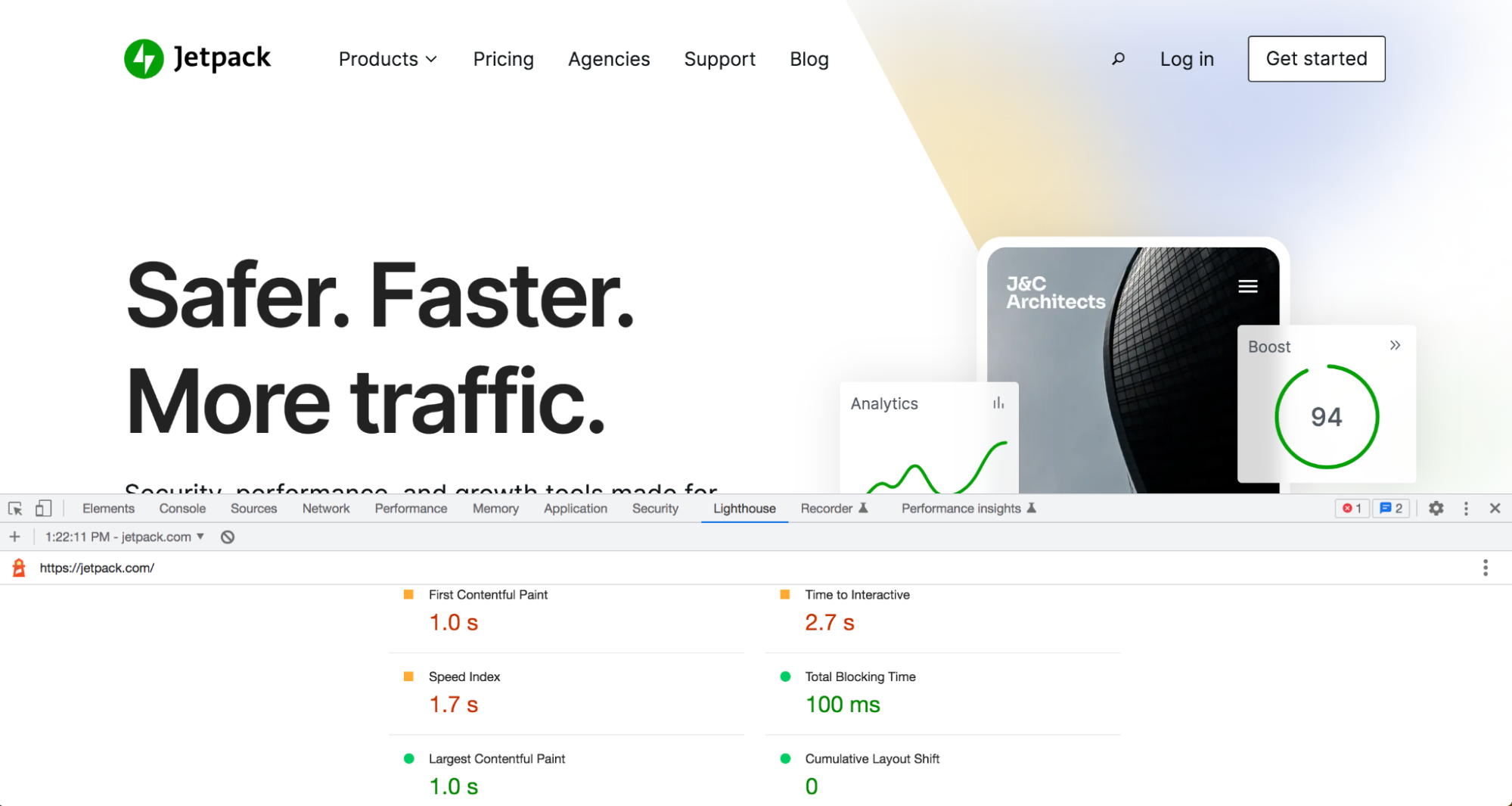
Sobald das Audit abgeschlossen ist, zeigt es Ihnen Ihre wichtigsten Web-Vitals zusammen mit anderen Daten und Metriken über die Leistung Ihrer Website.

So verbessern Sie die zentralen Web-Vitals in WordPress
An diesem Punkt sollten Sie eine gute Vorstellung davon haben, wie Ihre Website funktioniert. Als nächstes werfen wir einen Blick darauf, wie Sie Ihre WordPress Core Web Vitals verbessern können.
1. Installieren Sie ein Plugin, das für Core Web Vitals entwickelt wurde
Der absolut einfachste Schritt, den Sie unternehmen können, ist die Verwendung eines zentralen Web Vitals-WordPress-Plugins wie Jetpack Boost. Es wurde von Automattic, dem Unternehmen hinter WordPress.com, erstellt, sodass Sie darauf vertrauen können, dass es nahtlos mit Ihrer Website, Themen und Plugins funktioniert. Der beste Teil? Die Nutzung ist völlig kostenlos!
Mit diesem Tool können Sie einige ziemlich komplizierte Optimierungsaufgaben ausführen, indem Sie einfach ein paar Schaltflächen umschalten. So fangen Sie an:
Gehen Sie in Ihrem WordPress-Dashboard zu Plugins → Neu hinzufügen. Suchen Sie nach „Jetpack Boost“ und klicken Sie auf Jetzt installieren → Aktivieren. Navigieren Sie dann zu Jetpack → Boost. Klicken Sie auf die grüne Schaltfläche „Erste Schritte “.
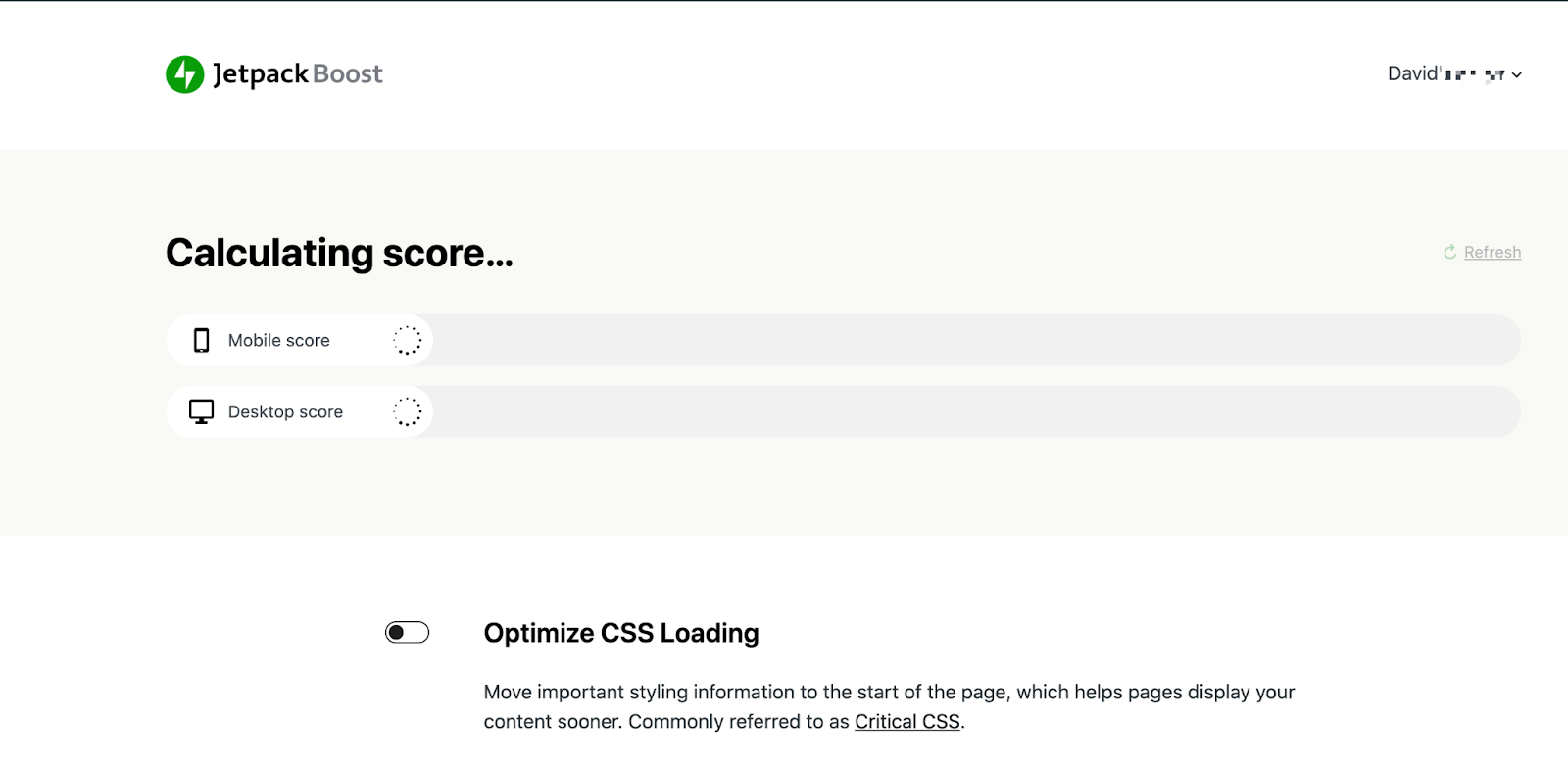
Jetpack berechnet dann einen Performance-Score für Ihre Website in der aktuellen Form.

Sie können dann drei wichtige Tools aktivieren:
- CSS-Laden optimieren : Wenn Sie diese Option aktivieren, wird kritisches CSS für Ihre Website generiert. Was genau bewirkt das? Bevor ein Browser Ihre Seite Besuchern anzeigen kann, muss er das gesamte CSS für diese Seite herunterladen und analysieren. Wenn Ihre CSS-Dateien groß sind, kann dies viel Zeit in Anspruch nehmen und Ihre Website verlangsamen. Beim Generieren von kritischem CSS wird jedoch der Code extrahiert, der unbedingt erforderlich ist, damit der Inhalt, der über dem Seitenumbruch sichtbar ist, gerendert werden kann. Es priorisiert dieses CSS, sodass der Rest im Hintergrund geladen werden kann. Dies beschleunigt die Ladezeit enorm und hilft, Ihren LCP-Score zu verbessern.
- Unwesentliches JavaScript zurückstellen. Dies führt dazu, dass JavaScript-Code, der nicht unbedingt erforderlich ist, nach dem Laden der restlichen Seite gerendert wird. Dies trägt nicht nur dazu bei, dass der visuelle Inhalt Ihrer Seite schneller geladen wird, sondern kann auch Ihre FID- und LCP-Werte verbessern.
- Lazy Image Loading. Dadurch werden Bilder geladen, während ein Besucher die Seite nach unten scrollt, anstatt sich die Zeit zu nehmen, sie alle im Voraus zu laden. Dies wiederum beschleunigt Ihre Website und verbessert Ihren LCP-Score.
Nachdem Sie einige oder alle dieser Einstellungen aktiviert haben, können Sie auf Aktualisieren klicken , um Ihre Leistung neu zu berechnen und die vorgenommenen Verbesserungen anzuzeigen.

Wie einfach ist das? Kein Bearbeitungscode. Kein Herausfinden komplizierter Einstellungen. Klicken Sie einfach auf ein paar Schaltflächen und schon kann es losgehen!
2. Verkleinern Sie Ihr CSS
Beim Minimieren von CSS werden unnötige Zeichen und Leerzeichen entfernt, um die Größe der CSS-Dateien zu reduzieren. Schauen wir uns an, was das in der Praxis bedeuten könnte.
Entwickler formatieren ihren Code normalerweise so, dass er für andere (und sie!) so einfach wie möglich verständlich ist. Das bedeutet, Codezeilen zu verteilen, damit er leichter lesbar ist. Hier ist ein Beispiel:
h1{ font-size: 32px; } #top-section{ background-color: green; }Das Problem dabei ist, dass es, obwohl es bequem und hilfreich ist, unnötigen Platz in Ihren CSS-Dateien einnimmt. Und wenn zusätzliche Zeichen und Leerzeichen über Hunderte oder Tausende von Codezeilen vervielfacht werden, kann das die Dinge wirklich verlangsamen! So würden Sie denselben Code neu schreiben, aber minimiert:
h1{font-size:32px}#top-section{background-color:green}Dies ist etwas unkompliziert, insbesondere für einen erfahrenen Entwickler. Aber dies manuell zu tun, kann natürlich sehr zeitaufwändig und fehleranfällig sein. Glücklicherweise gibt es eine Vielzahl von Tools, die Ihr CSS automatisch minimieren können, darunter Toptals CSS Minifier und eine Vielzahl kostenloser WordPress-Plugins. Sobald Sie dies getan haben, sollten Sie eine Verbesserung sowohl Ihrer Seitengeschwindigkeit als auch Ihres LCP-Scores feststellen.
Bevor Sie dies tun, stellen Sie sicher, dass Sie Ihre WordPress-Site sichern, falls das Minimieren Ihrer CSS-Dateien Probleme verursacht.
3. Rendern blockierende Ressourcen zurückstellen
Render-Blocking-Ressourcen sind genau das, wonach sie klingen: Dateien, die das Rendern einer Seite auf Ihrer Website blockieren. Das bedeutet, dass ein Browser beim Laden der Seite diese Ressourcen – typischerweise CSS- oder JavaScript-Dateien – anhalten und vollständig laden muss, bevor andere Elemente angezeigt werden. Dies kann Ihre Website wirklich verlangsamen und natürlich Ihren LCP-Score erhöhen.
Die Lösung besteht hier darin, die Render-Blocking-Ressourcen zurückzustellen und den Browser anzuweisen, wichtige, kritische Inhalte zuerst zu laden. Aber wie macht man das?
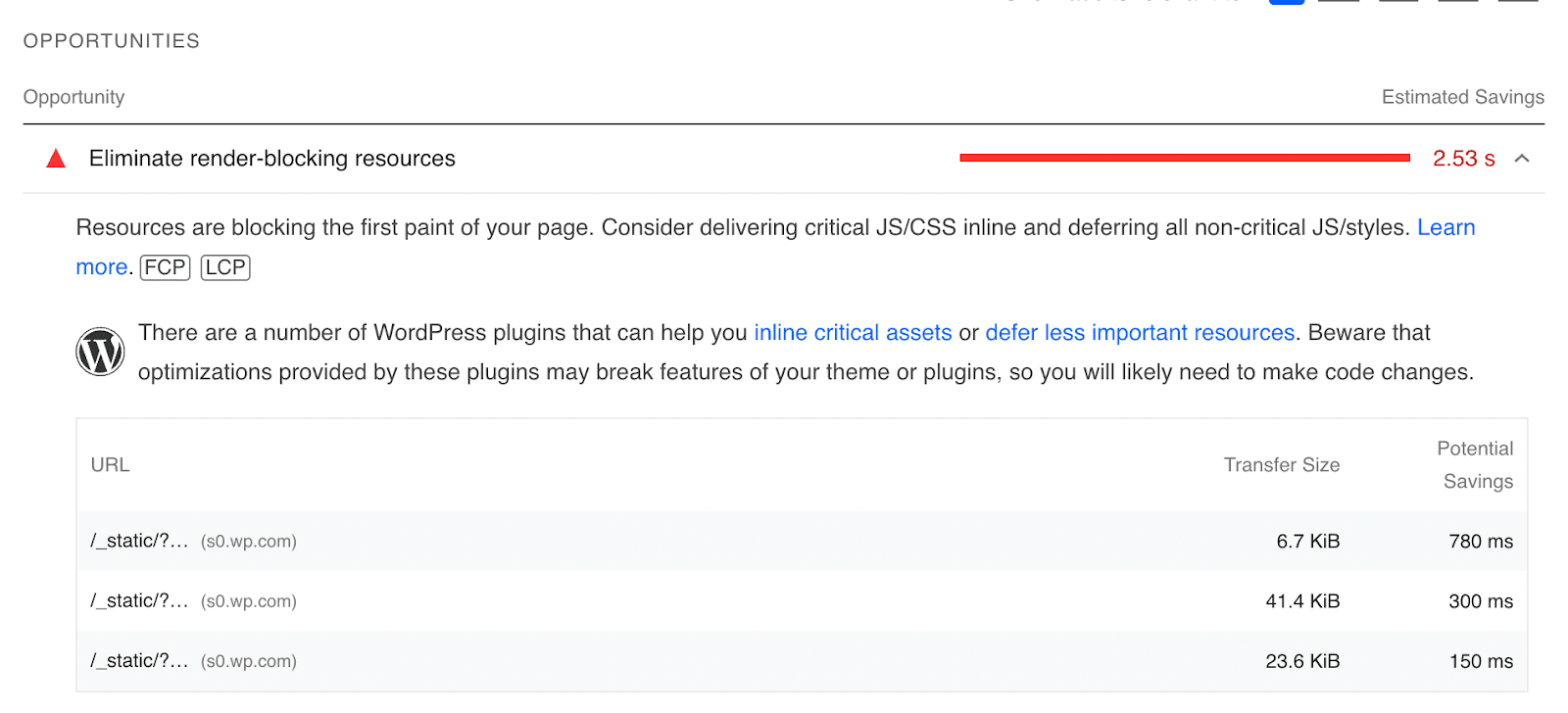
Ihre erste Aufgabe besteht darin, die Render-Blocking-Ressourcen zu identifizieren, was Sie mit Google PageSpeed Insights tun können. Sobald Sie Ihre URL durch das Tool laufen lassen (weitere Anweisungen siehe oben), scrollen Sie nach unten zum Bereich „Werbechancen“ und erweitern Sie den Abschnitt mit dem Titel Renderblockierende Ressourcen beseitigen. Dadurch wird eine Liste Ihrer Render-Blocking-Ressourcen bereitgestellt.

Diese Liste zeigt auch die potenziellen Zeiteinsparungen, die Sie erzielen können, wenn Sie jede Ressource, die das Rendern blockiert, eliminieren.
Ihr nächster Schritt besteht darin, diese Ressourcen tatsächlich zu eliminieren oder aufzuschieben. Wenn Sie mit Code vertraut und erfahren sind, können Sie diese Anleitung von web.dev verwenden, um dies manuell zu tun. Um die Ressource zu entfernen, müssen Sie jede einzelne Codezeile in ein Inline-<script>-Tag im HTML-Code der Seite verschieben, an der Sie gerade arbeiten. Alternativ können Sie das Attribut <defer> verwenden, um Browser anzuweisen, nicht auf das Laden der Ressource zu warten, bevor der Rest der Seite angezeigt wird.
Erfahre mehr über das Eliminieren von Render-Blocking-Ressourcen in WordPress.
Wenn das alles etwas kompliziert klingt, keine Sorge! Das Einschalten von Jetpack Boost verschiebt diesen Code automatisch, ohne dass Sie etwas tun müssen.
4. Implementieren Sie ein CDN
Ein Content Delivery Network (CDN) ist ein Netzwerk von Servern, das auf der ganzen Welt verteilt ist. Es entlastet Ihren Host, indem es die Arbeitslast zwischen seinen Servern aufteilt, wodurch die Ressourcen reduziert werden, die Ihre Website verbraucht. Es zeigt Ihre Website auch von dem Standort aus an, der jedem einzelnen Besucher am nächsten ist, damit sie sie so schnell wie möglich sehen. Dies kann dazu beitragen, sowohl Ihre FID- als auch LCP-Werte zu verbessern, und bietet eine Vielzahl anderer Vorteile.
Es gibt einige Möglichkeiten, ein CDN zu WordPress hinzuzufügen, und sie variieren je nach Preis, Funktionen und Benutzerfreundlichkeit. Einige können ziemlich schwierig zu implementieren sein, wenn Sie kein Entwickler sind. Hier füllt das WordPress-CDN von Jetpack die Lücke.
Dieses völlig kostenlose Tool wurde speziell für WordPress-Sites entwickelt, sodass Sie sich keine Gedanken über Konflikte mit wichtigen Plugins und Themes machen müssen. Außerdem wissen Sie, dass es speziell für Ihre Website und Software optimiert ist. Das Beste daran ist, dass Sie mit einem einzigen Klick loslegen können – ohne Ihr DNS zu bearbeiten oder komplizierte Einstellungen zu konfigurieren!
Um dieses Tool zu aktivieren, gehen Sie in Ihrem WordPress-Dashboard zu Plugins → Neu hinzufügen. Suchen Sie nach „Jetpack“ und installieren und aktivieren Sie das Plugin. Folgen Sie den Anweisungen, um sich mit Ihrem WordPress.com-Konto zu verbinden. Navigieren Sie dann in Ihrem Dashboard zu Jetpack → Einstellungen .

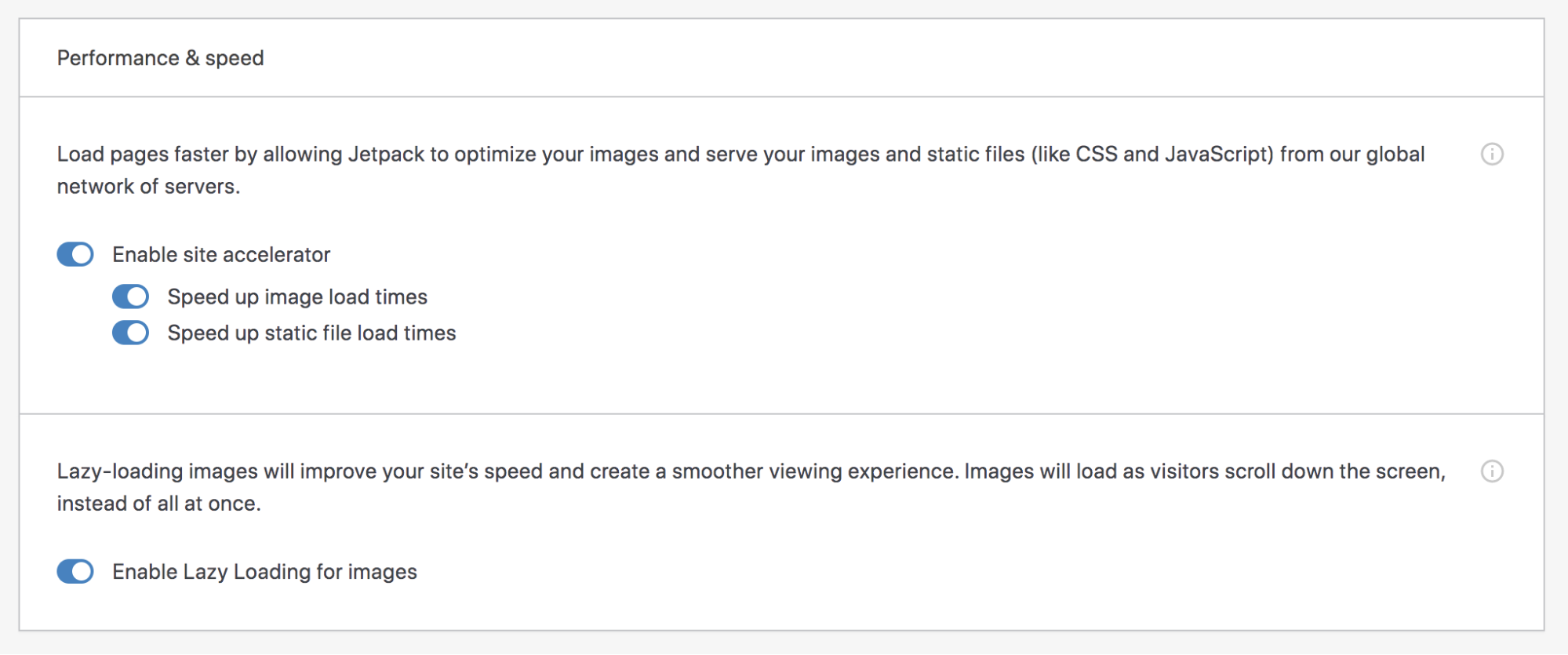
Klicken Sie oben auf die Registerkarte Leistung und schalten Sie dann die Einstellung für „Site-Beschleuniger aktivieren“ um. Das ist es! Sie sollten sofort eine Geschwindigkeitsverbesserung feststellen.
5. Optimieren Sie Ihre Bilder
Bilder gehören in der Regel zu den größten Dateien auf Ihrer Website. Und je mehr Sie haben, desto mehr können sie die Dinge verlangsamen und Ihren LCP-Score negativ beeinflussen. Aber das ist OK! Sie können weiterhin Ihr Portfolio anzeigen oder diese wunderschönen Fotohintergründe verwenden. Alles, was Sie tun müssen, ist sich die Zeit zu nehmen, Ihre Bilder richtig zu optimieren.
Eine Möglichkeit, dies zu tun, besteht darin, sie zu komprimieren, bevor Sie sie in Ihre Medienbibliothek hochladen. Es gibt verschiedene kostenlose Tools, die Sie dafür verwenden können, einschließlich ImageOptim. Alles, was Sie tun müssen, ist, Ihre Komprimierungsstufe festzulegen (ein Gleichgewicht zwischen Optimierung und Bildqualität anzustreben) und Ihre Bilder per Drag & Drop in das Tool zu ziehen.
Wenn Sie möchten, können Sie Ihre Bilder auch komprimieren, während Sie sie auf Ihre Website hochladen. Jetpack CDN erledigt dies tatsächlich automatisch und optimiert sie sogar speziell für mobile Geräte.
6. Legen Sie die Abmessungen für Bilder, Anzeigen und eingebettete Inhalte fest
Wenn es um CLS geht, sind Bilder, Anzeigen und andere eingebettete Inhalte einige der größten Übeltäter. Indem Sie ihre Abmessungen angeben, können Sie den zugewiesenen Platz reservieren, während die Seite geladen wird, und größere Verschiebungen in Ihrem Layout verhindern.
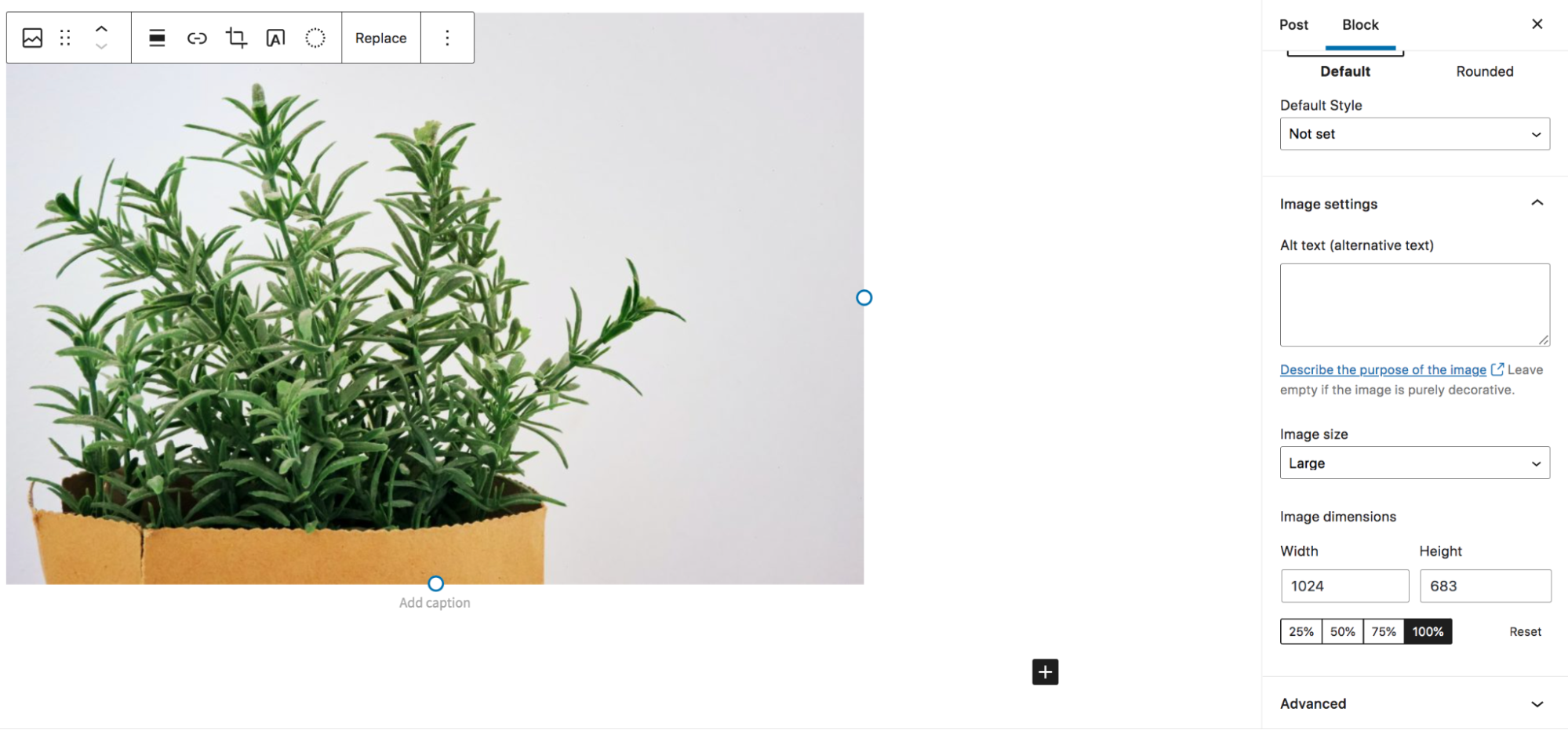
Für Bilder müssen Sie lediglich die Registerkarte Einstellungen Ihres Bildblocks in WordPress öffnen und Maße für Breite und Höhe hinzufügen.

Für andere Inhalte von Drittanbietern wie Anzeigen besteht die beste Lösung darin, CSS zu verwenden, um die Abmessungen für diese Elemente festzulegen. Da die angezeigten Anzeigen in der Größe etwas variieren können, sollten Sie möglicherweise mehr Platz einplanen. Dies kann zu Leerstellen um kleinere Anzeigen führen, ist es aber mehr als wert, um Seitenverschiebungen zu vermeiden.
7. Wechseln Sie den Hosting-Provider
Ihr Host bildet die Grundlage für die Geschwindigkeit Ihrer Website und damit für Ihre wichtigsten Web-Vitals. Und wenn Sie trotz vieler Änderungen auf dieser Liste immer noch eine langsame Website haben, müssen Sie möglicherweise Ihre Pläne aktualisieren oder sogar den Anbieter komplett wechseln.
Wenn Sie einen Shared-Hosting-Plan haben, besteht eine Option darin, auf einen VPS oder einen dedizierten Plan zu aktualisieren. Shared-Hosting-Pläne beinhalten das Platzieren einer Reihe verschiedener Websites auf demselben Server. Da sie alle eine bestimmte Menge an Ressourcen aufteilen, sind diese Ressourcen begrenzt. Dies kann letztendlich alle Websites auf dem Server verlangsamen.
Ein VPS-Hosting-Plan hat immer noch mehrere Websites auf jedem Server, aber es werden jedem einzelne bestimmte Ressourcen zugewiesen und weniger Websites übereinander gestapelt. Dies ist ein großer Fortschritt gegenüber Shared Hosting.
Dedizierte Hosting-Pläne bieten ultimative Flexibilität und Geschwindigkeit. Jede einzelne Site hat ihren eigenen Server mit ihren eigenen zugewiesenen Ressourcen. Einige Pläne werden verwaltet, wobei sich der Anbieter um die Serverwartung kümmert, während andere nicht verwaltet werden, sodass sich jeder Websitebesitzer um seinen eigenen Server kümmern muss.
Sollten Sie sich entscheiden, den Hosting-Anbieter vollständig zu wechseln, suchen Sie nach einem, der Geschwindigkeit priorisiert. Gute Hinweise darauf sind integrierte Geschwindigkeitsfunktionen wie CDNs und Caching, häufig aktualisierte Software und WordPress-spezifische Pläne.
Sie sind sich nicht sicher, wo Sie anfangen sollen? Sehen Sie sich eine Liste unserer empfohlenen WordPress-Hosts an.
8. Reduzieren Sie schwere Gesichtszüge
Je mehr Funktionen Ihre Website hat, desto mehr Code muss sie laden und desto mehr werden Ihre wichtigsten Web-Vitals und -Geschwindigkeit beeinträchtigt. Es liegt also auf der Hand, dass es hilfreich ist, die Dinge so einfach wie möglich zu halten.
Das bedeutet natürlich nicht, dass Sie keine schöne, professionelle und hochfunktionale Website haben können. Es bedeutet nur, dass Sie über die Entscheidungen, die Sie treffen, nachdenklich sein sollten.
Wählen Sie hochwertige Plugins und beschränken Sie sie auf diejenigen, die Sie unbedingt benötigen. Verwenden Sie nach Möglichkeit Plugins, die mehrere Tools gleichzeitig bereitstellen. Beispielsweise bietet Jetpack Leistung, Sicherheit, Design und Marketingfunktionen in einem einzigen WordPress-Plugin.
Versuchen Sie statt eines Schiebereglers oben auf Ihrer Homepage, ein statisches Bild zu verwenden. Begrenzen Sie die Anzahl der Anzeigen auf jeder Seite. Denken Sie darüber nach, einfache Videos durch GIFs zu ersetzen, die viel leichter sind. Dies sind alles kleine Änderungen, die sich wirklich summieren können.
Häufig gestellte Fragen zu WordPress Core Web Vitals
Suchen Sie immer noch nach Informationen zu Core Web Vitals in WordPress? Lassen Sie uns einige häufig gestellte Fragen beantworten.
Beeinflussen Core Web Vitals SEO auf WordPress?
Ja, grundlegende Web-Vitals können sich auf Ihre WordPress-SEO auswirken. Tatsächlich hat Google Core Web Vitals zu einem Ranking-Faktor gemacht, was bedeutet, dass sie berücksichtigt werden, wenn die Suchmaschine die Reihenfolge bestimmt, in der Websites für bestimmte Keywords ranken.
Dies liegt daran, dass Core Web Vitals ein guter Hinweis auf die Benutzererfahrung sind. Wenn eine Website lange braucht, um wertvolle Inhalte zu laden, oder sich viel bewegt, wenn jemand sie verwendet, kann dies ihre Erfahrung wirklich negativ beeinflussen. Und da Google den Suchenden die qualitativ hochwertigsten Ergebnisse liefern möchte, ist ihnen das wichtig.
Beeinflussen Core Web Vitals die Benutzererfahrung auf WordPress?
Auch wenn grundlegende Web-Vitals die Benutzererfahrung nicht direkt beeinflussen , sind sie doch ein Maß für die Qualität Ihrer Benutzererfahrung. Denken Sie darüber nach – nehmen wir an, Sie besuchen Ihren Lieblingsblog oder Online-Shop und es dauert lange, bis das Hero-Bild geladen wird. Vielleicht klicken Sie auf eine Schaltfläche und es scheint, als würde einige Sekunden lang nichts passieren. Oder vielleicht scrollst du und plötzlich springt die Seite und du verlierst völlig den Überblick, wo du warst.
Wenn Ihnen eines dieser Dinge passieren würde, wäre es frustrierend, oder? Sie können die Website sogar ganz verlassen und woanders hingehen. Zumindest würde Ihre Meinung über die Marke beeinflusst.
Und genau aus diesem Grund sind zentrale Web-Vitals mit der Benutzererfahrung Ihrer Website verbunden. Schlechte Core-Web-Vitals sind ein Zeichen für Schwierigkeiten bei der Interaktion und Interaktion mit Ihren Inhalten, die Sie natürlich nie wollen, egal welche Art von Website Sie betreiben.
Wie kann ich meine zentralen Web-Vitals jetzt einfach optimieren?
Der einfachste und schnellste Weg, um Ihre wichtigsten Web-Vitals in WordPress schnell zu optimieren, ist die Verwendung eines Plugins wie Jetpack Boost. Es ist das beste WordPress-Speed-Plugin, das speziell entwickelt wurde, um grundlegende Web-Vitals zu adressieren. Indem Sie nur ein paar Einstellungen umschalten, können Sie das Laden von CSS optimieren, nicht unbedingt erforderliches JavaScript zurückstellen und das verzögerte Laden von Bildern aktivieren.
Und die Einrichtung könnte nicht einfacher sein! Alles, was Sie tun müssen, ist das Plugin zu installieren und zu aktivieren, einen anfänglichen Geschwindigkeitstest durchzuführen und dann die Schalter für jede Einstellung zu aktivieren, die Sie aktivieren möchten. Das ist es!
Unabhängig von Ihrem Erfahrungsniveau oder der Art Ihrer Website können Sie Jetpack Boost verwenden, um Ihre wichtigsten Web-Vitals schnell und einfach zu optimieren. Sind Sie bereit, den ersten Schritt zu einem besseren Benutzererlebnis und besseren Suchmaschinenrankings zu machen? Beginnen Sie mit Jetpack Boost.
