Von WordPress empfohlene Bildgröße: Ein umfassender Leitfaden [2024]
Veröffentlicht: 2024-02-29Wenn Sie im Internet unterwegs sind, sind die visuellen Elemente eines der wenigen Dinge, die Sie am meisten anziehen. Es ist das Erste, was die Aufmerksamkeit der Besucher auf sich zieht. Und wenn es um WordPress-Websites geht, ist das vorgestellte Bild eines der wichtigsten visuellen Elemente. Es dient als Vorschau auf den Inhalt und kann die Benutzerinteraktion erheblich beeinflussen. Lassen Sie uns in diesem Beitrag alles besprechen und erkunden, was Sie über die Bildgröße von WordPress wissen möchten. Wir sprechen über die empfohlenen Abmessungen und darüber, wie Sie die Größe ändern können, um die optische Attraktivität Ihrer Website zu maximieren.

Verstehen, wie wichtig eine optimierte WordPress-Bildgröße ist
Das vorgestellte Bild dient als visuelle Darstellung Ihres Beitrags oder Ihrer Seite auf Ihrer WordPress-Site. Es erscheint nicht nur oben in Ihren Beiträgen und auf der Beitragsarchivseite, sondern spielt auch eine wichtige Rolle bei der Aufmerksamkeit , wenn es auf Social-Media-Plattformen geteilt wird. Ein gut ausgewähltes Bild kann Benutzer fesseln, einen Einblick in den Inhalt gewähren und sie zum Klicken und Erkunden verleiten.
Die Wahl der richtigen Abmessungen für Ihr vorgestelltes Bild ist entscheidend für eine optimale Anzeige und Benutzererfahrung. Es stellt sicher, dass das Bild auf verschiedenen Geräten und Plattformen korrekt angezeigt wird und seine visuelle Integrität gewahrt bleibt. Darüber hinaus wirkt sich die Größe des vorgestellten Bildes direkt auf die Leistung der Website aus, da größere Bilder die Ladezeiten der Seite verlangsamen können. Durch die Optimierung der Größe können Sie ein Gleichgewicht zwischen optischer Attraktivität und Website-Geschwindigkeit herstellen.
️ Von WordPress empfohlene Bildgröße: Empfohlene Optionen
Während für verschiedene WordPress-Themes möglicherweise unterschiedliche Anforderungen gelten, ist die empfohlene Bildgröße, wie sie vorgestellt wird, eine sichere Wahl : 1200 x 628 Pixel . Diese Größe wird von den meisten Themes weitgehend unterstützt und gewährleistet die Kompatibilität zwischen verschiedenen Geräten und Social-Media-Plattformen.
Wenn Sie sich an diese Größe halten, können Sie optisch ansprechende, hervorgehobene Bilder erstellen, die ihre Qualität beibehalten und auf verschiedenen Bildschirmen ordnungsgemäß angezeigt werden . Diese Größe sorgt für ein ausgewogenes Verhältnis und bietet genügend Auflösung für einprägsame Bilder, ohne den Betrachter mit großen Dateien zu überfordern.
Darüber hinaus ist diese Größe optimal für das Teilen in sozialen Medien , unabhängig davon, ob Ihre WordPress-Site mit Facebook, Twitter oder anderen sozialen Plattformen verlinkt ist. Da viele Themes auf diese Größe ausgelegt sind, ist außerdem die Wahrscheinlichkeit geringer, dass Formatierungsprobleme oder unerwartete Beschneidungen auftreten.
So fügen Sie hervorgehobene Bilder in WordPress hinzu: Eine Anleitung
Das Hinzufügen eines vorgestellten Bildes in WordPress ist ganz einfach. Unabhängig davon, ob Sie sich auf einer neuen Seite oder einem neuen Beitrag befinden oder eine bestehende bearbeiten, können Sie ganz einfach mit wenigen Klicks ein hervorgehobenes Bild in WordPress hinzufügen.

Schritt 1: Melden Sie sich bei Ihrem WordPress-Dashboard an. Erstellen Sie entweder einen neuen Beitrag/eine neue Seite oder bearbeiten Sie einen vorhandenen Beitrag, in dem Sie das vorgestellte Bild hinzufügen möchten.
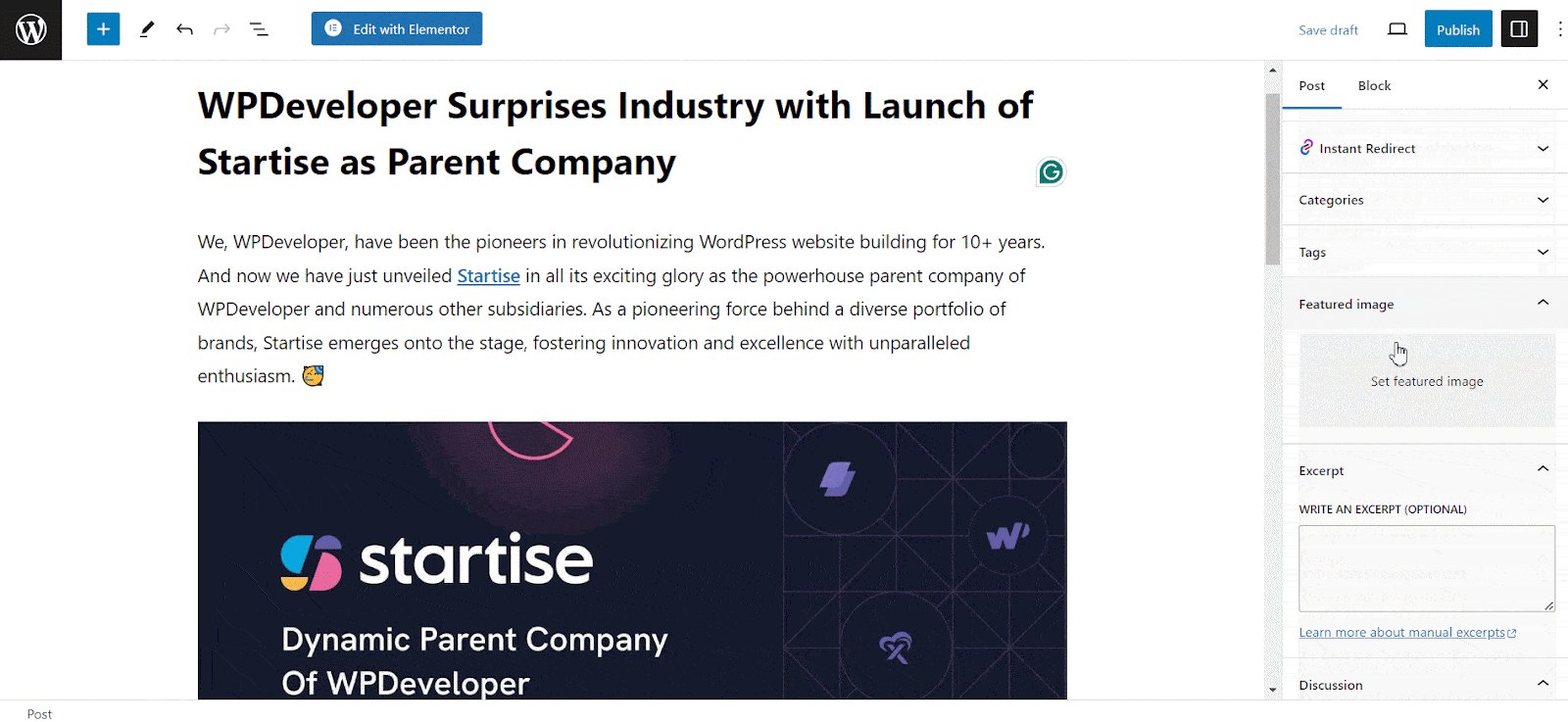
Schritt 2: Suchen Sie auf der rechten Seite des Beitrags-/Seiteneditor-Bildschirms nach dem Metafeld „ Ausgewähltes Bild “. Es befindet sich normalerweise unterhalb der Veröffentlichungseinstellungen.
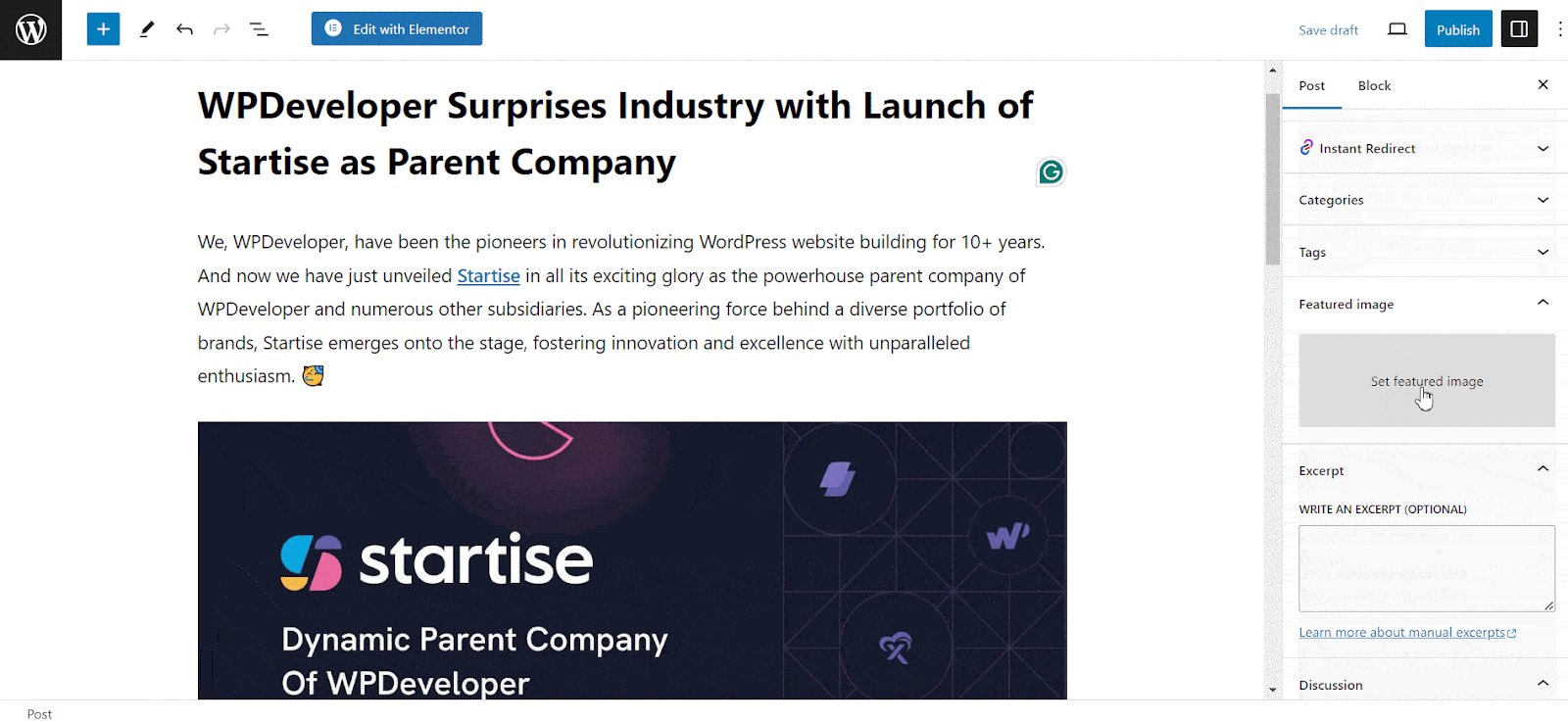
Schritt 3: Klicken Sie auf den Link/die Schaltfläche „ Ausgewähltes Bild festlegen “. Das WordPress-Medien-Uploader-Fenster wird geöffnet.
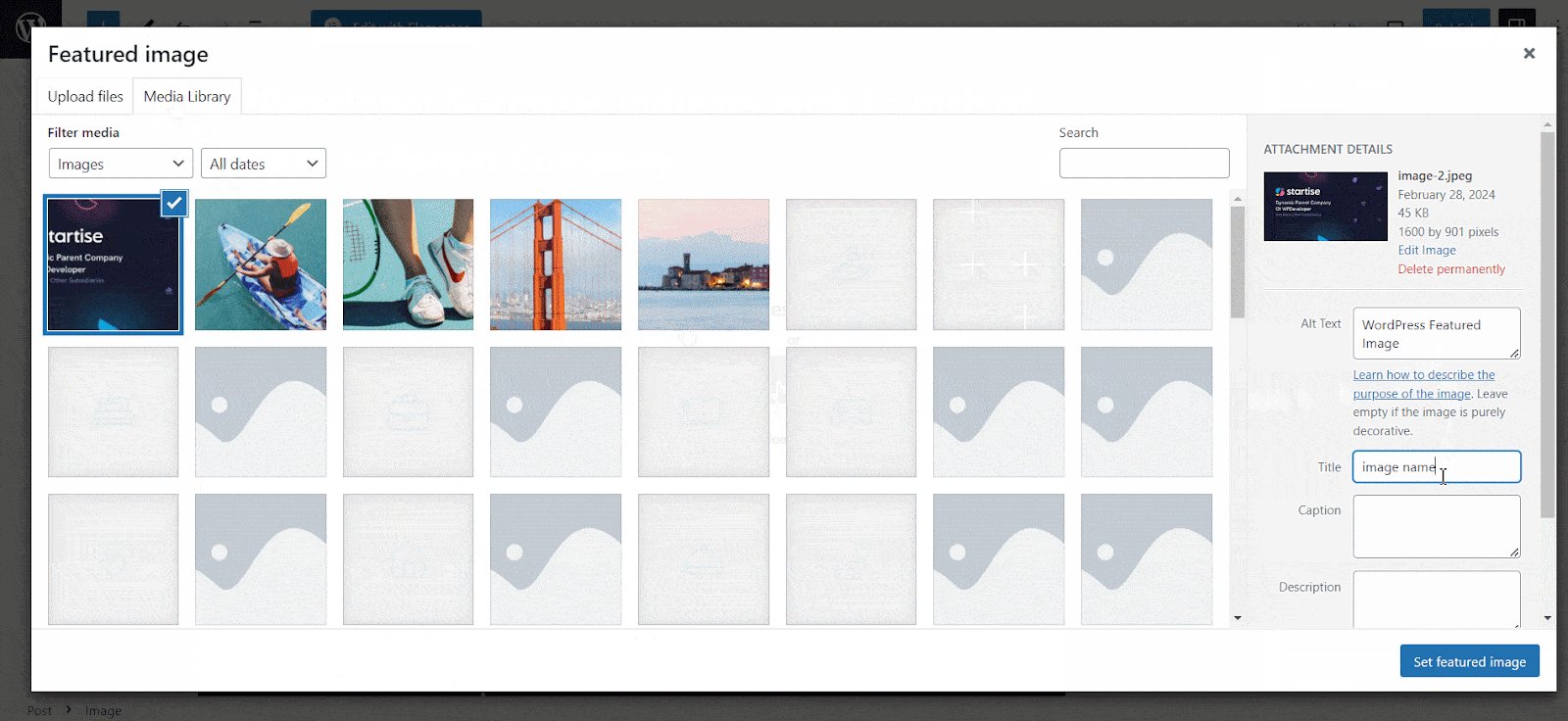
Schritt 4: Sie können entweder ein neues Bild von Ihrem Computer hochladen oder eines aus Ihrer Medienbibliothek auswählen.
Schritt 5: Sobald das Bild hochgeladen oder ausgewählt wurde, klicken Sie auf die Schaltfläche „ Ausgewähltes Bild festlegen “.
Schritt 6: Nachdem Sie das vorgestellte Bild festgelegt haben, können Sie den neuen Beitrag/die neue Seite veröffentlichen oder den vorhandenen aktualisieren, um die Änderungen zu speichern.

Das ist es! Das von Ihnen ausgewählte Bild wird nun als ausgewähltes Bild für diesen Beitrag/diese Seite festgelegt. Abhängig von Ihrem Thema wird es normalerweise angezeigt, häufig oben im Beitrag oder als Miniaturansicht auf Archivseiten.
So passen Sie die Größe hervorgehobener Bilder in WordPress an
WordPress bietet integrierte Optionen zum Anpassen von Fotos und zum Festlegen als vorgestelltes Bild, um es Ihren spezifischen Anforderungen anzupassen. Indem Sie in Ihrem WordPress-Dashboard zum Abschnitt „Einstellungen“ → „Medien“ navigieren, können Sie die Bildabmessungen nach Wunsch anpassen.
Die Größenänderung des vorgestellten Bildes kann jedoch Auswirkungen darauf haben, wie es im Design Ihres Themes angezeigt wird. Es wird daher empfohlen, eine Vorschau der Änderungen anzuzeigen , bevor Sie sie abschließen. So können Sie es machen:

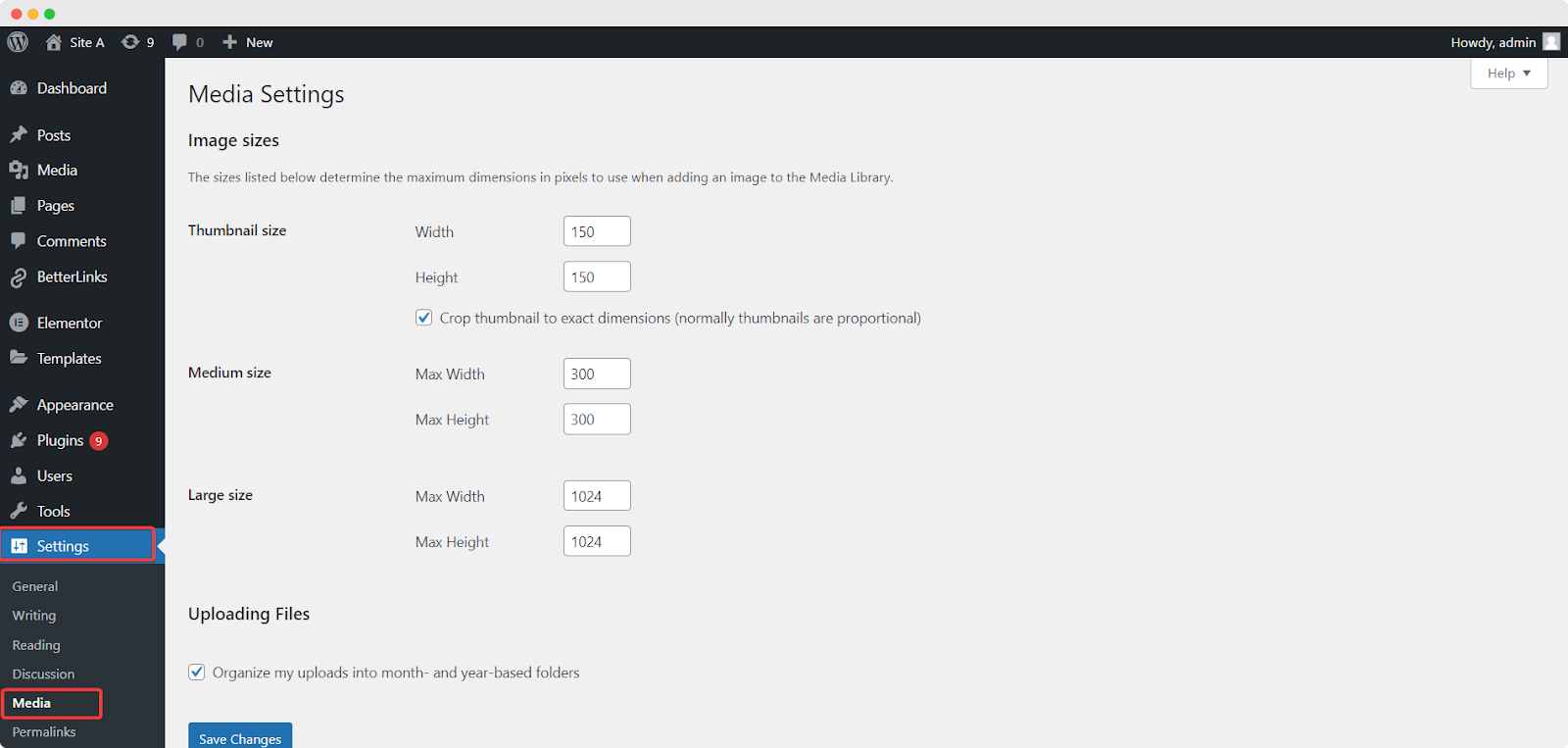
Schritt 1: Melden Sie sich bei Ihrem WordPress-Dashboard an und navigieren Sie zu Einstellungen → Medien .
Schritt 2: Auf der Seite „Medieneinstellungen“ finden Sie Optionen für Miniaturbildgröße , mittlere Größe und große Größe . Das Ändern dieser Einstellungen wirkt sich darauf aus, wie WordPress Bilder für verschiedene Zwecke generiert, einschließlich vorgestellter Bilder.

Die Einstellung der Miniaturbildgröße kann besonders für vorgestellte Bilder relevant sein, da WordPress häufig die Miniaturbildgröße für die Anzeige vorgestellter Bilder in verschiedenen Kontexten verwendet. Passen Sie die Miniaturbildgröße an die gewünschten Abmessungen an. Nachdem Sie Ihre Anpassungen vorgenommen haben, scrollen Sie nach unten und klicken Sie auf die Schaltfläche „ Änderungen speichern “, um die neuen Einstellungen zu übernehmen.
Beachten Sie, dass das Ändern dieser Einstellungen Auswirkungen darauf haben kann, wie Bilder auf Ihrer Website angezeigt werden, nicht nur die angezeigten Bilder. Wenn Ihr Theme oder Ihre Plugins für bestimmte Funktionen auf bestimmte Bildgrößen angewiesen sind, kann sich eine Änderung dieser Einstellungen auf die Funktionsweise dieser Funktionen auswirken. Deshalb ist es eine gute Idee, Ihre Website gründlich zu testen , nachdem Sie Änderungen vorgenommen haben, um sicherzustellen, dass alles wie erwartet aussieht.
Tipps zur Optimierung Ihrer WordPress-Bildgröße
Während die Auswahl der Größe eines WordPress-Featured-Bilds von mehreren Kriterien abhängt, können Sie einer allgemeinen Richtlinie folgen, um das Beste aus Ihrem Feature-Bild herauszuholen. Hier sind einige Tipps:
Bildqualität optimieren: Priorisieren Sie die Bildqualität, indem Sie hochauflösende Bilder verwenden, die klar und optisch ansprechend sind. Vermeiden Sie verschwommene oder verpixelte Bilder, da diese die Gesamtwirkung Ihres vorgestellten Bildes beeinträchtigen könnten.
Bildgröße komprimieren: Große Bilddateien können sich negativ auf die Leistung der Website auswirken. Nutzen Sie Plugins oder Bildkomprimierungstools, um Dateien zu verkleinern, ohne die Bildqualität zu beeinträchtigen. Reduzierte Bildgrößen sorgen für schnellere Ladezeiten und ein besseres Surferlebnis.
Alt-Tags hinzufügen: Alt-Tags bieten alternative Textbeschreibungen für Bilder und sind für Barrierefreiheit und SEO unerlässlich. Fügen Sie relevante Schlüsselwörter in Ihre Alt-Tags ein, um die Sichtbarkeit in Suchmaschinen zu verbessern und sicherzustellen, dass sehbehinderte Benutzer den Bildinhalt verstehen können.
Konsistenz im Bildstil: Behalten Sie einen einheitlichen Stil und eine einheitliche Ästhetik aller Ihrer vorgestellten Bilder bei, um eine prägnante visuelle Identität für Ihre Website zu schaffen. Diese Konsistenz trägt zum Aufbau der Markenbekanntheit bei und steigert die Benutzereinbindung.
Nutzen Sie die perfekte WordPress-Bildgröße und steigern Sie das Engagement
Ausgewählte Bilder spielen eine entscheidende Rolle dabei, Benutzer anzulocken und die Essenz Ihrer Inhalte zu vermitteln. Indem Sie die von WordPress empfohlene Bildgröße und die hier geteilten Tipps befolgen, können Sie optisch ansprechende Bildbilder erstellen, die die Benutzerinteraktion steigern und die Gesamtleistung Ihrer Website verbessern.
Denken Sie daran, Ihre vorgestellten Bilder regelmäßig zu überprüfen und zu aktualisieren, um sicherzustellen, dass sie Ihren sich ändernden Inhalts- und Designanforderungen entsprechen. Mit diesen Erkenntnissen und Richtlinien können Sie die Wirkung der vorgestellten Bilder effektiv nutzen, um Ihr Publikum zu fesseln und die visuelle Attraktivität Ihrer Website zu steigern.
Wenn Sie diesen Blog hilfreich fanden, teilen Sie Ihre Meinung mit unserer Facebook-Community . Sie können unsere Blogs abonnieren, um wertvolle Tutorials, Anleitungen, Wissen, Tipps und die neuesten Updates zu erhalten.
