So verbessern Sie First Contentful Paint (FCP) in WordPress
Veröffentlicht: 2022-10-11Ein First Contentful Paint (FCP)-Score gibt Ihnen einen Hinweis darauf, wie lange das Rendern Ihrer Website dauert. Eine schlechte Punktzahl bedeutet, dass Ihre Besucher wahrscheinlich länger warten müssen, als sie sollten.
Glücklicherweise gibt es Schritte, die Sie unternehmen können, um dies zu verbessern. Indem Sie die Ressourcen Ihrer Website optimieren, können Sie sicherstellen, dass Ihre Inhalte schnell geladen werden und die Benutzer beschäftigt bleiben.
In diesem Beitrag erklären wir, was FCP ist, warum es wichtig ist und wie Sie Ihre Website auf diese Metrik testen. Dann zeigen wir Ihnen, wie Sie einen schlechten FCP-Score in WordPress verbessern können.
Was ist First Contentful Paint (FCP)?
First Contentful Paint (FCP) ist ein Maß für die Zeit, die ein Browser benötigt, um den ersten Text oder das erste Bild auf der Seite zu laden. Vereinfacht gesagt ist dies die Verzögerung zwischen dem Beginn des Ladevorgangs bis zum Beginn der Anzeige von Inhalten auf der Seite.
FCP ist eine der sechs Metriken, die im Leistungsabschnitt des Lighthouse-Berichts verfolgt werden. Diese Metriken bewerten die Benutzererfahrung einer Website und beinhalten:
- Largest Contentful Paint (LCP) : Ein Maß für die Ladeleistung.
- First Input Delay (FID) : Ein Maß für die Interaktivität.
- Cumulative Layout Shift (CLS) : Ein Maß für die visuelle Stabilität.
Sie sollten darauf hinarbeiten, all diese Metriken zu verbessern, um den Benutzern die bestmögliche Erfahrung zu bieten. Und obwohl es sich nicht um eine primäre Kernwebsite handelt, ist First Contentful Paint eine ergänzende Metrik, die Ihnen helfen kann, Ladeprobleme zu identifizieren und zu verbessern.
Google möchte Suchende auf Websites leiten, die ein hervorragendes Erlebnis bieten. Daher sind hervorragende Ergebnisse nicht nur ein Ziel für ein qualitativ hochwertiges Benutzererlebnis, sondern können auch zu einer Verbesserung des Suchrankings führen.
Wie sich FCP auf die Benutzererfahrung auswirkt
Wenn ein Besucher zum ersten Mal auf eine Website klickt, erwartet er, dass sie schnell geladen wird. Wenn Ihre Website zu langsam ist, verlassen sie möglicherweise die Seite und finden die gesuchten Informationen bei einem Mitbewerber.
First Contentful Paint markiert die Zeit, die ein Besucher benötigt, um das erste Element auf einer Seite zu sehen.
Dies ist wichtig, denn selbst wenn die Seite eine Weile braucht, um alles zu laden oder vollständig interaktiv zu werden, solange ein Besucher eine Art Fortschritt sehen kann, ist es wahrscheinlicher, dass er ein paar zusätzliche Sekunden braucht, um fertig zu werden. Wenn sie stattdessen nur einen leeren Bildschirm sehen, werden sie wahrscheinlich einfach komplett gehen.
Mögliche Ursachen für einen schlechten FCP-Score
Laut Google sollte der ideale FCP-Score unter 1,8 Sekunden liegen. Wenn Sie eine schlechte Punktzahl haben, kann dies das Ergebnis einiger Faktoren sein:
- Langsame Serverantwortzeit : Wenn Ihre Website einen hohen TTFB-Wert (Time to First Byte) aufweist, kann sich dies auf First Contentful Paint auswirken.
- Rendering -blockierendes JavaScript und CSS : Eine ineffiziente Skriptwarteschlange kann den Rendering-Prozess anhalten, bis umfangreiche Skripte verarbeitet werden.
- Skriptabhängige Elemente "above the fold ": Da JavaScript von oben nach unten geladen wird, ist es wichtig, JavaScript-lastige Elemente "above the fold" zu vermeiden.
- Lazy Loading von Bildern "above the fold " : Obwohl Lazy Loading von Bildern die Seitengeschwindigkeit verbessern kann, verwendet dieser Prozess JavaScript, was den FCP erhöhen kann.
- Ineffizientes Laden von Schriftarten : Schriftarten können sperrige Dateien haben, die das Rendern des Textes verzögern.
- Eine übermäßige Größe des Document Object Model (DOM) : Zu viele Knoten in Ihrem DOM können zu ineffizientem Laden führen.
Wie Sie sehen können, gibt es mehrere Dinge, die den First Contentful Paint Ihrer Website beeinflussen können. Die meisten Tools zur Leistungsanalyse helfen Ihnen, eine bestimmte Ursache zu identifizieren. Dies kann es einfacher machen, die Ursache des Problems zu finden und die richtige Lösung zu implementieren.
So messen Sie den First Contentful Paint Ihrer Website
Bevor Sie mit der Implementierung von Maßnahmen beginnen, die sich auf Ihren FCP-Score auswirken, ist es wichtig, die aktuelle Leistung Ihrer Website zu bewerten. Sehen wir uns einige verschiedene Tools an, die Sie verwenden können.
PageSpeed-Einblicke
First Contentful Paint kann sowohl im Labor als auch im Feld gemessen werden. Mit einem Feldtool können Sie nachverfolgen, wie Ihre Seite für echte Benutzer abschneidet. Aber Laborwerkzeuge simulieren nur Ergebnisse.
PageSpeed Insights ist ein Tool, das Ihre Website anhand von Labor- und Feldergebnissen bewerten kann. Sie können einfach die URL Ihrer Website eingeben und sofort ihre Core Web Vitals-Metriken analysieren.

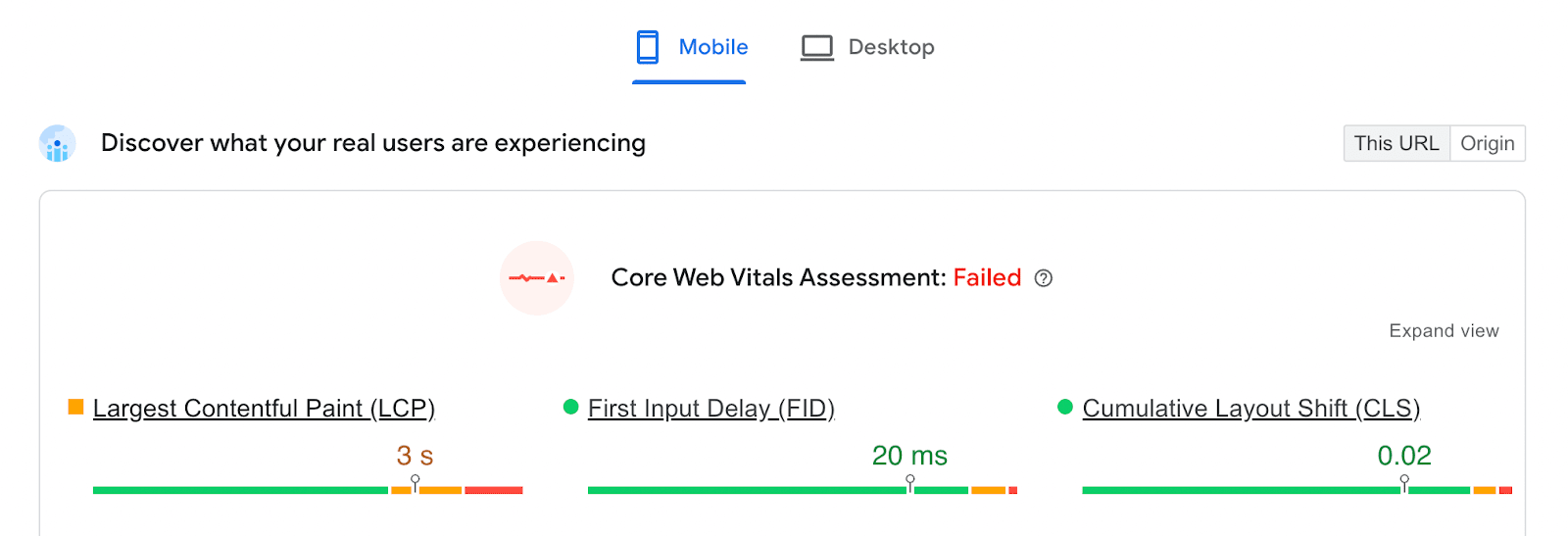
Oben auf der Seite sehen Sie Ihr Core Web Vitals Assessment . Dies zeigt an, ob Sie Tests wie LCP, FID, CLS und mehr bestanden oder nicht bestanden haben.

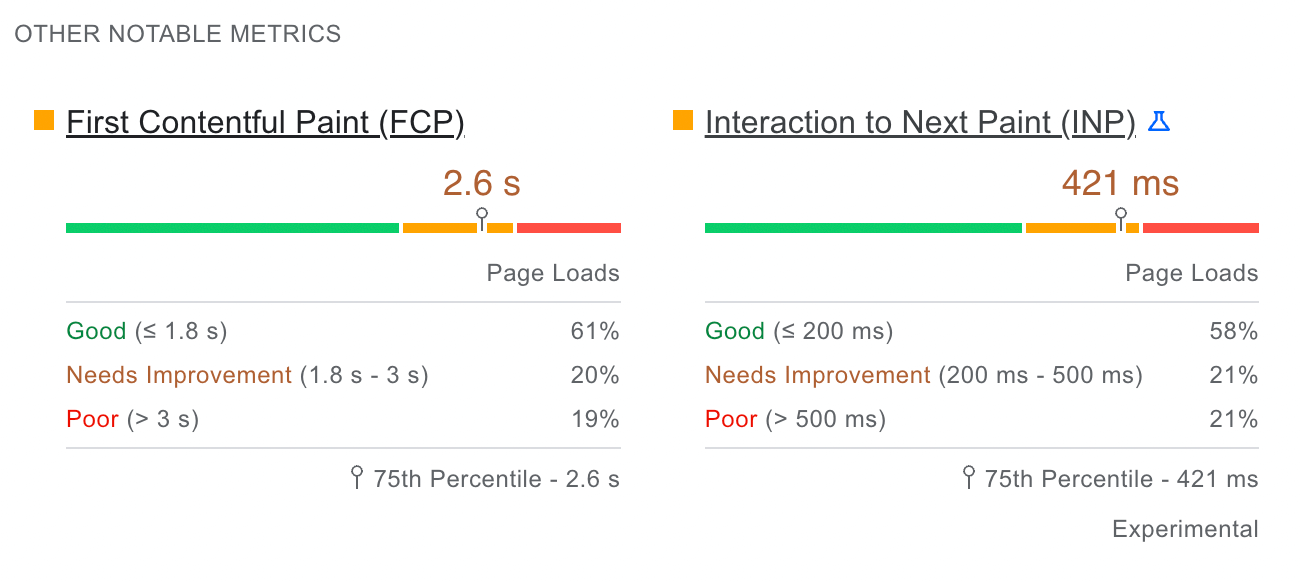
Sie finden Ihre First Contentful Paint-Punktzahl unter Andere bemerkenswerte Metriken . Wenn es 1,8 Sekunden oder weniger sind, erreichen Sie die Bewertung „Gut“. Jede Punktzahl über 1,8 Sekunden erfordert einige Verbesserungen.

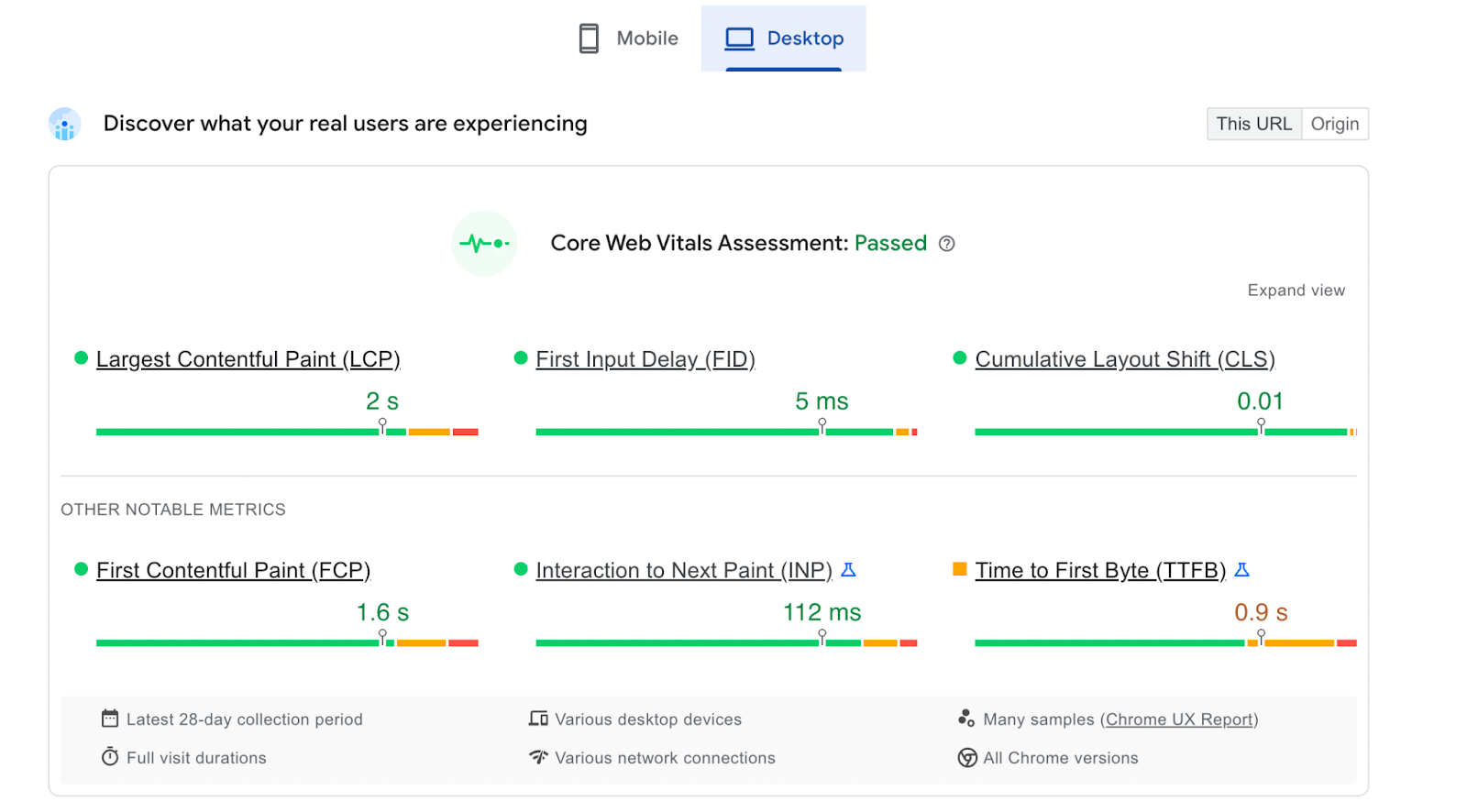
Diese Ergebnisse werden automatisch auf Mobil gesetzt. Sie können auf Desktop klicken, um Ihren FCP-Score für diese Geräte anzuzeigen.

Wenn Sie die Bewertung „Schlecht“ oder „Verbesserung erforderlich“ für den FCP-Bereich sehen, müssen Sie einige Optimierungsmethoden implementieren.
Leuchtturm
Lighthouse ist ein Labortool, das jede Webseite auf Barrierefreiheit, Core Web Vitals und mehr prüfen kann. Diese Software vergleicht Ihre FCP-Zeit mit anderen Websites.
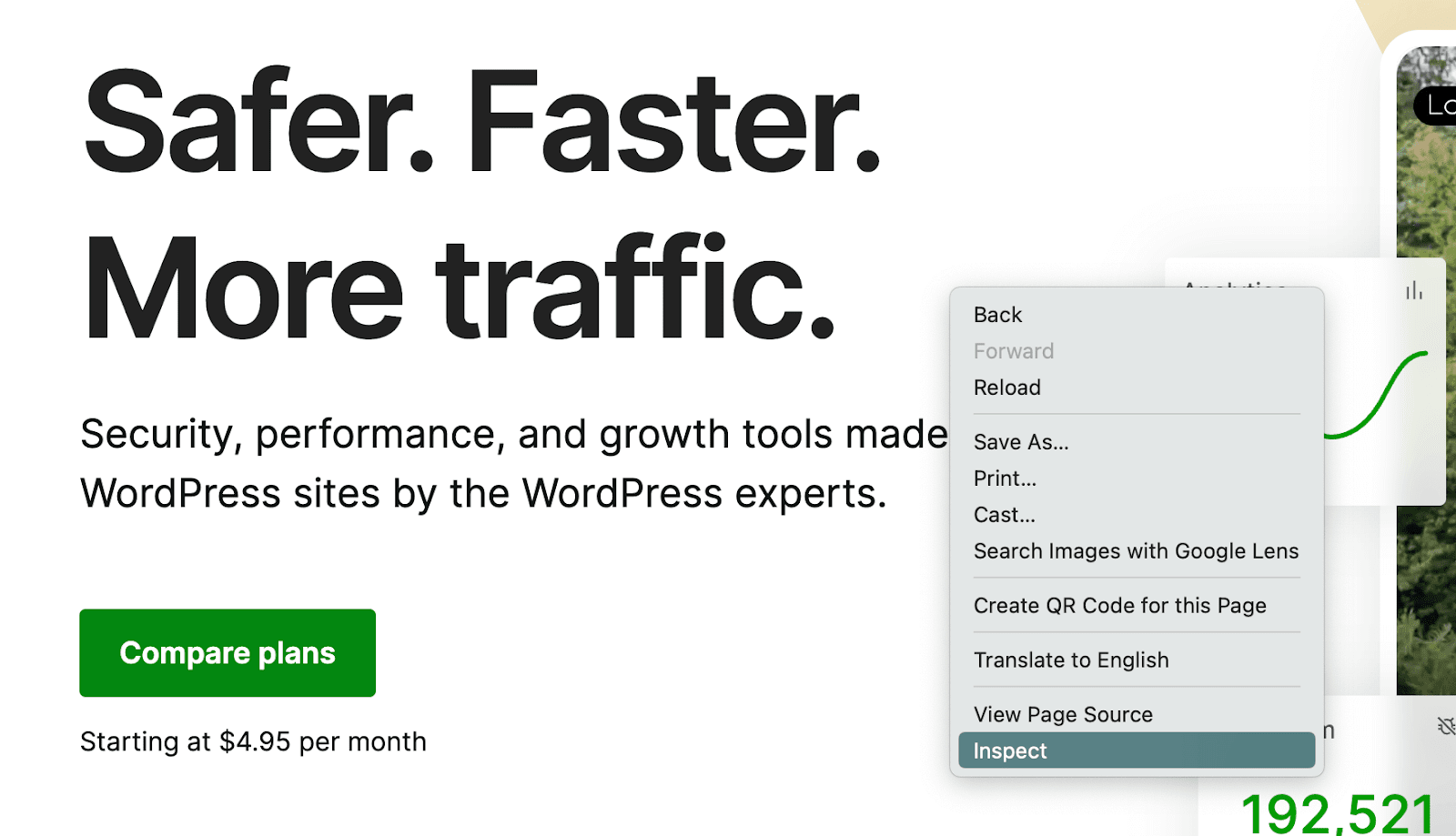
Um Lighthouse zu verwenden, klicken Sie im Google Chrome-Browser mit der rechten Maustaste auf die Seite, die Sie analysieren möchten, und wählen Sie Inspect aus .

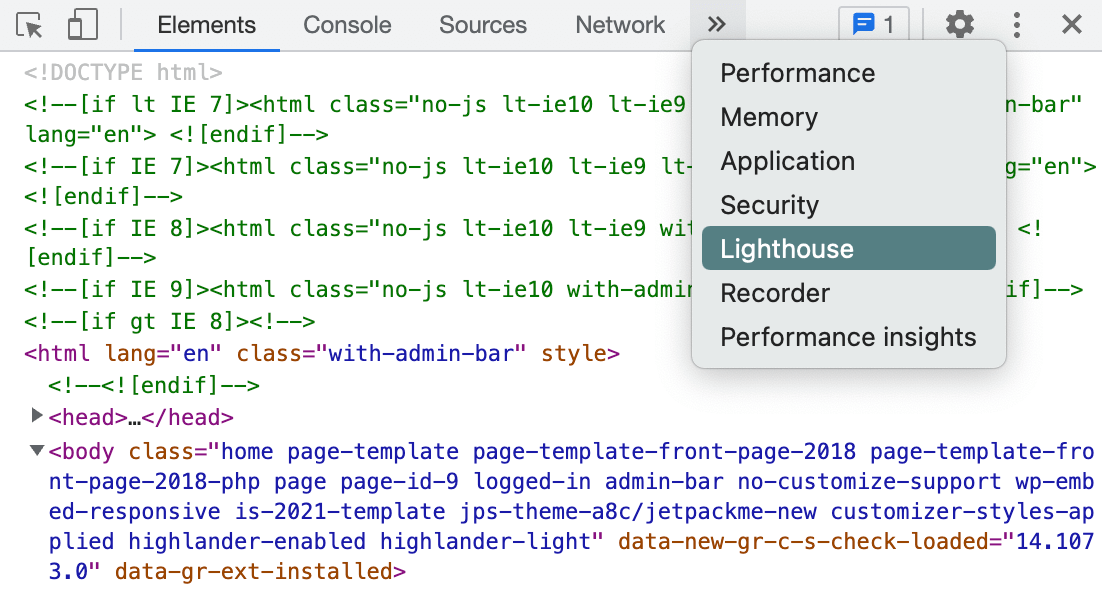
Suchen Sie im Chrome DevTools-Fenster nach dem Doppelpfeilsymbol. Wählen Sie dann Lighthouse aus dem resultierenden Dropdown-Menü.

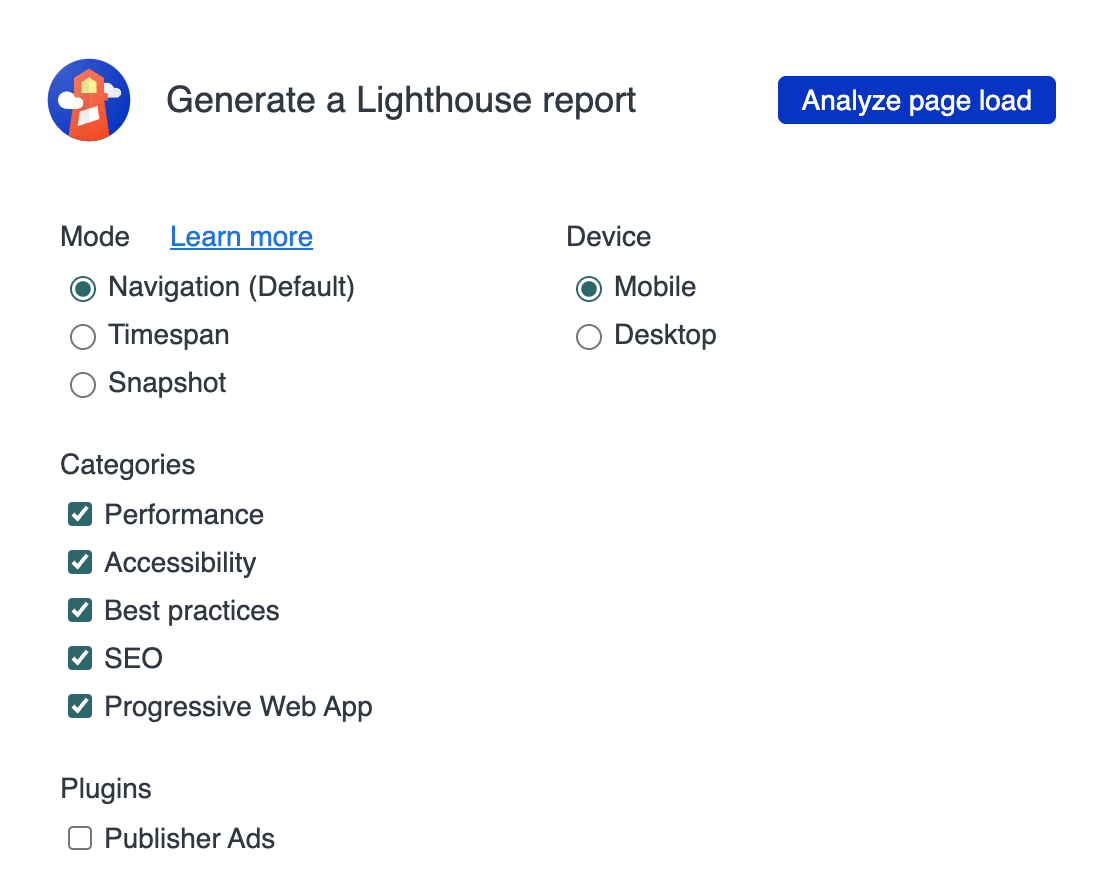
Als Nächstes können Sie die Elemente auswählen, die Sie in Ihren Lighthouse-Bericht aufnehmen möchten. Wenn Sie fertig sind, klicken Sie auf Seitenlast analysieren .

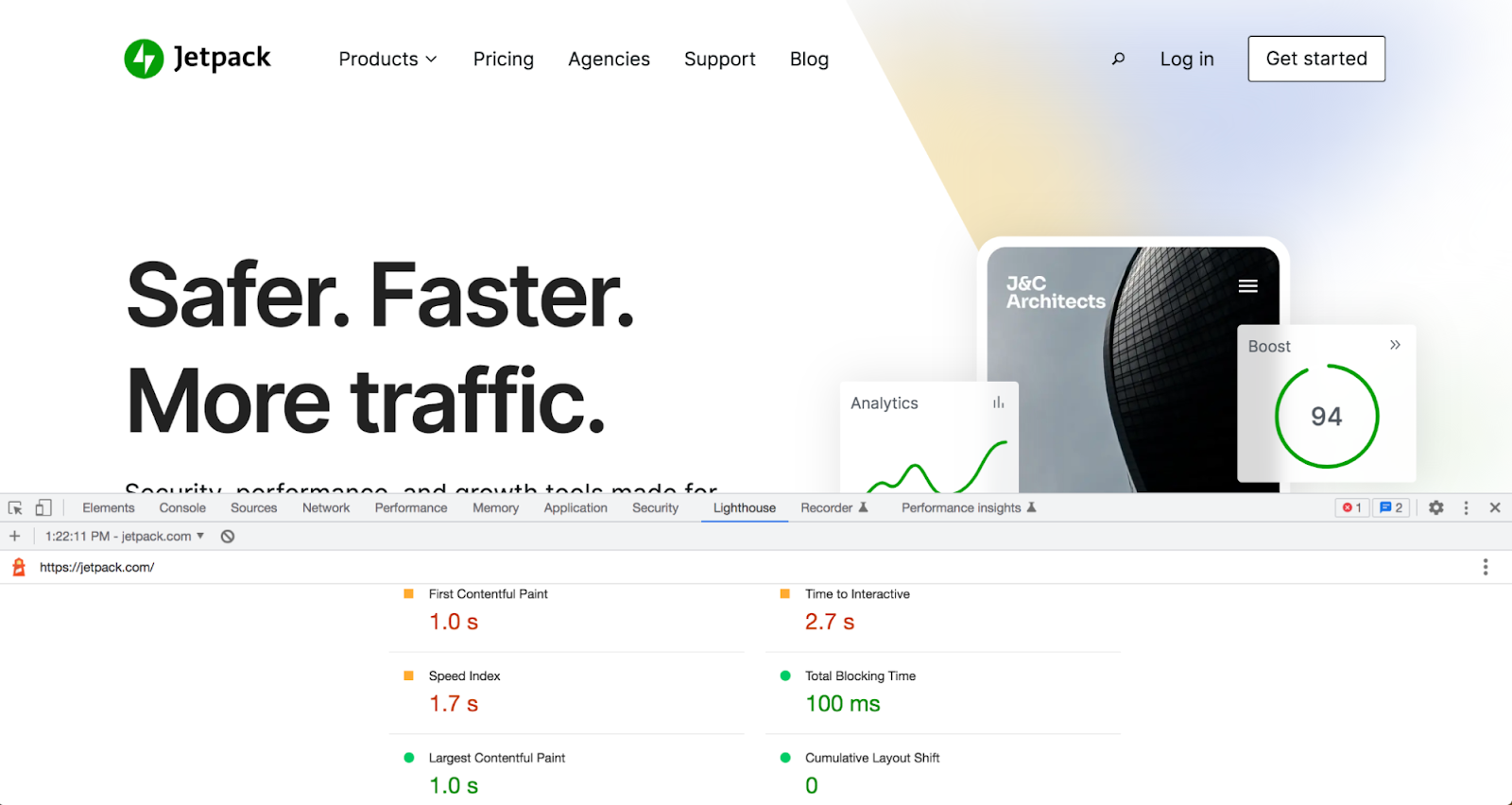
Nachdem Lighthouse Ihre Website verarbeitet hat, sehen Sie Ihre Gesamtleistungsbewertung. Darunter finden Sie Ihre erste zufriedene Farbe.

Wenn Sie neben diesem Abschnitt einen grünen Kreis sehen, haben Sie einen guten FCP-Score. Wenn Sie ein gelbes Quadrat oder ein rotes Dreieck erhalten, dauert das Rendern Ihres Inhalts zu lange.
GTmetrix
Ein weiteres kostenloses Tool, mit dem Sie den FCP messen können, ist GTmetrix. Mithilfe von Lighthouse-Daten und Audits bietet GTmetrix eine detaillierte Analyse der Leistung Ihrer Website.
Fügen Sie zuerst Ihre URL in die Suchleiste ein und klicken Sie auf Website testen .

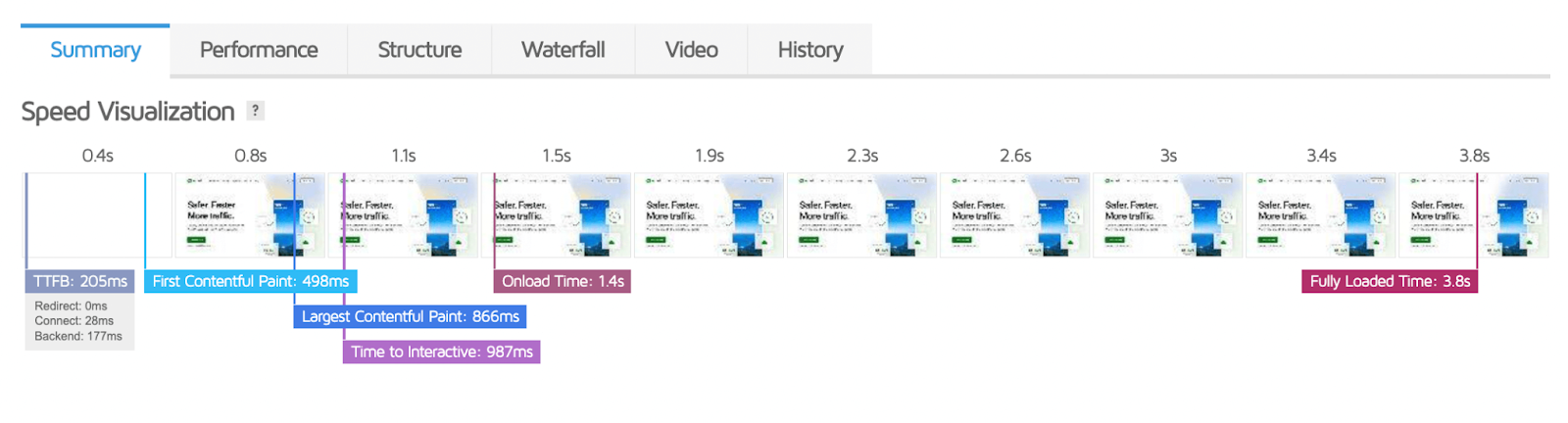
Anschließend können Sie Ihre First Contentful Paint-Punktzahl im Geschwindigkeitsvisualisierungsdiagramm anzeigen.

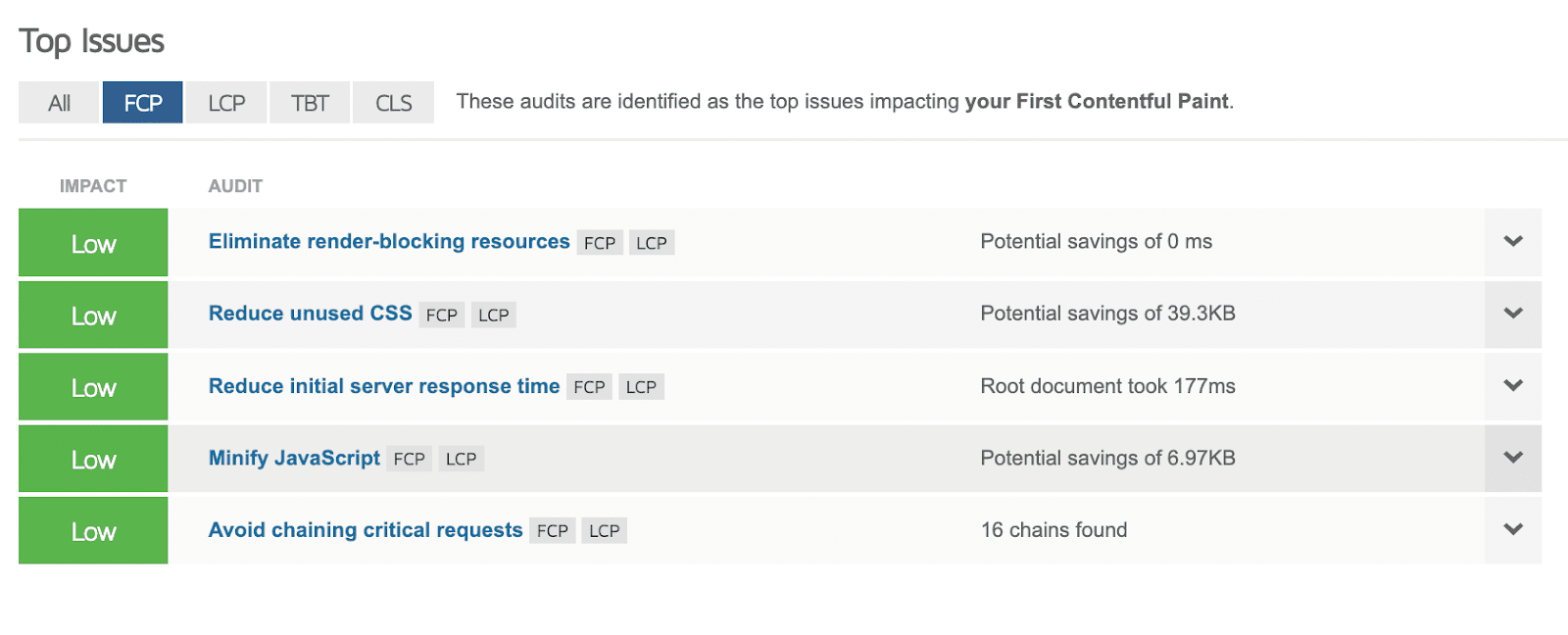
Wenn Ihr FCP zu langsam ist, wird es unter Top Issues angezeigt . In diesem FCP-Audit können Sie sehen, wie sich bestimmte Ressourcen auf Ihre Punktzahl auswirken.

Indem Sie die Ursache des Problems identifizieren, können Sie die richtige Lösung implementieren. Darüber hinaus bietet GTmetrix Vorschläge zur Verbesserung Ihres FCP-Scores.
So verkürzen Sie die Zeit für First Contentful Paint in WordPress
Machen Sie sich keine Sorgen, wenn Ihre Website einen schlechten FCP-Score hat – es gibt mehrere Dinge, die Sie tun können, um Ihre Leistung zu steigern. Sehen wir uns einige effektive Möglichkeiten an, um diese Metrik zu verbessern.
1. Installieren Sie ein zentrales Web Vitals-Optimierungs-Plugin
Es gibt viele verschiedene WordPress-Plugins, mit denen Sie Ihre First Contentful Paint-Punktzahl verbessern können. Obwohl Sie verschiedene Tools installieren können, um Site-Dateien zu minimieren oder Ressourcen zu entfernen, die das Rendern blockieren, ist es am besten, ein All-in-One-Plugin für Core Web Vitals zu finden.
Jetpack Boost ist ein kostenloses Tool, mit dem Sie die Leistung Ihrer Website in vielerlei Hinsicht optimieren können. Dieses Plugin wurde von Automattic, dem Unternehmen hinter WordPress.com, entwickelt und kann Ihnen dabei helfen, Ihre Core Web Vitals-Ergebnisse mit nur wenigen Klicks zu verbessern.
Installieren und aktivieren Sie zunächst Jetpack Boost. Anschließend erhalten Sie eine automatische Auswertung Ihrer Seitengeschwindigkeit auf Desktop- und Mobilgeräten.
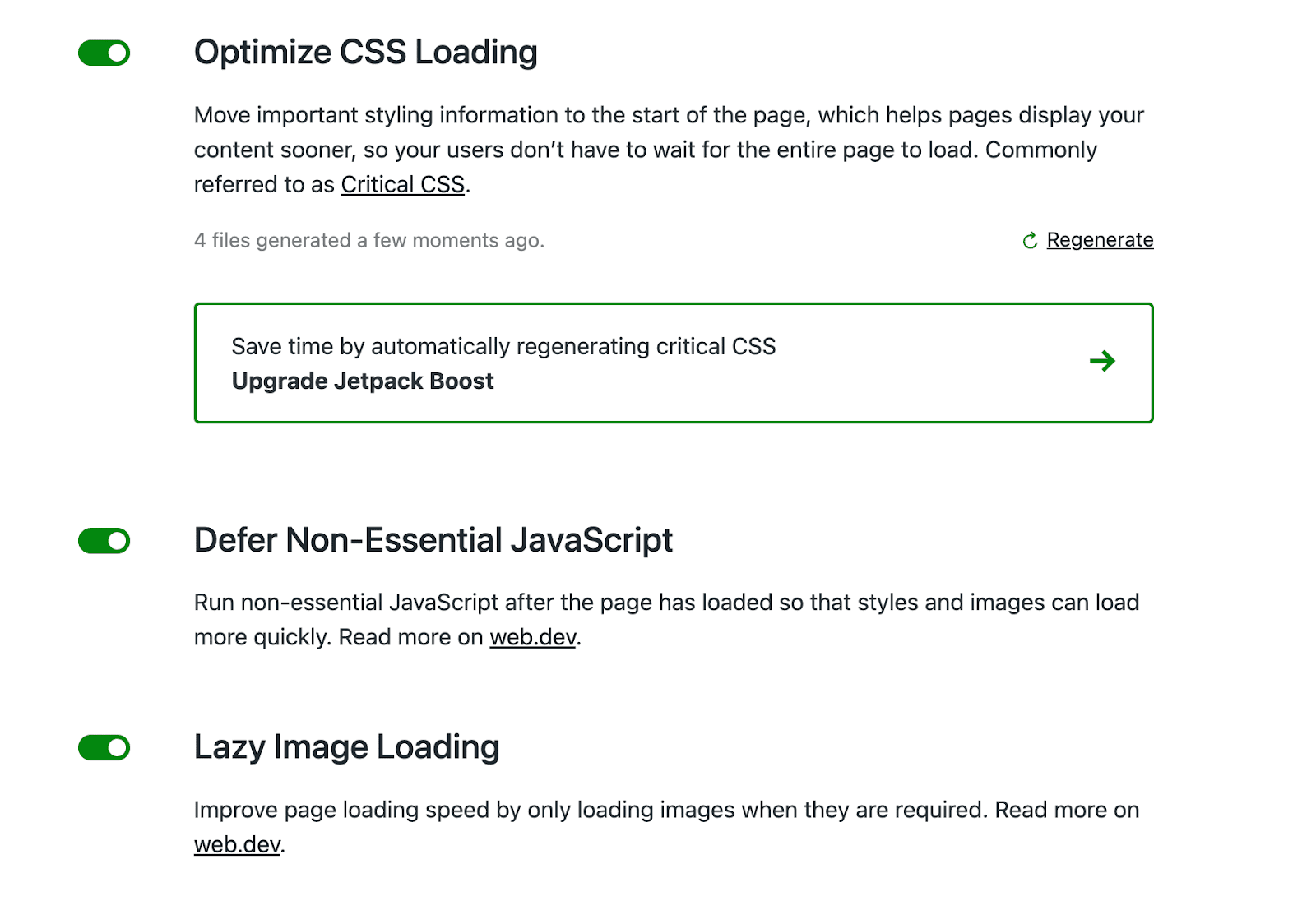
Es bietet Ihnen auch einige Optionen zur Leistungsoptimierung. Indem Sie diese Einstellungen aktivieren, können Sie ganz einfach CSS optimieren, nicht unbedingt erforderliches JavaScript zurückstellen und verzögertes Laden von Bildern implementieren.

Sie können dann einen weiteren Geschwindigkeitstest durchführen, um zu sehen, ob sich Ihre Leistungsbewertung verbessert hat. Wie Sie sehen können, kann die Verwendung von Jetpack eine der schnellsten und einfachsten Möglichkeiten sein, First Contentful Paint in WordPress zu verbessern.
2. Reduzieren Sie die Antwortzeit des Servers
Die Antwortzeit des Servers oder Time to First Byte (TTFB) ist die Zeit, die der Server benötigt, um das erste Informationsbyte an einen Browser zurückzusenden. Dies misst die Verzögerung zwischen dem Beginn einer Anfrage und dem Beginn der Antwort.
First Contentful Paint hängt von TTFB ab. Hier ist ein Beispiel dafür, wie FCP und TTFB beim Ladevorgang zusammenarbeiten:
FCP = TTFB + Renderzeit
Das bedeutet, dass die Reduzierung der Serverantwortzeit ein effektiver Weg sein kann, First Contentful Paint in WordPress zu verbessern. Eine der einfachsten Möglichkeiten, dies zu tun, besteht darin, einen hochwertigen Webhosting-Service zu finden.
Oft ist es am besten, einen Host zu wählen, der speziell für WordPress konfiguriert ist. Ein WordPress-Hosting-Service kann Ihre dynamischen Inhalte optimieren und die Antwortzeit Ihres Servers verbessern. Dies kann wiederum Ihren FCP-Score erhöhen.
Es hilft auch, Server in der Nähe Ihres Publikums zu haben. Wenn Sie also einen Webhost bewerten, sollten Sie seine Serverstandorte überprüfen. Wenn Ihr Publikum geografisch verstreut ist, möchten Sie vielleicht auch in ein WordPress-CDN investieren, damit Besucher von einem Server in ihrer Nähe auf Ihre Website zugreifen können.
Sobald Sie Ihren neuen Hosting-Anbieter ausgewählt haben, können Sie Ihre WordPress-Site ganz einfach migrieren. Dann können Sie schnellere Ladegeschwindigkeiten, kürzere Reaktionszeiten des Servers und verbessertes FCP genießen.
3. Beseitigen Sie Ressourcen, die das Rendern blockieren
Wenn jemand versucht, Ihre Website zu besuchen, müssen alle Elemente auf der Seite gerendert werden. Während dieses Vorgangs wird der Code Ihrer Website von oben nach unten heruntergeladen. Bevor Ihr Inhalt angezeigt wird, muss der Browser diese gesamte Warteschlange von Skripten lesen.
Leider kann es Render-Blocking-Ressourcen geben, die das Laden der Seite verhindern. In diesem Fall muss eine unnötige HTML-, CSS- oder JavaScript-Datei gerendert werden, die den Browser daran hindert, wichtige Inhalte zu laden.
Diese Dateien sind normalerweise groß und enthalten keine wichtigen Informationen. Wenn Ressourcen, die das Rendern blockieren, ganz oben in der Warteschlange verarbeitet werden, kann es länger dauern, bis Ihre Bilder, Texte oder andere wichtige visuelle Elemente angezeigt werden. Wie Sie sich vorstellen können, kann sich dies negativ auf Ihren FCP sowie auf LCP und Total Blocking Time (TBT) auswirken.
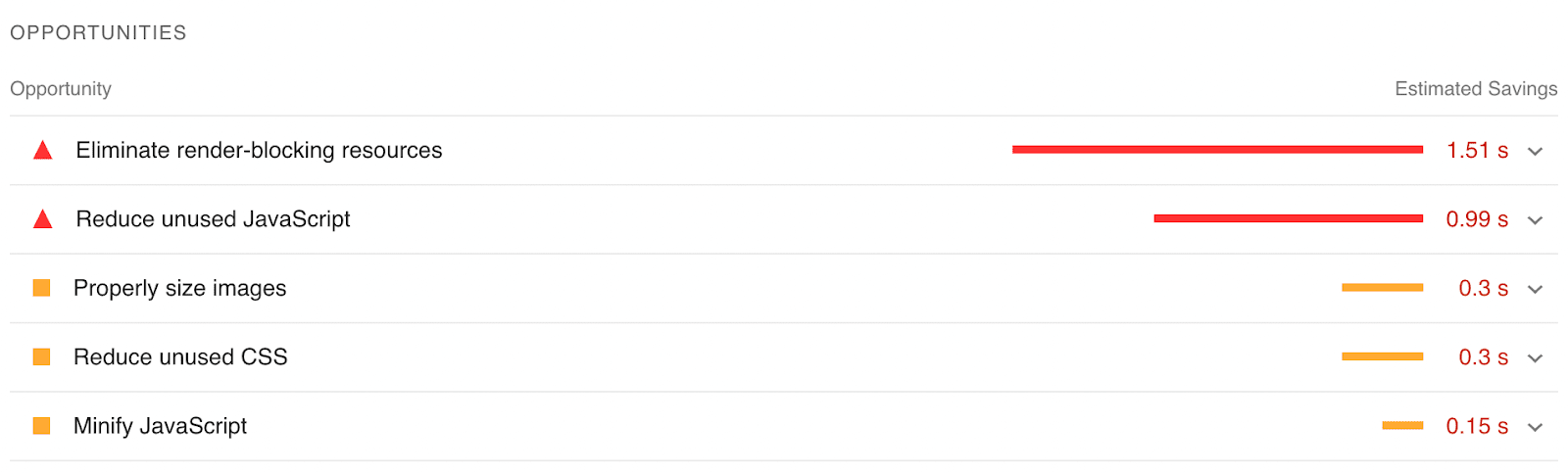
Mit PageSpeed Insights können Sie ganz einfach überprüfen, ob dies ein Problem für Ihre Website ist. Suchen Sie im Abschnitt „Werbechancen“ nach einer Warnung zum Eliminieren von Ressourcen, die das Rendern blockieren .

Um dieses Problem zu beheben, können Sie das Jetpack Boost-Plug-in verwenden, um CSS zu optimieren, nicht erforderliches JavaScript zu verschieben und Off-Screen-Bilder zu verschieben. Dadurch wird Ihre Dateistruktur für schnelleres Laden verbessert.
Wenn Sie Ihre Skripte manuell bearbeiten möchten, können Sie das Async-JavaScript-Plugin installieren.


Mit diesem Tool können Sie bestimmten Dateien asynchrone oder verzögerte Attribute hinzufügen, aber der Vorgang kann etwas kompliziert sein. Mit Jetpack Boost können Sie Ihre Site-Dateien ganz einfach optimieren, ohne mit Code arbeiten zu müssen.
4. Optimieren Sie Ihre CSS-Struktur
Wenn Sie Code schreiben, können Sie Leerzeichen einfügen, damit die Leute ihn leicht verstehen können. Das Problem besteht darin, dass diese zusätzlichen Zeichen mehr Speicherplatz beanspruchen können. Außerdem benötigen Browser keine Leerzeichen, um die Codierung zu verarbeiten.
Bei der CSS-Optimierung werden zusätzliche Leerzeichen und Zeichen aus Ihren CSS-Dateien entfernt. Indem Sie unnötige Informationen entfernen, können Sie die Größe einer Seite verringern. Dies kann es einem Browser erleichtern, sie zu lesen, und kann daher Ihren FCP-Score verbessern.
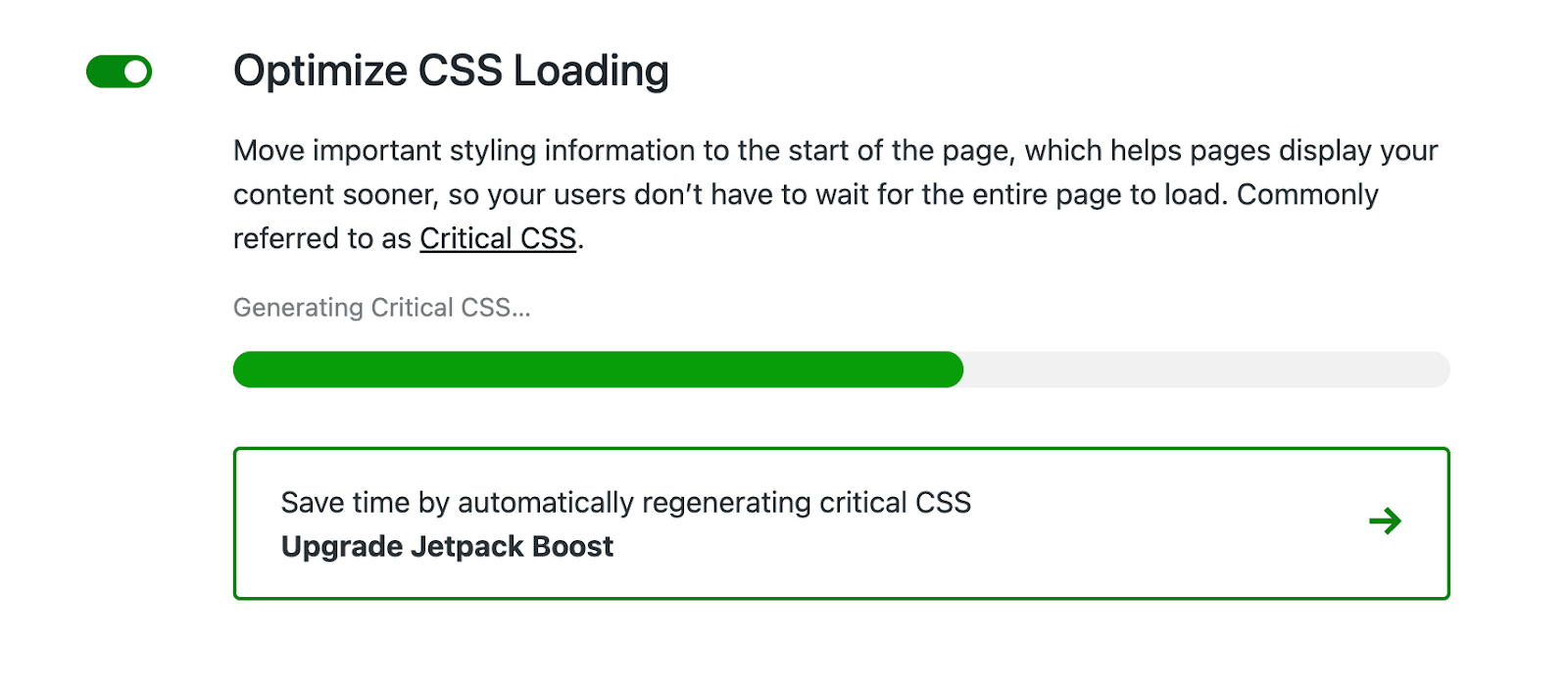
Mit Jetpack Boost können Sie dies in einem einfachen Schritt tun. Durch Aktivieren der Einstellung „ Laden von CSS optimieren “ minimiert das Plugin Ihre Dateien, sodass nur kritisches CSS geladen wird.

Mit Jetpack Boost können Sie auch das Critical Path CSS für die Seite auf Knopfdruck generieren. Dies ist die Mindestmenge an CSS-Codierung, die erforderlich ist, um Inhalte "above the fold" anzuzeigen.
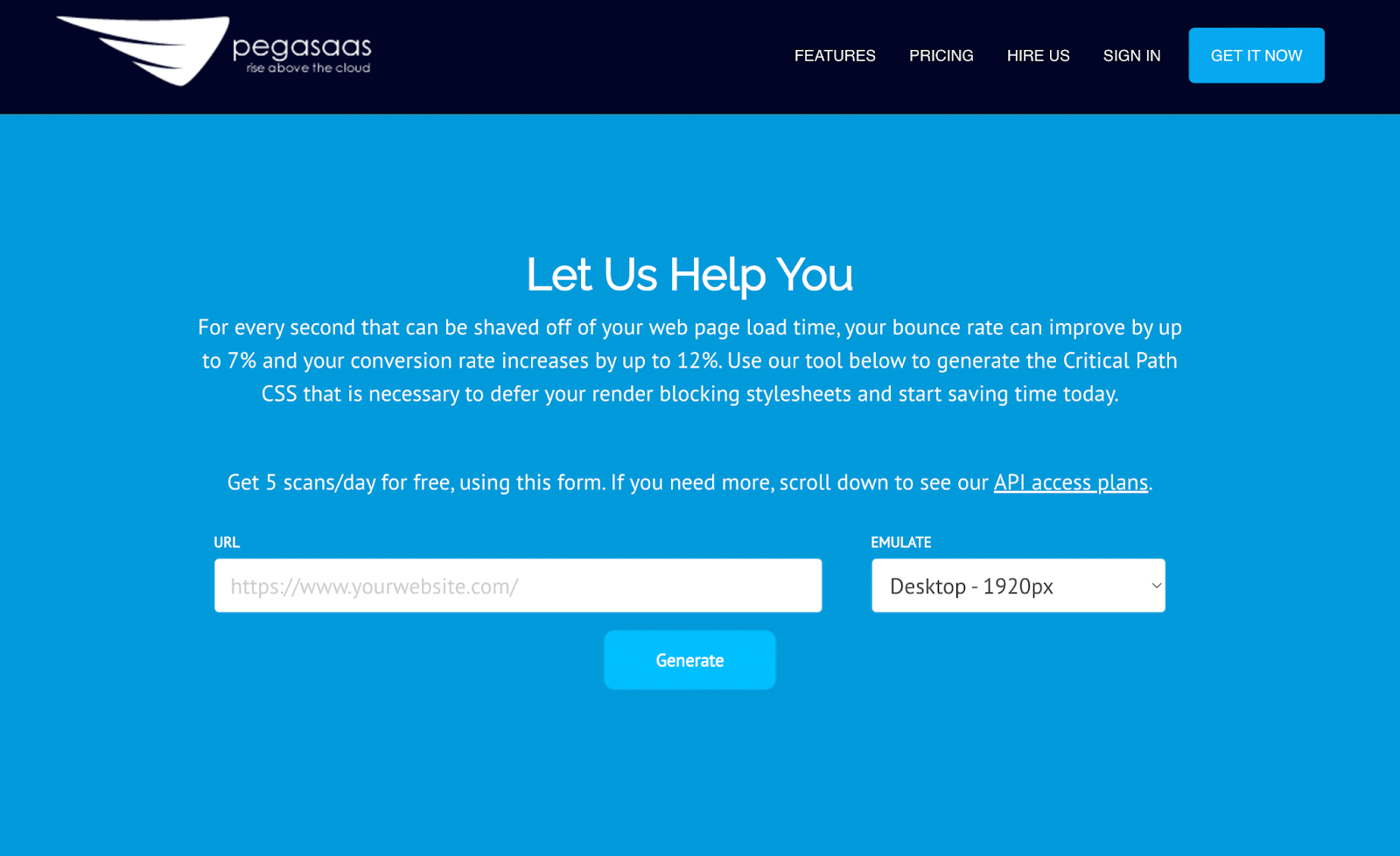
Das manuelle Erstellen von Critical Path CSS kann eine entmutigende Aufgabe sein, aber Sie können ein Tool wie Pegasaas verwenden, um den Prozess zu automatisieren. Durch einfaches Eingeben der URL Ihrer Website können Sie auf diesen Code zugreifen.

Anschließend können Sie dieses CSS in den <head>-Abschnitt Ihres HTML-Codes einfügen. Bei korrekter Ausführung wird der Inhalt "above the fold" sofort ohne asynchrone Stylesheets gerendert.
5. Vermeiden Sie JavaScript-abhängige Elemente „above the fold“.
Selbst nachdem Sie Ihr JavaScript optimiert haben, kann das Laden immer noch länger dauern als das Laden von HTML. Da FCP die Zeit misst, die das erste Element zum Rendern auf einer Seite benötigt, ist es wichtig sicherzustellen, dass diese nicht JavaScript-lastig sind.
Wenn Sie Ihre Website strukturieren, sollten Sie Ihr Layout nicht von JavaScript "above the fold" abhängig machen. Um First Contentful Paint zu verbessern, entscheiden sich viele Leute dafür, JavaScript zu verzögern oder zu eliminieren. Wenn Ihre ersten Elemente von umfangreichen Skripten abhängen, wird Ihre Seite nicht sehr schnell geladen.
Hier sind einige JavaScript-Elemente, die unter die Falte verschoben werden sollten:
- Schwere Animationen
- Schieberegler
- Social-Media-Widgets
- Google Ads
Da JavaScript-Code von oben nach unten ausgeführt wird, kann es von Vorteil sein, diese Elemente weiter unten auf der Seite zu verschieben. Wenn sie sich unterhalb der Falte befinden, können Besucher Ihre Inhalte viel schneller sehen.
6. Vermeiden Sie faules Laden von Bildern "above the fold".
Eine der besten Möglichkeiten, Ihre Website zu beschleunigen, ist die Implementierung von Lazy Loading für Bilder. Im Wesentlichen geht es dabei um die Verarbeitung von Bildern, sobald sie auf dem Bildschirm erscheinen. Wenn jemand den oberen Rand der Seite betrachtet, müssen alle darunter liegenden Bilder noch nicht geladen werden.
Obwohl faules Laden von Bildern viele Vorteile haben kann, können sie First Contentful Paint tatsächlich schaden. Lazy Loading implementiert ein Skript, das das Laden von Bildern verzögert. Da es JavaScript verwendet, kann es Ihren FCP-Score verzögern.
Wenn Sie Jetpack Boost verwenden, können Sie angeben, welche Bilder vom verzögerten Laden ausgeschlossen werden sollen. Für Bilder "above the fold" können Sie die CSS-Klasse skip-lazy hinzufügen.
Sie können auch den Filter jetpack_lazy_images_blocked_classes anwenden. Dadurch wird Jetpack darüber informiert, Lazy Loading auf Bilder mit einer bestimmten Klasse zu vermeiden.
So sieht dieser Code in der Praxis aus:
function mysite_customize_lazy_images( $blocked_classes ) { $blocked_classes[] = 'my-header-image-classname'; return $blocked_classes; } add_filter( 'jetpack_lazy_images_blocked_classes', 'mysite_customize_lazy_images' );Es kann auch eine gute Idee sein, Lazy Loading für Ihr Website-Logo zu deaktivieren. Auf diese Weise wird Ihr Logo schneller gerendert, was die Benutzer dazu anregt, auf der Seite zu bleiben.
7. Bilder optimieren und komprimieren
Normalerweise sind Bilder nicht die ersten Elemente, die auf einer Seite gerendert werden. Aus diesem Grund müssen Sie Bilder möglicherweise nicht optimieren, um FCP zu verbessern. Dennoch sollten Sie diesen Schritt in Betracht ziehen, um die Ladezeit zu verkürzen und Ihre Serverressourcen weniger zu belasten.
Zunächst können Sie Ihr Dateiformat auf SVG oder WebP umstellen. Ihre Website verwendet wahrscheinlich JPG-, PNG- oder GIF-Bilddateien. Durch die Verwendung eines Formats mit besserer Komprimierung können Sie möglicherweise First Contentful Paint verringern.
Sie können auch ein Bildkomprimierungs-Plugin verwenden. Mit einem Tool wie TinyPNG können Sie JPEG-, PNG- und WebP-Bilder automatisch optimieren, während Sie sie in WordPress hochladen.
Wenn bestimmte Bilder keine hohe Auflösung benötigen, können Sie sie inline einfügen. Dies kann für Bilder "above the fold" wie Logos, Symbole und Bannerbilder nützlich sein. Wenn Sie diese Elemente einbetten, verwendet der Browser nicht so viele Anfragen, um sie herunterzuladen.
Um ein Bild einzubetten, müssen Sie es in ein Base64- oder SVG-Format konvertieren. Das Base64-Bildtool kann JPG-, PNG-, GIF-, WebP-, SVG- und BMP-Dateien automatisch in eine Base64-Datei umwandeln.

Anschließend können Sie Ihre Base64-Bilder zu Ihrer Website hinzufügen. Hier ist der HTML-Code, den Sie verwenden können:
<img src="data:image/jpeg;base64,/uj/…[content]..." width="100" height="50" alt="this is a base64 image">Für CSS können Sie wie folgt eine Base64-Datei einfügen:
.custom-class { background: url('data:image/jpeg;base64,/9j/…[content]...'); }Wenn Sie eine SVG-Datei verwenden, können Sie das Bild in HTML einfügen:
<body> <!-- Insert SVG code here, and the image will show up! --> <svg xmlns="http://www.w3.org/2000/svg"> <circle cx='50' cy='25' r='20'/> </svg> </body>Denken Sie daran, dass das Inlining von Bildern ihre Größe sowie die Gesamtseitengröße erhöhen kann. Außerdem können diese Bilder nicht von Ihrem Content Delivery Network (CDN) bereitgestellt werden.
8. Nutzen Sie Caching auf Serverebene
Sobald jemand auf Ihre Website klickt, fordert sein Browser Daten von Ihrem Server an. Anschließend verarbeitet der Server die Anfragen und sendet die relevanten Ressourcen zurück.
Beim Caching auf Serverebene speichert Ihr Server diese Dateien vorübergehend zur Wiederverwendung. Nachdem derselbe Benutzer die Anfrage ein zweites Mal gesendet hat, sendet Ihr Server die gespeicherte Kopie der Webseite.
Durch die Verwendung eines Caches muss Ihr Server den Inhalt nicht jedes Mal neu generieren. Dies kann die Belastung Ihres Servers effektiv reduzieren und es Benutzern ermöglichen, Inhalte früher anzuzeigen.
Um einen Cache auf Serverebene zu verwenden, können Sie ein Caching-Plugin wie WP Super Cache installieren. Dann liefert Ihr Server generierte statische HTML-Dateien, anstatt PHP-Skripte zu verarbeiten.
Außerdem können Sie Ihren Cache ganz einfach in den WP Super Cache-Einstellungen einrichten. Sie müssen lediglich Caching On auswählen.

Dies kann eine der einfachsten Möglichkeiten sein, die Verarbeitungszeit Ihres Servers zu verringern. Mit Caching können Sie für wiederkehrende Besucher ein schnelles und angenehmes Erlebnis sicherstellen.
9. Verwenden Sie ein Content Delivery Network (CDN)
Eine weitere Möglichkeit, Ihren FCP-Score zu verbessern, ist die Verwendung eines Content Delivery Network (CDN). Ein CDN ist ein Netzwerk von Servern, die Online-Inhalte über große Entfernungen bereitstellen können. Wenn jemand Ihre Website besucht, liefert das CDN Ihre Inhalte von dem Server, der seinem Standort am nächsten ist.
Durch die Implementierung eines CDN können Sie die Entfernung zwischen Ihrem Server und Besuchern verringern. Infolgedessen können diese Besucher schnellere Ladezeiten erleben.
Glücklicherweise wird Jetpack mit einem kostenlosen integrierten WordPress-CDN geliefert. Nach der Aktivierung kannst du zu Jetpack → Einstellungen → Leistung & Geschwindigkeit gehen und den Seitenbeschleuniger aktivieren.

Dies kann die Bereitstellung Ihrer Bilder und statischen Dateien effektiv beschleunigen. Unabhängig von ihrem Standort können Besucher ohne nennenswerte Verzögerung auf Ihre Inhalte zugreifen.
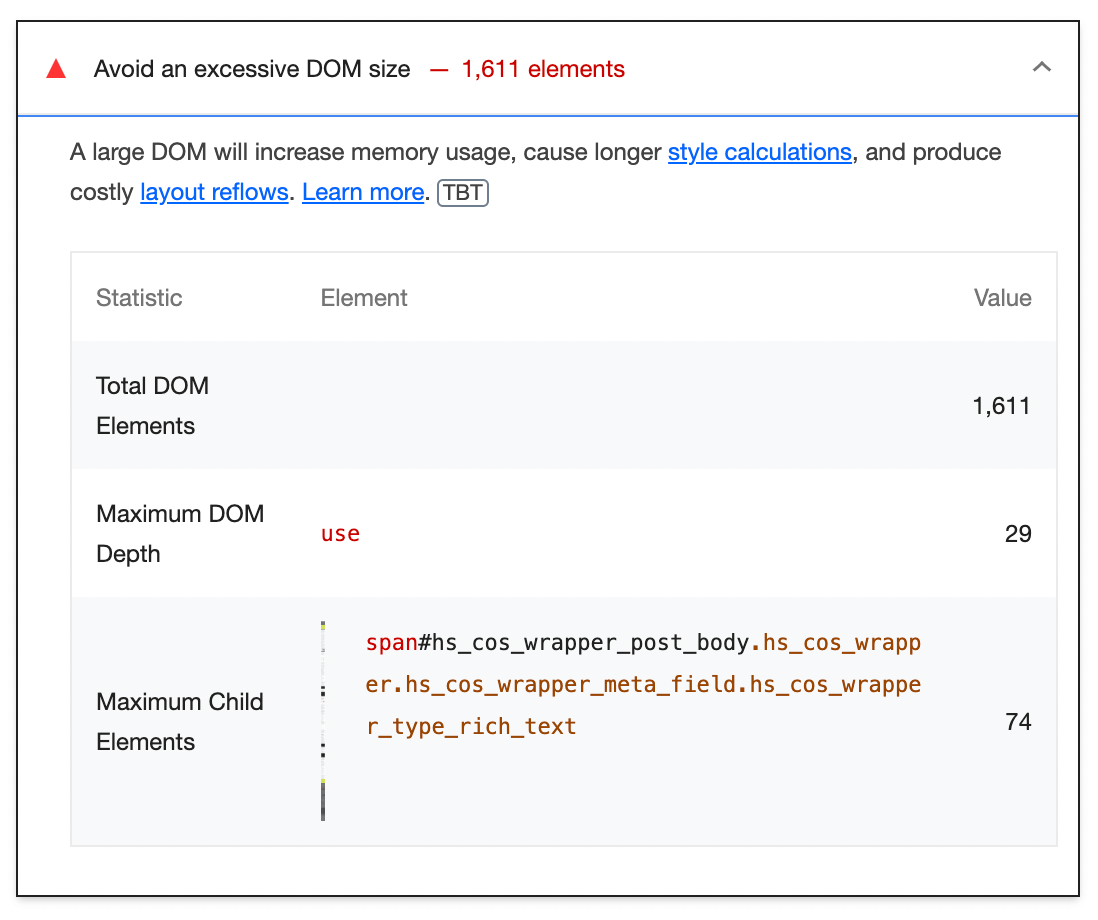
10. Reduzieren Sie Ihre DOM-Größe
Das Document Object Model (DOM) ist eine Schnittstelle, die die Struktur und den Inhalt eines Webdokuments darstellt. Wenn Sie zu komplizierte Seiten auf Ihrer Website haben, kann dies Ihre DOM-Größe erhöhen. Dies kann Ihre Leistung beeinträchtigen, einschließlich Ihres First Contentful Paint.
Lighthouse informiert Sie, wenn Sie eine übermäßige DOM-Größe haben. Im Allgemeinen werden Sie nur gewarnt, wenn das Body-Element mehr als 800 Knoten hat. Bei mehr als 1.400 Knoten erhalten Sie eine Fehlermeldung.

Wenn Sie Ihr DOM selbst bearbeiten, sollten Sie sicherstellen, dass Sie nur notwendige Knoten erstellen und unwesentliche löschen. Wenn Sie eine WordPress-Site haben, werden diese Aufgaben von Themen, Plugins, Kernsoftware und Seitenerstellern erledigt.
Hier sind einige alternative Möglichkeiten, um Ihre DOM-Größe in WordPress zu reduzieren:
- Trennen Sie lange Seiten in kleinere
- Reduzieren Sie die Anzahl der Beiträge in Ihrem Archiv und auf Ihrer Homepage
- Vermeidet die Verwendung unnötiger <div>-Tags
- Verwenden Sie weniger CSS-Selektoren
Es kann auch von Vorteil sein, ein optimiertes WordPress-Theme zu wählen. Die Verwendung einer schnellen und leichten Option wie Twenty Twenty-Two kann Ihnen helfen, Ihre DOM-Größe zu verringern.
11. Stellen Sie sicher, dass der Text während des Ladens von Webfonts sichtbar bleibt
Schriftarten haben oft große Dateien, deren Ladezeit lange dauert. In einigen Fällen verzögert ein Browser die Wiedergabe des Textes, bis die Schriftart vollständig geladen ist. Dies wird als Flash of Invisible Text (FOIT) bezeichnet.
Um dies zu verhindern, können Sie vorübergehend eine Systemschrift anzeigen. Dies beinhaltet das Einbinden einer Schriftanzeige: Tauschen Sie den @font-face-Stil aus.
So kann das aussehen:
@font-face { font-family: 'Pacifico'; font-style: normal; font-weight: 400; src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2) format('woff2'); font-display: swap; }Alternativ können Sie auch eine Schriftart aus Google Fonts importieren. In diesem Fall können Sie den Parameter &display=swap auf Ihren Google Fonts-Link anwenden:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">Anstatt einen Blitz aus unsichtbarem Text anzuzeigen, zeigt Ihre Website einen Blitz aus nicht formatiertem Text (FOUT). Dadurch kann Ihre Website Inhalte sofort anzeigen und First Contentful Paint verbessern.
Häufig gestellte Fragen (FAQs) zu First Contentful Paint
Sehen wir uns einige häufig gestellte Fragen zu First Contentful Paint an.
Wie kann ich den FCP-Score meiner WordPress-Website messen?
Sie können ein paar verschiedene Tools verwenden, um Ihre First Contentful Paint zu messen. Mit PageSpeed Insights, Lighthouse oder GTmetrix können Sie Ihren FCP-Score ermitteln und bestimmte Probleme beheben.
Was ist ein guter FCP-Score?
Ein guter FCP-Score sollte 1,8 Sekunden oder weniger betragen. Eine Metrik zwischen 1,8 und 3 Sekunden muss wahrscheinlich verbessert werden. Alles, was länger als 3 Sekunden ist, erfordert sofortige Aufmerksamkeit.
Wie kann ich meinen FCP-Score einfach optimieren?
Eine der einfachsten Möglichkeiten, Ihren FCP-Score zu verbessern, ist die Verwendung des Jetpack Boost-Plugins. Dieses kostenlose Tool kann Ihre Core Web Vitals an einem Ort optimieren.
Installieren und aktivieren Sie zunächst Jetpack Boost. Klicken Sie dann auf Jetpack , um die Leistung Ihrer Website zu verbessern.
Hier können Sie das Laden von CSS optimieren, nicht unbedingt erforderliches JavaScript zurückstellen und verzögertes Laden von Bildern verwenden. Indem Sie einfach jede Funktion aktivieren, können Sie Ihren First Contentful Paint in WordPress automatisch verbessern.
Zeigen Sie Ihre Online-Inhalte sofort an
Indem Sie Ihren First Contentful Paint verbessern, können Sie sicherstellen, dass Ihre Inhalte für Besucher schneller geladen werden. Ohne diese Maßnahme könnten Sie eine viel höhere Absprungrate erleben.
Um Ihren FCP zu messen, können Sie Ihre Website mit PageSpeed Insights analysieren. Wenn Sie eine schlechte Punktzahl erhalten, können Sie Jetpack Boost verwenden, um Ihre Skripte und Bilddateien zu optimieren. Darüber hinaus können Sie das Plugin verwenden, um Lazy Loading zu aktivieren und ein CDN zu verwenden.
Sobald Sie diese Maßnahmen umgesetzt haben, können Ihre Besucher schnellere Ladezeiten erleben. Dies bedeutet eine niedrigere Absprungrate und ein engagierteres Publikum!
