So erstellen Sie eine WordPress E-Commerce-Website im Jahr 2022
Veröffentlicht: 2022-05-20E-Commerce ist brandaktuell, weil es unglaublich einfach ist, 6-stellig im Monat zu verdienen, ohne ein stationäres Geschäft mit wahnsinnig hohen Gemeinkosten aufzubauen.
Das Problem für viele sind jedoch die teuren monatlichen Gebühren der meisten E-Commerce-Plattformen wie Shopify. Wenn Sie gerade erst anfangen, möchten Sie eine erschwinglichere Lösung, damit Sie mehr für Dinge wie Marketing und Werbung ausgeben können.
Die gute Nachricht ist, dass Sie mit Shopify keine hohen monatlichen Gebühren zahlen müssen, um Produkte online verkaufen zu können. Wenn Sie nach einer Shopify-Alternative oder einer eBay-Alternative suchen, erhalten Sie mit dieser Schritt-für-Schritt-Anleitung kostenlos einen großartigen Online-Shop.
Alles, was Sie brauchen, ist ein Webhosting-Konto und ein wenig Aufwand, und Sie können in kürzester Zeit eine E-Commerce-Website erstellen.
Lass uns anfangen!
- Dinge, die Sie zum Erstellen einer E-Commerce-Website benötigen
- Schritt 1. Kaufen Sie ein Webhosting und einen Domainnamen.
- Schritt 2. WordPress installieren.
- Schritt 3. Installieren Sie Astra Theme und Astra Sites.
- Schritt 4. Passen Sie Ihre Website an.
- Schritt 5. Anpassen Ihrer Website mit Elementor
- Schritt 5. WooCommerce einrichten.
- Schritt 6. Produkte hinzufügen.
- Schritt 7. Passen Sie Ihre Checkouts an.
- Schritt 8. Behalten Sie den Überblick über den Warenkorbabbruch.
- Einpacken
Dinge, die Sie zum Erstellen einer E-Commerce-Website benötigen
- Gastgeber. Ich empfehle SiteGround.
- Ein Domänenname.
- WordPress-Thema. Für dieses Tutorial verwenden wir das kostenlose Astra Theme.
- WordPress-Seitenersteller. Dazu verwenden wir den kostenlosen Seitenersteller Elementor.
- WooCommerce , das beste E-Commerce-WordPress-Plugin. Es fügt WordPress E-Commerce-Funktionen hinzu
Schritt 1. Kaufen Sie ein Webhosting und einen Domainnamen.
Wenn Sie neu in diesem ganzen Website-Erstellungsgeschäft sind, lassen Sie mich zunächst klären, was ein Webhosting und ein Domainname sind und warum Sie sie brauchen.
Was ist ein Hosting- und Domainname?
Ein Webhosting ist ein Ort im Internet, an dem Ihre Website leben wird. Es ist wie ein physisches Haus, in dem Ihre Sachen gefunden werden können. Der Domainname hingegen ist die Adresse Ihrer Website. Es ist wie Ihre Adresse, die Sie den Leuten geben, damit sie Sie zu Hause besuchen können. Beispiele für Domainnamen sind „Facebook.com“, „Google.com“ und „WordPress.com“.
Sie können einen Domainnamen auf fast allen Websites kaufen, die Domainnamen verkaufen. Sie müssen nur nach dem besten Preis suchen. Aber was das Website-Hosting betrifft, ist es absolut wichtig, nur von einem zuverlässigen Unternehmen gehostet zu werden. Denn wenn Ihr Hosting langsam oder unzuverlässig ist, werden die Geschwindigkeit und Verfügbarkeit Ihrer Website darunter leiden und letztendlich Ihrem E-Commerce-Geschäft schaden.
SiteGround, mein bevorzugter Webhosting-Service
Sie können jeden hochwertigen Webhosting-Service verwenden, um eine E-Commerce-Website zu erstellen, aber in diesem Tutorial verwenden wir SiteGround.
SiteGround ist ein sehr empfehlenswerter Online-Webhost, da er auf WordPress-Benutzer ausgerichtet ist und dennoch erschwingliche Preise bietet. Sie sind vor allem für ihre schnelle Leistung und ihren ebenso schnellen Support bekannt.
Hier sind die wichtigsten Funktionen von SiteGround:
- Kostenloses SSL-Zertifikat
- SCHNELLER sachkundiger Support
- WordPress-Staging-Umgebung
- Kostenlose Website-Migrationen
- 30 Tage Backups
SiteGround ist eine solide Wahl für Ihre Webhosting-Anforderungen. Sie richten sich an WordPress-Websites und bieten weniger Ressourcen als ihre Konkurrenten, aber eine höhere Zuverlässigkeit.
Sobald Sie auf ihrer Homepage gelandet sind, sehen Sie vier verschiedene Arten von Hosting:

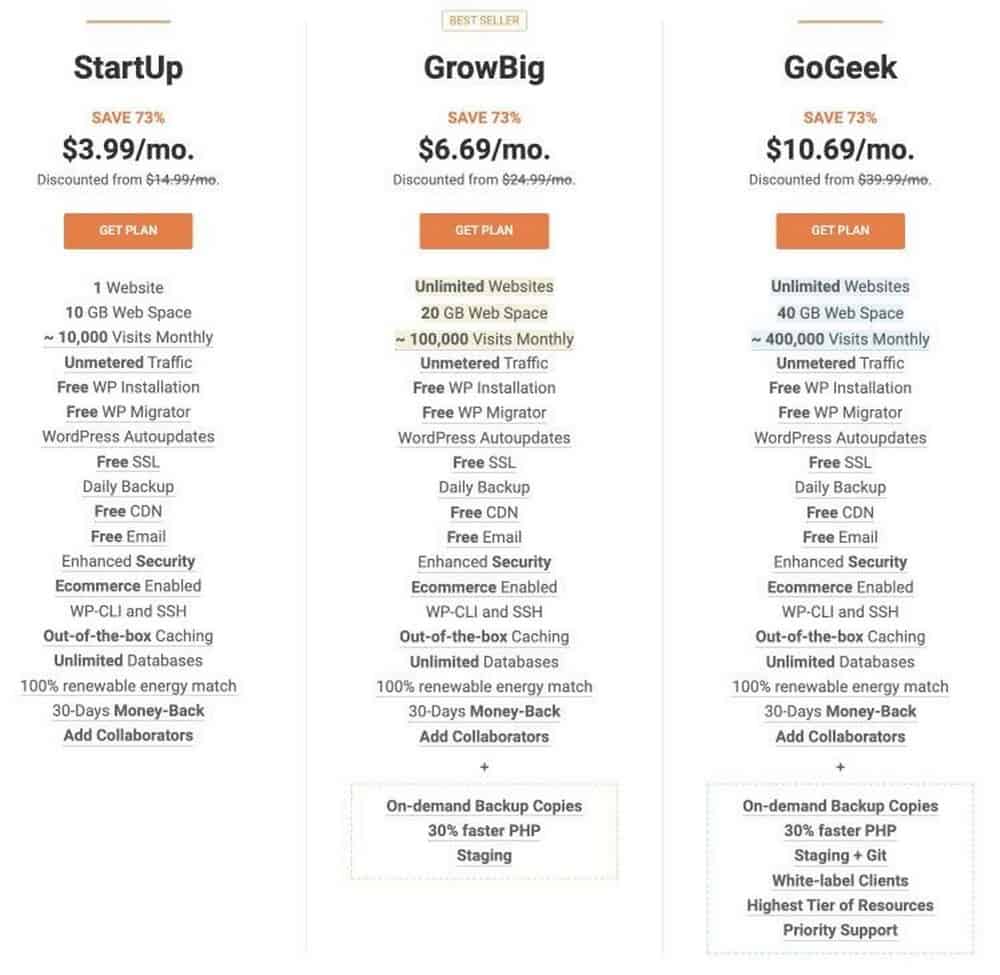
Wählen Sie WordPress-Hosting und klicken Sie auf Loslegen. Sie sehen dann drei Preispläne:

Wählen Sie eine nach Ihren Bedürfnissen und Ihrem Budget. Sie können sich auch den Vergleich der einzelnen Hosting-Pläne ansehen, um eine bessere Vorstellung davon zu bekommen, welcher Plan Ihren Anforderungen am besten entspricht.
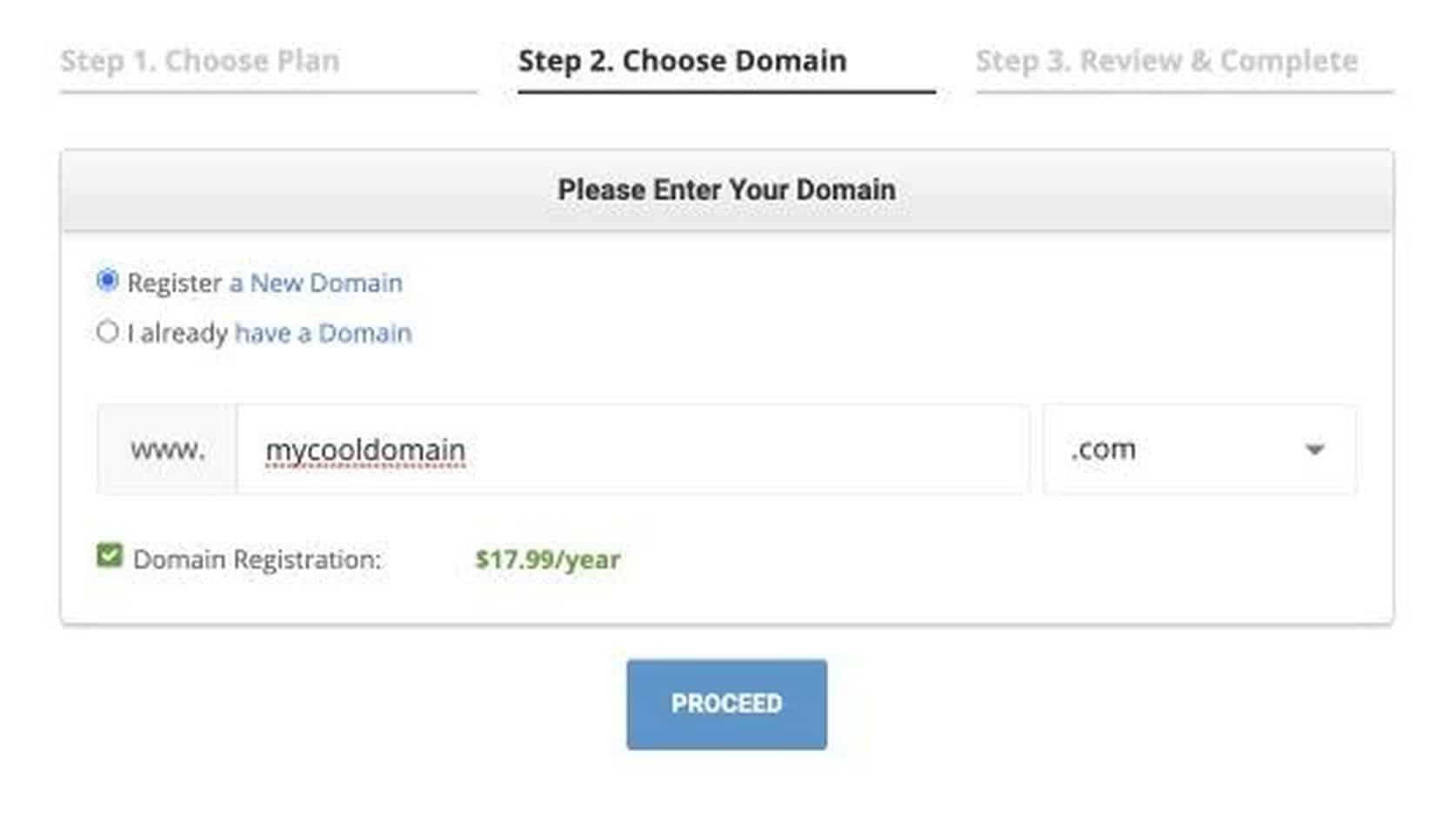
Wenn Sie sich für einen Plan entschieden haben, klicken Sie auf Plan abrufen. Sie werden dann zu einer Seite weitergeleitet, auf der Sie eine Domain auswählen müssen. Wenn Sie bereits einen Domainnamen gekauft haben, wählen Sie „Ich habe bereits eine Domain“. Aber wenn Sie keine haben, wählen Sie „Neue Domain registrieren“, um eine Domain direkt in SiteGround zu kaufen.

Sobald Sie einen Domainnamen haben, der Ihnen gefällt und verfügbar ist, klicken Sie auf Fortfahren. Im nächsten Schritt geben Sie Ihre persönlichen Daten und Rechnungsdaten an, um den Kauf abzuschließen. Geben Sie Ihre Daten genau ein und klicken Sie auf Jetzt bezahlen. Sie haben jetzt einen zuverlässigen Webhosting- und Domainnamen.
Schritt 2. WordPress installieren.
In diesem Abschnitt zeigen wir Ihnen, wie Sie eine E-Commerce-Website in WordPress erstellen.
Aber warum WordPress?
WordPress ist ein kostenloses Open-Source-Tool, mit dem Sie Websites erstellen können, auch wenn Sie keine Ahnung vom Programmieren haben. Es ist das bisher einfachste und leistungsfähigste Website-Content-Management-System. Es gibt eine Menge Dinge, die ich an WordPress liebe, und wenn Sie mehr meiner Tutorials lesen oder sich meine Videos ansehen, werden Sie mehr darüber erfahren, warum ich denke, dass WordPress das beste Tool zum Erstellen von Websites für Nicht-Techniker ist.
SiteGround wird tatsächlich mit einer Ein-Klick-WordPress-Installation geliefert, die die ganze harte Arbeit der Installation und Einrichtung von WordPress für Sie erledigt.
Sobald Sie das Hosting erworben haben, haben Sie die Möglichkeit, WordPress direkt dort zu installieren.
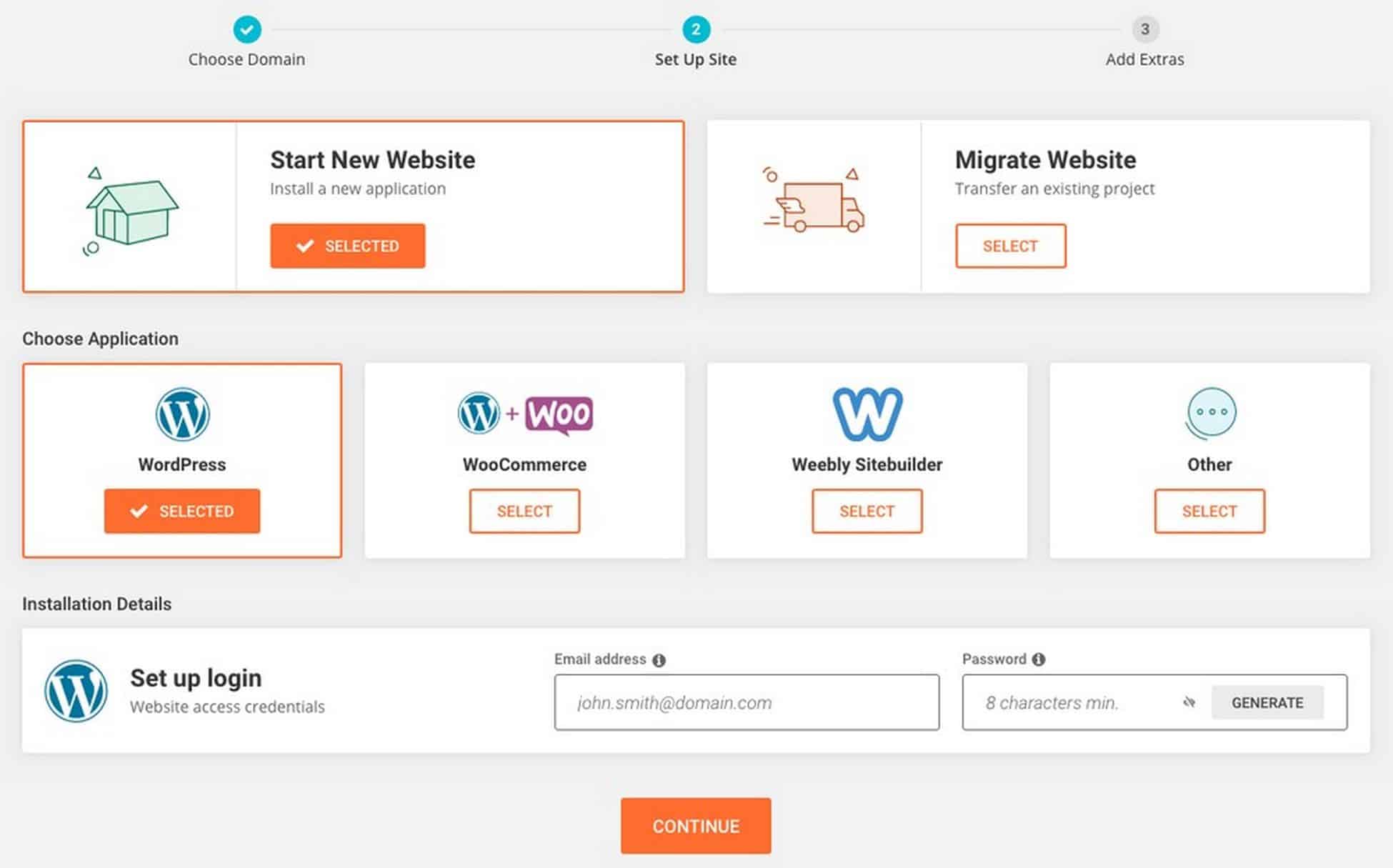
Gehen Sie dazu mit den folgenden Schritten vor:
1. Wählen Sie Neue Website starten

2. Wählen Sie als Nächstes das CMS aus, das Sie verwenden möchten. Sie haben mehrere Optionen, aber gehen Sie vorerst nur mit WordPress.
3. Geben Sie Ihre E-Mail-Adresse und Ihr Passwort ein, mit denen Sie sich bei WordPress anmelden möchten
4. Sobald der Setup-Vorgang abgeschlossen ist, sehen Sie den folgenden Bildschirm

4. Klicken Sie auf die Option Log in Admin , um sich bei Ihrem WordPress-Dashboard anzumelden
Du kannst dich auch anmelden, indem du „yourdomain.com/wp-admin“ in deine URL-Leiste eingibst.
Merken Sie sich die URL Ihrer Anmeldeseite. Sie können direkt auf Ihre Website zugreifen, indem Sie die URL in Ihre Adressleiste eingeben, ohne sich bei SiteGround anmelden zu müssen.
Wenn Ihre Domain beispielsweise onlinestore.com ist, lautet Ihre WordPress-Anmeldeseite onlinestore.com/wp-admin.
Der Anmeldebildschirm sieht folgendermaßen aus:

Geben Sie den Benutzernamen und das Passwort ein, die Sie eingerichtet haben, um sich beim WordPress-Admin-Panel anzumelden.

Schritt 3. Installieren Sie Astra Theme und Astra Sites.
Astra ist das Thema, das wir verwenden, um unsere WordPress E-Commerce-Website so schnell wie möglich großartig und professionell aussehen zu lassen. Sie können andere Themen verwenden, wenn Sie dies bevorzugen, aber für dieses Tutorial verwenden wir Astra.
Astra ist ein kostenloses WordPress-Theme, das sich durch hervorragende Geschwindigkeit und Einfachheit auszeichnet. Es ist auch eine Pro-Version verfügbar, die Astra zur perfekten Wahl macht.
Kombinieren Sie es mit dem Starter-Templates-Plugin und Sie können eine schöne und hochkonvertierende Website haben.
Das Beste daran ist, dass Sie mit nur wenigen Klicks eine einsatzbereite Website-Vorlage installieren können!
Wir werden eine der für E-Commerce entwickelten Astra Starter-Vorlagen verwenden, um die Zeit für die Erstellung unserer Website zu halbieren.
Installieren des Importer-Plugins
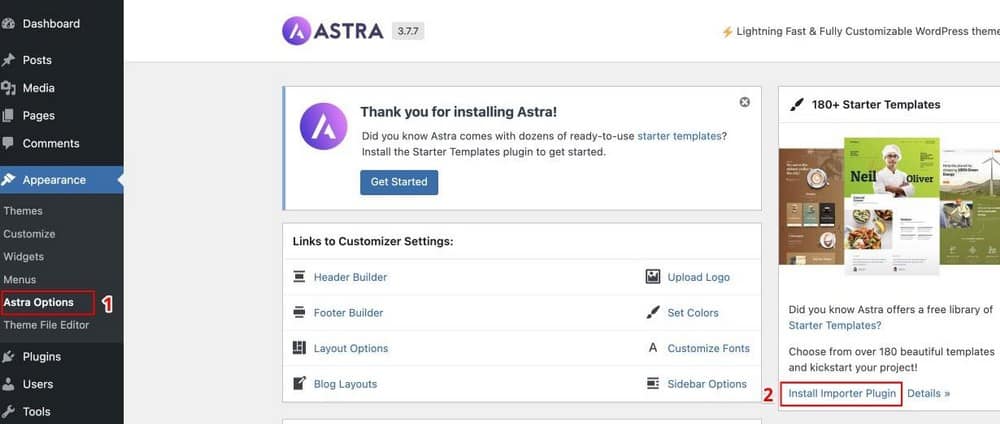
Um Startvorlagen zu verwenden, gehen Sie zu Astra-Optionen auf der Registerkarte „Darstellung“ .

Wählen Sie hier Importer-Plugin installieren.
Sie sehen eine Seite wie die untenstehende.

Klicken Sie auf Website jetzt erstellen .
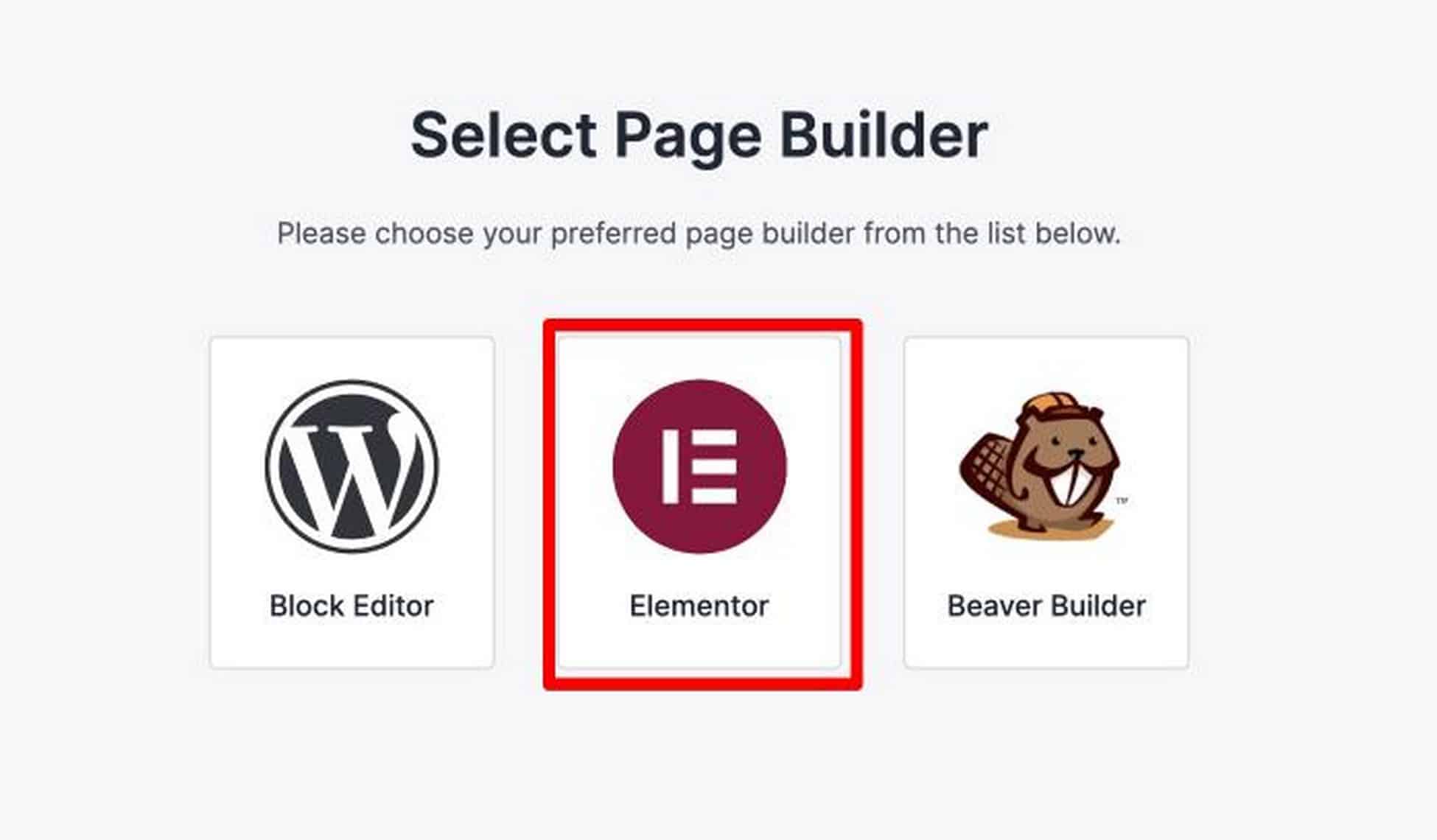
Auswahl Ihres Page Builders
Wählen Sie als Nächstes den Seitenersteller aus, mit dem Sie ihn erstellen möchten. Nehmen wir in diesem Fall Elementor.

Sie werden dann gefragt, welchen Seitenersteller Sie bevorzugen, und in diesem Tutorial werde ich Elementor verwenden. Elementor ist ein WordPress-Seitenersteller, der das WordPress-Webdesign im Sturm erobert hat. Es hatte den umfassendsten Funktionsumfang, ist aber sehr einfach zu bedienen und zu beherrschen. Elementor ist der umfassendste kostenlose Seitenersteller. Es gibt auch ein Pro-Add-on, um zusätzliche Entwicklerfunktionen hinzuzufügen.
Hauptmerkmale von Elementor:
- Live-Front-End-Seiteneditor
- Website-Personalisierungsfunktionen
- Vorlagen- und Blockbibliothek
- Umfangreiche mobile Responsive-Optionen
- Leistungsstärkster Popup-Builder
- PRO: Erstellen Sie benutzerdefinierte Kopf-/Fußzeilen
- PRO: Erstellen Sie Posttyp-Layouts
Elementor ist der stärkste Seitenersteller, der derzeit erhältlich ist. Sie veröffentlichen ständig neue Funktionen, die den aktuellen Designtrends entsprechen. Dies bedeutet, dass Sie in der Lage sein werden, Ihre Website relevant zu halten. Wenn Sie unterwegs auf erweiterte Funktionen zugreifen möchten, können Sie auf Elementor Pro upgraden, was meiner Meinung nach ein unglaublicher Wert ist, wenn man all die zusätzlichen Module und leistungsstarken Funktionen berücksichtigt, die es enthält.
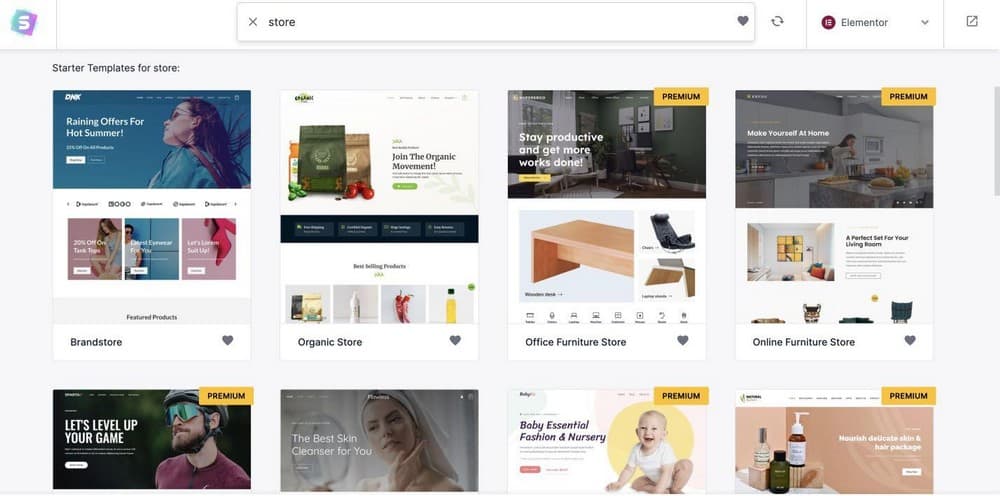
Wählen Sie Ihre Starter-Template-Website aus
Sobald Sie Elementor ausgewählt haben, gelangen Sie wie folgt auf die Starter-Vorlagenseite:

Es gibt eine Reihe schöner Vorlagen, die Sie verwenden können. Nehmen Sie sich Zeit bei der Auswahl der gewünschten Vorlage.
Beachten Sie, dass diese Vorlagen mit dem von Ihnen ausgewählten Seitenersteller vollständig bearbeitet werden können. Das bedeutet, dass Sie jeden Teil und jedes Element der Website wie Überschrift, Bilder, Farben, Logo usw. anpassen können.
Für dieses Tutorial werde ich die benutzerdefinierte Druckvorlage verwenden, da sie fantastisch aussieht und E-Commerce-orientiert ist.
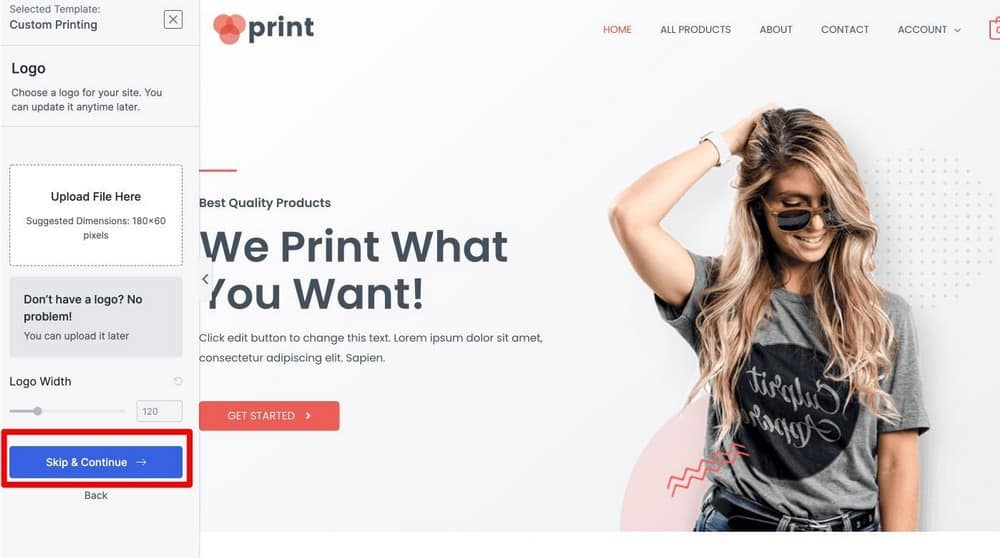
Um das Template zu installieren, müssen Sie es nur anklicken. Hier können Sie jetzt die Farben und das Logo anpassen.
Aber für dieses Tutorial klicken Sie auf Skip & Continue .

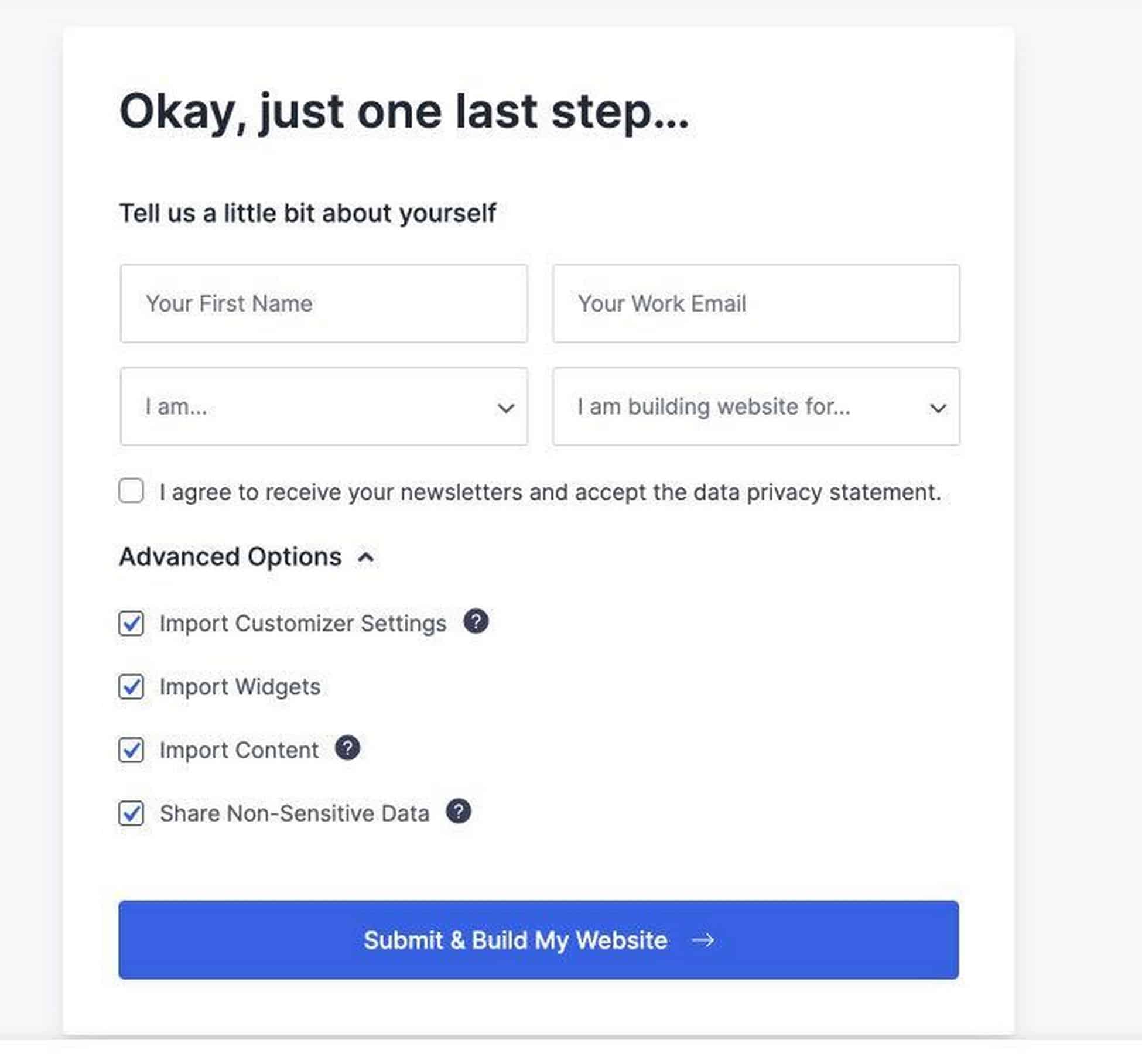
Sie werden auf ein Feld stoßen, in dem Sie aufgefordert werden, Ihre Daten einzugeben (die Sie auch leer lassen können) und die benutzerdefinierten Daten zu installieren, die der Website hinzugefügt werden.
Klicken Sie also in diesem Schritt einfach auf Submit & Build My Website .

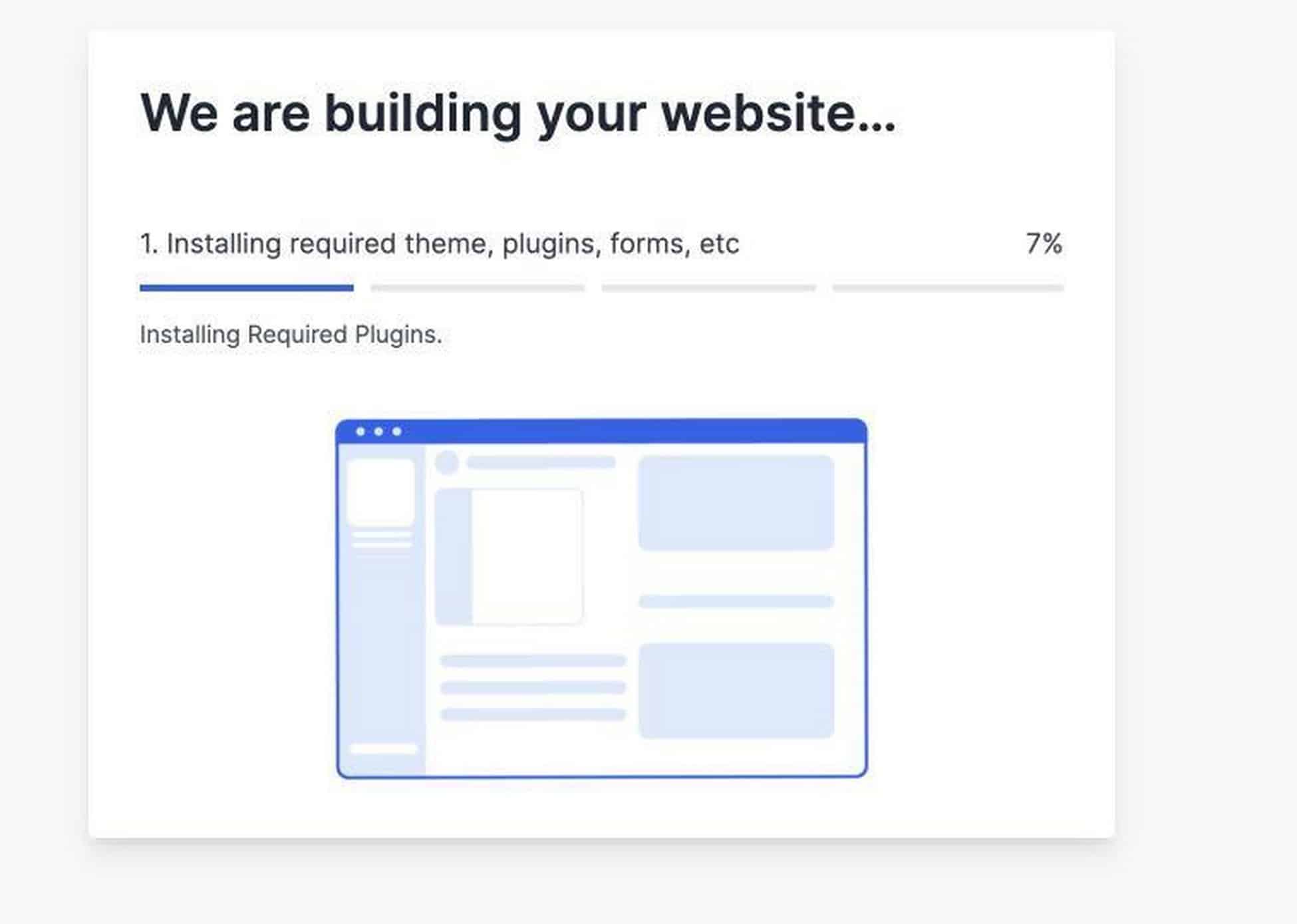
Jetzt installiert der Astra-Importer alle erforderlichen Plugins, damit das Design genau so aussieht, wie es ist.

Für das Thema „Benutzerdefiniertes Drucken“ werden Elementor, WooCommerce und WPForms installiert. Das spart mir so viel Zeit, weil ich diese Plugins nicht mehr einzeln installieren muss.
Alles ist für mich erledigt.
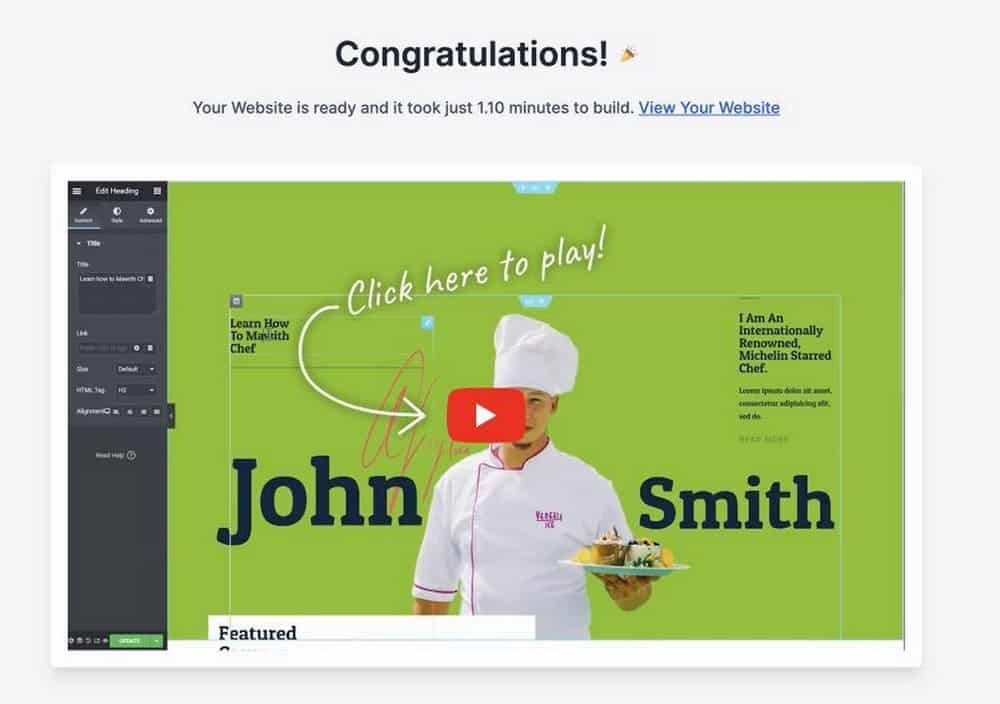
Sobald die Website bereit ist, sehen Sie diese Meldung.

Schritt 4. Passen Sie Ihre Website an.
Ihre Website sieht jetzt umwerfend aus, aber Sie sollten sie zu Ihrer eigenen machen. Das erste, was Sie tun möchten, ist, Ihre Farbpalette auszuwählen. Wenn Sie bereits Ihre Markenfarbe haben, wird dies einfacher sein.
Auswählen einer Farbpalette
Eine Website hat normalerweise einen Satz von 3 Farben: die Primär-, Akzent- und Pop-Farbe. Die Primärfarbe ist die dominierende Farbe Ihrer Website und höchstwahrscheinlich Ihre Markenfarbe. Die Akzentfarbe wird normalerweise für Überschriften oder Beitragstitel verwendet, wenn Sie möchten, dass diese etwas anders aussehen, um die Aufmerksamkeit auf sie zu lenken. Schließlich sollte die knallige Farbe den Rest der Farben kontrastieren, um wichtige Elemente der Website wie Call-to-Action-Buttons hervorzuheben.
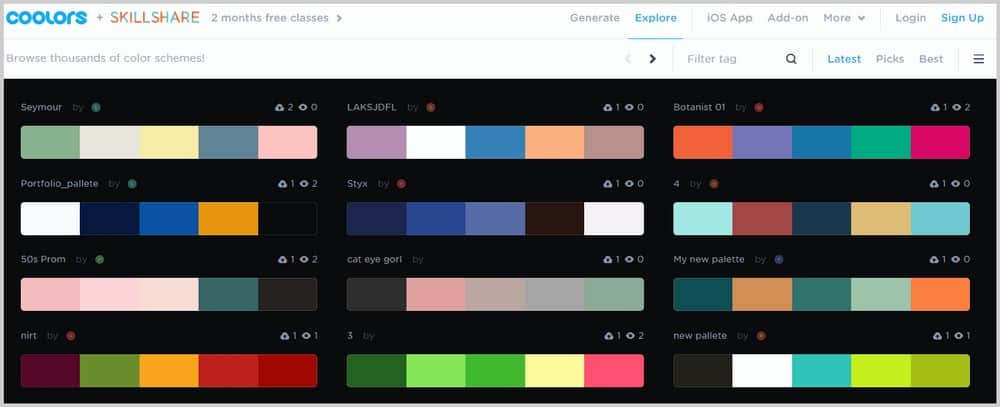
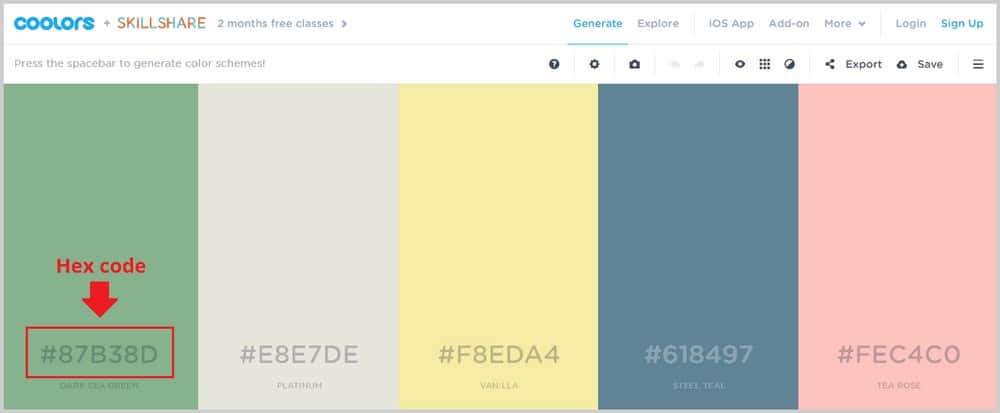
Für die Auswahl einer Website-Farbpalette verwende ich zwei Tools. Die erste ist Coolors.co, wo Sie in verschiedenen Farbpaletten stöbern und auswählen können, was Sie auf Ihrer Website verwenden möchten.

Wenn Sie eine Palette sehen, die Ihnen gefällt, bewegen Sie die Maus darüber, klicken Sie auf Ansicht , und Sie werden zu einem neuen Fenster weitergeleitet, in dem Sie die Hex-Codes jeder Farbe sehen.

Diese Hex-Codes benötigen Sie, um diese Farben auf Ihrer Website zu verwenden. Später werde ich Ihnen zeigen, wie Sie diese Hex-Codes im WordPress-Backend verwenden.
Ein weiteres cooles Tool ist Colorzilla, eine Google Chrome-Erweiterung, mit der Sie den Hex-Code jeder Farbe abrufen können, die Sie auf jeder Website sehen, damit Sie ihn selbst verwenden können. Wenn Sie die Colorzilla-Erweiterung erhalten möchten, klicken Sie hier. Klicken Sie dann auf Zu Chrome hinzufügen.

Es kann eine Weile dauern, aber sobald es fertig ist, sehen Sie dieses Symbol in Ihrer Symbolleiste:

Wenn Sie also jetzt auf einer Website eine Farbe sehen, die Sie auf Ihrer eigenen Website verwenden möchten, müssen Sie nur auf dieses Symbol und dann auf die Farbe klicken, die Sie kopieren möchten. Der Hex-Code wird dann automatisch kopiert, den Sie im Backend Ihrer Website einfügen können. So einfach ist das. Dies ist ein praktisches Tool, mit dem Sie großartige Farben mit einem Klick verwenden können.
Typografie anpassen
Sie möchten auch Ihre eigene Typografie verwenden, um Ihre Website hervorzuheben. Websites haben normalerweise 2-3 Schriftarten. Sie haben eine Schriftart für Überschriften oder Menüs, eine Schriftart für den Hauptteil und eine zusätzliche „Pop-Schriftart“. Wie bei Farben können Sie nicht irgendeine Schriftart verwenden. Sie müssen sicherstellen, dass sie gut zusammen aussehen und die richtige Botschaft über Ihre Marke aussenden.
Ich verwende gerne Fontpair.co, eine Website, die Ihnen zeigt, wie zwei verschiedene Schriftarten zusammen aussehen.

Wenn Sie etwas sehen, das Ihnen gefällt, notieren Sie sich einfach den Namen, damit Sie zu WordPress gehen und es direkt dort hinzufügen können.
Ich verwende auch gerne WhatFont, eine Google Chrome-Erweiterung, die Ihnen mitteilt, welche Schriftart auf einer Website verwendet wird. Um WhatFont zu installieren, klicken Sie hier und dann auf Zu Chrome hinzufügen. Dann sehen Sie dieses Symbol in Ihrer Symbolleiste:

Wenn Sie den Namen einer Schriftart wissen möchten, klicken Sie einfach auf dieses Symbol und bewegen Sie die Maus über den Text. WhatFont sagt Ihnen den Namen dieser Schriftart, und wenn Sie darauf klicken, sehen Sie auch Schriftgröße, Farbe, Familie, Stil, Gewicht und mehr.
Ein Logo bekommen
Sie benötigen außerdem ein Markenlogo, um Ihre Website von anderen abzuheben und Ihre Markenidentität zu etablieren. Es gibt verschiedene Möglichkeiten, ein Logo zu erhalten. Sie können es selbst mit einem erstaunlichen Designtool namens Canva versuchen. Es ist sehr beliebt, da es selbst für Anfänger das Entwerfen wirklich einfach macht.
Canva enthält viele Logovorlagen, die Sie ändern können, um Ihre eigenen zu erstellen. Beachten Sie jedoch, dass Sie, wenn Sie das Logo mit transparentem Hintergrund exportieren möchten, ein Upgrade auf Pro durchführen müssen (mit einer einmonatigen kostenlosen Testversion). Sie können jederzeit in Photoshop oder Photopea den Hintergrund entfernen, aber das fügt dem Prozess nur einen zusätzlichen Schritt hinzu.

Wenn Sie Zeit sparen möchten, können Sie einfach einen freiberuflichen Logo-Designer damit beauftragen. Sie können Websites wie Fiverr.com oder 99design ausprobieren, aber Sie müssen bei der Auswahl eines Künstlers auf der Grundlage seines Stils, seiner Erfolgsbilanz, Rezensionen, Bewertungen und mehr vorsichtig sein.
Anpassen Ihrer Website
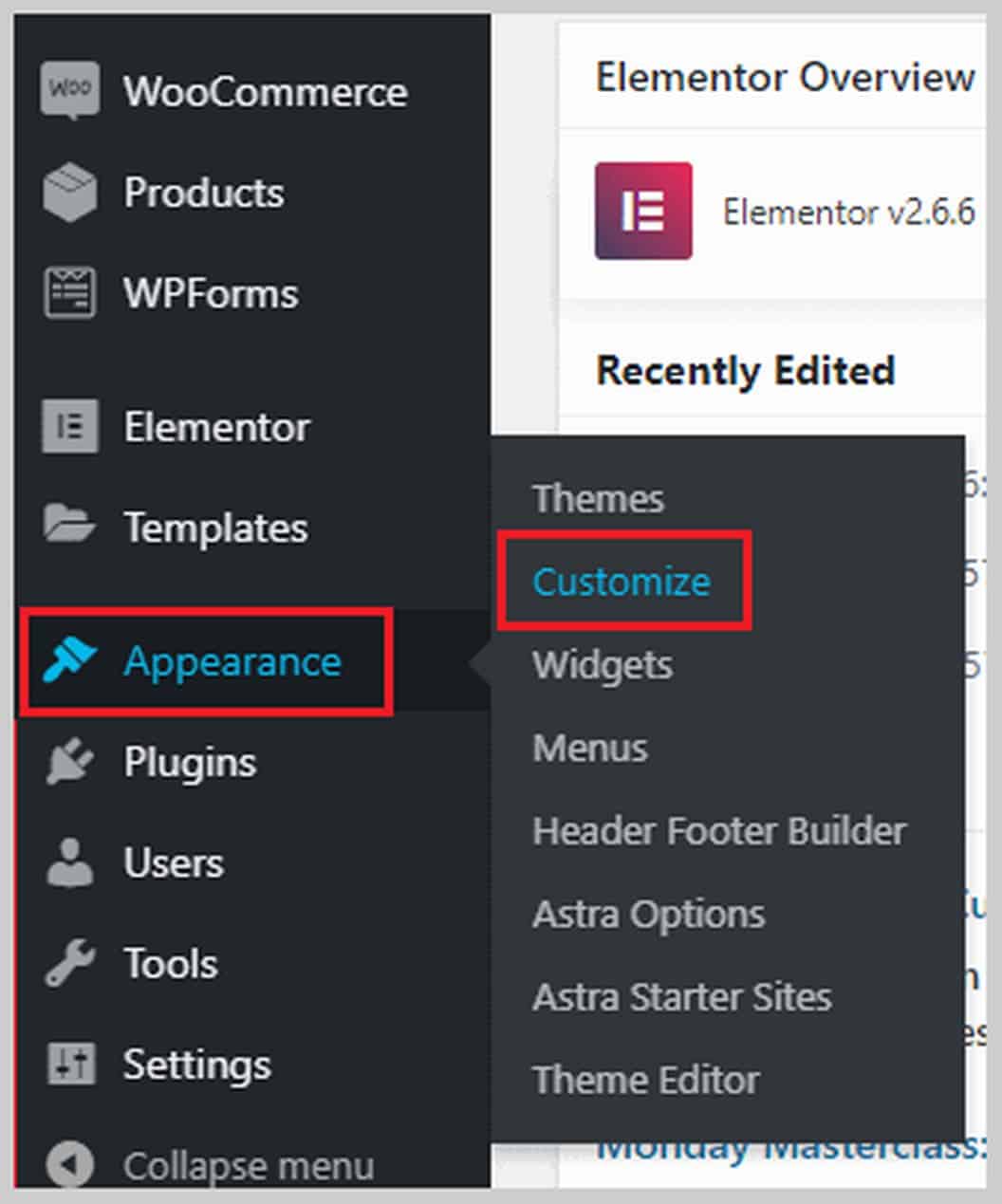
Jetzt ist es an der Zeit, diese Farben, Schriftarten und Logos auf Ihrer Website zu verwenden. Wenn Sie sich im WordPress-Backend-Dashboard befinden, gehen Sie zu Darstellung > Anpassen , um den Design-Anpasser zu öffnen.

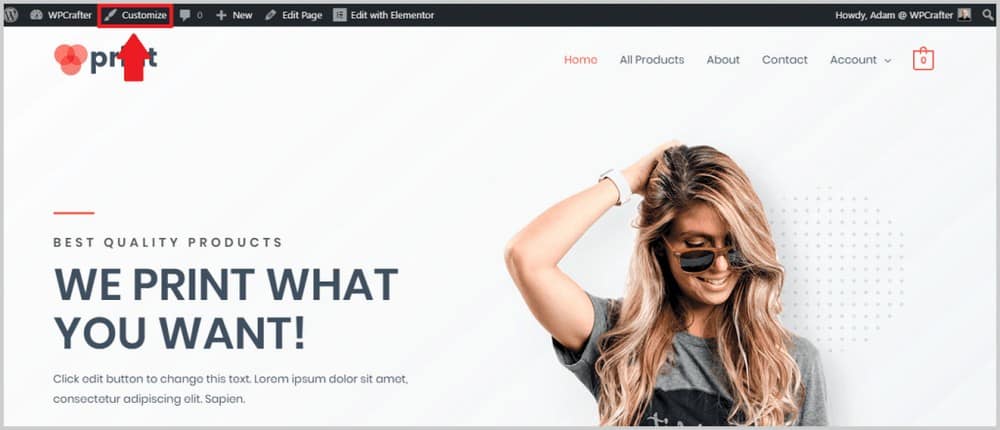
Wenn Sie sich im Frontend Ihrer Website befinden und sich oben ein schwarzer Balken befindet, können Sie auf Anpassen klicken, um den Customizer zu öffnen.

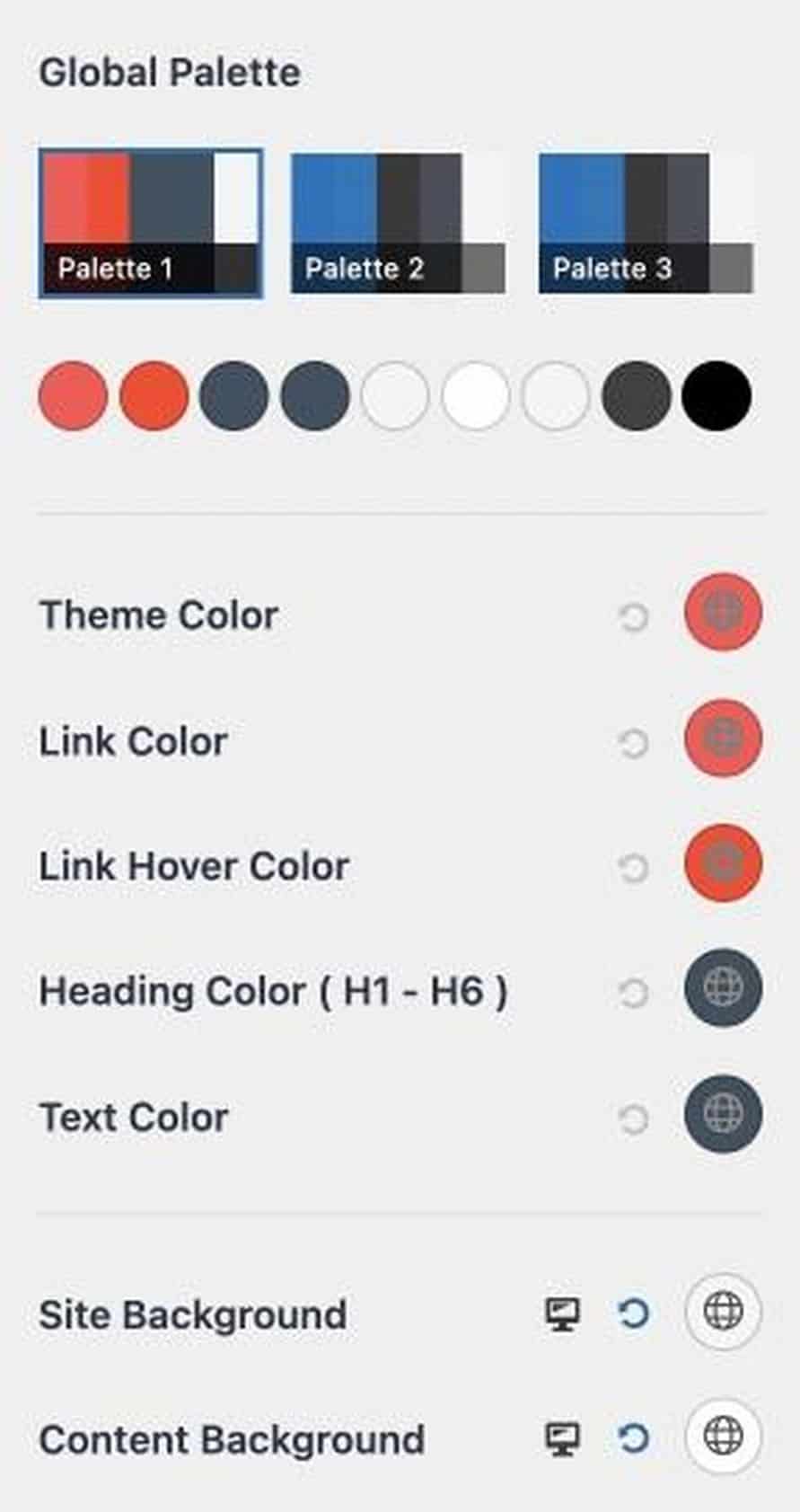
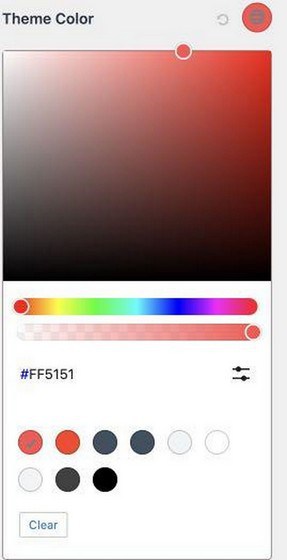
So sieht der Theme Customizer aus:

Die Grundfarben sind das Thema, der Link, der Text und die Link-Hover-Farbe Ihrer Website.
Wenn Sie die Designfarbe ändern möchten, wählen Sie die Farbe rechts davon aus.
Sie sehen zwei Möglichkeiten, eine Farbe auszuwählen.
Zuerst können Sie einen Hex-Code in ein Feld einfügen. Wenn Sie also eine Farbe auf Coolors.co oder anderswo gefunden haben, können Sie den Hex-Code hier einfügen.
Sie können auch eine Farbe in einem integrierten Auswahlwerkzeug auswählen.

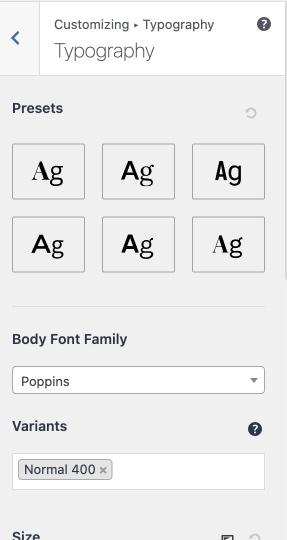
Um die Typografie Ihrer Website zu ändern, gehen Sie zu Global >Typografie . Sie können die Grundfarbe, das Breadcrumb, den Inhalt und die Blog-Typografie ändern.

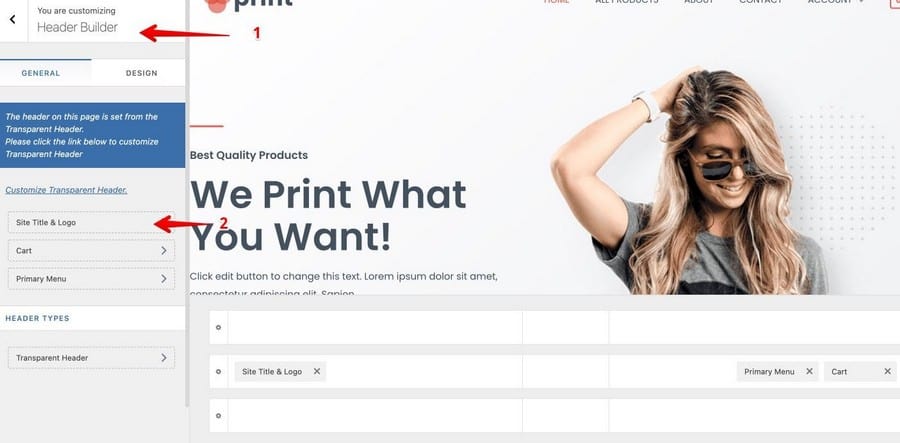
Als nächstes fügen Sie Ihr Logo hinzu. Um Ihr Logo hochzuladen, gehen Sie zu Header Builder > Site Title and Logo .

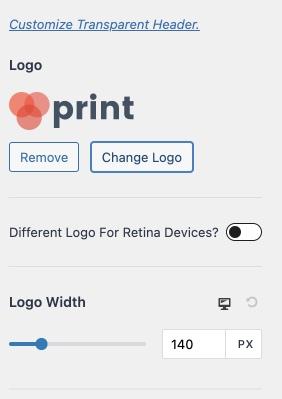
Klicken Sie als Nächstes im Abschnitt Logo auf die Schaltfläche Logo ändern und laden Sie Ihr Logo hoch.

Mit Astra können Sie auch die Breite Ihres Logos anpassen, sodass Sie ändern können, wie groß oder klein es erscheinen soll.
Wenn Sie nach unten scrollen, können Sie auch Ihren Website-Titel ändern, einen Website-Slogan und ein Website-Symbol oder Favicon hinzufügen.
Im Anpassungsbereich von Astra können Sie noch viel mehr tun, z. B. die Breite Ihres Website-Inhalts ändern, die Blog-Post-Struktur ändern, Ihre Fuß- und Kopfzeile anpassen und vieles mehr.
Erkunden Sie hier Ihre Optionen, um zu sehen, was Ihnen für Ihre Website am besten gefällt.
Wenn Sie mit der Anpassung fertig sind, vergessen Sie nicht, auf Veröffentlichen zu klicken, um Ihre Änderungen live zu schalten.
Schritt 5. Anpassen Ihrer Website mit Elementor
An diesem Punkt haben Sie die Anpassungsgrundlagen wie das Ändern der Website-Farbe, Typografie, Hinzufügen eines Logos und all das Zeug. Jetzt ist es an der Zeit, sich den wesentlichen Details zu widmen und Elementor (oder einen anderen Seitenersteller, den Sie bevorzugen) zu verwenden, um das Aussehen Ihrer Website vollständig zu ändern.
Wie ich bereits erwähnt habe, werde ich Elementor in diesem Tutorial verwenden, weil ich einfach denke, dass es das Beste ist, aber Sie können jeden Seitenersteller verwenden, mit dem Sie vertraut sind.
Innerhalb von Elementor können Sie so ziemlich alles mit Ihrer Website machen, ohne zu programmieren oder einen Webentwickler einzustellen. Das Hinzufügen von Elementen ist ein einfacher Drag-and-Drop-Vorgang.
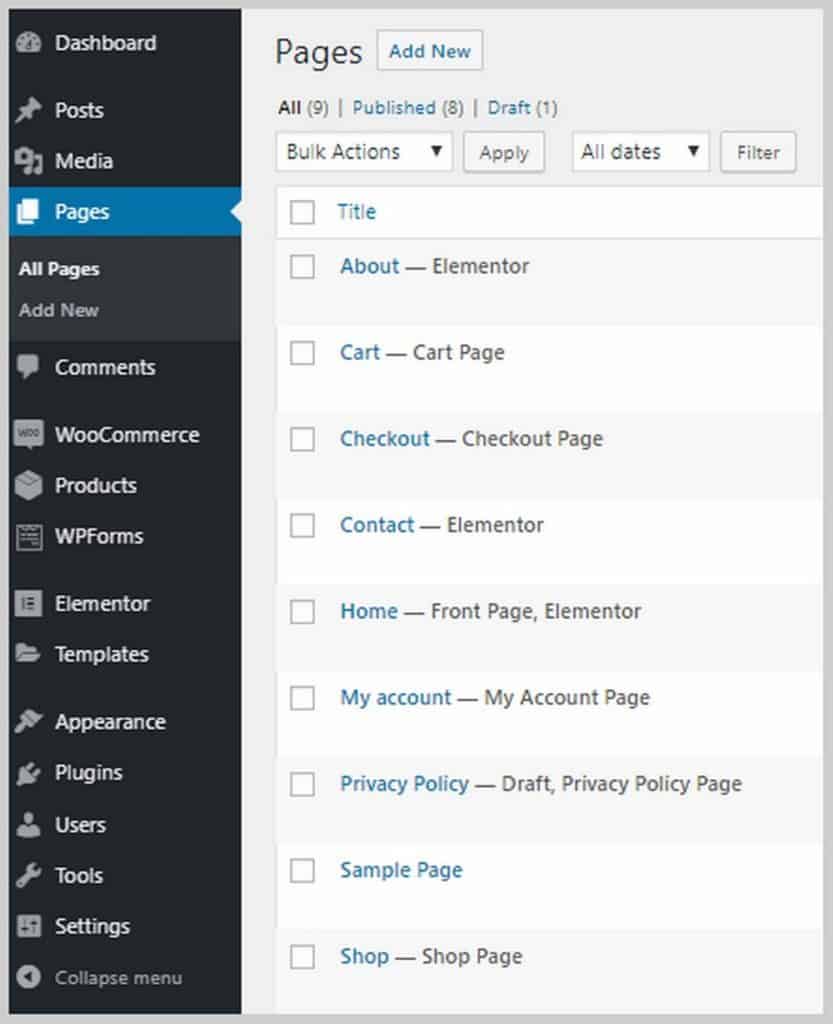
Es gibt zwei Möglichkeiten, eine Seite mit Elementor zu bearbeiten. Wenn Sie sich im WordPress-Backend befinden, klicken Sie zunächst auf Seiten und Sie sollten eine Liste aller Seiten Ihrer Website sehen, einschließlich derer, die automatisch mit der Astra-Site-Vorlage erstellt wurden. Seiten, die mit einem bestimmten Seitenersteller (z. B. Elementor) erstellt wurden, werden als solche gekennzeichnet:

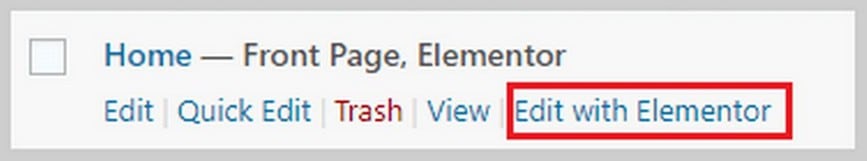
Um eine Seite mit Ihrem Seitenersteller zu bearbeiten, bewegen Sie die Maus darüber und klicken Sie auf Bearbeiten mit (Seitenersteller). In meinem Fall wird es Edit with Elementor sein.

Sobald Sie darauf klicken, werden Sie in Elementor aufgenommen.
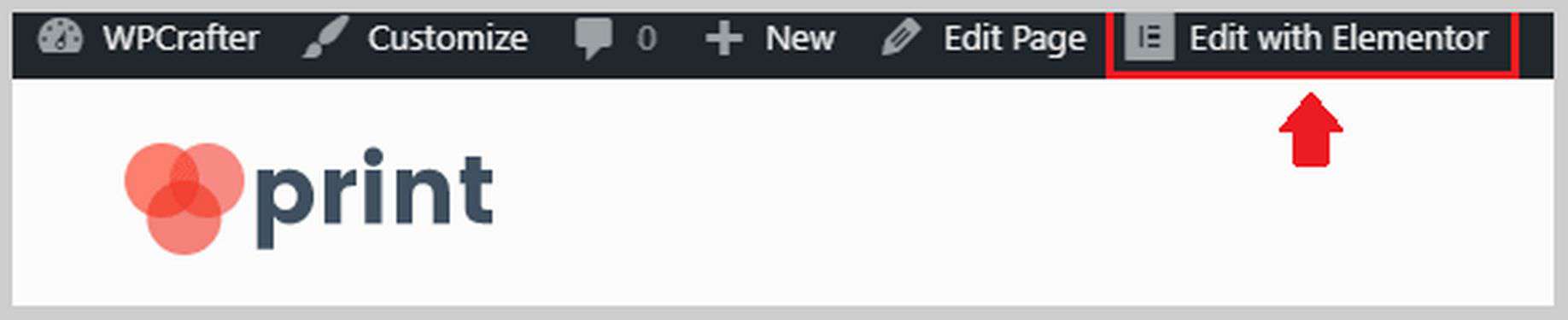
Eine andere Möglichkeit ist, wenn Sie sich im Frontend Ihrer Website befinden, gehen Sie zu der Seite, die Sie bearbeiten möchten, und klicken Sie oben in der schwarzen Leiste auf Mit Element bearbeiten:


Beides bringt Sie in Elementor. Sobald Sie sich in Elementor befinden, können Sie verschiedene Bilder für Ihre Überschrift verwenden, Texte ändern, Symbole ändern und vieles mehr. Sie können beginnen, indem Sie die Texte und das Bild in der Überschrift ändern, damit sie zu Ihrem Unternehmen passen. Hier sind ein paar Dinge, die Sie mit Texten in Elementor machen können:
Wie Sie sehen können, können Sie den Text direkt im Inhaltsbearbeitungsbereich ändern, die Größe, das Gewicht, die Farbe und die Typografiefamilie ändern. Sie können auch Animationen wie einfache Überblendungen, Zoomen und mehr hinzufügen. Es gibt eine Menge Dinge, die Sie hier tun können, um Ihrer Website Würze zu verleihen.
Sie möchten auch die Bilder Ihrer Website ändern, um sie an die Art Ihres Unternehmens anzupassen. Das Ändern der Bilder auf Elementor ist sehr einfach. Sie müssen nur auf das Bild klicken und die Optionen werden in der linken Seitenleiste angezeigt. Sie können ein neues Bild hochladen, seine Größe ändern, einen Rahmen oder Schatten hinzufügen, eine Animation hinzufügen und vieles mehr.
Innerhalb von Elementor können Sie auch Schaltflächentexte ändern, den Testimonials-Bereich anpassen, weitere Elemente/Blöcke wie Texte, Bilder, Schaltflächen, Videos und mehr hinzufügen.
Elementor Pro bietet viel mehr Funktionen wie die Möglichkeit, Formulare hinzuzufügen (was normalerweise ein Plugin eines Drittanbieters erfordert), die Möglichkeit, Ihre eigenen Schriftarten hochzuladen, Schieberegler hinzuzufügen, Preistabellen und Preislisten hinzuzufügen, Ihre Kopf- und Fußzeilen anzupassen ( was für die meisten Seitenersteller tabu ist) und vieles mehr.
Wenn Sie Elementor Pro kaufen und gleichzeitig kostenlosen Zugang zu meinen Elementor Pro-Kursen erhalten möchten, klicken Sie hier auf diesen Link.
Schritt 5. WooCommerce einrichten.
Jetzt ist es an der Zeit, WooCommerce einzurichten. WooCommerce hilft beim Hinzufügen von E-Commerce-Funktionen zur WordPress-Umgebung. Es verwandelt im Grunde jede Website in einen Online-Shop.
Sie können damit Produkte hinzufügen, Online-Zahlungen akzeptieren, Coupons erstellen, Versand und Steuern festlegen und vieles mehr.
WooCommerce wurde bereits durch das Thema Custom Print Astra Site für mich installiert, also muss ich jetzt hineingehen und es einrichten. Wenn Sie WooCommerce noch nicht installiert haben, gehen Sie einfach zu Plugins > Neu hinzufügen und suchen Sie nach WooCommerce.
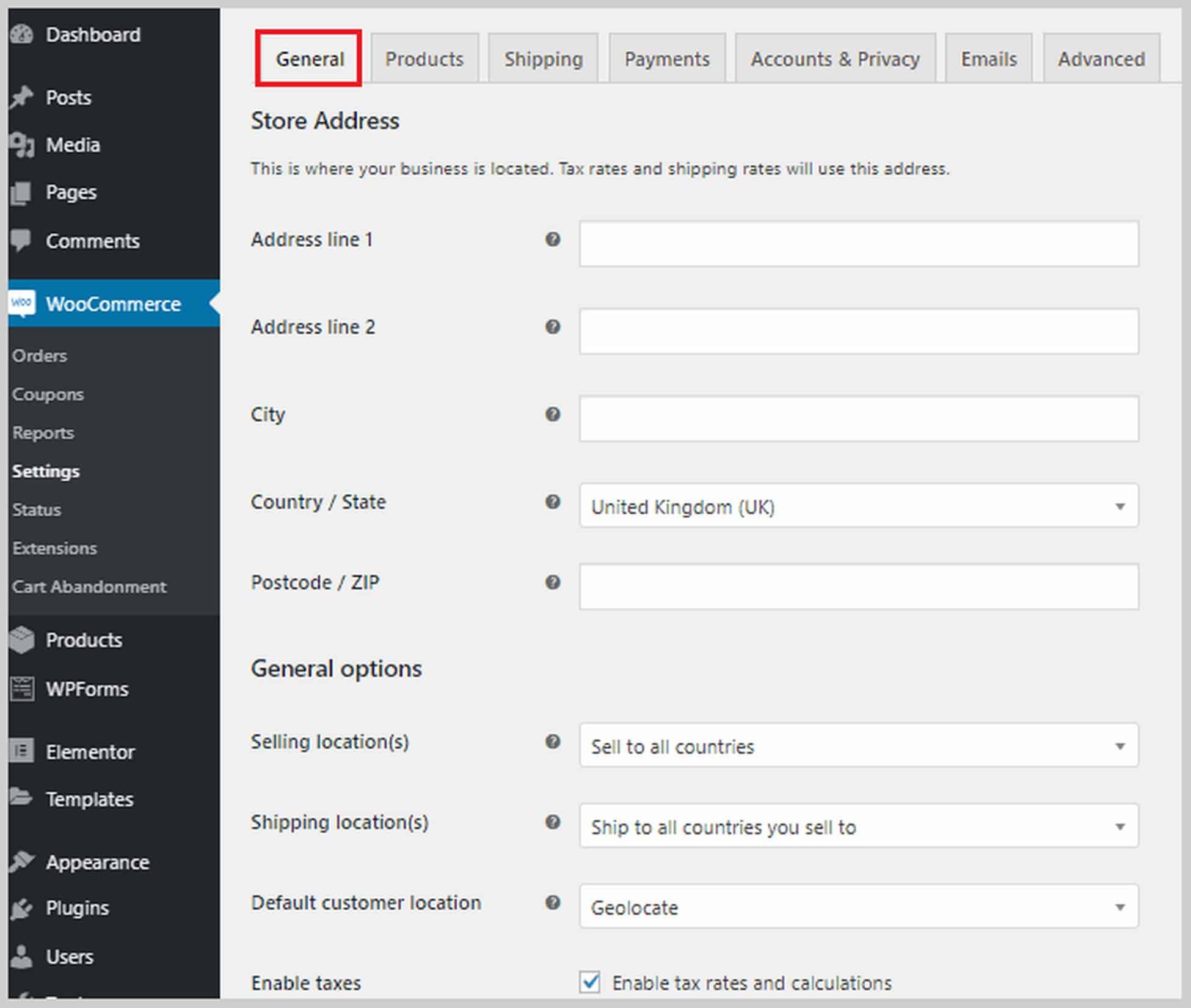
Als erstes müssen wir zu WooCommerce > Einstellungen gehen. Sie sehen 7 Registerkarten: Allgemein, Produkte, Versand, Zahlungen, Konten & Datenschutz, E-Mails und Erweitert.
Werfen wir zunächst einen Blick auf die Registerkarte Allgemein . Auf dieser Registerkarte können Sie Ihre Geschäftsadresse festlegen, in welche Länder Sie verkaufen und versenden, und Steuersätze aktivieren.

Wenn Sie nach unten scrollen, sehen Sie auch Optionen zum Aktivieren von Coupons und zum Anpassen der Preisanzeige auf Ihrer Website, einschließlich der Währung, wo sie angezeigt werden usw.
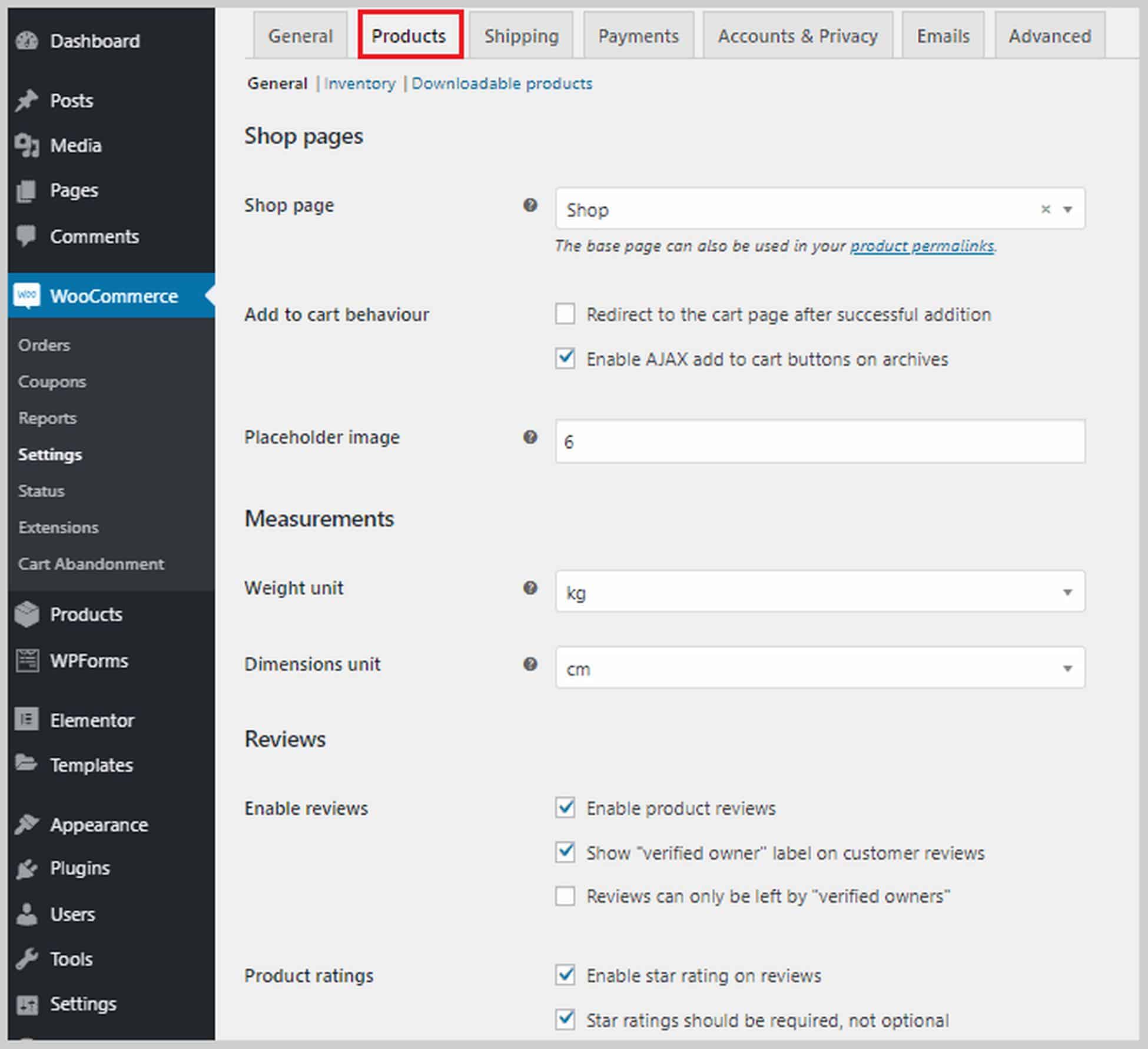
Als nächstes kommt die Registerkarte Produkte , auf der Sie produktbezogene Optionen festlegen können. Sie können festlegen, welche Seite Ihre Shop-Seite sein soll, was passiert, wenn Besucher ein Produkt in den Einkaufswagen legen, Produktabmessungen festlegen, Kundenrezensionen aktivieren und konfigurieren und Sternebewertungen aktivieren.

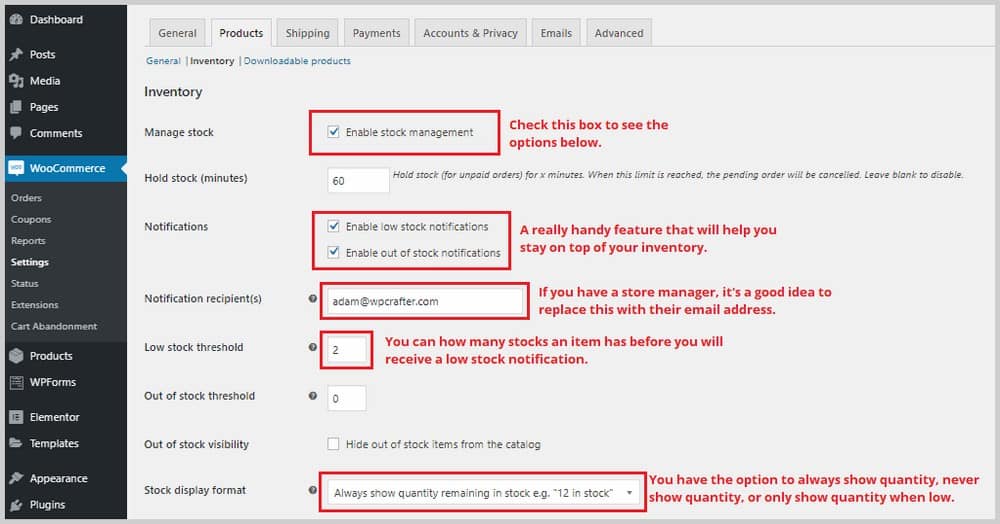
Im oberen Teil dieses Abschnitts haben Sie auch Optionen für Inventar und herunterladbare Produkte . Wenn Sie im Bereich „Inventar“ das Kontrollkästchen neben „ Lagerverwaltung aktivieren “ aktivieren, wird eine Liste mit Optionen angezeigt, die Ihnen bei der Verwaltung Ihres Inventars helfen. Sie können beispielsweise den Schwellenwert für den niedrigen Lagerbestand so festlegen, dass Sie benachrichtigt werden, wenn Ihr Lagerbestand diese Zahl erreicht. Sie können Lagerartikel auch auf Ihrer Website ausblenden.

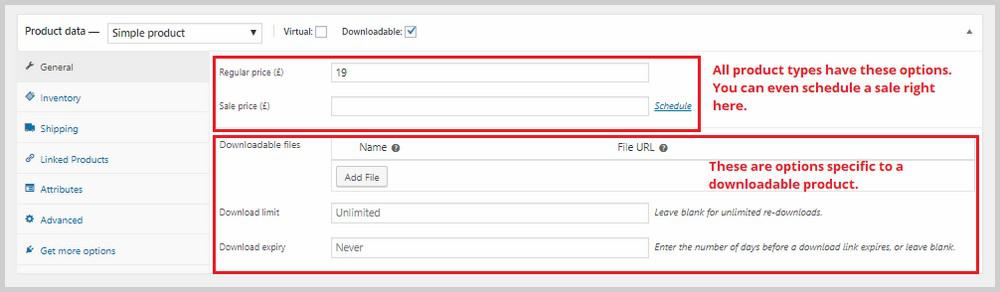
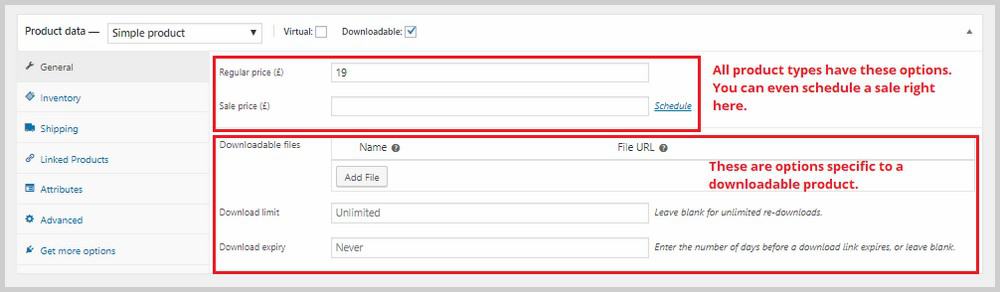
Der Abschnitt Herunterladbare Produkte ist nur relevant, wenn Sie herunterladbare Inhalte auf Ihrer Website verkaufen. Wenn Sie also rein physische Produkte verkaufen, können Sie diesen überspringen. Sie haben die Möglichkeit, von Käufern zu verlangen, dass sie sich anmelden, bevor sie Ihre Produkte herunterladen können. Sie können den Download auch nach Bezahlung freigeben.

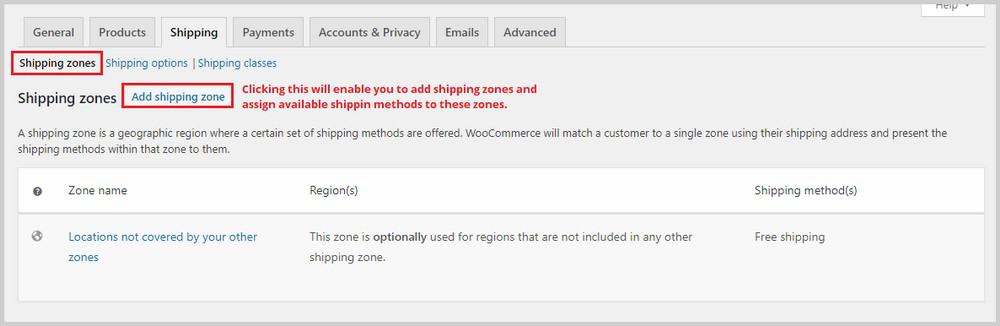
Die nächste Registerkarte ist Versand . Dies ist nur relevant, wenn Sie physische Produkte verkaufen, die an Käufer versandt werden. Auf dieser Registerkarte befinden sich drei Unterabschnitte: Versandzonen, Versandoptionen und Versandklassen.
In Versandzonen müssen Sie Versandzonen hinzufügen und diesen Zonen verfügbare Versandmethoden zuweisen. Dies kann eine Weile dauern, wenn Sie in mehrere Länder versenden.

Wenn Sie weitere Hilfe zu Versandzonen benötigen, können Sie die Versandzonendokumentation von WooCommerce lesen.
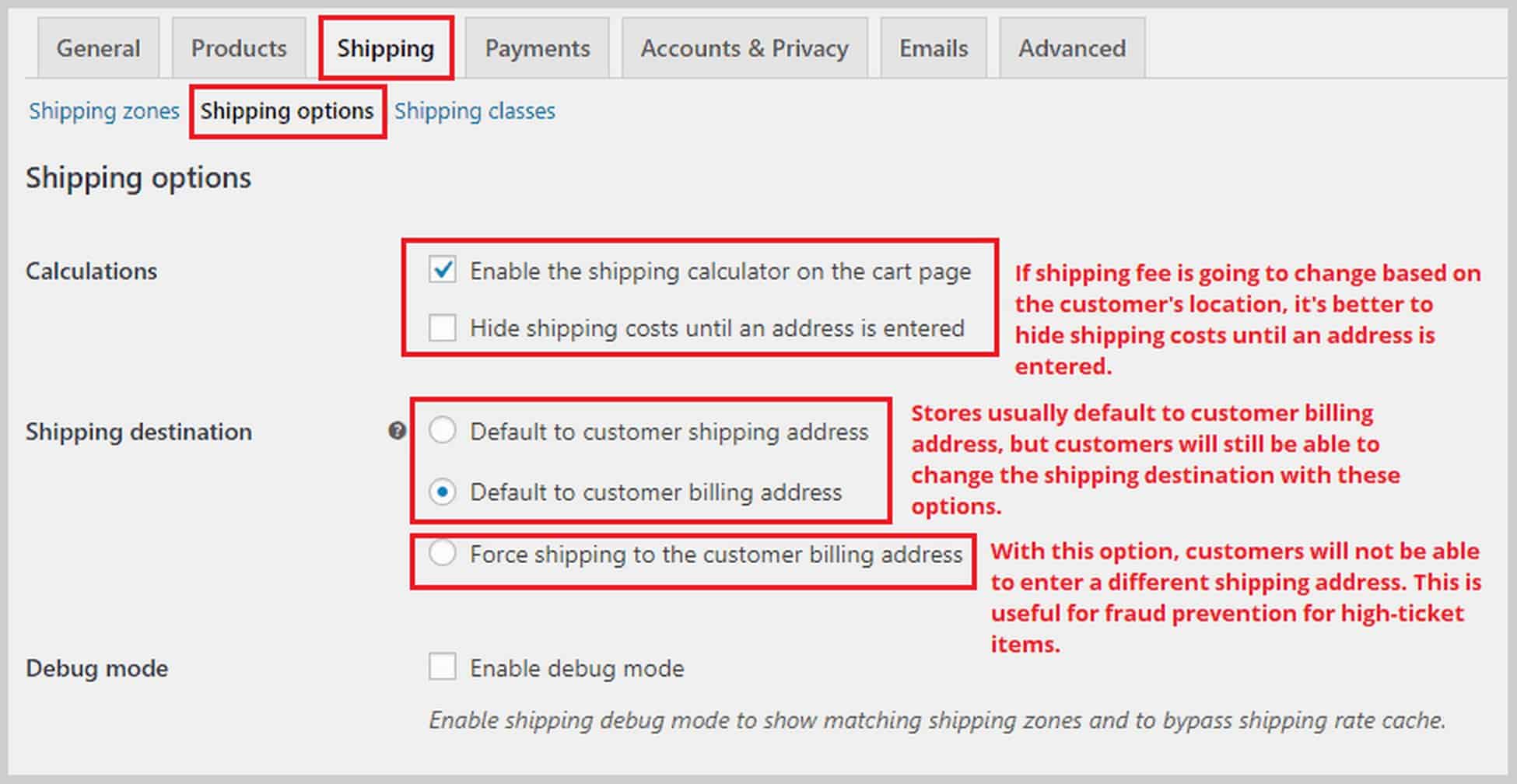
Als nächstes kommt der Abschnitt Versandoptionen . In diesem Abschnitt können Sie steuern, wie die Versandkosten auf Ihrer Website angezeigt werden, und einen Standard oder das erforderliche Versandziel festlegen.

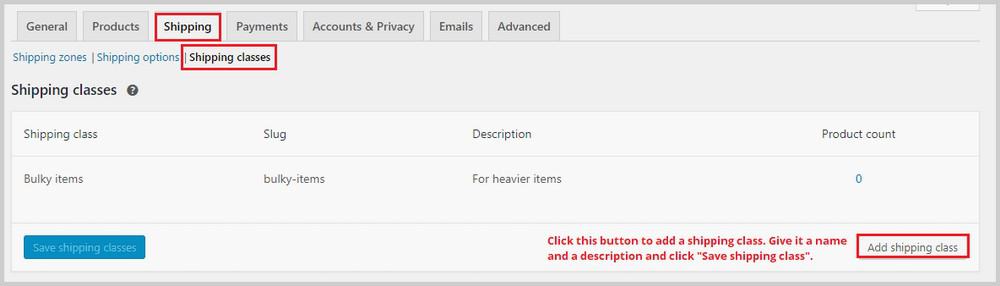
Der letzte Abschnitt in Versand ist Versandklassen . Mit Versandklassen können Sie einer Gruppe von Produkten unterschiedliche Versandtarife zuweisen, z. B. schwerere Produkte, die mehr Porto benötigen.

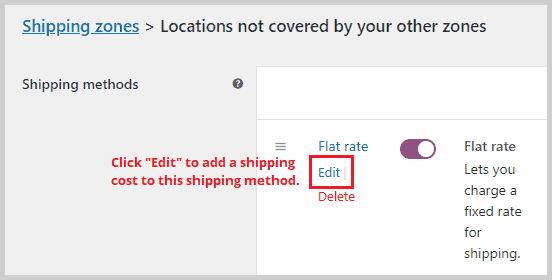
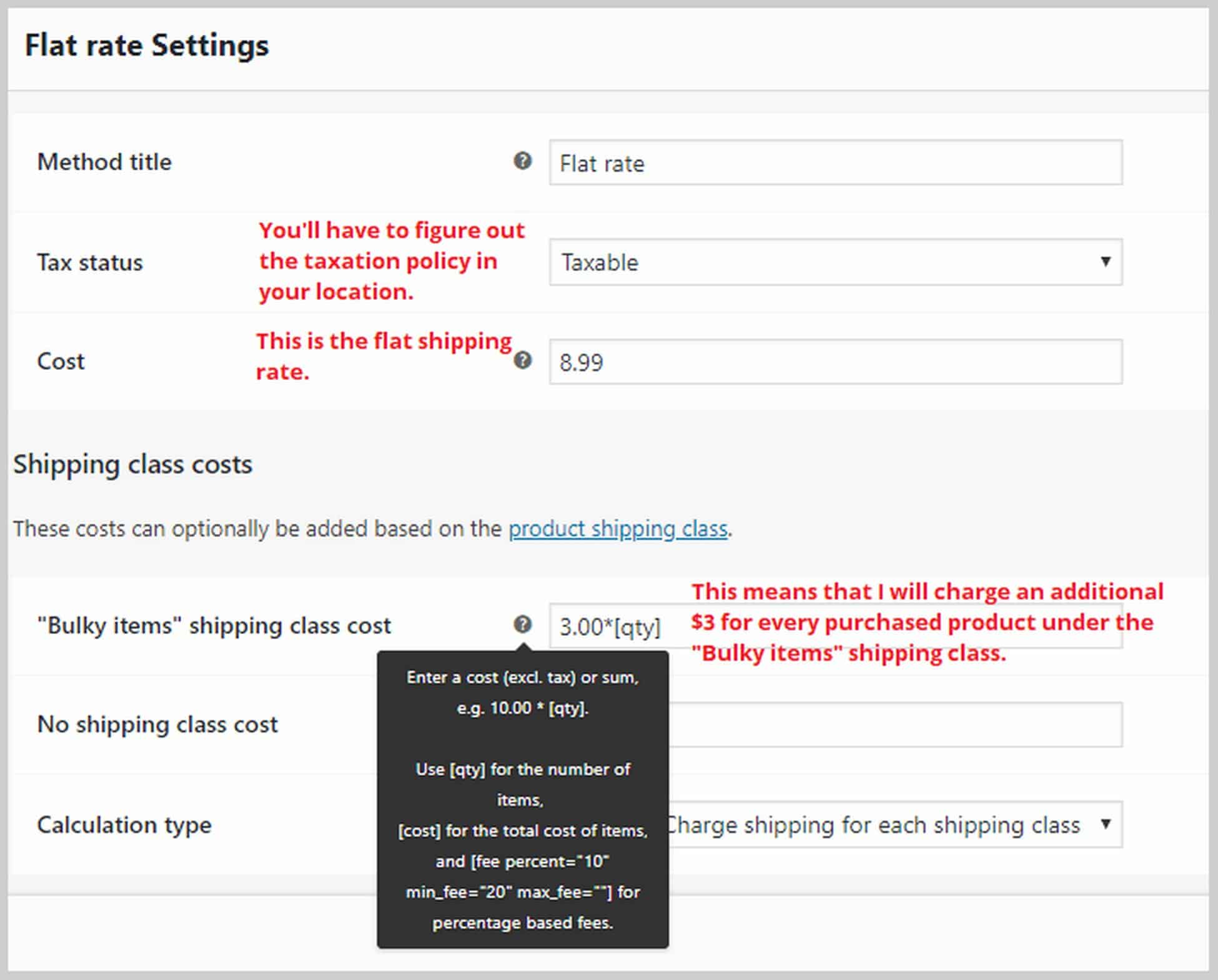
Um Ihre Versandtarife festzulegen, gehen Sie zu den Versandzonen und erstellen oder bearbeiten Sie eine vorhandene Versandmethode wie „Flatrate“.

Sobald Sie auf Bearbeiten klicken, wird ein Popup-Fenster angezeigt. Hier können Sie die Versandkostenpauschale und die zusätzlichen Kosten für die gerade erstellte Versandklasse hinzufügen.

Wenn Sie weitere Hilfe bei der Konfiguration Ihrer Versandeinstellungen benötigen, können Sie die WooCommerce-Dokumentation für den Versand lesen.
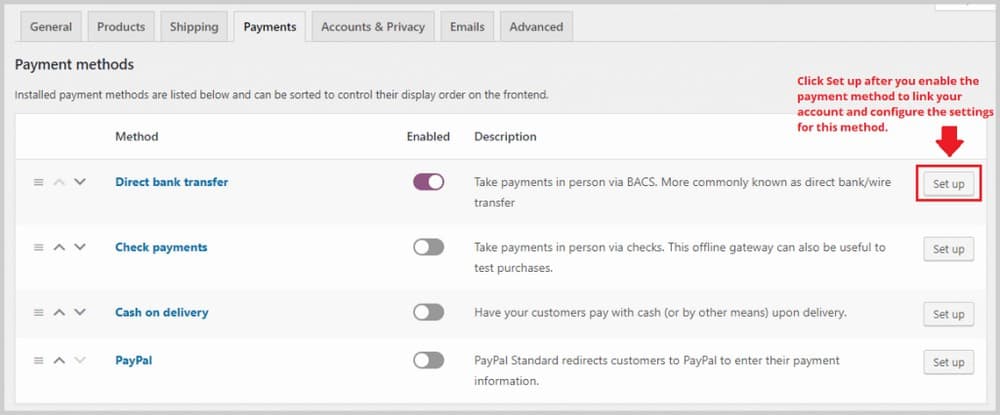
Kommen wir nun zu Zahlungen. Auf dieser Registerkarte können Sie Zahlungsgateways wie PayPal, direkte Banküberweisung, Nachnahme und mehr aktivieren oder deaktivieren. Nachdem Sie eine Methode aktiviert haben, klicken Sie auf Einrichten , um Ihre Konten zu verknüpfen und mit der Annahme von Zahlungen zu beginnen.

Wenn Sie Stripe-Zahlungen akzeptieren möchten, können Sie ein Plugin namens Checkout Plugins – Stripe for WooCommerce installieren. Gehen Sie einfach zu Plugins > Neu hinzufügen und suchen Sie nach dem Plugin. Durch die Installation und Aktivierung dieses Plugins wird die Stripe-Zahlungsmethode in WooCommerce aktiviert, aber Sie müssen zu WooCommerce > Einstellungen > Zahlungen gehen, um sie einzurichten.
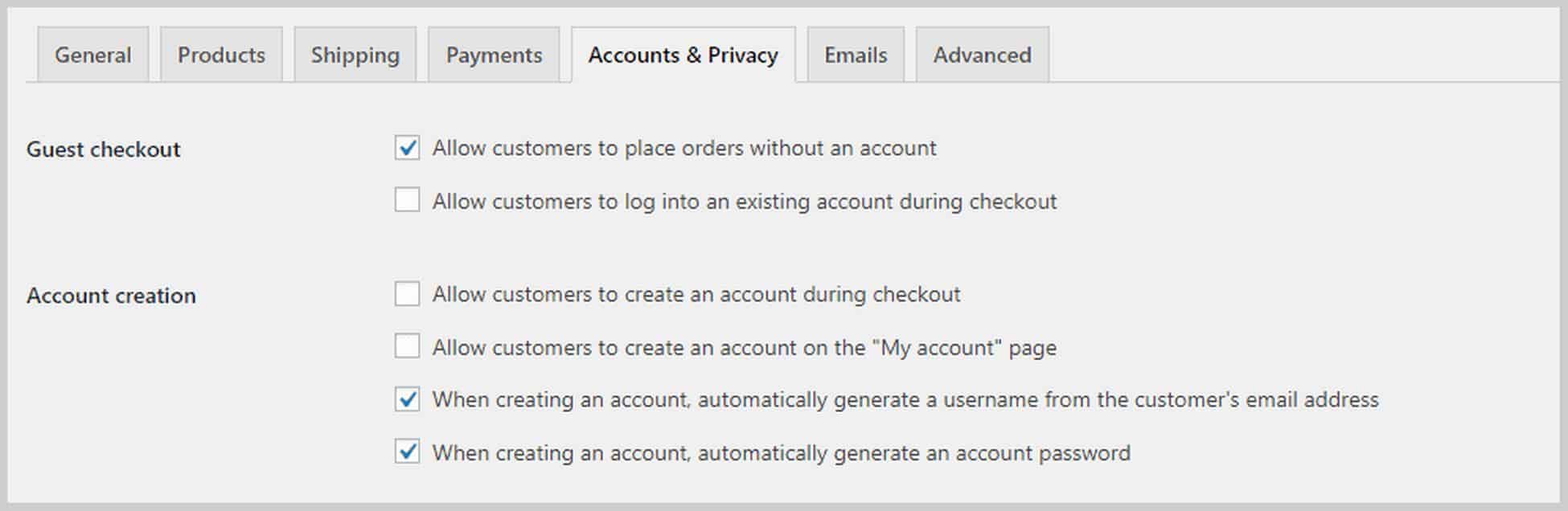
Auf der Registerkarte Konten & Datenschutz können Sie Einstellungen in Bezug auf die Kontoerstellung und den Datenschutz der Benutzer konfigurieren. Sie können festlegen, dass Gäste einkaufen können, ohne ein Konto zu erstellen, Ihre Datenschutzseite und Richtlinienseiten festlegen und auswählen, wie lange Benutzerdaten aufbewahrt werden.

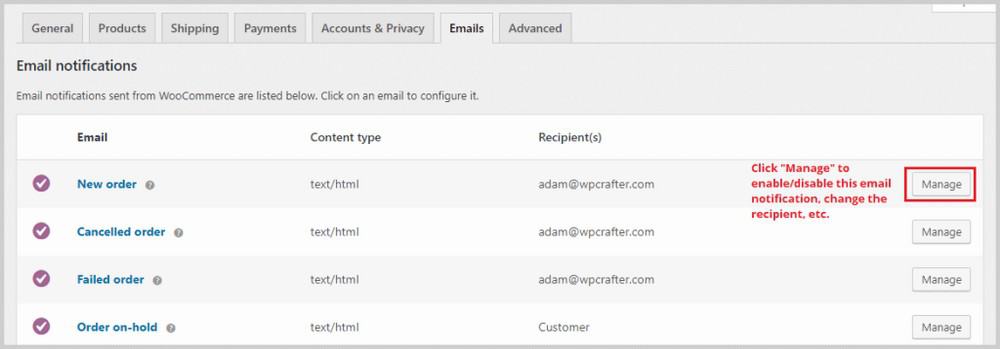
Als nächstes sehen Sie die Registerkarte E- Mails , auf der Sie eine Liste von E-Mails sehen, die WooCommerce basierend auf bestimmten Bedingungen automatisch sendet. Beispielsweise kann bei jeder neuen Bestellung eine E-Mail an eine E-Mail-Adresse Ihrer Wahl gesendet werden. Sie können auch E-Mails mit Aktualisierungen zu Kundenbestellungen anzeigen, z. B. zu erstatteten oder abgeschlossenen Bestellungen.

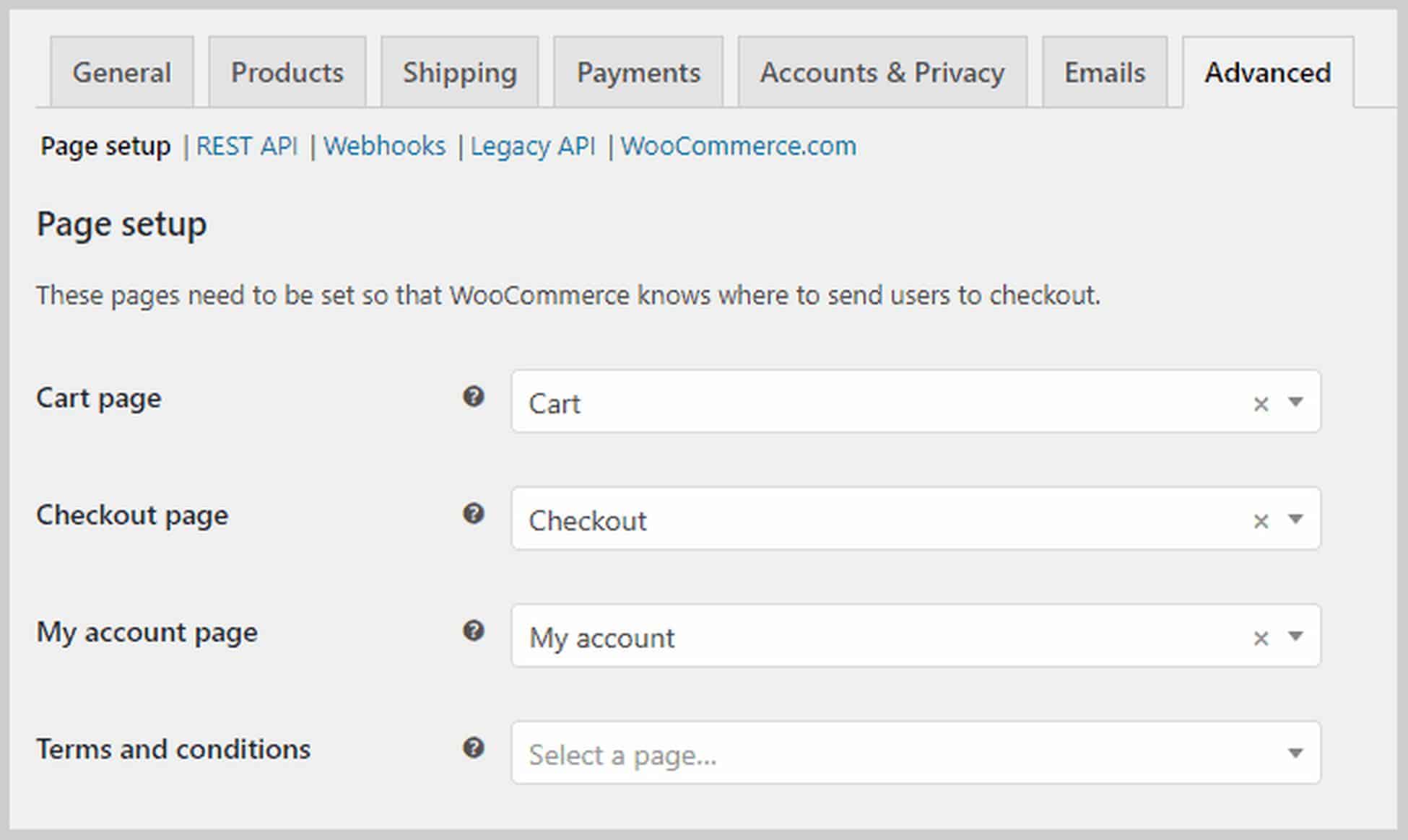
Schließlich können Sie auf der Registerkarte Erweitert , die die Registerkarte API ersetzt hat, weitere technische Details wie Seiteneinstellungen konfigurieren, auf denen Sie WooCommerce mitteilen können, welche Seite als Ihre Warenkorbseite oder Checkout-Seite fungieren soll.

Wenn Sie nach unten scrollen, können Sie ändern, was WooCommerce als Endpunkte aufruft, die Anhänge an die URL sind, die es ihnen ermöglichen, andere Inhalte anzuzeigen, ohne dass eine neue Seite erforderlich ist.
Schritt 6. Produkte hinzufügen.
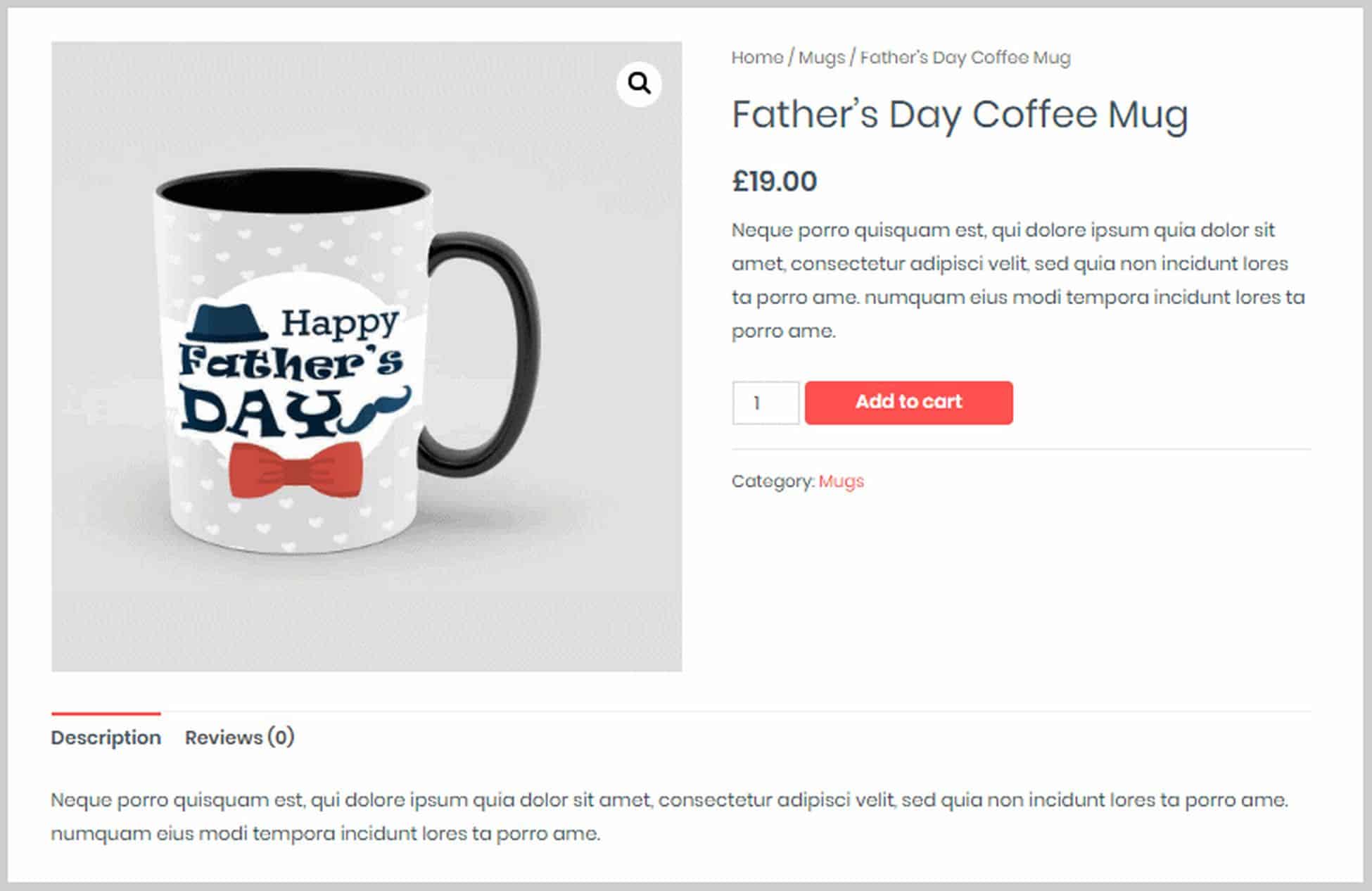
Sobald Sie mit den grundlegenden WooCommerce-Einstellungen fertig sind, ist es jetzt an der Zeit, Produkte hinzuzufügen. Das Astra Site-Design, das wir in diesem Tutorial verwendet haben, enthält bereits Beispielprodukte, und so sieht eine Produktseite im Frontend aus:

Schauen wir uns nun an, wie wir das ändern und unsere eigenen Produkte im Backend hinzufügen können.
Um ein neues Produkt hinzuzufügen oder ein vorhandenes Produkt zu bearbeiten, klicken Sie einfach auf die Menüoption Produkte in der linken Seitenleiste im WordPress-Dashboard. Sie sehen dann eine Liste aller Produkte, die Sie haben. Wenn Sie sich im Frontend einer Produktseite befinden, können Sie alternativ auf der schwarzen Leiste oben auf der Seite auf Produkt bearbeiten klicken. Dadurch gelangen Sie direkt in den Produkteditor.

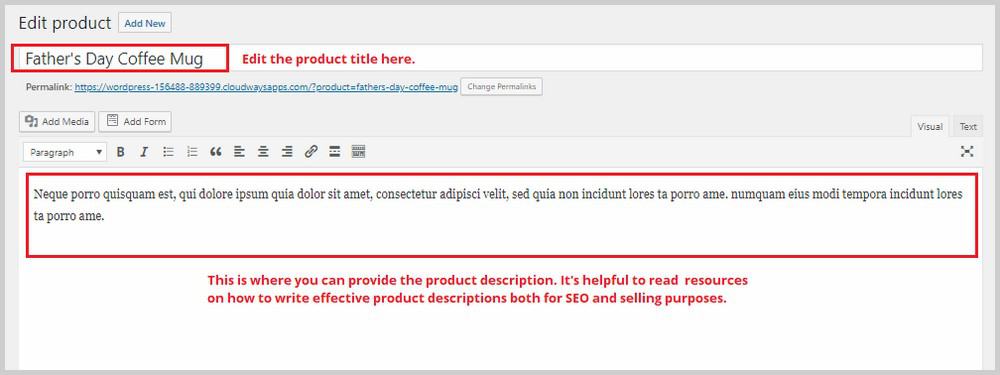
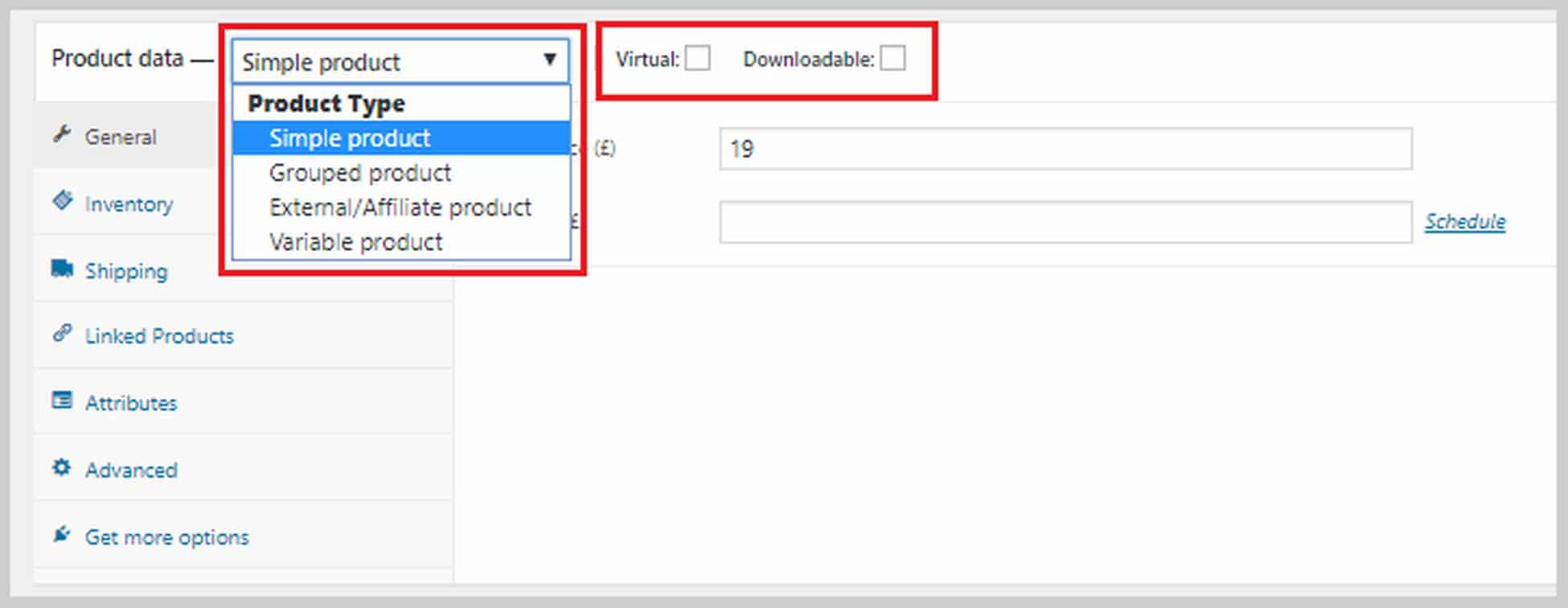
Hier können Sie den Produkttitel und die Produktbeschreibung ändern. Wenn Sie nach unten scrollen, sehen Sie einen Abschnitt namens Produktdaten. Hier werden Sie die meiste Zeit verbringen. Hier können Sie den Produkttyp auswählen und von dort aus andere Produkteinstellungen konfigurieren.
Mit WooCommerce können Sie diese Arten von Produkten hinzufügen:
- Physisch, herunterladbar, virtuell. Ein virtuelles Produkt muss nicht unbedingt heruntergeladen werden. Ein Beispiel ist ein Termin oder ein Einzelcoaching.
- Einfaches Produkt. Dies ist ein Einzelartikelprodukt.
- Gruppiertes Produkt. Dies ist ein Bündel verschiedener Produkte.
- Externes Produkt. Produkte, die außerhalb Ihrer Website gekauft werden, wie ein Affiliate-Link.
- Variables Produkt. Ein variables Produkt hat Variationen wie Farben und Größen.

Wenn Sie ein neues Produkt erstellen, müssen Sie zunächst seinen Typ auswählen. Jeder Typ wird mit einem anderen Satz von Optionen geliefert. Ein herunterladbares Produkt hat beispielsweise diese Optionen:

Auf der linken Seite dieses Abschnitts sehen Sie weitere Optionen für Inventar, Versand, verknüpfte Produkte und mehr.
Im Inventar können Sie die SKU hinzufügen, eine bestimmte Anzahl von Beständen für dieses bestimmte Produkt angeben, den Bestandsstatus festlegen und vieles mehr.
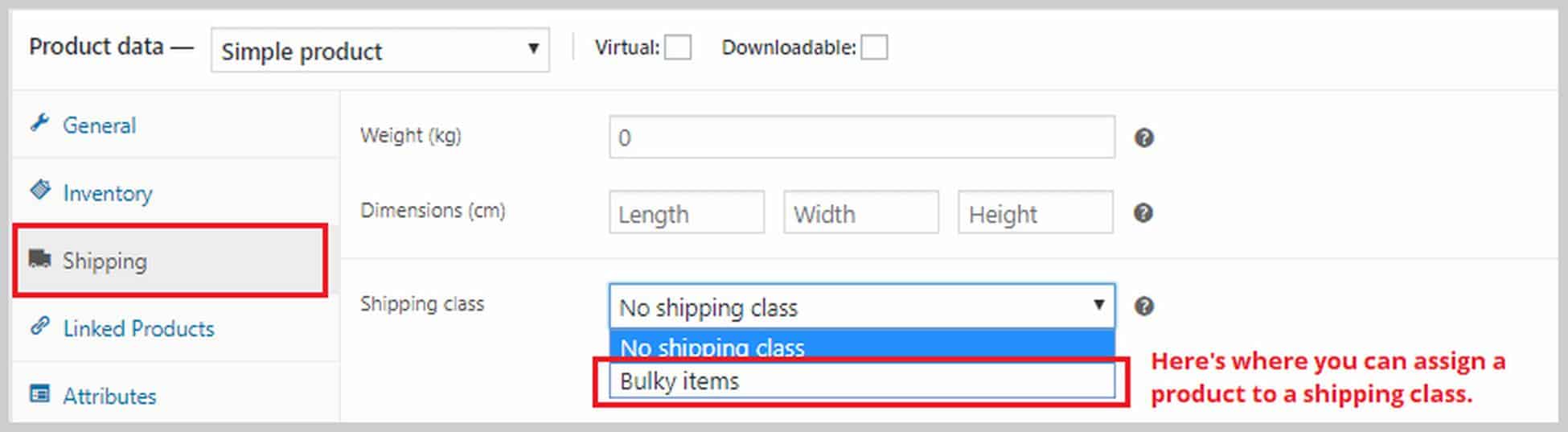
Unter Versand können Sie das Gewicht und die Abmessungen des Produkts angeben sowie eine Versandklasse zuweisen, die wir im vorherigen Schritt erstellt haben.

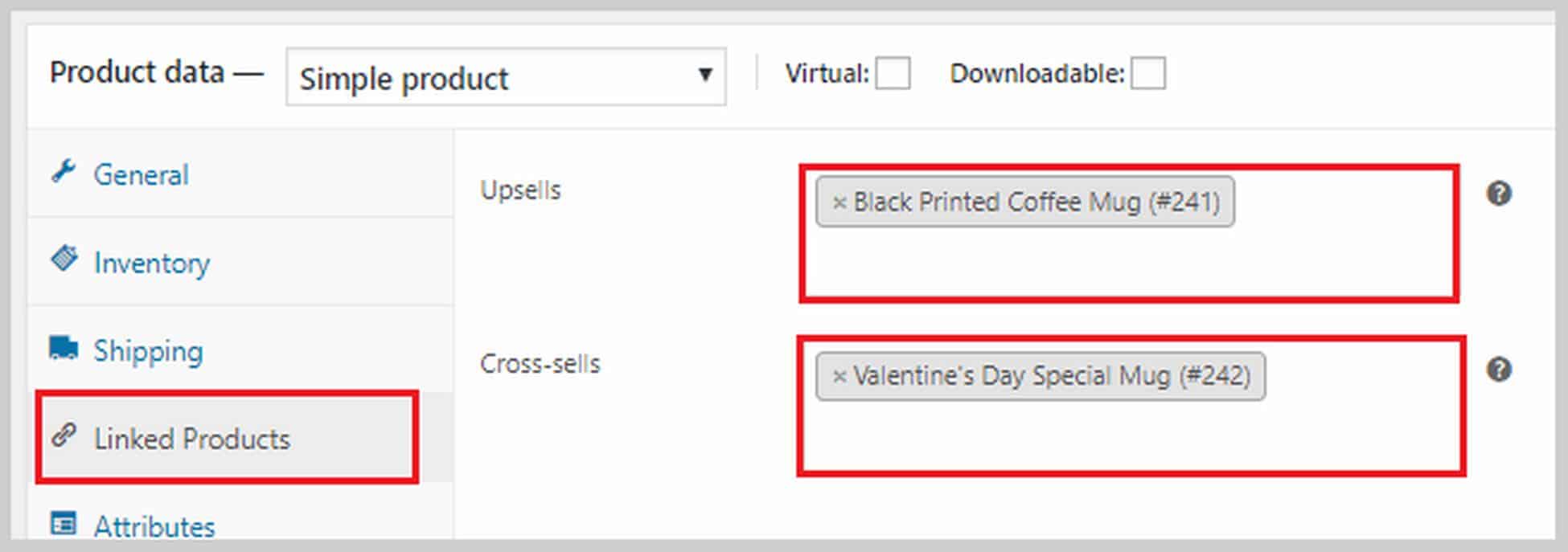
In verknüpften Produkten können Sie einem Produkt einen Upsell- und Cross-Selling-Artikel zuweisen. Ein Upsell ist ein Produkt, das Sie anstelle des aktuellen Produkts empfehlen, weil es einen höheren Preis hat. Cross-Selling sind Produkte, die Sie im Warenkorb basierend auf dem aktuellen Produkt empfehlen. Wenn Sie einen Upsell oder Cross-Sell hinzufügen möchten, geben Sie den Namen des Produkts in die entsprechenden Felder ein.

Im Bereich „Attribute“ können Sie Ihren Produkten auch Attribute hinzufügen. Dies können Größe, Farbe, Gewicht usw. sein. Wenn Sie ein variables Produkt erstellen, müssen Sie hier zuerst ein Attribut hinzufügen. Wenn Sie mehr darüber erfahren möchten, wie Sie ein variables Produkt erstellen, lesen Sie hier den WooCommerce-Leitfaden.
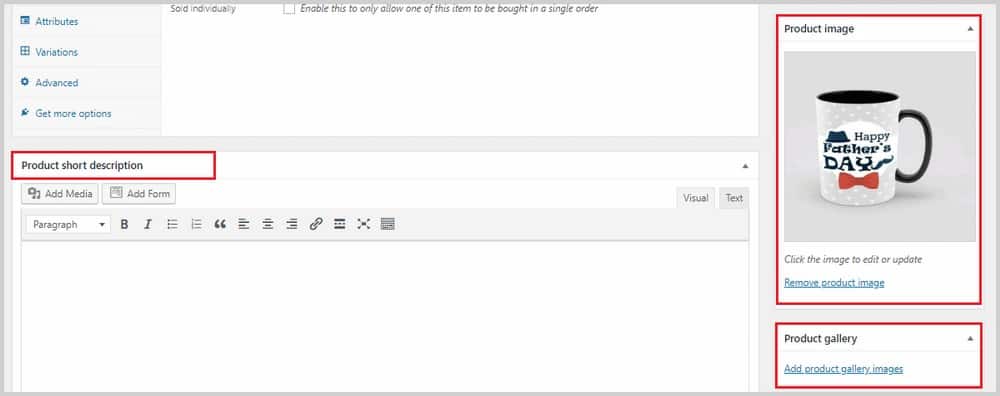
Wenn Sie das Feld Produktdaten nach unten scrollen, sehen Sie einen Bereich, in dem Sie eine kurze Produktbeschreibung hinzufügen können. Diese Beschreibung wird neben Ihrem Produkt und in der Nähe des Preises angezeigt. Halten Sie es kurz und bündig. Auf der rechten Seite können Sie ein Produktbild hinzufügen. Wenn Sie weitere Produktbilder haben, können Sie diese im Abschnitt Produktgalerie hinzufügen.

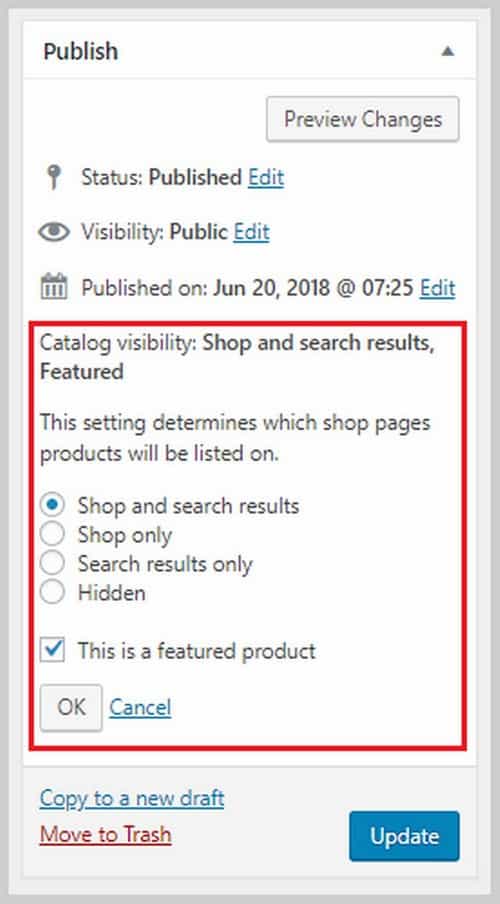
Es ist auch wichtig, die Sichtbarkeit des Katalogs einzustellen, die sich im oberen Teil der Seite unter Veröffentlichen befindet. In einigen Fällen möchten Sie vielleicht bestimmte Produkte ausblenden, weil Sie sie vielleicht als Cross-Selling mit einem exklusiven reduzierten Preis anbieten. Hier können Sie das tun.

Wenn Sie hier mit allem fertig sind, klicken Sie auf Aktualisieren , um alle Ihre Änderungen zu speichern.
Wenn Sie mehr über die verschiedenen Produkttypen erfahren möchten und wie Sie sie richtig erstellen können, ist dieser WooCommerce-Leitfaden ein großartiger Ausgangspunkt. Fügen Sie Ihrer Website weitere Produkte mit genau denselben Schritten hinzu, die ich Ihnen hier gezeigt habe, bis Sie Ihre Produktlisten erstellt haben.
Schritt 7. Passen Sie Ihre Checkouts an.
WooCommerce ist ein großartiges Plugin, wie Sie bisher gesehen haben, aber eine häufige Beschwerde dagegen ist das Fehlen von Checkout-Optionen. Sie können das Aussehen der Checkout-Seiten nicht ändern und Sie können damit keinen Verkaufstrichter erstellen. Ein Verkaufstrichter ist eine großartige Möglichkeit, den Einkaufswert eines Kunden zu steigern. Wenn Sie ihn also nicht auf Ihrer Website haben, lassen Sie wirklich Geld auf dem Tisch.
Wenn Sie einen Verkaufstrichter für Ihre WordPress E-Commerce-Website erstellen möchten, ist CartFlows das beste Plugin, das Ihnen helfen kann. Es ist ein Funnel-Builder-WordPress-Plugin, mit dem Sie schöne und hocheffektive Trichter direkt in WordPress erstellen können.

Wenn Sie mehr darüber erfahren möchten, wie Sie mit CartFlows einen Verkaufstrichter erstellen.
Schritt 8. Behalten Sie den Überblick über den Warenkorbabbruch.
Bevor ich dieses Tutorial zum Ende bringe, möchte ich noch eine Sache zum Verlassen des Warenkorbs hinzufügen. Es ist eine Tatsache im E-Commerce, dass viele Kunden ihren Warenkorb verlassen, ohne den Kauf abzuschließen.
Dies kann viele Gründe haben. Vielleicht waren sie abgelenkt, der Strom oder die Verbindung war ausgefallen, es kam etwas Dringendes dazwischen. Was auch immer es ist, viele dieser verlassenen Karren sind entgangene Verkäufe, wenn Sie nichts dagegen unternehmen.
Glücklicherweise gibt es ein Plugin namens WooCommerce Cart Abandonment Recovery Plugin, das Kunden mit verlassenen Warenkörben verfolgt und automatisch Folge-E-Mails an Kunden sendet – alles KOSTENLOS!
Wenn Sie das hier verwendete Astra Site-Design verwendet haben, wäre dieses Plugin bereits für Sie installiert worden. Aber wenn nicht, können Sie es installieren, indem Sie zu Plugins > Neu hinzufügen gehen und nach dem Plugin suchen.
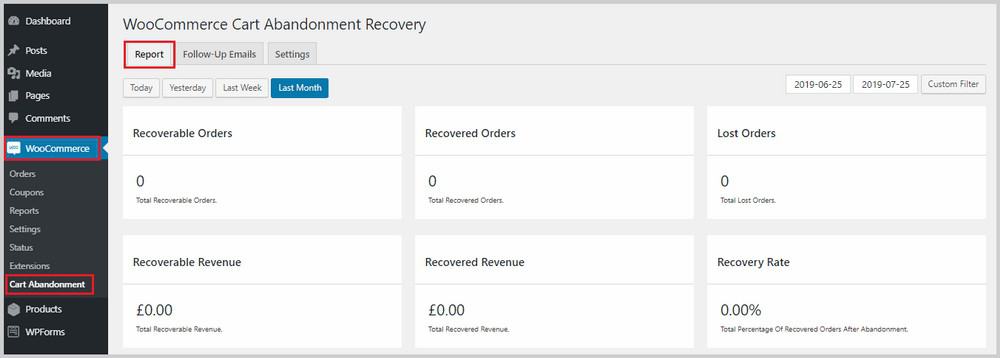
Es wird eine neue Option unter WooCommerce namens Cart Abandonment erstellt. Wenn Sie darauf klicken, sehen Sie eine Übersicht darüber, wie viele aufgegebene Warenkörbe Sie haben, wie viele wiederhergestellt wurden und wie viele verloren gegangen sind.

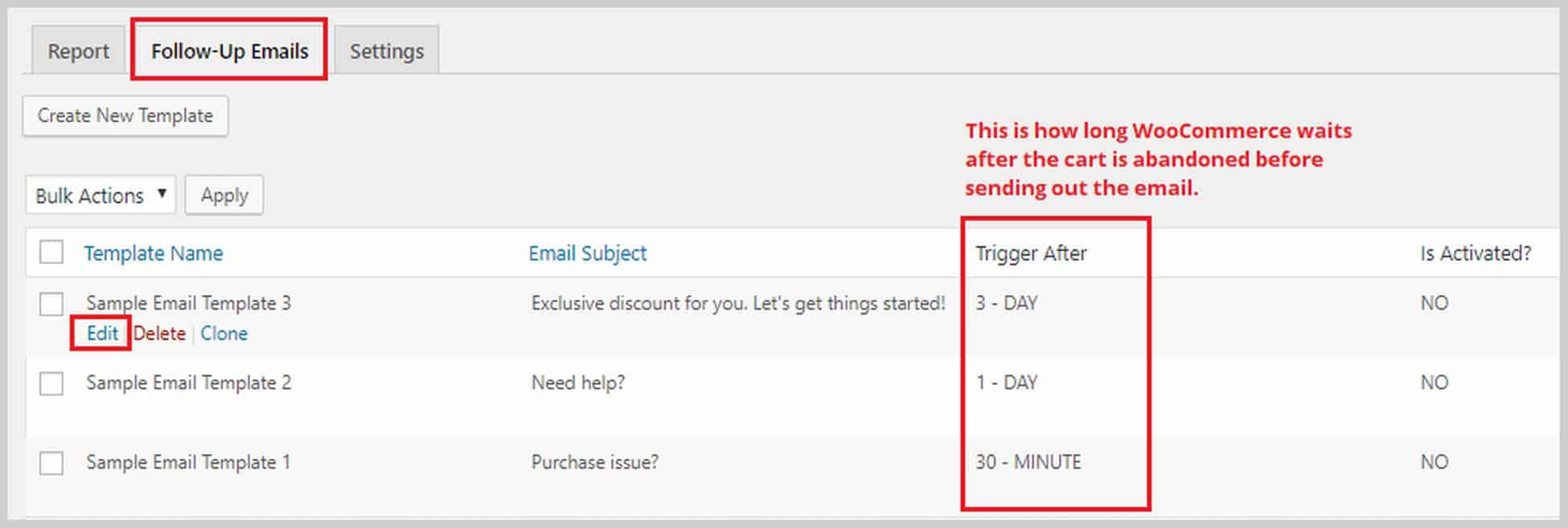
Sie können auch die Folge-E-Mails anpassen, die WooCommerce versendet, indem Sie zur Registerkarte Folge-E-Mails wechseln, mit der Maus über die E-Mail fahren, die Sie bearbeiten möchten, und auf Bearbeiten klicken.

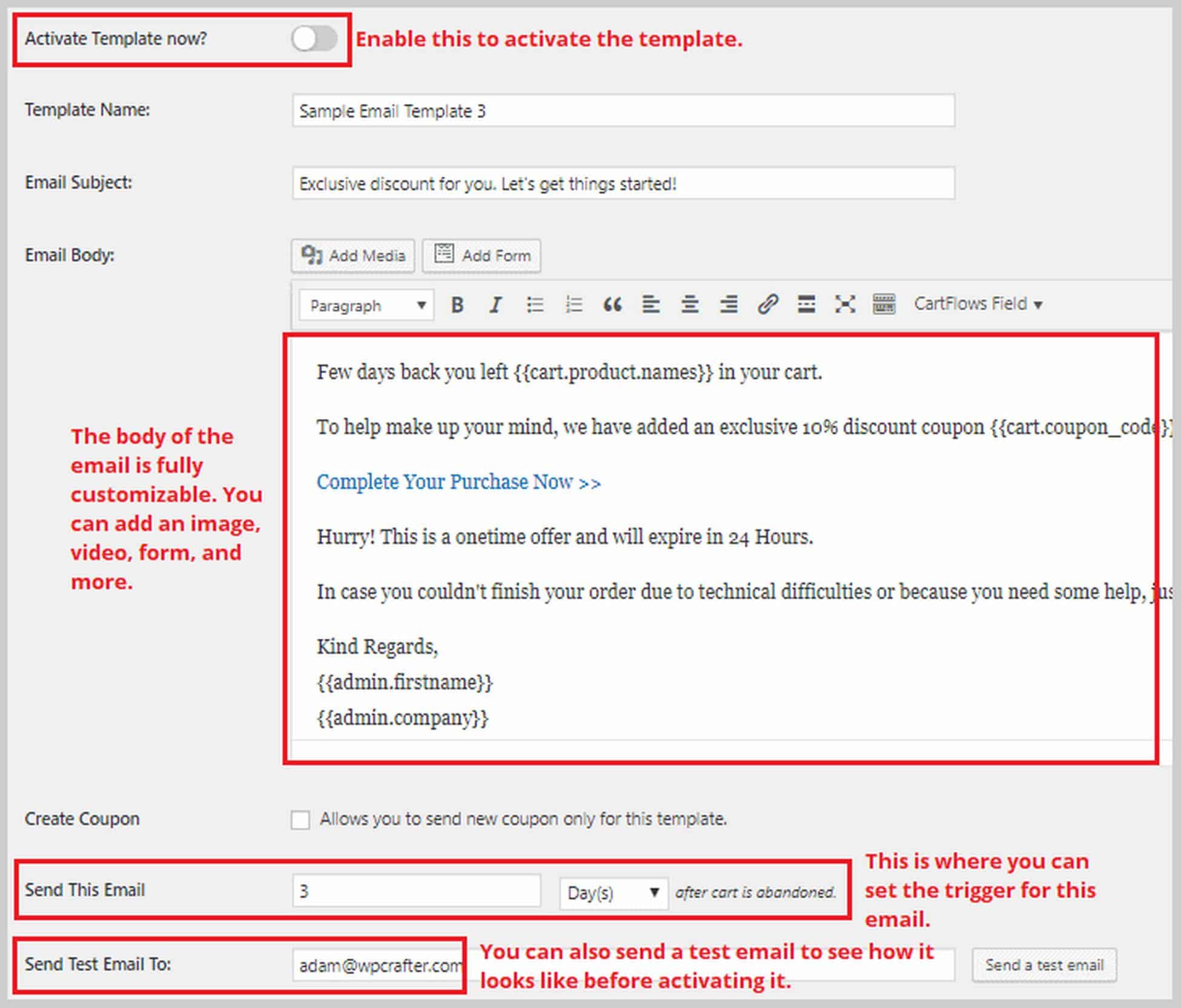
Sie gelangen dann zum E-Mail-Editor:

Einpacken
Das Erstellen einer E-Commerce-WordPress-Website mag kompliziert und überwältigend erscheinen, aber ich hoffe, ich habe ein Licht darauf geworfen und gezeigt, wie Sie es mit ein wenig Hilfe ganz alleine schaffen können.
In diesem Blog habe ich Ihnen gezeigt, wie Sie eine E-Commerce-Website mit WordPress erstellen, das beste Design installieren und Ihre Seiten für die beste Benutzererfahrung anpassen.
Sicher gibt es noch viel mehr zu lernen und umzusetzen. Aber so fangen Sie mit Ihrem ersten oder nächsten E-Commerce-Projekt an.
Ich freue mich, von Ihren Erfolgsgeschichten zu hören, und wenn Sie Hilfe benötigen, können Sie sich im Kommentarbereich unten an mich wenden.
1. SiteGround

SiteGround ist ein sehr empfehlenswerter Online-Webhost, da er auf WordPress-Benutzer ausgerichtet ist und dennoch erschwingliche Preise bietet. Sie sind vor allem für ihre schnelle Leistung und ihren ebenso schnellen Support bekannt.
Wichtige SiteGround-Funktionen:
- Kostenloses SSL-Zertifikat
- SCHNELLER sachkundiger Support
- WordPress-Staging-Umgebung
- Kostenlose Website-Migrationen
- Tägliche Sicherungen
SiteGround ist eine solide Wahl für Ihre Webhosting-Anforderungen. Sie richten sich an WordPress-Websites und bieten weniger Ressourcen als ihre Konkurrenten, aber eine höhere Zuverlässigkeit.
2. Astra-Thema

Astra ist ein kostenloses WordPress-Theme, das sich auf Geschwindigkeit konzentriert. Optional können Sie die Pro-Version für 59 US-Dollar erwerben, die einige zusätzliche Einstellungen und Optionen hinzufügt.
Hauptfunktionen des Astra-Designs:
- Schnelles Mehrzweck-WordPress-Theme
- Viele kostenlose und kostenpflichtige Demoseiten
- Neu hinzugefügter Kopf-/Fußzeilen-Generator
- Flexible Mega-Menüfunktion
- Optionen für benutzerdefinierte Layouts
- WooCommerce-Unterstützung
Astra Theme ist eine faire Wahl für jedes WordPress-Webdesign-Projekt. Ich nehme an, die größte Frage ist, ob Sie heutzutage überhaupt ein Thema kaufen müssen, da Seitenersteller all die gleichen Dinge tun, für die Sie ein Thema benötigen würden.
Es gibt immer noch einige gute Gründe, ein Pro-Theme zu kaufen, aber für die meisten Menschen ist ein kostenloses Theme höchstwahrscheinlich in Ordnung.
Astra being over 3 years old, in a sense, operates similar to Apple Computers. They wait for others to innovate and bring new ideas, then when a certain feature becomes expected, they implement it there way. This is not a bad thing in any way, when you are responsible for over 1 million websites, it good to be cautious.
Astra's free version offers very limited customizations when compared to other similar themes. So if you were not wanting to purchase a theme, you may want to look elsewhere if you want more options.
Astra Pro on the other hand is a solid choice of theme.
3. Elementor

Elementor ist ein WordPress-Seitenersteller, der das WordPress-Webdesign im Sturm erobert hat. Es hat den umfassendsten Funktionsumfang und ist dennoch sehr einfach zu bedienen und zu beherrschen. Elementor ist der umfassendste kostenlose Seitenersteller. Es gibt auch ein Pro-Add-on, um zusätzliche Entwicklerfunktionen hinzuzufügen.
Hauptmerkmale von Elementor:
- Live-Front-End-Seiteneditor
- Website-Personalisierungsfunktionen
- Vorlagen- und Blockbibliothek
- Umfangreiche mobile Responsive-Optionen
- Leistungsstärkster Popup-Builder
- PRO Erstellen Sie benutzerdefinierte Kopf-/Fußzeilen
- PRO Posttyp-Layouts erstellen
Elementor ist der stärkste Seitenersteller, der derzeit erhältlich ist. Sie veröffentlichen ständig neue Funktionen, die den aktuellen Designtrends entsprechen. Dies bedeutet, dass Sie in der Lage sein werden, Ihre Website relevant zu halten.
Elementor Pro ist ein unglaublicher Wert, wenn man all die zusätzlichen Module und Leistungsmerkmale berücksichtigt, die es enthält.
Wenn ich heute ein neues Website-Projekt starten würde, wäre Elementor der Seitenersteller, den ich wählen würde. Ich halte es für einen unverzichtbaren WordPress-Seitenersteller, der sehr angenehm zu bedienen ist.
4. CartFlows

CartFlows ist ein Sales Funnel Builder für WordPress. Es ermöglicht Ihnen, schnell und einfach Verkaufstrichter mit dem Seitenersteller Ihrer Wahl zu erstellen.
Wichtige CartFlows-Funktionen:
- Professionell gestaltete Vorlagen
- A/B-Split-Tests
- Bieten Sie Bestellerhöhungen und One-Click-Upsells an
- Verwenden Sie Ihren bevorzugten Page Builder
- Erweiterbar im Gegensatz zu Klicktrichtern
- Konsequente monatliche Funktionserweiterungen
Wenn Sie einen Verkaufstrichter-Builder für WordPress wünschen und damit einverstanden sind, sich selbst zu hosten oder verwaltetes WordPress-Hosting zu verwenden, dann ist CartFlows eine großartige Option, da es super einfach zu bedienen und dennoch sehr leistungsstark ist.
