So ändern Sie die Größe von WordPress-Empfohlenen Bildern
Veröffentlicht: 2022-09-22Das Beitragsbild eines Beitrags oder einer Seite sollte das Thema, den Ton oder das Gesamtkonzept widerspiegeln. Darüber hinaus kann jeder Beitrag oder jede Seite ein ausgewähltes Bild haben, das viele Themen und Plugins verwenden können, um die visuelle Attraktivität Ihrer Website zu verbessern.
Das Beitragsbild eines Beitrags ist das auffälligste in WordPress. Das sind die kleinen Kästchen neben den Überschriften Ihrer Posts auf der Startseite.
Sie können die Benutzerinteraktion und Seitenaufrufe mit vorgestellten Bildern steigern. Darüber hinaus können diese Bilder in Suchmaschinenergebnissen und Social-Media-Feeds angezeigt werden.
Die häufigste Verwendung von Featured Images ist für Blog-Posts, aber Sie können sie auch auf Seiten und benutzerdefinierten Post-Typen verwenden.
Vorteile des vorgestellten Bildes
Ausgewählte Bilder sind eine hervorragende Möglichkeit, die Ästhetik Ihrer Website zu verbessern und einem ansonsten reinen Textbeitrag (oder Blogbeitrag) ein visuelles Element hinzuzufügen. Bilder helfen bei der Kommunikation von Ideen und ermöglichen dem Leser, das präsentierte Material besser zu erfassen.
Die konsistente Verwendung von vorgestellten Bildern ist eine großartige Möglichkeit, die visuelle Identität Ihrer Website zu etablieren und gleichzeitig den Verkehr zu erhöhen. Studien haben gezeigt, dass Posts mit Bildern 94 % mehr Aufrufe erhalten als solche ohne.
Darüber hinaus kann das Einfügen von Schlüsselwörtern in den Alt-Text und die Beschreibung des Bildes die Suchmaschinenoptimierung Ihrer WordPress-Site verbessern.
Was bietet das Beitragsbild von PostX?
Das Beitragsbild von PostX ist ein attraktiver Gutenberg-Block. Ähnlich wie der Single-Post-Builder von PostX Ihnen den Zugriff auf weitere Bausteine ermöglicht, gilt dies auch für PostX. Dieses Framework macht es einfach, einzigartige Single-Post-Vorlagen zu entwickeln. Von Grund auf kann eine individuelle Beitragsvorlage erstellt werden, die Sie hier entdecken können. Das WordPress Featured Image dient dem gleichen Zweck und ermöglicht es Ihnen, Ihr ausgewähltes Featured Image auf Ihrer Website anzuzeigen.
Das Problem ist die Änderung der WordPress-Bildgröße, also kehren wir dazu zurück.
Wie ändere ich die Größe des WordPress Featured Image?
Nun, da wir über das WordPress Featured Image Bescheid wissen, wollen wir wissen, wie man seine Einstellungen ändert.
PostX installieren
Zuerst müssen Sie das PostX-Plugin aus dem WordPress-Verzeichnis installieren.
So fügen Sie ein neues Plugin hinzu:
- Gehen Sie zum Abschnitt Plugins und klicken Sie auf Neu hinzufügen .
- Suchen Sie PostX und klicken Sie auf die Option Jetzt installieren .
- Klicken Sie auf die Schaltfläche „ Aktivieren “, um die Installation abzuschließen.
- Dann müssen Sie eine benutzerdefinierte Beitragsvorlage erstellen.
Ausgewählte Bildblöcke hinzufügen

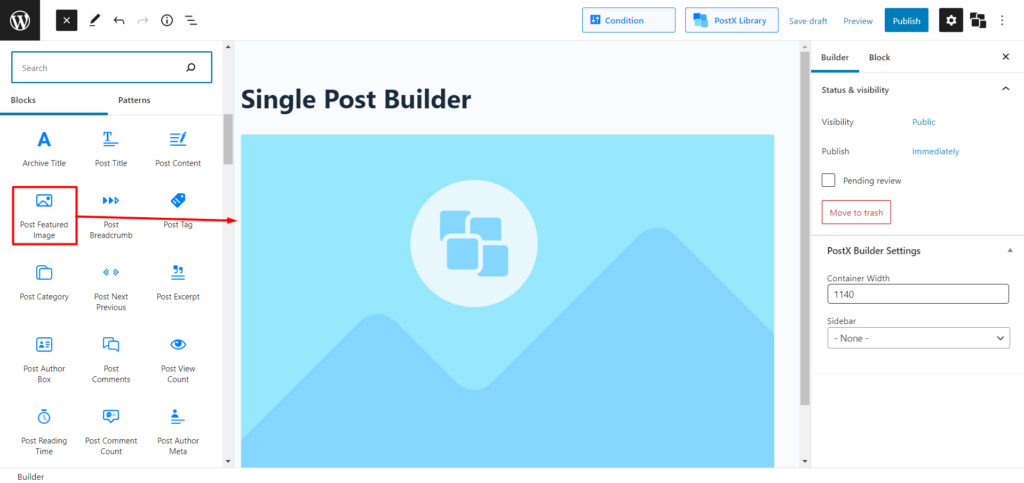
Was tun, wenn Sie eine Website von Grund auf neu erstellen und alles anpassen? Jetzt müssen Sie also einen hervorgehobenen Bildblock hinzufügen, um den Vorgang fortzusetzen.
Nun, PostX hält Ihnen den Rücken frei. Sie können auch „/“ eingeben und dann „ Featured Image “ schreiben, um es zu erhalten, oder auf „ Block hinzufügen “ klicken. (das Plus-Symbol auf der linken Seite), um es zu Ihrer Seite hinzuzufügen.
Jetzt, da wir den vorgestellten Bildblock erfolgreich hinzugefügt haben, können Sie sicher sein, denn als Nächstes werden wir Ihnen mitteilen, wie Sie seine Einstellungen ändern können.
Einstellungen zum Ändern der WordPress Featured Image-Größe?

PostX brachte nicht nur einige fantastische neue Blöcke, um einzelne Beitragsvorlagen von Grund auf neu zu erstellen, sondern gab dem Benutzer auch die vollständige Kontrolle über die Änderungen.
Das bedeutet, dass Sie Ihre Blöcke schnell und einfach ändern, modifizieren oder herstellen können. Der gekennzeichnete Bildblock ist nicht anders, da PostX eine beträchtliche Menge an Änderungseinstellungen für diese speziellen Blöcke bereitstellt.
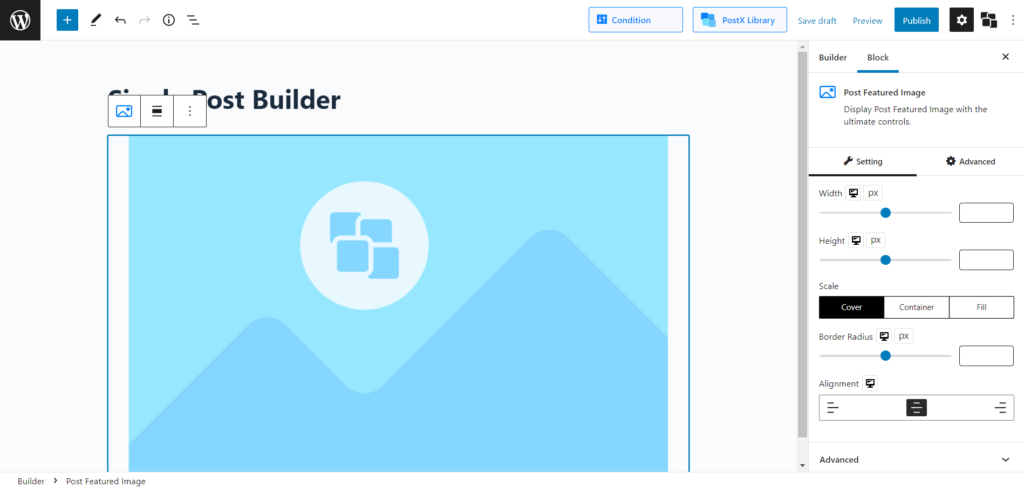
Nach dem Importieren/Hinzufügen des Blocks sehen Sie einige Einstellungen in der rechten Seitenleiste. Und von dort aus können Sie die Größe des WordPress Featured Image ändern.
Von der Änderung der Breitenhöhe bis zur Skalierung; und Anpassen des Randradius an die Sequenzausrichtung PostX deckt alles ab.
Sie können auch die Textfarbe, die Feldfarbe, die Hintergrundfarbe und vieles mehr ändern, wenn Sie dieses fantastische Plugin namens PostX verwenden.
Fazit
Nachdem wir nun mitgeteilt haben, wie Sie die Größe von WordPress-Features ändern können, können Sie sie einfach ändern. Also, worauf wartest Du? PostX gibt Ihnen die vollständige Kontrolle, um alles und jedes zu ändern. Lassen Sie also Ihren inneren Picasso raus und erstellen Sie fantastische Websites und Blogseiten in WordPress. Viel Glück!
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Finden Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

So passen Sie die WooCommerce-Schaltfläche „In den Warenkorb“ an

![Einführung in den PostX WordPress Query Builder [Beiträge und Seiten von Beitragsblöcken sortieren] 5 WordPress Query Builder](/uploads/article/42992/ATdCRpd4kg0IFK1r.jpg)
Einführung des PostX WordPress Query Builder [Sortieren von Beiträgen und Seiten von Beitragsblöcken]

Bestes WordPress-News-Plugin zum Erstellen einer kompletten Website

So fügen Sie den WooCommerce-Produkt-Slider mit ProductX hinzu
