So verbessern Sie die Verzögerung der ersten Eingabe (FID) in WordPress
Veröffentlicht: 2022-07-05Wenn Ihr Website-Traffic zunimmt, sollten Sie sicherstellen, dass die Dinge weiterhin reibungslos funktionieren. Wenn Besucher mehr als ein paar Sekunden warten müssen, bis Ihre Seite geladen ist, verlassen sie wahrscheinlich Ihre Website und kommen möglicherweise nie wieder.
Glücklicherweise gibt es einige einfache Tests, um Ihre Leistung zu bewerten, und wenn Verbesserungen erforderlich sind, gibt es Lösungen, die Ihre Ladezeiten fast sofort verbessern können.
In diesem Beitrag besprechen wir einen Aspekt der Site-Performance: First Input Delay. Sie erfahren, was es ist, warum es wichtig ist und wie Sie den FID-Score auf Ihrer WordPress-Site messen und verbessern können.
Eine Einführung in die erste Eingangsverzögerung
First Input Delay (FID) ist die Ladezeit, die ein Besucher erlebt, nachdem er zum ersten Mal mit Ihrer Website interagiert hat. Wenn jemand auf einen Link klickt oder auf eine Schaltfläche tippt, muss er im Wesentlichen warten, bis sein Browser reagiert. Wenn Ihre Website einen hohen FID-Score hat, warten Besucher länger.
FID ist eine der Hauptmetriken von Core Web Vitals. Dieser von Google erstellte Bericht misst die Leistung von Webseiten.

Hier sind die drei wichtigsten Leistungsmetriken, die im Core Web Vitals-Bericht enthalten sind:
- Largest Contentful Paint (LCP) : Dies misst die Zeit, die Ihre Website zum Laden benötigt, nachdem ein Benutzer die URL angefordert hat.
- First Input Delay (FID) : Dies ist die Zeit, die Ihre Website benötigt, um zu reagieren, nachdem ein Besucher mit einer Seite interagiert hat.
- Kumulative Layoutverschiebung (CLS) : misst alle Layoutverschiebungen, die auftreten, während eine Seite geladen wird.
Obwohl alle diese Metriken die Benutzererfahrung Ihrer Website bewerten, ist Ihr FID-Score einer der wichtigsten. Wenn Ihre Seite nicht schnell geladen wird, kann dies einen schlechten ersten Eindruck hinterlassen. Tatsächlich kann eine Verzögerung von einer Sekunde die Besucherzufriedenheit um 16 Prozent verringern.
Hier sind einige Vorteile der Verbesserung Ihres FID-Scores:
- Eine Steigerung der durchschnittlichen Verweildauer Ihrer Besucher auf der Seite
- Eine Verringerung Ihrer Absprungrate
- Eine Steigerung der Conversions
Mögliche Ursachen für einen schlechten FID-Score
Wenn Sie einen Core Web Vitals-Test durchführen, gibt Ihnen der Bericht einen First Input Delay Score. Ein akzeptabler FID ist 100 Millisekunden oder weniger.

Ein schlechter FID-Wert liegt bei mehr als 300 ms. Dies kann durch ein paar verschiedene Faktoren verursacht werden.
Eine der häufigsten Ursachen für eine hohe First Input Delay ist schwerer JavaScript-Code. Wenn ein Browser eine große JavaScript-Datei ausführen muss, kann er zu beschäftigt sein, um andere Anforderungen auszuführen.
Zu viele JavaScript-basierte Plugins können Ihre Ladezeiten negativ beeinflussen. Ebenso können einige Themen komplexe Dateien haben, die das gleiche Problem verursachen.
Ein weiterer Faktor können Skripte von Drittanbietern sein. Wenn Ihre Website viele Analysecodes und -tags von Drittanbietern enthält, kann dies die Latenz Ihrer Seite erhöhen. Manchmal können Browser diese Skripte priorisieren, wodurch das Laden anderer Inhalte auf Ihrer Website verzögert wird.
So messen Sie den FID-Score Ihrer Website
Jetzt, da Sie wissen, was First Input Delay ist, ist es an der Zeit, Ihre Website auf die Probe zu stellen.
Es gibt mehrere Core Web Vitals-Tools, mit denen Sie Ihre FID überprüfen können. Wenn Sie von einem dieser Tools einen schlechten Bericht erhalten, können Sie Maßnahmen ergreifen, um Ihre Website zu verbessern.
1. PageSpeed-Einblicke
Ein bekanntes Tool, das Sie verwenden können, ist PageSpeed Insights. Auf diese Weise können Sie die Leistung Ihrer Website anhand einer Vielzahl von Faktoren bewerten.
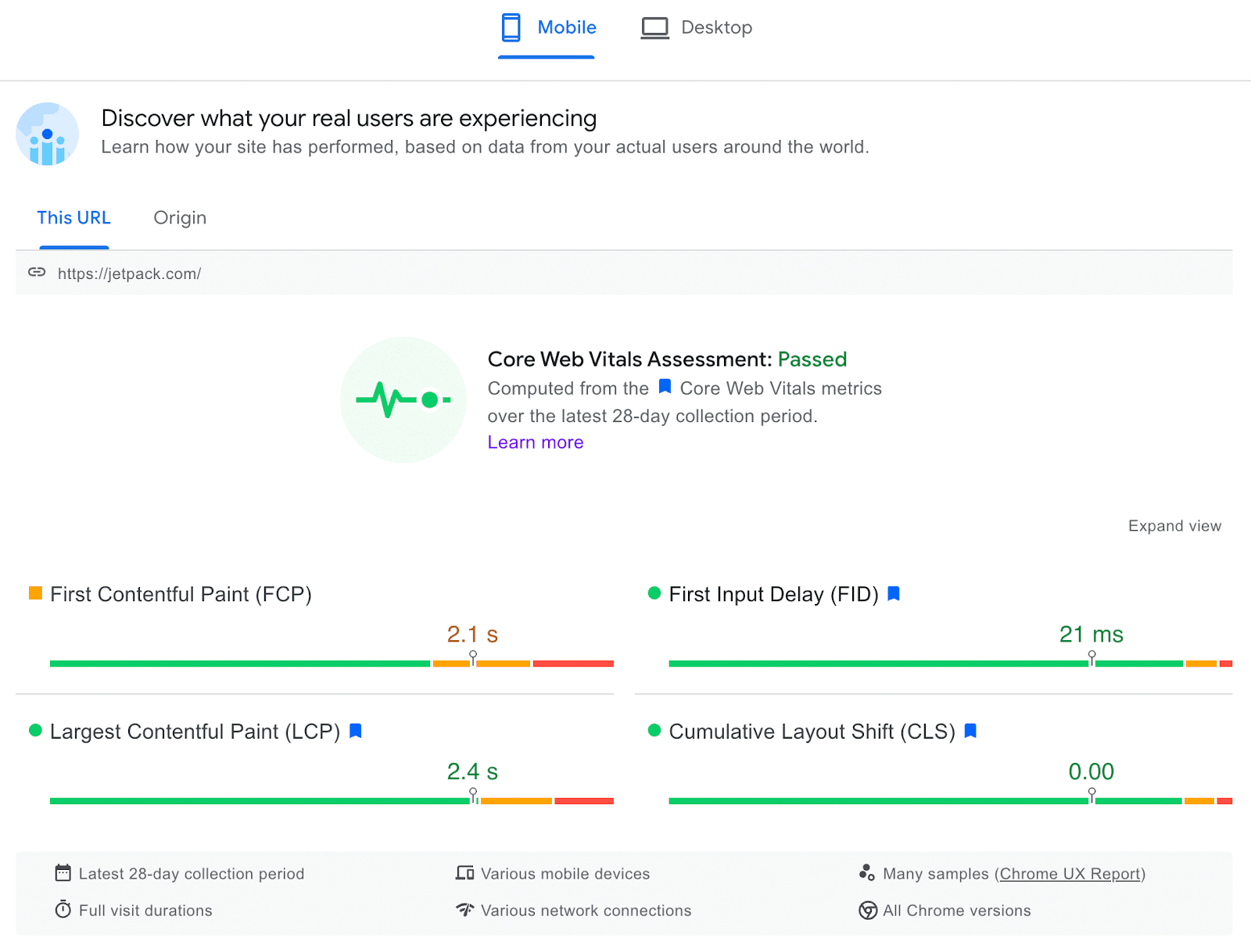
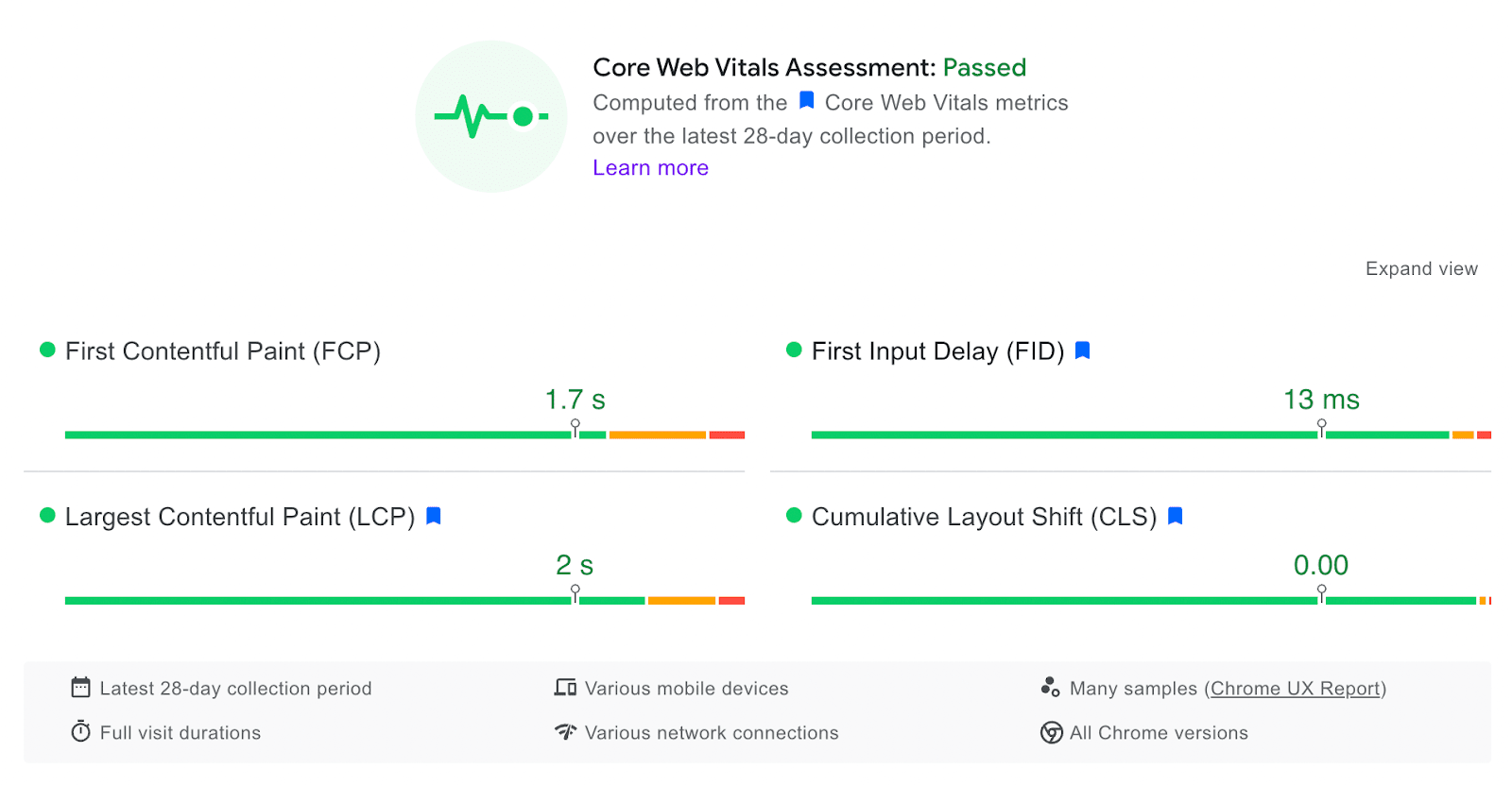
Nachdem Sie die URL Ihrer Website eingegeben haben, erhalten Sie von PageSpeed Insights eine detaillierte Leistungsanalyse. Oben auf der Seite können Sie sehen, ob Ihre Website die Core Web Vitals-Bewertung bestanden hat.

Mithilfe dieses Berichts können Sie den FID-Score Ihrer Website überprüfen, der in Millisekunden gemessen wird. Wie bereits erwähnt, besteht jede Punktzahl unter 100 ms den Test.
Beachten Sie, dass Sie die Leistung Ihrer Website sowohl für mobile als auch für Desktop-Browser überprüfen müssen. Möglicherweise stellen Sie auf diesen beiden Geräten geringfügige Unterschiede in Ihrem FID-Score fest.
Dies ist eine der schnellsten Methoden, um die Verzögerung der ersten Eingabe auf Ihrer Website zu messen. Wenn Sie einen schnellen Überblick über Ihre Webleistung benötigen, könnte dies das richtige Tool für Sie sein.
2. Google-Suchkonsole
Ähnlich wie PageSpeed Insights ist die Google Search Console ein kostenloses Tool, mit dem Sie die Website-Performance bewerten können. Mit diesem Dienst können Sie Verkehrsdaten für Ihre Website anzeigen und bestimmte Probleme wie Verzögerung bei der ersten Eingabe beheben.
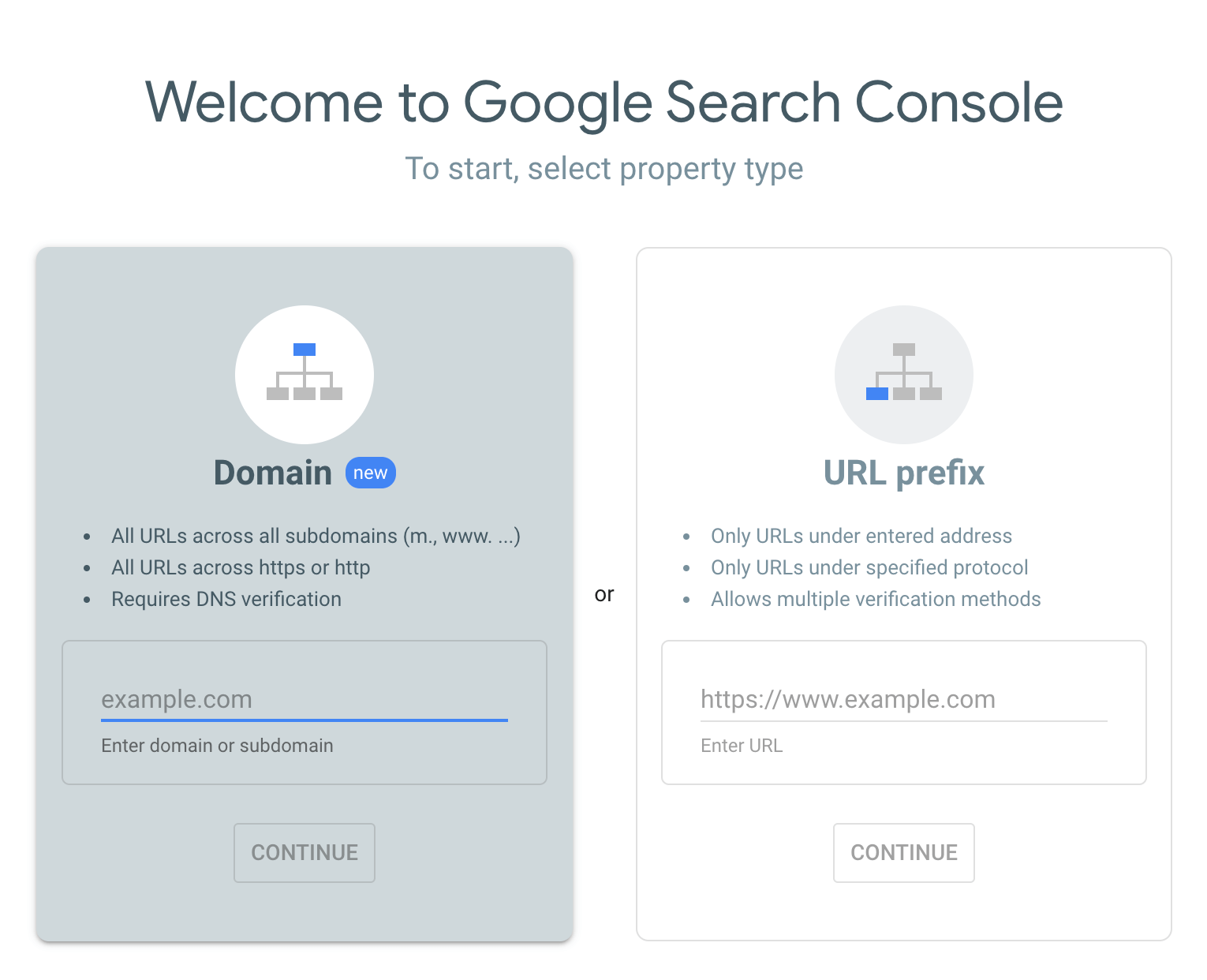
Um mit der Verwendung der Google Search Console zu beginnen, müssen Sie Ihre Website-Inhaberschaft bestätigen. Es gibt mehrere Möglichkeiten, dies zu tun, aber wir werden die Methode zum Hochladen von HTML-Dateien skizzieren. Geben Sie zunächst Ihre Domain oder Ihr URL-Präfix ein.

Laden Sie dann die für Sie generierte HTML-Datei herunter. Sie müssen diese Datei in das Stammverzeichnis Ihrer Website hochladen, bevor Sie die Funktionen der Google Search Console verwenden können.
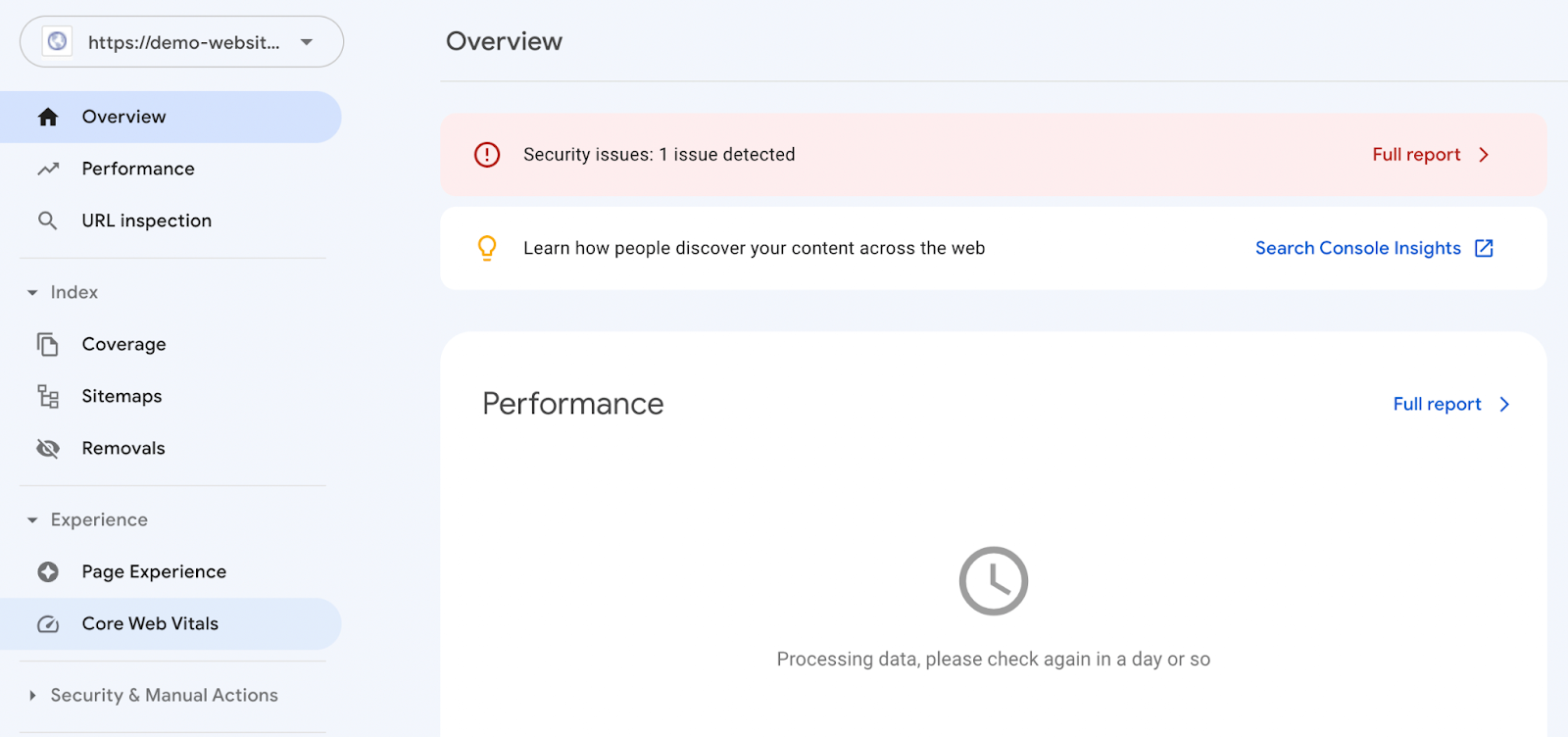
Nach der Überprüfung können Sie auf Ihr Dashboard zugreifen. Hier können Sie zur Registerkarte Core Web Vitals navigieren.

Im Gegensatz zu PageSpeed Insights kann es einige Zeit dauern, bis Sie auf Ihren Bericht zugreifen, wenn Sie dieses Tool noch nicht kennen. Außerdem können Sie möglicherweise keinen Bericht sehen, wenn Ihre Website nicht genügend Besucher erhält.
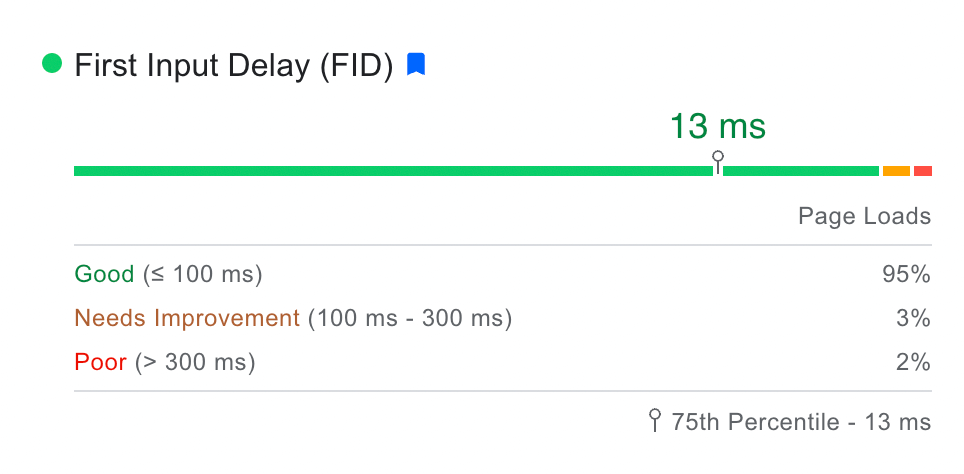
Die Google Search Console kann Ihnen ähnliche Metriken zu Ihrem FID-Score liefern. Basierend auf realen Nutzungsdaten erhalten Sie eine Bewertung mit Schlecht , Verbesserungsbedürftig oder Gut .
3. Leuchtturm
Lighthouse ist ein Webentwicklungstool, mit dem Sie die Leistung jeder Webseite überprüfen können. Obwohl es die First Input Delay nicht direkt misst, gibt es Ihnen die Total Blocking Time (TBT). Sie können dies als Proxy für FID verwenden.
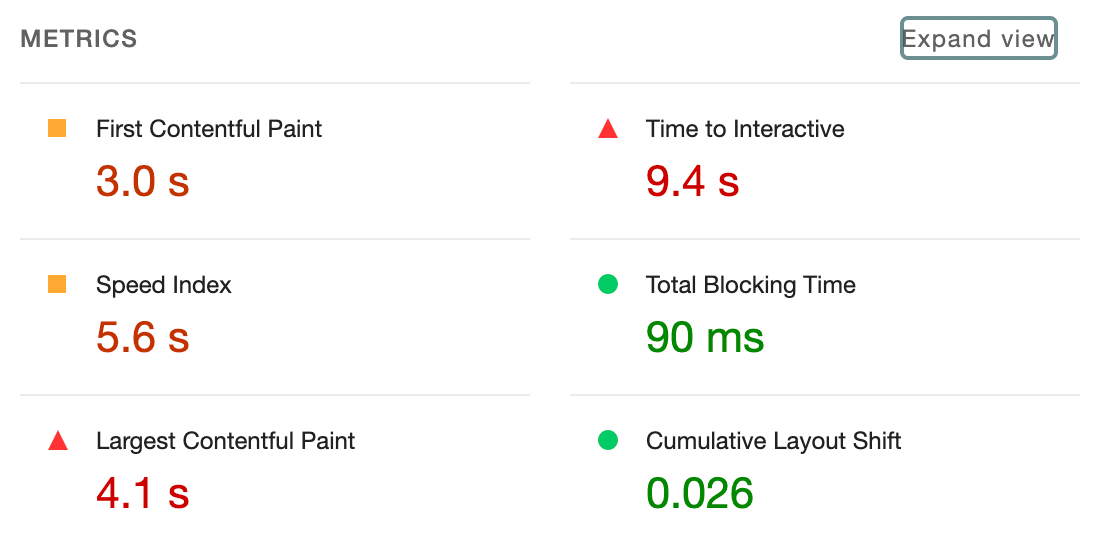
Einfach ausgedrückt bewertet TBT, wie gut Ihre Website auf Benutzereingaben reagiert. Wie FID misst TBT die Verzögerung zwischen dem First Contentful Paint (FCP) und der Time to Interactive (TTI). Da sie so ähnlich sind, können Sie TBT verwenden, um Ihren FID-Score zu messen.
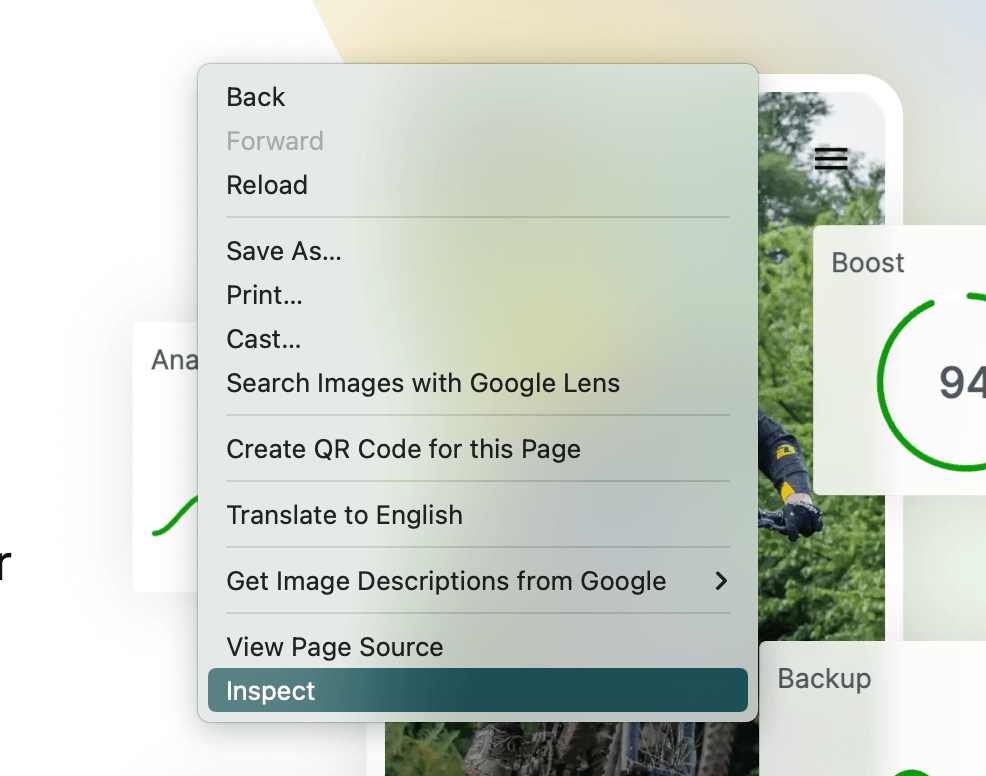
Um den Lighthouse-Bericht auf Ihrer Website anzuzeigen, müssen Sie mit der rechten Maustaste auf Ihre Webseite klicken. Wählen Sie dann Inspizieren aus .

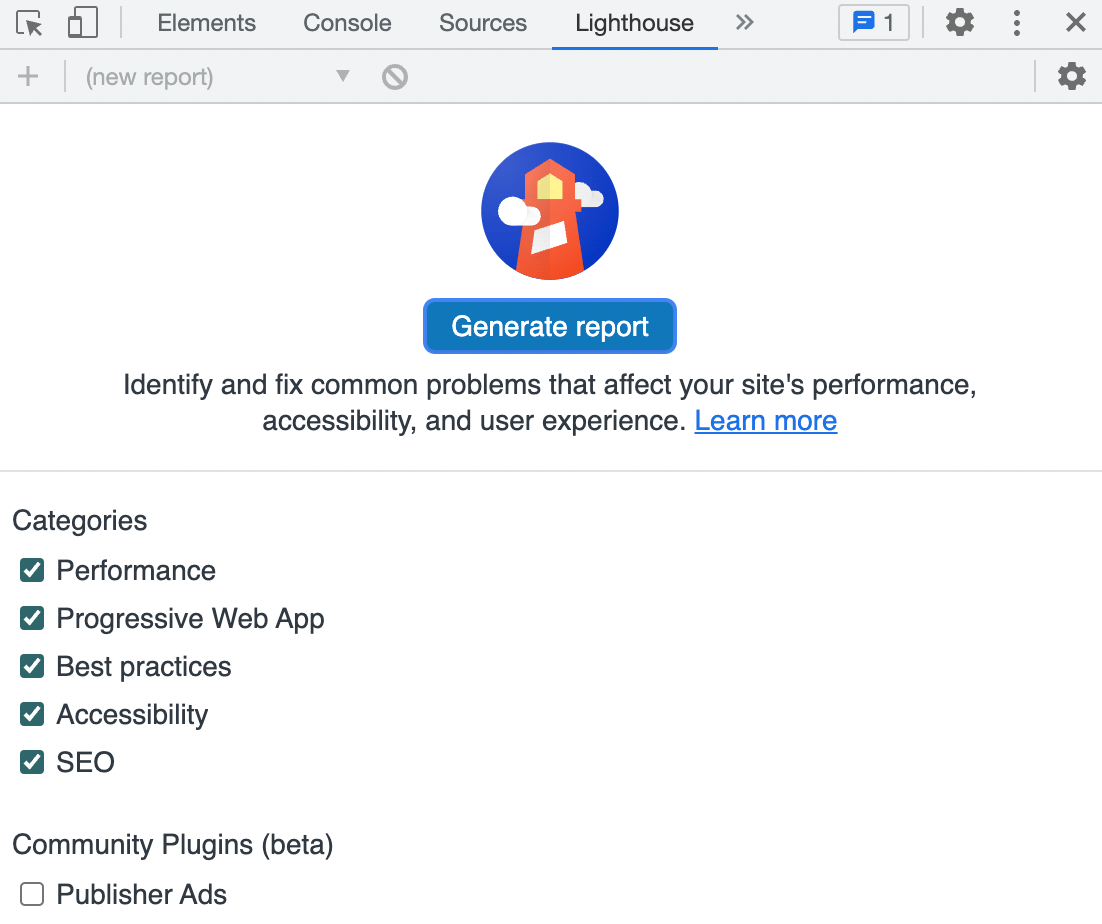
Suchen Sie oben im generierten Code nach dem Doppelpfeilsymbol. Klicken Sie dann darauf und wählen Sie Lighthouse .
Auf der nächsten Seite sehen Sie eine Option zum Generieren eines Berichts. Wenn Sie darauf klicken, überprüft Lighthouse Ihre Website.

Nach Abschluss der Prüfung können Sie detaillierte Analysen zur Leistung Ihrer Website anzeigen. Sie sehen auch Berichte zu Ihrer SEO und Webzugänglichkeit.
Scrollen Sie dann nach unten, bis Sie Metriken sehen. In diesem Abschnitt sehen Sie Ihre Gesamtsperrzeit .

Obwohl TBT und FID ähnlich sind, ist es wichtig zu beachten, dass FID eine Feldmetrik ist. Da es auf Benutzern in Echtzeit basiert, kann es nicht in einer Laborumgebung gemessen werden.
Lighthouse ist ein Labormetrik-Tool, daher wird seine Metrik für die Gesamtblockierzeit keine echte Interaktivität bewerten. Glücklicherweise kann die Verbesserung Ihres TBT-Scores auch Ihre First Input Delay verbessern.
So reduzieren Sie die Verzögerung bei der ersten Eingabe in WordPress
Wenn Sie Ihre Website mit einem der oben genannten Tools testen, erhalten Sie möglicherweise eine schlechte Bewertung für die erste Eingabeverzögerung. Glücklicherweise können Sie Ihre Punktzahl verbessern, indem Sie einige effektive Strategien anwenden.
Schauen wir uns an, wie man die Verzögerung der ersten Eingabe in WordPress reduziert.
1. Installieren Sie ein Optimierungs-Plugin
Ein einfacher Einstieg ist die Installation eines Plugins, das sich auf Core Web Vitals konzentriert. Auf diese Weise können Sie Ihr First Input Delay ohne schweres Heben verbessern.
Jetpack Boost ist ein leistungsstarkes, benutzerfreundliches Plugin, mit dem Sie Ihre Core Web Vitals optimieren können. Es bietet viele Möglichkeiten, Ihre Webleistung zu steigern und Ihren FID-Score zu verbessern.
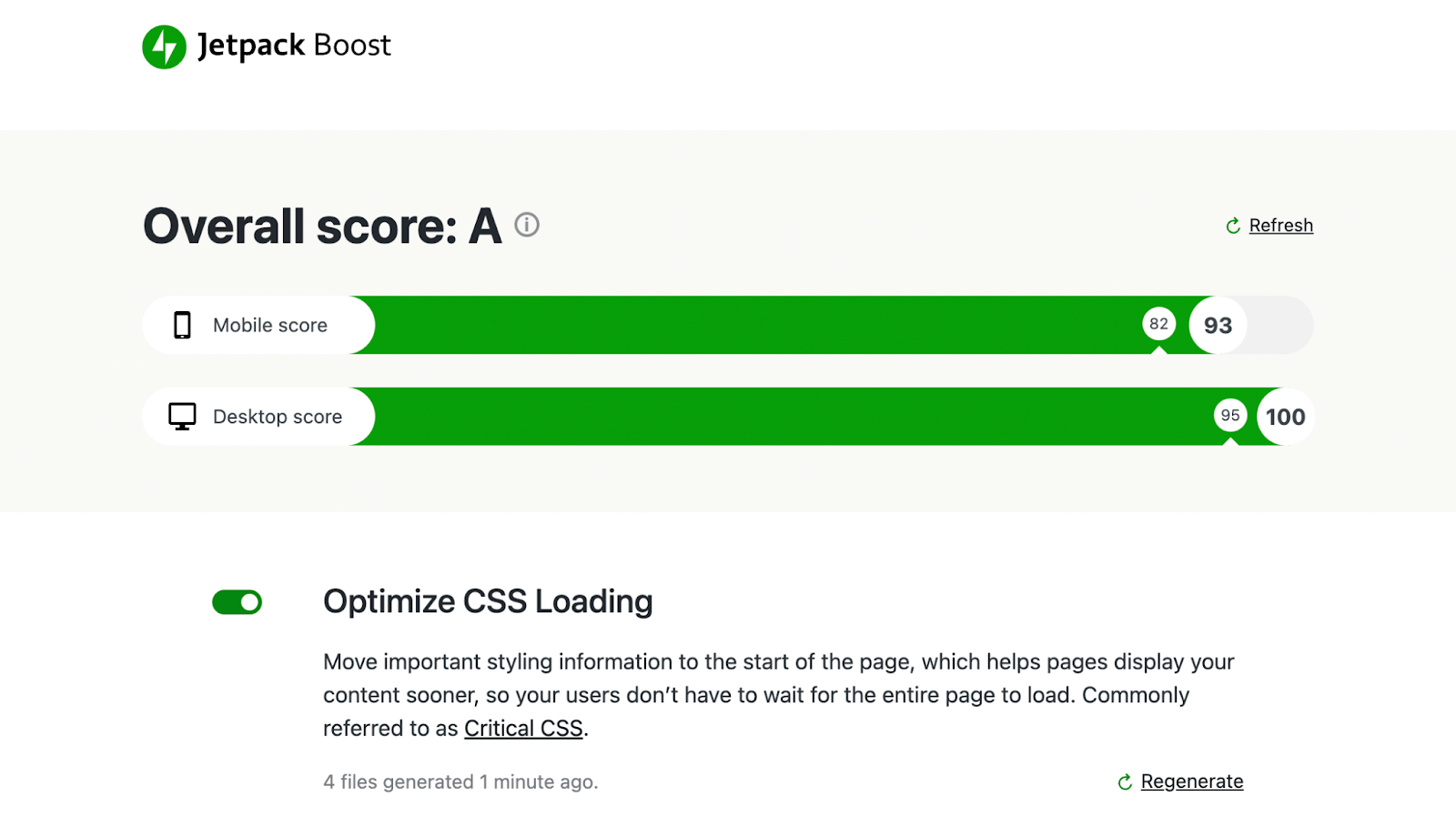
Nach der Aktivierung von Jetpack Boost vergibt das Tool automatisch eine Leistungsbewertung für Ihre Website. Sie können sehen, wie schnell Ihre Seiten sowohl in der mobilen als auch in der Desktop-Ansicht geladen werden.

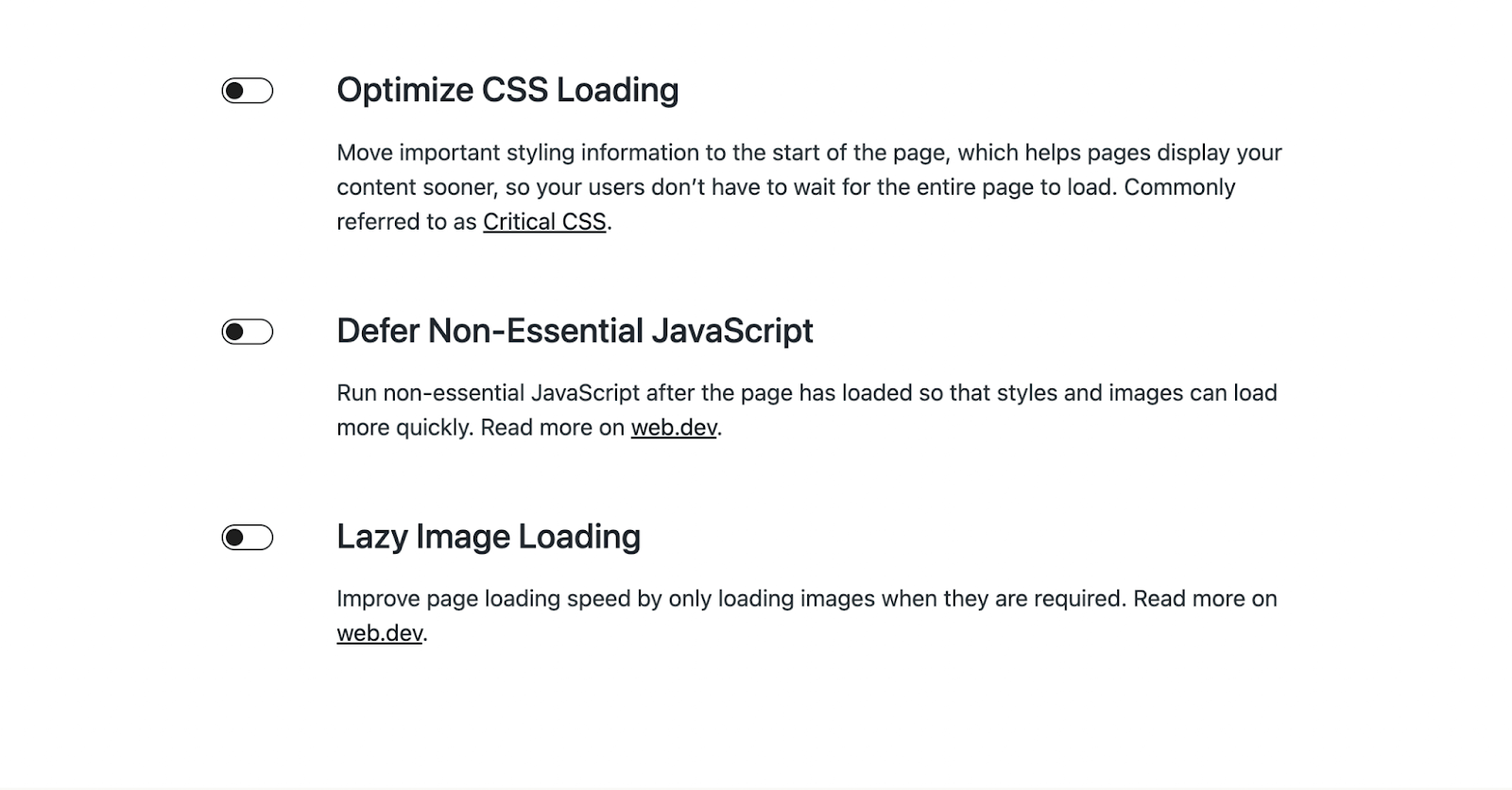
Anschließend können Sie die Einstellungen anpassen, um Ihre Dateien für schnelles Laden zu optimieren. Durch Optimieren von CSS, Verzögern von JavaScript und Implementieren von Lazy Loading können Sie Ihren FID-Score verbessern.

Jetpack Boost ist ein kostenloses Plugin. Wenn Sie Jetpack bereits auf Ihrer WordPress-Website installiert haben, können Sie Jetpack Boost über das Dashboard aktivieren.
2. Renderblockierendes JavaScript aufschieben
Eine weitere effektive Möglichkeit, Ihren FID-Score zu optimieren, besteht darin, Render-Blocking-JavaScript zu verschieben. Standardmäßig blockiert das gesamte JavaScript auf Ihrer Website das Rendering. Dies bedeutet, dass ein Browser das Laden einer bestimmten Seite stoppt, bis er diese Skripte herunterladen und ausführen kann.
In diesem Fall können Sie die Ausführung von JavaScript verzögern. Dadurch wird der Browser angewiesen, den relevantesten Inhalt zuerst darzustellen.
Um dieses Render-Blocking-JavaScript zu identifizieren, können Sie PageSpeed Insights verwenden. Geben Sie zuerst die URL Ihrer Website in die Suchleiste ein.
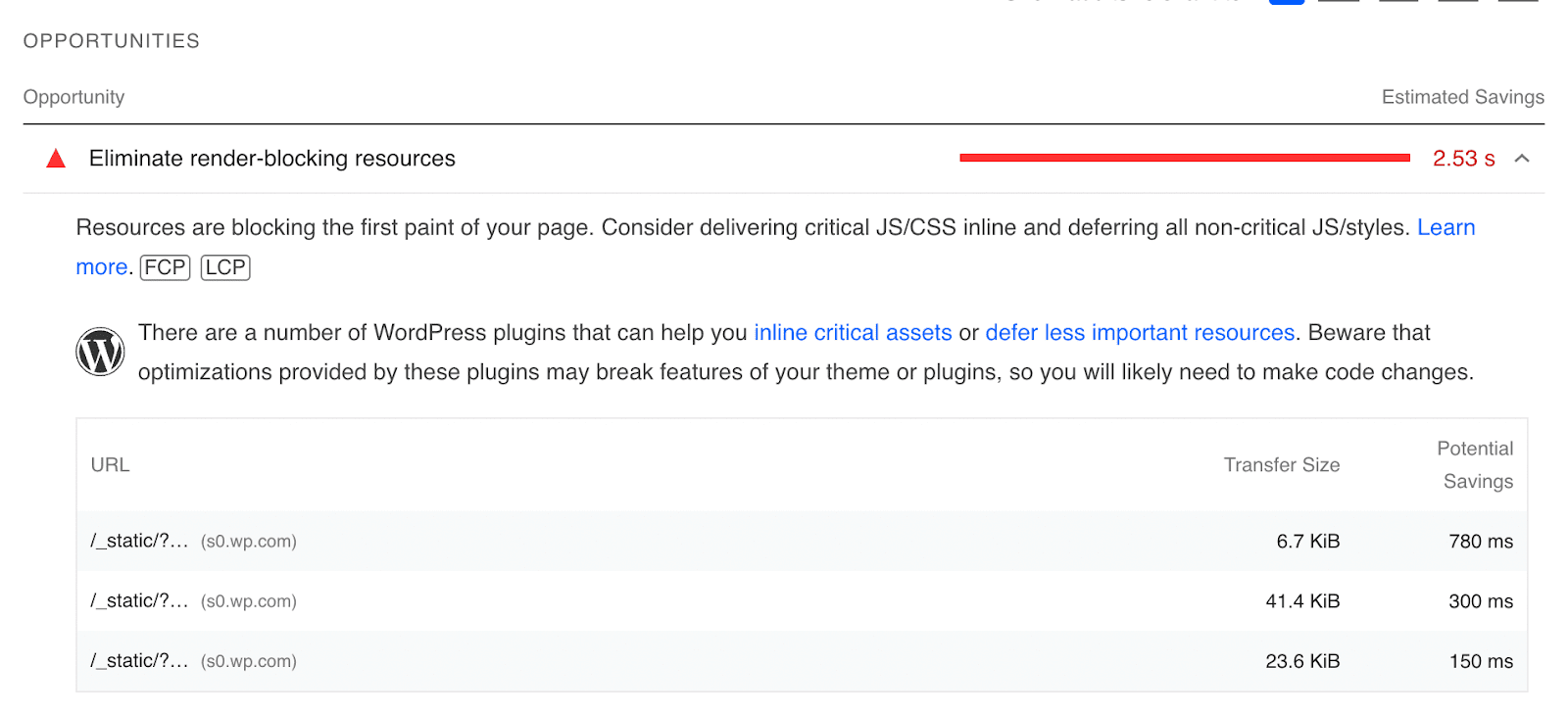
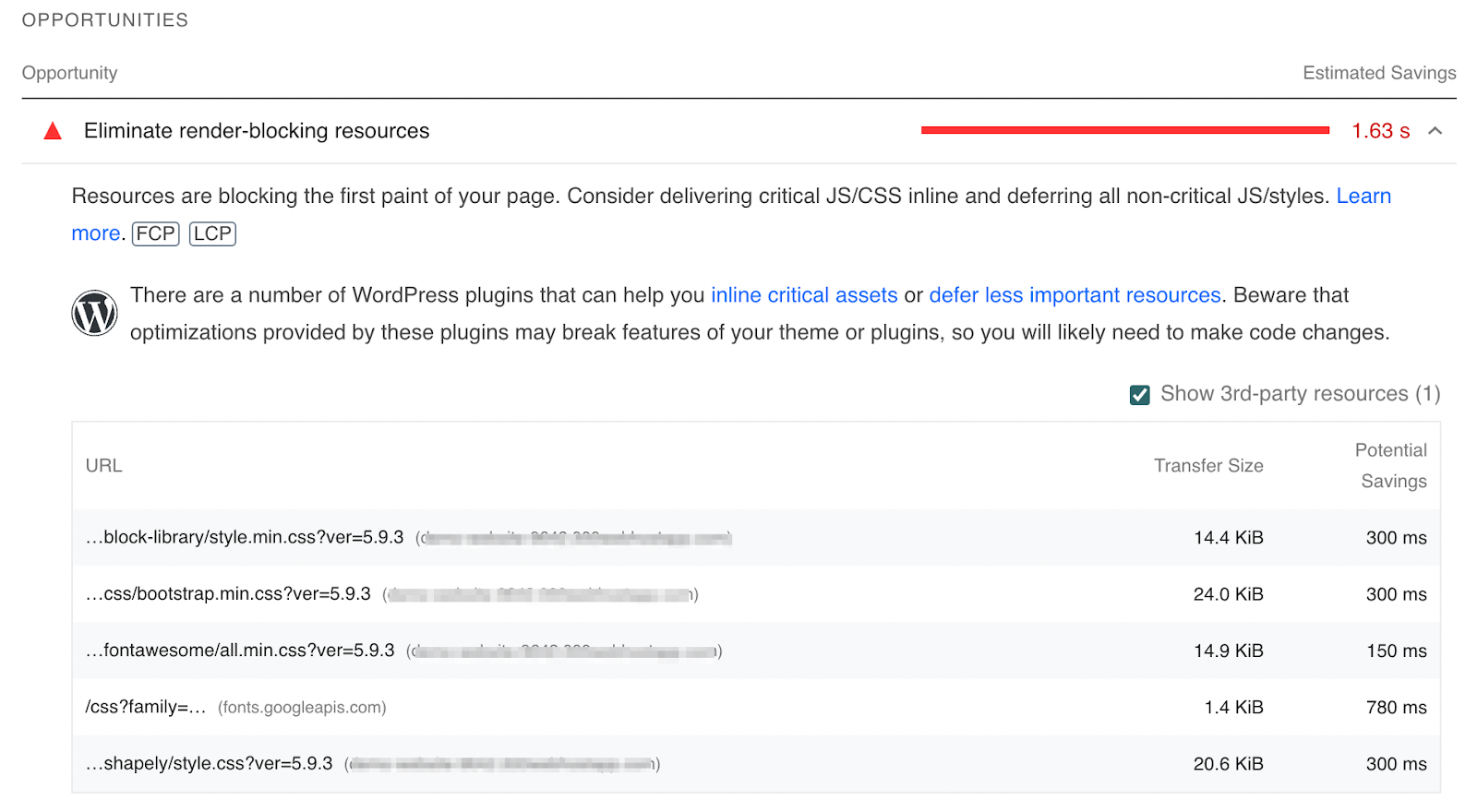
Scrollen Sie dann nach unten zum Abschnitt " Gelegenheiten ". Hier sehen Sie Vorschläge zur Verbesserung Ihrer Webleistung. Suchen Sie nach der Stelle, an der Render-Blocking-Ressourcen beseitigen angezeigt wird .

Wenn Sie diesen Abschnitt erweitern, wird eine Liste von Ressourcen angezeigt, die Sie zurückstellen oder vollständig eliminieren können. Auf der rechten Seite zeigt Ihnen PageSpeed Insights, wie sich diese Änderungen auf Ihre Ladezeit auswirken können.

Sobald Sie sich entschieden haben, nicht unbedingt erforderliches JavaScript auf Ihrer Website zurückzustellen, können Sie diesen Vorgang mithilfe eines Plugins vereinfachen. Mit Jetpack Boost können Sie dies in nur einem Schritt tun.
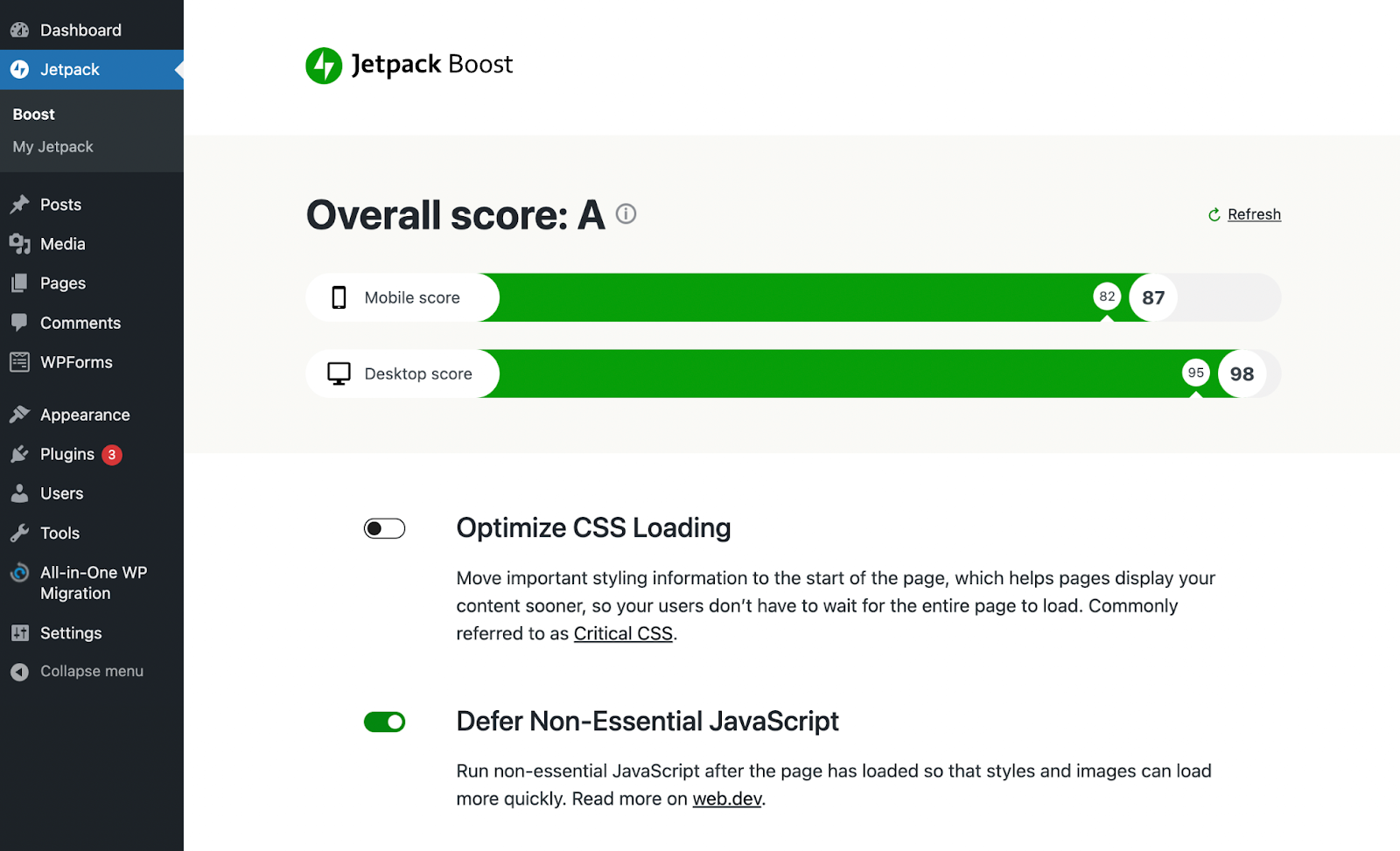
Navigieren Sie in Ihrem WordPress-Dashboard zu Jetpack → Boost . Suchen Sie dann die Einstellung mit der Bezeichnung Defer Non-Essential JavaScript .

Schalten Sie diese Funktion schließlich ein. Nach der Implementierung wird der Schalter grün. Versuchen Sie jetzt, Ihre Website erneut durch PageSpeed Insights zu führen, um zu sehen, ob sich Ihr FID-Score verbessert hat.
3. Verschieben Sie unkritisches CSS
Wenn Sie Ihre Website in PageSpeed Insights bewerten, sehen Sie möglicherweise auch andere Render-Blocking-Ressourcen. Ähnlich wie bei JavaScript kann eine bestimmte Codierung verhindern, dass Ihre Seite geladen wird, während der Browser sie liest.
Genau wie bei JavaScript können Sie unkritisches CSS zurückstellen. Beginnen Sie damit, Ihre Website durch ein Leistungstool zu führen, um zu sehen, ob Ihr CSS optimiert werden muss.

Dann können Sie das Jetpack Boost-Plugin verwenden, um Ihr CSS zu optimieren. Navigieren Sie in Ihrem WordPress-Dashboard zu Jetpack → Boost . Suchen Sie dann die Einstellung mit der Bezeichnung Optimize CSS Loading .

Nachdem Sie auf diese Option geklickt haben, generiert das Plugin automatisch das kritische CSS für Ihre Website. Diese wichtigen Informationen werden an den Anfang der Seite verschoben, was dazu beitragen kann, dass Ihre Inhalte schneller geladen werden.
Das Zurückstellen von unkritischem CSS kann Ihre Gesamtleistung verbessern. Es sollte auch Ihren FID-Score auf PageSpeed Insights verbessern.
4. Beseitigen Sie unnötiges JavaScript
Wenn Sie viele Plugins oder ein komplexes Design installiert haben, werden auf Ihrer Website möglicherweise zu viele Skripte ausgeführt. Wenn ein Browser eine lange Liste von Skripten ausführen muss, um Ihre Website zu laden, kann dies zu langsamen Geschwindigkeiten führen.
Viele Skripte sind erforderlich, um Ihre Website anzuzeigen, aber die Chancen stehen gut, dass Sie unnötiges CSS und JavaScript verwenden. Wenn Sie sich nicht sicher sind, wie Sie den Unterschied feststellen sollen, können Sie zu PageSpeed Insights zurückkehren.
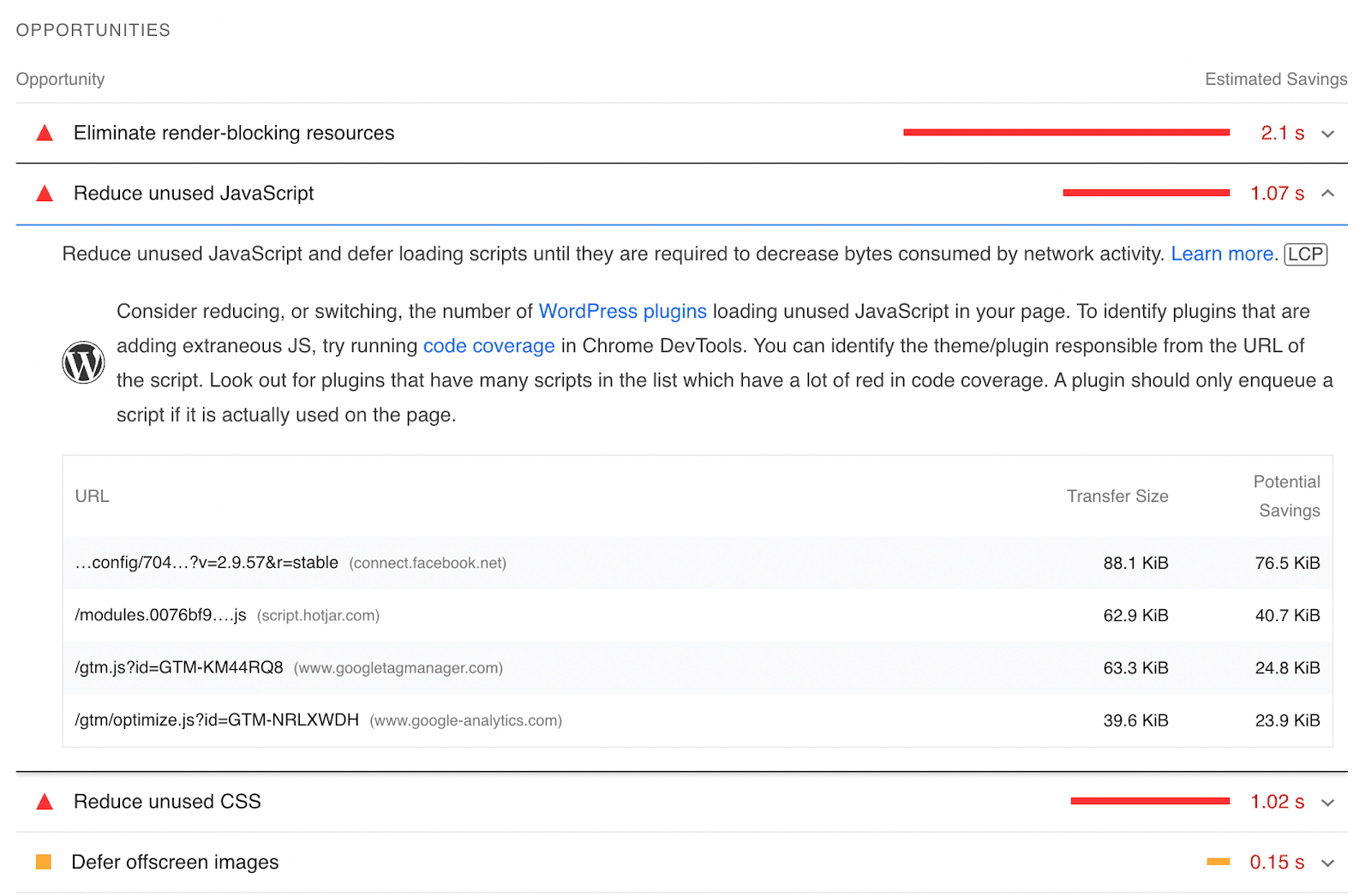
Scrollen Sie wie bei den ersten drei Methoden zum Abschnitt " Opportunities ". Suchen Sie dieses Mal nach unbenutztem JavaScript und CSS.

Neben jedem nicht verwendeten Skript befindet sich eine URL, die Ihnen mitteilt, woher es kommt. In diesem Beispiel haben Google Analytics und Google Tag Manager unnötiges JavaScript erstellt.
Wenn Sie wissen, welches Design oder welche Plugins das Problem verursachen, sollten Sie in Betracht ziehen, sie zu löschen. Dann können Sie verschiedene Versionen installieren, die gut codiert und leichter sind.
Alternativ können Sie ein Plugin wie Asset CleanUp verwenden, um unbenutztes CSS und JavaScript zu entfernen. Dieses Tool kann Render-Blocking-Ressourcen eliminieren, um die Anzahl der HTTP-Anfragen Ihrer Website zu verringern.
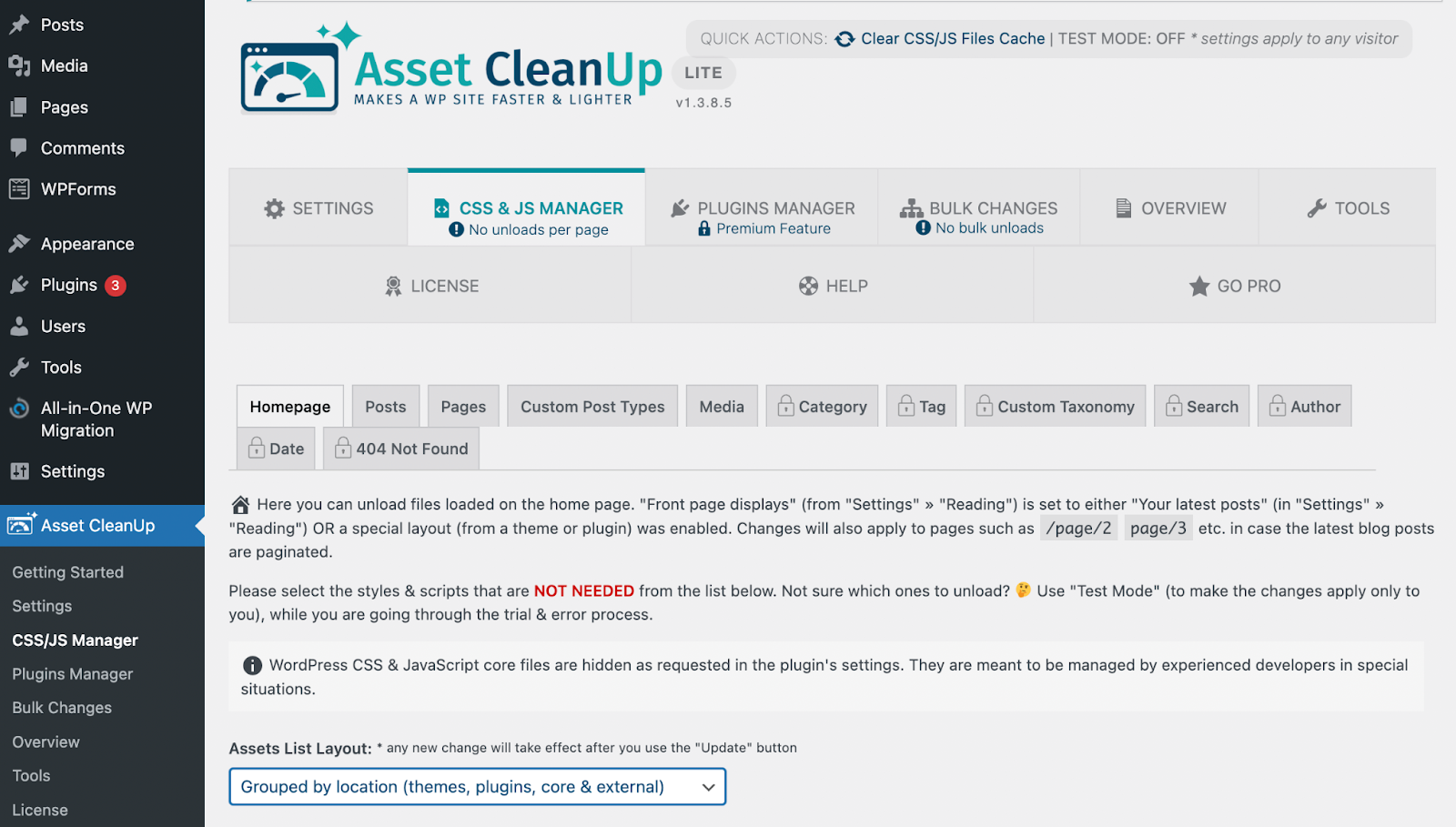
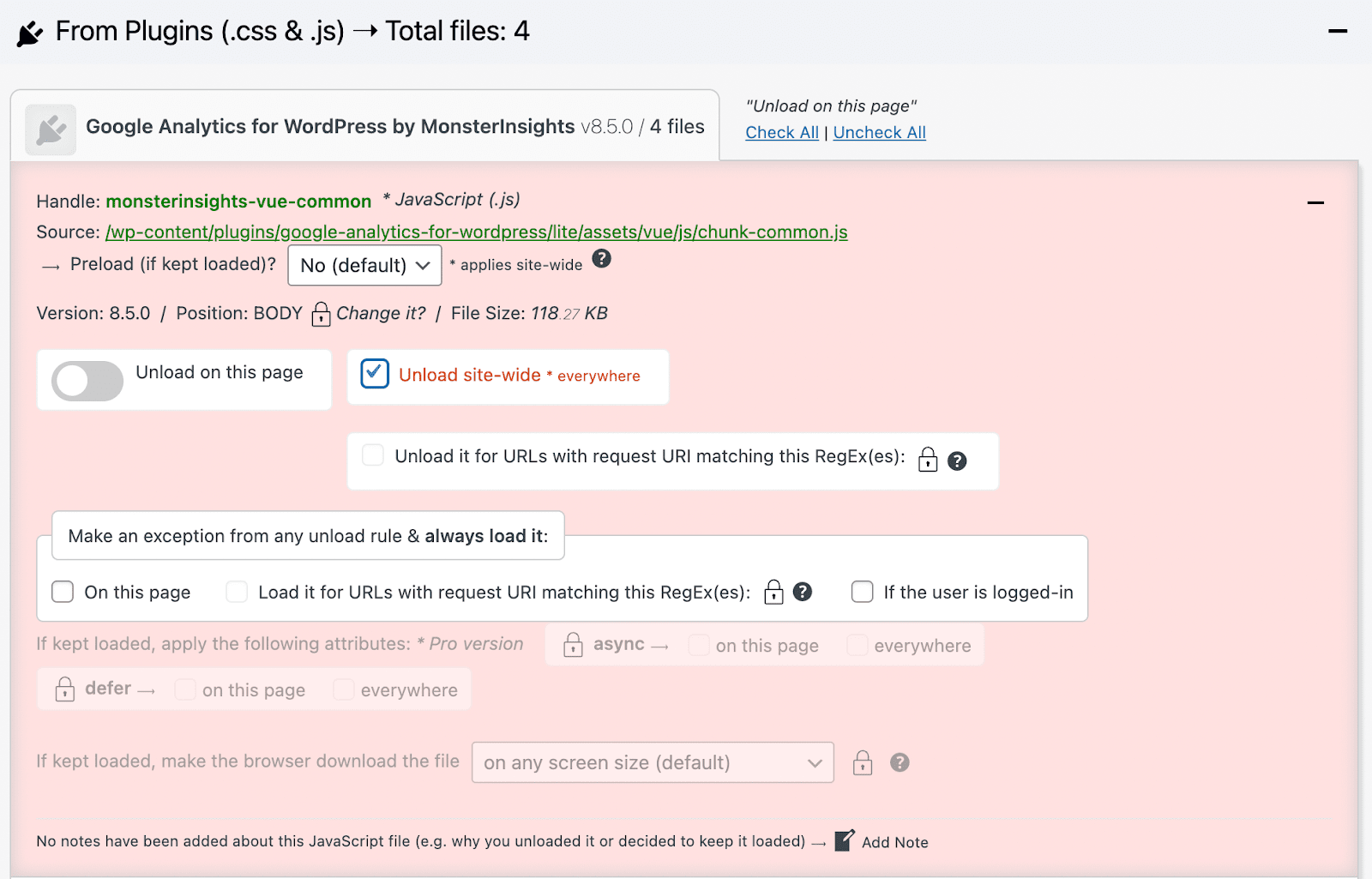
Nachdem Sie Asset Cleanup auf Ihrer Website installiert und aktiviert haben, gehen Sie in Ihrem Dashboard zu Asset CleanUp → CSS/JS Manager . Auf dieser Seite können Sie verschiedene Elemente Ihrer Website auswählen, um deren CSS und JavaScript anzuzeigen.
Sie können zum Beispiel auf Homepage klicken und es werden alle geladenen Dateien auf dieser Seite angezeigt.

Diese Informationen werden nach Standort aufgelistet. Sie können auf der Seite nach unten scrollen, um Skripte von Ihren Plugins, Designs, Kernsoftware und Quellen von Drittanbietern anzuzeigen.
Es gibt zwei Möglichkeiten, ein Skript zu entfernen. Sie können es auf dieser bestimmten Seite oder auf der gesamten Website entladen.

Nachdem Sie unbenutzte Skripte entfernt haben, klicken Sie auf Aktualisieren . Danach können Sie Ihren Cache leeren, um diese Änderungen sofort zu übernehmen.
5. Minimieren Sie CSS und JavaScript
Obwohl Sie Skripte problemlos von Ihrer Website entfernen können, möchten Sie nur diejenigen entfernen, die Sie nicht verwenden. Für notwendiges CSS und JavaScript können Sie sie stattdessen einfach minimieren.
Eine einfache Möglichkeit, dies zu tun, ist die Installation des Autoptimize-Plugins. Dies ist ein kostenloses Tool, das Ihre CSS- und JavaScript-Dateien nach einem einfachen Einrichtungsprozess automatisch verkleinern kann.
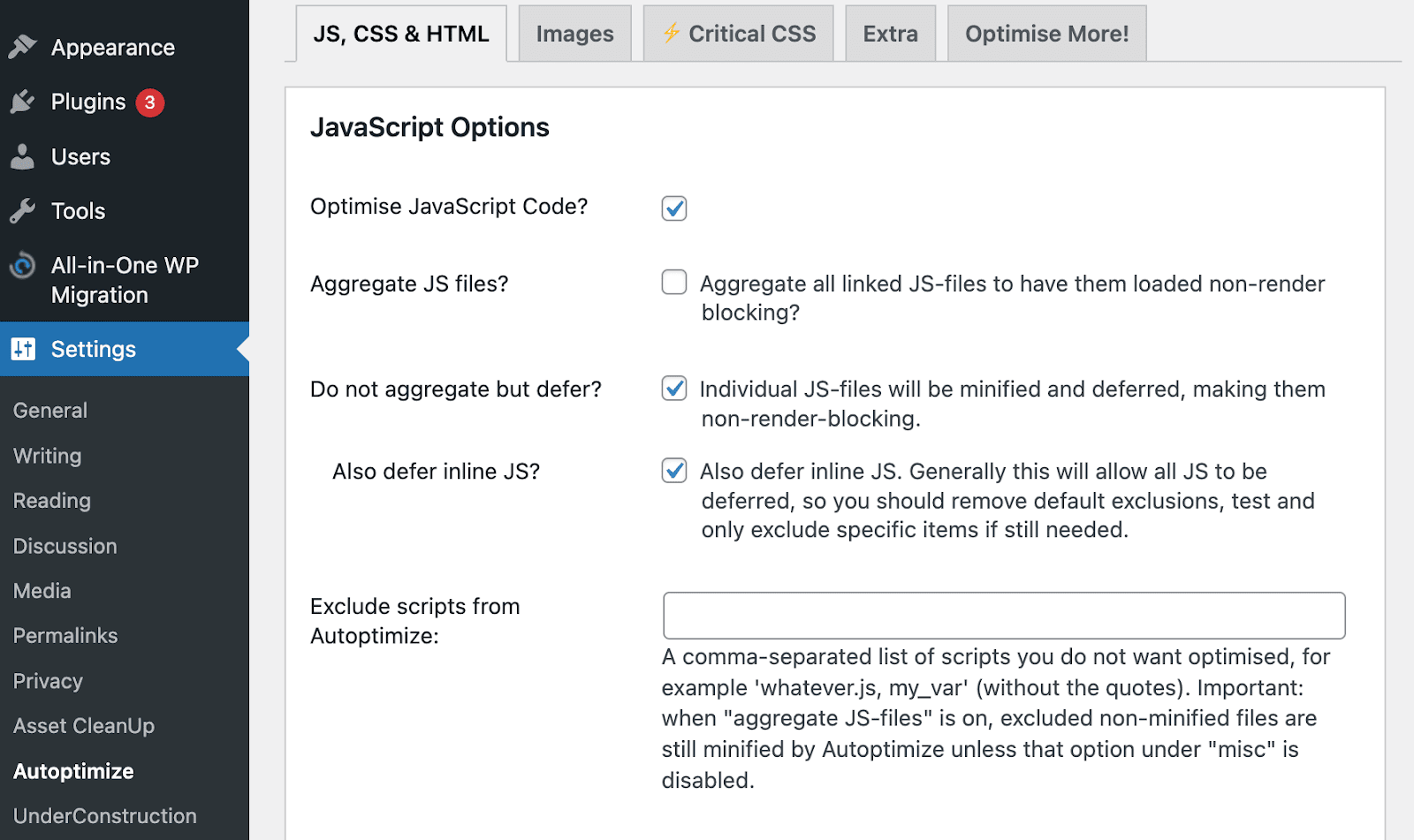
Gehen Sie nach der Installation zu Einstellungen → Autooptimieren . Unter JavaScript-Optionen können Sie das Kästchen neben JavaScript-Code optimieren aktivieren .

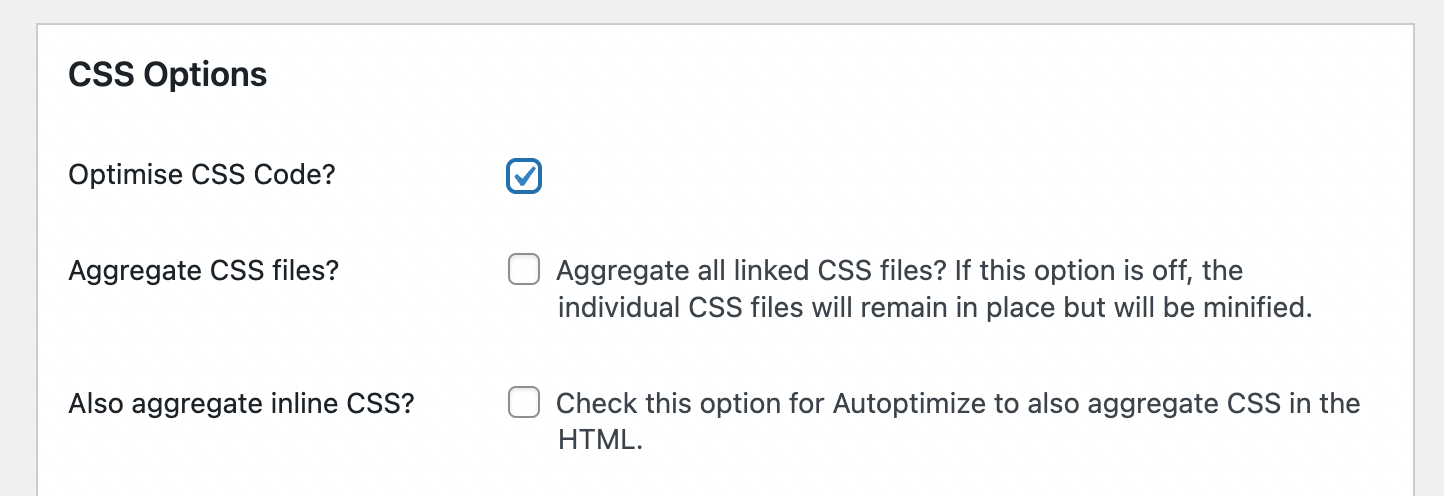
Dann müssen Sie dasselbe für die CSS-Optionen tun. Durch Anpassen dieser Einstellungen minimiert das Tool automatisch das vorhandene CSS und JavaScript auf Ihrer Website.

Wenn Sie fertig sind, speichern Sie Ihre Änderungen. Sie haben auch die Möglichkeit, Ihren Cache nach diesem Vorgang zu leeren.
6. JavaScript-Ausführungszeit verzögern
Um Ihr JavaScript noch weiter zu optimieren, können Sie die Ausführungszeit verzögern. Dazu gehört, dass der Browser angewiesen wird, das JavaScript erst zu laden, nachdem ein Benutzer mit Ihren Inhalten interagiert hat. Diese Skripte werden nicht verarbeitet, es sei denn, ein Besucher scrollt auf der Seite nach unten oder klickt auf eine Schaltfläche.
Dazu können Sie ein Plugin wie Flying Scripts verwenden. Mit diesem Tool können Sie die Ausführung von JavaScript-Dateien verzögern, bis Besucheraktivitäten auf Ihrer Website stattfinden.
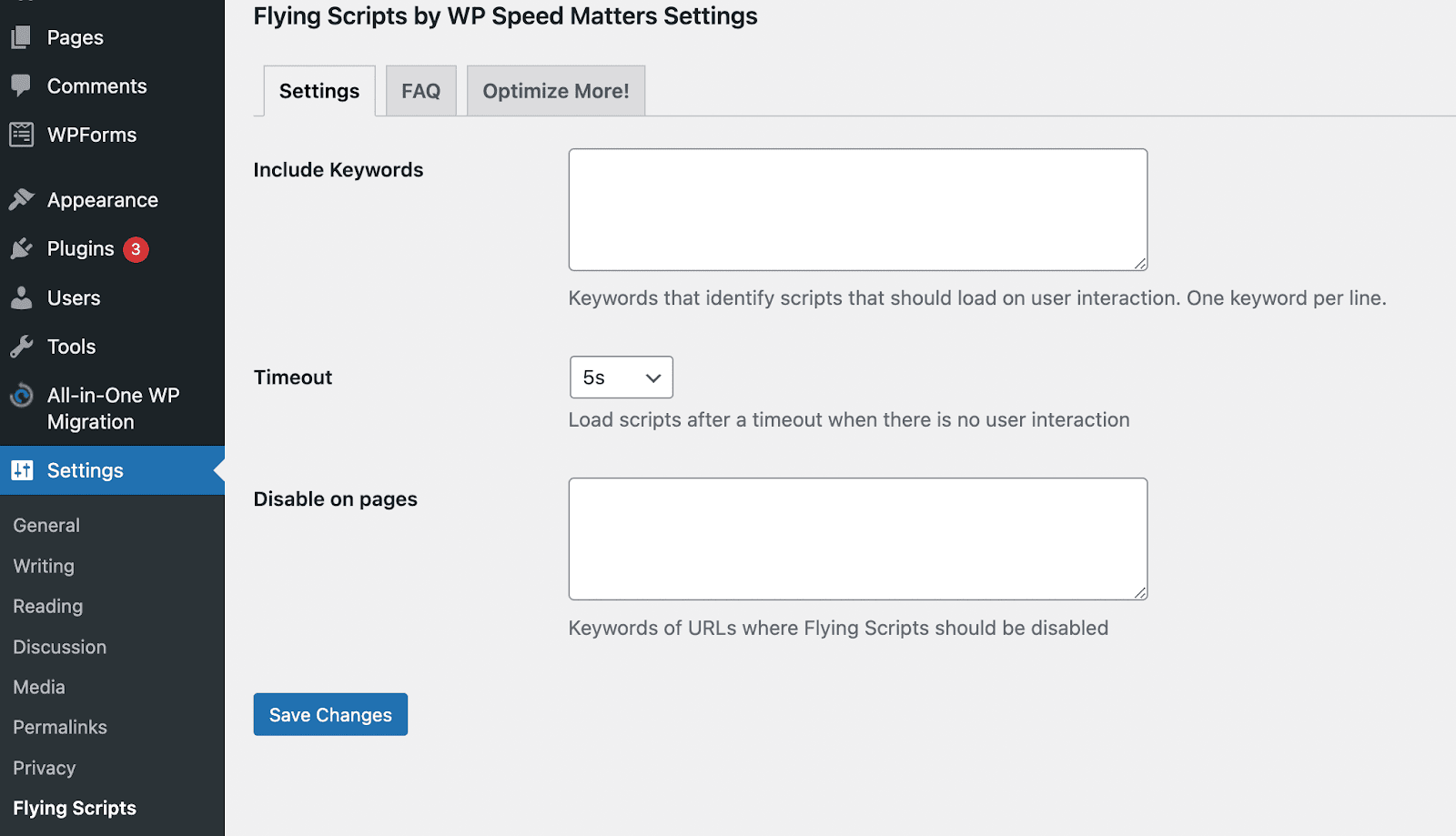
Nachdem Sie Flying Scripts aktiviert haben, gehen Sie zu Einstellungen → Flying Scripts . Dadurch wird die Einstellungsseite für das Plugin geöffnet, auf der Sie mit der Implementierung von JavaScript-Verzögerungen beginnen können.

Beginnen Sie damit, Schlüsselwörter zu schreiben, die die Skripte identifizieren, die Sie verzögern möchten. Beispielsweise können Sie „gtag“ für ein Google Tag Manager-Skript verwenden.
Dann können Sie ein Timeout implementieren. Im Wesentlichen wird dadurch das JavaScript ausgeführt, wenn für einen bestimmten Zeitraum keine Aktivität stattgefunden hat. Sie können einen Timer auf bis zu zehn Sekunden einstellen. Wenn Sie fertig sind, klicken Sie auf Änderungen speichern.
7. Implementieren Sie ein Content Delivery Network
Eine weitere effektive Möglichkeit, Ihr First Input Delay zu verbessern, ist die Nutzung eines Content Delivery Networks (CDN). Dies ist eine Gruppe verbundener Server, die Ihre Online-Inhalte an Benutzer auf der ganzen Welt verteilen können.
Wenn Sie ein CDN verwenden, können Sie die Entfernung zwischen Ihrem Server und Online-Besuchern verringern. Denn wenn jemand Ihre Website besucht, werden die Inhalte von dem Server bereitgestellt, der seinem Standort am nächsten ist. Wenn Sie nur einen einzigen Server an einem Standort haben, kann es lange dauern, Daten an internationale Benutzer zu senden.
Glücklicherweise verfügen Websites, die Jetpack verwenden, bereits über ein kostenloses CDN. Wenn Sie zu Jetpack → Einstellungen → Leistung navigieren, können Sie den Site Accelerator einschalten.
Jetpack optimiert Ihre Bilder und statischen Dateien. Anders als bei anderen CDN-Anbietern gibt es kein Dateilimit. Außerdem müssen Sie sich keine Gedanken über zusätzliche monatliche Gebühren oder einen komplizierten Verwaltungsprozess machen.
Häufig gestellte Fragen zu First Input Delay
Bisher haben wir uns angesehen, wie First Input Delay funktioniert und wie Sie Ihre Punktzahl verbessern können. Sehen wir uns nun einige häufig gestellte Fragen zu FID an.
Wie kann ich den FID-Score meiner WordPress-Seite messen?
Sie können den First Input Delay Score Ihrer Website ganz einfach mit einem Tool für Core Web Vitals messen. PageSpeed Insights ist eine benutzerfreundliche Option. Sie müssen lediglich die URL Ihrer Website eingeben und das Tool erstellt einen detaillierten Bericht über die Leistung Ihrer Website.
Die Google Search Console funktioniert sehr ähnlich. Nachdem Sie bestätigt haben, dass Sie Eigentümer einer Website sind, können Sie Ihren FID-Bericht basierend auf realen Besucherdaten anzeigen.
Sie können auch Leuchtturm verwenden. Dieses Tool zeigt Ihnen die Total Blocking Time (TBT) Ihrer Website an. Obwohl dies keine Ergebnisse von echten Besuchern anzeigt, kann es Ihnen ein besseres Verständnis der Reaktionsfähigkeit Ihrer Seite vermitteln.
Was ist ein guter FID-Score?
Einfach gesagt, Ihre Website wird in eine von drei Bewertungen fallen:
- Gut : 100 Millisekunden oder weniger
- Verbesserungsbedürftig : reicht von 100 ms bis 300 ms
- Schlecht : länger als 300 ms
Nachdem Sie Ihren FID-Score gemessen haben, müssen alle Ergebnisse über 100 Millisekunden angepasst werden.
Wie kann ich meinen FID-Score einfach optimieren?
Sie können Ihren FID-Score verbessern, indem Sie die Skripte auf Ihrer Website optimieren. Normalerweise veranlassen komplexe JavaScript- und CSS-Dateien einen Browser, den Ladevorgang zu stoppen, bis er sie verarbeitet. Durch das Entfernen, Zurückstellen oder Minimieren von Skripten können Sie die Geschwindigkeit Ihrer Website steigern.
Obwohl Sie für diesen Prozess verschiedene Tools verwenden können, kann Jetpack Boost Ihnen dabei helfen, mehrere Lösungen gleichzeitig zu implementieren. Mit diesem Plugin können Sie Ihre CSS-Struktur optimieren und nicht unbedingt benötigtes JavaScript zurückstellen.
Verbessern Sie Ihren ersten Eindruck
Wenn ein neuer Besucher mit Ihrer Website interagiert, erwartet er, dass sein Browser schnell reagiert. Wenn Ihre Website eine hohe First Input Delay (FID) aufweist, kann dies dazu führen, dass Benutzer die Seite verlassen, ohne Ihre Inhalte zu lesen. Indem Sie sich auf die Reaktionszeit Ihrer Website konzentrieren, können Sie die Benutzererfahrung verbessern und mehr Besucher binden.
Ihre Website kann aufgrund schwerer und ineffizienter JavaScript- und CSS-Codierung einen schlechten FID-Score haben. Glücklicherweise können Sie diese Probleme mit einem Tool wie PageSpeed Insights von Google leicht identifizieren. Dann können Sie ein Plugin wie Jetpack Boost installieren, um CSS und JavaScript zu minimieren oder zu verschieben.
