So eliminieren Sie Render-Blocking-Ressourcen in WordPress
Veröffentlicht: 2022-08-04Wenn jemand versucht, eine Seite Ihrer Website zu besuchen, gibt er die URL in seinen Browser ein, was sofort funktioniert. Um die Seite zu laden, müssen alle Elemente, aus denen diese Seite besteht, „gerendert“ werden.
Aber manchmal gibt es CSS- oder JavaScript-Dateien, die diesen Prozess anhalten und verhindern, dass Ihre Inhalte gerendert werden – diese werden Render-Blocking-Ressourcen genannt. Dies bedeutet, dass Besucher lange Wartezeiten haben können, was sich negativ darauf auswirken kann, wie die Leute Ihre Organisation wahrnehmen und ob sie die gewünschten Maßnahmen ergreifen.
In diesem Beitrag erklären wir, was Render-Blocking-Ressourcen sind, und erörtern die Vorteile, wenn Sie sie von Ihrer Website entfernen. Dann zeigen wir Ihnen, wie Sie sie auf fünf verschiedene Arten beseitigen können.
Was sind Render-Blocking-Ressourcen?
Bevor wir uns Renderblocking-Ressourcen genauer ansehen, ist es wichtig, den normalen Ladevorgang einer Website zu verstehen. Nachdem ein Besucher auf einen Link zu Ihrer Website geklickt hat, muss sein Browser den gesamten Inhalt rendern (oder herunterladen). Es liest den Code Ihrer Website von oben nach unten, einschließlich des gesamten HTML-, CSS- und JavaScript-Codes.
Besucher können Ihre Website erst sehen, wenn der Browser diese Skriptwarteschlange vollständig gelesen hat. Wenn es Render-Blocking-Ressourcen gibt, könnten sie am Ende lange warten.
Im Wesentlichen ist eine Render-Blocking-Ressource eine CSS- oder JavaScript-Datei, die bewirkt, dass ein Browser keine anderen Inhalte mehr lädt, bis sie verarbeitet sind. Dadurch kann der Rendervorgang angehalten werden, wodurch die Seite leer oder unvollständig erscheint.
Immer wenn Ihre Website Render-Blocking-Ressourcen hat, lädt sie unnötige Dateien am Anfang ihres Codes. Besucher müssen warten, bis diese Dateien verarbeitet sind, bevor sie die Seite sehen können.
Hier sind einige Website-Performance-Metriken, die von Render-Blocking-Ressourcen beeinflusst werden können:
- Largest Contentful Paint : misst, wie lange es dauert, den Hauptinhalt einer Seite zu laden.
- First Contentful Paint : Dies ist die Zeit, die der Browser benötigt, um den ersten Inhalt des Document Object Model (DOM) auf Ihrer Website zu rendern.
- Total Blocking Time : Dies misst die Verzögerung zwischen First Contentful Paint und Time to Interactive (wie lange es dauert, bis eine Seite vollständig interaktiv wird).
Ressourcen, die das Rendern blockieren, sind für das Laden nicht kritisch, können aber den Rendervorgang verzögern. Dies kann sich negativ auf die Benutzererfahrung (UX) Ihrer Website auswirken. Um also zu verhindern, dass Besucher Ihre Seiten verlassen, ist es wichtig, dass Sie diese entfernen.
Vorteile der Eliminierung von Render-Blocking-Ressourcen
Im Allgemeinen warten Internetnutzer nicht gerne darauf, dass Seiten geladen werden. Eine schnelle Website kann Besucher dazu anregen, Ihre Inhalte zu erkunden, und verhindern, dass sie sich an einen Konkurrenten wenden.
Das Eliminieren von Render-Blocking-Ressourcen kann der Schlüssel zur Verbesserung der Seitengeschwindigkeit sein, da Sie den Code Ihrer Website im Wesentlichen so leicht wie möglich gestalten.
Das Entfernen von Render-Blocking-Dateien kann auch Ihre Suchmaschinen-Rankings verbessern, da Website-Performance und Benutzerengagement einige der Metriken sind, die Unternehmen wie Google bei der Bewertung von Websites verwenden.
So testen Sie Ihre Website auf Render-Blocking-Ressourcen
Bevor Sie beginnen, Dateien von Ihrer Website zu entfernen, müssen Sie herausfinden, ob sie Render-Blocking-Ressourcen hat oder nicht. Langsame Ladezeiten können auch durch andere Faktoren verursacht werden, wie nicht optimierte Bilder, minderwertiges Hosting oder zu viele Plugins.
Um Ihre Website auf Render-Blocking-Ressourcen zu testen, können Sie ein Tool wie PageSpeed Insights von Google verwenden. Dies kann Ihnen detaillierte Berichte über die Leistung Ihrer Seite und Vorschläge zur Verbesserung Ihrer Punktzahlen liefern.

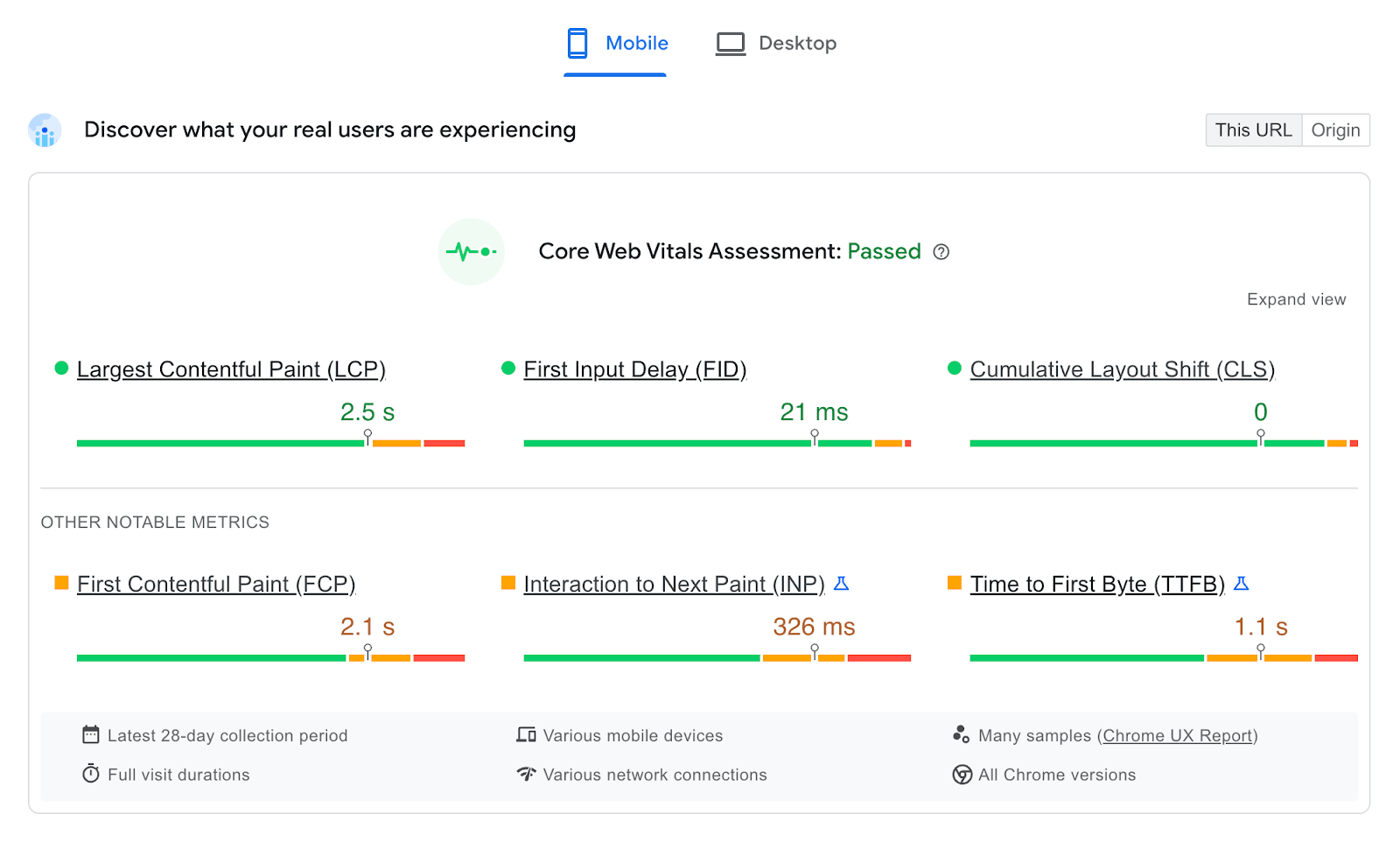
Geben Sie zunächst einfach die URL Ihrer Website in das Suchfeld ein und klicken Sie auf Analysieren . Das Tool testet dann die Leistung Ihrer Website. Sobald es fertig ist, sehen Sie eine Bewertung Ihrer Core Web Vitals, bei denen es sich um eine Reihe von Metriken zu Ihrer Seitengeschwindigkeit handelt.

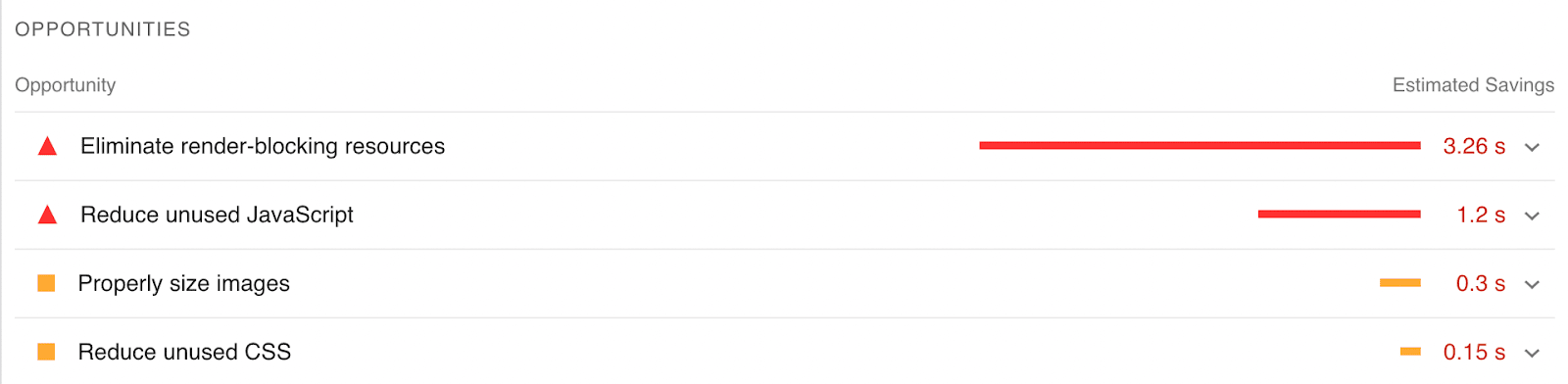
PageSpeed Insights erleichtert auch die Suche nach Render-Blocking-Ressourcen. Scrollen Sie dazu nach unten zum Abschnitt " Opportunities ". Hier müssen Sie nach einem Vorschlag mit der Bezeichnung Eliminate render-blocking resources suchen.

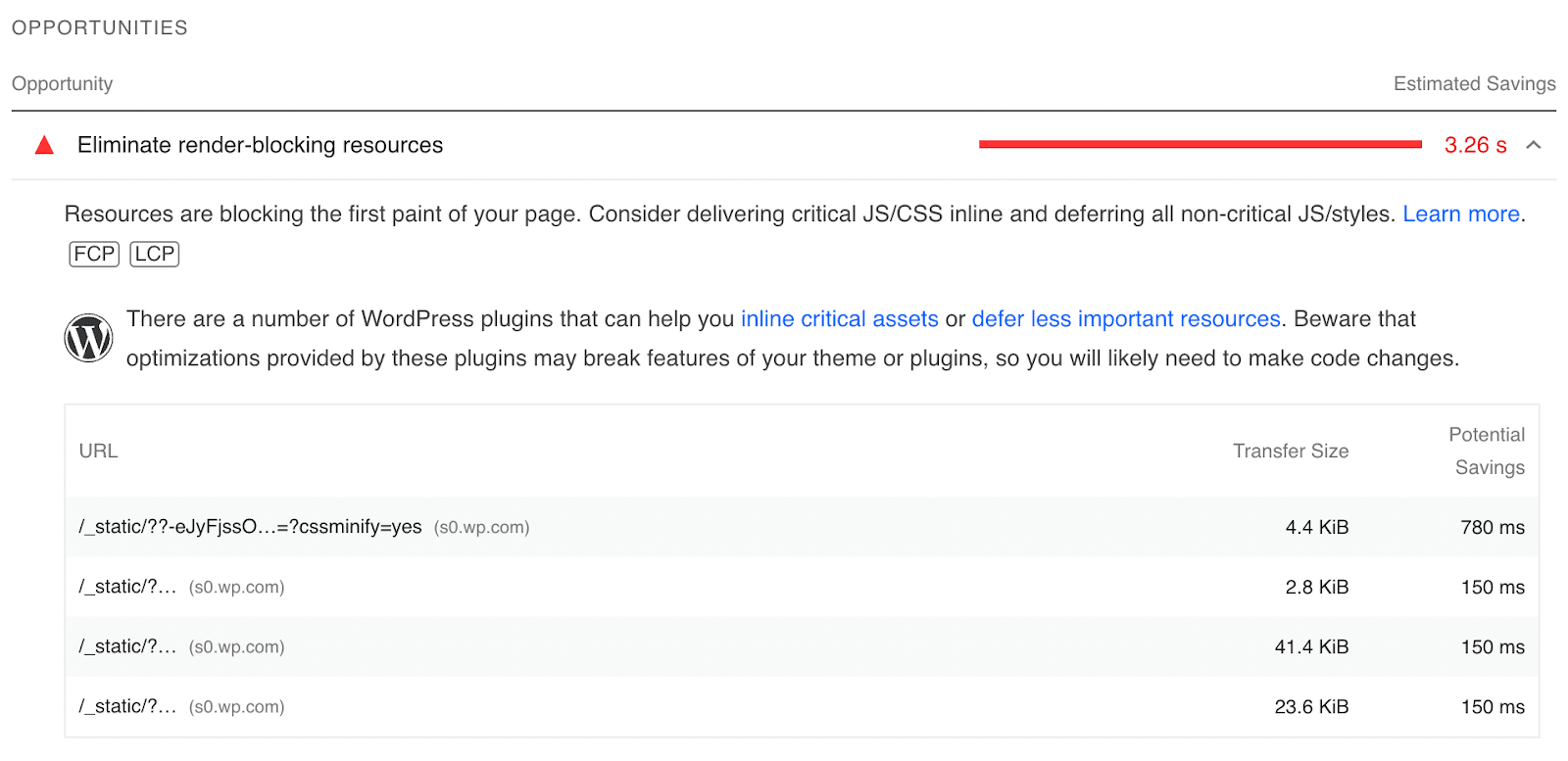
Wenn Sie darauf klicken, erhalten Sie von PageSpeed Insights eine Liste der Render-Blocking-Ressourcen, die es während des Tests identifiziert hat. Auf der rechten Seite sehen Sie die geschätzten Einsparungen, wenn Sie diese Dateien löschen oder zurückstellen.

Sobald Sie Ihre Render-Blocking-Ressourcen identifiziert haben, können Sie fortfahren und sie von Ihrer Website entfernen. Auf diese Weise können Sie Ihre Seitengeschwindigkeit und Benutzererfahrung verbessern.
So eliminieren Sie Render-Blocking-Ressourcen in WordPress
Jetzt, da du weißt, wie man Render-Blocking-Ressourcen in WordPress identifiziert, fragst du dich vielleicht, wie du sie von deiner Website entfernen kannst. Glücklicherweise haben wir eine Liste mit verschiedenen Möglichkeiten zusammengestellt, wie Sie dies tun können, beginnend mit den einfachsten Methoden.
1. Optimieren Sie das Laden von CSS
Eine Möglichkeit, Render-Blocking-Ressourcen zu eliminieren, besteht darin, das CSS-Laden Ihrer Website zu optimieren. Wie bereits erwähnt, lädt ein Browser Ihre Website von oben nach unten. Wenn es bestimmte Dateien verarbeiten muss, kann dies den Ladevorgang verzögern.
Es ist wichtig zu beachten, dass nur bestimmte CSS-Dateien zum Laden benötigt werden. Wenn Sie also das Laden von CSS optimieren, können Sie die wichtigsten Dateien zuerst anzeigen.
Obwohl Sie Render-blockierendes CSS manuell entfernen können, können Sie ein Plug-in installieren, um den Vorgang zu vereinfachen. Mit Jetpack Boost können Sie Ihre Website von Ihrem WordPress-Dashboard aus optimieren.

Mit diesem Plugin können Sie das Laden von CSS optimieren, nicht unbedingt erforderliches JavaScript zurückstellen und Lazy Loading in wenigen einfachen Schritten implementieren. Dies ist eine der einfachsten Möglichkeiten, Render-Blocking-Ressourcen in WordPress zu eliminieren.
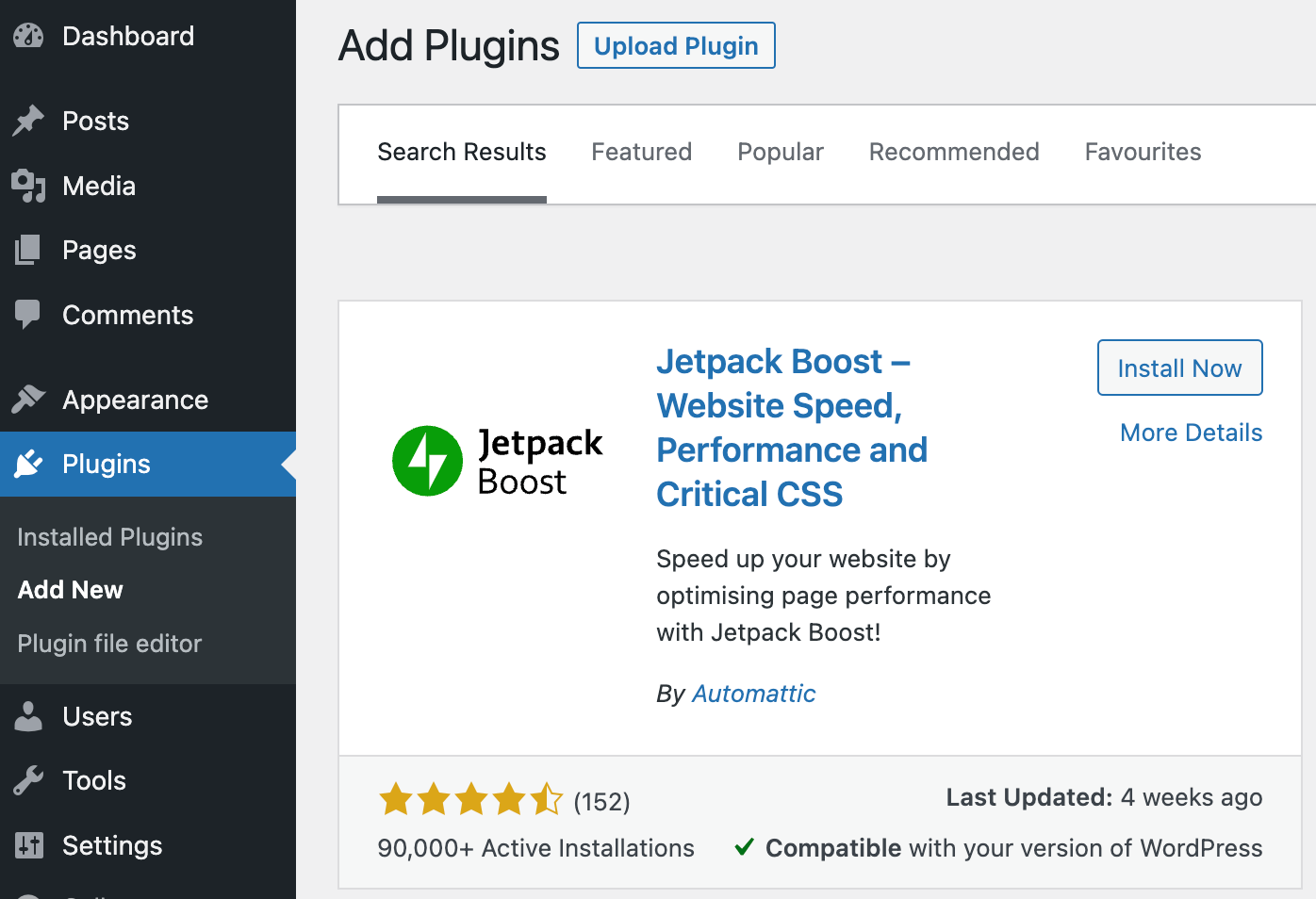
Navigieren Sie zunächst zu Plugins → Neu hinzufügen in Ihrem WordPress-Dashboard und suchen Sie nach Jetpack Boost. Installieren und aktivieren Sie dann das Plugin auf Ihrer Website.

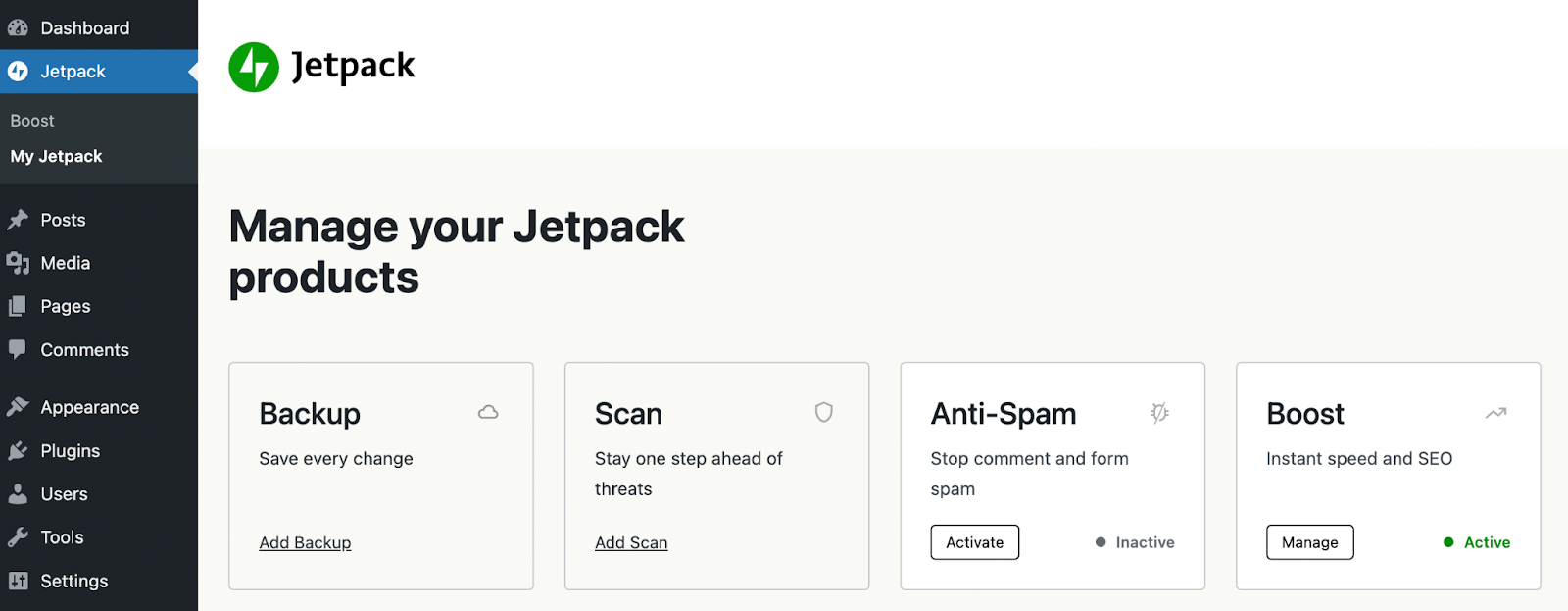
Wenn Sie Jetpack bereits installiert haben, können Sie zu Jetpack → Mein Jetpack navigieren. Suchen Sie in der Liste der Jetpack-Produkte nach Boost und klicken Sie auf Aktivieren .

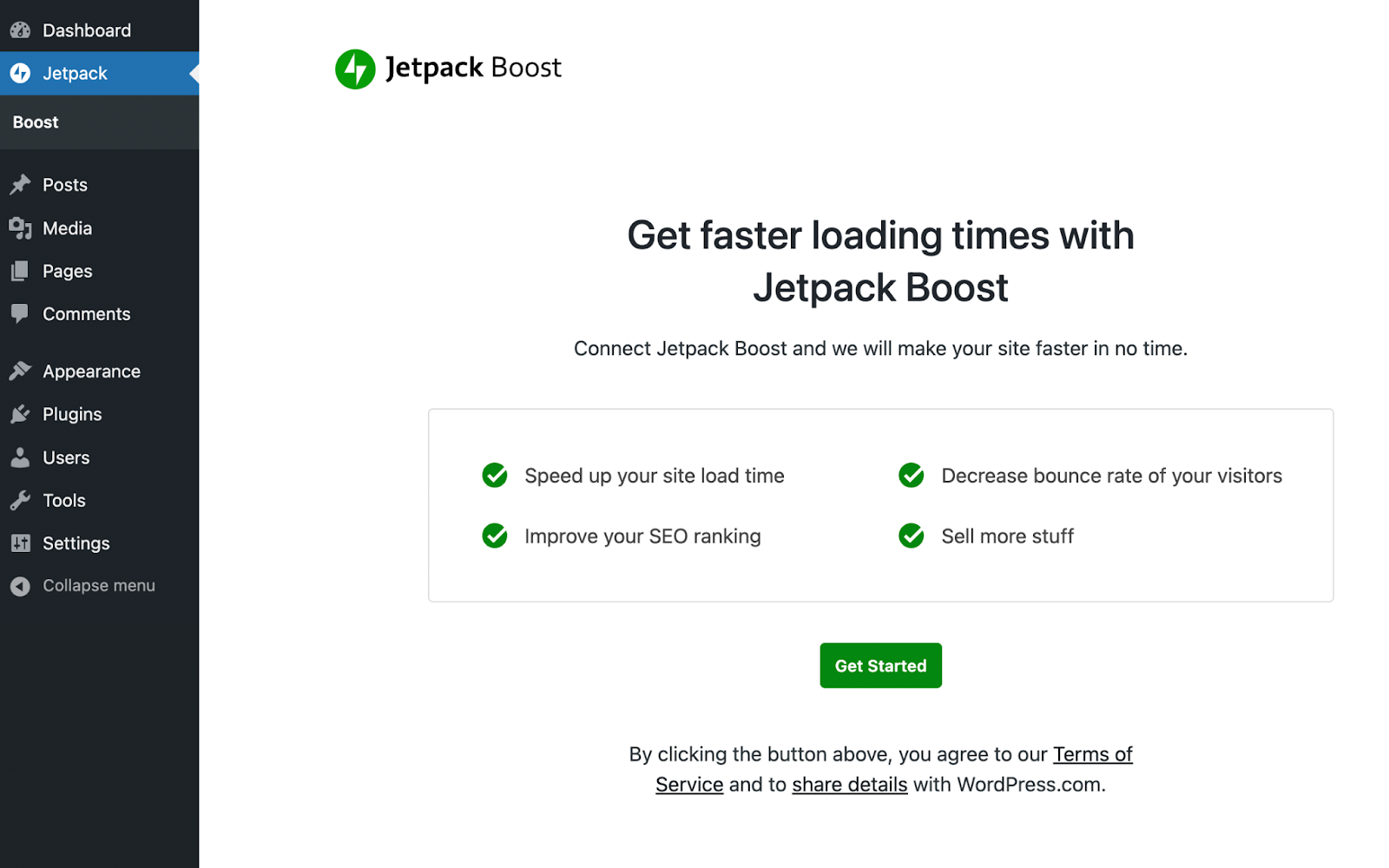
Klicken Sie nach der Aktivierung des Plugins auf die Registerkarte Jetpack Boost und wählen Sie Erste Schritte aus.

Jetpack gibt Ihnen automatisch eine Leistungsbewertung für Ihre Website. Sie sehen eine Buchstabennote sowie Details zu Ihren mobilen und Desktop-Ergebnissen.

Scrollen Sie dann nach unten zu CSS-Laden optimieren und aktivieren Sie diese Funktion. Wenn es aktiviert ist, verschiebt Jetpack Boost das kritische CSS Ihrer Website an den Anfang Ihrer Seiten, damit sie schneller geladen werden.

2. Verschieben Sie nicht unbedingt benötigtes JavaScript
Das Optimieren des CSS-Ladens ist nicht der einzige Schritt, den Sie unternehmen können, um Render-Blocking-Ressourcen in WordPress zu eliminieren. Sie können auch nicht unbedingt benötigtes JavaScript zurückstellen, um die Ladezeiten Ihrer Website weiter zu verbessern.
Indem Sie nicht unbedingt erforderliches JavaScript zurückstellen, können Sie bestimmte Aufgaben verschieben, bis Ihre Inhalte geladen sind. Wenn einige JavaScript-Dateien zum Laden einer Seite nicht erforderlich sind, können Sie verhindern, dass der Browser sie verarbeitet.
Glücklicherweise ist dies mit dem Jetpack Boost-Plugin einfach zu implementieren. Nachdem Sie das Laden von CSS optimiert haben, können Sie auch nicht unbedingt erforderliches JavaScript einfach zurückstellen.
Suchen Sie dazu den Abschnitt Defer Non-Essential JavaScript , der sich unter CSS Loading optimieren befindet, und schalten Sie den Kippschalter ein.

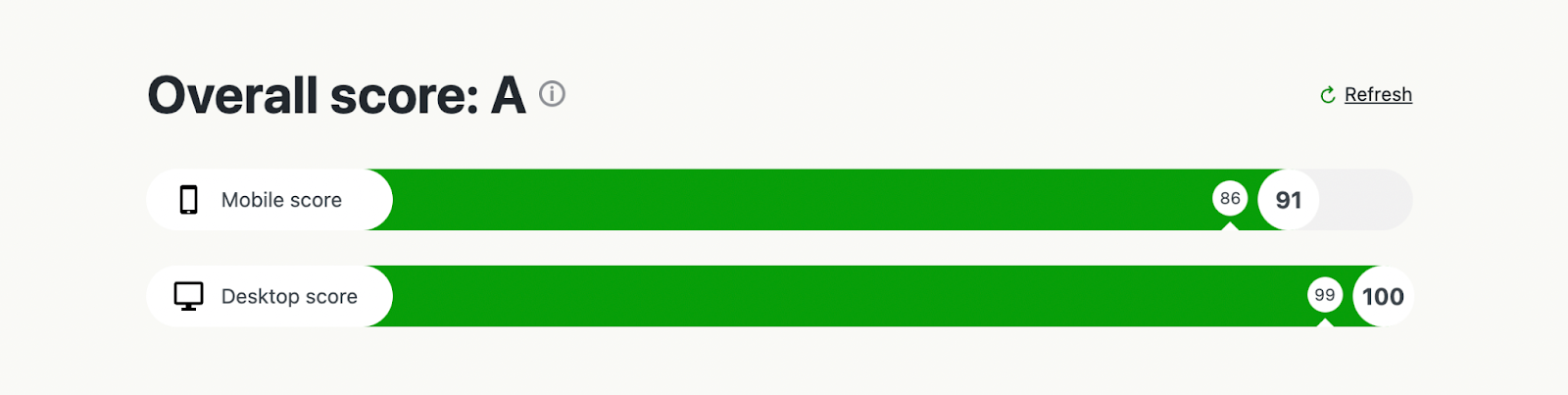
Sobald Sie diese Einstellung aktivieren, berechnet das Plugin Ihre Gesamtseitenleistung neu. Sie können Ihre Punktzahl vor und nach der Verwendung von Jetpack Boost sehen.

Vergleichen Sie die Ergebnisse in den Screenshots, bevor und nachdem wir diesen Prozess durchlaufen haben. Sie werden sehen, dass das Optimieren des CSS-Ladens und das Verzögern von nicht unbedingt erforderlichem JavaScript die Seitengeschwindigkeit effektiv verbessert haben. Ohne sperrige Skripte verarbeiten zu müssen, können Browser Ihre Inhalte schneller laden.

3. Off-Screen-Bilder verschieben
Bilder sind keine Ressource, die das Rendering blockiert, aber Sie können ihren Ladeprozess optimieren, um das Rendering Ihrer Seite zu verbessern. Häufig enthalten Websites Off-Screen-Bilder, die nicht auf einer Seite erscheinen, bis ein Besucher eine Interaktion ausführt, z. B. Scrollen. Da diese für das Laden der Webseite unkritisch sind, können Sie sie mit Lazy Loading verzögern.
Beim verzögerten Laden von Bildern werden nur die Bilder geladen, die Besucher sehen können. Wenn jemand zu scrollen beginnt, werden diese Bilder geladen, bevor sie auf der Seite erscheinen.
Ohne verzögertes Laden versucht ein Browser, alle Bilder auf einer Seite auf einmal zu laden. Dies bedeutet, dass das Laden Ihrer Inhalte länger dauert, was dazu führen kann, dass Benutzer Ihre Website verlassen.
Wenn ein Besucher einen Desktop-Computer verwendet, ist das regelmäßige Laden möglicherweise kein Problem. Auf der anderen Seite haben Smartphones und Tablets kleinere Bildschirme und weniger Bandbreite. Wenn Ihre Website alle Bilder auf einmal vollständig lädt, kann dies die Bandbreite stärker belasten und die Ladezeiten für Handybenutzer verlängern. Lazy Loading löst dieses Problem.
Sie können Jetpack Boost verwenden, um Lazy Loading auf Ihrer Website zu aktivieren. Suchen Sie einfach die Lazy Image Loading -Funktion und schalten Sie sie ein.

Auf diese Weise lädt Ihre Website nur dann Bilder, wenn der Besucher die Seite nach unten scrollt. Obwohl Bilder keine Ressource sind, die das Rendern blockiert, kann das Aktivieren von Lazy Loading dazu beitragen, die Seitengeschwindigkeit zu verbessern.
4. Renderblockierendes JavaScript manuell entfernen
Obwohl die Installation eines Optimierungs-Plugins eine viel einfachere Lösung ist, können Sie Render-Blocking-Ressourcen auch manuell entfernen. Idealerweise sollten Sie diese Option nur in Betracht ziehen, wenn Sie ein erfahrener Programmierer sind. Dieser Prozess kann auch nützlich sein, wenn Sie die Anzahl der Plugins auf Ihrer Website reduzieren möchten.
Beim Optimieren von JavaScript können Sie Ihren Dateien ein async- oder defer-Attribut hinzufügen. Dadurch werden die unkritischen Skripte markiert und der Browser angewiesen, sie separat darzustellen. Beide Attribute können verwendet werden, um das Laden von HTML-Inhalten zu beschleunigen.
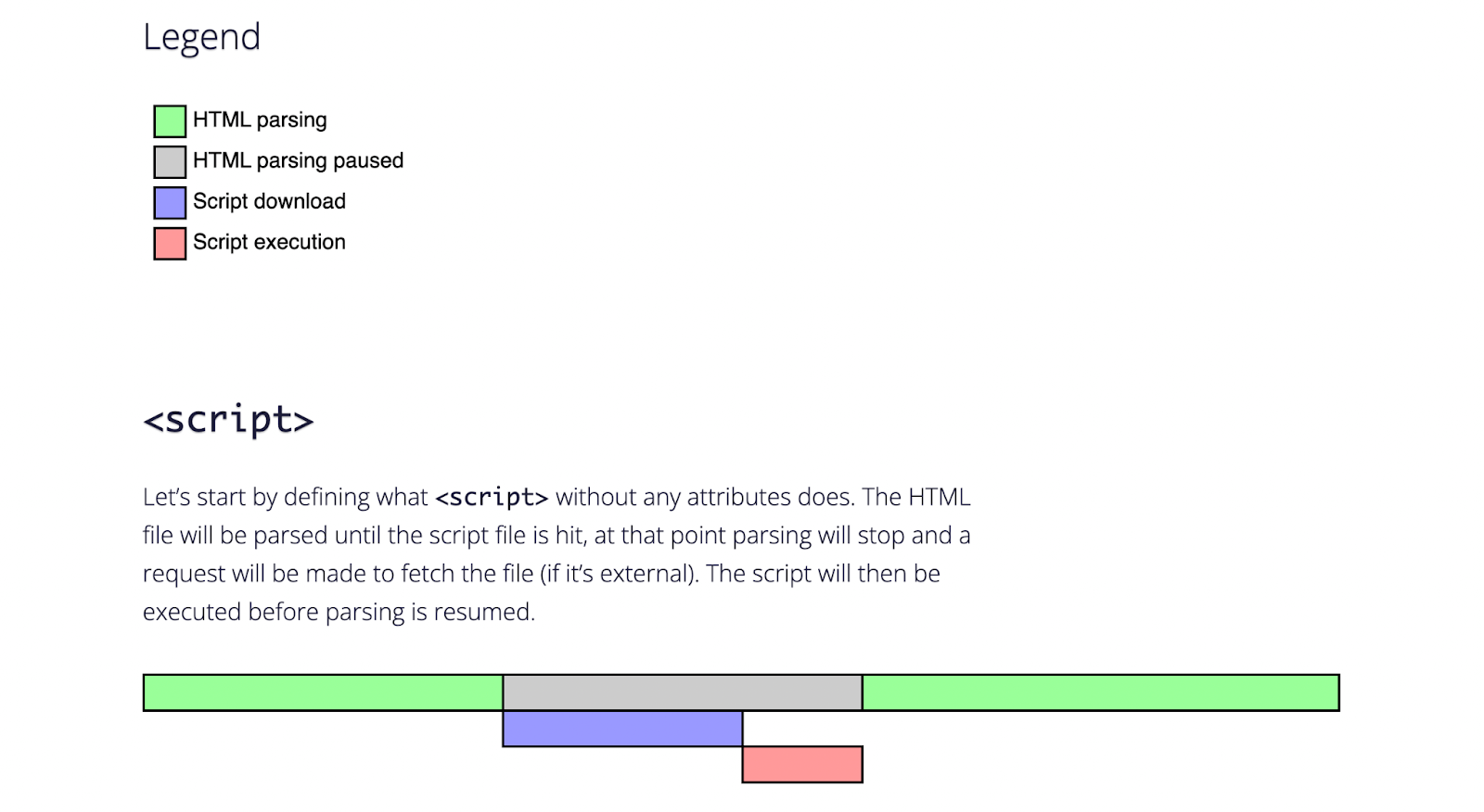
In einem normalen Skript wird die HTML-Datei analysiert, bis sie eine Skriptdatei erreicht. Dann wird die Analyse angehalten, während das Skript abgerufen wird. Sobald es heruntergeladen und ausgeführt wurde, wird das Parsen fortgesetzt.

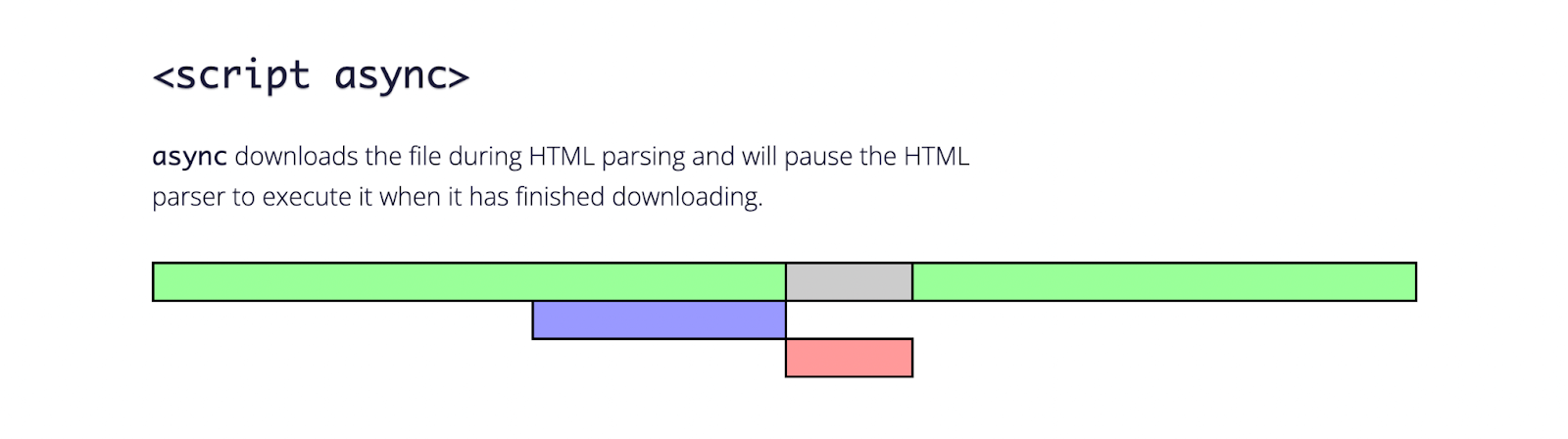
Das async-Attribut lässt den Browser JavaScript herunterladen, während er den Rest des HTML-Codes analysiert. Sobald es heruntergeladen ist, kann es die HTML-Analyse stoppen, um das Skript auszuführen.

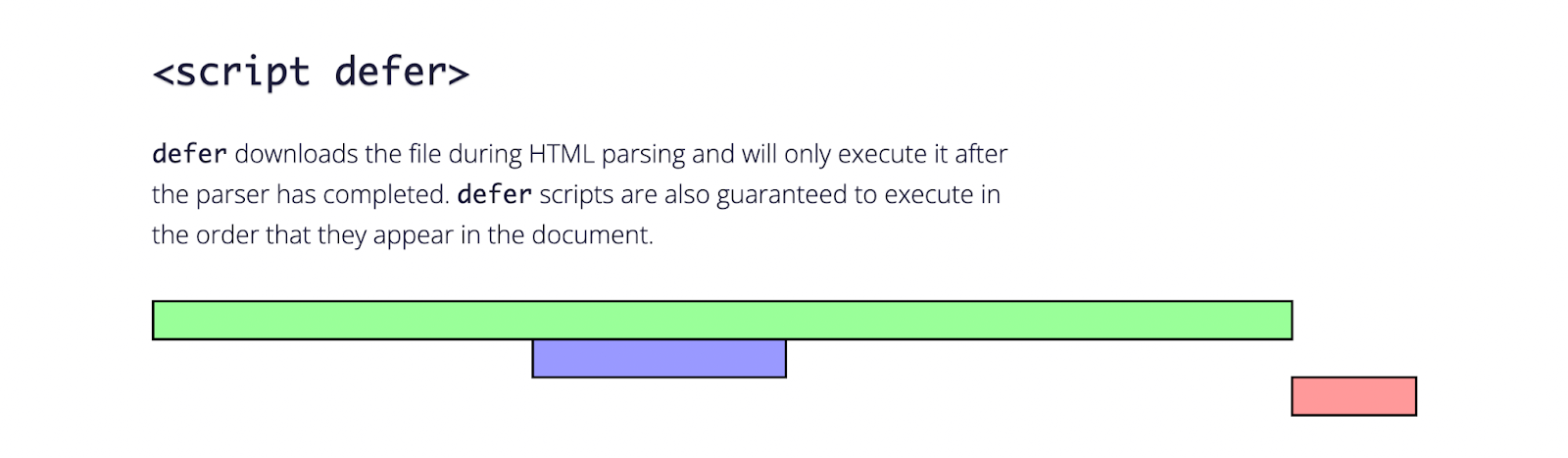
In ähnlicher Weise ermöglicht das Attribut defer dem Browser, das Skript herunterzuladen, während der HTML-Code analysiert wird. Der Unterschied besteht darin, dass es auch wartet, bis das HTML-Parsing abgeschlossen ist, um das Skript auszuführen.

Um eines dieser Attribute zu implementieren, müssen Sie Ihrer Datei functions.php ein Code-Snippet hinzufügen. Zuerst müssen Sie das <script>-Tag für die Render-Blocking-Ressource finden. Dann können Sie ein asynchrones Attribut wie folgt hinzufügen:
<script src="resource.js" async></script>Alternativ könnte ein Skript mit einem defer-Attribut folgendermaßen aussehen:
http://resource.jsWährend ein Plugin diese Attribute für Sie handhaben kann, ziehen Sie es vielleicht vor, diese Aufgabe selbst durchzuführen. In diesem Fall ist es wichtig, dass Sie wissen, wann Sie jedes Attribut verwenden müssen. Für nicht unbedingt erforderliche Skripte, die von einem anderen Skript abhängen, müssen Sie ein defer-Attribut verwenden. Für alle anderen Skripte können Sie async verwenden.
5. Wenden Sie asynchrone oder verzögerte Attribute mit einem Plugin an
Wenn Sie Probleme beim manuellen Bearbeiten von Skripts haben, können Sie ein Plugin wie Async JavaScript verwenden. Mit diesem Tool können Sie vollständig steuern, welche Skripts ein async- oder defer-Attribut haben.
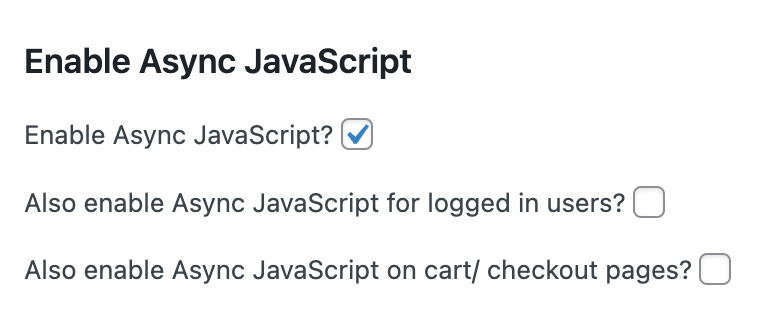
Nachdem Sie das Plug-in installiert haben, gehen Sie zu Einstellungen → Asynchrones JavaScript und wählen Sie Asynchrones JavaScript aktivieren aus .

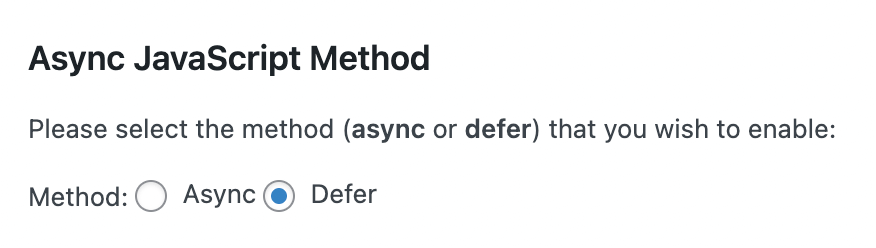
Navigieren Sie dann zum Abschnitt Async JavaScript Method . Hier können Sie auswählen, ob Sie Async aktivieren oder Attribute zurückstellen möchten.

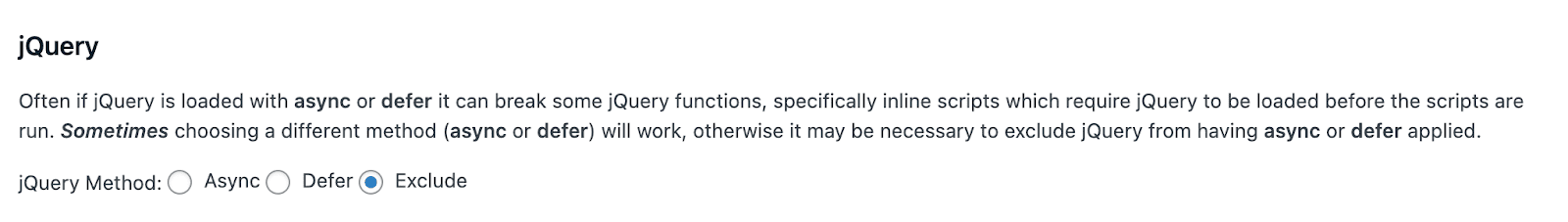
Da viele Plugins auf jQuery angewiesen sind, ist es eine gute Idee, diese Skripte auszuschließen. Wenn Sie versuchen, asynchrone Attribute auf jQuery anzuwenden, könnten Sie am Ende Ihre Website beschädigen.
Im Zweifelsfall können Sie das defer-Attribut verwenden, aber am besten schließen Sie jQuery ganz aus.

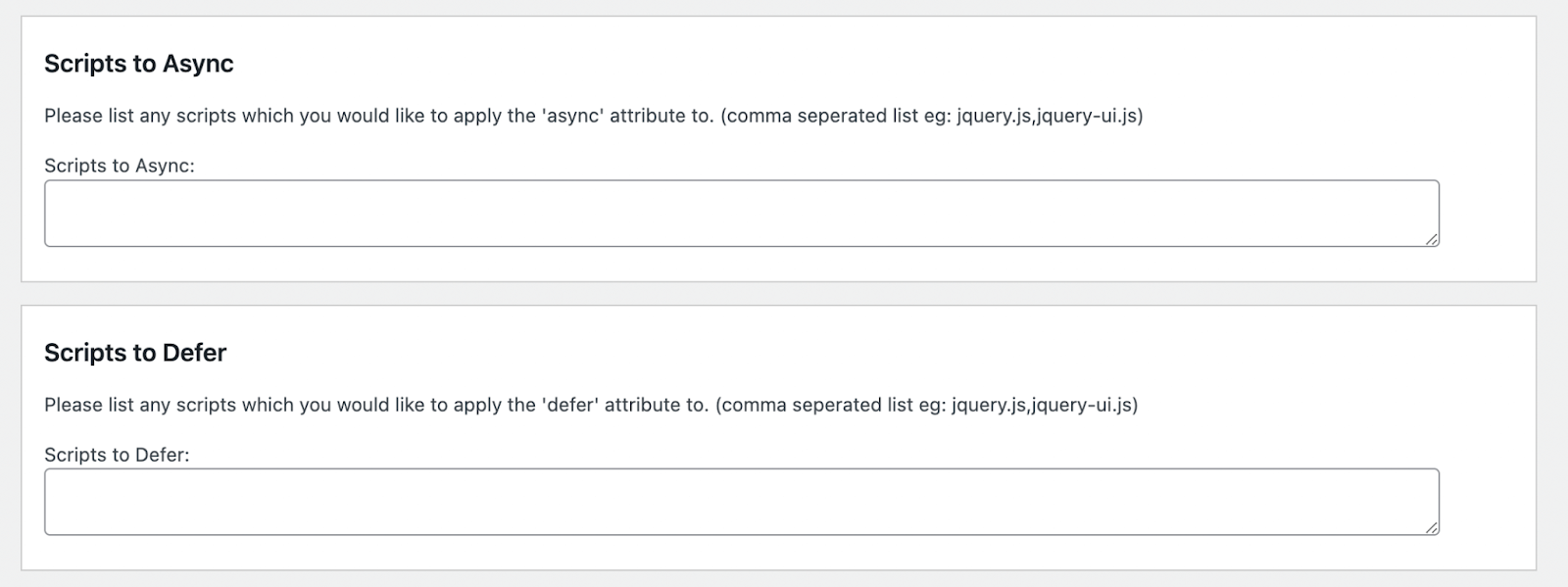
Jetzt können Sie bestimmte Skripts auflisten, die Sie zurückstellen oder asynchronisieren möchten. Es ist wichtig sicherzustellen, dass Sie jedes Skript im richtigen Abschnitt platzieren.

Im Abschnitt Skriptausschluss können Sie alle Skripts auflisten, die Sie von diesem Prozess ausschließen möchten.
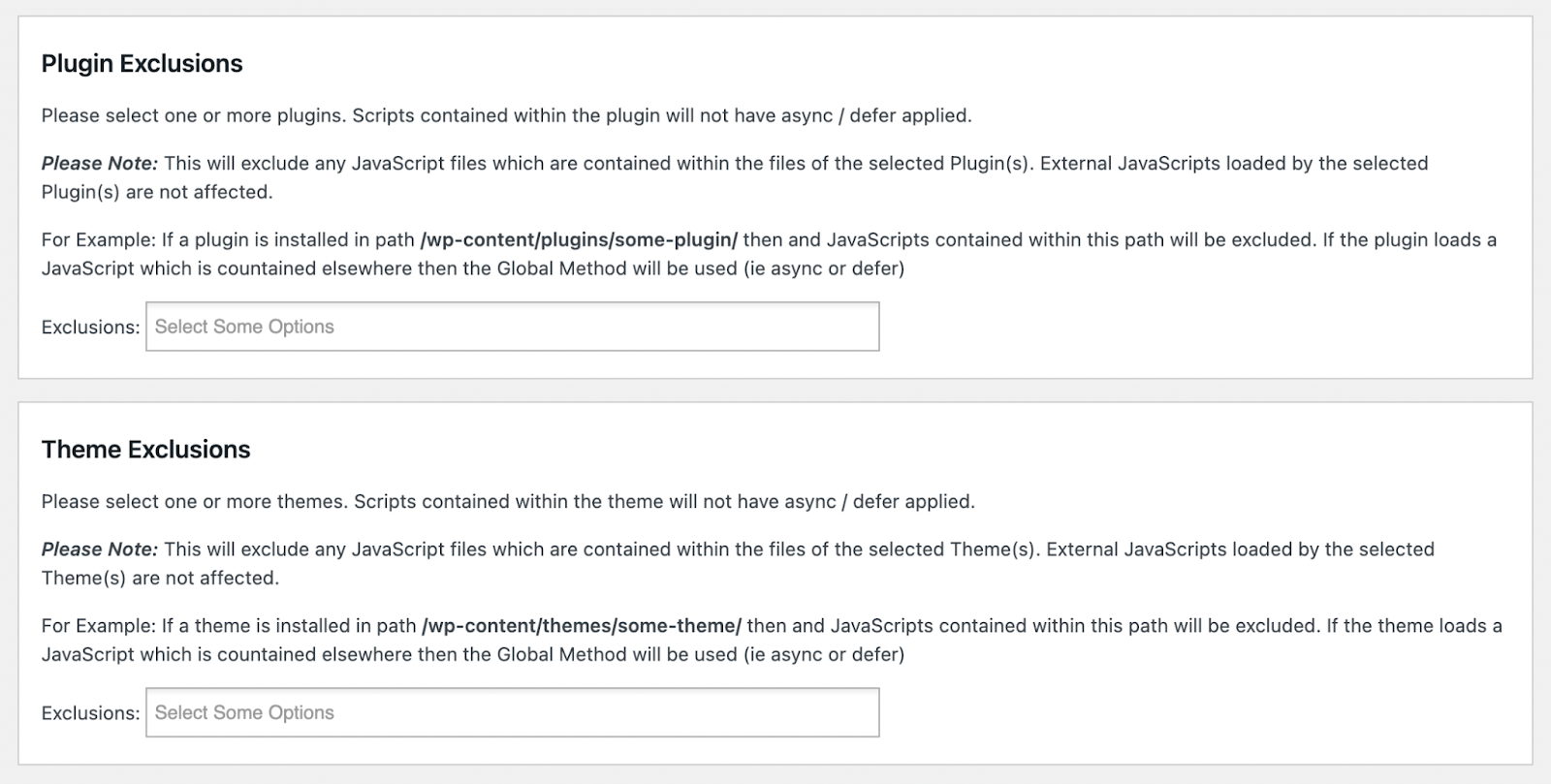
Unten auf der Seite sehen Sie auch Optionen zum Ausschließen von Plugins und Designs. Wenn Sie hier ein Design oder Plug-in auflisten, gelten deren Skripts nicht für die Attribute „async“ oder „defer“.

Nachdem Sie diese Optionen angepasst haben, können Sie fortfahren und auf Einstellungen speichern klicken. Diese Methode kann ein effektiver Mittelweg sein zwischen der manuellen Bearbeitung von Skripten und der Erlaubnis, dass ein Plugin diesen Prozess für Sie durchführt. Alternativ können Sie ein All-in-One-Tool wie Jetpack Boost verwenden, um diese zusätzlichen Schritte zu entfernen.
Häufig gestellte Fragen (FAQs)
Wie Sie sehen können, gibt es mehrere Möglichkeiten, Render-Blocking-Ressourcen in WordPress zu eliminieren. Sehen wir uns einige der häufigsten Fragen zu diesem Prozess an.
Wie kann ich meine WordPress-Seite auf Render-Blocking-Ressourcen testen?
Sie können Ihre WordPress-Website testen, indem Sie ihre URL auf PageSpeed Insights eingeben. Suchen Sie in Ihren Ergebnissen im Abschnitt „ Werbechancen “ nach Ressourcen, die das Rendering blockieren.
Stehen Render-Blocking-Ressourcen im Zusammenhang mit Core Web Vitals?
Ja, Render-Blocking-Ressourcen können sich negativ auf die Core Web Vitals-Ergebnisse Ihrer Website auswirken. Alle nicht optimierten Skripts können den Largest Contentful Paint (LCP), die Total Blocking Time (TBT) und den First Contentful Paint (FCP) erhöhen. Wenn Sie Ihre Website mit einer Core Web Vitals-Software wie PageSpeed Insights testen, wird möglicherweise empfohlen, Render-Blocking-Ressourcen zu eliminieren, um Ihre Punktzahl zu verbessern.
Ist HTML eine Ressource, die das Rendern blockiert?
Ja, alle HTML-Importe, Skripte oder Stylesheets, die den Seitenwiedergabeprozess verzögern, können eine Ressource sein, die das Rendering blockiert.
Blockieren Bilder das Rendering?
Nein, Bilder sind keine Ressource, die das Rendering blockiert, aber vielleicht möchten Sie Bilder trotzdem optimieren, um Ihre Seitengeschwindigkeit zu erhöhen. Mit Jetpack Boost können Sie Off-Screen-Bilder verschieben, um nur das zu laden, was auf dem Bildschirm sichtbar ist. Dann werden Bilder geladen, wenn ein Besucher die Seite nach unten scrollt.
Optimieren Sie Ihre Website für schnellere Ladezeiten
Wenn Sie Render-blockierende Dateien entfernen, können Sie die Ladezeiten Ihrer Website verbessern. Dies kann zu einer besseren Benutzererfahrung beitragen, wodurch Besucher länger auf Ihrer Website bleiben können. Daher kann die Eliminierung von Ressourcen, die das Rendering blockieren, eine effektive Möglichkeit sein, Ihre Website zu optimieren, um Ihre Ziele besser zu erreichen.
Hier sind fünf Möglichkeiten, wie Sie Render-Blocking-Ressourcen in WordPress eliminieren können:
- Optimieren Sie das Laden von CSS mit Jetpack Boost.
- Unwesentliches JavaScript zurückstellen.
- Verschieben Sie Off-Screen-Bilder.
- Renderblockierende Ressourcen manuell entfernen.
- Wenden Sie asynchrone oder zurückgestellte Attribute mit dem Async-JavaScript-Plugin an.
Sobald Sie Render-Blocking-Ressourcen entfernen, können Ihre Besucher schnellere Ladezeiten genießen!
