So generieren Sie kritisches CSS in WordPress (2 Methoden)
Veröffentlicht: 2023-01-17Personen, die Ihre Website besuchen, möchten nicht lange warten, um Ihre Inhalte zu sehen. Wenn Sie Ihren Code nicht optimieren, können Render-Blocking-Ressourcen wie CSS dazu beitragen, dass Besucher langsamere Ladezeiten wahrnehmen.
Glücklicherweise können Sie ganz einfach kritisches CSS für Ihre Website generieren. Indem Sie ein Plug-in wie Jetpack Boost installieren, können Sie alle notwendigen CSS-Dateien für die Anzeige von „above the fold“-Inhalten extrahieren. Dies kann der Schlüssel dazu sein, dass Ihre Website schneller und benutzerfreundlicher erscheint.
In diesem Beitrag erklären wir wichtiges CSS und warum Sie es für Ihre Website generieren sollten. Dann zeigen wir Ihnen zwei verschiedene Möglichkeiten, dies in WordPress zu tun.
Was ist kritisches CSS in WordPress?
Sobald ein Besucher auf einen Link zu Ihrer Website klickt, muss sein Browser eine Reihe von Aufgaben ausführen, um den Inhalt vollständig darzustellen. Alle Schritte zum Herunterladen, Verarbeiten und Konvertieren des Codes in Pixel bilden den Critical Rendering Path.
Der Browser liest während dieses Ladevorgangs den HTML-, CSS- und JavaScript-Code der Seite von oben nach unten. Da er nicht automatisch weiß, welche Ressourcen beim Rendern der Seite am wichtigsten sind, könnte der Browser bei der Verarbeitung unnötigen Codes hängen bleiben.
Wenn eine bestimmte CSS-Datei das Rendern Ihrer Website stoppt, wird sie zu einer Ressource, die das Rendern blockiert. Auch wenn es für die Anzeige der Seite nicht erforderlich ist, sehen Besucher den Inhalt nicht, bis dieses renderblockierende CSS vollständig verarbeitet ist.
Kritisches CSS bezieht sich auf den erforderlichen CSS-Code für den „above the fold“-Webinhalt. Im Wesentlichen ist dies das absolute Minimum an Code, den der Browser benötigt, um den Besuchern den ersten Abschnitt des Inhalts anzuzeigen.
Die Vorteile der Generierung von kritischem CSS
Das Generieren von kritischem CSS für Ihre Webseiten beinhaltet das Eliminieren von CSS, das das Rendering blockiert, und die Aktivierung des Browsers, nur das Notwendige zu verarbeiten.
1. Optimieren Sie die Bereitstellung von Inhalten
Wenn Sie die CSS-Bereitstellung für Ihre WordPress-Website optimieren, kann dies den Rendering-Prozess verbessern. Für einen Front-End-Besucher kann es sogar so aussehen, als würden Ihre Seiten schneller geladen.
Wenn jemand auf Ihrer Website landet, sieht er als Erstes den Inhalt "above the fold". Dies ist alles, was auf der Titelseite angezeigt wird, ohne dass Sie scrollen müssen.

Indem Sie kritisches CSS extrahieren, optimieren Sie die CSS-Dateien, die zum Anzeigen dieses ersten Abschnitts erforderlich sind. Ohne sie sehen Benutzer möglicherweise Teilelemente, die nicht vollständig gerendert wurden.
Ein weit verbreiteter Irrglaube ist, dass kritisches CSS die Ladezeit verkürzt. Obwohl dies nicht stimmt, kann die Optimierungstechnik die wahrgenommene Leistung verbessern.
Im Wesentlichen werden die Benutzer denken, dass Ihre Seiten schneller geladen werden, weil der Browser Elemente ohne Scrollen einfach effizienter anzeigen kann.
Durch die Generierung von kritischem WordPress-CSS haben Besucher eine bessere Benutzererfahrung (UX) auf Ihrer Website. Dadurch können Sie die Absprungraten reduzieren und Wiederholungsbesuche fördern.
2. Verbessern Sie Core Web Vitals
Obwohl WordPress kritisches CSS die Seitenladezeit nicht erhöht oder verringert, kann es Ihre Core Web Vitals verbessern. Diese Metriken analysieren die Benutzererfahrung einer Website.
Hier sind die wichtigsten Web-Vitals:
- Largest Contentful Paint (LCP) : Die Ladeleistung einer Website
- First Input Delay (FID) : Die Interaktivität einer Website
- Cumulative Layout Shift (CLS) : Die visuelle Stabilität einer Website
Nachdem Sie Ihre Website nach einem Core Web Vitals-Bericht durchsucht haben, sehen Sie möglicherweise zusätzliche Metriken wie First Contentful Paint (FCP) oder Time to First Byte (TTFB). Diese wirken sich auf das LCP aus und spielen eine wichtige Rolle im Ladeprozess.
Kritisches CSS wirkt sich direkt auf FCP aus. Einfach ausgedrückt misst FCP die Zeit, die benötigt wird, um das erste Element auf einer Webseite zu rendern, nachdem es mit dem Laden begonnen hat. Wenn Ihre Website einen schlechten FCP-Score hat, sehen Besucher oft für eine Weile eine leere Seite.
Als Besitzer einer WordPress-Website sollten Sie darauf abzielen, FCP unter 1,8 Sekunden zu bringen, aber viele Elemente können sich negativ auf diese Punktzahl auswirken, darunter:
- Rendering-blockierendes JavaScript und CSS
- Ein langsamer Server
- Große Schriftdateien
- Large Document Object Model (DOM) Größe
Da Renderblocking-CSS zu FCP beiträgt, kann die Generierung von kritischem CSS diese Punktzahl verbessern. Während dieses Vorgangs binden Sie alle CSS ein, die zum Rendern von "above the fold"-Inhalten erforderlich sind.
So testen Sie Ihre Website auf Renderblocking-CSS
Bevor Sie kritisches CSS für WordPress generieren, müssen Sie wissen, ob es für Ihre Website erforderlich ist. Da große CSS-Dateien als Render-Blocking-Ressourcen gelten, können Sie mit einem Tool zur Geschwindigkeitsoptimierung nach ihnen suchen.
Geben Sie zunächst die URL Ihrer Website in PageSpeed Insights ein. Diese Google-Software analysiert die Leistung Ihrer Website mit verschiedenen Geschwindigkeitsprüfungen.

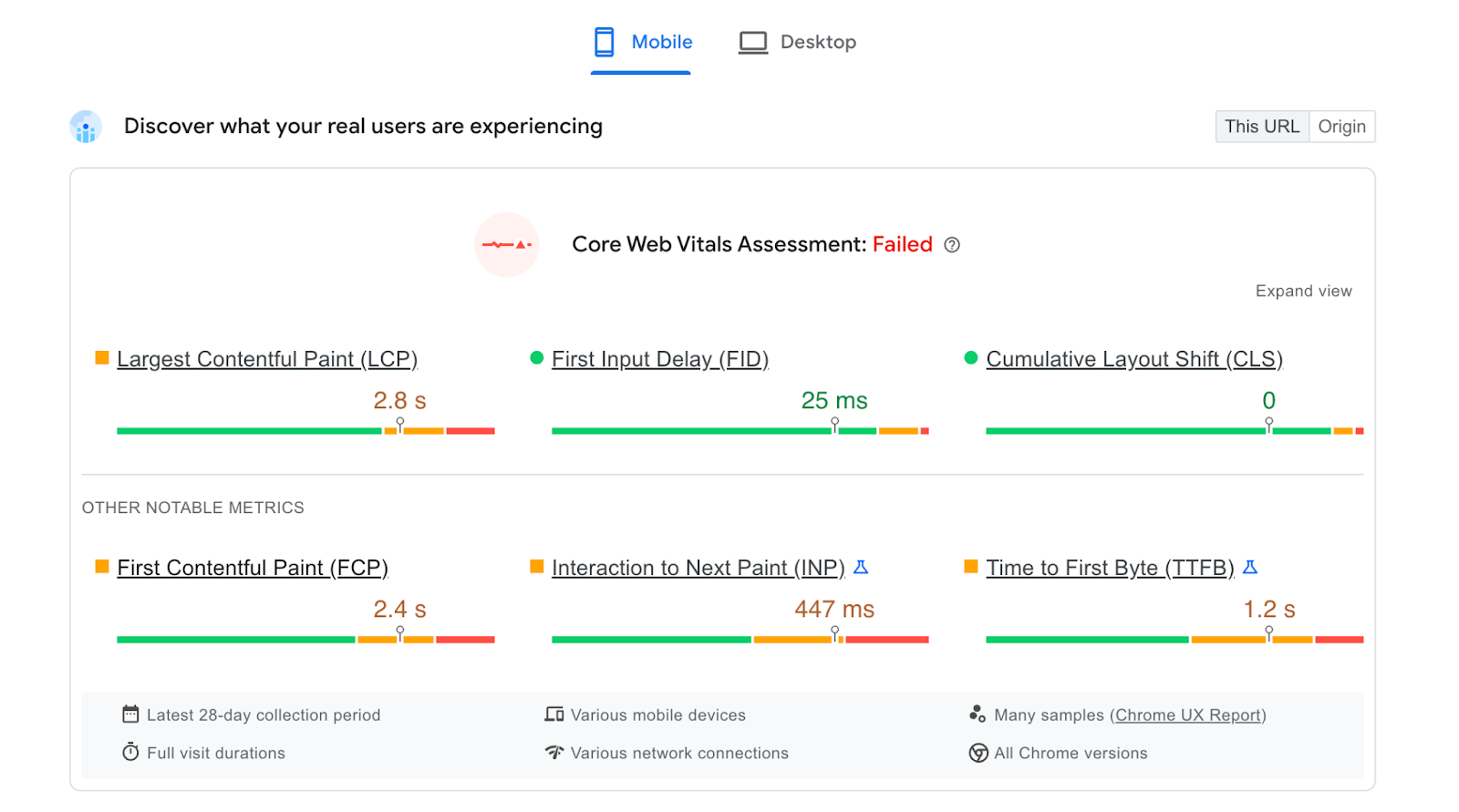
Oben auf der Seite sehen Sie Ihre Core Web Vitals-Bewertung. Es enthält Metriken für „Lastest Contentful Paint“, „First Input Delay“, „Cumulative Layout Shift“, „First Contentful Paint“, „Interaction to Next Paint“ und „Time to First Byte“.

Wie Sie bereits gelernt haben, ist Renderblocking-CSS eng mit dem FCP-Score verbunden. Stellen Sie sicher, dass sowohl Ihre mobilen als auch Ihre Desktop-Bewertungsergebnisse 1,8 Sekunden oder weniger betragen.
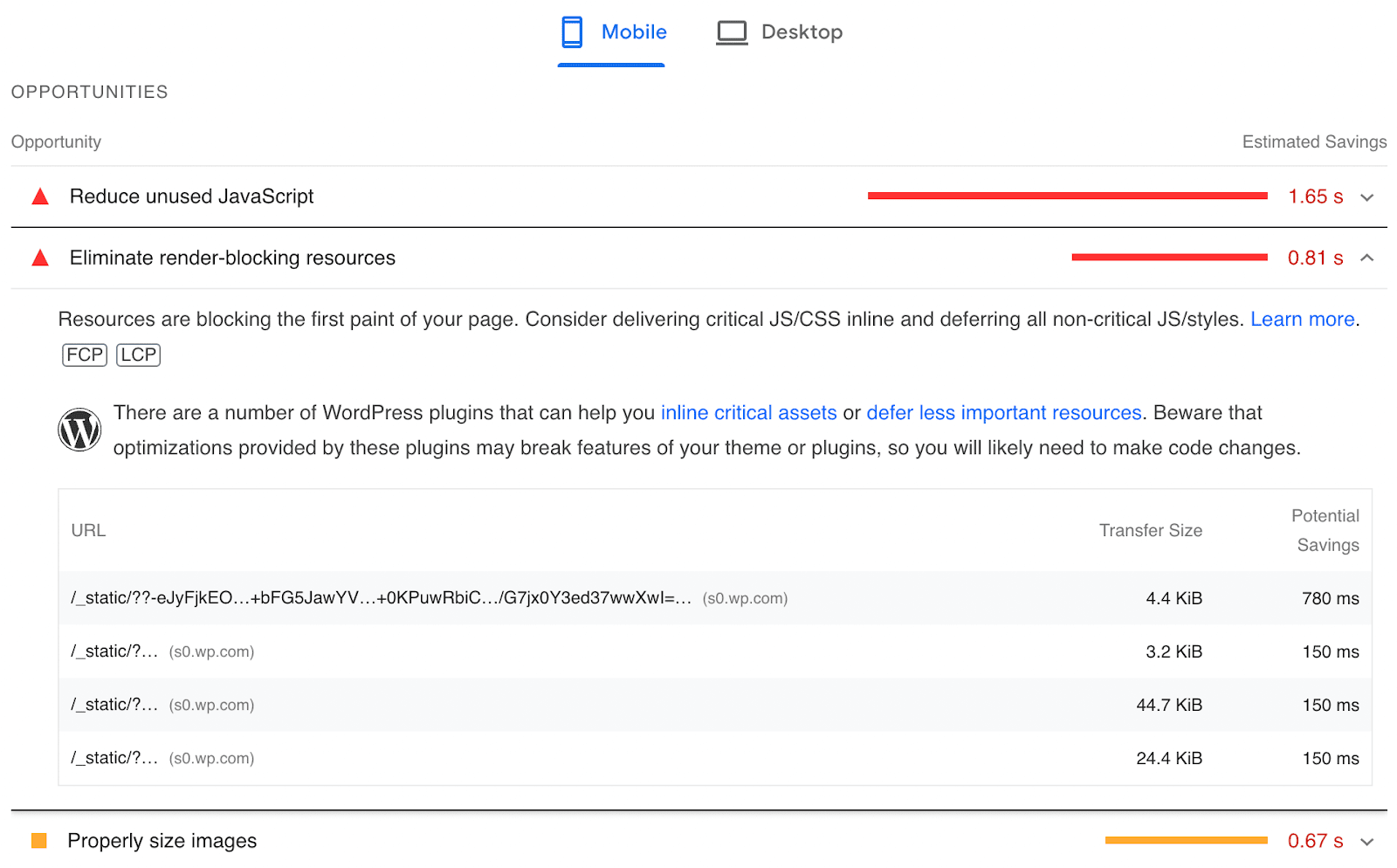
Wenn Sie eine schlechte Punktzahl erhalten, haben Sie möglicherweise umfangreiche, nicht optimierte CSS-Dateien auf Ihrer Website. Um zu überprüfen, ob dies zutrifft, scrollen Sie nach unten zu Opportunities . Dieser Abschnitt enthält konkrete Vorschläge zur Verbesserung der Ladezeit Ihrer Website.

Hier sehen Sie möglicherweise eine Warnung, die Sie auffordert, Render-Blocking-Ressourcen zu beseitigen . Obwohl sich diese Meldung auf eine JavaScript-Datei beziehen könnte, könnte sie auch signalisieren, dass Sie kritisches CSS generieren müssen.
So generieren Sie kritisches CSS in WordPress
Jetzt, da Sie mehr über WordPress-kritisches CSS wissen und wissen, warum es wichtig ist, ist es an der Zeit, es zu generieren! Unabhängig von Ihrem Kenntnisstand können Sie leicht lernen, wie Sie die CSS-Bereitstellung in WordPress optimieren, indem Sie unserem anfängerfreundlichen Tutorial folgen.
Methode 1: Generieren Sie kritisches CSS mit einem Plugin
Obwohl Sie es selbst generieren könnten, ist die Optimierung der CSS-Bereitstellung mit einem WordPress-Plugin oft einfacher. Das richtige Tool kann weniger wichtiges CSS automatisch zurückstellen. Außerdem müssen Sie keinen Code manuell bearbeiten.
Jetpack Boost kann die Ladeleistung Ihrer Website schnell verbessern. Nach einem einfachen Einrichtungsprozess können Sie dieses Plug-in verwenden, um kritisches CSS zu generieren, nicht unbedingt erforderliches JavaScript zurückzustellen und vieles mehr.

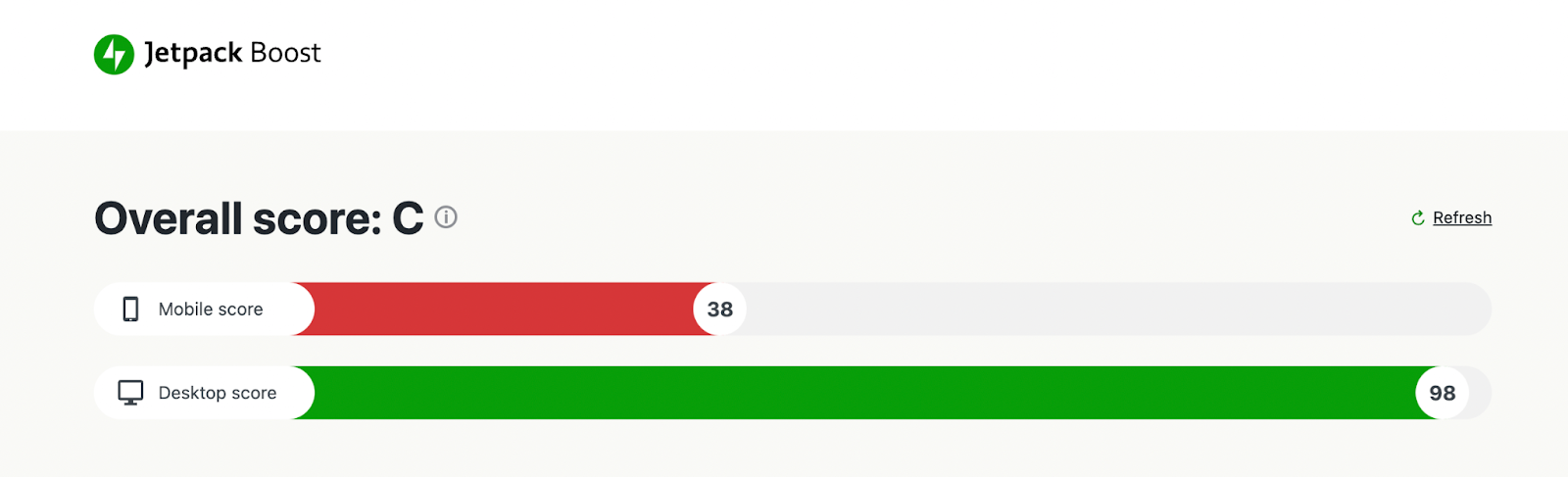
Um Jetpack Boost zu verwenden, installieren und aktivieren Sie es in WordPress. Anschließend erhalten Sie eine Bewertung basierend auf der aktuellen Leistung Ihrer Website.

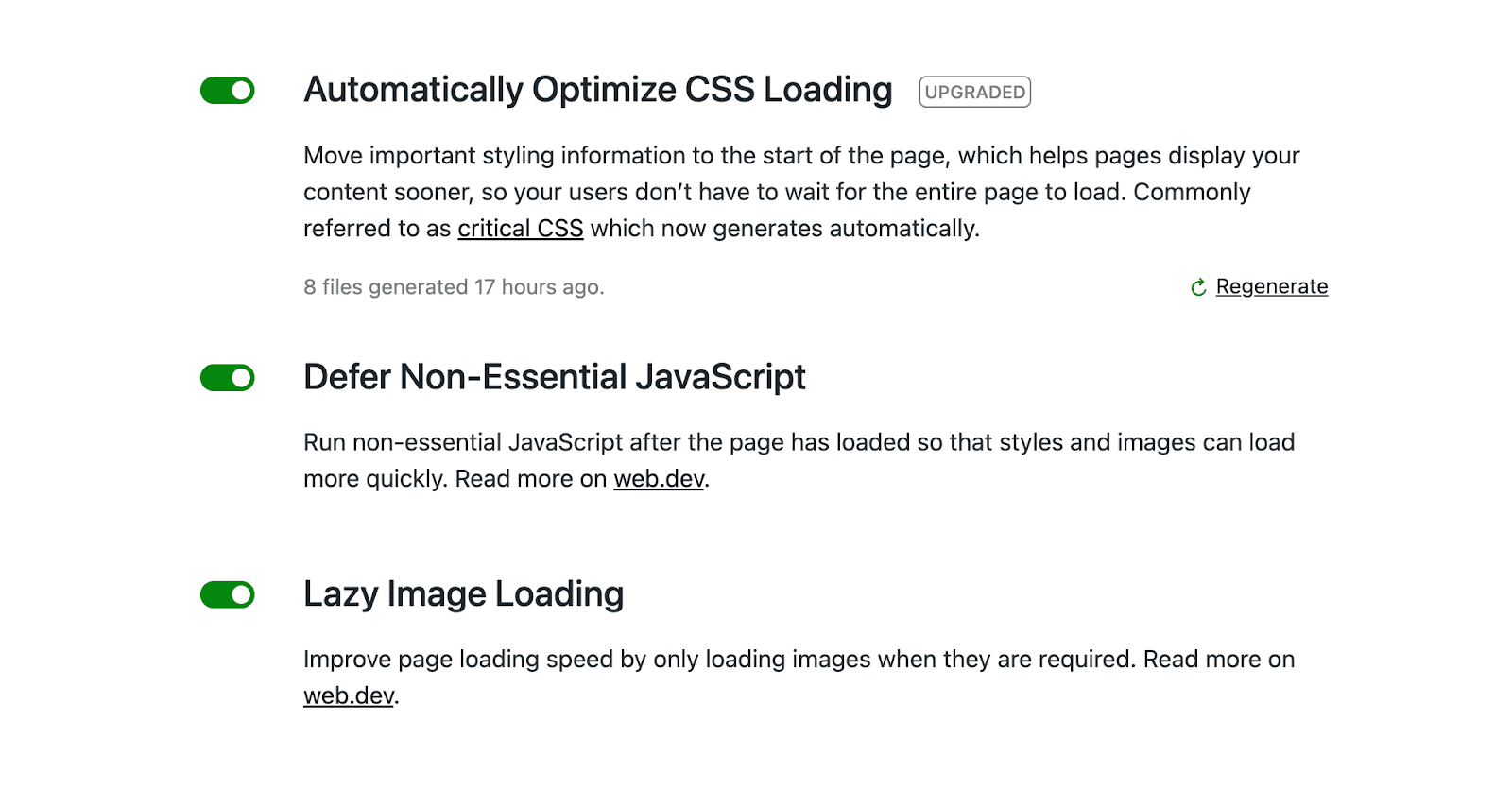
Mit dem kostenlosen Plugin sehen Sie eine Option zum Optimieren des CSS-Ladens . Alternativ können Sie auf ein kostenpflichtiges Abonnement upgraden, um wichtiges CSS automatisch zu generieren. Dadurch wird verhindert, dass CSS jedes Mal neu generiert werden muss, wenn Sie eine Änderung vornehmen.


Um kritisches CSS zu aktivieren, verwenden Sie einfach den Schalter auf der linken Seite. Ebenso können Sie nicht unbedingt benötigtes JavaScript zurückstellen und Lazy Loading für Bilder aktivieren. Zusammen können diese Einstellungen die Ladezeit von Seiten erheblich verkürzen und es Besuchern ermöglichen, Ihre Inhalte früher zu sehen.
Methode 2: Kritisches CSS manuell generieren
Wenn Sie kein Plugin verwenden möchten, können Sie kritisches CSS auch manuell generieren. Es ist wichtig, sich daran zu erinnern, dass diese Methode das Bearbeiten des Codes Ihrer Website beinhaltet, so dass es für Anfänger ein komplizierterer Prozess sein kann.
Schritt 1: Sichern Sie Ihre Website
Um zu beginnen, solltest du ein Backup deiner WordPress-Seite erstellen. Wenn Sie in Ihren Site-Dateien einen Fehler machen, können Sie diese gespeicherte Version problemlos wiederherstellen. Auf diese Weise gehen Ihnen keine wichtigen Daten verloren.
Wenn Sie Ihre Backups einfach verwalten müssen, können Sie das Jetpack VaultPress Backup-Plugin installieren. Dieses Tool speichert Backups extern und bietet Wiederherstellungen mit einem Klick, selbst wenn Ihre Website vollständig ausgefallen ist.
So fangen Sie an:
Gehen Sie in Ihrem WordPress-Dashboard zu Plugins → Neu hinzufügen. Suchen Sie nach „Jetpack VaultPress Backup“ und klicken Sie auf Jetzt installieren → Aktivieren .
Dann sehen Sie ein neues Fenster, in dem Sie das Plugin einrichten können. Klicken Sie auf Jetpack einrichten .

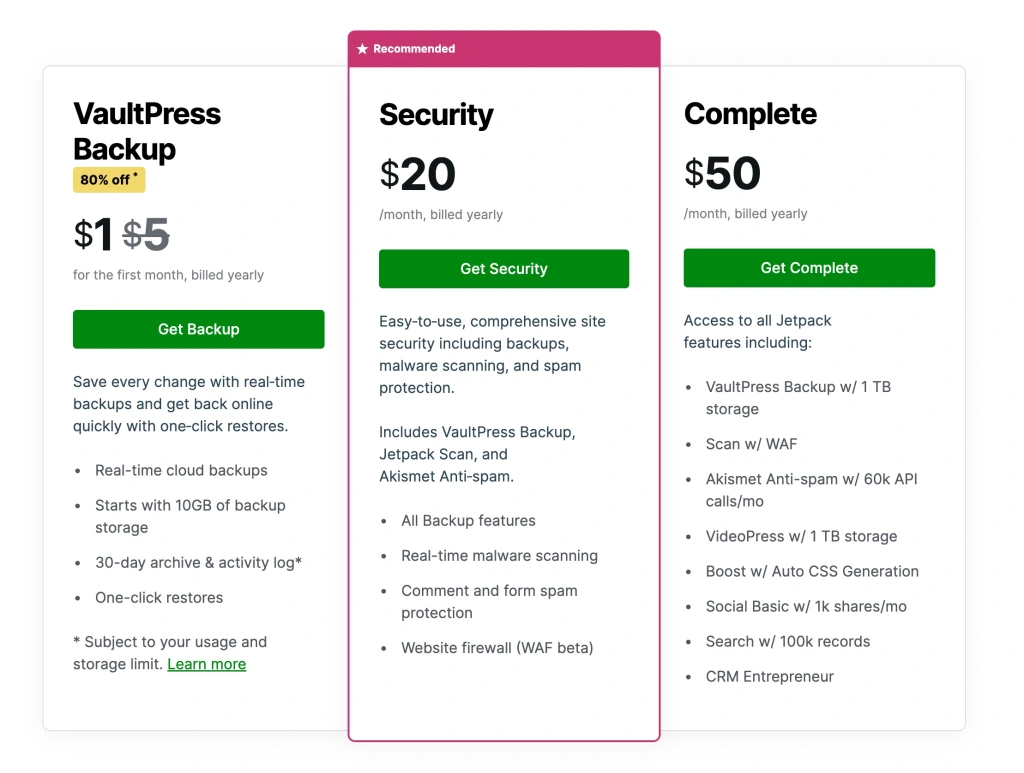
Verbinden Sie dann Ihre Website mit Ihrem WordPress.com-Konto. Sobald Sie zu Ihrer Website zurückgeleitet werden, klicken Sie auf Jetzt upgraden, um mehrere Optionen für Jetpack VaultPress Backup-Pläne anzuzeigen.
Sie benötigen mindestens den Sicherungsplan, aber Sicherheit und Vollständig bieten zusätzliche Tools zum Schützen, Erweitern und Beschleunigen Ihrer Website.

Ihr erstes Backup wird automatisch gestartet und Sie können den Fortschritt überprüfen, indem Sie in Ihrem WordPress-Dashboard zu Jetpack → Backup gehen.
Wenn während der nächsten Schritte Fehler auftreten, kehren Sie einfach zu dieser Seite zurück und klicken Sie auf Bis zu diesem Punkt wiederherstellen . Dadurch wird Ihre Website auf die ältere Version zurückgesetzt und alle aufgetretenen Fehler werden beseitigt.
Schritt 2: Verwenden Sie einen kritischen CSS-Generator
Sobald Sie wissen, dass Ihre Website gesichert ist, können Sie mit der Generierung Ihres kritischen CSS beginnen. Eine der einfachsten Möglichkeiten, dies zu tun, ist mit einem kritischen CSS-Generator. Dieses Tool erstellt automatisch Ihr kritisches CSS, sodass Sie keinen Code manuell erstellen müssen.
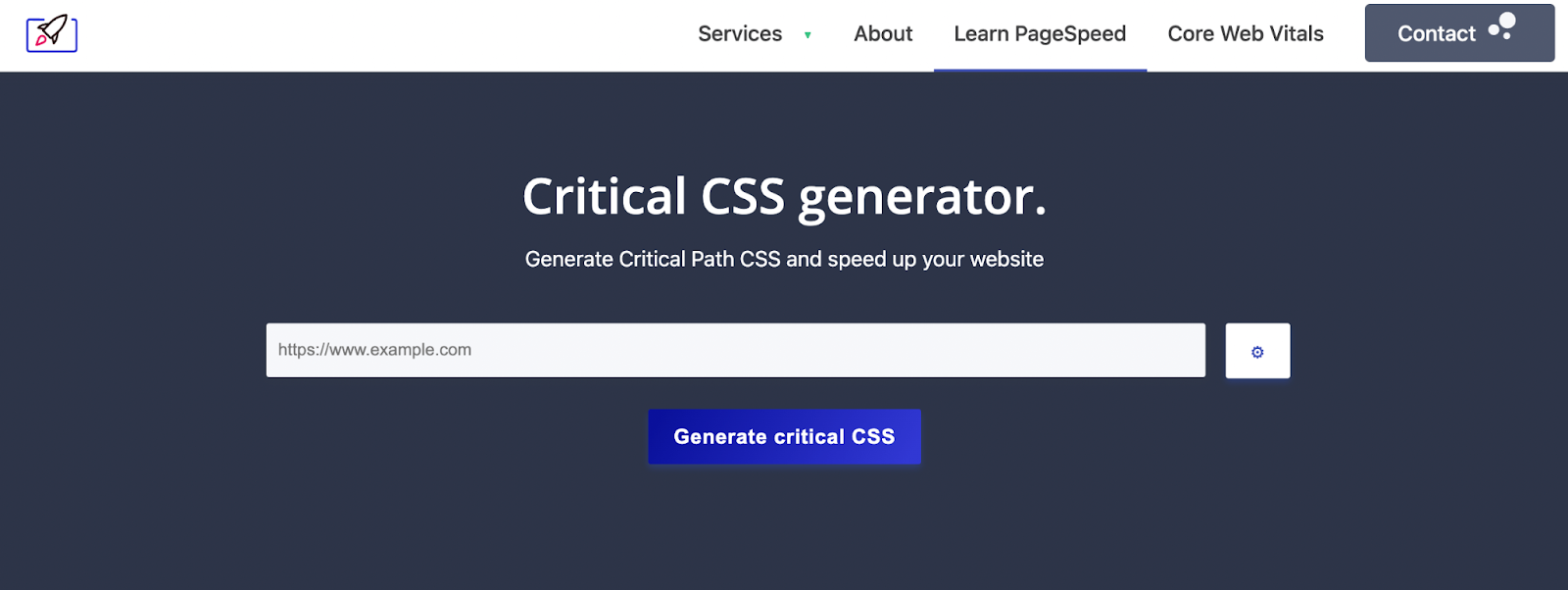
Öffnen Sie zunächst den CoreWebVitals Critical CSS Generator. Geben Sie die URL für Ihre Website oder eine bestimmte Seite ein, die Sie optimieren möchten. Klicken Sie dann auf Kritisches CSS generieren .

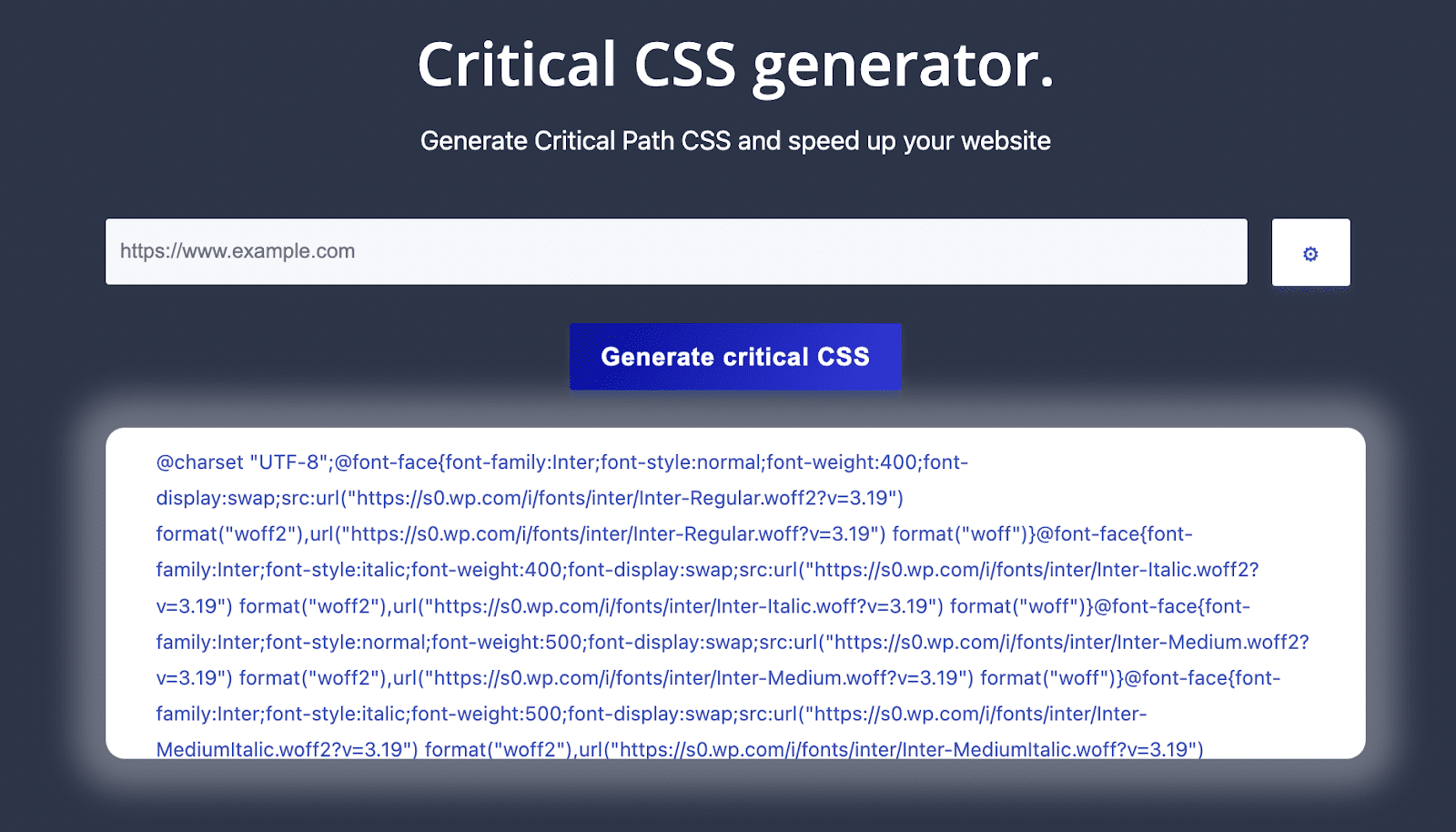
Sobald der Ladevorgang abgeschlossen ist, sehen Sie den generierten CSS-Code im Textfeld. Kopiere diesen Code.

Nachdem Sie diesen Code gespeichert haben, können Sie ihn auf Ihrer Website einbetten!
Schritt 3: Inline kritisches CSS
Wenn jemand Ihre Website besucht, ruft sein Browser die Dateien Ihrer Website vom Server ab. Während des Parsing-Prozesses wird zuerst der Abschnitt <head> auf den erforderlichen Inhalt überprüft. Dann wird der <body>-Inhalt weiter gerendert.
Um kritisches CSS zu priorisieren, platzieren Sie es im <head>-Abschnitt Ihrer Dateien. Dies wird als Inlining bezeichnet. Wenn Sie CSS einbetten, fordert der Browser an, dass dieses Stylesheet abgerufen wird, bevor der Rest der Seite gerendert wird.
Im Wesentlichen platziert das Inlining von CSS den Code dort, wo er verwendet werden muss. Der Browser eines Besuchers muss also keine Renderblocker-Dateien parsen, bevor er den Zielinhalt anzeigt.
Nachdem Sie das generierte kritische CSS kopiert haben, können Sie es in Ihre Dateien einfügen. Navigieren Sie über FTP zu Ihrem public_html- Ordner. Gehe dann zu wp-content → themes → your active theme und öffne die Datei header.php .
Suchen Sie in dieser Header-Datei das <title>-Tag. Fügen Sie darunter das kritische CSS mit <style>-Tags hinzu. Wählen Sie abschließend Datei aktualisieren .
Häufig gestellte Fragen (FAQs)
Bisher haben wir kritisches CSS und seine Generierung besprochen. Wenn Sie noch Fragen zum Inlining von CSS auf Ihrer Website haben, beantworten wir diese hier!
Kann die Generierung von kritischem CSS das Erscheinungsbild Ihrer Website beeinträchtigen?
Bei falscher Ausführung kann die Generierung von kritischem CSS negative Auswirkungen auf das Erscheinungsbild und Layout Ihrer Website haben. Glücklicherweise können Sie alle Änderungen rückgängig machen, indem Sie einfach ein gespeichertes Backup Ihrer WordPress-Site wiederherstellen. Mit Jetpack VaultPress Backup können Sie ein Aktivitätsprotokoll anzeigen und alte Versionen Ihrer Website mit einem Klick wiederherstellen.
Außerdem können Sie ein Plugin wie Jetpack Boost verwenden, um wichtiges CSS bei Bedarf ein- und auszuschalten. Diese einfachen Einstellungen wurden gemäß den Best Practices von WordPress erstellt, sodass sie sich weniger wahrscheinlich auf Ihre Website im Frontend auswirken.
Was kann ich noch tun, um meinen CSS-Code zu optimieren?
Wenn Sie CSS auf Ihrer Website weiter optimieren möchten, sollten Sie es verkleinern. Sie entfernen unnötigen Code während der CSS-Minifizierung, um die CSS-Dateigröße zu reduzieren.
Ihr CSS-Code enthält wahrscheinlich Leerzeichen und Zeilenumbrüche, um das Lesen zu erleichtern. Da ein Browser Code ohne diese zusätzlichen Elemente verarbeiten kann, können Sie sie löschen. Dies reduziert die Ressourcen und die Zeit, die zum Ausführen der Dateien erforderlich sind.
Sie können unbenutztes CSS auch vollständig entfernen. Indem Sie Ihre Dateien auf den erforderlichen Code reduzieren, wird Ihre Website schneller geladen.
Was kann ich noch tun, um meine Seitengeschwindigkeit zu verbessern?
Eine der besten Möglichkeiten, Ihre Website zu beschleunigen, ist die Verbesserung Ihrer Core Web Vitals. Mit einem Tool wie PageSpeed Insights können Sie nicht optimierte Elemente wie Render-Blocking-Ressourcen identifizieren.
Da Browser den Code Ihrer Website von oben nach unten laden, kann der Ladevorgang leicht durch JavaScript unterbrochen werden. Durch das Verzögern des JavaScript-Parsings müssen Besucher nicht warten, bis Skripts geladen sind, bevor sie Ihre Inhalte sehen.
Ziehen Sie außerdem in Erwägung, verzögertes Laden für Bilder zu implementieren. Mit dieser Einstellung in Jetpack Boost werden Bilder unterhalb der Falte nicht geladen, bis Besucher nach unten scrollen. Dies kann verhindern, dass Ihre Website jedes Bild gleichzeitig lädt, was den Rendering-Prozess verzögert.
Schließlich kann ein Content Delivery Network (CDN) Ihre Website erheblich beschleunigen. Anstatt sich auf einen Server zu verlassen, nutzt ein CDN ein System von Rechenzentren weltweit. Eine Option wie das CDN von Jetpack kann die Bereitstellung von Inhalten für Bilder und statische Dateien verbessern.
Optimieren Sie die CSS-Bereitstellung in WordPress
Wenn Sie versuchen, die Bereitstellung von Inhalten auf Ihrer Website zu verbessern, ist es wichtig, alle Renderblocker-Ressourcen zu eliminieren. Da nicht optimiertes CSS den Rendering-Prozess verzögern kann, lohnt es sich, kritisches CSS zu generieren. Obwohl dies die Ladezeit nicht direkt verbessert, wird es den Besuchern ermöglicht, Inhalte ohne Scrollen sichtbar zu machen.
Zur Überprüfung, hier ist, wie man kritisches CSS in WordPress generiert:
- Generieren Sie kritisches CSS mit einem Plugin wie Jetpack Boost.
- Verwenden Sie einen kritischen CSS-Generator.
Mit Jetpack Boost können Sie CSS optimieren, ohne Code zu bearbeiten. Nachdem Sie das Plugin heruntergeladen und aktiviert haben, können Sie mit nur einem Klick wichtiges CSS generieren!
