Vollständige Bearbeitung von WordPress-Sites: Ein Leitfaden für Anfänger
Veröffentlicht: 2022-12-05Full Site Editing (FSE) ist das neueste Buzz in WordPress. Obwohl es seit einigen Jahren Premium-Themen gibt, die diese aufstrebende Technologie nutzen, hat sie dank der Einführung von Gutenberg im Jahr 2018 endlich den Weg in den Mainstream gefunden. In diesem Beitrag geben wir Ihnen die Grundlagen was die vollständige Bearbeitung von WordPress-Sites ist, worauf sie aufbaut und wie sie verwendet wird. Lasst uns anfangen.
Was ist WordPress Full Site Editing?

In den vergangenen Jahren hatte WordPress eine sehr ausgeprägte Struktur. Sie würden den WordPress-Editor verwenden, um Inhalte zu Beiträgen und Seiten hinzuzufügen, und dann Plugins für zusätzliche Funktionen installieren. WordPress-Kerndateien waren für Kopf- und Fußzeilen, Inhaltsbereiche, Seitenleisten und andere Elemente verantwortlich. In den letzten Jahren hat die vollständige Bearbeitung von WordPress-Sites all das geändert. Basierend auf Blöcken macht es die vollständige Seitenbearbeitung viel einfacher, jeden Aspekt Ihrer WordPress-Seite zu bearbeiten. Sie können praktisch überall benutzerdefinierte Kopf- und Fußzeilen erstellen und benutzerdefinierte Inhalte erstellen. Die vollständige Seitenbearbeitung geht auch über den Kern von WordPress hinaus, mit Seitenerstellern wie Divi, die es auf eine ganz neue Ebene der Designmöglichkeiten bringen.
Vorteile der vollständigen Seitenbearbeitung in WordPress?
Einer der größten Vorteile der vollständigen Website-Bearbeitung ist die Möglichkeit, Ihre Website von oben nach unten beliebig anzupassen. Beispielsweise können Sie jetzt Beitrags- und Seitenvorlagen, Kopf- und Fußzeilen alle im Frontend erstellen und bearbeiten. Außerdem können Sie Ihrer Website und Ihren Blöcken globale Stile hinzufügen und Ihre eigenen Farbpaletten, Schriftarten, Abstände und mehr erstellen. Es ermöglicht WordPress-Benutzern aufgrund minimaler Codierungsanforderungen einfacher als in der Vergangenheit benutzerdefinierte Websites zu erstellen. Wie bereits erwähnt, verwenden vollständige Website-Bearbeitungsthemen Blöcke, sodass Sie sie in allen Bereichen Ihrer Website verwenden können, um eine benutzerdefinierte Website zu erstellen, die speziell auf Sie zugeschnitten ist.
Einfach zu verwenden
Ein weiterer Vorteil der vollständigen Seitenbearbeitung in WordPress ist die Benutzerfreundlichkeit für Ihre Kunden. Wenn Sie ein Freiberufler oder Profi einer Webagentur sind, der eine Website nach Fertigstellung übergeben möchte, sind FSE-Designs der richtige Weg. Sie müssen sich nicht in den Code des Themas einarbeiten, um Designänderungen vorzunehmen. Sie sehen, vollständige Site-Bearbeitungsthemen verwenden eine theme.json-Datei, die es Entwicklern ermöglicht, Stile und Funktionalitäten einfach hinzuzufügen. Das Erstellen einer globalen Farbpalette, das Zuweisen von Schriftarten und andere Stile können global festgelegt werden, was es Endbenutzern erleichtert, Inhalte hinzuzufügen und zu bearbeiten.
Optimiert für Geschwindigkeit
Schließlich sind FSEs in der Regel schneller. Sie sind im Allgemeinen weniger aufgebläht, optimal konfiguriert und verarbeiten Anfragen viel schneller als herkömmliche WordPress-Themes. Das Hosting ist jedoch ein Faktor, daher sollten Sie einen seriösen Hosting-Anbieter wählen, der Caching verwendet, mit der neuesten Version von PHP kompatibel ist und vorzugsweise Cloud-Hosting-Optionen anbietet. Weitere Informationen finden Sie unter So optimieren Sie die Seitengeschwindigkeit für SEO.
Die vollständige Bearbeitung von WordPress-Sites ist nur für Blockdesigns verfügbar
Es ist wichtig zu beachten, dass nicht jedes Design die vollständige Seitenbearbeitung unterstützt. Aufbauend auf Gutenberg-Blöcken, die bereits 2018 eingeführt wurden, ist die Grundlage für FSE. Bei der ersten Einführung wurden Blöcke nur im Inhaltsbereich von Websites – wie Beiträgen und Seiten – unterstützt. Bei FSE-Designs erstreckt sich diese Funktionalität auf buchstäblich jeden Aspekt des Designs. Wie bereits erwähnt, steuert die Datei theme.json alle globalen Einstellungen und Stile der Website. In früheren Generationen steuerte der Design-Anpasser die Seiteneinstellungen. Jetzt steuert der WordPress-Site-Editor alle globalen Stile und Einstellungen und gibt Benutzern die Möglichkeit, Blöcke im gesamten Design hinzuzufügen.

Abgesehen davon gibt es immer noch nicht viele Optionen für vollständige Website-Bearbeitungsthemen da draußen. Es gibt Tausende von WordPress-Designs, wobei derzeit nur ein Hauch von über 160 FSE-Designs verfügbar ist. Während die vollständige Bearbeitung von Websites immer beliebter wird, beginnt sich die Technologie gerade erst durchzusetzen.
Was ist ein Blockdesign?
Um es klar auszudrücken, ein Block-Theme ist ein WordPress-Theme, das Vorlagen enthält, die vollständig auf Blöcken aufgebaut sind. Dazu gehören nicht nur Beiträge und Seiten, sondern buchstäblich alles andere. Seitenleisten, Fußzeilen, Kopfzeilen, Beitragsvorlagen und alle anderen Aspekte des Inhalts zum Thema.
In der Vergangenheit bestanden WordPress-Websites aus einer Reihe traditioneller PHP-Dateien. Jetzt basieren alle Blockthemen auf Blockvorlagen. Wie bereits erwähnt, verfügen alle Blockdesigns über eine theme.json-Datei, die es Entwicklern und Benutzern ermöglicht, zusätzliche Funktionen hinzuzufügen, globale Stile festzulegen und vieles mehr.
Standarddesigns wie Twenty Twenty-Two werden als Blockdesigns betrachtet. Anstatt den alten WordPress-Anpasser zu verwenden, um die Slogans Ihrer Website hinzuzufügen, Farben auszuwählen oder Schriftarten auszuwählen, verwenden Sie den WordPress-Site-Editor, um diese Dinge zu steuern. Darüber hinaus verwenden Sie Blöcke, um Inhalte zu Vorlagen hinzuzufügen, um sie zu personalisieren.
Was ist der Unterschied zwischen statischen und dynamischen (Themen-)Blöcken?
Bevor wir Ihnen zeigen, wie Sie die vollständige Website-Bearbeitung in WordPress verwenden, müssen Sie einige Grundlagen in Bezug auf WordPress-Blöcke verstehen. Es gibt zwei Arten von Blöcken in WordPress FSE – statische Blöcke und dynamische Themenblöcke. Statische Blöcke bestehen aus Inhalten, die zum Zeitpunkt der Erstellung und Veröffentlichung eines Beitrags bekannt sind. Einige Beispiele für statische Blöcke sind Absatz, Überschrift, Bild (obwohl diese auch dynamisch sein können), Zitat, Seitenumbrüche, Schaltflächen und mehr.
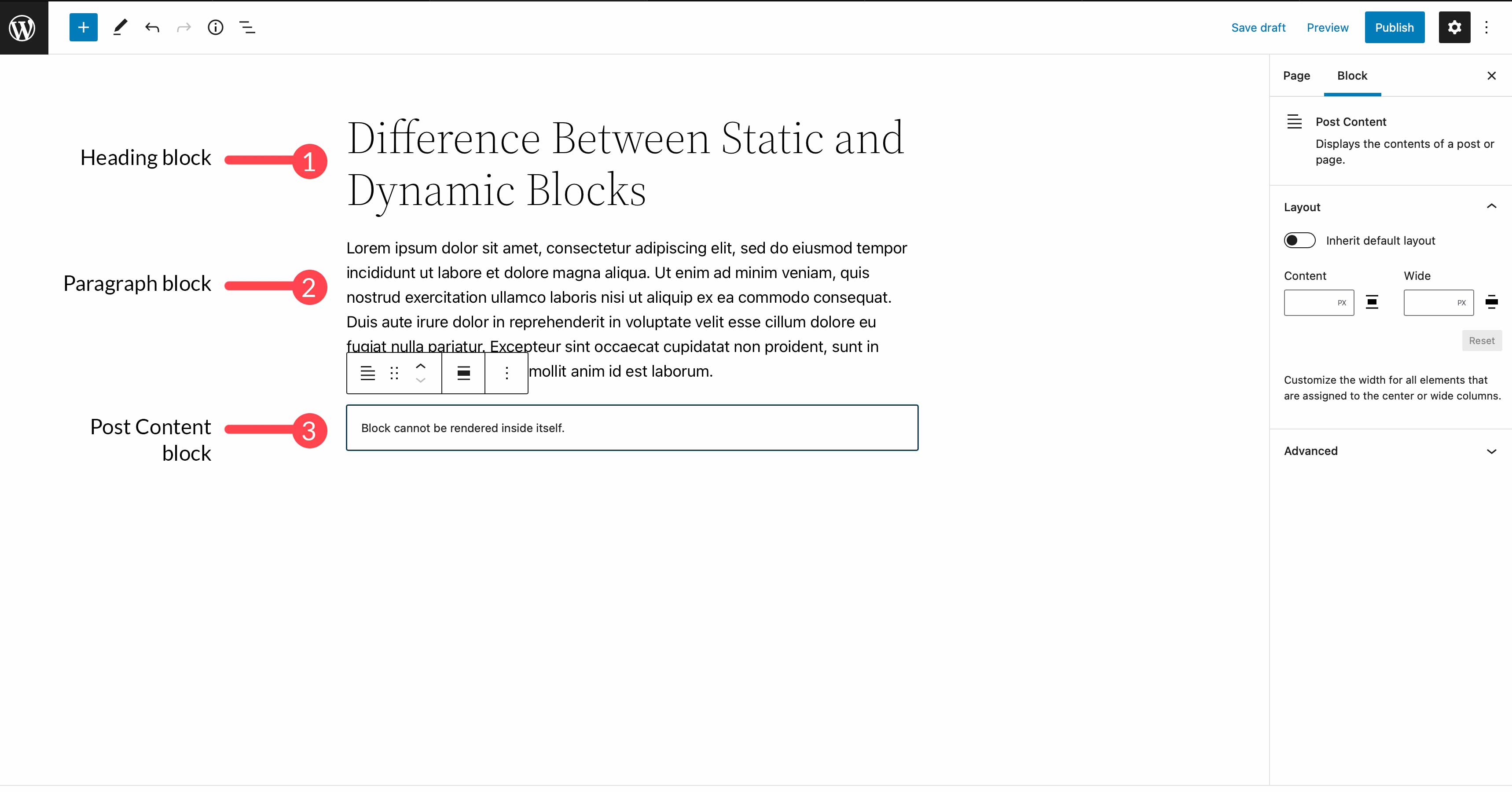
Auf der anderen Seite sind die neuen dynamischen FSE-Blöcke (sogenannte Design-Blöcke oder Site-Blöcke) für die Verwendung beim Erstellen von Vorlagen konzipiert und können Inhalte dynamisch aus dem Backend Ihrer Website abrufen, um sie auf Ihrer Website anzuzeigen. Diese dynamischen Themenblöcke können für Blogpost-Feeds (mit einem Abfrageschleifenblock), Posttitel, Postinhalt, vorgestellten Bildern und vielem mehr generiert werden. Der Post-Content-Block ist ein großartiges Beispiel, da alle Änderungen am Post-Content im Backend automatisch jede Instanz dieses Post-Content-Blocks auf Ihrer Website aktualisieren.

Erste Schritte mit der vollständigen Website-Bearbeitung in WordPress
Nachdem Sie nun ein grundlegendes Verständnis davon haben, was eine vollständige Website-Bearbeitung ist, lassen Sie uns darüber sprechen, wie Sie sie verwenden. In diesem Abschnitt helfen wir Ihnen zu verstehen, wie Sie ein Blockdesign auswählen, im Design enthaltene Vorlagen anpassen, globale Stile festlegen, dynamische Designblöcke verwenden und Ihnen Blockmuster vorstellen.
Auswahl eines Themes, das die vollständige Seitenbearbeitung unterstützt

Derzeit sind im WordPress-Repository mehr als 150 vollständige Site-Bearbeitungsthemen verfügbar. Es gibt zwei Möglichkeiten, ein FSE-Design auszuwählen. Sie können einen kostenlosen aus dem WordPress-Repository auswählen oder einen von einem Premium-Anbieter kaufen. Für diesen Beitrag wählen wir einen FSE im WordPress-Repository aus.
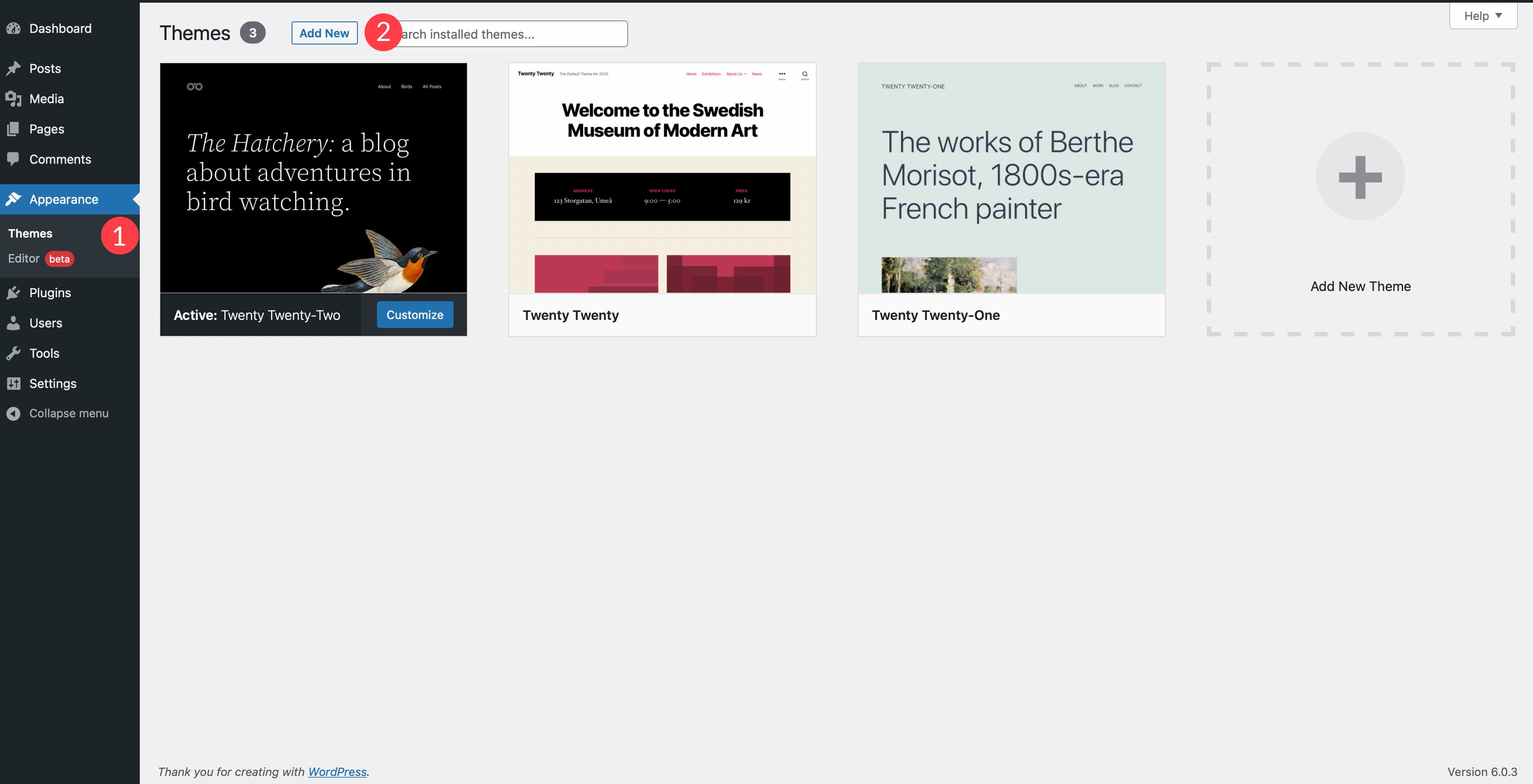
Melden Sie sich zunächst bei Ihrem WordPress-Dashboard an und klicken Sie auf Darstellung > Designs . Klicken Sie anschließend auf die Schaltfläche Neu hinzufügen.

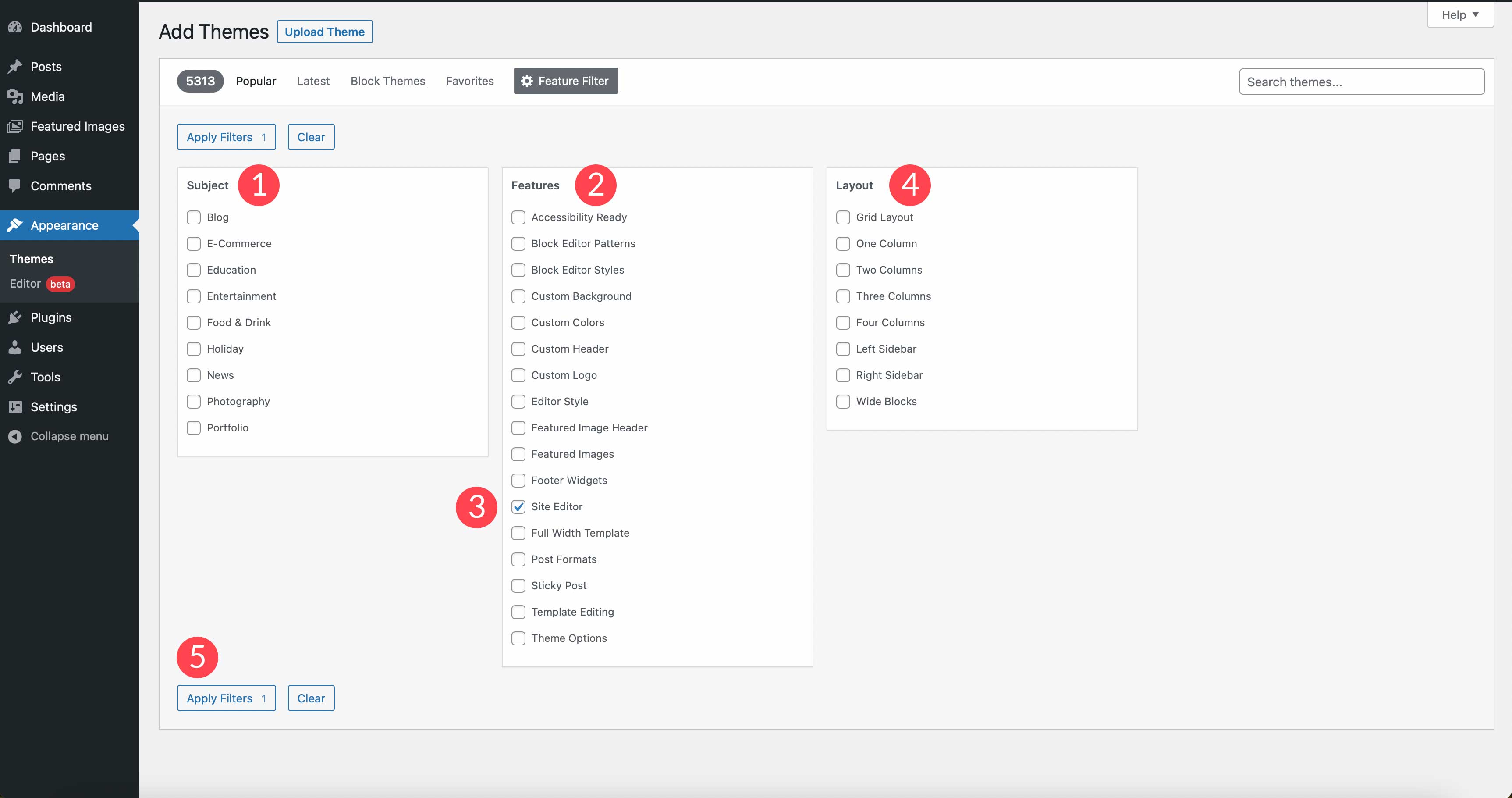
Klicken Sie als Nächstes auf den Link Funktionsfilter, um die Filteroptionen festzulegen.

Es gibt drei Optionen zum Sortieren, einschließlich Thema, Funktionen und Layout. Sie können das Thema des Themas auswählen, wenn Sie möchten, andernfalls müssen Sie nur das Kontrollkästchen Site Editor aktivieren. Nachdem Sie Ihre Auswahl getroffen haben, klicken Sie auf Filter anwenden .

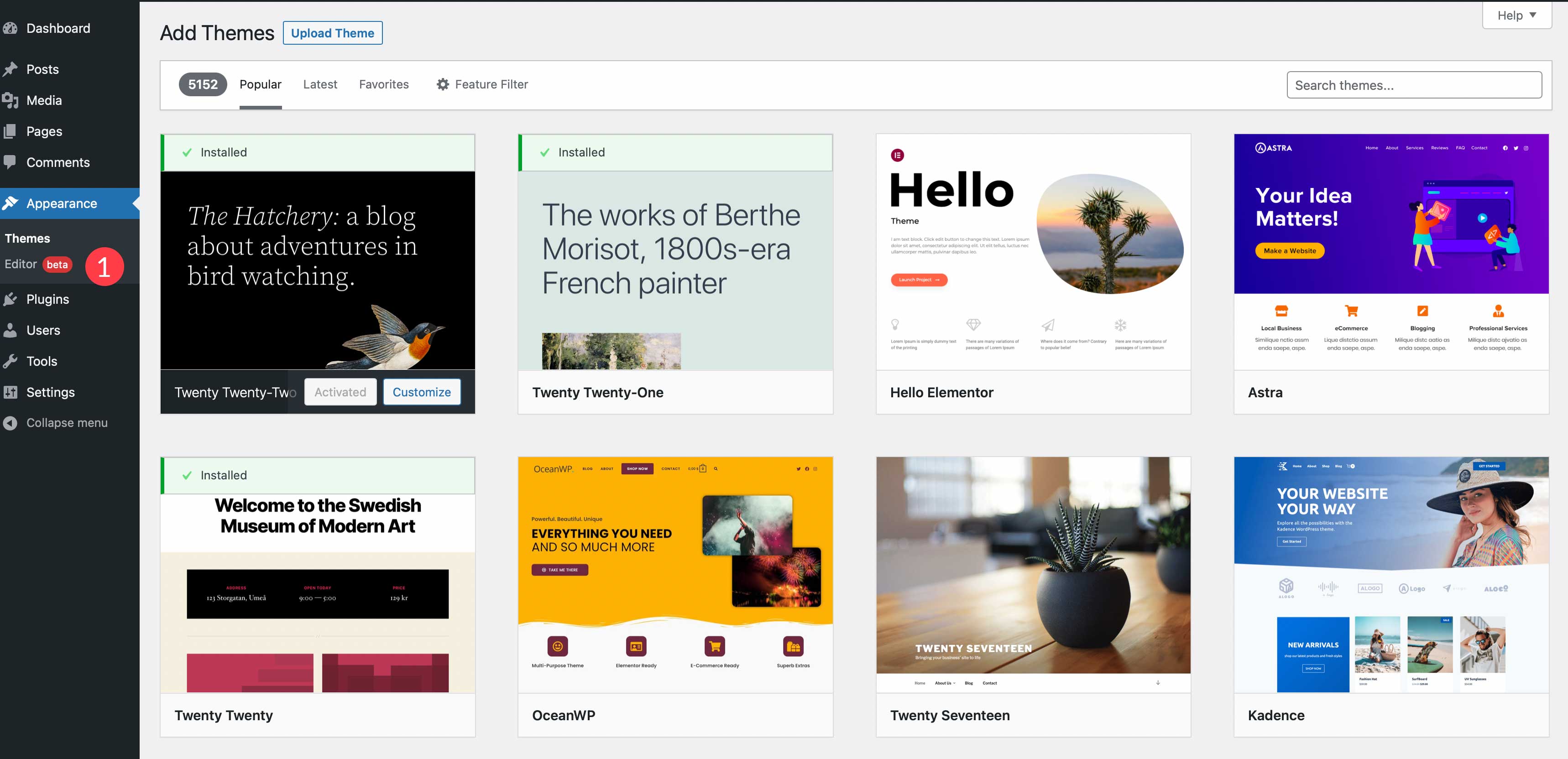
Ihr Bildschirm wird aktualisiert und zeigt die Ihnen zur Verfügung stehenden Auswahlmöglichkeiten an. Sie können ein Thema auswählen, dem Sie mit diesem Tutorial folgen möchten, oder einfach das Thema Twenty Twenty-Two auswählen, das wir für diesen Beitrag verwenden werden. Sobald Sie Ihre Wahl getroffen haben, aktivieren Sie Ihr Thema, um loszulegen.
Anpassen einer Vorlage
Wenn Ihr neues Thema aktiv ist, besteht der nächste Schritt darin, mit der Anpassung zu beginnen. In diesem Tutorial gehen wir nicht auf die Bearbeitung von theme.json ein. Wir werden uns an die Grundlagen von Twenty Twenty-Two halten, um Sie daran zu gewöhnen, wie vollständige Site-Bearbeitungsthemen funktionieren. Davon abgesehen, gehen Sie zu Appearance > Editor .

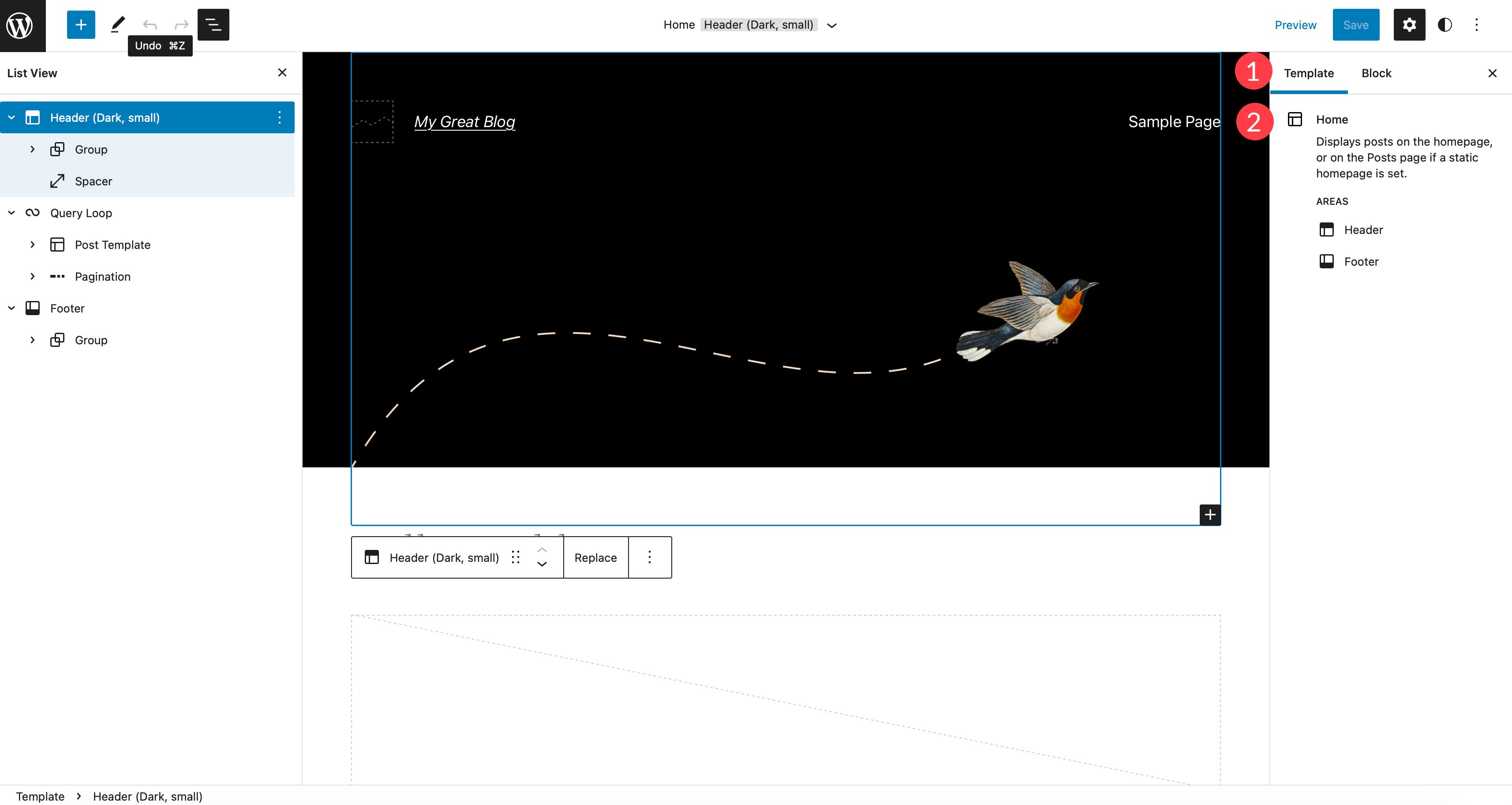
Sobald der Website-Editor geladen ist, wird standardmäßig die Homepage-Vorlage angezeigt.

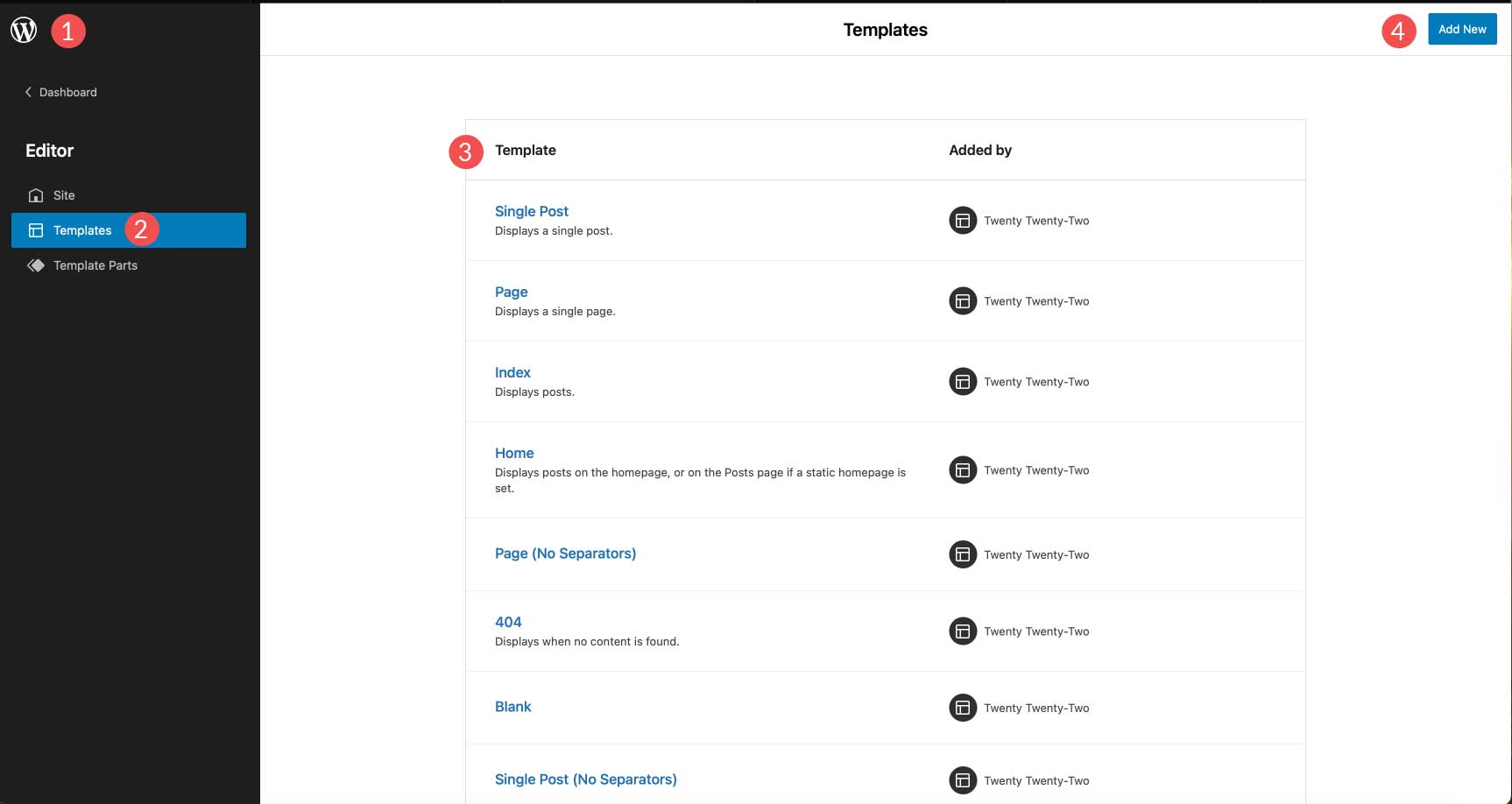
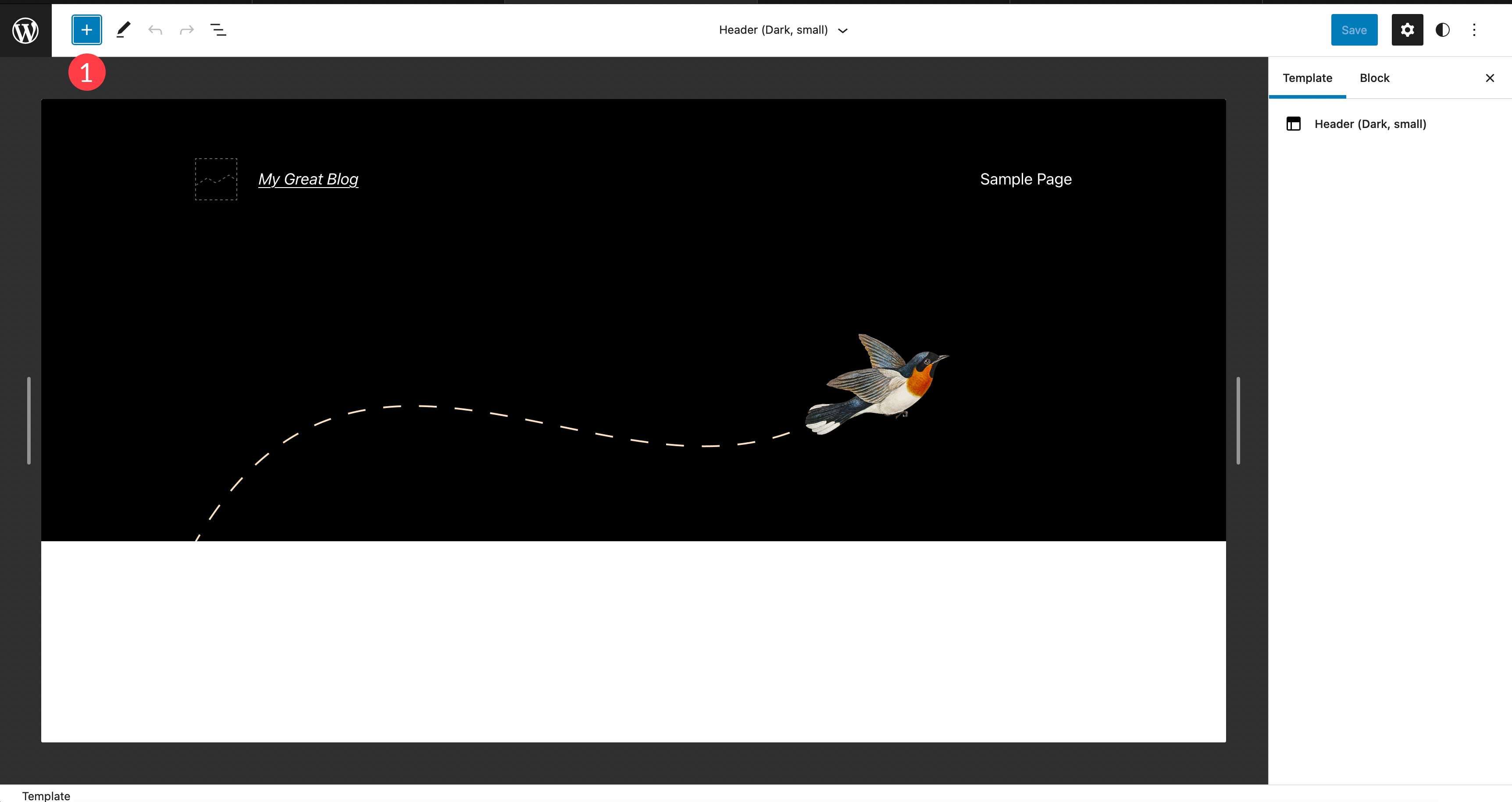
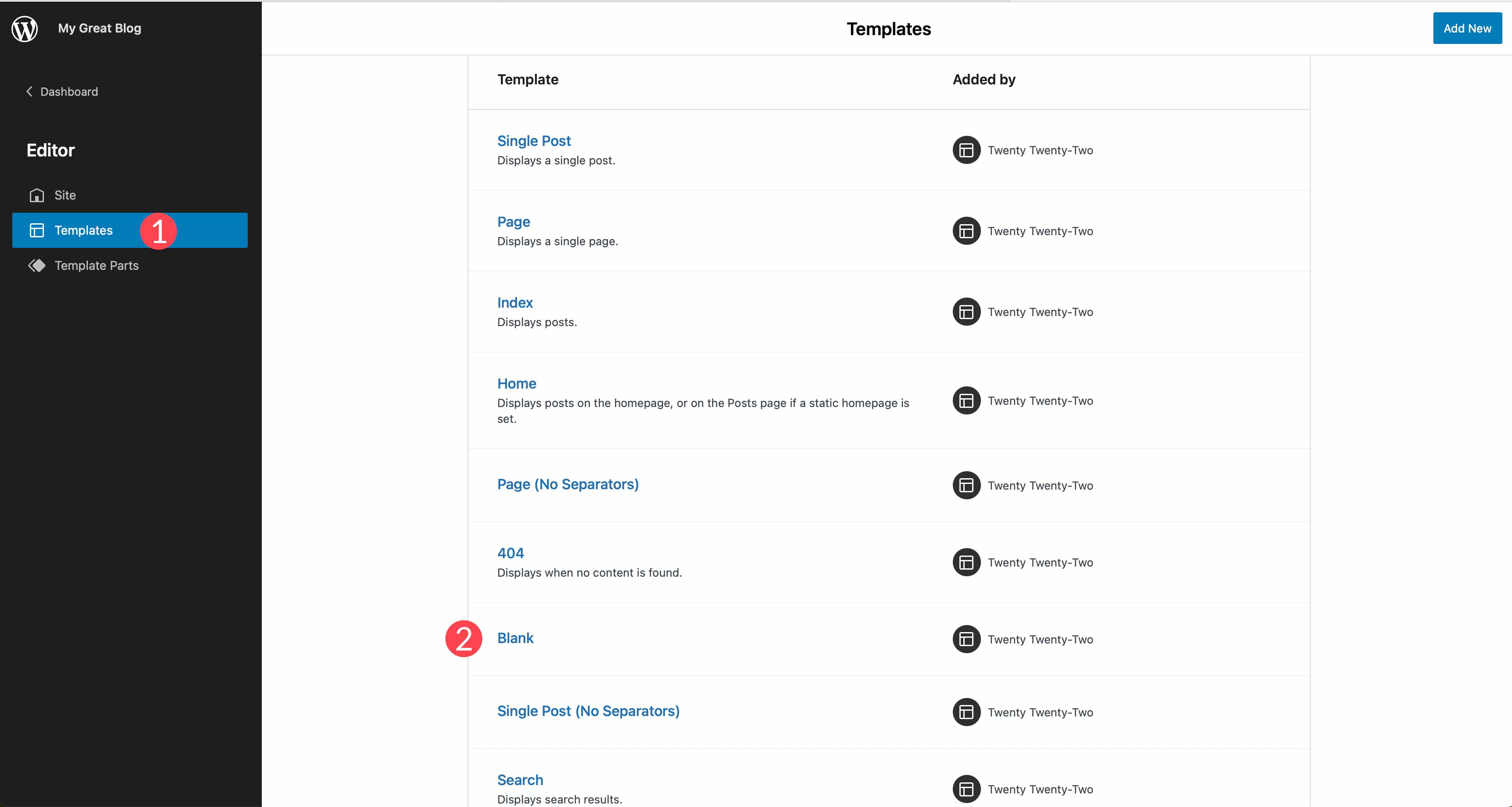
Um andere Vorlagen innerhalb Ihres Designs zu bearbeiten, klicken Sie einfach auf das WordPress-Logo in der oberen linken Ecke des Website-Editors und dann auf Vorlagen . In Twenty Twenty-Two gibt es eine Reihe von Vorlagen, die Sie bearbeiten können, darunter Einzelpost, Seite, 404, Leerzeichen, Sucharchiv und mehr. Um eine andere Vorlage zum Bearbeiten auszuwählen, klicken Sie darauf, um den Site-Editor für diese Seite zu aktivieren. Darüber hinaus können Sie eine neue Vorlage für Ihre Website erstellen, indem Sie auf die Schaltfläche „ Neu hinzufügen“ in der oberen rechten Ecke des Dashboards klicken.

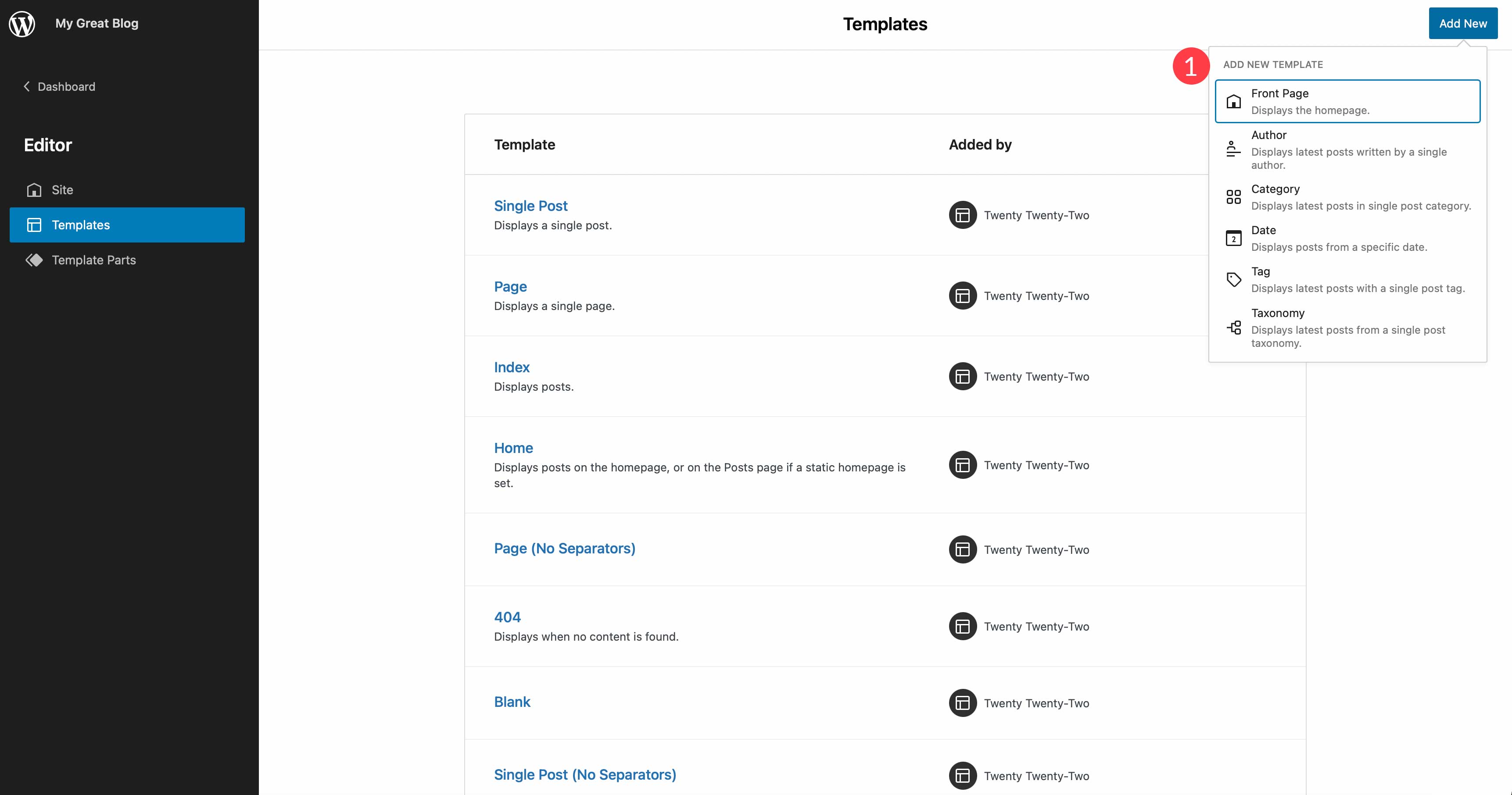
Es gibt mehrere Optionen für neue Vorlagen in Twenty Twenty-Two, darunter Titelseite, Autor, Kategorie, Datum, Tag und Taxonomieseiten. Allerdings unterscheiden sich diese Optionen je nachdem, welches Thema Sie im vorherigen Abschnitt ausgewählt haben.

Vorlagenteile
Der nächste Bereich, den Sie in einer Seitenvorlage bearbeiten können, sind Vorlagenteile. In Twenty Twenty-Two können Sie die Kopf- und Fußzeilenvorlagenteile in jeder Vorlage bearbeiten. Jede Vorlage hat jedoch unterschiedliche Vorlagenteile, die bearbeitet werden können. Beispielsweise bietet die Homepage-Vorlage auch einen Blog-Vorlagenteil.

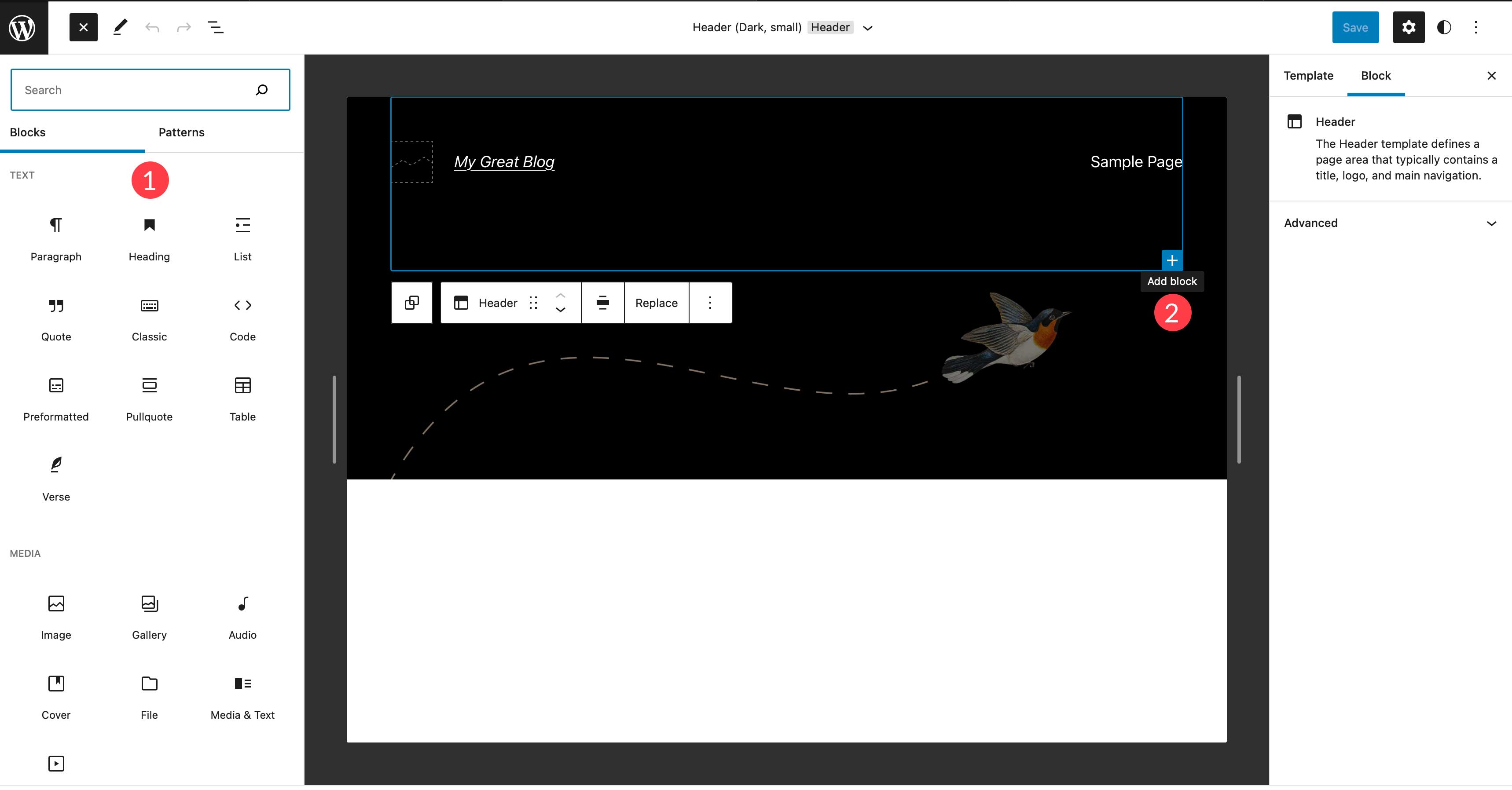
Lassen Sie uns für dieses Beispiel den Header-Vorlagenteil bearbeiten. Hier können Sie die bestehenden Blöcke bearbeiten oder der Vorlage neue hinzufügen. Um weitere Blöcke hinzuzufügen, schalten Sie den Blockeinfüger um, indem Sie auf die blaue Schaltfläche + in der oberen linken Ecke des Editors klicken.

Dadurch werden alle verfügbaren Blöcke angezeigt. Sie können einen Block auf zwei Arten hinzufügen. Klicken Sie entweder auf den ausgewählten Block und ziehen Sie ihn in den Vorlagenteil, oder klicken Sie auf das +-Symbol , um einen hinzuzufügen.

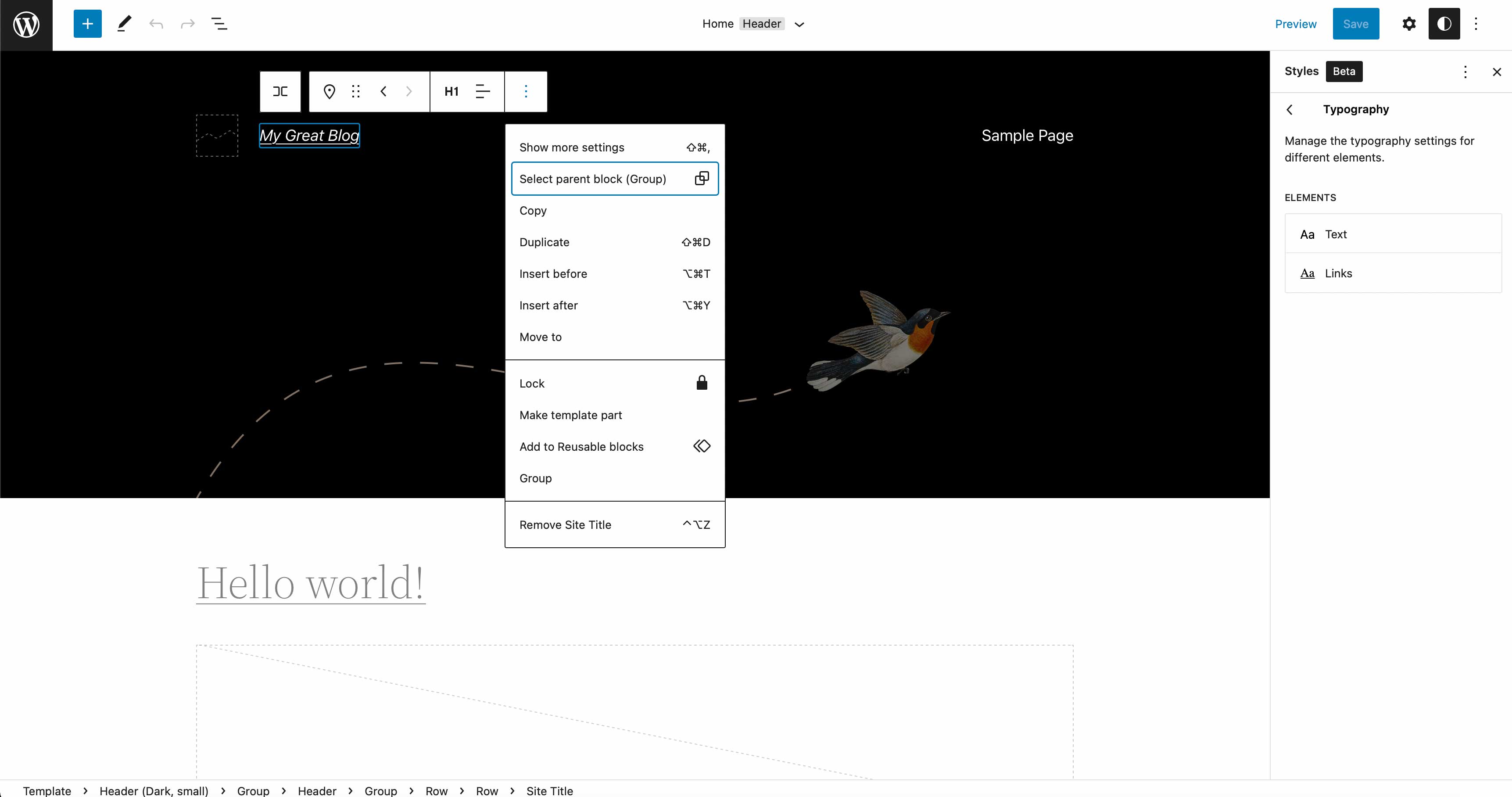
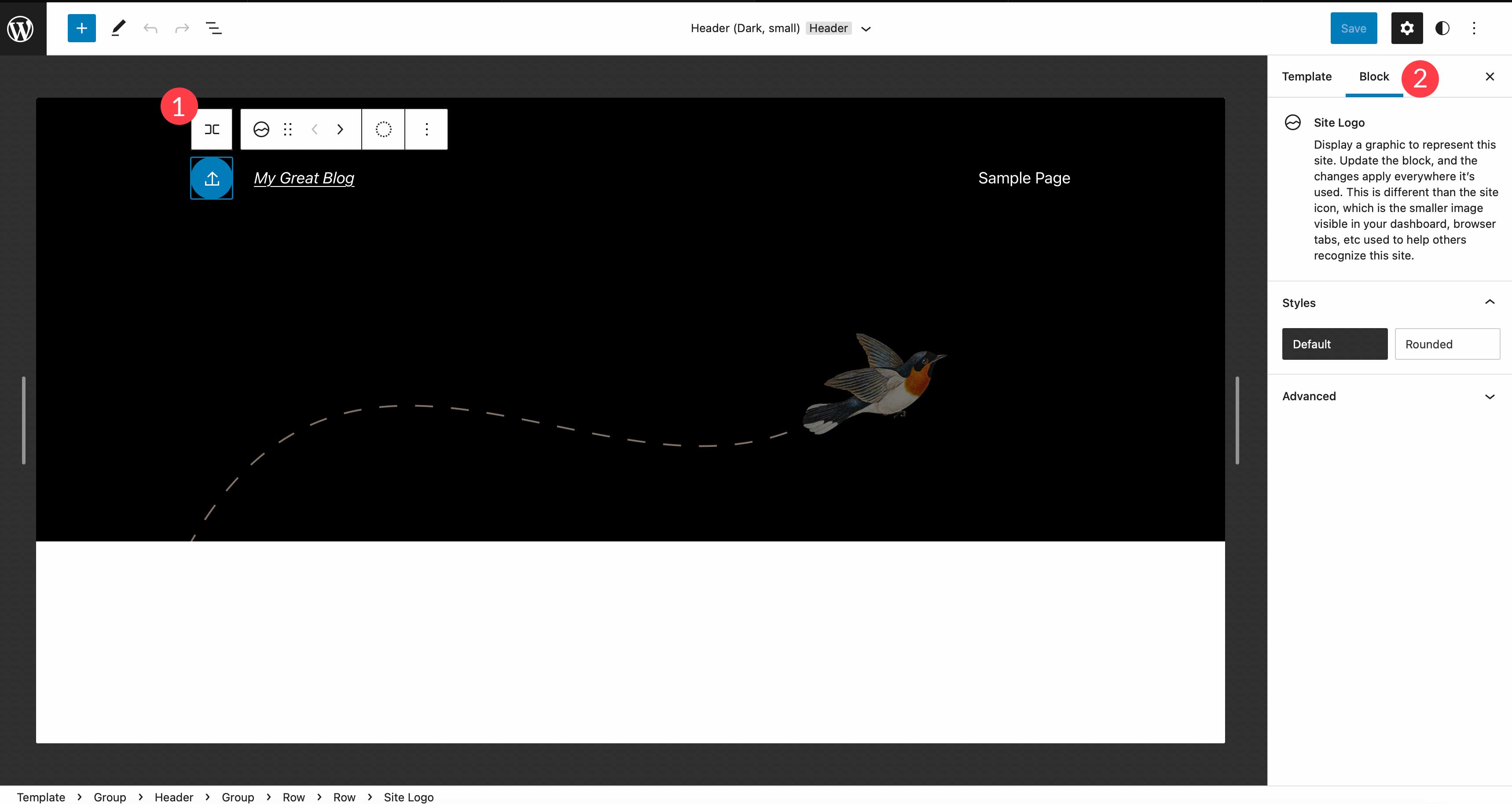
Außerdem können Sie vorhandene Blöcke innerhalb einer Vorlage bearbeiten. Klicken Sie einfach auf den Block, den Sie bearbeiten möchten, um seine Optionen aufzurufen. Wenn Sie beispielsweise das Website-Logo bearbeiten möchten, klicken Sie darauf, um ein neues Bild hinzuzufügen.

So legen Sie globale Stile fest
Eine weitere großartige Funktion eines vollständigen Website-Bearbeitungsthemas ist die Möglichkeit, globale Stile festzulegen. Sie können Schriftarten, Farben und Farbthemen auswählen und den Abstand anpassen. Sie können Stile für Ihre gesamte Website oder nur für bestimmte Blöcke festlegen. Dies ist eine enorme Zeitersparnis im Vergleich zu Themen der Vergangenheit.
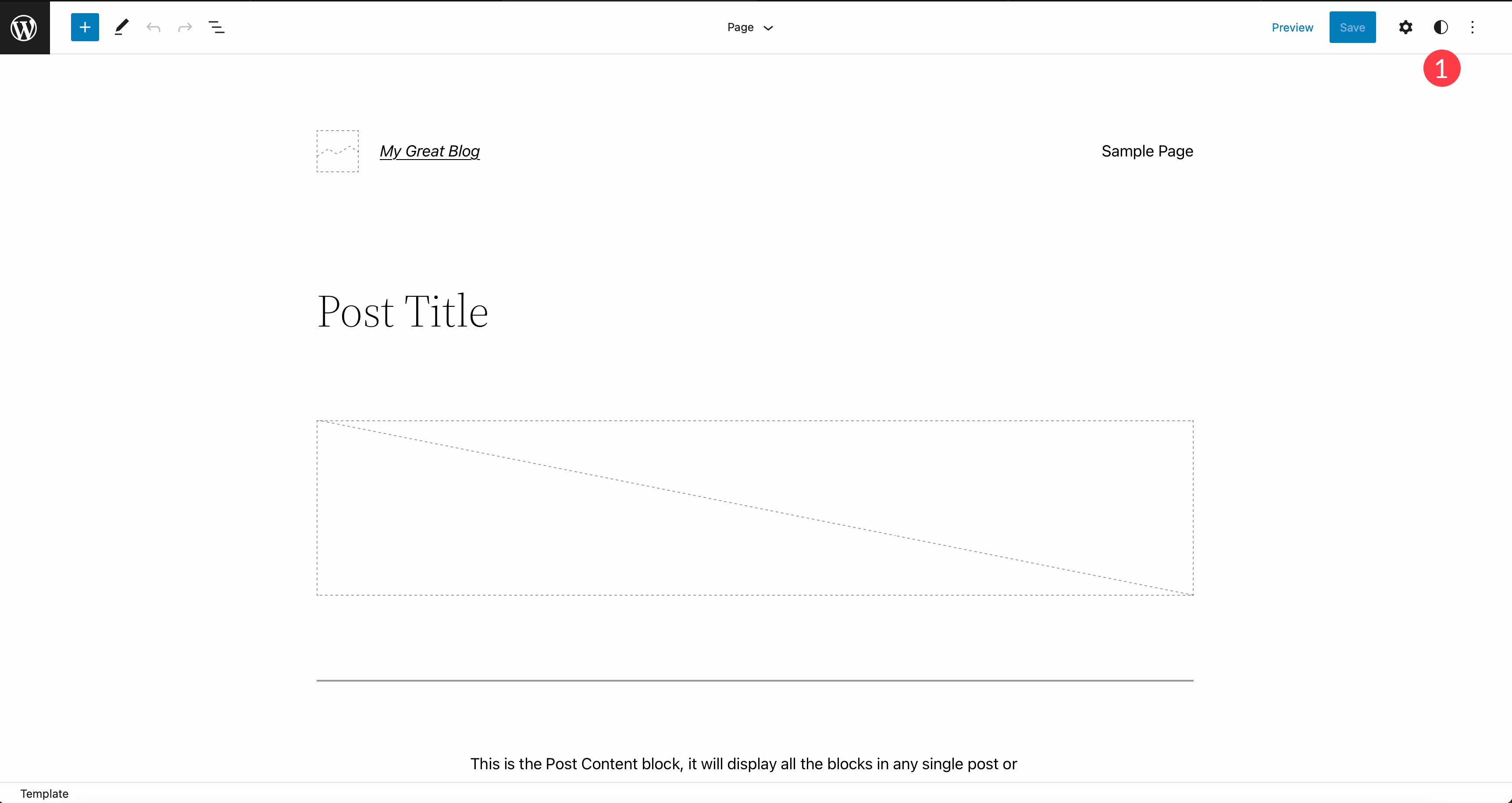
Um auf die Stile für Ihre Website zuzugreifen, klicken Sie oben rechts im Website-Editor auf das Stilsymbol.

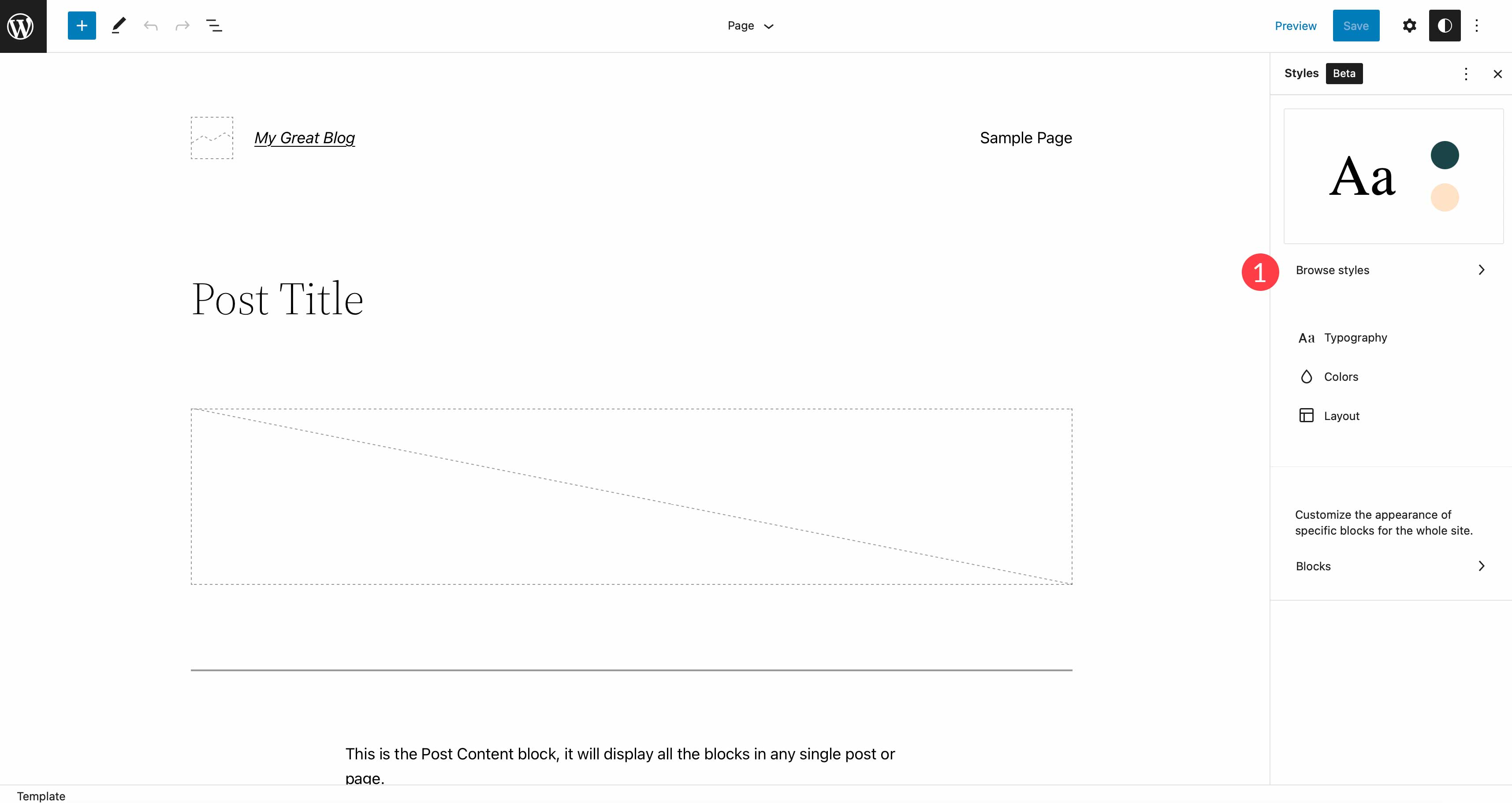
Nach der Aktivierung können Sie die verfügbaren Stile im Thema Twenty Twenty-Two durchsuchen, indem Sie auf den Link Stile durchsuchen klicken, um ein Farbschema für Ihre Website auszuwählen.

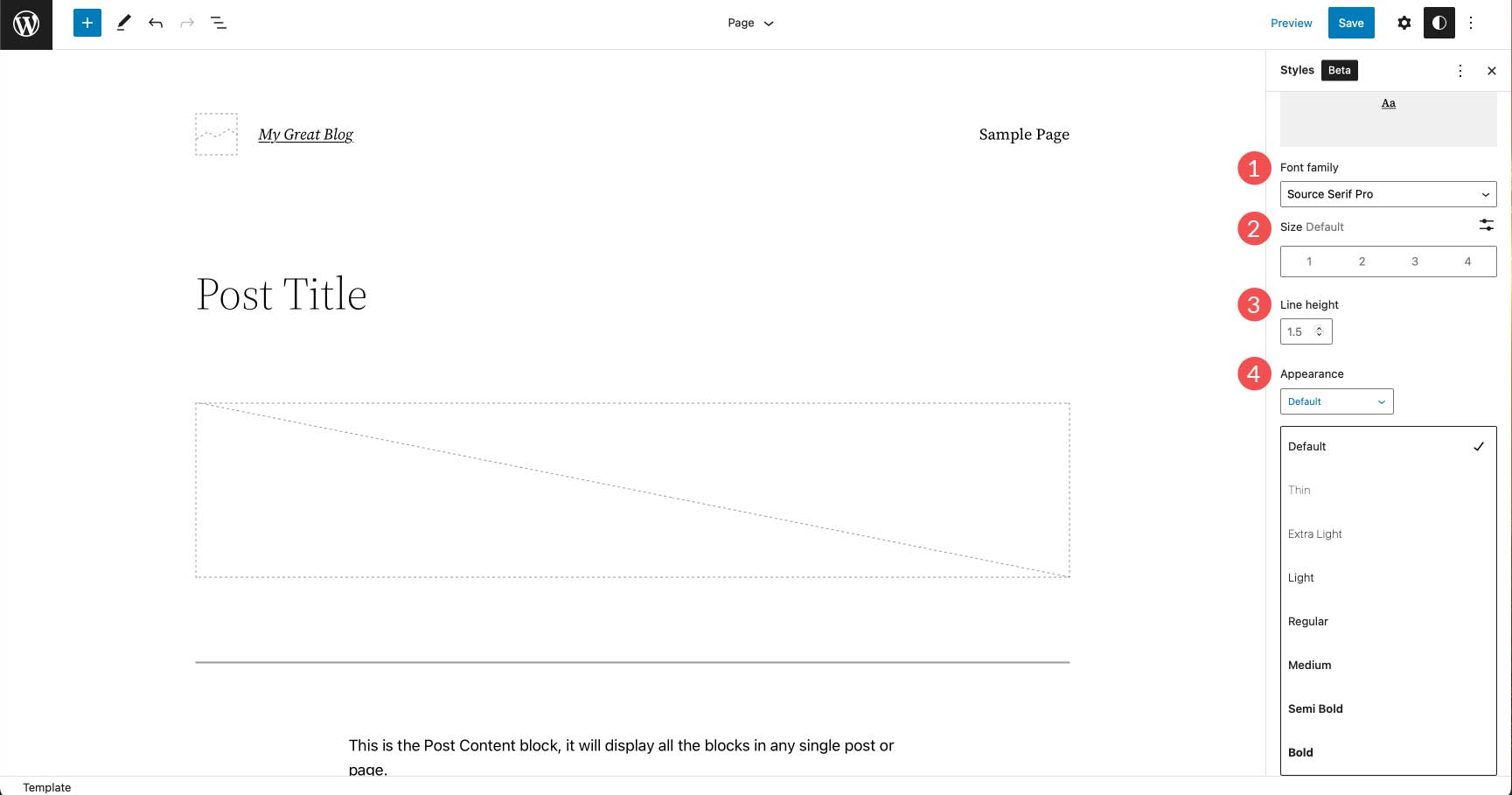
Die nächste Option, Typografie, ermöglicht es Ihnen, die Schriftartoptionen für Ihren Text und Ihre Links auszuwählen. Dazu gehören Schriftfamilie, Größe, Zeilenhöhe und Schriftstärke (Aussehen).

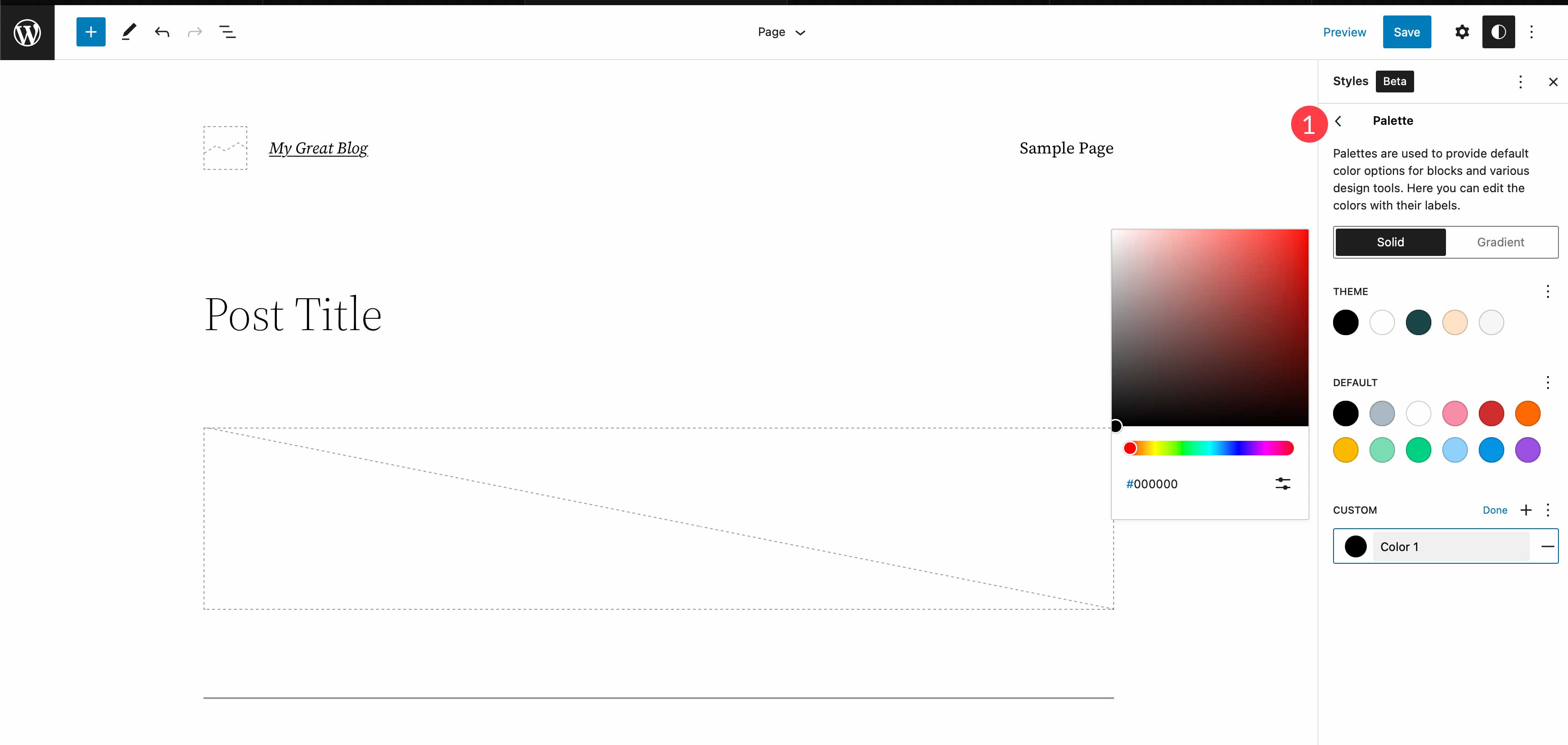
Unter Farben können Sie die in Ihrer globalen Farbpalette verwendeten Farben bearbeiten. Sie können dem Hintergrund, dem Text und den Links Farben zuweisen. In Twenty Twenty-Two gibt es 17 Volltonfarben und 20 Farbverläufe. Darüber hinaus können Sie Ihrer Website benutzerdefinierte Farben und Farbverläufe hinzufügen, was sich hervorragend für Branding-Zwecke eignet.

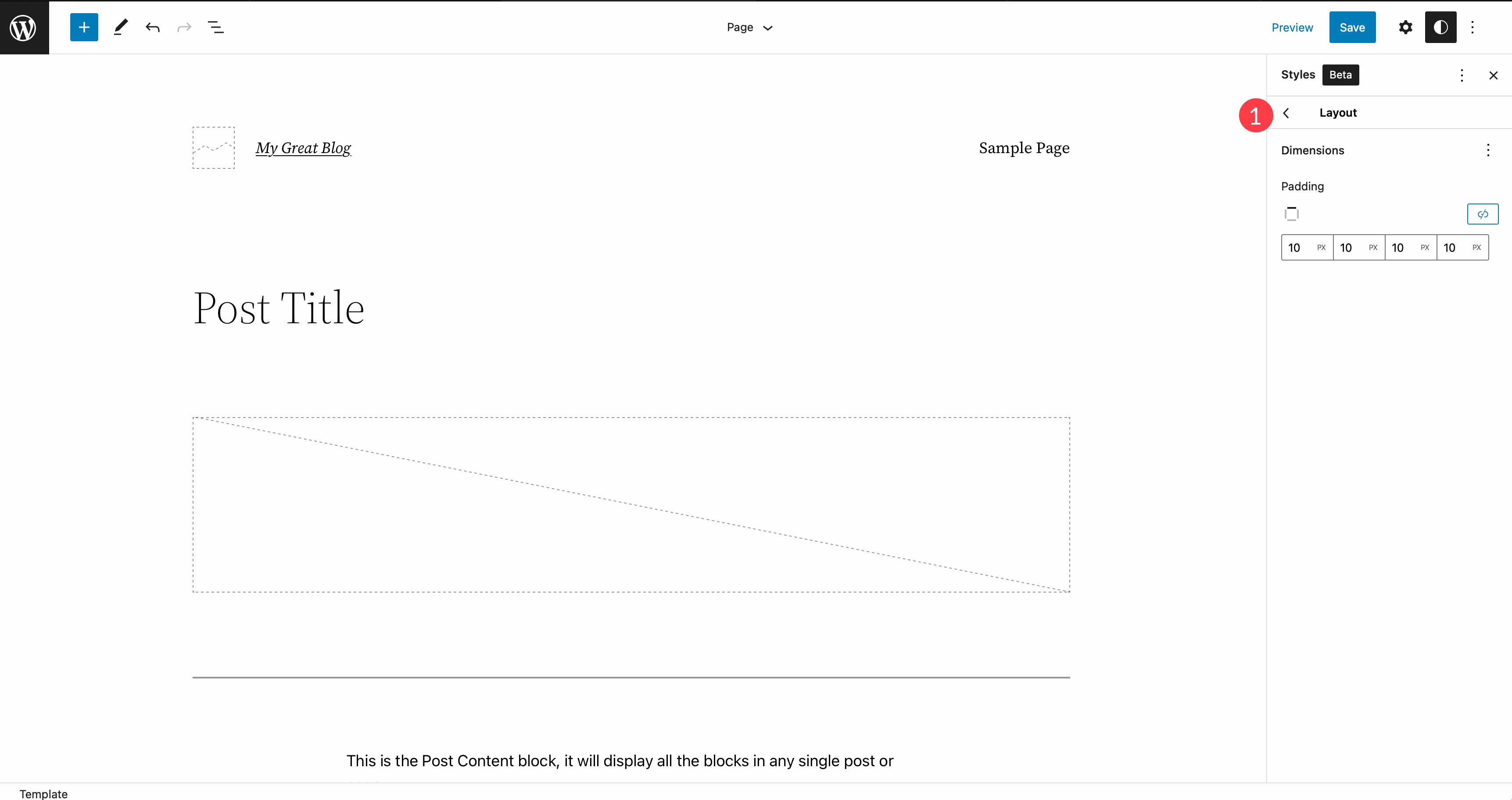
Schließlich können Sie die Polsterung an Ihr Layout anpassen. Die Polsterung kann für oben, links, rechts und unten als Ganzes oder einzeln eingestellt werden.

Dynamische Themenblöcke verwenden
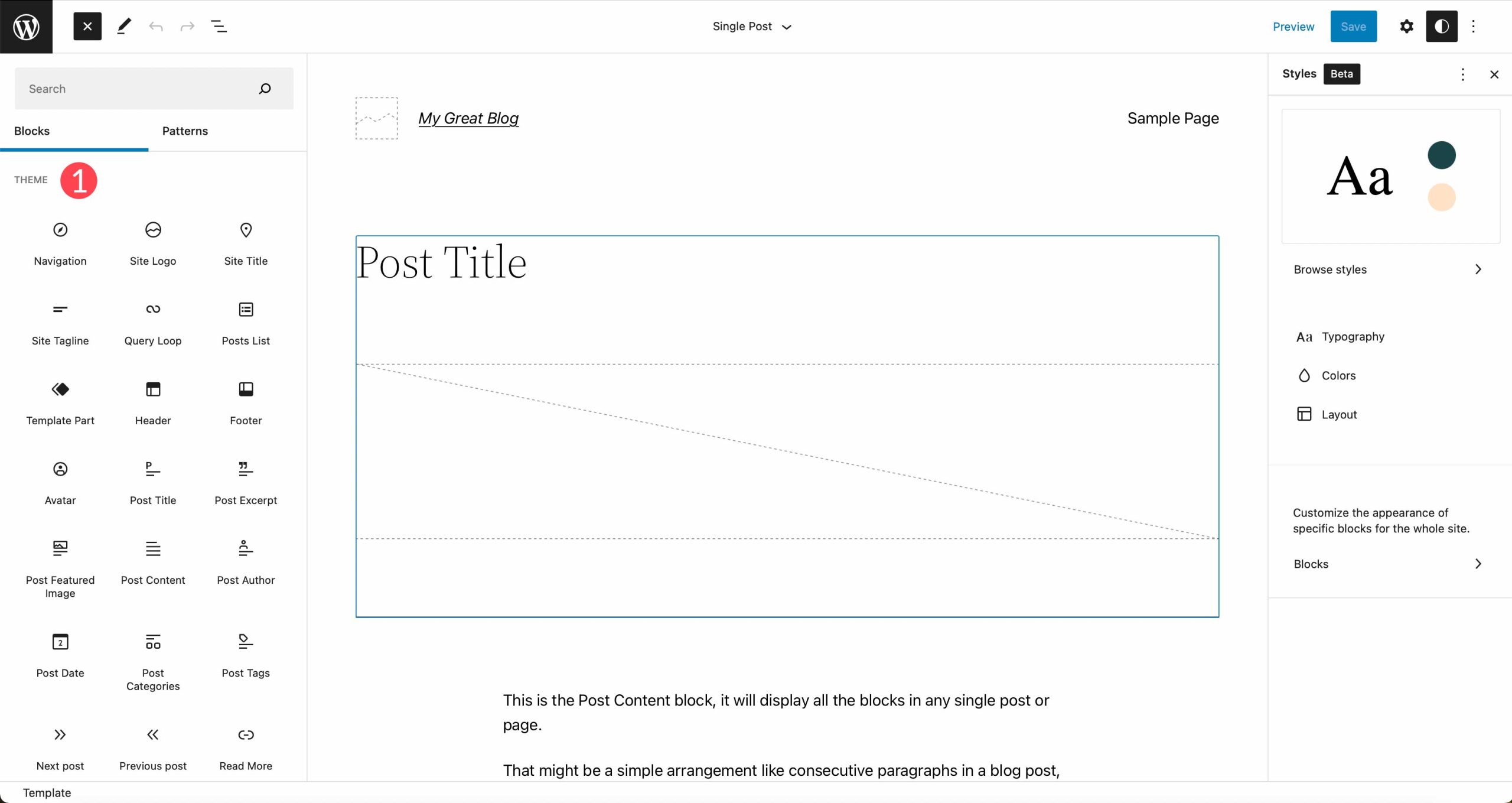
Der Blockeditor enthält mehr als 90 Blöcke, die zum Erstellen von Seitenvorlagen im Site-Editor verwendet werden können. Unter diesen gibt es einige dynamische Themenblöcke, die dynamische Inhalte füllen, die auf dem Frontend Ihrer Website angezeigt werden. Wenn Sie beispielsweise auf die einzelne Beitragsvorlage klicken, sehen Sie einige, die verwendet werden, darunter den Beitragstitel, das Beitragsbild und die Inhaltsblöcke des Beitrags. Diese sind nützlich, um eine dynamische Vorlage zu erstellen, um Ihre Blog-Beiträge dynamisch anzuzeigen.


Beim Bearbeiten von Themen können Sie Themenblöcke verwenden, um Kopfzeilen, Fußzeilen und mehr zu erstellen. Insgesamt gibt es 27 Themenblöcke. Wir werden hier nicht alle durchgehen, aber wir werden einige durchgehen, damit Sie ein gutes Verständnis dafür bekommen, was Sie tun können.

Erstellen einer neuen Kopfzeile für Ihre Vorlagen
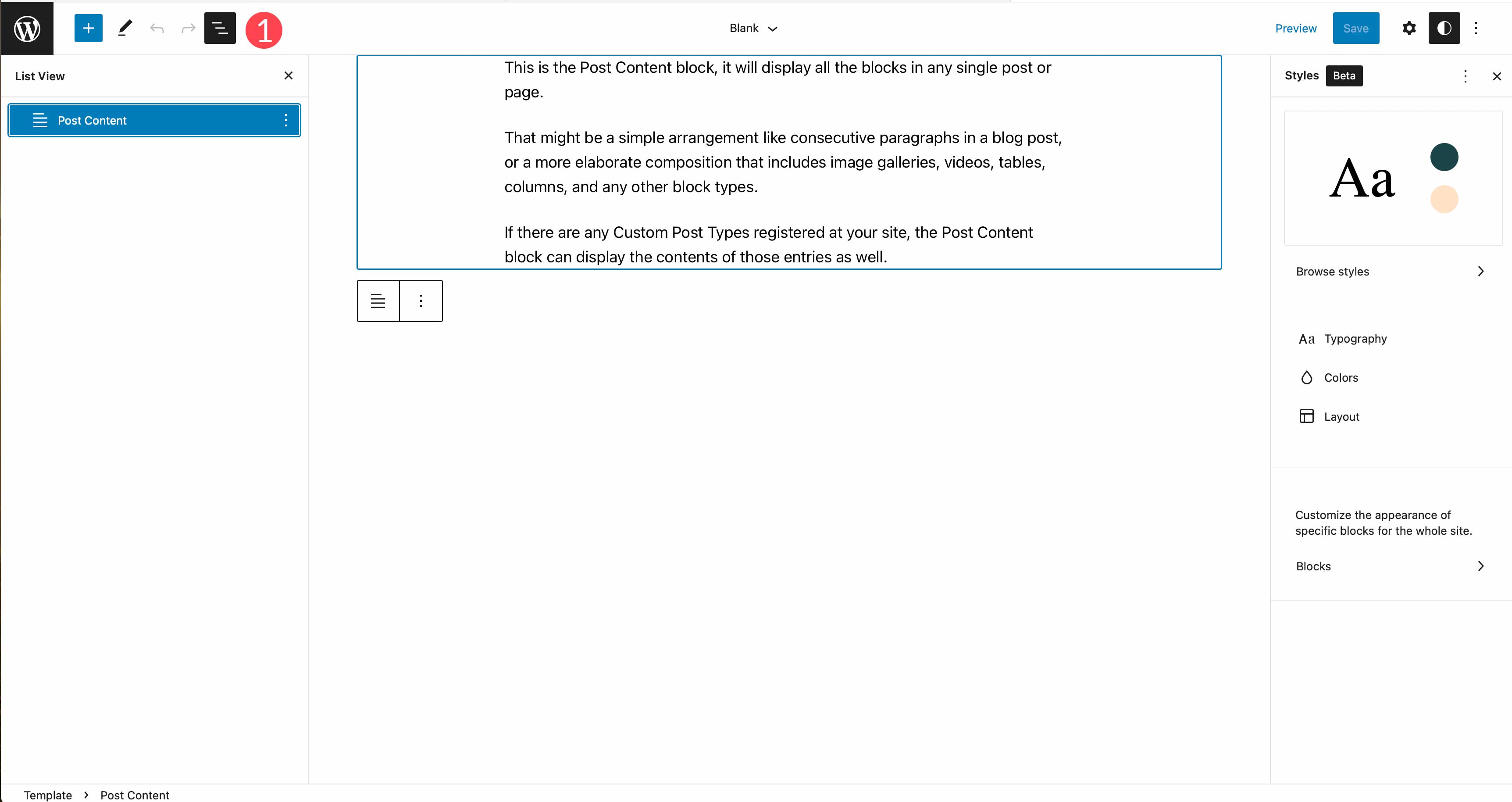
Lassen Sie uns demonstrieren, wie Sie einige Themenblöcke verwenden, um einen neuen Header-Vorlagenteil für Ihre Website zu erstellen. Navigieren Sie zunächst zum Menü Vorlagen . Klicken Sie als Nächstes auf Leere Vorlage, um zu beginnen.

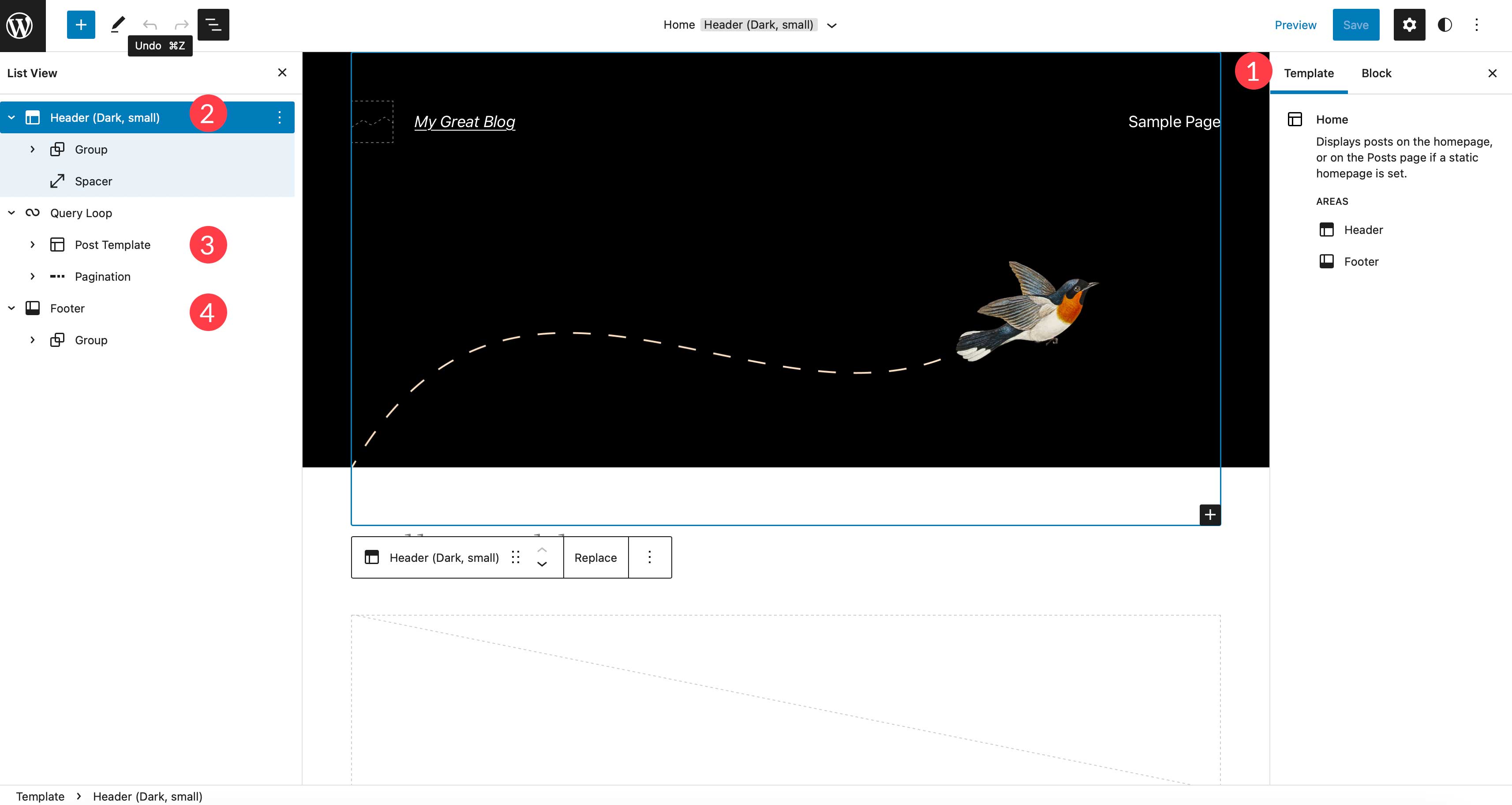
Wenn Sie sehen möchten, welche Blöcke auf Ihrer Seite verwendet werden, können Sie die Ebenenansicht verwenden. Sie können darauf zugreifen, indem Sie auf das Ebenensymbol im oberen linken Teil Ihres Website-Editor-Bildschirms klicken.

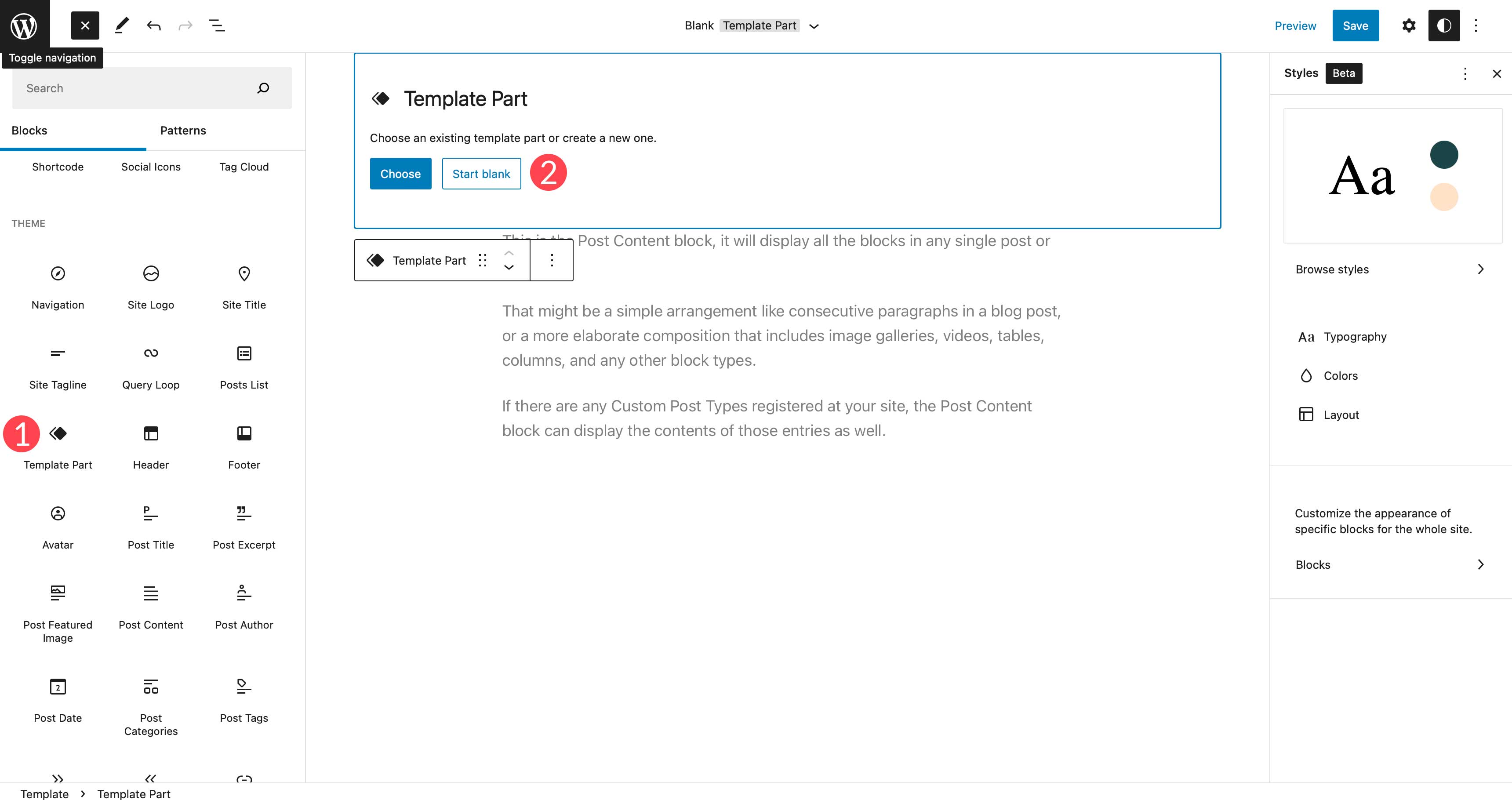
Klicken Sie auf das blaue +-Symbol , um die Blöcke anzuzeigen, und scrollen Sie dann nach unten zu den Themenblockoptionen. Der erste Themenblock, den wir auswählen, ist der Vorlagenteilblock. Dies ist sehr nützlich, um globale Abschnitte für Ihre Website zu erstellen. Wir werden einen Vorlagenteil verwenden, um einen benutzerdefinierten Header für Ihre Website zu erstellen, der bestimmten Seiten zugewiesen werden kann.
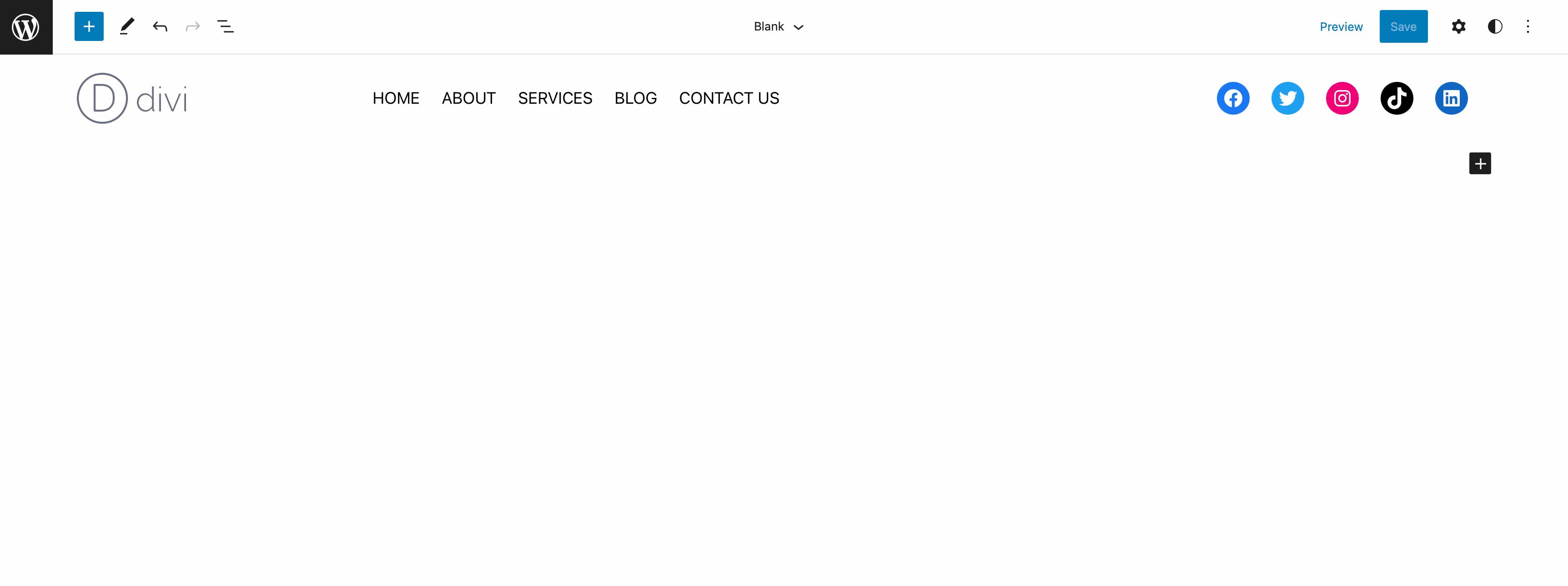
Ziehen Sie den Vorlagenteilblock auf die leere Seite Ihres Website-Editors. Wählen Sie leer beginnen , um ein neues Vorlagenteil zu erstellen.

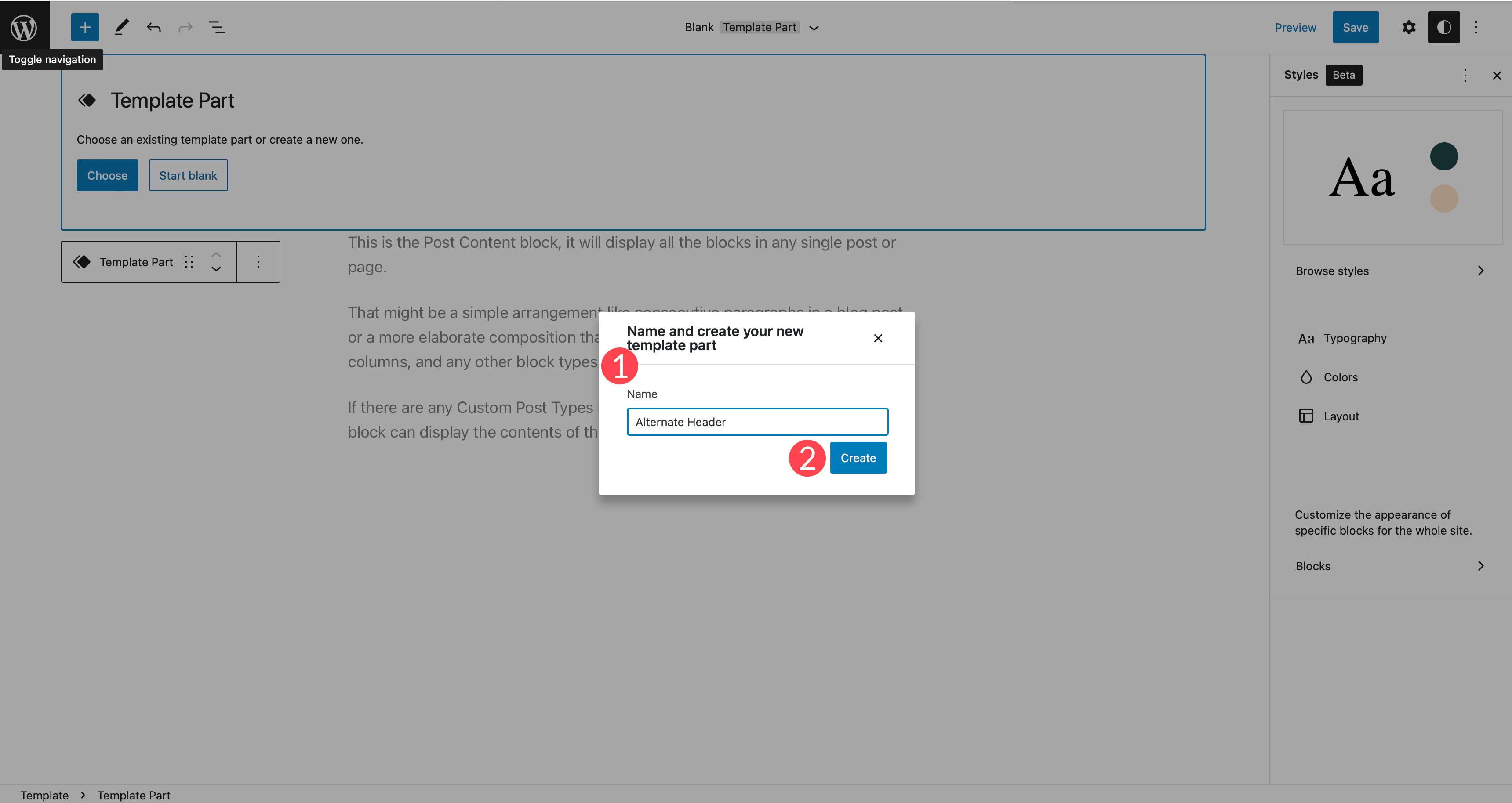
Weisen Sie Ihrem Vorlagenteil einen Namen zu und klicken Sie dann auf Erstellen .

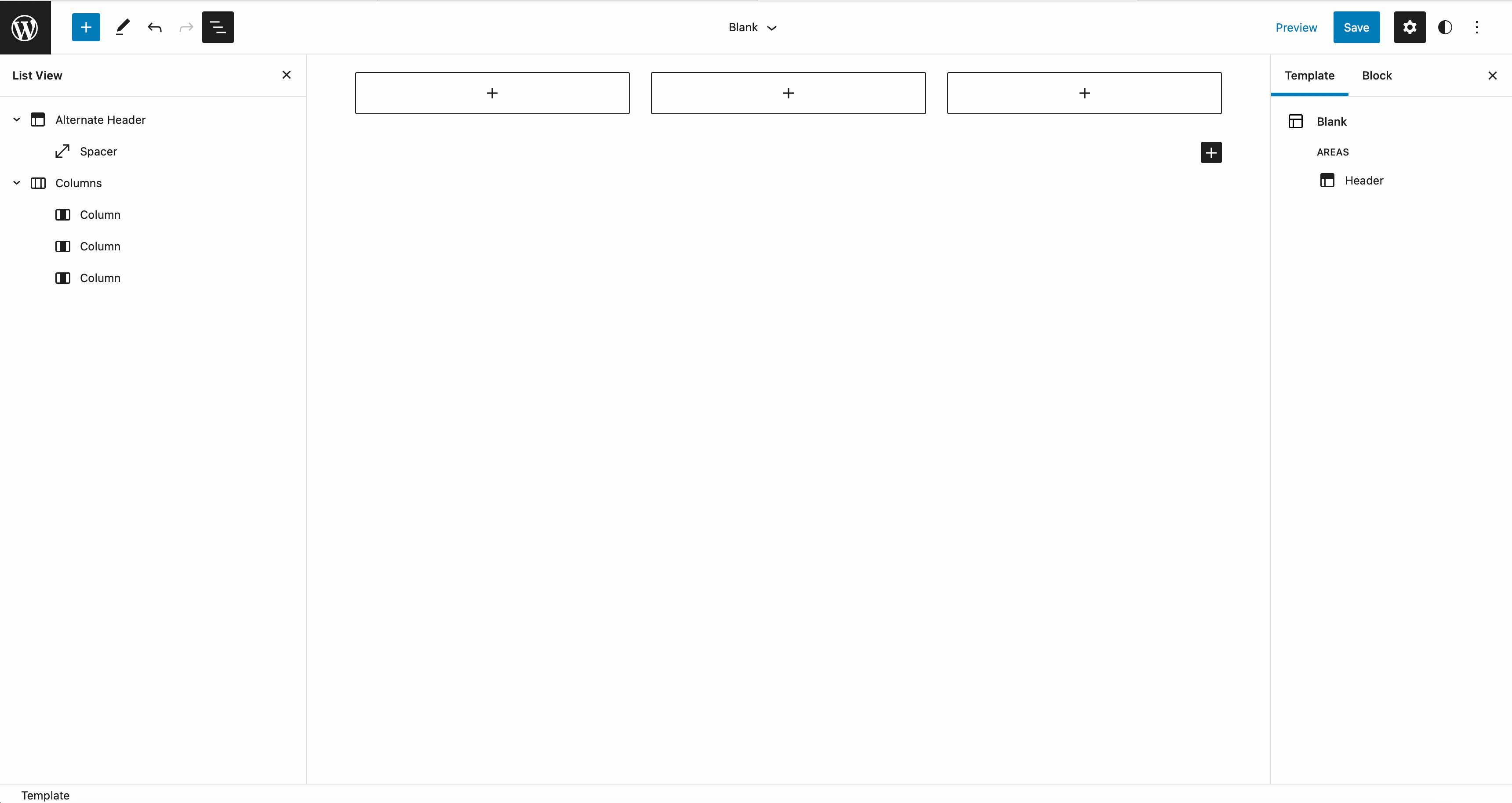
Rufen Sie zuerst die Blöcke auf und suchen Sie nach Abstandshaltern, und fügen Sie sie dann zu Ihrer Zwischenablage hinzu. Geben Sie ihm eine Höhe von 20 Pixel. Dadurch werden ganz oben in Ihrer Vorlage 20 Pixel Platz hinzugefügt.
Suchen Sie als Nächstes den Spaltenblock . Ziehen Sie es in die Zwischenablage. Wählen Sie die Spaltenvariante 33/33/33 aus . Dadurch werden drei Spalten in Ihre Zeile eingefügt. Jede Spalte belegt 33 % des verfügbaren Standortplatzes.
Ihr Vorlagenteil sollte nun so aussehen:

Fügen Sie Ihrer Kopfzeilenvorlage Blöcke hinzu
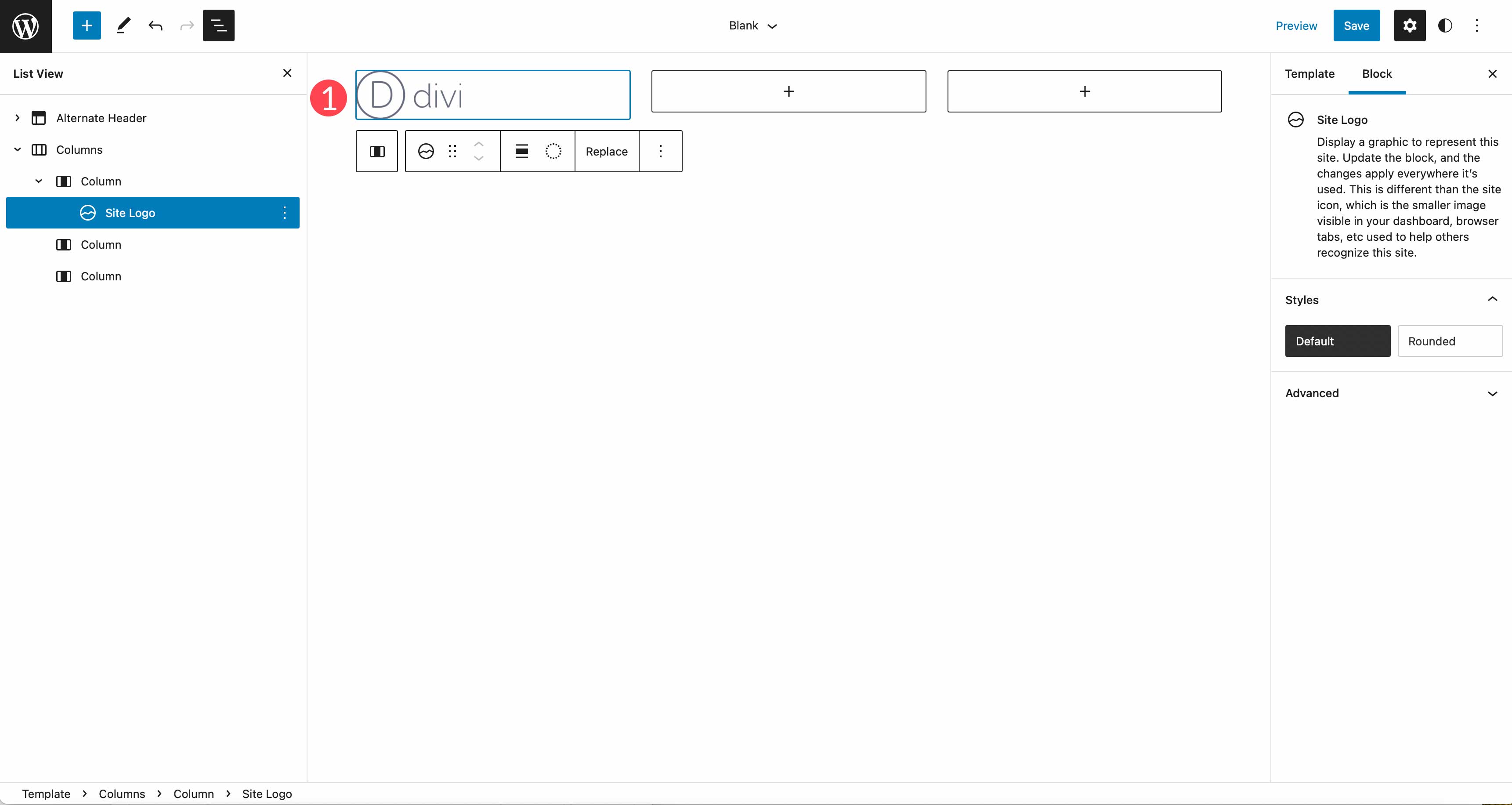
Rufen Sie das Blockmenü auf, indem Sie auf das blaue +-Symbol klicken. Scrollen Sie nach unten zu den Themenblöcken und ziehen Sie den Site-Logo -Block in die erste Spalte. Laden Sie ein Bild hoch oder weisen Sie eines aus Ihrer Mediengalerie zu.

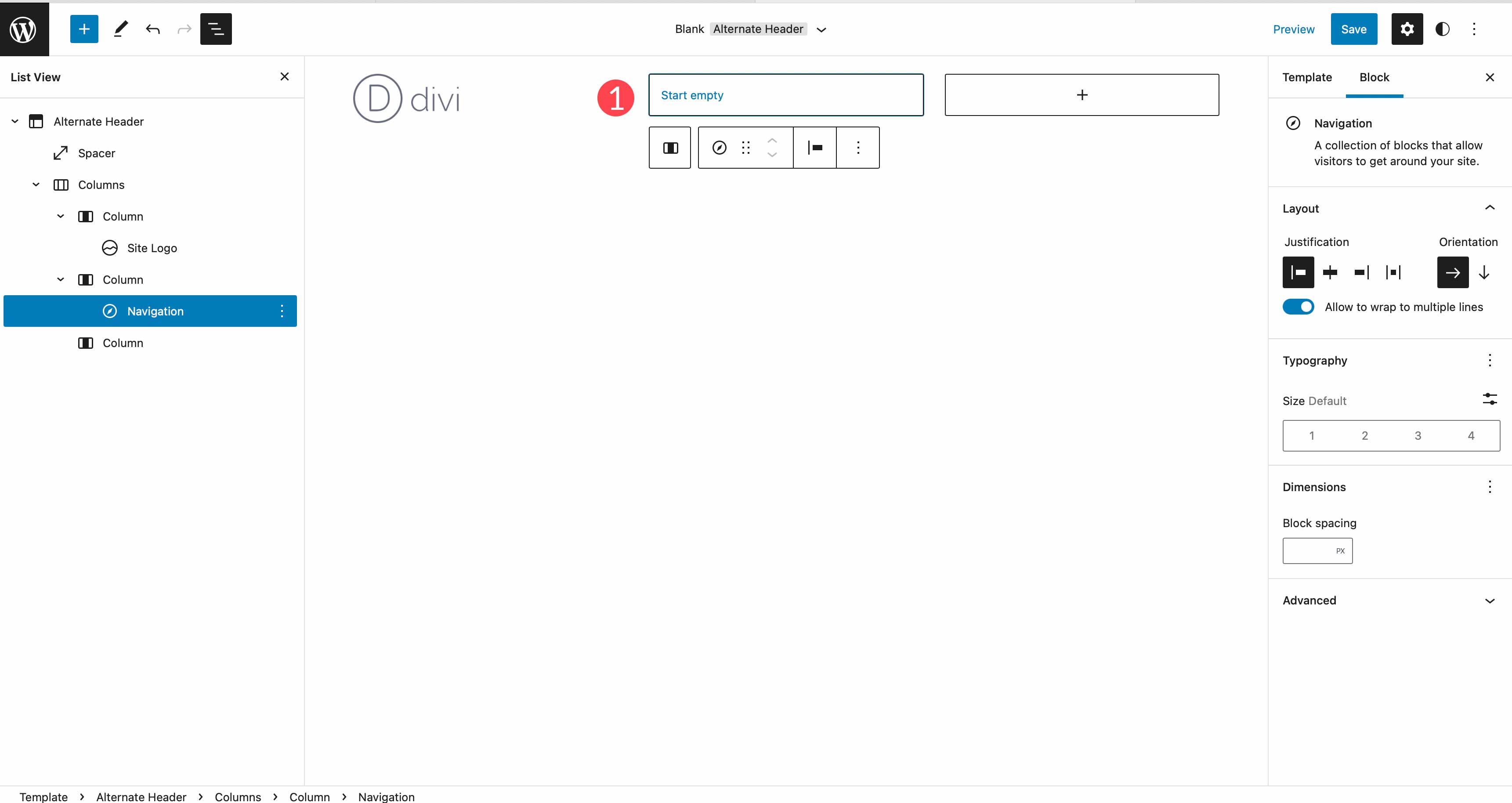
Ziehen Sie als Nächstes den Navigationsblock in die zweite Spalte. Für den Navigationsblock können Sie Seiten Ihrer Website zum Menü hinzufügen oder benutzerdefinierte Links erstellen. Das Hinzufügen von Menüs in Themen zur vollständigen Site-Bearbeitung ist etwas anders als in anderen Themen. Sie verwenden nicht mehr Aussehen > Menüs, um sie hinzuzufügen. Jetzt sind alle Menüs erstellt und im Site-Editor hinzugefügt. Klicken Sie auf Leer starten, um Links für Ihre Website zu erstellen oder Seiten auszuwählen. Um sie hinzuzufügen, drücken Sie die Eingabetaste auf Ihrer Tastatur.

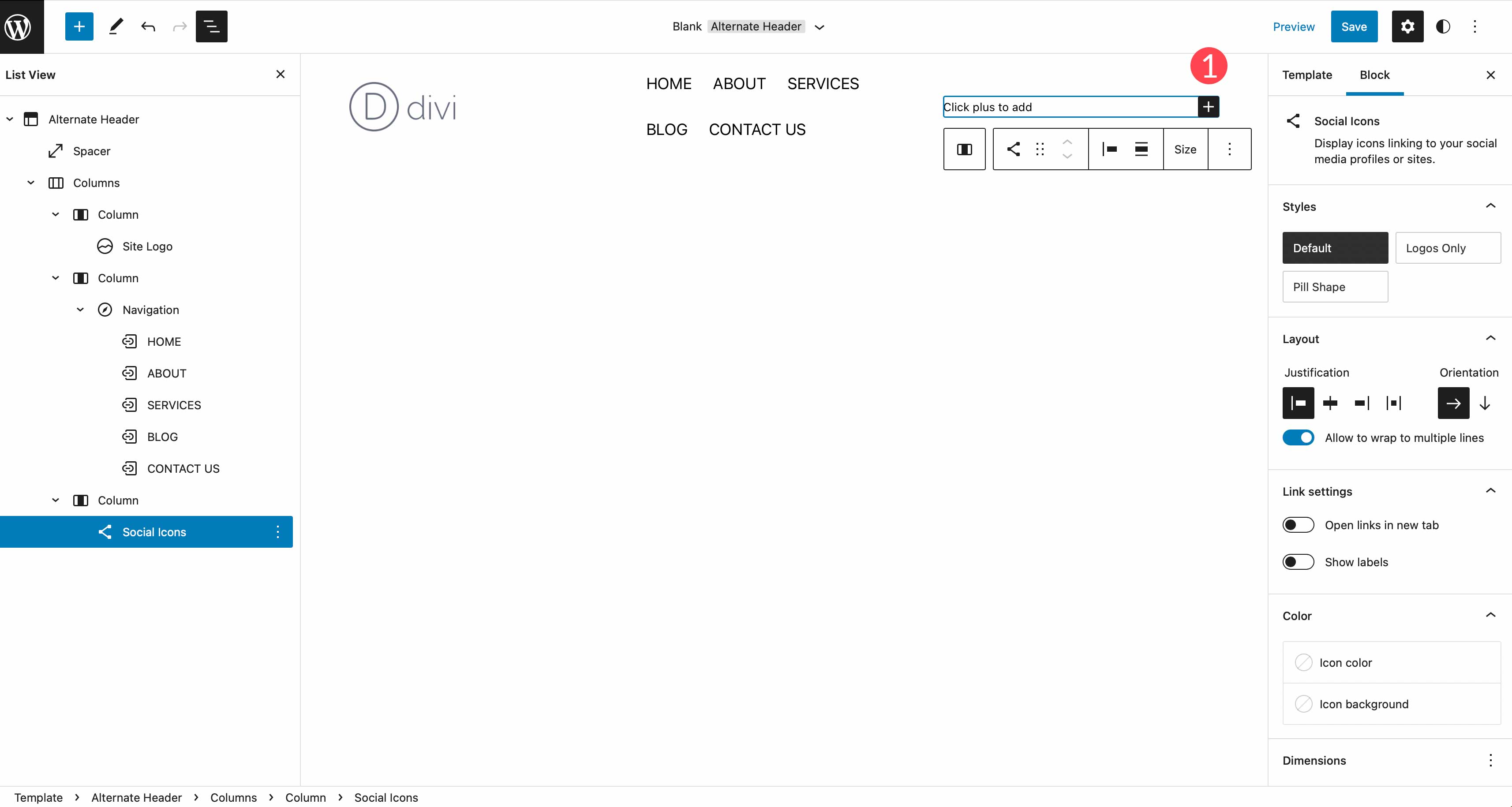
Fügen Sie schließlich den Block für soziale Links zu Ihrer dritten Spalte hinzu. Fügen Sie die Social-Media-Symbole hinzu, die Sie hervorheben möchten, indem Sie auf das + auf der rechten Seite des Social-Icons-Blocks klicken.

HINWEIS: Sie sind nicht auf das Hinzufügen von Themenblöcken zu Ihren Vorlagen beschränkt. Sie können jeden WordPress-Block verwenden. In diesem Beispiel ist der Block für soziale Links kein dynamischer Themenblock, aber dennoch ein nützliches Element, das einem Header hinzugefügt werden kann.
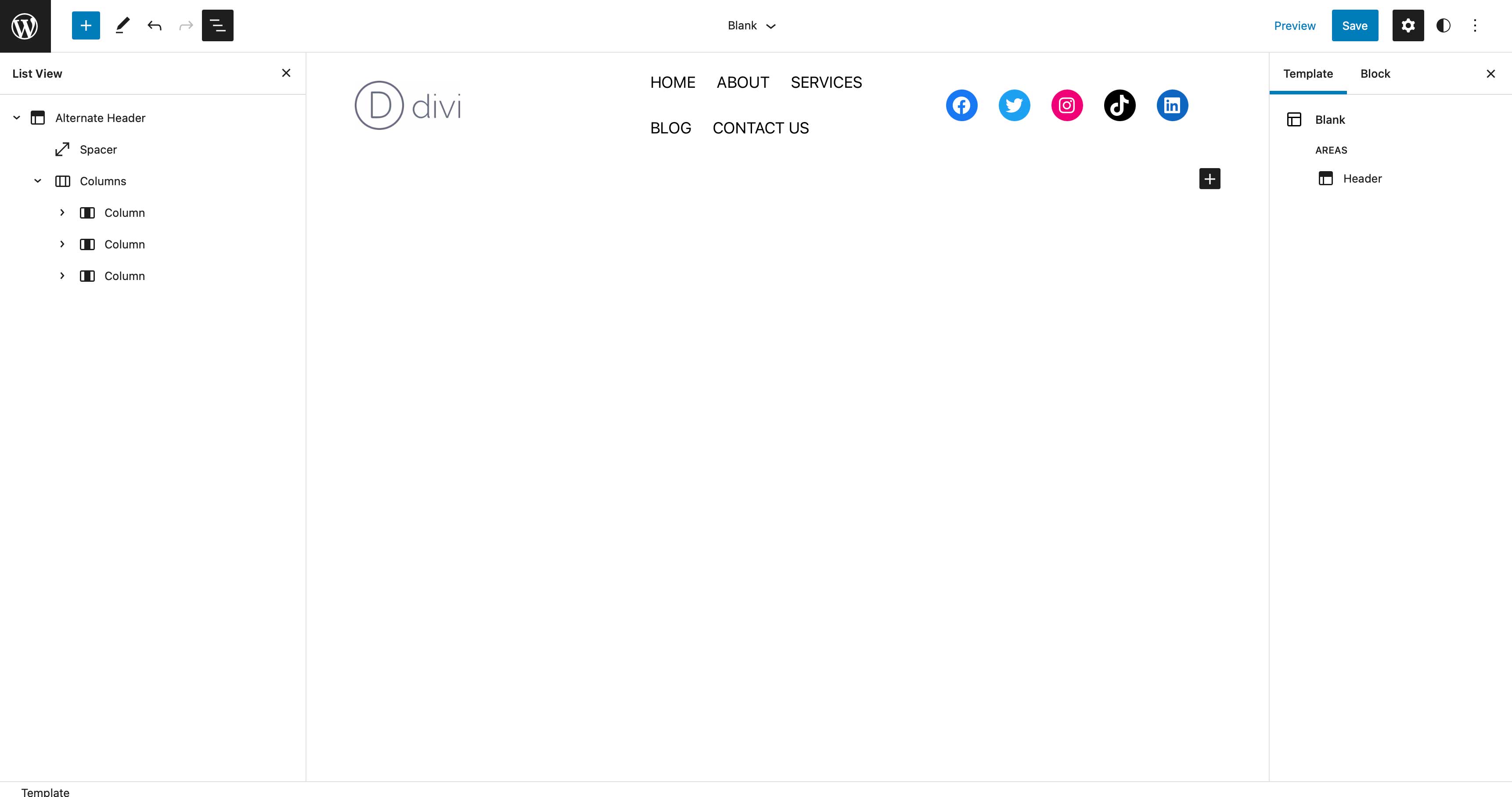
Wenn Sie alle Blöcke hinzugefügt haben, sollte Ihr Header jetzt so aussehen.

Anpassen des Layouts der Vorlage
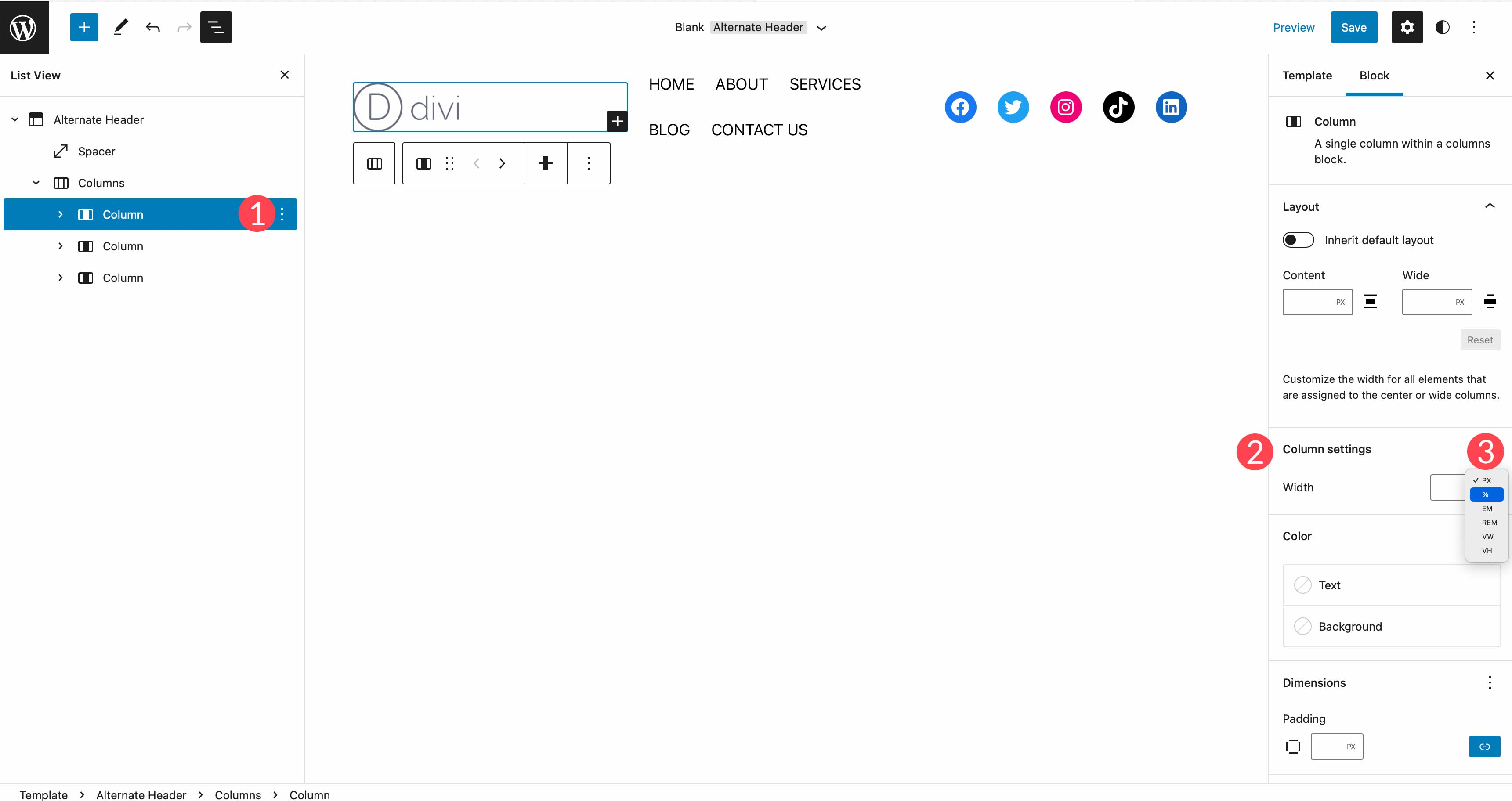
Jetzt, da Sie alle Blöcke in Ihrem neuen Header haben, werden Sie feststellen, dass die Abstände etwas abweichen. Keine Sorge, wie bei jedem Aspekt der vollständigen Seitenbearbeitung können Sie auch das anpassen. Klicken Sie zunächst auf die erste Spalte in der Ebenenansicht. Klicken Sie im Einstellungsbereich unter Spalteneinstellungen > Breite auf das Dropdown-Menü, um die verschiedenen Größenoptionen anzuzeigen. Wählen Sie % . Geben Sie 20 für die Breite der ersten Spalte ein.

Wiederholen Sie die Schritte, um die zweite Spalte auf 60 % und dann die dritte Spalte auf 20 % einzustellen. Ihre Kopfzeile sollte jetzt einen besseren Abstand haben. Speichern Sie Ihre Vorlage, indem Sie oben rechts auf die Schaltfläche „Veröffentlichen“ klicken.
Ihre Vorlage sollte nun so aussehen.

Verwenden von Blockmustern zum Starten Ihrer Designs
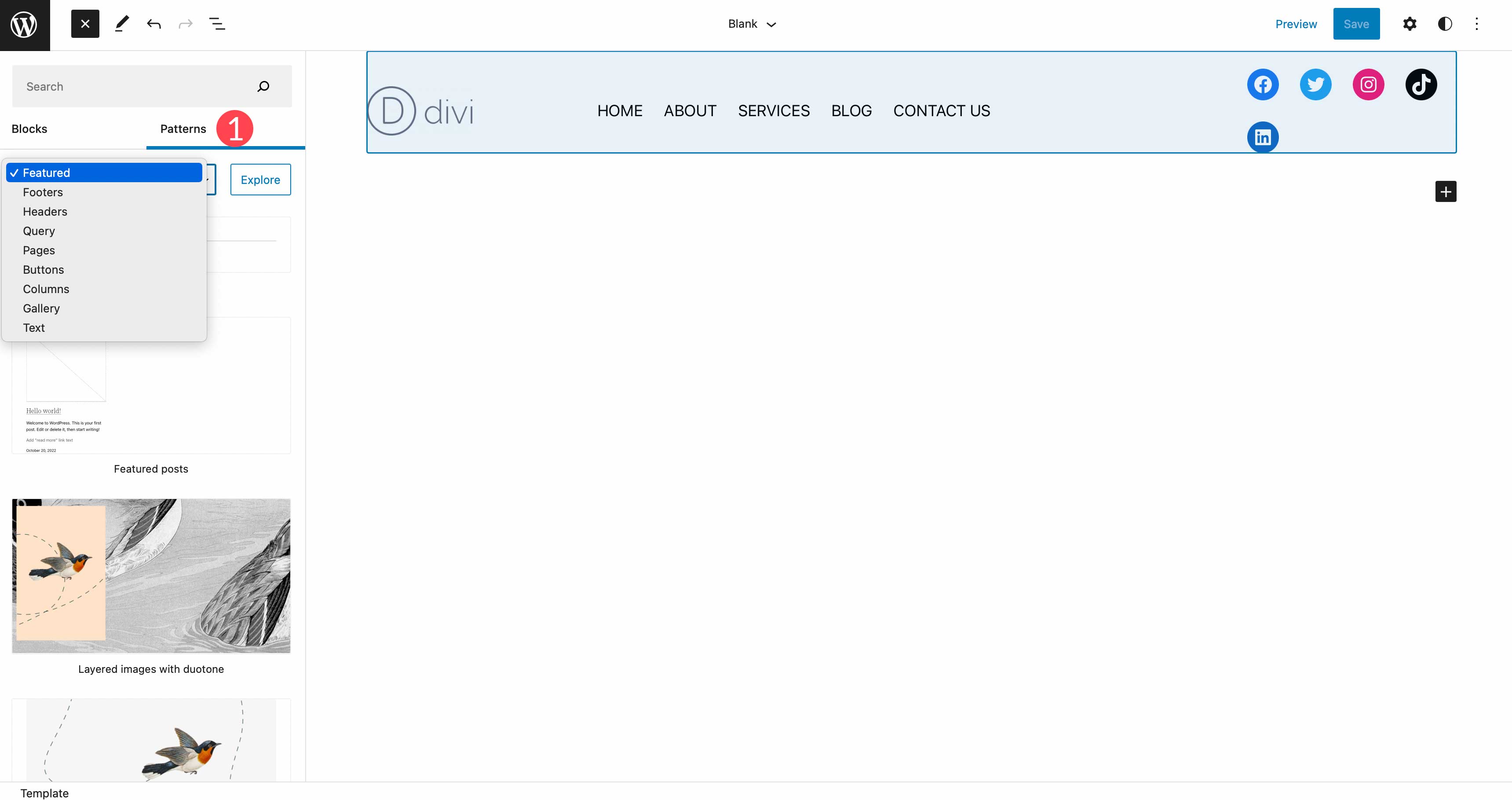
Beim Erstellen von Vorlagen gibt es eine einfache Möglichkeit, eine Reihe von Blöcken einzufügen, um den Designprozess zu vereinfachen. Diese Gruppen von Blöcken werden als Blockmuster bezeichnet. WordPress wird standardmäßig mit einigen Blockmustern geliefert, die Sie verwenden können, oder Sie können Ihre eigenen erstellen, um sie auf Ihrer gesamten Website wiederzuverwenden. Um auf Blockierungsmuster zuzugreifen, klicken Sie oben links im Website-Editor auf das blaue +-Symbol und dann auf die Registerkarte Muster. Es stehen mehrere Kategorien von Blockmustern zur Auswahl, darunter Fußzeilen, Kopfzeilen, Schaltflächen, Galerien, Spalten und mehr.

Jedes Blockmuster kann bearbeitet werden, um es Ihren Designentscheidungen anzupassen. Farbe, Schriftart und Füllstile können innerhalb einzelner Blöcke im Muster angepasst werden. Wenn Sie ein von Ihnen erstelltes Blockmuster speichern möchten, klicken Sie einfach auf das Ellipsenmenü in der Listenansicht und dann auf Zu wiederverwendbaren Blöcken hinzufügen . Alternativ können Sie es auch als Template Part speichern.

Divi: Das ultimative Full-Site-Editing-Theme für WordPress

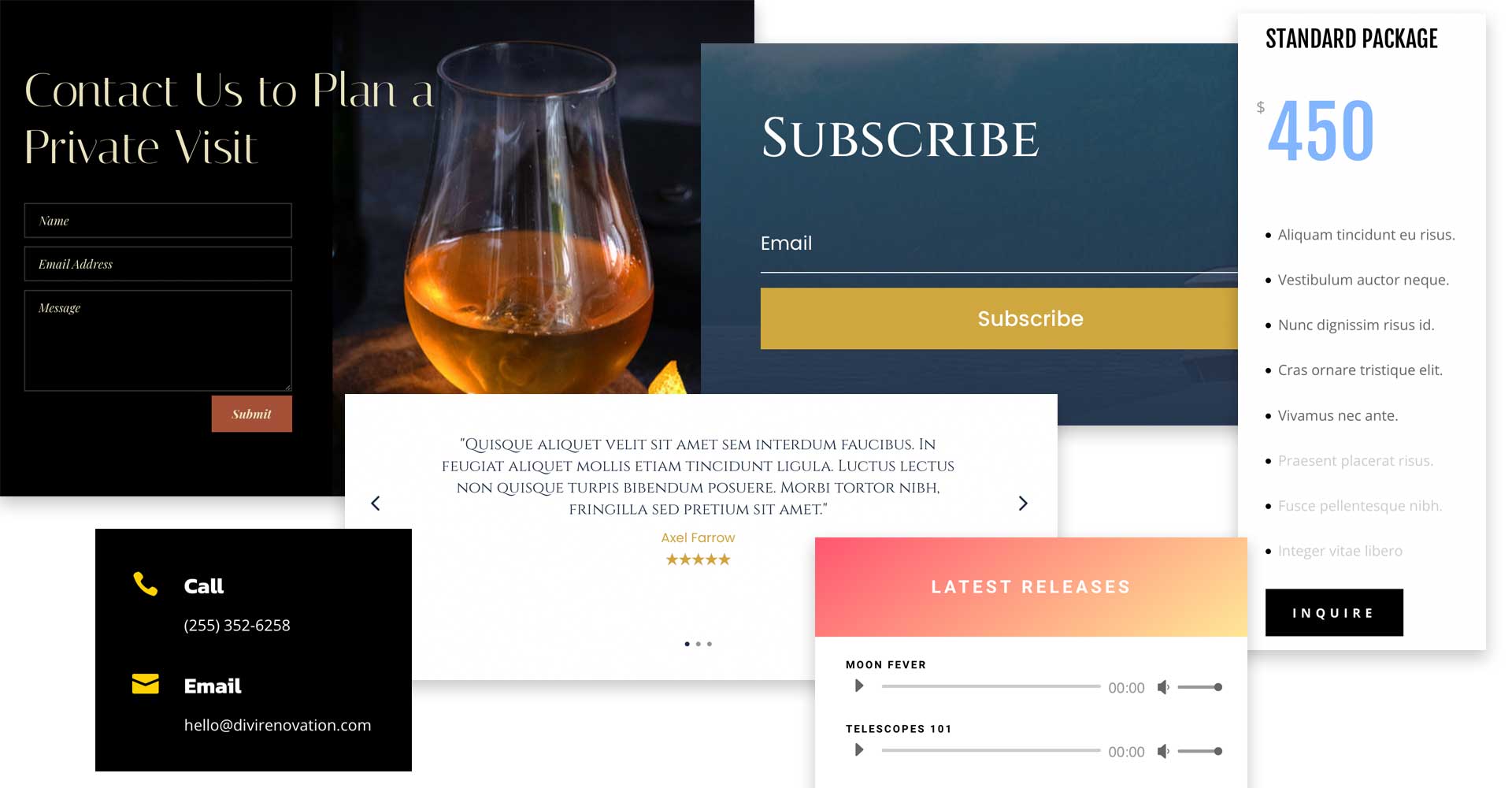
Wenn Sie nach einem vielseitigen, funktionsreichen Thema zur vollständigen Website-Bearbeitung für WordPress suchen, sind Sie bei Divi genau richtig. Bringen Sie die vollständige Website-Bearbeitung auf eine völlig andere Ebene, indem Sie den fortschrittlichsten Visual Builder der Welt verwenden. Benutzer können Hover-Effekte anwenden, Formteiler hinzufügen, Animationen anwenden, Elemente in großen Mengen bearbeiten und globale Stile und Farbpaletten anwenden, um nur einige Funktionen zu nennen. Außerdem verfügt Divi über mehr als 200 Elemente in seinem Arsenal, mit denen Sie eine beeindruckende, hochfunktionelle Website erstellen können. Mit Elementen wie Blogs, Schiebereglern, Handlungsaufforderungen, Preisen, Testimonials und mehr können Benutzer eine wirklich einzigartige Website erstellen.

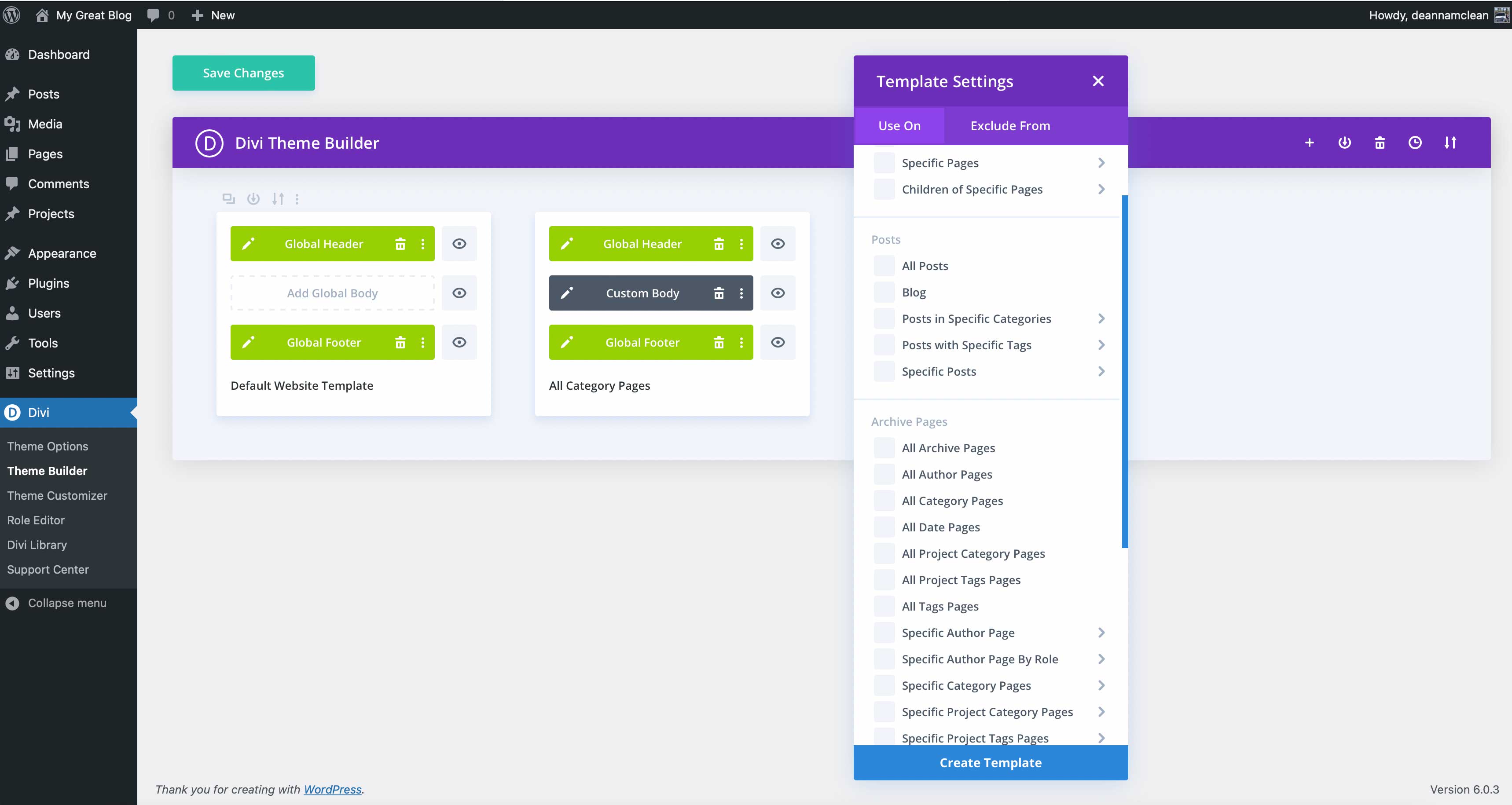
Divi-Theme-Builder

Zusätzlich zu den unbegrenzten Gestaltungsmöglichkeiten von Divi können Benutzer die Anpassungen auch auf ihre gesamte Website ausdehnen. Sie können Kopf- und Fußzeilen, Produktvorlagen, Kategorie- und Archivseiten, 404-Vorlagen, Beitragsvorlagen und mehr entwerfen. Außerdem können Sie all dies mit dem proprietären Visual Builder von Divi tun, mit dem Sie Designänderungen in Echtzeit sehen können. Die Anzahl der Vorlagen, die Sie erstellen können, ist unbegrenzt. Darüber hinaus können Theme Builder-Vorlagen als globale Elemente oder auf Wunsch einzelnen Seiten zugewiesen werden.
Divi Dynamischer Inhalt

Divi verfügt auch über die integrierte Funktion zum Erstellen dynamischer Inhalte für Ihre Website. Mit dem Template Builder und/oder Visual Builder können Benutzer Beiträgen, Seiten, Produkten und Vorlagen dynamische Inhalte zuweisen. Sie können dynamische Inhalte in allen Divi-Elementen verwenden, wodurch Sie dynamische Module erstellen können, um Informationen anzuzeigen, die direkt aus Ihrer Datenbank gezogen werden.
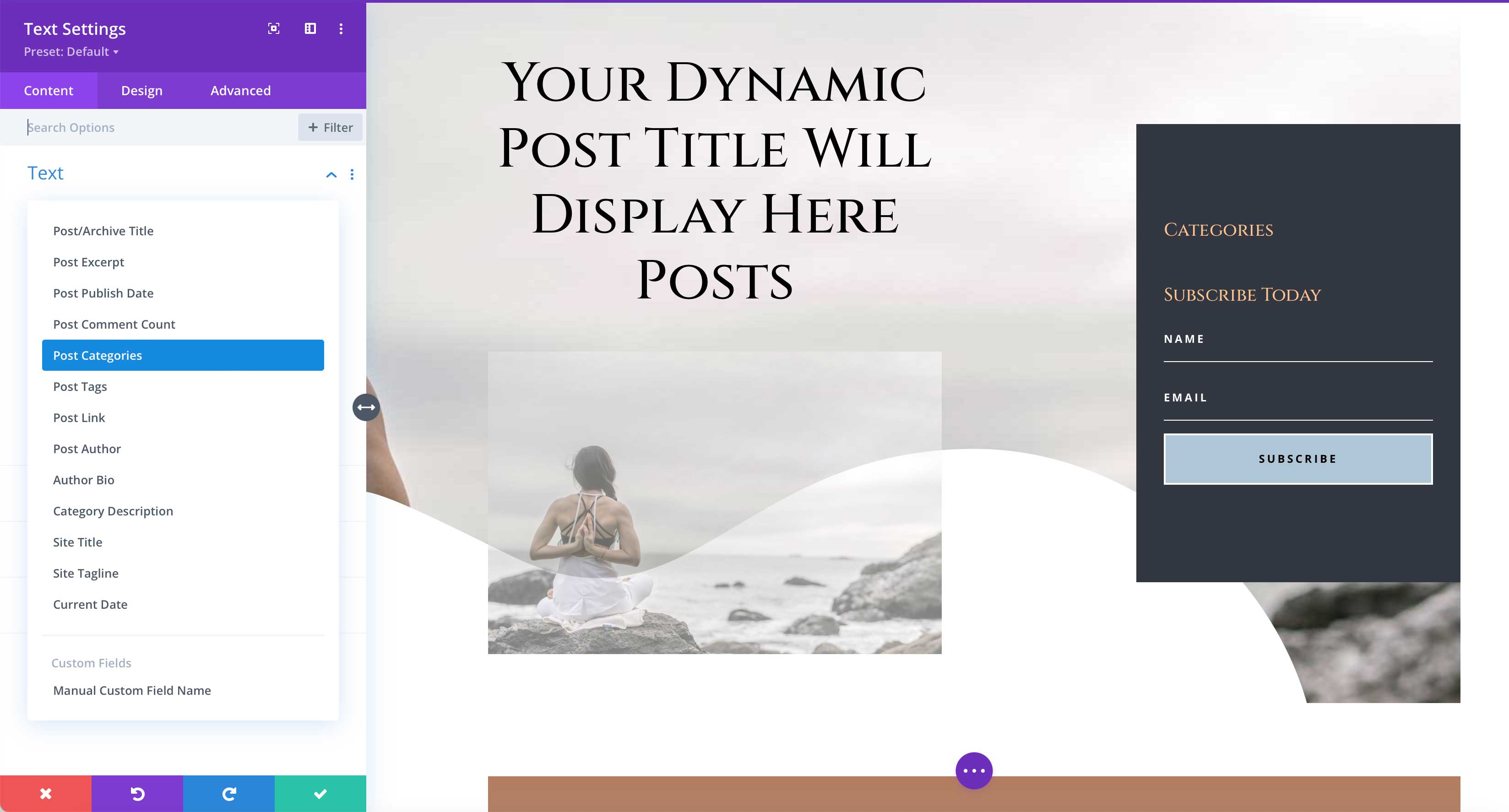
Dynamische Module in Divi
Dynamische Module eignen sich hervorragend für den Einsatz in allen Arten von Websites. Sie können verwendet werden, um Module für Reise-Websites, Rezepte, Mietdienste und mehr zu erstellen. Mit dem Visual Builder von Divi können Sie dynamische Inhalte basierend auf dem Vorlagentyp zuweisen, den Sie erstellen möchten. Wenn Sie beispielsweise Beitrags- oder Kategorievorlagen erstellen, verfügt der für ein Textmodul verfügbare dynamische Inhalt über Optionen, die sich von denen eines Bildmoduls unterscheiden. Bei Modulen mit Text können Sie Dinge wie Beitrags-/Archivtitel, Beitragsauszug, Veröffentlichungsdatum, Kommentaranzahl, Tags, Kategoriebeschreibung und mehr auswählen. Auf der anderen Seite werden Bildmodule verwendet, um dynamische Inhalte festzulegen, wie z. B. vorgestelltes Bild, Autorenprofilbild und Site-Logobild.
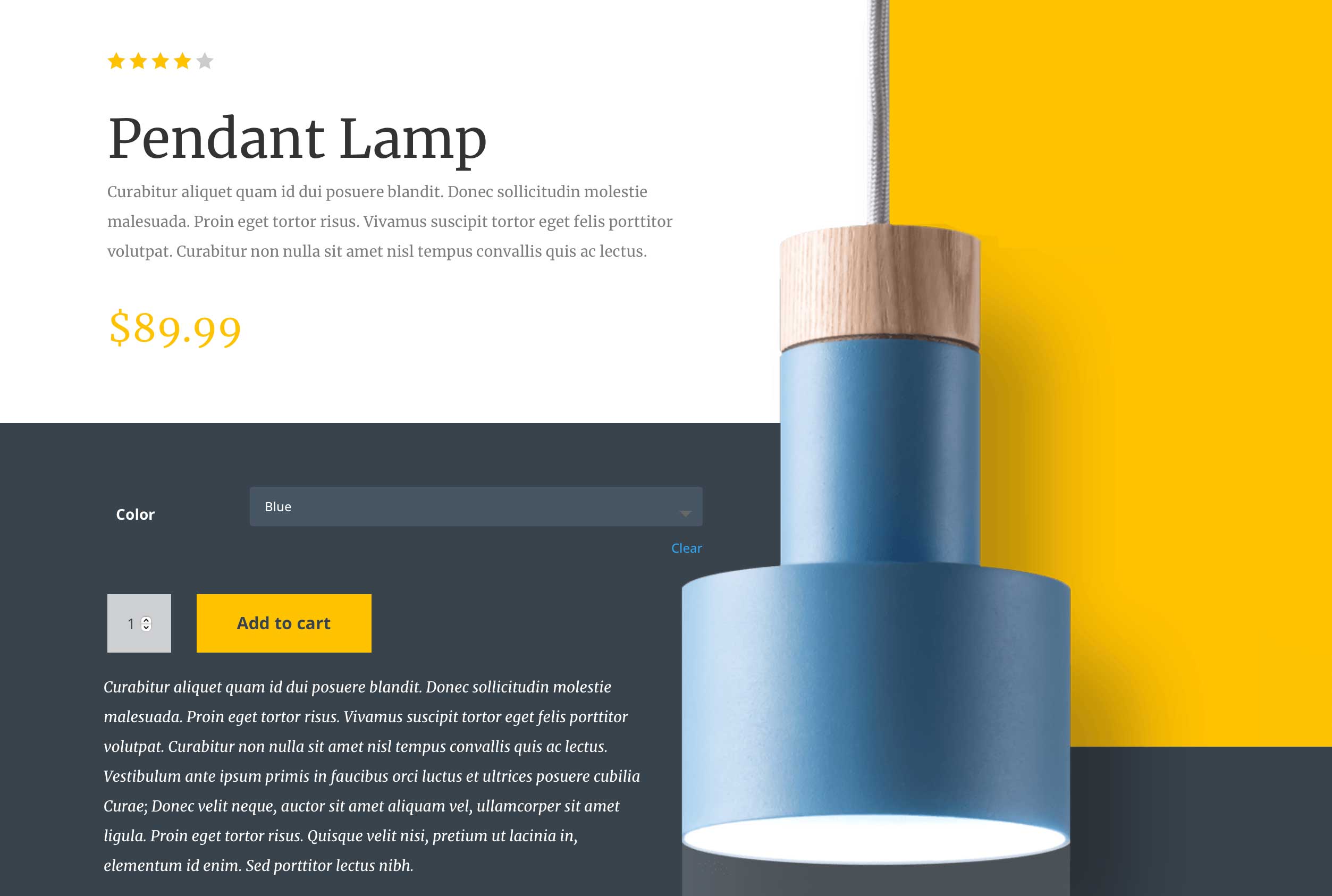
Dynamische WooCommerce-Module

Besitzer von E-Commerce-Websites erhalten mit Divi einen zusätzlichen Bonus. Wenn WooCommerce installiert ist, fügt Divi eine Reihe dynamischer WooCommerce-Module hinzu, die die Möglichkeit bieten, beim Erstellen von Produkt-, Warenkorb- und Checkout-Seitenvorlagen dynamische Inhalte hinzuzufügen. Es ist nicht mehr erforderlich, CSS zu verwenden, wenn Sie WooCommerce verwenden, um die Produkt- und Warenkorbseiten Ihrer Website an Ihr Branding anzupassen. Außerdem können WooCommerce-Module überall in Divi verwendet werden, um Produkte hervorzuheben, Produktgalerien zu erstellen und vieles mehr.
Häufig gestellte Fragen zur vollständigen Bearbeitung von WordPress-Sites
Nach all den Informationen, die wir Ihnen gegeben haben, sind wir sicher, dass Sie einige Fragen haben. Keine Sorge, wir haben Antworten für Sie.
Was passiert mit meiner Website, wenn ich zu einem vollständigen Website-Bearbeitungsthema wechsle?
Zum Glück sind vollständige Site-Bearbeitungsthemen auf Blöcken aufgebaut. Wenn Sie also von einem anderen auf Blöcken basierenden Thema wechseln, sollten Sie nur ein paar Dinge tun müssen, damit Ihre Website gut aussieht. Als Erstes müssen Sie ein Site-Logo und eine Navigation festlegen, indem Sie einen Header-Vorlagenteil erstellen. Die Chancen stehen gut, dass Ihr altes Design den Customizer verwendet hat. Bei FSE-Designs wird der Site-Editor verwendet, um den Header Ihrer Site zu erstellen.
Wo finde ich ein vollständiges Website-Bearbeitungsthema?
Es gibt zwei Möglichkeiten, ein vollständiges Website-Bearbeitungsdesign zu finden. Die erste Möglichkeit besteht darin, eine gefilterte Suche im WordPress-Designbereich Ihres Admin-Dashboards durchzuführen. Es stehen mehr als 160 Themen zur Auswahl. Die zweite Möglichkeit besteht darin, ein Premium-Design für die vollständige Site-Bearbeitung wie Divi zu erwerben.
Meine alte Website verwendet Widgets. Bleiben sie an Ort und Stelle, wenn ich zu einem Full Site Editing Theme wechsle?
Da ein FSE-Design vollständig auf Blöcken aufgebaut ist, verwendet es Widgets nicht mehr so wie in der Vergangenheit. Es gibt jedoch Widget-Blöcke, die verfügbar sind. Wahrscheinlich müssen Sie alte Widgets durch neue Widget-Blöcke ersetzen oder neue Blockmuster hinzufügen, um den Prozess zu beschleunigen.
Welche Version von WordPress benötige ich, um ein vollständiges Website-Bearbeitungsthema zu verwenden?
Die vollständige Seitenbearbeitung ist seit der Veröffentlichung von 5.8 mit WordPress-Versionen kompatibel, und in den letzten Versionen wurden weitere Themenblöcke hinzugefügt. Wenn Ihre Installation nicht über 5.8 verfügt, müssen Sie sie aktualisieren, um ein FSE-Design verwenden zu können. Die gute Nachricht ist, dass Sie sowieso ein Upgrade durchführen müssen, da die Verwendung veralteter Versionen von WordPress Ihre Website anfällig für Sicherheitshacks und alle möglichen anderen unangenehmen Probleme macht.
Ich bin nicht sehr technisch versiert. Kann ich einen FSE verwenden?
Ja! Fast jeder kann leicht lernen, wie man eine Website mit der vollständigen Website-Bearbeitung erstellt. Da FSE-Designs die visuelle Drag-and-Drop-Bearbeitung verwenden, ist es einfach, schöne Layouts mit Leichtigkeit zu erstellen.
Beschleunigt die Verwendung eines vollständigen Website-Bearbeitungsthemas meine Website?
Ja, das kann es, aber es steckt noch mehr dahinter. Erstens können Ihnen vollständige Website-Bearbeitungsthemen einen Leistungsschub geben, da sie so aufgebaut sind, dass weniger Plugins für zusätzliche Funktionen erforderlich sind. Sie sollten also nicht viele installieren müssen, um die Site dorthin zu bringen, wo Sie sie haben möchten. Davon abgesehen sind FSE-Designs nicht automatisch so konzipiert, dass sie sofort einsatzbereit sind. Es gibt andere Überlegungen wie Hosting-Provider. Ein guter Hosting-Anbieter wie SiteGround führt die neueste Version von PHP aus und bietet ein CDN und andere Geschwindigkeitsverbesserungen, die Websites schneller laufen lassen.
Die vollständige Seitenbearbeitung ist die Zukunft von WordPress
Full Site Editing gewinnt in der WordPress-Community an Bedeutung. Mit der Möglichkeit, jeden Aspekt von Websites zu bearbeiten, beginnen Entwickler und Kreative den Wert darin zu erkennen. Premium-Themen wie Divi nutzen diese Technologie seit 2021 und sind der Zeit immer einen Schritt voraus. Mit der Veröffentlichung des WordPress Twenty Twenty-Two-Themes zu Beginn dieses Jahres können wir davon ausgehen, dass vollständige Site-Bearbeitungsthemen in Kürze zur Norm werden. Zu wissen, wie man die vollständige Seitenbearbeitung in der WordPress-Entwicklung nutzt, ist ein wesentlicher Schritt, um für die Zukunft gerüstet zu sein.
Verwenden Sie die vollständige Seitenbearbeitung in WordPress? Teilen Sie uns unten Ihre Gedanken dazu mit.
Offenlegung: Dieser Beitrag enthält Affiliate-Links, die unser Team unterstützen und den kostenlosen Blog-Inhalt am Laufen halten. Wenn Sie etwas kaufen, nachdem Sie auf einen Affiliate-Link geklickt haben, erhalten wir möglicherweise eine Provision.
