WordPress-Debug-Modus erklärt
Veröffentlicht: 2022-10-13 Irgendwann wird Ihre Website wahrscheinlich auf ein Problem stoßen. Wenn Probleme auftreten, müssen Sie Fehler auf Ihrer WordPress-Site beheben. Eine der effektivsten Möglichkeiten, die Ursachen von Fehlern zu entdecken, ist die Verwendung des Debug-Modus in WordPress.
Irgendwann wird Ihre Website wahrscheinlich auf ein Problem stoßen. Wenn Probleme auftreten, müssen Sie Fehler auf Ihrer WordPress-Site beheben. Eine der effektivsten Möglichkeiten, die Ursachen von Fehlern zu entdecken, ist die Verwendung des Debug-Modus in WordPress.
Obwohl der Debug-Modus bei der Fehlerbehebung hilfreich ist, kann er Benutzern sensible Serverinformationen offenlegen, wenn er nicht ordnungsgemäß verwendet wird.
In dieser Anleitung erklären wir, was der WordPress-Debug-Modus bedeutet . Dann zeigen wir Ihnen den richtigen Weg, um es in WordPress zu aktivieren.
Inhalt:
- Was ist der WP-Debug-Modus?
- So aktivieren Sie den Debug-Modus in WordPress
- Verwendung eines WordPress-Plugins
- Aktivieren Sie den Debug-Modus manuell
- Deaktivieren Sie den Debug-Modus nach der Fehlerbehebung auf Ihrer Website
- Erklärung der WP-Debug-Konstanten
- Fazit
Was ist der WordPress-Debug-Modus?
WordPress ist ein Content-Management-System, das mit PHP erstellt und gewartet wird. Das bedeutet, dass sowohl die Core-Dateien als auch Theme- und Plugin-Dateien auf PHP basieren.
Wie bei jeder Software können Sie bei der Verwendung von WordPress auf Probleme stoßen. Glücklicherweise verfügt WordPress über ein Debugging-Tool, das PHP-Fehler und -Warnungen protokolliert, die auf Ihrer Website auftreten.
Der Debug-Modus wird verwendet, um Fehler und Warnungen zu beheben, die auf WordPress-Websites auftreten. Wenn es aktiviert ist, kann es die Ursache des Problems auf Ihrer Website ermitteln.
Sobald Sie die Ursache des Fehlers entdeckt haben, können Sie mit der Behebung fortfahren oder einen Fachmann beauftragen, der Ihnen bei der Behebung des Problems hilft.
Beachten Sie, dass der Debug-Modus sensible Daten für Benutzer offenlegen kann, wenn er auf einer Live-Site aktiviert ist. Sie können dieses Problem jedoch umgehen, indem Sie die Fehlermeldungen in einer Datei auf Ihrem Hosting-Server protokollieren.
So aktivieren Sie den Debug-Modus in WordPress
Hier zeigen wir Ihnen zwei Möglichkeiten, wie Sie den Debug-Modus in WordPress aktivieren können – manuell oder mit einem WordPress-Plugin.
Wie bereits erwähnt, zeigt der Debug-Modus PHP-Fehler im Frontend Ihrer Website und im WP-Admin-Dashboard an. Aus diesem Grund empfehlen wir, dies in einer Staging-Umgebung zu tun, da die Fehlerprotokolle zu einer schlechten Benutzererfahrung führen und die Leistung Ihrer Website beeinträchtigen können.
Verwendung eines WordPress-Plugins
Der einfachste Weg, das Debugging zu aktivieren, ist die Verwendung eines WordPress-Plugins. Ein Plugin, das die Arbeit richtig macht, ist das WP-Debugging-Plugin.
Dieses Plugin ist einfach zu bedienen. Sie müssen es nur installieren und aktivieren und der Debug-Modus Ihrer Website wird automatisch aktiviert.
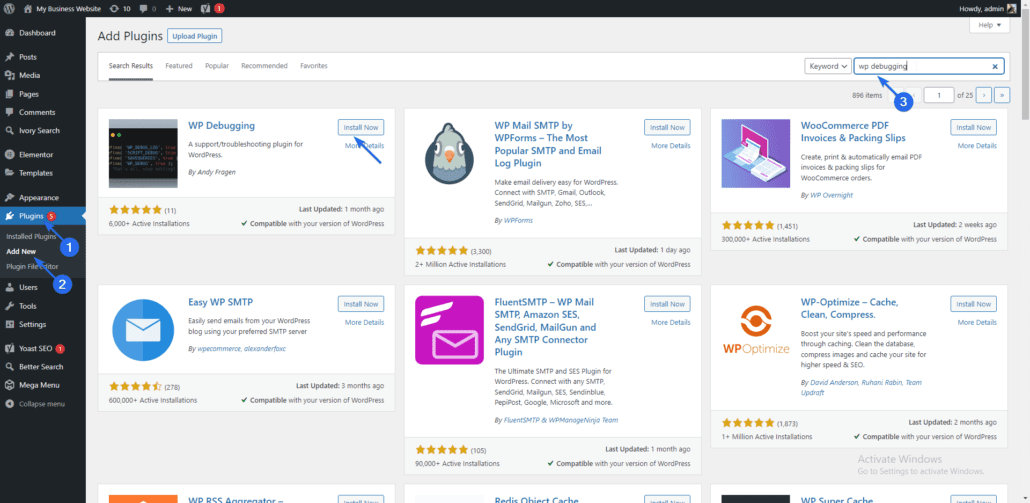
Um dieses Plugin zu installieren, melden Sie sich bei Ihrem WordPress-Dashboard an und gehen Sie dann zu Plugins >> Add New . Geben Sie im Suchfeld „wp debugging“ ein.

Klicken Sie als Nächstes auf die Schaltfläche Jetzt installieren neben dem Plugin-Namen. Nach Abschluss der Installation ändert sich die Schaltfläche in „Aktivieren“. Klicken Sie darauf, um das Plugin zu aktivieren.
Das Plugin benötigt keine zusätzliche Konfiguration, um zu funktionieren. Es aktiviert automatisch den Debug-Modus, solange Ihre wp-config-Datei beschreibbar ist (dh extern bearbeitet werden kann).
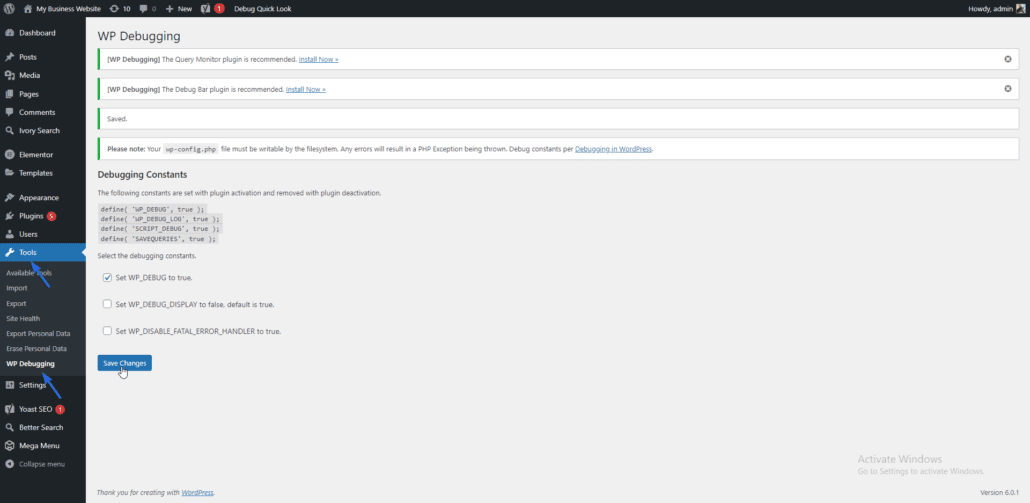
Um auf die Plugin-Seite zuzugreifen, gehen Sie zu Tools >> WP Debugging .

Das Plugin fügt Ihrer Konfigurationsdatei automatisch die folgenden Codezeilen hinzu.
define( 'WP_DEBUG_DISPLAY', false );define( 'WP_DEBUG_LOG', true );define( 'SCRIPT_DEBUG', true );define( 'SAVEQUERIES', true ); |
Wir werden später in diesem Handbuch erklären, was einige dieser Konstanten bewirken. Im Moment können Sie Ihre Website besuchen und das Problem replizieren, indem Sie die Fehlerseite aktualisieren.
Danach müssen Sie sich bei Ihrem Hosting-Dashboard anmelden oder per FTP auf Ihre Dateien zugreifen und die Datei debug.log suchen. Die Datei wird im Ordner wp-content auf deinem Webserver gespeichert.
Wenn Fehler oder Warnungen vorhanden sind, werden sie in der Datei angezeigt. Die Informationen in dieser Protokolldatei können bei der Fehlerbehebung auf Ihrer Website hilfreich sein.
Nach der Fehlerbehebung auf Ihrer Website und der Behebung aller Probleme empfehlen wir, das Plugin zu deinstallieren, um den Debug-Modus auf Ihrer Website zu deaktivieren.
Debug-Modus in WordPress manuell aktivieren
Die oben erläuterte Plugin-Methode funktioniert recht gut, wenn Sie Administratorzugriff auf Ihre WordPress-Site haben. Aber was passiert, wenn der Fehler, den Sie beheben, Ihnen den Zugriff auf das WordPress-Admin-Panel verweigert?
Ein Beispiel ist der White Screen of Death oder ein leerer Admin-Panel-Fehler. Sie müssen das Debuggen manuell aktivieren, um die Ursache des Problems zu ermitteln.
Es gibt zwei Möglichkeiten, den Debug-Modus in WordPress manuell zu aktivieren, mit cPanel oder über einen FTP-Client. Wir werden beide Methoden in dieser Anleitung erklären.
Bevor Sie Änderungen an Ihren WordPress-Kerndateien vornehmen, empfehlen wir Ihnen, Ihre Website zu sichern. Mit dem Backup können Sie Ihre Website wiederherstellen, wenn etwas schief geht.
Verwenden von cPanel
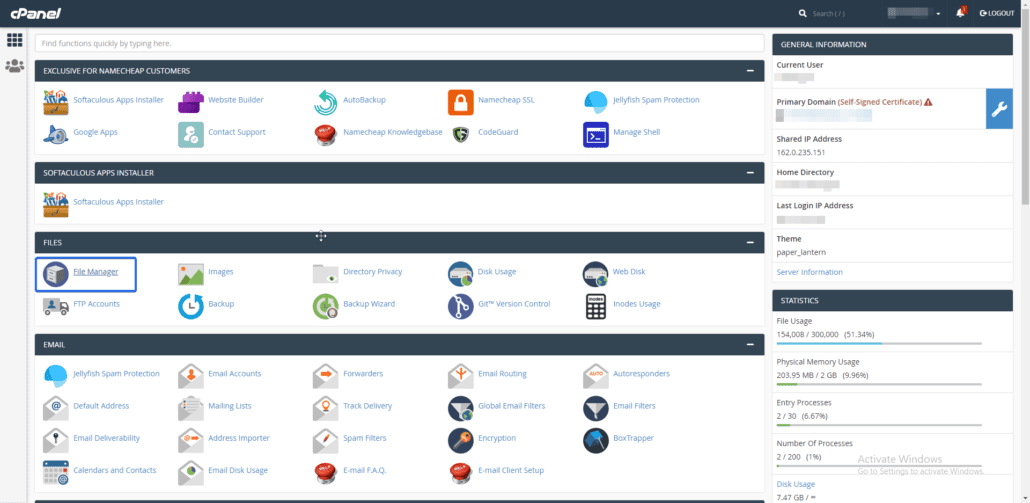
Melden Sie sich zunächst in der Systemsteuerung Ihres WordPress-Hosting-Kontos an, suchen Sie dann das Dateimanager -Symbol und wählen Sie es aus.

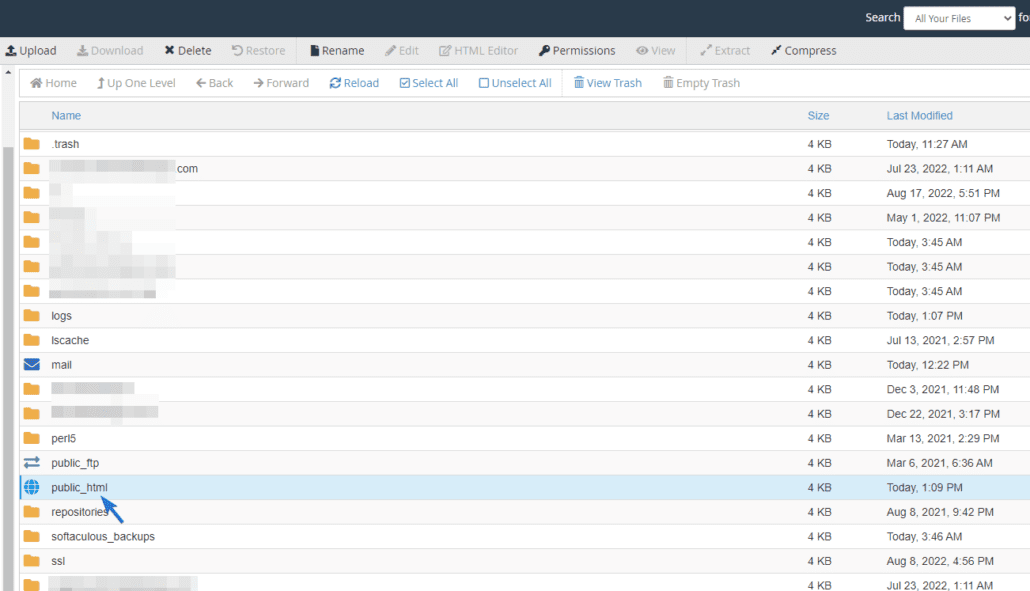
Doppelklicken Sie im Menü „Dateimanager“ auf das Verzeichnis, das Ihre WordPress-Site-Dateien enthält. Dies ist normalerweise der Ordner public_html. Wenn sich Ihre WordPress-Dateien jedoch in einem anderen Ordner befinden, müssen Sie diesen Ordner auswählen.

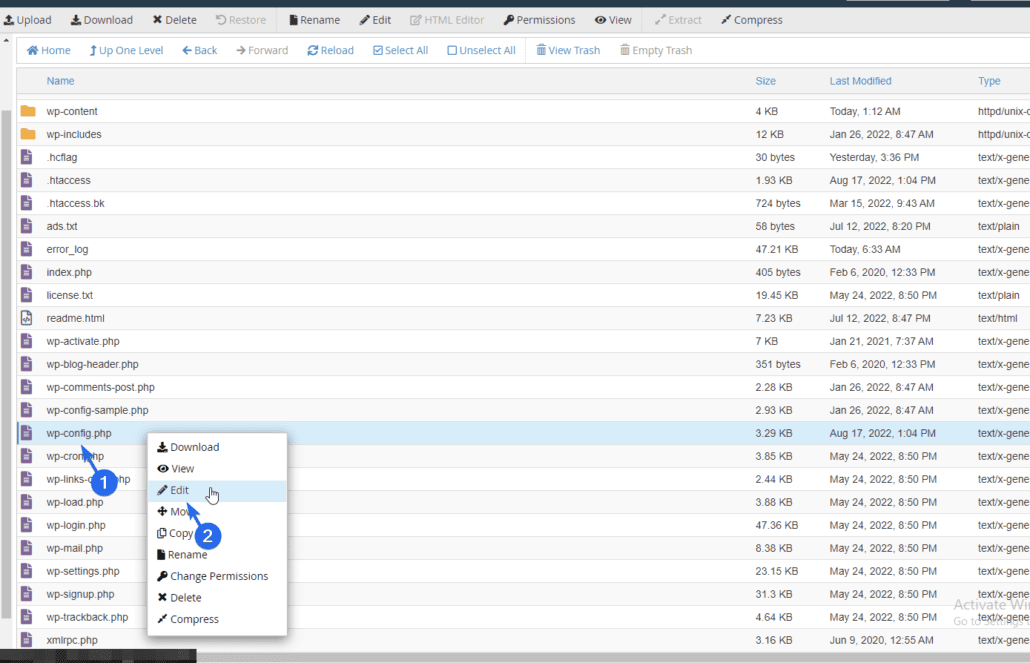
In diesem Verzeichnis sehen Sie alle Ihre Website-Dateien. Wähle die Datei wp-config.php aus und klicke dann auf Bearbeiten . Es öffnet sich ein Online-Editor, um die Datei zu bearbeiten.

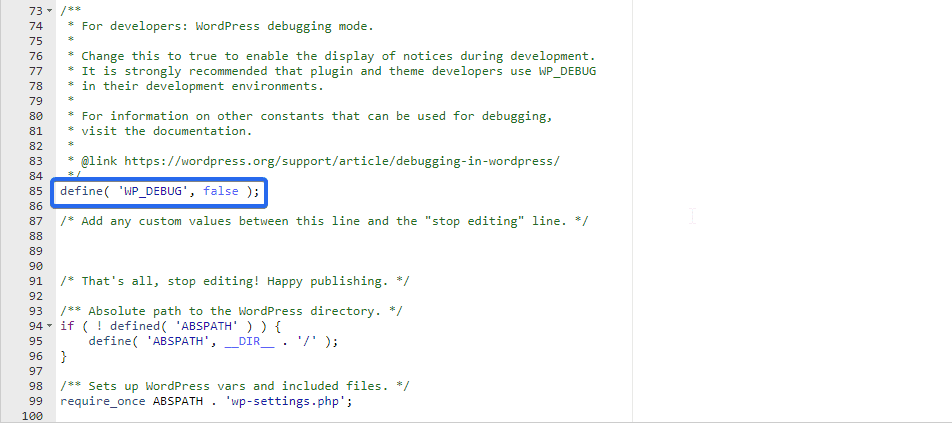
Diese Datei enthält die Konfigurationseinstellungen Ihrer WordPress-Site. Sie werden feststellen, dass die Debug-Modus-Einstellungen standardmäßig auf „false“ gesetzt sind.

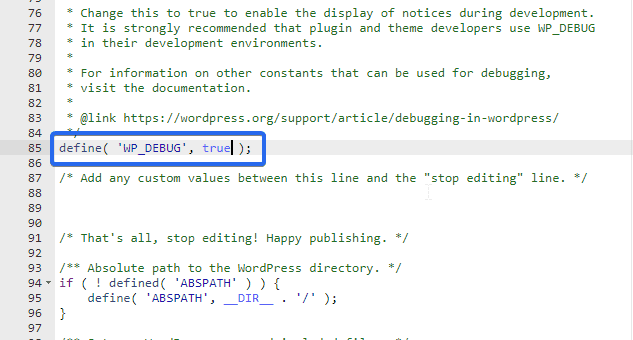
Um den Debug-Modus zu aktivieren, ändern Sie einfach den Wert von „false“ auf „true“ (ohne Anführungszeichen).

Wenn Sie den Debug-Modus-Code nicht finden können, kopieren Sie den folgenden Code und fügen Sie ihn in die Konfigurationsdatei ein. Das ist kurz vor der Zeile, die lautet „Das ist alles, hör auf zu bearbeiten …“.
define('WP_DEBUG', true ); |
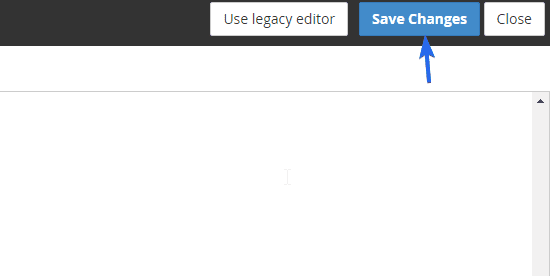
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Änderungen speichern , um Ihre Änderungen zu registrieren.


Wenn Sie Ihre Website besuchen, werden alle Fehler angezeigt, die aufgetreten sind, bevor die Seite gerendert wurde. Wenn der Fehler Sie daran hindert, auf Ihre Website zuzugreifen, sehen Sie visuelles Feedback zur Ursache des Fehlers.
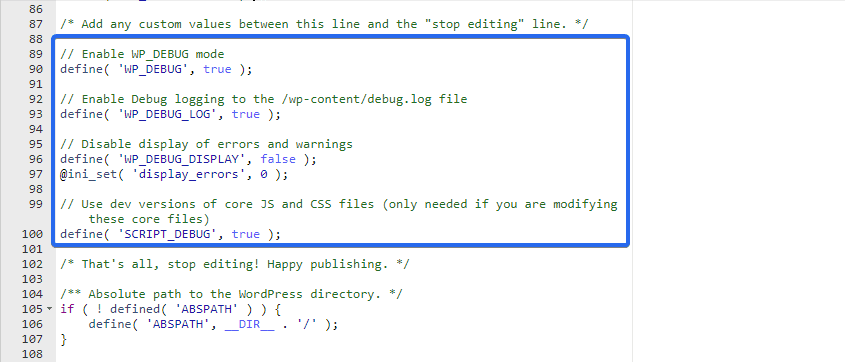
Wenn Sie die Debug-Meldungen in einer Datei protokollieren möchten, ersetzen Sie die Debug-Codezeile durch das folgende Code-Snippet.
// Code to enable debug mode// Log errors to a log file located at /wp-content/debug.log// Disable display of errors on website frontend// Use dev versions of core JS and CSS files. |

Der obige Code deaktiviert die Fehlerprotokollierung auf Ihrer Website und sendet die Fehler in eine error.log-Datei. Stellen Sie sicher, dass Sie den Code direkt vor der Zeile mit der Aufschrift „Das ist alles, hören Sie auf zu bearbeiten …“ einfügen.
Aktivieren Sie den Debug-Modus von FTP
Wenn Sie cPanel nicht verwenden möchten, können Sie auch FTP verwenden. Dazu müssen Sie über einen FTP-Client wie FileZilla auf Ihre Website-Dateien zugreifen. Wir haben eine ausführliche Anleitung zur Verwendung von FTP für Anfänger.
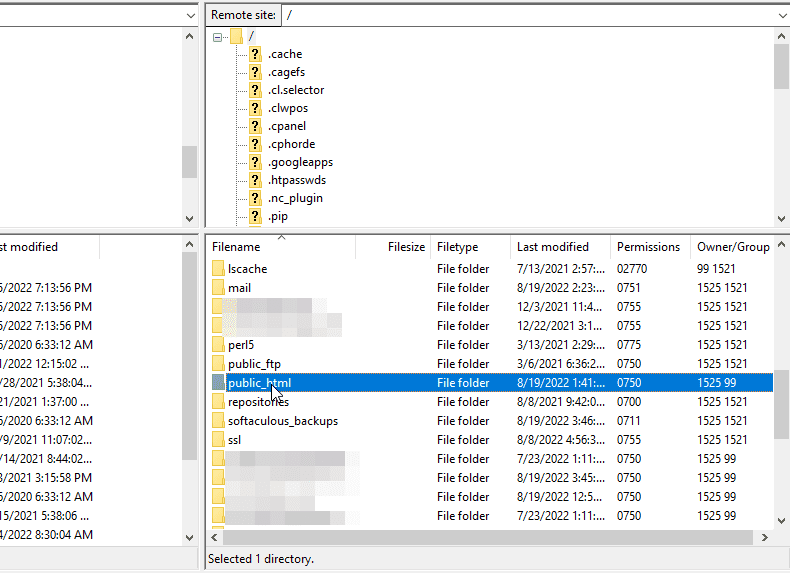
Nachdem Sie Ihre Website mit einem FTP-Client verbunden haben, sehen Sie Ihre Website-Dateien auf der rechten Seite von FileZilla. Sie müssen in das Stammverzeichnis navigieren, das Ihre Website-Dateien enthält. Dies ist normalerweise der Ordner public_html.

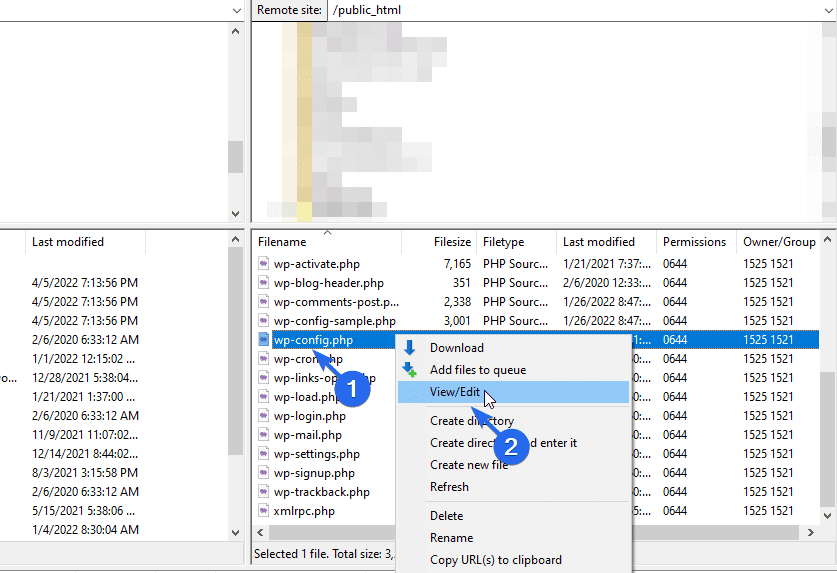
In diesem Verzeichnis sehen Sie die Datei wp-config.php. Klicken Sie mit der rechten Maustaste auf die Datei und wählen Sie Anzeigen/Bearbeiten aus. Wählen Sie danach Ihren bevorzugten Texteditor aus.

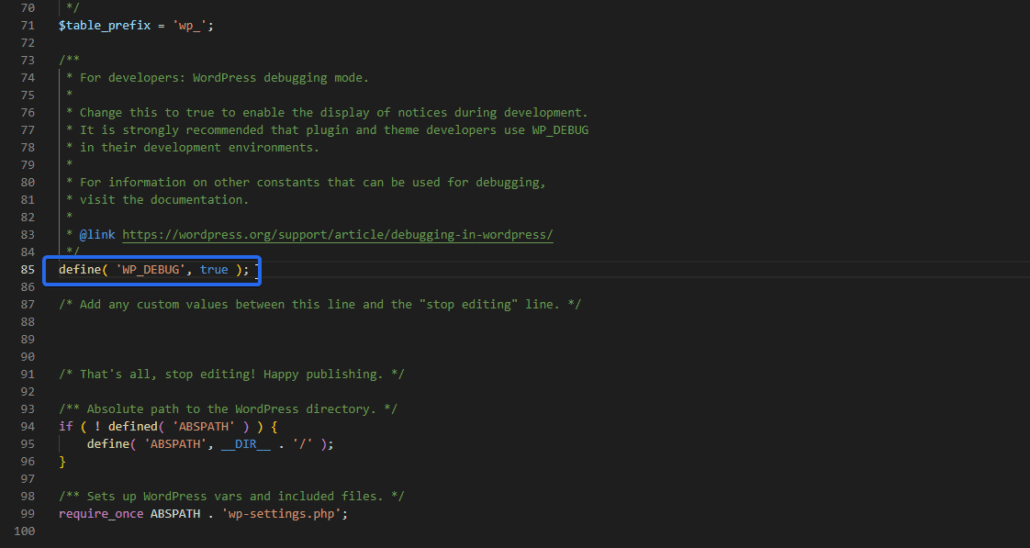
Im Editor sehen Sie die Codezeile WP_DEBUG . Um es zu aktivieren, ändern Sie den Wert wie unten gezeigt auf „true“.

Wenn Sie eine Protokolldatei zum Speichern der Fehlermeldungen erstellen möchten, kopieren Sie den folgenden PHP-Code und fügen Sie ihn in die Konfigurationsdatei ein.
// Code to turn on debug mode// Log errors to a file located at /wp-content/debug.log// Disable display of errors on website frontend// Use dev versions of core JavaScript and CSS files. |
Wenn Sie die Datei speichern, erkennt Filezilla die Dateiänderungen und fordert Sie auf, die wp-config-Datei mit den neuesten Änderungen erneut hochzuladen. Aktivieren Sie die Option zum Überschreiben der alten Datei.
Nachdem Sie die Änderungen vorgenommen haben, besuchen Sie Ihre Website, um den Fehler zu reproduzieren, und überprüfen Sie dann den Ordner wp-content auf die Datei debug.log. Die Datei wird mit Fehlern und Warnungen gefüllt, die auf Ihrer Website auftreten.
Deaktivieren Sie den Debug-Modus nach der Fehlerbehebung
Der Debug-Modus kann bei der Fehlerbehebung auf Ihrer Website nützlich sein. Sie sollten es jedoch deaktivieren, sobald Sie den Fehler behoben haben.
Der Grund dafür ist, dass PHP-Fehler, Hinweise und Warnungen auf Ihren Website-Seiten angezeigt werden. Diese Warnungen können Angreifern Zugriff auf vertrauliche Informationen über Ihre WordPress-Installation verschaffen.
Wenn Sie die Plugin-Methode verwendet haben, deinstallieren Sie das Plugin einfach von Ihrer Website und die Debug-Einstellungen werden auf die Standardeinstellungen zurückgesetzt.
Wenn Sie jedoch das Debugging auf Ihrer Website manuell aktiviert haben, müssen Sie den Code aus Ihrer Konfigurationsdatei entfernen. Sie können den Debug-Wert auch einfach auf false setzen.
Verständnis der Debug-Konstanten
Wie oben erwähnt, wird die Konstante WP_DEBUG verwendet, um den Debug-Modus in WordPress zu aktivieren. Diese Konstante zeigt jedoch die Fehlermeldungen auf Ihren Website-Seiten an.
Um dies zu verhindern, können Sie einige Parameter hinzufügen, um zu steuern, wie die Debug-Option funktioniert. Hier ist eine Liste von Konstanten, die Sie verwenden können.
WP_DEBUG_LOG: Wenn auf true gesetzt, wird eine neue Protokolldatei erstellt, in der jede Protokollnachricht gespeichert wird. Standardmäßig wird die Datei unter „wp-content/debug.log“ auf Ihrem Hosting-Server gespeichert. Sie können jedoch Ihren bevorzugten Speicherort festlegen. Ersetzen Sie dazu den Wert „true“ durch den Dateipfad. Der Code wird also so aussehen.
define( 'WP_DEBUG_LOG', 'logs/wp-error.log' ); |
WP_DEBUG_DISPLAY: Diese Konstante steuert, ob die PHP-Fehler auf dem Bildschirm protokolliert werden oder nicht. Wenn Sie die Option Debug-Protokolldatei verwenden, ist es sinnvoll, diesen Wert auf „false“ zu setzen.
SCRIPTS_DEBUG: Standardmäßig stellt WordPress verkleinerte Versionen für zentrale CSS- und JS-Dateien bereit. Dies hilft, die Geschwindigkeit der Plattform zu verbessern. Wenn Sie „Skript-Debug“ aktivieren, verwendet WordPress die Original-Skripte. Dies kann nützlich sein, wenn Sie Änderungen an zentralen CSS- und JS-Dateien auf Ihrem Server vorgenommen haben.
SAVEQUERIES: Diese Konstante wird verwendet, wenn Sie Probleme mit Ihrer WordPress-Datenbank beheben möchten. Wenn es aktiviert ist, verfolgt es die aufgerufene Datenbankabfrage, die Funktion, die es ausgelöst hat, und wie lange es gedauert hat.
Wenn Sie die oben erläuterte Plugin-Methode verwenden, wird diese Option automatisch aktiviert. Sie können jedoch den folgenden Code manuell in Ihre Konfigurationsdatei eingeben, um die Abfrageüberwachungsoption zu aktivieren.
define( 'SAVEQUERIES' , true ); |
Fazit
Das Aktivieren des Debug-Modus kann Ihnen helfen, häufige WordPress-Fehler zu beheben. Es sollte sich jedoch um eine vorübergehende Einstellung handeln. Sie sollten es deaktivieren, nachdem Sie das Problem auf Ihrer Website behoben haben.
In diesem Leitfaden haben wir alles erklärt, was Sie über den Debug-Modus in WordPress wissen müssen. Wir haben Ihnen dann gezeigt, wie Sie das Debuggen in WordPress mithilfe von Plugins aktivieren und die wp-config-Datei manuell bearbeiten.
Wenn Sie immer noch Probleme mit Ihrer Website haben, können Sie sich an dieser Stelle entscheiden, professionelle WP-Hilfe in Anspruch zu nehmen. Einer unserer WP-Experten wird einspringen, um Ihr Problem in kürzester Zeit zu beheben.
Abschließend haben wir einige zusätzliche Debug-Konstanten erklärt, die bei der Fehlerbehebung Ihrer WordPress-Site und -Datenbank hilfreich sein können. Weitere WordPress-Tutorials finden Sie in unserem WP College.
