So erstellen Sie eine WordPress-Site mit Elementor: Der ultimative Leitfaden
Veröffentlicht: 2022-04-12Eine schön gestaltete Website kann einen guten ersten Eindruck hinterlassen. Das Erstellen einer erstklassigen Website ist jedoch nicht immer einfach – insbesondere, wenn Sie keine Design- oder Entwicklungserfahrung haben.
Hier kommt der Website-Builder WordPress Elementor ins Spiel. Wenn Sie sich für dieses moderne, benutzerfreundliche Plugin entscheiden, können Sie eine beeindruckende Website erstellen, ohne eine einzige Codezeile schreiben zu müssen.
Dieser Beitrag behandelt alles, was Sie über diesen äußerst beliebten WordPress-Seitenersteller wissen müssen. Anschließend zeigen wir Ihnen, wie Sie durch einige der wichtigsten Aufgaben von Elementor navigieren, z. B. das Erstellen von Layouts, Seiten und sogar benutzerdefinierten Elementor-Vorlagen. Lass uns anfangen!
Eine Einführung in WordPress Elementor
In den frühen Tagen des Internets erforderte die Erstellung einer Website fortgeschrittene Webentwicklungs- und Designkenntnisse oder den Zugang zu einem Spezialistenteam. Das bedeutete, dass das Erstellen einer Website zeitaufwändig, oft frustrierend und möglicherweise teuer war.
Dank moderner Seitenersteller können Sie jetzt auch ohne Fachkenntnisse eine professionell gestaltete, leistungsstarke Website erstellen. Sobald Ihre Website eingerichtet ist und ausgeführt wird, können Sie jederzeit schnell und einfach Inhalte hinzufügen oder das Layout ändern, selbst wenn Sie kein Programmierer sind.
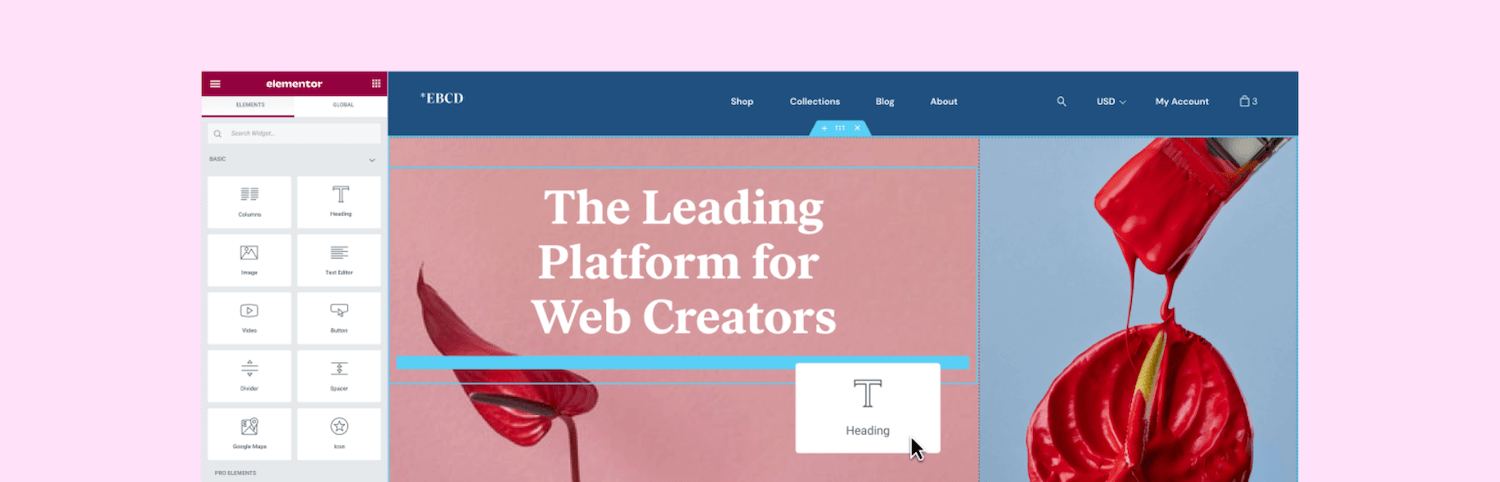
Es gibt verschiedene WordPress-Seitenersteller, aber mit über fünf Millionen aktiven Installationen ist das Elementor-Plugin eines der beliebtesten. Mit Elementor können Sie über einen intuitiven Drag-and-Drop-Editor alles erstellen, von ganzen Websites bis hin zu einzelnen Zielseiten.

Mit Elementor können Sie alle Aspekte des Designs Ihrer Website über eine einzige Plattform steuern. Auf diese Weise kann Ihre Website Ihr Branding perfekt widerspiegeln.
Der intuitive, codefreie Editor von Elementor ist besonders beliebt bei Websitebesitzern, die keine Design- und Entwicklungserfahrung haben. Es eignet sich auch hervorragend für Unternehmer und kleine Unternehmen mit einer Idee für ein Online-Projekt, die jedoch nicht unbedingt über die Mittel verfügen, um ein spezielles Design- oder Entwicklungsteam einzustellen.
Selbst wenn Sie ein erfahrener Profi sind, gibt es viele Gründe, Elementor zu verwenden. Nur weil Sie über Programmierkenntnisse verfügen, heißt das nicht, dass es ratsam ist, immer alles von Grund auf neu zu erstellen.
Elementor verfügt über zahlreiche Funktionen, mit denen Sie preisgekrönte Websites in kürzerer Zeit erstellen können. Dazu gehören über 90 vorgefertigte Widgets und professionell gestaltete Webvorlagen.

Auf diese Weise kann Elementor Ihre Produktivität und Ihren Gewinn steigern. Diese zeitsparenden Funktionen können sich als besonders lukrativ erweisen, wenn Sie regelmäßig WordPress-Websites erstellen (z. B. für freiberufliche Entwickler und WordPress-Agenturen).
Elementor Free gegen Elementor Pro
Elementor ist eine „Freemium“-Software. Sie können das zentrale Elementor-Plugin kostenlos herunterladen oder eine Elementor Pro-Lizenz erwerben.

Das kostenlose WordPress-Plugin enthält alles, was Sie zum Erstellen optisch ansprechender Verkaufsseiten, Produktlisten, Unternehmenswebsites und mehr benötigen. Es enthält über 40 Widgets, 100 Vorlagen und über 300 Blöcke. Blöcke sind vorgefertigte Abschnittsvorlagen, die Sie mischen und anpassen können, um einzigartige Designs zu erstellen.

Wenn Sie erweiterte Funktionen wünschen, können Sie Elementor Pro erwerben. Dadurch werden einige zusätzliche Widgets zusammen mit dem Theme Builder von Elementor freigeschaltet.

Mit dem Theme Builder können Sie fast jedes Website-Element bearbeiten, einschließlich der Kopf- und Fußzeile. Sie können auch benutzerdefinierte Post- und Archivseitendesigns erstellen.
Wenn Sie einen Online-Shop entwickeln, enthält Elementor Pro auch einen WooCommerce Builder. Sie können damit den WooCommerce-Inhalt Ihrer Website anpassen, einschließlich der Produktseite, des Produktarchivs und der Checkout-Seite. Sie erhalten auch Zugriff auf Widgets, die explizit darauf ausgelegt sind, Conversions zu steigern, wie z. B. Custom Add To Cart, Upsells und Product Related.

Elementor Pro enthält auch einen Popup Builder und einen Form Builder. Obwohl es separate Plugins gibt, die Ihnen beim Erstellen von Formularen und Popups helfen können, können Sie durch die Entscheidung für Elementor die Anzahl der Plugins minimieren, die Sie installieren und warten müssen.
Die Verwendung zu vieler Plugins kann Ihre Website anfälliger für Hacker machen. Es kann sich sogar auf die Leistung Ihrer Website auswirken. Daher empfiehlt es sich, die installierte Anzahl zu minimieren. Da Sie außerdem alle Elemente Ihrer Website auf derselben Plattform entwerfen, sollten Sie es einfacher finden, ein konsistentes Erscheinungsbild zu erreichen.
Die Elementor Pro-Lizenzen beinhalten den Zugriff auf über 60 Pro-Website-Kits. Dies sind Bündel von Vorlagen, Seiten, Popups und anderen Komponenten, mit denen Sie eine vollständige Website erstellen können. Wenn Sie eine Expert-Lizenz oder höher erwerben, erhalten Sie außerdem Zugriff auf 20 Experten-Website-Kits.
Darüber hinaus beinhaltet jede Pro-Lizenz Premium-Support. In der Regel erhalten Sie innerhalb eines Tages Antworten vom spezialisierten Support-Team von Elementor. Wenn Sie sich jedoch für Elementor Pro Studio oder höher entscheiden, erhalten Sie ein Upgrade auf VIP-Support. Auf diese Weise können Sie an Live-Chats mit dem VIP-Support-Team von Elementor teilnehmen. Sie erhalten außerdem bevorzugte Antworten auf Ihre Tickets, die normalerweise in weniger als 30 Minuten eintreffen.
Wenn Sie eine Agentur, ein Entwickler oder ein Designer sind, könnten Sie an einem Experts Network-Profil interessiert sein. Dort können Sie Ihre Arbeit präsentieren und die Aufmerksamkeit potenzieller Kunden auf sich ziehen.

Wenn Sie an Werbung über das Experts Network interessiert sind, könnten Sie auch an den Experten-, Studio- oder Agenturlizenzen von Elementor Pro interessiert sein. Diese Lizenzen berechtigen Sie, ein Profil auf diesem beliebten Marktplatz zu erstellen.
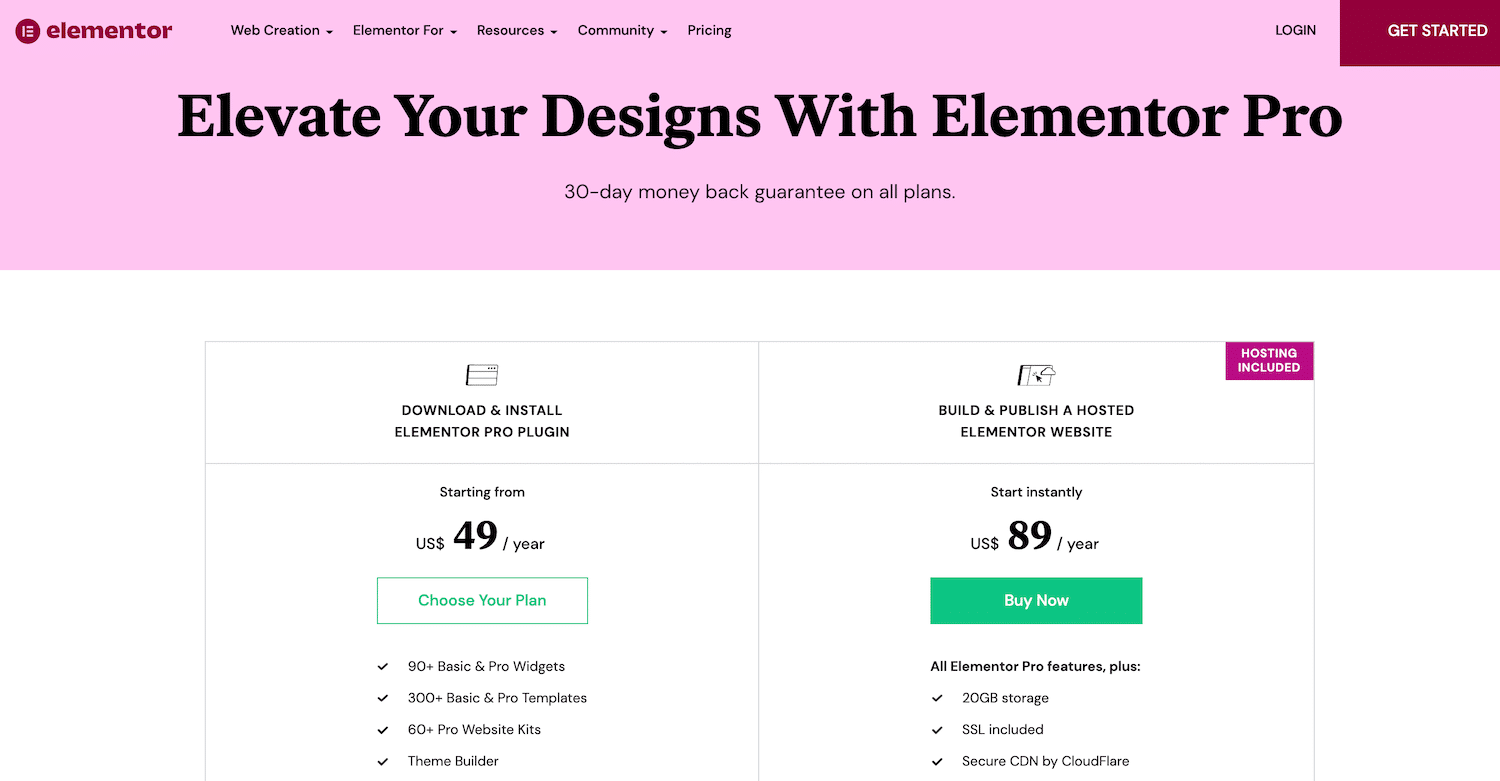
Elementor Pro-Pläne reichen von 49 bis 999 US-Dollar pro Jahr. Das Unternehmen bietet auch eine 30-tägige Geld-zurück-Garantie, sodass Sie es vor dem Kauf ausprobieren können.
So installieren Sie Elementor
Da es sich um ein WordPress-Plugin handelt, ist die Installation von Elementor schnell und einfach. Sie können das kostenlose Plugin direkt von Ihrem WordPress-Dashboard herunterladen.
Um die kostenlose Version herunterzuladen, navigieren Sie zu Plugins > Add New . Geben Sie im Suchfeld Elementor ein. Wenn das Plugin erscheint, klicken Sie auf Jetzt installieren .
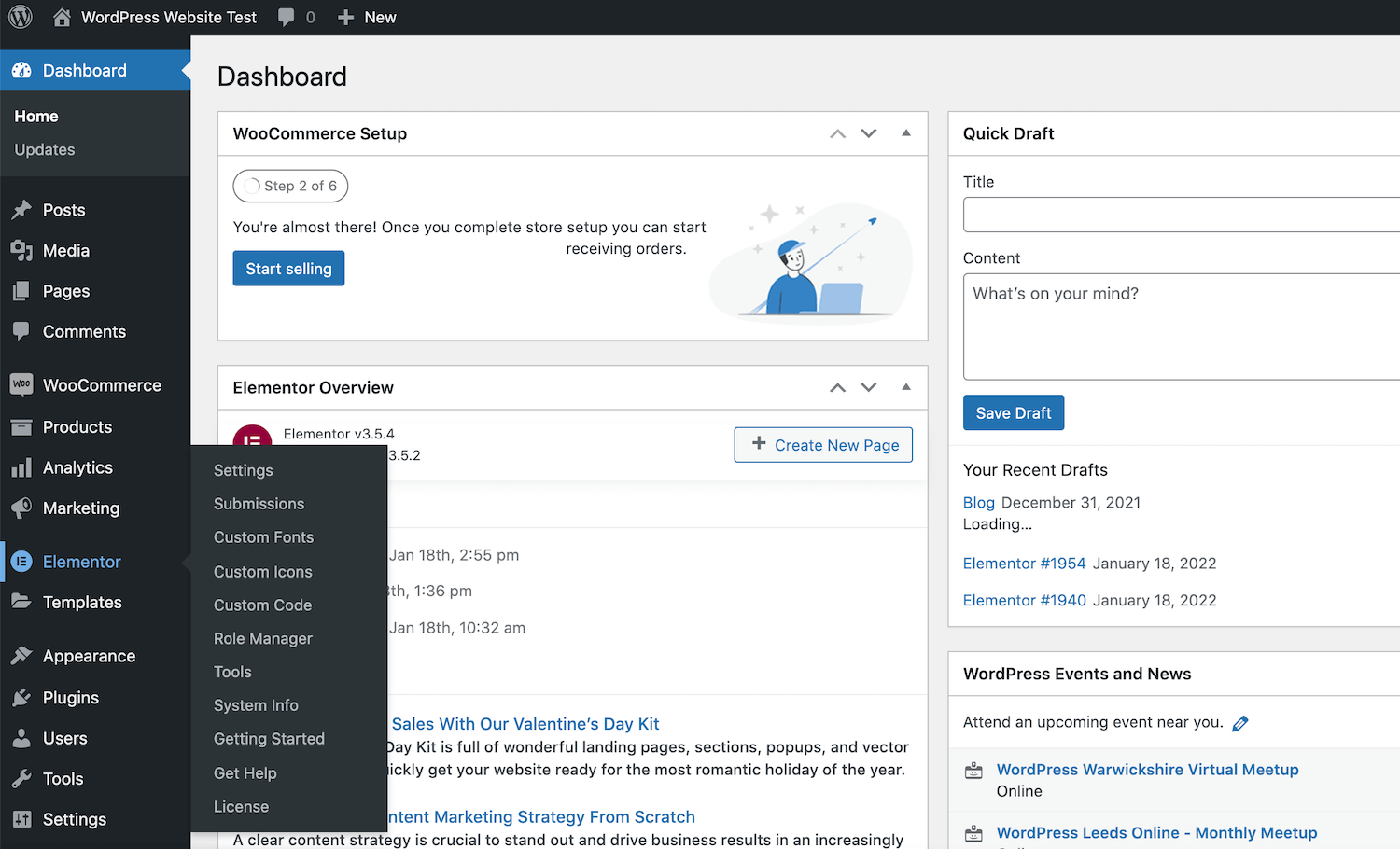
Wenn Sie dazu aufgefordert werden, klicken Sie auf Aktivieren . Das Plugin fügt Ihrer WordPress-Seitenleiste eine Elemento r-Option hinzu.

Sie können jetzt mit der Verwendung von Elementor beginnen! Um zu beginnen, klicken Sie einfach auf die Elementor-Option in der Seitenleiste.
Alternativ können Sie das Elementor-Plugin direkt aus dem WordPress-Repository herunterladen. Melden Sie sich dann bei Ihrem WordPress-Dashboard an und navigieren Sie zu Plugins > Add New > Upload Plugin . Sie können dann auf Datei auswählen klicken und die gerade heruntergeladene ZIP -Datei von Elementor auswählen.
So verbinden Sie Elementor Pro mit WordPress
Es gibt zwei Möglichkeiten, Elementor Pro mit WordPress zu verbinden. Wenn Sie noch keine Elementor Pro-Lizenz erworben haben, müssen Sie zur offiziellen Website gehen und Erste Schritte auswählen.
Sie können dann den Anweisungen auf dem Bildschirm folgen, um ein Elementor-Konto zu erstellen. Wenn Sie dazu aufgefordert werden, geben Sie einige Informationen über die Art der Website ein, die Sie erstellen möchten.

Wählen Sie als Nächstes den Plan aus, den Sie kaufen möchten. Da Elementor eine aktive WordPress-Website erfordert, müssen Sie die Domain Ihrer Website eingeben. Elementor führt dann eine Überprüfung durch, um zu überprüfen, ob Ihre Website die WordPress-Plattform verwendet.
Angenommen, Sie haben eine aktive WordPress-Website, klicken Sie im nächsten Schritt auf Install Elementor . Sie werden automatisch zur Elementor-Plug-in-Seite weitergeleitet, wenn Sie derzeit auf Ihrer Website angemeldet sind.
Wenn Sie dazu aufgefordert werden, klicken Sie auf Jetzt installieren > Aktivieren . Elementor fügt dann das Seitenerstellungs-Plug-in zu Ihrer Website hinzu.
Wenn Sie bereits eine Elementor Pro-Lizenz erworben haben, gehen Sie alternativ zur offiziellen Website und melden Sie sich mit den Details an, die Sie in Ihrer Bestätigungs-E-Mail erhalten haben.
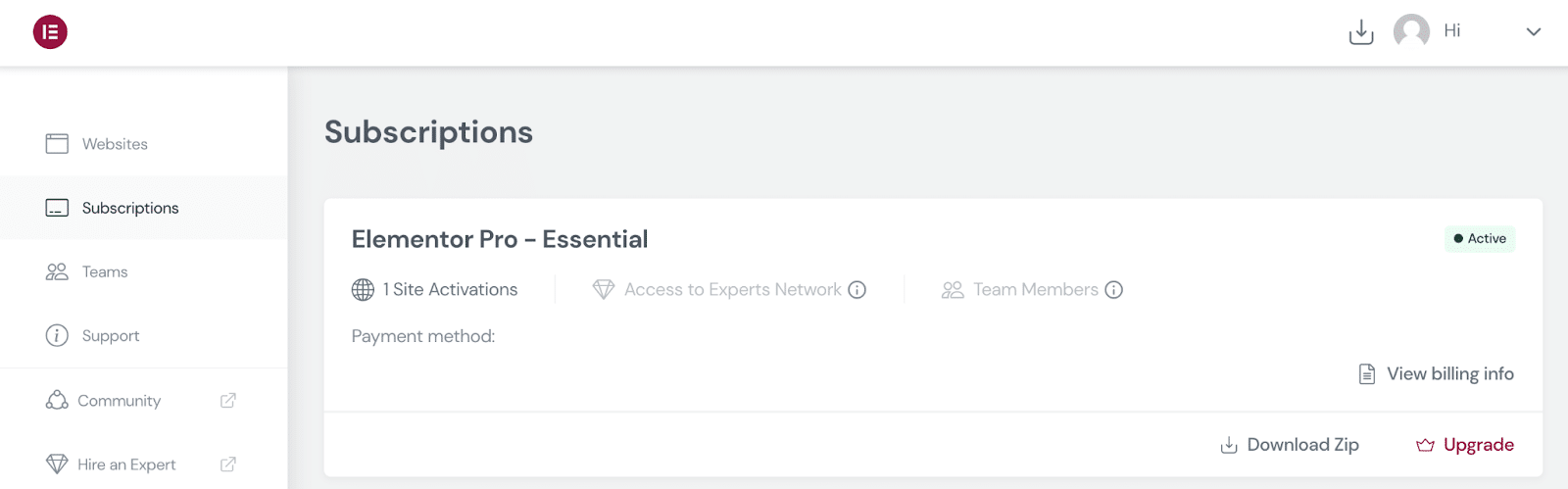
Wählen Sie in Ihrem Elementor-Konto im Menü auf der linken Seite Abonnements aus. Sie können dann auf Zip herunterladen klicken.

Melden Sie sich als Nächstes bei Ihrem WordPress-Dashboard an und navigieren Sie zu Plugins > Add New . Sie können dann die soeben heruntergeladene ZIP -Datei von Elementor Pro hochladen.
Nach der Installation und Aktivierung von Elementor Pro sollte WordPress Sie auffordern, Ihren Lizenzschlüssel einzugeben. Alternativ können Sie zu Elementor > Lizenz > Verbinden & Aktivieren navigieren.
WordPress sollte Ihre Lizenz automatisch überprüfen, wenn Sie derzeit in Ihrem Elementor-Konto angemeldet sind. Wenn dies nicht der Fall ist, geben Sie Ihren Elementor-Benutzernamen und Ihr Passwort ein, wenn Sie aufgefordert werden, Ihre Lizenz zu aktivieren.
Verwenden von Elementor: 4 wesentliche Aufgaben, die es zu meistern gilt
Mit Elementor können Sie einzigartige Websites ohne spezielle Design- oder Entwicklungsfähigkeiten entwerfen. Es hilft jedoch, sich mit den Grundlagen vertraut zu machen, bevor Sie eine vollständige Website erstellen. Vor diesem Hintergrund finden Sie hier eine kurze Einführung in den Elementor-Workflow.
1. Starten Sie den Elementor Page Builder
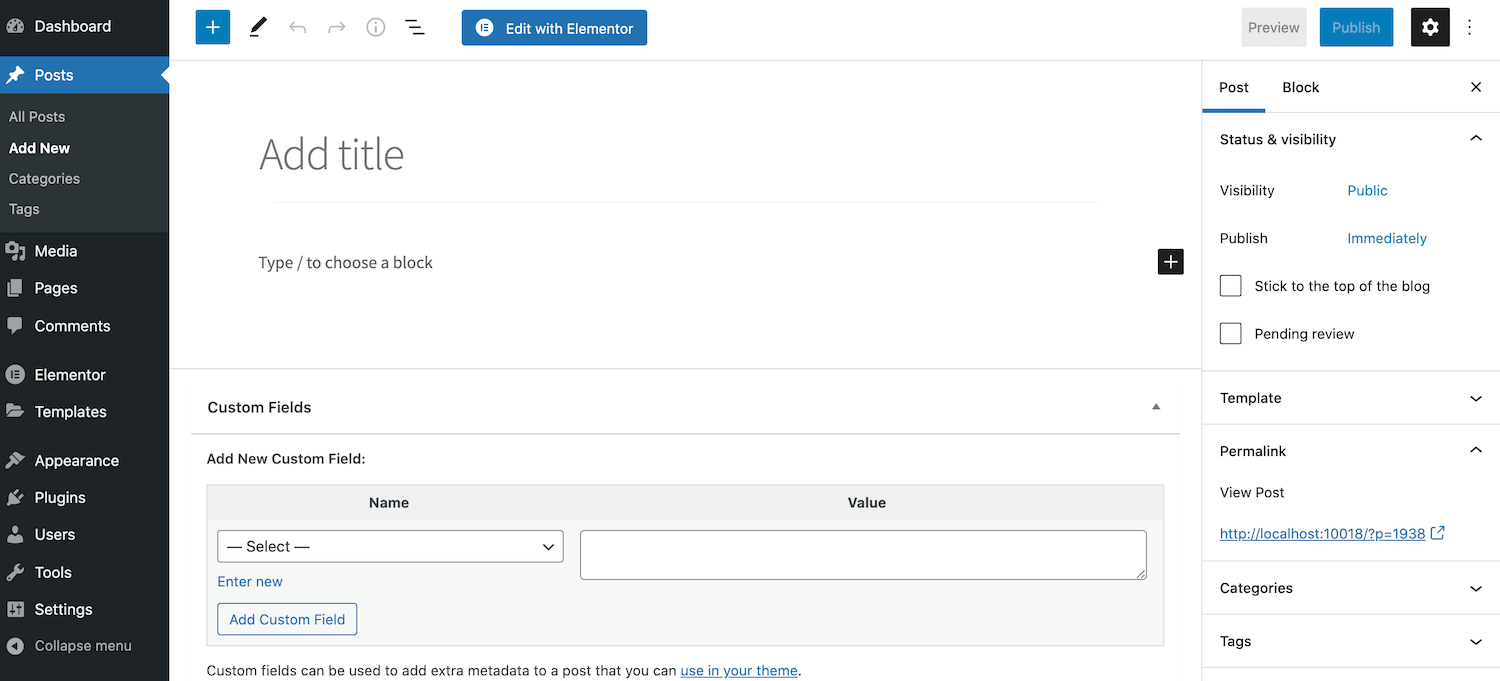
Um eine neue Seite oder einen neuen Beitrag im Seitenersteller von Elementor zu entwerfen, navigieren Sie zu Seiten/Beiträge > Neu hinzufügen . Sie können den Elementor-Editor starten, indem Sie auf Mit Elementor bearbeiten klicken.

Alternativ haben Sie vielleicht eine bestehende Seite, die von einer Überarbeitung profitieren könnte. Navigieren Sie in diesem Szenario einfach zur betreffenden Seite und öffnen Sie sie zur Bearbeitung. Sie können dann auf die Schaltfläche Bearbeiten mit Elementor klicken.

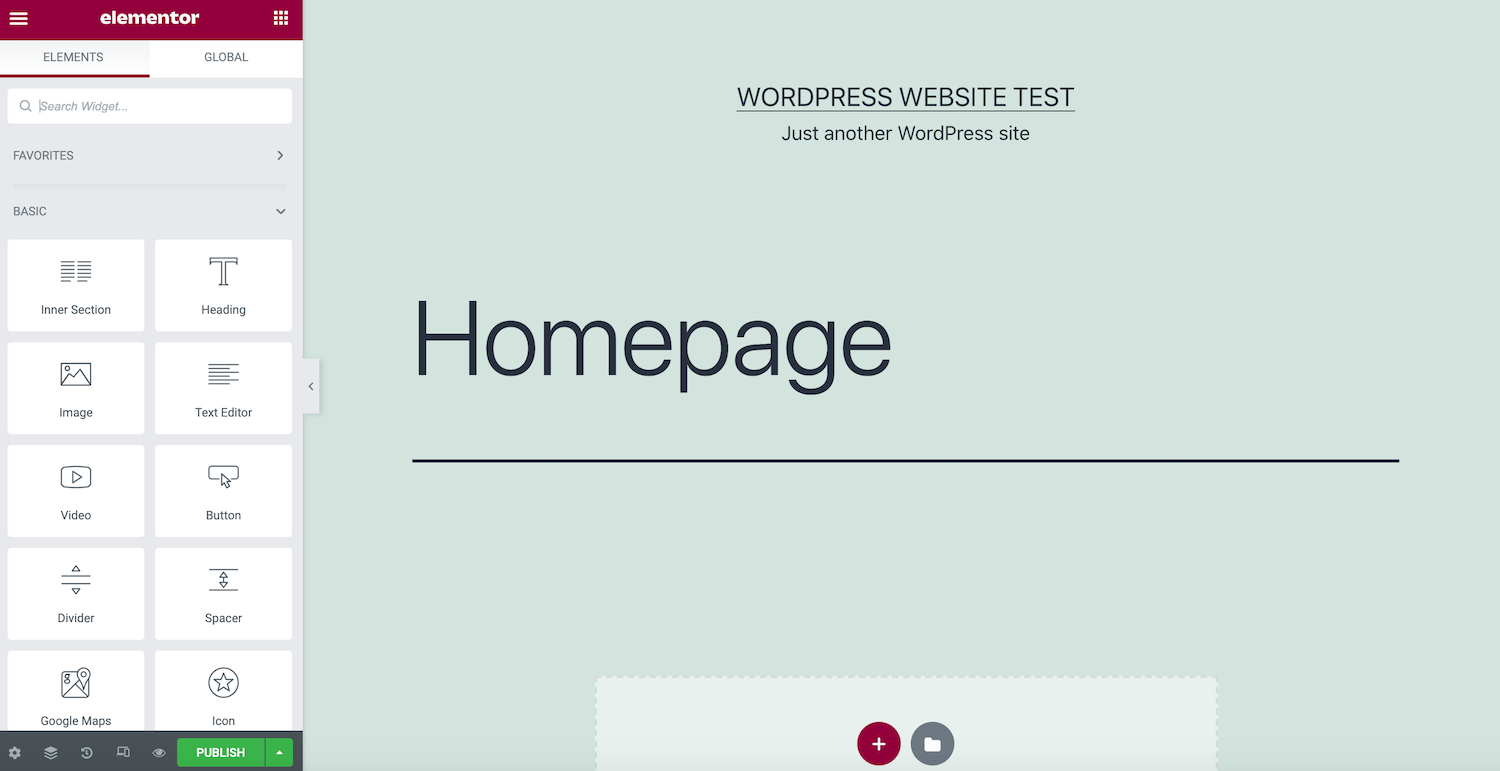
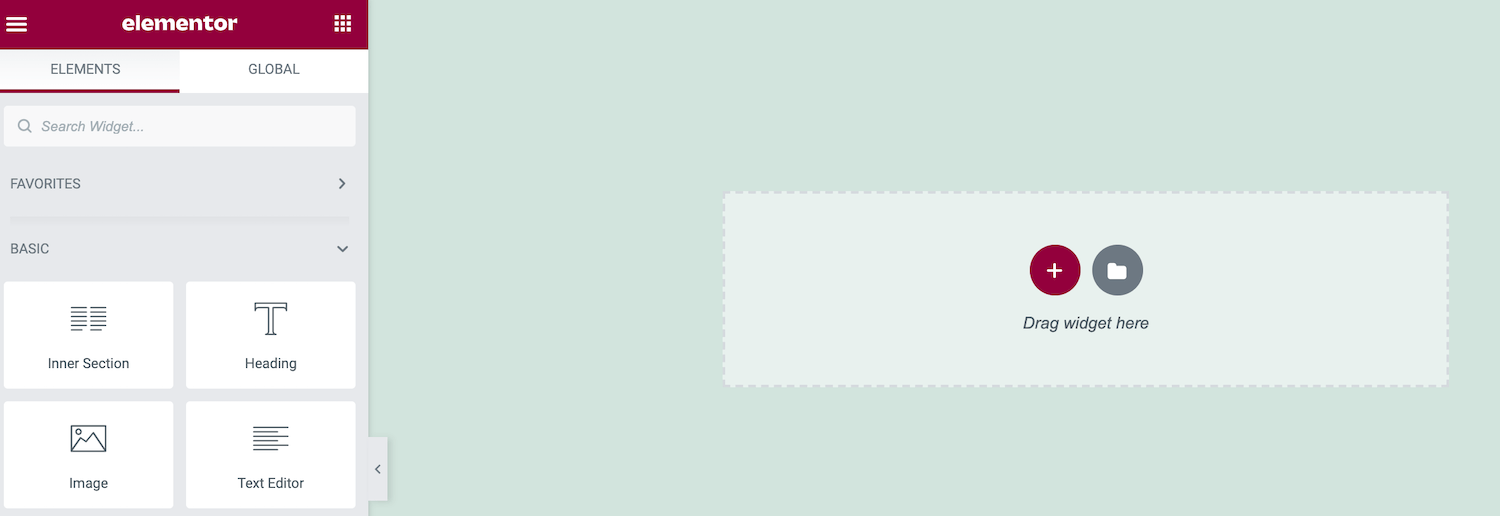
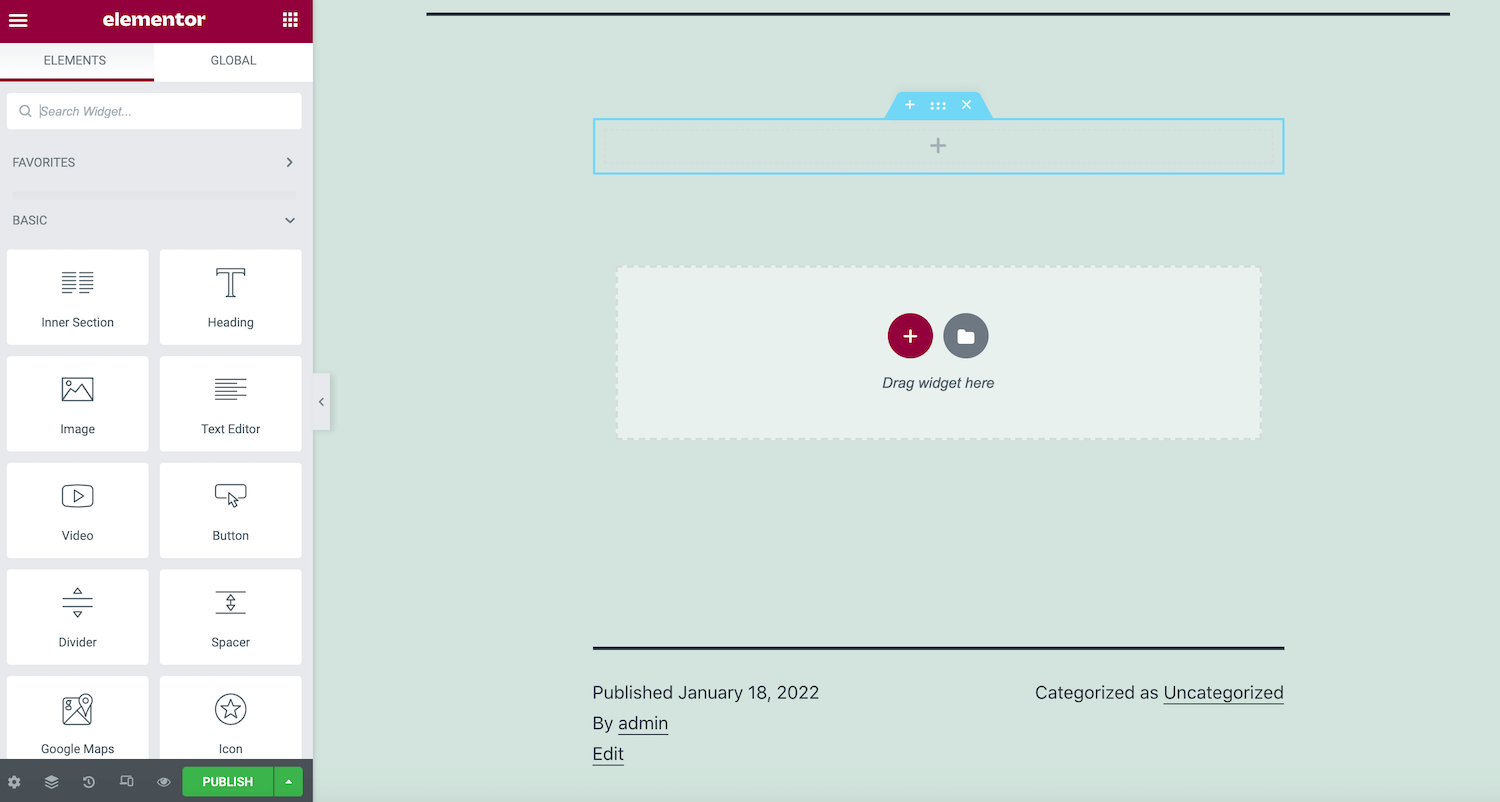
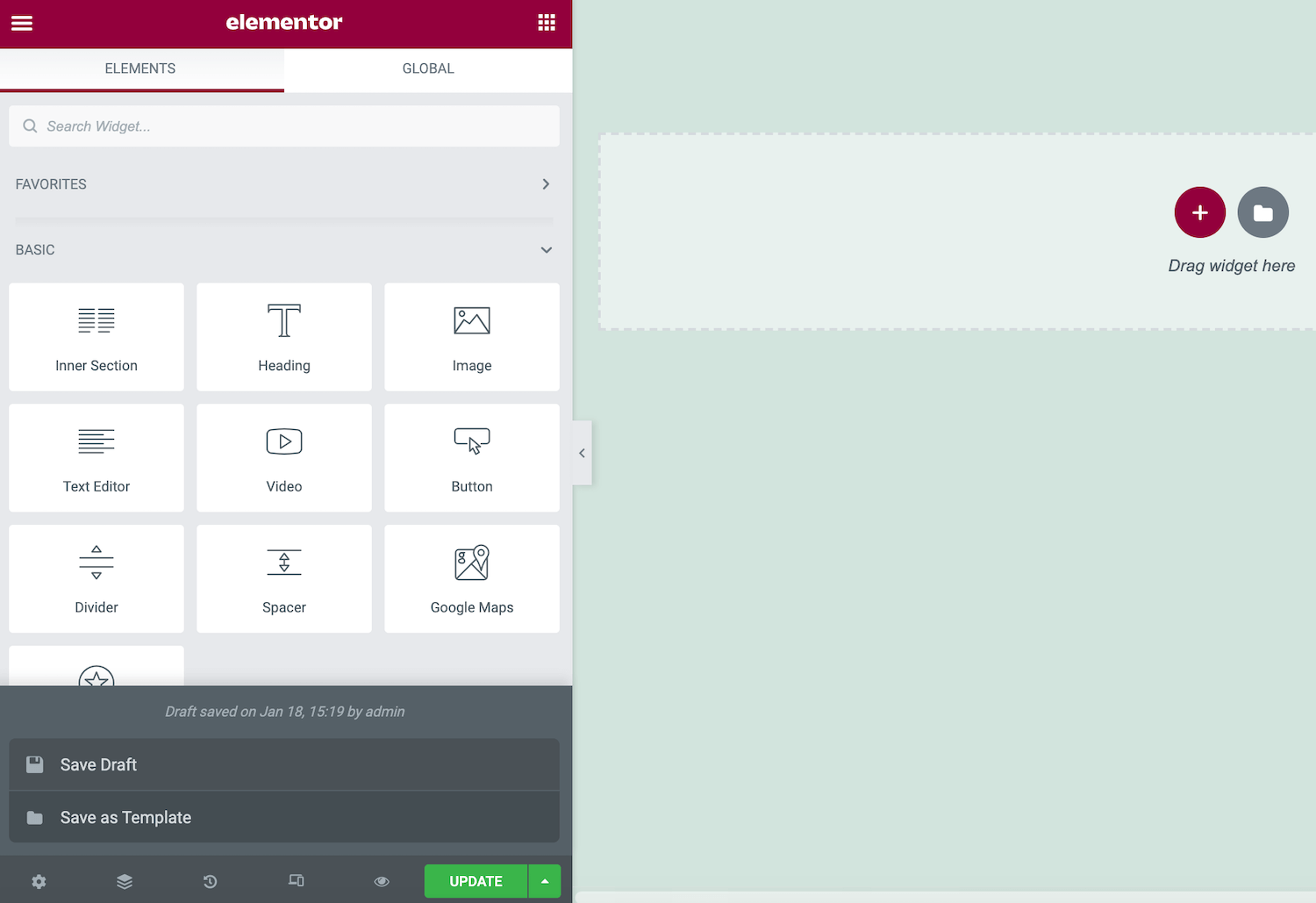
Auf der linken Seite des Bildschirms sehen Sie die Seitenleiste von Elementor. Hier finden Sie alle Elemente, die Sie Ihren Designs hinzufügen können, wie z. B. Schaltflächen und Überschriften.
Die Seitenleiste von Elementor enthält auch einen Abschnitt „ Globale Widgets “. Wenn Sie dasselbe Widget für mehrere Designs wiederverwenden möchten, möchten Sie es möglicherweise als globales Widget speichern. Dadurch ist Ihr benutzerdefiniertes Element jederzeit leicht zugänglich. Es bietet auch einen zentralen Ort, an dem Sie Ihr Widget einmal bearbeiten können, um universelle Änderungen vorzunehmen. Elementor repliziert diese Änderungen dann auf Ihrer gesamten Website.
Rechts befindet sich die Live-Vorschau-Leinwand, auf der Sie Ihr Design erstellen können. Elementor wird automatisch aktualisiert, um Ihre Änderungen in Echtzeit anzuzeigen, während Sie Ihre Änderungen vornehmen.
2. Fügen Sie Abschnitte, Spalten und Widgets hinzu
Der Elementor-Editor bietet Zugriff auf drei Hauptbausteine: Abschnitte, Spalten und Widgets. Wir haben bereits die vorgefertigten Widgets von Elementor angesprochen, also sehen wir uns an, wie Sie sie zu Ihren Designs hinzufügen können.
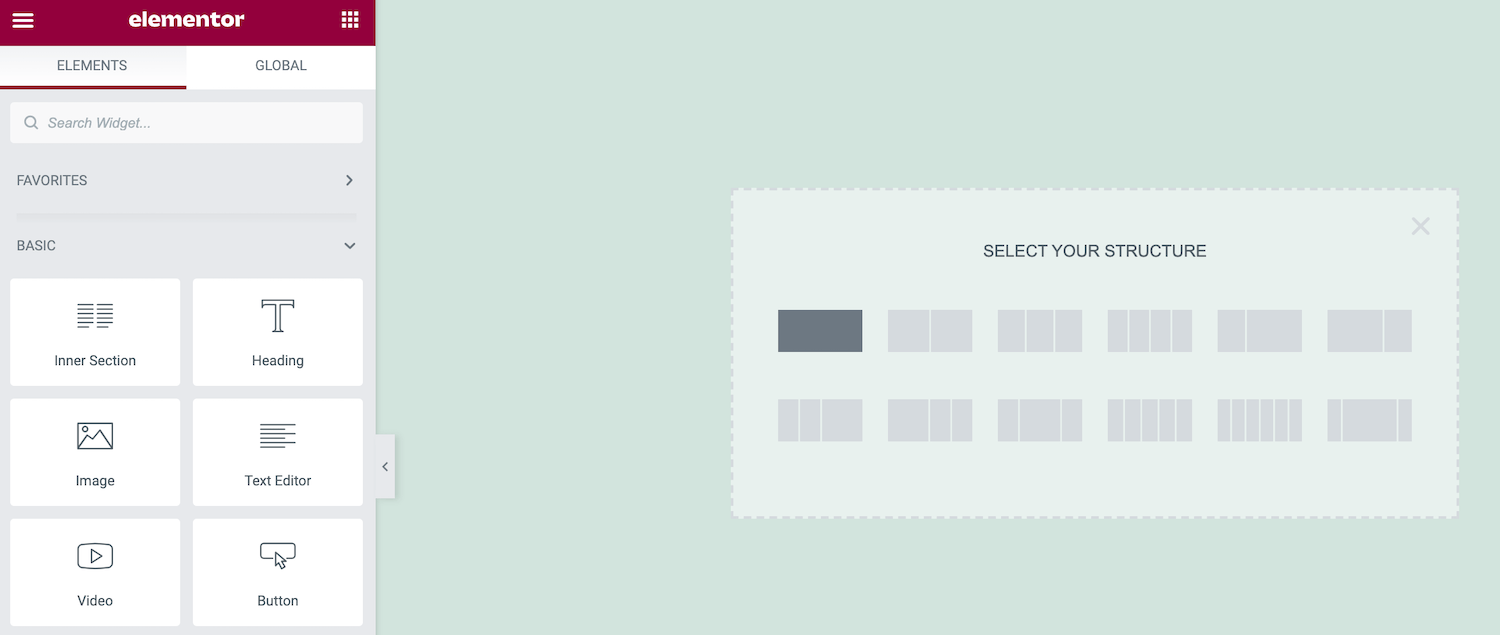
In der Regel erstellen Sie zunächst einen Abschnitt, indem Sie auf das + -Symbol im Hauptbereich klicken. Elementor fordert Sie dann auf, Ihre Struktur auszuwählen.

Strukturoptionen bestehen aus einer oder mehreren Spalten. Schließlich platzieren Sie Ihr Widget in diesen Spalten. Sie spielen eine wichtige Rolle bei der Erstellung besser organisierter Layouts.

Nachdem Sie Ihre Entscheidung getroffen haben, fügt Elementor diesen Abschnitt zu Ihrem Layout hinzu. Um diesen Abschnitt an eine neue Position zu verschieben, klicken Sie darauf und greifen Sie dann nach dem gepunkteten blauen Griff, der angezeigt wird.
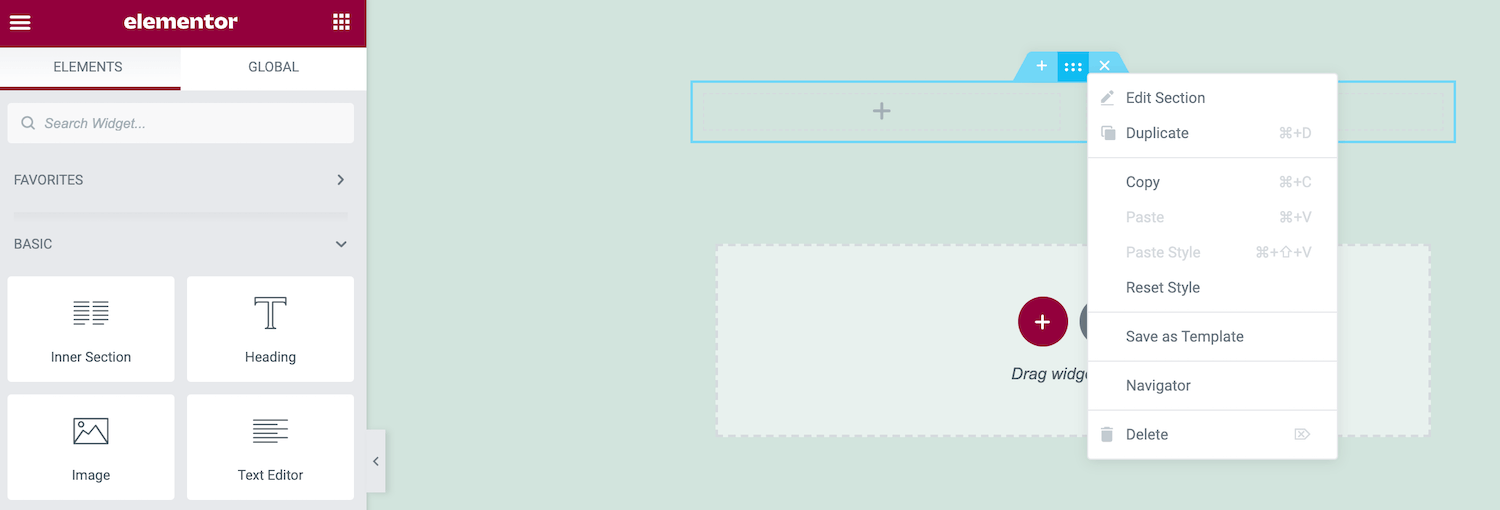
Um einen Abschnitt zu bearbeiten, klicken Sie einfach bei gedrückter Strg-Taste auf diesen gepunkteten blauen Ziehpunkt. Dadurch wird ein Kontextmenü geöffnet, in dem Sie einfache Änderungen wie Kopieren oder Löschen des ausgewählten Abschnitts vornehmen können.

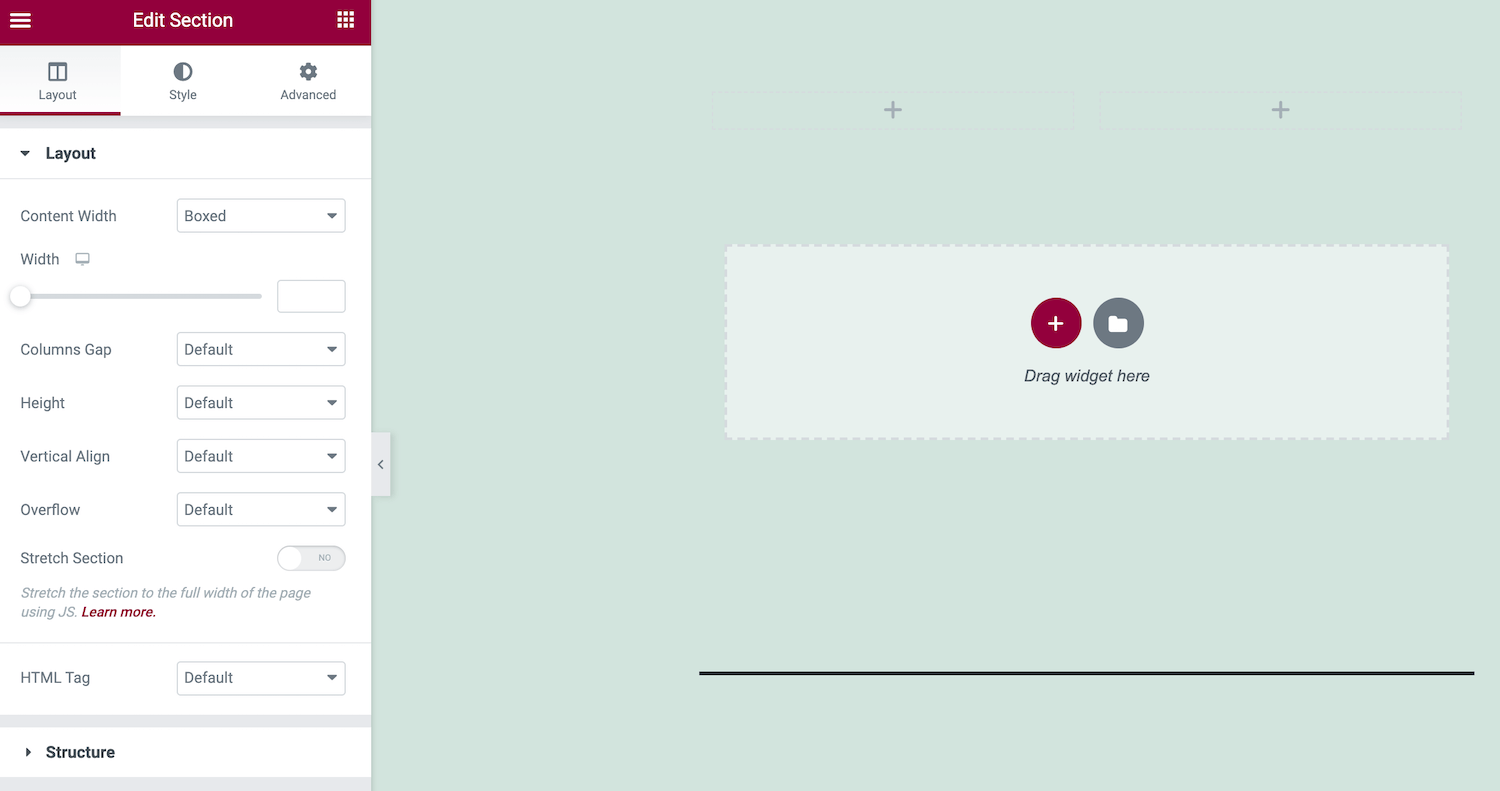
Angenommen, Sie möchten komplexere Bearbeitungen vornehmen, klicken Sie bei gedrückter Strg-Taste auf den blauen Ziehpunkt und wählen Sie Abschnitt bearbeiten . Die Seitenleiste von Elementor wird nun aktualisiert, um alle zusätzlichen Änderungen anzuzeigen, die Sie an diesem Abschnitt vornehmen können.

Sie können diesem Abschnitt auch Widgets hinzufügen. Suchen Sie in der Elementor-Seitenleiste das Widget, das Sie verwenden möchten, und ziehen Sie es auf die Hauptleinwand.
Während Sie das Widget ziehen, hebt Elementor alle verschiedenen Abschnitte und Spalten hervor, in denen Sie dieses Element ablegen können. Wenn Sie fertig sind, lassen Sie einfach die Maus los. Elementor fügt dieses Widget nun zu Ihrem ausgewählten Abschnitt hinzu.
3. Bearbeiten Sie Ihre Site-Einstellungen
Sie können Elementor verwenden, um Ihre Site-weiten Einstellungen zu bearbeiten. Dazu gehört das Ändern der Standardschriftart und der HTML-Farben. Sie können auch die Rahmen und Schatten ändern, die WordPress Elementen wie den Bildern Ihrer Website hinzufügt.
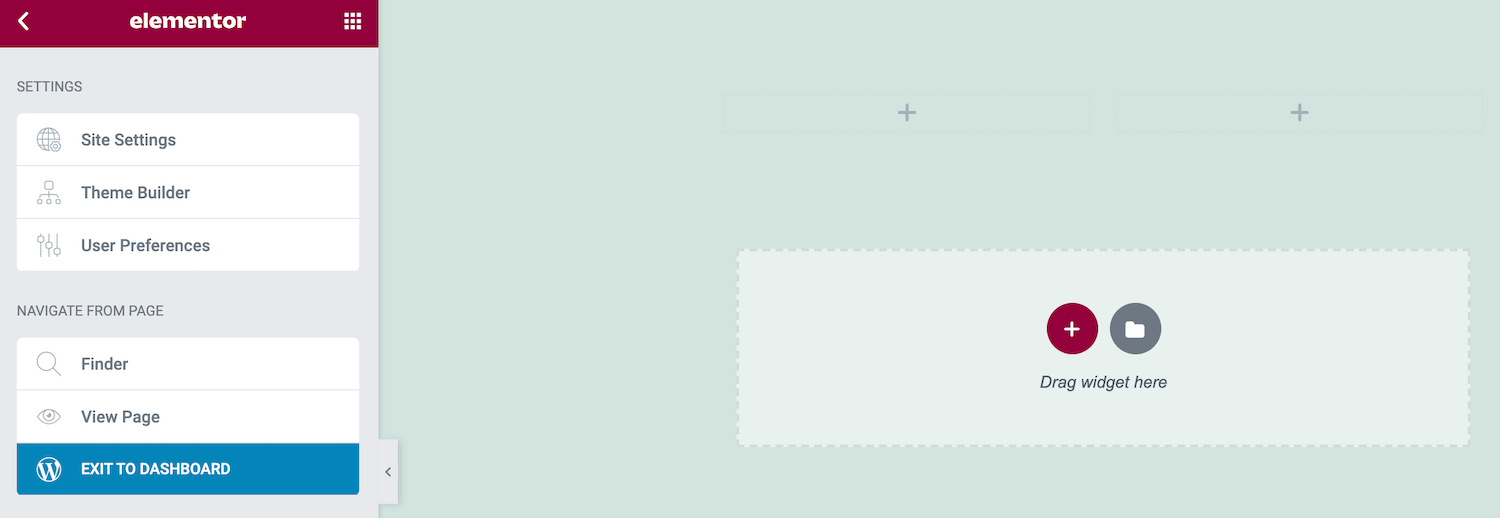
Indem Sie diese Einstellungen auf Website-Ebene anpassen, können Sie ein einheitliches Erscheinungsbild auf Ihrer gesamten WordPress-Website sicherstellen. Dieser Prozess ist auch erheblich schneller und einfacher als die Anwendung dieser Änderungen Seite für Seite. Um die verfügbaren Site-Einstellungen anzuzeigen, klicken Sie auf das Hamburger-Menü in der Seitenleiste von Elementor.

Sie können nun Ihre Optionen erkunden und alle erforderlichen Änderungen vornehmen. Wenn Sie bereit sind, Ihre neuen Site-Einstellungen zu veröffentlichen, klicken Sie ganz unten in der Seitenleiste von Elementor auf die Schaltfläche Aktualisieren .
4. Überprüfen Sie Ihren Revisionsverlauf
Während Sie Ihre Designs bearbeiten, zeichnet Elementor Ihre Änderungen leise auf. Sie können Ihre Änderungen ganz einfach rückgängig machen, was lebensrettend sein kann, wenn Sie feststellen, dass Sie einen Fehler gemacht haben.
Das Verlaufsprotokoll von Elementor gibt Ihnen auch die Freiheit zu experimentieren. Sie können verschiedene Änderungen testen und diese dann schnell wieder entfernen. Indem Sie zum Experimentieren ermutigt werden, kann Elementor die Qualität Ihrer fertigen Designs verbessern.
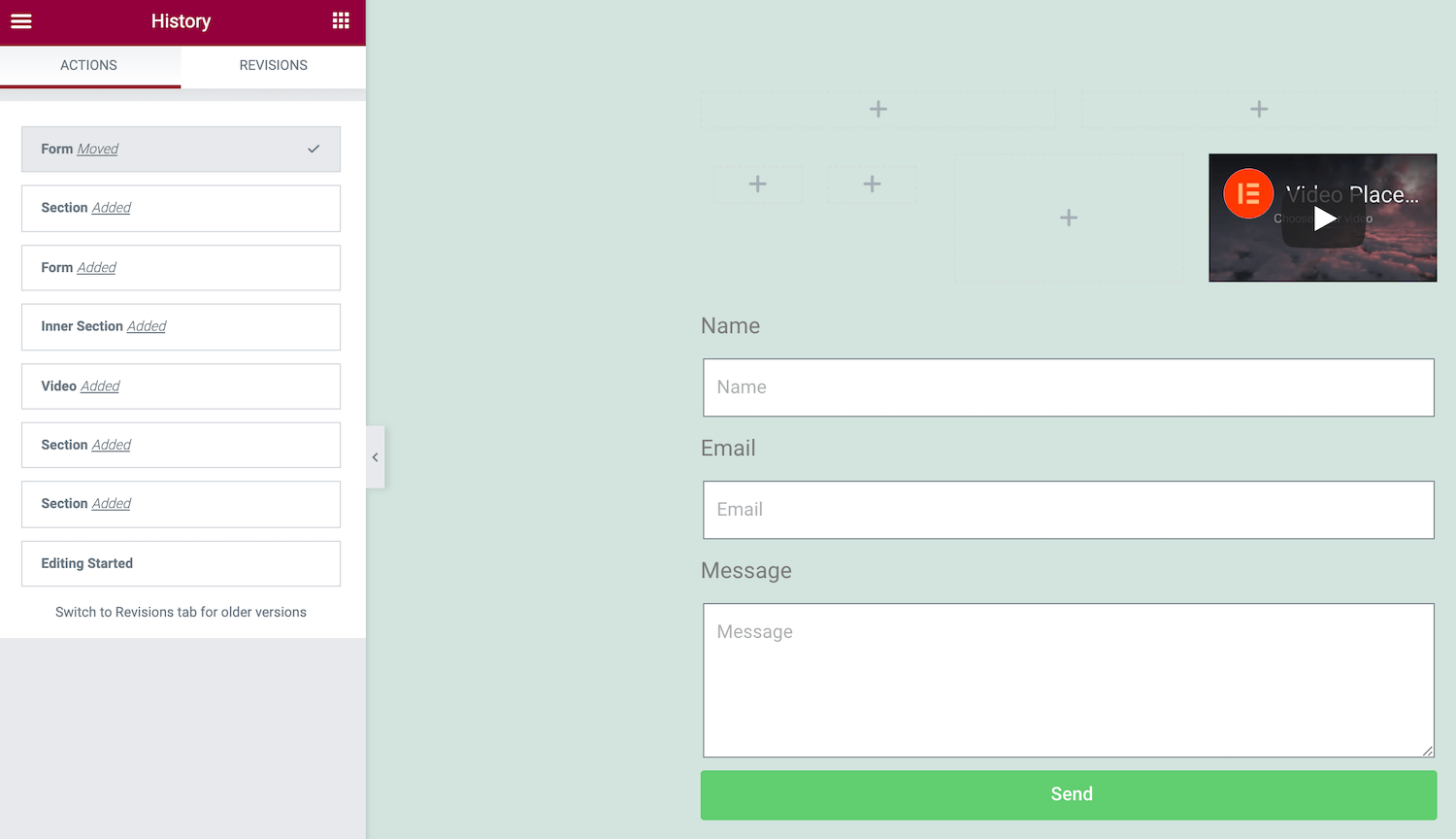
Um das Protokoll von Elementor anzuzeigen, klicken Sie auf das Verlaufssymbol unten in der Seitenleiste. Die Registerkarte Aktionen zeichnet jede einzelne Änderung auf, die Sie in Elementor vornehmen. Dies kann alles sein, vom Erstellen eines neuen Abschnitts bis zum Bearbeiten von vorhandenem Text:

Jedes Mal, wenn Sie auf Speichern drücken, zeichnet Elementor die aktuelle Version Ihrer Seite als neue Revision auf. Sie können alle diese Schnappschüsse auf der Registerkarte Revisionen anzeigen. Wenn Sie zu einer früheren Speicherung zurückkehren möchten, suchen Sie sie einfach in der Revisionsliste und klicken Sie darauf.
So erstellen Sie eine Seite in Elementor (2 Methoden)
Nachdem Sie nun mit dem wesentlichen Elementor-Workflow vertraut sind, sehen wir uns an, wie Sie dieses Know-how nutzen können, um einige neue Seiten zu entwerfen. Zuerst behandeln wir das Erstellen einer Standard-WordPress-Seite mit dem kostenlosen Elementor-Plugin. Dann schauen wir uns an, wie Sie mit WooCommerce und Elementor Pro eine hochkonvertierende Produktseite entwickeln können.
1. So erstellen Sie eine Standard-WordPress-Seite
Jede Webseite ist anders. Es gibt jedoch einige gemeinsame Elemente, die Sie auf verschiedenen Websites finden werden. Dazu gehören Überschriften, Fließtext und Medien wie Bilder. Sehen wir uns an, wie Sie eine Seite mit diesen kritischen Komponenten erstellen können.
Erstellen Sie zunächst eine neue Seite, indem Sie zu Pages > Add New > Edit with Elementor navigieren. Als nächstes fügen Sie Ihrem Design einen Abschnitt hinzu, indem Sie auf das Symbol + klicken. Wir beginnen mit unserer Überschrift, also möchten wir uns für ein einspaltiges Layout entscheiden.

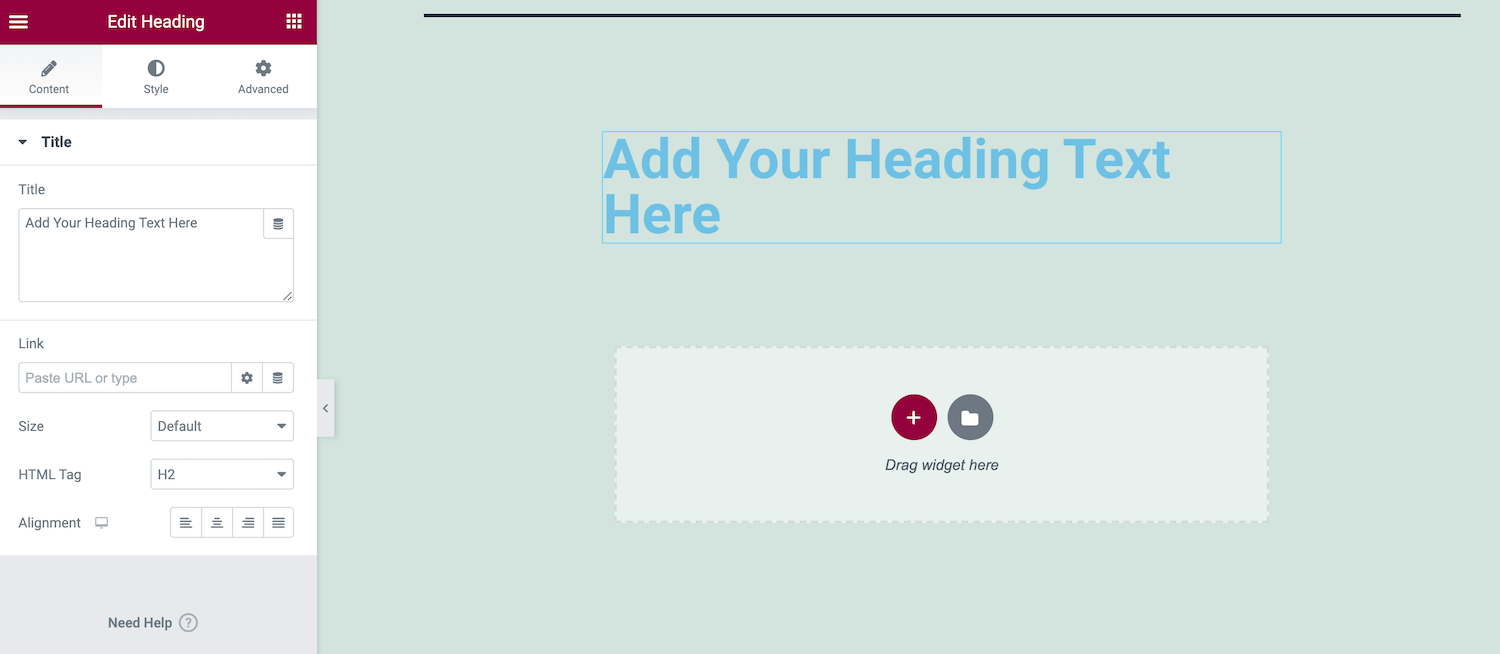
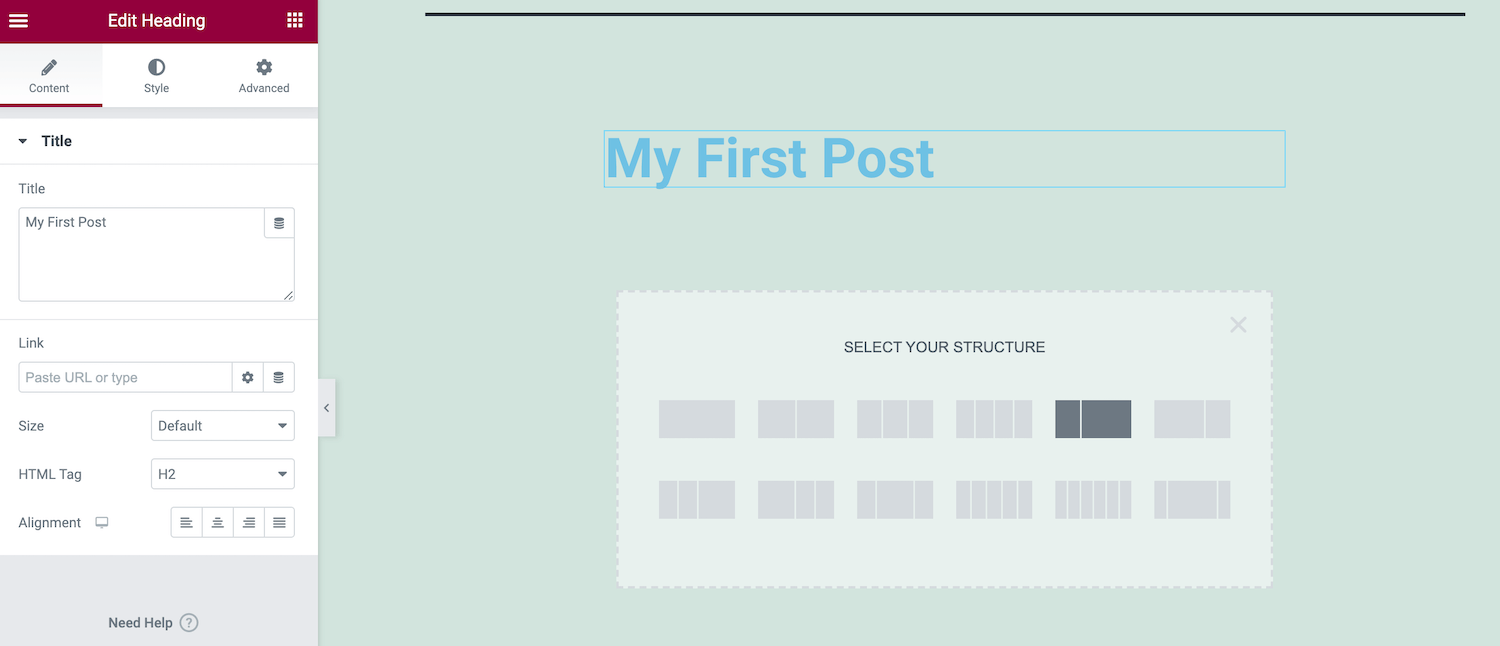
Suchen Sie in der Elementor-Seitenleiste das Heading-Widget. Ziehen Sie dieses Widget nun per Drag & Drop in Ihren neuen Abschnitt. Sie können dann Ihren Überschriftentext in die Seitenleiste von Elementor eingeben und verschiedene Einstellungen verwenden, um Ihren Titel zu gestalten.

Klicken Sie dann auf das Symbol + , um einen zweiten Abschnitt hinzuzufügen. Wir werden ein Bild einbetten und dann unterstützenden Text bereitstellen, also entscheiden wir uns jetzt für ein mehrspaltiges Layout.

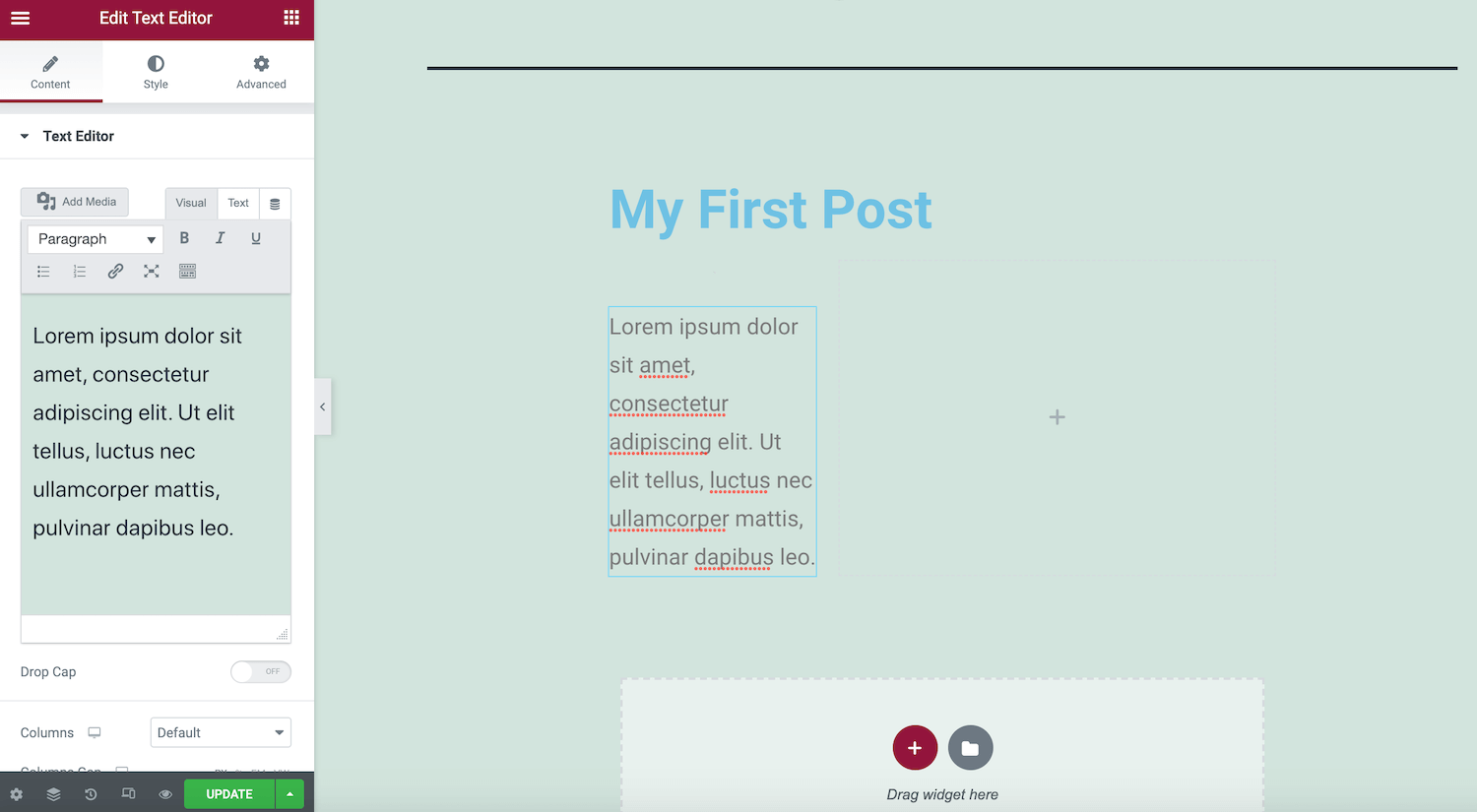
Ziehen Sie als Nächstes das Texteditor-Widget aus der Elementor-Seitenleiste und legen Sie es in diesem neuen Abschnitt ab. Sie können dann Ihren Text mithilfe der Seitenleisteneinstellungen hinzufügen und gestalten.
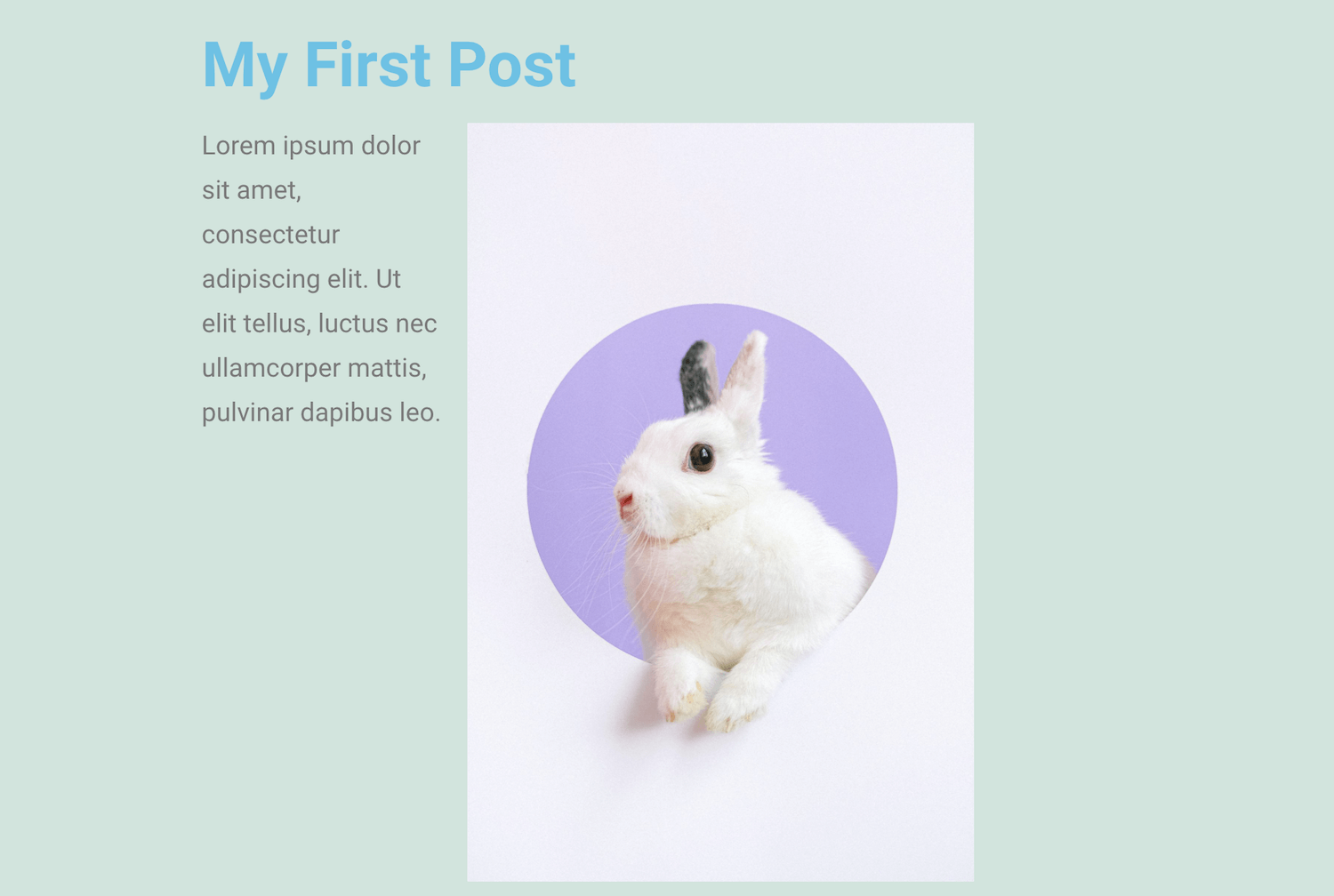
Wenn Sie mit Ihrem Text zufrieden sind, suchen Sie das Bild-Widget. Verwenden Sie erneut Drag & Drop, um dieses Widget zu Ihrem Abschnitt hinzuzufügen.

Klicken Sie in der Seitenleiste auf das Miniaturbild der Vorschau. Sie können jetzt die WordPress-Medienbibliothek verwenden, um ein neues Bild hochzuladen oder eine zuvor hochgeladene Grafik auszuwählen.
Um Ihr Design in Aktion zu sehen, klicken Sie auf das Augensymbol unten in der Seitenleiste von Elementor. Dadurch wird eine Vorschau Ihres Seitenlayouts in einem neuen Tab angezeigt.

Wenn Sie mit Ihrem Design zufrieden sind, klicken Sie auf die Schaltfläche „ Veröffentlichen “. Beachten Sie, dass diese Schaltfläche Sie stattdessen zum Aktualisieren auffordert, wenn Ihre Seite bereits live ist.
2. So erstellen Sie eine WooCommerce-Produktseite
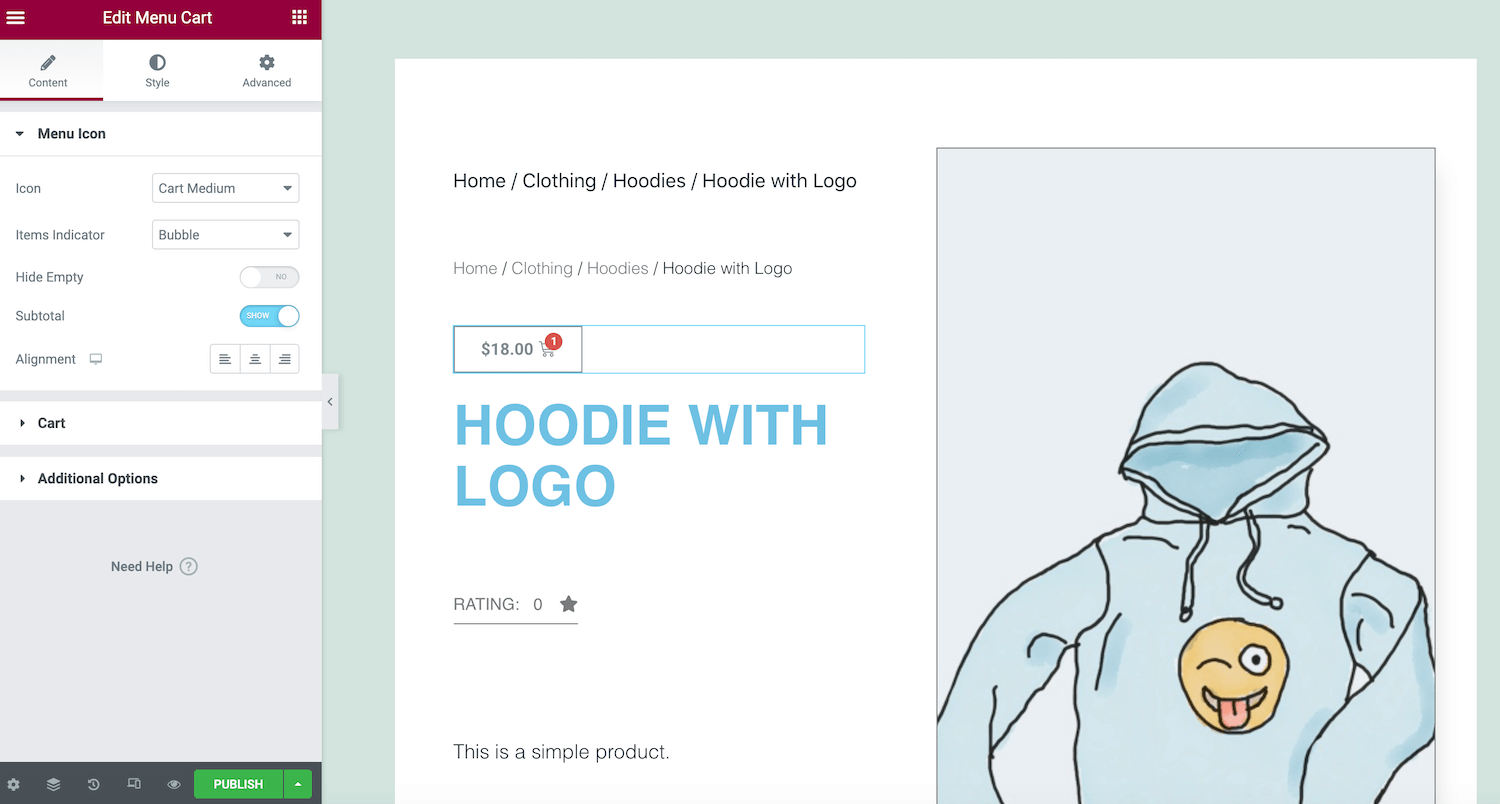
Wenn Sie einen WooCommerce-Shop betreiben, können Sie mit Elementor Pro eine benutzerdefinierte Produktseite erstellen. Dazu kann es erforderlich sein, die Standard-WooCommerce-Seite zu ändern, um das Branding Ihrer Website besser widerzuspiegeln. Alternativ versuchen Sie möglicherweise, Ihre Seite zu optimieren, um mehr Conversions zu erzielen.
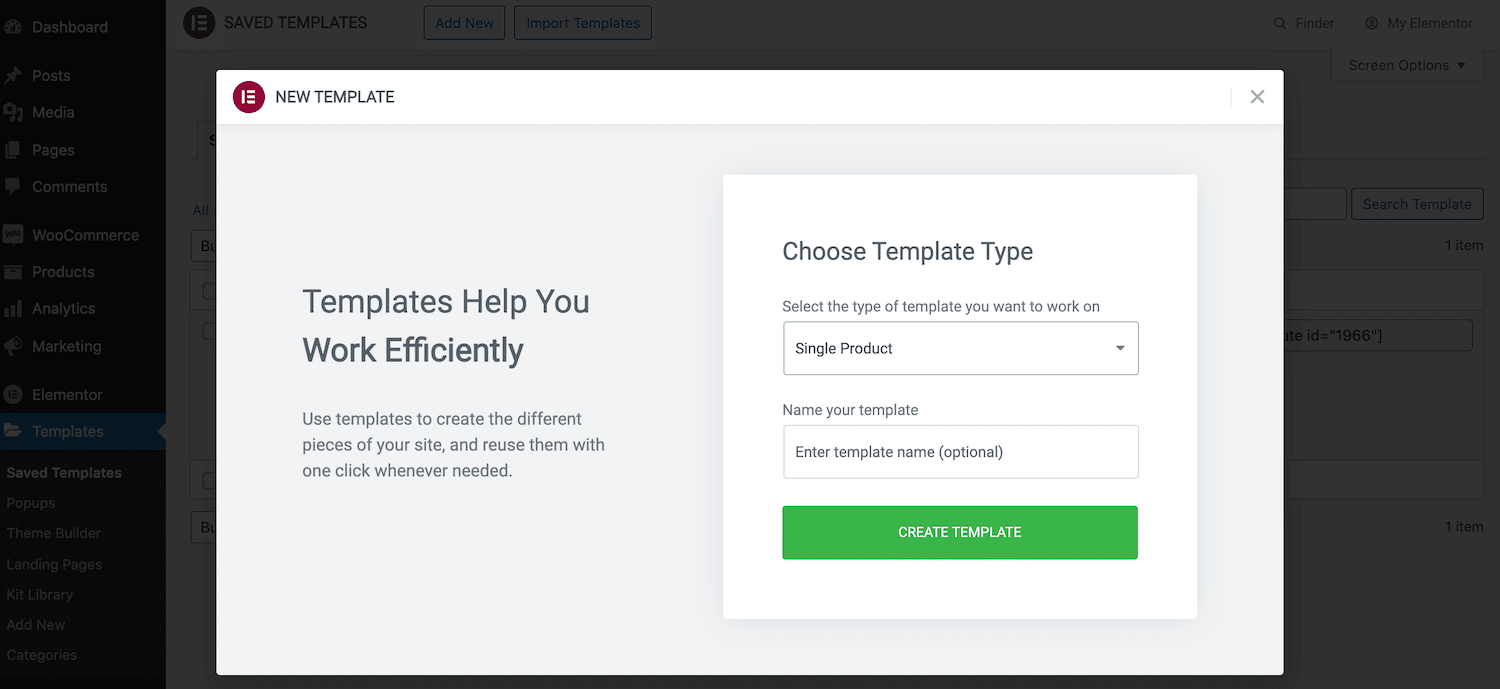
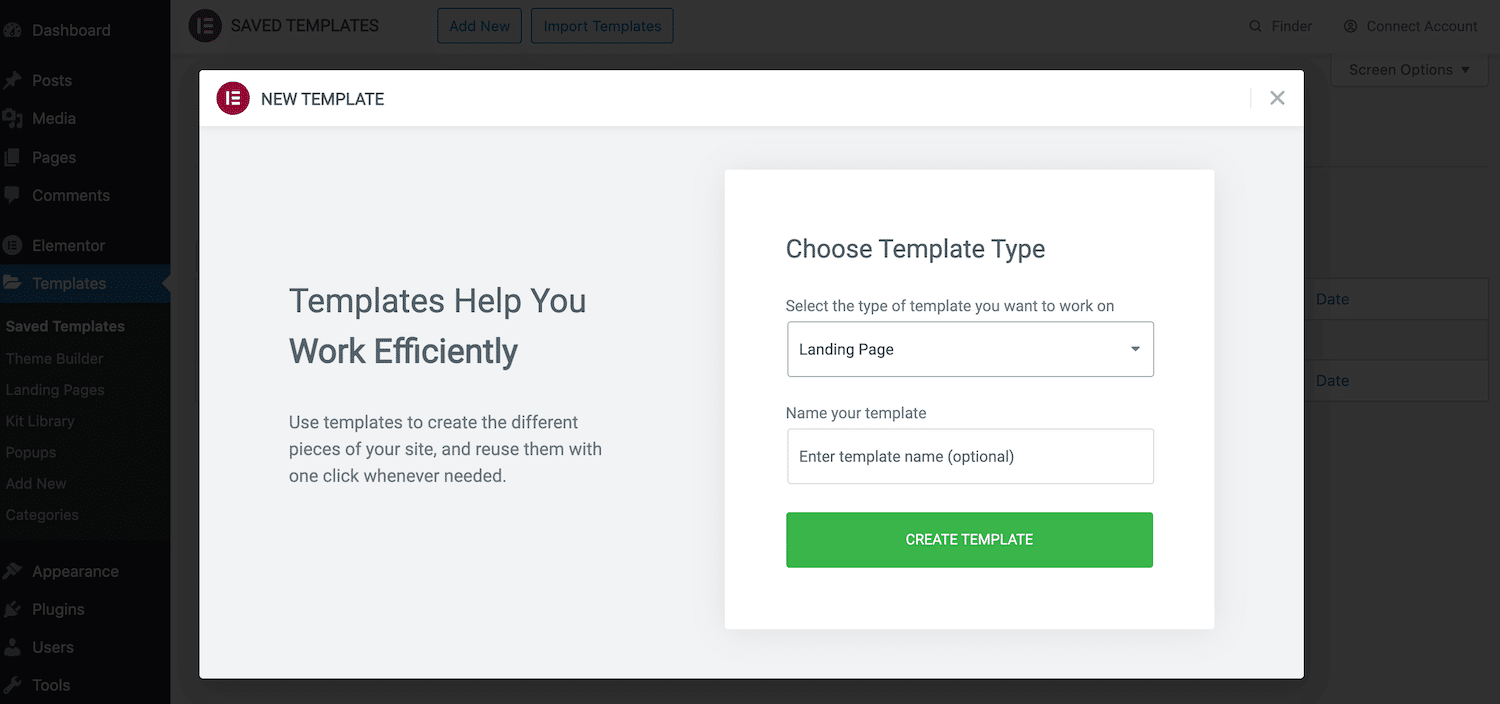
Um eine benutzerdefinierte WooCommerce-Produktseite zu entwerfen, wählen Sie im WordPress-Dashboard Vorlagen aus. Klicken Sie dann auf die Schaltfläche Neu hinzufügen. Öffnen Sie im nächsten Fenster das erste Dropdown-Menü und wählen Sie Einzelnes Produkt aus.

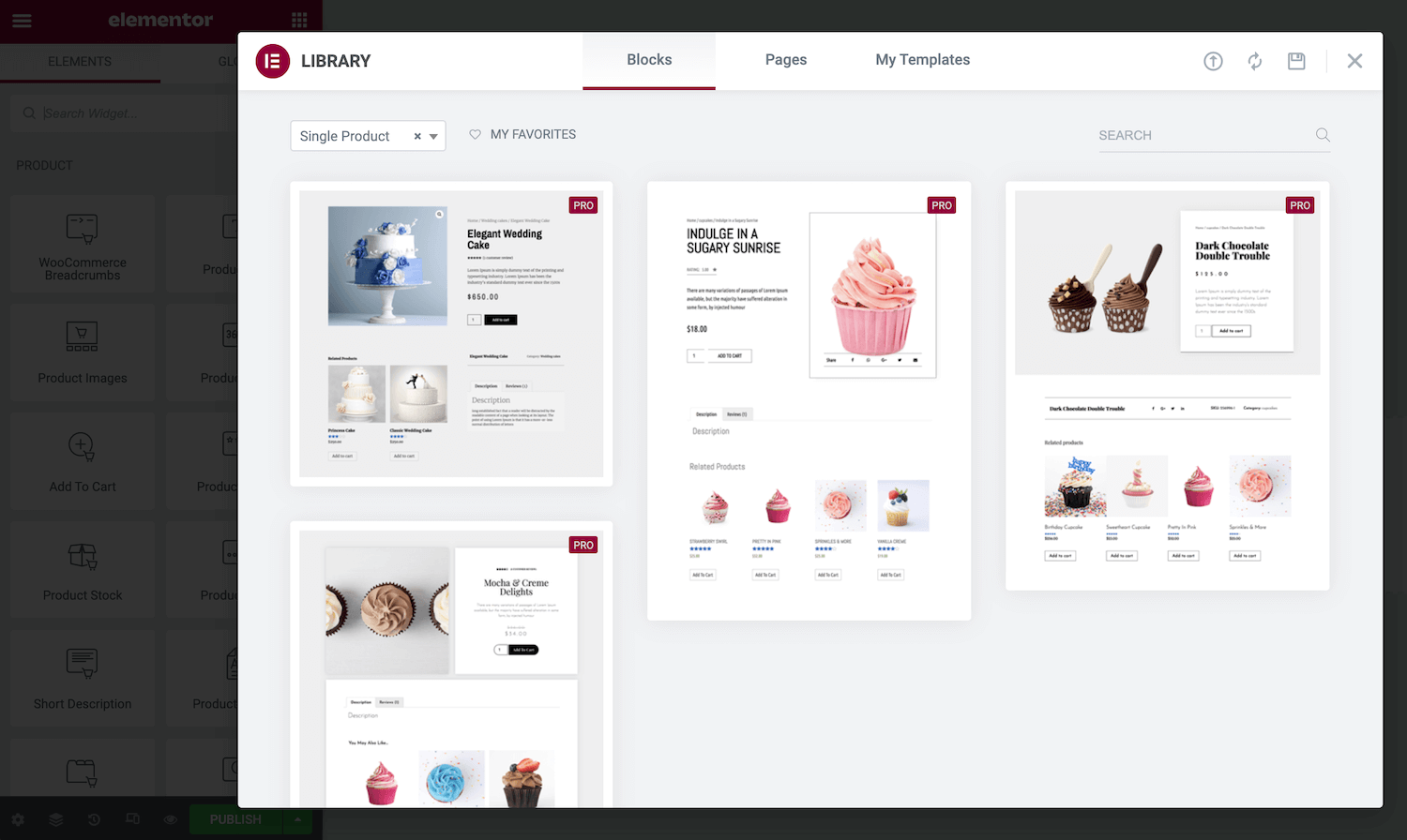
Geben Sie Ihrer neuen Vorlage einen aussagekräftigen Namen und klicken Sie auf Vorlage erstellen . Dadurch wird die Elementor-Bibliothek mit allen verfügbaren Einzelproduktdesigns gestartet.

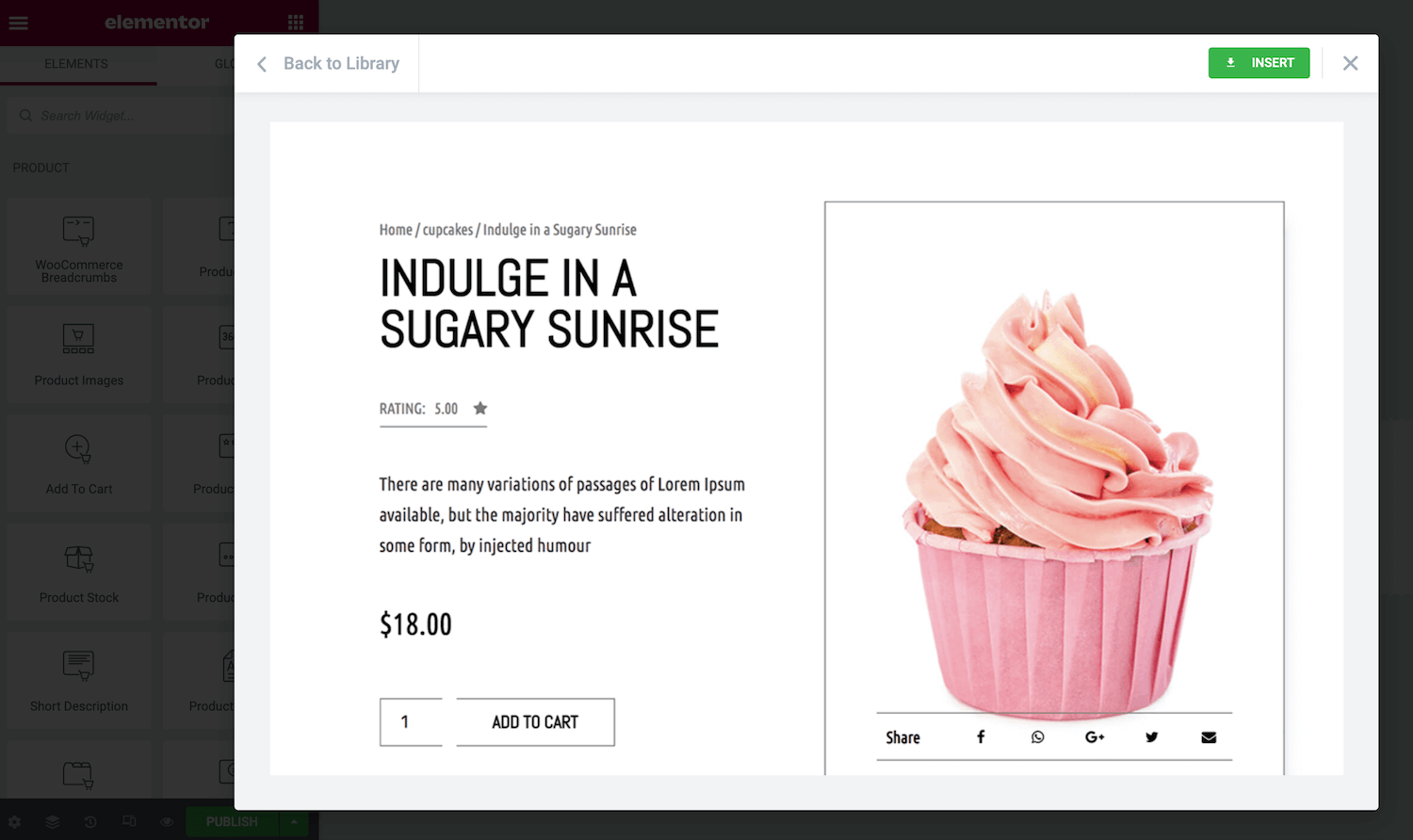
Um sich eine Vorlage genauer anzusehen, bewegen Sie den Mauszeiger darüber und klicken Sie dann auf das Lupensymbol, wenn es angezeigt wird. Wenn Sie dieses Design auf Ihren Shop anwenden möchten, klicken Sie auf Einfügen .

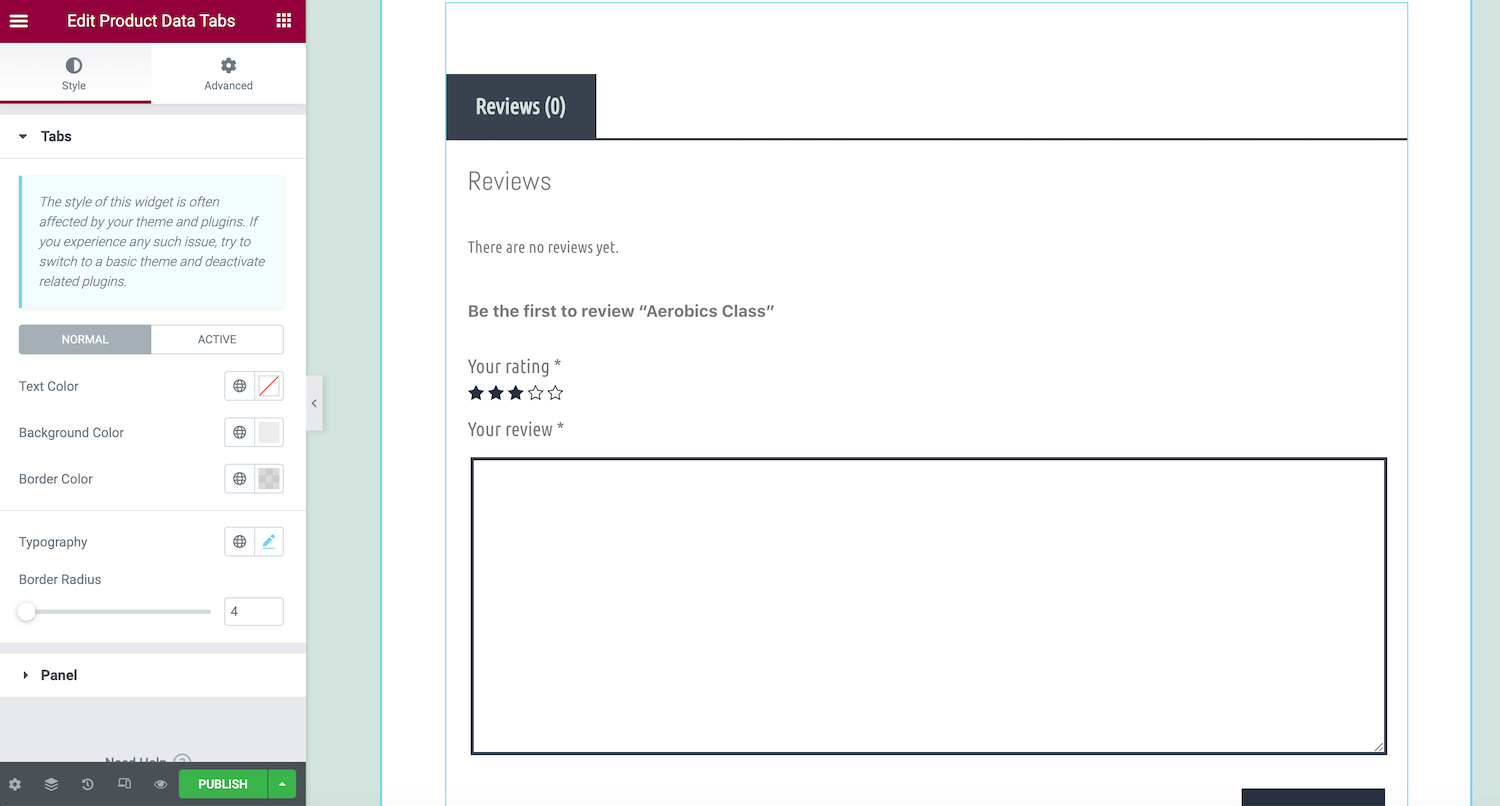
Die Vorlagen von Elementor enthalten eine Reihe vorgefertigter Komponenten. Um eines dieser Elemente zu bearbeiten, klicken Sie einfach darauf. Die Elementor-Seitenleiste wird aktualisiert, um alle Einstellungen für dieses bestimmte Element anzuzeigen.

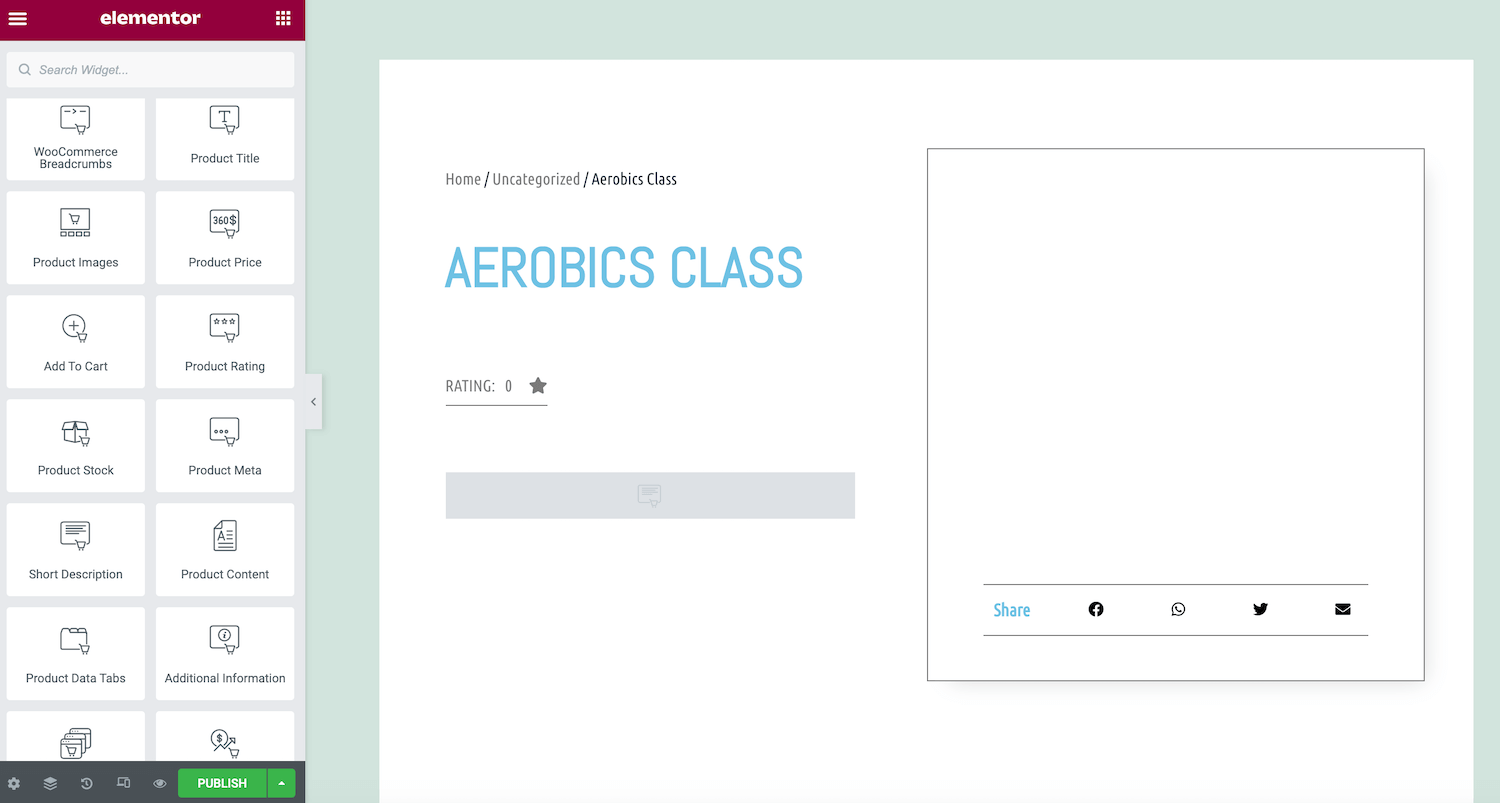
Elementor Pro bietet eine Reihe von WooCommerce-Widgets, die Sie zu Ihren Designs hinzufügen können. Um zu sehen, was verfügbar ist, scrollen Sie zu den WooCommerce- oder Produktabschnitten in der Seitenleiste von Elementor.

Diese Abschnitte enthalten Widgets mit erweiterten integrierten Funktionen wie WooCommerce Breadcrumbs, Cart und Checkout. Um diese Elemente zu Ihrem Design hinzuzufügen, ziehen Sie sie einfach in die Elementor-Leinwand und lassen Sie sie los. Sie können das Widget dann in den Abschnitt ziehen, in dem Sie diesen Inhalt anzeigen möchten.

Wenn Sie mit Ihrem Design zufrieden sind, klicken Sie auf Veröffentlichen . Sie können dann Bedingung hinzufügen auswählen und die Bereiche angeben, in denen Sie dieses Design verwenden möchten. Sie können diese Vorlage beispielsweise auf eine bestimmte Produktkategorie anwenden oder sie in Ihrem Geschäft verwenden.
So finden und installieren Sie vorgefertigte Elementor-Vorlagen
Elementor-Vorlagen sind vorgefertigte Seiten und Blöcke, die den Website-Erstellungsprozess vereinfachen. Seiten sind vollständige Inhaltslayouts, während Blöcke Abschnitte sind, die vorgefertigte Widgets enthalten. Einige beliebte Beispiele für Blöcke sind Kopfzeilen, Fußzeilen, Rezensionen und Erfahrungsberichte sowie häufig gestellte Fragen (FAQs).

Das kostenlose Elementor-Plugin enthält über 100 ganzseitige Vorlagen und mehr als 300 Blöcke. Wenn Sie auf Elementor Pro upgraden, erhalten Sie Zugriff auf einige zusätzliche Optionen.
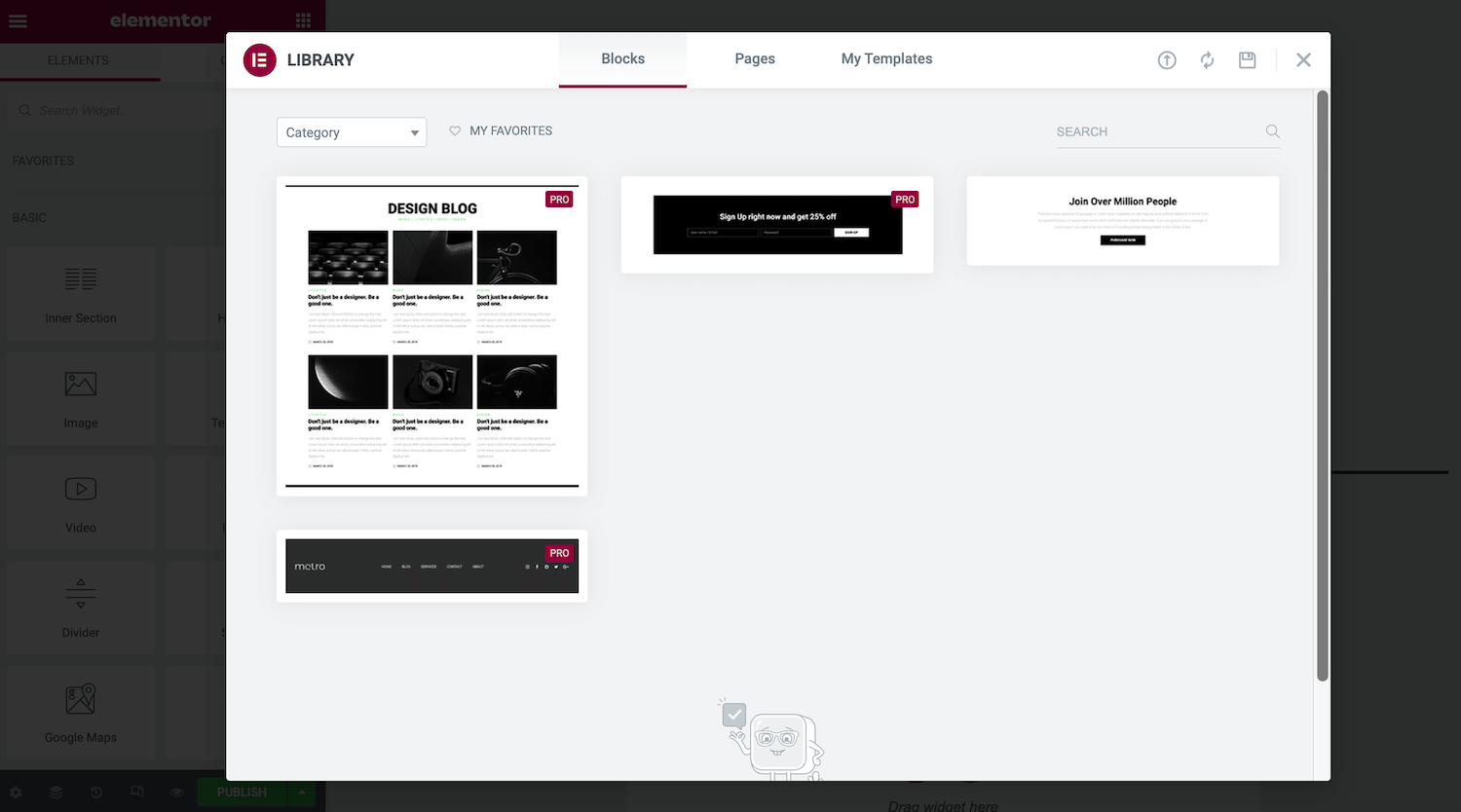
Klicken Sie auf das Symbol Vorlage hinzufügen, um eine Vorlage auf Ihr aktuelles Design anzuwenden. Diese Schaltfläche sollte als Teil jedes Abschnittsblocks erscheinen und wird durch einen weißen Ordner dargestellt. Dadurch wird die Elementor-Bibliothek gestartet.

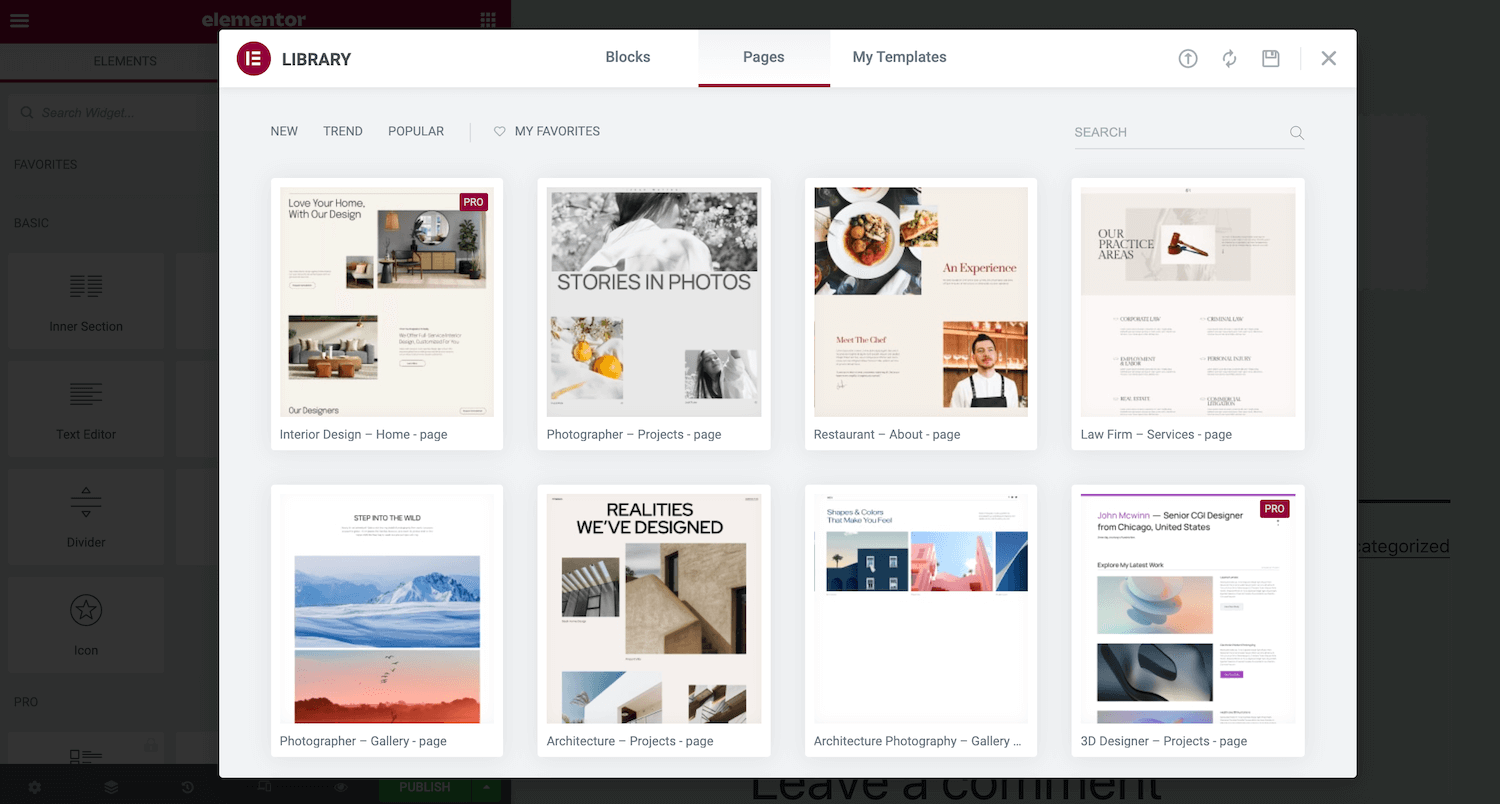
Hier finden Sie alle Block- und Seitenvorlagen, die Sie auf Ihre Seite anwenden können. Sie können jede Vorlage in der Vorschau anzeigen, indem Sie den Mauszeiger darüber bewegen und auf das Lupensymbol klicken.

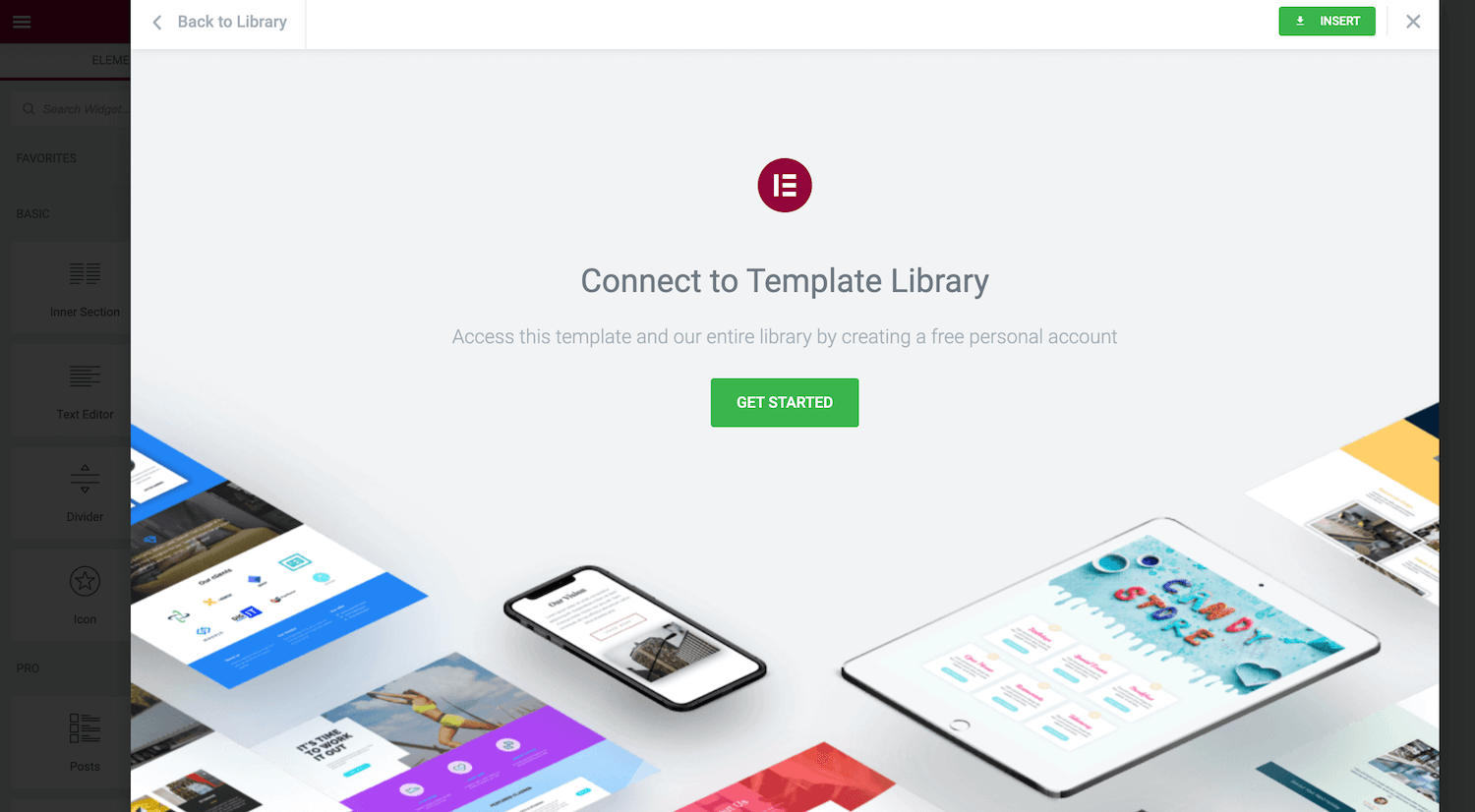
Wenn Sie eine Vorlage finden, die Sie verwenden möchten, klicken Sie auf Einfügen . Wenn Sie sich zuvor noch nicht mit der Vorlagenbibliothek von Elementor verbunden haben, werden Sie im Popup aufgefordert, diesen Schritt abzuschließen.

Nachdem Sie diese Verbindung hergestellt haben, fügt Elementor Ihre ausgewählte Vorlage ein. Sie können es jetzt anpassen. Sie können beispielsweise weitere Widgets hinzufügen oder Platzhalterinhalte löschen.
So erstellen Sie Vorlagen mit Elementor
Elementor wird mit einer großen Auswahl an vorgefertigten Vorlagen geliefert. Manchmal haben Sie jedoch vielleicht einen bestimmten Look im Sinn. In diesem Szenario ziehen Sie es vielleicht vor, Ihre Vorlagen zu entwerfen.
Das Erstellen Ihrer Designs kann die Konsistenz auf Ihrer gesamten Website sicherstellen. Sie können sogar Vorlagen verwenden, um das Design und die Entwicklung zu beschleunigen, wenn Sie eine WordPress-Agentur sind. Sie könnten beispielsweise eine Bibliothek mit Vorlagen erstellen, die alle Inhalte und Einstellungen enthalten, die Sie normalerweise auf Ihre Kundenseiten anwenden. Diese Vorlagen können Sie dann als Ausgangspunkt für alle zukünftigen Projekte verwenden.
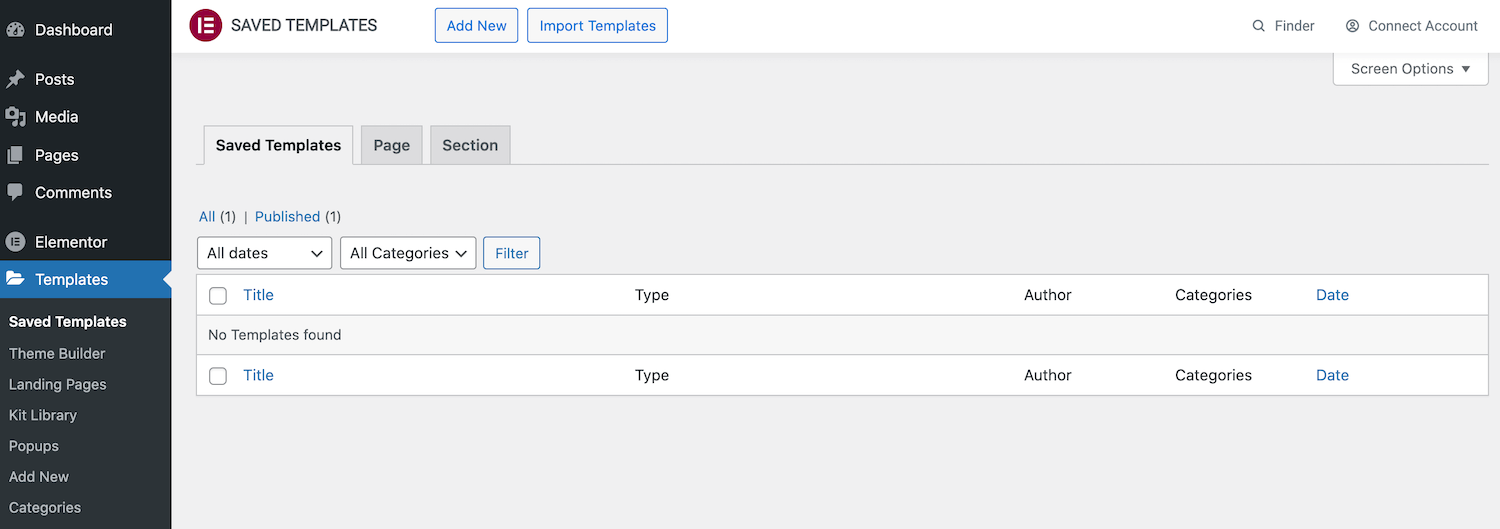
Wählen Sie zunächst im WordPress-Dashboard Vorlagen aus. Klicken Sie dann auf Neu hinzufügen .

Öffnen Sie im folgenden Popup das erste Dropdown-Menü und wählen Sie die Art der Vorlage aus, die Sie erstellen möchten. Ihre Optionen sind Seite , Abschnitt oder Zielseite .

Geben Sie diesem Design als nächstes einen aussagekräftigen Namen und klicken Sie auf Vorlage erstellen . Dadurch wird der standardmäßige Elementor-Seitenersteller gestartet. Sie können Ihre Vorlage jetzt genauso erstellen, wie Sie eine normale Seite erstellen würden. Fügen Sie einfach Abschnitte, Spalten und Widgets hinzu, bis Sie mit Ihrem Layout zufrieden sind.
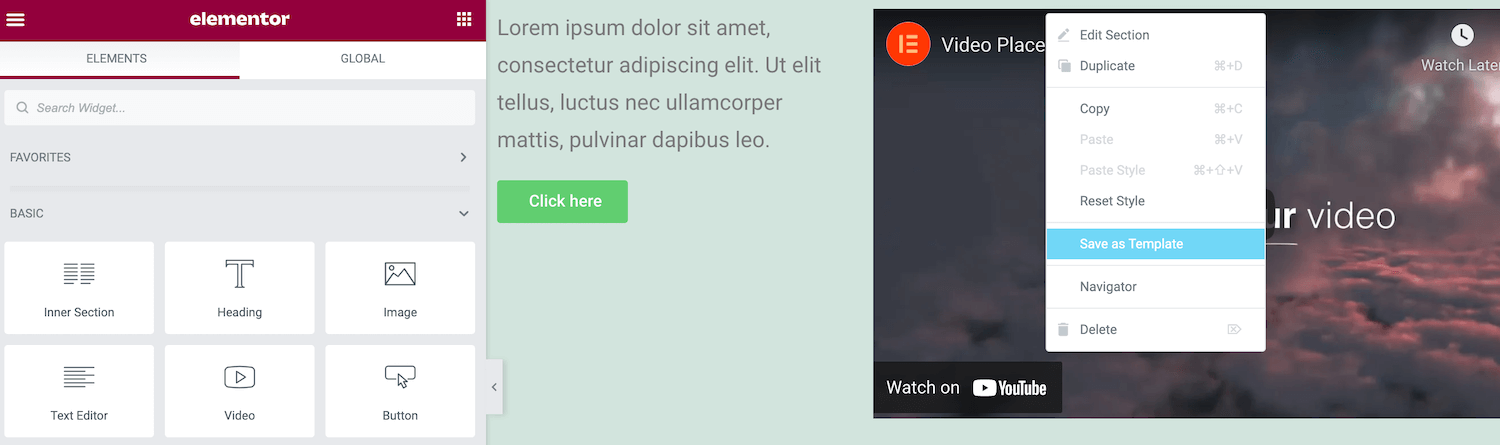
Um dieses Design als Vorlage zu speichern, klicken Sie auf den Pfeil neben der Schaltfläche „ Aktualisieren/Veröffentlichen “. Sie können dann Als Vorlage speichern auswählen.

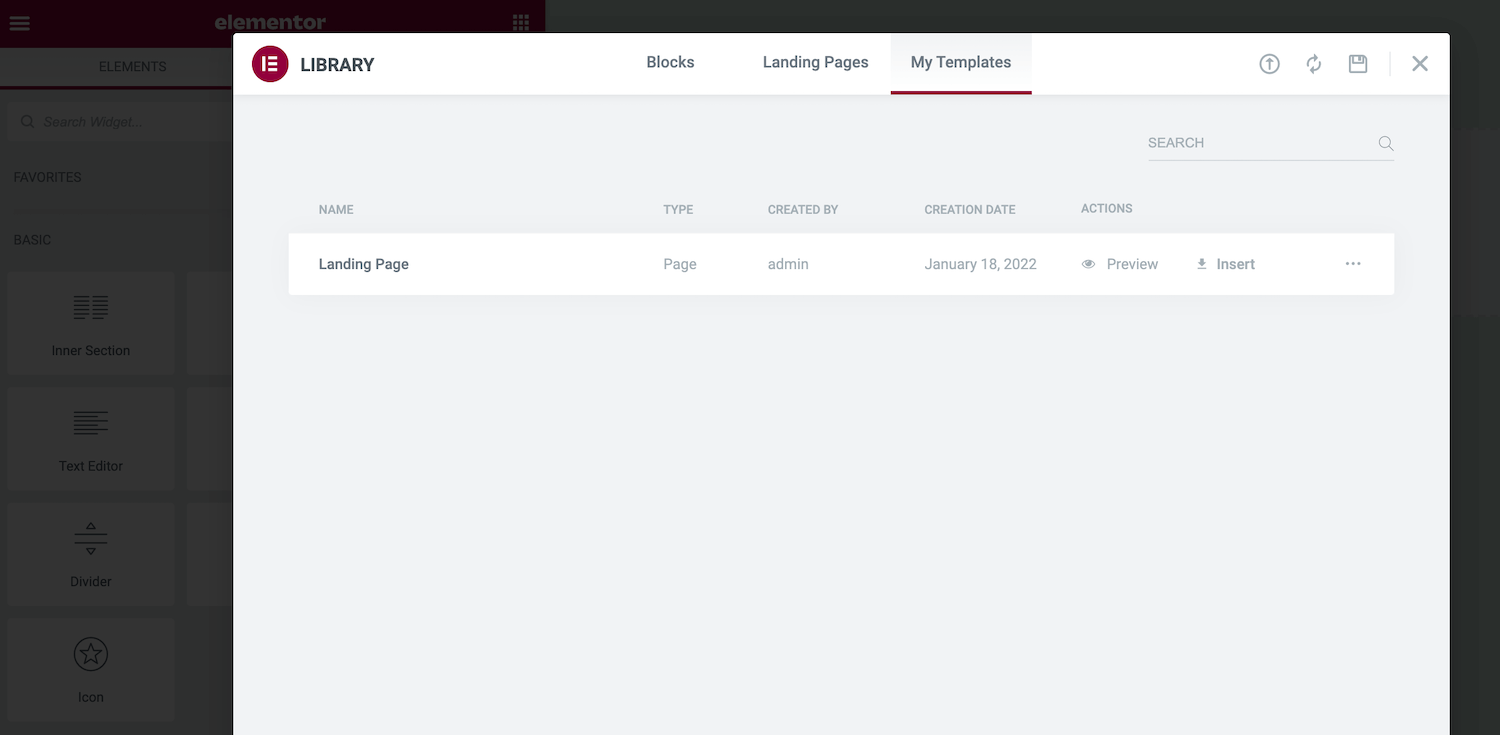
Dieses Design wird nun in der Elementor-Bibliothek gespeichert. Sie können darauf zugreifen, indem Sie die Bibliothek starten und die Registerkarte Meine Vorlagen auswählen.

Alternativ können Sie auf Ihre benutzerdefinierten Vorlagen zugreifen, indem Sie im WordPress-Dashboard zu Vorlagen > Gespeicherte Vorlagen navigieren. Sie können auch jedes Ihrer Designs öffnen und notwendige Änderungen vornehmen.
Tipps und Tricks für den Einstieg in Elementor
Elementor kann Ihnen helfen, schnell eine WordPress-Website zu entwerfen und zu erstellen, die sofort einsatzbereit ist. Einige zeitsparende Tricks können Ihre Produktivität jedoch weiter steigern.
Manchmal können Sie einen Abschnitt erstellen, den Sie auf derselben Seite wiederverwenden möchten. Anstatt diesen Abschnitt manuell neu zu erstellen, können Sie eine Kopie erstellen. Klicken Sie einfach auf den betreffenden Abschnitt, um ihn auszuwählen, und klicken Sie dann bei gedrückter Strg-Taste auf den gepunkteten Ziehpunkt, der angezeigt wird.
Wählen Sie dann Duplizieren aus. Dadurch wird direkt unter dem Original ein duplizierter Abschnitt erstellt.
Alternativ möchten Sie vielleicht manchmal denselben Abschnitt auf mehreren Seiten oder sogar auf verschiedenen Websites wiederverwenden. Sie können jeden Abschnitt als Blockvorlage speichern. Dadurch wird Ihr Design zur Elementor-Bibliothek hinzugefügt, sodass es immer griffbereit ist.
Um einen Block in eine wiederverwendbare Vorlage umzuwandeln, klicke bei gedrückter Strg-Taste auf das gepunktete Symbol. Wählen Sie dann Als Vorlage speichern .

Sie können jedes Widget bearbeiten, indem Sie es auf Ihrer Leinwand auswählen und dann die Steuerelemente in der Seitenleiste von Elementor verwenden. Das Navigieren zwischen verschiedenen Widgets kann jedoch umständlich werden, wenn Sie viele andere Widgets haben. Dies gilt insbesondere für überlappende Widgets oder wenn Sie viele Elemente auf kleinem Raum hinzugefügt haben.
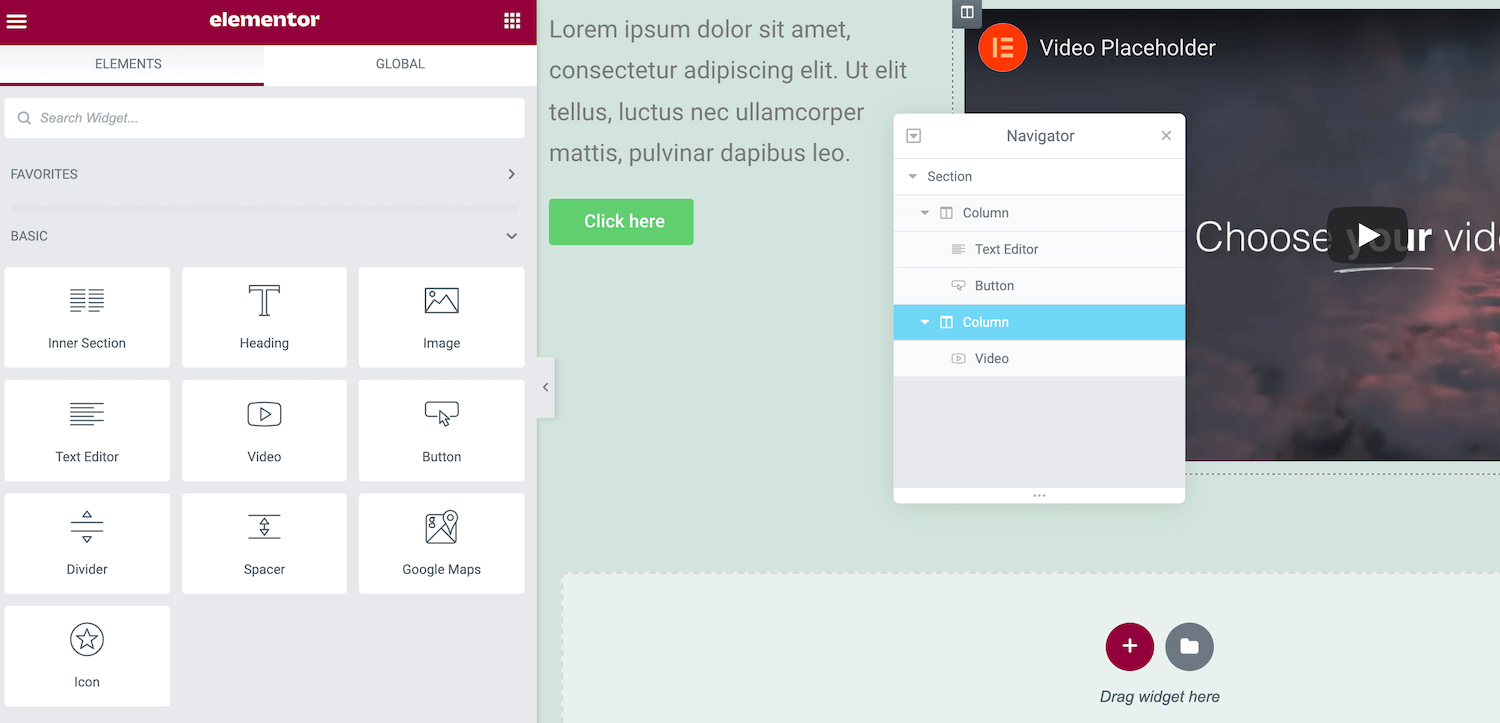
Der Navigator von Elementor bietet eine Listenansicht aller Widgets Ihrer Seite, die in den entsprechenden Abschnitten und Spalten organisiert sind. Sie können einfach zwischen Ihren Widgets navigieren, indem Sie sie in dieser „Baumstruktur“ auswählen. Die Seitenleiste von Elementor wird dann aktualisiert, um alle Optionen für das aktuell ausgewählte Widget anzuzeigen.

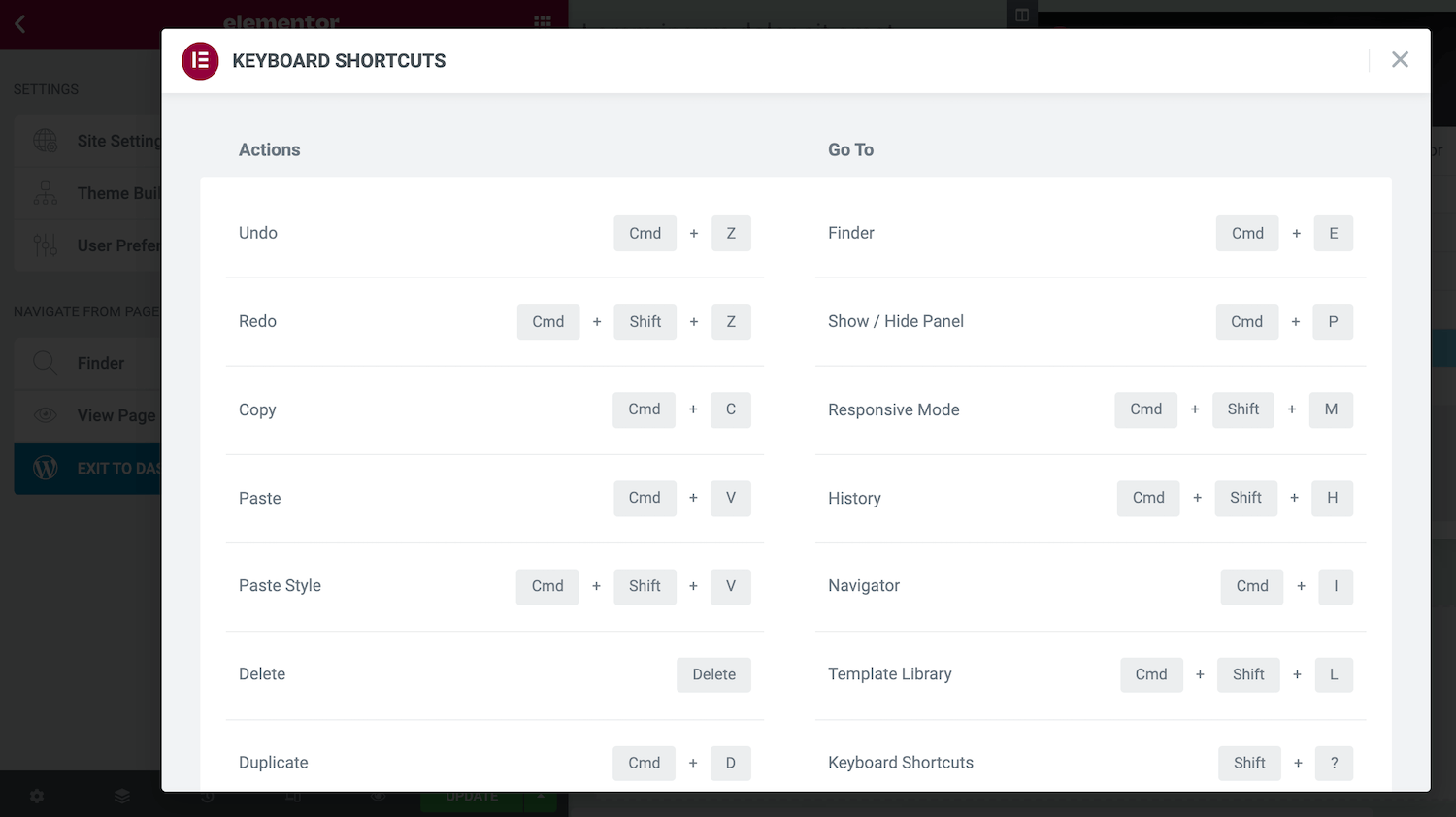
Tastenkombinationen sind die ultimative Zeitersparnis, und Elementor verfügt über verschiedene integrierte Hotkeys. Drücken Sie Cmd/Strg + ? auf Ihrer Tastatur, um diese Verknüpfungen anzuzeigen.

Dadurch wird ein Fenster geöffnet, das alle verfügbaren Hotkeys enthält. Sie können Ihr Webdesign und Ihre Webentwicklung verbessern, indem Sie sich mit einigen oder allen dieser Verknüpfungen vertraut machen.
Zusammenfassung
Das Erstellen einer WordPress-Site ist nicht immer einfach, insbesondere wenn Sie kein erfahrener Webdesigner oder -entwickler sind. Glücklicherweise kann der Seitenersteller von Elementor den Aufwand und die Komplexität beim Erstellen Ihrer Website verringern.
Unabhängig davon, ob Sie sich für das kostenlose oder das Premium-Plugin entscheiden, können Sie Elementor verwenden, um jede Art von Beitrag oder Seite zu entwerfen und zu erstellen, die Sie benötigen. Dieser Builder enthält auch eine Auswahl an vorgefertigten Vorlagen. Alternativ können Sie Ihre Vorlagen erstellen und auf mehreren Seiten oder auf verschiedenen Websites wiederverwenden.
Haben Sie Fragen zur Verwendung des WordPress Elementor-Plugins? Lassen Sie es uns im Kommentarbereich unten wissen!

