So erstellen Sie interaktive Formulare für Ihre Website mit dem kostenlosen WordPress Form Maker
Veröffentlicht: 2022-06-29Unabhängig davon, ob der Zweck Ihrer Website Reisen, Unterhaltung, Informieren, Überzeugen oder Marketing ist, müssen Sie mit den Besuchern Ihrer Website interagieren, um ihre Haltung zu kennen und ihre Aufmerksamkeit auf sich zu ziehen, um sie zu der von Ihnen gewünschten Aktion zu bewegen.
Wenn Sie effizient mit Ihren Website-Besuchern interagieren möchten, kommen Website-Formulare an erster Stelle. Mit Webformularen können Sie Abonnenten, Benutzermeinungen, Objektdaten (wie Profilbilder, Dokumente usw.) Ihrer Benutzer abrufen und vieles mehr.
Wenn Sie jedoch kein Programmier-Know-how haben, wird das Erstellen von Webformularen wirklich schwierig für Sie. Keine Sorgen machen! Heute zeigen wir Ihnen in diesem Tutorial, wie Sie mit WordPress ganz einfach Webformulare erstellen können. Tauchen wir ein!
Punkte, die Sie bei der Verwendung eines WordPress-Formularerstellers beachten sollten
Beim Erstellen eines Formulars mit einem WordPress-Formular-Plugin sollten Benutzer die folgenden Best Practices berücksichtigen:
- Fügen Sie niemals zu viele Felder in ein Formular ein. Untersuchungen legen nahe, dass Formulare mit weniger Feldern höhere Konversionsraten aufweisen.
- Verwenden Sie niemals überflüssige oder irrelevante Felder im Formular.
- Das Design des Formulars sollte sauber, übersichtlich und optisch ansprechend sein.
- Verwenden Sie eine Dankesseite oder eine Bestätigungsseite, wenn ein Benutzer ein Formular absendet.
- Sie können das reCaptcha-Feld in Ihrem Formular verwenden, um Spam zu verhindern.
- Wenn Sie Ihr Formular mit vielen Folgefeldern ausschmücken müssen, können Sie mehrstufige Formulare verwenden. Halten Sie die Schritte jedoch innerhalb von zwei oder drei, damit Sie mehr Conversions erzielen können.
- Verwenden Sie den Hilfetext, wo es notwendig ist. Das bedeutet, dass einige Felder sehr technisch erscheinen können und die Verwendung von Hilfetext es für Ihre Besucher verständlich macht, die keine technischen Kenntnisse haben.
- Die Etiketten sollten korrekt ausgerichtet und präzise sein.
- Überprüfen Sie, ob das Formular für Mobilgeräte geeignet ist.
- Wenn vom Benutzer eingegebene Informationen falsch sind, wird ihm eine Fehlermeldung mit Details angezeigt.
- Sie können jederzeit den A/B-Test durchführen, um zu sehen, welche Art von Formulardesign effektiver ist.
4 einfache Schritte zum Erstellen eines Formulars mit WordPress Form Builder
Dieses ausführliche Tutorial hilft Ihnen, Webformulare kostenlos mit einem WordPress-Formular-Plugin zu erstellen.

weForms ist ein kostenloses, benutzerfreundliches, responsives WordPress-Formularerstellungs-Plugin, das sowohl für Anfänger als auch für fortgeschrittene Benutzer geeignet ist.
Derzeit hat das Plugin über 5000 aktive Installationen mit einer beeindruckenden Fünf-Sterne- Bewertung. Dieses WordPress-Formular-Plugin kann verwendet werden, um jede Art von Formular für Ihre WordPress-Site zu erstellen.
So können Sie mit weForms interaktive Formulare erstellen.
Schritt 1: Installieren Sie das Plugin „weForms“
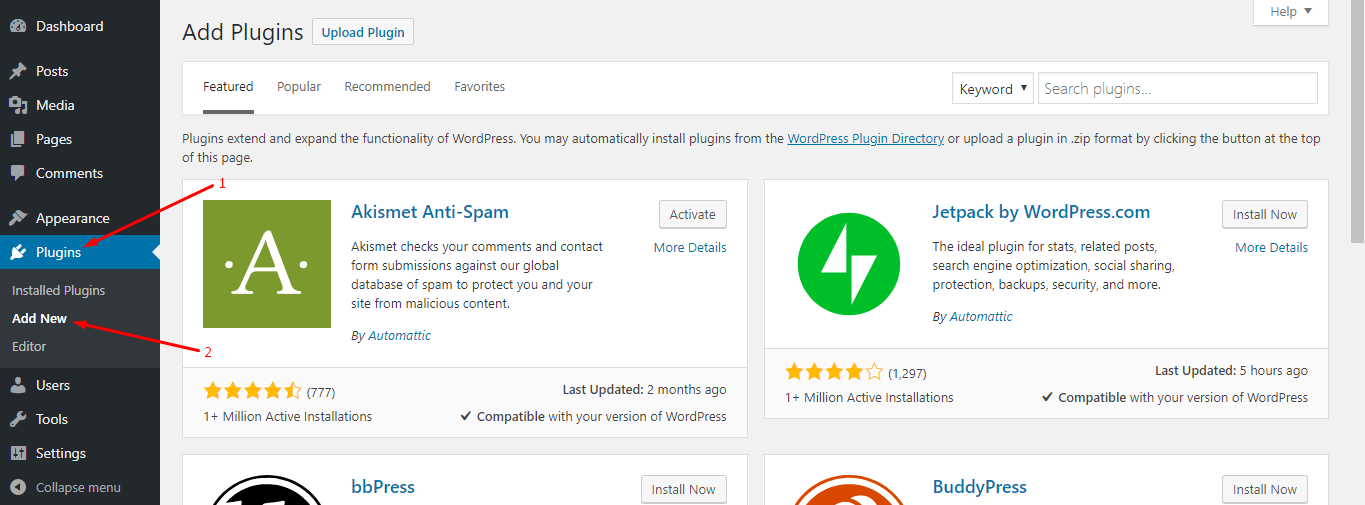
Navigieren Sie zu Ihrem WP Admin Dashboard → Plugins → Add New .

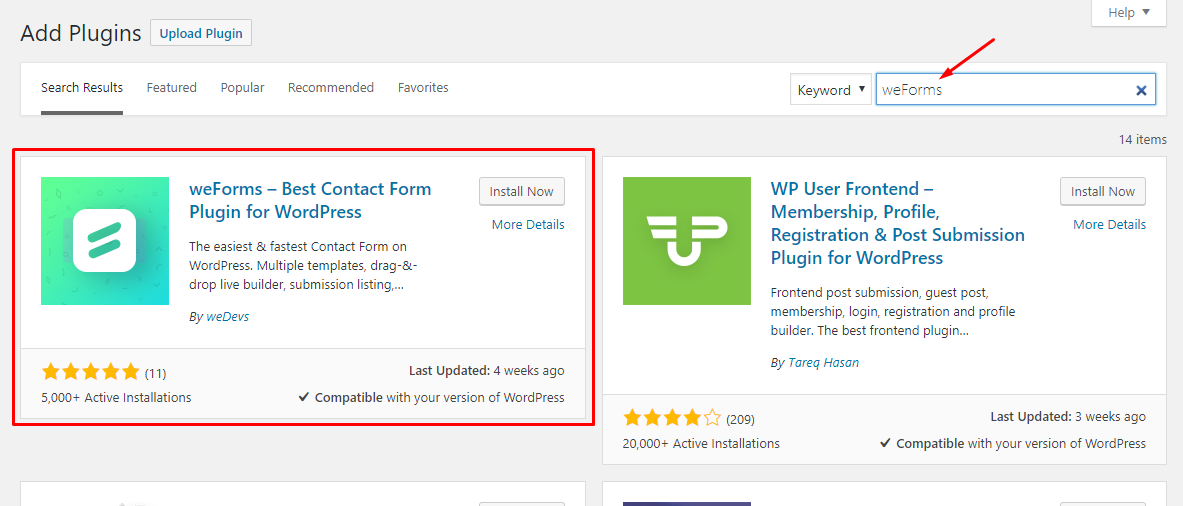
Geben Sie als Nächstes „ weForms “ in die Suchleiste ein. Danach finden Sie das Plugin in den Suchergebnissen:

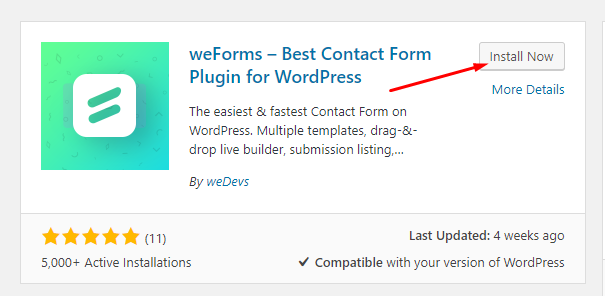
Klicken Sie auf die Schaltfläche „ Jetzt installieren “, um das Plugin zu installieren.

Klicken Sie nach der Installation des Plugins auf die Schaltfläche „ Aktivieren “, um das Plugin zum Laufen zu bringen:

Schritt 2: Wählen Sie eine Vorlage aus
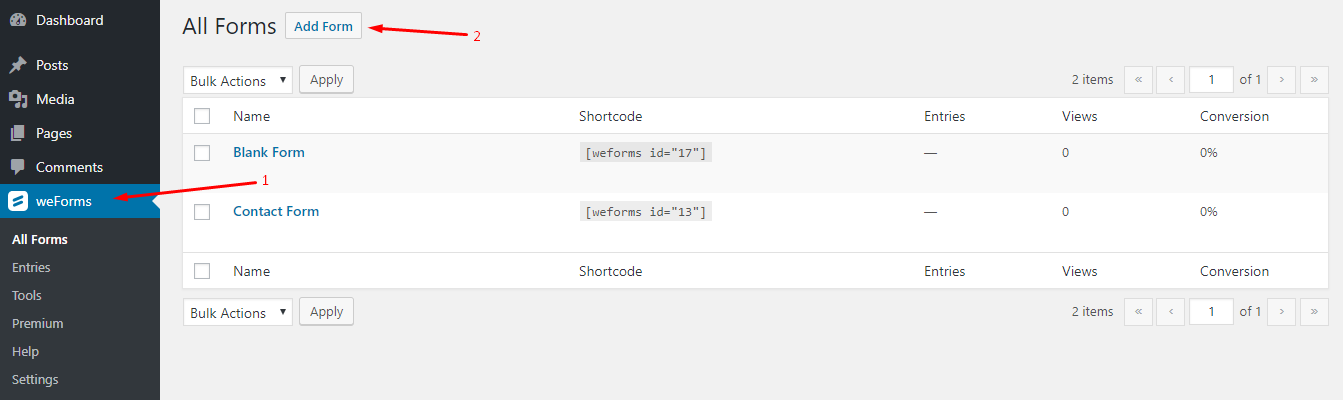
Navigieren Sie zu WP Admin Dashboard → weForms → Formular hinzufügen.

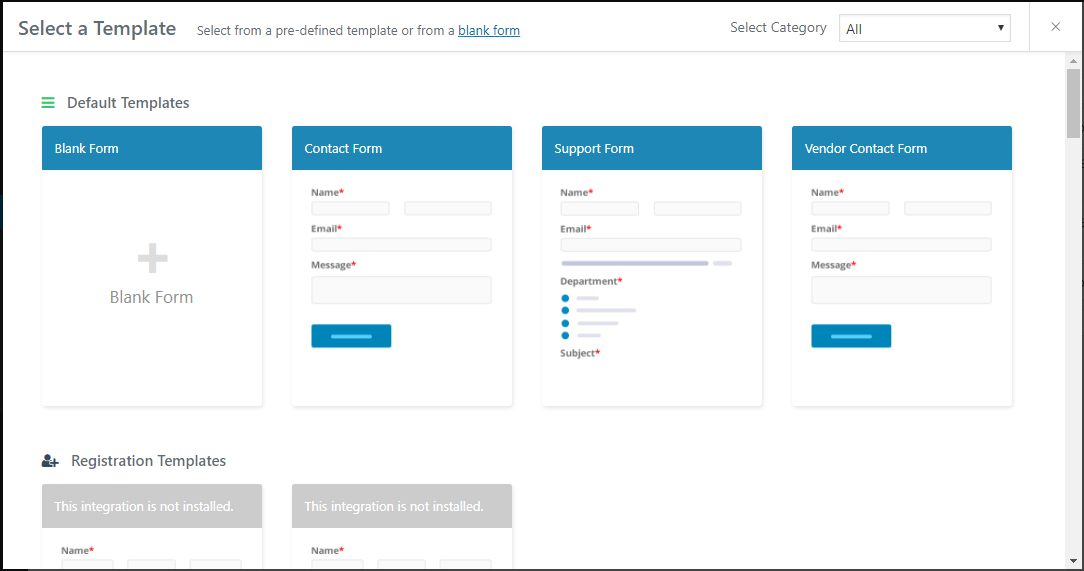
Nachdem Sie auf die Schaltfläche „ Formular hinzufügen “ geklickt haben, erhalten Sie eine Reihe vordefinierter Vorlagen , mit denen Sie Formulare schneller erstellen können:

Wenn Sie Formulare von Grund auf neu erstellen möchten, verwenden Sie die Vorlage für leere Formulare. Andernfalls wählen Sie eine Vorlage, die Ihren Anforderungen entspricht.
Schritt 3: Erstellen Sie ein Formular mit dem Formularersteller
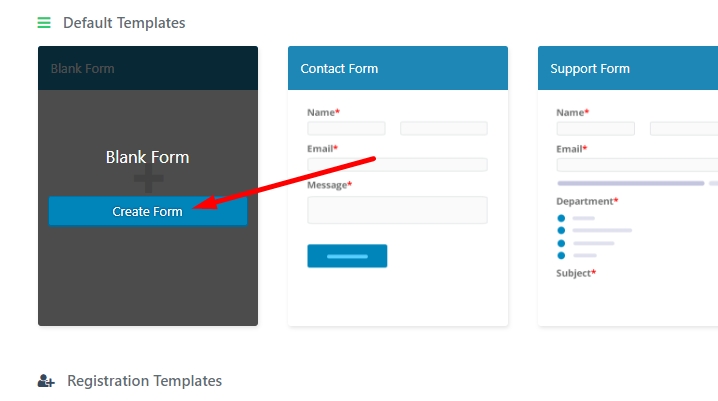
Wenn Sie mit der Maus über die Vorlage für ein leeres Formular fahren, finden Sie die Schaltfläche „ Formular erstellen “.

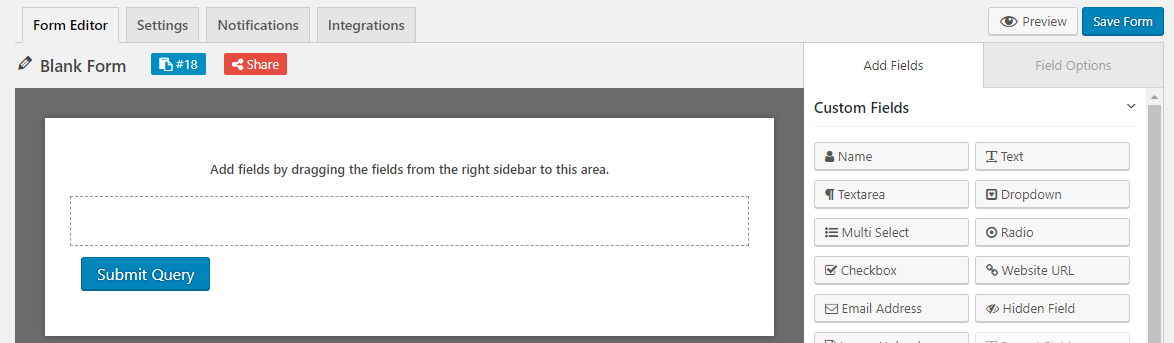
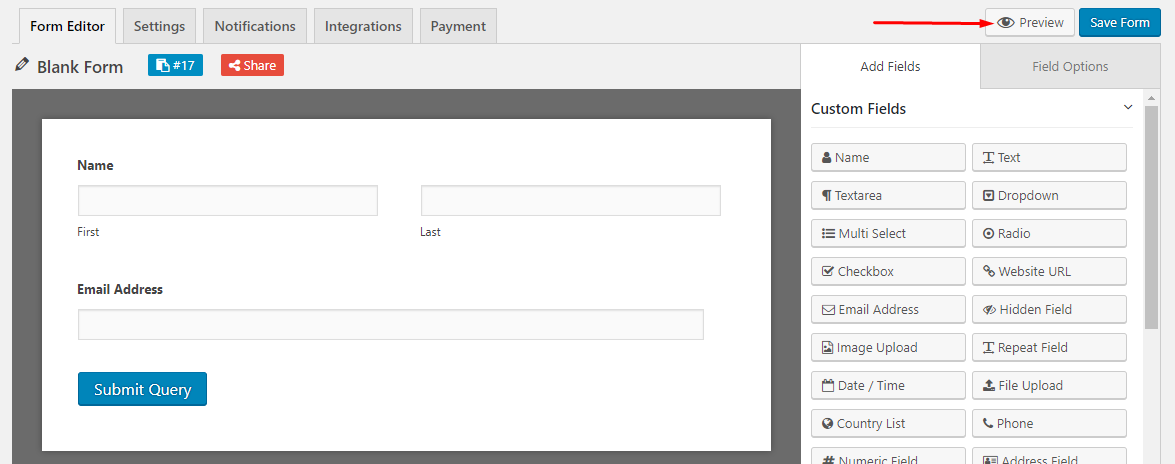
Durch Klicken auf die Schaltfläche gelangen Sie zum Formulareditor:

Angenommen , Sie möchten ein Abonnementformular für Ihre Abonnenten erstellen und die folgenden Felder in das Formular aufnehmen:
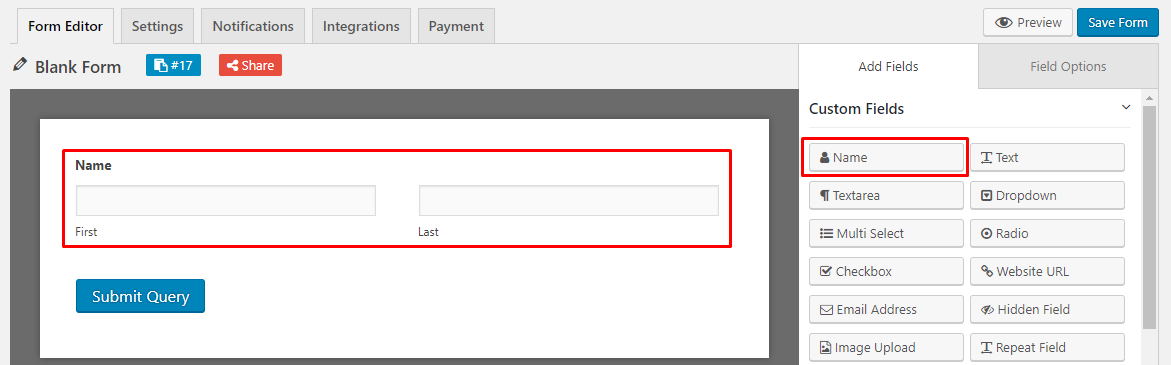
- Name: Um dieses Feld einzugeben, klicken Sie einfach auf das Feld „Name“ rechts von den Optionen „Felder hinzufügen“ des Formulareditors.

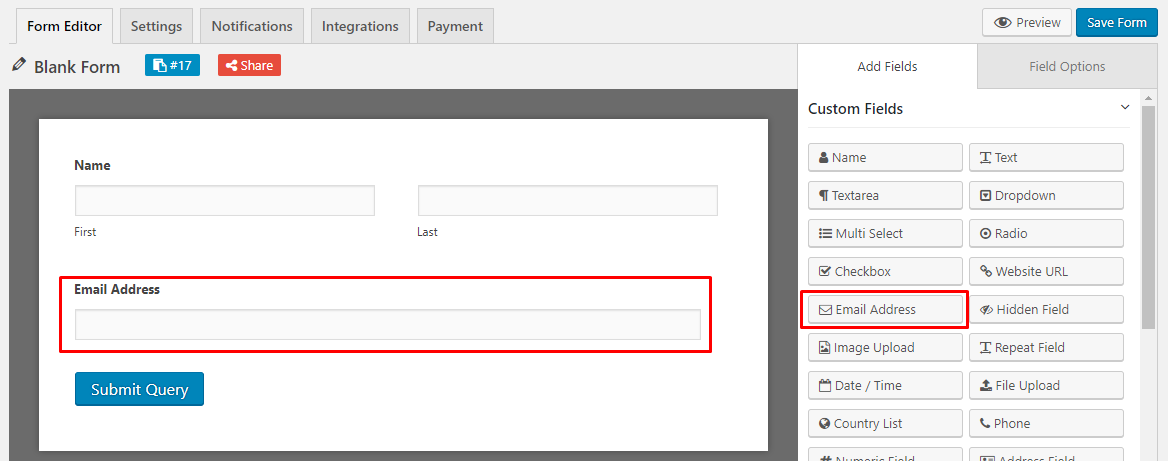
- E-Mail : Verwenden Sie das Feld „E-Mail-Adresse“, um diese Option in das Formular aufzunehmen, das Sie erstellen möchten.

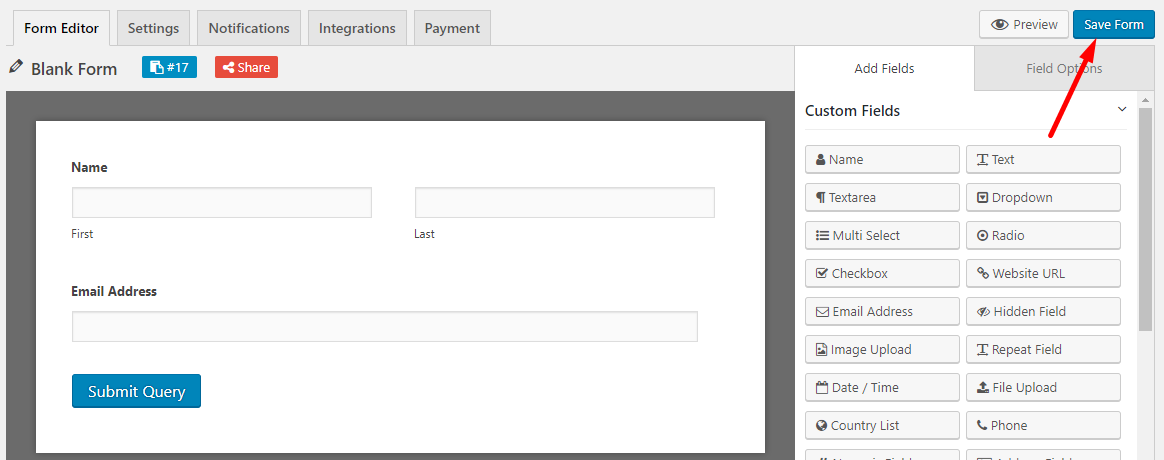
Klicken Sie nun auf die Schaltfläche „ Formular speichern “, um die soeben eingegebenen Formulardaten zu speichern.


Interessanter ist, dass Sie das neu erstellte Formular auch vom Frontend aus über die Schaltfläche „ Vorschau “ in der Vorschau anzeigen können. Klicken Sie auf die Schaltfläche „ Vorschau “, um zu sehen, wie das Formular im Frontend aussieht:

Schritt 4: Veröffentlichen Sie das Formular
Es gibt zwei Methoden zum Veröffentlichen eines Formulars. Einer verwendet die Shortcode-Methode und der andere die Schaltflächenmethode „Kontaktformular hinzufügen“.
Methode 1: Verwenden des Shortcodes
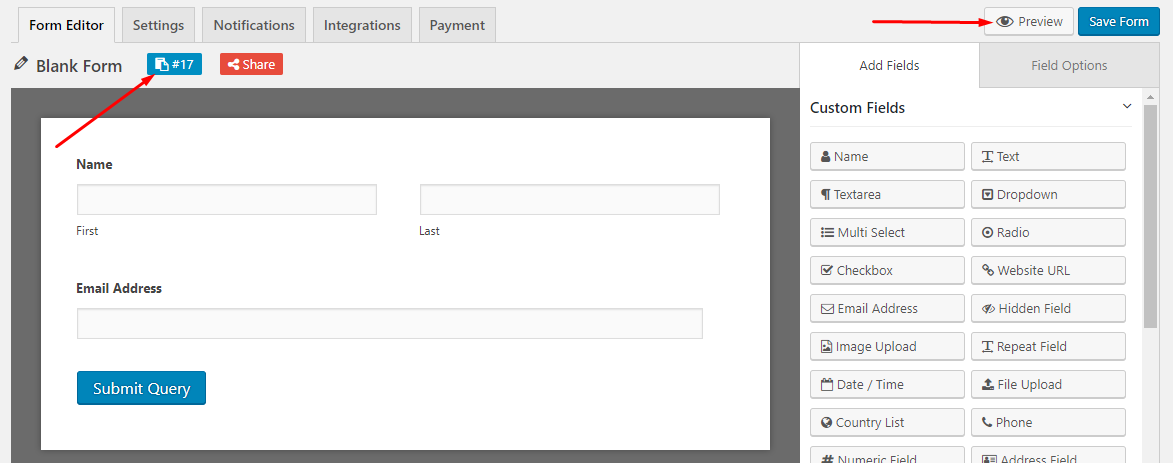
Als nächstes müssen Sie den Shortcode kopieren und den Code auf einer Seite oder einem Beitrag einfügen . Wenn Sie auf den Shortcode klicken, wird der Code automatisch in die Zwischenablage kopiert:

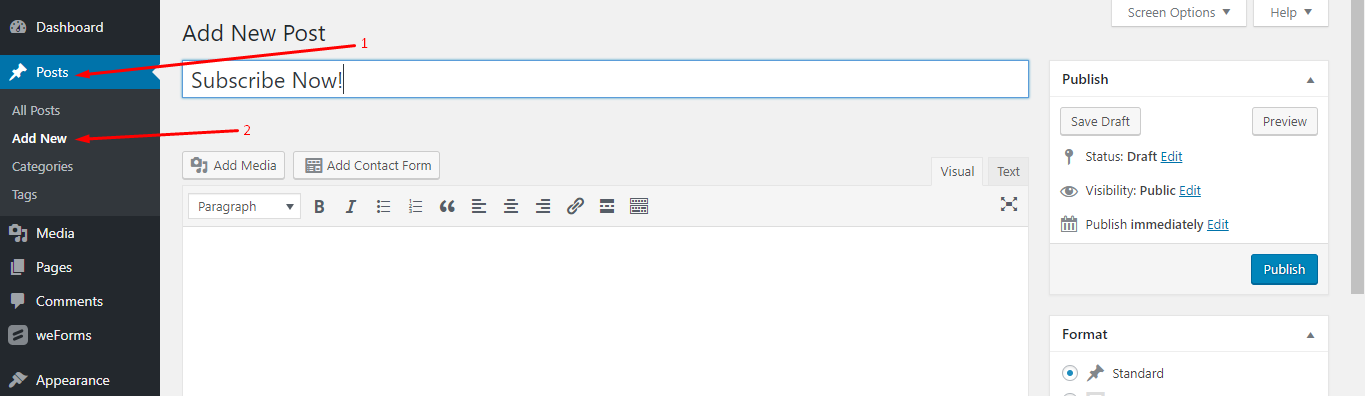
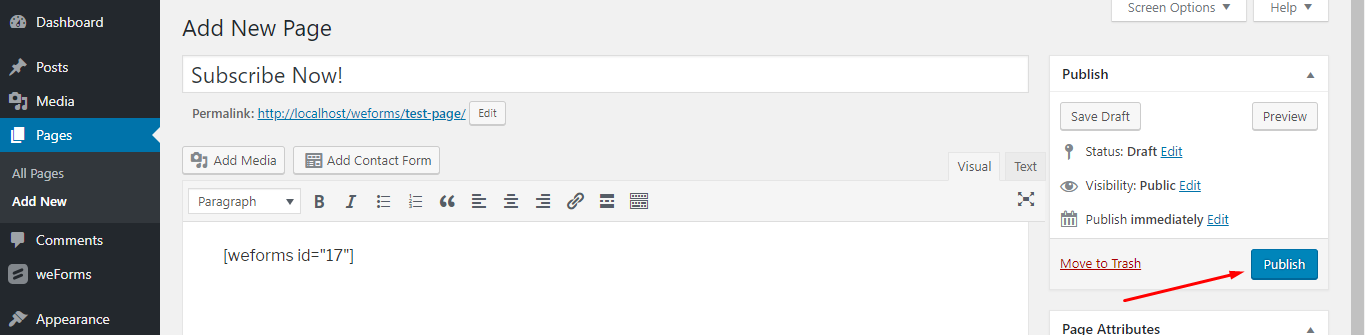
Um das Formular zu veröffentlichen , erstelle einen neuen Beitrag oder eine neue Seite und füge dort den Shortcode ein. Hier erstellen wir einen neuen Beitrag:

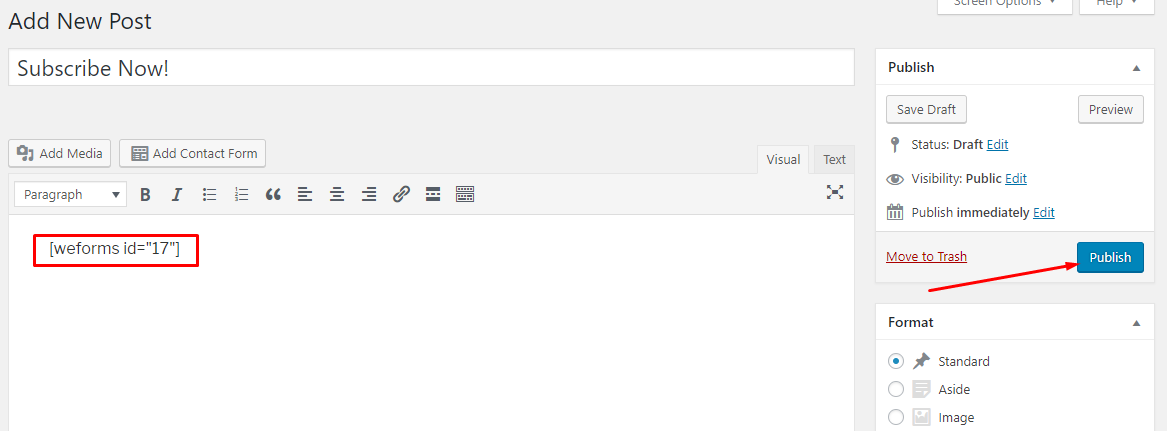
Fügen Sie als Nächstes den Shortcode ein und klicken Sie auf die Schaltfläche „ Veröffentlichen “:

Jetzt sind Sie damit fertig, ein einfaches „ Abonnement “-Formular für Ihre Besucher zu erstellen. Hier ist eine Vorschau vom Frontend:

Methode 2: Verwenden Sie die Schaltfläche „Kontaktformular hinzufügen“.
Diese Methode ist viel einfacher als Methode 1, da Sie das Formular direkt auswählen können, ohne den Shortcode kopieren zu müssen.
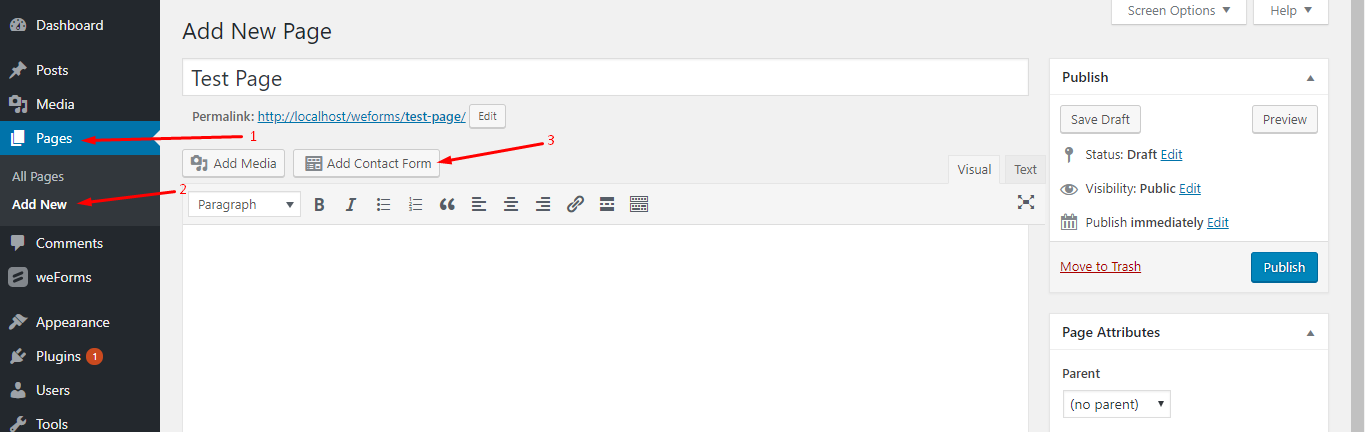
Gehen Sie zu WP Admin Dashboard → Seiten → Neu hinzufügen → Klicken Sie auf die Schaltfläche „Kontaktformular hinzufügen“:

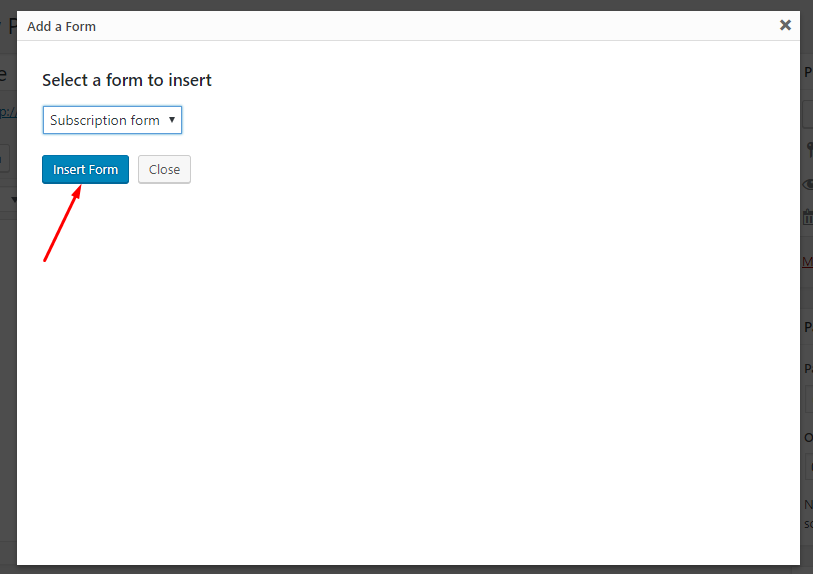
Jetzt können Sie ein beliebiges Formular aus einem Dropdown-Menü auswählen:

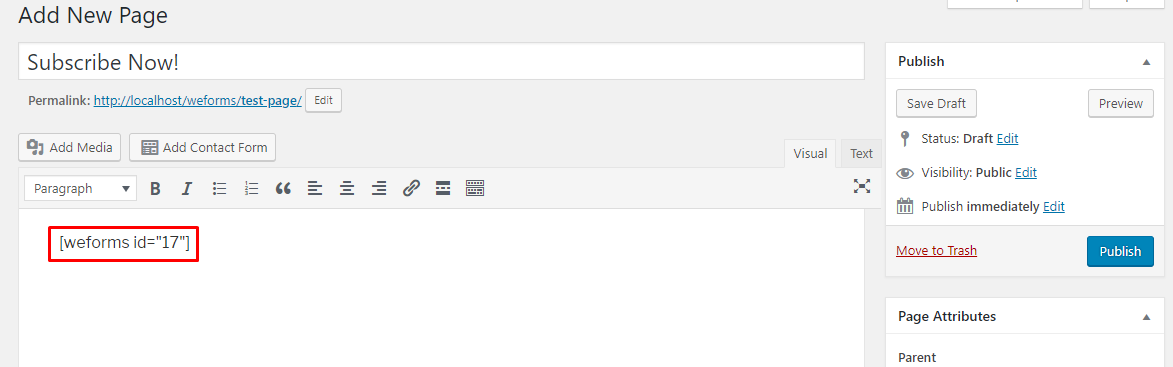
Mit der Schaltfläche „ Formular einfügen “ schließen Sie die Auswahl ab. Sie werden sehen, dass der Shortcode automatisch dort eingefügt wurde:

Klicken Sie abschließend auf die Schaltfläche „ Veröffentlichen “, um das Formular zu veröffentlichen.

Bonus-Tipps: Verwenden Sie die Schaltfläche „Teilen“, um Ihre WordPress-Formulare mit anderen zu teilen
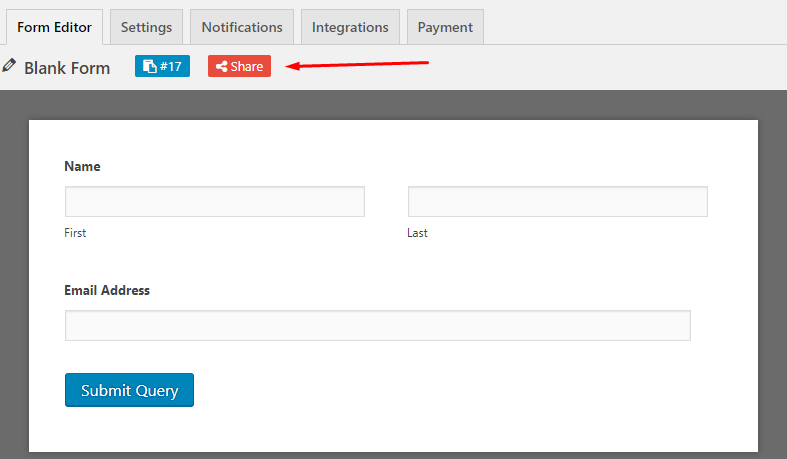
Sie können einfach auf die Schaltfläche „ Teilen “ klicken, um den Link zu verwenden, um das Formular einer beliebigen Person anzuzeigen und eine Antwort von dieser Person zu erhalten. Klicken Sie dazu einfach auf die Schaltfläche „ Teilen “:

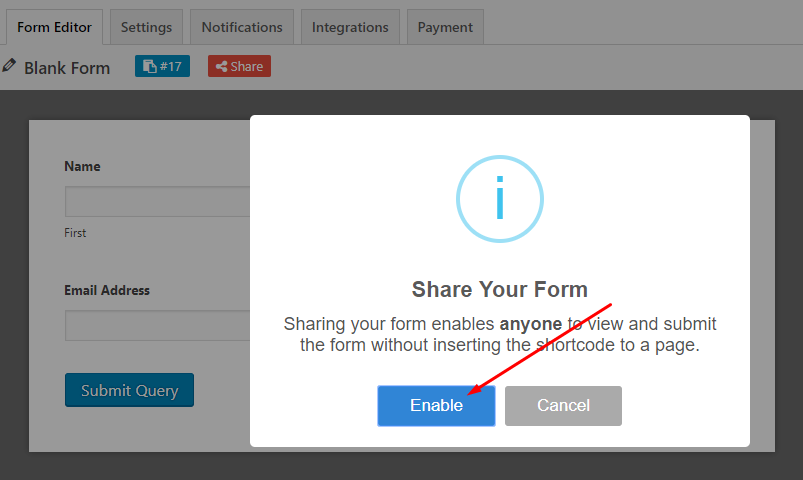
Klicken Sie als Nächstes auf die Schaltfläche „ Aktivieren “:

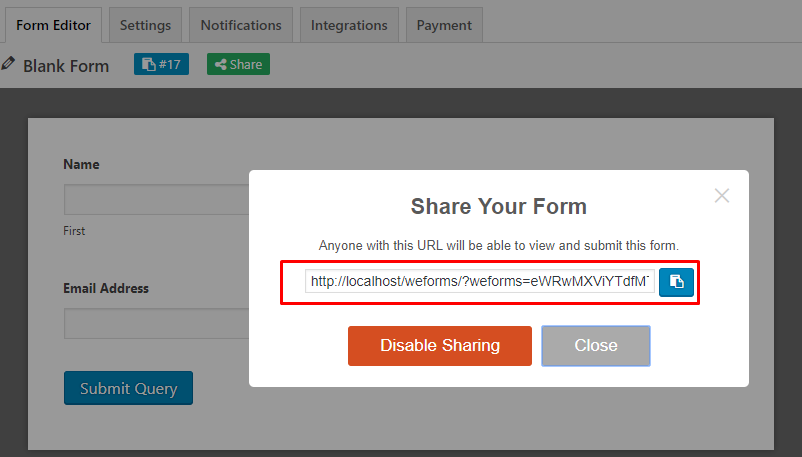
Jetzt erhalten Sie die URL des Formulars:

Erstellen Sie ein interaktives Formular mit WordPress Form Maker
Das Erstellen von Formularen mit weForms bietet Ihnen ein nahtloses Erlebnis, da es fast alle hochmodernen Felder wie reCaptcha, mehrstufige Funktionalität, mobile Benutzerfreundlichkeit, Google Maps usw. unterstützt.
Obwohl die Premium-Version alle erweiterten Funktionen enthält, kann die kostenlose Version auch ausreichen, wenn Sie gerade erst mit Formularen für Ihre WordPress-Site beginnen. Folgen Sie dem Link unten, um die kostenlose Version jetzt zu erhalten!
