WordPress Dashicons: Wie man sie auf der WordPress-Site verwendet
Veröffentlicht: 2022-10-14Sind Sie ein Anfänger, der lernen möchte, wie man Dashicons in WordPress verwendet?
Dashicons ist eine Symbolschrift (ähnlich wie FontAwesome), die mit jeder WordPress-Installation geliefert wird. Es ist leicht und enthält gerade genug Symbole für die meisten Benutzer, um die Installation eines Symbolsatzes eines Drittanbieters zu vermeiden.
Standardmäßig werden die Dashicons nur im Backend geladen. Sie können Dashicons jedoch ganz einfach mit einfachem Code zum Frontend hinzufügen.
Jeder Theme-Entwickler zieht es heutzutage vor, WP-Dashicons gegenüber Bildern zu verwenden, da Icons schneller geladen werden.
In dieser Anleitung zeigen wir Ihnen, wie Sie Dashicons in WordPress verwenden.
Was sind WordPress-Dashicons?
Dashicons sind die offiziellen Icon-Fonts von WordPress, die erstmals in Version 3.8 eingeführt wurden. Wenn Sie diese Schriftarten auf Ihrer Website verwenden, sehen sie großartig aus. Es handelt sich um qualitativ hochwertige SVG-Dateien, die ohne Pixelisierung auf jede beliebige Größe skaliert werden können.

Da sie vom WordPress-Team entwickelt wurden, verfügen sie über native WordPress-Unterstützung und können ohne zusätzliche Skripte verwendet werden. Es sind ungefähr 350 Symbolschriften verfügbar, die Sie in den offiziellen WordPress-Entwicklerressourcen finden können.
Sie können diese Symbole verwenden für:
- WordPress-Admin-Dashboard
- Navigationsmenüs
- Seiten und Beiträge
- Metadaten
- Benutzerdefinierte Plugins und Designs
- Frontend-Design
Sie haben vielleicht bemerkt, dass wir Dashicons als „Schriftsymbole“ und nicht als „Symbole“ bezeichnet haben. Dies liegt daran, dass es einen Unterschied zwischen Schriftsymbolen und normalen Symbolen gibt.
Was ist der Unterschied zwischen Bildsymbolen und Schriftsymbolen?
Schriftsymbole und Bildsymbole dienen demselben Zweck. Der einzige Unterschied besteht darin, wie sie auf dem Server gespeichert werden.
Bildsymbole sind winzige Bilder, die Sie auf verschiedenen Elementen Ihrer Website platzieren. Schriftsymbole sind Codeteile, die Ihr Browser in ein Vektorbild umwandelt.
Warum Dashicons verwenden?
Sie sollten aus vielen Gründen Schriftsymbole (Dashicons) anstelle von Bildsymbolen verwenden.
- Sie sind standardmäßig skalierbar, genau wie der Text auf Ihrer WordPress-Website. Das bedeutet, dass sie gut aussehen, egal wie groß der Bildschirm des Benutzers ist.
- Dashicons sind auch leicht. Dies bedeutet, dass die Leistung Ihrer WordPress-Website schneller ist als die Verwendung von Bildsymbolen.
- Da es sich bei Dashicons um Text handelt, können sie mit CSS weiter angepasst werden. Sie können Effekte wie Schatten, Verlaufsfarben, Animationen und vieles mehr hinzufügen.
- Dashicons sind auch nützlich, um HTTP-Anfragen so gering wie möglich zu halten, da sie gleichzeitig mit anderen Schriftarten geladen werden. Wenn Sie viele Bilder auf Ihrer Website verwenden, müssen Sie viele Anfragen stellen, um sie zu erhalten, was die Ladezeit der Seite verlängert.
Wie verwendet man Dashicons in WordPress?
Mach dir keine Sorgen. Die Verwendung von Dash-Symbolen erfordert keine fortgeschrittenen Programmierkenntnisse. Befolgen Sie die nachstehenden Schritte und Sie haben im Handumdrehen Dashicons auf Ihrer WordPress-Website.
Aktivieren von WordPress Dashicons im Frontend
Bevor Sie WP Dashicons verwenden, müssen Sie sie zuerst für das von Ihnen verwendete Thema aktivieren. Dazu wird der Datei functions.php ein kleines Code-Snippet hinzugefügt.
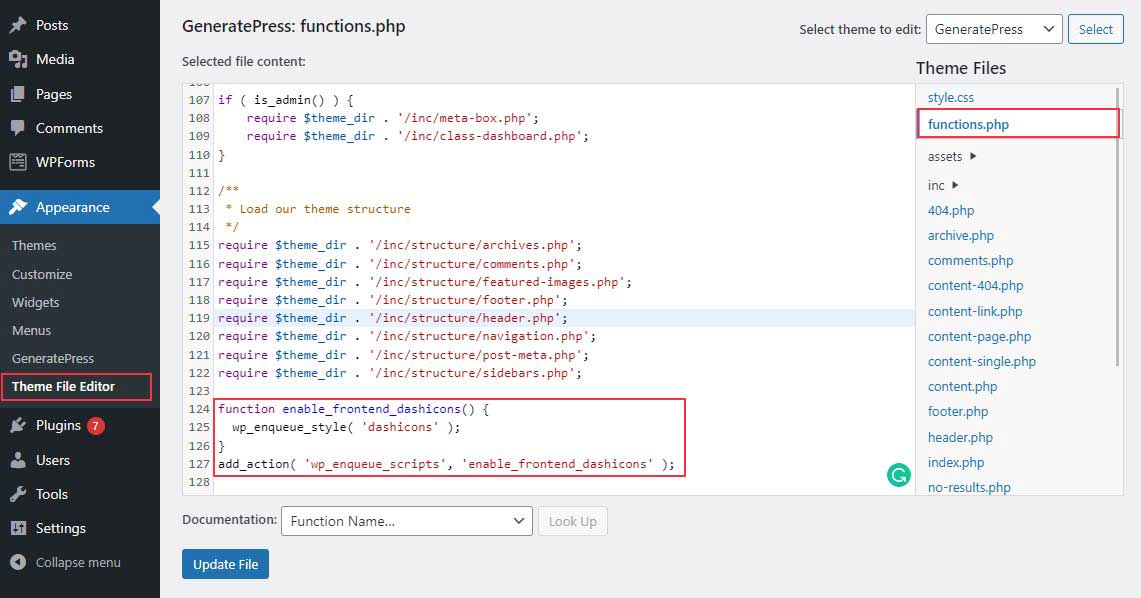
Zuerst müssen Sie in Ihrem WordPress-Admin-Dashboard zu Darstellung » Themen-Editor gehen.
Suchen Sie nun in der Liste der Dateien auf der rechten Seite nach der Datei functions.php .
Scrollen Sie als Nächstes zum Ende von functions.php und fügen Sie diesen Code hinzu:
function enable_frontend_dashicons() { wp_enqueue_style( 'dashicons' ); } add_action( 'wp_enqueue_scripts', 'enable_frontend_dashicons' );

Bevor Sie die functions.php bearbeiten, empfehlen wir, ein Child-Theme zu erstellen. Wenn Sie die Designdatei direkt bearbeiten und dann das Design aktualisieren, überschreibt das Update alle Änderungen, die Sie an der functions.php vornehmen. Daher ist es immer besser, ein untergeordnetes Thema zu haben.
Das ist es! Sie können jetzt mit der Verwendung von WP Dashicons beginnen. Als Nächstes zeigen wir Ihnen, wie Sie HTML- und CSS-Code von Dashicons erhalten.
So erhalten Sie HTML- und CSS-Code von Dashicons
WordPress.org hat eine Dashicon-Bibliothek, in der Sie CSS- und HTML-Codes für jedes Symbol erhalten können.
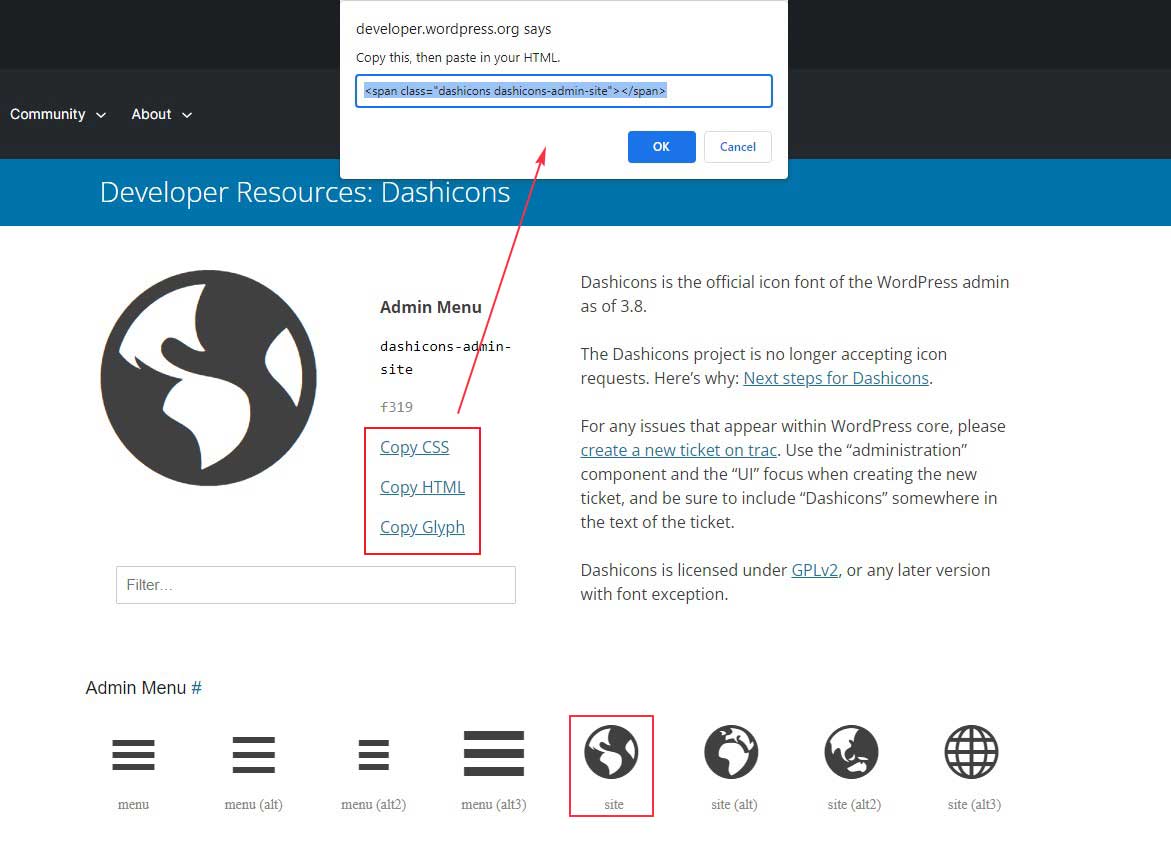
Gehen Sie einfach zur WordPress-Entwicklerressourcenseite. Hier sehen Sie eine Liste der verfügbaren Dashicons.
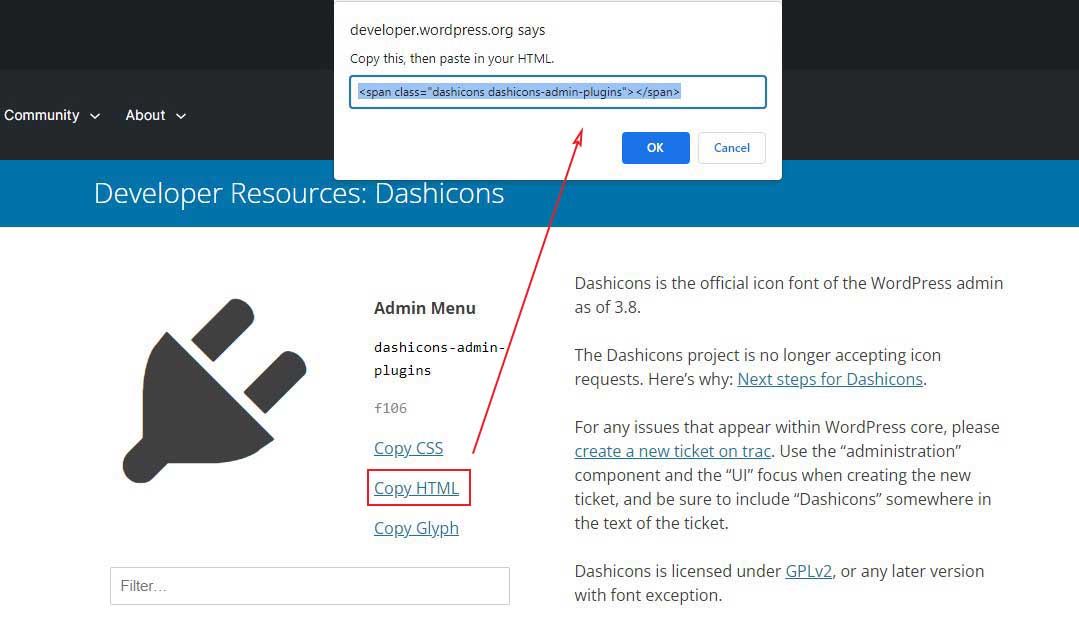
Klicken Sie anschließend auf das Symbol, das Sie möglicherweise für Ihre Website verwenden möchten.
Wählen Sie dann je nach Bedarf HTML kopieren oder CSS kopieren aus.
Nach dem Anklicken erscheint ein Popup-Fenster mit Code. Kopieren Sie einfach den Code in die Zwischenablage.

Wenn Sie jetzt Dashicons aktivieren und den Code kopieren, müssen Sie sich nur noch entscheiden, wo Sie Dashicons-Symbole in Ihrem WordPress-Dashboard verwenden möchten. Beispielsweise können Sie das Symbol für Themen, Metadaten, Navigationsmenü usw. verwenden.
So verwenden Sie WordPress Dashicons für bestimmte Zwecke
Sie haben gesehen, wie Sie Dashicons auf Ihrer Website verwenden, und jetzt zeigen wir, wie Sie sie für bestimmte Zwecke verwenden können.
Hinzufügen von Dashicons zu WordPress-Seiten und -Beiträgen
Um ein Dashicons-Symbol zu einer WordPress-Seite oder einem Beitrag hinzuzufügen, kopieren Sie zunächst den HTML-Code des Symbols, das Sie verwenden möchten.


Anschließend müssen Sie den HTML-Code in einen HTML-Rendering-Shortcode einfügen. Die meisten Seitenersteller verwenden den benutzerdefinierten HTML-Shortcode oder den benutzerdefinierten HTML-Block, wenn Sie den Gutenberg-Editor verwenden. Bitte beachten Sie, dass dies für Benutzer des klassischen Editors das Einfügen von HTML-Code in die Registerkarte „ Text “ des Editors bedeutet.
Außerdem können Sie denselben HTML-Code in einem benutzerdefinierten HTML-Widget verwenden, um einem Widget-Bereich ein Dashicons-Symbol hinzuzufügen.
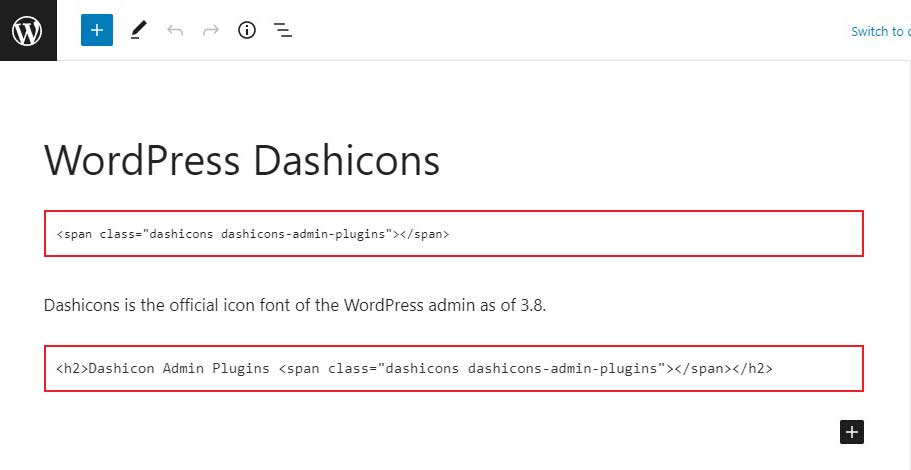
Um das Symbol hinzuzufügen, öffnen Sie eine Seite oder einen Beitrag und fügen Sie einen benutzerdefinierten HTML-Block ein. Sie können den kopierten Code entweder direkt in den Block einfügen oder ihn mit HTML-Code umgeben.

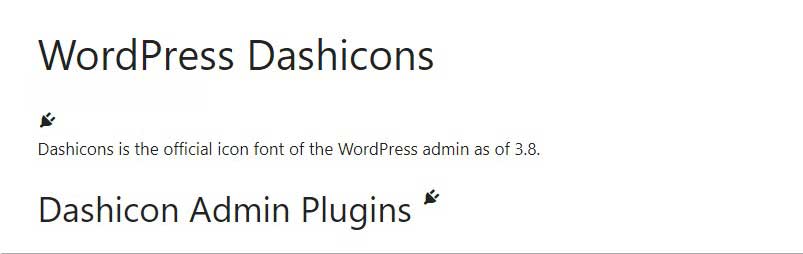
Veröffentlichen Sie nach dem Einfügen des HTML-Codes die Seite/den Beitrag und sehen Sie sich das Ergebnis vom Frontend aus an.

Verwenden Sie WP Dashicons für das Navigationsmenü
Um ein WP Dashicons zu einem WordPress-Navigationsmenü hinzuzufügen, kopieren Sie zunächst den HTML-Code des Symbols, das Sie verwenden möchten.
Kehren Sie danach zu Ihrem WordPress-Dashboard zurück und klicken Sie auf Aussehen » Menüs .
Wählen Sie dann das Menü, das Sie bearbeiten möchten, und klicken Sie auf einen Menüpunkt, dem Sie das Symbol hinzufügen möchten.
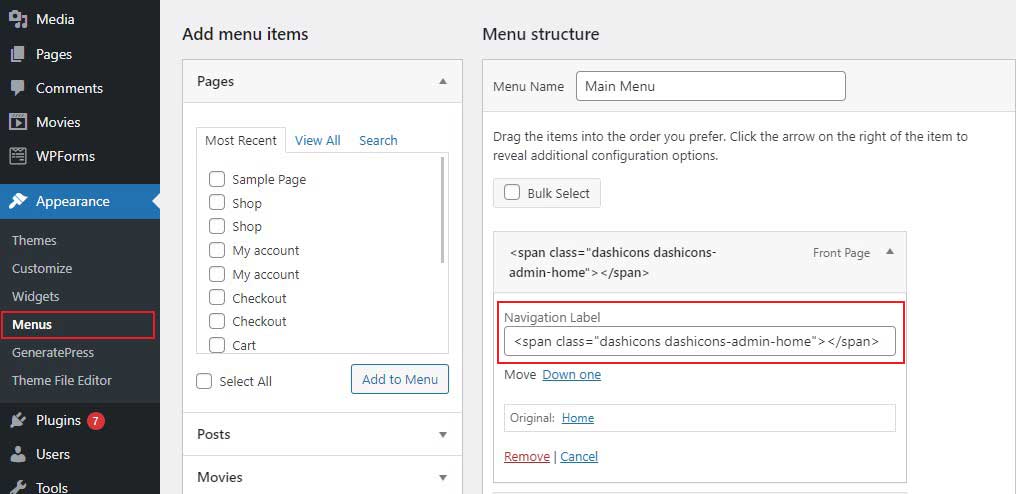
Suchen Sie als Nächstes nach der Option „ Navigationsbeschriftung “ im Abschnitt „Erweiterte Menüelemente“. Sie müssen den HTML-Code direkt in diesen Bereich einfügen. Sie können den Code entweder vor oder nach dem Label eines bestehenden Menüpunkts einfügen. Nachdem Sie den HTML-Code hinzugefügt haben, klicken Sie auf die Schaltfläche Menü speichern, um Ihre Änderungen zu speichern.

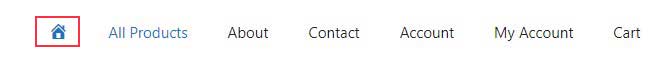
Besuchen Sie dann das Frontend Ihrer Website, um zu sehen, wie das ausgewählte Symbol angezeigt wird.

Fügen Sie Dashicons im Admin-Menü hinzu
Um Ihrer WordPress-Website einen benutzerdefinierten Beitragstyp hinzuzufügen, verwenden Sie zunächst die Funktion register_post_type() , um ihn zu registrieren. Diese Funktion akzeptiert mehrere Parameter, von denen einer das menu_icon ist. Sie können auswählen, welches Symbol neben der Menüoption für benutzerdefinierte Beitragstypen des Admin-Dashboards angezeigt wird.
Um Dashicons zu verwenden, setzen Sie den Parameter menu_icon auf den vollständigen Namen des Symbols, wenn Sie die Funktion register_post_type() aufrufen (z. B. dashicons-format-video).
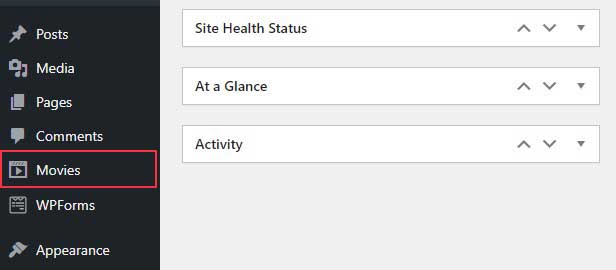
Zum Beispiel haben wir einen benutzerdefinierten Beitragstyp namens Film mit einem Menüabschnitt mit dem Dashicons-Format-Video- Symbol daneben registriert.

Wir haben den Movie-Post-Typ mit der Funktion wp_cpt() registriert, die in diesem kleinen Code-Snippet mit dem Init-Action-Hook verbunden ist.
Besuchen Sie jetzt Ihr WordPress-Dashboard und sehen Sie, wie sich der von uns verwendete Code entwickelt hat.

Verwenden eines benutzerdefinierten Dashicons-Shortcodes
Sie können Dashicons schnell zu Ihrer Website hinzufügen, indem Sie einen Shortcode verwenden. Das ist eine großartige Lösung, wenn Sie eine Website für jemand anderen erstellen und sicherstellen möchten, dass der Eigentümer der Website die gewünschten Symbole problemlos auf seiner Website einfügen kann, ohne sich mit HTML herumschlagen zu müssen.
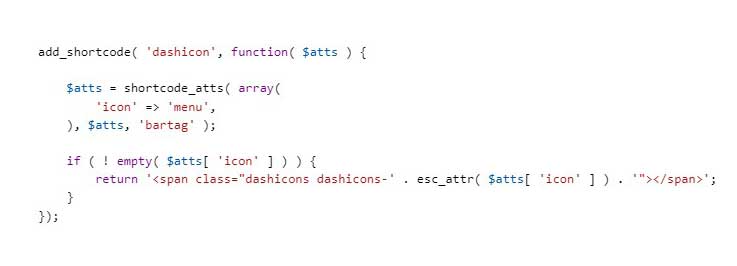
Hier ist der Code, den Sie der Datei functions.php hinzufügen müssen, um Shortcode-Dashicons zu verwenden:

Sie können dann einen Shortcode wie diesen auf Beiträgen und Seiten verwenden:

Denken Sie daran, dass das Dashicons-Stylesheet auf dem Frontend Ihrer Website geladen sein muss, damit der Shortcode funktioniert.
Bitte sichern Sie Ihre Website, bevor Sie die Datei functions.php bearbeiten. Auf diese Weise können Sie Ihre Website problemlos wiederherstellen, wenn etwas schief geht.
Fazit
In diesem Leitfaden erklären wir, was WordPress Dashicons sind und wie man sie in WordPress verwendet. Wir haben auch die vielen Möglichkeiten behandelt, Dashicons zu einer WordPress-Website hinzuzufügen. Unabhängig davon, ob Sie sie zum Frontend oder Backend Ihrer Website hinzufügen möchten, stehen mehrere Optionen zur Auswahl.
Sie können zwar nach WordPress-Plugins oder -Designs suchen, mit denen Sie Dashicons und benutzerdefinierte Funktionen hinzufügen können, aber Sie können diese Richtlinien verwenden, um sie vollständig selbst hinzuzufügen. Mit den von uns behandelten Informationen sollten Sie in der Lage sein, dies selbst zu tun, indem Sie einfach die von uns beschriebenen Schritte befolgen.
Lesen Sie weitere nützliche Artikel
- Laden Sie SVG-Dateien in WordPress hoch
- Fügen Sie Favicon zu WordPress hinzu
- WordPress-Admin-Leiste für alle Benutzer außer Admin ausblenden
