So erstellen Sie eine benutzerdefinierte WordPress-Seitenvorlage (2 Methoden)
Veröffentlicht: 2023-11-09Wenn Sie für eine (oder mehrere) Ihrer Seiten ein anderes Layout festlegen möchten, ist es eine gute Idee, eine benutzerdefinierte WordPress-Seitenvorlage zu erstellen. Dadurch können Sie Ihre Vorlage auch schnell und einfach auf andere Seiten anwenden. Allerdings wissen Sie möglicherweise nicht, wie das in WordPress geht.
Glücklicherweise gibt es zwei relativ einfache Methoden zum Erstellen einer benutzerdefinierten Vorlage. Für Anfänger ist es am besten, ein Page Builder-Plugin wie Elementor zu verwenden. Für erfahrenere Benutzer können Sie auch manuell eine benutzerdefinierte Vorlage erstellen, indem Sie die Datei page.php bearbeiten.
In diesem Beitrag werfen wir einen genaueren Blick auf die Vorteile der Erstellung einer benutzerdefinierten Vorlage für Ihre Website. Anschließend zeigen wir Ihnen zwei Methoden zum Erstellen einer benutzerdefinierten WordPress-Vorlage. ️
Lass uns anfangen!
Warum eine benutzerdefinierte WordPress-Seitenvorlage erstellen?
Wenn Sie Ihrer Website eine neue Seite hinzufügen, übernimmt die Seite das Layout und Design Ihres aktuellen WordPress-Themes. In diesem Fall wird die Vorlage über die Datei page.php angewendet, was sich auf alle Ihre Einzelseiten auswirkt.
Es kann jedoch vorkommen, dass es sinnvoll ist, für bestimmte Webseiten eine andere Vorlage zu verwenden. Wenn Sie eine Portfolio-Website haben, möchten Sie das Layout möglicherweise etwas breiter gestalten als Ihre anderen Seiten.
In der Zwischenzeit funktioniert Ihre übliche Seitenvorlage möglicherweise nicht für Verkaufs- und Zielseiten, wenn Sie einen fesselnden Call-to-Action-Bereich einbinden oder ein großes Heldenbild anzeigen möchten. Sie können Ihre aktuelle Seitenvorlage zwar optimieren, dies kann jedoch zeitaufwändig sein. Außerdem sind Sie durch die Theme-Datei page.php eingeschränkt.
Darüber hinaus ist eine benutzerdefinierte WordPress-Seitenvorlage nützlich, wenn Sie die Vorlage auf mehrere Seiten anwenden möchten. Wenn Sie beispielsweise eine benutzerdefinierte Vorlage für eine Landingpage entworfen haben, können Sie das Layout dann auf allen Ihren Landingpages verwenden, ohne jede Seite manuell anpassen zu müssen.
So erstellen Sie eine benutzerdefinierte WordPress-Seitenvorlage (2 Methoden)
Nachdem Sie nun wissen, warum es eine gute Idee ist, eine benutzerdefinierte WordPress-Seitenvorlage zu erstellen, werfen wir einen Blick auf einige Methoden, um dies zu erreichen.
- Erstellen Sie eine Seitenvorlage mit einem Seitenersteller
- Erstellen Sie manuell eine Seitenvorlage
1. Erstellen Sie eine Seitenvorlage mit einem Seitenersteller (Elementor)️
 Elementor Website Builder – Mehr als nur ein Seitenersteller
Elementor Website Builder – Mehr als nur ein SeitenerstellerAktuelle Version: 3.17.3
Letzte Aktualisierung: 8. November 2023
elementor.3.17.3.zip
Der einfachste Weg, eine benutzerdefinierte WordPress-Seitenvorlage zu konfigurieren, ist die Verwendung eines Page Builder-Plugins wie Elementor. Sie können jeden Seitenersteller verwenden, benötigen jedoch einen, mit dem Sie benutzerdefinierte Designs erstellen können.
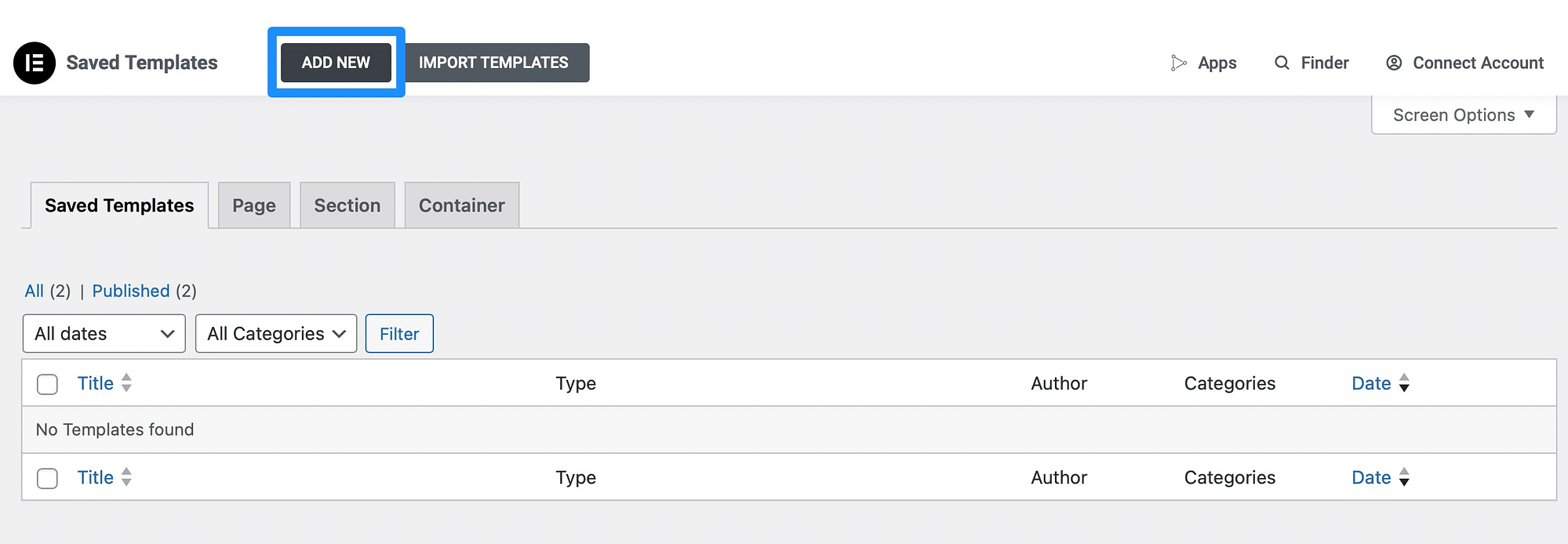
Wenn Sie die kostenlose Version von Elementor verwenden, installieren Sie das Plugin direkt über Ihr WordPress-Dashboard. Gehen Sie dann zu „Vorlagen“ und klicken Sie auf „Neu hinzufügen“ :

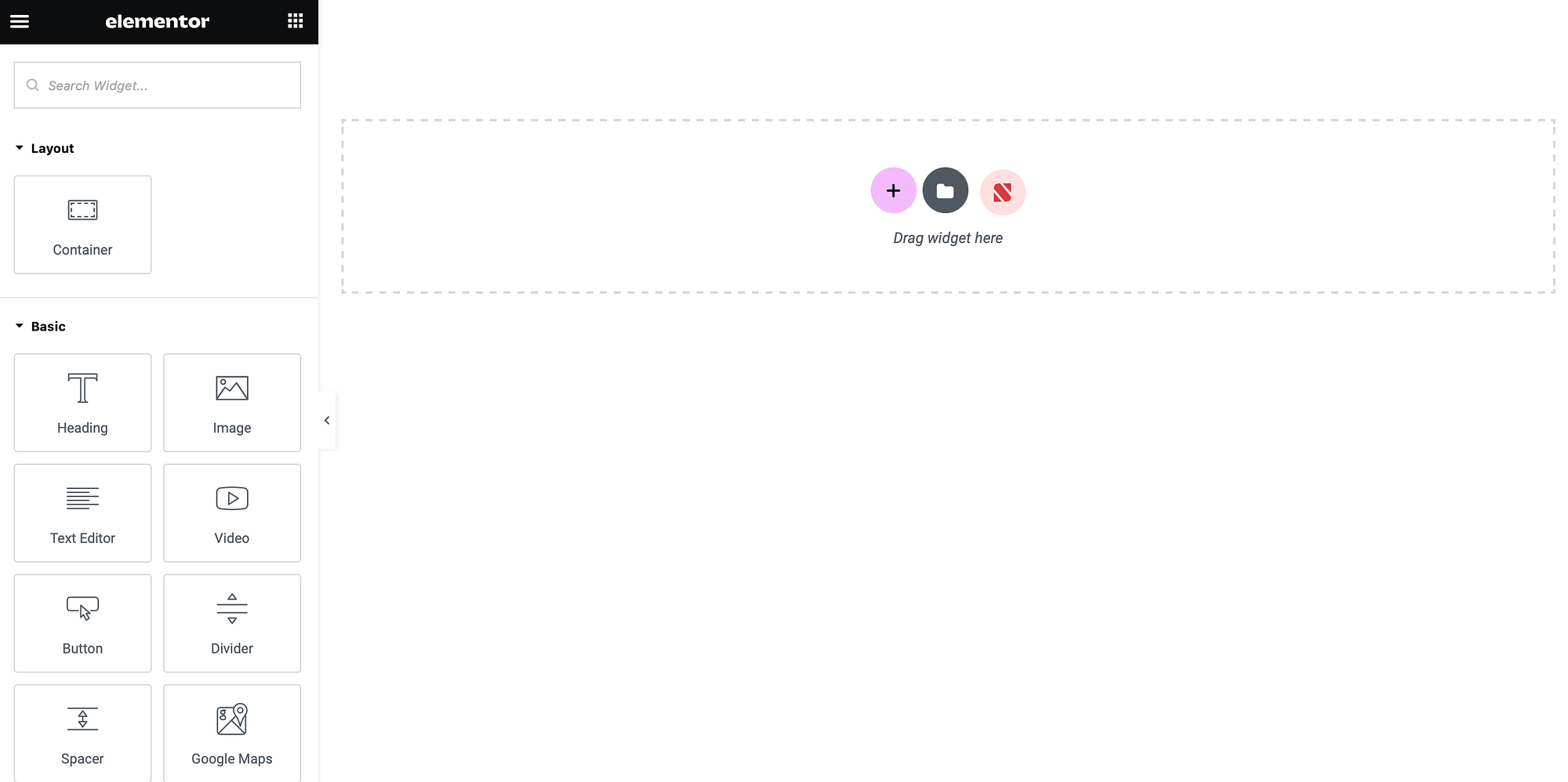
Wählen Sie als Nächstes den Typ der Vorlage aus, die Sie erstellen möchten, z. B. eine Landingpage oder einen Container. Geben Sie der Vorlage einen Namen und wählen Sie Vorlage erstellen , um den Elementor-Editor zu öffnen:

Hier finden Sie eine Auswahl an Elementen, die links auf der Seite gestapelt sind. Rechts sehen Sie eine Live-Vorschau Ihres Layouts.
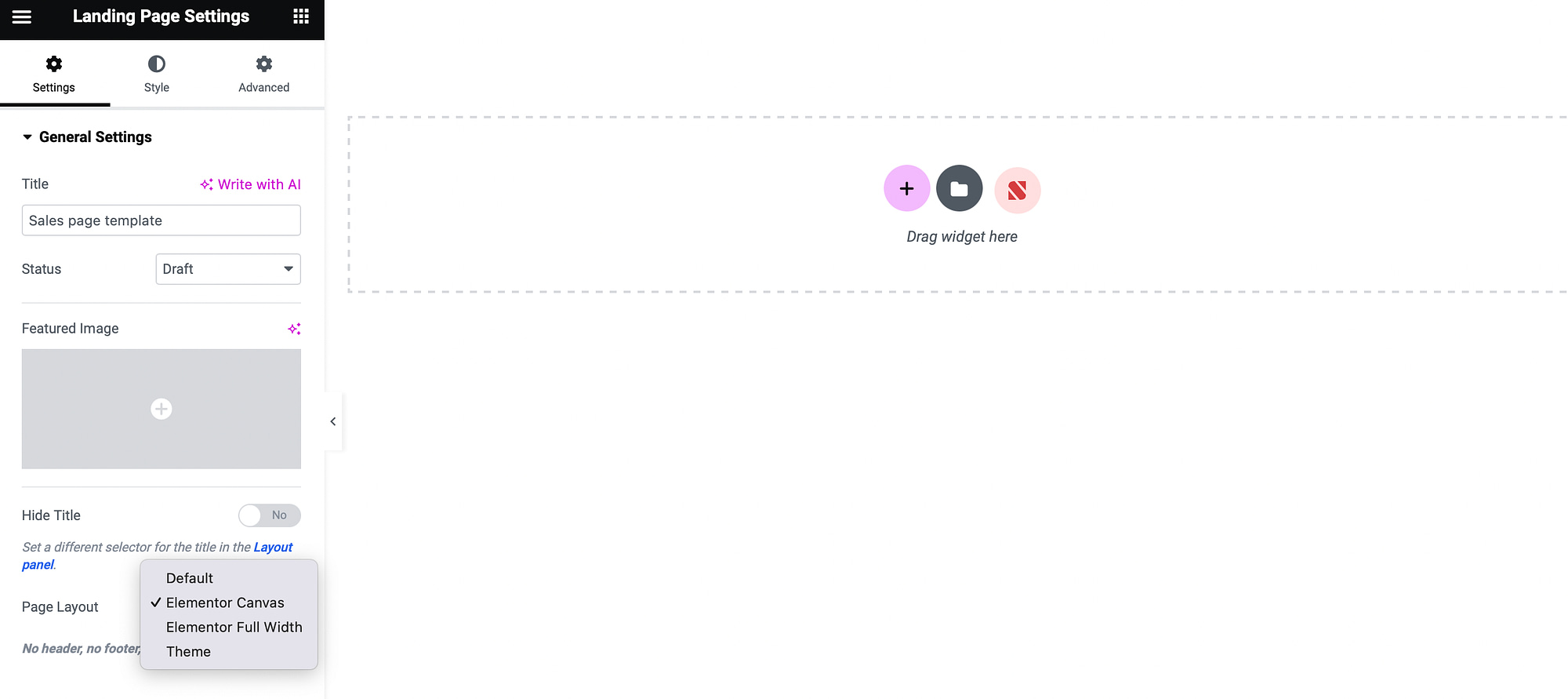
Klicken Sie zunächst auf das Symbol „Einstellungen“ in der unteren linken Ecke und suchen Sie das Dropdown-Menü „Seitenlayout“ :

Standardmäßig ist diese Option auf Elementor Canvas eingestellt, was einer völlig leeren Seite entspricht. Stattdessen können Sie ein Layout in voller Breite auswählen oder das Seitenlayout von Ihrem Theme übernehmen.
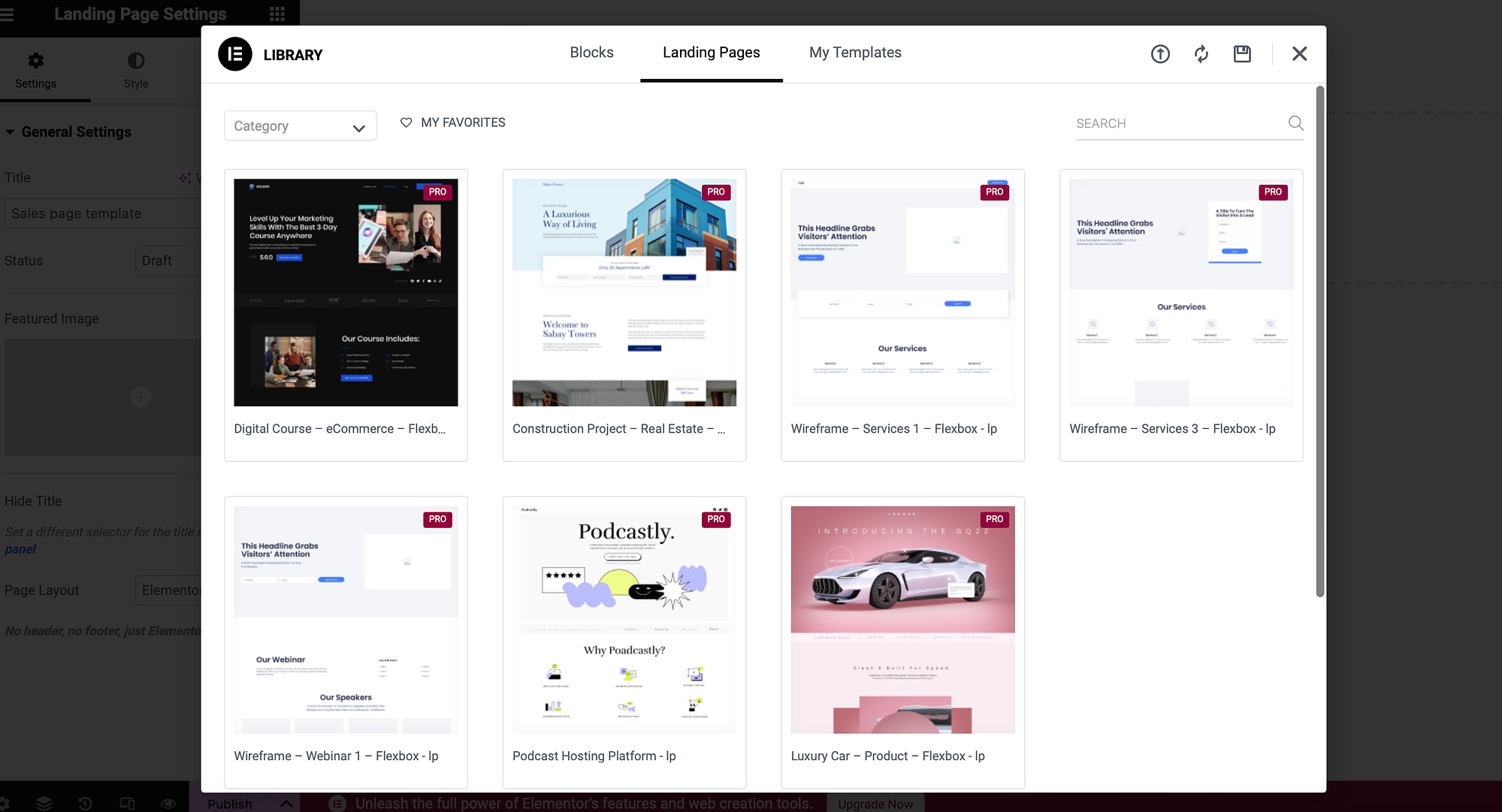
Wenn Sie Elementor Pro verwenden, können Sie auch auf das Ordnersymbol im Editor klicken, um auf einen vorgefertigten Abschnitt oder eine vorgefertigte Seite zuzugreifen:

Auf diese Weise greifen Sie auch auf alle Vorlagen zu, die Sie mit Elementor erstellen.
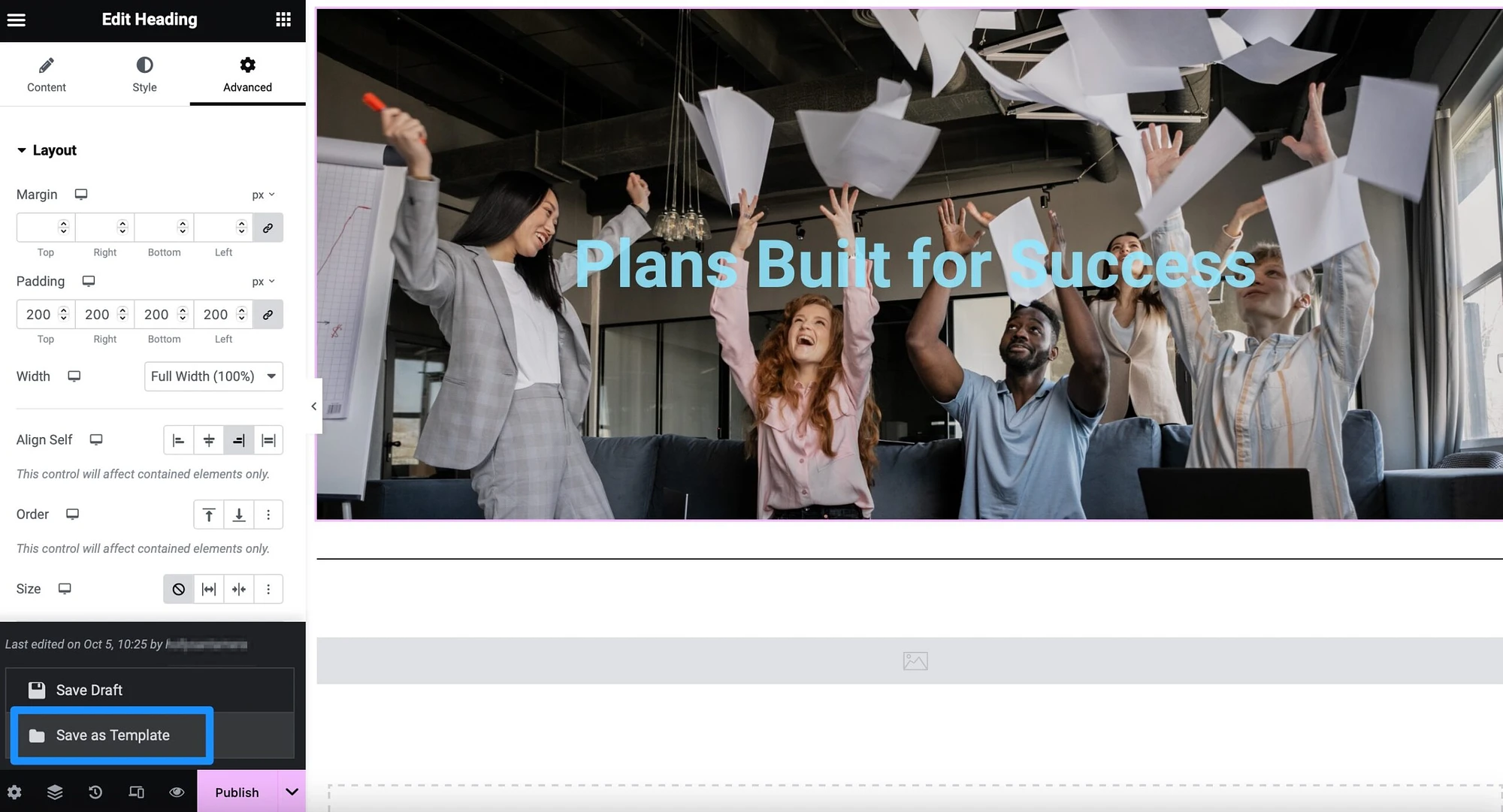
Jetzt können Sie das Layout mithilfe grundlegender Elemente wie Schaltflächen, Bilder und Überschriften anpassen. Wenn Sie Elementor Pro verwenden, können Sie auch auf erweiterte Optionen wie Portfolios, Karussells und Menüs zugreifen.
Wenn Sie mit dem Design zufrieden sind, klicken Sie auf den Pfeil neben der Schaltfläche „Veröffentlichen “ und wählen Sie „Als Vorlage speichern“ :

Geben Sie Ihrer Vorlage einen Namen und klicken Sie auf Speichern .
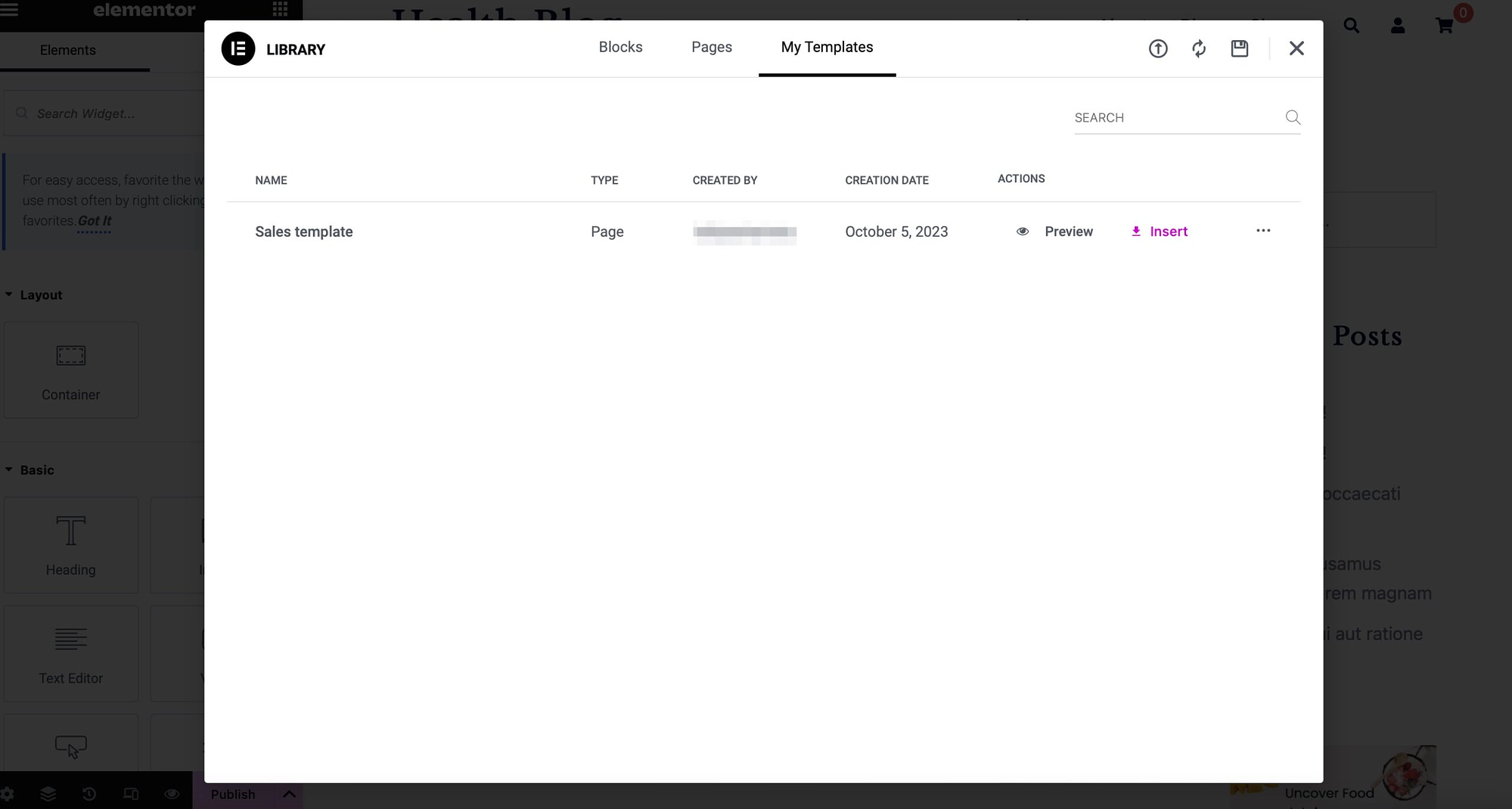
Sie können dieses Layout über den Elementor-Editor auf Ihre anderen Seiten anwenden. Wählen Sie in diesem Fall das Ordnersymbol im Editor aus und gehen Sie zu „Meine Vorlagen“ :

Sie können zunächst eine Vorschau des Layouts anzeigen oder auf „Einfügen“ klicken.
2. Erstellen Sie manuell eine Seitenvorlage
Wenn Sie ein erfahrenerer Benutzer sind, können Sie manuell eine benutzerdefinierte WordPress-Seitenvorlage erstellen. Dazu können Sie die Standard-Themenvorlage als Grundlage für Ihr benutzerdefiniertes Layout verwenden.
Es ist jedoch wichtig zu beachten, dass einige Themes besser mit der WordPress-Verzeichnisstruktur kompatibel sind. In anderen Themes wird hingegen alles über eine einzige Datei abgewickelt.
Wenn Ihr Theme also keine separate page.php- Datei hat, wird es sehr schwierig sein, manuell eine benutzerdefinierte Vorlage zu erstellen. In diesem Fall ist es besser, die erste Methode in diesem Artikel zu verwenden.
Um zu beginnen, müssen Sie einen FTP-Client wie FileZilla verwenden, um eine Remoteverbindung zu Ihren Site-Dateien herzustellen. Wenn Sie dies noch nicht getan haben, können Sie über Ihr Hosting-Konto auf Ihre FTP-Zugangsdaten zugreifen.

Suchen Sie dann den Stammordner Ihrer Site (normalerweise mit der Bezeichnung public ). Öffnen Sie den Ordner „wp-content“ und gehen Sie zu „Themen → Vorlagen“ .
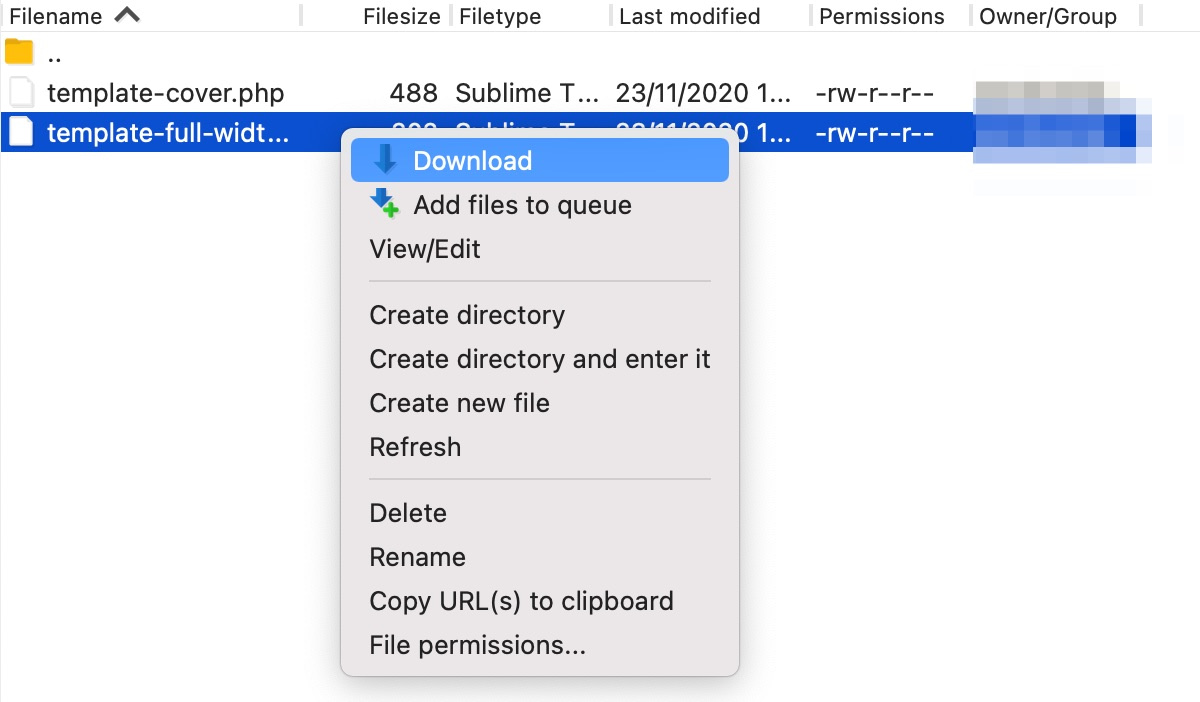
Suchen Sie nun die Designvorlage, die Sie ändern möchten, klicken Sie mit der rechten Maustaste auf die Datei und wählen Sie Herunterladen :

Sobald Sie die Vorlage auf Ihren Computer heruntergeladen haben, empfiehlt es sich, die Datei umzubenennen, etwa in „custom-page-template.php“. Jetzt können Sie die Vorlage anpassen.
So passen Sie die Theme-Vorlage an
Öffnen Sie die Datei, um die gerade heruntergeladene Standarddesignvorlage anzupassen. Als erstes müssen Sie nun den Template Name in einen beschreibenden Namen ändern. Ein Beispiel:
<?php /* Template Name: My Awesome Custom Template */ ?>Dies wird im Dropdown-Menü angezeigt, wenn Sie der Vorlage im Editor eine WordPress-Seite zuweisen.
Jetzt können Sie beliebige weitere Anpassungen vornehmen. Beispielsweise möchten Sie möglicherweise Komponenten wie die Kopf- oder Fußzeile entfernen. In diesem Fall entfernen Sie einfach die Zeile(n): get_header(); oder get_footer(); .
Alternativ können Sie eine benutzerdefinierte Kopf- oder Fußzeile für Ihre Seitenvorlage verwenden, indem Sie deren Aufrufe in der Datei ändern, um geänderte Dateien zu verwenden. In diesem Fall könnten Sie den folgenden Code verwenden:
<?php get_header( 'large-image' ); ?> <?php dynamic_sidebar( 'custom' ); ?> Darüber hinaus können Sie auch einen Aufruf eines Widget-Bereichs einfügen, um oben auf Ihrer Seite eine benutzerdefinierte Nachricht anzuzeigen. Sie müssten den Aufruf in der Datei „functions.php“ Ihres Themes erstellen. Allerdings können Sie dann die folgende Zeile zu Ihrer Seitenvorlagendatei hinzufügen: <?php dynamic_sidebar( 'announcement' ); ?> <?php dynamic_sidebar( 'announcement' ); ?>
Wenn Sie außerdem die Seitenbreite ändern möchten, passen Sie einfach den content-area Code an site-content-fullwidth an. Sobald Sie mit den Änderungen zufrieden sind, können Sie die Datei erneut per FTP hochladen.
Sie können die Datei entweder direkt in Ihrem Stammordner ablegen. Wenn Sie mehrere benutzerdefinierte Vorlagen erstellen möchten, möchten Sie möglicherweise einen separaten Unterordner erstellen.
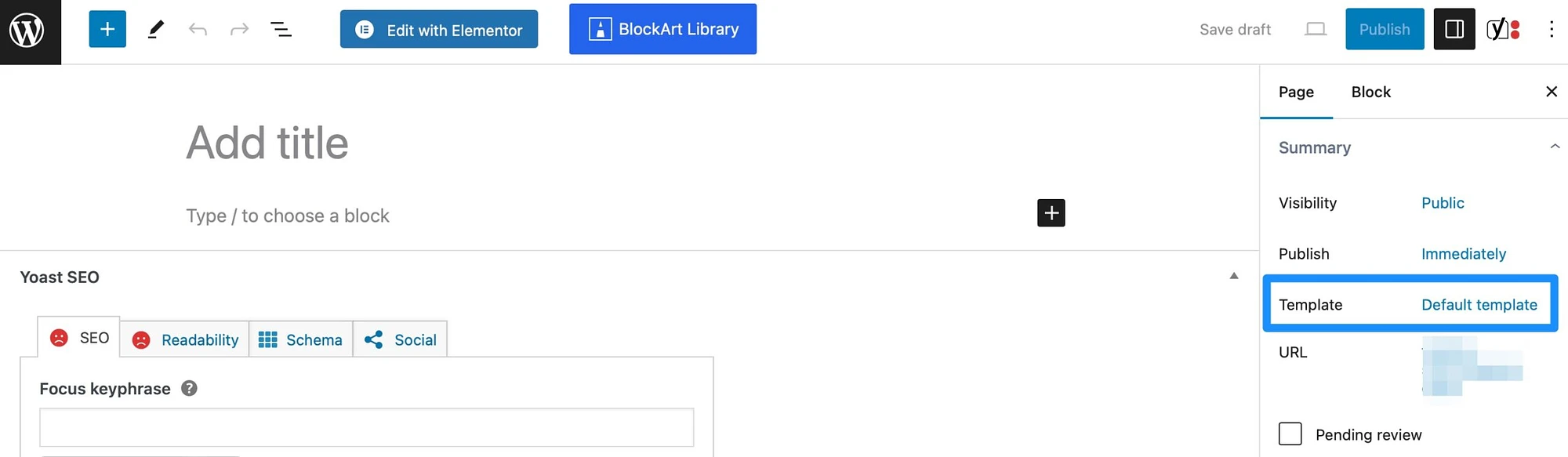
Jetzt sollten Sie im WordPress-Editor Ihre benutzerdefinierte Vorlage in der Seitenleiste finden können, wenn Sie an einer neuen Seite arbeiten:

Gehen Sie zum Abschnitt „Vorlage“ und verwenden Sie das Dropdown-Menü, um Ihre benutzerdefinierte Vorlage zu finden.
Abschluss
Alle neuen Seiten übernehmen das Layout Ihres aktiven Themes. Es kann jedoch vorkommen, dass Sie eine benutzerdefinierte Vorlage für Landingpages, Blogs oder Portfolios erstellen möchten. Anschließend können Sie diese Vorlage problemlos auf andere Seiten Ihrer Website anwenden, die dieselbe Formatierung erfordern.
Um es noch einmal zusammenzufassen: Hier sind die Methoden zum Erstellen einer benutzerdefinierten WordPress-Seitenvorlage:
- ️ Erstellen Sie eine Seitenvorlage mit einem Seitenersteller wie Elementor (holen Sie sich die kostenlose Version).
- Erstellen Sie manuell eine Seitenvorlage.
Haben Sie Fragen zum Erstellen einer benutzerdefinierten WordPress-Seitenvorlage? Lass es uns unten in den Kommentaren wissen!
