Die 19 besten WordPress-E-Commerce-Beispiele im Jahr 2023
Veröffentlicht: 2023-12-22In diesem Artikel werden wir uns eingehend mit einigen der besten WordPress-E-Commerce-Beispiele befassen, die es gibt.
Wenn Sie also davon träumen, einen Online-Shop einzurichten oder Ihren bestehenden zu überarbeiten, sind wir herzlich willkommen.
Dabei handelt es sich nicht um irgendwelche Websites; Sie sind die Crème de la Crème und präsentieren atemberaubende Designs und clevere Funktionalität, die Sie sagen lassen werden: „Wow, das will ich für meinen Laden!“
Anstatt stundenlang im Internet nach Inspirationen zu suchen, haben wir die ganze harte Arbeit für Sie erledigt.
Wir decken alles ab, von einfachen bis hin zu kreativeren Websites, mit E-Commerce-Funktionalität für Ihren Komfort.
Ob wir ein einzelnes oder tausende Produkte verkaufen, wir haben für jeden etwas dabei.
Dieser Beitrag behandelt:
- Erstaunliche WordPress-E-Commerce-Beispiele
- Fahrradraum
- Terzett
- Amerikanischer Equus
- Lejasa
- Montvel
- Erstellen Sie Tätowierungen
- Randolph
- Desi Daru
- Evotion Pro
- Terratinta
- Unbegreiflich
- Nächsten Freitag
- Der 7. Kontinent
- Zeuss
- Garten Eden
- SchlafHalo
- Karalyt
- Romagnoli
- Der coole Jäger
- So erstellen Sie eine E-Commerce-Website mit WordPress
- Häufig gestellte Fragen zur WordPress-E-Commerce-Website
- Wie richte ich eine E-Commerce-Site auf WordPress ein?
- Kann ich WordPress für einen großen Online-Shop verwenden?
- Ist WordPress eCommerce sicher?
- Wie anpassbar ist eine WordPress-E-Commerce-Site?
- Unterstützt WordPress verschiedene Zahlungsmethoden?
- Welche Kosten fallen beim Betrieb einer WordPress-E-Commerce-Site an?
Erstaunliche WordPress-E-Commerce-Beispiele
Sind Sie bereit zu sehen, was mit WordPress möglich ist?
Hier sind einige außergewöhnliche E-Commerce-Websites, die auf dem digitalen Markt wirklich herausstechen.
Lass uns erforschen!
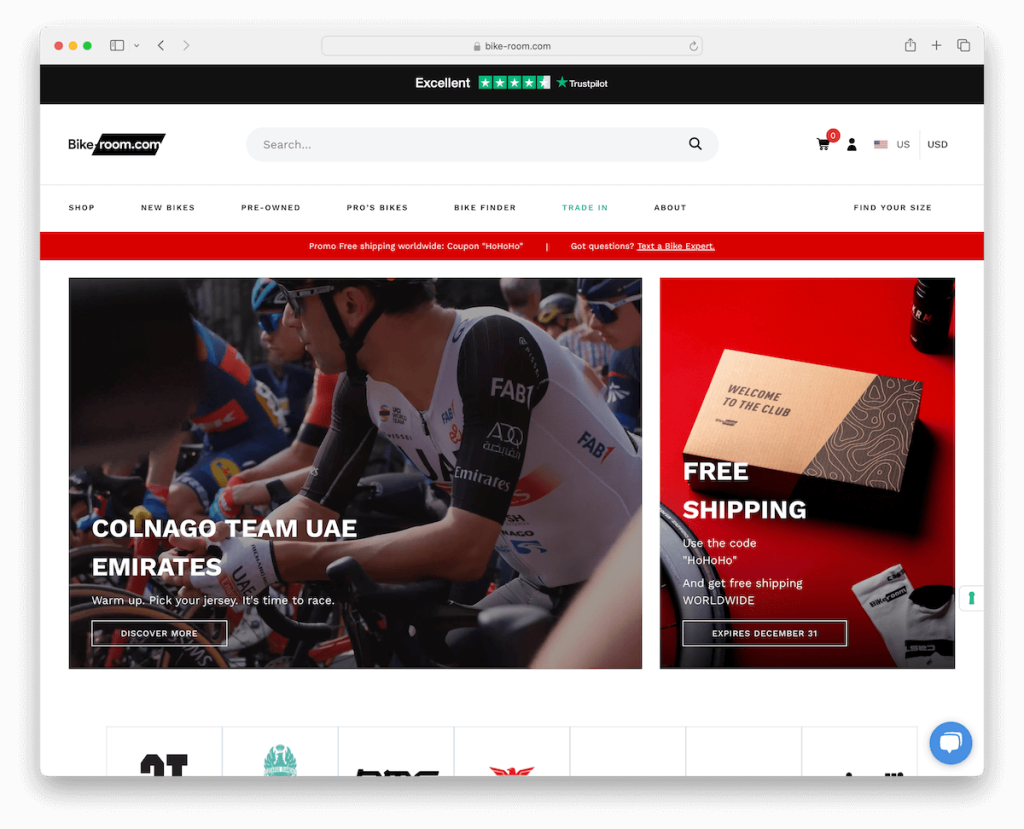
1. Fahrradraum
Erstellt mit: WordPress

Die Bike-Room-Website ist ein leuchtendes Beispiel für WordPress-E-Commerce-Exzellenz. Das benutzerfreundliche Design umfasst ein proaktives Newsletter-Abonnement-Popup, das sicherstellt, dass Besucher über die neuesten Angebote und Neuigkeiten informiert bleiben.
Das prominente Trustpilot-Banner oben weckt sofort Vertrauen und zeigt die Kundenzufriedenheit.
Das Mega-Menü der Website ermöglicht eine mühelose Navigation durch das umfangreiche Produktsortiment, während die Suchleiste mit Live-Ergebnissen das Auffinden bestimmter Artikel zum Kinderspiel macht.
Darüber hinaus richtet sich der intuitive Länder- und Währungsumschalter an ein globales Publikum und bietet ein personalisiertes Einkaufserlebnis.
Zusammengenommen machen diese Funktionen Bike-Room zu einem Paradebeispiel für E-Commerce-Reinheit und Benutzerengagement.
Hinweis : Der Aufbau einer E-Mail-Liste kann Ihr E-Commerce-Geschäft auf die nächste Stufe heben – nutzen Sie ein Pop-up also strategisch und gewinnen Sie mehr Abonnenten.
Warum wir uns dafür entschieden haben : Bike-Room ist mit seinem nahtlosen Benutzererlebnis, den robusten Funktionen für das Kundenvertrauen und den fortschrittlichen globalen Einkaufsfunktionen ein Beispiel für das Beste im WordPress-E-Commerce.
Hier sind weitere schöne Beispiele für WooCommerce-Websites, die die Grenzen dessen erweitern, was mit WordPress möglich ist.
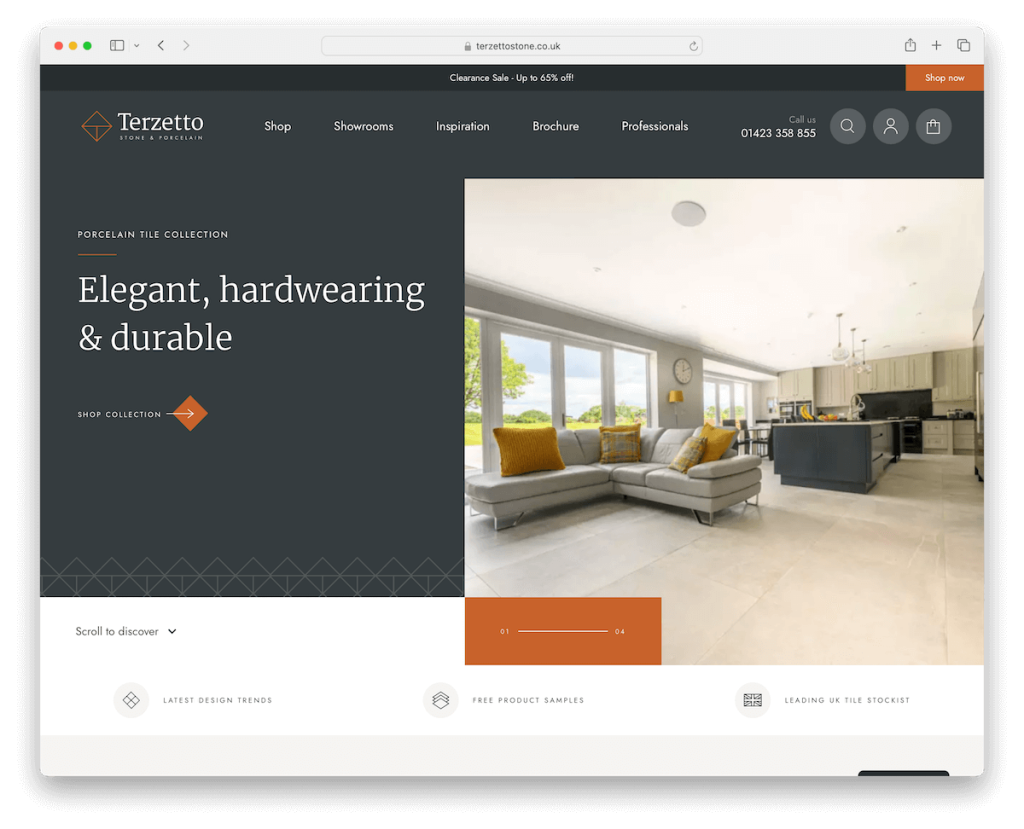
2. Terzett
Erstellt mit: WordPress

Die Website von Terzetto ist ein Wunderwerk an modernem Webdesign und Funktionalität. Sein auffälliger Split-Screen-Slider zieht sofort die Aufmerksamkeit auf sich und führt die Besucher stilvoll durch das Angebot.
Die intuitive Scroll-Down-Taste und eine clever gestaltete Kopfzeile, die beim Scrollen auf der Rückseite wieder erscheint, verbessern die Benutzerführung.
Das Mega-Menü der Website bietet umfangreiche und dennoch übersichtliche Browsing-Optionen, während die Vollbildsuche eine nahtlose Produktsuche ermöglicht.
Mehrere Karussells präsentieren verschiedene Produkte und Inhalte elegant und die gut organisierte dreiteilige Fußzeile stellt wichtige Informationen effizient dar.
Diese Kombination aus ästhetischem Reiz und funktionaler Leistungsfähigkeit macht die Website von Terzetto zu einem fantastischen WordPress-E-Commerce-Beispiel.
Hinweis : Erregen Sie sofort die Aufmerksamkeit Ihrer Besucher mit einem modernen und faszinierenden Slider über dem Falz.
Warum wir uns dafür entschieden haben : Terzetto setzt mit seinem eleganten, benutzerfreundlichen Design und innovativen Funktionen wie Splitscreen-Schiebereglern und Vollbildsuche neue Maßstäbe.
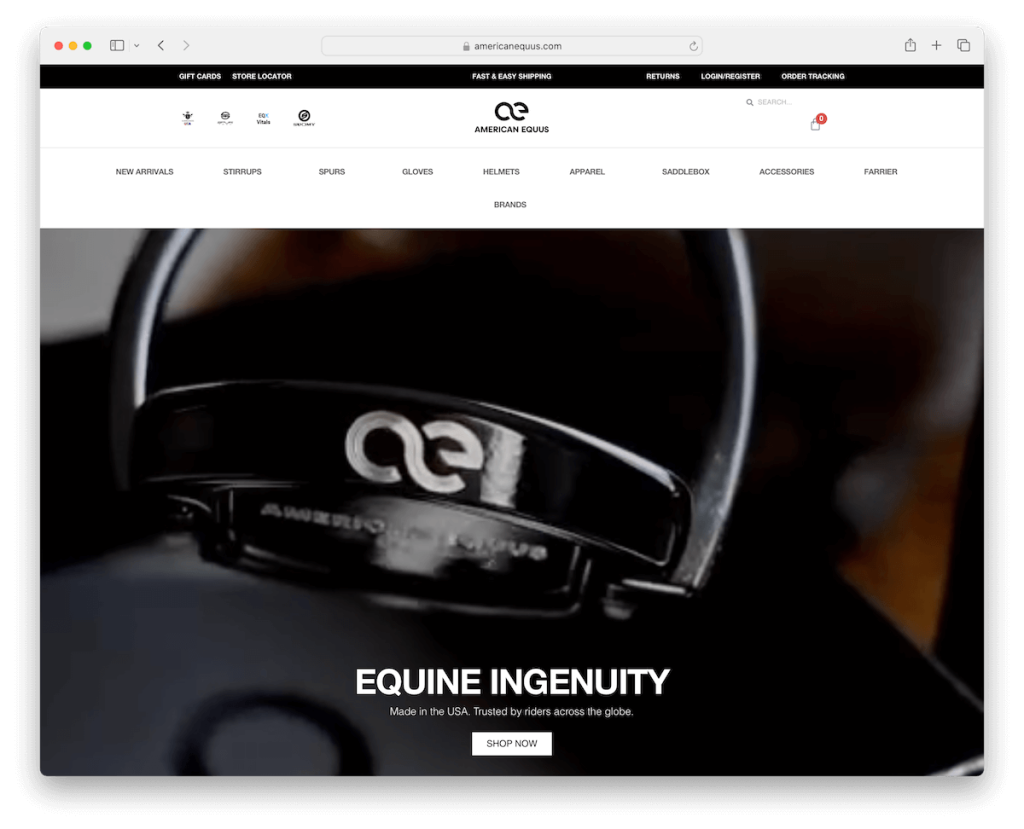
3. Amerikanischer Equus
Erstellt mit: WordPress

Die Website von American Equus fasziniert Besucher mit ihrer großen, umfassenden Videopräsentation, die ihre Produkte anschaulich präsentiert.
Die Website verfügt über einen mehrteiligen schwebenden Header, der schnellen Zugriff auf wichtige Links bietet, sowie über praktische Such- und Warenkorbsymbole, die das Einkaufserlebnis verbessern.
Das Layout der Website im Vollbildmodus ist optisch ansprechend und benutzerfreundlich und nutzt große Bilder, um Produktdetails wirkungsvoll hervorzuheben.
Das Design wird durch eine klare, kontrastierende Fußzeile ergänzt, die Informationen und Navigationselemente übersichtlich organisiert.
Hinweis : Eine Videopräsentation kann potenziellen Kunden helfen, Ihr Produkt besser zu visualisieren und den Umsatz zu steigern.
Warum wir uns dafür entschieden haben : American Equus zeichnet sich durch eine immersive Videopräsentation und ein benutzerzentriertes Design aus, das die Art und Weise, wie Benutzer online einkaufen, verbessert.
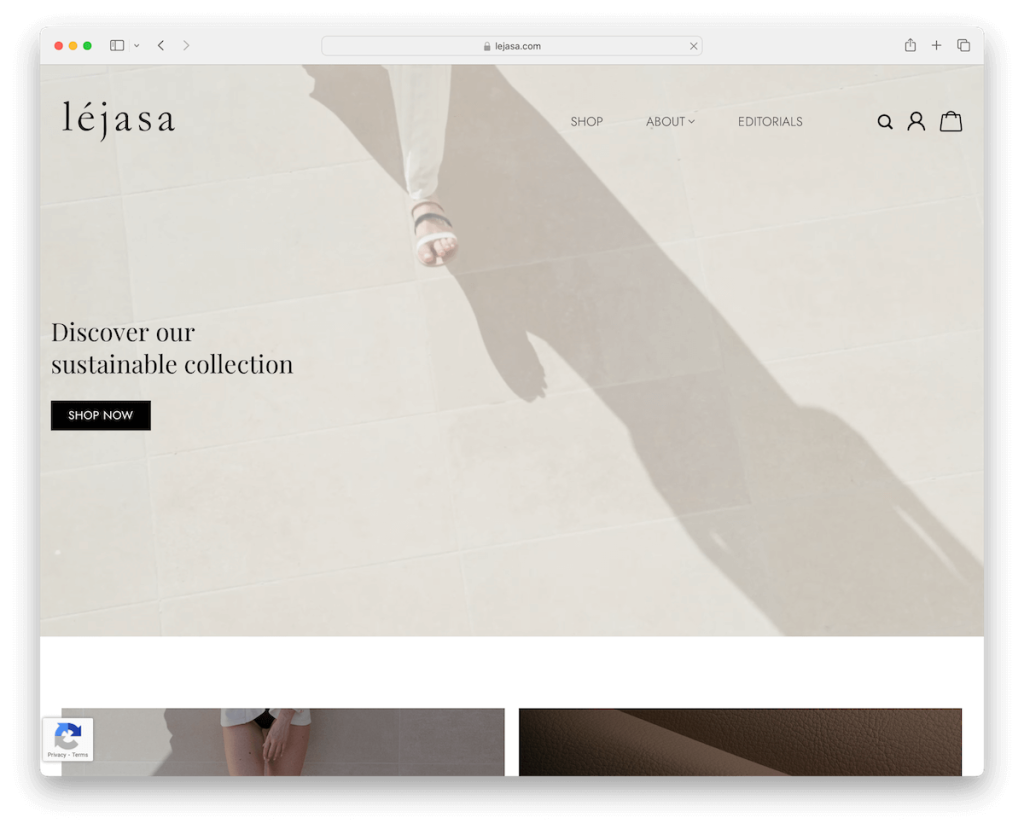
4. Lejasa
Erstellt mit: WordPress

Die Website von Lejasa ist ein beeindruckendes Beispiel für richtig umgesetzten WordPress-E-Commerce und verfügt über einen entzückenden Videohintergrund über dem Fold, der Besucher sofort fesselt.
Der transparente Header fügt sich nahtlos in das Erscheinungsbild der Website ein und wird durch ein einfaches, intuitives Dropdown-Menü ergänzt.
Das Benutzererlebnis wird durch leicht zugängliche Such-, Konto- und Warenkorbsymbole in der Navigationsleiste weiter verbessert.
Dank des Parallaxeneffekts wird den Besuchern ein visuell dynamisches Erlebnis geboten, das beim Scrollen für Tiefe und Bewegung sorgt.
Darüber hinaus sorgt die praktische Schaltfläche „Zurück nach oben“ für eine einfache Navigation, sodass Benutzer mühelos zum Seitenanfang zurückkehren können. (Aber das Menü schwebt, sodass das möglicherweise nicht einmal notwendig ist.)
Hinweis : Sorgen Sie für ein übersichtlicheres Erscheinungsbild mit einer transparenten Kopfzeile und einem einfachen Menü, stellen Sie jedoch sicher, dass Ihren Kunden immer alle wichtigen Links und Symbole zur Verfügung stehen.
Warum wir uns dafür entschieden haben : Die Website von Lejasa ist aufgrund ihres visuell beeindruckenden Videohintergrunds und der nahtlosen, benutzerorientierten Designfunktionen ein hervorragendes WordPress-E-Commerce-Beispiel.
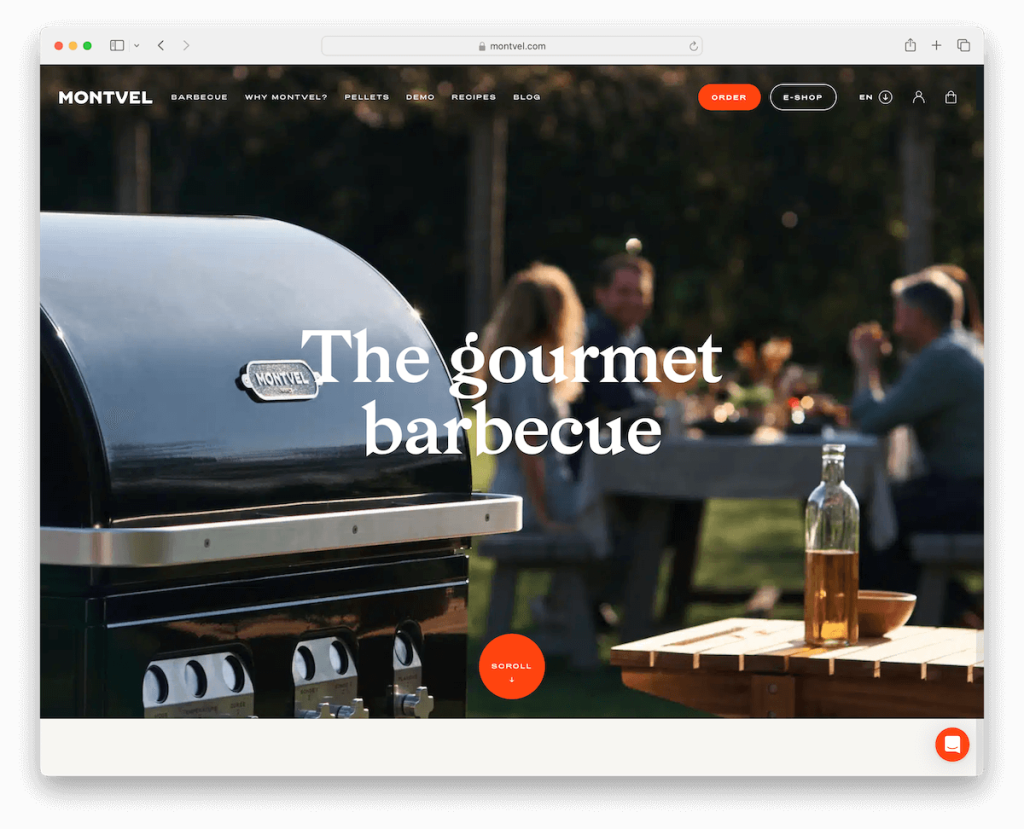
5. Montvel
Erstellt mit: WordPress

Die Website von Montvel ist ein bemerkenswertes Beispiel für WP eCommerce und zeichnet sich durch durchdachte Designelemente aus.
Es öffnet sich mit einer umsetzbaren Benachrichtigungsleiste oben, die das Interesse der Besucher sofort weckt.
Das durchgehende Image-Banner über dem Falz und ein transparenter Header sorgen für ein einladendes und modernes Erscheinungsbild.
Darüber hinaus richtet sich eine praktische Sprachauswahl an ein vielfältiges Publikum und verbessert die Zugänglichkeit. Der großzügige Leerraum der Website, ergänzt durch große, lesbare Typografie, sorgt für ein sauberes und übersichtliches Benutzererlebnis.
Fesselnde Videopräsentationen, Live-Chat-Funktionalität, sanfte Scroll-Animationen und eine kontrastierende Fußzeile tragen zu einem nahtlosen und interaktiven Einkaufserlebnis bei und heben Montvel auf dem digitalen Markt hervor.
Hinweis : Eine umsetzbare obere Leiste mit einer kontrastierenden/lebendigen Hintergrundfarbe kann mehr Aufmerksamkeit erregen.
Warum wir uns dafür entschieden haben : Montvel beeindruckt durch sein klares Design, benutzerfreundliche Funktionen wie Live-Chat und Sprachauswahl sowie ansprechende visuelle Elemente.
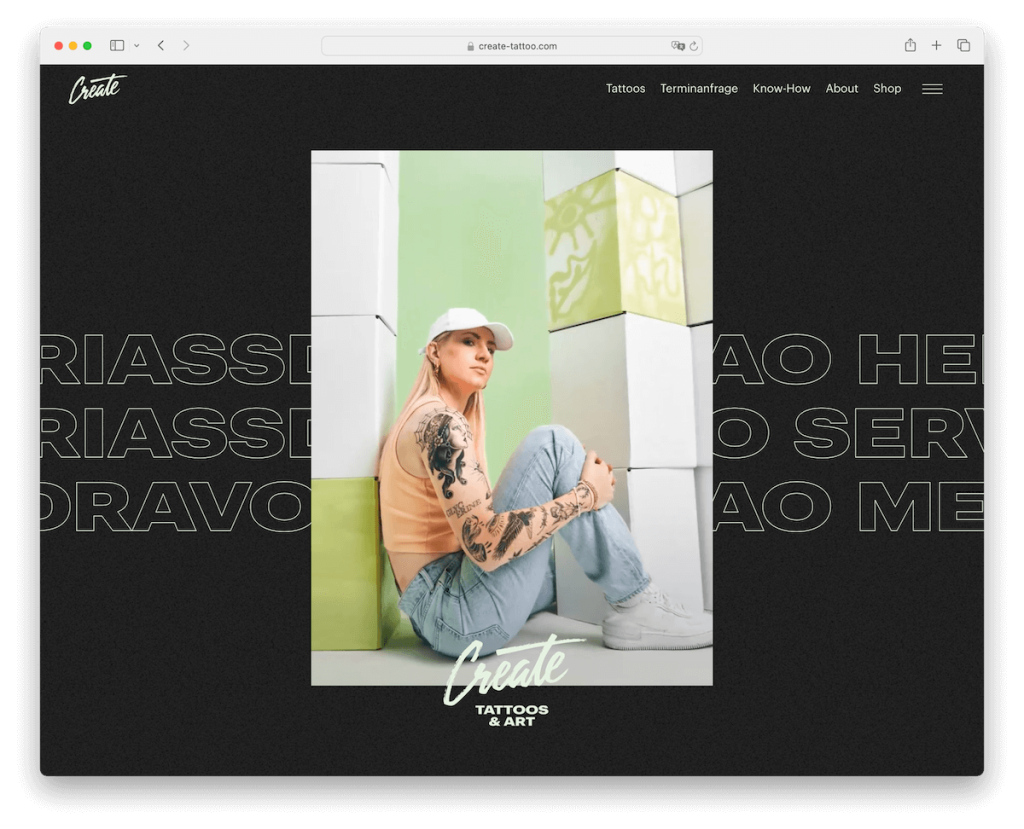
6. Erstellen Sie Tätowierungen
Erstellt mit: WordPress

Die Website von Create Tattoos begrüßt Besucher mit einer animierten Bildcollage, die die Essenz der Kreativität und des Stils der Tattoo-Kunst einfängt. Rollender Text im Hintergrund verstärkt die visuelle Faszination und sorgt für einen dynamischen Hintergrund.
Die Navigation ist optimiert und verfügt über ein Menü mit wichtigen Links und ein Vollbild-Hamburger-Menü für einen modernen Touch.
Das dunkle Designthema der Website, ergänzt durch transparente Kopf- und Fußzeilen, schafft ein ausgefallenes, modernes Gefühl, das perfekt zum künstlerischen und mutigen Charakter des Unternehmens passt.
Diese einzigartige Mischung aus Ästhetik und Funktionalität macht die Website von Create Tattoos zu einem unvergesslichen E-Commerce-Ziel.
Hinweis : Eine Möglichkeit, die Dinge anders zu machen, besteht darin, den dunklen Layout-Ansatz zu übernehmen und so einen starken und bleibenden ersten Eindruck zu hinterlassen.
Warum wir uns dafür entschieden haben : Die Website von Create Tattoos vereint auf einzigartige Weise künstlerisch animierte Elemente und ein elegantes, dunkles Design für ein magnetisches Benutzererlebnis.
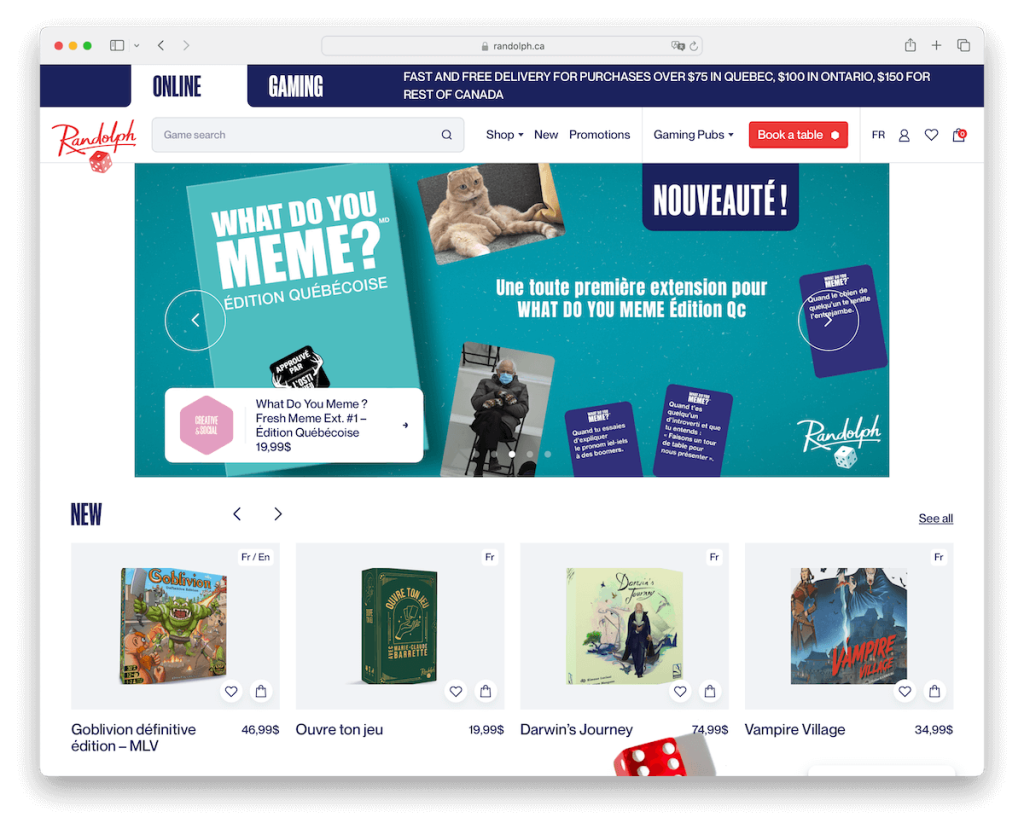
7. Randolph
Erstellt mit: WordPress

Randolphs Website ist ein leuchtendes Beispiel für eine WordPress-E-Commerce-Plattform, die sich durch Raffinesse und Benutzerfreundlichkeit auszeichnet.
Die Website verfügt über mehrspaltige Haupt- und sekundäre Dropdown-Menüs, die ein umfassendes und dennoch organisiertes Navigationserlebnis bieten.
Ein prominenter Slider auf der Startseite hebt wichtige Produkte und Angebote hervor, ergänzt durch einen klaren Call-to-Action (CTA)-Button in der Navigationsleiste, der den Nutzer effektiv leitet.
Produktkarussells zeigen ein vielfältiges Angebot und ermöglichen ein einfaches Durchsuchen.
Die große Fußzeile ist eine Fundgrube an Informationen, einschließlich zusätzlicher Links, Social-Media-Symbolen und einem Newsletter-Anmeldeformular, um sicherzustellen, dass Benutzer verbunden und informiert bleiben.
Hinweis : Erstellen Sie Produktkarussells für verschiedene Kategorien, damit Kunden schnell die beliebtesten durchsuchen können.
Warum wir uns dafür entschieden haben : Die Website von Randolph ist ein hervorragendes Beispiel für umfassende Navigation, ansprechende visuelle Elemente und ein ansprechendes Layout, die das Einkaufserlebnis insgesamt verbessern.
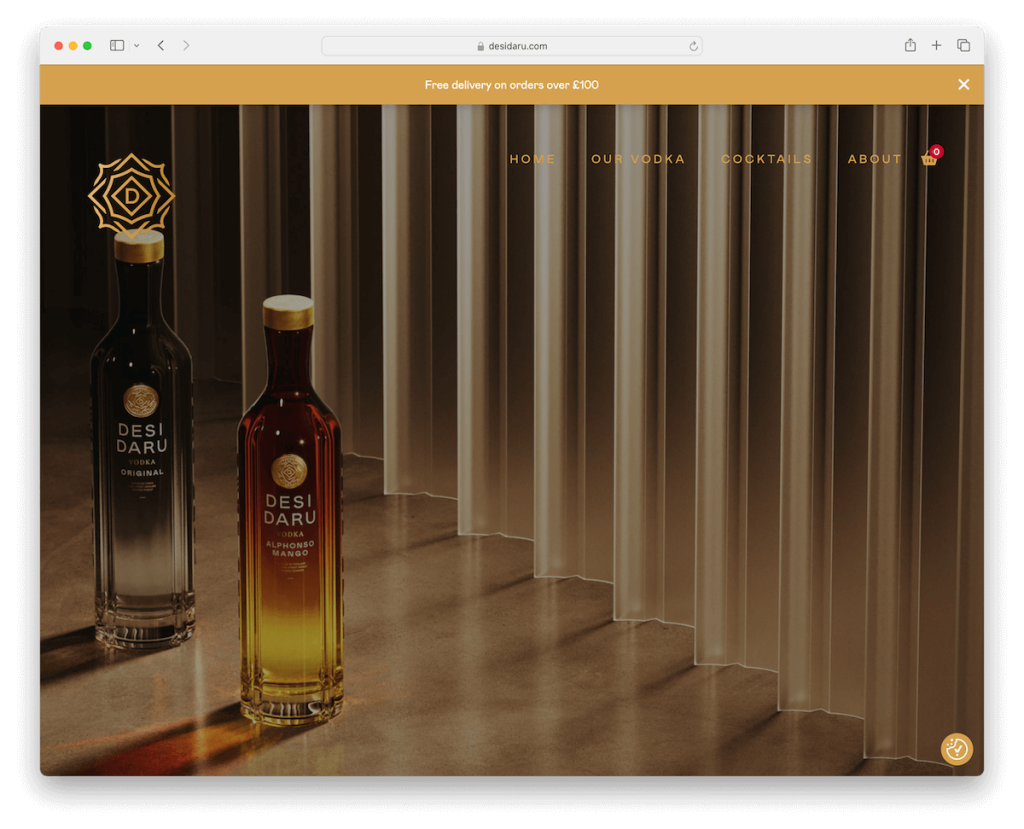
8. Desi Daru
Erstellt mit: WordPress

Die Website von Desi Daru verfügt über einen faszinierenden Vollbild-Hintergrund über dem Falz, frei von Text oder Call-to-Action (CTA)-Schaltflächen, sodass die Bilder für sich selbst sprechen können.
Eine transparente Kopfzeile mit einem Menü mit vier Links und einem Warenkorbsymbol ergänzt das schlanke, unaufdringliche Design.
Das dunkle Thema der Website verstärkt die visuelle Tiefe und verkörpert den einzigartigen Charakter der Marke. Bemerkenswert ist, dass die dreieckige Fußzeile mit dem traditionellen Design aufbricht und ihm einen künstlerischen Touch verleiht.
Die klebrige Benachrichtigung in der oberen Leiste stellt sicher, dass der Besucher sie nicht verpasst, kann sie aber schließen, wenn sie das Surfen stört.
Diese einzigartige Kombination von Elementen macht die Website von Desi Daru zu einem besonderen E-Commerce-Erlebnis.
Hinweis : Lassen Sie Ihre visuellen Elemente sprechen, indem Sie über dem Falz einen Bildhintergrund (oder ein Video) im Vollbildmodus erstellen.
Warum wir uns dafür entschieden haben : Die Website von Desi Daru zeichnet sich durch eindrucksvolle Bilder im Vollbildmodus und ein innovatives Design mit dunklen Themen aus, bei dem das visuelle Geschichtenerzählen im Vordergrund steht.
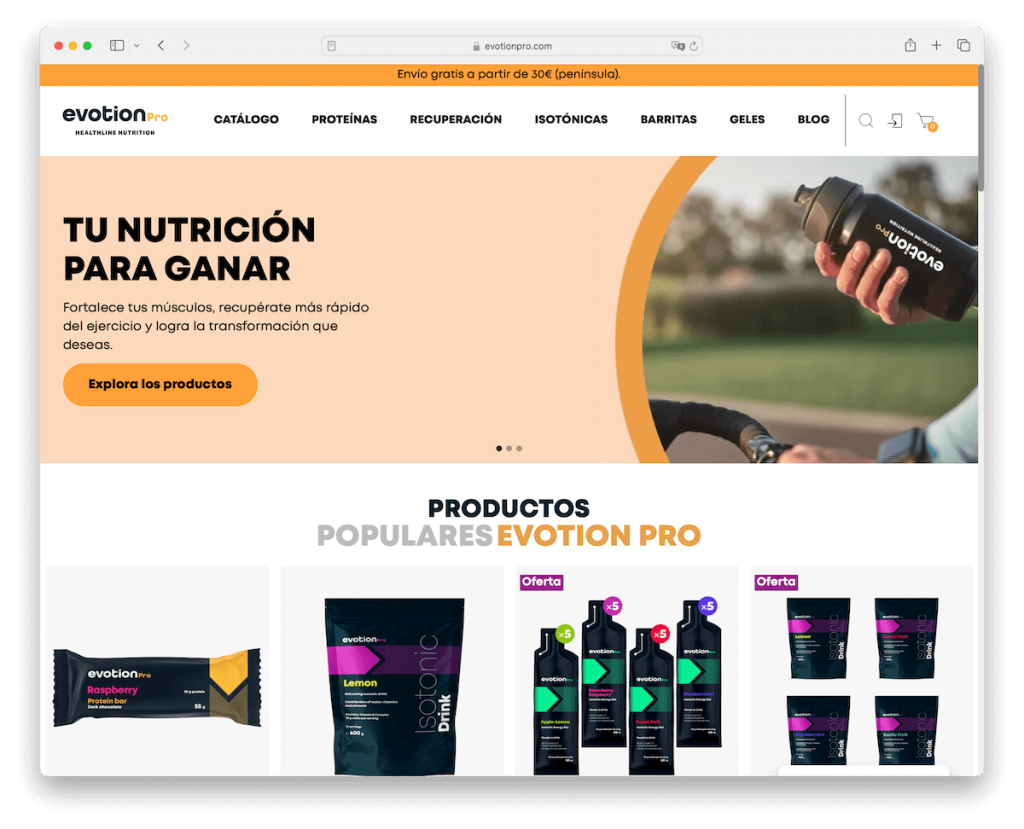
9. Evotion Pro
Erstellt mit: WordPress

Die Website von Evotion Pro ist ein außergewöhnliches WordPress-E-Commerce-Beispiel und präsentiert verschiedene interaktive Funktionen, die die UX verbessern.
Die Seite ist mit eingängigen Animationen geschmückt, die Aufmerksamkeit erregen und dem Surfen Dynamik verleihen. Eine herausragende Funktion ist der Testimonials-Schieberegler, der Feedback bietet und Vertrauen bei potenziellen Kunden aufbaut.
Jede Produktseite ist umfangreich und informativ, bietet detaillierte Einblicke und fördert fundierte Kaufentscheidungen.
Die Integration eines Ajax-Warenkorbs rationalisiert den Einkaufsprozess und ermöglicht nahtloses Hinzufügen zum Warenkorb ohne Neuladen der Seite. Die Suchleiste mit sofortigen Live-Ergebnissen macht die Produktsuche außerdem effizient und benutzerfreundlich.
Hinweis : Vergessen Sie nicht, Kundenfeedback in Ihre Website einzubeziehen und Vertrauen aufzubauen, was den Umsatz steigern kann.
Warum wir uns dafür entschieden haben : Evotion Pro bietet ansprechende Animationen, detaillierte Produktseiten und benutzerorientierte Funktionen wie den Ajax-Warenkorb und die Live-Suche.
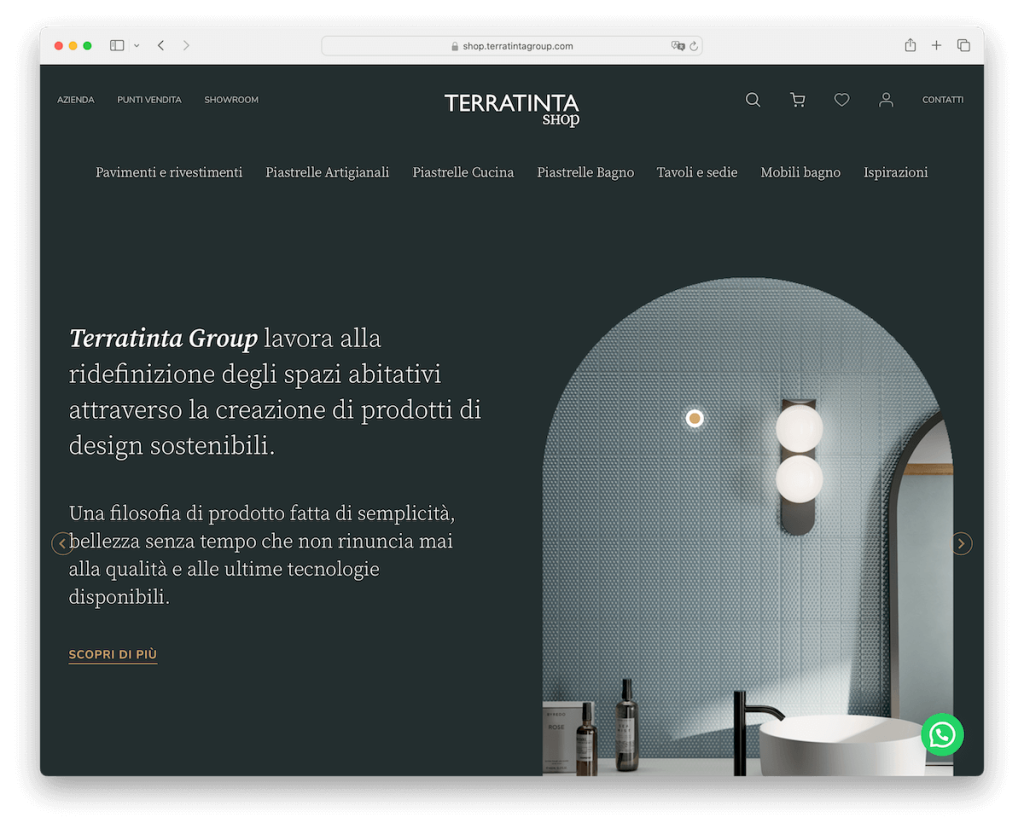
10. Terratinta
Erstellt mit: WordPress

Die Website von Terratinta ist ein bemerkenswertes Beispiel für WordPress-E-Commerce und zeichnet sich durch ihr ästhetisch ansprechendes Design mit grünen Themen aus.
Die Website integriert eine WhatsApp-Chat-Funktion, die sofortigen Kundensupport bietet und die Benutzereinbindung verbessert. Der stylische Slider setzt Produkte und Aktionen wirkungsvoll in Szene und zieht die Aufmerksamkeit der Besucher auf sich.
Die Implementierung eines Mega-Menüs erleichtert die mühelose Navigation durch das umfangreiche Angebot der Website.
Das Design verfügt insbesondere über abgerundete Ecken, die für eine mobilfreundliche Note sorgen und das Benutzererlebnis insgesamt verbessern.
Außerdem haben die Kopfzeile, die Fußzeile und die Basis der Website dieselbe Hintergrundfarbe (grün!), wodurch ein nahtloses und zusammenhängendes visuelles Erlebnis entsteht, das die Liebe zum Detail der Marke zum Ausdruck bringt.
Hinweis : Das Mega-Menü und die E-Commerce-Site passen gut zusammen. Nutzen Sie es also zu Ihrem Vorteil und verbessern Sie die Art und Weise, wie Ihre Besucher auf Ihrer Site surfen.
Warum wir uns dafür entschieden haben : Terratinta besticht durch sein harmonisches grünes Design, die nahtlose Navigation und den integrierten WhatsApp-Chat für eine bessere Benutzerinteraktion.
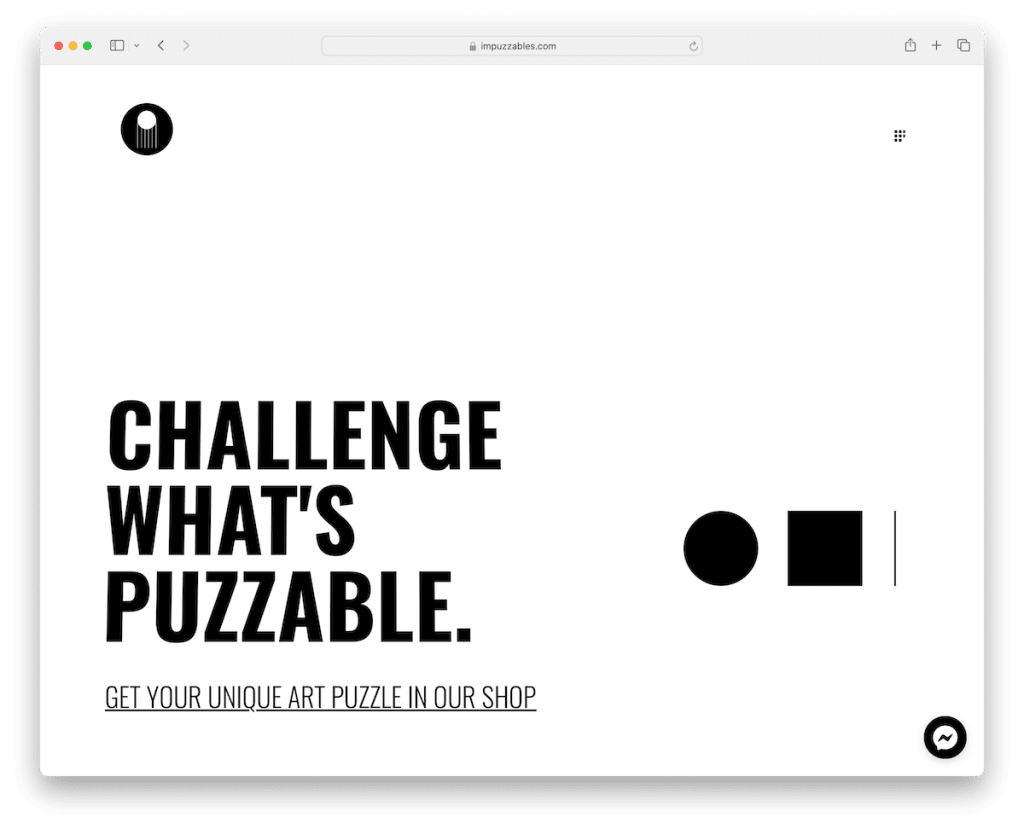
11. Unbegreiflich
Erstellt mit: WordPress

Die Website von Impuzzables verfolgt einen minimalistischen und dennoch mutigen Ansatz, insbesondere im Bereich „above the Fold“.
Die Website verfügt über ein einfaches Hamburger-Menü-Overlay und bietet eine übersichtliche Navigation. Ergänzt wird dieses Design durch großzügigen Weißraum, der die Ästhetik der Website unterstreicht und die Aufmerksamkeit auf die Produkte lenkt.

Die Fußzeile kontrastiert mit dem Rest der Website durch einen einfachen, aber wirkungsvollen Hintergrund und bildet einen klaren Abschluss der Seite.
Darüber hinaus bietet die Chat-Integration von Facebook Messenger einen bequemen Kommunikationskanal für Kunden. Darüber hinaus fügt animierter Text auf der gesamten Website dem Benutzererlebnis ein dynamisches, ansprechendes Element hinzu.
Hinweis : Eine Methode, die immer funktioniert, wenn Sie Zweifel haben, wie Sie an das Design Ihrer Website herangehen sollen, besteht darin, es einfach und minimalistisch zu gestalten.
Warum wir uns dafür entschieden haben : Impuzzables verfügt über ein minimalistisches Layout, eine effektive Nutzung des Leerraums und ansprechende Funktionen wie animierten Text und die Facebook-Messenger-Integration.
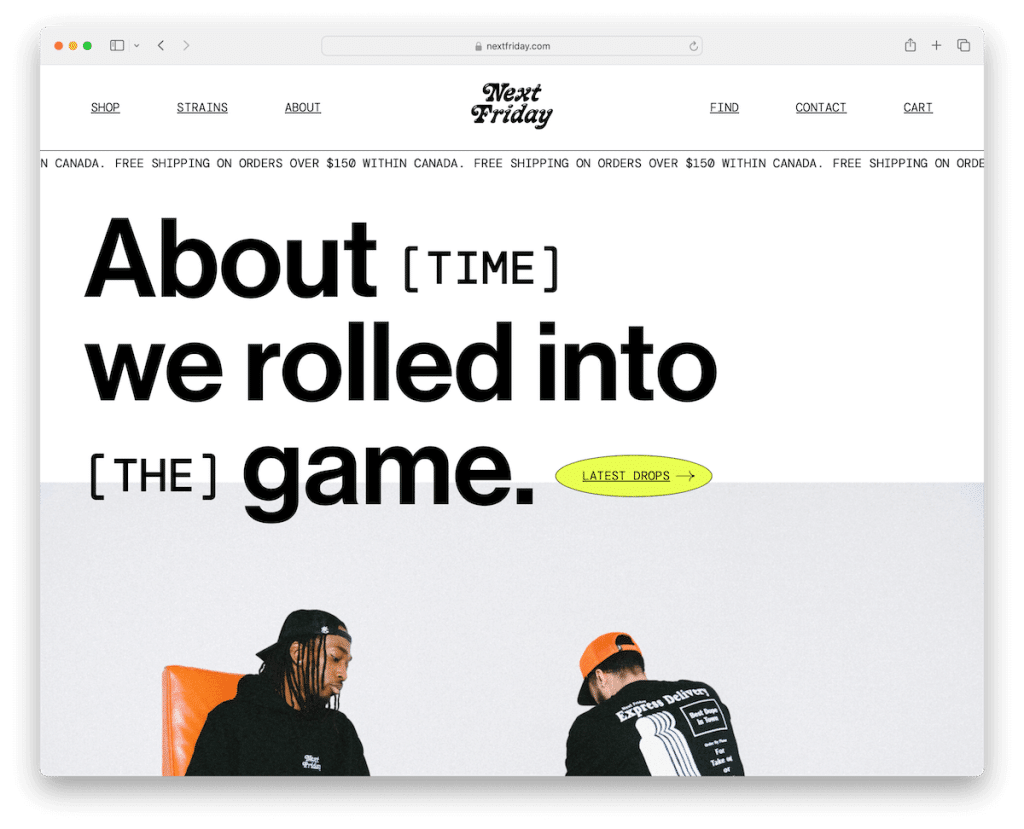
12. Nächsten Freitag
Erstellt mit: WordPress

Die Next Friday-Website zeichnet sich durch innovative Designelemente und Spezialeffekte aus. Eine bemerkenswerte Funktion ist der benutzerdefinierte Mauszeiger (überzeugen Sie sich selbst – ich darf es nicht sagen), der die Benutzerinteraktion verbessert und dem Surferlebnis eine originelle Note verleiht.
Die Website verwendet geschickt gerahmte Elemente, etwa um die Fußzeile herum, wodurch ein optisch ansprechendes Design entsteht, das Inhalte und Abschnitte stärker zur Geltung bringt.
Auch die Produktseiten sind sorgfältig gestaltet und verfügen über eine Produktbeschreibung, die sichtbar bleibt, während Benutzer scrollen und die Bilder überprüfen.
Diese kreativen Designentscheidungen spiegeln eine Mischung aus Funktionalität und originellem Flair wider und machen die Next Friday-Website zu einem unvergesslichen E-Commerce-Ziel.
Hinweis : Details sind wichtig und eine coole Möglichkeit, Ihre Besucher und potenziellen Kunden zu überraschen, ist die Erstellung eines benutzerdefinierten Cursors.
Warum wir uns dafür entschieden haben : Next Friday ist ein erstklassiges WordPress-E-Commerce-Beispiel für den kreativen Einsatz von Spezialeffekten, benutzerdefinierten Cursorn und einzigartigen Designelementen, die das Benutzererlebnis verbessern.
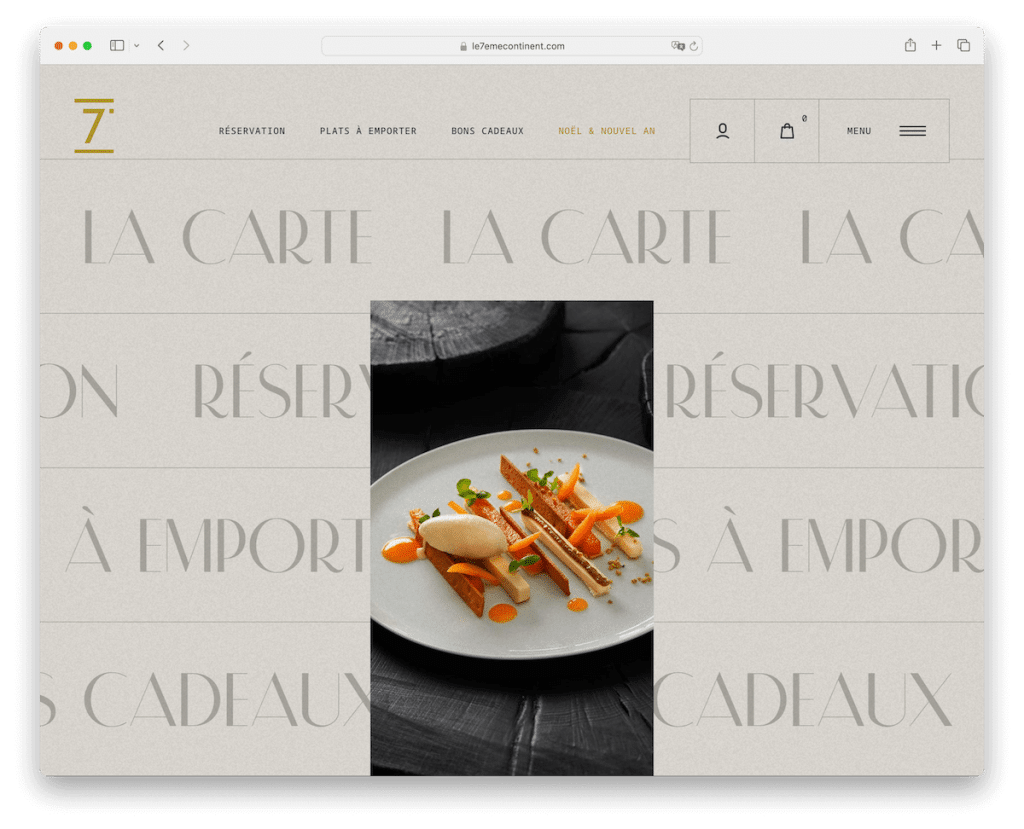
13. Der 7eme Kontinent
Erstellt mit: WordPress

Die Website von Le 7eme Continent ist ein bemerkenswertes WordPress-E-Commerce-Beispiel und lockt Besucher mit ihrem innovativen Homepage-Design an.
Die Website verfügt über einen einzigartigen rotierenden Texthintergrund, der gleichzeitig als interaktives Menü dient und beim Bewegen des Mauszeigers das zentrale Bild ändert, was ein attraktives visuelles Element hinzufügt.
Darüber hinaus bietet es zwei Navigationsoptionen: eine traditionelle obere Navigationsleiste und ein modernes Hamburger-Menü, um den unterschiedlichen Benutzerpräferenzen gerecht zu werden.
Erwähnenswert ist auch das kreative und angenehme Scroll-Erlebnis, das die Navigation auf der Website in eine Entdeckungsreise verwandelt und jeden Besuch zu einer tieferen Erkundung der Angebote der Website anregt.
Hinweis : Sie können das Scrollen der Website erheblich verbessern, indem Sie Leerzeichen in Kombination mit verschiedenen Effekten verwenden, um Ihre Besucher zu begeistern.
Warum wir es ausgewählt haben : Le 7eme Continent wurde aufgrund seines kunstvollen und ansprechenden Designs, insbesondere seines einzigartigen rotierenden Texthintergrunds und des interaktiven Homepage-Erlebnisses, in diese Liste aufgenommen.
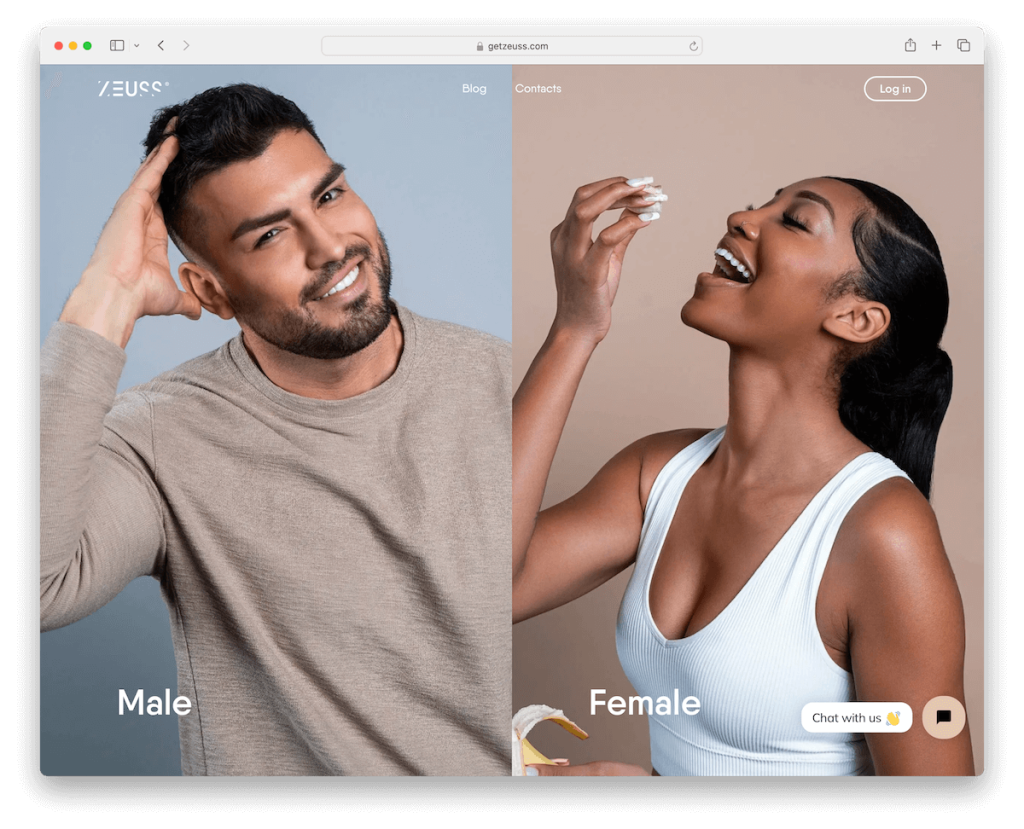
14. Zeuss
Erstellt mit: WordPress

Die Website von Zeuss verfügt über eine Splitscreen-Startseite, auf der Benutzer als Erstes zwischen einem männlichen und einem weiblichen Bereich wählen können. Dieser intuitive Ansatz wird durch Kategorien erweitert, die beim Bewegen der Maus weitere Details offenbaren, wodurch das Surferlebnis aktionsbasierter wird.
Die Website verfügt unten über eine praktische Live-Chat-Option, die einen einfachen Zugang zum Kundensupport gewährleistet. Ein prominent platzierter Login-Button oben erleichtert den schnellen Benutzerzugriff.
Darüber hinaus sorgt der ansprechende Videohintergrund für eine dynamische Ästhetik.
Die einzigartige Mischung aus horizontalem und vertikalem Scrollen und Inhalten, die sich beim Scrollen offenbaren, sorgt für ein immersives und fesselndes Online-Shopping-Erlebnis.
Hinweis : Maximieren Sie die Interaktion der Besucher mit Ihrer Website, indem Sie vertikales und horizontales Scrollen mit anderen einprägsamen Effekten kombinieren.
Warum wir uns dafür entschieden haben : Zeuss setzt mit seiner cleveren Split-Screen-Auswahl, dem dynamischen Scrollen und den tollen Videohintergründen einen hohen Standard und verbessert das Benutzererlebnis.
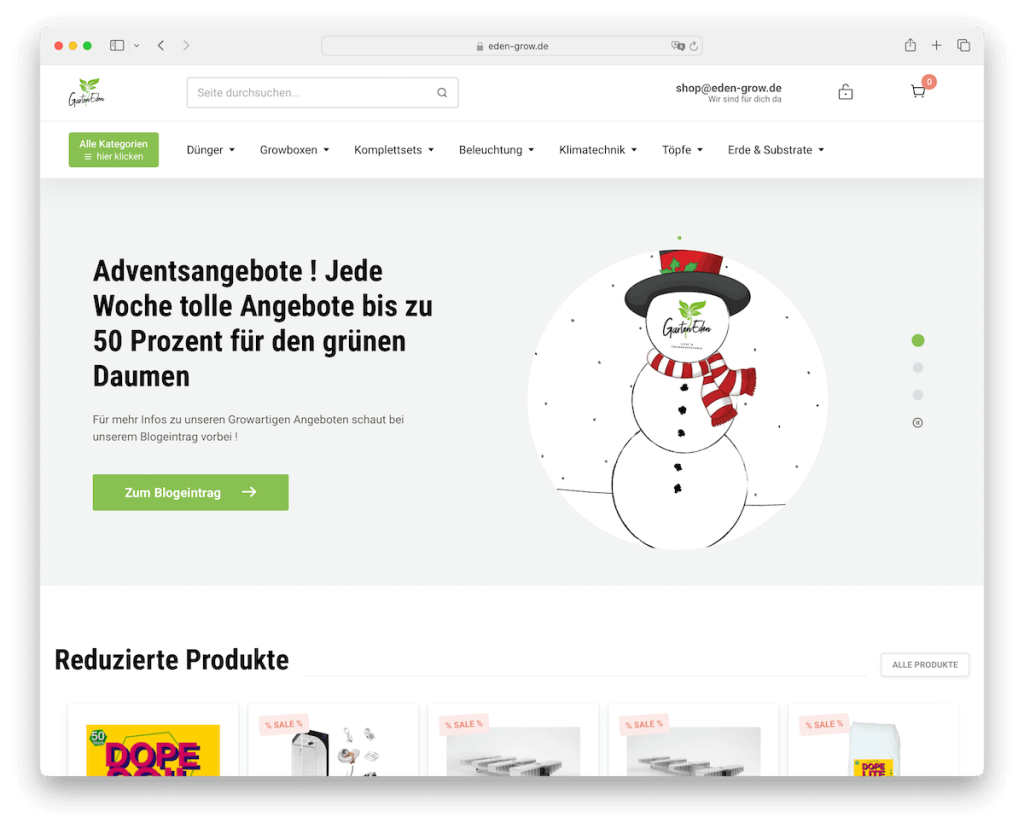
15. Garten Eden
Erstellt mit: WordPress

Die WordPress-E-Commerce-Website von Garten Eden verbindet Funktionalität mit elegantem Design. Die Website verfügt über einen Schieberegler, der Text nahtlos mit Call-to-Action-Schaltflächen (CTA) kombiniert und Besucher durch ihre Reise führt.
Das umfangreiche Mega-Menü bietet eine umfangreiche und dennoch übersichtliche Ansicht der Produkte und verbessert die Navigation.
Darüber hinaus umfasst das umfassende Hamburger-Menü mehrstufige Dropdown-Optionen, die sicherstellen, dass selbst die tiefsten Bereiche der Website leicht zugänglich und benutzerzentriert sind.
Die Integration von Live-Suchergebnissen erhöht die Effizienz und Benutzerfreundlichkeit der Website. Produktangebote werden durch gut strukturierte Karussells für verschiedene Kategorien präsentiert, was das Durchsuchen einfach und optisch ansprechend macht.
Hinweis : Wenn Ihr Shop über mehrere Kategorien und Abschnitte verfügt, integrieren Sie zur schnellen Navigation ein mehrstufiges Dropdown-Menü.
Warum wir uns dafür entschieden haben : Garten Eden glänzt mit seinem interaktiven Slider, umfangreichen Mega- und Hamburger-Menüs, Live-Suche und gut organisierten Produktkarussells, die das Einkaufserlebnis insgesamt verbessern.
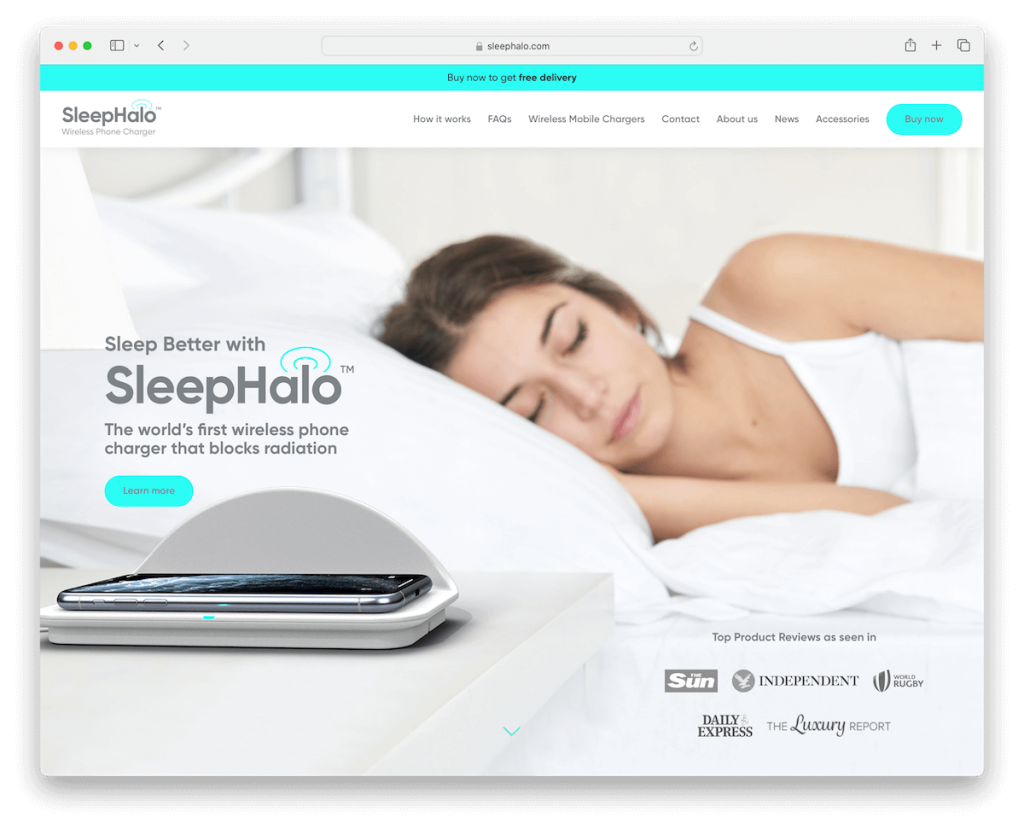
16. SleepHalo
Erstellt mit: WordPress

Die Website von SleepHalo zeichnet sich durch ihre Homepage im Landing-Stil aus, die die Aufmerksamkeit der Besucher effizient auf sich zieht.
Die Navigationsleiste enthält eine gut sichtbare Schaltfläche „Jetzt kaufen“, die den Kaufvorgang vereinfacht und den Benutzerkomfort erhöht.
Während Benutzer scrollen, erscheint in der unteren rechten Ecke ein strategisch platziertes Popup, das einen schnellen und einfachen Weg zum Kauf des Produkts bietet und so die Konversionsraten effektiv steigert.
Die Website wird zusätzlich durch ein eingebettetes Werbevideo aufgewertet, das einen ansprechenden Produktüberblick bietet.
Darüber hinaus demonstriert die coole Animation anschaulich die Funktionalität des Produkts und schafft so ein informatives und optisch ansprechendes Erlebnis, das das einzigartige Wertversprechen des Produkts effektiv kommuniziert.
Hinweis : Sorgen Sie dafür, dass die Schaltfläche „Jetzt kaufen“ immer verfügbar ist, indem Sie sie in einer schwebenden Navigationsleiste/Kopfzeile platzieren.
Warum wir uns dafür entschieden haben : SleepHalo zeichnet sich durch sein effektives Landing-Style-Design, Werbevideos und intuitive Kauffunktionen aus, die die Einkaufsreise des Benutzers vereinfachen.
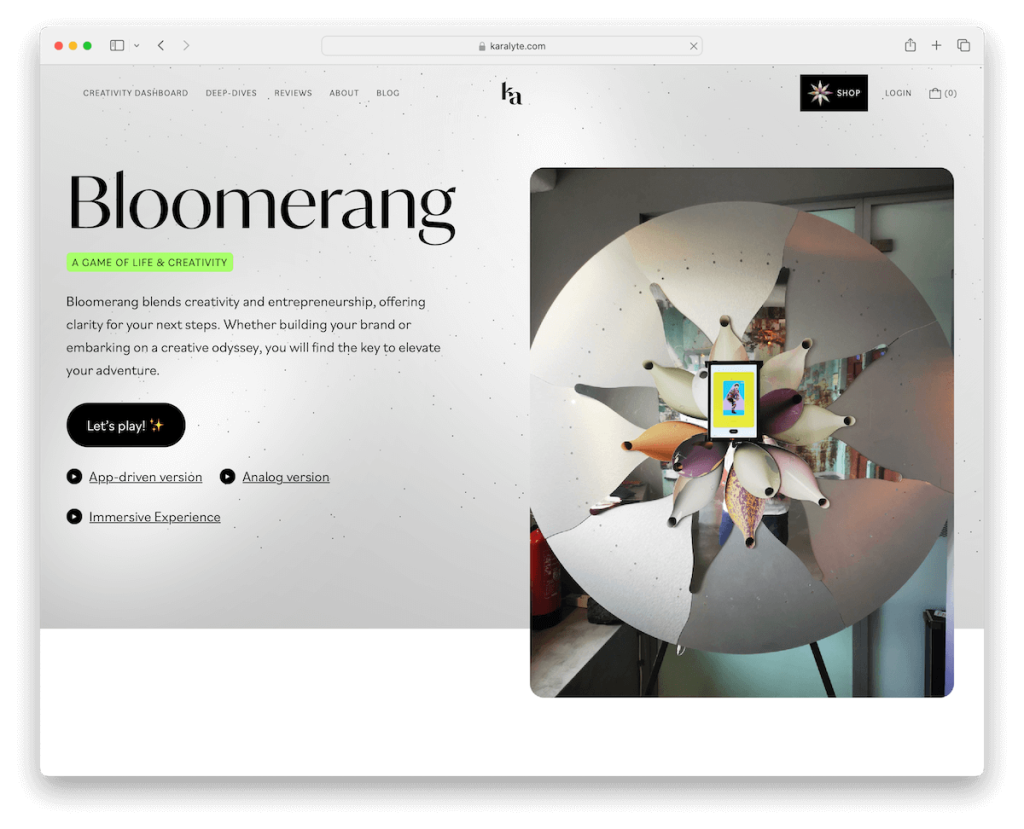
17. Karalyt
Erstellt mit: WordPress

Die Website von Karalyte zeichnet sich durch ihr von Mobilgeräten inspiriertes Design aus, das sich perfekt an die aktuellen Surfgewohnheiten anpasst.
Die Website verfügt über eine transparente Navigationsleiste, die beim Scrollen nach unten verschwindet und so die visuelle Unordnung reduziert. Beim Scrollen nach oben wird sie jedoch wieder angezeigt, um den Zugriff zu erleichtern. (Dieser dynamische Navigationsansatz verbessert das Benutzererlebnis.)
Die lebendigen Farben der Website schaffen eine optisch ansprechende und ansprechende Umgebung und fesseln die Aufmerksamkeit der Besucher effektiv.
Es integriert geschickt ein Haupt- und Nebenmenü in den Shop-Bereich und bietet umfassende Navigationsmöglichkeiten, ohne den Benutzer zu überfordern.
Einzigartig ist, dass die Website auf eine traditionelle Fußzeile verzichtet und einen minimalistischen Ansatz verfolgt, der mit ihrer modernen, klaren Ästhetik übereinstimmt.
Hinweis : Auch wenn Ihre Website möglicherweise einfarbige, eintönige Farben verwendet, peppen Sie sie mit lebendigen Einfügungen auf, um Interesse und Spannung zu wecken
Warum wir uns dafür entschieden haben : Karalyte bietet ein von Mobilgeräten inspiriertes Design, dynamische Navigation, ein lebendiges Farbschema und einen neuartigen Ansatz für Layout und Menüs.
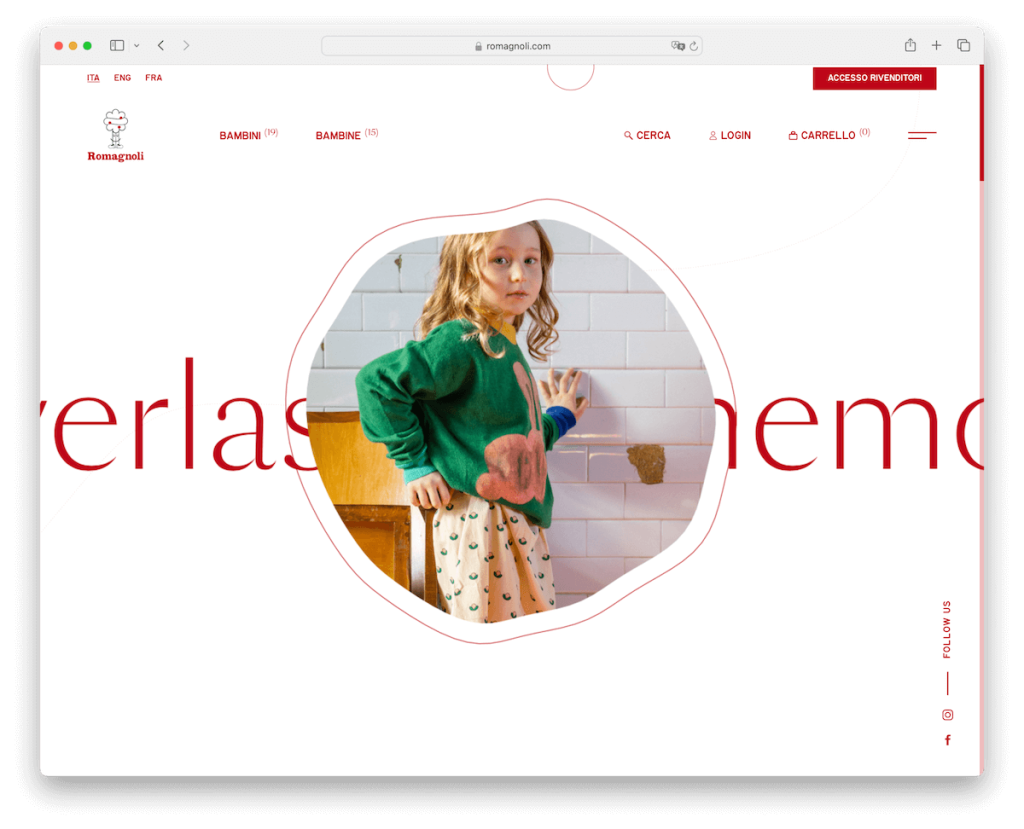
18. Romagnoli
Erstellt mit: WordPress

Romagnoli's hat uns mit seiner Aufmerksamkeit für einzigartige Markendetails beeindruckt. Aber es gibt noch mehr.
Die Website verzaubert Besucher mit rotierenden Hintergrundtexten und Animationen, die dem Benutzererlebnis eine lebendige Note verleihen.
Auf der gesamten Website wird gekonnt ein Parallaxeneffekt eingesetzt, der beim Scrollen durch den Inhalt ein Gefühl von Tiefe und Engagement erzeugt.
Die klebrige und transparente Navigationsleiste gewährleistet eine nahtlose Navigation und behält gleichzeitig das elegante Erscheinungsbild der Website bei. Ebenso ergänzt das schlichte Fußzeilendesign den insgesamt minimalistischen Ansatz.
Schließlich ist das auffällige Hamburger-Menü ein funktionales Element und ein Statement-Merkmal, das perfekt zum modernen Design-Ethos der Website passt.
Hinweis : Stellen Sie sicher, dass Ihre Website durch ihr Design Ihr Branding zum Ausdruck bringt, damit sich Besucher wie zu Hause fühlen können.
Warum wir uns dafür entschieden haben : Romagnoli überzeugt durch sein einzigartiges Branding, ansprechende Animationen, Parallaxeneffekte und sein elegantes, benutzerfreundliches Navigationsdesign.
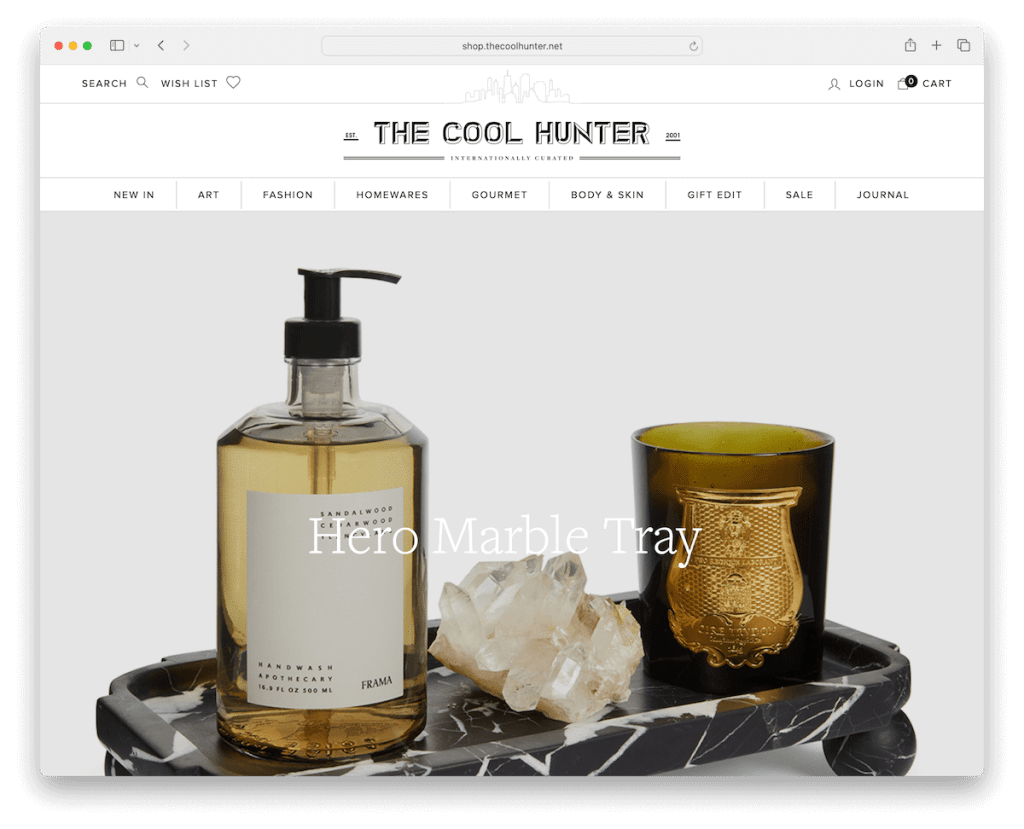
19. Der coole Jäger
Erstellt mit: WordPress

Die Cool Hunter-Website ist ein herausragendes Beispiel für die E-Commerce-Exzellenz von WordPress und kombiniert Funktionalität mit eleganter Ästhetik.
Sein Markenzeichen ist ein faszinierender, großer Slider mit anklickbaren Folien, die Besucher sofort fesseln. Das Design der Website ist auffallend minimalistisch und betont ein klares, aufgeräumtes Erscheinungsbild, das Produkte wirkungsvoll hervorhebt.
Es enthält ein Mega-Menü für eine einfache Navigation und einen schwebenden Header, der dafür sorgt, dass wichtige Links immer zugänglich sind.
Die einzigartige Suchfunktion, die auf der rechten Seite mit Live-Ergebnissen erscheint, intensiviert das Benutzererlebnis.
Darüber hinaus werden die Produktdarstellungen durch Hover-Effekte verbessert, die sekundäre Bilder sichtbar machen und ein interaktives Element hinzufügen, das das Einkaufserlebnis steigert.
Hinweis : Eine Suchfunktion mit Live-Ergebnissen kann die Benutzererfahrung auf einer E-Commerce-Website erheblich verbessern.
Warum wir uns dafür entschieden haben : The Cool Hunter ist mit seiner nahtlosen Mischung aus innovativen Funktionen, benutzerfreundlichem Design und verlockender Optik ein erstklassiges WordPress-E-Commerce-Beispiel.
So erstellen Sie eine E-Commerce-Website mit WordPress
- Wählen Sie eine Domain und ein Hosting : Wählen Sie einen einprägsamen Domainnamen (verwenden Sie einen Domainnamengenerator) und einen zuverlässigen Hosting-Service. Ziehen Sie für E-Commerce Hosting-Pläne in Betracht, die mehr Sicherheit und Leistung bieten. (Sehen Sie sich diese epischen WooCommerce-Hosting-Anbieter an.)
- WordPress installieren : Die meisten Hosting-Anbieter bieten die Ein-Klick-Installation von WordPress an. Befolgen Sie deren Vorgang, um WordPress auf Ihrer Domain zu installieren.
- Wählen Sie ein E-Commerce-Plugin : WooCommerce ist die beliebteste Wahl für WordPress eCommerce. Installieren und aktivieren Sie es aus dem WordPress-Plugin-Verzeichnis.
- Wählen Sie ein Thema : Wählen Sie ein WooCommerce-WordPress-Theme, das zu Ihrer Marke passt.
- Passen Sie Ihren Shop an : Konfigurieren Sie Ihre Shop-Einstellungen im E-Commerce-Plugin – richten Sie Produktkategorien, Steuerdetails, Versandoptionen und Zahlungsgateways ein.
- Produkte hinzufügen : Erstellen Sie Produktlisten mit Bildern, Beschreibungen, Preisen und anderen relevanten Details. Organisieren Sie sie zur einfacheren Navigation in Kategorien.
- Für SEO optimieren : Verwenden Sie SEO-Plugins und Best Practices, um Ihre Produktseiten und Inhalte zu optimieren und die Sichtbarkeit Ihrer Website in Suchmaschinen zu verbessern.
- Starten und vermarkten Sie Ihren Shop : Sobald alles eingerichtet ist, starten Sie Ihren Shop. Nutzen Sie soziale Medien, E-Mail-Marketing und andere digitale Marketingstrategien, um Kunden auf Ihre neue E-Commerce-Website zu locken.
Weitere Einzelheiten finden Sie in unserer ausführlichen Anleitung zum Erstellen einer WordPress-Website.
Häufig gestellte Fragen zur WordPress-E-Commerce-Website
Wie richte ich eine E-Commerce-Site auf WordPress ein?
Um eine E-Commerce-Site auf WordPress einzurichten, müssen Sie zunächst WordPress auf Ihrem Hosting-Konto installieren. Wählen Sie dann ein E-Commerce-Plugin wie WooCommerce – installieren und aktivieren Sie es. Konfigurieren Sie Ihre Shop-Details, fügen Sie Produkte hinzu, richten Sie Zahlungsmethoden ein und gestalten Sie Ihren Shop mit einem passenden Theme.
Kann ich WordPress für einen großen Online-Shop verwenden?
Ja, WordPress, insbesondere mit WooCommerce, kommt mit großen Online-Shops zurecht. Es ist skalierbar und kann viele Produkte und hohen Datenverkehr verwalten. Es ist jedoch wichtig, über ein robustes Hosting, effiziente Plugins und möglicherweise ein maßgeschneidertes Theme zu verfügen, um die Geschwindigkeit und Sicherheit der Website zu gewährleisten.
Ist WordPress eCommerce sicher?
WordPress-E-Commerce-Sites können sehr sicher sein, aber die Sicherheit hängt weitgehend von den Benutzerpraktiken ab. Die regelmäßige Aktualisierung von WordPress, Themes und Plugins, die Verwendung sicherer Passwörter, der Einsatz von Sicherheits-Plugins und ein zuverlässiger Hosting-Service sind für die Aufrechterhaltung eines sicheren Online-Shops von entscheidender Bedeutung.
Wie anpassbar ist eine WordPress-E-Commerce-Site?
WordPress bietet ein hohes Maß an Anpassungsmöglichkeiten. Mit Tausenden von Plugins und Themes können Sie nahezu jeden Aspekt Ihrer E-Commerce-Site individuell anpassen. Alles kann an Ihre Bedürfnisse angepasst werden, vom Layout und Design bis hin zu Funktionen wie Zahlungsgateways, Versandmethoden und Produktmanagement.
Unterstützt WordPress verschiedene Zahlungsmethoden?
Ja, WordPress-E-Commerce-Sites, insbesondere solche, die WooCommerce verwenden, unterstützen verschiedene Zahlungsmethoden. Dazu gehören Kredit-/Debitkarten, PayPal, Banküberweisungen und sogar neue Optionen wie Kryptowährungen. Die Verfügbarkeit bestimmter Zahlungsmethoden kann von den von Ihnen verwendeten Plugins und Erweiterungen abhängen.
Welche Kosten fallen beim Betrieb einer WordPress-E-Commerce-Site an?
Zu den wesentlichen Kosten gehören Hosting und ein Domainname. Zu den optionalen Kosten können Premium-Themes, Plugins, Gebühren für die Zahlungsabwicklung und Tools für Sicherheit, SEO und Marketing gehören. Während WordPress und WooCommerce kostenlos sind, hängen die Gesamtkosten von Ihren spezifischen Anforderungen und der Größe Ihrer Website ab.
Um noch mehr Inspiration zu erhalten, finden Sie hier Beispiele für E-Commerce-Websites, die auf anderen Plattformen wie Shopify, Magento und BigCommerce basieren.
