So erstellen Sie eine WordPress-E-Commerce-Website (einfache Anleitung 2023)
Veröffentlicht: 2023-10-01Sie wissen bereits, dass WordPress eine leistungsstarke Plattform für Inhalte ist, aber wussten Sie, dass es auch eine der besten E-Commerce-Lösungen ist? Dieser Leitfaden führt Sie Schritt für Schritt durch die Erstellung einer erfolgreichen E-Commerce-Website mit WordPress. Von der Domainauswahl bis hin zum Hosting, der Installation und den wichtigsten Plugins sind Sie bei uns an der richtigen Adresse.
- 1 Warum WordPress zum Erstellen einer E-Commerce-Website verwenden?
- 1.1 WooCommerce: Eine leistungsstarke E-Commerce-Lösung für WordPress
- 1.2 WooCommerce-Alternativen zum Vergleich
- 2 So richten Sie einen Shop mit WordPress ein (5 Schritte)
- 2.1 1. Wählen Sie einen WordPress-E-Commerce-Hosting-Anbieter und einen Registrar
- 2.2 2. WordPress konfigurieren
- 2.3 3. Wählen Sie ein WordPress-E-Commerce-Theme
- 2.4 4. Erstellen Sie Ihren WordPress-E-Commerce-Shop
- 2.5 4. Entwerfen Sie Ihre WordPress-E-Commerce-Website
- 2.6 5. Steigern Sie Ihre WordPress-E-Commerce-Site mit Plugins und Integrationen
- 3 Fazit
Warum WordPress verwenden, um eine E-Commerce-Website zu erstellen?
WordPress glänzt als das führende Content-Management-System (CMS), das zum Erstellen von Websites aller Art verwendet wird.
Die Software ist Open Source und kann kostenlos verwendet werden. Sie wird von einer großen Gemeinschaft von Freiwilligen entwickelt und unterstützt. Dies macht die Plattform äußerst flexibel, gibt Ihnen mehr Kontrolle über die Funktionalität Ihrer Website und ermöglicht Ihnen den Aufbau eines Online-Shops mit unzähligen verfügbaren E-Commerce-Plugins und Themes. Obwohl WordPress kostenlos ist, fallen außerhalb von WordPress übliche Website-Kosten an, darunter Hosting, Domainregistrierung, Premium-Plugins und Themes. Unter allen Umständen sind diese Preise jedoch gleich oder besser als bei anderen großen E-Commerce-Plattformen.
WooCommerce: Eine leistungsstarke E-Commerce-Lösung für WordPress
Was macht WordPress für den Umgang mit Ihrer nächsten E-Commerce-Website gerüstet? WooCommerce .

WooCommerce ist die WordPress-Lösung der Wahl für E-Commerce. Der WordPress-Editor ist nahtlos in WooCommerce integriert und enthält alle WooCommerce-Blöcke, die Sie zum Erstellen Ihres Shops benötigen, mit einer Drag-and-Drop-Oberfläche. Und es ist so einfach, dass unerfahrene Webadministratoren die Verwendung erlernen können. Es stehen außerdem zahlreiche Add-ons zur Verfügung, mit denen Sie alles erreichen können, was Sie benötigen. Darüber hinaus erhalten Benutzer detaillierte Dashboards und eine praktische mobile App, mit der Sie die Leistung Ihres Shops jederzeit und überall im Auge behalten können.
Zu den weiteren Vorteilen der Verwendung von WooCommerce gehören:
- WordPress-Hosting-Anbieter wie Siteground sind für eine einfache Einrichtung und optimale Leistung auf WooCommerce-Websites zugeschnitten.
- Mehr Anpassung und Kontrolle mit einer Vielzahl von Plugins, um die von Ihnen benötigte Funktionalität hinzuzufügen.
- Kostengünstiger als andere Lösungen, die wiederkehrende monatliche Zahlungen und zusätzliche Gebühren erfordern.
- Mehr Kontrolle über die Sicherheit als andere Lösungen mit integrierter Sicherheit, die nicht optimiert werden kann.
WooCommerce-Alternativen zum Vergleichen
Die Auswahl der idealen E-Commerce-Plattform ist eine entscheidende Entscheidung. Tatsächlich gibt es einige, die von der Verwendung anderer Website-Builder-Plattformen (außer WordPress) wie Shopify, Squarespace oder Wix profitieren könnten. Und es gibt WordPress-Mitgliedschafts-Plugins wie MemberPress, die eigenständige Optionen für den E-Commerce bieten. Um Ihnen bei der Entscheidung zu helfen, haben wir Vergleichsleitfäden zwischen WooCommerce und anderen führenden Website-Buildern für E-Commerce erstellt, damit Sie tiefer in die Materie eintauchen können.
- WooCommerce vs. Shopify
- WooCommerce vs. Squarespace
- WooCommerce vs. Adobe Commerce
- WooCommerce vs. Magento
- WooCommerce vs. Duda
- WooCommerce vs. Wix
Wir gehen jedoch davon aus, dass Sie den außergewöhnlichen Wert von WordPress + WooCommerce erkennen und fahren mit dem nächsten Schritt fort, wie Sie mit WordPress eine E-Commerce-Site erstellen.
So richten Sie einen Shop mit WordPress ein (5 Schritte)
1. Wählen Sie einen WordPress-E-Commerce-Hosting-Anbieter und einen Registrar
Die Auswahl eines auf WordPress spezialisierten Hosting-Anbieters ist für die Leistung und Sicherheit Ihrer E-Commerce-Website von entscheidender Bedeutung. SiteGround ist eine erstklassige Wahl und perfekt auf die Plattformen WordPress und WooCommerce abgestimmt.
Tauchen Sie ein in unsere ausführliche SiteGround-Analyse, um die unzähligen Funktionen zu erkunden. SiteGround bietet in seinen Hosting-Paketen kostenloses CDN, kostenloses SSL und E-Mail-Kontoverwaltung.

Für alternative Hosting-Lösungen schauen Sie sich unsere Übersicht der schnellsten WordPress-Hosts oder der besten Allround-Hosting-Dienste an. Qualitativ hochwertiges Hosting ist beim Betrieb einer WordPress-E-Commerce-Site doppelt wichtig, da es schnell und rund um die Uhr verfügbar sein muss.
Installieren Sie WordPress
Navigieren Sie zum Site Tools-Dashboard von SiteGround. Weitere Möglichkeiten zur Installation von WordPress finden Sie in unserer umfassenden WordPress-Installationsanleitung.
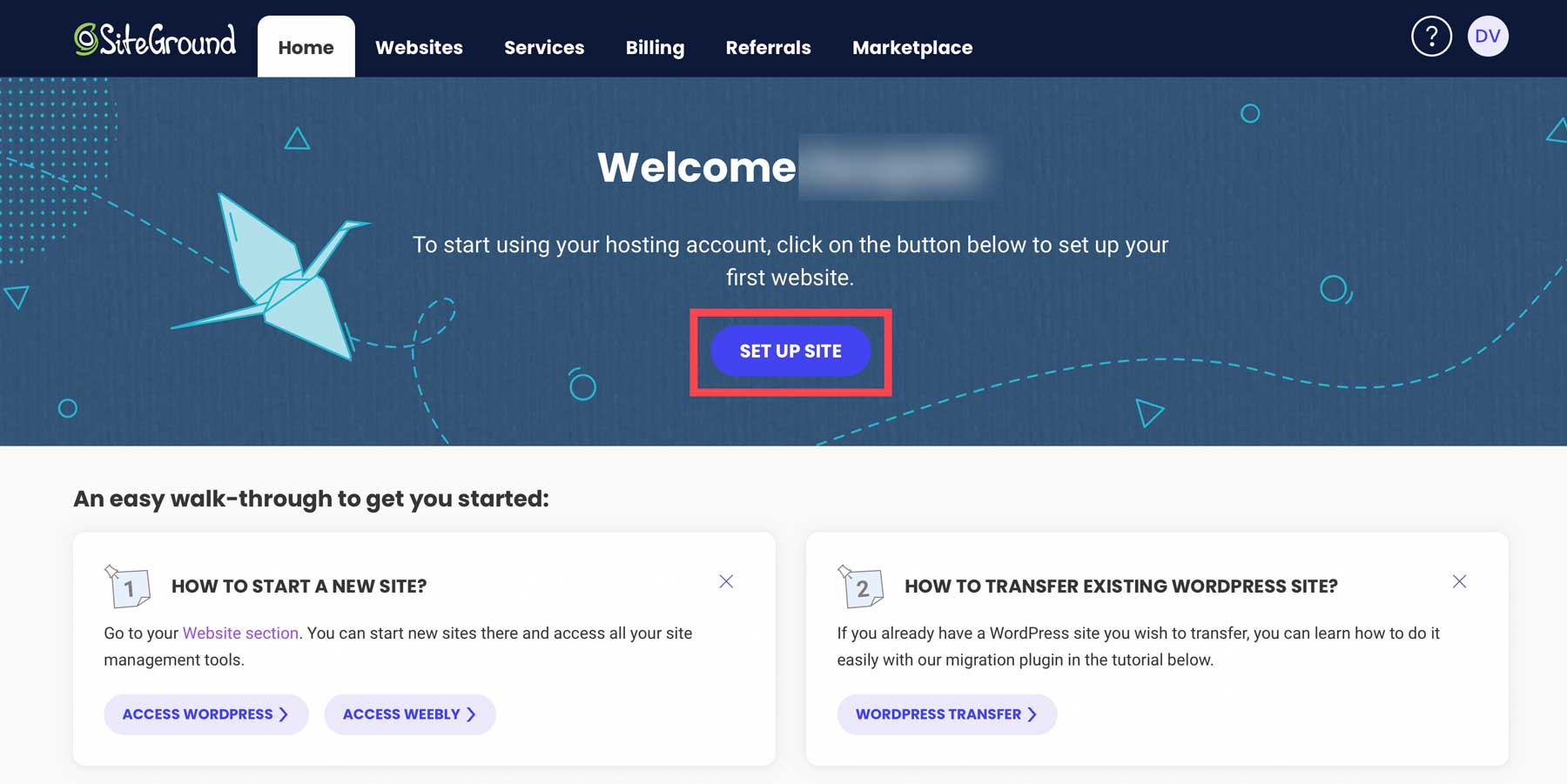
Nachdem Sie sich bei Ihrem SiteGround-Konto angemeldet haben, starten Sie die Installation, indem Sie in Ihrem Dashboard auf die Schaltfläche „ Site einrichten “ klicken.

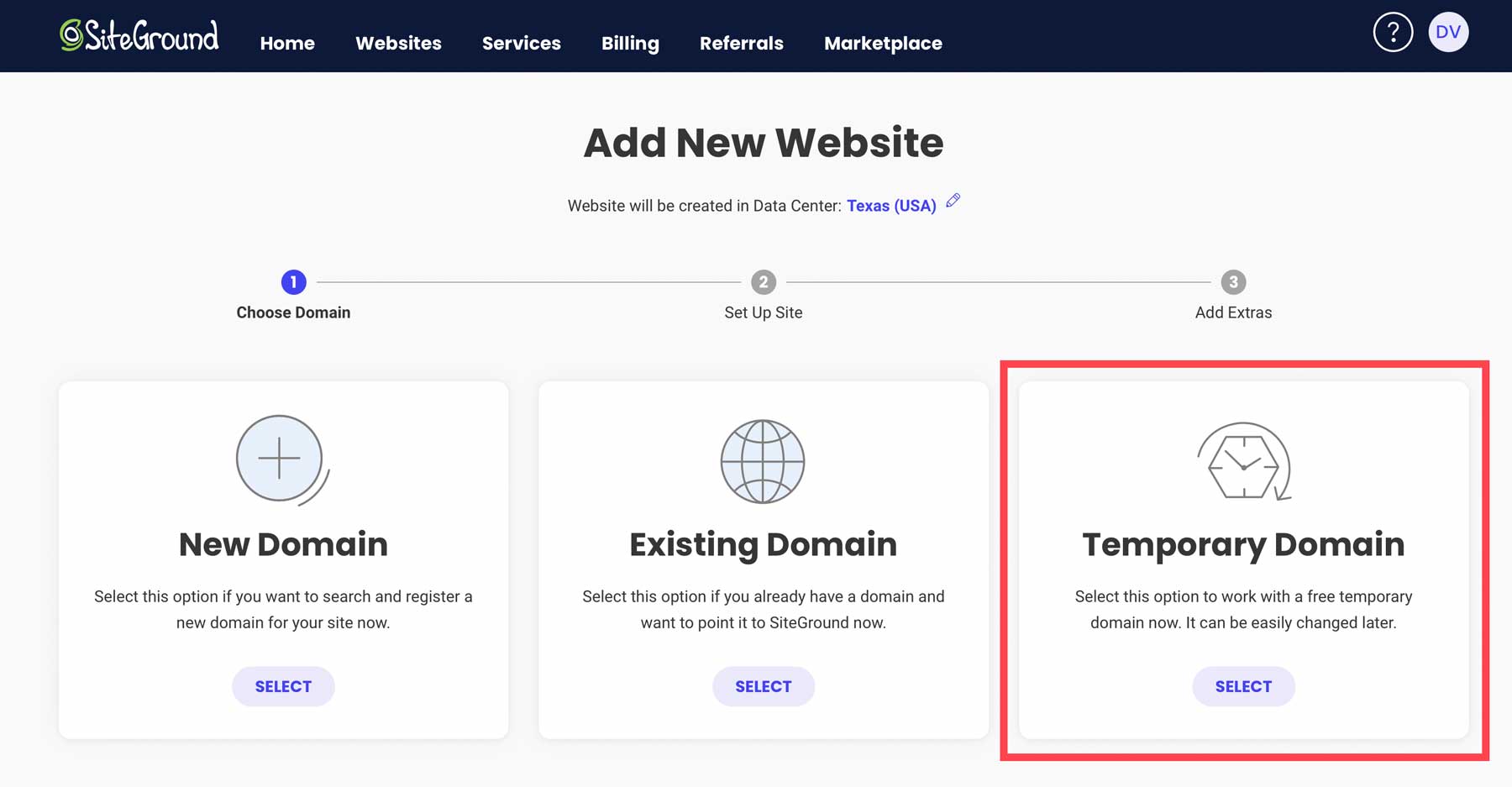
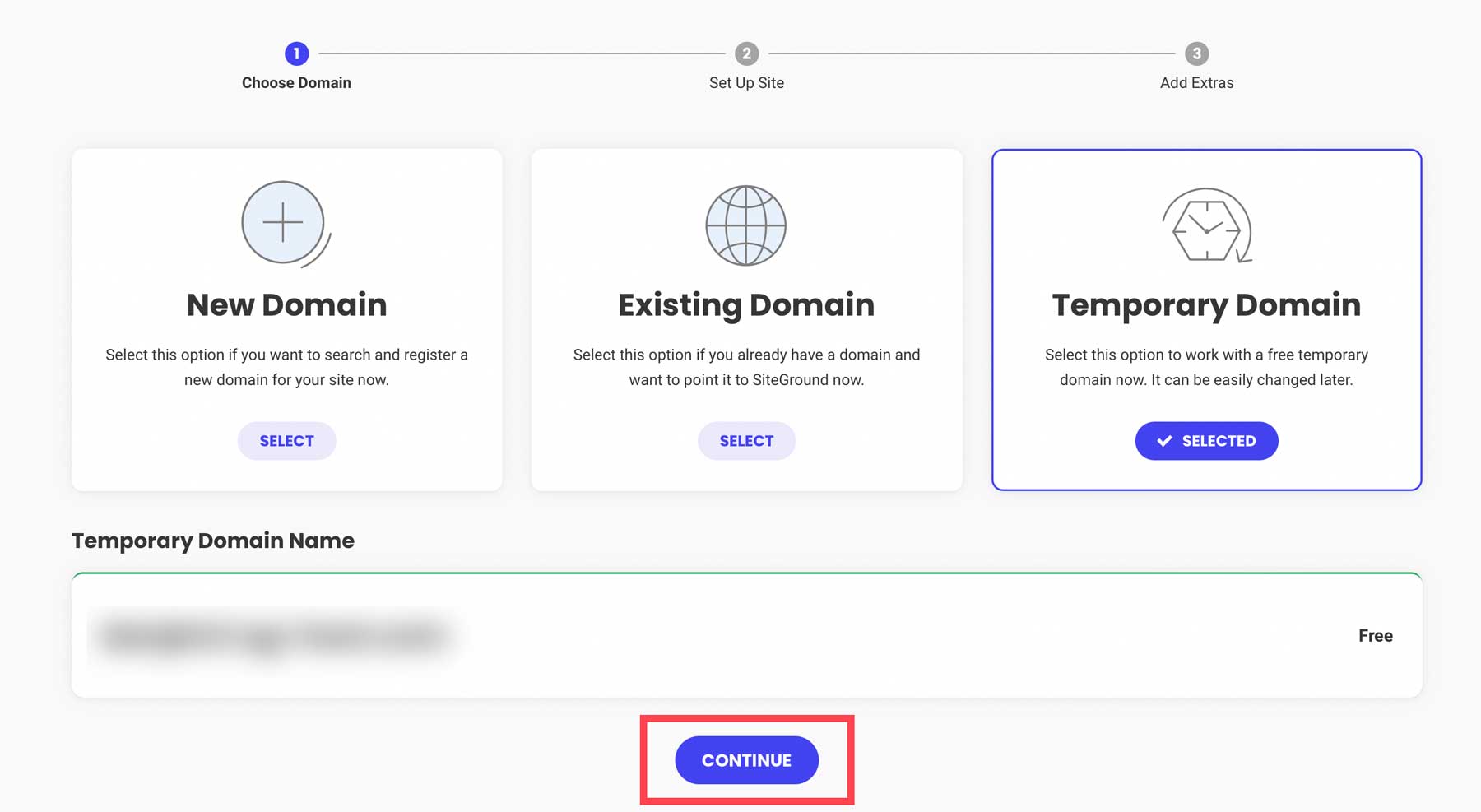
Wählen Sie den Domaintyp für Ihre WordPress-E-Commerce-Site. Entscheiden Sie sich für „ Temporäre Domain “, wenn Sie Ihre Domain vor dem Kauf erstellen möchten.
Wenn Sie sich im Voraus eine Domain sichern möchten, folgen Sie dieser Anleitung zur Registrierung einer Domain. Klicken Sie auf „ Neue Domain “, suchen Sie Ihren idealen Domainnamen und fahren Sie mit der WordPress-Einrichtung fort.

Klicken Sie auf „ Weiter “, um mit der von Ihnen gewählten Domain-Option fortzufahren.

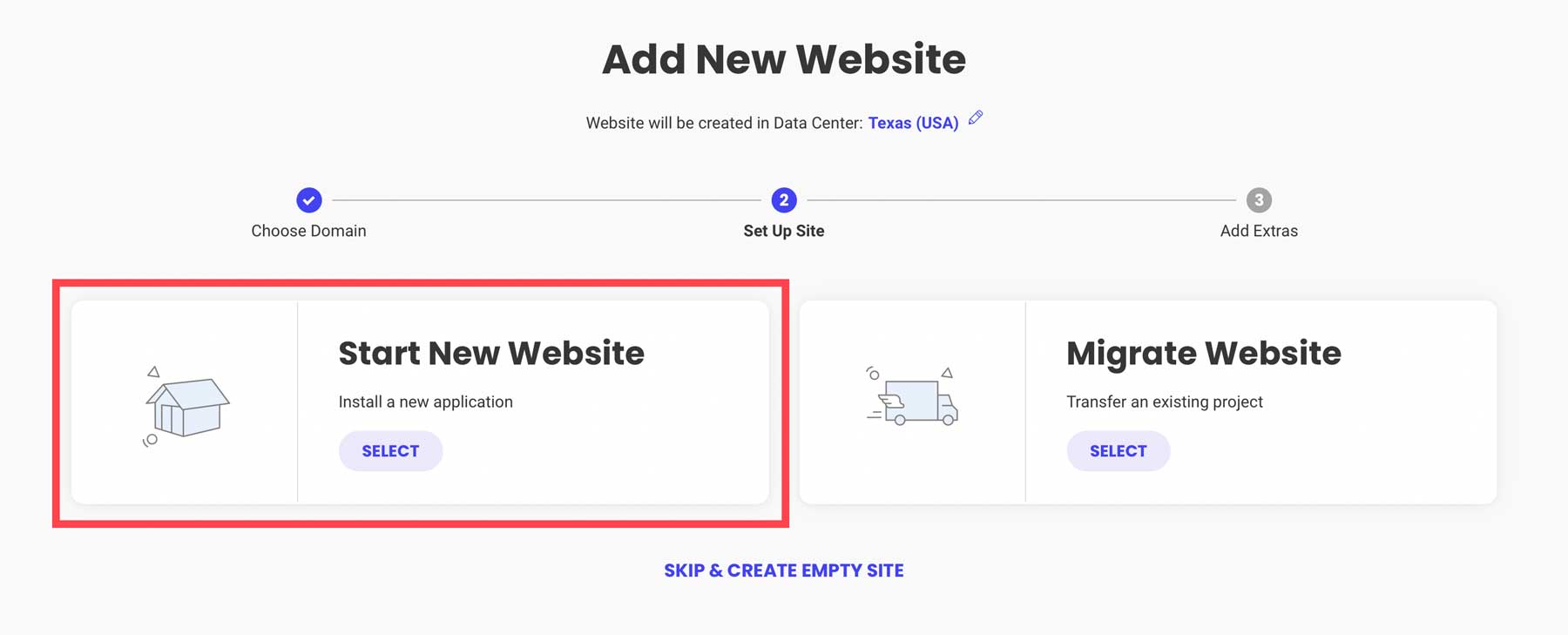
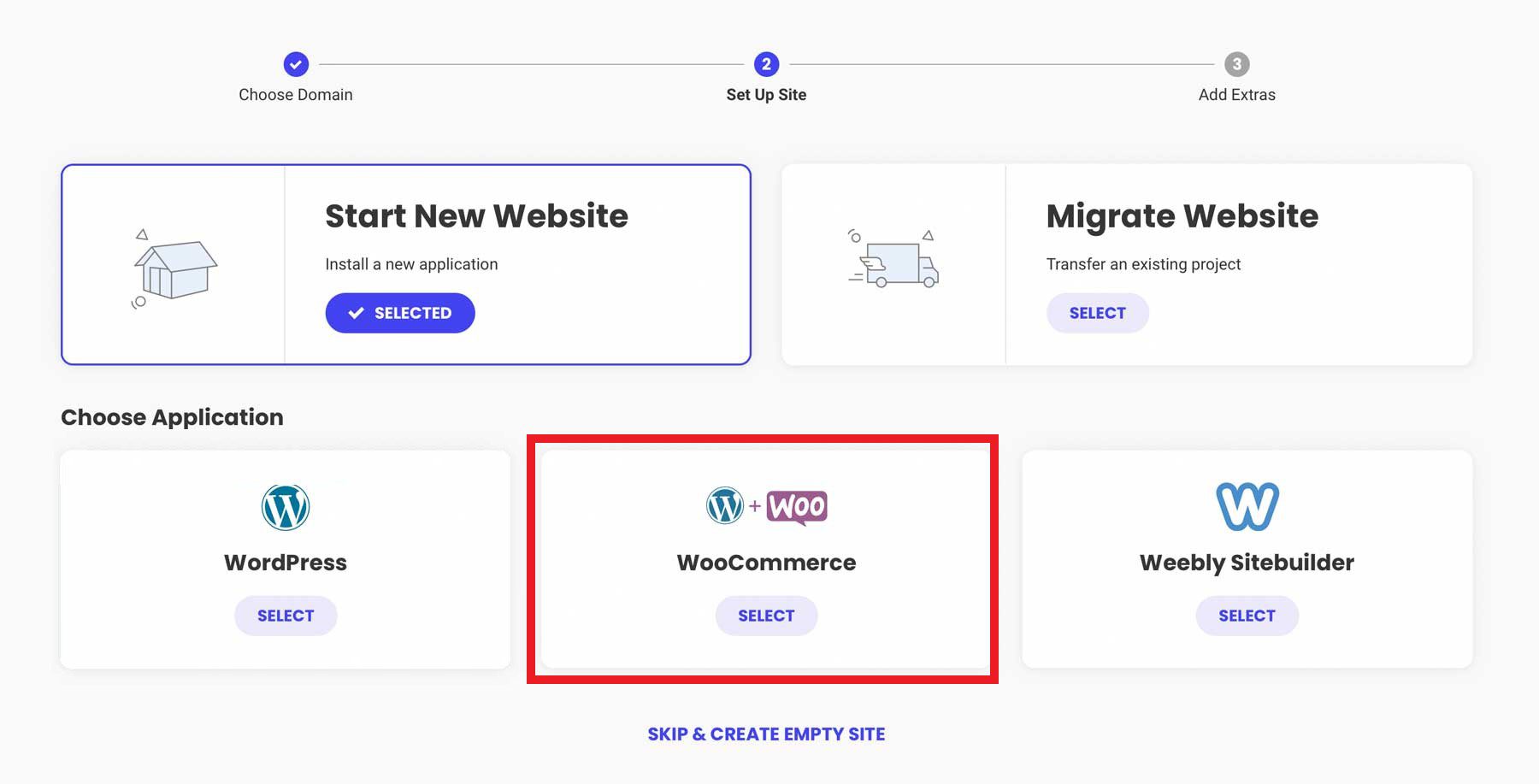
Wählen Sie dann „ Neue Website starten “, um fortzufahren.

Wählen Sie „ WooCommerce “, um sicherzustellen, dass WordPress mit WooCommerce vorinstalliert ist und die Einrichtung etwas schneller geht.

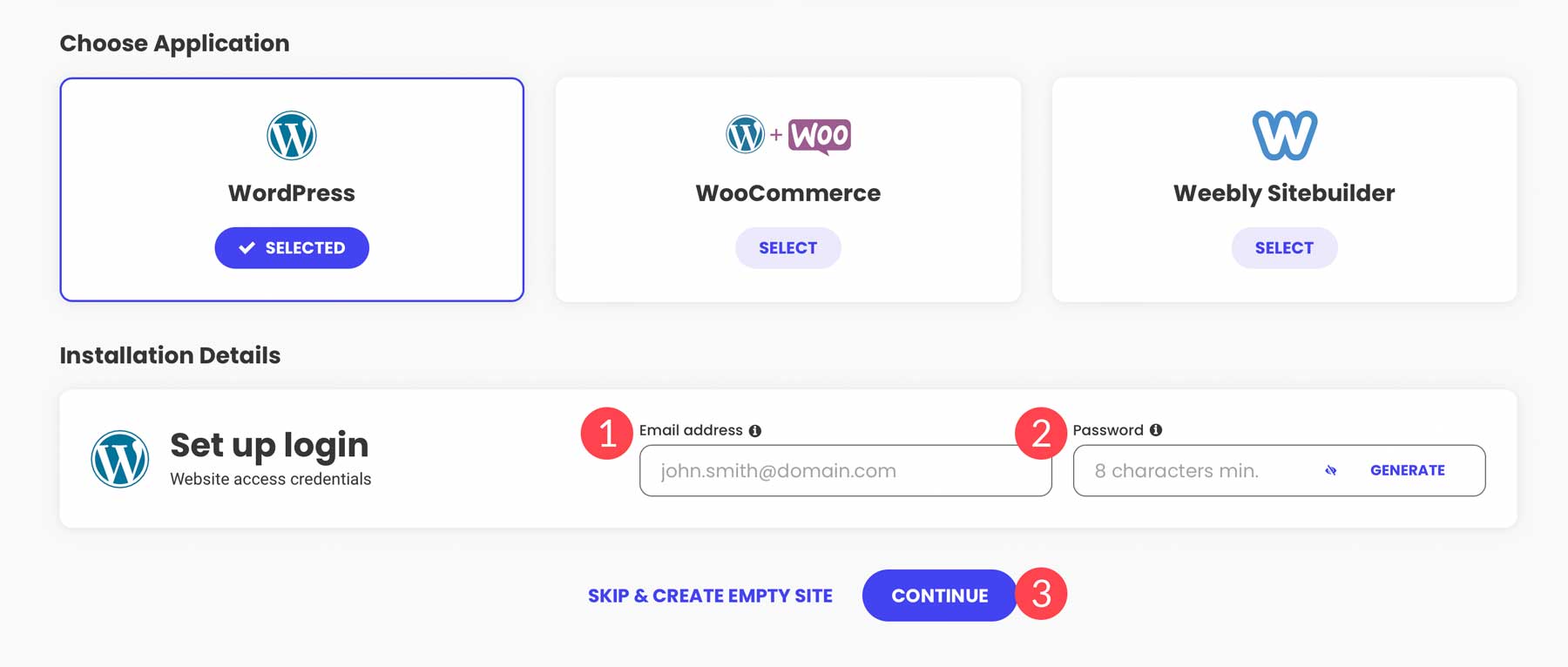
Konfigurieren Sie Ihre Administrator-Anmeldeinformationen. Schützen Sie diese Informationen, indem Sie unsere Tipps zur Passwortverwaltung befolgen. Klicken Sie auf „ Weiter “, um fortzufahren.

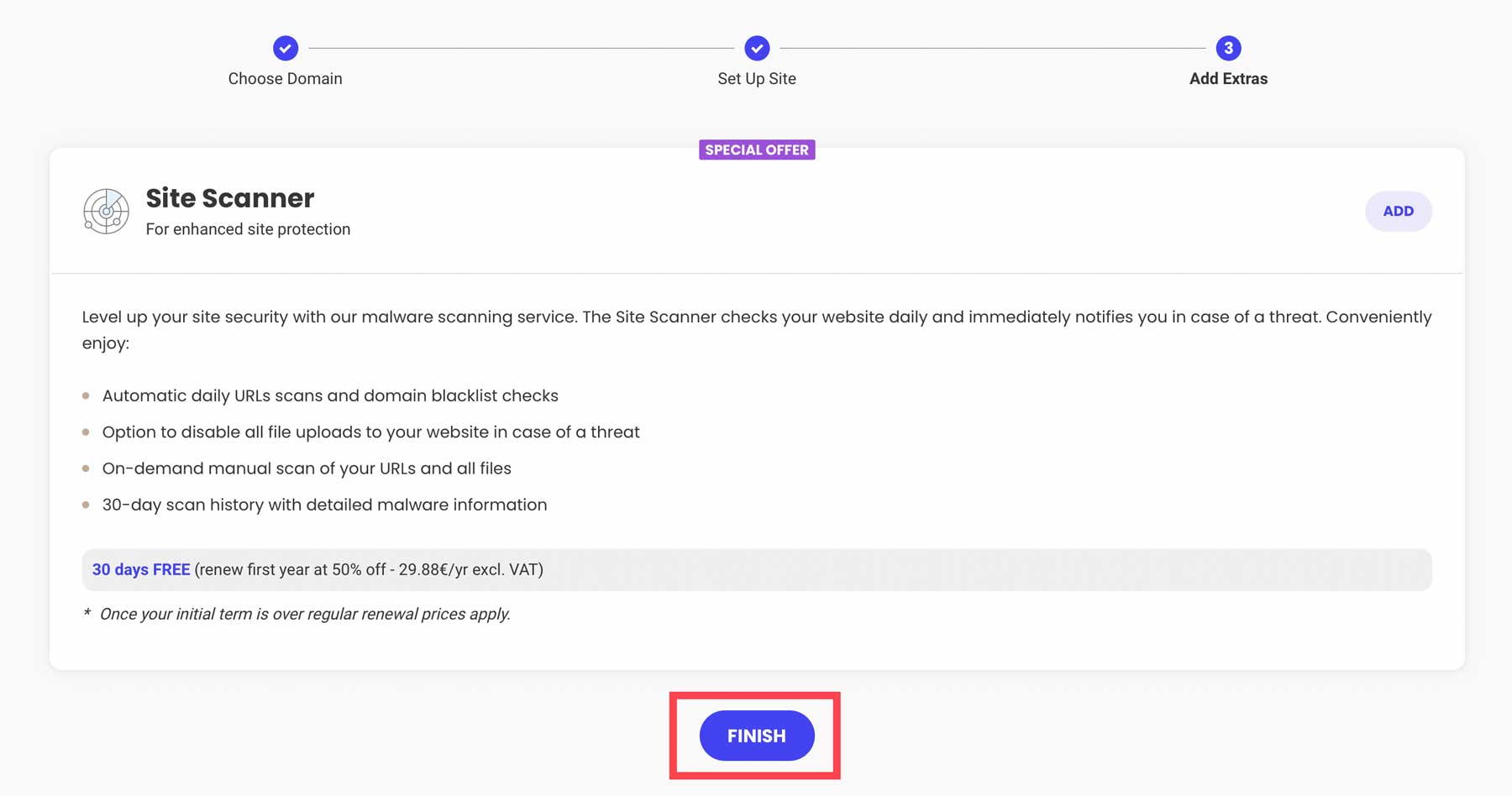
Klicken Sie abschließend auf die Schaltfläche „ Fertig stellen “, um WordPress + WooCommerce für Ihre neue WordPress-E-Commerce-Website einzurichten.

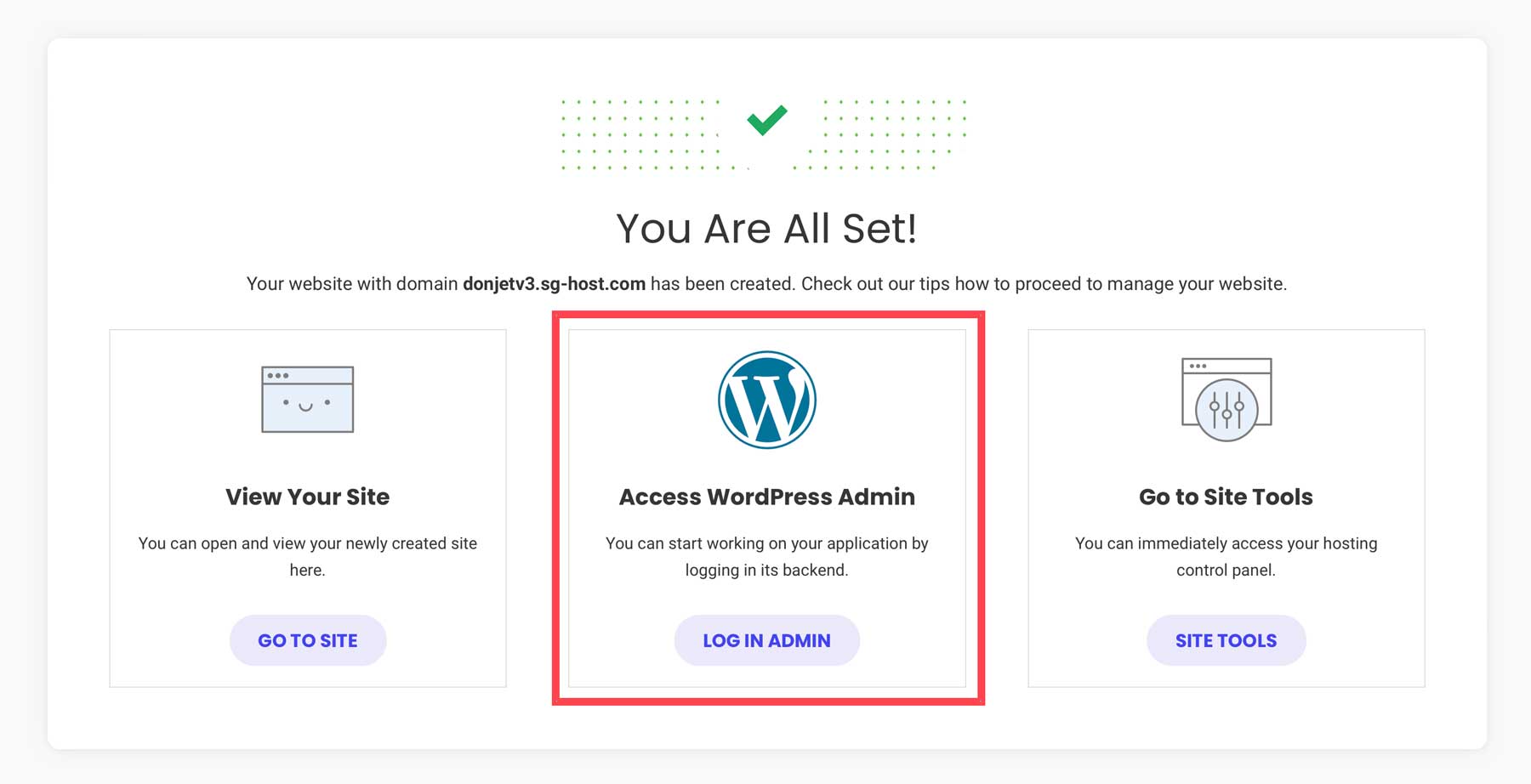
Greifen Sie auf Ihr neues WordPress-Dashboard zu, indem Sie auf „ Login Admin “ klicken.

2. WordPress konfigurieren
Sie haben Ihr Hosting und vielleicht sogar eine Domain. Jetzt richten wir Ihre WordPress-Site für den E-Commerce ein.
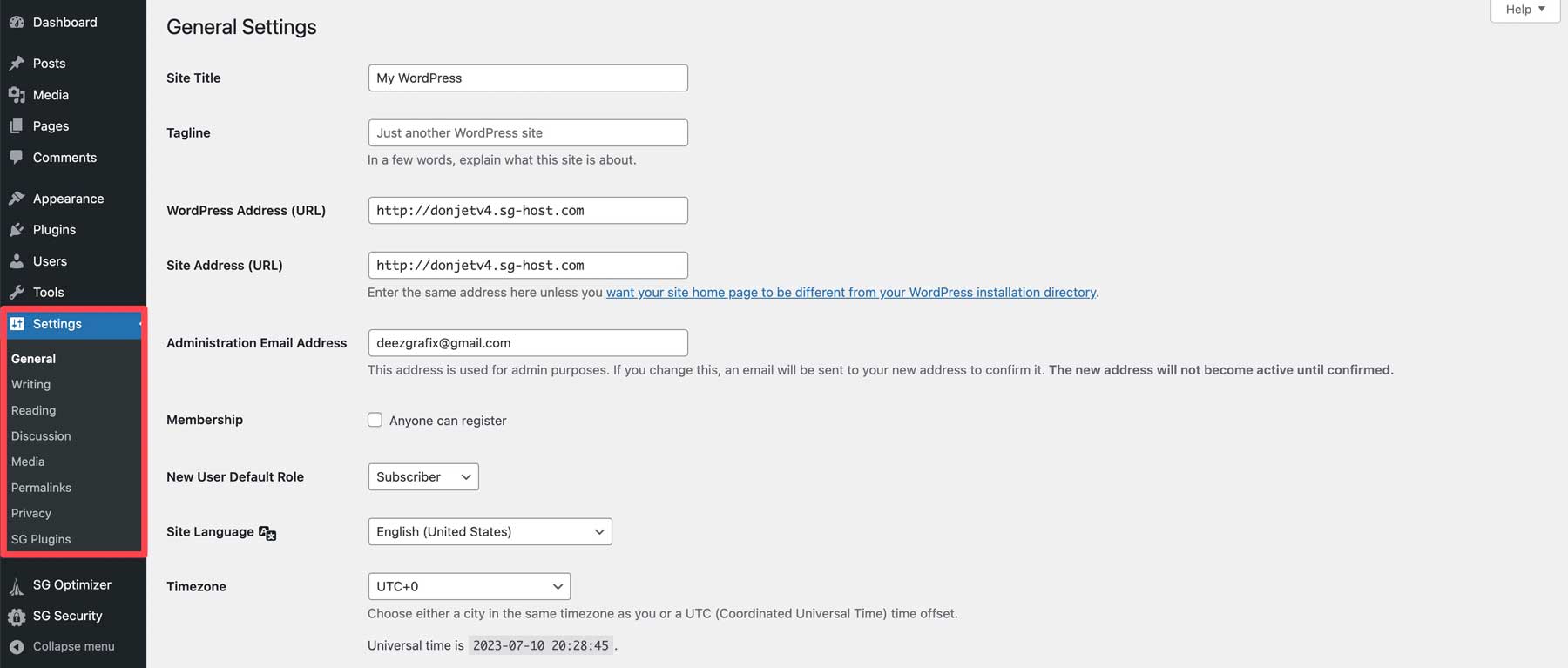
Passen Sie die WordPress-Einstellungen an
Die benötigten Einstellungen finden Sie unter „Einstellungen“ in der Seitenleiste Ihres Admin-Dashboards.

Benötigen Sie weitere Hilfe? Sehen Sie sich diese Anleitungen für jede Einstellungsseite an, um Ihre E-Commerce-Website so zu konfigurieren, wie Sie sie benötigen:
- Allgemeine WordPress-Einstellungen (wo Sie HTTPS aktivieren)
- Schreibeinstellungen
- Leseeinstellungen (wo Sie eine statische Homepage erstellen)
- Kommentareinstellungen
- Medieneinstellungen
- Permalink-Einstellungen (SEO-Tipp – wie Permalinks SEO helfen)
- Datenschutzeinstellungen
3. Wählen Sie ein WordPress-E-Commerce-Theme
Wählen wir nun ein WordPress-Theme aus, das sich hervorragend für den E-Commerce eignet. Wir empfehlen die Verwendung unseres Divi-Themes. Divi ist eine Top-Wahl, weil es ein leistungsstarker Seitenersteller ist, der nahtlos mit WooCommerce zusammenarbeitet. Es ist einfach zu bedienen und verleiht Ihrem Geschäft ein gutes Aussehen.
Warum Divi eine gute Wahl ist:
- Verfügt über native WooCommerce-Blöcke, mit denen Sie das Design Ihres Shops vollständig anpassen können.
- Divi verfügt über gebrauchsfertige Shop-Vorlagen
- Einfache Designoptimierungen mit dem visuellen Builder von Divi
- Steigern Sie Ihren Shop mit den Marketingtools von Divi
- Guter Kundensupport, wenn Sie Hilfe benötigen
- Divi und WooCommerce arbeiten gut zusammen
- Optimieren Sie Produktbilder und Beschreibungen mit Divi AI (separate Gebühr)
Weitere Optionen finden Sie in diesen Top-WooCommerce-WordPress-Themes.
So fügen Sie Divi zu Ihrem WordPress-Shop hinzu
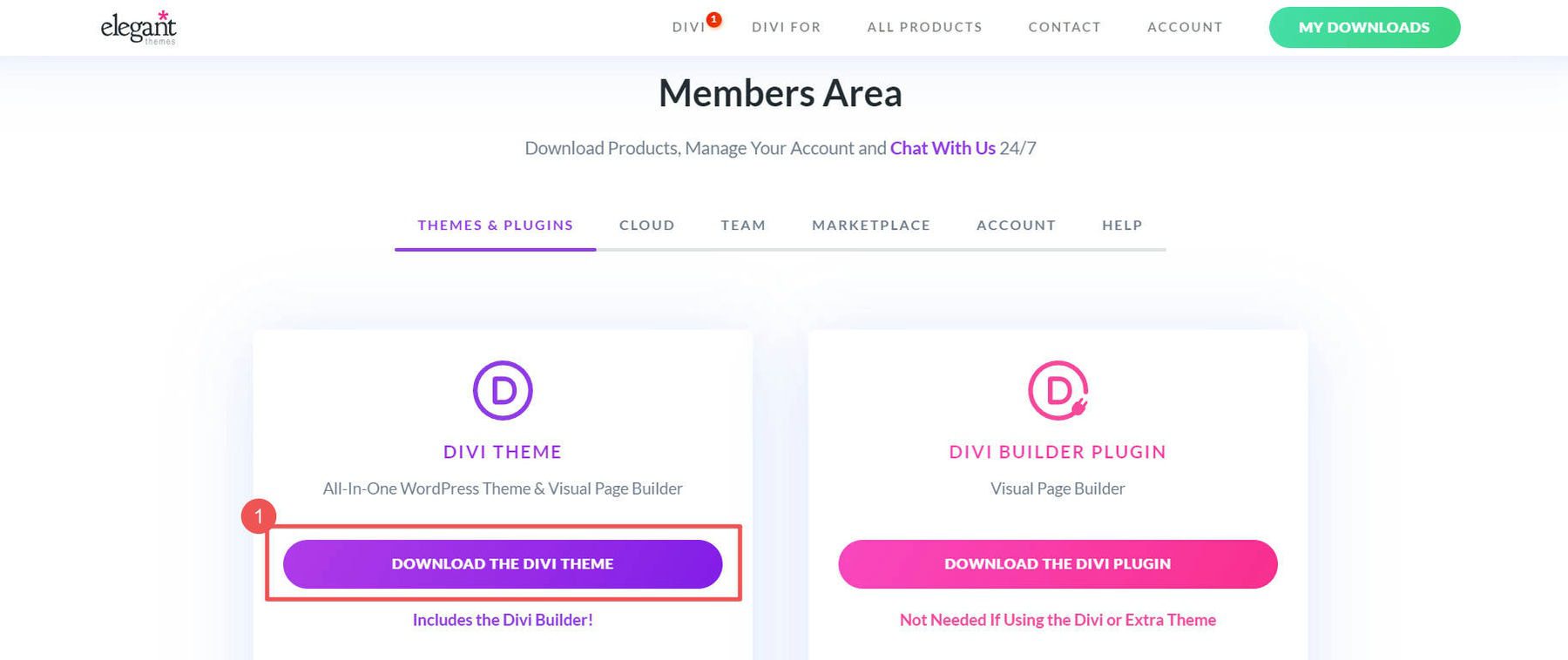
Holen Sie sich zunächst Divi von Ihrem Elegant Themes-Mitgliedskonto, nachdem Sie eine Mitgliedschaft erworben haben. Melden Sie sich an und gehen Sie zu „Themes & Plugins “, um Divi herunterzuladen.

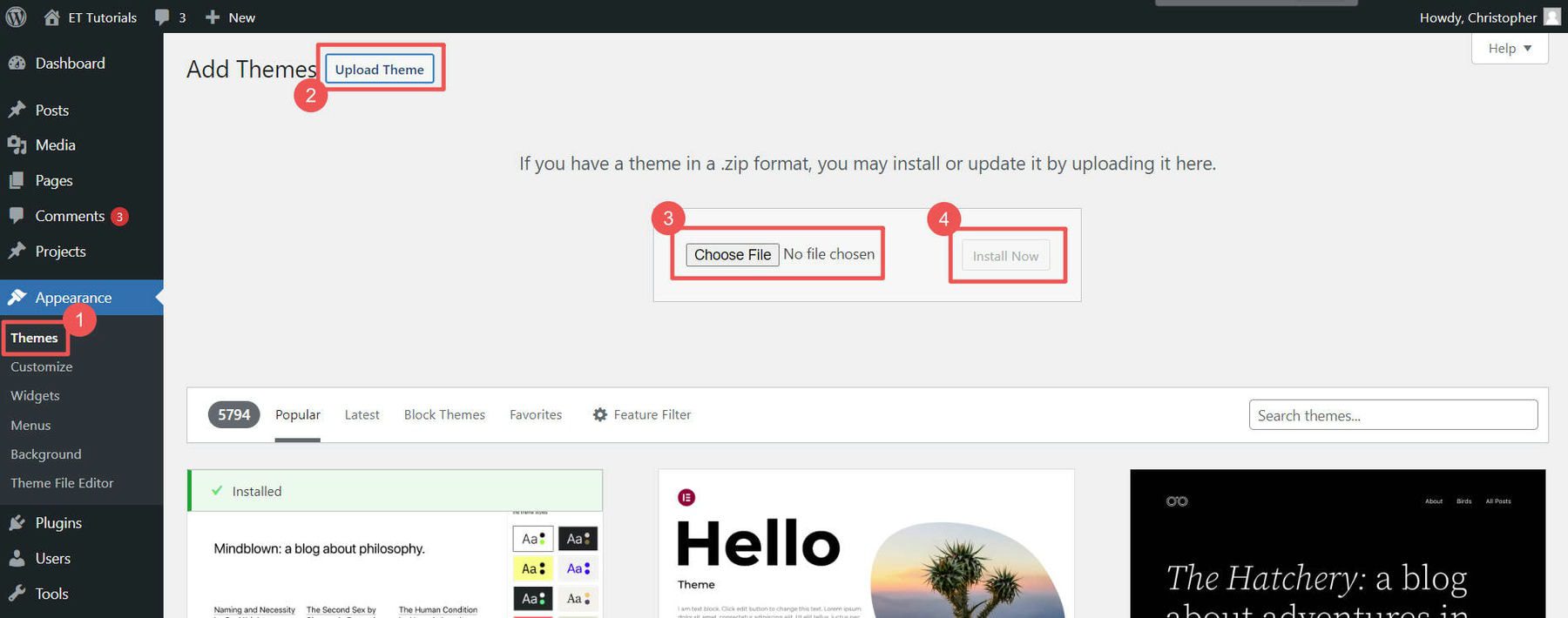
Gehen Sie in Ihrem WordPress-Dashboard zu „Darstellung“ > „Themen“ . Klicken Sie auf „ Design hochladen “ und wählen Sie die heruntergeladene Divi-Datei aus. Dann klicken Sie auf „ Jetzt installieren “.

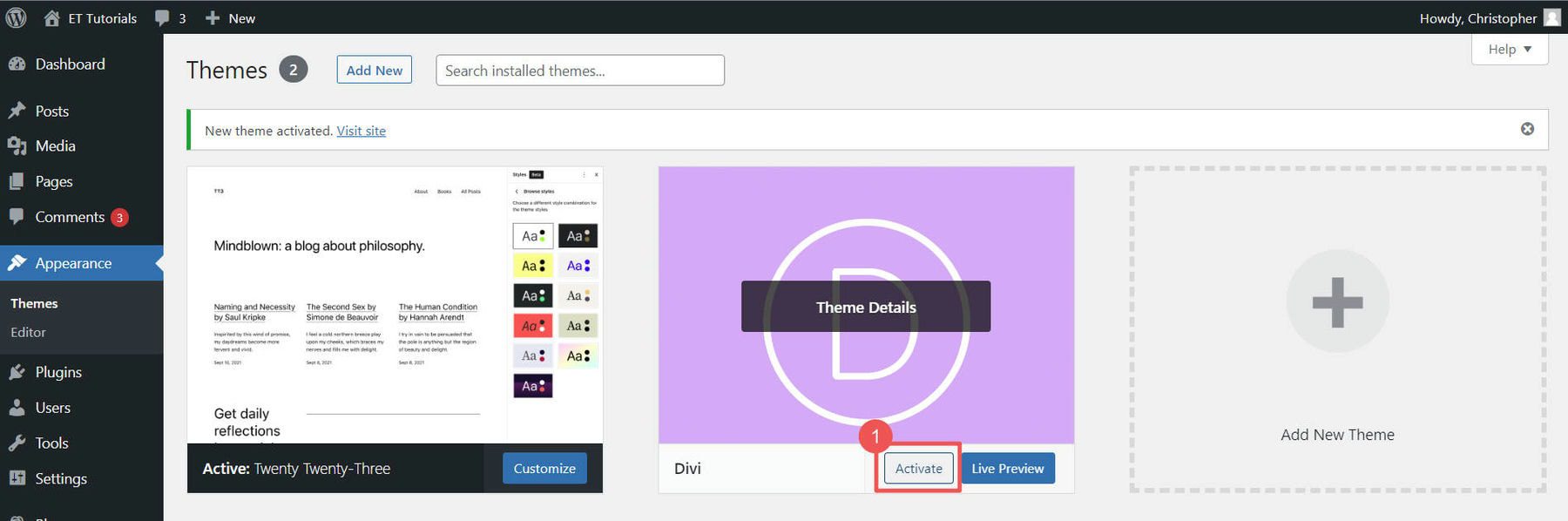
Klicken Sie auf „ Aktivieren “, um Divi zu Ihrem Theme zu machen.

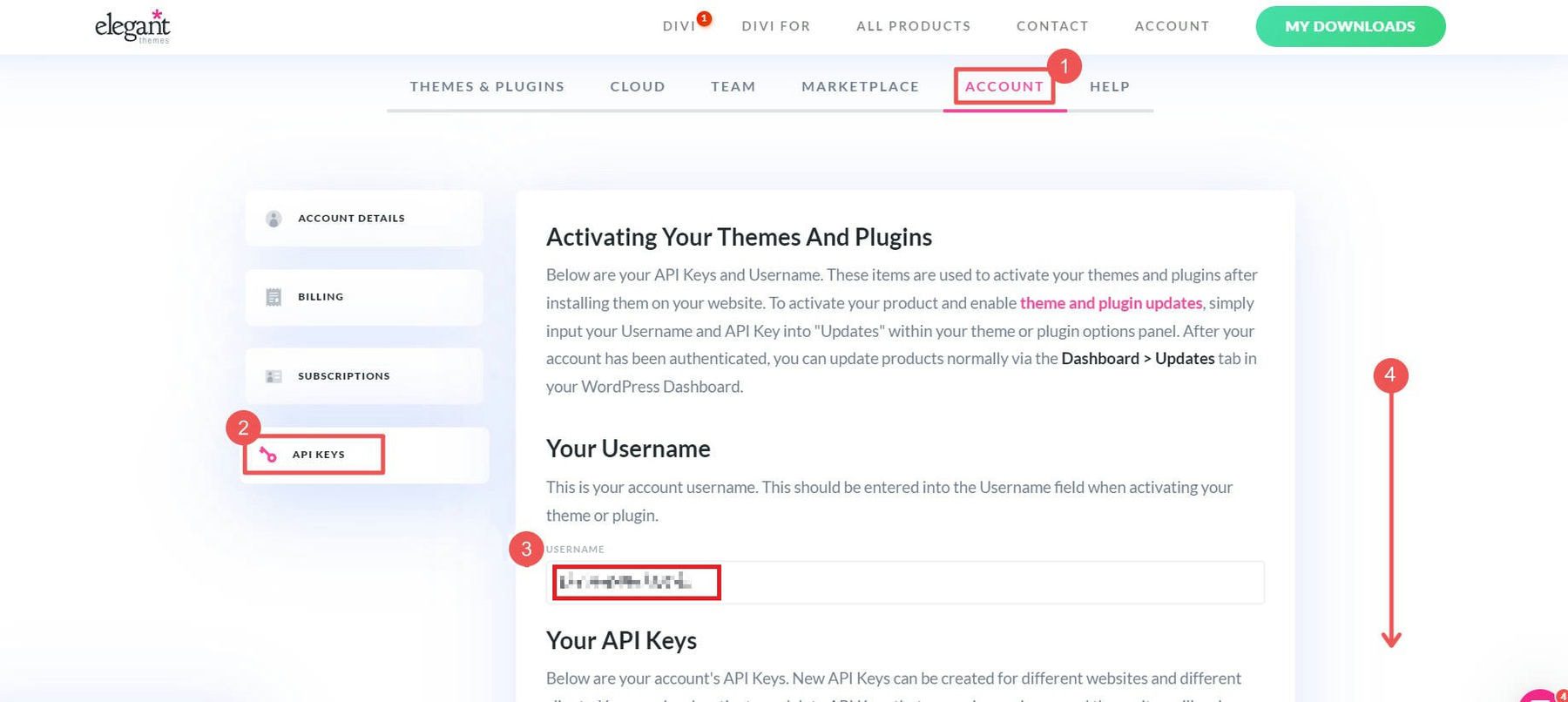
Letzter Schritt: Fügen Sie Ihren Elegant Themes API-Schlüssel hinzu. Dadurch bleibt Divi mit neuen Funktionen und Sicherheitsfixes auf dem Laufenden. Holen Sie sich den Benutzernamen Ihres Kontos im Abschnitt „ API-Schlüssel “.

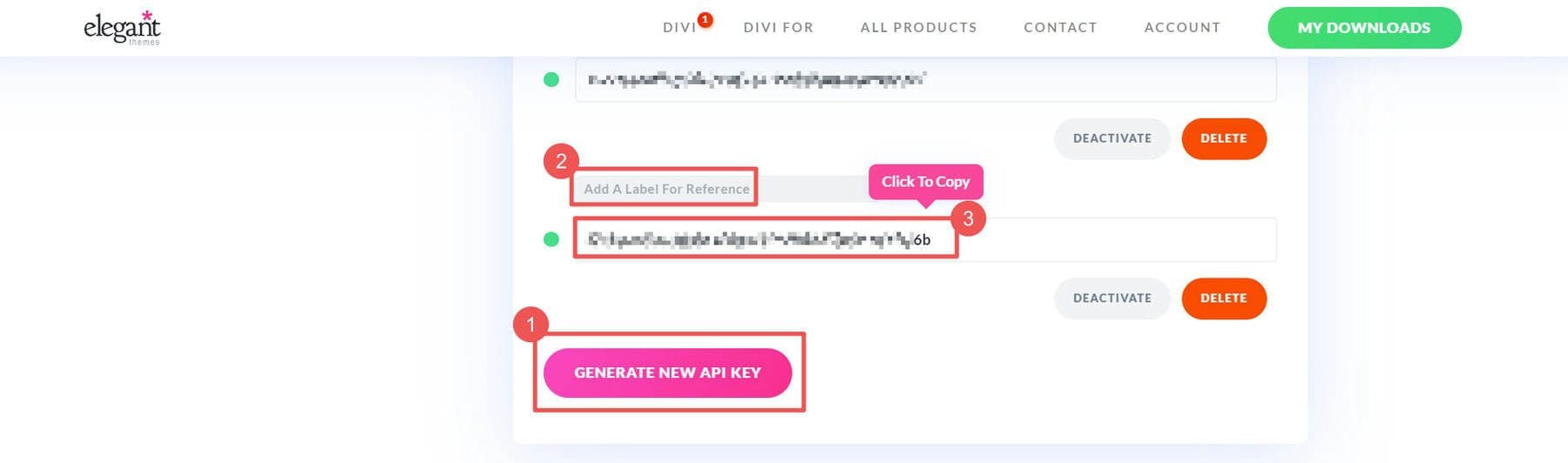
„ Neuen API-Schlüssel generieren “ für Ihre Website. Geben Sie ihm ein Label, damit Sie wissen, zu welcher Site es gehört. Kopieren Sie den Schlüssel.

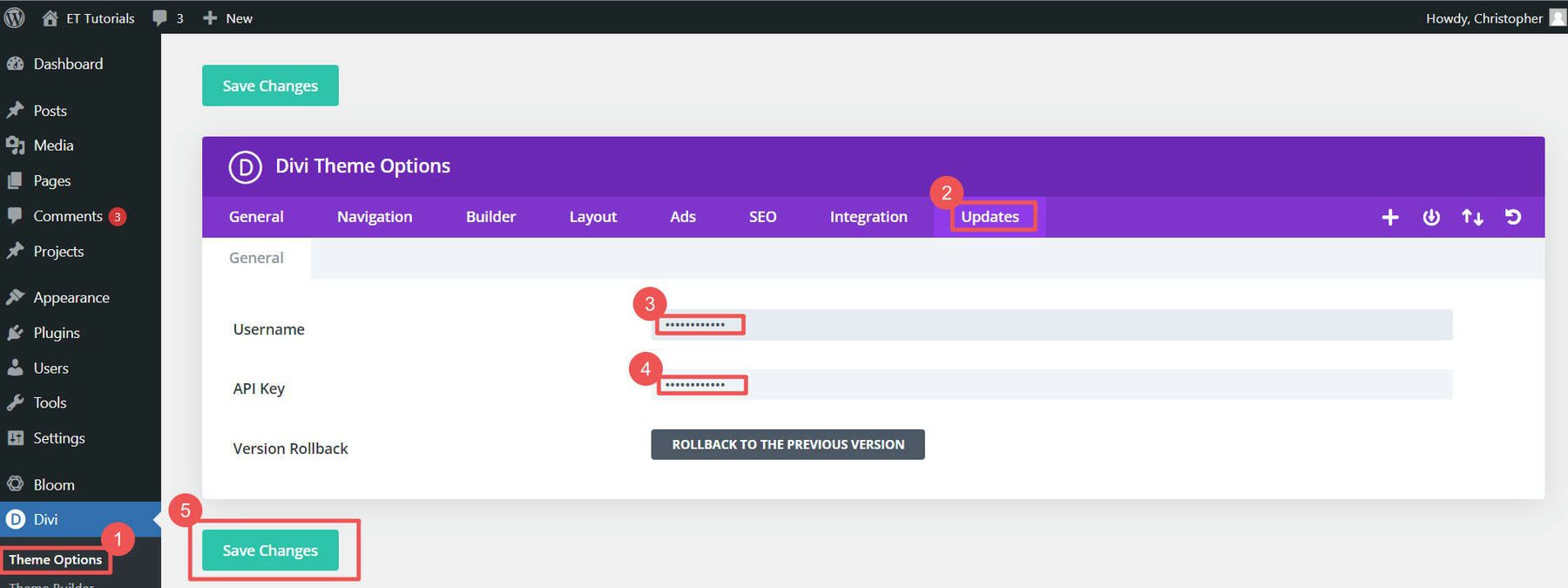
Um den API-Schlüssel hinzuzufügen, gehen Sie zu Divi > Theme-Optionen > Updates . Geben Sie Ihren Elegant Themes -API-Schlüssel (generieren Sie einen neuen Schlüssel für jede von Ihnen erstellte Website) und Ihren Benutzernamen ein und klicken Sie dann auf „ Änderungen speichern “.


Wenn Sie mehr über das Hinzufügen von Themes erfahren möchten, schauen Sie sich diese Theme-Installationsanleitung an. Aber wir glauben, dass Sie Divi gerne für Ihre WordPress-E-Commerce-Website verwenden werden.
4. Erstellen Sie Ihren WordPress-E-Commerce-Shop
Sie haben die Grundeinrichtung durchgeführt. Lassen Sie uns nun mit der Erstellung Ihrer WordPress-E-Commerce-Website beginnen. Das bedeutet, WooCommerce einzurichten, Produkte hinzuzufügen und auszuwählen, wie die Leute Sie bezahlen.
Hier beginnt der Spaß!
WooCommerce-Setup-Assistent
Mit dem WooCommerce-Setup-Assistenten können Sie Ihre WordPress-E-Commerce-Site ganz einfach vorbereiten. Wenn Ihr Host WooCommerce nicht für Sie installiert hat (Schritt 1), lesen Sie unsere WooCommerce-Einrichtungsanleitung, um es zu Ihrer Website hinzuzufügen.
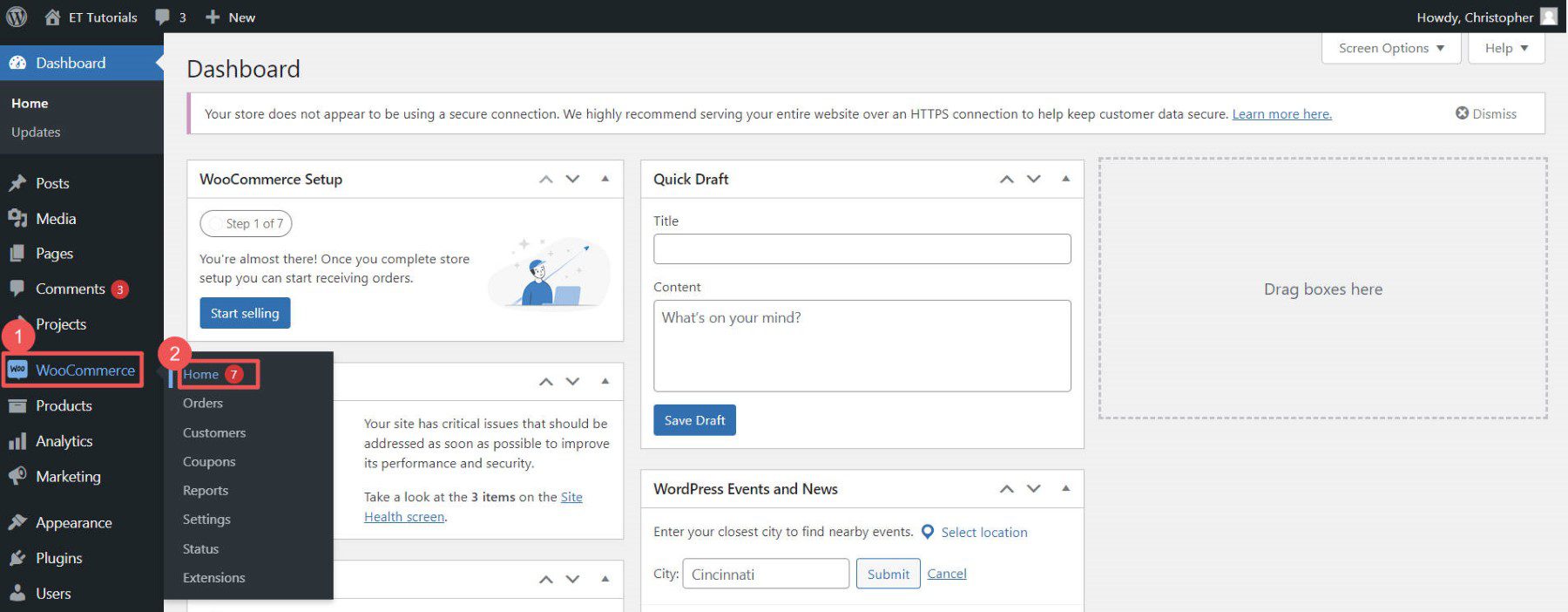
Klicken Sie unter WooCommerce auf „ Home “, um den Assistenten zu starten.

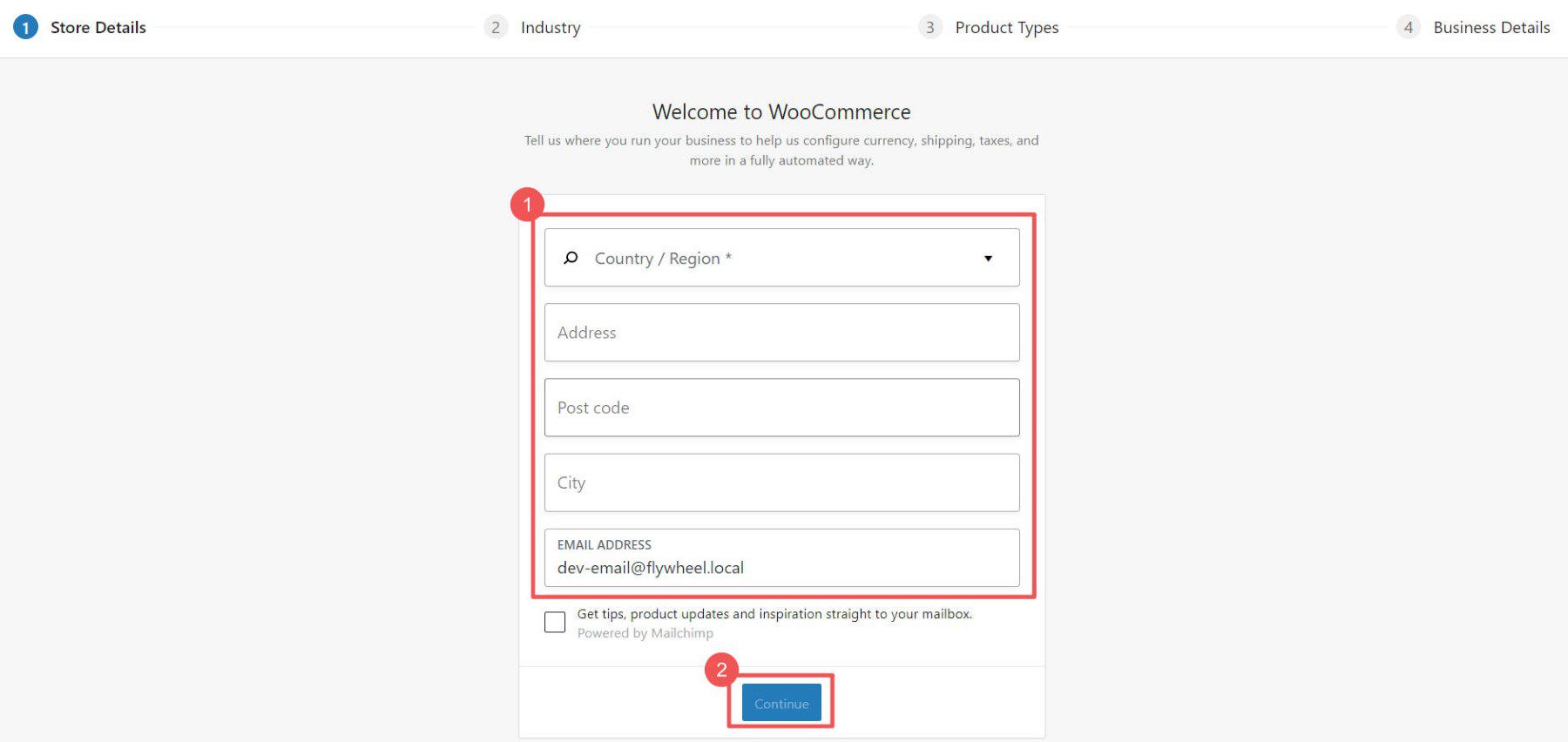
Der Assistent fragt Sie nach Ihren Geschäftsinformationen, z. B. Ihrer Adresse und E-Mail-Adresse.

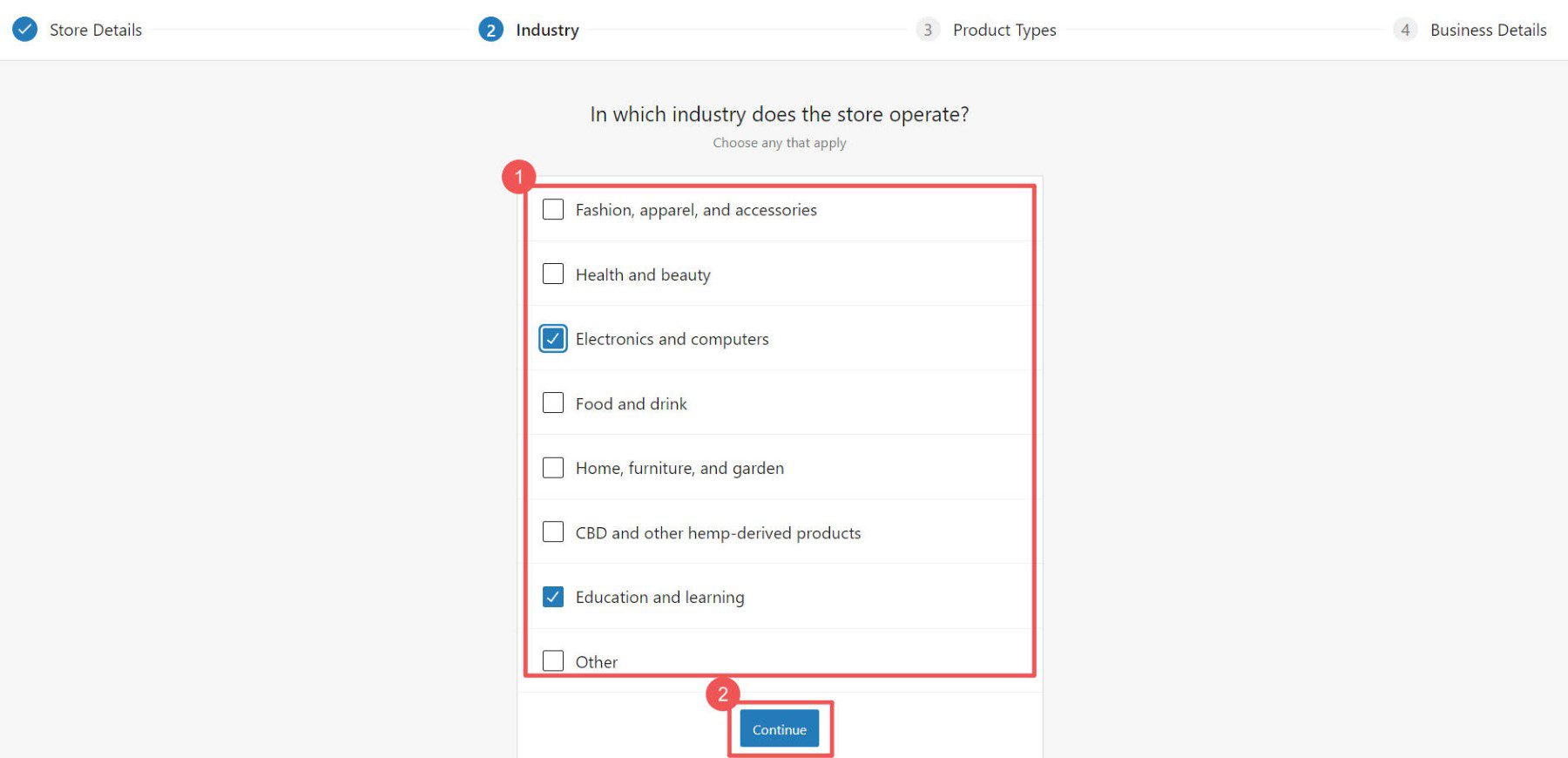
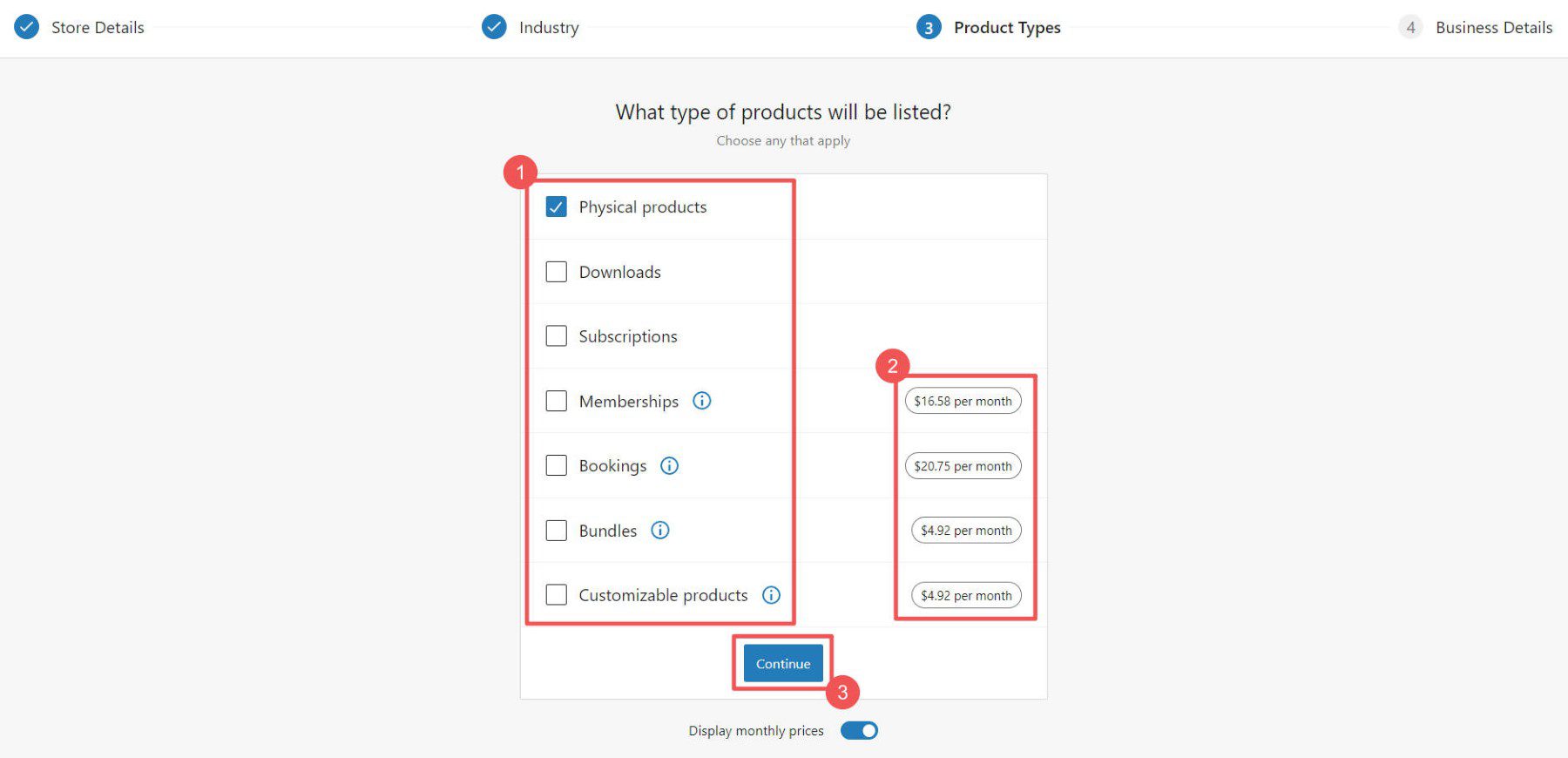
Wählen Sie die Branche und die Produkttypen aus, die Ihr Geschäft am besten beschreiben.

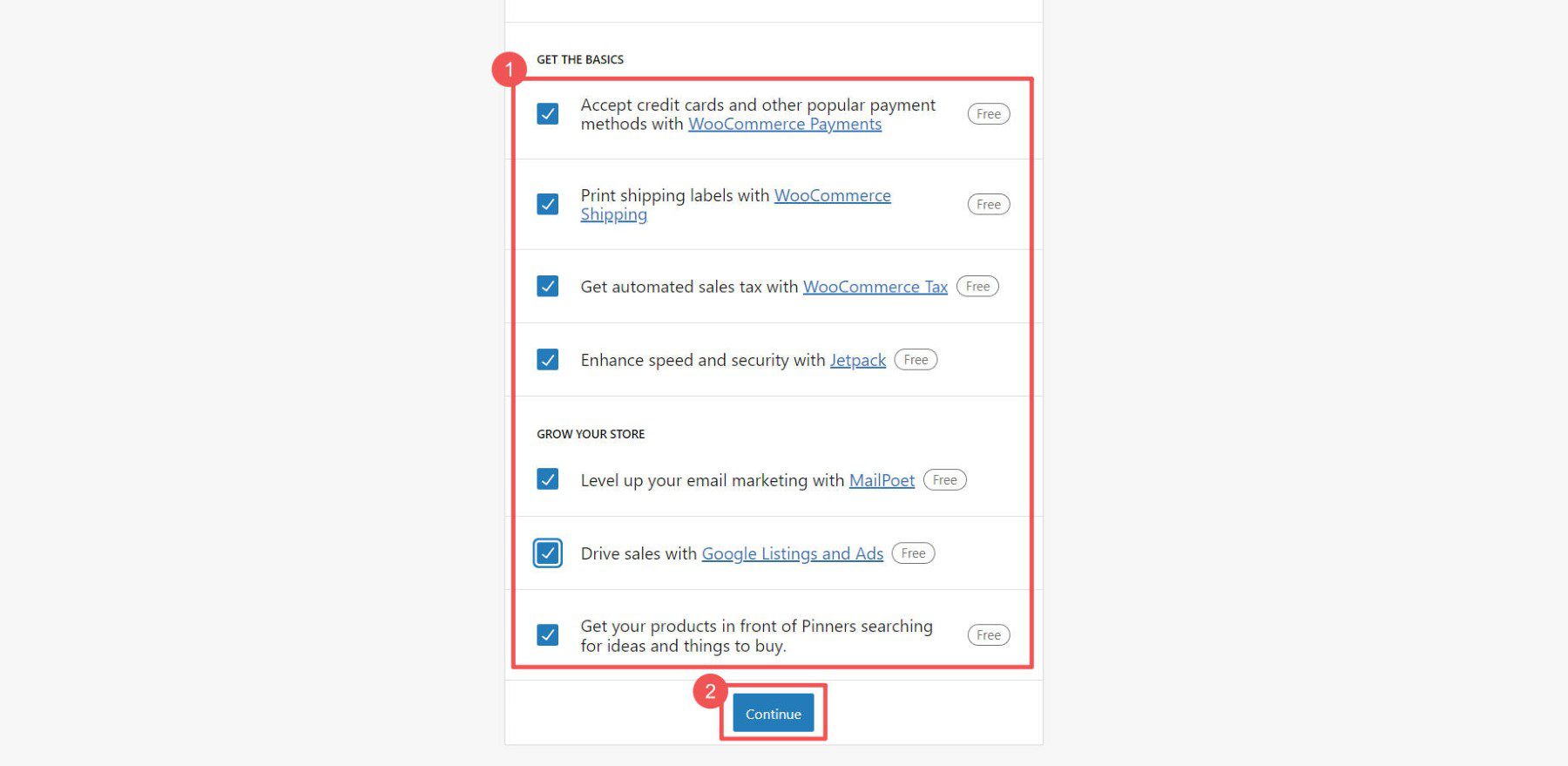
Wählen Sie, was Ihr Geschäft benötigt. Wenn Sie bestimmte Kontrollkästchen aktivieren, werden Ihrer Website möglicherweise zusätzliche Plugins hinzugefügt.
Hinweis : Einige Plugins kosten Geld. Es gibt auch kostenlose. Schauen Sie sich unsere Liste der besten Mitgliedschafts-, Buchungs- und kostenlosen WooCommerce-Plugins an, um zu sehen, wie Plugins Ihre E-Commerce-Site erweitern können.

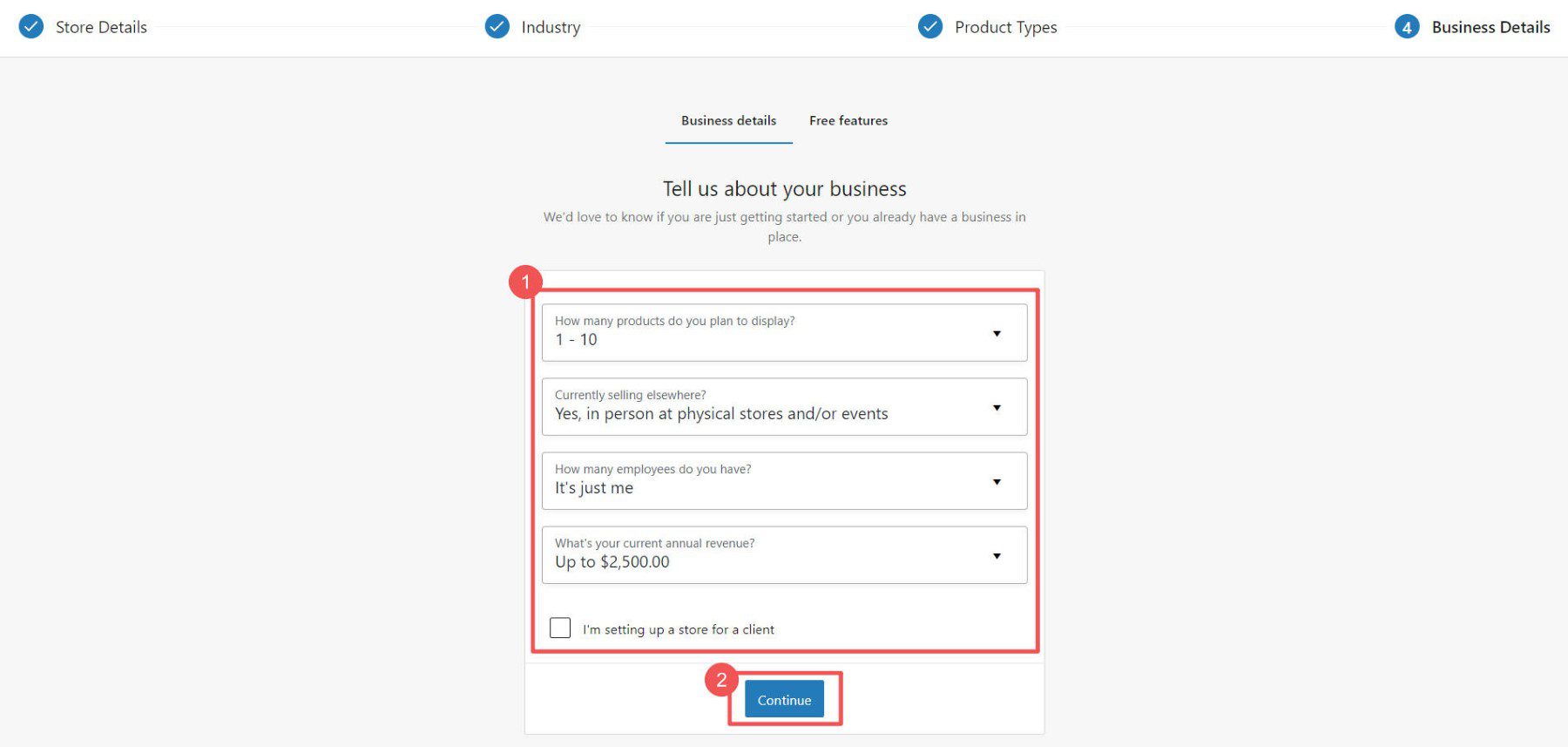
Der Assistent wird Ihnen noch ein paar Fragen zu Ihrem Shop stellen.

Letzter Schritt: Wählen Sie alle gewünschten zusätzlichen Plugins aus. Sehen Sie sich unsere Testberichte zu Jetpack und MailPoet an, um zu sehen, ob sich diese Tools zum jetzigen Zeitpunkt für Sie lohnen. Wenn Sie jedoch damit rechnen, Steuern eintreiben, Kreditkarteninformationen erfassen und den Versand abwickeln zu müssen, lohnen sich diese kostenlosen Plugins.

Jetzt können Sie weitere Einstellungen in WooCommerce anpassen.
WooCommerce-Einstellungen
E-Commerce-Einstellungen können schwierig sein. Aber WooCommerce macht es einfacher. Sie können Folgendes steuern:
- Allgemeine Einstellungen für Geld, Produkte und Checkout
- Produkteinstellungen für das Aussehen und die Lagerbestände der Artikel
- Versandeinstellungen für Lieferoptionen und -kosten
- Zahlungseinstellungen für die Art und Weise, wie Kunden bezahlen
- Kontoeinstellungen für Anmeldungen und Datenschutz
- E-Mail-Einstellungen für Nachrichten aus Ihrem Shop
- Erweiterte Einstellungen für spezielle Optimierungen
Weitere Hilfe finden Sie in unserem WooCommerce-Einstellungsleitfaden, der Sie durch jede dieser wichtigen Seiten führt.
Produktkategorien hinzufügen
Mithilfe von Kategorien können Nutzer in Ihrem Geschäft finden, was sie suchen. Wenn Sie beispielsweise Kleidung verkaufen, könnten Sie Kategorien wie „Männer“, „Frauen“ und „Kinder“ haben. Wir empfehlen Ihnen, diese vor dem Hinzufügen von Produkten zu erstellen.
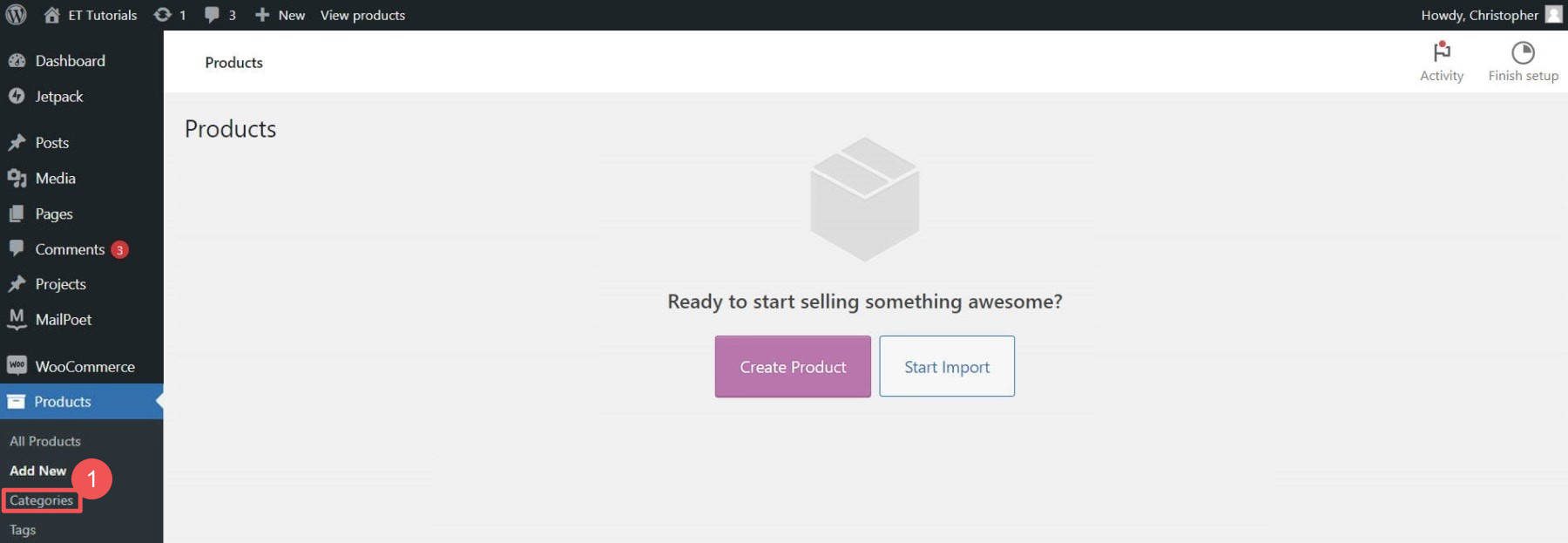
Um Kategorien hinzuzufügen, gehen Sie in Ihrem Dashboard zu WooCommerce > Produkte. Klicken Sie dann auf „ Kategorien “. Diese funktionieren genauso wie Kategorien und Tags für WordPress-Beiträge.

Wenn Platzhalterkategorien vorhanden sind, können Sie diese bearbeiten oder löschen. Denken Sie bei der Auswahl von Kategorien und Tags an Ihre Kunden. Verwenden Sie intuitive und leicht verständliche Begriffe.
Fügen Sie Produkte zu Ihrem WordPress-E-Commerce-Shop hinzu
Sie können Produkte einzeln oder alle auf einmal mit einer CSV-Datei hinzufügen.
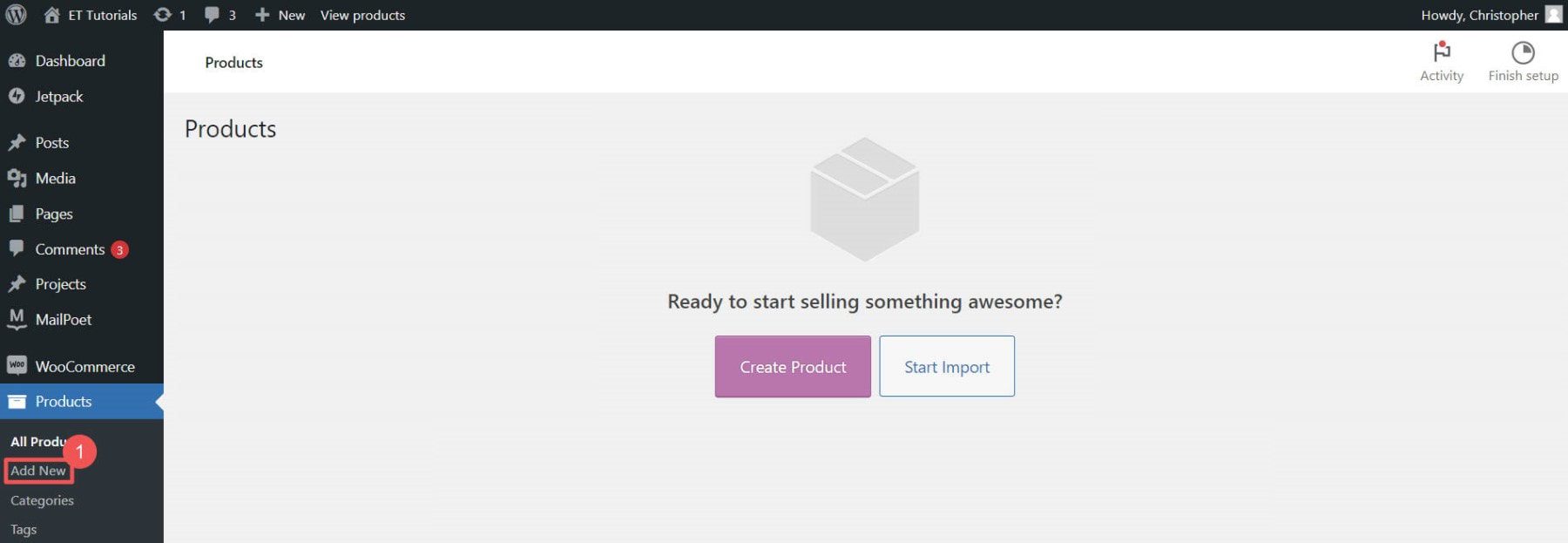
Um sie einzeln hinzuzufügen, gehen Sie zu Produkte > „ Neu hinzufügen “.

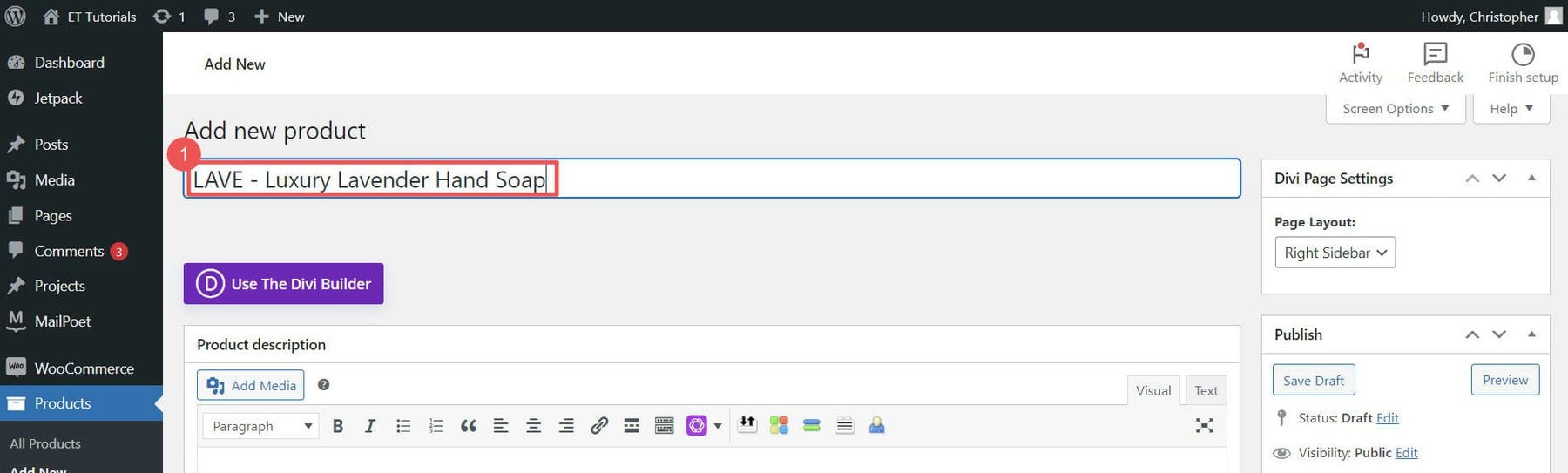
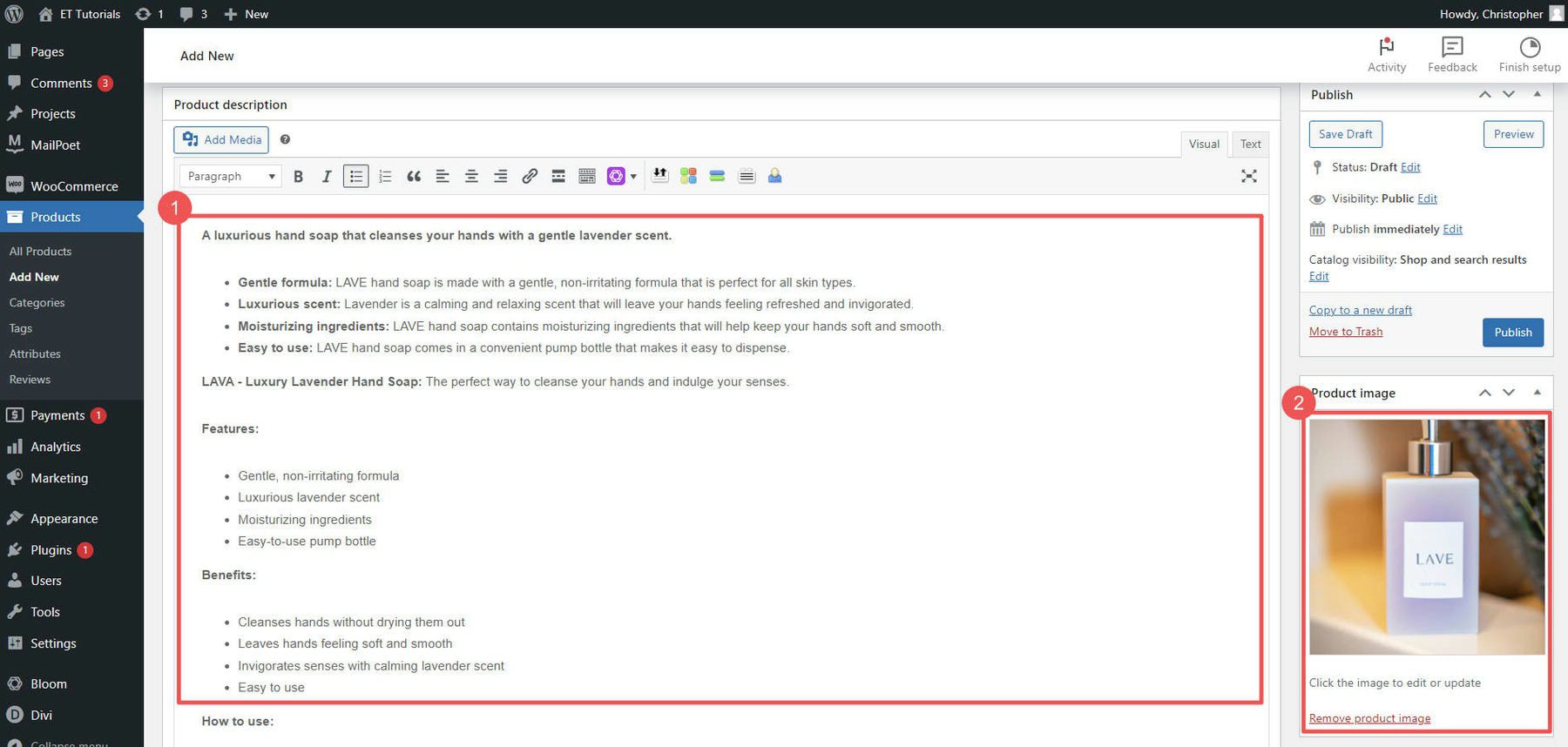
Geben Sie den Produktnamen ein.

Fügen Sie eine Produktbeschreibung hinzu und laden Sie Ihr Produktbild hoch.

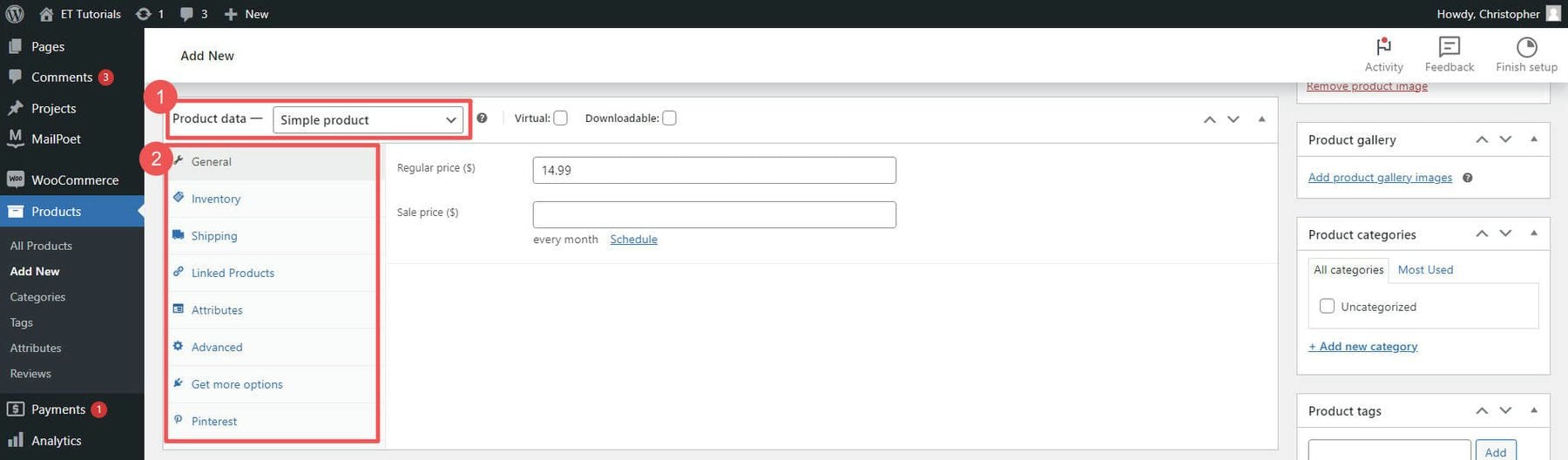
Wählen Sie als Nächstes einen Produkttyp aus. Legen Sie dann den Preis Ihres Artikels und Ihren Lagerbestand fest. Sie können auch individuelle Produktversandoptionen festlegen. Legen Sie in der rechten Seitenleiste Produktkategorien und Tags fest.

Wenn Sie zufrieden sind, klicken Sie auf „Veröffentlichen“. Fügen Sie Ihrem Shop so viele Produkte hinzu, wie Sie möchten.
Verfolgen Sie Ihren Produktbestand mit der WooCommerce-Bestandsverwaltung und lesen Sie unseren ausführlichen Leitfaden zum Einrichten des Versands in WooCommerce.
4. Entwerfen Sie Ihre WordPress-E-Commerce-Website
Nachdem Sie Divi installiert haben, beginnen wir mit der Gestaltung Ihrer WordPress-E-Commerce-Site. Mit Divi, einem der besten Seitenersteller für WordPress, können Sie Ihre Website entwerfen, ohne den Code zu berühren. Dazu gehören Ihre Produktseiten, Ihr Warenkorb, Ihre Kasse, Ihre Homepage und Ihr Blog. Die WooCommerce-Module von Divi sind Ihre bevorzugten Tools zum Erstellen Ihrer WordPress-Shop-Seiten.
Fügen Sie mit Divi Produktmodule zu einer Seite hinzu
Divi verfügt über mehr als 2.000 vorgefertigte Layouts und über 300 Website-Layout-Pakete, die Sie verwenden können, um die Einrichtung Ihrer WordPress-E-Commerce-Site schneller zu machen.
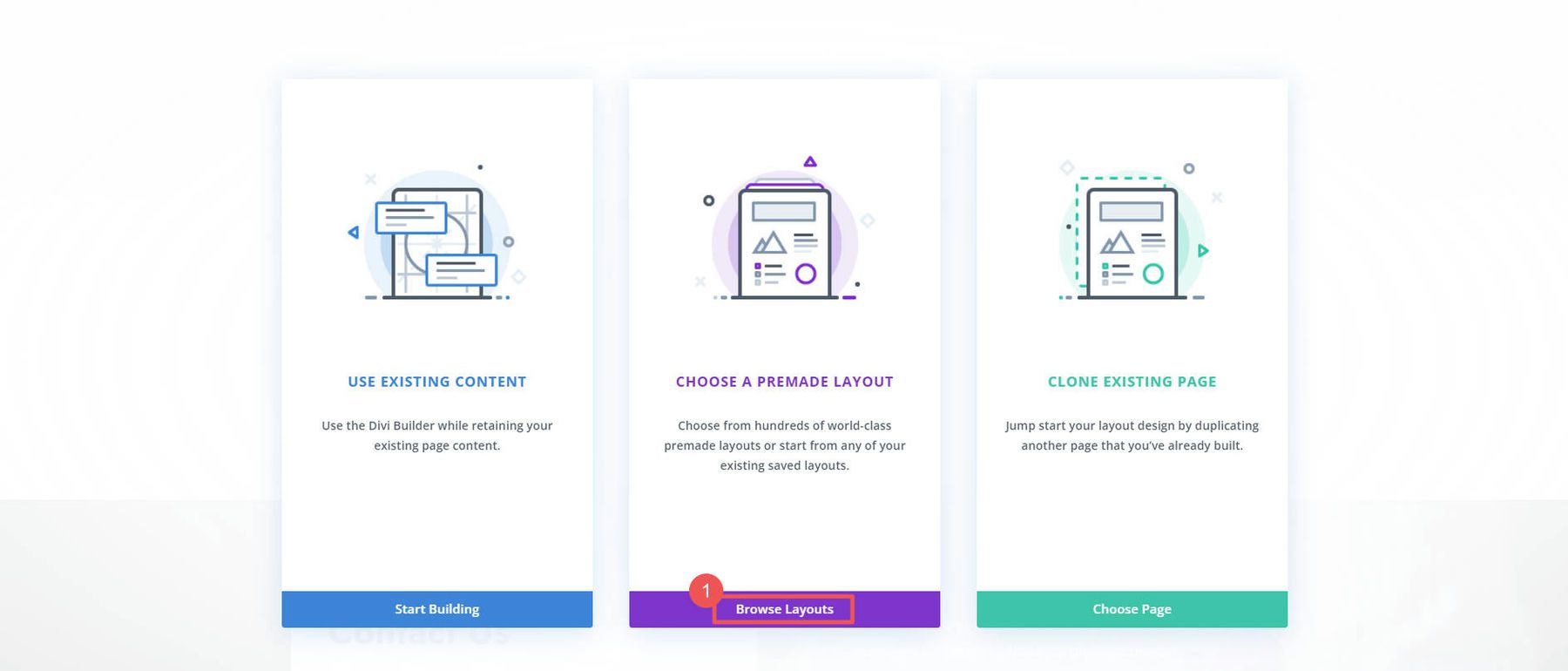
Öffnen Sie Ihre Homepage in Divi und klicken Sie auf „ Layouts durchsuchen “, um Ihre Optionen anzuzeigen.

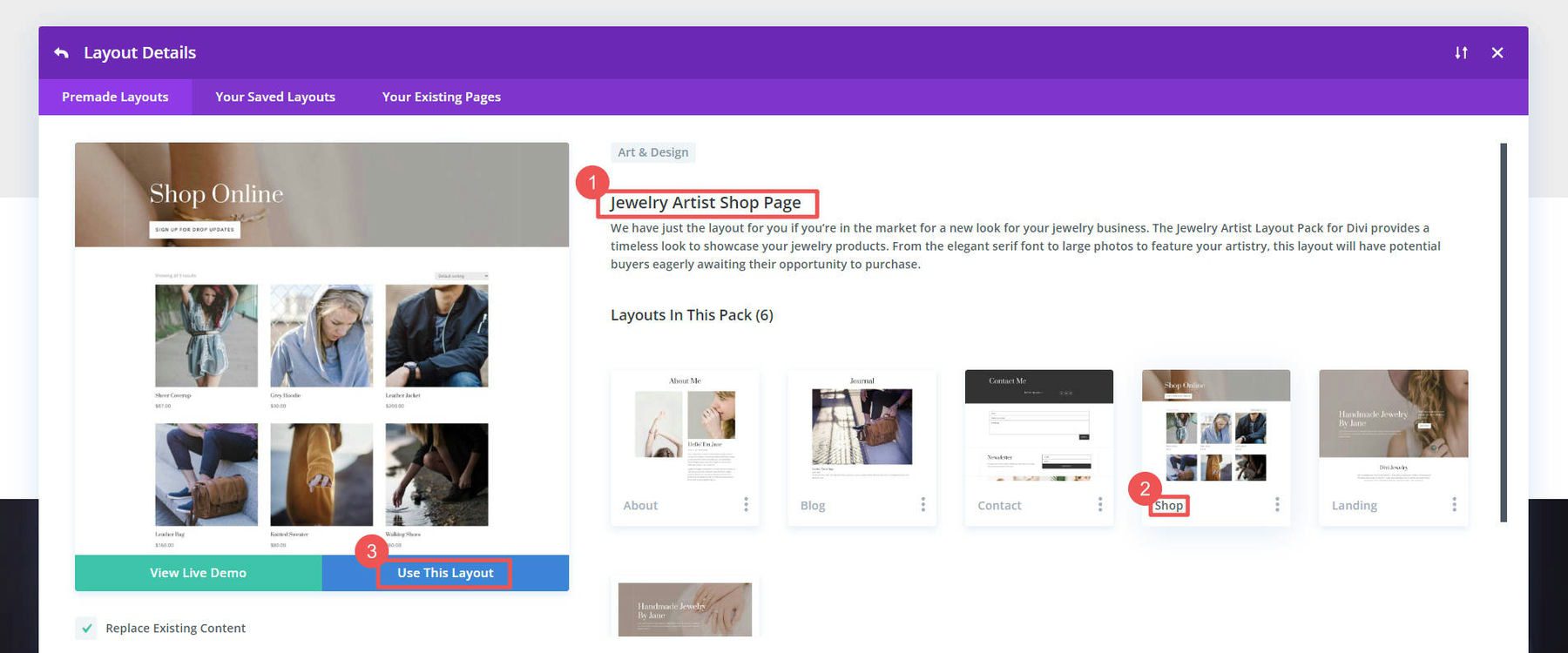
Sie haben Tausende von Layouts zur Auswahl. Um es einfacher zu machen, suchen Sie nach Seiten mit der Aufschrift „Shop-Seite“. Klicken Sie auf „ Dieses Layout verwenden “, um es Ihrer Seite hinzuzufügen.

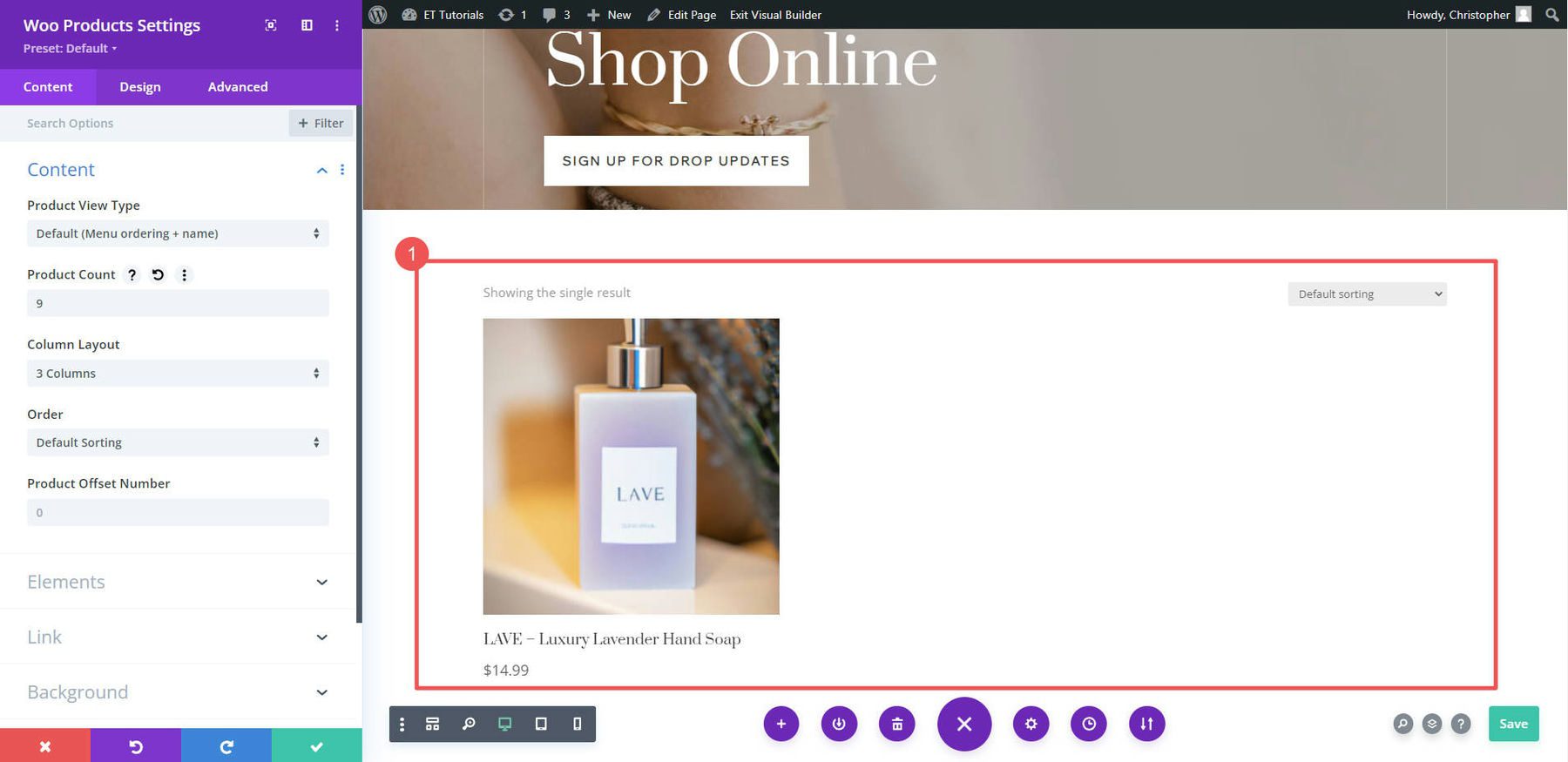
Das Layout zeigt Ihre Produkte sofort an (im Woo-Produktmodul). Sie können ändern, wie viele angezeigt werden, wie sie sortiert werden und vieles mehr.

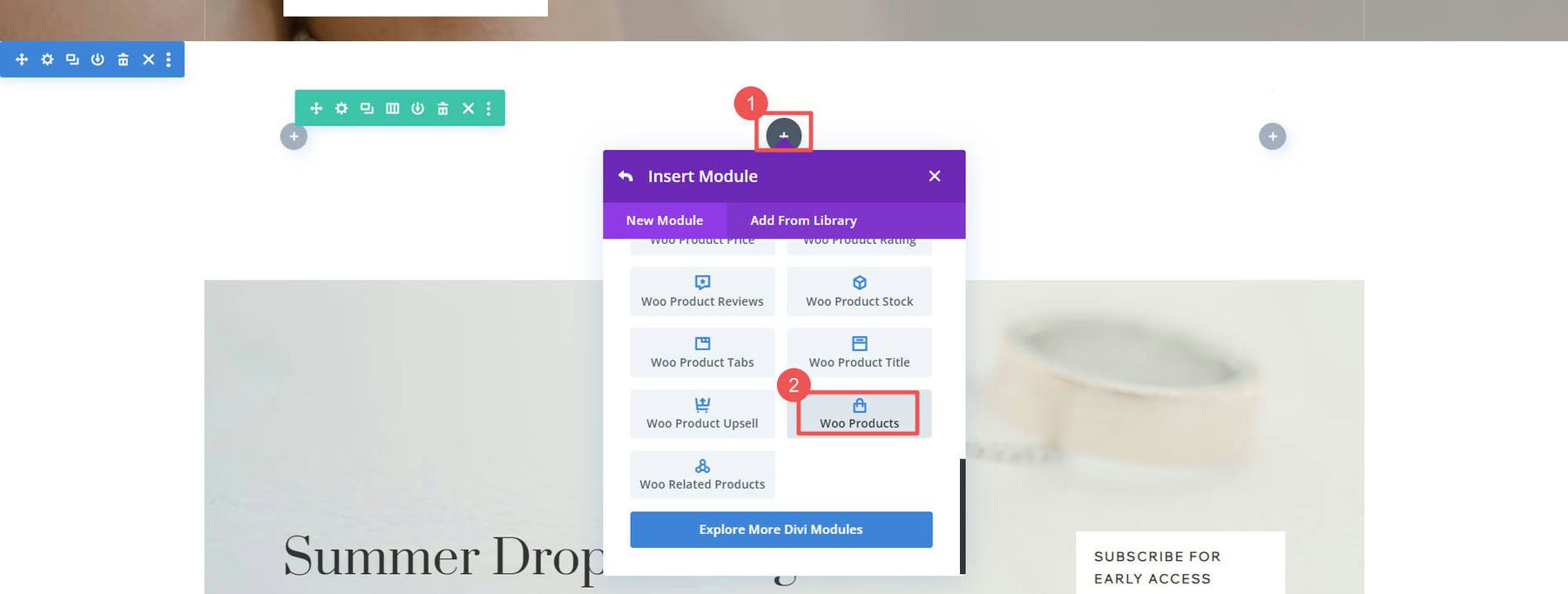
Was ist, wenn Sie nur ein Produkt zeigen möchten? Fügen Sie eine neue Zeile hinzu und wählen Sie „ Woo Products “ aus der WooCommerce-Modulliste.

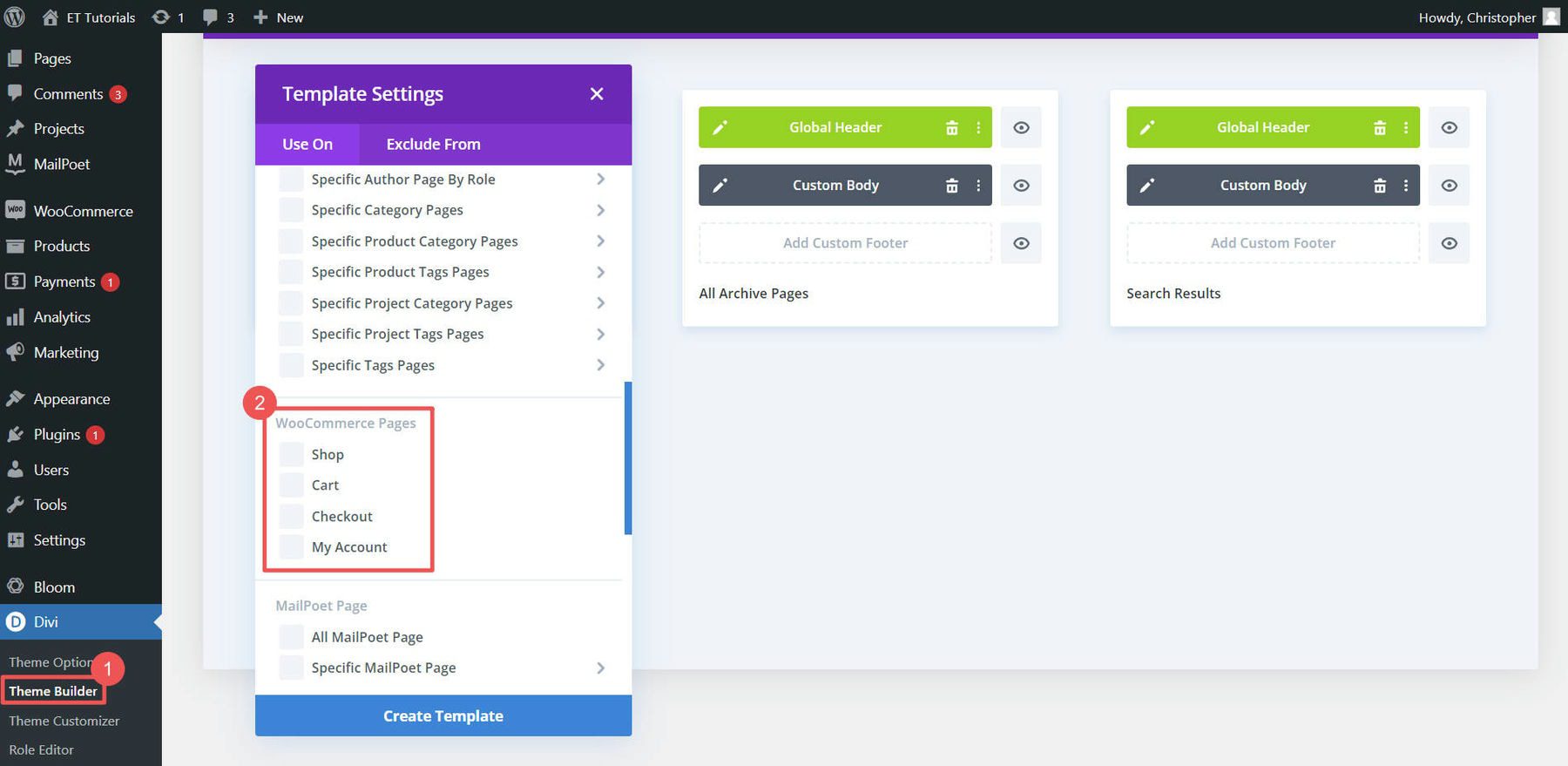
Entwerfen Sie WooCommerce-Seiten
WooCommerce richtet für Sie einige grundlegende Seiten ein, die Divi Ihnen bei der Anpassung helfen kann:
- Shop-Seite (auf der alle Ihre Produkte angezeigt werden)
- Warenkorbseite (zeigt, was sich in Ihrem Warenkorb befindet)
- Checkout-Seite (wo Sie bezahlen)
- Seite „Mein Konto“ (zur Verwaltung Ihres Kontos)
- Und mehr, wie Seiten für Produktkategorien und Tags
Mit Divi können Sie jede dieser Seitenvorlagen auf jeder Seite mit dem Divi Builder bearbeiten oder mit dem Theme Builder eine benutzerdefinierte Vorlage für diese Seiten erstellen.

Die Verwendung des Divi Theme Builder ist besonders nützlich zum Entwerfen von Vorlagen für Ihre Produktseiten, Produktkategorieseiten und andere Website-weite Designelemente.
Sie könnten beispielsweise eine unserer kostenlosen Produktseitenvorlagen aus unserem Blog herunterladen (wie diese Produktseitenvorlage für Bekleidungsgeschäfte) und sie zum Theme Builder hinzufügen, um eine beeindruckende globale Vorlage für alle Ihre Produkte zu erhalten. Oder Sie können ganz einfach Ihre eigene Produktseitenvorlage von Grund auf erstellen
Weitere Hilfe finden Sie in unseren Anleitungen zum Erstellen einer Warenkorbseite, zum Einrichten einer Checkout-Seite und zur Verwendung von Divi für WooCommerce-Seiten.
5. Steigern Sie Ihre WordPress-E-Commerce-Site mit Plugins und Integrationen
Möchten Sie die Schönheit von WordPress und WooCommerce kennenlernen? Sie können Hunderte von Funktionen mit Tausenden möglichen Plugins hinzufügen. Kostenlose und kostenpflichtige Plugins können Ihre WordPress-E-Commerce-Site noch besser machen. Schauen wir uns einige unverzichtbare Kategorien von WooCommerce-Plugins an.
SEO-Plugins
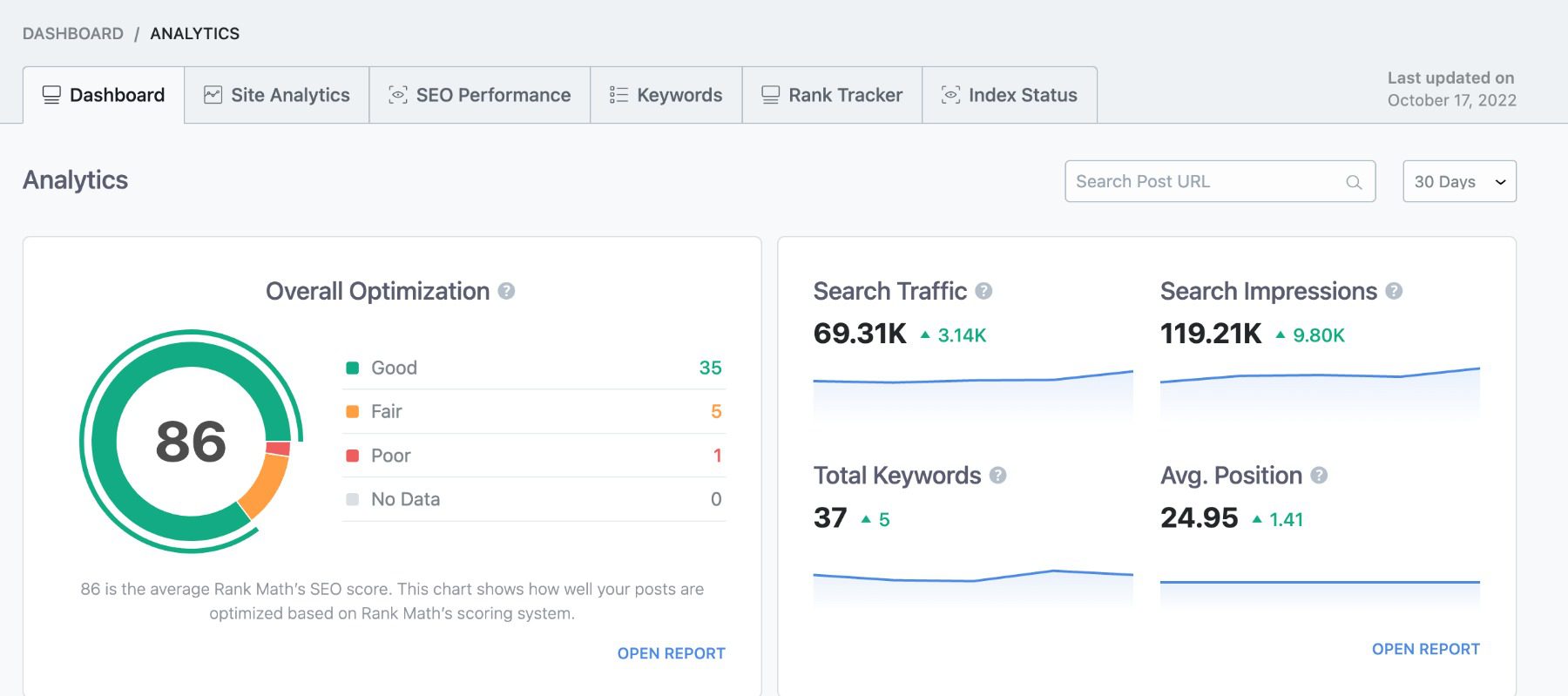
Es ist offensichtlich wichtig, Menschen auf Ihre WordPress-E-Commerce-Site zu locken. Hier kommen SEO-Plugins wie Rank Math SEO ins Spiel. Sie helfen Ihnen, Ihre Website suchmaschinenfreundlicher zu gestalten, indem sie Schema-Markup, XML-Sitemaps und andere SEO-Best Practices hinzufügen. Es gibt sogar WooCommerce SEO-Plugins, die eine optimale Kompatibilität und Funktionalität gewährleisten.

Weitere Informationen finden Sie in unserem WooCommerce-SEO-Leitfaden. Wenn Sie abenteuerlustig sind, erkunden Sie diese KI-gesteuerten SEO-Tools.
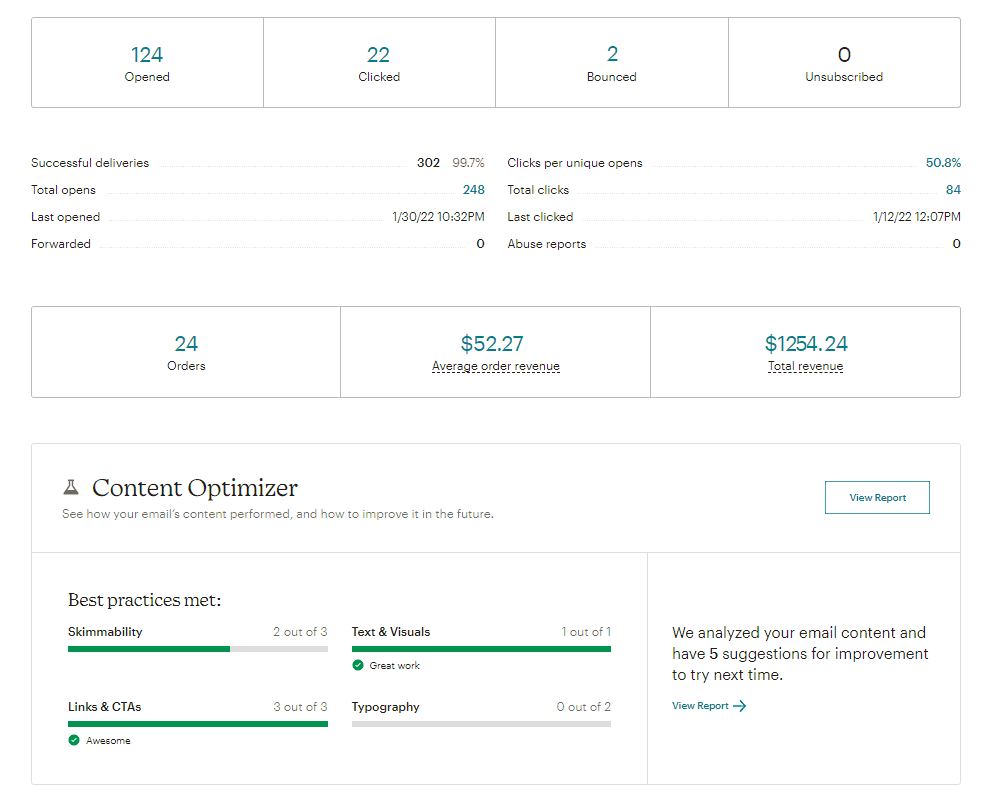
E-Mail-Marketing-Plugins
E-Mail-Marketing bleibt ein wesentliches Instrument für den Aufbau eines E-Commerce-Shops. Externe Dienste wie Mailchimp für WordPress und Plugins wie MailPoet helfen Ihnen beim Aufbau und der Verwaltung Ihrer E-Mail-Listen.

Nutzen Sie die WooCommerce-Integration von Mailchimp, um den Umsatz zu steigern
Anschließend können Sie sowohl allgemeine E-Mails als auch E-Commerce-spezifische E-Mails mit Gutscheinen oder E-Mails zu abgebrochenen Warenkörben versenden.
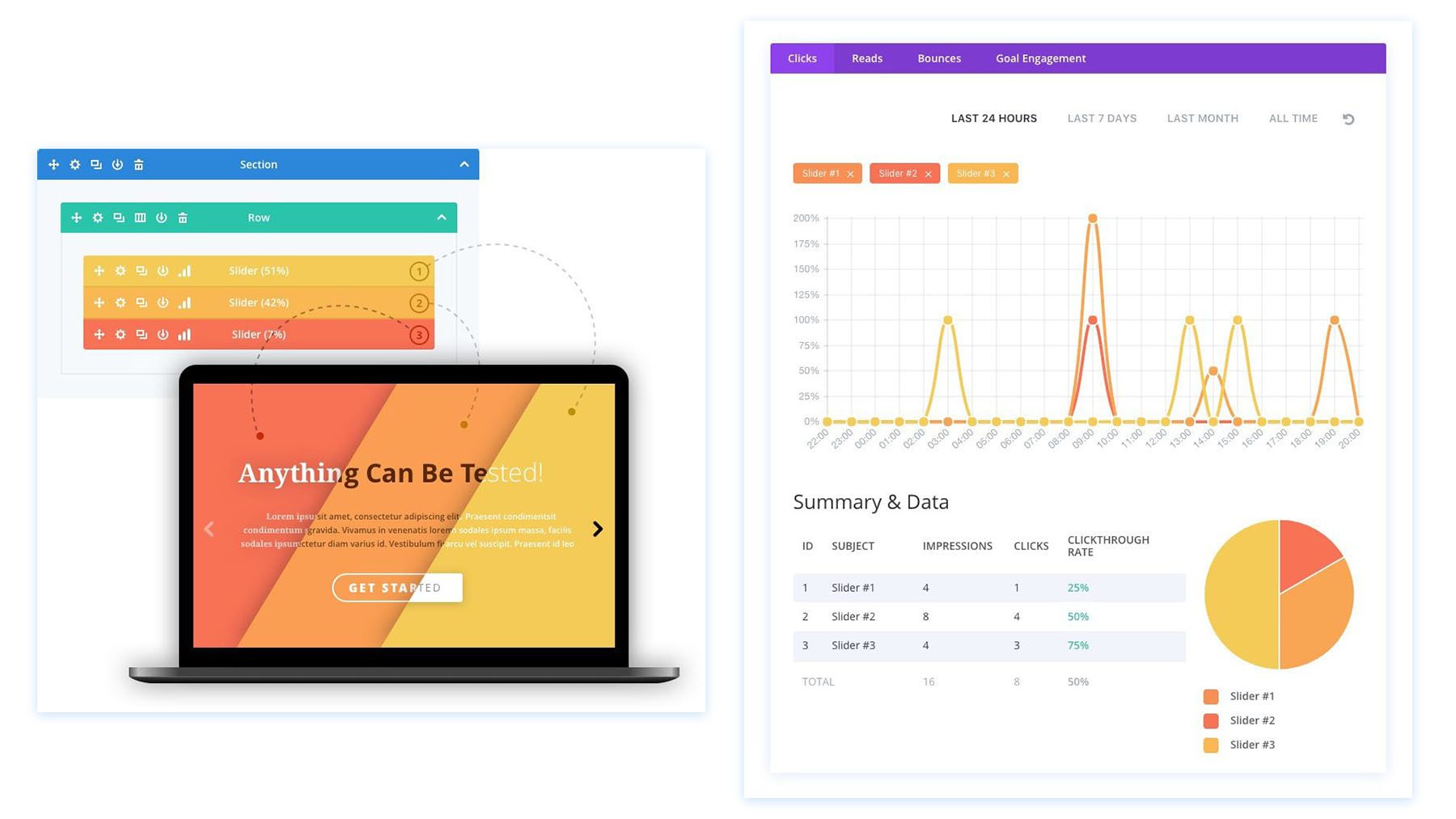
CRO-Tools
Conversion ist das A und O im E-Commerce. Tools wie OptinMonster und Bloom können Ihnen helfen, das Beste aus Ihrer Website herauszuholen, indem sie alternative Konvertierungen für E-Mail-Anmeldungen ermöglichen.

Sie können die Marketingtools von Divi auch verwenden, um A/B-Kampagnen auf Ihrer Website zu erstellen und jede Zielseite im Laufe der Zeit zu stärken.
Werbe-Plugins
Werbe-Plugins können nahtlos in Plattformen wie Google Ads und Facebook integriert werden, um mehr Traffic zu generieren. Schauen Sie sich Advanced Ads an, um mehr Kontrolle über Ihre Werbekampagnen zu erhalten.
Für weitere WooCommerce-Plugins bieten Barn2 und Yith viele gute Optionen. Und vergessen Sie nicht, im Divi Marketplace nach Lösungen zu suchen, die gut mit Divi funktionieren.
Abschluss
Sie haben alles über die Einrichtung einer WordPress-E-Commerce-Website erfahren. Von der Auswahl eines Hosting-Anbieters über die Konfiguration von WooCommerce bis hin zur Optimierung Ihrer Website für Suchmaschinen haben Sie den Grundstein für einen erfolgreichen Online-Shop gelegt.
WordPress und WooCommerce bieten zusammen eine leistungsstarke, flexible Plattform für E-Commerce. Sie ermöglichen es Ihnen, jeden Aspekt Ihres Shops anzupassen, von der Produktliste bis hin zu den Zahlungsoptionen. Und mit einer breiten Palette an Plugins kann die Funktionalität Ihres Shops mit dem Wachstum Ihres Unternehmens erweitert werden.
Während Ihr Unternehmen wächst, steht Ihnen unsere umfangreiche Bibliothek mit Leitfäden und Rezensionen bei jedem Schritt zur Seite. Tauchen Sie ein in unsere wichtigen Leitfäden zum Online-Verkauf und zum Meistern der besten Website-Marketingstrategien. Für technisch versierte Einblicke lesen Sie unsere Bewertungen zu Top-Hosting-Unternehmen, erstklassigen Business-Tools und herausragenden WordPress-Plugins.
Ausgewähltes Bild von Julia Tim / Shutterstock.com
