So verschieben Sie das Parsen von JavaScript in WordPress
Veröffentlicht: 2022-12-02JavaScript ist eine der beliebtesten Programmiersprachen der Welt. Die meisten Websites verwenden es, um dynamischere Erlebnisse für Besucher zu schaffen. Kritische Funktionen wie Kontaktformulare und Website-Analysen sind nur einige Möglichkeiten, wie JavaScript täglich in die Praxis umgesetzt wird. Obwohl er sehr nützlich ist, hat dieser gesamte Code leider das Potenzial, Ihre Website zu verlangsamen.
Das Verzögern des JavaScript-Parsings (auch nur „JavaScript-Verzögerung“ genannt) bedeutet, dass Sie Ihrer Website mitteilen, Ihren nicht wesentlichen JavaScript-Code zuletzt zu laden. Diese einfache Optimierung kann die Ladezeiten Ihrer Seite und die Gesamtleistung verbessern, abhängig von der Anzahl der Skripte, die Ihre Website verwendet.
In diesem Artikel werden wir genau aufschlüsseln, was Parsing ist und was Zurückstellen beinhaltet. Wir besprechen auch, wie das Verzögern von JavaScript Ihrer Website zugute kommen kann, und zeigen Ihnen, wie es geht. Abschließend werden wir mit einigen häufig gestellten Fragen (FAQs) abschließen, um alle verbleibenden Zweifel auszuräumen.
Was bedeutet „Parsing von JavaScript verschieben“?
Wenn Sie eine Website besuchen, fordert Ihr Browser Dateien von einem Server an. Diese Dateien enthalten HTML, CSS und JavaScript, die der Browser analysieren (interpretieren) muss, um eine visuelle und interaktive Webseite zu erstellen.
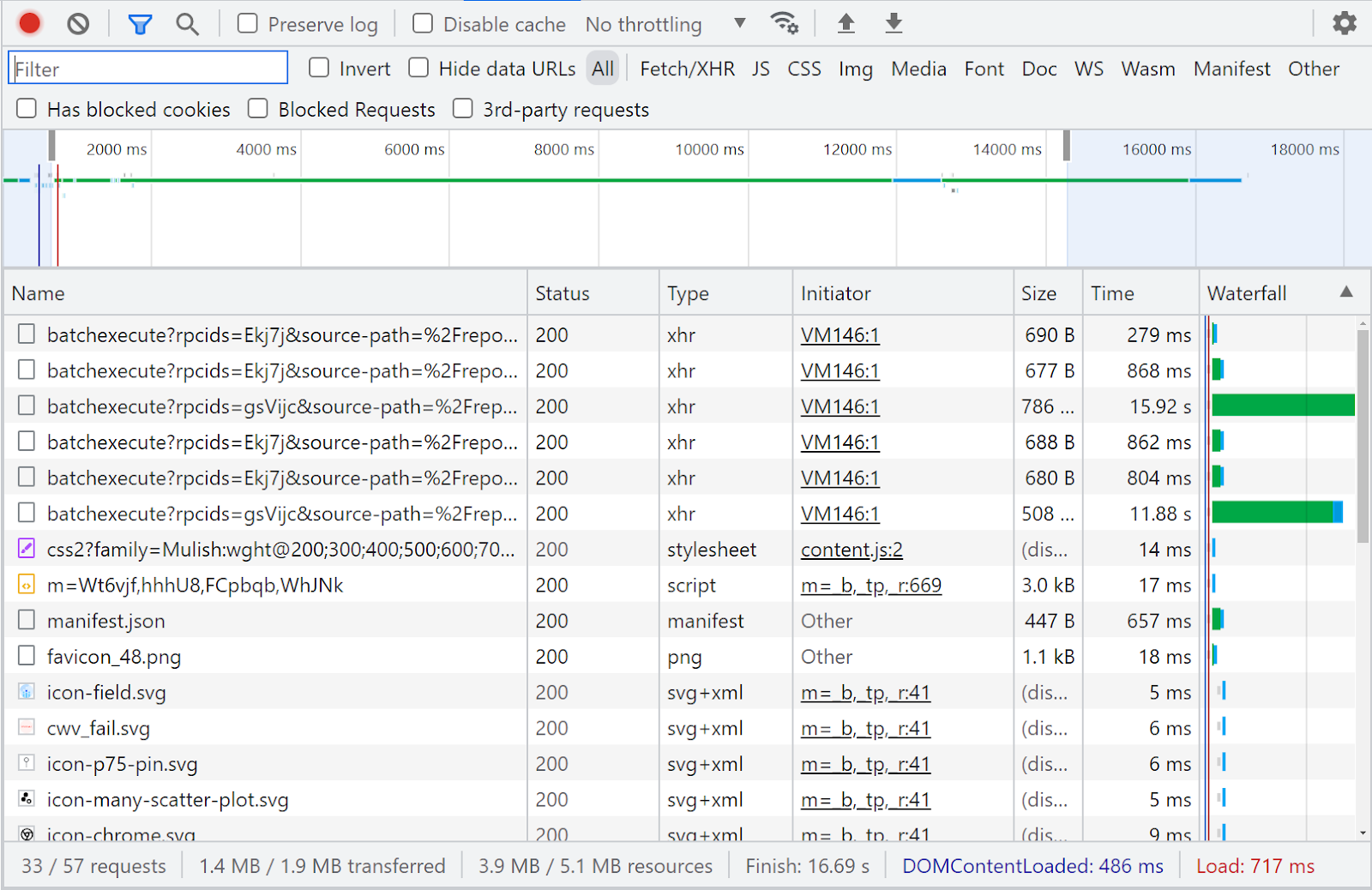
Websites erfordern oft, dass Ihr Browser Dutzende (oder sogar Hunderte) von Elementen und Dateien für nur eine einzige Seite lädt. Hier ist ein kurzes Beispiel von einer der Seiten von Google, damit Sie sehen können, wie viele Dateien verwendet werden:

Wenn Ihr Browser HTML-Dateien parst, stoppt er, um gefundenes CSS zu rendern und JavaScript-Code auszuführen. Bis der Browser diesen Code ausgeführt hat, wird der Rest der Seite nicht weiter geladen.
In der Praxis bemerken Sie diese Verzögerung möglicherweise nicht, wenn Ihre Website sehr gut optimiert ist (wenn sie wirklich schnell geladen wird). Aber die Verzögerung ist da, und je mehr JavaScript Ihre Website verwendet, desto länger kann es sein. Wenn Ihre Website nicht auf Leistung optimiert ist, kann das Parsen von JavaScript die Ladezeiten erheblich verlangsamen.
Das Parsen von JavaScript zu verschieben bedeutet, Ihrem Browser zu sagen: „Hey, wenn Sie auf diesen JavaScript-Code stoßen, parsen Sie ihn nicht, bis Sie mit dem Rest der Seite fertig sind.“ Aus Sicht des Besuchers bedeutet dies, dass die sichtbaren Elemente der Seite schneller geladen werden. Dann wird das JavaScript im Hintergrund ausgeführt, und niemand wird klüger (außer Ihnen und dem Browser).
Was sind die Vorteile des Verzögerns von JavaScript?
Der Hauptvorteil des Verzögerns von JavaScript besteht darin, dass Seiten für Besucher schneller geladen werden. Skripte müssen immer noch im Hintergrund geladen werden, aber wenn Sie sie verschieben, sollte sich Ihr Largest Contentful Paint (LCP)-Score verbessern, der eine von drei Core Web Vital-Metriken ist.
Es ist wichtig, sich daran zu erinnern, dass die Ladezeit einer Seite einer der wichtigsten Aspekte einer großartigen Benutzererfahrung ist. Wenn das Laden einer Website zu lange dauert, verlieren Sie normalerweise einen Prozentsatz der Besucher. Darüber hinaus können langsame Ladezeiten den Eindruck erwecken, dass mit Ihrer Website etwas nicht stimmt.
So verschieben Sie das Parsen von JavaScript in WordPress
WordPress bietet mehr als eine Möglichkeit, Ihre Website zu optimieren. Wenn es um das Verzögern von JavaScript geht, gibt es zwei Methoden, die Sie verwenden können.
Die erste Methode ist die einfachste, da sie die Verwendung eines Plugins beinhaltet.
1. Verzögern Sie das Parsen von JavaScript mit einem kostenlosen Plugin
Wenn Sie die Dateien Ihrer Website nicht bearbeiten und ihnen Code hinzufügen möchten, verwenden Sie am besten ein Plugin. Eines der besten Tools, mit denen Sie nicht unbedingt benötigtes JavaScript in WordPress zurückstellen können, ist Jetpack Boost.

Jetpack Boost ist ein kostenloses Plugin, mit dem Sie die Leistung Ihrer WordPress-Site optimieren können. Es ist unglaublich einfach zu konfigurieren, was es zu einer ausgezeichneten Wahl für Anfänger macht.
Sobald Sie das Plugin aktiviert haben, müssen Sie sich mit einem WordPress.com-Konto verbinden (Sie können dafür ein kostenloses Konto verwenden).
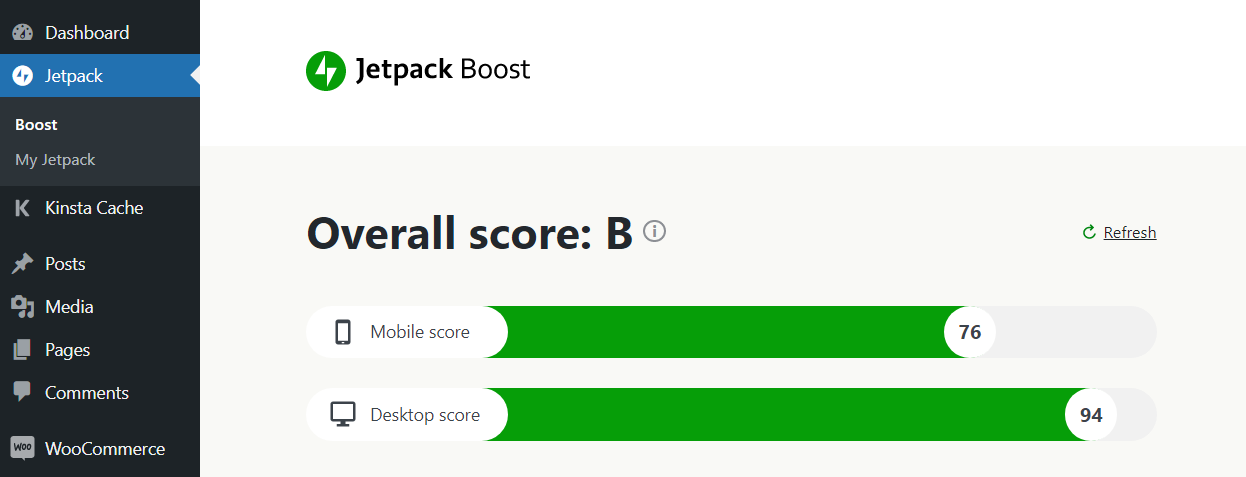
Wenn Sie bereit sind, gehen Sie in Ihrem WordPress-Dashboard zu Jetpack → Boost , und Sie erhalten einen schnellen Überblick darüber, wie Ihre Website in Bezug auf die Leistung abschneidet.

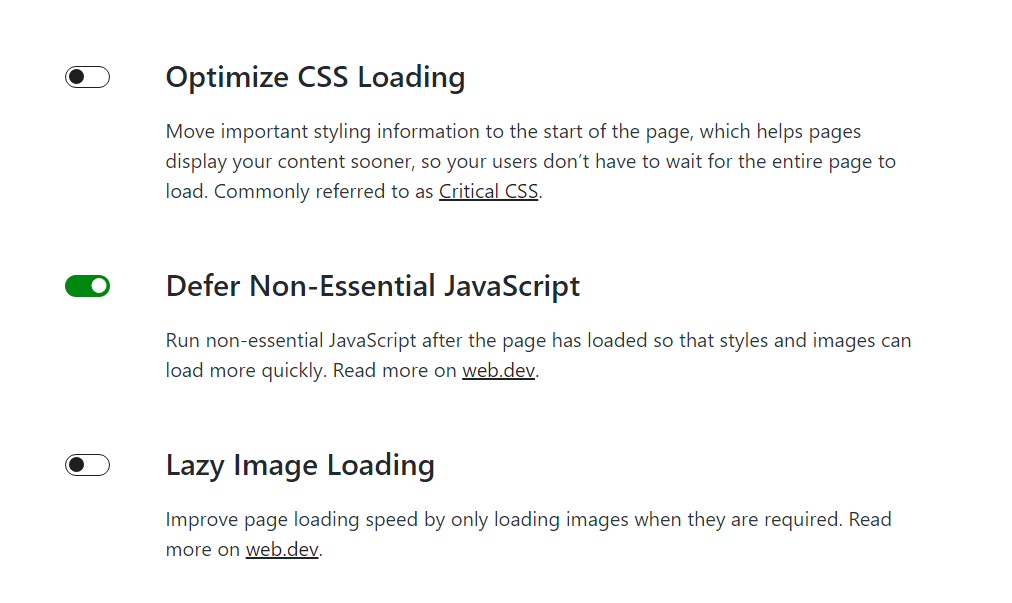
Wenn Sie sich die folgenden Optionen ansehen, sehen Sie eine Einstellung mit der Aufschrift Defer Non-Essential JavaScript . Sie können diese Einstellung umschalten, und sie verzögert automatisch das Parsen von JavaScript auf Ihrer gesamten Website.

Das Plug-in gibt nicht unbedingt erforderliches JavaScript an, da es nur Skripts betrifft, die für die Website nicht kritisch sind.
Sobald diese Einstellung aktiviert ist, schauen Sie sich Ihre Website an, um sicherzustellen, dass alles gut funktioniert. Wenn Sie etwas Unerwartetes bemerken, deaktivieren Sie die Funktion einfach.
Beachten Sie, dass Jetpack Boost auch Lazy Loading aktivieren und das CSS Ihrer Website optimieren kann. Das bedeutet, dass das Plugin kritisches CSS an den Anfang jedes HTML-Dokuments verschiebt, damit der Browser es zuerst analysiert. Diese Einstellung ist besonders wichtig, um Ihren First Input Delay (FID) Score zu verbessern.
2. Verzögern Sie das Parsen von JavaScript mithilfe der functions.php Datei
Die zweite Methode besteht darin, die Datei functions.php Ihres Themes zu bearbeiten. Der Prozess ist nicht übermäßig kompliziert, aber das Hinzufügen von Code zu WordPress kann manchmal zu unerwarteten Nebenwirkungen führen.
Diese Methode ist für erfahrene Benutzer, da durch das Löschen nur einer Datei oder sogar das versehentliche Hinzufügen eines Leerzeichens an der falschen Stelle viel passieren kann. Denken Sie daran, dass Sie nur unwesentliches JavaScript zurückstellen sollten, um die Benutzererfahrung nicht zu beeinträchtigen.
Sicherheitshalber empfehlen wir, Ihre Website vollständig zu sichern, bevor Sie WordPress-Dateien bearbeiten. Selbst wenn Sie ein aktuelles Backup haben, erstellen Sie ein weiteres, damit Sie einen Wiederherstellungspunkt haben, bevor Sie Änderungen vornehmen. Wenn Sie Jetpack VaultPress Backup haben, wird die neueste Version Ihrer Website bereits für Sie gespeichert.
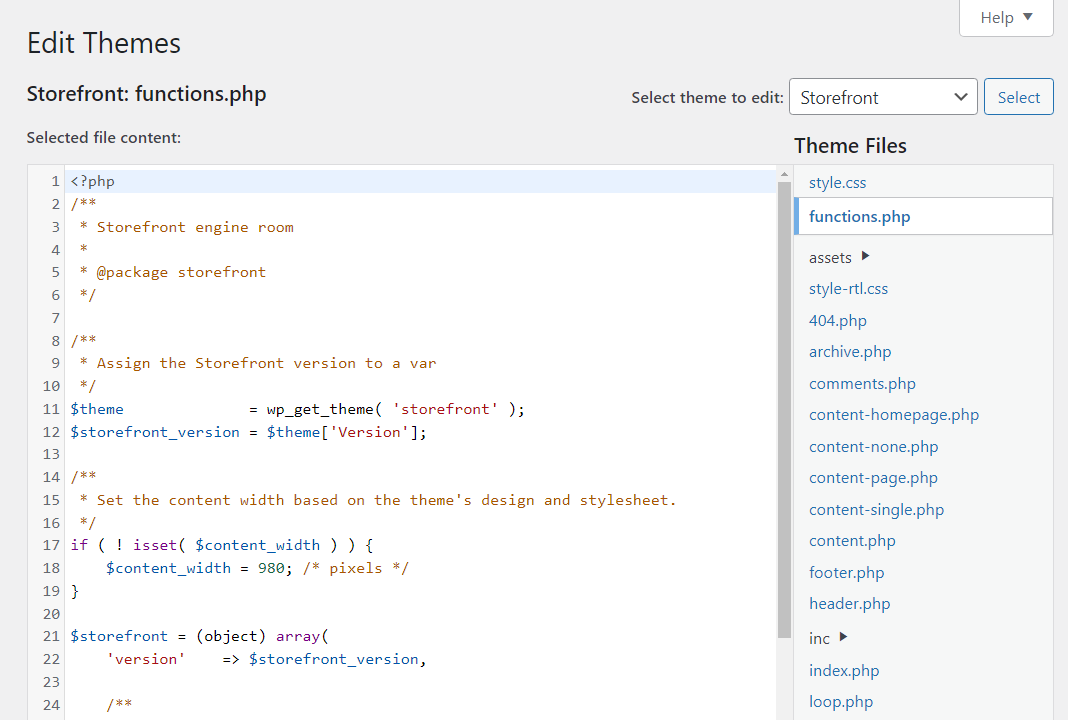
Es gibt zwei Möglichkeiten, die Datei functions.php zu bearbeiten. Sie können den WordPress- Theme-Datei-Editor verwenden, auf den Sie über das Menü „ Darstellung “ zugreifen können. Beachten Sie, dass diese Option nur verfügbar ist, wenn Sie kein Blockdesign verwenden, das Full Site Editing (FSE) unterstützt.
Sobald Sie auf den Editor zugreifen, wählen Sie Ihr aktives Design aus dem Dropdown-Menü rechts aus und suchen Sie in der Liste nach der Datei functions.php .

Sie können den Editor verwenden, um Code zu beliebigen Designdateien hinzuzufügen oder daraus zu entfernen. Dennoch raten wir davon ab, bestehenden Code zu ändern, es sei denn, Sie verstehen seinen Zweck.
Das Hinzufügen von Code zu functions.php sollte sicher sein, solange es aus einer vertrauenswürdigen Quelle stammt. Das folgende Code-Snippet konfiguriert Ihre Website so, dass das Parsen von JavaScript verzögert wird:
function defer_js( $url ) { if ( is_user_logged_in() ) return $url; if ( FALSE === strpos( $url, '.js' ) ) return $url; if ( strpos( $url, 'jquery.js' ) ) return $url; return str_replace( ' src', ' defer src', $url ); } add_filter( 'script_loader_tag', 'defer_js', 11 );Dieser Code verzögert automatisch das gesamte JavaScript auf Ihrer Website, berührt jedoch keine jQuery-Skripts. Es funktioniert jedoch nicht, wenn Sie angemeldet sind, um Probleme zu vermeiden, wenn das Dashboard nicht richtig geladen wird.

Fügen Sie dieses Skript am Ende der Datei functions.php hinzu, damit es den anderen Code darin nicht stört. Klicken Sie unten auf der Seite auf Datei aktualisieren, und das war's!
Wenn Sie keinen Zugriff auf den WordPress-Designdatei-Editor haben, aber mit Code auf einem Server arbeiten können, können Sie die Datei functions.php bearbeiten, indem Sie sich über das File Transfer Protocol (FTP) mit Ihrer Website verbinden. Sie müssen dazu einen FTP-Client wie FileZilla verwenden. Denken Sie daran, stellen Sie sicher, dass Sie ein vollständiges Site-Backup erstellen, bevor Sie irgendetwas tun.
Sobald Sie sich mit dem Server Ihrer Website verbunden haben, müssen Sie den WordPress -Stammordner finden. Dies ist der Ordner, der alle Dateien Ihrer Website enthält. Es heißt normalerweise www, public_html oder der Name Ihrer Website.
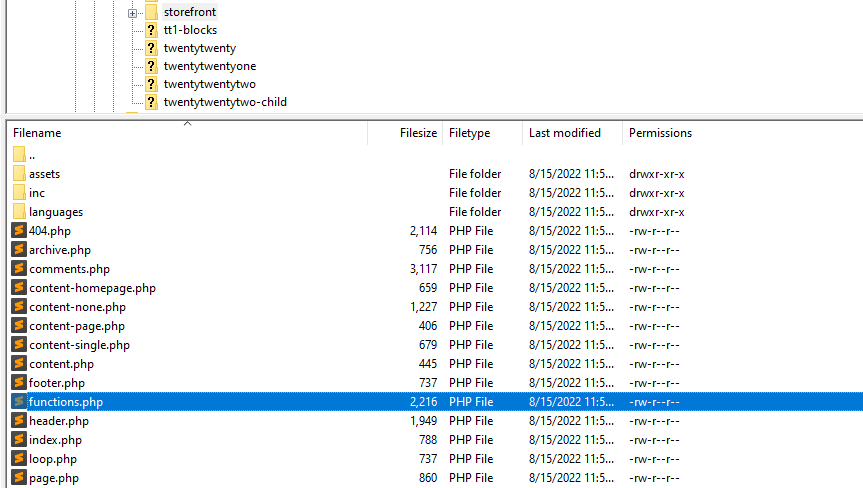
Öffne diesen Ordner und gehe zu wp-content/themes . Es sollten mehrere Ordner vorhanden sein, einer für jedes auf Ihrer Website installierte Design. Identifizieren Sie den Ordner Ihres aktiven Designs und öffnen Sie ihn. Die Datei functions.php sollte sich direkt darin befinden.

Klicken Sie mit der rechten Maustaste auf diese Datei und suchen Sie nach einer Option, die so etwas wie Bearbeiten sagt (dies variiert je nach verwendetem FTP-Client). Diese Option öffnet die Datei mit Ihrem Standard-Texteditor. Von hier aus können Sie das zuvor freigegebene Code-Snippet hinzufügen und dann die Änderungen in der Datei speichern.
Die gleichen Regeln gelten für die Bearbeitung von WordPress-Dateien per FTP. Bearbeiten Sie keinen Code, wenn Sie sich nicht sicher sind, was er tut, und seien Sie vorsichtig beim Hinzufügen von Codeausschnitten, es sei denn, Sie vertrauen ihrer Quelle.
Sie können Ihre WordPress-Site jederzeit mit der letzten Sicherung wiederherstellen, wenn Sie nach der Bearbeitung der Datei functions.php auf Fehler stoßen. Jetpack VaultPress Backup ist in diesen Fällen eine fantastische Option, da es eine Ein-Klick-Wiederherstellungsfunktion bietet, selbst wenn Ihre Website vollständig ausgefallen ist.
Häufig gestellte Fragen zum Verzögern von JavaScript
Wenn Sie noch Fragen dazu haben, wie das Verzögern von JavaScript funktioniert, werden sie in diesem Abschnitt beantwortet. Beginnen wir damit, über die potenziellen Nebenwirkungen des Zurückstellens von Skripts zu sprechen.
Kann das Verzögern von JavaScript Ihre Website beschädigen?
Ja, je nach Plugins und Theme, das Sie verwenden, ist es möglich, dass das Verzögern von JavaScript bestimmte Elemente Ihrer Website beschädigen kann. Und wenn Sie die manuelle Methode verwenden, könnte ein Fehler in Ihrem Code Ihre Website vollständig zum Erliegen bringen.
Aus diesem Grund ist es am sichersten, ein Tool wie Jetpack Boost zu verwenden, um diese Aufgabe zu erledigen. Obwohl es immer noch möglich ist, dass das Verzögern von JavaScript ein Problem verursacht, können Sie die Funktion oder das Plug-in einfach vollständig deaktivieren.
Ist das Verzögern des Parsens von JavaScript dasselbe wie das „Entfernen von Render-Blocking-JavaScript“?
Wenn Sie Website-Leistungsmessungsdienste wie PageSpeed Insights oder GTMetrix verwenden, stellen Sie möglicherweise fest, dass sie auch empfehlen, Render-Blocking-JavaScript von Ihrer Website zu entfernen. Aufgrund der Sprache kann dieser Optimierungsvorschlag leicht mit dem Aufschieben des Parsens von JavaScript verwechselt werden.
Renderblockierendes JavaScript bezieht sich auf jeden Code, der das Rendern Ihrer Website blockiert. In vielen Fällen besteht die beste Lösung darin, diesen Code zu entfernen, wenn er keinen bestimmten Zweck erfüllt. Wenn es eine Funktion hat, können Sie es stattdessen zurückstellen.
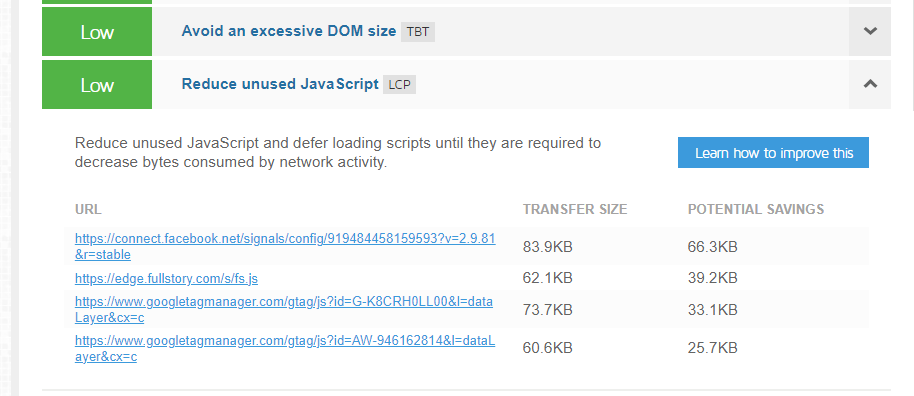
Die Bestimmung, welche Skripte benötigt werden und welche nicht, hängt von Ihrem Urteilsvermögen ab. Dienste wie GTMetrix können Ihnen jedoch dabei helfen, ungenutztes JavaScript auf Ihrer Website zu identifizieren.

Alle Skripte, die unter diese Kategorie fallen, sollten sicher entfernt werden können. Für andere Skripte können Sie entweder Plugins (wie Jetpack Boost) verwenden oder die Datei functions.php manuell ändern, um sie zu verschieben.
Kann ich JavaScript sicher entfernen, anstatt es zurückzustellen?
Dies hängt davon ab, auf welche Skripte Sie sich beziehen. Es ist nicht ungewöhnlich, dass WordPress-Websites ungenutzten Code ansammeln, wenn sie wachsen. Dies geschieht, wenn Sie Plugins installieren und deaktivieren, Dienste von Drittanbietern ausprobieren und diese nicht mehr verwenden.
Das Verlassen dieses „verwaisten“ JavaScripts auf Ihrer Website kann manchmal ein Sicherheitsrisiko darstellen. Darüber hinaus kann es die Leistung Ihrer Website beeinträchtigen, da Browser es möglicherweise noch analysieren müssen.
Wenn Sie sich die vorherige Frage ansehen, zeigen wir Ihnen, wie Sie mithilfe von GTMetrix JavaScript auf Ihrer Website identifizieren, das Sie sicher entfernen können.
Verbessert das Verzögern von JavaScript die Seitenleistung?
Das Zurückstellen von JavaScript sollte dazu führen, dass die Seiten Ihrer Website schneller geladen werden. Wie viel schneller, hängt von der Anzahl der Skripte ab, die Sie zurückstellen, und davon, wie gut Ihre Website optimiert ist.
Wenn Sie bereits eine schnelle Website haben und Schritte zu ihrer Optimierung unternommen haben, z. B. das Entfernen nicht verwendeter Skripts, hat das Zurückstellen von JavaScript möglicherweise keine wesentlichen Auswirkungen. Dennoch zählt jede noch so kleine Optimierung, wenn es um die Seitenleistung geht.
Was kann ich noch tun, um die Ladegeschwindigkeit meiner Seite zu verbessern?
Es gibt viele Möglichkeiten, die Seitenladegeschwindigkeit einer Website zu verbessern. Für die größtmögliche Wirkung empfehlen wir die folgenden Optimierungen:
- Erwägen Sie die Verwendung eines verwalteten WordPress-Hosting-Anbieters.
- Implementieren Sie ein Content Delivery Network (CDN).
- Verbessern Sie Core Web Vitals in WordPress.
- CSS minimieren.
- Lazy Loading in WordPress aktivieren.
Die Leistungsoptimierung Ihrer Website kann eine Weile dauern, aber WordPress-Plugins wie Jetpack und Jetpack Boost machen den Prozess viel einfacher und schneller.
Denken Sie daran, dass sich jede Anstrengung, die Sie unternehmen, um die Ladegeschwindigkeit Ihrer Seite zu verbessern, im Laufe der Zeit mehr als auszahlt. Wenn Sie Ihre Website in Topform halten können, werden Ihre Besucher ein viel besseres Erlebnis haben.
Verbessern Sie noch heute die Leistung Ihrer Website
Es gibt viele Änderungen, die Sie an Ihrer Website vornehmen können, um ihre Leistung zu verbessern. Wenn Sie mehrere Skripte und Plugins von Drittanbietern auf Ihrer Website verwenden, wird wahrscheinlich eine Menge JavaScript-Code im Hintergrund ausgeführt. Dieser Code ist wichtig, kann jedoch verhindern, dass der Rest Ihrer Website so schnell wie möglich geladen wird.
Das Verzögern des Parsens von JavaScript in WordPress ist einfacher als Sie vielleicht denken und kann die Leistung Ihrer Website erheblich beeinträchtigen. Hier sind die Möglichkeiten, wie Sie das JavaScript-Parsing verschieben können:
- Verwenden Sie ein Plugin wie Jetpack Boost.
- Verzögern Sie JavaScript mithilfe der Datei functions.php .
Jetpack bietet mehrere Plugins, um die Leistung Ihrer WordPress-Website zu verbessern. Jetpack Boost ist nur einer davon. Wenn Sie das Jetpack-Plugin verwenden, erhalten Sie auch Zugriff auf ein kostenloses CDN, das die Ladegeschwindigkeit Ihrer Website drastisch verbessern kann. Erwägen Sie, noch heute mit Jetpack zu beginnen!
