Wie ändere ich die Größe des WordPress Featured Image im Jahr 2022?
Veröffentlicht: 2022-05-20Ein vorgestelltes Bild ist einer der wichtigsten Teile des Bloggens, den die meisten Menschen im Allgemeinen übersehen. Tatsache ist jedoch, dass ein ansprechender oder attraktiver Titel mit dem richtigen Ansatz die Dinge sind, die dazu beitragen, die Aufmerksamkeit der Besucher zu gewinnen und letztendlich Ihre CTR (Klickrate) zu erhöhen.
Vorgestellte Bilder sind genau wie Banner oder Werbung für Ihren Blog oder Inhalt, die Besucher dazu bringen, Ihre Inhalte zu erreichen. Abgesehen von der Berücksichtigung anderer Blogging-Tipps und -Richtlinien und der ausschließlichen Konzentration auf das Bloggen gibt es einige Best Practices oder Tipps zur WordPress Featured Image-Größe und ihrem Design, die Sie befolgen müssen.
In diesem Beitrag werden wir Sie darüber informieren, was es mit dem vorgestellten Bild auf sich hat, wie wichtig es ist und wie Sie sich für die Größe des vorgestellten WordPress-Bildes entscheiden, damit es ansprechender und attraktiver aussieht. All diese Fragen werden am einfachsten und umfassendsten beantwortet. Alles, was Sie tun müssen, ist dran zu bleiben und diesen Beitrag bis zum Ende zu lesen.
Lassen Sie uns anfangen!
Was ist ein WordPress Featured Image?
WordPress-Empfohlene Bilder sind die visuelle Darstellung oder das Werbebanner Ihres Blogs, das sich auch automatisch in das Miniaturbild Ihres Blogs verwandelt. Es fungiert als Standardbild für Beiträge, die auf verschiedenen Social-Media-Seiten oder Websites geteilt werden.
Je nach Thema können Sie diese von WordPress vorgestellten Bilder entweder oben im Inhalt finden oder Sie müssen möglicherweise ein vorgestelltes Bild hochladen, damit es manuell am Anfang oder oben in Ihrem Inhalt angezeigt wird.
Im Allgemeinen ziehen es viele Einzelpersonen oder Blogger nicht vor, von WordPress vorgestellte Bilder zu verwenden, und lassen WordPress das Standardbild verwenden, oder WordPress verwendet das erste Bild des Inhalts als Miniaturansicht.
Es wird jedoch dringend empfohlen, dass Sie ein separates Beitragsbild mit einem ansprechenden Titel innerhalb der richtigen Größe des WordPress-Funktionsbilds und des Seitenverhältnisses des WordPress-Funktionsbilds hochladen. Wenn Sie ein vorgestelltes Bild einfügen möchten, ist die beste Stelle zum Einfügen entweder oben in Ihrem Inhalt oder direkt unter dem ersten Absatz.
Was ist die perfekte WordPress Featured Image-Größe?
Die am meisten empfohlene oder ideale Bildgröße für WordPress-Features beträgt 1200 x 628 Pixel . Dies ist eines der gebräuchlichsten und am weitesten verbreiteten WordPress-Features für Bildseitenverhältnisse, das die Mehrheit der WordPress-Themes akzeptiert.
Einige WordPress-Themes haben jedoch unterschiedliche Größen für ihre vorgestellten Bilder. Sie ermöglichen es Ihnen jedoch weiterhin, die Einstellungen zu ändern und die Größe der vorgestellten Bilder gemäß Ihren Blogs anzupassen. Sie können sogar die Einstellungen Ihres Feature-Bildes ändern, sodass es seine Größe oder Auflösung automatisch nach Ihren Wünschen ändern kann.
Was ist die perfekte WordPress Featured Image-Größe für Facebook?
Facebook ist eines der beliebtesten sozialen Medien, in dem die Menschen es normalerweise vorziehen, fast alles zu teilen. Wenn Sie einen Beitrag oder eine Blog-Seite von Ihrer Website auf Facebook mit der Social-Share-Schaltfläche teilen , werden Sie feststellen, dass Facebook automatisch ein Miniaturbild von Ihrer Website als Anzeigebild für den Link übernimmt.
Um Fehler oder eine unangemessene Auflösung von Miniaturbildern Ihres Website-Links durch Facebook zu vermeiden, gibt es einige festgelegte Größenanforderungen von Facebook, die Sie befolgen müssen. Und um die besten Ergebnisse zu erzielen, wird dringend empfohlen, dass Sie sich an die Größenanforderungen halten.
Für die beste Anzeige oder hochauflösende Geräte empfiehlt Facebook die Verwendung von Bildern mit mindestens 1200 x 630 Pixel . Wenn Sie jedoch eine kleinere Auflösung verwenden möchten, beträgt die akzeptierte Mindestauflösung 600 x 315 Pixel , die am besten geeignet ist, um Miniaturansichten von Seiten anzuzeigen oder Links zu posten. Die Größe der Bilddatei sollte bis zu 8 MB betragen.
Falls Sie Bilder verwenden, die kleiner als die empfohlene Größe sind, werden sie immer noch auf den Linkseiten angezeigt, aber die Qualität wäre nicht dieselbe und die Größe wäre viel kleiner.
Um ein besseres Ergebnis zu erzielen und vollständige Bilder im Facebook-Newsfeed ohne Zuschneiden anzuzeigen, müssen Sie versuchen, Ihre Bilder innerhalb eines Seitenverhältnisses von 1,91:1 zu halten.
Warum müssen Sie die WordPress Featured Image Size ändern?
Immer wenn Sie Medien in die WordPress-Medienbibliothek hochladen, erstellt WordPress daraus automatisch Miniaturansichten in standardmäßig vier verschiedenen Größen. Wie zum Beispiel,
- Für Thumbnail: 150 Pixel
- Mittlere Größe: 300 Pixel
- Mittelgroß: 768 Pixel
- Groß: 1024 Pixel
Obwohl mehr von WordPress vorgestellte Bildgrößen eingeführt wurden, können Sie nicht über das WordPress-Admin-Dashboard darauf zugreifen. Darüber hinaus haben einige WordPress-Themes, wie wir bereits gesagt haben, ihre angegebene Größe der WordPress-Bildgröße.
Wenn Sie beispielsweise das kostenlose WordPress-Theme Twenty Twenty One verwenden, werden Sie auf der Einstellungsseite feststellen, dass es eine neue Variante der empfohlenen Bildgröße von 1568 Pixeln bietet und es Ihnen ermöglicht, sie oben im Beitragstitel einzufügen.
In den meisten Fällen können Sie auch feststellen, dass die Bildgrößen von WordPress-Features zu groß sind, abhängig vom verwendeten WordPress-Theme. Hier kommt ein weiterer Punkt zur Feature-Bildgröße, den Sie beachten müssen.
Denn je größer die von Ihnen verwendete Datei ist, desto mehr Speicherplatz wird verbraucht und desto mehr Ressourcen werden verschwendet. Wenn die Änderung der WordPress-Bildgröße ordnungsgemäß durchgeführt wird, spart dies also mehr Speicherplatz und die Seiten werden folglich schneller geladen.
Wie ändere ich die Größe des WordPress Featured Image?
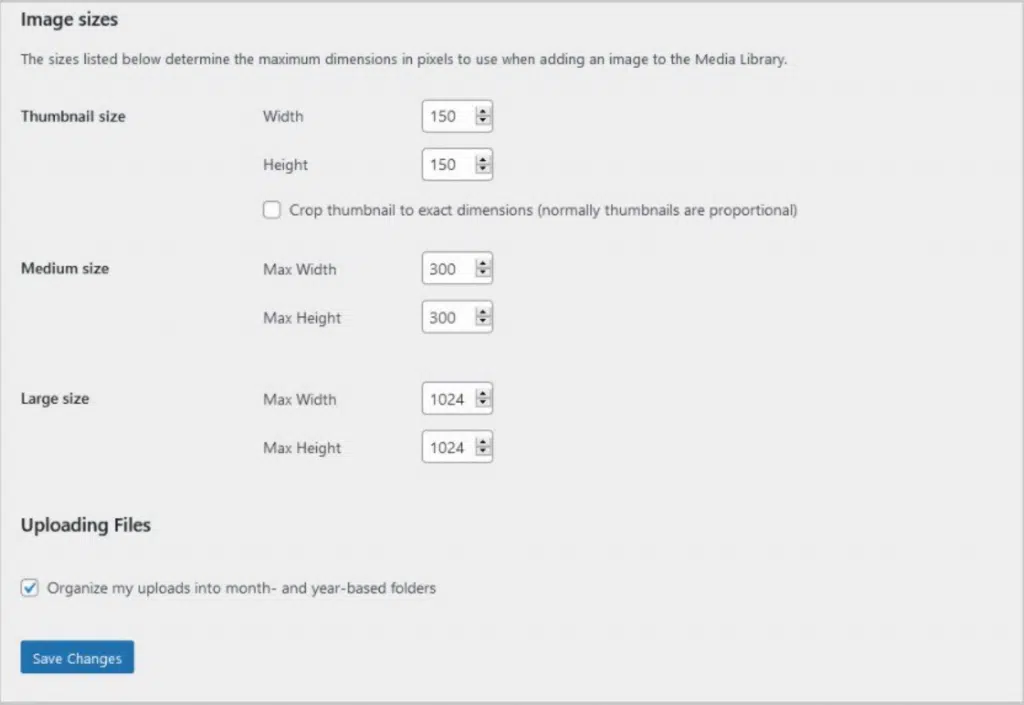
Wenn Sie kein WordPress-Plugin für Feature-Bildgrößen verwenden, finden Sie drei Standard-Feature-Bildgrößen in WordPress unter Einstellungen > Medienseite .


Aus dem obigen Bild können Sie sehen, dass die Standardeinstellungen für vorgestellte Bilder mit drei verschiedenen Größenoptionen verfügbar sind. Dies sind Miniaturbildgröße, mittlere Größe und große Größe, die Sie nach Ihren Anforderungen ändern können.
Wenn Sie jedoch die Größen anderer Bildvarianten ändern möchten, müssen Sie entweder Ihr WordPress-Design ändern oder ein von WordPress unterstütztes Plugin für die Bildgröße installieren. Lassen Sie uns sehen, wie Sie das WordPress-Plug-in für die Bildgröße verwenden können, um die Größe verschiedener Bildvarianten zu ändern.
Wie verwende ich das WordPress Featured Image Size Plugin?
Wenn Sie die Größe weiterer Bildvarianten ändern möchten, stehen zahlreiche kostenlose und kostenpflichtige WordPress-Plugins zur Verfügung, die Sie installieren und verwenden. Zum Beispiel sind Regenerate Thumbnail und Simple Image Sizes die beiden beliebtesten WordPress-Plugins, die eine höhere Anzahl von Installationen sowie bessere Bewertungen haben.
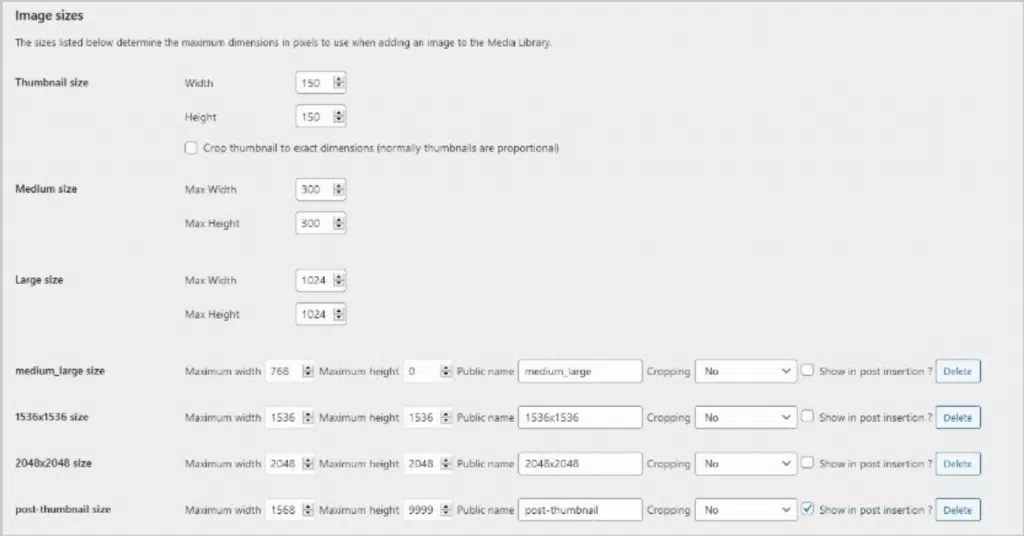
Wenn Sie einfache Bildgrößen installiert haben, stehen Ihnen zusätzlich zu den drei Standardoptionen 4 zusätzliche Bildvariantenoptionen zur Verfügung, wie unten gezeigt:

Mit Hilfe dieses Plugins können Sie jetzt Ihre Bildgröße für Ihre verschiedenen Bildtypen anpassen oder festlegen. Sie können die Werte für Breite und Höhe auf 0 setzen, um zu verhindern, dass WordPress Bilder mit dieser bestimmten Größe generiert.
Nachdem Sie die Breite, Größe und Höhe der Bilder eingerichtet haben, können Sie auf die Schaltfläche Änderungen speichern klicken, um die Einrichtung abzuschließen. Wenn Sie jetzt ein Bild in die Medienbibliothek hochladen, generiert WordPress Bilder in verschiedenen Varianten gemäß Ihren angegebenen Abmessungen.
Wie können Sie das WordPress Featured Image in WordPress festlegen?
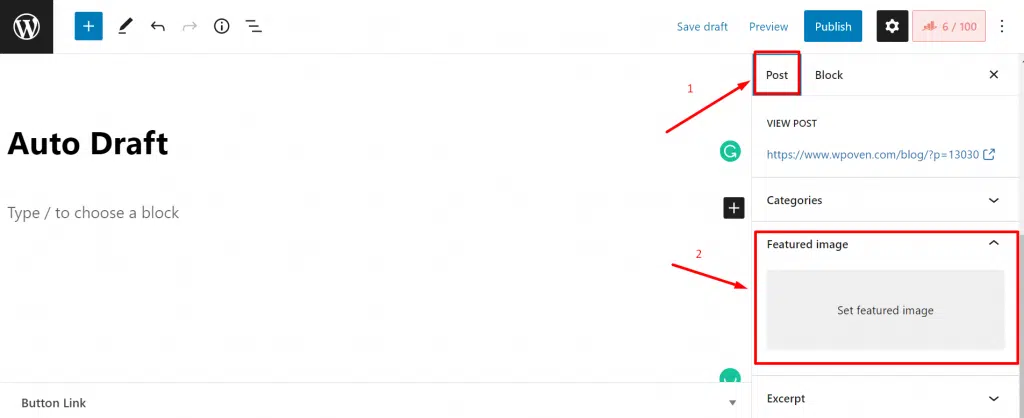
Nachdem Sie wissen, wie Sie die WordPress-Bildgröße für die verschiedenen Varianten einfach einrichten können. Lassen Sie uns nun sehen, wie Sie das von WordPress vorgestellte Bild in WordPress festlegen können. Dazu müssen Sie den Beitrag öffnen, in den Sie das vorgestellte Bild einfügen möchten, und im Block klickt der Redakteur auf den Beitragslink und scrollt nach unten, bis Sie das hervorgehobene Bild sehen.

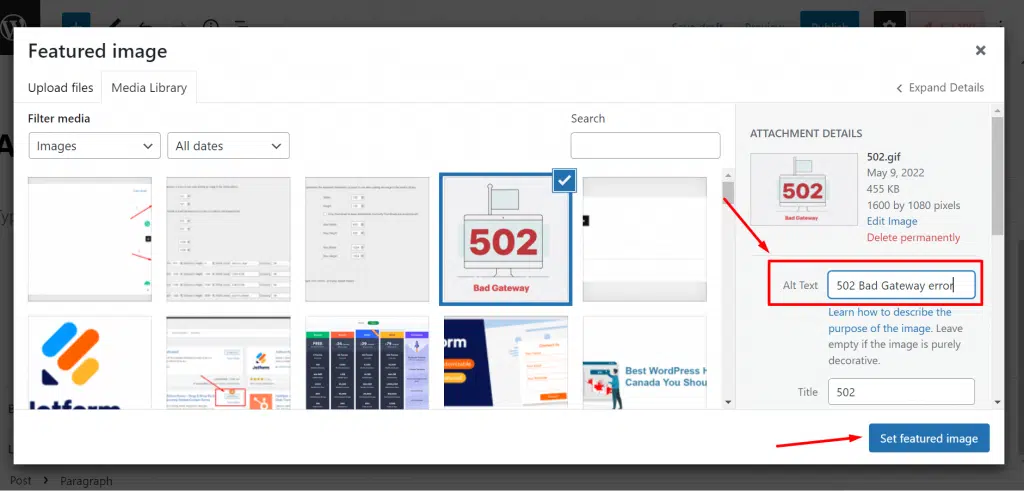
Klicken Sie nun auf den Abschnitt Feature-Bild, wie im Bild oben gezeigt, und wählen Sie entweder ein beliebiges Bild aus der WordPress-Bibliothek aus oder laden Sie ein neues hoch. Und vergessen Sie nicht, das Bild zu optimieren, indem Sie Alt-Text und den Titel des Bildes hinzufügen, gefolgt von einem Klick auf die Schaltfläche „ Vorgestelltes Bild festlegen “, und Sie sind fertig.

Das vorgestellte Bild wird im Feature-Bildfeld auf der rechten Seite der Symbolleiste angezeigt. Sie können es jederzeit ersetzen oder entfernen.
Was sind die Vorteile der Verwendung von Beitragsbildern in Ihren Beiträgen oder Blogs?
Bei jedem Blog oder Beitrag stand der Inhalt im Rampenlicht, und die vorgestellten Bilder werden im Allgemeinen vergessen oder ignoriert. Dies bedeutet jedoch nicht, dass das Einfügen von Beitragsbildern keinen Vorteil hat oder keinen zusätzlichen Nutzen bringt.
Wenn Sie den richtigen Ansatz, ein hochwertiges Bild in der richtigen Größe und einen ansprechenden und attraktiven Titel verwendet haben, kann dies die Klickrate Ihres Beitrags steigern.
Zunächst einmal fügt die Verwendung von Grafiken oder Bildern in einem Beitrag Ihrem Textinhalt einen zusätzlichen Vorteil hinzu und hilft, besser zu erklären, worum es bei Ihrem Inhalt geht.
Das Einfügen eines WordPress-Funktionsbildes in Ihre Beiträge kann Ihre Sichtbarkeit erhöhen und es wird für Online-Leser und Browser einfach, die richtigen Inhalte für sich selbst zu finden. Darüber hinaus können attraktive Designs und einprägsame Titel Ihnen helfen, mehr Besucher online zu gewinnen und die Markenbekanntheit zu entwickeln.
Wenn Sie aussagekräftige Bilder verwendet haben, werden die Browser oder Online-Leser schließlich etwas über Ihre Marke erfahren und Ihre Website häufig besuchen, um weitere Inhalte zu erhalten. Wenn Sie beispielsweise ein gelbes Farblayout für Feature-Bilder aller Ihrer Posts und eine unverwechselbare Schriftart gewählt haben, können sich die Online-Leser schnell an Ihren Marken- oder Website-Namen erinnern, noch bevor Sie darauf klicken.
Wie kann man sein WordPress Feature Image für eine bessere Sichtbarkeit in Suchmaschinen optimieren?
Aus SEO-Perspektive können Sie Ihr vorgestelltes Bild optimieren, indem Sie Alt-Text und Titel hinzufügen. Sie können die SEO weiter steigern, indem Sie Fokus-Keywords im Alt-Text verwenden und die perfekte Größe eines vorgestellten Bildes verwenden, ohne die Qualität zu beeinträchtigen.
Zusammenfassung
Von WordPress vorgestellte Bilder sind wie Buchumschläge Ihrer Blogs und Posts, sodass Sie sie nicht einfach ignorieren können. Sie müssen ihnen ebenso Aufmerksamkeit schenken, wie Sie es beim Inhalt Ihres Beitrags getan haben. Sie können nicht einfach zufällige Größen oder Auflösungen von Bildern für ausgewählte Bilder Ihrer Beiträge verwenden.
Nehmen Sie sich etwas Zeit und folgen Sie der empfohlenen WordPress-Bildgröße für Ihre Beiträge und stellen Sie sicher, dass die Bilder ohne Probleme oder Kompromisse perfekt angezeigt werden. Vergessen Sie außerdem nicht, Ihr vorgestelltes Bild mit wirkungsvollen Titeln attraktiver zu machen, die dazu beitragen können, Online-Leser anzuziehen und somit den Traffic Ihrer Website zu erhöhen .
Häufig gestellte Fragen
Welche Größe soll Ihr Beitragsbild haben?
Die empfohlene WordPress-Bildgröße sollte 1200 x 628 Pixel betragen.
Ist das vorgestellte Bild gut für SEO?
Ausgewählte Bilder erhöhen das visuelle Interesse für Online-Leser oder Browser. Sie ziehen Browser an und erhöhen somit Ihren Website-Traffic sowie die CTR. Wenn Sie Ihr vorgestelltes Bild optimiert haben, indem Sie Fokus-Keywords im Alt-Text hinzugefügt haben, erhöht dies außerdem die Sichtbarkeit in Suchmaschinen.
Beeinflusst die Bildgröße die SEO?
Ja, wenn Sie Bilder mit unangemessener Auflösung oder Dateigröße verwendet haben, kann dies die Ladezeit Ihrer Seite beeinträchtigen und somit den gesamten Webverkehr verringern.
