Von WordPress empfohlene Bildgröße: Eine vollständige Anleitung
Veröffentlicht: 2023-12-18Ihr vorgestelltes Bild ist eines der wichtigsten unter allen Bildern auf Ihrer Website.
In Kombination mit einer ansprechenden Überschrift trägt das vorgestellte Bild dazu bei, die Aufmerksamkeit der Besucher zu fesseln und mehr Klicks auf Ihre Seiten und Beiträge zu generieren. Und wenn Sie einen Online-Shop betreiben, sind qualitativ hochwertige Bilder wirklich von Vorteil!
In diesem Leitfaden behandeln wir alles, was Sie über die Größe von WordPress-Featured-Bildern wissen müssen:
- Was ist das vorgestellte Bild?
- So legen Sie ein hervorgehobenes Bild fest
- Ideale Bildgröße
- WordPress-Standardbildgrößen
- Ändern Sie die Größe des vorgestellten Bildes in WordPress
- Optimieren Sie ausgewählte Bilder für die Suche
- WordPress bietet Best Practices für Bilder
Lass uns anfangen!
Was ist ein hervorgehobenes Bild in WordPress?
Ein vorgestelltes Bild ist ein Bild, das Ihren Beitrag oder Seiteninhalt veranschaulicht.
Das vorgestellte Bild ist das erste, was nach der Überschrift erscheint und wird auch angezeigt, wenn Sie einen Beitrag oder eine Seite aus einem Verzeichnis oder einer Suchmaschine auswählen. Dadurch wirkt es sich direkt auf den Traffic auf Ihrer Website aus.
Es wird oft als Header-Bild bezeichnet und von WordPress zum Erstellen von Miniaturansichten verwendet, daher kann sich die Benennung ändern.
Das vorgestellte Bild wird an verschiedenen Stellen außerhalb des ursprünglichen Beitrags oder der ursprünglichen Seite angezeigt. Beispielsweise kann es auf Ihrer Homepage angezeigt werden, wenn Sie die neuesten oder beliebtesten Beiträge oder die Suchergebnisse Ihrer Website hervorheben.

Darüber hinaus erscheint auch ein hervorgehobenes Bild, wenn Sie einen Beitrag in sozialen Medien teilen.

In den meisten Fällen entscheidet Ihr aktives WordPress-Theme darüber, ob und wie vorgestellte Bilder auf Ihrer Website angezeigt werden. Da vorgestellte Bilder so wichtig sind, sind sie in den renommiertesten WordPress-Themes aktiviert.
Dennoch besteht die Möglichkeit, dass Ihre vorgestellten Bilder je nach Thema unterschiedlich angezeigt werden. Stellen Sie daher sicher, dass die Dateien, die Sie als vorgestellte Bilder verwenden möchten, optimiert sind.
So legen Sie ein hervorgehobenes Bild in WordPress fest
Bevor Sie nun die Größe eines vorgestellten Bildes ändern können, müssen Sie zunächst über ein vorgestelltes Bild verfügen. Sehen wir uns an, wie man in WordPress ein hervorgehobenes Bild hinzufügt.
Um ein hervorgehobenes Bild hinzuzufügen, öffnen Sie einen beliebigen WordPress-Beitrag oder eine beliebige WordPress-Seite. Alternativ können Sie auch ein neues erstellen.
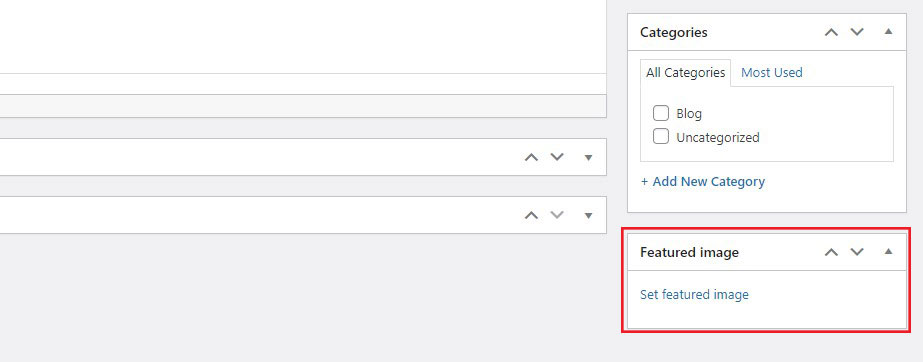
Suchen Sie im Post-Editor nach der Metabox „Featured Image“ . Dies befindet sich normalerweise auf der rechten Seite des Editorbildschirms.

Klicken Sie nun auf den Link „Ausgewähltes Bild festlegen“ . Dadurch wird die WordPress-Medienbibliothek geöffnet.
Von hier aus können Sie ein Bild verwenden, das sich bereits in der Medienbibliothek befindet. Oder laden Sie ein neues Bild von Ihrem Computer hoch.
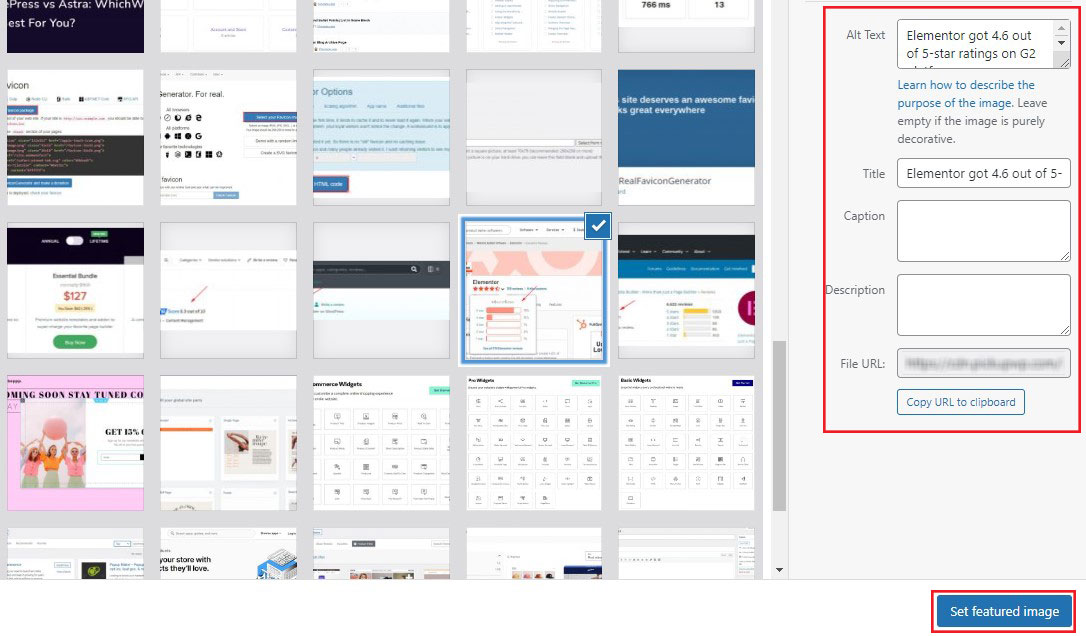
Nachdem Sie Ihr Bild ausgewählt oder hochgeladen haben, können Sie auf der rechten Seite in der Medienbibliothek Bilddetails wie Titel, Bildunterschrift, Alternativtext und Beschreibung hinzufügen oder bearbeiten. Alt-Text ist besonders wichtig für SEO und Barrierefreiheit.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Ausgewähltes Bild festlegen“ . Das Bild wird dann als hervorgehobenes Bild für Ihren Beitrag oder Ihre Seite festgelegt.
Sie können eine Vorschau Ihres Beitrags anzeigen, um zu sehen, wie das vorgestellte Bild aussehen wird. Wenn Sie zufrieden sind, veröffentlichen oder aktualisieren Sie Ihren Beitrag.
Ideale Bildgröße in WordPress
Während verschiedene Themen unterschiedliche Bildgrößen haben, empfehlen wir die Verwendung einer Bildgröße von 1200 x 628 Pixel .

Dies sollte mit den meisten WordPress-Themes funktionieren.
Darüber hinaus können Sie die Bildeinstellungen in WordPress einfach ändern und anpassen.
Gehen Sie einfach zu Einstellungen » Medien und ändern Sie Ihre Bildgrößen.

Haben Sie sich jemals gefragt, wie große Bildgrößen auf Mobilgeräten so gut funktionieren? Nun, WordPress passt die Größe Ihrer Bilder automatisch an, damit sie auf jeder Bildschirmgröße funktionieren.
Unter Medieneinstellungen können Sie die verschiedenen Bildgrößen festlegen.
WordPress-Standardbildgrößen
Wussten Sie, dass beim Hochladen eines Bildes in WordPress automatisch drei Versionen davon generiert werden?
Diese sind:
- Miniaturbildgröße: 150×150 Pixel
- Mittlere Größe: 300×300 Pixel
- Große Größe: 1024×1024 Pixel
Warum werden nun diese verschiedenen Versionen erstellt? Lassen Sie uns dies anhand eines Beispiels erklären.
Stellen Sie sich ein Bild mit einer Größe von 1200 x 630 Pixel vor.
Die Dateigröße beträgt 86 KB.
Jetzt haben wir dasselbe Bild mit den Abmessungen 150 x 150 Pixel erstellt. Die Dateigröße ist jetzt auf 10 KB reduziert.
Wenn Sie das Originalbild (1200 x 630 Pixel) hochgeladen haben und WordPress die Bildgröße nicht automatisch geändert hat, wäre es dann sinnvoll, dasselbe Bild mit einer Miniaturbildgröße von 150 Pixel zu verwenden?
Sie würden die Ladegeschwindigkeit der Seite verlangsamen und die genutzte Bandbreite erhöhen. Ganz zu schweigen davon, dass Sie kein so großes Bild benötigen würden, wenn Sie das Bild auf einem Mobilgerät mit einer geringeren Bildschirmgröße als einem Desktop sehen würden.
Die automatische Größenänderung des Bildes durch WordPress ist sicherlich nützlich. Allerdings sind sie möglicherweise nicht immer wirksam. Wenn beispielsweise ein bestimmtes WordPress-Theme ein Bild in einer bestimmten Größe benötigt, reicht die übliche Skalierung möglicherweise nicht aus.

In diesen Fällen müssen Sie die Größe der Bilder selbst ändern.
So ändern Sie die Standard-WordPress-Bildgröße
Um die Standardbildgrößen zu ändern, gehen Sie in Ihrem WordPress-Dashboard zu Einstellungen » Medien .
Wechseln Sie nun zu den gewünschten Bildgrößen, indem Sie die Felder „Maximale Breite“ und „Maximale Höhe“ festlegen.

Wenn Sie fertig sind, klicken Sie auf Änderungen speichern .
Jetzt wird die Größe jedes neuen Bildes, das Sie in Ihr WordPress hochladen, automatisch an die von Ihnen eingegebenen Abmessungen angepasst.
Was ist mit den älteren Bildern?
Ändern Sie die Größe der vorhandenen Bilder
Um die Größe der vorhandenen WordPress-Bilder zu ändern, können Sie sie manuell erneut hochladen.
Wenn Ihre Website jedoch über mehrere Bilder verfügt, ist dies ein zeitaufwändiger Vorgang. Aus diesem Grund empfehlen wir die Verwendung des Regenerate Thumbnails WordPress-Plugins.

Mit diesem Plugin können Sie die Miniaturbildgrößen in Ihrer Medienbibliothek neu generieren. Es hilft Ihnen auch, die alten und nicht verwendeten Miniaturansichten zu löschen. Dadurch können Sie etwas Serverplatz freigeben.
Optimierung der Miniaturansichten von WordPress-Beiträgen für das Teilen in sozialen Netzwerken
Wenn ein Artikel in den sozialen Medien veröffentlicht wird, sticht das vorgestellte Bild hervor und erregt Aufmerksamkeit.
Wenn Sie Ihr Publikum fesseln möchten, benötigen Sie das richtige Bild. Das richtige Feature-Bild zu haben bedeutet, ein qualitativ hochwertiges Bild und die richtige Bildgröße zu haben.
Plugins verbessern die Funktionalität Ihrer WordPress-Site. Sie erleichtern auch viele ansonsten zeitaufwändige Aufgaben, wie zum Beispiel die verschiedenen verfügbaren SEO-Plugins.
SEO-Plugins bieten eine Checkliste, die Sie befolgen können, um alle Ihre On-Page-SEO-Ranking-Faktoren zu erfüllen.
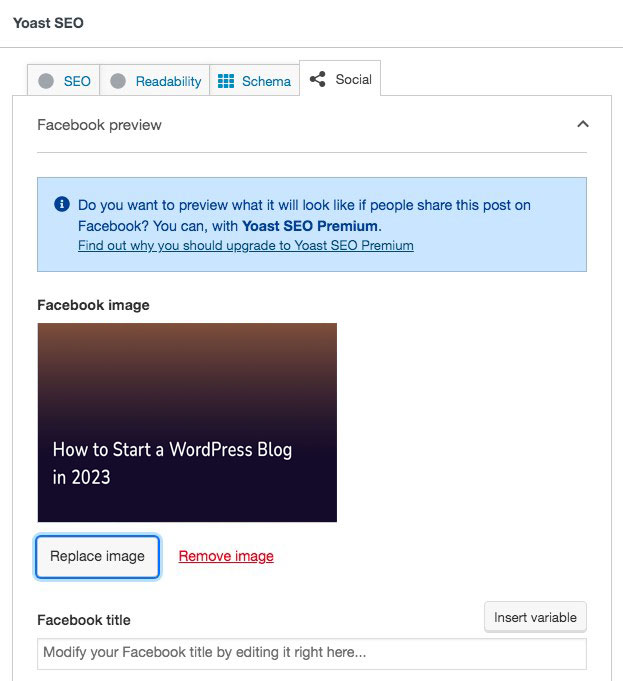
Wenn Sie das Yoast SEO-Plugin verwenden, bietet es die Möglichkeit, für jedes soziale Medium ein Bild, einen Titel und eine Beschreibung hinzuzufügen. Außerdem bietet es für jedes Social-Media-Netzwerk die richtige Bildgröße.

Auf diese Weise müssen Sie nicht für jede Plattform unterschiedliche Beiträge erstellen. Sie können alles über Ihr WordPress-Dashboard erledigen.
So optimieren Sie die von WordPress empfohlenen Bilder für die Suche
Während ein gut gestaltetes Feature-Bild dazu beiträgt, Leser anzulocken, hilft Ihnen ein gut optimiertes Bild dabei, den organischen Traffic über Suchmaschinen zu steigern.
Hier sind die wichtigsten Schritte, um Ihre vorgestellten Bilder effektiv zu optimieren:
Verwenden Sie SEO-freundlichen ALT-Text
Wenn ein Bild auf einer Webseite nicht geladen werden kann, wird an seiner Stelle der Alternativtext angezeigt. Fügen Sie daher immer Alt-Text (Alternativtext) für vorgestellte Bilder ein. Dies verbessert die Zugänglichkeit und bietet Suchmaschinen Kontext zum Bildinhalt.
Es empfiehlt sich, Ihre Schlüsselwörter in das vorgestellte Bild einzufügen, aber Keyword-Stuffing zu vermeiden. Dadurch wird Ihr Bild auf der Suchergebnisseite höher gerankt.
Optimieren Sie Bilddateinamen
Benennen Sie Bilddateien mit aussagekräftigen, schlüsselwortreichen Namen um, bevor Sie sie in WordPress hochladen. Verwenden Sie beispielsweise anstelle von „IMG_1234.jpg“ „best-wordpress-plugins.jpg“.
Verwenden Sie relevante Bilder
Verwenden Sie Bilder, die für den Inhalt Ihres Beitrags oder Ihrer Seite direkt relevant sind. Das Bild sollte einen Kontext bieten oder Ihrem Inhalt einen Mehrwert verleihen.
Bildunterschriften und Titel hinzufügen (optional)
Auch wenn Bildunterschriften kein direkter Ranking-Faktor sind, können sie das Nutzerengagement verbessern, indem sie zusätzlichen Kontext bereitstellen. Bildtitel können auch verwendet werden, um weitere Informationen zu einem Bild bereitzustellen.
Best Practices für ausgewählte WordPress-Bilder
Hier sind einige weitere Best Practices, die Sie bei der Erstellung des idealen WordPress-Bildes berücksichtigen sollten.
Wählen Sie hochwertige Bilder
Ihre vorgestellten Bilder werden auf anderen Social-Media-Plattformen geteilt. Wenn Sie also ein Bild auswählen oder erstellen, denken Sie an ein skalierbares Bild mit höherer Auflösung, das professionell und ansprechend aussieht.
Reflektieren Sie Ihr Branding
Verwenden Sie Bilder, die zur Ästhetik und zum Farbschema Ihrer Marke passen, um Konsistenz und Markenwiedererkennung zu gewährleisten.
Beachten Sie Urheberrechte und Lizenzen
Verwenden Sie nur Bilder, deren Eigentümer Sie sind oder zu deren Nutzung Sie berechtigt sind. Stockfotos können eine gute Quelle sein, aber stellen Sie sicher, dass sie für die beabsichtigte Verwendung lizenziert sind.
Ändern Sie noch heute die Größe Ihres von WordPress empfohlenen Bildes
WordPress ist eine der benutzerfreundlichsten verfügbaren CMS-Plattformen, und wie Sie sehen, ist das Ändern der Größe eines vorgestellten Bildes unkompliziert. Es ist nicht nur einfach, sondern auch wichtig.
Das ausgewählte Bild ist das Erste, was ein Besucher sieht, wenn er eine Seite lädt. Es muss ihre Aufmerksamkeit erregen, den Inhalt repräsentieren und SEO-optimiert sein. Wenn nicht, wird der Beitrag wahrscheinlich keinen Erfolg haben.
Vor diesem Hintergrund müssen Sie sich bei jedem vorgestellten Bild, das Sie für WordPress erstellen, einiges an Mühe geben.
Das ist alles aus dem ausführlichen Artikel über die vorgestellte Bildgröße von WordPress.
Weitere Informationen finden Sie in diesen anderen hilfreichen Ressourcen:
- WordPress VIP: Was ist das und wer braucht es?
- WordPress-Pingbacks: Was sie sind und wie man sie deaktiviert
- Wie viel kostet WordPress: Eine vollständige Preisaufschlüsselung
Folgen Sie uns schließlich auf Facebook und Twitter, um über die neuesten WordPress- und Blogging-Artikel auf dem Laufenden zu bleiben.
