WordPress-Debugging: Der Leitfaden mit allem, was Sie wissen müssen
Veröffentlicht: 2023-06-27Das schwächste Glied in jedem Codierungsprojekt sind Sie . Das heißt, menschliches Versagen ist fast immer eine Garantie, die in Form von Fehlern und anderen Problemen auftritt. Sie möchten nicht, dass eines davon auf Ihre Live-Site gelangt, weshalb das WordPress-Debuggen ein notwendiger Schritt während Ihres Projekts ist.
Tatsächlich verfügt WordPress über einen eigenen Debug-Modus, der Ihnen bei der Arbeit mit der Plattform helfen kann. Wenn Sie dies mit Ihrem plattformunabhängigen Debugger kombinieren, verfügen Sie über ein robustes System, um alles zu erkennen, was im Dunkeln lauert.
In diesem Beitrag werfen wir einen Blick auf das 🔎 WordPress-Debugging und zeigen Ihnen, wie Sie es einrichten. Zunächst schauen wir uns jedoch an, wie sich das WordPress-Debugging und andere Arten der Fehlererkennung unterscheiden. Anschließend erklären wir, warum WordPress ein eigenes Debug-System benötigt, bevor wir Ihnen zeigen, wie Sie es verwenden.
Der Unterschied zwischen WordPress-Debugging und allgemeinem Code-Debugging
Natürlich verwendet WordPress PHP, um fast alles unter der Haube auszuführen, ähnlich wie viele andere Webanwendungen. Allerdings kann sich das WordPress-Debugging aufgrund seiner spezifischen Struktur und seines Ökosystems vom allgemeinen Code-Debugging unterscheiden.
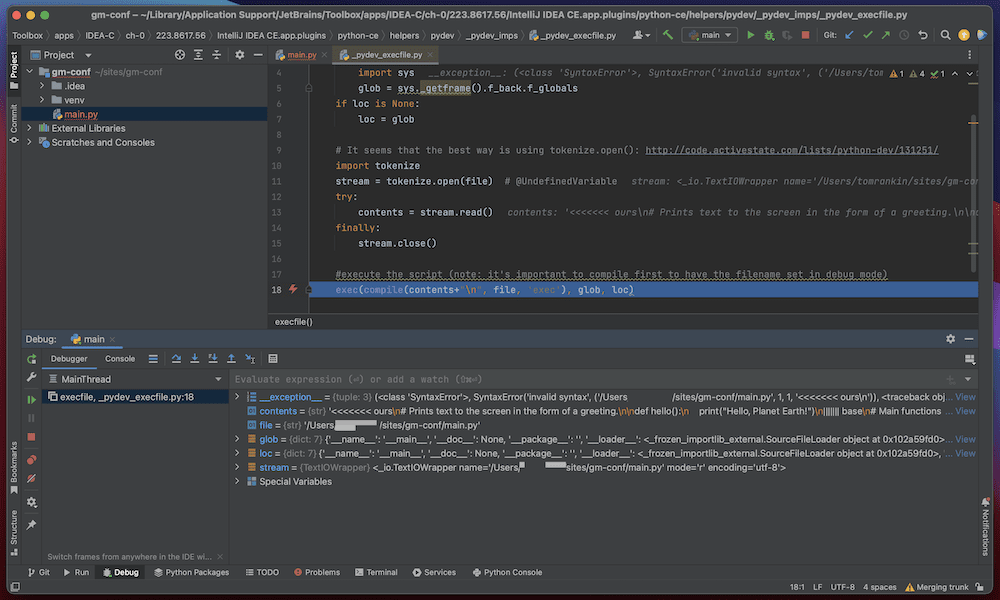
Der Hauptunterschied zwischen WordPress-Debugging und allgemeinem Code-Debugging besteht darin, wie Sie die Fehler anzeigen. WordPress zeigt im Frontend Fehlermeldungen zur Plattform an. Im Gegensatz dazu erfolgt das allgemeine Code-Debugging häufig im Terminal oder in Ihrem speziellen Code-Editor:

Ein weiterer Unterschied besteht in der Verwendung WordPress-spezifischer Funktionen zur Unterstützung des Debugging-Prozesses. WordPress bietet einen eigenen Satz an Funktionen, die Sie für die Interaktion mit dem Content Management System (CMS) verwenden. Diese unterscheiden sich von typischen PHP-Funktionen und erfordern einen bestimmten Ansatz, um sie zum Debuggen zu verwenden.
Im Großen und Ganzen liegt der Unterschied zwischen WordPress-Debugging und allgemeinem Code-Debugging in der spezifischen Struktur und dem Ökosystem von WordPress. Daher müssen Sie die Architektur von WordPress verstehen und wissen, was die Plattform bietet, um Probleme effektiv zu beheben.
Warum das WordPress-Debuggen einen bestimmten Prozess erfordert
WordPress verwendet nicht nur sein Kern-PHP. Es führt auch externes PHP in Form von Themes und Plugins aus. Wenn Sie die Entwicklung von Drittanbietern mit der Verknüpfung aller dieser Elemente kombinieren, kann es zu Fehlern kommen, wenn Sie den gesamten Code miteinander verknüpfen. Daher bietet WordPress eigene Debugging-Tools, um diese Probleme während der Entwicklung zu beheben.
Ein weiterer Bereich, den Sie verstehen müssen (und der sich darauf auswirkt, warum Sie ein dediziertes WordPress-Debugging benötigen), ist die Kerndatei- und Ordnerstruktur. Das Erstellen eines Themes beispielsweise basiert auf einer Vorlagenhierarchie, die wichtig sein kann, wenn Sie einen Zeilenscan durchführen, um die Fehlerquelle zu finden.

Außerdem basiert das Design von WordPress auf einer guten User Experience (UX). Der dedizierte WordPress-Debugging-Prozess berücksichtigt die Notwendigkeit einer benutzerfreundlichen Fehlerberichterstattung. Anstatt komplizierte Stack-Traces in Ihrem Code-Editor zu verwenden, zeigt WordPress stattdessen eine klare Fehlermeldung im Frontend an:

Apropos UX: WordPress bietet eine Reihe benutzerdefinierter Funktionen, die Ihren Workflow effizienter und sicherer machen. Daher bedeutet der spezifische Debugging-Prozess von WordPress, dass Sie diese Funktionen und ihre Interaktion mit der Plattform verstehen müssen.
Insgesamt verfügt WordPress über ein komplexes Ökosystem, einen Fokus auf UX und benutzerdefinierte Funktionen. All dies erfordert einen eigenen Debug-Modus. Im nächsten Abschnitt sehen wir uns an, wie man dies einschaltet.
So aktivieren Sie den Debug-Modus von WordPress (und was dieser bewirkt)
Sie können den Debug-Modus von WordPress über die Datei wp-config.php aktivieren. Wir haben eine Kurzanleitung dazu, und es sollte nicht länger als etwa eine Minute dauern. Es gibt jedoch einige verschiedene Modi, die Sie kennen und möglicherweise verwenden sollten:
-
WP_DEBUG. Dies ist der grundlegende Debug-Modus in WordPress. Es ermöglicht ein allgemeines Debugging innerhalb der Plattform. -
WP_DEBUG_LOG. Dieser Modus speichert alle PHP-Fehler, Warnungen und Hinweise in einerdebug.logDatei im wp-content- Verzeichnis. Es ist nützlich, um schwer zu findende Probleme zu identifizieren, die nicht im Frontend angezeigt werden. -
WP_DEBUG_DISPLAY. In diesem Modus werden alle PHP-Fehler, Warnungen und Hinweise im Frontend angezeigt. Dies ist nützlich, um Probleme mit Themes und Plugins zu identifizieren, zeigt aber möglicherweise auch Meldungen für Elemente an, die scheinbar nicht defekt sind. Beispielsweise werden Ihnen häufig Hinweise auf falsche Datenvalidierungskonventionen angezeigt.
Diese drei Funktionen können miteinander verflochten sein, daher müssen Sie vorsichtig sein, um sie optimal und sicher zu nutzen. Beispielsweise möchten Sie häufig WP_DEBUG und WP_DEBUG_LOG aktivieren, um etwaige Fehler in der Datei debug.log zu speichern. Wenn Sie jedoch WP_DEBUG_DISPLAY nicht deaktivieren, wäre die Anzeige dieser Fehler im Frontend schlecht für UX.
Sie können auch über die Bread-and-Butter-Befehle hinausgehen und einige andere Konstanten aktivieren, die wir in einem anderen Artikel behandeln:
-
SCRIPT_DEBUG. Aus Leistungsgründen verwendet WordPress minimierte CSS- und JavaScript-Dateien, deren Debugging jedoch ein Albtraum sein könnte. Sobald SieSCRIPT_DEBUGaktivieren, verwendet WordPress stattdessen die nicht optimierten Entwicklungsversionen der Dateien. -
SAVEQUERIES. Dadurch werden alle Datenbankabfragen in einem Array gespeichert, was Ihnen dabei helfen kann, langsame oder ineffiziente Abfragen zu identifizieren, die sich auf die Leistung Ihrer Website auswirken.
Ohne seine Plugins wäre WordPress nicht die Plattform, die es ist. Daher gibt es zahlreiche hilfreiche Plugins, die Sie beim WordPress-Debugging unterstützen. Als nächstes schauen wir uns einige an.
Verwendung von WordPress-Debugging-Plugins während der Entwicklung
Plugins sollten Teil Ihres Arsenals sein, um bei der Fehlersuche zu helfen. Tatsächlich enthält die offizielle Dokumentation von WordPress zum Debuggen einige empfohlene Optionen.
Beispielsweise liefert Ihnen Query Monitor detaillierte Informationen zu den von Ihnen ausgeführten Abfragen. Dies ist eine fantastische Möglichkeit, Abfragen zu identifizieren, die Leistungsprobleme verursachen.
Debug Bar fügt der WordPress-Administratorleiste ein Debug-Menü hinzu. Dadurch haben Sie jederzeit Zugriff auf Debugging-Informationen und erhalten detaillierte Informationen zu PHP-Fehlern, Datenbankabfragen sowie HTTP-Anfragen.
Da WordPress viele benutzerdefinierte Funktionen und Konstanten verwendet, möchten Sie wahrscheinlich im Auge behalten, ob diese veraltet sind. Das Plugin „Log Deprecated Notices“ identifiziert (und protokolliert) jede Verwendung veralteter Funktionen, Hooks oder Argumente in WordPress. Sie verwenden das Plugin, um Ihren Code auf dem neuesten Stand der WordPress-Standards zu halten.
Es gibt jedoch noch viele weitere Plugins, die Sie installieren können, um das WordPress-Debugging zu unterstützen. Eine fantastische Option ist Simply Show Hooks:
Mit diesem Plugin können Sie jeden Hook anzeigen, den eine Seite ausführt. Es handelt sich oft um ein Go-to-Plugin, da Sie auf einen Blick sehen können, welche WordPress-Hooks eine Seite verwendet, was Ihnen die anfängliche Suche nach einem Fehler erspart.
Wenn Sie ein Plugin suchen, das eher eine All-in-One-Lösung darstellt, könnte DebugPress eine gute Wahl sein:
Dieses Plugin liefert Ihnen Debugging-Informationen in Echtzeit, einschließlich PHP-Fehlern, Datenbankabfragen und HTTP-Anfragen. Es enthält außerdem eine Echtzeitkonsole zur Überwachung serverseitiger Fehler.
Möglicherweise möchten Sie die anfängliche Instanziierung des Debug-Modus von WordPress halbautomatisieren. Dafür gibt es das hervorragende WP-Debugging-Plugin.
Damit können Sie Standardzustände für alle verfügbaren Debug-Konstanten festlegen, ohne die Datei wp-config.php öffnen zu müssen. Sie schalten sie durch eine schnelle Aktivierung und Deaktivierung im WordPress- Plugin- Menü um.
Auswahl von WordPress-Debugging-Plugins
Wenn es um die Auswahl von WordPress-Debugging-Plugins geht, sind Plugin-Qualitätsmetriken wie der Zeitpunkt der letzten Aktualisierung weniger wichtig. Dies liegt daran, dass sie häufig Aufgaben ausführen, die keine konstant aktuelle Codebasis erfordern.
Das letzte Update von Log Deprecated Notices stammt beispielsweise aus dem Jahr 2021. Trotzdem ist es immer noch ein empfohlenes Plugin für WordPress-Entwickler. Daher würden wir argumentieren, dass Sie es gut für Debugging-Zwecke verwenden können, wenn das Plugin wie vorgesehen funktioniert und keine weiteren Probleme verursacht.
Die Vorteile von Application Performance Monitoring (APM)
Mit APM-Tools können Sie die Leistung von Anwendungen überwachen, darunter auch die von WordPress-Websites. Zu den detaillierten Leistungsinformationen gehören Reaktionszeiten, Fehlerraten und mehr.
Es scheint vielleicht nicht so, als hätten APM-Tools und Debugging viel gemeinsam. Dies kann Ihnen jedoch je nach Szenario dabei helfen, den Debugging-Aufwand zu verringern. Darüber hinaus können Sie zunächst ein Debugging durchführen und dann die Leistung mithilfe von APM aufrechterhalten.
Wenn es um das WordPress-Debugging geht, bieten APM-Tools eine Reihe von Vorteilen:
- Sie können Leistungsengpässe auf Ihrer WordPress-Website erkennen. Durch die Echtzeitanalyse können Sie alle Probleme identifizieren, die Ihre Website verlangsamen könnten.
- APM-Tools können dabei helfen, die Leistung Ihrer Website zu optimieren. Dadurch können Sie gezielte Verbesserungen vornehmen und die Leistung insgesamt steigern.
- Durch die Überwachung wichtiger Leistungskennzahlen können Sie alle Probleme identifizieren, die sich möglicherweise auf den Zustand Ihrer Website auswirken.
- APM-Tools können auch dabei helfen, Sicherheitsprobleme auf Ihrer WordPress-Website zu erkennen. Durch die Überwachung des Datenverkehrs und der Website-Aktivitäten können Sie ungewöhnliches oder verdächtiges Verhalten erkennen, das auf ein Sicherheitsproblem hinweisen könnte.
Es gibt einige APM-Tools, die gut zu WordPress passen. Beispielsweise verfügt Kinsta über ein eigenes APM-Tool, während WP Engine das APM von New Relic in seine Dienste integriert.

Im Allgemeinen können APM-Tools dabei helfen, die Benutzeroberfläche Ihrer WordPress-Website zu verbessern und sich auf Ihre Debugging-Arbeit auswirken. Obwohl dies kein Ersatz ist, kann APM Ihnen dabei helfen, festzustellen, ob die Fehlerbehebungen optimal sind und wo Sie Ihren Code verbessern können.
Tipps, die Ihnen beim WordPress-Debuggen helfen
Unser Fokus für diesen Beitrag liegt auf dem WordPress-Debugging. Vor diesem Hintergrund bieten wir sechs Tipps an, die Ihnen zu einer besseren Debugging-Sitzung verhelfen.
- Beginnen Sie mit einer statischen Codeanalyse
- Verlassen Sie sich auf Ihre Debugging-Tools
- Klassifizieren Sie jeden Fehler, auf den Sie stoßen
- Gehen Sie zurück und führen Sie binäre Suchen durch, um jeden möglichen Fehler zu finden
- Führen Sie nach jeder neuen Codesuite einen Debugger aus
- Versuchen Sie, Probleme zu lösen, anstatt Fehler zu beseitigen
1. Beginnen Sie mit einer statischen Code-Analyse
Bei einer statischen Codeanalyse analysieren Sie Code, ohne ihn auszuführen. Ihr Ziel ist es, potenzielle Fehler und Schwachstellen zu identifizieren. Sie könnten dies durch einen zeilenweisen Scan tun, obwohl ein Tool effizienter ist. Sowohl PHP CodeSniffer als auch der PHP Mess Detector leisten hier gute Dienste, wobei ersterer auch Teil der Bearbeitungstools von JetBrains ist.
Diese Tools können dabei helfen, Verstöße gegen Codierungsstandards, ungenutzten Code und andere potenzielle Probleme zu erkennen, die sich auf die Leistung und Sicherheit Ihrer WordPress-Website auswirken können. Im Allgemeinen installieren Sie sie in Ihrer Entwicklungsumgebung und führen sie mit Ihrer Codebasis aus. Der erstellte Bericht beschreibt alle potenziellen Probleme. Dies gibt Ihnen die Möglichkeit, sie zu identifizieren und zu beheben.
Wenn Sie mit einer statischen Codeanalyse beginnen, können Sie potenzielle Probleme schon früh im Entwicklungsprozess im Keim ersticken. Dies kann dazu beitragen, dass Ihre WordPress-Website ordnungsgemäß funktioniert, bevor die Behebung von Problemen schwieriger und zeitaufwändiger wird.
2. Verlassen Sie sich auf Ihre Debugging-Tools
Apropos Debugging-Tools: Sie sind nahezu unverzichtbar, unabhängig von Ihrer Sprache oder CMS-Plattform. Dies gilt insbesondere für WordPress, da es eine Reihe hervorragender Plugins gibt, die Ihnen dabei helfen. Allerdings bieten auch plattformunabhängige Tools von Drittanbietern einen Mehrwert.
In den meisten Fällen verschaffen Ihnen Debugging-Tools ein tieferes Verständnis Ihrer Website. Dadurch können Sie fundiertere Entscheidungen treffen, wenn es um die Optimierung der Leistung, die Verbesserung von UX und die Verbesserung der Sicherheit geht.
3. Klassifizieren Sie jeden Fehler, auf den Sie stoßen
Eine routinemäßige Administratoraufgabe beim Debuggen besteht darin, jeden Fehler zu klassifizieren, auf den Sie stoßen. Dies kann hilfreich sein, um die Grundursache eines Problems zu ermitteln und die beste Lösung zu finden.
Dabei sollten Sie mehrere Faktoren berücksichtigen, etwa die Schwere des Problems, die Auswirkungen auf UX und die Komplexität des Fixes. Beispielsweise könnten Sie ein System von Schweregraden verwenden, etwa „kritisch“, „schwer“, „geringfügig“ oder „Kosmetisch“. Dies kann dabei helfen, Prioritäten zu setzen, welche Fehler zuerst behoben werden müssen, basierend auf deren Auswirkungen auf die Website-Funktionalität und UX.
Eine andere Möglichkeit, Fehler zu klassifizieren, besteht darin, Kategorien wie Benutzerfreundlichkeit, Funktionalität oder Sicherheit zu verwenden. Dies kann dabei helfen, herauszufinden, wie sich der Fehler auf bestimmte Bereiche Ihrer Website auswirkt. Dies erleichtert wiederum die Ermittlung der Grundursache des Problems und den besten Lösungsansatz.
Darüber hinaus benötigen Sie kein spezielles System zum Speichern dieser Daten – eine Tabellenkalkulation funktioniert problemlos. Möglicherweise verfügen Sie sogar über ein System in Ihrem Code-Editor oder Ihrer integrierten Entwicklungsumgebung (IDE), beispielsweise zur Farbcodierung.
4. Gehen Sie zurück und führen Sie binäre Suchen durch, um jeden möglichen Fehler zu finden
Beim „Backtracking“ können Sie Ihre Schritte zurückverfolgen, um herauszufinden, wo ein Fehler zuerst aufgetreten ist. Sie können sich aktuelle Codeänderungen ansehen, frühere Codebasen testen oder Ihre Protokolle überprüfen. Dies ist eine gute Möglichkeit, den Debugging-Prozess zu optimieren und sicherzustellen, dass Sie alle potenziellen Probleme beheben.
Aus dem gleichen Grund können binäre Suchen eine nützliche Technik für das WordPress-Debugging sein, insbesondere wenn es um komplexe Probleme geht. Dabei werden verschiedene Teile der Codebasis systematisch getestet, um den Ort des Fehlers zu ermitteln. Sie können bestimmte Abschnitte des Codes isolieren, Tests ausführen und dann mit dem nächsten Abschnitt fortfahren, um das Problem weiter einzugrenzen.
Dies ist eine effiziente Möglichkeit, Fehler zu identifizieren und zu beheben. Im Vergleich zu willkürlicheren Debugging-Ansätzen sparen Sie wahrscheinlich Zeit und Mühe. Noch besser: Dies könnte ein besserer Ansatz für größere Codebasen oder komplexere Probleme sein.
Allerdings erfordert eine binäre Suche einen methodischen und organisierten Ansatz, um alle potenziellen Probleme zu testen und zu bewerten. Daher ist die Dokumentation wichtig, da sie es Ihnen ermöglicht, alle von Ihnen erkannten Probleme einfach zu reproduzieren und zu beheben.
5. Führen Sie nach jeder neuen Codesuite einen Debugger aus
Ähnlich wie das regelmäßige Speichern Ihrer Änderungen sollten Sie sich auch angewöhnen, nach jeder vollständigen Code-Suite einen Debugger auszuführen. Natürlich möchten Sie sicherstellen, dass der Code wie gewünscht funktioniert, bevor Sie fortfahren.
Einer der großen Vorteile besteht darin, dass Sie keine herumhängenden Insekten haben. Dies kann dazu beitragen, zu verhindern, dass Probleme im Laufe der Entwicklung immer schwieriger zu beheben sind.
Allerdings kann dieser Ansatz Zeit kosten, insbesondere bei großen Codebasen oder unkritischen Problemen. Aus diesem Grund beschränken Sie die Ausführung eines Debuggers möglicherweise nur auf kritische Codeänderungen oder auf problematischere Bereiche Ihrer Codebasis.
6. Versuchen Sie, Probleme zu lösen, anstatt Fehler zu beseitigen
Wenn es um das Debuggen von WordPress geht, kann es hilfreich sein, den Fokus vom einfachen „Beseitigen von Fehlern“ auf das Lösen von Problemen zu verlagern. Dies bedeutet, dass bei der Identifizierung und Behebung von Problemen ein proaktiverer Ansatz verfolgt werden muss, anstatt einfach auf auftretende Fehler zu reagieren.
Suchen Sie zunächst nach der Grundursache des Problems und arbeiten Sie dann daran, diese Ursache zu beheben, anstatt einfach nur die unmittelbaren Symptome des Problems zu beheben. Dies kann die Überarbeitung bestimmter Abschnitte der Codebasis oder die Einführung neuer Entwicklungspraktiken umfassen, um zu verhindern, dass ähnliche Probleme in Zukunft auftreten.
Dieser Ansatz kann die Gesamtqualität und Zuverlässigkeit Ihrer Projekte verbessern, die Wahrscheinlichkeit zukünftiger Probleme verringern und die UX verbessern. Darüber hinaus kann Ihnen dieser Ansatz dabei helfen, Verbesserungsmöglichkeiten in Ihrem Entwicklungsprozess zu identifizieren, was zu effizienteren und effektiveren Entwicklungspraktiken führt.
Fazit 🧐
Kurz gesagt: Beim Debuggen von WordPress wird die Plattform genutzt, um Codefehler zu melden, die sich auf den Betrieb auswirken. Darüber hinaus verwenden Sie in den meisten Fällen einige spezielle Plugins, um auf Probleme aufmerksam zu machen. Tatsächlich können die Optionen, die Sie zum Debuggen von WordPress erhalten, Seite an Seite mit Ihren typischen Debug-Tools wie Xdebug arbeiten.
Die gute Nachricht ist, dass Sie bei WordPress keinen umständlichen Integrationsprozess haben. Sie können mit der Datei wp-config.php arbeiten und den Debugger (und das Protokoll) mit booleschen Werten einschalten. Dadurch werden alle damit verbundenen Fehler zusammen mit mehr Details angezeigt, als Sie normalerweise erhalten würden. Von dort aus können Sie daran arbeiten, Fehler zu beheben und Ihre Website der Fertigstellung näher zu bringen.
Haben Sie Fragen zum WordPress-Debugging oder zu anderen Szenarien, auf die Sie gestoßen sind? Lass es uns im Kommentarbereich unten wissen!
