So beschleunigen Sie Ihr WordPress-Dokumentenmanagement
Veröffentlicht: 2024-09-05Als WordPress-Enthusiast schaue ich mir die Vielseitigkeit der Plattform an und denke, dass keine andere Lösung mit dem mithalten kann, was sie bei der Veröffentlichung einer Website bietet. Natürlich geht es auch Millionen anderen so. Allerdings gibt es einige Aspekte von WordPress – wie etwa die Dokumentenverwaltung –, die nicht über die gleiche Anpassungsfähigkeit verfügen. Plugins können bei vielen dieser Funktionen hilfreich sein.
Seien Sie dabei, wenn ich meine Einblicke in die Dokumentenverwaltung in WordPress teile. Ich werde Ihnen einige der Vorteile erläutern, warum WordPress in diesem Bereich standardmäßig zu kurz kommt und vieles mehr. Es wird jedoch kein spezielles Tutorial sein. Es geht eher um die Erfahrung des Dokumentenmanagements und darum, wie Sie es an Ihre eigenen Bedürfnisse anpassen können.
Eine (kleine) Geschichte des Dokumentenmanagements
Mit einer typischen WordPress-Installation können Sie bereits über die Medienbibliothek eine Vielzahl unterschiedlicher Dokumentformate verwalten. Ich werde später auf die Verwendung der Medienbibliothek eingehen, obwohl Sie diesen Aspekt auf andere Weise anpassen können, die über den Rahmen dieses Beitrags hinausgehen.
Tatsächlich ist die Verwaltung von Dateien ein wichtiger Aspekt beim Erstellen von Websites, Apps und anderen Aufgaben auf „Entwicklerebene“. Wie ich Ihnen zeigen werde, kann es sogar Auswirkungen auf die User Experience (UX) haben. Für den größten Teil der Computergeschichte spiegelte die Benutzeroberfläche (UI) direkt wider, wie das System Dateien organisiert.
Windows verwendet beispielsweise eine hierarchische Struktur, die eine physische Trennung zwischen System- und Benutzerdateien auf der Festplatte bietet. Der Datei-Explorer zeigt Ihnen die genaue Organisation von Dateien und Verzeichnissen auf der Festplatte:
Im Gegensatz dazu verzichtet macOS auf diese hierarchische Struktur – es „lagert“ im Wesentlichen alles auf dem Laufwerk ab, ohne dass Dateien oder Ordner strikt gruppiert werden.
Auf der Vorderseite haben Sie jedoch die Organisation, die das Betriebssystem (OS) oder die App bereitstellt:
Wenn es um Systemdateien geht, verbirgt macOS diese überall dort, wo sie sich befinden, was in manchen Fällen eine frustrierende Erfahrung sein kann.
Ich persönlich erinnere mich daran, dass ich mir nach dem Wechsel von Windows die Haare aus dem Kopf gerissen habe, als ich versuchte, mit der Dateiverwaltung von Apple zu arbeiten, weil die Dateien nicht dort „lebten“, wo ich es erwartet hätte. Selbst jetzt kann es schwierig sein, bestimmte Dateien in meiner Foto- oder Musiksoftware zu finden, da es einige Speicherorte gibt, an denen macOS sie speichert.
Dies zeigt die Vor- und Nachteile beider Ansätze. Kurz gesagt: Ein strukturiertes und hierarchisches System bietet Ihnen weniger Flexibilität, dafür aber eine wohl bessere UX im Backend. Ein unstrukturierter Ansatz ohne Hierarchie funktioniert ebenfalls, da er Ihnen mehr Flexibilität bietet, während die UX so gut sein kann, wie der Entwickler es wünscht.
Warum WordPress ein besseres Dokumentenmanagement braucht
Aber warum ist das alles für WordPress wichtig? Das liegt daran, dass der aktuelle Ansatz von WordPress zur Dokumentenverwaltung „unter der Haube“ ausreichend ist, im Front-End jedoch für bestimmte Dateitypen wohl schlecht ist.
Die Plattform legt alle Uploads in einem gleichnamigen Ordner ( wp-content/uploads ) ab und organisiert sie nach Jahr und Monat:
Ich mag diesen Ansatz, und obwohl ich ein unstrukturiertes Modell schätze, braucht die Organisation von Medien und Dokumenten Struktur. Tatsächlich könnte dies sogar noch weitergehen und Ihnen ein besseres Dokumentenverwaltungsmodell mit größerem Spielraum für die Organisation Ihrer Dateien bieten. Bedenken Sie diese Vorahnung.
Bei einer Standardinstallation von WordPress steht Ihnen jedoch nur die Medienbibliothek zum Arbeiten zur Verfügung. Es gibt keine speziellen Optionen für die verschiedenen Medientypen und kaum Möglichkeiten, diese Dokumente Ihren Benutzern zu präsentieren.
Meiner Meinung nach scheint die UX/UI das Gegenteil von Apples Modell eines unstrukturierten Backends und eines strukturierten Frontends zu sein. Die Medienbibliothek präsentiert Ihre Dateien als Inhaltsdump, den Sie durchsuchen und nach Belieben verwenden müssen. Die jüngsten Updates bieten uns jedoch die Möglichkeit, mit Dokumenten im Frontend Ihrer Website zu arbeiten.
Implementieren des Dokumentenmanagements mithilfe der integrierten Funktionalität von WordPress
Es scheint, als ob WordPress die Dateiverwaltung im Allgemeinen vernachlässigt. Beispielsweise gibt es im alten WordPress-Codex eine Liste der unterstützten Dateitypen, diese ist jedoch unvollständig. Typischerweise können Sie SVG- und BMP-Dateien hochladen, der Codex erwähnt diese jedoch nicht.
Eine bessere Option ist die Überprüfung des WordPress-Site-Health-Bildschirms:
Der Bildschirm „Info > Medienverwaltung“ enthält eine hilfreiche Liste der von WordPress unterstützten Dateitypen – leider bezieht sich dies nur auf Bilder und Videos (wie zu erwarten). Ich würde Ihnen außerdem empfehlen, die maximale Upload-Größe von WordPress auszuprobieren und möglicherweise zu erhöhen, um zu verhindern, dass Fehler die UX ruinieren.
Der beste Ansatz für das Hochladen von Dokumenten ist einfaches Ausprobieren. Wenn Sie versuchen, eine Datei ohne Unterstützung hochzuladen, wird ein Soft-Fehler angezeigt:
Sie verwenden die Medienbibliothek, um beliebige Dateien in „Vanilla“ WordPress hochzuladen, und verwenden von dort aus den Dateiblock, mit dem Sie im Frontend einen Download-Link für die von Ihnen angegebene Datei anzeigen können:
Dies ist eine willkommene Ergänzung zu WordPress, da es einen Viewer für bestimmte Dateien (z. B. PDFs) einbettet und Ihnen einige Optionen zum Anpassen des Erscheinungsbilds bietet. Sie können die Vorschau bei Bedarf ganz entfernen, ihre Höhe ändern, den Download-Button anpassen und vieles mehr.
In manchen Fällen möchten Sie möglicherweise den Einbettungsblock für bestimmte Dateien von Drittanbietern verwenden. Sie können beispielsweise Issuu-, Scribd- und Imgur-Links in Ihre Website einbetten, was Ihnen dabei helfen kann, die Dateigrößen der Website im Auge zu behalten.
Dies reicht möglicherweise aus, um mit einer Handvoll grundlegender Dateien zu arbeiten und ein anständiges Erlebnis zu bieten. Für komplexere Aufgaben ist jedoch ein WordPress-Plugin die bessere Option.
Die Vorteile der Verwendung von Dokumentenmanagementlösungen von Drittanbietern
Wie bei vielen WordPress-Aufgaben gleichen Plugins das Funktionsdefizit der Standardinstallation aus. Dies ist (natürlich) beabsichtigt und ermöglicht es Ihnen, Ihre Website nach Ihren Wünschen anzupassen und sie einzigartig zu machen.

Wenn es um Dokumentenmanagement geht, gibt es viele Gründe, warum Sie ein Plugin verwenden möchten:
- WordPress bietet uns eindeutig nicht die richtige Funktionalität, um Dateien und Dokumente sofort zu verwalten.
- Ein Plugin bietet uns noch mehr dedizierte Funktionalität als die einfache Dateiverwaltung, was die Implementierung des Setups erleichtern dürfte.
- Wir können Lösungen austauschen, wenn sich unsere Anforderungen ändern, hoffentlich mit minimalen Ausfallzeiten oder Änderungen.
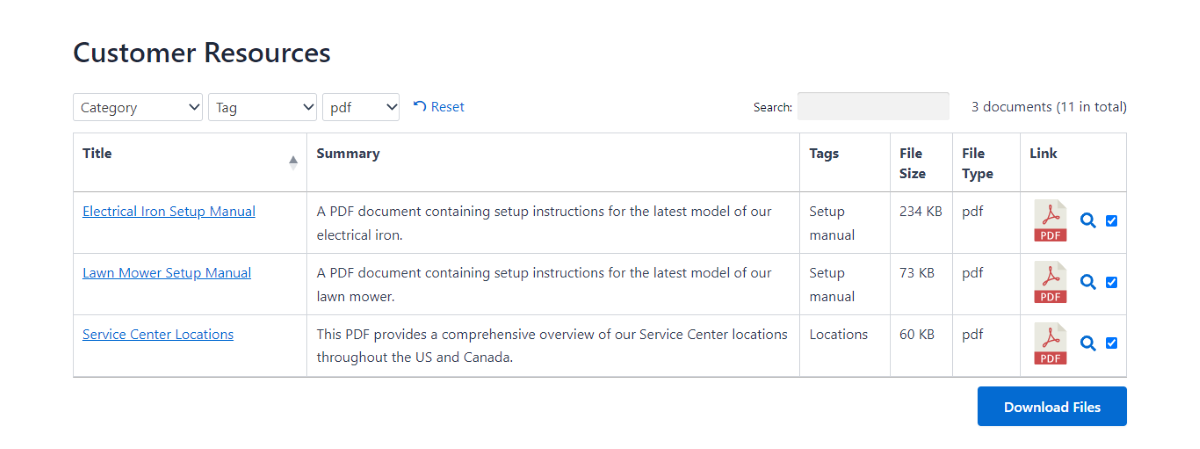
Dank all dieser dedizierten Funktionen erhalten Ihre Benutzer eine bessere UX und UI. Viele Plugins bieten Ihnen Frontend-Vorlagen für Raster, Tabellen und mehr.

Die Standardoptionen von WordPress funktionieren nur mit einzelnen Dateien, mit Plugins können Sie jedoch Dateien in großen Mengen verarbeiten. Sie können Ihren Besuchern auch weitere Informationen zu jedem Download anzeigen und ansehen.
Kurz gesagt: Wenn Sie Dokumentenmanagement in WordPress implementieren möchten, ist ein Plugin Ihr Ansatz dafür. Zum Glück gibt es für uns viele hochwertige Optionen.
Wählen Sie ein Plugin zur Unterstützung Ihrer Dokumentenverwaltungsstrategie
Wie ich am Anfang des Artikels sagte: Dies ist kein Tutorial zur Dokumentenverwaltung, da WP Mayor dies in mehreren Beiträgen behandelt. Dies ist auch keine Plugin-Zusammenfassung, da wir zahlreiche Inhalte zur Auswahl eines Dokumentenverwaltungs-Plugins haben – manchmal mit leicht unterschiedlichen Namen für diese Lösungen:
- Die 3 besten Plugins für die WordPress-Dokumentbibliothek
- Die 6 besten Dokumenten- und Dateiverwaltungs-Plugins für WordPress
Zwei beliebte Plugins, über die wir jedoch viel sprechen, sind Document Library Pro und GravityView. Beide gehen die Funktionalität auf unterschiedliche Weise an:
- Dokumentbibliothek Pro. Dabei handelt es sich um ein dediziertes Plugin für die Dokumentenverwaltung, das eine elegante Benutzeroberfläche, robuste und durchdachte Funktionalität sowie eine großartig aussehende Front-End-Anzeige bietet.
- GravityView. Nutzt den Funktionsumfang von Gravity Forms, um Ihnen die Erstellung umfangreicher Webanwendungen zu ermöglichen – einschließlich Dokumentenverwaltungsseiten.
Es kann sein, dass keine dieser Lösungen Ihren Anforderungen entspricht. Daher müssen Sie wissen, worauf Sie achten müssen, um das richtige Plugin zu finden. Ich möchte immer Lösungen wählen, die anderen Nutzern gefallen, also schaue ich mir Bewertungen und Rezensionen an. Ich stöbere auch gerne auf den Support-Seiten von WordPress.org, um zu verstehen, wie die Entwickler mit dringenden Problemen umgehen.
Wenn sie bei Benutzerproblemen proaktiv sind, bevorzuge ich ihr Plugin gegenüber anderen, einfach aus Gründen des Vertrauens und der Unterstützung.
Was die Funktionalität betrifft, ist dies eine subjektive Entscheidung, die darauf basiert, was ein Plugin erreichen soll. Die meisten bieten Ihnen Möglichkeiten, Downloadlisten in einer übersichtlichen Tabelle darzustellen, aber ich empfehle Ihnen, die Dokumentation – auch kurz – für ein Plugin zu lesen, um zu sehen, wie Sie die gewünschten Dinge erreichen würden.
Wenn es eine Demo- oder kostenlose Version des Plugins gibt, umso besser. Ich bevorzuge die Verwendung eines Plugins, auch mit begrenztem Funktionsumfang, um zu verstehen, wie meine Tage damit verlaufen werden. Möglicherweise stellen Sie fest, dass sich ein Plugin „unter Ihren Händen“ besser anfühlt als ein anderes, was wiederum eine subjektive Entscheidung ist, die Sie treffen müssen.
Tricks und Tipps, um Ihr WordPress-Dokumentenmanagement zu beschleunigen
Zum Abschluss dieses Gesprächs über die Dokumentenverwaltung in WordPress möchte ich Ihnen noch ein paar schnelle Tipps geben, die Ihnen dabei helfen, die Implementierung Ihrer eigenen Einrichtung zum Kinderspiel zu machen. Wenn man bedenkt, wie ich mit dem Beitrag beginne, ist die Betrachtung Ihrer Ordnerstruktur ein wichtiger Teil der Implementierung.
Mein Ansatz besteht darin, allgemeine Hauptkategorien wie Informationen, Belletristik, Sachbücher usw. zu erstellen. Dies hängt natürlich davon ab, welche Downloads Ihre Website anbietet. Unterkategorien können dabei helfen, Ihre Listen zu verfeinern, ebenso wie einheitliche Namenskonventionen für Dateien und Verzeichnisse.
Skalierbarkeit und Intuition stehen für mich immer im Vordergrund. Wenn ein Benutzer ein Dokument finden kann, ohne um Hilfe zu bitten, ist das ein gutes System. Hier kann die integrierte Suche von entscheidender Bedeutung sein. Die native Suche von WordPress ist anständig, obwohl Plugins wie Ivory Search und Relevanssi das Erlebnis noch verbessern können.
Bei größeren Teams oder einem komplexeren Dokumentenmanagement sollten Sie Ihren Workflow überdenken. Dafür gibt es viele Plugin-Optionen, und das richtige Plugin kann Ihnen beim Einrichten von Genehmigungsprozessen, Benachrichtigungen, Aufgabenzuweisungen und mehr helfen.
Apropos interne Prozesse: Die Sicherheit Ihres Standorts hat einen größeren Einfluss, wenn Sie ein Dokumentenmanagementsystem betreiben. Dateiberechtigungen können Kopfschmerzen bereiten, wenn Sie sie nicht richtig einrichten. Daher ist es ein wichtiger Schritt, sicherzustellen, dass dies wie erwartet funktioniert.
Auch hier ist die Benutzerverwaltung von entscheidender Bedeutung, und die Nutzung der in WordPress integrierten Benutzerrollen ist ein guter Anfang. Für eine detailliertere Kontrolle sollten Sie ein Plugin wie „Mitglieder“ oder „Benutzerrollen-Editor“ in Betracht ziehen.
Apropos Sicherheit: Stellen Sie sicher, dass Ihre Website über ein SSL-Zertifikat verfügt und dass Sie bereits über eine solide Website-Sicherheit verfügen. Dazu trägt auch die regelmäßige Pflege der Website bei. Die gute Nachricht ist, dass ein hochwertiges Plugin wie GravityView oder Document Library Pro standardmäßig über Sicherheitsoptionen verfügt – eine Sorge weniger, die den Kauf lohnenswert macht.
Mit dem richtigen Plugin ist die Dokumentenverwaltung in WordPress ein Kinderspiel
Ihr Ziel beim Dokumentenmanagement besteht nicht nur darin, Dateien zu speichern, sondern ein System zu schaffen, das Ihre Besucher produktiver und kollaborativer macht und ihnen einen Mehrwert für ihre eigenen Arbeitsabläufe bietet. Der beste Weg, dies zu tun, besteht darin, mit einem hochwertigen WordPress-Plugin zu beginnen.
Nehmen Sie sich von da an etwas Zeit, um darüber nachzudenken, was Sie erreichen möchten, und finden Sie die richtige Mischung aus Features und Funktionalität, um es zu verwirklichen. Vergessen Sie jedoch nicht die anderen Aspekte Ihrer Website, da diese zu Ihrem Verwaltungsaufbau beitragen können. Beispielsweise sollte die Sicherheit ein vorrangiges Anliegen sein, also Ihre Front-End-UX und -UI.
Haben Sie Fragen zur Dokumentenverwaltung in WordPress? Ich würde gerne im Kommentarbereich unten davon hören!
Bildquelle: Wikimedia Commons .
