WordPress Full Site Editing mit dem Twenty Twenty-two Theme
Veröffentlicht: 2022-02-16Einführung
Es ist keine Überraschung, dass die vollständige Bearbeitung von WordPress-Sites mit einer großen Überraschung einherging. Mit Version 5.9 begann eine neue Ära von WordPress, die sich auf die Möglichkeiten konzentrierte, die vollständige Website-Bearbeitung zum Leben zu erwecken.
Und alles begann mit dem WordPress-Theme Twenty Twenty Two .
Das WordPress-Theme 2222 ist insofern vielseitig, als Sie mit den neuen Seitenvorlagen unter Verwendung der Vorlagenteile fast alles erstellen können. Außerdem haben Sie die Möglichkeit, neue Vorlagenteile zu erstellen und diese in anderen Seitenvorlagen zu verwenden.
Es geht darum, dem Benutzer zu ermöglichen, ein vollständiges Erlebnis zu erstellen, ohne dass schwere Seitenersteller erforderlich sind, die auf schwere Codierung angewiesen sind (Gutenberg-Plugins sind jedoch eine andere Geschichte). Allein mit dem WordPress-Theme 2022 können Sie so ziemlich ein vollwertiges Erlebnis schaffen.
Lassen Sie uns den Aspekt der vollständigen Site-Bearbeitung in Bezug auf das Thema zweiundzwanzig untersuchen.
Prolog: Eine Einführung in WordPress Version 5.9
Eines der allerersten Dinge, die Sie bei der neuen Version von WordPress ( Version 5.9-Joesphine ) bemerken werden, ist das Verschwinden des Customizers und die Dominanz der blockbasierten Bearbeitung.
Neue Art der Bearbeitung
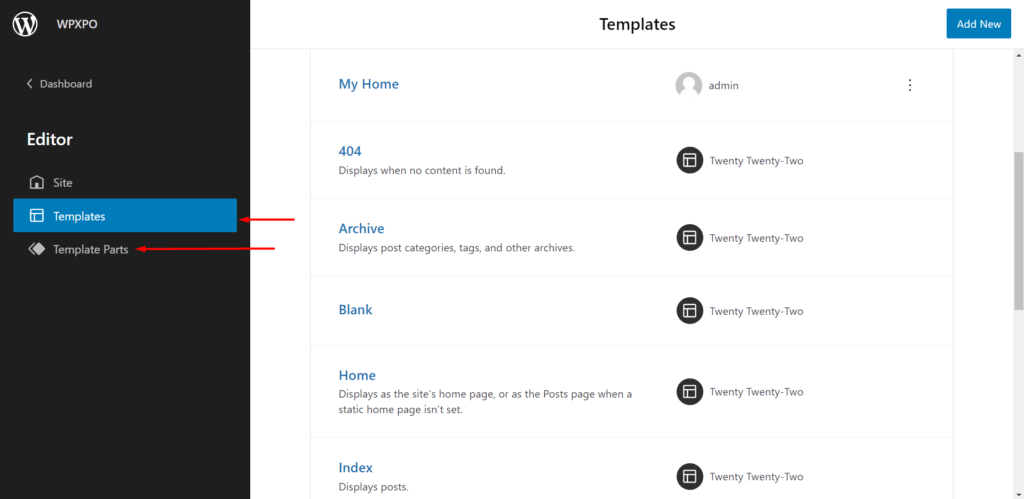
Mit einer Neuinstallation von WordPress erhalten Sie jetzt das zweiundzwanzigste WordPress-Theme. Wenn Sie von Ihrem WordPress-Dashboard zu Appearance gehen, werden Sie feststellen, dass es nur eine Option namens Editor gibt. Der Editor führt Sie zum Bearbeiten von Seitenvorlagen.
Leider gibt es aufgrund der Dominanz der blockbasierten Gutenberg-Bearbeitung eine Änderung im gesamten Anpassungsprozess. Dadurch entfallen auch aufwendige Themenseiten.
Insgesamt gibt es einen großen Schub in Richtung der vollständigen WordPress-Bearbeitung der Website. Gutenberg-Blöcke sind jetzt in Version 5.9 die wichtigste Möglichkeit, Ihre WordPress-Seite zu gestalten. Und ehrlich gesagt sind komplexe Seitenanpassungen nicht mehr erforderlich, da Sie Blöcke ganz einfach verwenden können, um fantastische Websites zu erstellen.
Hinweis: Die neueste Version von WordPress ist großartig. Leider gibt es immer noch einige Nachteile, wenn es darum geht, Ihre WordPress-Website schnell und effizient zu Ihren Lesern zu bringen. Wussten Sie, dass PostX Ihnen dabei helfen kann? PostX ermöglicht es Ihnen, Ihre Inhalte nahtlos mit seinen Starterpaketen und Layouts zu präsentieren, die Gutenberg und das neue 222-Thema vollständig unterstützen. Werfen Sie unbedingt einen Blick auf die Features des PostX Gutenberg Blocks Plugins:
Die Einführung in die ‚Global Styles‘ ist ein weiterer großer Schritt in Richtung der Vision von WordPress. Obwohl es derzeit nur drei Elemente in den globalen Einstellungen gibt (Sie können diese Einstellungen Block für Block anpassen), besteht die Möglichkeit, dass in den kommenden Tagen weitere Optionen erscheinen.
Wenn Sie mehr über die globalen Stile erfahren möchten, haben wir auch dazu eine geeignete Ressource. Stellen Sie sicher, dass Sie es erkunden, um mehr über globale Stile und Muster zu erfahren:
Lesen Sie mehr über globale Stile und Muster im neuen WordPress-Blockdesign
Die drei Elemente in den globalen Einstellungen sind a) Typografie , b) Farben , c) Layout . Sie können all diese Dinge global ändern oder für jeden Block einzeln festlegen.
Auch Blöcke, Layouts, Muster, alles hat einen anderen Geschmack. Insgesamt gibt es eine spürbare Entwicklung in der Individualisierungsabteilung. Lassen Sie uns diese Änderungen einzeln untersuchen.
Blockmuster
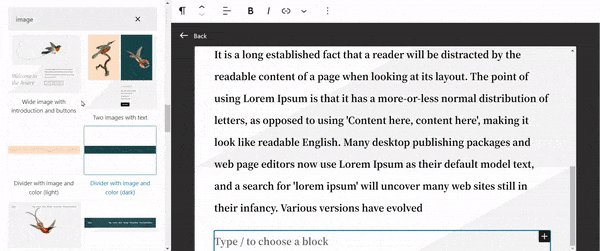
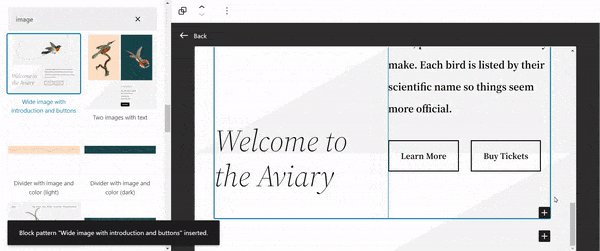
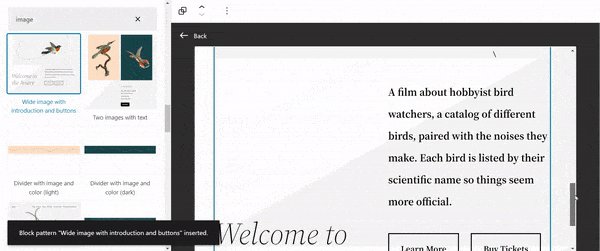
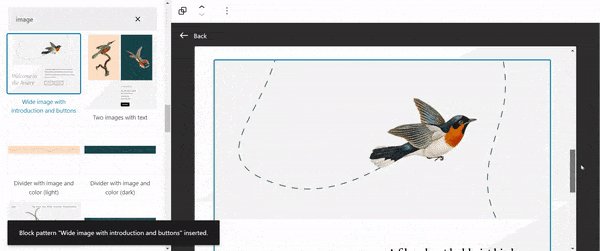
In WordPress Version 5.9 fühlen sich Blockmuster raffinierter an. Wenn Sie auf die Editor-Seite gehen und auf Muster klicken, finden Sie eine große Bibliothek mit Optionen, die sofort bereitgestellt werden können.
Die Muster sind blockbasiert, was bedeutet, dass sie vollständig anpassbar sind. Sie können auch verschiedene Muster von wordpress.org finden. Alles, was Sie tun müssen, ist, eines der Muster zu kopieren und in Ihre WordPress-Site einzufügen . Es erscheint automatisch auf Ihrer Website.
Blockmuster sind nur eine der Möglichkeiten, sich in der Bearbeitung vollständiger Websites mit WordPress weiterzubilden. Template und Template-Teile machen das neueste WordPress-Update so vielversprechend.
Sehen Sie sich unbedingt das folgende Video an, um eine benutzerdefinierte Seitenvorlage im WordPress-Thema 222 zu erstellen. Sie müssen lediglich die Vorlagenteile und Seitenvorlagen erstellen, um Ihre benutzerdefinierten Seiten zu erstellen:
Um mehr über die Verwendung von Seitenvorlagen und Vorlagenteilen zu erfahren, können Sie sich die folgende Blog-Ressource ansehen:
Lesen Sie mehr über das Erstellen benutzerdefinierter Seitenvorlagen
Vorlagen und Vorlagenteile
Seitenvorlagen
Vor WordPress 5.9 konnten Sie normale Blöcke verwenden, um ein Seitenlayout zu erstellen. Sie können entweder Gutenberg-Blöcke verwenden (was zu dieser Zeit nicht sehr beliebt war) oder Seitenersteller verwenden, um eine bestimmte Seite zu erstellen.
Jetzt können Sie mithilfe von Vorlagen dasselbe Layout für mehrere Seiten erstellen oder umgekehrt. Wenn Sie in Version 5.9 eine neue Seite erstellen möchten, müssen Sie eine Vorlage für diese bestimmte Seite erstellen. Wenn Sie möchten, dass eine neue Seite das Design übernimmt, können Sie diese bestimmte Vorlage für diese Seite auswählen und veröffentlichen.
Diese neue Seite hat nun das gleiche Layout.
Sie können neue Vorlagen im 222-Design-Editor oder auf der Seite selbst erstellen. Alles, was Sie tun müssen, ist sicherzustellen, dass Ihre Seite die richtige Vorlage findet.

Vorlagenteile
Vorlagenteile machen die Seitenvorlagen zu einem Ganzen.
Im Allgemeinen haben Sie einige fertige Seitenvorlagen im zweiundzwanzigsten WordP-Design, die sofort verwendet werden können. Wenn Sie dennoch eine neue Seitenvorlage erstellen müssen, können Sie verschiedene Vorlagenteile hinzufügen, um eine vollständig neue Seitenvorlage zu erstellen.
Sie sind nicht auf die vorgefertigten Vorlagenteile beschränkt, die standardmäßig mit dem Thema 2022 geliefert werden. In der WordPress-Version 5.9 haben Sie die Möglichkeit, Ihre eigenen Vorlagenteile zu erstellen (der Vorgang ähnelt fast dem Erstellen neuer Seitenvorlagen).
Wenn Sie benutzerdefinierte Homepages mit dem neuen Design Twenty Twenty Two erstellen möchten, empfehlen wir Ihnen, sich etwas Zeit zu nehmen und sich das Video anzusehen:
Alles, was Sie tun müssen, ist , Ihr neues Vorlagenteil zu speichern, indem Sie ihm einen Namen geben. Sie können verschiedene Blöcke hinzufügen, um Ihren eigenen Vorlagenteil zu erstellen. Wenn Sie den Vorlagenteil speichern, können Sie den Vorlagenteil verwenden und wiederverwenden.
Das Nützliche an Vorlagenteilen ist die Tatsache, dass Sie Vorlagenteile auf sehr effiziente Weise erstellen und sie dann beliebig oft in Seitenvorlagen verwenden können. Und dies ebnet den Weg zur vollständigen Seitenbearbeitung in WordPress.
Vorlagenteile sind eine großartige Möglichkeit, Zeit zu sparen, wenn Sie Ihren eigenen persönlichen Blog schneller erstellen. Sie sollten es sich ansehen, wenn Sie mit dem Erstellen Ihrer WordPress-Site beginnen.
Blöcke für Zwanzig Zweiundzwanzig Thema
Es gibt viele Blöcke im Thema zweiundzwanzig . Wir werden nur über die sprechen, die in Version 5.9 (aus unserer Sicht) super wichtig sind. Es gibt insbesondere 4-Blöcke , die sehr wichtig sind, um ein vollständiges Website-Bearbeitungserlebnis zu bieten.
Site-Logo-Block
Sehen Sie sich unbedingt das entsprechende Video an, um mehr über das Hinzufügen von Website-Favicons im neuesten WordPress-Blockdesign zu erfahren:
Der Website-Logo-Block ist einer der wichtigsten Blöcke, um Ihre Identität zu präsentieren. Eines der wichtigsten Dinge, an die Sie sich hier erinnern sollten, ist die Tatsache, dass das Hinzufügen oder Ändern des Website-Favicons nicht mehr dasselbe ist. Sie müssen über die Einstellungen für das Website-Logo auf die Einstellungen für das Website-Symbol zugreifen.

Navigationsblock
„Navigation“ ist ein weiterer Schlüsselblock im 22-22-WordPress-Theme, der sehr nützlich für die Erstellung von Navigationsmenüs ist. Ja, es gibt eine Änderung, wie Sie ein Menü im WordPress-Thema 222 hinzufügen können.
Navigationsmenüs sind ein wichtiger Bestandteil jeder WordPress-Website. Wir haben eine geeignete Ressource für Sie, um mehr über den Menüerstellungsprozess in der neuesten Version 5.9 zu erfahren und zu verstehen:
Hinweis zur WordPress-Sidebar
Wenn Sie eine Seitenleiste im WordPress-Thema 2222 erstellen möchten, müssen Sie eine Seitenleiste als Vorlagenteil erstellen (das ist der effizienteste Weg). Da Sie keine Widgets mehr haben, müssen Sie separate Elemente hinzufügen, um Ihre eigenen Seitenleisten zu erstellen.
Hier ist eine weitere schnelle Ressource zum Thema Erstellen einer Seitenleiste in einer WordPress-Website. Hier erfahren Sie, warum es einfacher ist, ein Vorlagenteil zu erstellen:
Hervorragende Bildergalerie-Blöcke
Bildergalerie-Blöcke sind besser als je zuvor. Abgesehen von der Einführung einer hochfunktionalen Drag-and-Drop-Funktion wurden Bildblöcke verbessert und bieten eine bessere Möglichkeit, funktionale Bildergalerien zu erstellen.

Block-Funktionalität
Insgesamt fühlt sich die Blockbibliothek im 22-22-Thema viel funktionaler an. Es gibt mehr Steuerungsmöglichkeiten als je zuvor. Außerdem fühlen sich die Blöcke viel glatter an, wenn Sie sie auf Seitenvorlagen verwenden oder neue Vorlagenteile erstellen.
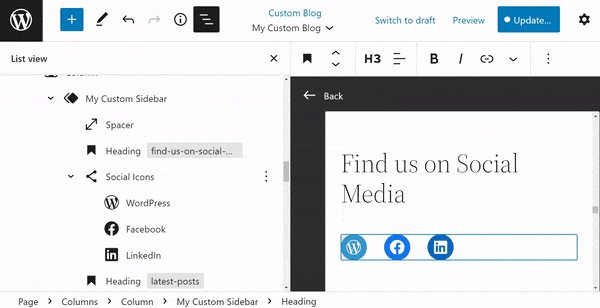
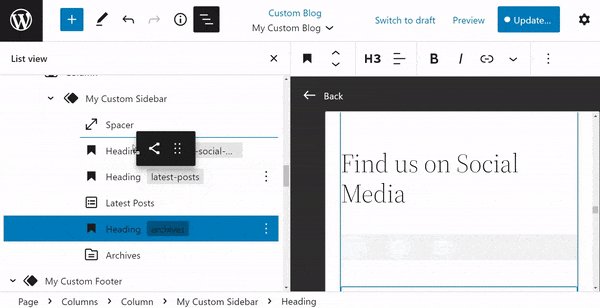
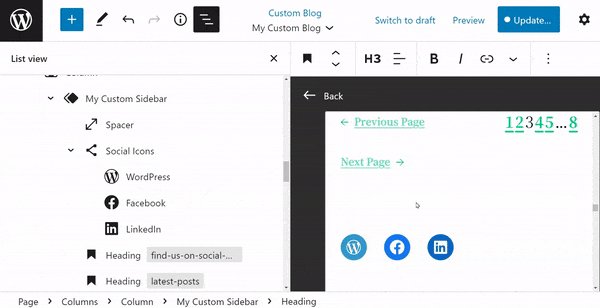
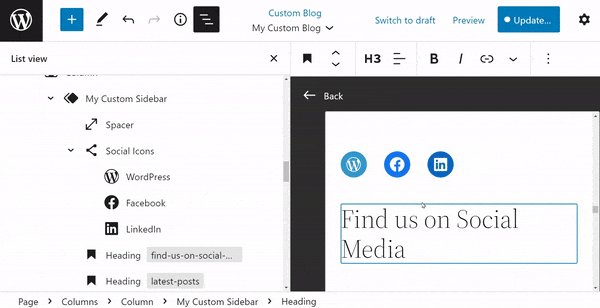
Überarbeitete Listenansicht für die vollständige Bearbeitung von WordPress-Sites
Die Listenansicht im neuen WordPress-Theme ist vielseitiger. Sie können Elemente ganz einfach per Drag-and-Drop verschieben , um sie nach Belieben neu zu positionieren. Die Elementsteuerung ist super einfach. Alles, was Sie tun müssen, ist auf das Element zu klicken und es nach oben oder unten zu ziehen, um es neu zu positionieren. Das ist alles dazu.

Bonusabschnitt: Child Theme des Twenty Twenty-Two WordPress Theme
Das Erstellen eines untergeordneten Designs für das neueste WordPress-Blockdesign ist ebenfalls etwas verwirrend. Tatsächlich raten Ihnen viele im Jahr 2022 möglicherweise davon ab, überhaupt ein untergeordnetes Thema zu erstellen. Bevor wir also in den Prozess einsteigen, „wie man ein untergeordnetes Thema erstellt“, lassen Sie uns darüber sprechen, „warum“ Sie eines brauchen würden:
Warum brauchen Sie ein Child-Theme?
Ein Child-Theme erbt die Funktionalitäten des ursprünglichen Themes (Parent-Theme). Es übernimmt die Stile und andere Funktionen des übergeordneten Themas. Für eine schnelle Anpassung ist dies eine Notwendigkeit, da Sie keine Änderungen am übergeordneten Thema vornehmen müssen.
Sie können das Child-Theme anpassen, ohne Änderungen am Parent-Theme vornehmen zu müssen. Und das ist das Tolle an Child-Themes, da Entwickler Änderungen am Child-Theme vornehmen können, ohne etwas am Parent-Theme ändern zu müssen.
Eine weitere großartige Sache bei untergeordneten Themen ist die Tatsache, dass Sie WordPress einfach auf die neueste Version aktualisieren können und die Designeinstellungen gleich bleiben.
Dein Child-Theme behält deine Designs, auch wenn du auf die neueste Version von WordPress aktualisierst.
Untergeordnete Themen eignen sich sehr gut für Design- und Entwickler, einfach weil Entwickler ihre eigenen Funktionen problemlos hinzufügen können. Dies reduziert auch die Gesamtentwicklungszeit für Entwickler.
Wie erstelle ich manuell ein Child-Theme im Twenty Twenty-two-Theme?
Obwohl die Idee, ein untergeordnetes Thema zu erstellen und zu pflegen, heutzutage nicht sehr beliebt ist, denken wir, dass es sich lohnt zu wissen, wie man ein untergeordnetes Thema des zweiundzwanzigsten WordPress-Themes erstellt. Hier sind die Schritte, die Sie befolgen können:
Schritt 1: Installieren und richten Sie Ordner auf localhost ein
Wir werden Ampps als unseren lokalen Host verwenden, um WordPress auszuführen. Zunächst müssen Sie Ampps installieren und die lokale Umgebung auf Ihrem lokalen Computer einrichten.
Sobald Sie die neueste Version von WordPress installiert und auf dem localhost installiert haben, können Sie das untergeordnete Design für das Design „2222“ erstellen .
Gehen Sie nun zu Ampps > www > „Your local site“ > wp-content > themes.
Sie müssen einen Ordner mit dem Namen des untergeordneten Themas erstellen (möglicherweise möchten Sie „ twentytwochild “ oder einen ähnlichen Namen für eine bessere Benutzerfreundlichkeit verwenden). Innerhalb des Ordners müssen Sie die Dateien style.css und functions.php erstellen.
Schritt 2: Erstellen Sie die Datei style.css und functions.php
Öffnen Sie nun einen Code-Editor innerhalb des Ordners. Fügen Sie den folgenden Code in den Editor ein:
Theme Name: Twenty Twenty-two Child-1 Theme URI: https://www.wpxpo.com/ Description: A Twenty Twenty-two child theme Author: WPXPO Author URI: https://www.wpxpo.com Template: twentytwentytwo Version: 1.0.0 Text Domain: twentytwentytwochildAbschließend speichern Sie die Datei als „style.css“. Sie können auch einen Code-Editor verwenden und die Datei als „style.css“-Datei speichern. Es ist die Haupt-CSS-Styling-Datei für Ihr untergeordnetes WordPress-Theme.
Jetzt müssen Sie im nächsten Schritt eine andere Datei im selben Ordner öffnen. Fügen Sie das folgende Code-Bit ein:
<?php /* enqueue scripts and style from parent theme */ function twentytwenttwo_styles() { wp_enqueue_style( 'child-style', get_stylesheet_uri(), array( 'twenty-twenty-two-style' ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts', 'twentytwentytwo_styles'); // get_template_part('/Parts/navbar.html', 'navbar'); ?>Wenn Sie das getan haben, speichern Sie die Datei als „functions.php“. Auch hier können Sie anstelle eines Code-Editors Notepad verwenden.
Du solltest jetzt das Child-Theme im Themenbereich deiner WordPress-Website sehen können:
Schritt 3: Fügen Sie Ihren benutzerdefinierten Code hinzu
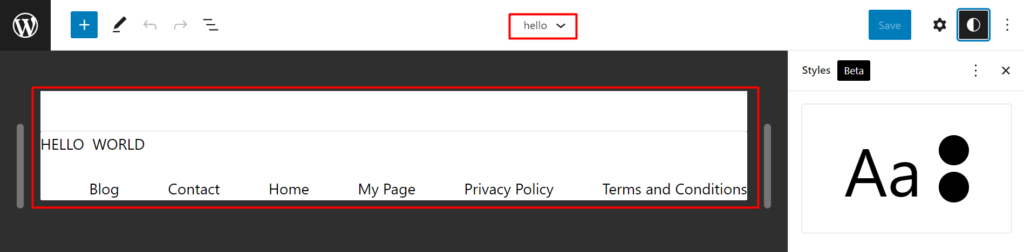
Bevor wir damit beginnen, benutzerdefinierten Code zu unserem neuen untergeordneten Design hinzuzufügen, müssen Sie zwei separate Ordner unter wp-content>themes>child theme folder erstellen. Einer wird „Teile“ und der andere „Vorlagen“ sein. Zur Demonstration zeigen wir Ihnen, wie Sie Ihren benutzerdefinierten Code hinzufügen und die folgende Ausgabe bringen, die Sie als Vorlagenteil verwenden können :

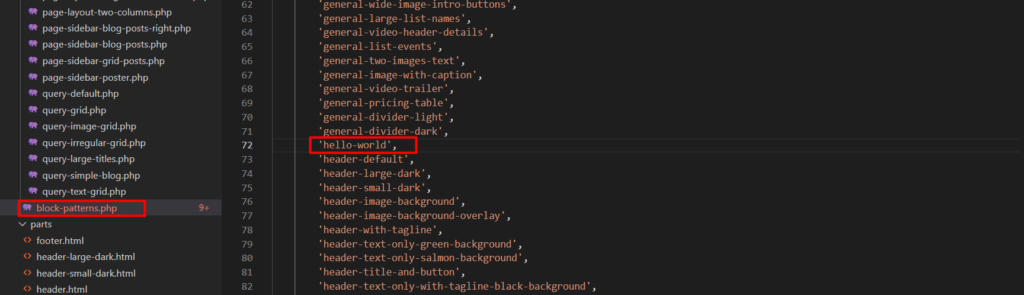
Der Code zum Erstellen des benutzerdefinierten Vorlagenteils ist unten angegeben:
<?php /** * Hello World * * This pattern is used only to preference a dynamic image URL. * It does not appear in the inserter */ return array( 'title' => ('Heading and bird image', 'twentytwentytwo'), 'inserter' => false, 'categories'=> array ('header'), 'blocktypes'=> array ('core/template-part/header'), 'content' => <!-- wp:paragraph {"align":"left"} --> <p class ="has-text-align-left"> sprintf( /* Translator: WordPress link. */ esc_html_( 'Hello %s World', 'twentytwentytwo' ), '' ). '</p> <!-- /wp:paragraph --> <!-- wp:navigation {"layout":{"flex", "setCascadingProperties":true, "justifyContent":"space-between"} } --> <!--wp:page-list /--> ' , );Nachdem Sie diesen Code geschrieben haben, müssen Sie ihn in die Bibliothek aufnehmen.

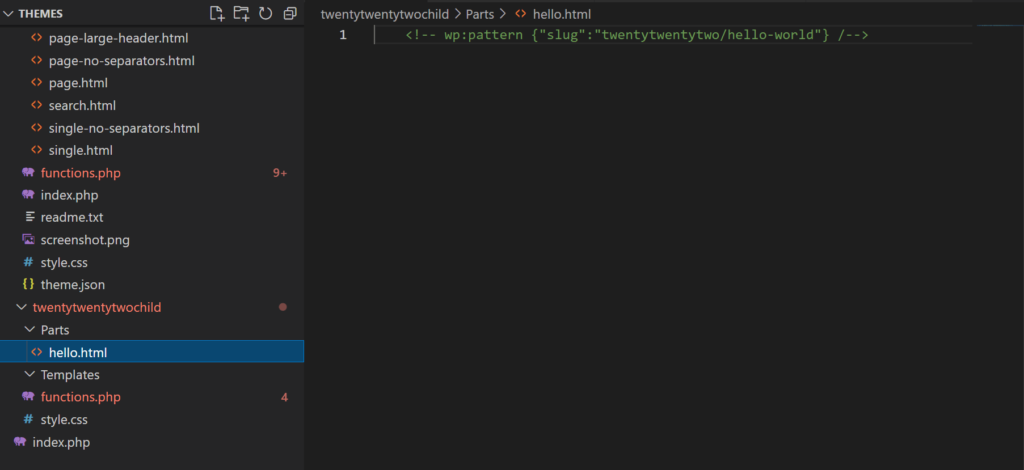
Sobald das erledigt ist, müssen Sie es nur noch aufrufen und Ihr Vorlagenteil ist fertig. Stellen Sie einfach sicher, dass Sie den Code im Teileordner des Kindes aufbewahren, damit Sie ihn verwenden können.

Hier ist der Code:
<!-- wp:pattern {"slug": 'twentytwentytwo/hello-world"} /-->Ihr benutzerdefinierter Vorlagenteil ist fertig. Sie finden es nun in der Vorlagenteilbibliothek und können es verwenden:

FAQ
Hier finden Sie Antworten auf einige häufig gestellte Fragen:
Wo finde ich die Theme- und Plugin-Datei-Editoren?
Sie finden die Theme- und Plugin-Datei-Editoren im Menü „Einstellungen“ in Ihrem WordPress-Dashboard. Sie finden sie mit dem neuesten Update nicht mehr im Themenmenü.
Wie passe ich eine bestimmte Seite im WordPress-Theme Twenty Twenty-two an?
Um eine bestimmte Seite anzupassen, müssen Sie die Seitenvorlage anpassen. Gehen Sie zu der Seite, die Sie bearbeiten möchten. Im Einstellungsmenü finden Sie eine Seitenvorlageneinstellung . Sie können entweder eine neue Seitenvorlage erstellen oder eine vorhandene Vorlage aus der Dropdown-Liste auswählen.
Wie füge ich das Menü im neuesten 222-Block-Design hinzu oder passe es an?
Sie müssen den Navigationsblock aus dem Blockmenü verwenden, um ein Menü auf einer Seite zu erstellen. Sie können Menüs auch als Vorlagenteile erstellen und direkt verwenden. Vielleicht möchten Sie sich unsere Inhalte zum Anpassen von Menüs im Blockthema 222 ansehen.
Soll ich mich an Gutenberg anpassen?
Wenn es um die vollständige Bearbeitung der Website geht, Anpassung an den Gutenberg-Editor. Denn die Chancen, dass Gutenberg in der Lage ist, eine vollständige Site-Bearbeitung durchzuführen, sind sehr wahrscheinlich. Sie sollten sich auch Gutenberg SEO ansehen, um der Kurve immer einen Schritt voraus zu sein. Gutenberg eignet sich hervorragend, um die Geschwindigkeit Ihrer Website hoch zu halten, da Sie sich nicht auf zu viele Plugins verlassen müssen.
Kann ich einen Vorlagenteil für mehrere Seiten verwenden?
Ja, sobald Sie ein neues Vorlagenteil erstellt und gespeichert haben, können Sie den Vorlagenteilblock verwenden und auf anderen Seiten wiederverwenden. Das Erstellen von Vorlagenparts ist eine großartige Möglichkeit, Ihren Aufwand beim Erstellen benutzerdefinierter Seiten zu reduzieren.
Ist das PostX-Plugin mit Gutenberg kompatibel?
Ja. Tatsächlich ist PostX ein Plugin, das auf Gutenberg basiert. Es ist voll kompatibel mit dem zweiundzwanzigsten WordPress-Blockthema. Es hat volle Unterstützung für die neueste Version von WordPress. Schauen Sie sich die empfohlenen Themen für PostX an, wo Sie das Thema zweiundzwanzig als mögliche Option finden.
Abschließende Gedanken
Die vollständige Bearbeitung von WordPress-Sites ist in Sicht. Sie können davon ausgehen, dass WordPress zu einer voll funktionsfähigen Lösung wird, bei der Sie sich nicht mehr auf schwere Seitenersteller verlassen müssen.
Und das neuste Block-Theme in Version 5.9 spricht dafür. Obwohl es einige spürbare Nachteile gibt, wird die Zukunft von Gutenberg sehr wahrscheinlich zu einer erfolgreichen eigenständigen Wahl.
Gefallen dir solche Blogbeiträge? Ton aus in den Kommentaren unten, um Ihre Gedanken und Vorschläge zu teilen. Beifall!
