Ausgewähltes WordPress-Bild: Was es ist und wie man eines hinzufügt
Veröffentlicht: 2023-10-28Man sieht es überall, aber man weiß nicht viel darüber. Es ist das von WordPress vorgestellte Bild. Lassen Sie uns mehr darüber erfahren.
Sie wissen zweifellos, dass jedes physische Magazin auf Bildern basiert. Bevor diese Zeitschriften online gingen, nutzten die Redakteure visuelle Medien, um den Leser zum Lesen der Geschichten zu verleiten.
Bevor Sie überhaupt anfangen zu hinterfragen, wie wichtig Bilder sind, fragen Sie sich: Wie sehr würden Sie sich Ihr Lieblingsmagazin ohne Bilder wünschen? Wären Sie genauso interessiert wie jetzt, wenn es keine Bilder Ihres Lieblingsautos, Ihres Lieblingsessens oder Ihrer Lieblingsmode gäbe?
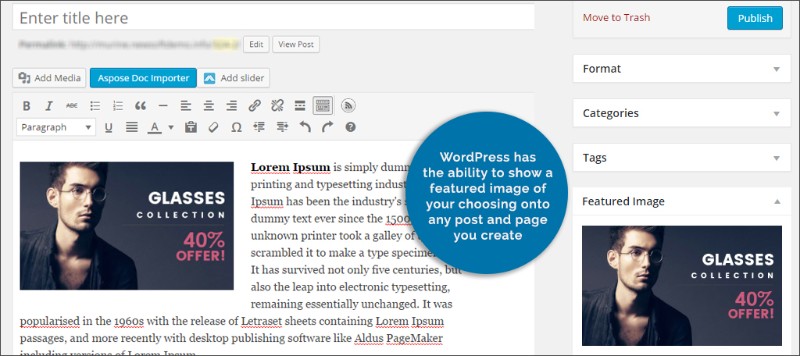
Das Featured Image von WordPress ist eine ziemlich beliebte Funktion, und die meisten heutigen Themes unterstützen ein Miniaturbild oder Featured Photos, wenn Sie einen Beitrag hinzufügen. Ein vorgestelltes Bild hat das Ziel, den Inhalt oder das Thema eines Beitrags oder einer Seite zu zeigen.
Es gibt mehrere Variablen für ein gutes Bild. Beispielsweise gibt es in WordPress keine vordefinierte optimale Größe für vorgestellte Bilder, daher hängt dies von Ihrem spezifischen Fall ab. Die Größe der WordPress-Miniaturansicht sollte außerdem ausreichen, um das Bild ordnungsgemäß anzuzeigen, und Benutzer sollten anhand der Miniaturansicht erkennen können, um welches Bild es sich handelt.
Normalerweise gibt es ein einzelnes Bild, das zur Verbesserung der Präsentation Ihrer Website verwendet wird. Nachfolgend erfahren Sie, wie Sie ein Miniaturbild oder ein hervorgehobenes Bild hinzufügen, wie Sie die Größe des hervorgehobenen Bildes in WordPress ändern usw.
Was ist ein Featured Image?
Auch wenn Sie vielleicht denken, dass es sich dabei nur um eine weitere Mediendatei handelt, verdient das Bild für den Miniaturbild-Beitrag besondere Aufmerksamkeit, da Sie damit die Aufmerksamkeit Ihrer Besucher erregen. Dies nutzen Sie, um Menschen zum Lesen Ihrer Geschichten zu bewegen und die visuelle Qualität Ihres Blogs zu steigern. Und es spielt auch eine ziemlich entscheidende Rolle beim Teilen in sozialen Medien. Daher darf die Bedeutung dieses Bildes nicht vernachlässigt werden.
Sie werden feststellen, dass vor nicht allzu langer Zeit viele der beliebten WordPress-Themes kein vorgestelltes Bild unterstützten und es nicht so einfach war, WordPress dazu zu bringen, das vorgestellte Bild, das Ihnen gefällt, in Ihren Beitrag einzufügen. Sogar die wenigen, die über vorgestellte Bilder verfügten, neigten dazu, mit Problemen konfrontiert zu werden, wie zum Beispiel, dass das von WordPress vorgestellte Bild nicht angezeigt wurde usw. Allerdings haben sich die Zeiten geändert und die meisten online verfügbaren Themes sind für vorgestellte Bilder bereit.
Wo erscheinen sie auf Ihrer Website?

Die vorgestellten Bilder stehen in der Regel im Rampenlicht Ihrer Homepage. Dabei handelt es sich um Miniaturansichten, die den gesamten Beitrag darstellen und normalerweise direkt auf den Beitrag verweisen. Wenn Sie ein ausgewähltes Bild auswählen, geben Sie den gesamten Ton Ihrer Geschichte vor. Und so wie ein gutes Foto einen Besucher dazu verleiten kann, den gesamten Beitrag zu lesen, kann ein schlechtes Foto ihn völlig abschrecken.
Dieselben vorgestellten Bilder erscheinen häufig oben in einzelnen Beiträgen sowie auf Seiten und benutzerdefinierten Beitragstypen in WordPress. Je nachdem, welches Theme Sie verwenden, erscheint das vorgestellte Bild möglicherweise etwas unterhalb oder oberhalb des Titels. Die Größe des von WordPress vorgestellten Bildes hängt auch vom Thema ab und liegt in der Regel im Ermessen des Entwicklers, der an den Details gearbeitet hat.
Nun, wiederum abhängig vom Thema, haben Sie möglicherweise Bilder an anderer Stelle vorgestellt. Wenn Sie beispielsweise über ein Widget für aktuelle Beiträge verfügen, werden möglicherweise Miniaturansichten der Beiträge angezeigt, um ihnen mehr Stil zu verleihen und Aufmerksamkeit zu erregen. Einige zeigen die Bilder sogar auf den Admin-Seiten neben den zugewiesenen Beiträgen.
Werfen wir einen Blick auf ein paar Tipps und Tricks für ausgewählte Bilder.
Wie werden ausgewählte Bilder in einzelnen Beiträgen angezeigt?
Sie müssen die Theme-Datei finden, die diese einzelnen Beiträge darstellt. Diese Datei wird üblicherweise single.php genannt. Darin befindet sich eine while() -Schleife. Fügen Sie den folgenden Code hinzu:
<?php
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
?>
Dieser Code prüft, ob ein Bild für den Beitrag oder die Seite vorhanden ist, und verwendet dann die Funktion „get_the_post_thumbnail()“, um es auszudrucken. So sollte die Schleife aussehen, nachdem Sie den neuen Code integriert haben:
<?php
while ( have_posts() ) : the_post();
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
endwhile;
?>
Wie fügt man ein hervorgehobenes Bild hinzu?

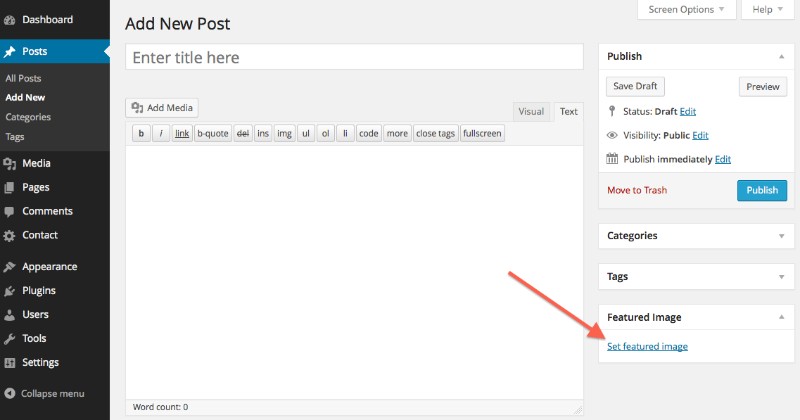
Das ist ziemlich einfach. Es gibt eine integrierte Option, mit der WordPress das ausgewählte Bild anzeigen kann. Sie befindet sich auf der rechten Seite des Bildschirms. Wenn Sie es nicht sehen, stellen Sie sicher, dass Sie oben rechts auf der Registerkarte „Bildschirmoptionen“ das Kontrollkästchen „Ausgewähltes Bild“ aktiviert haben.
Auf einer neuen Website befindet sich die Registerkarte „Ausgewähltes Bild“ unten in der rechten Seitenleiste. Klicken Sie einfach auf den Link „Ausgewähltes Bild festlegen“ und es öffnet sich ein neues Fenster, Ihre Medienbibliothek. Wählen Sie einfach ein beliebiges Bild aus, das Sie bereits auf Ihrer Website haben, oder laden Sie per Drag & Drop ein neues Bild von Ihrem Computer hoch. Wenn Sie Ihre Wahl getroffen haben, klicken Sie auf „Ausgewähltes Bild festlegen“.
Wie entferne ich ein ausgewähltes Bild?
Wenn Sie Ihr vorgestelltes Bild entfernen möchten, öffnen Sie einfach den Beitrags- oder Bildeditor und klicken Sie im Modul „Empfohlenes Bild“ auf das X-Symbol. Wenn Sie es entfernen, wird stattdessen Ihr benutzerdefiniertes Headerbild angezeigt.
Alternative vorgestellte Bilder
Neben den vorgestellten Header-Bildern werden Sie feststellen, dass viele Themes auch Unterstützung für alternative vorgestellte Bilder bieten. Dazu können beispielsweise Miniaturansichten von Beiträgen, Diashows und sogar Bilder gehören, die an vorgestellte Beiträge angehängt sind.
Aber was ist, wenn das von Ihnen gewählte Thema keine Option für hervorgehobene Bilder hat?
Auch wenn, wie bereits erwähnt, die meisten Themes für vorgestellte Bilder bereit sind, finden Sie hier und da das eine oder andere Theme, das eine solche Funktion nicht bietet. Es gibt andere Möglichkeiten, einen hinzuzufügen, entweder manuell oder mit einem Plug-In. Nachfolgend erfahren Sie, wie Sie dies mit einer dieser Methoden tun. Die unten genannten Plugins sind unglaublich und Sie können sie sogar verwenden, damit WordPress ausgewählte Bilder automatisch verarbeitet.
Mach es manuell
Wenn Sie Dinge manuell erledigen möchten, ist die Sache ziemlich einfach. Gehen Sie zur Datei „functions.php“ in Ihrem Theme und fügen Sie den folgenden Code hinzu:
function mytheme_post_thumbnails() {
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
Und schon sind Sie so gut wie fertig.
Wie wäre es mit der Verwendung von Plugins dafür?
Zwei Plugins, die Sie verwenden können, sind Dynamic Featured Image und Quick Featured Images. Werfen wir einen Blick auf beide.
Dynamisches hervorgehobenes Bild

Wenn man bedenkt, dass es über 70.000 aktive Benutzer dieses Plugins gibt, ist klar, dass viele Themen bei der Diskussion der Miniaturansichten von Beiträgen noch etwas besondere Sorgfalt erfordern. Mit diesem Plugin können Sie mehrere Bilder hinzufügen, sodass Sie nicht mehr nur auf eines angewiesen sind, das allgemein verfügbar ist. Das Plugin bereitet die Bilder vor und ermöglicht bei Bedarf auch den Zugriff anderer Theme-Funktionen darauf, ohne dass Sie etwas tun müssen.

Wenn Sie mit anderen Plugins arbeiten müssen, die hervorgehobene Bilder sowie Schieberegler benötigen, die diese Ihren Benutzern anzeigen, ist dies eine ausgezeichnete Wahl. Und es gibt auch eine Premium-Version, wenn Sie noch ein paar weitere Funktionen hinzufügen möchten.
Schnelle vorgestellte Bilder

Quick Featured Images ist äußerst einfach. Sobald Sie es installiert haben, können Sie alles auf Autopilot stellen. Damit können Sie ein Standardbild festlegen. Wenn Sie also vergessen, eines festzulegen, wird es auf das Standard-Miniaturbild zurückgesetzt. Außerdem können Sie Bilder gleichzeitig aus mehreren ausgewählten Beiträgen entfernen oder ersetzen.
Darüber hinaus besteht die Möglichkeit, ein Bild in einer sortierbaren Bildspalte, in Listen von Seiten, Beiträgen und benutzerdefinierten Beitragstypen hinzuzufügen. Sie finden auch Filter und Regeln, mit denen Sie die Art und Weise ändern können, wie Ihre Website mit Miniaturansichten von Beiträgen umgeht. Und das Beste: Es ist kostenlos!
FAQ zu WordPress-Featured-Bildern
Wie lege ich ein hervorgehobenes Bild für meinen WordPress-Beitrag fest?
Okay, Sie befinden sich also in Ihrem WordPress-Dashboard, oder? Gehen Sie in den Post-Editor und finden Sie den Abschnitt „Ausgewähltes Bild“ auf der rechten Seite. Wenn es sich um ein Versteckspiel handelt, schauen Sie unter der Registerkarte „Dokument“ nach.
Klicken Sie auf „Ausgewähltes Bild festlegen“, wählen Sie Ihr Bild aus und schon sind Sie goldrichtig! Stellen Sie sicher, dass das Bild erstklassig und relevant ist; Es ist wie das Cover deines Buches!
Mein ausgewähltes Bild sieht verschwommen aus. Was ist los?
Okay, reden wir über Pixel. WordPress hat bestimmte Abmessungen für vorgestellte Bilder. Wenn Ihr Bild zu klein ist und WordPress versucht, es zu strecken, kann es sehr schnell unscharf werden. Sie möchten lediglich die empfohlene Bildgröße Ihres Themes überprüfen.
Sie finden diese Informationen in der Theme-Dokumentation oder durch eine schnelle Online-Suche. Stellen Sie vor dem Hochladen sicher, dass Ihr Bild diesen Abmessungen entspricht. Ein Profi-Tipp? Verwenden Sie ein Plugin, um Miniaturansichten neu zu generieren, wenn Sie die Bildgröße ändern.
Kann ich einem Beitrag mehrere vorgestellte Bilder hinzufügen?
Hier also die Fakten: Standardmäßig ist WordPress eine Plattform mit nur einem Bild. Aber hey, es geht uns nicht um Einschränkungen, oder? Es gibt Plugins, mit denen Sie weitere hinzufügen können.
Eine beliebte Wahl? „Mehrere Post-Miniaturansichten“ oder „Dynamisches hervorgehobenes Bild“. Installieren Sie einen dieser bösen Jungs, und Sie erstellen wie ein Profi mehrere ausgewählte Bilder.
Warum wird mein WordPress-Featured-Bild nicht angezeigt?
Ah, das klassische Problem mit unsichtbaren Bildern! Hier könnte Ihnen ein paar Dinge einen Streich spielen. Möglicherweise unterstützt das von Ihnen gewählte Thema keine vorgestellten Bilder oder es ist einfach nicht für die Anzeige dieser Bilder in bestimmten Bereichen eingerichtet.
Tauchen Sie in Ihre Designeinstellungen ein oder machen Sie sich mit dem Code an die Arbeit – stellen Sie sicher, dass „the_post_thumbnail()“ darin enthalten ist. Wenn alles eingestellt ist und immer noch Versteckspiel gespielt wird, leeren Sie Ihren Cache. Manchmal ist es nur ein hartnäckiger Moment von Ihrer Website.
Wie ändere ich die Größe meines WordPress-Featured-Bildes?
Die Größe ist wichtig, und in der Welt der vorgestellten Bilder haben Sie die Kontrolle! Rufen Sie Ihr WordPress-Dashboard auf, gehen Sie zu den „Medien“-Einstellungen und Sie werden „Thumbnail-Größe“ sehen.
Das ist Ihr Ticket. Aber denken Sie daran: Dadurch ändert sich die Größe der gesamten Website. Benötigen Sie etwas anderes für nur einen Beitrag? Möglicherweise müssen Sie ein wenig programmieren oder ein Plugin finden, das Ihnen die Freiheit gibt, die Sie sich wünschen.
Gibt es eine Möglichkeit, in WordPress ein Standardbild festzulegen?
Darauf können Sie wetten! Manchmal vergessen wir, ein Bild auszuwählen, oder? Kein Schweiß. Es gibt dieses coole Plugin, „Default Featured Image“. Installieren Sie es, wählen Sie Ihr Lieblingsbild aus, und wenn Sie es jemals überspringen, ein vorgestelltes Bild festzulegen, steht Ihnen WordPress zur Seite und wirft das Standardbild hoch. Praktisch, oder?
Wie mache ich mein WordPress-Feature-Bild responsiv?
Wir leben in einer mobilen Welt, und ich bin ein mobiler ... Benutzer. Sie möchten, dass das ausgewählte Bild auf jedem Gerät scharf aussieht, oder? Stellen Sie sicher, dass Ihr Theme responsive ist.
Das ist Schritt eins. Stellen Sie als Nächstes sicher, dass Ihre Bilder nicht zu klein sind, da wir hier keine Unschärfe wünschen. CSS kann bei dieser Suche Ihr bester Freund sein. Schauen Sie sich einige Tutorials an, tauchen Sie ein und stellen Sie sicher, dass die Bilder flexibel sind und auf jeden Bildschirm passen.
Kann ich einen Link zu meinem WordPress-Featured-Bild hinzufügen?
Lassen Sie uns darüber sprechen, Dinge anklickbar zu machen. Du hast dieses coole Bild und denkst: „Hey, wäre es nicht toll, wenn die Leute darauf klicken und woanders hingehen könnten?“
Ja, du kannst! Tauchen Sie in die Dateien Ihres Themes ein, suchen Sie im Code nach der Funktion „the_post_thumbnail“ und packen Sie das Baby in ein „a“-Tag. Richten Sie den „href“ auf die Stelle, an der die Leute landen sollen. Boom – Sie haben ein anklickbares Bild.
Warum hat mein WordPress-Featured-Bild nicht die richtigen Abmessungen?
Okay, lasst uns den Fehler beheben. Sie haben dieses Bild, laden es hoch und WordPress sagt: „Nein, ich werde es in einer anderen Größe machen.“
Ärgerlich, oder?
Was wahrscheinlich passiert, ist, dass für Ihr Theme bestimmte Bildabmessungen festgelegt sind und WordPress versucht, Ihr Bild daran anzupassen. Überprüfen Sie die empfohlenen Bildgrößen Ihres Themes und stellen Sie vor dem Hochladen sicher, dass Ihr Bild den Anforderungen entspricht. Und hey, vergessen Sie nicht Plugins wie „Thumbnails regenerieren“, wenn Sie eine schnelle Lösung benötigen.
Wie verbessere ich die Qualität meines WordPress-Featured-Bildes?
Qualität ist der Schlüssel, mein Freund. Wir wollen scharf, wir wollen klar, wir wollen wow! Beginnen Sie zunächst mit einem hochauflösenden Bild.
Aber Vorsicht – gehen Sie nicht zu hoch; Wir möchten Ihre Website nicht verlangsamen. Finden Sie den Sweet Spot.
Überprüfen Sie als Nächstes Ihre WordPress-Einstellungen. Stellen Sie sicher, dass Sie Ihre Bilder nicht automatisch zu stark komprimieren. Ein bisschen ist in Ordnung, aber zu viel, und Sie befinden sich in einer verschwommenen Stadt. Und hey, es gibt Plugins, die bei der Optimierung helfen können, ohne dass die Qualität darunter leidet.
Abschließende Gedanken zum vorgestellten WordPress-Bild
Ausgewählte Bilder gehören zu den wichtigsten Mediendateien in Ihrem Blog. Daher ist es wichtiger, dass sie gut aussehen, als Sie vielleicht denken. Natürlich ist ein gut erstelltes Computerbild oder ein schönes Foto unerlässlich, es so gut wie möglich aussehen zu lassen, ist wirklich etwas, was Sie tun sollten.
Glücklicherweise müssen Sie hierfür kein Entwickler sein oder umfassende Kenntnisse über die Bildverarbeitung von WordPress haben. Alles, was Sie brauchen, ist ein kleiner Codeausschnitt oder ein einfaches Plugin, und wir hoffen, dass die obige Anleitung dabei hilft.
Wenn Ihnen die Lektüre dieses Artikels zum Hinzufügen von WordPress-Featured-Bildern gefallen hat, sollten Sie sich diesen Artikel zum Zurücksetzen von WordPress ansehen.
Wir haben auch über ein paar verwandte Themen geschrieben, wie zum Beispiel, wie man WordPress-Benutzerrollen bearbeitet, wie man eine Seite in WordPress dupliziert, wie man HTML in WordPress bearbeitet, wie man Videos in WordPress einbettet, wie man die WordPress-URL ändert und wie man JavaScript zu WordPress hinzufügt .
