So verwenden Sie den WordPress Customizer: Eine vollständige Anleitung
Veröffentlicht: 2016-06-03Der WordPress Customizer ist seit langem einer der wichtigsten Vorteile, wenn es um die Funktionalität von WordPress-Sites geht. Es handelt sich um einen leistungsstarken Frontend-Editor, mit dem Sie WordPress-Projekte schnell von Grund auf starten können.
Mit dem WordPress Customizer können Sie das Erscheinungsbild und die Funktionalität Ihrer WordPress-Website über eine überschaubare Oberfläche drastisch ändern. Dazu gehört das Vornehmen von Änderungen an Seitenelementen wie dem Titel Ihrer Website, Hintergrundbild, Menüs, Schriftarten, Farben und mehr.
In diesem Beitrag zeigen wir Ihnen zunächst kurz, wie Sie auf den WordPress Customizer zugreifen, und gehen dann ausführlich auf die Grundlagen seiner Verwendung ein, indem wir Sie durch seine leistungsstärksten Funktionen führen:
So greifen Sie auf den WordPress-Customizer zu
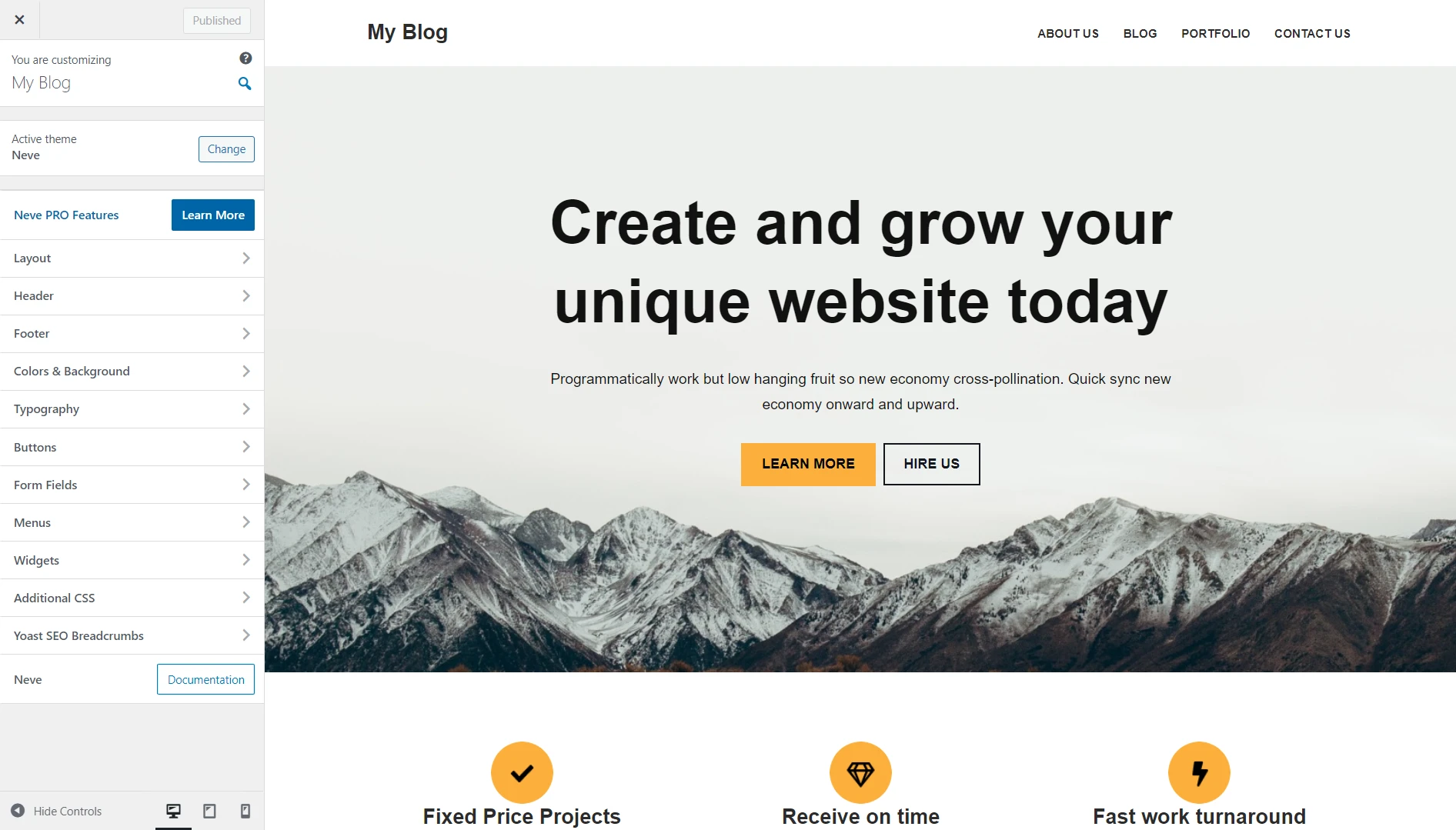
Um zum WordPress-Customizer zu gelangen, navigieren Sie in Ihrem WordPress-Dashboard zu „Darstellung/Anpassen“ . Sie werden direkt zur Customizer-Oberfläche weitergeleitet, mit Ihrer Theme-Vorschau auf der rechten Seite und dem Customizer-Menü auf der linken Seite:

So verwenden Sie den WordPress-Customizer
Nachdem Sie nun auf Ihre WordPress Customizer-Seite zugegriffen haben, werfen wir einen Blick darauf, wie Sie mit dem WordPress Customizer schnell eine Website starten oder ändern können.
Bevor wir loslegen, noch etwas: Beachten Sie, dass die Funktionalität des Customizers weitgehend davon abhängt, wie viel Aufwand die Entwickler des aktiven Themes in die Nutzung gesteckt haben. Für dieses Tutorial verwenden wir unser eigenes Neve-Theme, das den Customizer hervorragend nutzt.
- Konfigurieren Sie die Identität und das Design der Website
- Menüs verwalten
- Tauschen Sie die Website-Farben aus
- Legen Sie die Einstellungen für einzelne Beiträge fest
- Ändern Sie ein Hintergrundbild
- Vorschauen für Mobilgeräte und Tablets
Konfigurieren Sie die Site-Identität und das Design
Zunächst einmal haben wir die Website-Identität, die Ihnen die Kontrolle über den Namen und den Slogan Ihrer WordPress-Website gibt. Navigieren Sie zu Site Identity, um zu beginnen.
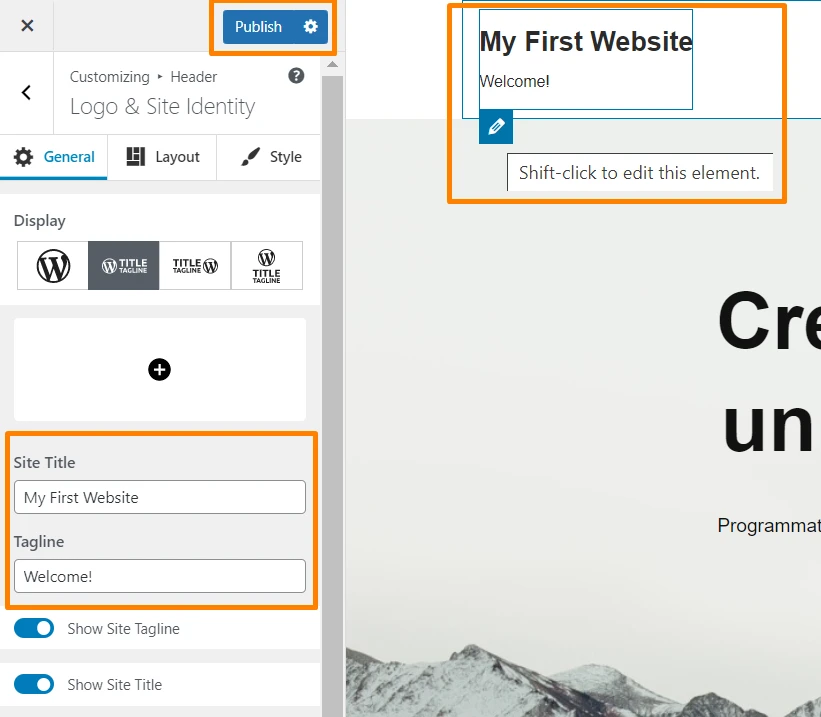
Normalerweise sehen Sie die Option „Site Identity“ im Hauptmenü, direkt nachdem Sie den WordPress Customizer aufgerufen haben. In Neve finden Sie es jedoch, wenn Sie auf das Stiftsymbol klicken, das angezeigt wird, wenn Sie mit der Maus über den Titel oder das Kopfzeilenmenü Ihrer Website fahren.

Sie können die beiden Felder unter Site-Titel und Slogan ausfüllen und die Ergebnisse sofort im Vorschaufenster auf der rechten Seite sehen. Darüber hinaus können Sie über diese Schnittstelle ein Favicon oder Site-Symbol hochladen. Wenn Sie fertig sind, klicken Sie einfach auf „Veröffentlichen“ .
Menüs verwalten
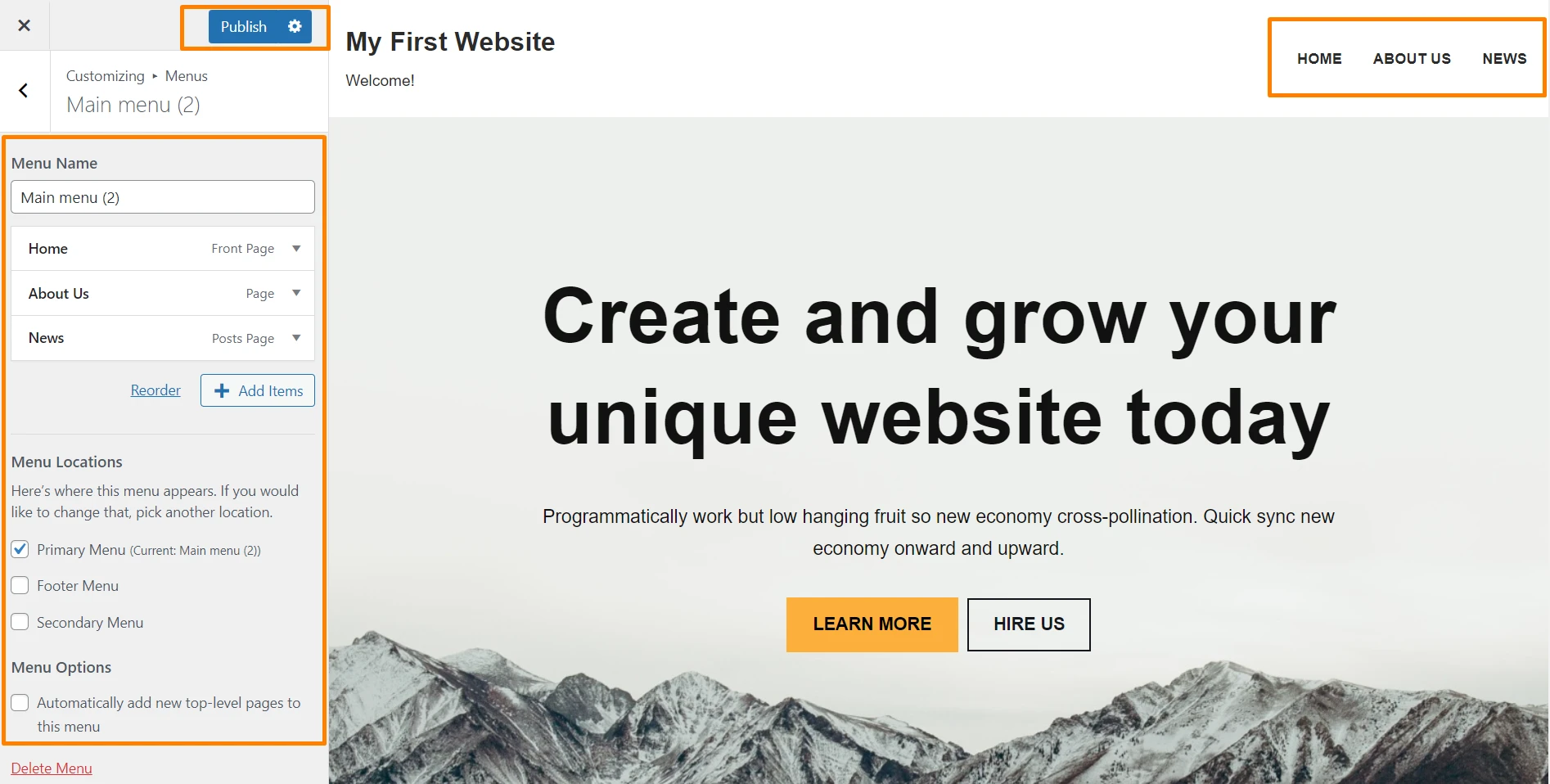
Mit dem WordPress Customizer können Sie auch die Menüs Ihrer Website konfigurieren. Klicken Sie zunächst im WordPress-Customizer-Menü auf „Menüs“ .
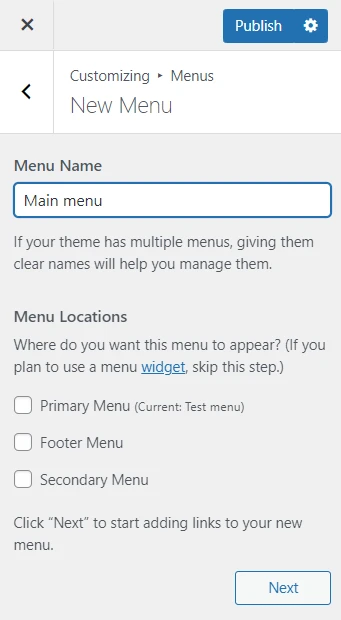
Um das erste Menü Ihrer Website zu erstellen, klicken Sie auf „Neues Menü erstellen“ , geben Sie den Namen Ihres Menüs ein, wählen Sie den Speicherort des Menüs (primär, sekundär oder Fußzeile) aus und klicken Sie dann auf „Weiter“ :

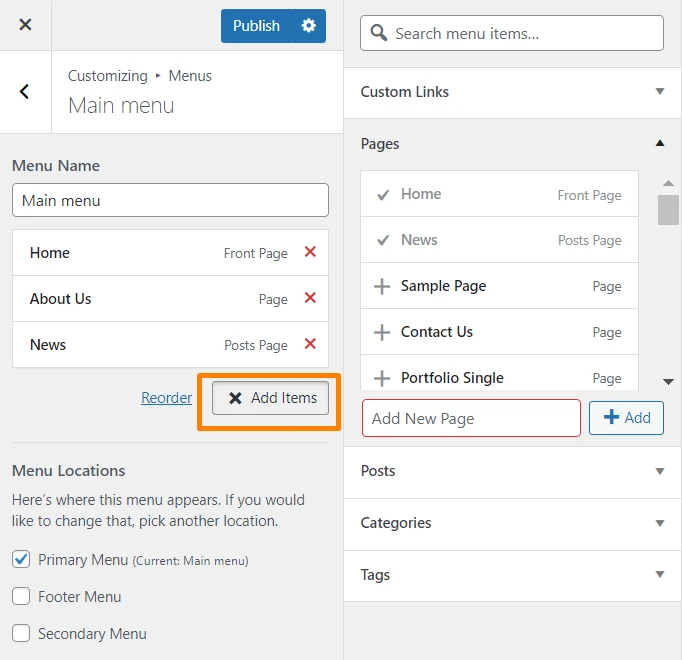
In der nächsten Phase müssen Sie die Seiten hinzufügen, die Sie im Menü anzeigen möchten. Klicken Sie auf Elemente hinzufügen , um die Seiten auszuwählen. Sie können auch Blogbeiträge, Kategorien und Tags anzeigen.

Mit dem WordPress Customizer können Sie eine Reihe von Dingen mit Ihrem neuen Menü tun. Sie können den Namen ändern, die Reihenfolge der Menüoptionen anpassen, neue Optionen hinzufügen und den Speicherort konfigurieren. Sie können auch angeben, ob WordPress es automatisch aktualisieren soll, wenn zukünftige Top-Level-Seiten erstellt werden.

Es handelt sich um einen äußerst umfassenden Satz an Konfigurationen, die ganz bequem in einer kleinen und überschaubaren Oberfläche untergebracht sind – ein perfektes Beispiel für die Nützlichkeit des WordPress Customizers.
Um herauszufinden, wie Sie Ihr Menü mit Seiten und Beiträgen füllen, empfehlen wir diese Anleitung zum Arbeiten mit benutzerdefinierten Menüs in WordPress.
Tauschen Sie die Website-Farben aus
Die von Ihrem WordPress-Theme verwendeten Farben können ebenfalls geändert werden, was ohne großen Aufwand große Auswirkungen auf das Design Ihrer Website hat. Gehen Sie dazu im Customizer-Menü zu „Farben“ .
Abhängig davon, wie viele Farben Ihr Theme verwendet, können Sie alle frei ändern, bevor Sie die Ergebnisse im Fenster rechts in der Vorschau anzeigen. Mit dem Neve-Theme können Sie beispielsweise die Farben für die auf der Website verwendeten Links austauschen.
Legen Sie die Einstellungen für einzelne Beiträge fest
Der WordPress Customizer vereinfacht nicht nur Einstellungen, die sich an anderer Stelle in Ihrem WordPress-Backend befinden, sondern verfügt auch über einige Funktionen, die Sie nirgendwo anders ändern können. Ein Beispiel hierfür sind die Einstellungen für einzelne Beiträge auf Ihrer Website.
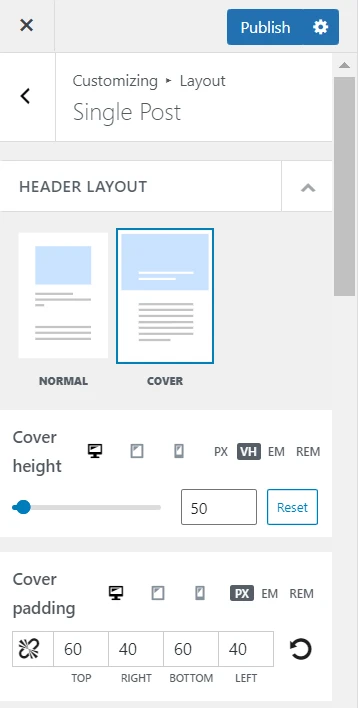
Wenn Sie im WordPress-Customizer-Menü auf „Layout“ und dann auf „Einzelner Beitrag“ klicken, sehen Sie, was wir meinen.
Über die nächste Benutzeroberfläche können Sie einige kleine, aber wichtige Änderungen an der Art und Weise vornehmen, wie Ihre Blogbeiträge auf Ihrer Website angezeigt werden. Sie können Ihre Einstellungen konfigurieren, um den Avatar des Autors auszublenden, das vorgestellte Bild auszublenden, das Header-Layout zu ändern, die Reihenfolge der Seitenelemente zu ändern und mehr:

Ändern Sie ein Hintergrundbild
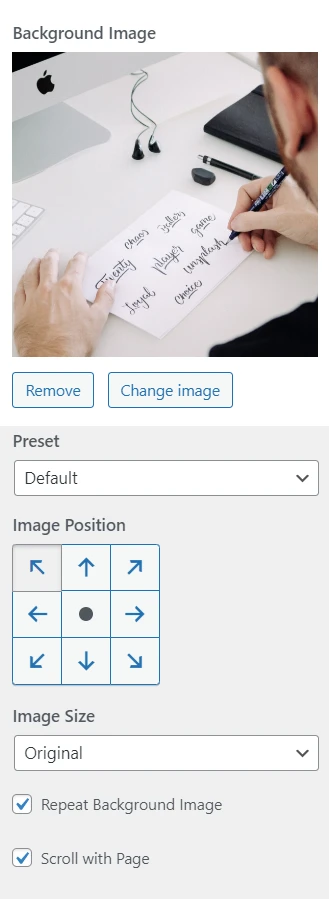
Wenn Ihr Theme ein Hintergrundbild verwendet, können Sie mit dem WordPress Customizer auch daran Änderungen vornehmen. Klicken Sie auf „Farben & Hintergrund“ und dann auf „Hintergrundbild“ , um zu beginnen.

Wieder einmal zeigt der WordPress Customizer seine Leistungsfähigkeit, indem er es Ihnen ermöglicht, Ihr Hintergrundbild auszutauschen und eine Reihe von Anzeigeoptionen über dieselbe kleine Benutzeroberfläche zu konfigurieren.
Interessanterweise können Sie Ihr Hintergrundbild auch auf Scrollen konfigurieren. Dadurch erhält Ihr Hintergrundbild im Wesentlichen einen Parallaxeneffekt, ein beliebter Website-Designtrend, der Ihrer Website etwas Tiefe verleiht:

Vorschauen für Mobilgeräte und Tablets
Zu guter Letzt werfen wir einen Blick auf die Vorschauoptionen des WordPress Customizers für Mobilgeräte und Tablets.
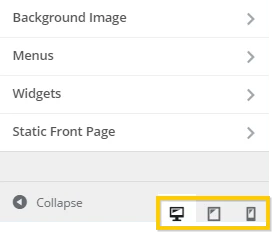
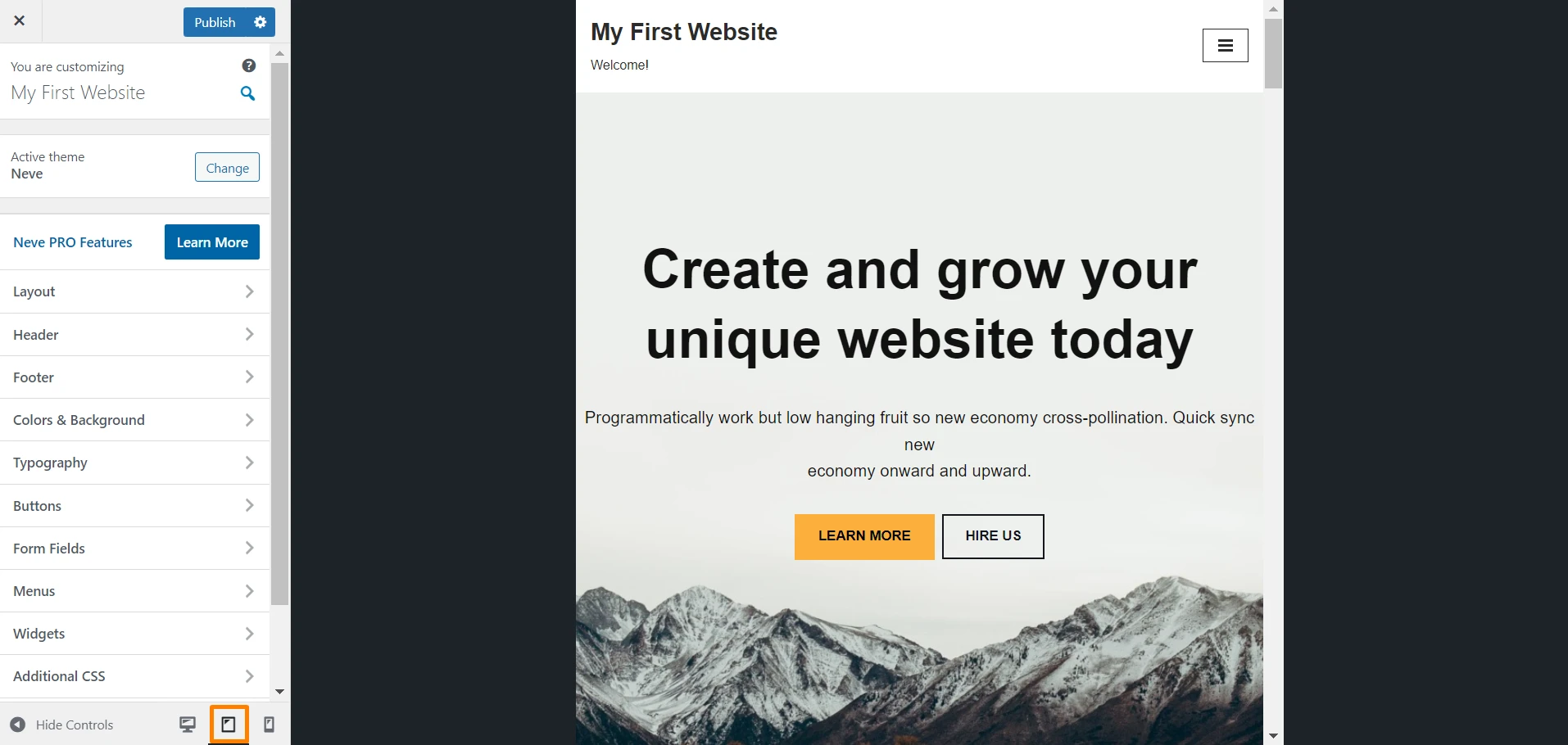
Standardmäßig zeigt der Customizer Ihre Website-Vorschau im Desktop-Modus an. Wenn Sie jedoch die Symbole unten im WordPress Customizer verwenden, können Sie zwischen Desktop-, Tablet- und Mobilansicht wechseln:

Wenn Sie beispielsweise auf das Tablet-Symbol klicken, ändert sich das Vorschaufenster auf der rechten Seite schnell und zeigt Ihnen, wie Ihre Website für Besucher mit Tablet-Geräten aussehen wird:

Letzte Gedanken zum WordPress Customizer
WordPress ist dafür bekannt, ein relativ einfach zu bedienendes CMS zu sein, und der Customizer ist wohl die zugänglichste Funktion.
Wie Sie dem obigen Leitfaden entnehmen können, können Sie damit eine Vielzahl von Aufgaben zur Website-Transformation über eine sehr einfache Benutzeroberfläche ausführen.
Wenn Sie also den WordPress Customizer nicht verwenden, verschwenden Sie möglicherweise viel Zeit damit, dieselben Anpassungen an anderer Stelle im WordPress-Backend vorzunehmen.
Wenn Sie das nächste Mal ein WordPress-Projekt starten, denken Sie daran, dass Sie den Customizer für Folgendes verwenden können:
- Konfigurieren Sie die Identität und das Erscheinungsbild Ihrer Website
- Verwalten Sie Site-Menüs
- Tauschen Sie die Website-Farben aus
- Geben Sie Optionen für einzelne Beiträge an
- Ändern Sie ein Hintergrundbild
- Zeigen Sie eine Vorschau Ihrer Website im Desktop-, Mobil- und Tablet-Modus an
Werden Sie Customizer verwenden, um zukünftige WordPress-Projekte schnell zu starten? Teilen Sie uns Ihre Pläne im Kommentarbereich unten mit!
