So fügen Sie benutzerdefinierte WordPress-Schriftarten hinzu: Übernehmen Sie die volle Kontrolle über die Typografie
Veröffentlicht: 2023-05-10Möchten Sie die visuelle Attraktivität und das Benutzererlebnis Ihrer WordPress-Website verbessern? Das Hinzufügen benutzerdefinierter WordPress-Schriftarten kann bahnbrechend sein.
Deshalb führen wir benutzerdefinierte PostX-Schriftarten ein. Mit der Möglichkeit, eine einzigartige Kombination schöner Schriftarten zu verwenden, können Sie mit PostX die Typografie und die Gesamtästhetik Ihrer Website verändern.
Dies macht Ihre Inhalte optisch ansprechender, verbessert die Lesbarkeit, trägt zum Aufbau eines starken Markenimages bei und bindet die Besucher länger.
Wie füge ich also benutzerdefinierte Schriftarten zu WordPress hinzu?
- Installieren Sie PostX.
- Aktivieren Sie das Add-on für benutzerdefinierte Schriftarten.
- Laden Sie Ihre benutzerdefinierten Schriftarten hoch.
- Verwenden Sie benutzerdefinierte Schriftarten für jeden PostX-Block in den Typografieeinstellungen.
In diesem Artikel erklären wir, wie Sie benutzerdefinierte Schriftarten zu WordPress-Sites hinzufügen und welche Vorteile sie mit sich bringen können.
Wie finde ich benutzerdefinierte Schriftarten für WordPress?
Es gibt mehrere Online-Schriftarten-Marktplätze, auf denen Sie eine riesige Sammlung kostenloser und Premium-Schriftarten erkunden können. Hier sind einige Orte, an denen Sie benutzerdefinierte Schriftarten für WordPress finden können:
- Google-Schriftarten
- Adobe Typekit
- Schriftart Eichhörnchen
- MyFonts
Und mehrere andere Websites, die kostenlose und Premium-Schriftarten anbieten.
So fügen Sie benutzerdefinierte WordPress-Schriftarten hinzu (Schritt-für-Schritt-Anleitung)
Sie müssen ein Plugin verwenden, um benutzerdefinierte Schriftarten in WordPress hochzuladen. Und PostX, das benutzerfreundlichste und anpassbarste Plugin, ist hier mit seinem neuesten Add-on, dem Custom Fonts-Add-on. Sie können benutzerdefinierte Schriftarten problemlos und problemlos in WordPress hochladen.
Fahren wir also ohne weitere Umschweife mit den Verfahren fort.
Videoanleitung
Hier ist ein Video-Tutorial, damit Sie die benutzerdefinierten PostX-Schriftarten bestmöglich verstehen.
Installieren Sie PostX
Um die leistungsstarken Funktionen von PostX freizuschalten und seine Funktionen zu nutzen, müssen Sie das Plugin installieren.
So installieren und aktivieren Sie das PostX Gutenberg Blocks Plugin:

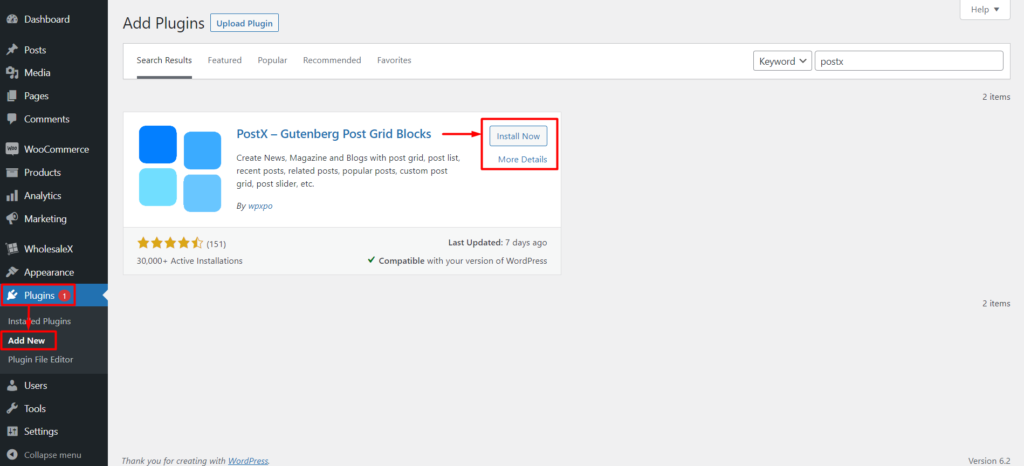
- Gehen Sie zu Plugins → Neu hinzufügen.
- Suchen Sie nach „PostX“.
- Klicken Sie auf „Installieren“ und dann auf „Aktivieren“.
Jetzt können Sie Ihre Website mit benutzerdefinierten WordPress-Schriftarten verbessern.
Aktivieren Sie das Add-on für benutzerdefinierte Schriftarten
Jetzt müssen Sie das Add-on „Benutzerdefinierte Schriftart“ aktivieren. Die Aktivierung des Add-ons ist ein Muss, bevor Sie benutzerdefinierte Schriftarten auf Ihrer Website verwenden.
So aktivieren Sie das Add-on „Benutzerdefinierte Schriftart“ in PostX:

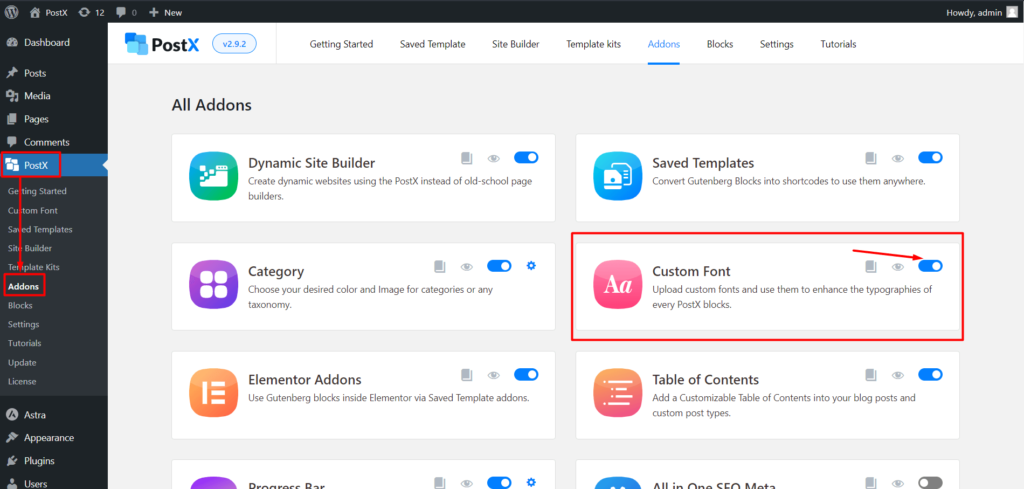
- Gehen Sie zu PostX → Add-ons.
- Suchen Sie das Add-on „Benutzerdefinierte Schriftart“ und schalten Sie es ein.
- Das Addon ist nun aktiviert und einsatzbereit.
Sie haben das Custom Font-Addon für PostX erfolgreich aktiviert.
Richtlinie zur Schriftstärke [*WICHTIG]
Hier finden Sie eine Richtlinie zur Auswahl der perfekten Schriftstärke für Ihre benutzerdefinierten Schriftarten.
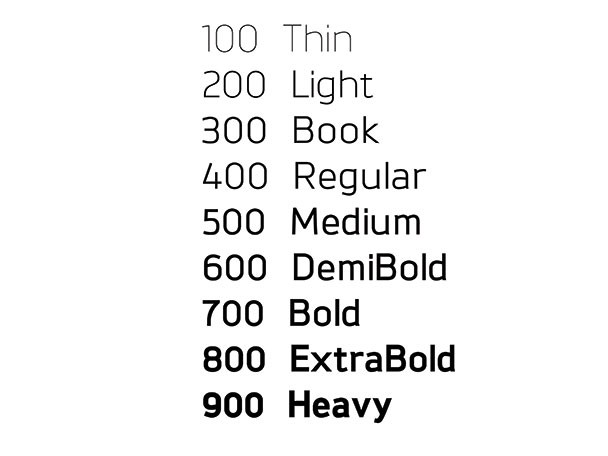
Die Schriftstärke bezieht sich auf die Dicke der Striche, aus denen die Buchstaben einer Schriftart bestehen. Es wird in Zahlen zwischen 100 und 900 gemessen, wobei jede Zahl einem bestimmten Gewicht entspricht. Beispielsweise ist 100 die geringste Schriftstärke und 900 die fetteste. Die Schriftstärke spielt eine wichtige Rolle bei der Bestimmung der visuellen Wirkung des Textes.

Diese Regel gilt also auch beim Hochladen benutzerdefinierter Schriftartvariationen mit PostX. Angenommen, Sie verfügen über dünne, normale, mittlere und fette Varianten einer bestimmten Schriftart. Geben wir der Schriftart beispielsweise einen Namen wie „Beispielschriftart“.
Jetzt haben Sie also eine Schriftart namens „Example Font“ mit den Varianten „dünn“, „normal“, „mittel“ und „fett“.
Wenn Sie die Schriftart hochladen, verwenden Sie „Beispielschriftart“ als Namen für alle Variationen. Aber jedes Mal muss man das Gewicht ändern.
Zum Beispiel:
Wenn Sie die „dünne“ Variante hochladen, wählen Sie als Gewicht 100 aus.
Wählen Sie für „normal/normal“ das Gewicht 400.
Wählen Sie für „mittel“ das Gewicht 500 aus.
Wählen Sie für „fett“ die Gewichtung 700 aus.
Manchmal gibt es noch andere Variationen. Verwenden Sie daher das folgende Bild als Anhaltspunkt für die Schriftstärke der von Ihnen hochgeladenen Variation.
Wie lade ich eine benutzerdefinierte WordPress-Schriftart hoch?
Bevor Sie eine der benutzerdefinierten Schriftarten verwenden können, müssen Sie diese erwerben, was wir bereits erwähnt haben. Aber sobald Sie den Prozess des Herunterladens, der Installation von PostX usw. abgeschlossen haben, müssen Sie es jetzt nur noch hochladen.
Nun zeigen wir Ihnen, wie Sie die benutzerdefinierten WordPress-Schriftarten hochladen.
Befolgen Sie die nachstehenden Schritte, um den Hochladevorgang für benutzerdefinierte WordPress-Schriftarten einfach abzuschließen.
Schritt 1: Gehen Sie zu Benutzerdefinierte Schriftarten
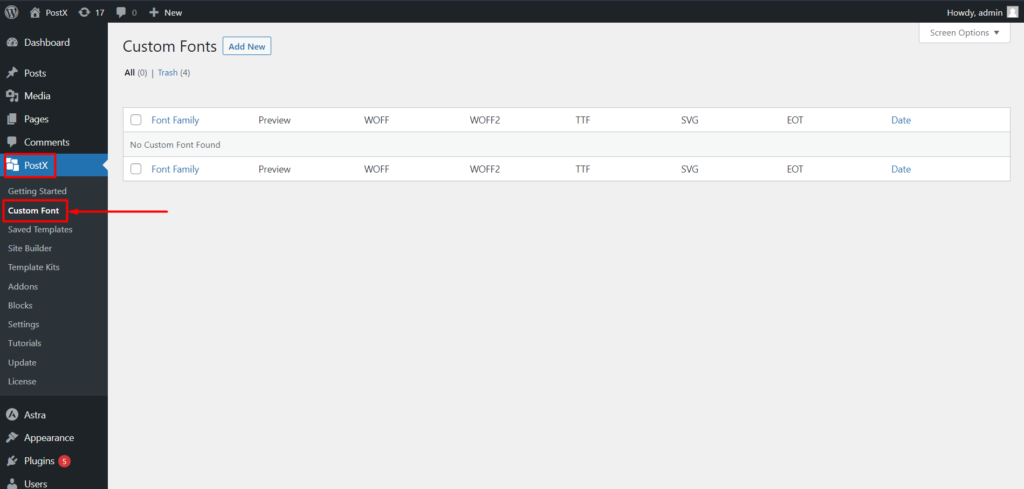
Um eine benutzerdefinierte Schriftart hochzuladen, müssen wir zum Abschnitt „Benutzerdefinierte PostX-Schriftarten“ gehen.
Suchen Sie im WordPress-Dashboard die Menüoption „PostX“ und wählen Sie sie aus. Dadurch werden Ihnen alle PostX-Funktionen angezeigt. Wählen Sie nun die Option „Benutzerdefinierte Schriftart“ aus.

Klicken Sie im Abschnitt „Benutzerdefinierte Schriftarten“ auf die Schaltfläche „Neu hinzufügen“. Durch diese Aktion werden Sie zur Seite zum Hochladen von Schriftarten weitergeleitet, auf der Sie Ihrer WordPress-Site eine neue benutzerdefinierte Schriftart hinzufügen können.

Von hier aus können Sie neue benutzerdefinierte Schriftarten hinzufügen oder zuvor hinzugefügte anpassen.
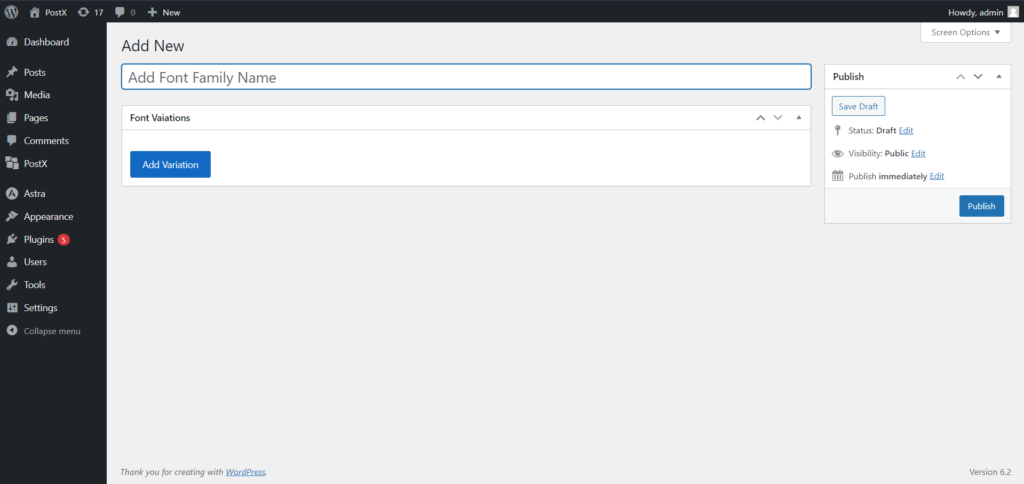
Schritt 2: Gehen Sie zur Seite zum Hochladen von Schriftarten
Jetzt können wir unsere gewünschten benutzerdefinierten Schriftarten hochladen.
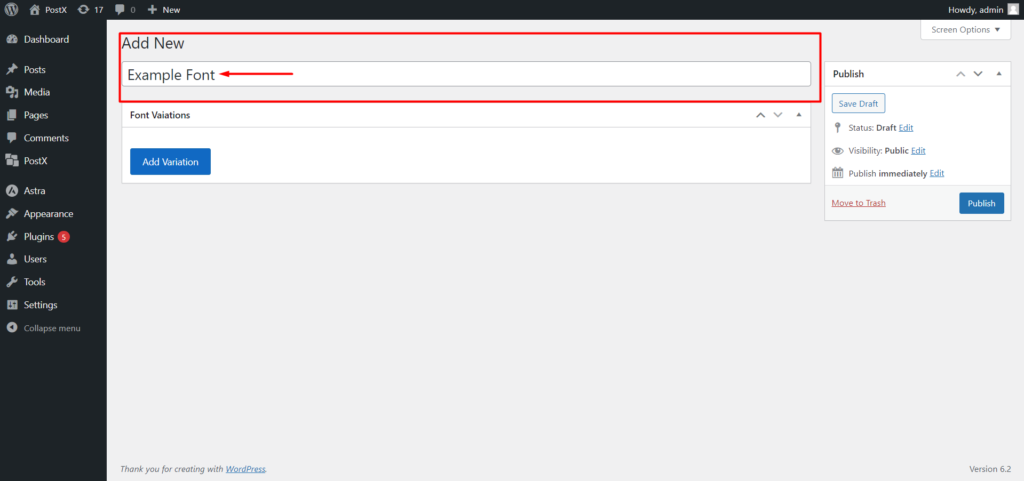
Geben Sie beim Hochladen einer neuen benutzerdefinierten Schriftart einen Namen für die Schriftart an. Dies ist ein entscheidender Schritt, um sicherzustellen, dass die Schriftart leicht von anderen Schriftarten auf Ihrer Liste identifiziert und unterschieden werden kann.

Um die benutzerdefinierte Schriftart hochzuladen, klicken Sie auf die Schaltfläche „Variante hinzufügen“. Durch diese Aktion werden die Optionen zum Hochladen von Schriftarten angezeigt.
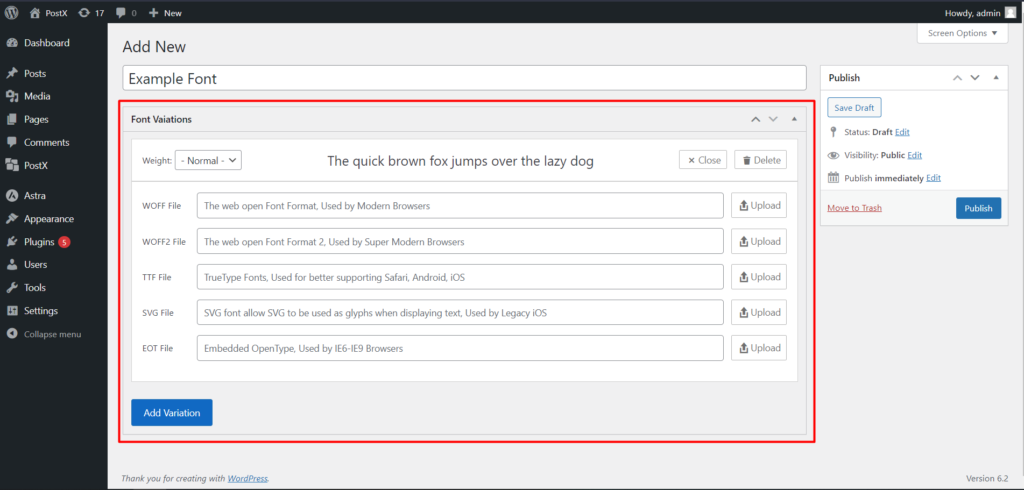
Schritt 3: Wählen Sie den Schriftartdateityp aus
PostX unterstützt mehrere benutzerdefinierte Schriftartformate wie WOFF, WOFF2, TTF, SVG und EOT. Wählen Sie das für Sie passende Schriftformat.

Nachdem Sie das Schriftartformat ausgewählt haben, klicken Sie auf „Hochladen“, um die Schriftartdatei auf Ihrem Computer zu durchsuchen und auszuwählen. Wir werden die Schriftart mit der Medienbibliothek von WordPress hochladen. Sie werden also keine Probleme mit dem Hochladevorgang haben. Diese Datei wird dann auf Ihre WordPress-Website hochgeladen.
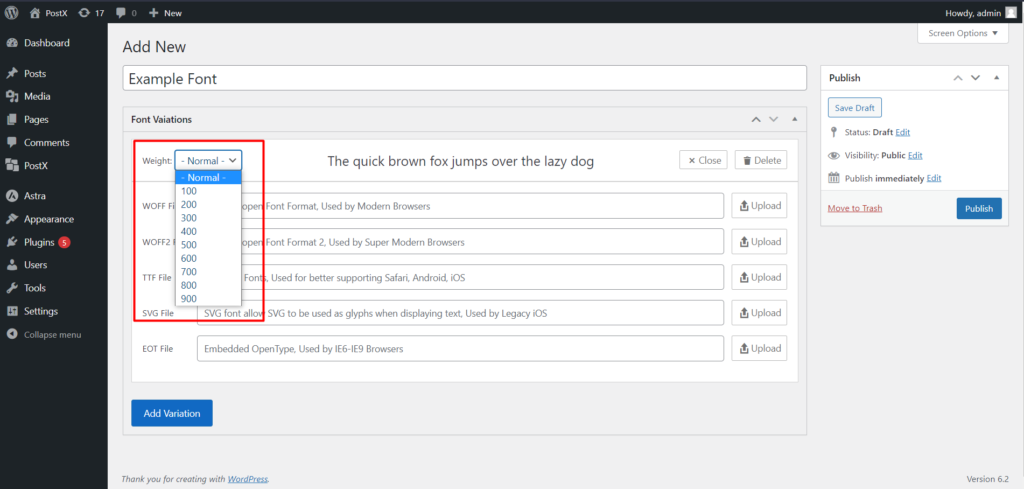
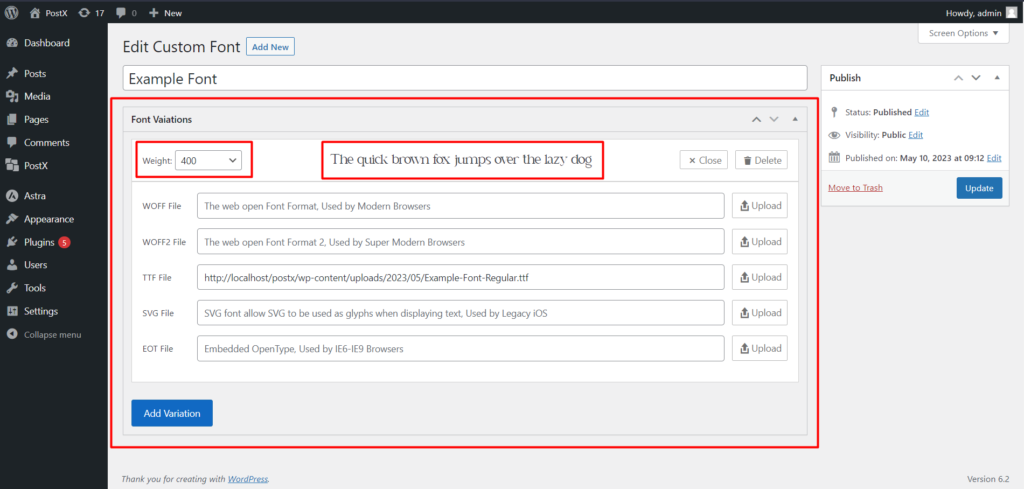
Schritt 4: Wählen Sie die Schriftstärke
Wenn Sie über mehrere Versionen oder Variationen derselben Schriftart verfügen, ist es wichtig, die Schriftstärke anzugeben. Die Schriftstärke bestimmt die Dicke oder Fettigkeit der Zeichen und ist entscheidend für den richtigen Schriftstil.
Wählen Sie aus den verfügbaren Optionen im PostX-Plugin die gewünschte Schriftstärke aus.

Nach dem Hochladen wird die Vorschau der von Ihnen hochgeladenen Schriftart angezeigt, sodass Sie sie vor Abschluss des Vorgangs leichter überprüfen können.
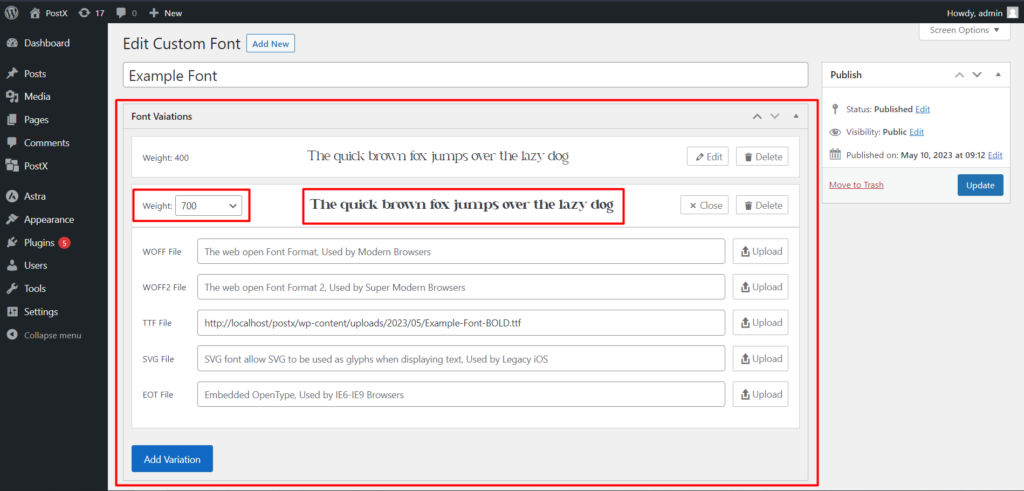
Schritt 5: Schriftartvariation hinzufügen
Wenn Sie über zusätzliche Schriftartvarianten verfügen, z. B. dünn oder fett, können Sie diese ebenfalls hochladen. Klicken Sie erneut auf die Schaltfläche „Variante hinzufügen“, um eine weitere Variante der benutzerdefinierten Schriftart hinzuzufügen.
Benennen Sie die Variante genauso wie die ursprüngliche Version der Schriftart. Laden Sie die Schriftartdatei für diese Variante hoch und wählen Sie erneut die entsprechende Schriftstärke für die jeweilige Variante aus.
Beispielsweise fügen wir einer Schriftart eine normale und eine fette Variante hinzu. Wenn wir also die „normale“ Variante hochladen, wählen wir das Gewicht: 400.

Klicken Sie dann auf Variation zu einer anderen Variation hinzufügen. Und für die „mutige“ Variante wählen wir das Gewicht: 700.

Beachten Sie, dass Sie unbegrenzt viele Variationen für eine Schriftart hochladen können und nicht auf nur zwei beschränkt sind. Um den Vorgang zu vereinfachen, haben wir zwei Variationsmöglichkeiten aufgezeigt.
Schritt 6: Schließen Sie den Upload-Vorgang ab
Nachdem Sie alle gewünschten Schriftvarianten hochgeladen und deren Schriftstärken angegeben haben, klicken Sie auf die Schaltfläche „Veröffentlichen“. Durch diese Aktion wird die benutzerdefinierte Schriftart gespeichert und veröffentlicht, sodass sie für die Verwendung auf Ihrer WordPress-Website verfügbar ist.
Wie verwende ich benutzerdefinierte WordPress-Schriftarten?
Wir haben das Hochladen der benutzerdefinierten Schriftarten abgeschlossen. Und die benutzerdefinierten Schriftarten stehen nun in allen PostX-Blöcken zur Verwendung zur Verfügung, die über Typografieeinstellungen verfügen. Jetzt zeigen wir Ihnen, wie Sie es verwenden.
Schritt 1: Erstellen Sie eine neue Seite
Sie müssen zunächst eine neue Seite auf Ihrer WordPress-Website erstellen. Sie können dies tun, indem Sie zum Abschnitt „Seiten“ des WordPress-Dashboards navigieren und auf „Neu hinzufügen“ klicken.
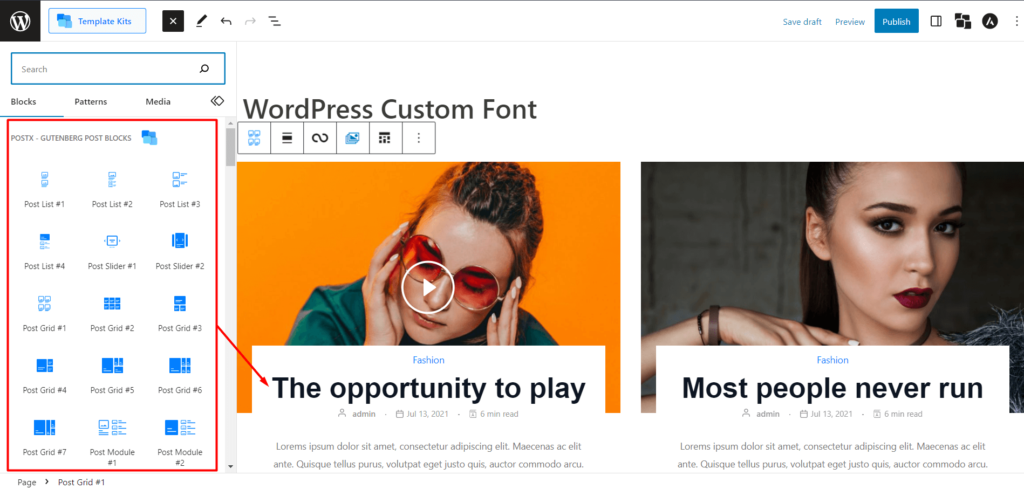
Schritt 2: PostX-Blöcke hinzufügen
Fügen Sie im neuen Seiteneditor PostX-Blöcke zur Seite hinzu. Diese Blöcke bieten erweiterte Funktionen und Anpassungsoptionen, einschließlich typografiebezogener Einstellungen für benutzerdefinierte Schriftarten.

Für dieses Beispiel verwenden wir jedoch den Post Grid-Block. Sie können jedoch beliebige PostX-Blöcke verwenden, um benutzerdefinierte Schriftarten und Typografieeinstellungen zu verwenden.
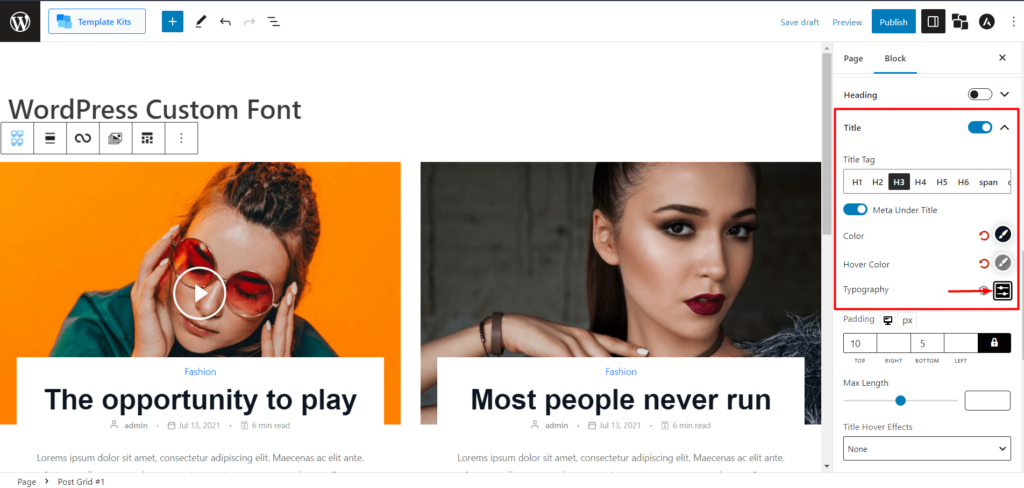
Schritt 3: Gehen Sie zur Typografie-Einstellung
Wählen Sie den Post Grid-Block oder einen anderen PostX-Block aus, den Sie der Seite hinzugefügt haben. Suchen Sie zuerst nach den Titeleinstellungen und dann nach den Typografieeinstellungen für den ausgewählten Block. Dadurch können Sie die bevorzugten benutzerdefinierten Schriftarten auswählen. Mit diesen Einstellungen können Sie außerdem den Schriftstil und das Erscheinungsbild anpassen.

Schritt 4: Benutzerdefinierte Schriftart auswählen
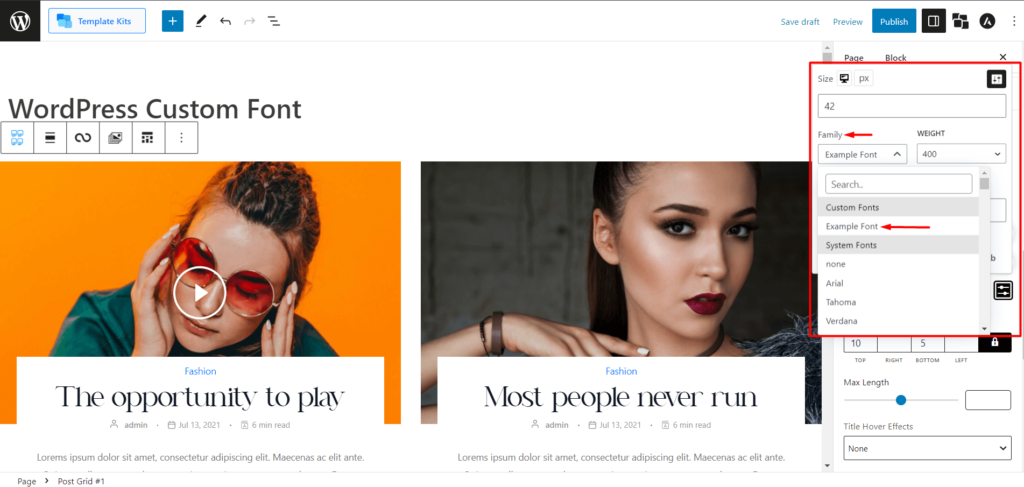
Suchen Sie in den Typografieeinstellungen nach der Option zum Anpassen der Schriftfamilie. Klicken Sie auf die Schaltfläche „Anpassen“, um auf die Optionen zur Schriftartanpassung zuzugreifen. Es erscheint ein Dropdown-Menü mit der Bezeichnung „Familie“.

Im Dropdown-Menü „Familie“ werden zwei Teile angezeigt: benutzerdefinierte Schriftarten und Systemschriftarten. Alle hochgeladenen benutzerdefinierten Schriftarten werden im Abschnitt „Benutzerdefinierte Schriftarten“ angezeigt. Achten Sie jedoch darauf, beim Hochladen keinen Namen für Ihre Schriftart hinzuzufügen.
Wählen Sie nun Ihre gewünschte benutzerdefinierte Schriftart aus.
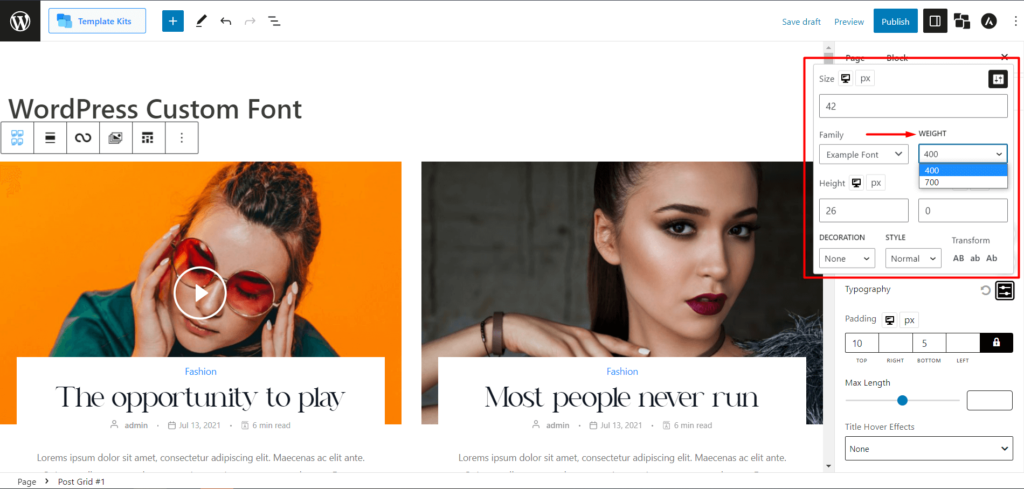
Schritt 5: Wählen Sie die Schriftstärke aus
Nachdem Sie die benutzerdefinierte Schriftart aus der Dropdown-Liste ausgewählt haben, müssen Sie die Schriftstärke auswählen. Die Gewichtsoptionen basieren auf den Variationen, die Sie zuvor hochgeladen haben.

Wir haben zum Beispiel „normale“ und „fette“ Varianten mit den Schriftstärken 400 bzw. 700. Wählen Sie die passende Schriftstärke aus, um den gewünschten Schriftstil zu erreichen.
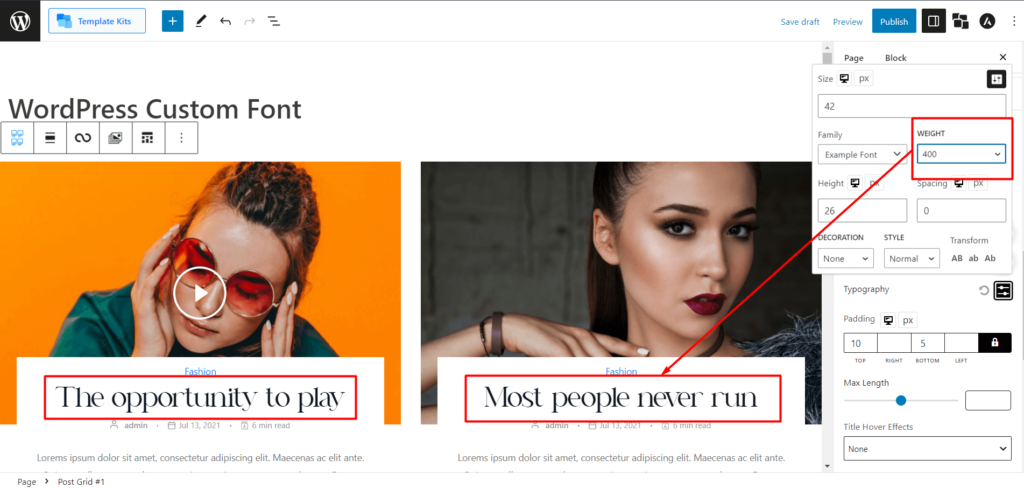
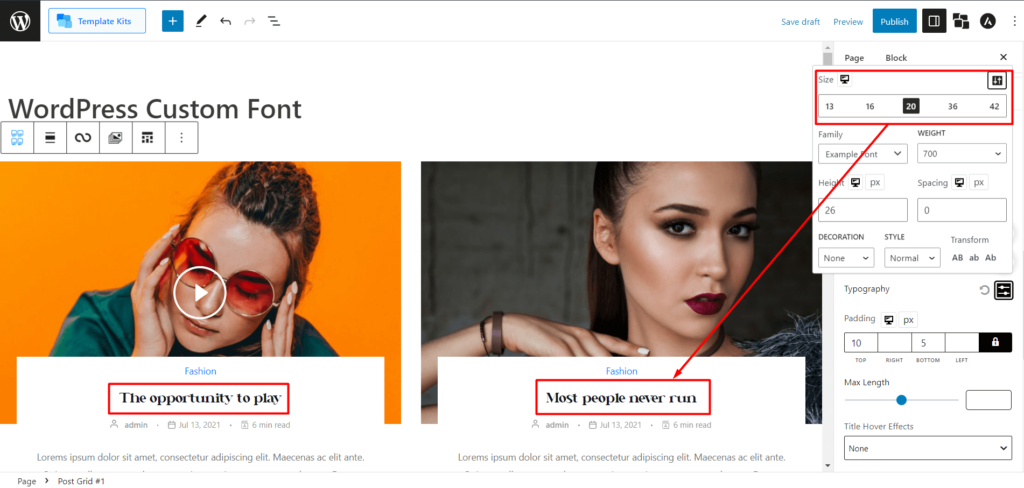
Wählen wir zunächst die Stärke 400 für einen normalen Schriftstil. Hier ist die Vorschau:

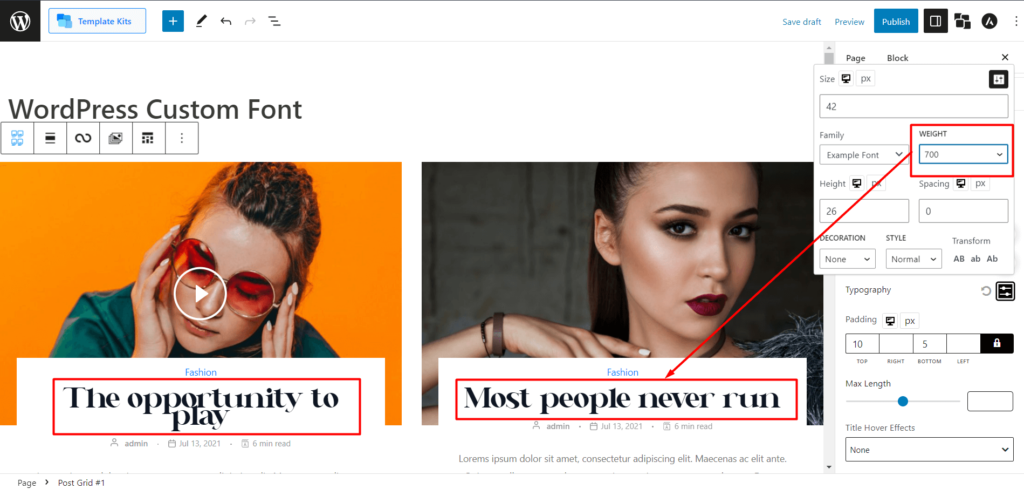
Wählen wir nun die Schriftstärke 700 für einen fetten Schriftstil und schauen wir uns die Vorschau an:

Wie Sie sehen, haben Sie denselben Schriftartnamen mit unterschiedlicher Stärke, wodurch unterschiedliche Schriftartvarianten zur Geltung kommen.

Schritt 6: Passen Sie die Schriftarteinstellungen an
Nachdem Sie die benutzerdefinierte Schriftart und deren Stärke ausgewählt haben, können Sie die Schriftarteinstellungen weiter nach Ihren Wünschen anpassen.
Die Typografieeinstellungen können Schriftgröße, Zeilenhöhe, Buchstabenabstand und weitere Optionen umfassen.

Ändern Sie diese Einstellungen, um den gewünschten Typografiestil für Ihren PostX-Block zu erreichen.
Schritt 7: Veröffentlichen Sie die Seite
Überprüfen Sie nach dem Anpassen der Schriftarteinstellungen die vorgenommenen Änderungen. Wenn Sie mit dem Schriftstil und dem gesamten Seiteninhalt zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Seite auf Ihrer WordPress-Website zu veröffentlichen.
Aber PostX bietet noch mehr Anpassungsmöglichkeiten. Wenn Sie also mit den Anpassungen nicht zufrieden sind, können Sie mit weiteren Anpassungen fortfahren.
Wie kann ich benutzerdefinierte WordPress-Schriftarten weiter anpassen?
Wie bereits erwähnt, bietet PostX also mehr Anpassungsmöglichkeiten. Lassen Sie uns keine Zeit verschwenden und sie überprüfen.
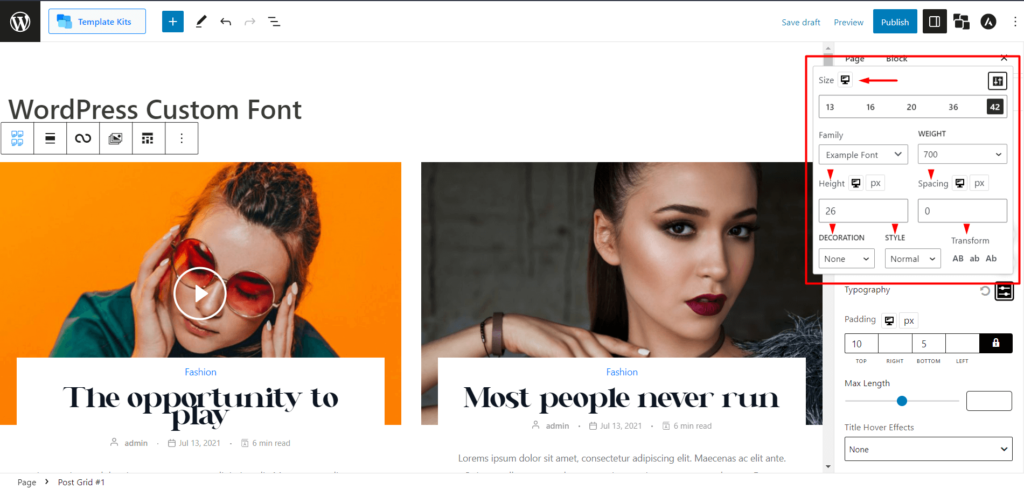
Schritt 1: Anpassung der Schriftgröße
Suchen Sie in den Typografieeinstellungen des von Ihnen gewählten PostX-Blocks nach der Option zur Anpassung der Schriftgröße.

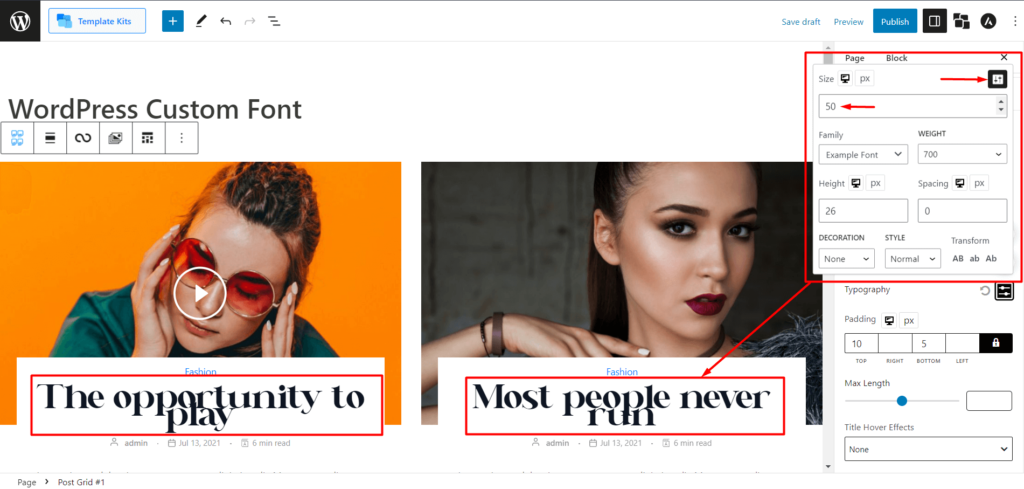
Um die Schriftgröße zu ändern, können Sie entweder eine feste Schriftgröße auswählen (z. B. 13, 16, 20, 36, 42) oder über das dafür vorgesehene Eingabefeld eine benutzerdefinierte Schriftgröße eingeben. Dadurch können Sie die Schriftart je nach Wunsch verkleinern oder vergrößern.

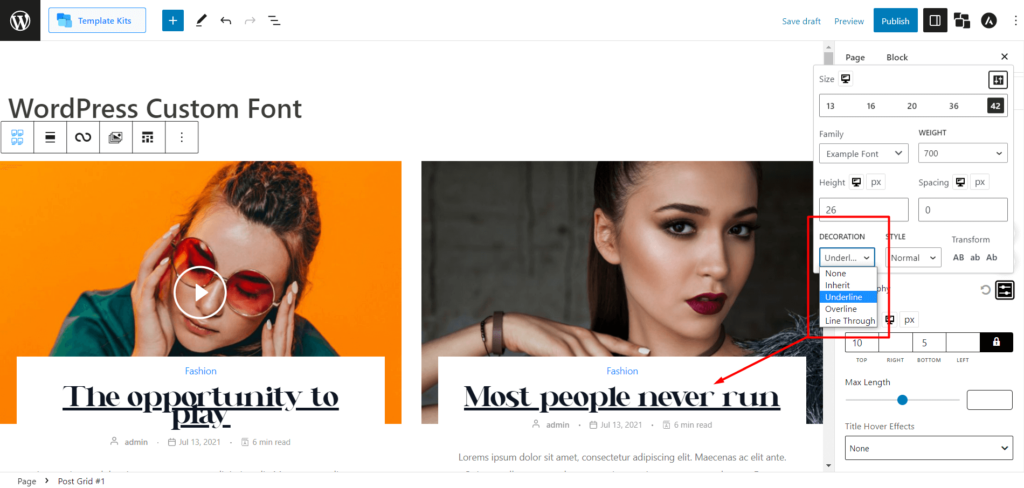
Schritt 2: Anpassung der Schriftdekoration
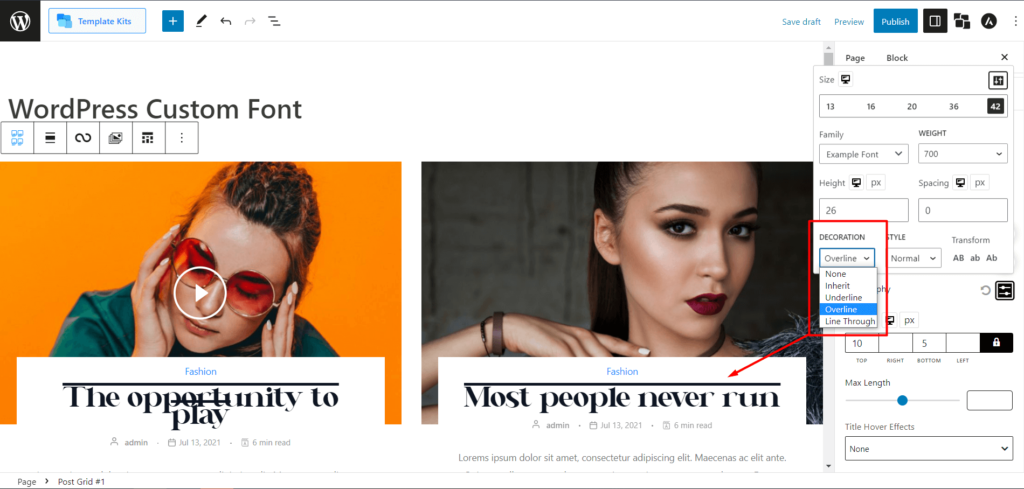
In den Typografieeinstellungen finden Sie die Optionen zur Anpassung der Schriftdekoration.
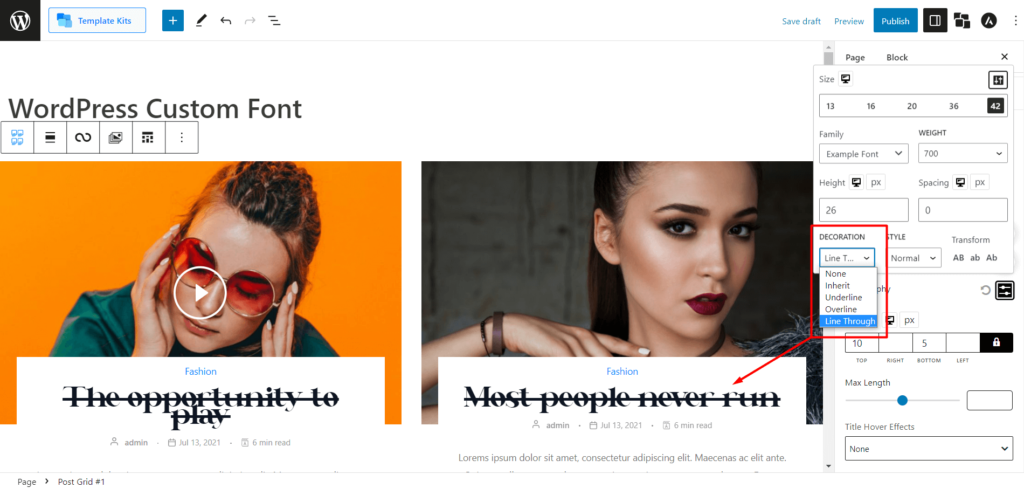
PostX bietet die Möglichkeit, Schriftartdekorationen zu ändern, z. B. Unterstreichen (Hinzufügen einer Linie unter Ihrem Text), Überstreichen (Hinzufügen einer Linie über Ihrem Text) und Durchziehen (Hinzufügen einer Linie durch Ihren Text).
Sehen wir uns jeweils eine Vorschau an.
Unterstreichungsvorschau:

Overline-Vorschau:

Line-Through-Vorschau:

Wählen Sie die gewünschte(n) Dekorationsoption(en) für Ihre individuelle Schriftart.
Schritt 3: Anpassung des Schriftstils
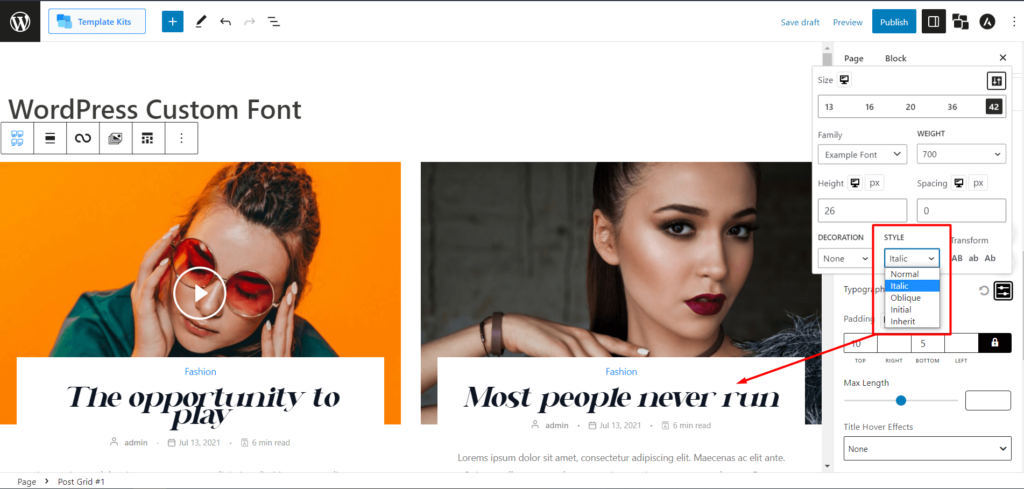
Suchen Sie in den Typografieeinstellungen von PostX nach den Optionen zur Anpassung des Schriftstils.
Mit PostX können Sie Schriftstile ändern. Derzeit können Sie zwischen Optionen wie „Kursiv“ (halbkursiver Stil) und „Oblique“ (künstlich schräger Stil ähnlich der Kursivschrift) wählen. Hinweis: Einige Schriftarten unterstützen dies möglicherweise nicht.
Finden Sie beispielsweise eine perfekte Schriftart für Ihre Website, die keine kursive Variante enthält. PostX kann Ihnen dabei helfen, den kursiven Stil zu erreichen, indem es Optionen für den Schriftstil bereitstellt.
Sehen wir uns die Vorschau in Kursivschrift an:

Wählen Sie immer den Schriftstil, der Ihren Vorlieben entspricht.
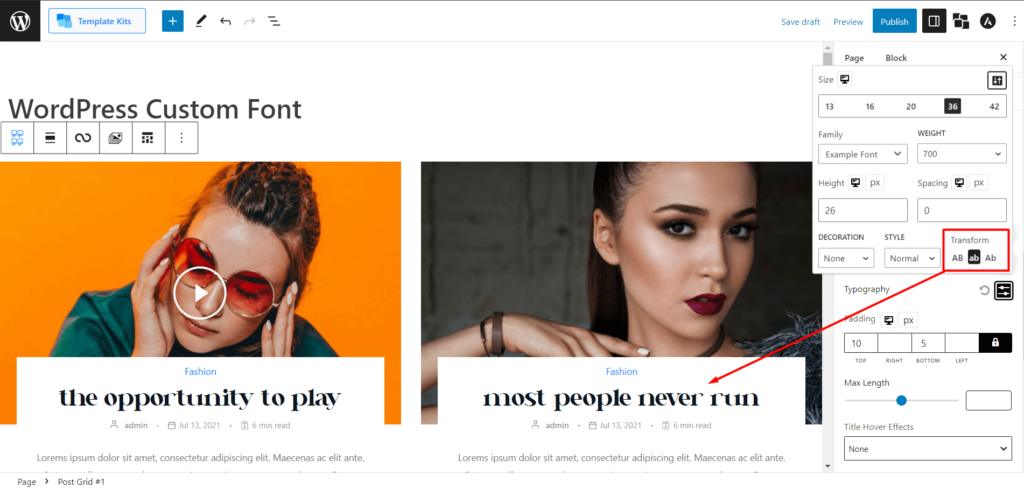
Schritt 4: Anpassung der Schriftarttransformation
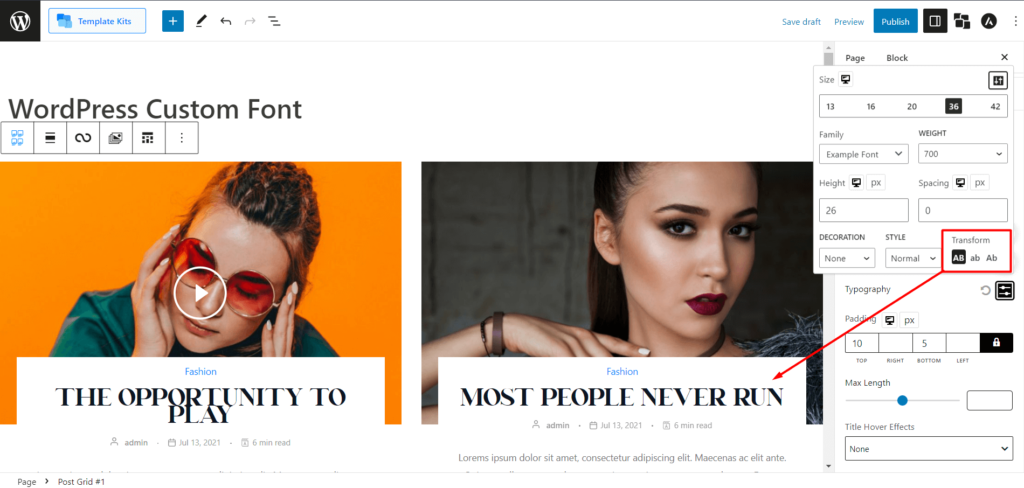
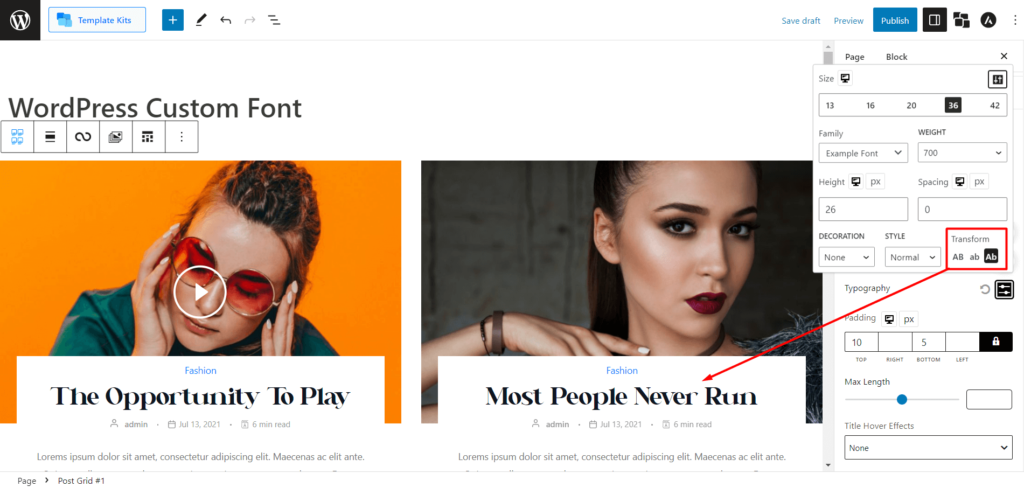
Mit PostX können Sie Ihren Schrifttext in verschiedene Groß- und Kleinschreibung umwandeln: AB (alle Großbuchstaben), ab (alle Kleinbuchstaben) und Ab (Titelbuchstaben).
Sehen wir uns jeweils die Vorschau an.
AB (alle Kapitalfälle):

ab (alles in Kleinbuchstaben):

Ab (Titelfall):

Wählen Sie die gewünschte Schriftarttransformationsoption aus, um die Groß-/Kleinschreibung des Textes entsprechend zu ändern.
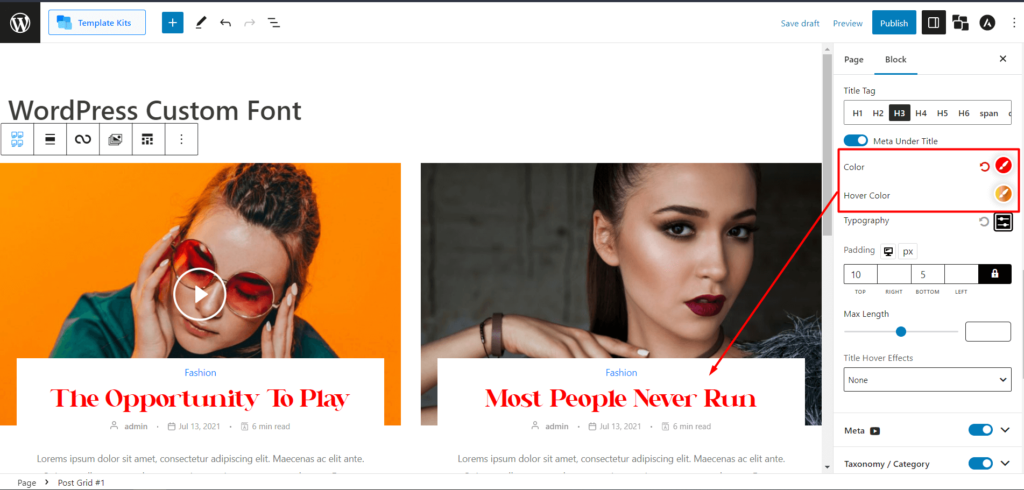
Schritt 5: Anpassung der Schriftfarbe und der Schrift-Hover-Farbe
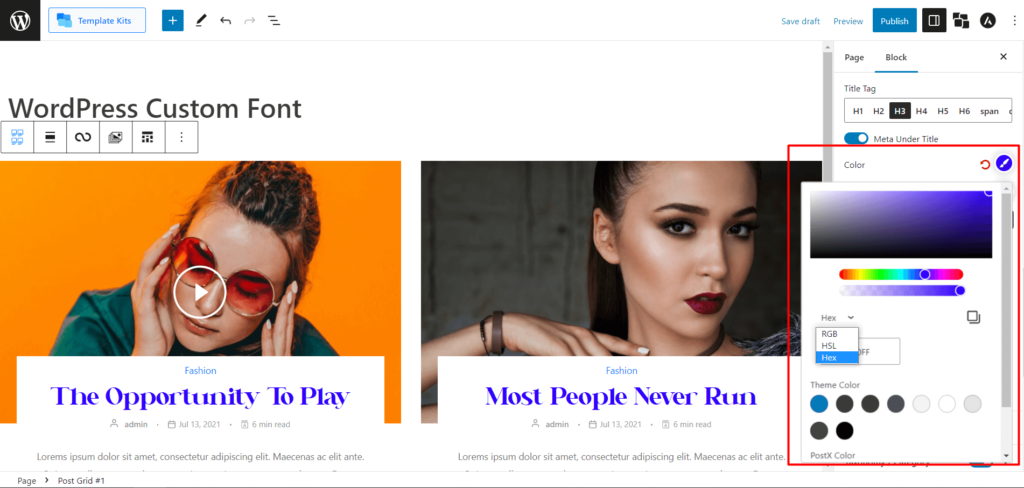
PostX bietet eine Farbpalette zum Ändern der Textfarbe. Sie können aus der Palette eine Farbe auswählen, die zu Ihrem Design passt.

Angenommen, Sie verfügen außerdem über bestimmte Farbcodes in den Formaten HEX, RGB oder HSL. In diesem Fall können Sie diese Codes eingeben, um die Textfarbe entsprechend zu ändern.

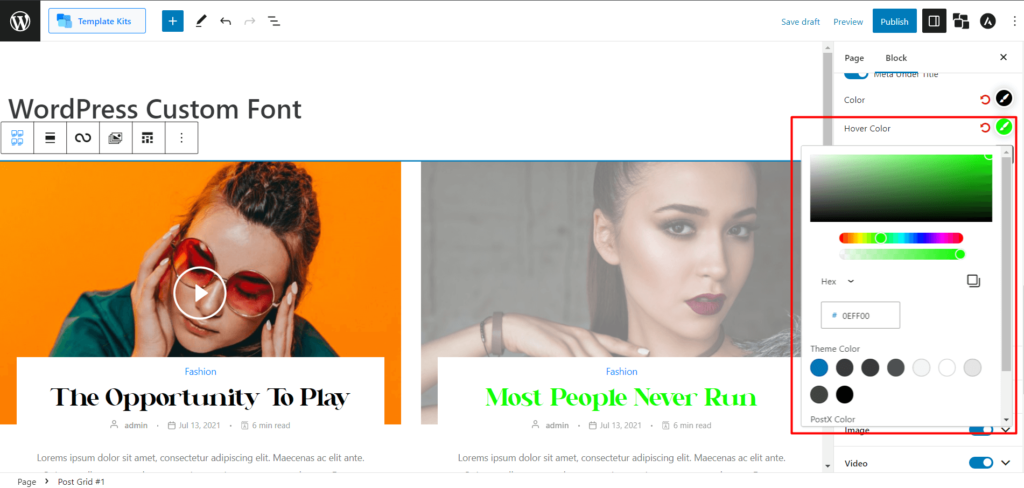
Wenn Sie die Hover-Farbe des Schrifttextes ändern möchten, können Sie dies mit PostX tun.
Die Einstellungen für die Hover-Farbe der Schriftart ähneln der Anpassung der Schriftfarbe. Sie können die Farbpalette verwenden oder HEX-, RGB- oder HSL-Codes eingeben, um die Hover-Farbe des Texts zu ändern.

Durch die Anwendung dieser Anpassungseinstellungen in PostX können Sie Ihre benutzerdefinierten Schriftarten ohne zusätzlichen Aufwand personalisieren.
Zusätzliche Anmerkung
Die oben genannten Anpassungsoptionen können je nach Ihren spezifischen Schriftarten variieren. Experimentieren Sie mit verschiedenen Einstellungen und Kombinationen, um die gewünschten Anpassungen für Ihre benutzerdefinierten Schriftarten zu erreichen.
Denken Sie daran, Ihre Änderungen zu veröffentlichen oder zu aktualisieren, nachdem Sie die Schriftarteinstellungen angepasst haben, um das aktualisierte Erscheinungsbild Ihrer benutzerdefinierten Schriftarten in Ihren PostX-Blöcken anzuzeigen.
Vorteile von benutzerdefinierten WordPress-Schriftarten
Die Verwendung benutzerdefinierter WordPress-Schriftarten kann mehrere Vorteile bieten und die Typografie und Benutzererfahrung Ihrer Website verbessern. Hier sind die wichtigsten Vorteile der Implementierung benutzerdefinierter Schriftarten:
Verbesserte visuelle Attraktivität: Mit benutzerdefinierten Schriftarten können Sie die Typografie Ihrer Website differenzieren und so ein einzigartiges und optisch ansprechendes Design erstellen, das zu Ihrer Markenidentität passt.
Verbesserte Lesbarkeit: Sorgfältig ausgewählte benutzerdefinierte Schriftarten können die Lesbarkeit verbessern und sicherstellen, dass Besucher den Inhalt Ihrer Website problemlos lesen und verstehen können.
Markenkonsistenz: Die Verwendung benutzerdefinierter Schriftarten, die Ihren Markenrichtlinien entsprechen, kann Ihre Markenidentität stärken und ein zusammenhängendes und konsistentes visuelles Erlebnis auf Ihrer Website schaffen.
Einzigartiges Benutzererlebnis: Benutzerdefinierte Schriftarten tragen zu einem unverwechselbaren Benutzererlebnis bei, heben Ihre Website von der Konkurrenz ab und hinterlassen bei Besuchern einen unvergesslichen Eindruck.
Erhöhtes Engagement: Typografie fesselt und behält die Aufmerksamkeit der Benutzer. Gut ausgewählte benutzerdefinierte Schriftarten können Ihr Publikum fesseln und das Engagement und die Verweildauer auf Ihrer Website erhöhen.
Große Auswahl an Schriftarten: WordPress bietet eine umfangreiche Bibliothek an benutzerdefinierten Schriftarten, die Ihnen Zugriff auf eine Vielzahl von Schriftarten und Optionen zur Auswahl bietet und so sicherstellt, dass Sie die perfekte Lösung für die Ästhetik Ihrer Website finden.
Einfache Implementierung: Mit der benutzerfreundlichen Oberfläche von WordPress ist die Integration benutzerdefinierter Schriftarten in Ihre Website unkompliziert. Sie können Schriftarten-Plugins installieren und aktivieren oder Designoptionen verwenden, um benutzerdefinierte Schriftarten mühelos anzuwenden, ohne dass umfangreiche Programmierkenntnisse erforderlich sind.
Responsives Design: Benutzerdefinierte Schriftarten können an verschiedene Geräte und Bildschirmgrößen angepasst werden, sodass Ihre Typografie auf Desktops, Tablets und Mobilgeräten optisch ansprechend und lesbar bleibt.
Flexibilität und Kontrolle: Durch die Verwendung benutzerdefinierter Schriftarten haben Sie die volle Kontrolle über das Erscheinungsbild und die Platzierung von Textelementen auf Ihrer Website. Sie können Schriftgröße, Zeilenabstand und andere typografische Einstellungen anpassen, um das gewünschte Erscheinungsbild zu erzielen.
Benutzerdefinierte Schriftarten in Ihrer WordPress-Website verbessern deren Ästhetik, Lesbarkeit und allgemeine Benutzererfahrung. Durch die Nutzung der vielfältigen verfügbaren Schriftarten können Sie eine visuell fesselnde und markengerechte Website erstellen, die bei Ihren Besuchern einen bleibenden Eindruck hinterlässt.
FAQs
F: Kann ich jede beliebige Schriftart als benutzerdefinierte Schriftart in WordPress verwenden?
A: Während WordPress eine große Auswahl an benutzerdefinierten Schriftarten bietet, können Sie mithilfe von Plugins wie PostX auch Ihre eigenen Schriftarten in verschiedenen Formaten wie WOFF, WOFF2, TTF, SVG und EOT hochladen. Es ist jedoch wichtig, sicherzustellen, dass Sie über Lizenzrechte für die von Ihnen hochgeladenen Schriftarten verfügen.
F: Beeinträchtigt die Verwendung benutzerdefinierter Schriftarten die Ladegeschwindigkeit meiner Website?
A: Benutzerdefinierte Schriftarten können die Ladezeit Ihrer Website verlängern, insbesondere wenn Sie über mehrere benutzerdefinierte Schriftarten oder große Schriftartdateien verfügen. Die Optimierung Ihrer Schriftartdateien und die Implementierung von Caching-Techniken sind unerlässlich, um negative Auswirkungen auf die Ladegeschwindigkeit zu minimieren.
F: Funktionieren benutzerdefinierte Schriftarten auf allen Geräten und Browsern?
A: Benutzerdefinierte Schriftarten können auf verschiedenen Geräten und Browsern verwendet werden. Es wird jedoch empfohlen, Schriftarten mit guter browserübergreifender Unterstützung zu wählen und sicherzustellen, dass sie reagieren, um ein konsistentes visuelles Erlebnis auf verschiedenen Bildschirmgrößen und Geräten zu gewährleisten.
F: Gibt es Einschränkungen bei der Verwendung benutzerdefinierter Schriftarten in WordPress?
A: Obwohl die Verwendung benutzerdefinierter Schriftarten in WordPress zahlreiche Vorteile bietet, ist es wichtig, einige Einschränkungen zu berücksichtigen. Einige benutzerdefinierte Schriftarten unterstützen möglicherweise nicht alle Sprachen oder Zeichen. Stellen Sie daher sicher, dass die von Ihnen ausgewählten Schriftarten mit den Inhaltsanforderungen Ihrer Website kompatibel sind. Darüber hinaus kann sich die Verwendung zu vieler benutzerdefinierter Schriftarten negativ auf die Leistung auswirken und ist möglicherweise nicht optimal für die Benutzererfahrung.
Abschluss
Mit benutzerdefinierten WordPress-Schriftarten erhalten Websitebesitzer ein leistungsstarkes Tool, mit dem sie die Typografie, die visuelle Attraktivität und das Benutzererlebnis ihrer Website verbessern können. Durch die sorgfältige Auswahl und Implementierung benutzerdefinierter Schriftarten können Sie ein einzigartiges, ansprechendes Design erstellen, das zu Ihrer Markenidentität passt.
Mit der benutzerfreundlichen Oberfläche von Plugins wie PostX ist das Hinzufügen benutzerdefinierter Schriftarten zu Ihrer WordPress-Website einfach und effizient. Unabhängig davon, ob Sie Schriftarten von Google Fonts, Schriftarten-Marktplätzen oder Premium-Schriftbibliotheken auswählen, haben Sie eine Vielzahl von Möglichkeiten, die perfekten Schriftarten für Ihre Website zu finden.
Nutzen Sie die Vorteile benutzerdefinierter WordPress-Schriftarten, um die Ästhetik, Lesbarkeit und das allgemeine Benutzererlebnis Ihrer Website zu verbessern und einen bleibenden Eindruck bei Ihrem Publikum zu hinterlassen.
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Besuchen Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

PostX Gutenberg blockiert Update 2.4.15

Einführung des PostX-Zeilen-/Spaltenblocks: Zeigen Sie Ihre Inhalte perfekt an

Der neueste Slider-Block von PostX bietet erstaunliche neue Layout-Möglichkeiten

So richten Sie den WooCommerce-Call-for-Price-Button ein
