Benutzerdefinierter WordPress-Header: Was ist das und wie erstellt man einen?
Veröffentlicht: 2022-06-25Eine der flexibelsten und nützlichsten Funktionen, die WordPress je eingeführt hat, sind benutzerdefinierte Header. Es ist eine Funktion, mit der Sie den oberen Bereich Ihrer WordPress-Website anpassen können, sodass Sie sie nach Belieben personalisieren können, indem Sie eine benutzerdefinierte Kopfzeilenvorlage verwenden. Und wie bei den meisten WordPress-Funktionen gibt es mehrere Möglichkeiten, einen Header anzupassen, indem Sie Themenfunktionen, benutzerdefinierten Code oder ein WordPress-Plugin verwenden.
In diesem Artikel werden wir Sie durch diese Routen führen und einige Beispiele geben. Aber lassen Sie uns zuerst über WordPress-Header sprechen und warum Sie sich die Mühe machen würden, sie anzupassen.
Warum einen benutzerdefinierten WordPress-Header verwenden?
Der Header ist einer der wichtigsten grafischen Aspekte einer Website, da er das erste ist, was Ihre Besucher bemerken werden. Daher lohnt es sich zu prüfen, ob eine Änderung des Headers Ihrer Website die Benutzererfahrung verbessern könnte. Sie können beispielsweise die Ästhetik und das Design Ihres Headers verbessern, damit Ihre Geschäftsbotschaft den Besuchern effektiver vermittelt wird.
Darüber hinaus kann ein gut strukturierter Header Besuchern helfen, Ihre Inhalte leichter zu erkunden, und kann verwendet werden, um sie sanft zu Produkten oder Dienstleistungen zu führen, auf die sie sich konzentrieren sollen.
Was Sie tatsächlich ändern können
Technisch gesehen ist so ziemlich alles offen für Änderungen im Website-Header, einschließlich Schriftgröße, Bilder, Farbschema und so weiter. Sie können einen Widget-Bereich hinzufügen, verschiedene Stile für bestimmte Seiten anwenden, das Logo nach Belieben positionieren, CTA-Schaltflächen (Call to Action) anwenden, das Navigationsmenü ändern und vieles mehr!
Wenn Sie an dieser Stelle überzeugt sind, dass Sie eine benutzerdefinierte Header-Vorlage benötigen, finden Sie hier die Optionen, die WordPress sowohl für Entwickler als auch für Nicht-Programmierer bietet.
So passen Sie einen Header in WordPress an
Schauen wir uns einige der beliebtesten Möglichkeiten zum Anpassen der Kopfzeile an.
Verwenden Sie den Customizer Ihres Themes
Um den integrierten WordPress-Customizer zum Bearbeiten Ihres Headers zu verwenden, müssen Sie zunächst herausfinden, ob Ihr Theme dies unterstützt. Sie können Ihr Design in der offiziellen Designbibliothek nachschlagen und die Filter verwenden, um herauszufinden, ob Ihr aktuelles Design über eine integrierte Funktion für benutzerdefinierte Kopfzeilen verfügt.
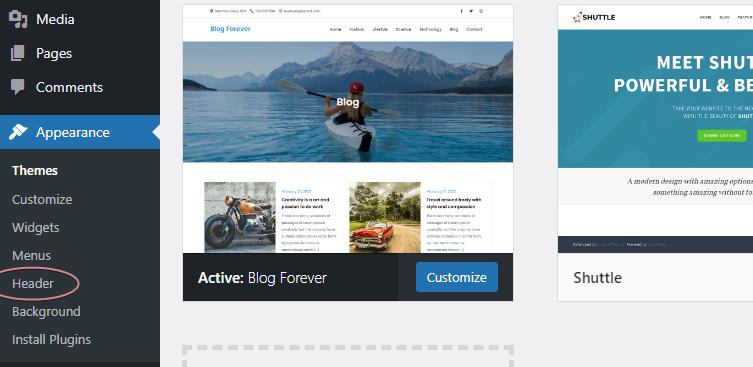
Wenn Sie eines der Designs installieren, die mit dieser Funktion geliefert werden, werden Sie feststellen, dass bei der Aktivierung einige zusätzliche Menüelemente unter dem Menü „Darstellung“ erscheinen. Wenn Sie beispielsweise Blog Forever installieren und aktivieren, erhalten Sie dieses Menü:

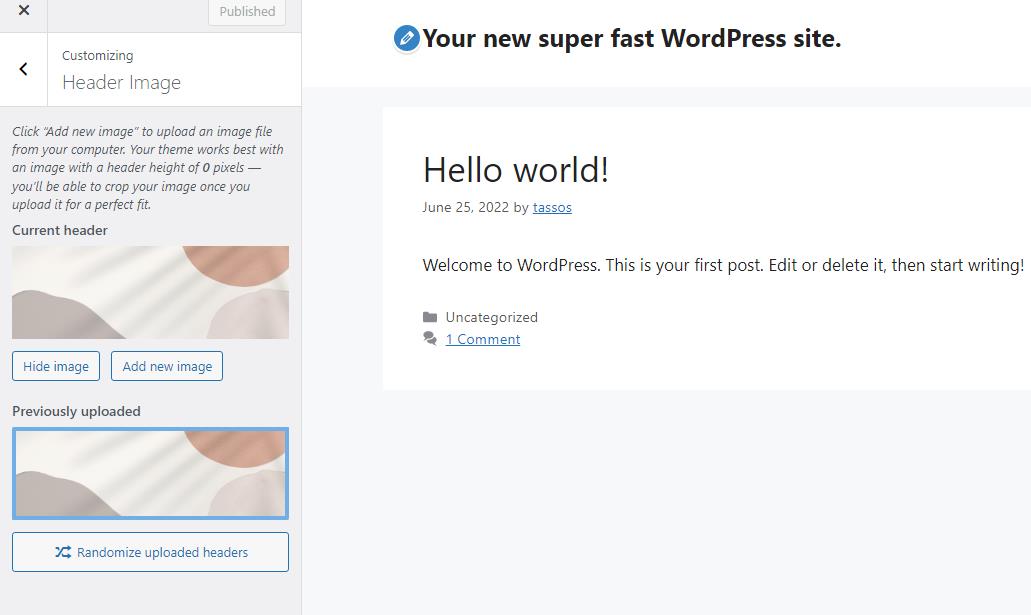
Sobald Sie den Menüpunkt „Kopfzeile“ anklicken, gelangen Sie zu den Kopfzeilenoptionen.

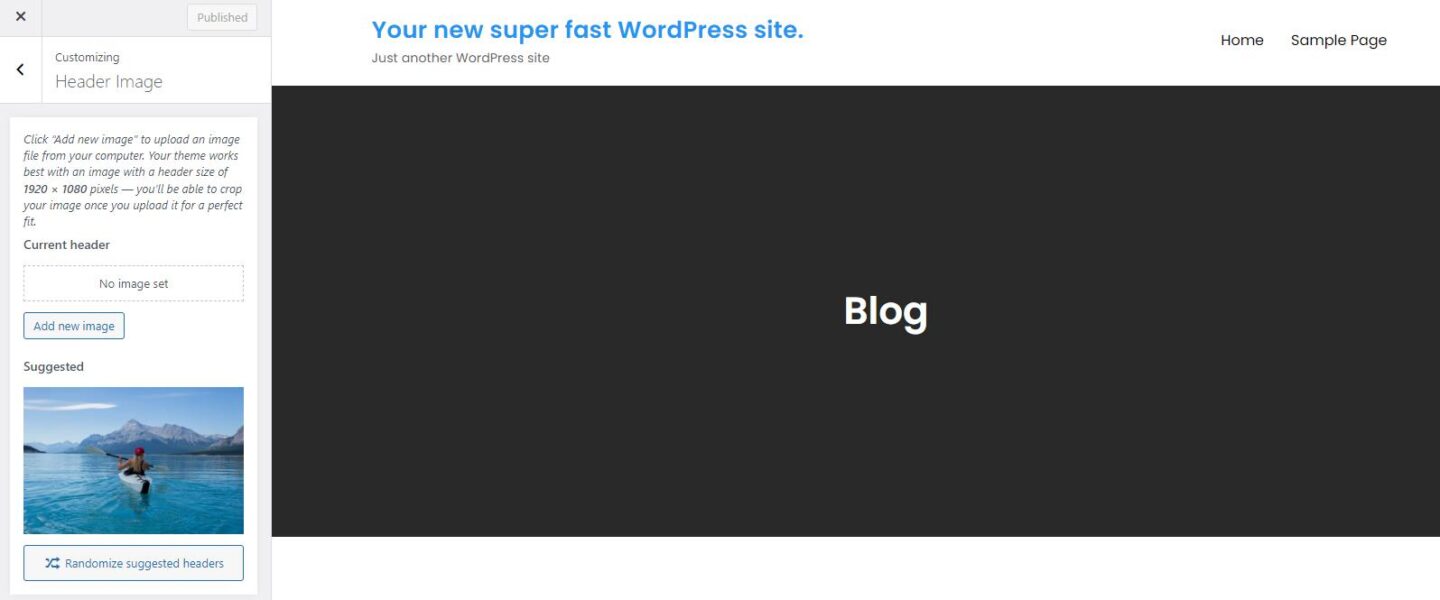
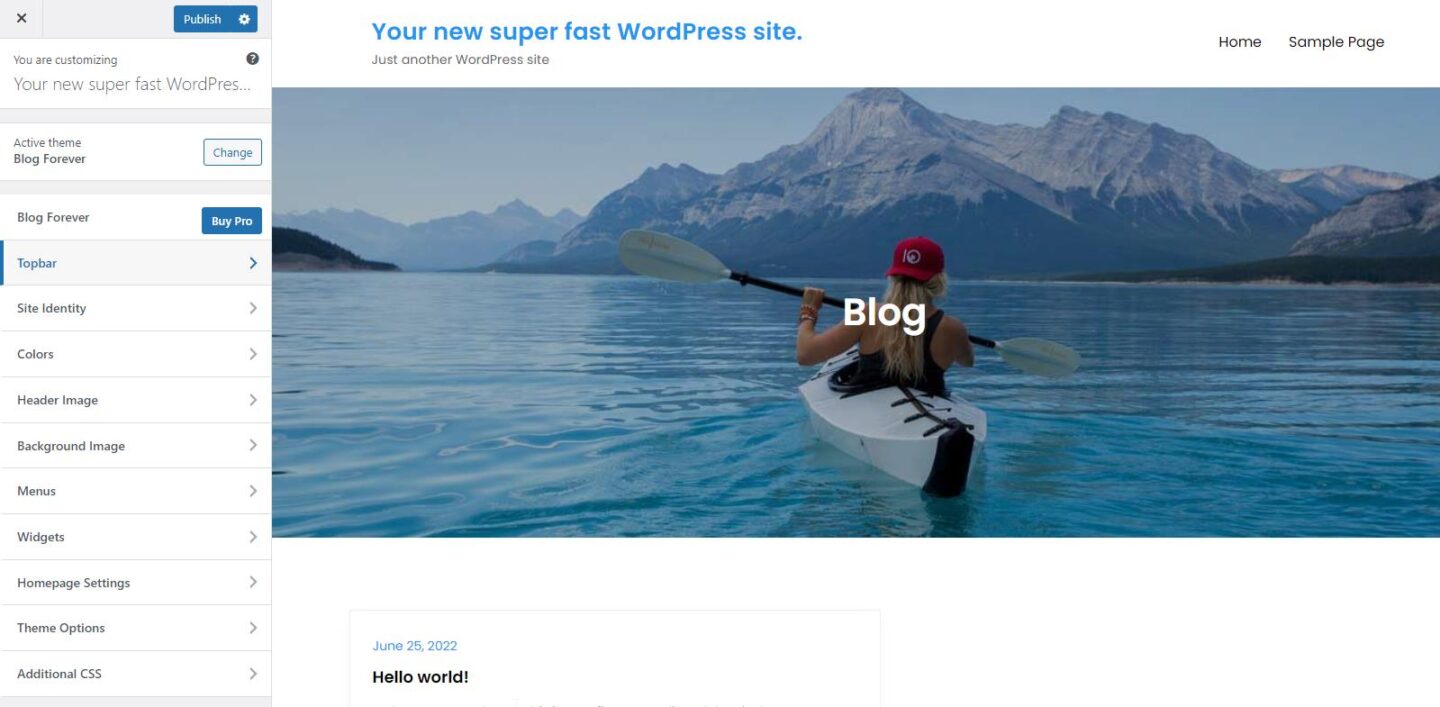
Im Customizer-Menü finden Sie auch andere Optionen, mit denen Sie die Kopfzeile anpassen können.

Hier stehen viele Optionen zur Verfügung. Sie können Farben ändern, Widgets wie Social Media oder Kontaktinformationen in der Kopfzeile hinzufügen, den Slogan ändern usw.
Aber was ist, wenn Ihr Thema nicht zu den „Kopfzeilen-bearbeitbaren“ Themen gehört?
So fügen Sie Ihrem Design benutzerdefinierte Header-Unterstützung hinzu
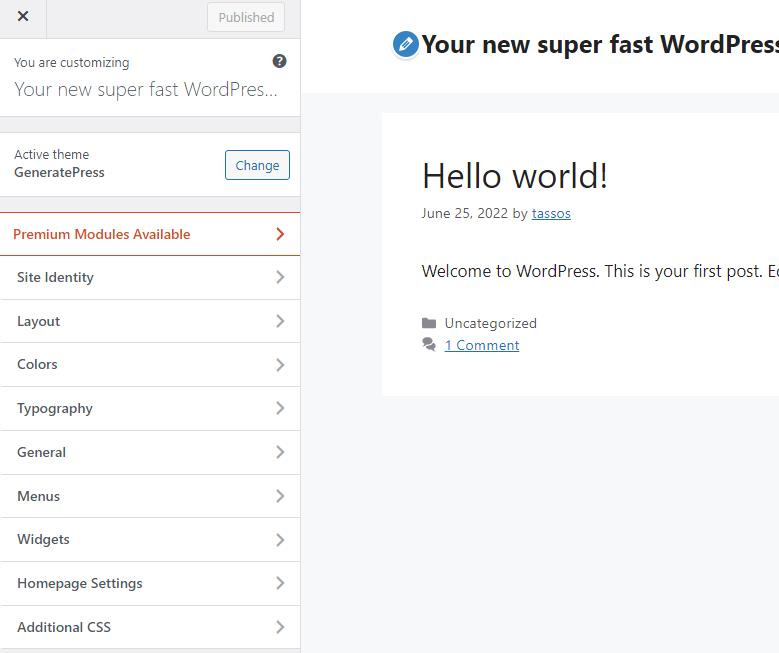
Nehmen wir das GeneratePress-Design als Beispiel für die Designs, die diese Funktionalität nicht unterstützen. Wenn Sie dieses Design installieren und aktivieren, sehen Sie keine Optionen zum Ändern des Header-Bildes im Design-Anpasser.

Wenn Sie über Programmierkenntnisse verfügen und die WordPress-Kernversion 3.4 oder höher verwenden, können Sie die benutzerdefinierte Header-Funktion ganz einfach aktivieren. Sie können es einfach hinzufügen, indem Sie die integrierte Funktion add_theme_support() verwenden.
Gehen Sie in den Ordner Ihres Themas, suchen Sie die Datei functions.php und öffnen Sie sie mit Ihrem bevorzugten Editor. Fügen Sie dann die folgende Zeile hinzu:
add_theme_support( 'custom-header' );Und das war's, jetzt können Sie die Kopfzeilenbildoption auf der Seite des Anpassers und im Menü "Darstellung" sehen. Sie können es verwenden und ein Bild für Ihren Header hochladen.

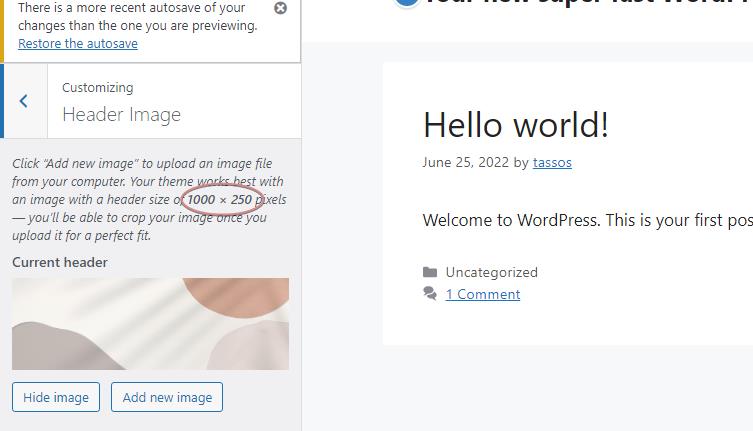
Sie können auch Argumente übergeben, um eine der verfügbaren Optionen festzulegen. Hier ist ein Beispiel dafür, wie Sie die Bildgröße festlegen können, indem Sie Code in die functions.php einfügen:

function mytheme_custom_header_setup() { $args = array( 'width' => 1000, 'height' => 250, ); add_theme_support( 'custom-header', $args ); } add_action( 'after_setup_theme', 'mytheme_custom_header_setup' );Das after_setup_theme wird verwendet, um unsere Funktionalität direkt nach der Initialisierung des Designs zu registrieren.

Wie Sie jedoch vielleicht bemerkt haben, wird in der Kopfzeile kein Bild angezeigt, was normal ist, da wir nichts getan haben, um es anzuzeigen.
So zeigen Sie das Header-Bild an
Um das Header-Bild anzuzeigen, müssen Sie die WordPress-Funktion get_header_image() wie folgt verwenden:
<?php if ( get_header_image() ) : ?> <div> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"> </a> </div> <?php endif; ?>Sie können von hier aus je nach Ihren Anforderungen und Programmierkenntnissen überall hingehen. Sie können ein Tag oder einen sekundären Kopftitel oder eines der Widgets des Themas hinzufügen, indem Sie deren Hook verwenden, und natürlich Ihr eigenes CSS hinzufügen, um es aufzupolieren.
Sie sollten diesen benutzerdefinierten Code in die Header-Vorlagendatei Ihrer WordPress-Installation einfügen. Diese Datei ist nicht für alle Themen gleich. Wenn Sie nicht wissen, um welche es sich handelt, können Sie die Vorlagenhierarchie konsultieren oder die Datei vergessen und den Code über functions.php mit der Funktion wp_head() zum Header hinzufügen.
function my_custom_function(){ if ( get_header_image() ) : ?> <div> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"> </a> </div> <?php endif; }; add_action('wp_head', 'my_custom_function');Es ist auch wichtig darauf hinzuweisen, dass solche Anpassungen in einem untergeordneten Design angewendet werden sollten, damit die Änderungen bei Design-Updates nicht verloren gehen.
Wenn Sie ein WordPress Block Theme wie Twenty Twenty Two verwenden, das einen vollständigen Site-Editor unterstützt, können die Dinge natürlich noch einfacher für Sie werden. Wir werden in einem zukünftigen Artikel näher darauf eingehen.
Erstellen Sie einen benutzerdefinierten Header mit einem WordPress-Plugin
Es gibt verschiedene beliebte Plugins, mit denen Sie Ihren WordPress-Header anpassen können. Eigentlich zu viele, um in diesem Artikel darauf eingehen zu können.
Abgesehen davon gibt es eine, die es wert ist, überprüft zu werden, da sie nicht nur zum Anpassen Ihres Headers verwendet werden kann, sondern auch als nützliches Werkzeug, um bei Bedarf Code in den „richtigen“ Bereich Ihrer Website einzufügen. Begrüßen Sie das Plugin „Kopf- und Fußzeilen einfügen“.

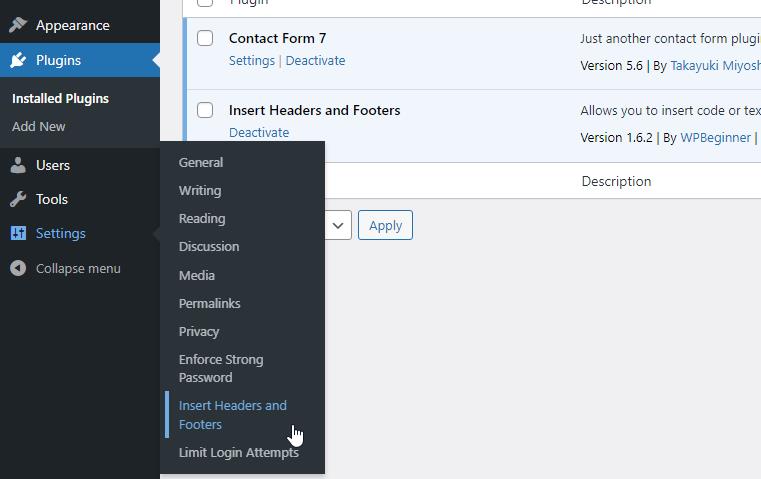
Das Plugin zum Einfügen von Kopf- und Fußzeilen ist in vielerlei Hinsicht nützlich. Sie können damit nicht nur Code zur Kopf-, Fuß- oder Hauptzeile hinzufügen, sondern alles an einem Ort organisieren, unter „Einstellungen -> Kopf- und Fußzeilen einfügen“.

Es wird jedoch nicht für Nicht-Programmierer empfohlen, da Sie immer noch Skripte einfügen müssen. Wenn Sie Ihren Header anpassen und Codierung vermeiden möchten, empfehlen wir das Add Custom Header Images-Plugin, das WordPress bereitstellt.

Alles, was Sie tun müssen, sobald es installiert und aktiviert ist, ist eine Seite (sichtbar oder privat) mit dem Titel „The Headers“ zu erstellen und Bilder darin hochzuladen.
Was das Plugin tut, ist a) die Customizer-Option „Header“ zu aktivieren und b) alle auf der Seite „The Headers“ hochgeladenen Bilder zu parsen und sie als vorgeschlagene Header im Customizer bereitzustellen. Ziemlich cool!
Fazit
Ihr WordPress-Header ist das erste, was jemand auf Ihrer Website sieht. Es lohnt sich also, darauf zu achten, dass es so gut wie möglich aussieht! Hoffentlich hat Ihnen das Obige einige Hinweise und Tipps gegeben, wie Sie dies tun können, unabhängig davon, ob Sie gerne programmieren oder nicht.
