So reduzieren Sie die kumulative Layoutverschiebung (CLS) auf WordPress
Veröffentlicht: 2022-07-07Suchmaschinenoptimierung (SEO) ist ein sich ständig veränderndes Spiel ohne Bedienungsanleitung. Optimierung ist viel mehr als nur das Hinzufügen von Schlüsselwörtern zu Ihren Inhalten. Suchmaschinen wie Google berücksichtigen auch Indikatoren für ein qualitativ hochwertiges und sicheres Weberlebnis – wie z. B. wie schnell Ihre Website geladen wird, wie einfach es für Besucher ist, damit zu interagieren, und vieles mehr.
Cumulative Layout Shift (CLS) ist eine Metrik, die von Google verwendet wird, um zu messen, wie stark eine Webseite beim Laden neu angeordnet wird. Eine Website, die sich stark bewegt – was dazu führt, dass Benutzer auf den falschen Link klicken oder Probleme beim Lesen von Inhalten haben – bietet eine schlechte Benutzererfahrung und wird von Google verpönt.
Die Überprüfung des CLS-Scores Ihrer Website und anderer Core Web Vitals kann Ihnen dabei helfen, Wege zu finden, die allgemeine Gesundheit zu verbessern und im Gegenzug Ihre Rankings zu verbessern!
Dieser Artikel erklärt die Ursachen von CLS, warum Sie es minimieren sollten, und einige Methoden, um es zu reduzieren.
Was ist eine kumulative Layoutverschiebung?
Cumulative Layout Shift (CLS) misst die Schwere der Bewegung auf einer Webseite beim Laden von Assets. Sie haben wahrscheinlich bemerkt, dass beim Öffnen einer Website manchmal Bilder und Videos zu unterschiedlichen Zeiten erscheinen und beim Laden andere Inhalte verschieben können.
Hier sehen Sie CLS in Aktion:

Schlechte CLS-Ergebnisse, insbesondere gepaart mit langen Ladezeiten, können für Besucher frustrierend sein. Wenige Dinge sind ärgerlicher, als versehentlich auf eine Anzeige zu klicken, weil sich die Seite plötzlich unter Ihrem Cursor bewegt hat.
Wie wirkt sich CLS auf die Benutzererfahrung auf einer WordPress-Site aus?
Das Umschalten kann beim Navigieren auf einer Webseite lästig sein. Es kann dazu führen, dass Text herumspringt, während Sie versuchen zu lesen, Schaltflächen sich bewegen, wenn Sie darauf klicken, und versehentlich auf Anzeigen oder Links geklickt wird, wenn Sie mit etwas anderem interagieren möchten.
Wenn Besucher mehrere Sekunden warten müssen, bis eine Seite vollständig geladen ist, und mit sich verschiebenden Elementen kämpfen müssen, verlassen sie Ihre Website möglicherweise einfach. Dies gilt insbesondere, wenn sich alle Ihre Seiten stark verschieben. Besucher werden wahrscheinlich nach ein paar Fehlklicks oder übermäßigen Wartezeiten abspringen.
Was beeinflusst Ihren CLS-Score?
Ein schlechter CLS-Score wird durch wichtige Website-Elemente verursacht, die alle zu unterschiedlichen Zeiten auf der Seite geladen werden. Die schlimmsten Schuldigen sind in der Regel Fotos, Videos und Anzeigen, da diese Dinge oft langsamer geladen werden als Text und möglicherweise je nach Bildschirmgröße angepasst werden müssen.
Und während kürzere Ladezeiten Ihre allgemeine UX verbessern können, wird dies nicht wirklich die Anzahl der Verschiebungen verringern, sondern nur die Auswirkungen abschwächen.
Hier sind fünf Faktoren, die Ihren CLS-Score beeinflussen können:
1. Bilder und Videos ohne Größenattribute
Ohne voreingestellte Größenattribute werden visuelle Inhalte wie Bilder und Videos oft in kleineren Platzhaltern geladen. Dieses Setup kann dazu führen, dass Inhalte um den Platzhalter herum geladen werden. Wenn das Bild dann ankommt, nimmt es mehr Platz ein und verschiebt sich um benachbarte Elemente.
Durch das Setzen von Größenattributen nimmt der Platzhalter den gleichen Platz ein wie das Element. Es wird also im selben Bereich geladen und wirkt sich nicht auf die Platzierung von Inhalten in der Nähe aus.
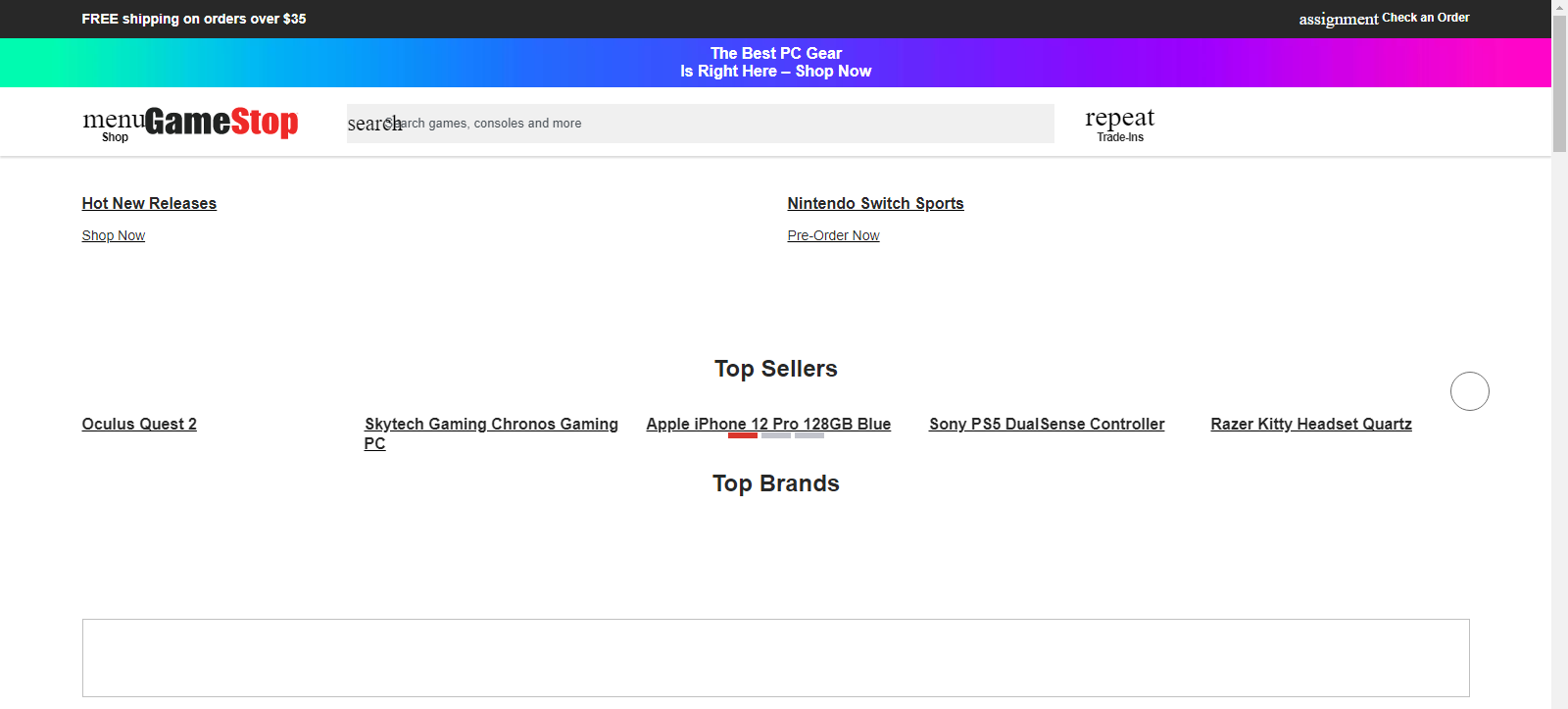
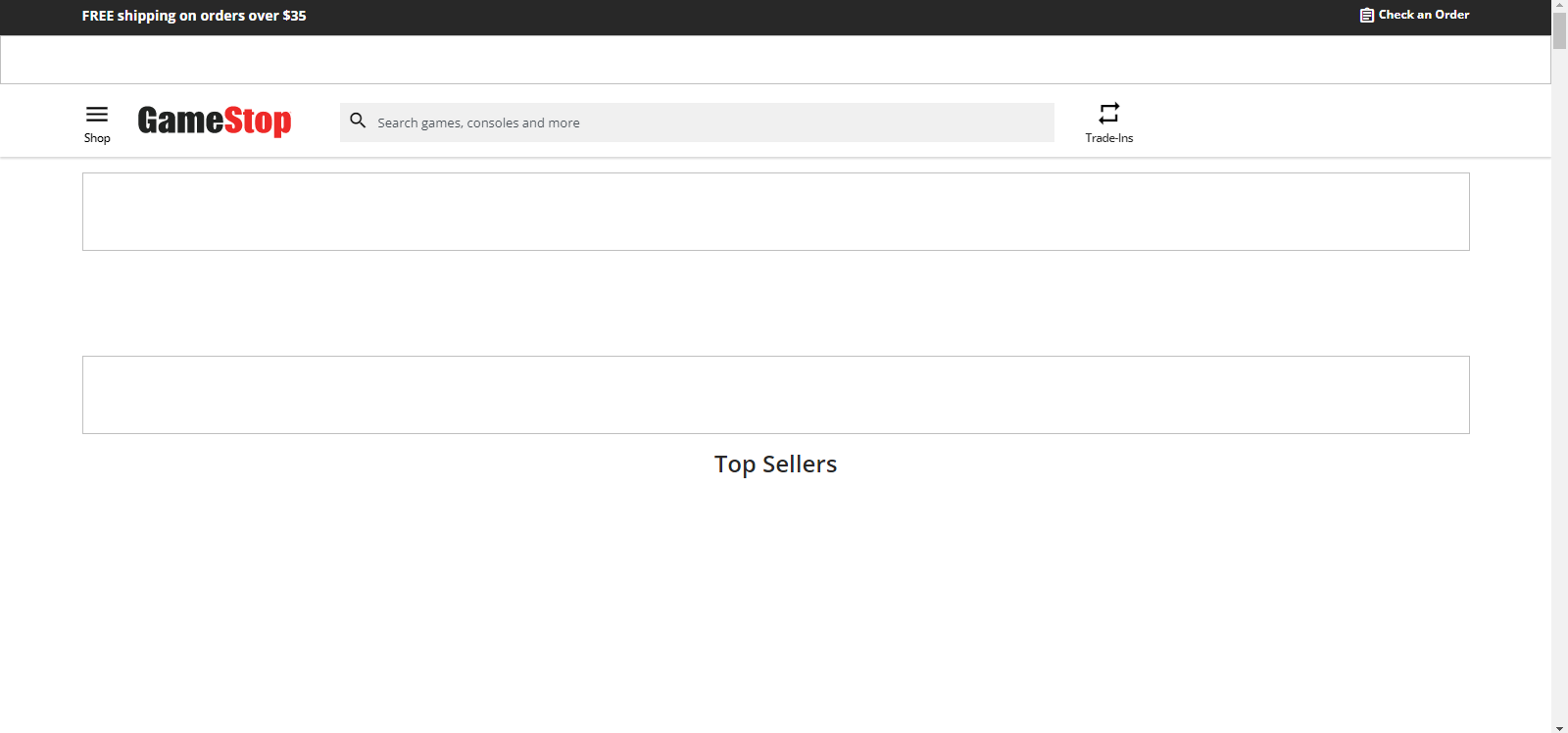
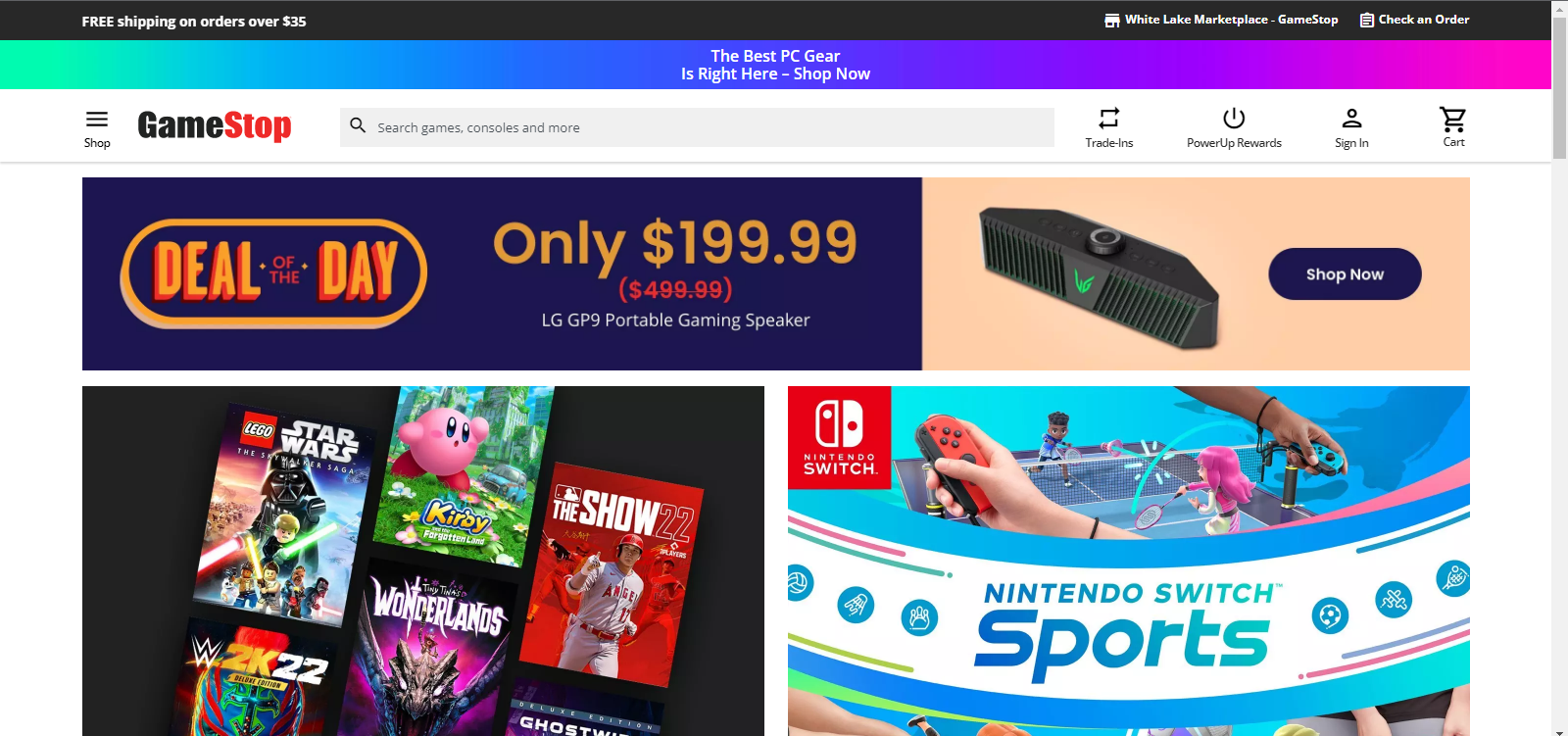
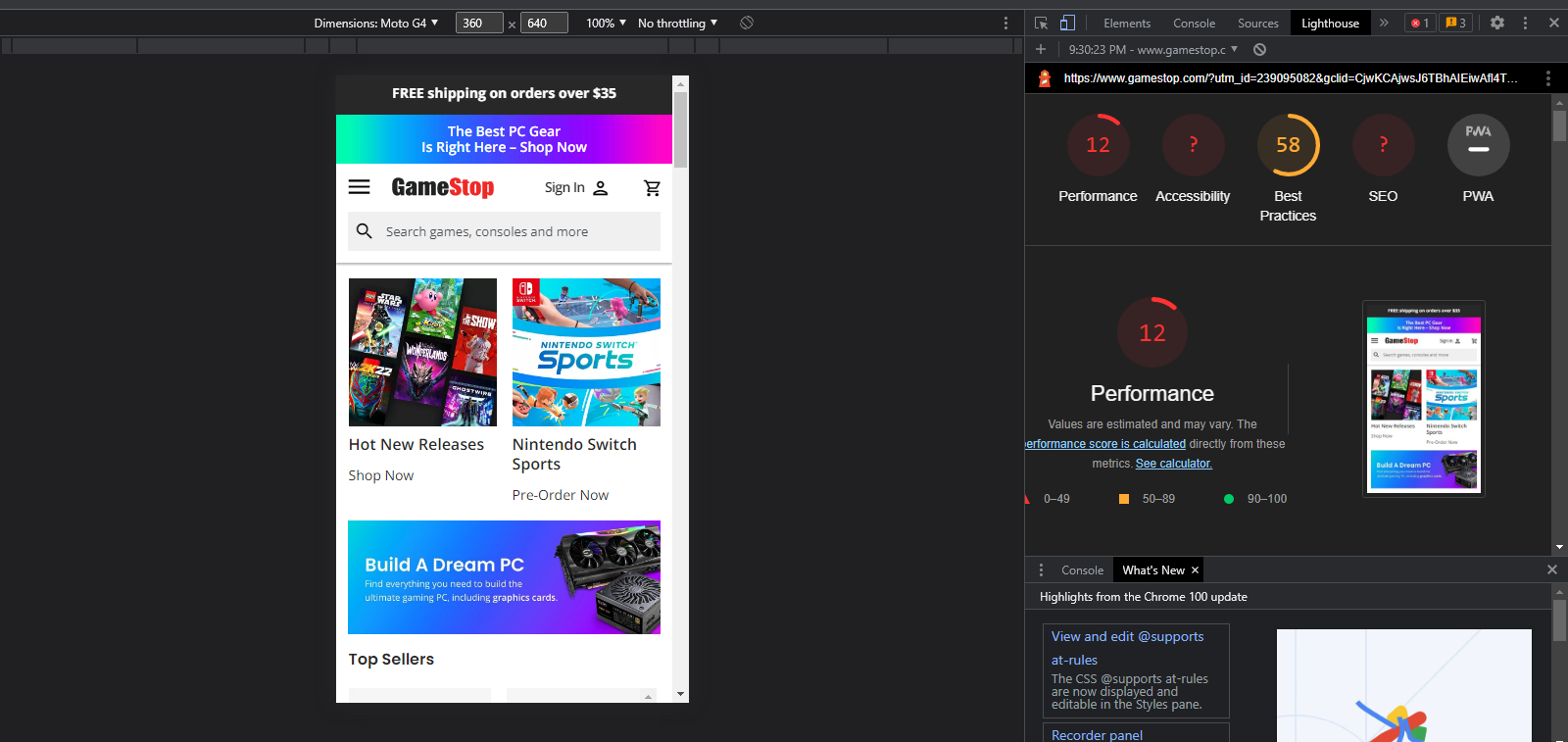
Im folgenden Bild sehen Sie einige frühe Elemente, die auf der GameStop-Homepage geladen werden:

Die Bilder werden einige Sekunden später geladen, wodurch die Top-Seller nach unten und aus dem Blickfeld geschoben werden. Dies ist ein Paradebeispiel, bei dem schnell ladender Text verschoben wird, wenn langsam ladende Bilder ohne voreingestellte Grenzen aufgefüllt werden.

Dieses Szenario ist genau das, was Sie auf Ihrer Website vermeiden oder minimieren möchten.
2. Anzeigen und Einbettungen ohne Größenattribute
Wenn Sie Anzeigen auf Ihrer Website verkaufen oder anzeigen, liegen diese wahrscheinlich im Bild- oder Videoformat vor. Wenn diese Anzeigen wie im obigen Beispiel ohne Größenattribute geladen werden, erscheinen sie wahrscheinlich später als andere Inhalte auf der Seite und verschieben die Dinge.
Dies gilt insbesondere für einige Dienste von Drittanbietern, die Werbung für Sie auswählen. Diese Anzeigen haben möglicherweise nicht immer die gleiche Größe oder passen in den gleichen Raum.
Eine kleine Grafik ist möglicherweise kein Problem. Aber wenn eine große Videoanzeige langsam geladen wird und viel Platz einnimmt, könnte sie andere Elemente auf Ihrer Seite dazu zwingen, sich dramatisch zu bewegen.
Die Optimierung von Anzeigen und eingebetteten Inhalten zum schnellen Laden kann den Ärger verringern, obwohl Ihr CLS-Score immer noch darunter leiden kann. Layoutverschiebungen, die dazu führen, dass Besucher versehentlich auf die Anzeigen Ihrer Website klicken, können dazu führen, dass sie sich getäuscht fühlen und ihre Chancen auf eine Rückkehr beeinträchtigen.
3. Benutzerdefinierte Schriftarten
Benutzerdefinierte Schriftarten werden normalerweise auf Ihrem Webserver gespeichert. Sie können zwar mehr Anpassungsoptionen für Ihr Blog oder Ihre Website bieten, müssen aber häufig über vorhandenen Text geladen werden.
Beispielsweise ist es unwahrscheinlich, dass Sie die Didot-Schriftart offline sehen (es sei denn, Sie finden ein altes französisches Buch). Diese Schriftart bietet ein formelles, elegantes Gefühl und ist eine ausgezeichnete Option für gehobene Restaurants oder Antiquitäten-Websites.

Wenn diese Schriftart jedoch auf dem Server gehostet wird, muss sie beim Zugriff auf die Website in den Browser jedes Besuchers heruntergeladen werden. Diese Einrichtung verhindert möglicherweise, dass Text angezeigt wird, bis die Schriftart heruntergeladen wurde. Dann werden plötzlich alle Schriftarten angezeigt, was wahrscheinlich alle bereits auf der Seite geladenen Assets durcheinander bringt.
Eine andere Option besteht darin, den gesamten Text in einer einfacheren Schriftart wie Serif zu laden. Dann wird es durch Didot ersetzt, sobald es im Browser geladen wird. Da die Buchstaben verschiedener Schriftarten normalerweise nicht den gleichen Platz einnehmen, verschiebt sich der Text durch die Änderung der Schriftart und verschiebt oder zieht dabei benachbarte Elemente.
Diese Verschiebungen erhöhen einen CLS-Score, daher ist es in Ihrem besten Interesse, sie zu vermeiden. Glücklicherweise können Sie mit einigen Problemumgehungen weiterhin benutzerdefinierte Schriftarten verwenden und gleichzeitig Verzögerungen bei der Ladezeit beheben. Wir werden uns diese Methoden später in diesem Beitrag genauer ansehen.
4. Nicht zusammengesetzte Animationen
Eine nicht zusammengesetzte Animation nimmt viele Ressourcen in Anspruch und erfordert, dass der Browser ein- oder mehrmals gerendert wird. Sie können dieses Problem mit weniger anspruchsvollen Animationen mindern oder indem Sie die Animation strategisch so anordnen, dass sie zu einem geeigneten Zeitpunkt geladen wird.
Wenn Ihr Browser eine Website auf einer rudimentären Ebene lädt, muss er die visuellen Elemente rendern und auf der Seite „malen“. Dieser Prozess „sagt“ jedem Pixel, welche Farbe angezeigt werden soll. Leider können nicht zusammengesetzte Animationen dazu führen, dass der Rendering-Prozess neu gestartet wird.
Das Ergebnis ist eine teilweise geladene Seite. Der Browser hat bereits etwas Arbeit geleistet, dann wird die Animation ausgelöst und zwingt ihn, von vorne zu beginnen und alles erneut zu rendern. Dieser Prozess verlängert die Ladezeiten, da bestimmte Elemente mehrfach gerendert werden müssen und auch Layoutverschiebungen verursachen können.
5. Dynamisch eingefügter Inhalt
Dynamisch eingefügter Inhalt ist ein Webseitenelement, das sich basierend auf bestimmten Faktoren ändert. Oft hängen diese Faktoren vom Benutzer ab, was eine personalisiertere Erfahrung ermöglicht.
Beispielsweise kann ein Online-Shop Produkte basierend auf der Historie eines Besuchers vorschlagen. Eine Wetter-Website kann die Standortdaten des Geräts eines Benutzers verwenden, um Ergebnisse für diesen Bereich anzuzeigen.
Dynamische Inhalte können die Conversions mit einem relevanteren Erlebnis und Produktangeboten steigern. Dennoch kann seine reaktionäre Natur Ressourcen belasten und zu Layoutverschiebungen führen.
Wie im obigen Wetterbeispiel nehmen verschiedene Wetterinformationen, der Name der Stadt oder sogar die verwendete Sprache unterschiedlich viel Platz auf der Seite ein. Eine Stadt mit sonnigem Himmel und mildem Wetter könnte ein viel einfacherer Einstieg sein als eine Stadt im Fadenkreuz eines kommenden Hurrikans.
Das Ergebnis ist, dass im ersten Beispiel weniger Inhalt geladen wird und im zweiten mehr Inhalt, was sich darauf auswirkt, wie benachbarte Elemente auf dem Bildschirm verschoben werden. Wie bei allen dynamisch eingefügten Inhalten, die in Größe oder Menge variieren können, wirkt sich dies auf den CLS der Seite aus.
So reduzieren Sie die kumulative Layoutverschiebung in WordPress
Jetzt, da du die Hauptverantwortlichen für Layoutänderungen in WordPress kennst, kannst du daran arbeiten, ihre Auswirkungen zu reduzieren.
Wie immer, wenn Sie grundlegende Änderungen an Ihrer Website vornehmen, ist es ratsam, ein Backup zu erstellen und eine Staging-Site zu verwenden, um Probleme zu erkennen, bevor sie live gehen.
Nachfolgend finden Sie Lösungen zur Reduzierung von CLS und zur Verbesserung der Benutzererfahrung Ihrer Website.
1. Installieren Sie ein Plug-in, das für Core Web Vitals entwickelt wurde
Core Web Vitals betrachtet drei Metriken:
- Kumulative Layoutverschiebung (CLS)
- Erste Eingangsverzögerung (FID)
- Größte zufriedene Farbe (LCP)
Mit Jetpack Boost können Sie Ihre Core Web Vitals und andere Leistungsmetriken direkt von Ihrem WordPress-Dashboard aus überwachen und verbessern.

Es scannt Ihre Website und gibt einen Leistungsbericht mit verbesserungswürdigen Bereichen zurück. Aber es geht über Empfehlungen mit Ein-Klick-Lösungen für häufige Probleme hinaus, die Ihre Website verlangsamen und Ihre Benutzererfahrung beeinträchtigen können.
2. Legen Sie die Abmessungen für Bilder und Videos fest
Wenn Sie Bilder und Videos zusammen mit anderen Elementen auf einer Seite verwenden, ziehen Sie in Betracht, ihnen Breiten- und Höhenattribute zuzuweisen. Diese Einstellungen reservieren den erforderlichen Platz der Grafiken und vermeiden Verschiebungen.
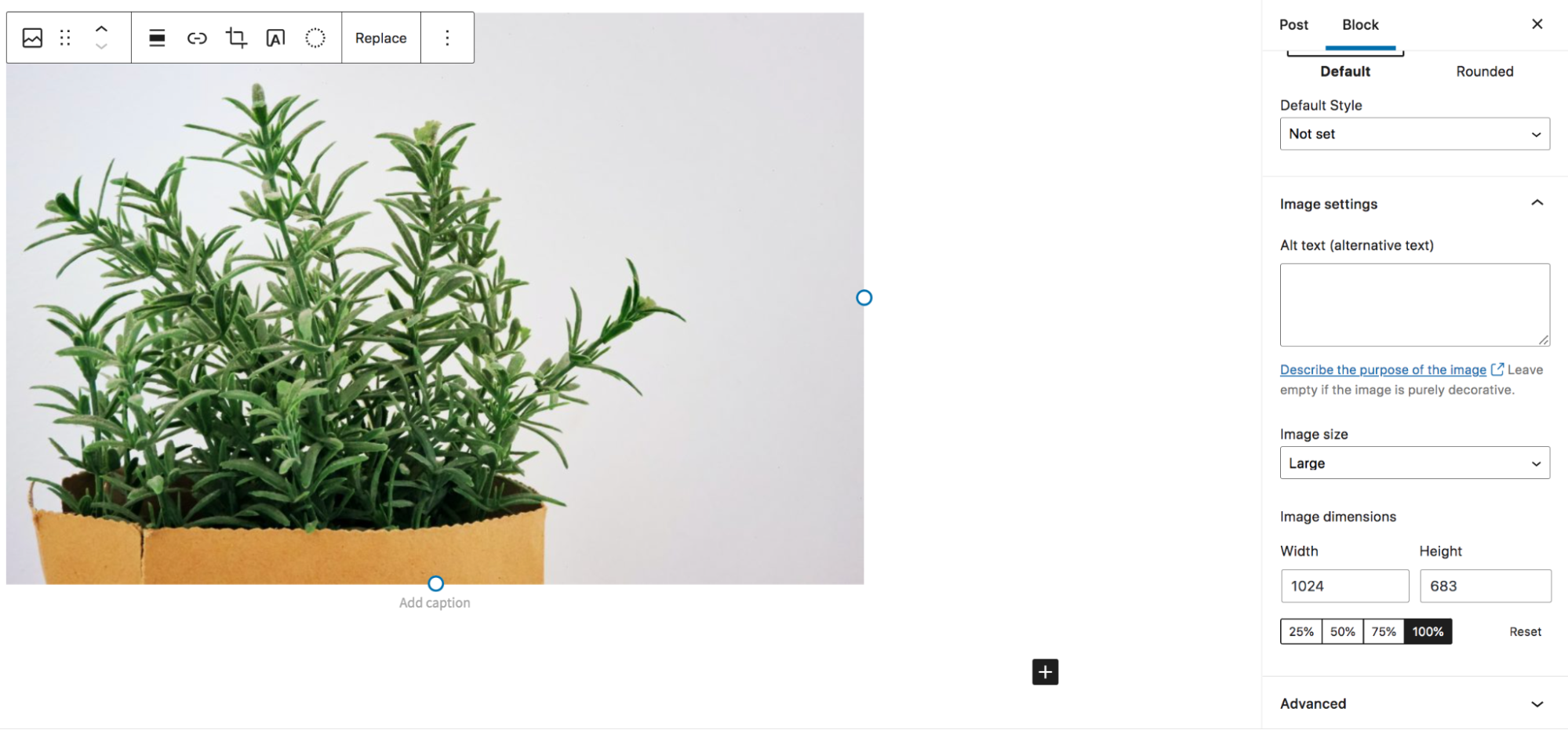
Glücklicherweise ist das Festlegen von Abmessungen in WordPress sehr einfach. Klicken Sie einfach auf Ihr eingebettetes Bild und passen Sie die Bildabmessungen auf die entsprechenden Werte an:

Sie können auch Felder für das Seitenverhältnis verwenden, um den Platz für visuelle Elemente mit CSS zuzuweisen, bevor sie geladen werden. Diese Felder haben den gleichen Effekt wie festgelegte Abmessungen und reduzieren Layoutverschiebungen, indem sie den Platz für Bilder und Videos vorab zuweisen.

3. Legen Sie die Abmessungen für Anzeigen und eingebettete Inhalte fest
Wie im obigen Schritt sollten Sie erwägen, Platz für Anzeigen und andere eingebettete Inhalte zu schaffen, die zu Seitenverschiebungen führen können. Sie können dies tun, indem Sie Abmessungen für diese Elemente festlegen oder CSS verwenden, um Platz zuzuweisen.
Wenn Anzeigen von Drittanbietern ausgefüllt werden, kann es schwierig sein, ihre Abmessungen vorherzusagen. Sie können also versuchen, den Platz abzuschätzen, der reserviert werden soll, und ihn ausschließen, damit sich andere Inhalte nicht überschneiden, während die Anzeige geladen wird.
Diese Einrichtung kann zu zusätzlichem Leerraum um kleinere Anzeigen führen. Dennoch ist das normalerweise besser als große Anzeigen (die oft länger zum Laden brauchen), die andere Elemente auf Ihrer Seite dramatisch verschieben.
4. Hosten Sie benutzerdefinierte Schriftarten lokal und laden Sie sie vorab
Zuvor haben wir benutzerdefinierte Schriftarten besprochen und wie sie Verschiebungen verursachen können. Glücklicherweise können Sie diese Schriftarten lokal auf Ihrem Server hosten, um Probleme zu vermeiden.
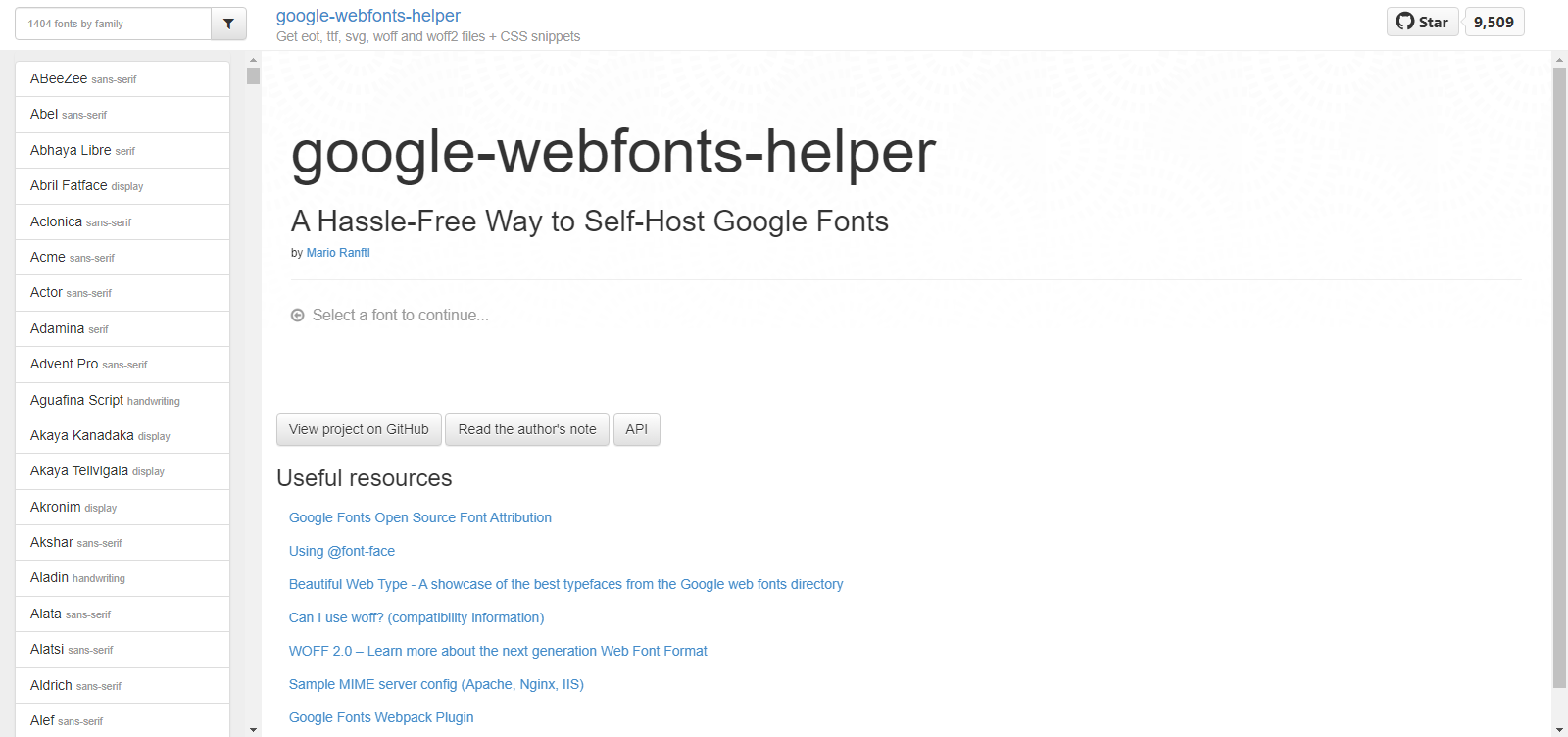
Sie können dies tun, indem Sie zu google-webfonts-helper gehen und die Schriftart, die Sie verwenden möchten, aus den Optionen auf der linken Seite auswählen:

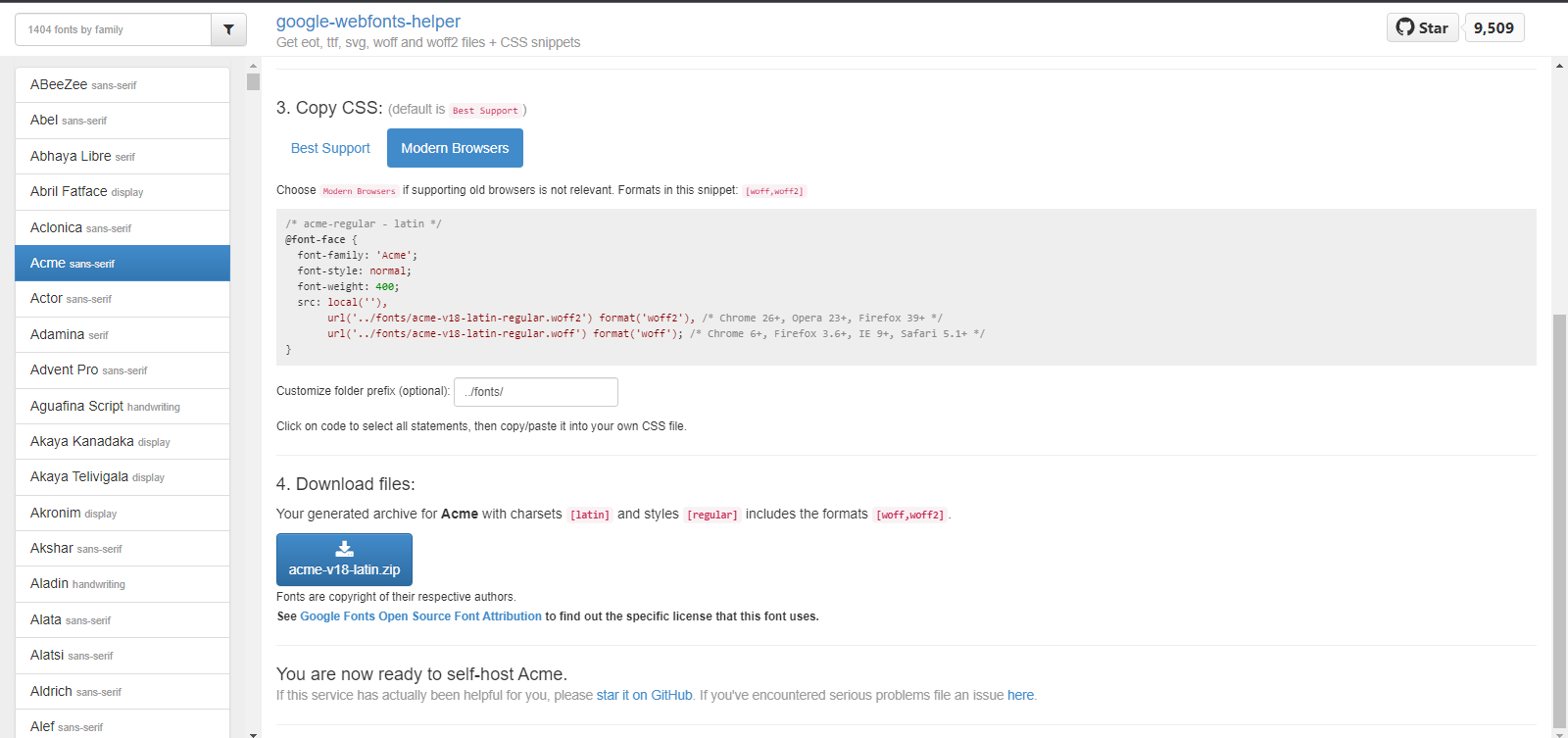
Wählen Sie als Nächstes die Optionen aus, die Sie verwenden möchten (in den meisten Fällen die Standardeinstellung) und kopieren Sie das CSS aus der Auswahl „ Bester Support “ in Schritt 3.

Fügen Sie diesen Code in Ihre CSS-Datei ein. Ihre Website überprüft nun, ob ein Besucher die Schriftart bereits hat. Wenn nicht, lädt Ihre Website sie von Ihrem Server, was schneller ist, als sie von einer anderen Stelle im Internet abzurufen.
Die einfachste Lösung zum Vorladen von Schriftarten in WordPress ist das Google Fonts Typography-Plugin. Dieses Tool bietet zusätzliche Schriftartoptionen und lädt sie effizienter, um Verzögerungen zu minimieren und CLS zu vermeiden.
Die andere Lösung ist technischer und erfordert, dass Sie die Reihenfolge ändern, in der Assets auf Ihrer Website geladen werden. Bei dieser Methode werden Ihre Webfont-Dateien einfach früher in die Ladesequenz eingefügt, um sicherzustellen, dass sie bei Bedarf bereit sind. Dieser Prozess erfordert jedoch eine benutzerdefinierte Codierung, die für den durchschnittlichen WordPress-Benutzer möglicherweise etwas fortgeschritten ist.
5. Legen Sie Platzhalter für dynamisch eingefügte Inhalte fest
Dynamisch eingefügte Inhalte können eine hilfreiche Funktion sein, aber Sie müssen sie strategisch implementieren, um Layoutverschiebungen zu vermeiden. Der Schlüssel liegt darin, genügend Platz für die größte Version des injizierten Inhalts zuzuweisen, ohne dass benachbarte Elemente überlaufen und verschoben werden.
Sie können diesen Vorgang vereinfachen, indem Sie alle injizierten Inhalte gleich groß oder so ähnlich wie möglich machen. Diese Einrichtung kann verhindern, dass unterschiedliche Ergebnisse unterschiedlich viel Platz auf der Seite benötigen.
Die tatsächliche Methode zum Zuweisen von Speicherplatz hängt vom Inhalt und dem Ansatz zum Einfügen ab. Aber es erfordert normalerweise das Hinzufügen einer festen Position und voreingestellter Grenzen für die zu ladenden Assets.
6. Verwenden Sie das Happy Addons for Elementor-Plugin für Animationen
Während Animationen lange Ladezeiten verursachen und CLS-Ergebnisse beeinträchtigen können, sind sie manchmal wesentliche Elemente auf einer Webseite.
Wenn Sie bei Animationen bleiben möchten, sollten Sie das Happy Addons for Elementor-Plugin verwenden, um sie sicher einzufügen und Ladeprobleme zu vermeiden.
Dieses Plugin behandelt CSS, um Animationseigenschaften wann immer möglich zu transformieren und zu übersetzen. Happy Addons optimiert diesen Prozess, um Ladezeiten zu minimieren und die Auswirkungen von Verschiebungen auf Ihrer Website zu reduzieren. Außerdem ist die Nutzung kostenlos!
Wie kann ich den CLS-Score meiner WordPress-Seite messen?
Da CLS ein wesentlicher Bestandteil der Core Web Vitals Ihrer Website ist, wird es in den meisten Website-Zustandsberichten oder Überwachungstools hervorgehoben. Im Folgenden finden Sie einige der besten Optionen, um den CLS-Score Ihrer Website zu überprüfen:
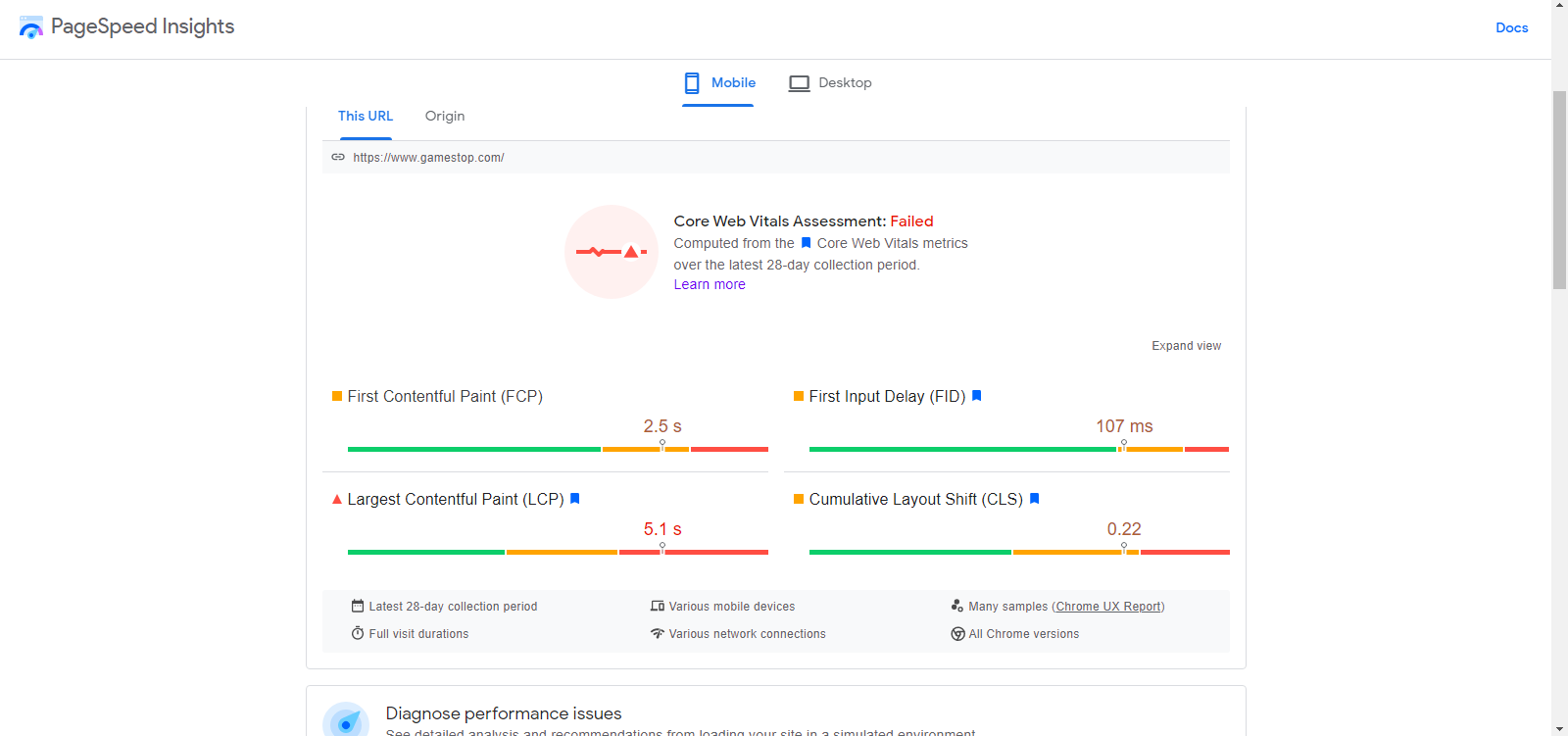
1. PageSpeed-Einblicke
PageSpeed Insights ist eine einfache Ressource, die einen Bericht über Core Web Vitals bereitstellt. Geben Sie einfach eine URL ein und es analysiert mehrere Komponenten, bewertet sie und bietet Tipps für Verbesserungen.

PageSpeed Insights kann den Bericht für mobile und Desktop-Geräte ausführen, sodass Sie Schwachstellen auf Ihrer Website für alle Arten von Besuchern identifizieren können. Sie können auch eine Baumkarte für eine detaillierte visuelle Aufschlüsselung von Leistungsproblemen auf Ihrer Website anzeigen.
2. Google-Suchkonsole
Die Google Search Console ist ein Berichtsgenerator von Google, der sich auf den Zustand Ihrer Website in Bezug auf die Suchergebnisse konzentriert. Wie bei PageSpeed Insights können Sie Berichte für die Mobil- und Desktop-Versionen Ihrer Website mit Metriken wie FID, LCP und CLS anzeigen.
Um die Google Search Console verwenden zu können, müssen Sie zunächst die Inhaberschaft Ihrer Domain bestätigen. Dann zeigt der Bericht schlecht funktionierende Aspekte Ihrer Website an, sodass Sie sie lokalisieren und lösen können.
3. Leuchtturm
Ein weiteres Google-Tool zur Bewertung der Seitenqualität ist Lighthouse – und es ist für jeden, der den Google Chrome-Browser verwendet, einfach zu verwenden. Es überwacht Websites in Echtzeit auf Zugänglichkeit, Leistung, SEO und mehr.
Sie finden Lighthouse, indem Sie zu Ihren Google Chrome-Browsereinstellungen gehen, den Mauszeiger über Weitere Tools bewegen und unten Entwicklertools auswählen.
Dann müssen Sie das Menü oben erweitern und Lighthouse auswählen. Von dort aus können Sie den Bericht für die Seite ausführen, die Sie gerade anzeigen.
Wählen Sie einfach die gewünschten Optionen aus und klicken Sie auf die Schaltfläche Bericht erstellen.

Oben sehen Sie farbkodierte Punktzahlen für jede der primären Metriken. Klicken Sie dann auf jedes einzelne und scrollen Sie nach unten, um eine detaillierte Analyse und Verbesserungsmöglichkeiten anzuzeigen.
Wie kann ich meinen CLS-Score jetzt ganz einfach optimieren?
Mit den oben genannten Tools und Tipps können Sie Schwachstellen in Ihren Core Web Vitals, einschließlich CLS, identifizieren. Sobald Sie damit beginnen, einige dieser Probleme zu beheben, wird sich der Zustand Ihrer Website verbessern, und Sie können lernen, wie Sie ähnliche Probleme in Zukunft vermeiden können.
Die Installation des Jetpack Boost-Plugins auf deiner WordPress-Seite ist ein guter Anfang. Dieses Tool ist einfach zu bedienen und kann Ihnen helfen, Ihren CLS-Score sofort zu verbessern.
Durch die Verwendung der anderen oben genannten Lösungen wird sichergestellt, dass Ihr CLS-Score in gutem Zustand bleibt und die SEO und UX Ihrer Website verbessert werden. Sie können die Berichte auch verwenden, um auf andere Web Vitals-Scores wie LCP und FID abzuzielen, bis alles wieder grün ist!
Erste Schritte mit Jetpack Boost
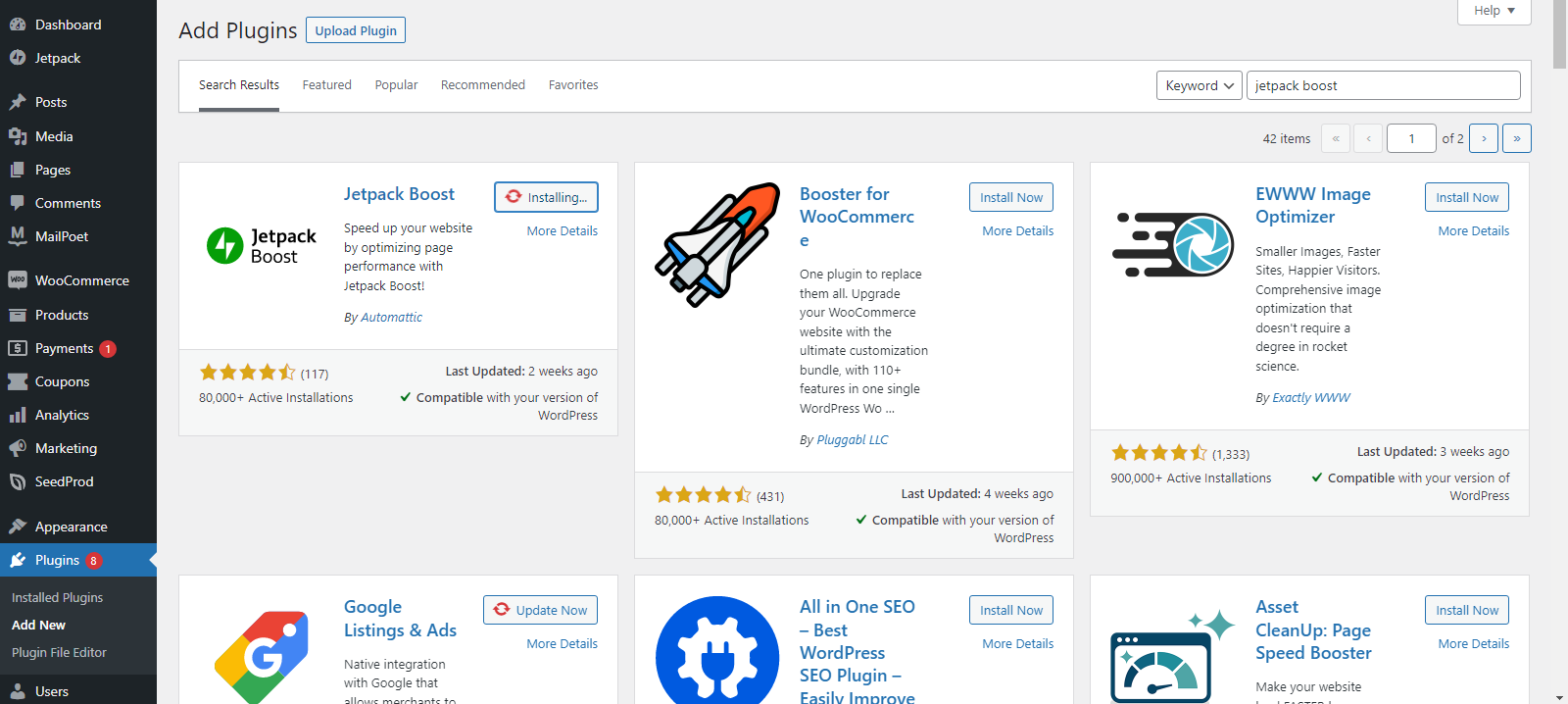
Um loszulegen, installieren Sie einfach Jetpack Boost von der WordPress- Plugins -Seite (es ist kostenlos).

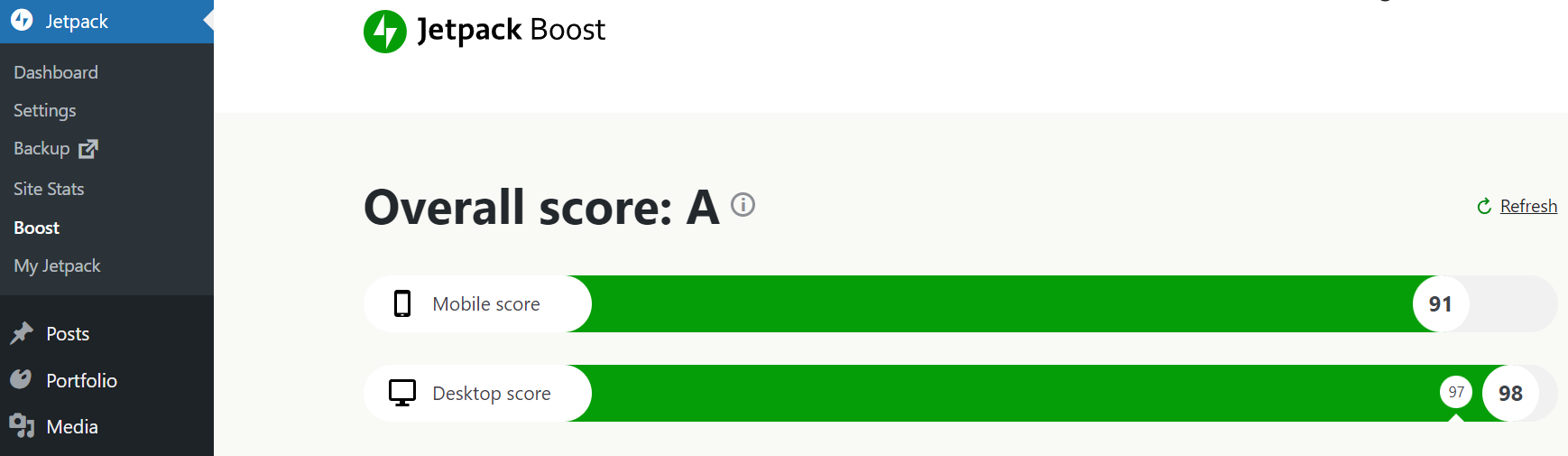
Sobald das Tool aktiviert ist, wählen Sie Boost auf der Registerkarte Jetpack auf der linken Seite Ihres Dashboards aus.
Sie sehen jetzt eine Leistungsbewertung für Ihre Website auf Mobil- und Desktop-Geräten.

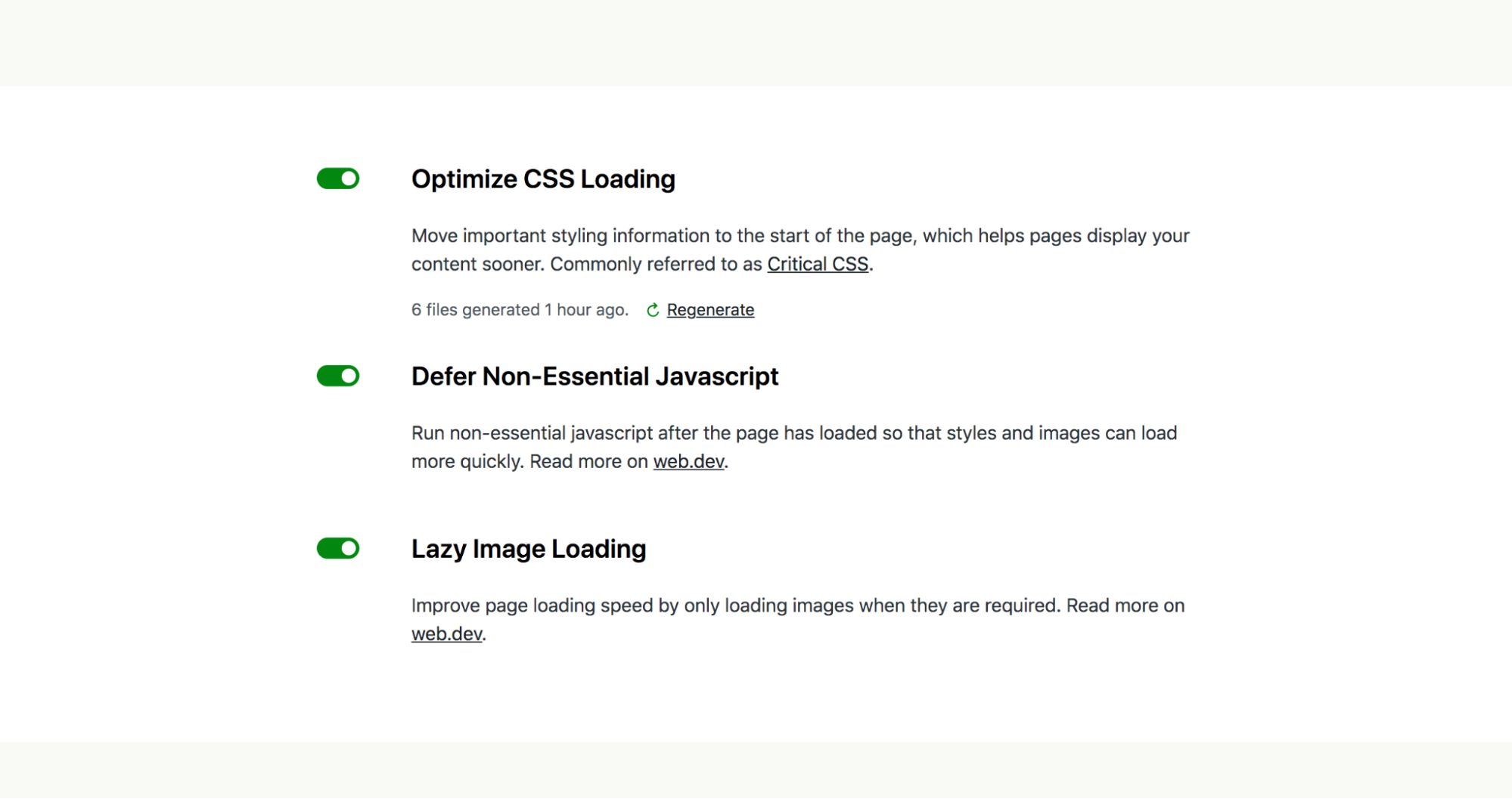
Weiter unten auf der Seite können Sie zusätzliche Einstellungen zur Leistungsoptimierung aktivieren, z. B. das Laden von CSS, das Verzögern von nicht erforderlichem JavaScript und das langsame Laden von Bildern. Jede dieser Konfigurationen kann Ihre Core Web Vitals-Ergebnisse verbessern.
Häufig gestellte Fragen
Nachfolgend finden Sie einige häufig gestellte Fragen und Antworten zu CLS in WordPress, die beim Eintauchen nützlich sein können.
Was ist ein guter CLS-Score?
Alles unter 0,1 gilt als guter CLS-Wert.
Diese Zahl ist die Differenz zwischen der ursprünglichen Ladestelle und der endgültigen Platzierung eines Elements. Die Punktzahl ist kumulativ, was bedeutet, dass mehrere Instanzen von verschiedenen Elementen verwendet werden.
Werte zwischen 0,1 und 0,25 gelten als in Ordnung und müssen verbessert werden. Alle Werte über 0,25 sind schlecht. Sie deuten darauf hin, dass CLS die Benutzerfreundlichkeit Ihrer Website negativ beeinflusst.
Was ist, wenn eine Layoutverschiebung unvermeidlich ist?
Manchmal kann eine Layoutänderung aufgrund mangelnder Kenntnisse oder einfach der Art eines Elements auf Ihrer Seite unvermeidlich sein. Mach dir keine Sorgen!
Ein paar Layoutverschiebungen hier und da sollten sich nicht wesentlich auf Ihre Website auswirken. Schließlich ist CLS eine Bewertung, die aus der Gesamtheit der Seite zusammengestellt wird. Selbst wenn Ihre Punktzahl keine glatte Null ist, können Ihnen einige geringfügige Instanzen dennoch eine gute Gesamtbewertung geben.
Verschiebungen können auf einigen Seiten einfach nicht gelöst werden. Auch hier sollte ein kleiner Schönheitsfehler auf der gesamten UX Ihrer Website kein Grund zur Sorge sein.
Beeinflussen Benutzerinteraktionen die kumulative Layoutverschiebung?
Nein! Es wird angenommen, dass Benutzeraktivitäten, die eine Layoutverschiebung auslösen, sich weniger auf CLS auswirken und nicht registriert werden, wenn das Ergebnis schnell nach der Aktion geladen wird. Das Erfordern einer Benutzeraktion vor dem Laden variabler Inhalte kann in einigen Situationen ein hilfreicher Trick sein, um CLS zu vermeiden.
Angenommen, Sie verwenden dynamisch eingefügte Inhalte, um eine Karte mit Geschäften in der Nähe für Besucher zu laden. Wenn dies automatisch geschieht, kann die Zeit zum Abrufen der Standortdaten des Benutzers und zum Laden der Karte zu einer Layoutverschiebung führen. Wenn es jedoch eine Schaltfläche gibt, auf die der Benutzer klicken muss, um die Karte zu laden, verhindert diese Interaktion, dass sich die Layoutverschiebungen auf die CLS-Punktzahl der Seite auswirken.
Verbessern Sie die kumulative Layout-Verschiebung in WordPress
Jetzt, da Sie wissen, wie man Cumulative Layout Shift (CLS) in WordPress behebt und misst, können Sie SEO und UX Ihrer Website verbessern. Die Reduzierung von Verschiebungen wird die Navigation auf Ihrer Website für Besucher angenehmer machen und sollte auch Ihre Platzierungen auf den Ergebnisseiten der Suchmaschinen verbessern.
Denken Sie daran, Ihren CLS-Score zu minimieren:
- Installieren Sie ein zentrales Web-Vitals-Plugin wie Jetpack Boost.
- Legen Sie die Abmessungen für Bilder, Videos, Anzeigen und andere eingebettete Inhalte fest.
- Webfonts lokal hosten und vorab laden.
- Legen Sie Platzhalter für dynamisch eingefügte Inhalte fest.
- Verwenden Sie das Happy Addons for Elementor-Plugin für Animationen.
Während die kumulative Layout-Verschiebung nur ein Faktor ist, der sich auf die SEO Ihrer Website auswirkt, ist sie auch eine bemerkenswerte UX-Überlegung. Ein wenig Arbeit kann Ihre Suchrankings und die Erfahrung des Besuchers nach seiner Ankunft nachhaltig verbessern.
